LiveCanvas Review - um construtor de páginas WordPress amigável ao desenvolvedor
Publicados: 2021-04-03Nesta revisão, examinamos um plug-in de construtor de páginas do WordPress com um editor embutido de HTML e CSS: LiveCanvas.
Embora existam muitos plug-ins de construtor de páginas disponíveis para WordPress, este visa se diferenciar da concorrência sendo o mais amigável possível para o desenvolvedor.
Não apenas isso, mas a saída deste construtor de página é HTML e CSS puro. Graças a isso, suas páginas devem carregar mais rápido e ser mais amigáveis ao SEO, em comparação com alguns outros plug-ins de construtor de páginas.
Nesta análise do LiveCanvas, cobrimos todos os melhores recursos desta ferramenta para ajudá-lo a decidir se este é o plug-in de construtor de páginas WordPress certo para o seu site.
Vamos começar…
Para quem é o plugin LiveCanvas?

Qualquer pessoa que queira ter controle total do design de seu site WordPress deve encontrar o LiveCanvas um plugin interessante.
No entanto, o LiveCanvas tem muitos recursos que os desenvolvedores e programadores devem considerar muito úteis. Esses recursos ajudam a separar o LiveCanvas da concorrência. Graças ao Editor de HTML e CSS que cobriremos com mais detalhes posteriormente nesta revisão, você obtém muito controle sobre a aparência do seu site com este plug-in WordPress.
Portanto, se você deseja criar um site WordPress personalizado ou adicionar páginas com designs personalizados ao seu site, o LiveCanvas pode ser o plug-in para você.
LiveCanvas trabalha com seu próprio tema - um tema filho personalizado do UnderStrap. Isso significa duas coisas: bom desempenho do site e ter o Bootstrap 4 como estrutura CSS por baixo.
Recursos de plug-in do LiveCanvas para WordPress
Como o LiveCanvas é um poderoso plugin de criação de páginas do WordPress, ele possui muitos recursos. Aqui estão alguns dos destaques dessa ferramenta para ajudá-lo a decidir se é a certa para você.
Para uma rápida visão geral do plug-in, este vídeo fornece um rápido passo a passo do que o LiveCanvas pode fazer.
Um plug-in de construtor de página amigável ao desenvolvedor

Um dos recursos amigáveis ao desenvolvedor deste construtor de página é o editor de código LiveCanvas. Ao criar designs de página com o plug-in, você pode visualizar rapidamente o HTML e CSS subjacentes. Você pode não apenas visualizar este código, mas também editá-lo por meio do editor amigável.
Isso lhe dá muito mais liberdade do que você obtém com muitos outros plug-ins de construtor de páginas do WordPress. Graças a isso, você deve ser capaz de criar designs verdadeiramente personalizados e exclusivos para o seu site WordPress, tudo isso usando um plugin de prateleira.
No entanto, se você não é um desenvolvedor e não tem interesse em editar o HTML e CSS subjacente, você pode apenas usar a interface WYSIWYG de front-end do LiveCanvas para construir suas páginas.
