Recenzja LiveCanvas – Przyjazny dla programistów kreator stron WordPress
Opublikowany: 2021-04-03W tej recenzji przyjrzymy się wtyczce do tworzenia stron WordPress z wbudowanym edytorem HTML i CSS: LiveCanvas.
Chociaż istnieje wiele wtyczek do tworzenia stron dla WordPressa, ta ma na celu odróżnienie się od konkurencji dzięki temu, że jest jak najbardziej przyjazna dla programistów.
Nie tylko to, ale dane wyjściowe z tego narzędzia do tworzenia stron to czysty HTML i CSS. Dzięki temu Twoje strony powinny ładować się szybciej i być bardziej przyjazne dla SEO w porównaniu do niektórych innych wtyczek do tworzenia stron.
W tej recenzji LiveCanvas omawiamy wszystkie najlepsze funkcje tego narzędzia, aby pomóc Ci zdecydować, czy jest to właściwa wtyczka do tworzenia stron WordPress dla Twojej witryny.
Zacznijmy…
Dla kogo przeznaczona jest wtyczka LiveCanvas?

Każdy, kto chce przejąć pełną kontrolę nad projektem swojej witryny WordPress, powinien znaleźć ciekawą wtyczkę LiveCanvas.
Jednak LiveCanvas ma wiele funkcji, które programiści i programiści powinni szczególnie uznać za bardzo przydatne. Te funkcje pomagają oddzielić LiveCanvas od konkurencji. Dzięki edytorowi HTML i CSS, który omówimy bardziej szczegółowo w dalszej części tej recenzji, dzięki tej wtyczce WordPress masz dużą kontrolę nad tym, jak wygląda Twoja witryna.
Jeśli więc chcesz stworzyć niestandardową witrynę WordPress lub dodać strony z niestandardowymi projektami do swojej witryny, LiveCanvas może być dla Ciebie wtyczką.
LiveCanvas działa z własnym motywem — niestandardowym motywem potomnym programu UnderStrap. Oznacza to dwie rzeczy: dobrą wydajność witryny i posiadanie Bootstrap 4 jako frameworka CSS pod spodem.
Funkcje wtyczki LiveCanvas WordPress
Ponieważ LiveCanvas to potężna wtyczka do tworzenia stron WordPress, ma wiele funkcji. Oto niektóre z najważniejszych cech tego narzędzia, które pomogą Ci zdecydować, czy jest dla Ciebie odpowiednie.
Krótkie omówienie wtyczki znajdziesz w tym filmie, w którym znajdziesz krótkie omówienie możliwości LiveCanvas.
Przyjazna dla programistów wtyczka do tworzenia stron

Jedną z przyjaznych dla programistów funkcji tego narzędzia do tworzenia stron jest edytor kodu LiveCanvas. Tworząc projekty stron za pomocą wtyczki, możesz szybko wyświetlić podstawowy kod HTML i CSS. Nie tylko możesz wyświetlić ten kod, ale także edytować go za pomocą przyjaznego dla użytkownika edytora.
Daje to o wiele więcej swobody niż w przypadku wielu innych wtyczek do tworzenia stron WordPress. Dzięki temu powinieneś być w stanie stworzyć naprawdę niestandardowe i unikalne projekty dla swojej witryny WordPress, a wszystko to przy użyciu gotowej wtyczki.
Jeśli jednak nie jesteś programistą i nie jesteś zainteresowany edycją bazowego kodu HTML i CSS, możesz po prostu użyć interfejsu WYSIWYG interfejsu użytkownika LiveCanvas do tworzenia swoich stron.
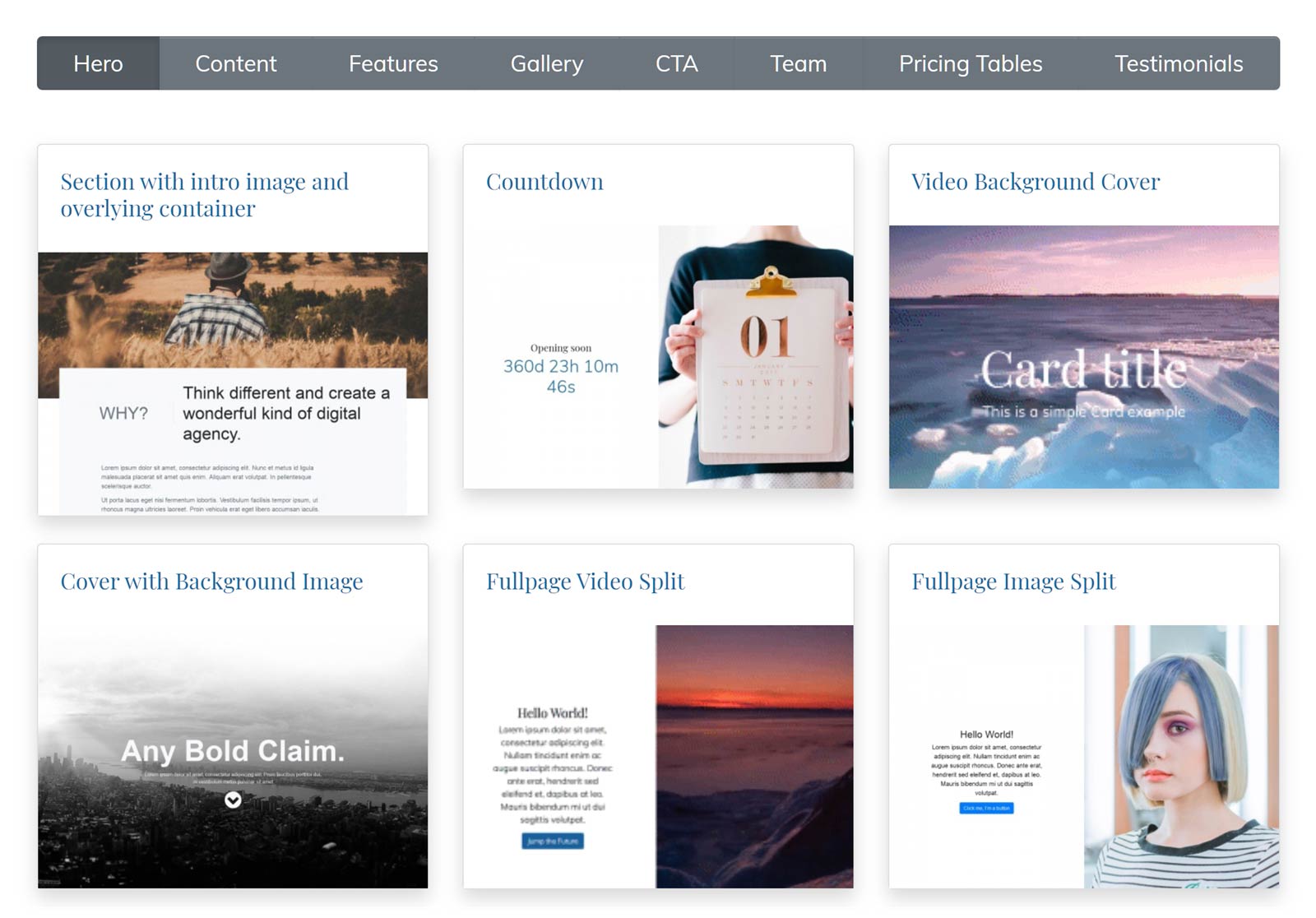
Wiele gotowych treści

Chociaż LiveCanvas z pewnością spodoba się każdemu, kto chce stworzyć całkowicie niestandardową witrynę WordPress, zawiera również świetnie wyglądające gotowe treści.
