Ulasan LiveCanvas – Pembuat Halaman WordPress yang Ramah Pengembang
Diterbitkan: 2021-04-03Dalam ulasan ini, kita melihat plugin pembuat halaman WordPress dengan editor HTML dan CSS bawaan: LiveCanvas.
Meskipun ada banyak plugin pembuat halaman yang tersedia untuk WordPress, plugin ini bertujuan untuk membedakan dirinya dari kompetisi dengan menjadi seramah mungkin bagi pengembang.
Tidak hanya itu, output dari page builder ini adalah HTML dan CSS murni. Berkat ini, halaman Anda akan dimuat lebih cepat dan lebih ramah SEO, dibandingkan dengan beberapa plugin pembuat halaman lainnya.
Dalam ulasan LiveCanvas ini, kami membahas semua fitur terbaik dari alat ini untuk membantu Anda memutuskan apakah ini adalah plugin pembuat halaman WordPress yang tepat untuk situs web Anda.
Mari kita mulai…
Untuk Siapa Plugin LiveCanvas?

Siapa pun yang ingin mengambil kendali penuh atas desain situs WordPress mereka harus menemukan LiveCanvas sebagai plugin yang menarik.
Namun, LiveCanvas memiliki banyak fitur yang sangat berguna bagi pengembang dan pembuat kode. Fitur-fitur ini membantu memisahkan LiveCanvas dari kompetisi. Berkat Editor HTML dan CSS yang kami bahas lebih detail nanti dalam ulasan ini, Anda mendapatkan banyak kendali atas tampilan situs Anda dengan plugin WordPress ini.
Jadi jika Anda ingin membuat situs web WordPress khusus, atau menambahkan halaman dengan desain khusus ke situs Anda, LiveCanvas bisa menjadi plugin untuk Anda.
LiveCanvas bekerja dengan temanya sendiri – tema anak kustom dari UnderStrap. Ini berarti dua hal: kinerja situs yang baik dan memiliki Bootstrap 4 sebagai kerangka kerja CSS di bawahnya.
Fitur Plugin LiveCanvas WordPress
Karena LiveCanvas adalah plugin pembuat halaman WordPress yang kuat, ia memiliki banyak fitur. Berikut adalah beberapa highlights dari alat ini untuk membantu Anda memutuskan apakah itu tepat untuk Anda.
Untuk ikhtisar singkat tentang plugin, video ini memberi Anda panduan singkat tentang apa yang dapat dilakukan LiveCanvas.
Plugin Pembuat Halaman Ramah Pengembang

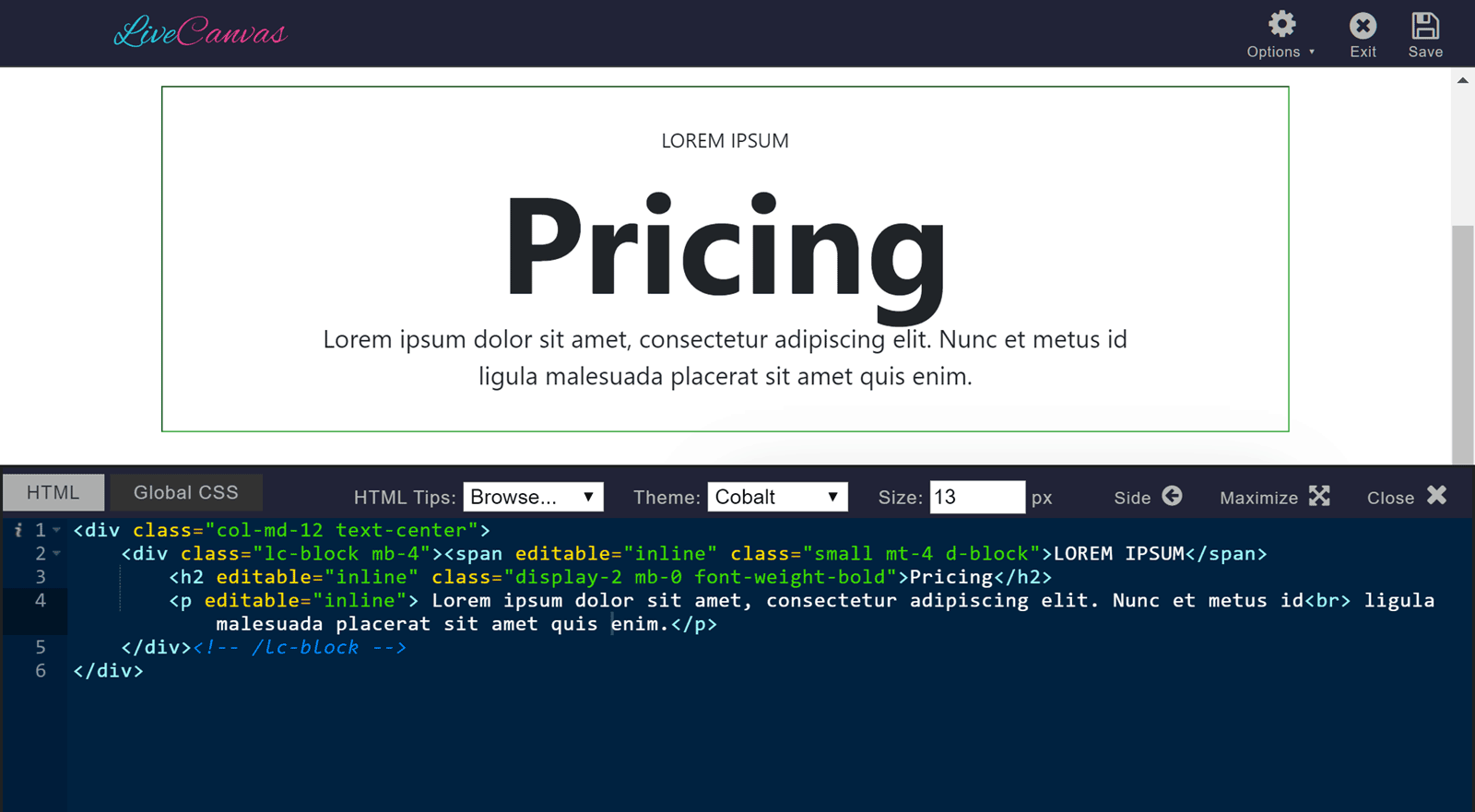
Salah satu fitur ramah pengembang dari pembuat halaman ini adalah editor kode LiveCanvas. Saat membuat desain halaman dengan plugin, Anda dapat dengan cepat melihat HTML dan CSS yang mendasarinya. Anda tidak hanya dapat melihat kode ini tetapi Anda juga dapat mengeditnya melalui editor yang mudah digunakan.
Ini memberi Anda lebih banyak kebebasan daripada yang Anda dapatkan dengan banyak plugin pembuat halaman WordPress lainnya. Berkat ini, Anda harus dapat membuat desain yang benar-benar khusus dan unik untuk situs web WordPress Anda, sambil menggunakan plugin yang tersedia.