Muito conteúdo pronto

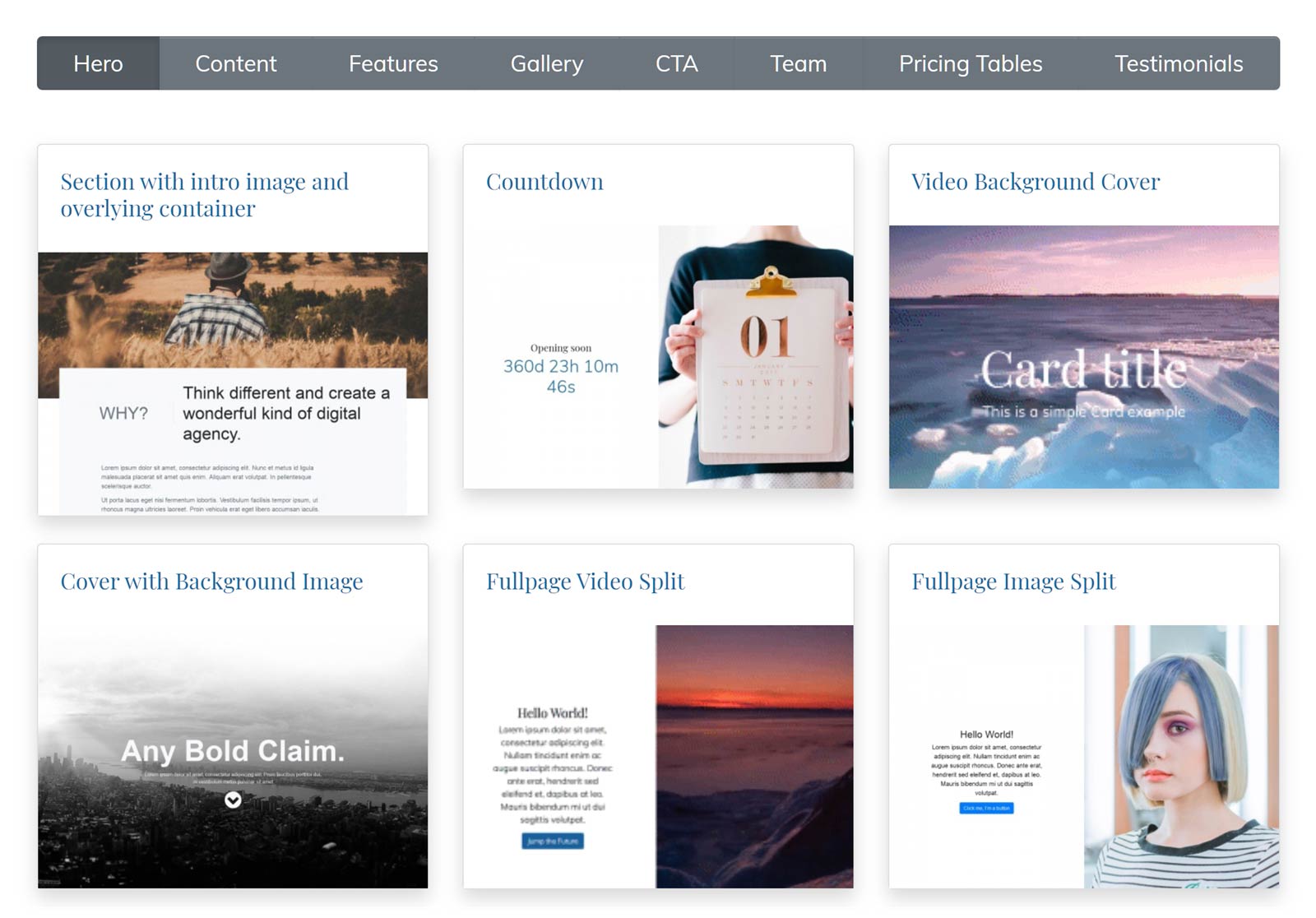
Embora o LiveCanvas definitivamente apele a qualquer pessoa que queira criar um site WordPress totalmente personalizado, ele também vem com um conteúdo pronto e de ótima aparência.
Um grande número de seções está ao seu alcance - que você pode combinar e misturar para criar páginas da web personalizadas facilmente.
mentos são.
Todas essas seções prontas são totalmente editáveis, portanto, você pode usá-las conforme aparecem ou personalizá-las para torná-las suas. Eles são apenas pedaços de código HTML5 - usando o Bootstrap 4.
Alguns exemplos dos tipos de seções que este conteúdo cobre incluem seções de herói, painéis de recursos, grades de galeria e painéis de call to action. Você também pode adicionar painéis de perfil de membros da equipe, seções de tabela de preços e exibições de depoimentos. Existem várias variações de cada tipo, então você deve ser capaz de encontrar algo que funcione para o seu site, não importa quais sejam suas preferências de design e requisitos.
Graças às elegantes seções de conteúdo prontas, você deve achar fácil construir rapidamente suas páginas com o LiveCanvas.