Duża liczba sekcji jest na wyciągnięcie ręki – możesz je łączyć i mieszać w celu łatwego tworzenia niestandardowych stron internetowych.
rzeczy są.
Wszystkie te gotowe sekcje są w pełni edytowalne, więc możesz używać ich w miarę pojawiania się lub dostosowywać je, aby były własne. To tylko fragmenty kodu HTML5 – przy użyciu Bootstrap 4.
Niektóre przykłady typów sekcji, które obejmuje ta treść, obejmują sekcje bohaterów, panele funkcji, siatki galerii i panele z wezwaniem do działania. Możesz także dodać panele profilu członka zespołu, sekcje tabeli cen i wyświetlacze opinii. Istnieje wiele odmian każdego typu, więc powinieneś być w stanie znaleźć coś, co pasuje do Twojej witryny, bez względu na preferencje i wymagania projektowe.
Dzięki stylowym, gotowym sekcjom treści, szybkie tworzenie stron za pomocą LiveCanvas powinno być łatwe.
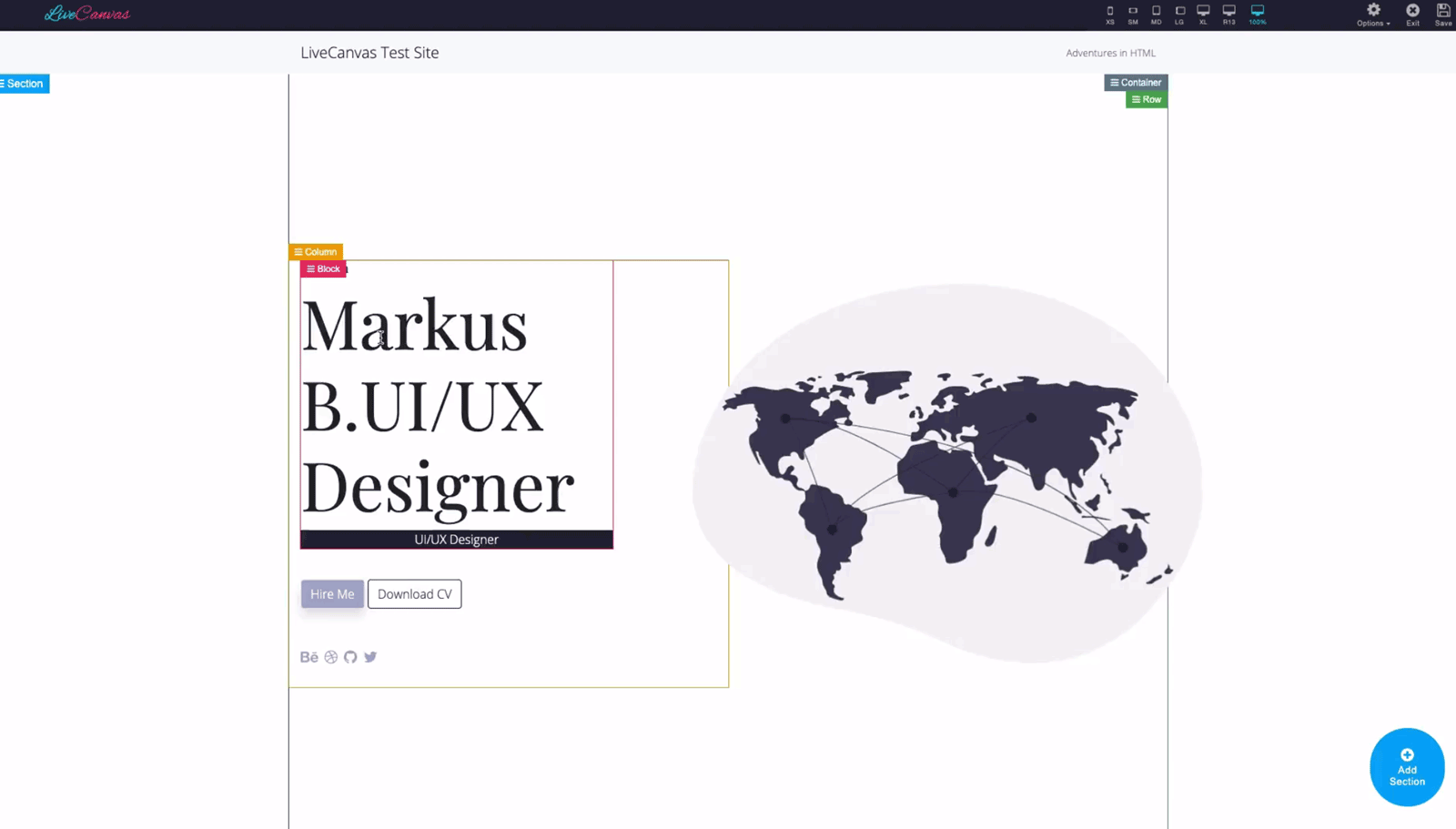
Front-endowy interfejs kreatora stron

Podobnie jak wiele najlepszych nowoczesnych wtyczek do tworzenia stron dla WordPress, LiveCanvas ma interfejs front-end. Oznacza to, że cała twoja praca dostosowawcza odbywa się za pomocą edytora WYSIWYG. W przeszłości, w przypadku większości wtyczek tego typu, ta praca byłaby wykonywana na zapleczu Twojej witryny WordPress. Było to niewygodne, ponieważ widok strony, nad którą pracowałeś, w niczym nie przypominał wersji, którą zobaczyliby odwiedzający, gdy treść została opublikowana.
Ponieważ LiveCanvas ma interfejs użytkownika, masz bardzo dobry pomysł na to, jak Twoja strona będzie wyglądać, gdy zostanie opublikowana, podczas gdy nad nią pracujesz. Dzięki temu nie musisz zapisywać swojej pracy, wyświetlać podglądu strony w nowej karcie przeglądarki i przełączać karty, aby zobaczyć, jak będzie wyglądać po opublikowaniu. Dzięki temu możesz tworzyć niestandardowe projekty stron za pomocą LiveCanvas znacznie szybciej niż w przypadku korzystania z kreatora stron z edytorem zaplecza.
Oto niektóre z najlepszych funkcji interfejsu kreatora stron LiveCanvas:
Edycja historii
Aby zapewnić większą swobodę twórczą i możliwość pracy bez martwienia się o błędy, LiveCanvas ma funkcję cofania. Dzięki temu możesz wrócić do poprzedniej wersji niestandardowego projektu strony, jeśli coś nie wygląda tak, jak myślałeś. Teraz możesz bez obaw eksperymentować, wiedząc, że wszelkie popełnione błędy można szybko cofnąć.
