LiveCanvas Review - 开发人员友好的 WordPress 页面构建器
已发表: 2021-04-03在这篇评论中,我们研究了一个带有内置 HTML 和 CSS 编辑器的 WordPress 页面构建器插件:LiveCanvas。
虽然有许多可用于 WordPress 的页面构建器插件,但这个插件旨在通过尽可能对开发人员友好来在竞争中脱颖而出。
不仅如此,这个页面构建器的输出是纯 HTML 和 CSS。 多亏了这一点,与其他一些页面构建器插件相比,您的页面应该加载得更快并且对 SEO 更友好。
在 LiveCanvas 的这篇评论中,我们涵盖了该工具的所有最佳功能,以帮助您确定这是否是适合您网站的 WordPress 页面构建器插件。
让我们开始吧…
LiveCanvas 插件适用于谁?

任何想要完全控制其 WordPress 网站设计的人都应该发现 LiveCanvas 是一个有趣的插件。
但是,LiveCanvas 有许多功能,开发人员和编码人员应该会发现它们非常有用。 这些功能有助于将 LiveCanvas 与竞争对手区分开来。 感谢我们稍后在本评论中更详细地介绍的 HTML 和 CSS 编辑器,您可以使用此 WordPress 插件对网站的外观进行大量控制。
因此,如果您想创建自定义 WordPress 网站,或向您的网站添加具有自定义设计的页面,LiveCanvas 可能是您的插件。
LiveCanvas 使用它自己的主题——UnderStrap 的自定义子主题。 这意味着两件事:良好的站点性能和将 Bootstrap 4 作为底层 CSS 框架。
LiveCanvas WordPress 插件功能
由于 LiveCanvas 是一个强大的 WordPress 页面构建器插件,它具有许多功能。 以下是此工具的一些亮点,可帮助您确定它是否适合您。