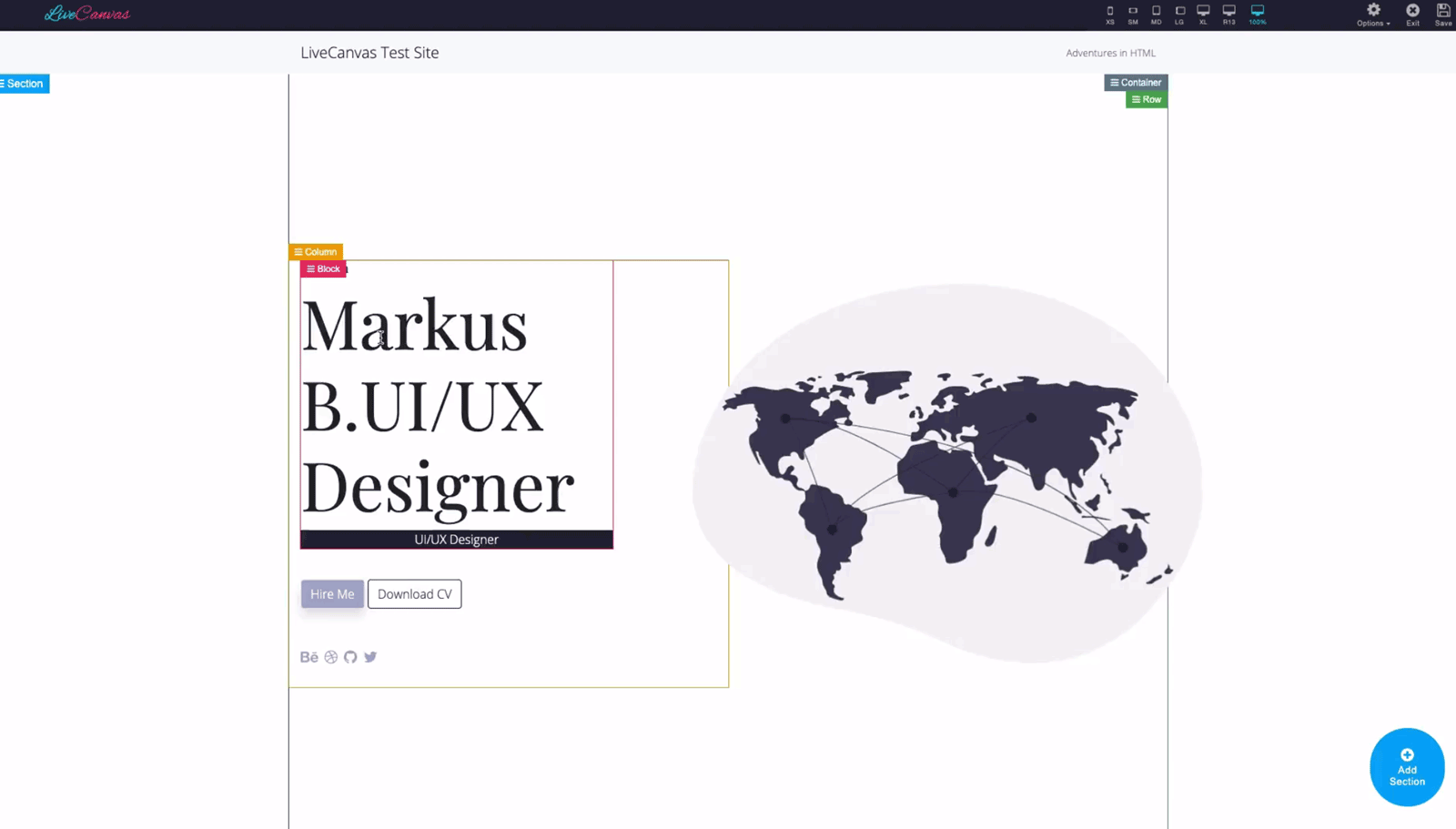
Interface do criador de páginas front-end

Como muitos dos melhores plug-ins de criação de páginas modernos para WordPress, o LiveCanvas tem uma interface de front-end. Isso significa que todo o seu trabalho de personalização ocorre por meio de um editor WYSIWYG. No passado, com a maioria dos plug-ins desse tipo, esse trabalho seria realizado no back-end do seu site WordPress. Isso era inconveniente, pois a visualização da página em que você estava trabalhando não se parecia em nada com a versão que seus visitantes veriam quando o conteúdo fosse publicado.