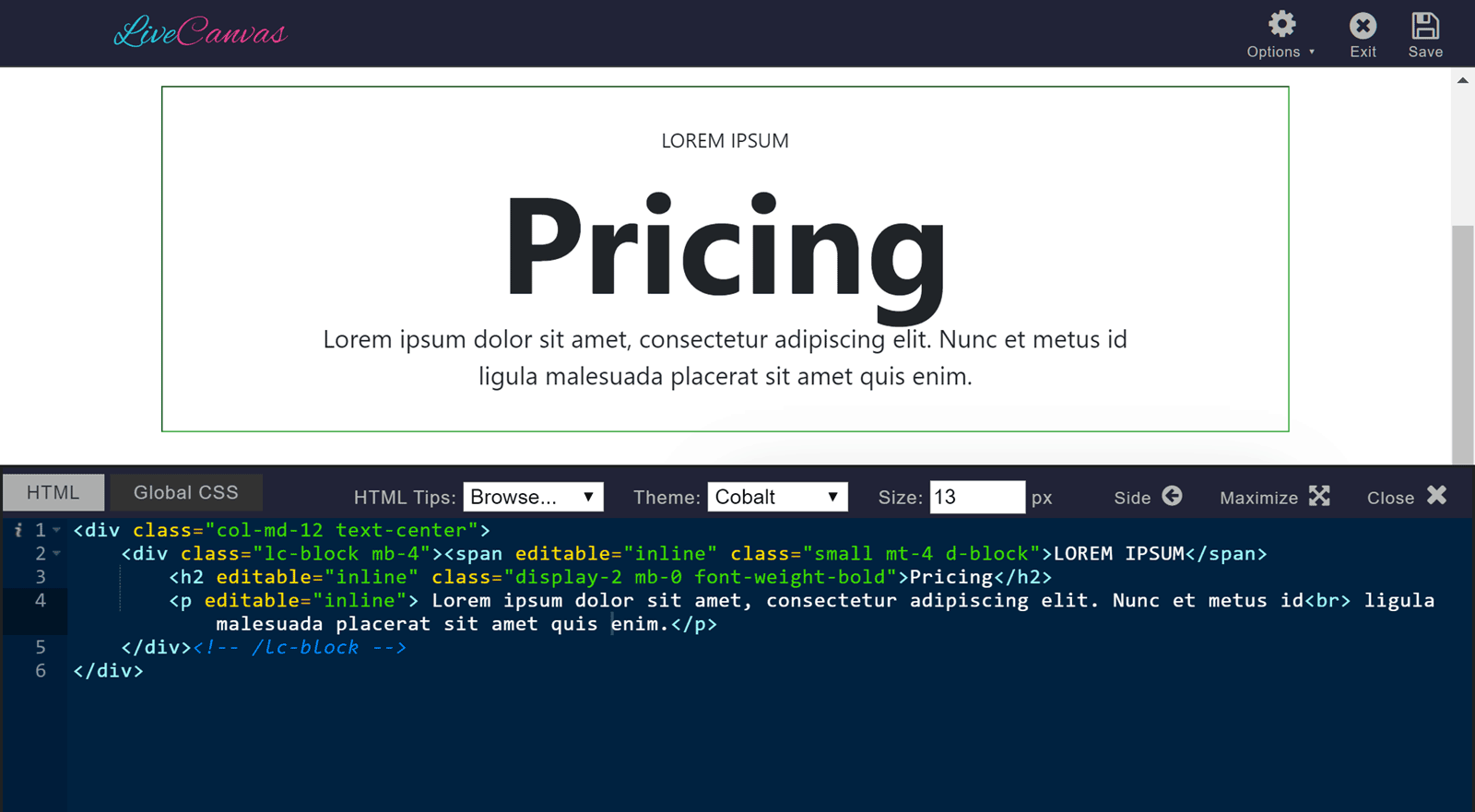
Łatwa edycja HTML i CSS
Jak wspomniano wcześniej w tej recenzji LiveCanvas, ta wtyczka do tworzenia stron ma edytor kodu.
W przeciwieństwie do innych popularnych wtyczek do tworzenia stron WordPress, LiveCanvas ułatwia edycję podstawowego kodu HTML i CSS stron. Dzięki temu masz dużo większą kontrolę nad tym, jak będą wyglądać Twoje treści. W dowolnym momencie możesz wyświetlić kod HTML, a następnie wprowadzić w nim zmiany. Te zmiany zostaną natychmiast zastosowane na Twojej stronie, co ułatwi przejęcie większej kontroli nad projektem treści.
Dzięki LiveCanvas edycję HTML i CSS ułatwia interfejs edytora kodu. Po otwarciu Edytora HTML cały kod jest wyraźnie sformatowany i wyrównany. Kolory są używane, aby kod był łatwiejszy do odczytania. Możesz również łatwo zwijać i zwijać kod, aby uzyskać wyraźniejszy widok edytowanej sekcji.
Jeśli potrzebujesz zmienić rozmiar okna edytora kodu, to również jest łatwe. Po prostu przeciągnij krawędź okna, aby je zmniejszyć lub powiększyć zgodnie z potrzebami. Kolejną naprawdę imponującą funkcją edytora kodu LiveCanvas jest funkcja autouzupełniania. Pomoże to w szybszym pisaniu kodu i ograniczeniu błędów dzięki sugestiom za pomocą autouzupełniania. Innym pomocnym aspektem edytora kodu jest możliwość naprawy kodu poprzez dodanie wszelkich tagów zamykających, o których zapomniałeś dołączyć.
Edytor LiveCanvas może również pomóc uniknąć przytłoczenia podczas edytowania kodu HTML i CSS strony. Aby to zrobić, edytor kodu ukrywa przed widokiem cały kod HTML i CSS, z wyjątkiem określonego elementu, który edytujesz. Dzięki temu możesz skupić się na części strony, nad którą pracujesz, bez rozpraszania się lub zagubienia w pozostałej części kodu strony.
Nawet jeśli nie wiesz zbyt wiele o HTML, ta funkcja nadal będzie przydatna. Ponieważ w Internecie dostępnych jest tak wiele fragmentów kodu HTML, możesz je skopiować i wkleić do projektu strony LiveCanvas. Dzięki temu możesz dodać do swoich stron więcej elementów, takich jak przyciski wezwania do działania, które znalazłeś w Internecie. Alternatywnie, jeśli znasz trochę HTML, z pewnością docenisz łatwość, z jaką możesz dodać własny kod HTML do swoich stron.
Twórz własne klocki: biblioteka bloków i sekcji
W LiveCanvas masz możliwość zapisania własnych fragmentów HTML w lokalnej bibliotece w celu łatwego ponownego wykorzystania na swoich stronach. To świetna funkcja oszczędzająca czas – jest to zdecydowanie coś, co docenią ci, którzy tworzą wiele niestandardowych stron lub witryn.
Właściwie istnieją dwie oddzielne biblioteki, Sekcje i Bloki: Sekcje są przeznaczone dla tych dużych, pełnowymiarowych, dużych gotowych elementów. Bloki są przeznaczone dla elementów, które znajdują się w siatce – a więc zazwyczaj nie mają pełnej szerokości.
Jeśli w przeszłości korzystałeś z innych programów do tworzenia stron WordPress i stwierdziłeś, że wszystkie Twoje treści wyglądają dość podobnie, ta funkcja może pomóc Ci zbudować własną niestandardową bibliotekę modułów, aby nadać Twoim projektom całkowicie oryginalny wygląd – i zaspokoić Twoje bardzo specyficzne potrzeby .
Twórz niestandardowe stopki
Niektóre kreatory stron WordPress pozwalają tylko na edycję obszarów postów i stron. Tak jednak nie jest w przypadku LiveCanvas. Jeśli chcesz stworzyć niestandardową stopkę dla swojej witryny WordPress, możesz to zrobić za pomocą LiveCanvas. Nie ograniczasz się tylko do dodawania widżetów do stopki. Zamiast tego możesz dodać do niego dowolną treść za pomocą edytora treści LiveCanvas i jego obsługi niestandardowego kodu HTML.