为了快速了解该插件,该视频为您提供了 LiveCanvas 功能的快速演练。
开发人员友好的页面构建器插件

此页面构建器对开发人员友好的功能之一是 LiveCanvas 代码编辑器。 使用插件创建页面设计时,您可以快速查看底层 HTML 和 CSS。 您不仅可以查看此代码,还可以通过用户友好的编辑器对其进行编辑。
与许多其他 WordPress 页面构建器插件相比,这为您提供了更多的自由。 多亏了这一点,您应该能够为您的 WordPress 网站创建真正自定义和独特的设计,同时使用现成的插件。
但是,如果您不是开发人员并且对编辑底层 HTML 和 CSS 没有兴趣,您可以只使用 LiveCanvas 的前端 WYSIWYG 界面来构建您的页面。
大量现成内容

虽然 LiveCanvas 肯定会吸引任何想要创建完全自定义的 WordPress 网站的人,但它也附带了一些漂亮的现成内容。
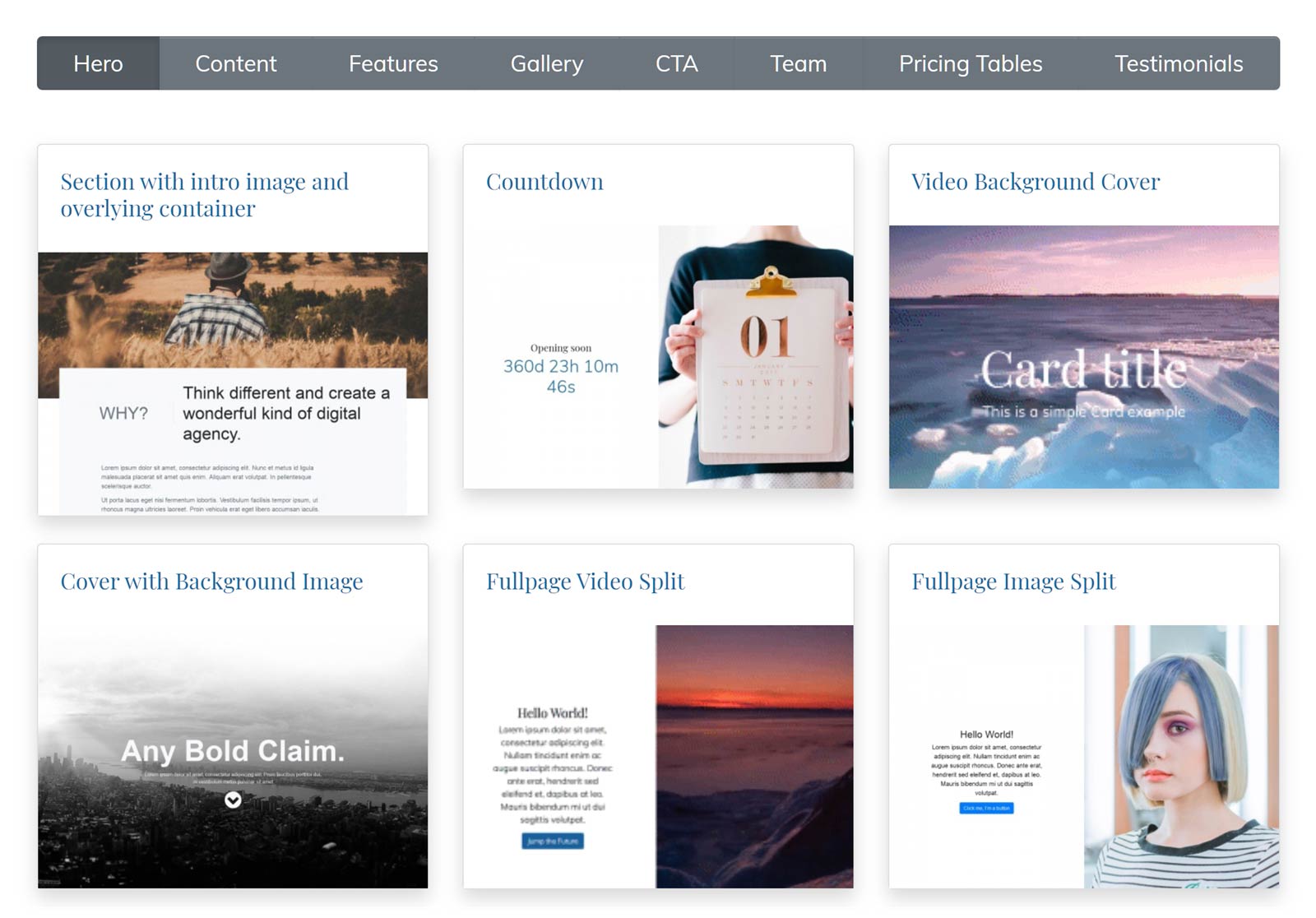
大量部分触手可及 - 您可以组合和混合以轻松创建自定义网页。
评论是。
所有这些现成的部分都是完全可编辑的,因此您可以随时使用它们或自定义它们以使其成为您自己的。 它们只是 HTML5 代码块——使用 Bootstrap 4。
此内容涵盖的部分类型的一些示例包括英雄部分、功能面板、图库网格和号召性用语面板。 您还可以添加团队成员个人资料面板、定价表部分和推荐显示。 每种类型都有多种变体,因此无论您的设计偏好和要求是什么,您都应该能够找到适合您网站的内容。
由于时尚的现成内容部分,您应该会发现使用 LiveCanvas 可以轻松快速地构建您的页面。
前端页面构建器界面