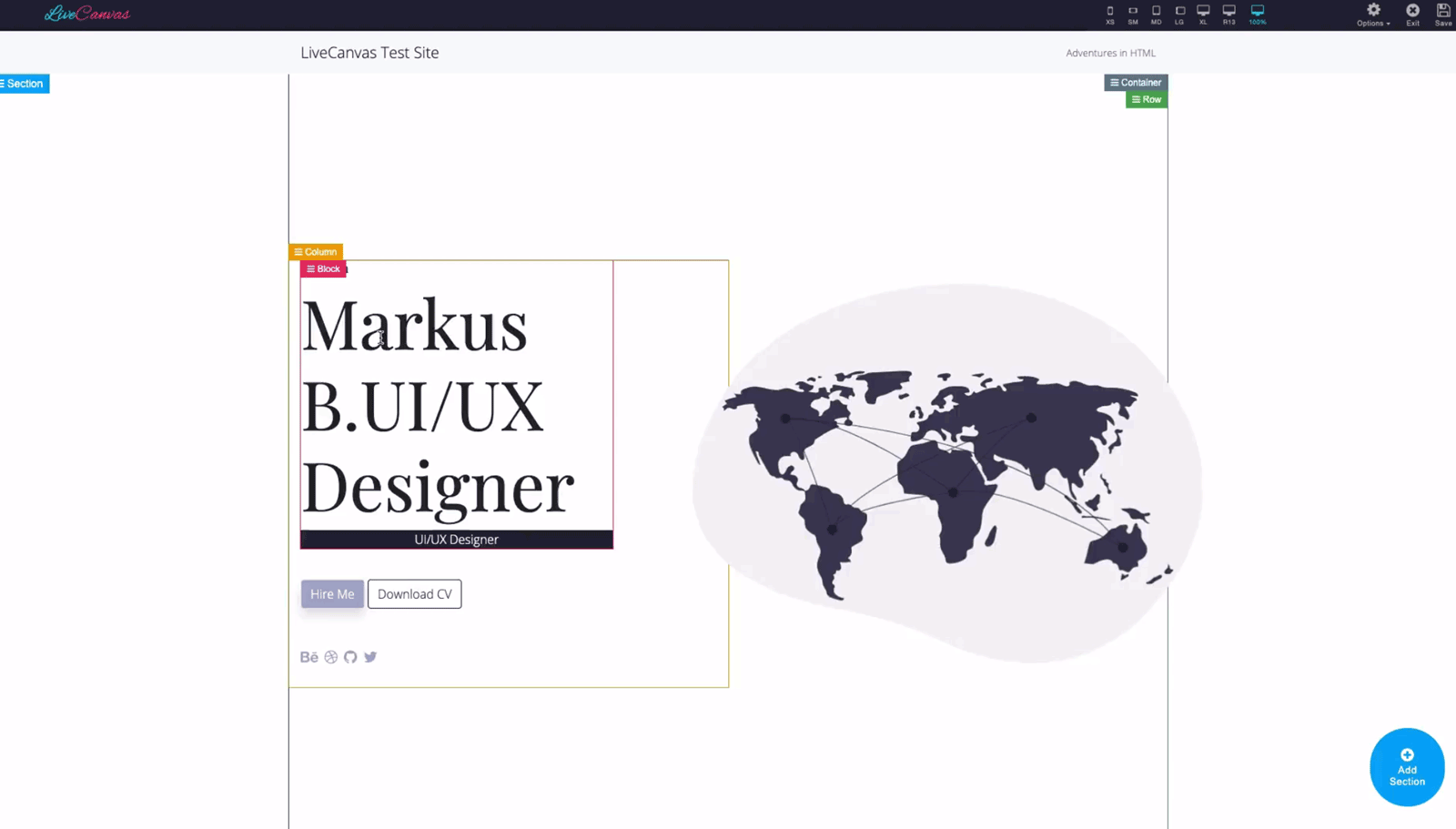
Namun, jika Anda bukan pengembang dan tidak tertarik untuk mengedit HTML dan CSS yang mendasarinya, Anda dapat menggunakan antarmuka WYSIWYG front-end LiveCanvas untuk membuat halaman Anda.
Banyak Konten Siap Pakai

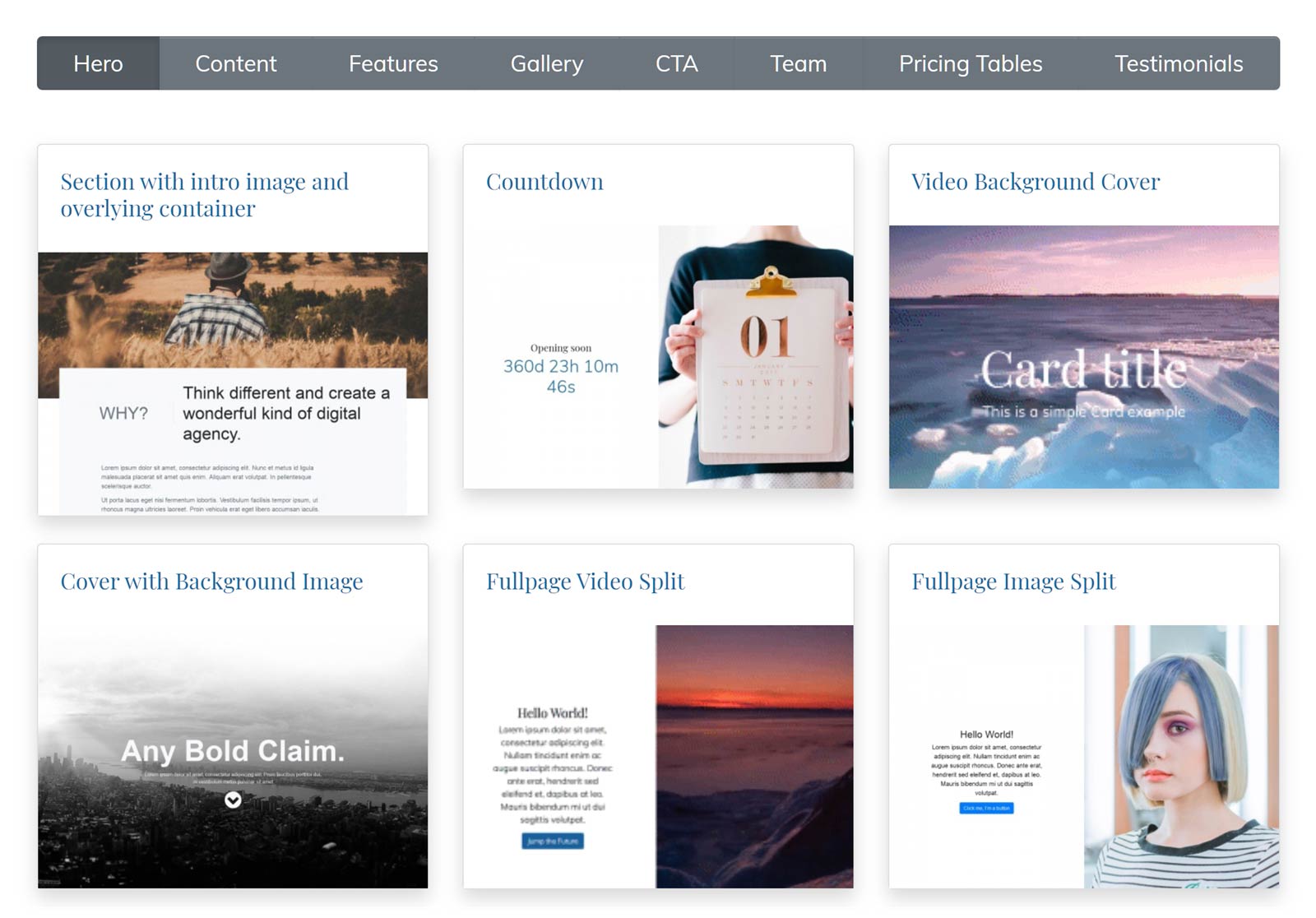
Sementara LiveCanvas pasti akan menarik bagi siapa saja yang ingin membuat situs web WordPress yang benar-benar kustom, ia juga dilengkapi dengan beberapa konten siap pakai yang tampak hebat.
Sejumlah besar bagian ada di ujung jari Anda – yang dapat Anda gabungkan dan campur untuk membuat halaman web khusus dengan mudah.
ment adalah.