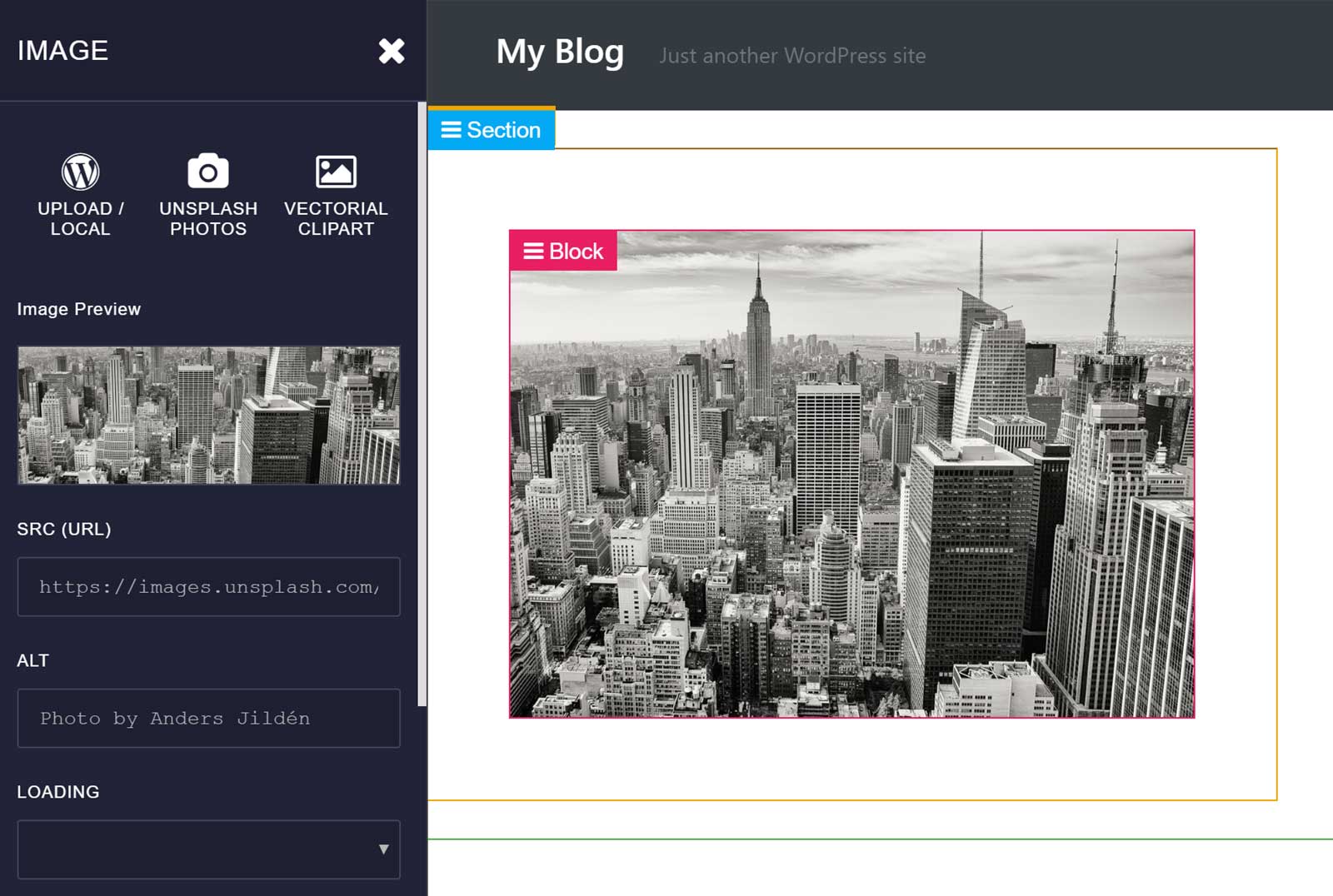
Szybki dostęp do obrazów stockowych
Podczas tworzenia niestandardowej witryny lub stron możesz szybko wstawiać obrazy stockowe do swoich układów za pomocą LiveCanvas. Dzięki integracji z Unsplash możesz przeglądać ich dużą bibliotekę darmowych obrazów. Gdy znajdziesz taki, który Ci się podoba, możesz szybko wstawić go na swoją stronę. Wszystko to odbywa się z poziomu interfejsu edycji LiveCanvas.
Efekty animacji strony *********
Aby pomóc Twoim treściom przyciągnąć uwagę odwiedzających, LiveCanvas ułatwia dodawanie animacji do Twoich stron. Zaznaczając opcję na stronie ustawień zaplecza LiveCanvas, do witryny zostanie dodana biblioteka Animate On Scroll. W edytorze LiveCanvas możesz przypisać różne animacje do każdego elementu, takie jak zanikanie, odwracanie, przesuwanie i powiększanie, jednocześnie zachowując kontrolę nad czasem trwania i opóźnieniem animacji.
Uniwersalna obsługa krótkich kodów
LiveCanvas daje możliwość wstawienia dowolnego skróconego kodu do niestandardowych projektów stron. Pozwala to zintegrować wszelkiego rodzaju wtyczki i funkcje innych firm ze stronami zasilanymi przez LiveCanvas, z wygodnym podglądem ajax w czasie rzeczywistym, dzięki czemu możesz natychmiast zobaczyć, jak będzie wyglądał wynik shortcode.
Ponieważ istnieje tak wiele wtyczek shortcode dostępnych dla WordPress, możesz szybko zwiększyć liczbę elementów, które możesz wstawić do niestandardowych stron tworzonych za pomocą LiveCanvas, wykładniczo rozszerzając swoje opcje kreatywne.
Fantastyczny motyw uzupełniający
LiveCanvas zawiera zalecany, uzupełniający motyw startowy WordPress: CustomStrap.
Jako gwarancję szybkości i niezawodności, miło jest wiedzieć, że CustomStrap jest motywem potomnym UnderStrap, najlepiej ocenianego i czystego motywu startowego z Bootstrap 4.
CustomStrap ma wbudowany kompilator SCSS, dzięki czemu można przebudowywać w locie i dostosowywać CSS Bootstrap do określonej palety kolorów i nadać mu niepowtarzalny styl - wszystko z interfejsu WordPress Customizer, bez konieczności instalowania geekowych pakietów npm na maszyna za pomocą wiersza poleceń.
Niektórzy projektanci twierdzą, że strony Bootstrap wyglądają tak samo. To się nie stanie z CustomStrap – masz tysiące kombinacji czcionek, kolorów, stylów.
CustomIt pozwala również włączyć funkcję responsywnej typografii, co jest bardzo przydatne w dzisiejszym mobilnym pierwszym świecie.
Jednak nie masz jednego wyboru. LiveCanvas będzie działać z dowolnym motywem WordPress opartym na Bootstrap 4. Jeśli masz własny niestandardowy motyw oparty na Bootstrap 4, będziesz mógł bezproblemowo uruchomić wtyczkę LiveCanvas, aby zbudować własne strony.
Brak blokady dostawcy
Jak omówiono wcześniej w tej recenzji LiveCanvas, możesz łatwo uzyskać dostęp i edytować kod HTML i CSS wygenerowany przez wizualny interfejs edytora. Chociaż daje to większą swobodę twórczą na stronie, ma również inną zaletę.
Ponieważ LiveCanvas generuje czysty kod HTML i CSS dla projektu swojej strony, jeśli wyłączysz wtyczkę, projekty stron będą nadal działać normalnie. Oznacza to, że nie jesteś ograniczony do korzystania z LiveCanvas na całe życie, jak to ma miejsce w przypadku niektórych innych wtyczek do tworzenia stron.
Nawet po wyłączeniu wtyczki nadal możesz uzyskiwać dostęp do stron HTML i CSS oraz edytować je, aby wprowadzać w nich zmiany. Po prostu nie będziesz mógł wprowadzać zmian za pomocą interfejsu użytkownika LiveCanvas lub edytora kodu, chyba że ponownie aktywujesz tę wtyczkę.