Como o LiveCanvas tem uma interface de front-end, você tem uma boa ideia de como sua página ficará quando for ao ar enquanto você estiver trabalhando nela. Isso elimina a necessidade de salvar seu trabalho, visualizar sua página em uma nova guia do navegador e alternar entre as guias para ver como ficará quando for ao ar. Graças a isso, você pode criar designs de página personalizados com LiveCanvas muito mais rápido do que faria ao usar um construtor de páginas com um editor de back-end.
Aqui estão alguns dos melhores recursos da interface do criador de páginas LiveCanvas:
Editando o Histórico
Para dar a você mais liberdade criativa e a capacidade de trabalhar sem se preocupar em cometer erros, o LiveCanvas tem um recurso de desfazer. Isso permite que você volte para a versão anterior do design de sua página personalizada, caso algo que você não tenha a aparência que esperava. Agora você pode experimentar com confiança, sabendo que qualquer erro que cometer pode ser desfeito rapidamente.
Edição fácil de HTML e CSS
Conforme mencionado anteriormente nesta revisão do LiveCanvas, este plug-in de construtor de páginas tem um editor de código.
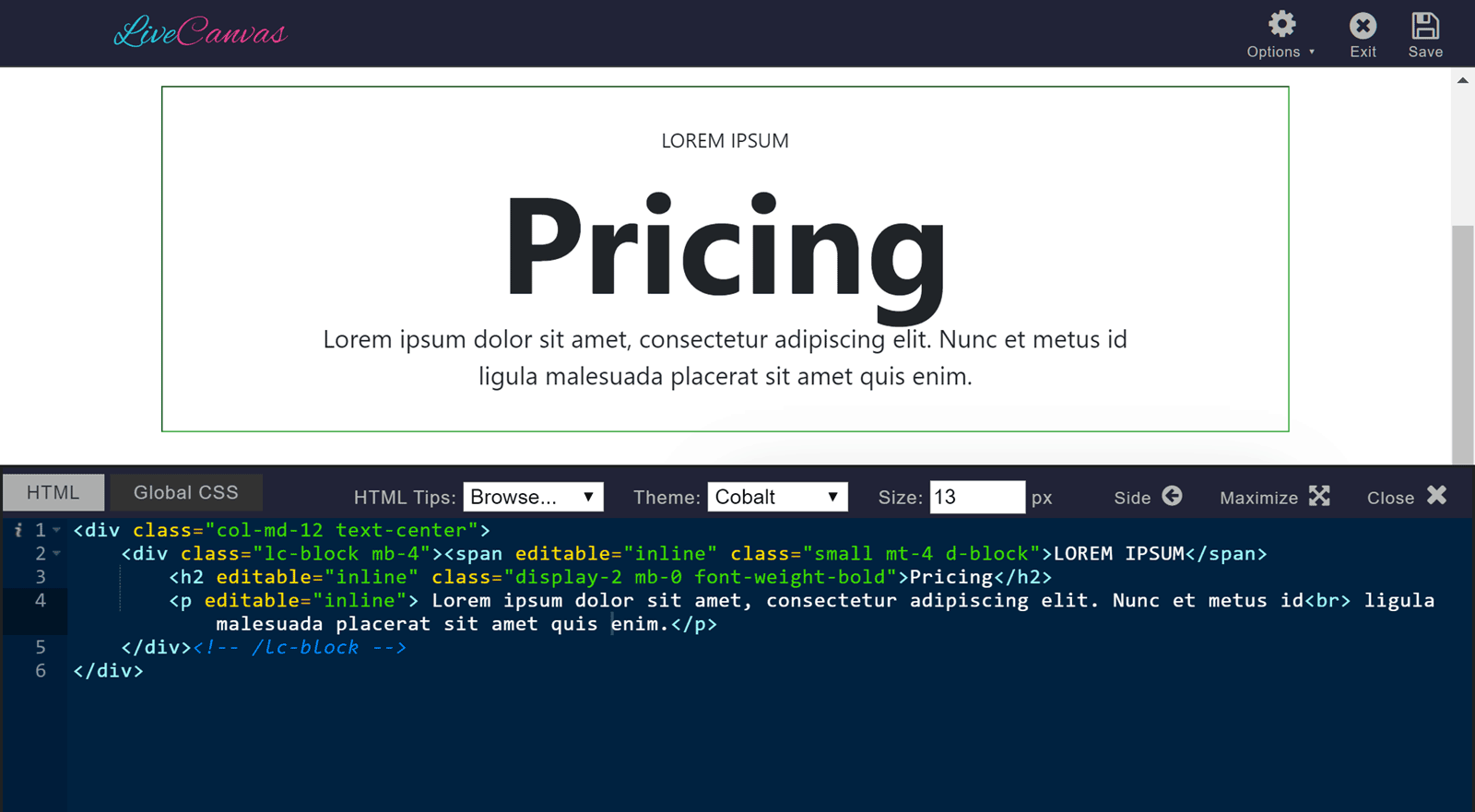
Ao contrário de alguns outros plug-ins populares do construtor de páginas do WordPress, o LiveCanvas facilita a edição do HTML e CSS subjacente de suas páginas. Graças a isso, você tem muito mais controle sobre a aparência do seu conteúdo. A qualquer momento, você pode visualizar o HTML e fazer alterações nele. Essas alterações serão aplicadas instantaneamente à sua página, tornando mais fácil ter mais controle sobre o design do seu conteúdo.
Com o LiveCanvas, a edição de HTML e CSS é facilitada pela interface do editor de código. Quando você abre o Editor de HTML, todo o código é claramente formatado e alinhado. As cores são usadas para tornar o código mais fácil de ler. Você também pode recolher e dobrar facilmente o código para obter uma visão mais clara da seção que está editando.
Se você precisar redimensionar a janela do editor de código, isso também é fácil. Simplesmente arraste a borda da janela para torná-la menor ou maior, conforme necessário. Outro recurso realmente impressionante do editor de código LiveCanvas é a função de preenchimento automático. Isso ajudará você a escrever seu código com mais rapidez e reduzir erros, fazendo sugestões por meio do preenchimento automático. Outro aspecto útil do editor de código é sua capacidade de corrigir seu código adicionando quaisquer tags de fechamento que você tenha esquecido de incluir.