Semua bagian siap pakai ini sepenuhnya dapat diedit, sehingga Anda dapat menggunakannya saat datang atau menyesuaikannya untuk menjadikannya milik Anda. Itu hanya potongan kode HTML5 – menggunakan Bootstrap 4.
Beberapa contoh jenis bagian yang dicakup konten ini mencakup bagian pahlawan, panel fitur, kisi galeri, dan panel ajakan bertindak. Anda juga dapat menambahkan panel profil anggota tim, bagian tabel harga, dan tampilan testimonial. Ada beberapa variasi dari setiap jenis, jadi Anda harus dapat menemukan sesuatu yang sesuai untuk situs Anda, apa pun preferensi dan persyaratan desain Anda.
Berkat bagian konten siap pakai yang bergaya, Anda akan merasa mudah membuat halaman dengan cepat dengan LiveCanvas.
Antarmuka Pembuat Halaman Depan

Seperti banyak plugin pembuat halaman modern terbaik untuk WordPress, LiveCanvas memiliki antarmuka front-end. Ini berarti bahwa semua pekerjaan penyesuaian Anda dilakukan melalui editor WYSIWYG. Di masa lalu, dengan sebagian besar plugin jenis ini, pekerjaan ini akan dilakukan di bagian belakang situs web WordPress Anda. Ini tidak nyaman karena tampilan halaman yang sedang Anda kerjakan tidak akan terlihat seperti versi yang akan dilihat pengunjung Anda saat konten dipublikasikan.
Karena LiveCanvas memiliki antarmuka front-end, Anda mendapatkan ide yang sangat bagus tentang bagaimana halaman Anda akan terlihat saat ditayangkan saat Anda sedang mengerjakannya. Ini menghilangkan kebutuhan untuk menyimpan pekerjaan Anda, melihat pratinjau halaman Anda di tab browser baru, dan beralih tab untuk melihat seperti apa tampilannya saat ditayangkan. Berkat ini, Anda dapat membuat desain halaman kustom dengan LiveCanvas jauh lebih cepat daripada saat menggunakan pembuat halaman dengan editor back-end.
Berikut adalah beberapa fitur terbaik dari antarmuka pembuat halaman LiveCanvas:
Mengedit Riwayat
Untuk memberi Anda lebih banyak kebebasan berkreasi dan kemampuan untuk bekerja tanpa khawatir membuat kesalahan, LiveCanvas memiliki fitur undo. Ini memungkinkan Anda kembali ke versi sebelumnya dari desain halaman kustom Anda jika sesuatu yang Anda tidak terlihat seperti yang Anda pikirkan. Sekarang Anda dapat bereksperimen dengan percaya diri, mengetahui bahwa kesalahan apa pun yang Anda buat dapat dengan cepat dibatalkan.
Pengeditan HTML dan CSS yang mudah
Seperti yang disebutkan sebelumnya dalam ulasan LiveCanvas ini, plugin pembuat halaman ini memiliki editor kode.
Tidak seperti beberapa plugin pembuat halaman WordPress populer lainnya, LiveCanvas memudahkan untuk mengedit HTML dan CSS yang mendasari halaman Anda. Berkat ini, Anda mendapatkan lebih banyak kontrol atas tampilan konten Anda. Kapan saja, Anda dapat melihat HTML dan kemudian membuat perubahan padanya. Perubahan ini akan langsung diterapkan ke halaman Anda, membuatnya mudah untuk mengambil kendali lebih besar atas desain konten Anda.
Dengan LiveCanvas, mengedit HTML dan CSS menjadi lebih mudah dengan antarmuka editor kode. Saat Anda membuka Editor HTML, semua kode diformat dan disejajarkan dengan jelas. Warna digunakan untuk membuat kode lebih mudah dibaca. Anda juga dapat dengan mudah menciutkan dan melipat kode untuk mendapatkan tampilan yang lebih jelas dari bagian yang Anda edit.
Jika Anda perlu mengubah ukuran jendela editor kode, itu juga mudah. Cukup seret tepi jendela untuk membuatnya lebih kecil atau lebih besar sesuai kebutuhan. Fitur lain yang sangat mengesankan dari editor kode LiveCanvas adalah fungsi pelengkapan otomatis. Ini akan membantu Anda menulis kode lebih cepat dan mengurangi kesalahan dengan membuat saran melalui pelengkapan otomatis. Aspek bermanfaat lainnya dari editor kode adalah kemampuannya untuk memperbaiki kode Anda dengan menambahkan tag penutup yang lupa Anda sertakan.
Editor LiveCanvas dapat membantu mencegah Anda dari kewalahan saat mengedit HTML dan CSS halaman Anda juga. Untuk melakukan ini, editor kode menyembunyikan semua HTML dan CSS dari tampilan, terlepas dari elemen tertentu yang Anda edit. Ini memungkinkan Anda untuk fokus pada bagian halaman yang sedang Anda kerjakan, tanpa terganggu atau tersesat di sisa kode halaman.
Bahkan jika Anda tidak tahu banyak, atau apa pun, HTML, fitur ini akan tetap berguna. Karena ada begitu banyak cuplikan HTML yang tersedia secara online, Anda dapat menyalin dan menempelkan contoh-contoh tersebut ke dalam desain halaman LiveCanvas Anda. Karena itu, Anda dapat menambahkan lebih banyak elemen ke halaman Anda, seperti tombol ajakan bertindak, yang Anda temukan online. Atau, jika Anda mengetahui beberapa HTML, maka Anda pasti akan menghargai kemudahan dalam menambahkan HTML Anda sendiri ke halaman Anda.
Buat batu bata Anda sendiri: Perpustakaan Blok dan Bagian
Di LiveCanvas Anda memiliki opsi untuk menyimpan potongan HTML Anda sendiri ke perpustakaan lokal agar mudah digunakan kembali ke halaman Anda. Ini adalah fitur penghemat waktu yang hebat – Ini pasti sesuatu yang akan dihargai oleh mereka yang membuat banyak halaman atau situs web khusus.
Sebenarnya, ada dua perpustakaan terpisah, Bagian dan Blok: Bagian adalah untuk elemen siap pakai yang besar, lebar penuh, dan besar itu. Blok adalah untuk item yang masuk ke dalam kotak – jadi tidak biasanya lebar penuh.
Jika Anda telah menggunakan pembuat halaman WordPress lain di masa lalu dan menemukan bahwa semua konten Anda terlihat agak mirip, fitur ini dapat membantu Anda membangun perpustakaan modul kustom Anda sendiri untuk memberikan desain Anda tampilan yang benar-benar orisinal – dan memenuhi kebutuhan Anda yang sangat spesifik. .
Buat Footer Kustom
Beberapa pembuat halaman WordPress hanya memungkinkan Anda mengedit area posting dan halaman. Namun, tidak demikian halnya dengan LiveCanvas. Jika Anda ingin membuat footer khusus untuk situs WordPress Anda, Anda dapat melakukannya dengan LiveCanvas. Anda tidak terbatas hanya menambahkan widget ke footer Anda. Sebagai gantinya, Anda dapat menambahkan konten apa pun ke dalamnya, melalui editor konten LiveCanvas dan dukungannya untuk menangani HTML khusus.