像许多 WordPress 最好的现代页面构建器插件一样,LiveCanvas 有一个前端界面。 这意味着您的所有定制工作都是通过 WYSIWYG 编辑器进行的。 过去,对于大多数此类插件,这项工作将在您的 WordPress 网站的后端进行。 这很不方便,因为您正在处理的页面视图与访问者在发布内容时看到的版本完全不同。
由于 LiveCanvas 具有前端界面,因此您可以在处理页面时很好地了解页面上线时的外观。 这消除了保存您的工作、在新的浏览器选项卡中预览您的页面以及切换选项卡以查看它上线时的外观的需要。 多亏了这一点,与使用带有后端编辑器的页面构建器相比,您可以使用 LiveCanvas 更快地创建自定义页面设计。
以下是 LiveCanvas 页面构建器界面的一些最佳功能:
编辑历史
为了给您更多的创作自由和工作能力而不必担心犯错,LiveCanvas 具有撤消功能。 这让您可以恢复到以前版本的自定义页面设计,如果您看起来不像您认为的那样。 现在您可以充满信心地进行试验,因为您知道您犯的任何错误都可以迅速改正。
简单的 HTML 和 CSS 编辑
正如之前在 LiveCanvas 评论中提到的,这个页面构建器插件有一个代码编辑器。
与其他一些流行的 WordPress 页面构建器插件不同,LiveCanvas 可以轻松编辑页面的底层 HTML 和 CSS。 多亏了这一点,您可以更好地控制内容的外观。 您可以随时查看 HTML,然后对其进行更改。 这些更改将立即应用于您的页面,从而轻松控制您的内容设计。
使用 LiveCanvas,代码编辑器界面可以更轻松地编辑 HTML 和 CSS。 当您打开 HTML 编辑器时,所有代码的格式都清晰且对齐。 颜色用于使代码更易于阅读。 您还可以轻松折叠和折叠代码,以更清晰地查看您正在编辑的部分。