Doświadczenie użytkownika wtyczki LiveCanvas
Aby dać ci wyobrażenie o tym, jak ten kreator stron jest używany, ta część naszej recenzji LiveCanvas zbada wrażenia użytkownika z wtyczki.
Jak wspomniano, LiveCanvas powinien działać z dowolnym motywem WordPress opartym na Bootstrap 4. Jednak wtyczka zawiera również własny motyw startowy, którego można użyć zamiast motywu z innego źródła.
Niezależnie od wybranego motywu, po zainstalowaniu wtyczki na Twojej stronie możesz wprowadzić klucz licencyjny LiveCanvas, aby włączyć automatyczne aktualizacje.
Aby rozpocząć tworzenie niestandardowego projektu strony dla swojej witryny WordPress, wystarczy utworzyć nową stronę z poziomu pulpitu WordPress.
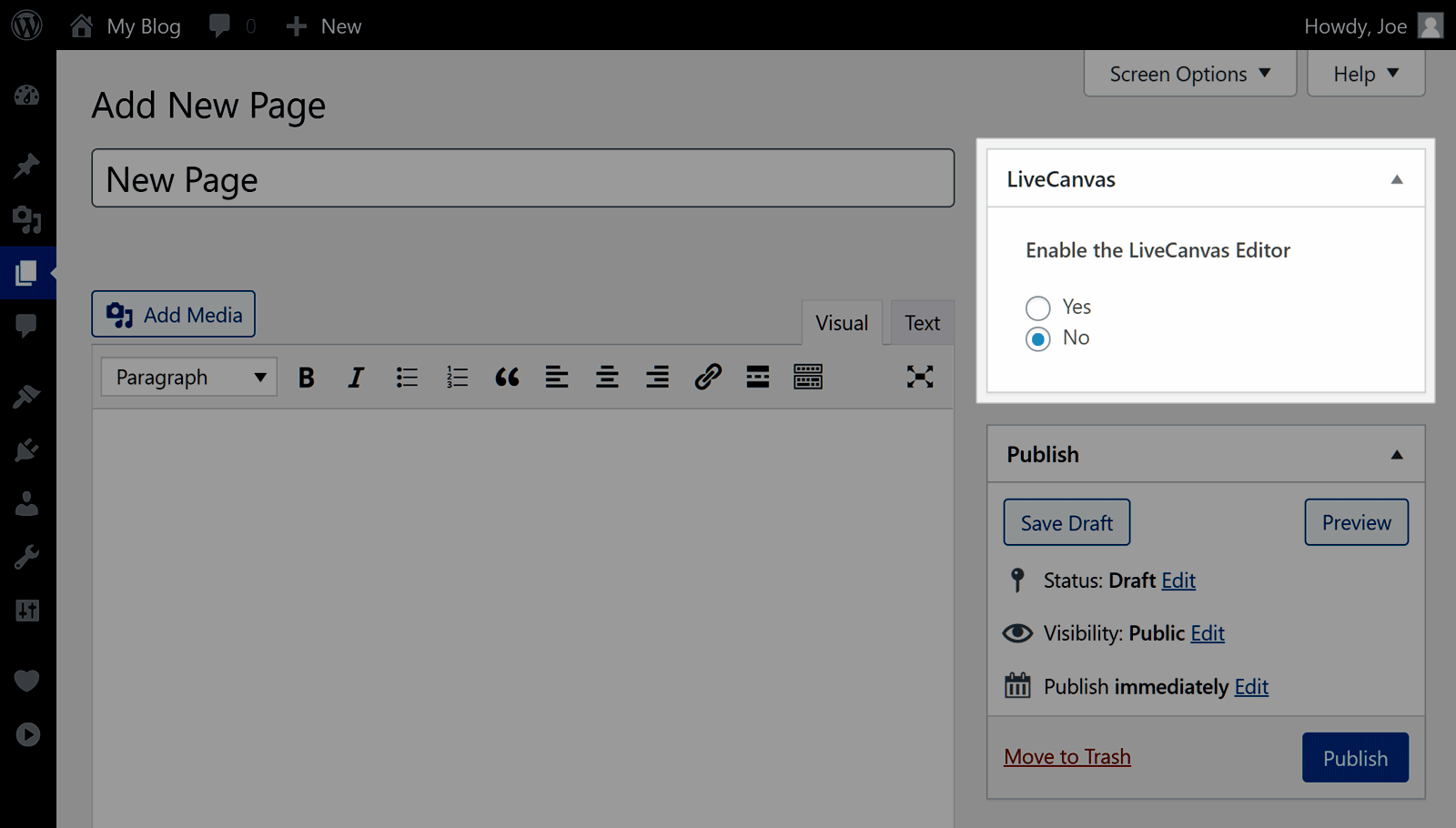
Wtyczka dodaje panel do edytora stron, który umożliwia włączenie edytora LiveCanvas dla tego fragmentu treści.
Włącz edytor LiveCanvas

Po włączeniu LiveCanvas dla określonej strony możesz zacząć używać edytora treści do tworzenia własnego projektu.

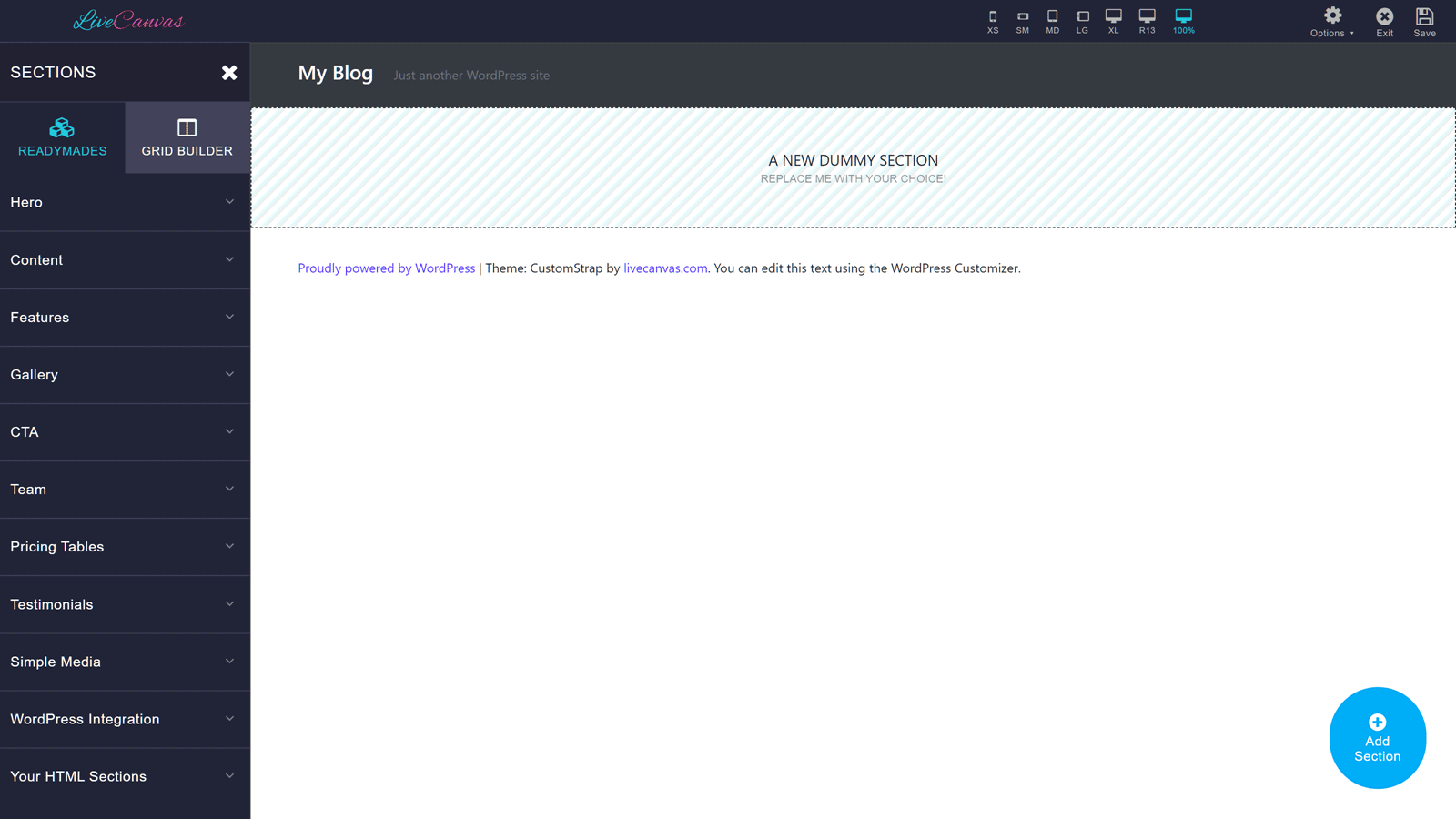
Po dodaniu sekcji do strony możesz wstawić do niej pewną zawartość. Ponieważ LiveCanvas zawiera wiele gotowych sekcji, możesz szybko rozpocząć tworzenie swojej strony.