O editor LiveCanvas pode ajudar a evitar que você fique sobrecarregado ao editar o HTML e CSS de sua página também. Para fazer isso, o editor de código oculta todo o HTML e CSS da visualização, além do elemento específico que você está editando. Isso permite que você se concentre na parte da página em que está trabalhando, sem se distrair ou se perder no restante do código da página.
Mesmo que você não conheça muito, ou nada, de HTML, esse recurso ainda será útil. Como há tantos fragmentos de HTML disponíveis online, você pode copiar e colar esses exemplos no design da página do LiveCanvas. Por isso, você pode adicionar mais elementos às suas páginas, como botões de frase de chamariz, que encontrou online. Como alternativa, se você conhece algum HTML, com certeza apreciará a facilidade com que pode adicionar seu próprio HTML às suas páginas.
Faça seus próprios tijolos: a Biblioteca de Blocos e Seções
No LiveCanvas, você tem a opção de salvar seus próprios pedaços HTML em uma biblioteca local para fácil reutilização em suas páginas. Este é um ótimo recurso que economiza tempo - é definitivamente algo que aqueles que estão criando várias páginas ou sites personalizados irão apreciar.
Na verdade, existem duas bibliotecas separadas, Seções e Blocos: Seções são para aqueles grandes elementos prontos para uso. Os blocos são para itens que ficam dentro de uma grade - portanto, normalmente não são de largura total.
Se você usou outros construtores de páginas WordPress no passado e descobriu que todo o seu conteúdo parece bastante semelhante, este recurso pode ajudá-lo a construir sua própria biblioteca personalizada de módulos para dar aos seus designs uma aparência totalmente original - e cobrindo suas necessidades altamente específicas .
Criar rodapés personalizados
Alguns criadores de páginas do WordPress permitem apenas que você edite as áreas de postagem e página. No entanto, esse não é o caso do LiveCanvas. Se você deseja criar um rodapé personalizado para o seu site WordPress, pode fazê-lo com o LiveCanvas. Você não está limitado a apenas adicionar widgets ao rodapé. Em vez disso, você pode adicionar qualquer conteúdo a ele, por meio do editor de conteúdo LiveCanvas e seu suporte para lidar com HTML personalizado.