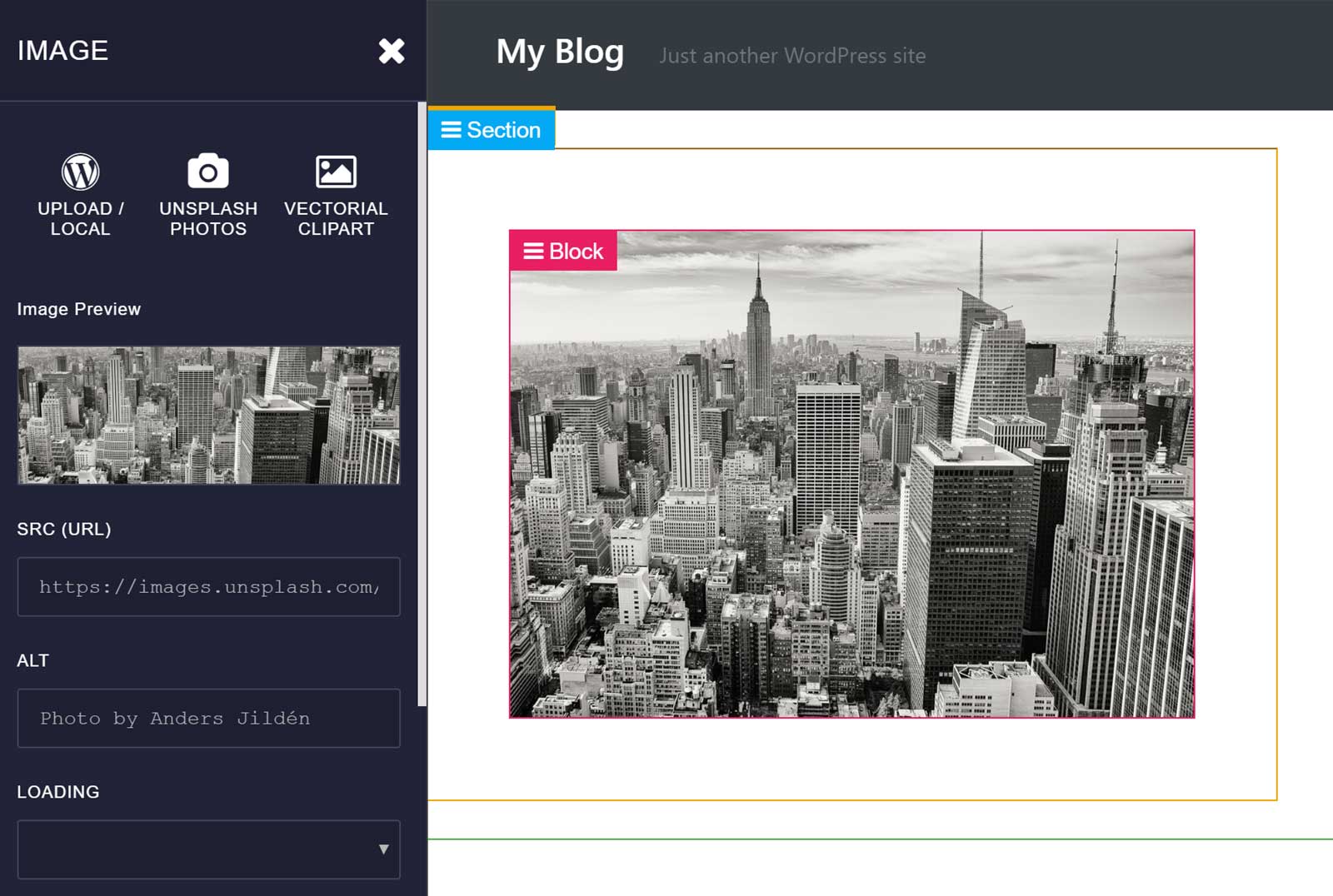
Akses Cepat ke Stok Gambar
Saat Anda membuat situs web atau halaman khusus, Anda dapat dengan cepat memasukkan gambar stok ke dalam tata letak Anda dengan LiveCanvas. Berkat integrasi dengan Unsplash, Anda dapat menelusuri perpustakaan besar gambar gratis mereka. Setelah Anda menemukan satu yang Anda suka, Anda dapat dengan cepat memasukkannya ke halaman Anda. Semua ini terjadi dari dalam antarmuka pengeditan LiveCanvas.
Efek Animasi Halaman *********
Untuk membantu konten Anda menarik perhatian pengunjung Anda, LiveCanvas memudahkan untuk menambahkan animasi ke halaman Anda. Memeriksa opsi di halaman pengaturan backend LiveCanvas, perpustakaan Animate On Scroll ditambahkan ke situs. Di editor LiveCanvas Anda dapat menetapkan berbagai animasi untuk setiap elemen, seperti memudar, membalik, menggeser, dan memperbesar, sambil tetap mengontrol durasi dan penundaan animasi.
Dukungan Kode Pendek Universal
LiveCanvas memberi Anda kemampuan untuk memasukkan kode pendek apa pun ke dalam desain halaman khusus Anda. Ini memungkinkan untuk mengintegrasikan segala jenis plugin dan fungsionalitas pihak ketiga di halaman yang didukung LiveCanvas Anda, dengan pratinjau ajax real-time yang nyaman, sehingga Anda dapat segera melihat seperti apa keluaran kode pendek.
Karena ada begitu banyak plugin kode pendek yang tersedia untuk WordPress, Anda dapat dengan cepat meningkatkan jumlah elemen yang dapat Anda masukkan ke dalam halaman yang dibuat khusus yang Anda buat dengan LiveCanvas, secara eksponensial memperluas opsi kreatif Anda.
Tema pelengkap yang fantastis
LiveCanvas hadir dengan tema WordPress pemula yang direkomendasikan dan melengkapi: CustomStrap.
Sebagai jaminan kecepatan dan keandalan, senang mengetahui bahwa CustomStrap adalah tema anak dari UnderStrap, Tema pemula bertenaga Bootstrap 4 yang paling berperingkat dan murni.
CustomStrap memiliki kompiler SCSS bawaan sehingga Anda dapat membangun kembali dengan cepat dan menyesuaikan CSS Bootstrap untuk memiliki palet warna spesifik Anda, dan memberikan sentuhan gaya unik Anda – semuanya dari antarmuka WordPress Customizer, tanpa perlu menginstal paket npm culun pada Anda mesin melalui baris perintah.
Beberapa desainer berpendapat bahwa situs Bootstrap terlihat sama. Ini tidak akan terjadi dengan CustomStrap – Anda memiliki ribuan kombinasi font, warna, gaya.
CustomIt juga memungkinkan untuk mengaktifkan fitur tipografi responsif, sesuatu yang sangat berguna di dunia seluler saat ini.
Namun, Anda tidak terjebak dengan satu pilihan. LiveCanvas akan bekerja dengan tema WordPress berbasis Bootstrap 4. Jika Anda memiliki tema berbasis Bootstrap 4 kustom Anda sendiri, Anda akan dapat menjalankan plugin LiveCanvas dengan mulus untuk membangun halaman kustom Anda.
Tidak Ada Vendor Lock-In
Seperti yang dibahas sebelumnya dalam tinjauan LiveCanvas ini, Anda dapat dengan mudah mengakses dan mengedit HTML dan CSS yang dihasilkan oleh antarmuka visual editor. Meskipun ini memberi Anda kebebasan kreatif yang lebih besar atas halaman Anda, ini juga memiliki manfaat lain.
Karena LiveCanvas menghasilkan HTML dan CSS yang bersih untuk desain halamannya, jika Anda menonaktifkan plugin, desain halaman Anda akan tetap berfungsi seperti biasa. Ini berarti Anda tidak terkunci untuk menggunakan LiveCanvas seumur hidup, seperti halnya dengan beberapa plugin pembuat halaman lainnya.
Bahkan setelah plugin dinonaktifkan, Anda masih dapat mengakses dan mengedit halaman HTML dan CSS untuk membuat perubahan pada mereka. Anda tidak akan dapat membuat perubahan melalui antarmuka pengguna atau editor kode LiveCanvas, kecuali Anda mengaktifkan kembali plugin tersebut.