Gotowe sekcje strony

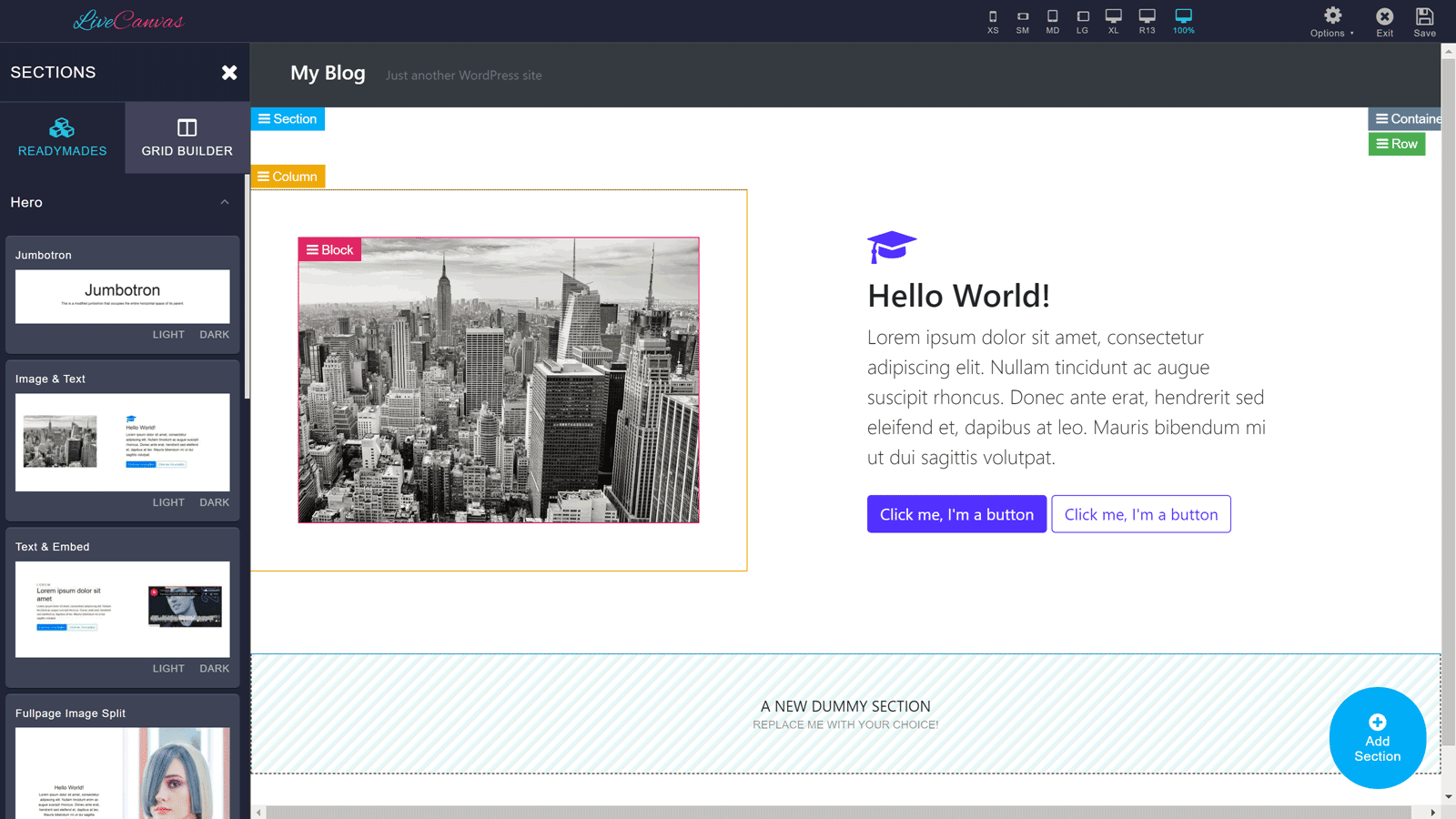
Różne elementy, które możesz dodać do swoich stron, są dobrze zorganizowane, co ułatwia znalezienie tego, czego szukasz. Po dodaniu go do swojej strony możesz zacząć dostosowywać go za pomocą edytora na żywo.
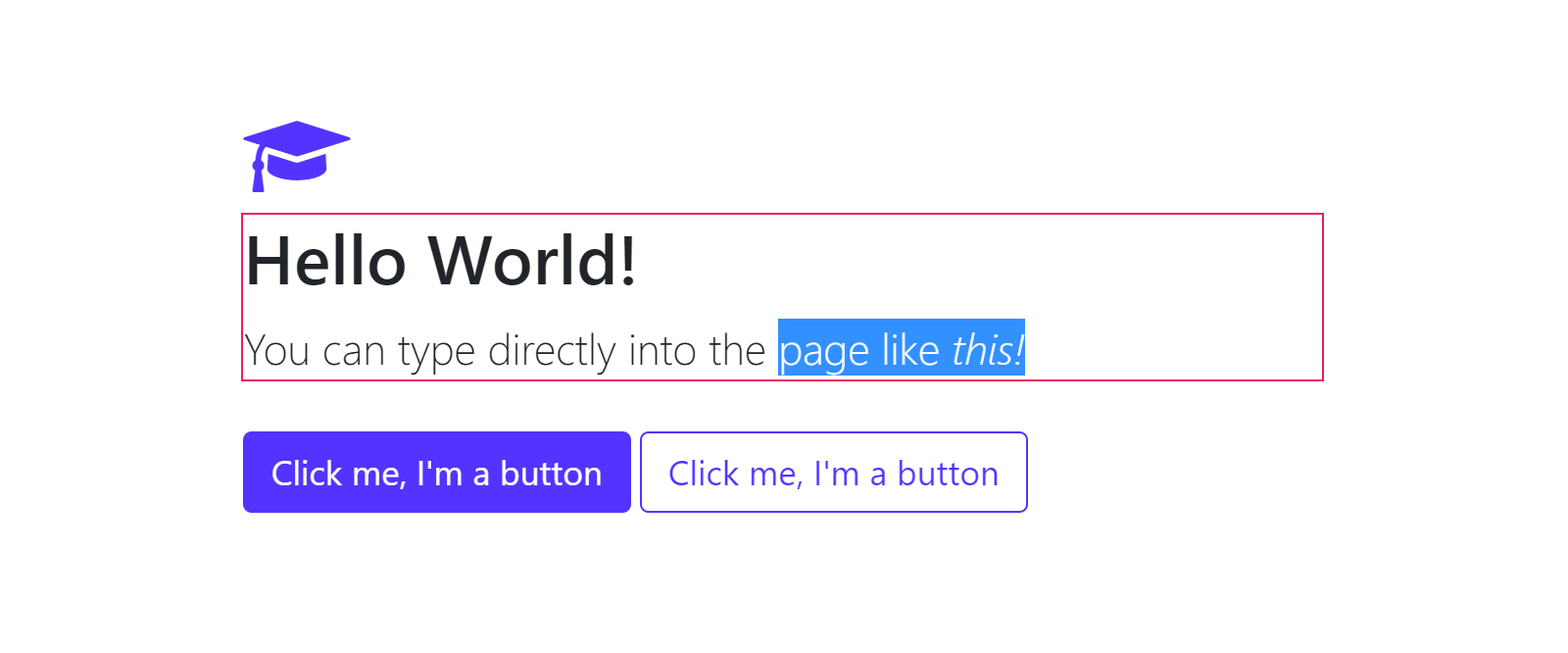
Wbudowana edycja tekstu
Ponieważ LiveCanvas umożliwia edycję tekstu w linii, wystarczy kliknąć obszar tekstowy i zacząć pisać, aby dodać własną treść.