如果您需要调整代码编辑器窗口的大小,那也很容易。 只需拖动窗口的边缘即可根据需要将其缩小或放大。 LiveCanvas 代码编辑器的另一个真正令人印象深刻的功能是自动完成功能。 这将帮助您更快地编写代码并通过自动完成提出建议来减少错误。 代码编辑器的另一个有用方面是它能够通过添加您忘记包含的任何结束标记来修复您的代码。
LiveCanvas 编辑器也可以帮助您避免在编辑页面的 HTML 和 CSS 时不知所措。 为此,代码编辑器会从视图中隐藏所有 HTML 和 CSS,除了您正在编辑的特定元素。 这使您可以专注于您正在处理的页面部分,而不会分心或迷失在页面代码的其余部分。
即使您对 HTML 知之甚少,或一无所知,此功能仍然很有用。 由于网上有很多 HTML 片段,您可以将这些示例复制并粘贴到 LiveCanvas 页面设计中。 因此,您可以向您的页面添加更多元素,例如您在网上找到的号召性用语按钮。 或者,如果您确实了解一些 HTML,那么您一定会喜欢将您自己的 HTML 添加到您的页面的轻松方式。
制作自己的积木:块和截面库
在 LiveCanvas 中,您可以选择将自己的 HTML 块保存到本地库中,以便在您的页面中轻松重用。 这是一个很好的节省时间的功能——它绝对是创建多个自定义页面或网站的人会喜欢的。
实际上,有两个独立的库,Sections 和 Blocks:Sections 用于那些大的、全宽的、大型的现成元素。 块用于进入网格内的项目 - 因此通常不是全宽。
如果您过去使用过其他 WordPress 页面构建器并发现您的内容看起来都非常相似,则此功能可以帮助您构建自己的自定义模块库,使您的设计具有完全原创的外观 – 并满足您高度特定的需求.
创建自定义页脚
一些 WordPress 页面构建器只允许您编辑帖子和页面区域。 但是,LiveCanvas 的情况并非如此。 如果您想为您的 WordPress 网站创建自定义页脚,您可以使用 LiveCanvas 来完成。 您不仅限于向页脚添加小部件。 相反,您可以通过 LiveCanvas 内容编辑器及其对处理自定义 HTML 的支持向其中添加任何内容。