Pengalaman Pengguna Plugin LiveCanvas
Untuk memberi Anda gambaran tentang seperti apa pembuat halaman ini digunakan, bagian dari tinjauan LiveCanvas kami ini akan mengeksplorasi pengalaman pengguna plugin.
Seperti yang disebutkan, LiveCanvas harus bekerja dengan tema WordPress berbasis Bootstrap 4. Namun, plugin ini juga dilengkapi dengan tema starter sendiri yang dapat Anda gunakan sebagai pengganti tema dari sumber lain.
Apa pun tema yang Anda pilih, setelah plugin dipasang di situs Anda, Anda dapat memasukkan kunci lisensi LiveCanvas Anda untuk mengaktifkan pembaruan otomatis.
Untuk mulai membuat desain halaman khusus untuk situs web WordPress Anda, ini hanyalah kasus membuat halaman baru dari dalam dasbor WordPress Anda.
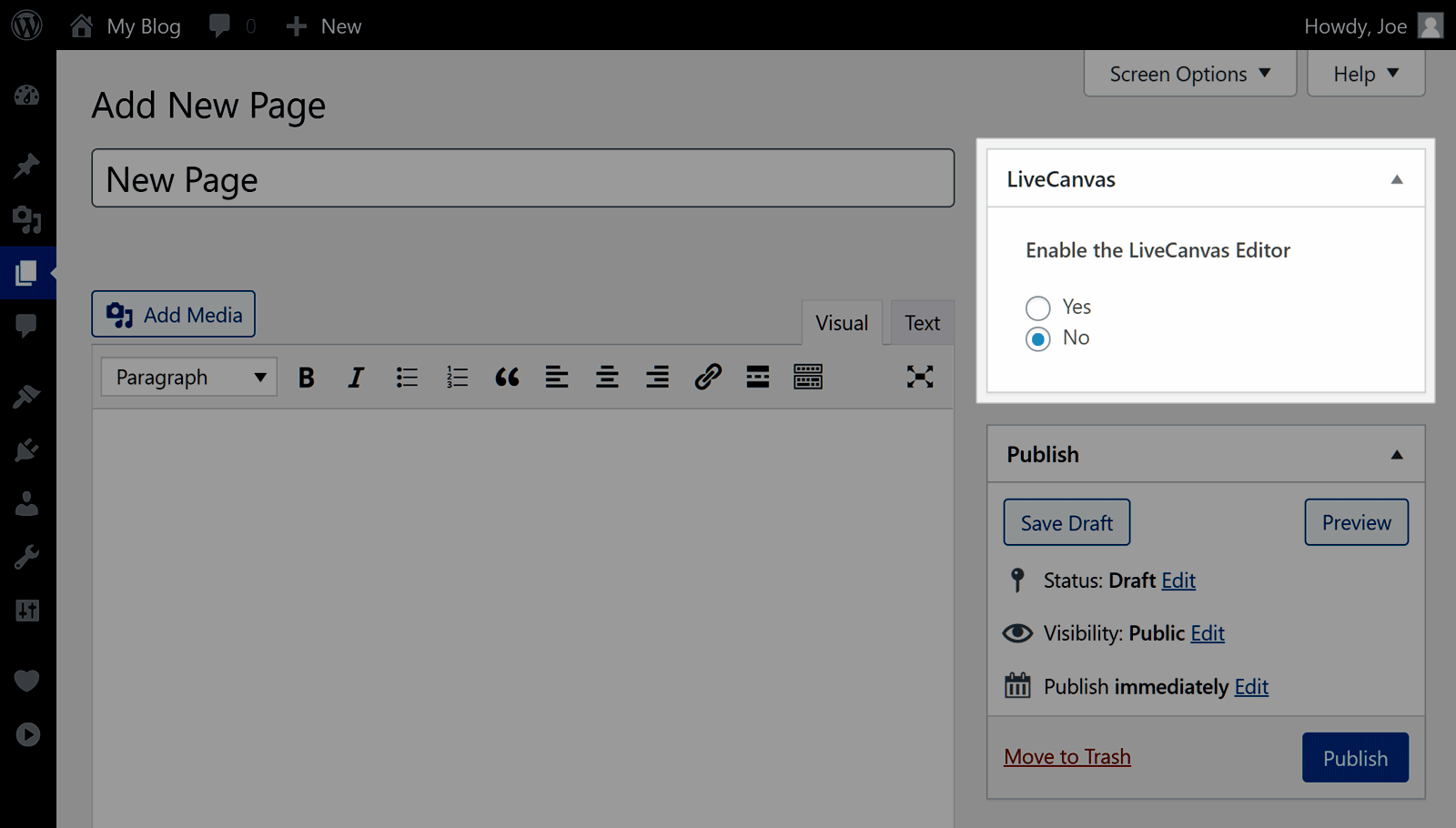
Plugin menambahkan panel ke editor halaman yang memungkinkan Anda mengaktifkan editor LiveCanvas untuk konten tersebut.
Aktifkan Editor LiveCanvas

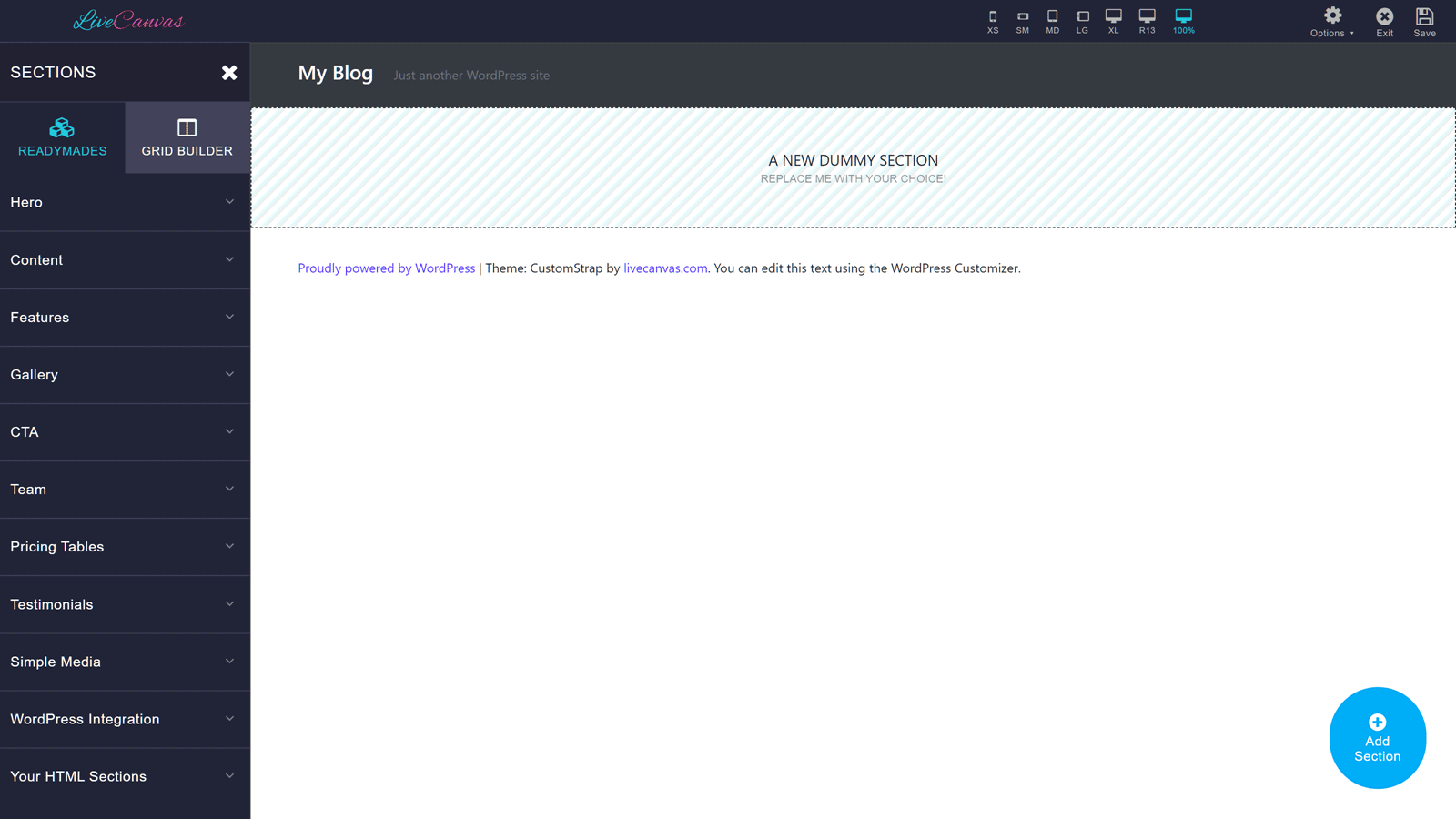
Setelah Anda mengaktifkan LiveCanvas untuk halaman tertentu, Anda dapat mulai menggunakan editor konten untuk membuat desain kustom Anda.