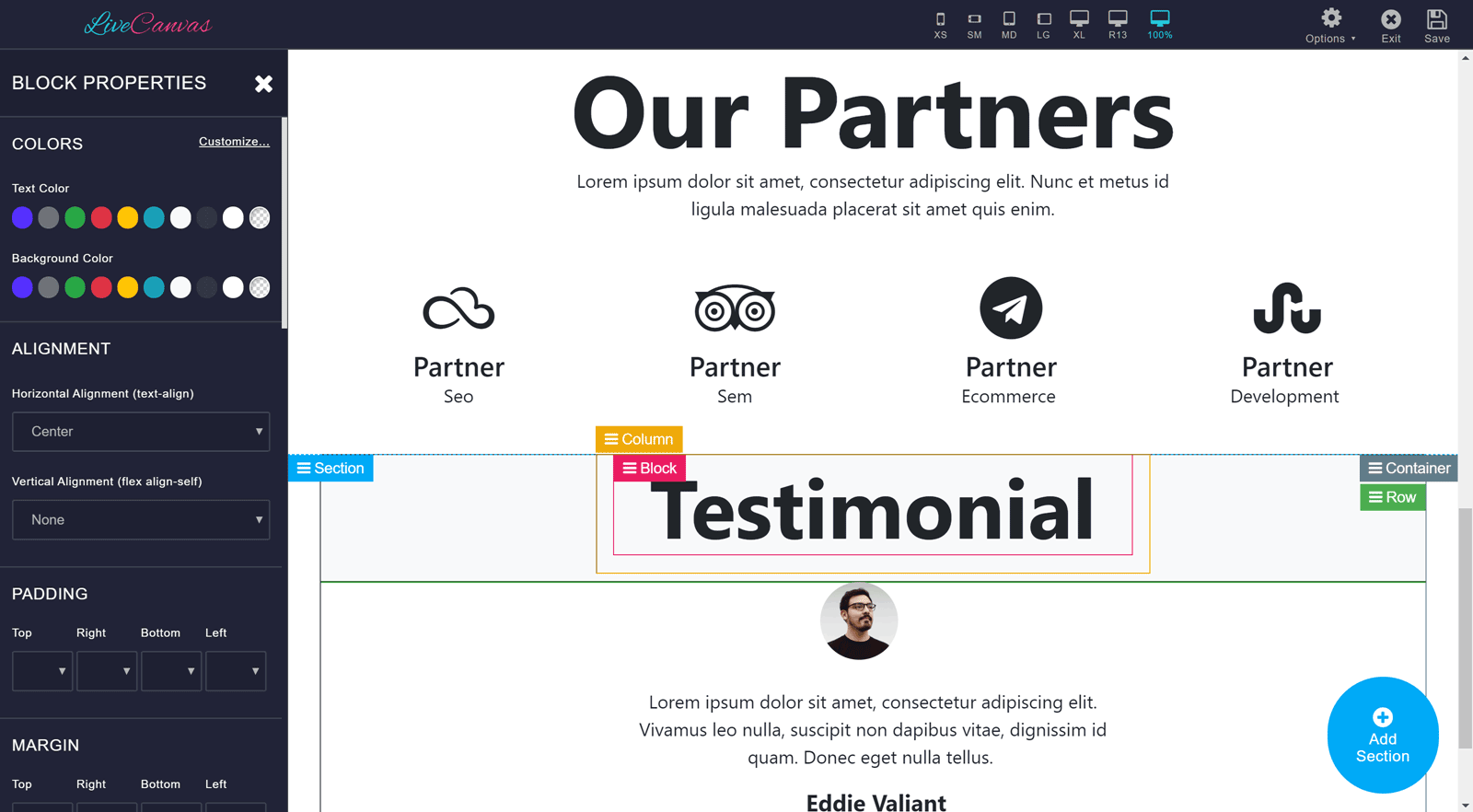
Jeśli chcesz edytować inny typ elementu na swojej stronie, na przykład obraz, jest to równie proste. Aby to zrobić, kliknij element, a następnie elementy sterujące dla tego elementu zostaną wyświetlone na pasku bocznym. Następnie możesz dostosować ten element za pomocą elementów sterujących panelu paska bocznego.