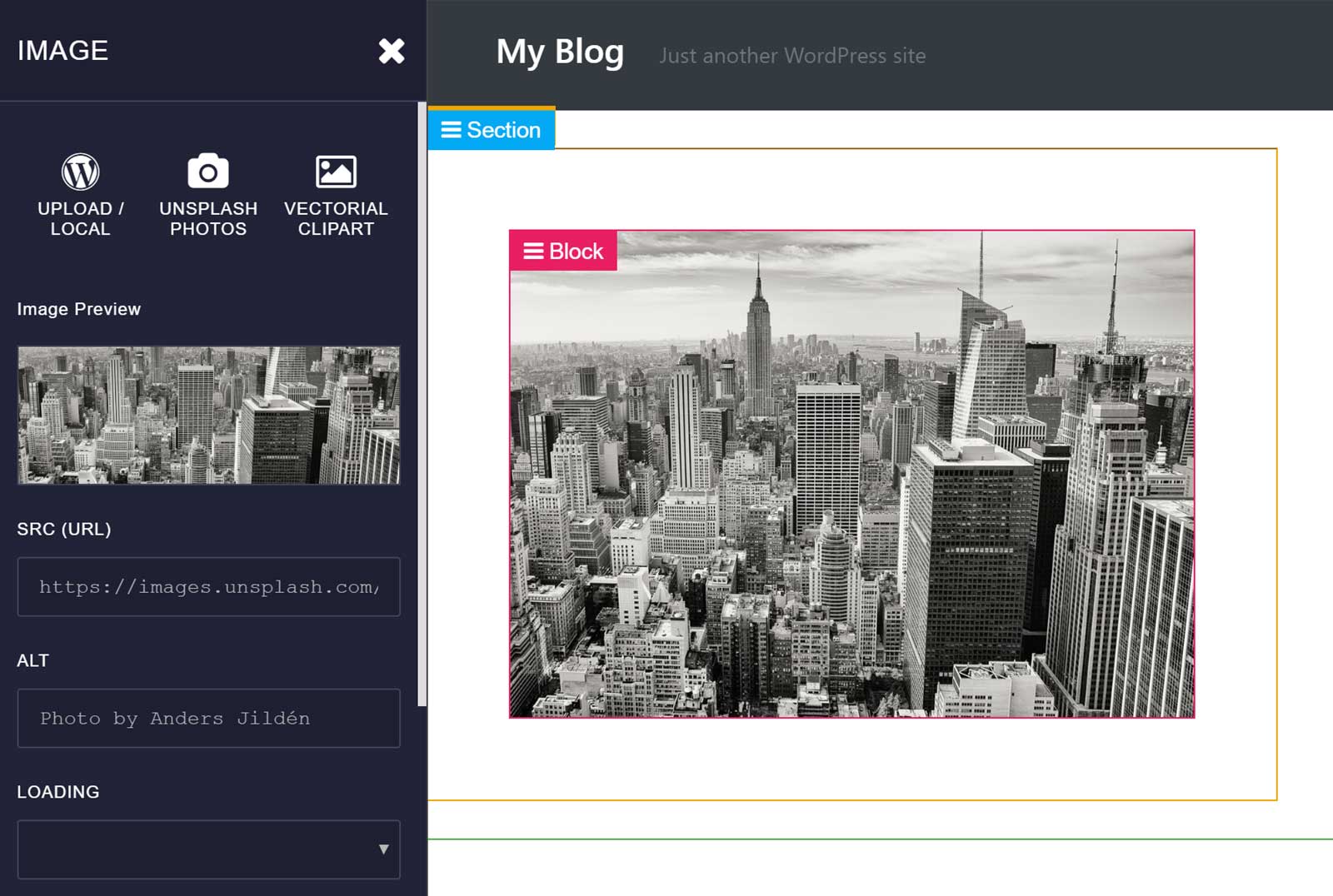
Acesso rápido ao banco de imagens
Enquanto estiver criando seu site ou páginas personalizadas, você pode inserir rapidamente imagens de estoque em seus layouts com o LiveCanvas. Graças à integração com o Unsplash, você pode navegar em sua grande biblioteca de imagens gratuitas. Depois de encontrar um de que goste, você pode inseri-lo rapidamente em sua página. Tudo isso ocorre de dentro da interface de edição do LiveCanvas.