Setelah Anda menambahkan bagian ke halaman Anda, Anda kemudian dapat menyisipkan beberapa konten ke dalam bagian itu. Karena LiveCanvas hadir dengan banyak bagian yang dibuat sebelumnya, Anda dapat dengan cepat mulai membangun halaman Anda.
Bagian Halaman Siap Pakai

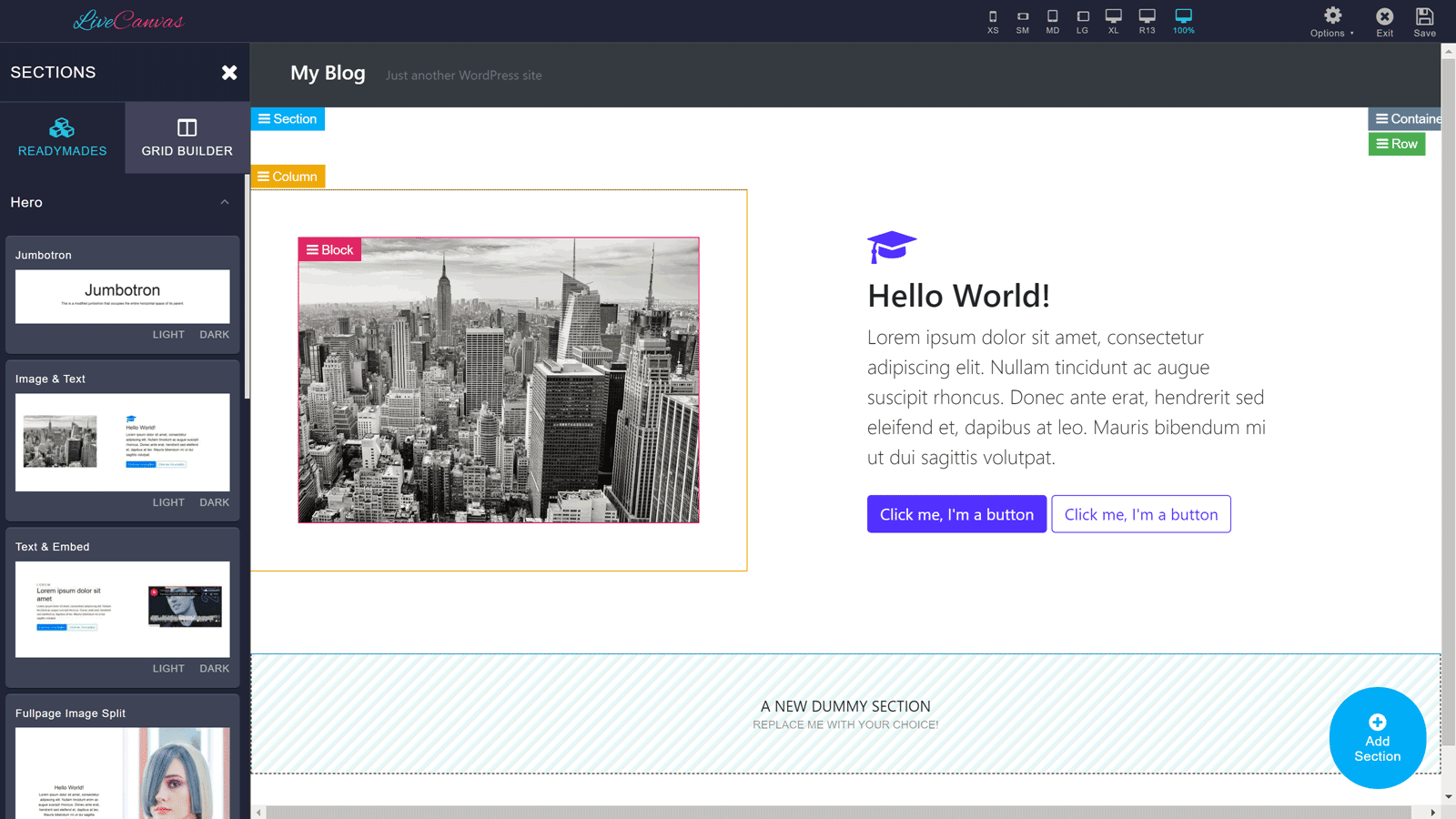
Berbagai elemen yang dapat Anda tambahkan ke halaman Anda semuanya terorganisir dengan baik, sehingga mudah untuk menemukan apa yang Anda cari. Setelah Anda menambahkan satu ke halaman Anda, Anda dapat mulai menyesuaikannya melalui editor langsung.
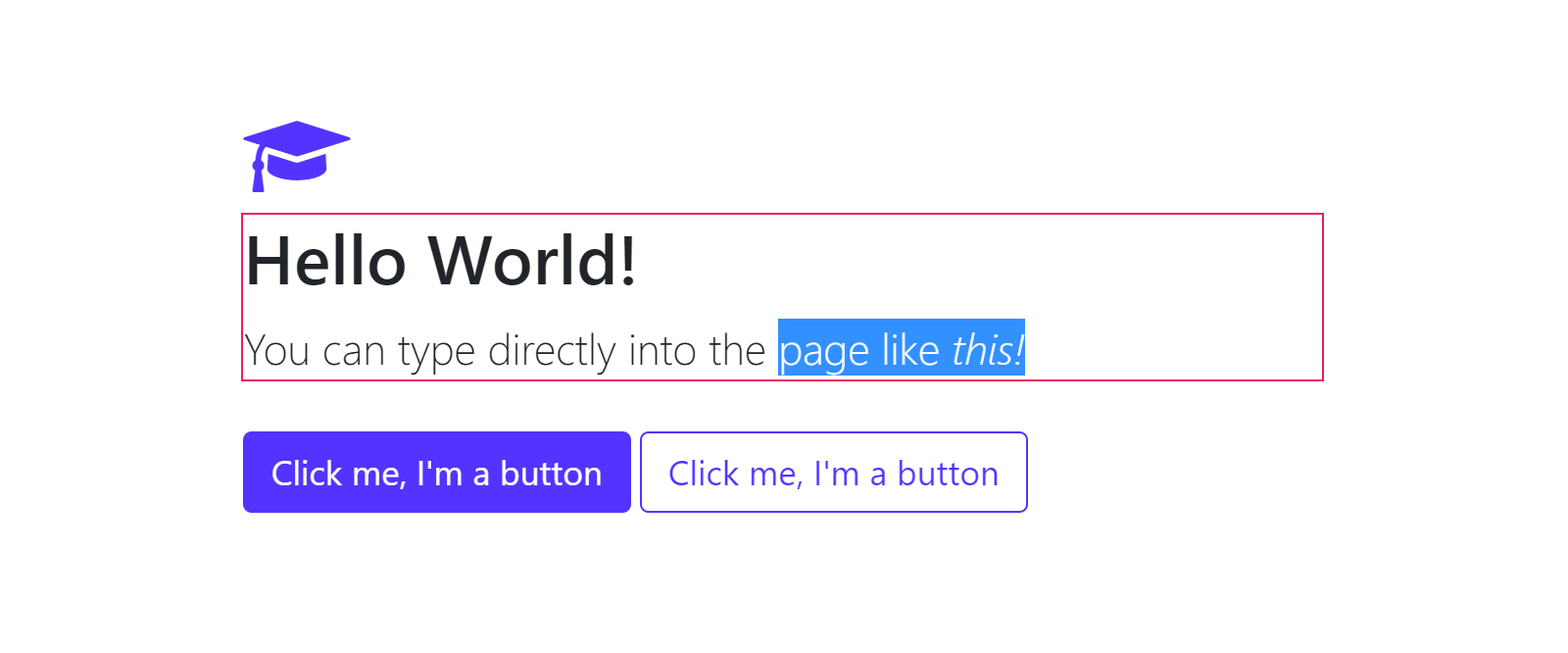
Pengeditan Teks Sebaris
Karena LiveCanvas memiliki pengeditan teks sebaris, Anda cukup mengeklik area teks dan mulai mengetik untuk menambahkan konten Anda sendiri.