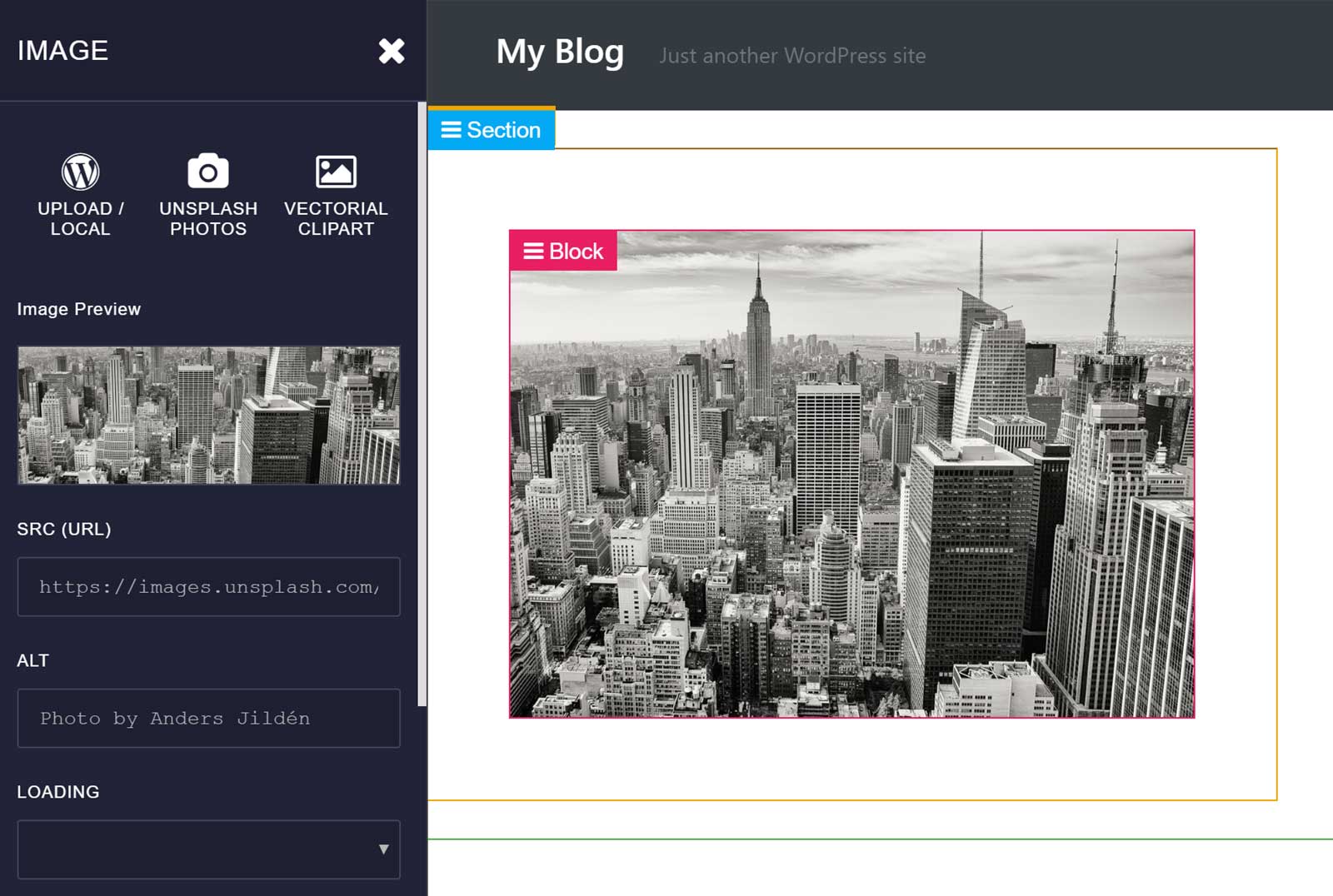
快速访问库存图片
在创建自定义网站或页面时,您可以使用 LiveCanvas 快速将库存图像插入到您的布局中。 由于与 Unsplash 的集成,您可以浏览他们免费使用的大型图像库。 找到您喜欢的一个后,您可以快速将其插入到您的页面中。 所有这些都发生在 LiveCanvas 编辑界面内部。

页面动画效果 *********
为了帮助您的内容吸引访问者的注意力,LiveCanvas 可以轻松地向您的页面添加动画。 在 LiveCanvas 的后端设置页面中选中一个选项,就会将 Animate On Scroll 库添加到站点中。 在 LiveCanvas 编辑器中,您可以为每个元素分配各种动画,如淡入淡出、翻转、滑动和缩放,同时控制动画的持续时间和延迟。
通用短代码支持
LiveCanvas 使您能够将任何短代码插入到您的自定义页面设计中。 这允许在 LiveCanvas 驱动的页面中集成任何类型的第三方插件和功能,并提供方便的实时 ajax 预览,因此您可以立即看到短代码的输出是什么样的。
由于 WordPress 有很多短代码插件可用,您可以快速增加可以插入到使用 LiveCanvas 创建的自定义页面中的元素数量,从而成倍地扩展您的创意选项。
一个梦幻般的补充主题
LiveCanvas 确实带有推荐的、补充的入门 WordPress 主题:CustomStrap。
作为速度和可靠性的保证,很高兴知道 CustomStrap 是 UnderStrap 的子主题,UnderStrap 是最受好评和纯 Bootstrap 4 驱动的入门主题。