Efeitos de animação da página *********
Para ajudar o seu conteúdo a chamar a atenção dos visitantes, o LiveCanvas facilita a adição de animações às suas páginas. Ao marcar uma opção na página de configurações de back-end do LiveCanvas, a biblioteca do Animate On Scroll é adicionada ao site. No editor LiveCanvas, você pode atribuir várias animações a cada elemento, como esmaecimento, inversão, deslizamento e zoom, enquanto mantém o controle da duração e do atraso da animação.
Suporte Universal Shortcode
O LiveCanvas oferece a capacidade de inserir qualquer código de acesso em seus designs de página personalizados. Isso permite integrar qualquer tipo de plugin e funcionalidade de terceiros em suas páginas do LiveCanvas, com uma visualização conveniente em tempo real do Ajax, para que você possa ver imediatamente como ficaria a saída do shortcode.
Como existem tantos plug-ins de shortcode disponíveis para WordPress, você pode aumentar rapidamente o número de elementos que pode inserir nas páginas personalizadas criadas com o LiveCanvas, expandindo exponencialmente suas opções criativas.
Um fantástico tema complementar
O LiveCanvas vem com um tema WordPress inicial recomendado e complementar: CustomStrap.
Como uma garantia de velocidade e confiabilidade, é bom saber que CustomStrap é um tema filho do UnderStrap, o tema inicializado com Bootstrap 4 mais conceituado e puro.
CustomStrap tem um compilador SCSS embutido para que você possa reconstruir rapidamente e personalizar o CSS do Bootstrap para ter sua paleta de cores específica e dar a ela seu toque de estilo exclusivo - tudo a partir da interface do WordPress Customizer, sem a necessidade de instalar pacotes npm geeky em seu máquina via linha de comando.
Alguns designers argumentam que os sites Bootstrap têm a mesma aparência. Isso não acontecerá com CustomStrap - você tem milhares de combinações de fontes, cores, estilos.
CustomIt permite também habilitar o recurso de tipografia responsiva, algo que é muito útil no primeiro mundo móvel de hoje.
No entanto, você não está preso a uma escolha. LiveCanvas funcionará com qualquer tema WordPress baseado em Bootstrap 4. Se você tiver seu próprio tema personalizado baseado no Bootstrap 4, poderá executar perfeitamente o plugin LiveCanvas para construir suas páginas personalizadas.
Sem aprisionamento de fornecedor
Conforme abordado anteriormente nesta revisão do LiveCanvas, você pode acessar e editar facilmente o HTML e CSS gerados pela interface visual do editor. Embora isso dê a você maior liberdade criativa em sua página, também tem outro benefício.
Como o LiveCanvas gera HTML e CSS limpos para o design da página, se você desabilitar o plug-in, o design da página continuará funcionando normalmente. Isso significa que você não está preso ao uso do LiveCanvas para sempre, como é o caso de alguns outros plug-ins de construtor de páginas.
Mesmo com o plugin desativado, você ainda pode acessar e editar a página HTML e CSS para fazer alterações. Você simplesmente não poderá fazer as alterações por meio da interface de usuário do LiveCanvas ou do editor de código, a menos que reative esse plug-in.
Experiência do usuário do plug-in LiveCanvas
Para lhe dar uma ideia de como é o uso deste construtor de páginas, esta parte de nossa revisão do LiveCanvas explorará a experiência do usuário com o plug-in.
Como mencionado, o LiveCanvas deve funcionar com qualquer tema WordPress baseado em Bootstrap 4. No entanto, o plugin também vem com seu próprio tema inicial que você pode usar em vez de um tema de outra fonte.
Independentemente do tema escolhido, uma vez que o plugin tenha sido instalado em seu site, você pode inserir sua chave de licença LiveCanvas para habilitar atualizações automáticas.