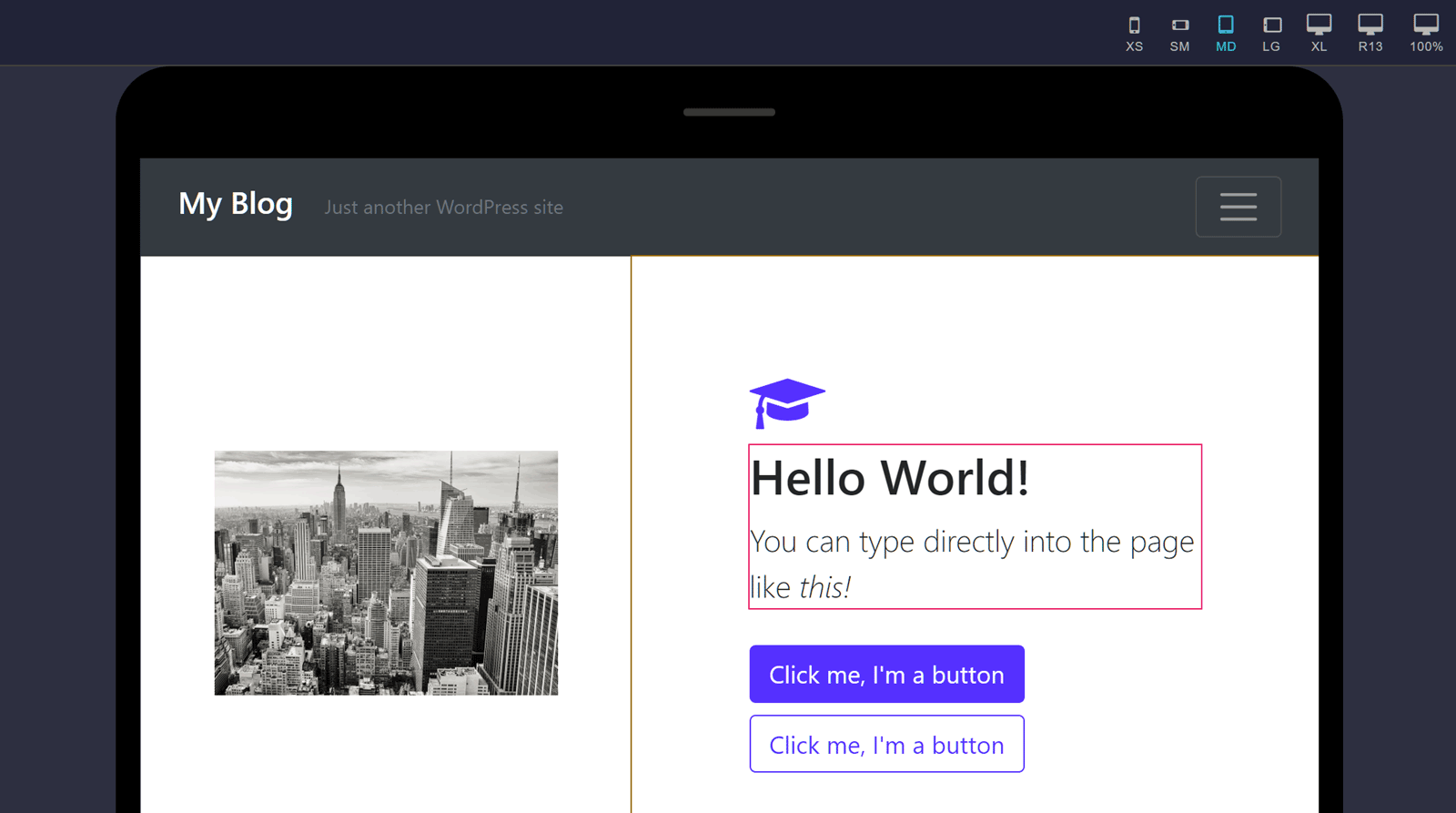
Widoki na smartfony i tablety
Podczas pracy nad stroną możesz w dowolnym momencie zmienić rozmiar widocznego obszaru. Dzięki temu dowiesz się, jak Twoje treści będą wyglądać na różnych urządzeniach. Obejmuje to smartfony z małym ekranem, tablety i inne wstępnie ustawione rzutnie.

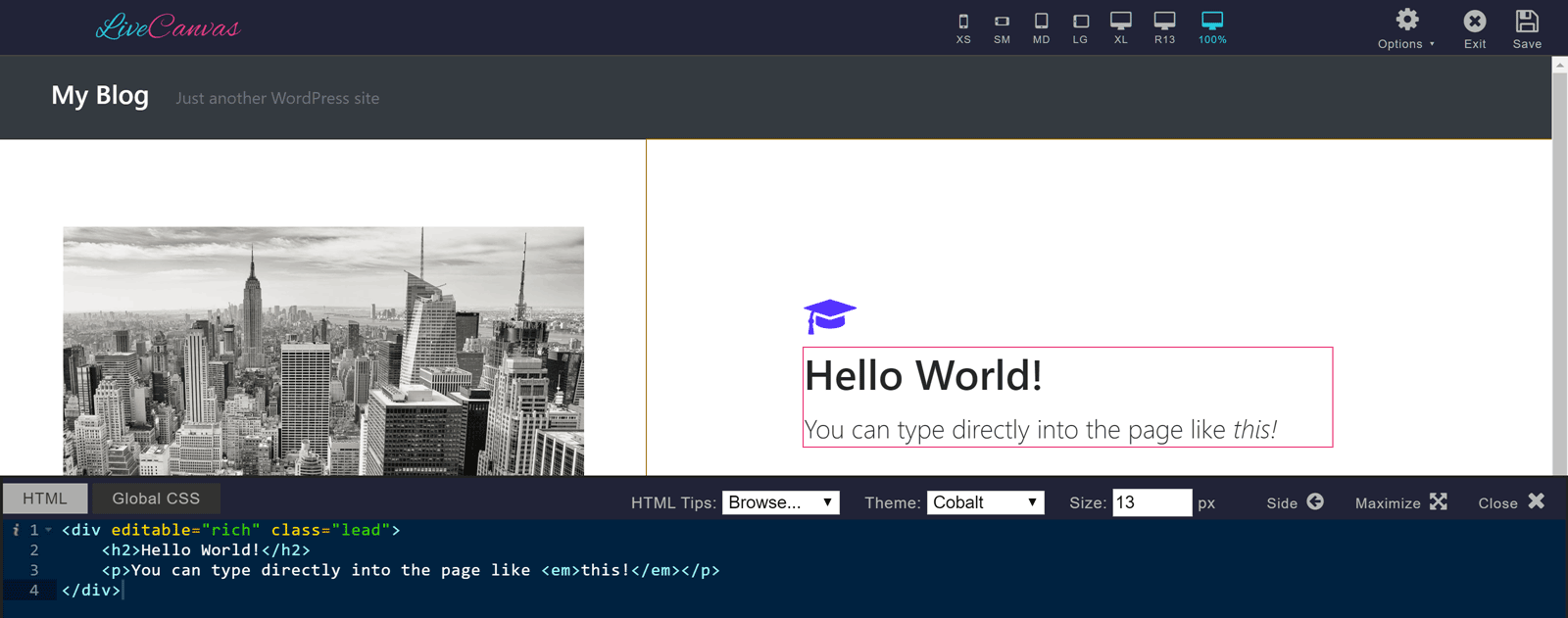
Edycja HTML i CSS
Jak wspomniano, jedną z kluczowych funkcji LiveCanvas jest edytor HTML i CSS. Możesz przełączyć się do edytora HTML w dowolnym momencie, po prostu klikając element strony, taki jak wiersz, a następnie klikając odpowiednią pozycję menu.

Aby uniknąć nieporozumień, edytor HTML wyświetla tylko kod HTML edytowanego elementu. Ponadto, gdy tylko wprowadzisz jakiekolwiek zmiany w kodzie HTML, zostanie on zastosowany do Twojej strony, dzięki czemu możesz zobaczyć wyniki edycji.
Mamy nadzieję, że daje to wyobrażenie o tym, jak działa ta wtyczka do tworzenia stron. Teraz spójrzmy na informacje o cenach.
Informacje o cenach wtyczki LiveCanvas WordPress
LiveCanvas to wtyczka premium dostępna w dwóch planach cenowych:
- Pro: 79 USD rocznie za dostęp do aktualizacji i wsparcia przez 1 rok.
- Dożywotnia: 199 USD za dożywotni dostęp do aktualizacji i wsparcia.
Niezależnie od wybranej opcji możesz korzystać z LiveCanvas na tylu stronach, ile potrzebujesz. Obejmuje to wszelkie witryny, które tworzysz dla swoich klientów.
Ostateczne przemyślenia na temat przeglądu LiveCanvas
LiveCanvas ma wiele najlepszych funkcji dostępnych w najpopularniejszych wtyczkach do tworzenia stron WordPress. Obejmuje to nowoczesny interfejs typu „przeciągnij i upuść”, dobry wybór gotowych treści i wiele elementów sterujących dostosowywaniem.
Ma jednak również przyjazny dla użytkownika edytor HTML i CSS, który zapewnia jeszcze większą kontrolę nad projektami stron.
Dlatego jeśli szukasz elastycznej i przyjaznej dla programistów wtyczki do tworzenia stron WordPress, LiveCanvas jest świetną opcją.
Odwiedź witrynę LiveCanvas, aby dowiedzieć się więcej o tej wtyczce do tworzenia stron.