CustomStrap 具有内置的 SCSS 编译器,因此您可以即时重建并自定义 Bootstrap 的 CSS 以拥有您的特定调色板,并赋予其独特的样式——所有这些都来自 WordPress 定制器界面,无需在您的系统上安装极客的 npm 包。通过命令行的机器。
一些设计师认为 Bootstrap 网站看起来都一样。 CustomStrap 不会发生这种情况——您拥有数千种字体、颜色、样式的组合。
CustomIt 还允许启用响应式排版功能,这在当今的移动优先世界中非常有用。
但是,您不会被一种选择所困。 LiveCanvas 将适用于任何基于 Bootstrap 4 的 WordPress 主题。 如果您有自己的基于 Bootstrap 4 的自定义主题,您将能够无缝运行 LiveCanvas 插件来构建您的自定义页面。
没有供应商锁定
正如本 LiveCanvas 评论前面所述,您可以轻松访问和编辑由编辑器的可视界面生成的 HTML 和 CSS。 虽然这为您的页面提供了更大的创作自由,但它还有另一个好处。
由于 LiveCanvas 为其页面设计生成干净的 HTML 和 CSS,如果您禁用该插件,您的页面设计仍将正常工作。 这意味着您不会像使用其他页面构建器插件那样终生使用 LiveCanvas。
即使插件被禁用,您仍然可以访问和编辑页面 HTML 和 CSS 以对其进行更改。 您将无法通过 LiveCanvas 用户界面或代码编辑器进行更改,除非您重新激活该插件。
LiveCanvas 插件用户体验
为了让您了解此页面构建器的用途,我们 LiveCanvas 评论的这一部分将探索该插件的用户体验。
如前所述,LiveCanvas 应该适用于任何基于 Bootstrap 4 的 WordPress 主题。 但是,该插件还带有自己的入门主题,您可以使用它来代替来自其他来源的主题。