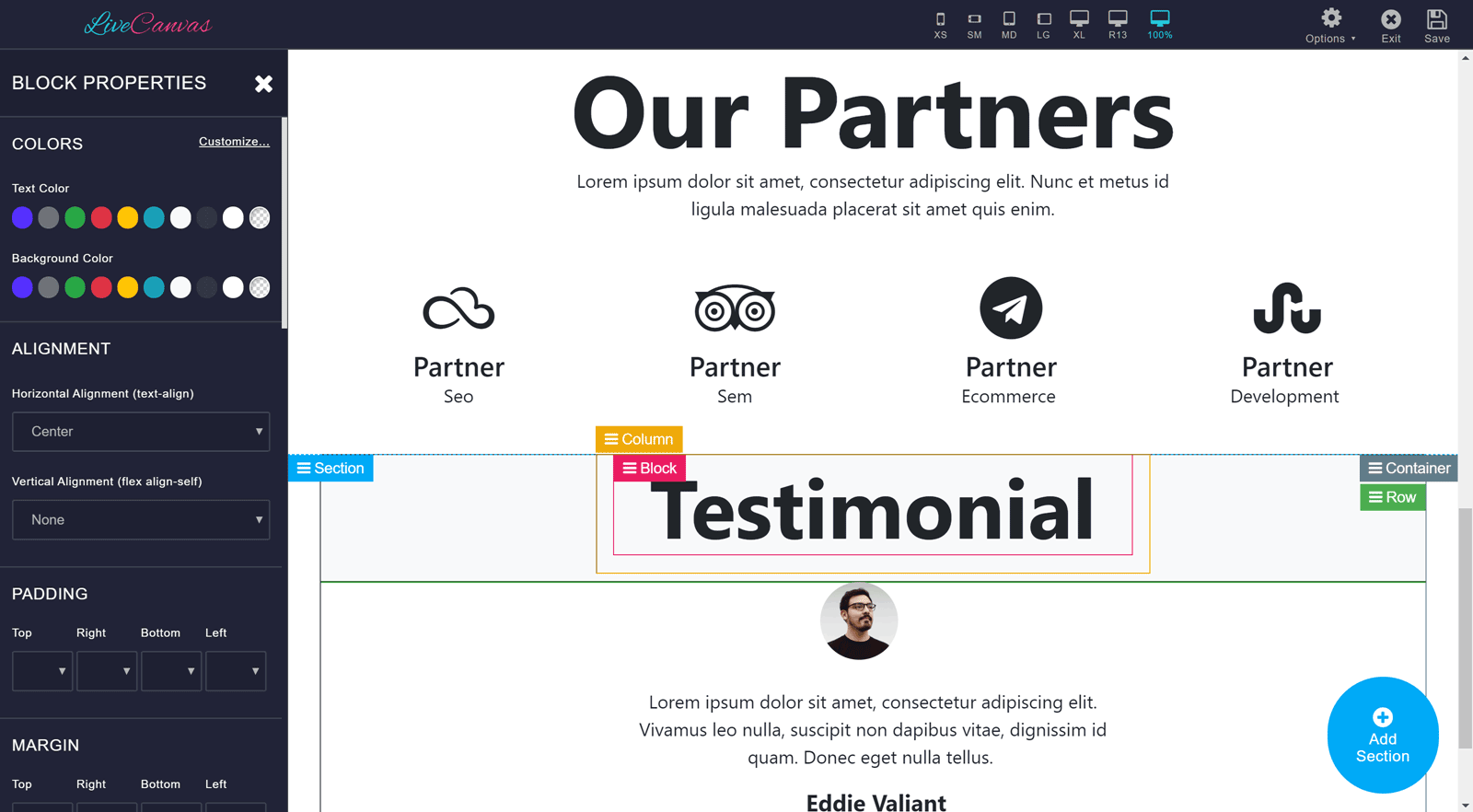
Jika Anda ingin mengedit jenis elemen lain di halaman Anda, seperti gambar, itu sama mudahnya. Untuk melakukannya, klik pada elemen dan kemudian kontrol untuk item tersebut akan ditampilkan di bilah sisi. Anda kemudian dapat menyesuaikan elemen itu melalui kontrol panel bilah sisi.