无论您选择哪种主题,在您的站点上安装插件后,您都可以输入 LiveCanvas 许可证密钥以启用自动更新。
要开始为您的 WordPress 网站创建自定义页面设计,只需从 WordPress 仪表板中创建一个新页面即可。
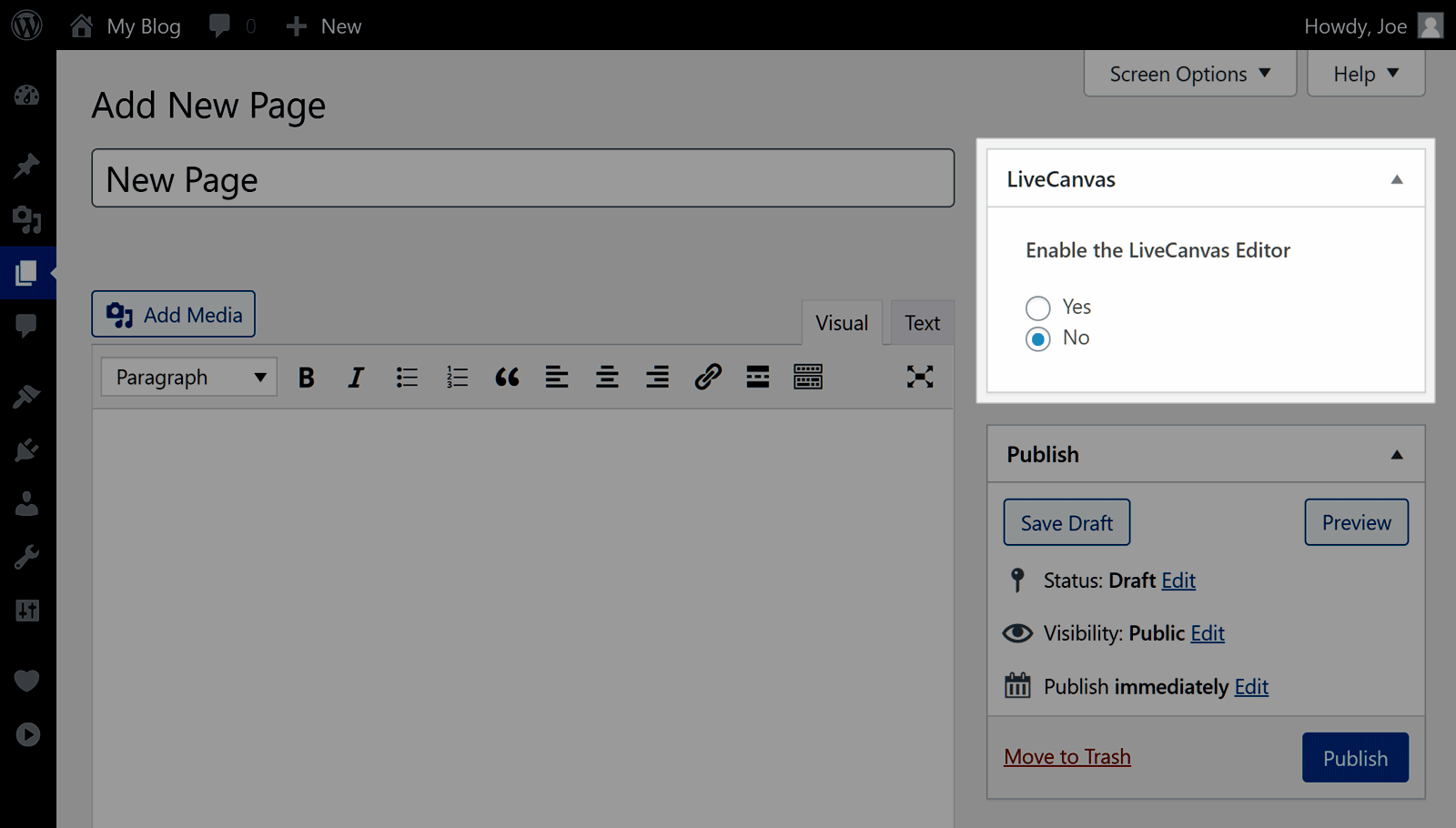
该插件向页面编辑器添加了一个面板,使您能够为该内容打开 LiveCanvas 编辑器。
启用 LiveCanvas 编辑器

为特定页面启用 LiveCanvas 后,您可以开始使用内容编辑器来创建自定义设计。

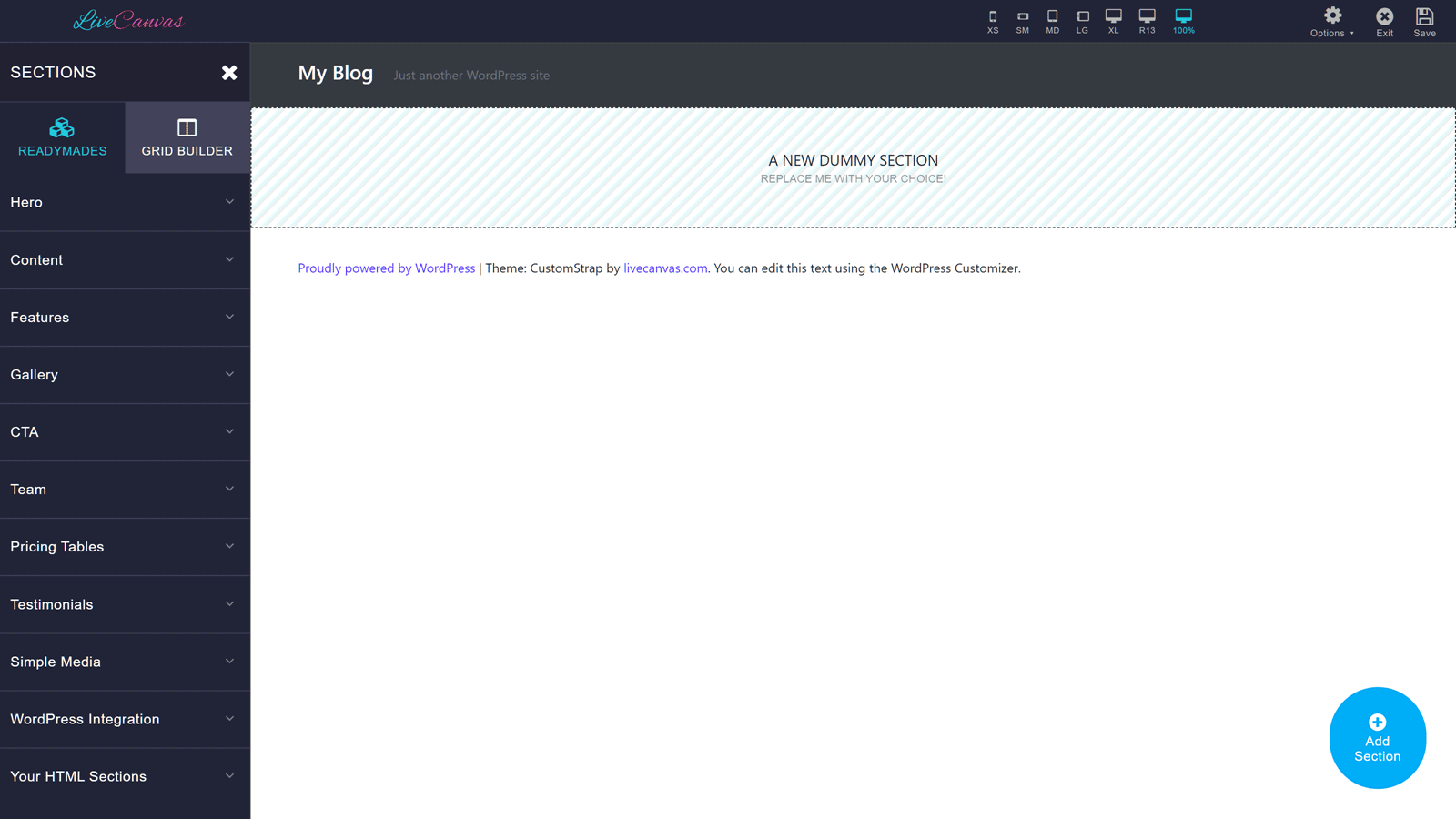
向页面添加部分后,您可以在该部分中插入一些内容。 由于 LiveCanvas 带有许多预先构建的部分,因此您可以快速开始构建页面。
现成的页面部分

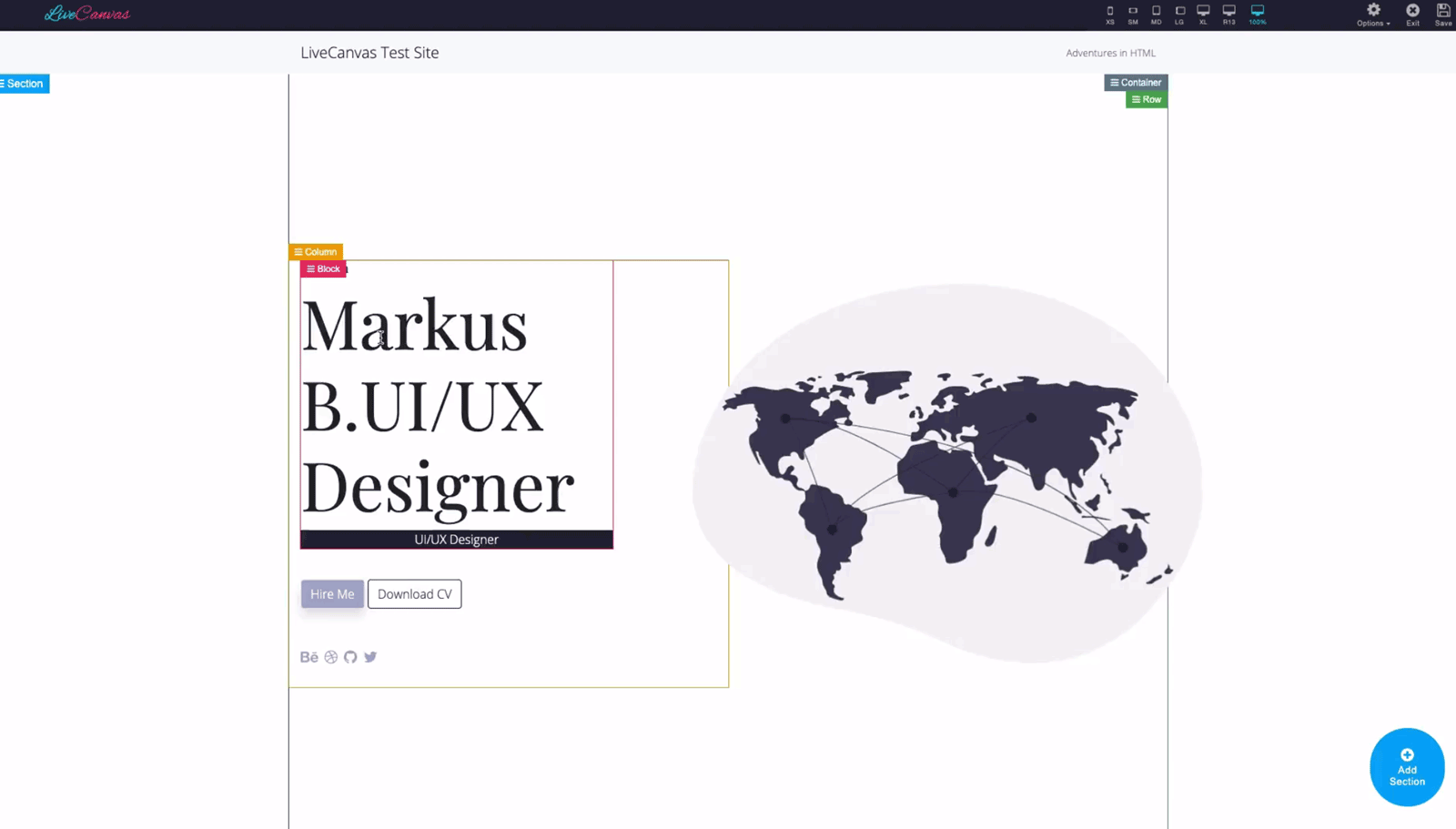
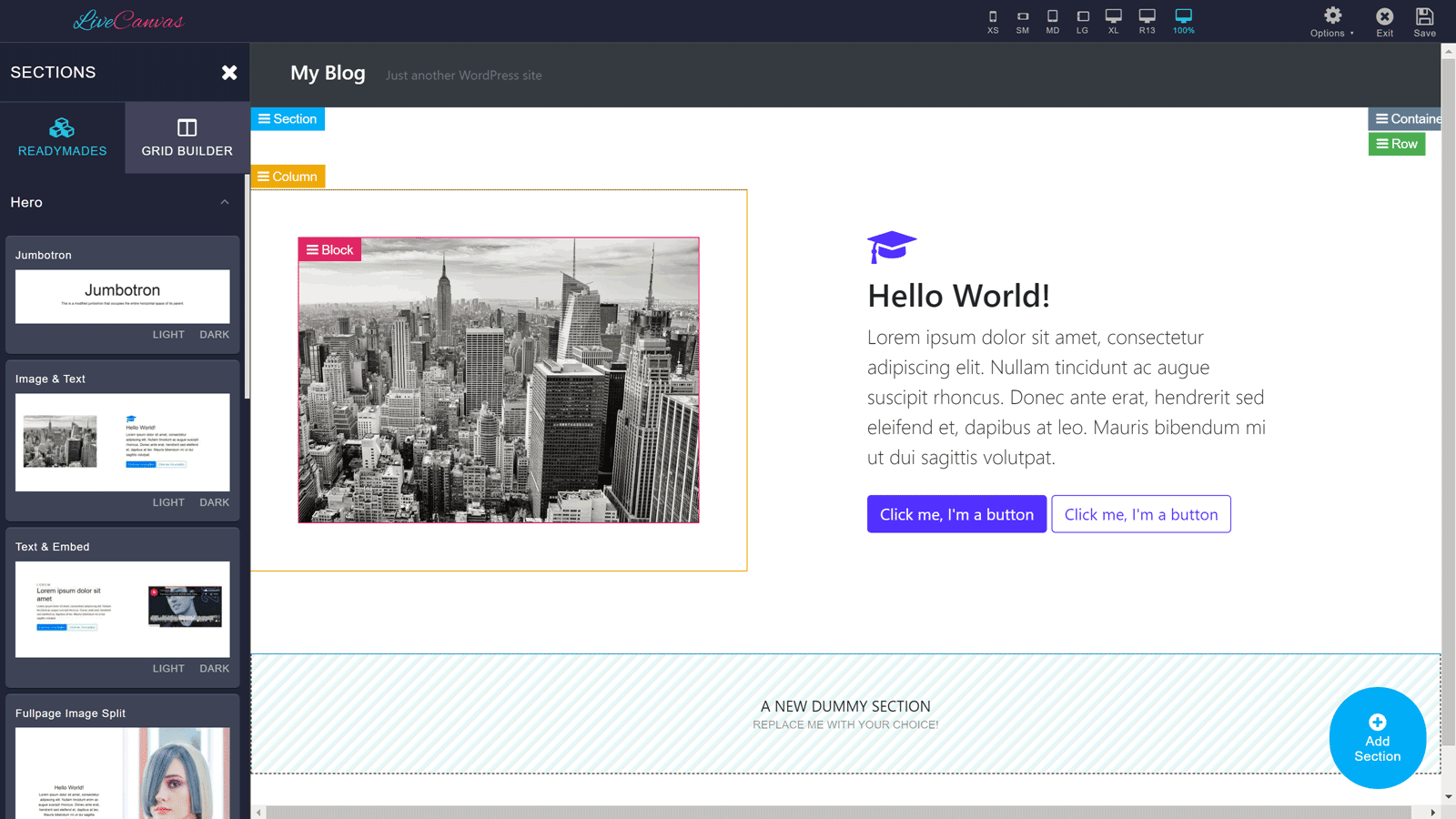
您可以添加到页面的不同元素都井井有条,可以轻松找到您要查找的内容。 将一个添加到页面后,您可以开始通过实时编辑器对其进行自定义。
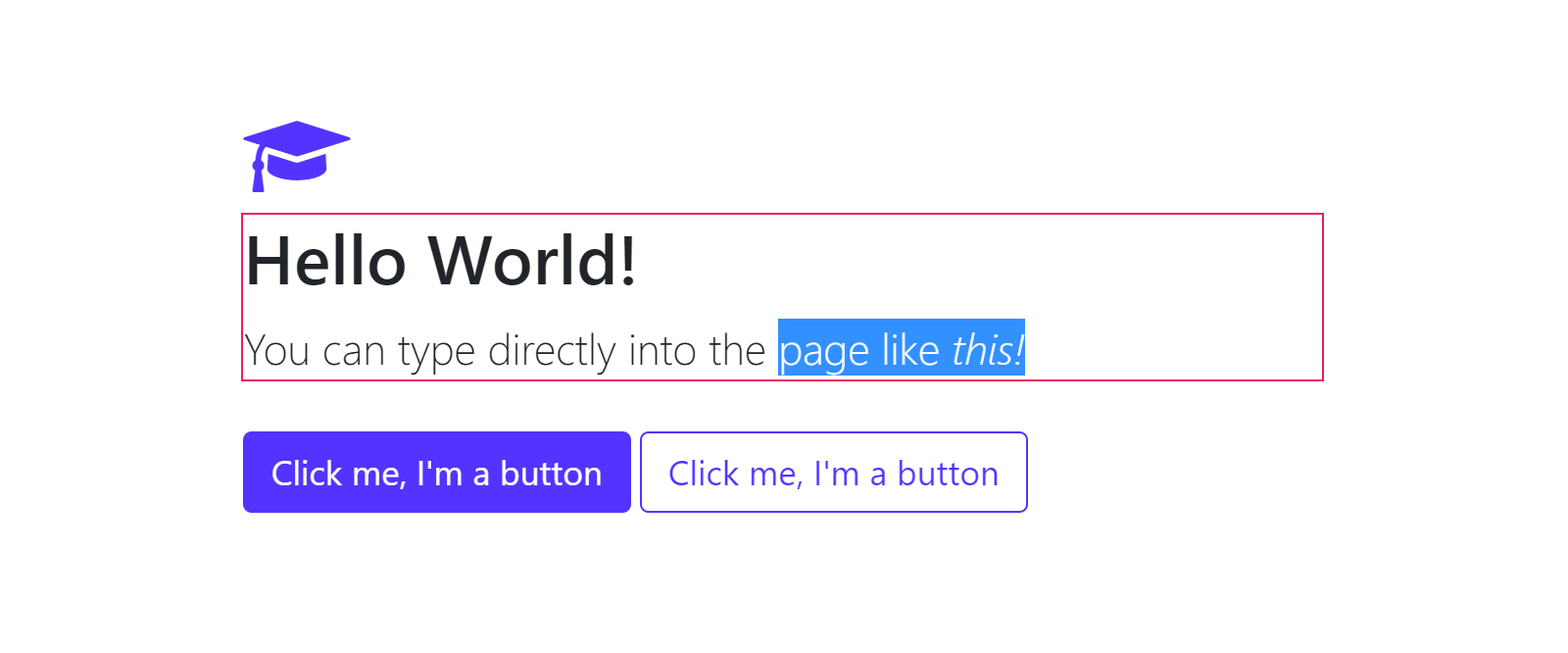
内联文本编辑
由于 LiveCanvas 具有在线文本编辑功能,您只需单击文本区域并开始输入即可添加您自己的内容。

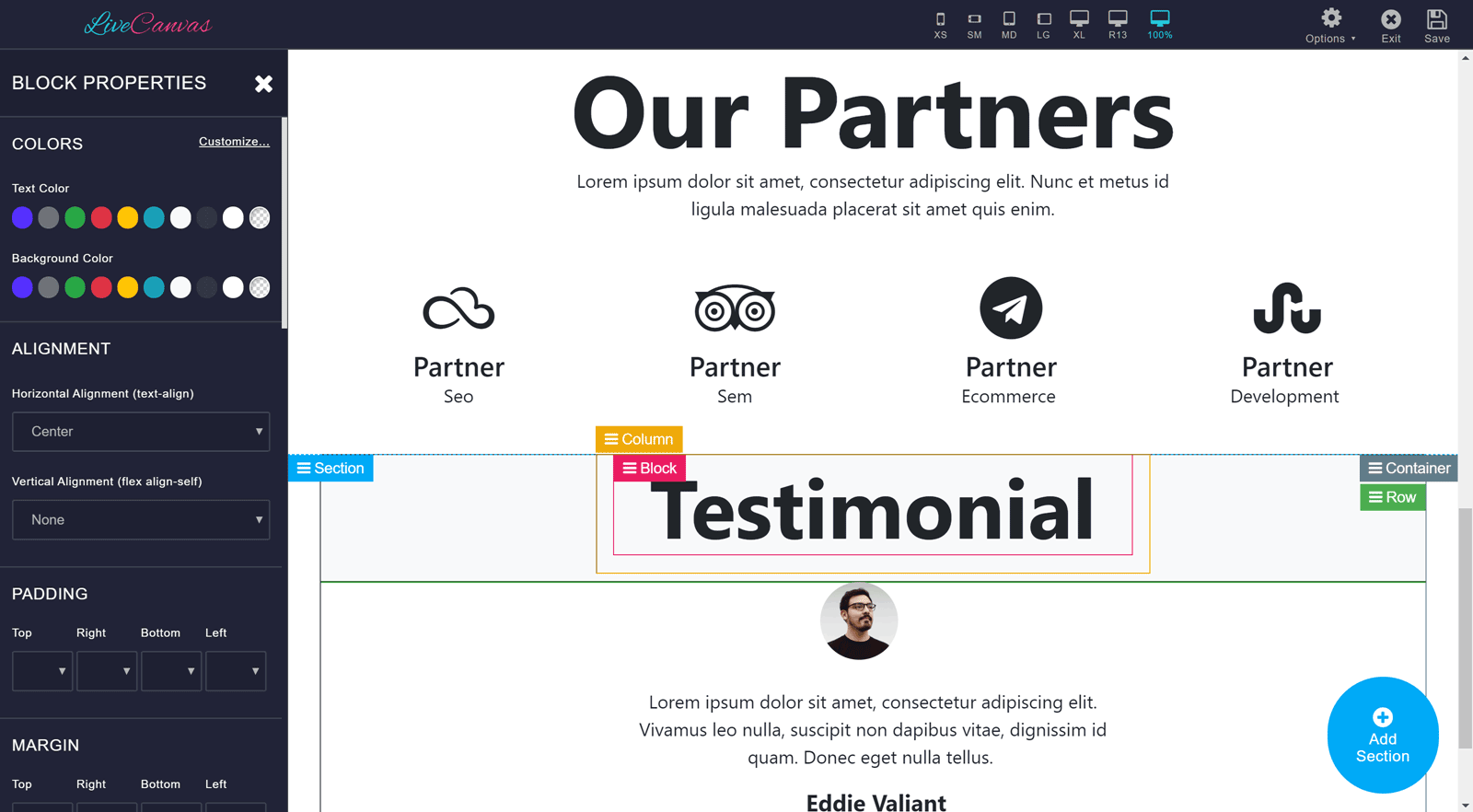
如果您想编辑页面上的另一种类型的元素,例如图像,也同样简单。 为此,请单击该元素,然后该项目的控件将显示在侧栏中。 然后,您可以通过侧边栏面板控件自定义该元素。

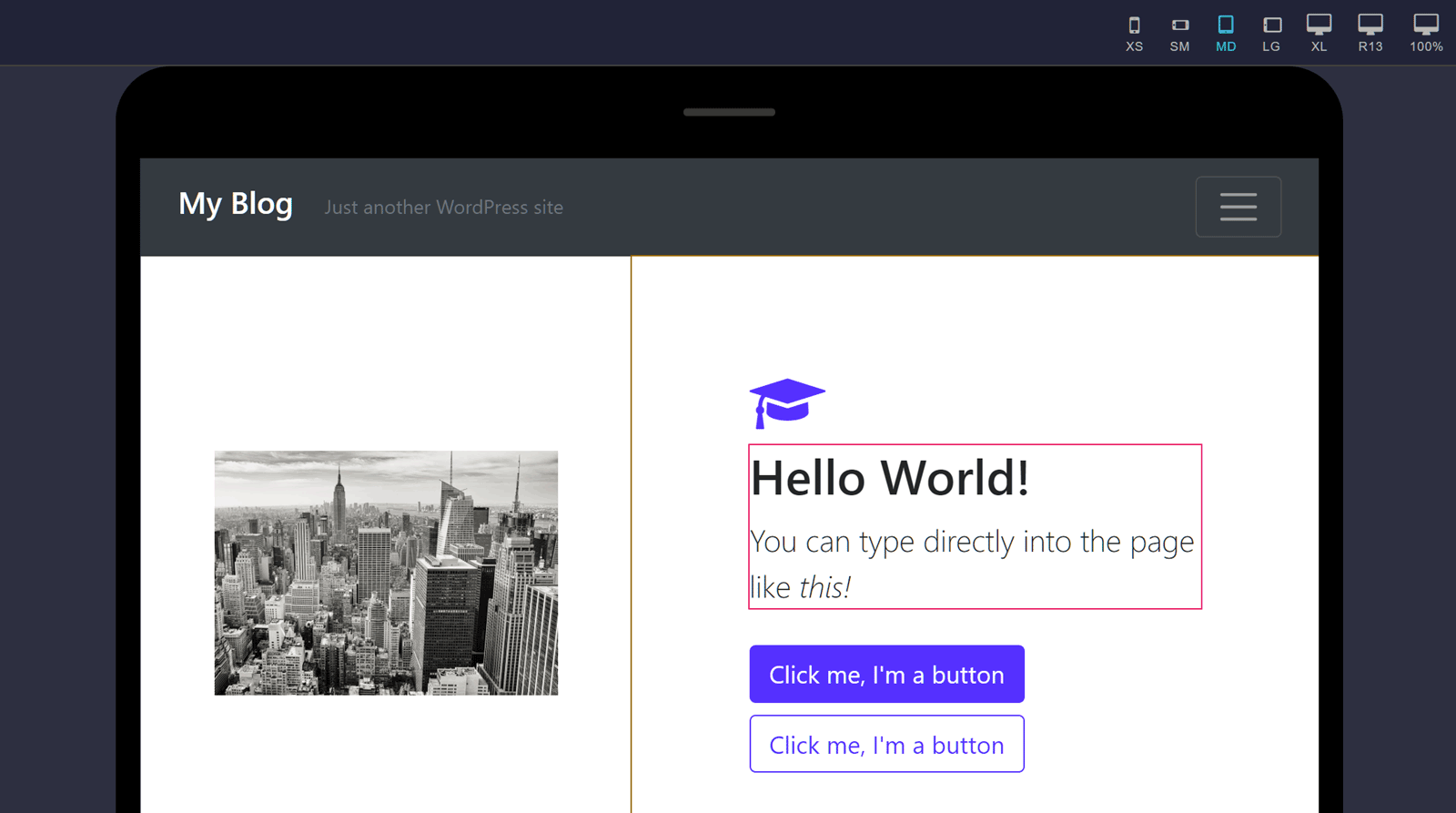