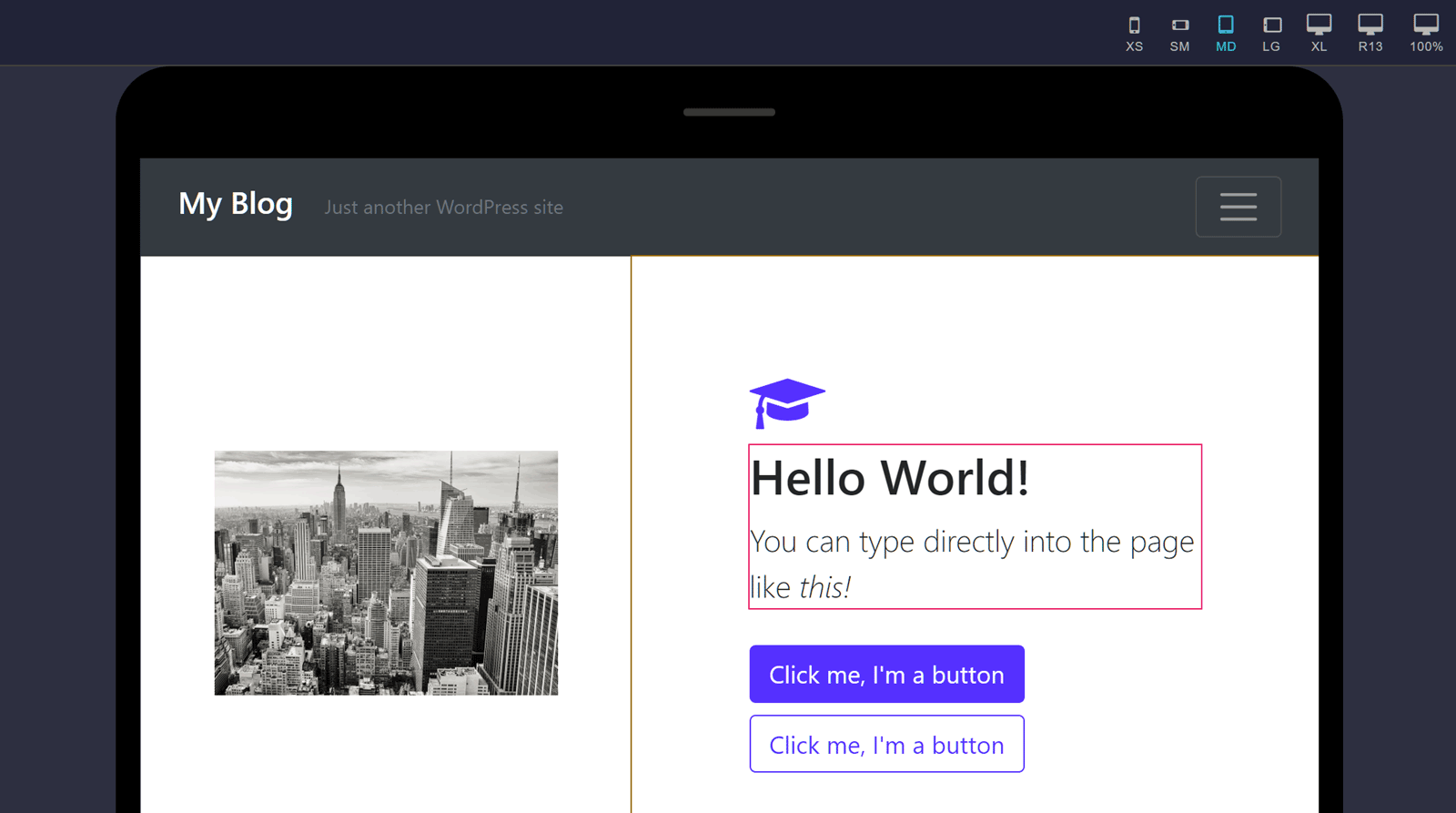
Area Pandang Ponsel Cerdas dan Tablet
Saat mengerjakan halaman, Anda dapat mengubah ukuran area pandang kapan saja. Melakukannya akan memberi Anda ide bagus tentang bagaimana konten Anda akan terlihat di berbagai perangkat. Ini termasuk smartphone layar kecil, tablet, dan viewports yang telah ditentukan sebelumnya.

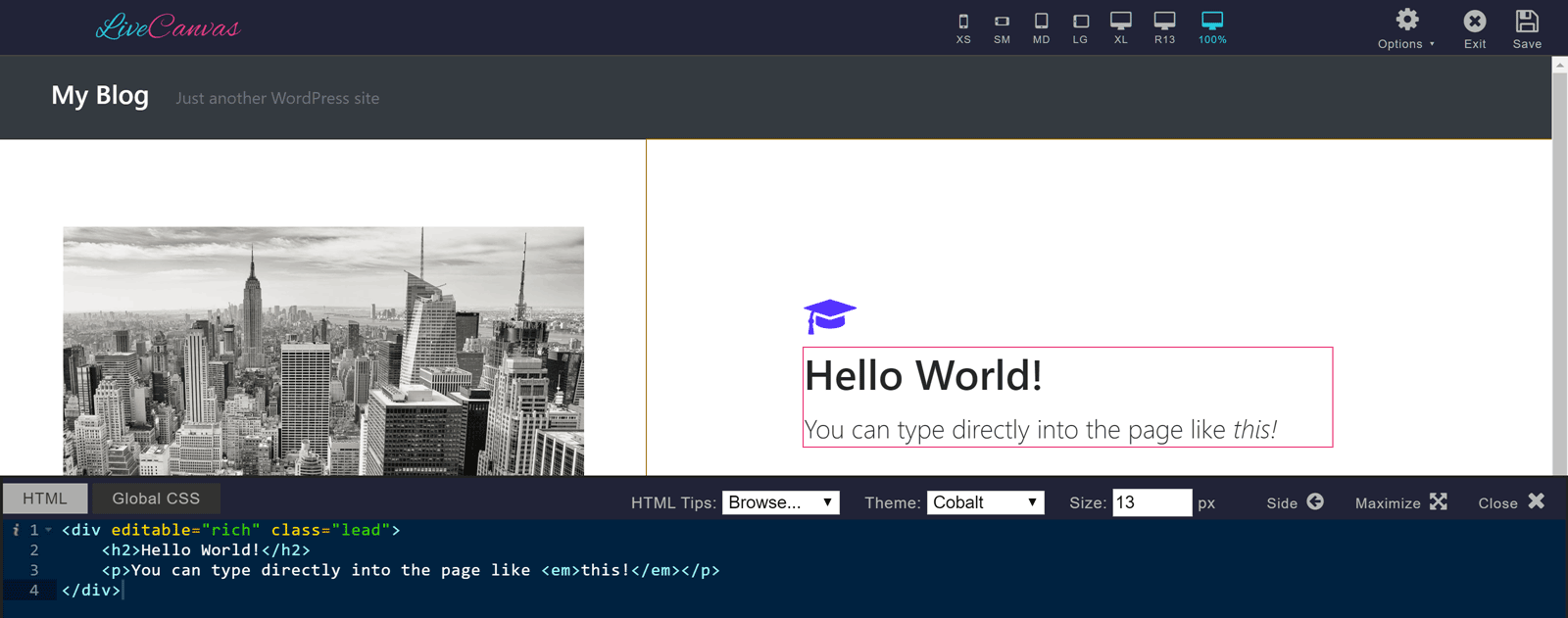
Pengeditan HTML dan CSS
Seperti disebutkan, salah satu fitur utama LiveCanvas adalah editor HTML dan CSS. Anda dapat beralih ke editor HTML kapan saja, cukup dengan mengklik elemen halaman, seperti baris, lalu mengklik item menu yang sesuai.

Untuk menghindari kebingungan, editor HTML hanya menampilkan HTML untuk elemen yang Anda edit. Juga, segera setelah Anda membuat perubahan apa pun pada HTML, itu diterapkan ke halaman Anda sehingga Anda dapat melihat hasil pengeditan Anda.
Mudah-mudahan, itu memberi Anda gambaran tentang cara kerja plugin pembuat halaman ini. Sekarang mari kita lihat informasi harga.
Informasi Harga Plugin LiveCanvas WordPress
LiveCanvas adalah plugin premium yang tersedia dalam dua paket harga:
- Pro: $79 per tahun untuk akses ke pembaruan dan dukungan selama 1 tahun.
- Seumur hidup: $199 untuk akses seumur hidup ke pembaruan dan dukungan.
Terlepas dari opsi mana yang Anda pilih, Anda dapat menggunakan LiveCanvas di sebanyak mungkin situs web yang Anda perlukan. Ini termasuk situs apa pun yang Anda buat untuk klien Anda.
LiveCanvas Tinjau Pikiran Akhir
LiveCanvas memiliki banyak fitur terbaik yang ditemukan di plugin pembuat halaman WordPress paling populer. Ini termasuk antarmuka drag-and-drop modern, pilihan konten siap pakai yang bagus, dan banyak kontrol penyesuaian.
Namun, ia juga memiliki editor HTML dan CSS yang mudah digunakan yang memberi Anda kontrol lebih besar atas desain halaman Anda.
Oleh karena itu, jika Anda mencari plugin pembuat halaman WordPress yang fleksibel dan ramah pengembang, LiveCanvas adalah pilihan yang bagus.
Kunjungi situs web LiveCanvas untuk mengetahui lebih lanjut tentang plugin pembuat halaman ini.