智能手机和平板电脑视口
在页面上工作时,您可以随时更改视口的大小。 这样做可以让您很好地了解您的内容在一系列设备上的外观。 这包括小屏幕智能手机、平板电脑和其他预设视口。

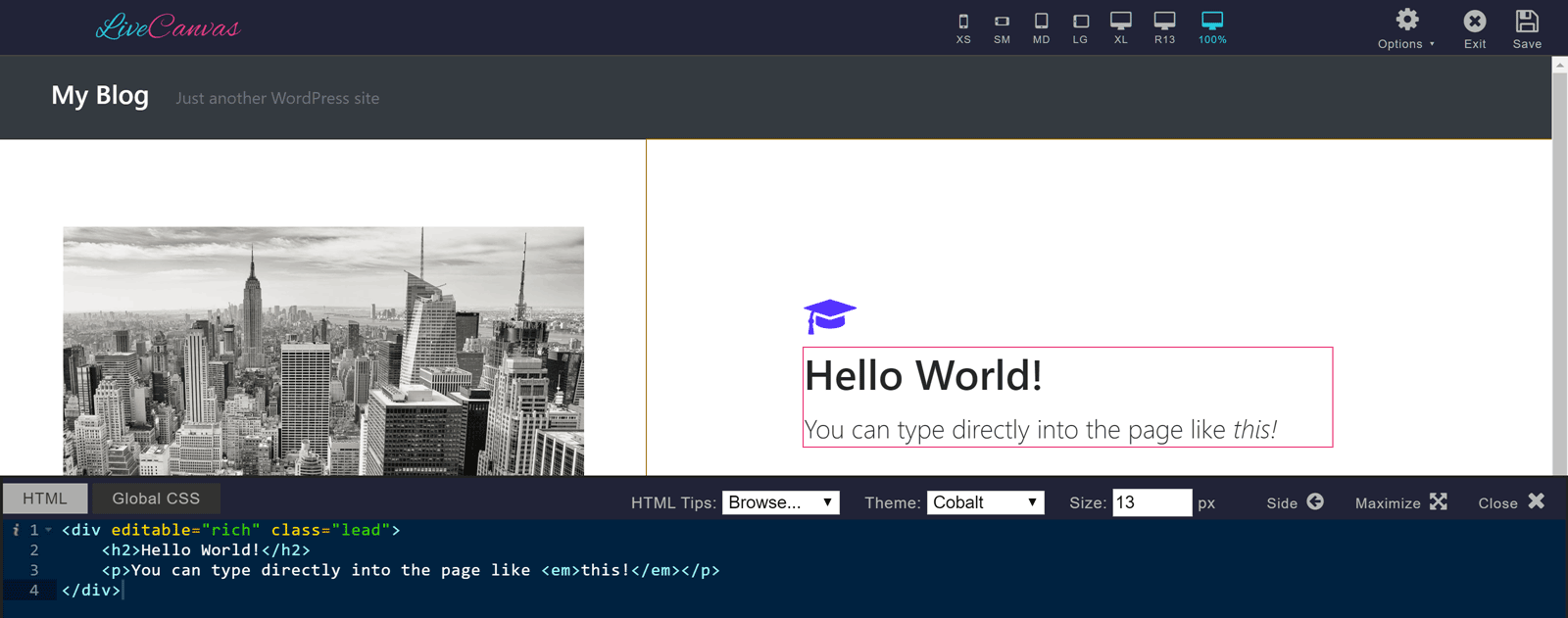
HTML 和 CSS 编辑
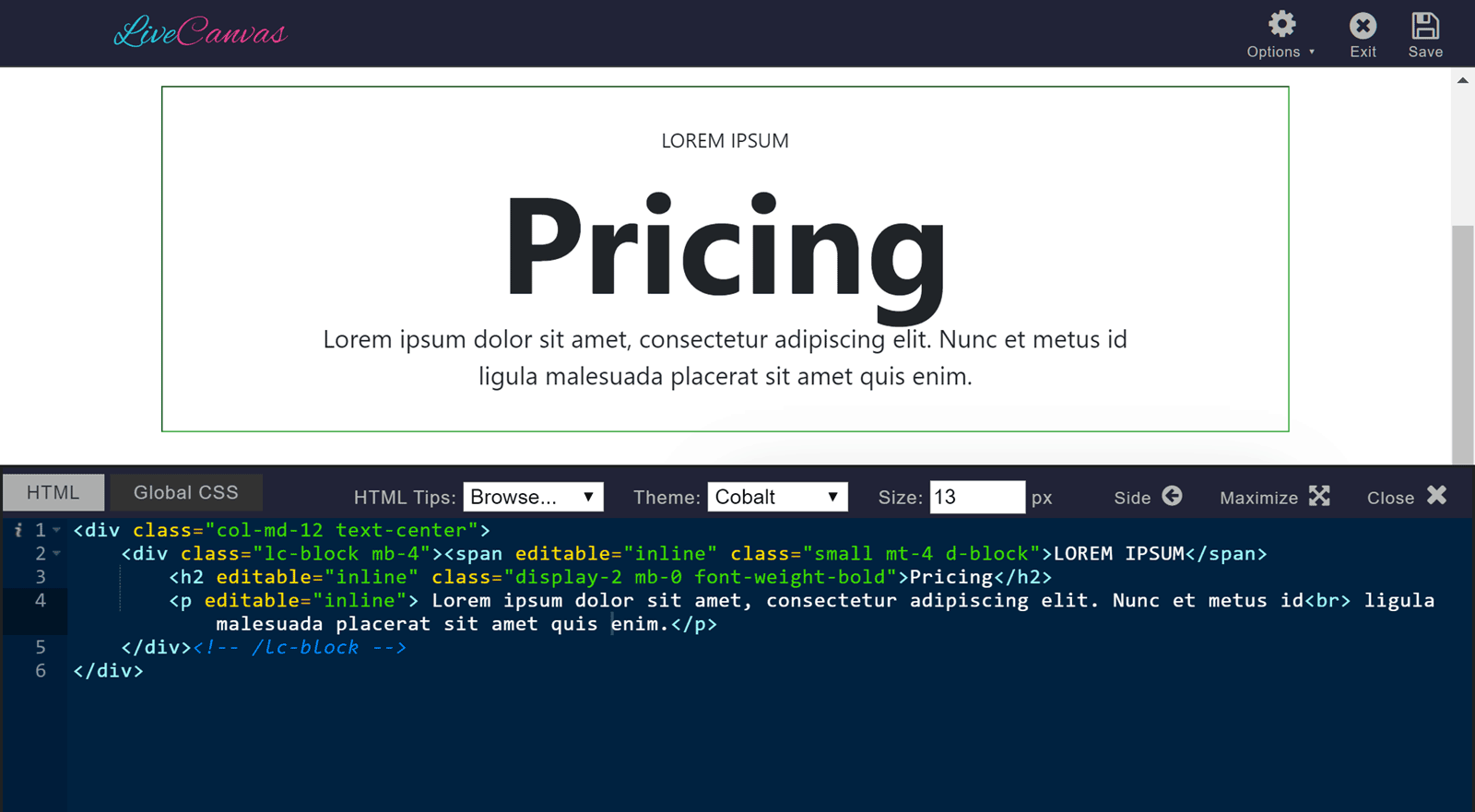
如前所述,LiveCanvas 的主要功能之一是 HTML 和 CSS 编辑器。 您可以随时切换到 HTML 编辑器,只需单击页面元素(例如行),然后单击相应的菜单项即可。

为避免混淆,HTML 编辑器只显示您正在编辑的元素的 HTML。 此外,只要您对 HTML 进行任何更改,它就会应用到您的页面,以便您可以看到编辑的结果。
希望这能让您了解此页面构建器插件的工作原理。 现在让我们来看看定价信息。
LiveCanvas WordPress 插件定价信息
LiveCanvas 是一个高级插件,可用于两个定价计划:
- 优点:每年 79 美元,可获得 1 年的更新和支持。
- 终身:199 美元,终身获得更新和支持。
无论您选择哪个选项,您都可以根据需要在任意数量的网站上使用 LiveCanvas。 这包括您为客户创建的任何网站。
LiveCanvas 回顾最后的想法
LiveCanvas 具有许多最流行的 WordPress 页面构建器插件中的最佳功能。 这包括现代拖放界面、精选的现成内容以及大量自定义控件。
但是,它还具有用户友好的 HTML 和 CSS 编辑器,可让您更好地控制页面设计。
因此,如果您正在寻找灵活且对开发人员友好的 WordPress 页面构建器插件,LiveCanvas 是一个不错的选择。
访问 LiveCanvas 网站以了解有关此页面构建器插件的更多信息。