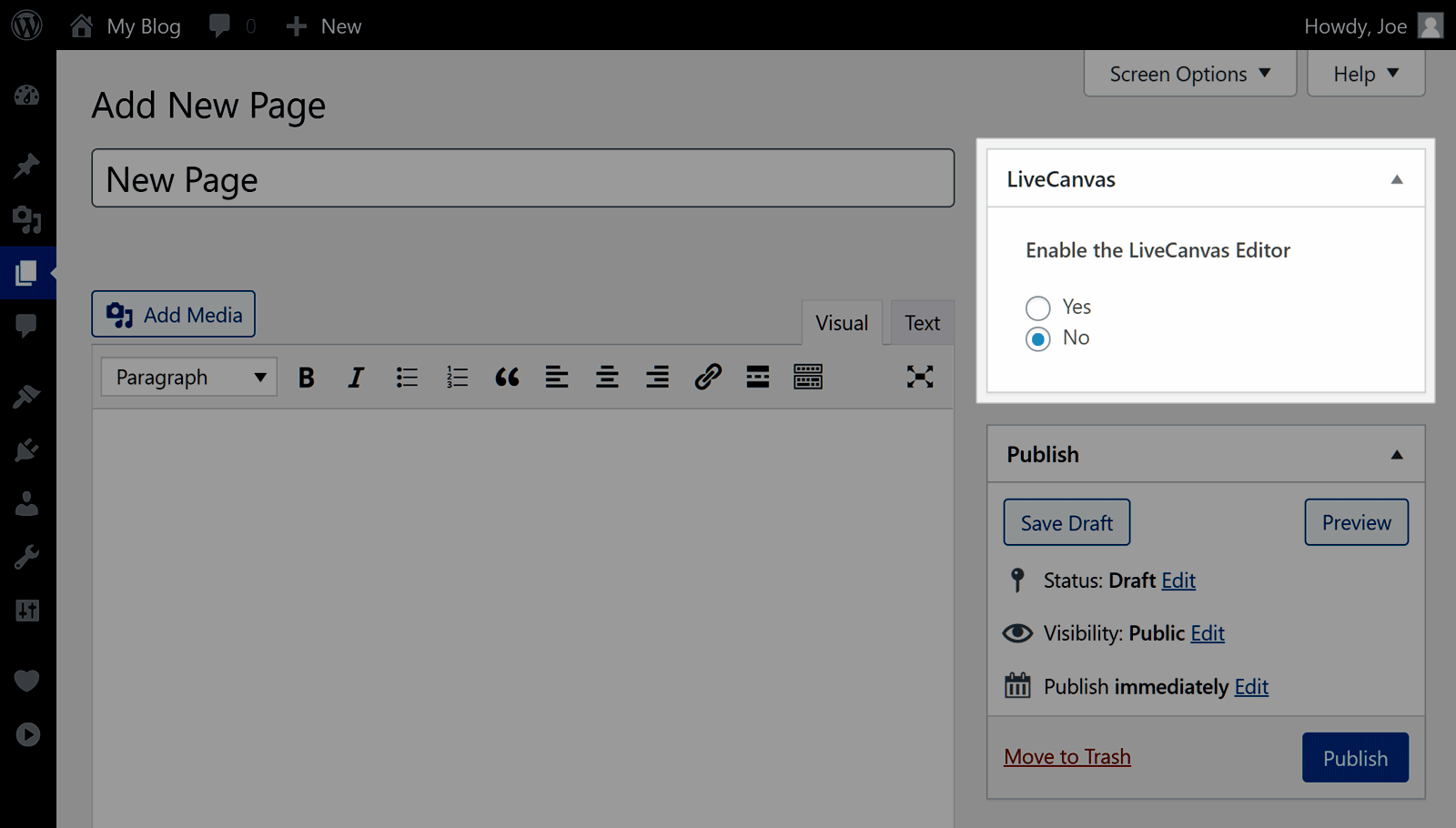
Para começar a criar um design de página personalizado para o seu site WordPress, basta criar uma nova página a partir do painel do WordPress.
O plug-in adiciona um painel ao editor de página que permite ativar o editor LiveCanvas para aquela parte do conteúdo.
Habilite o Editor LiveCanvas

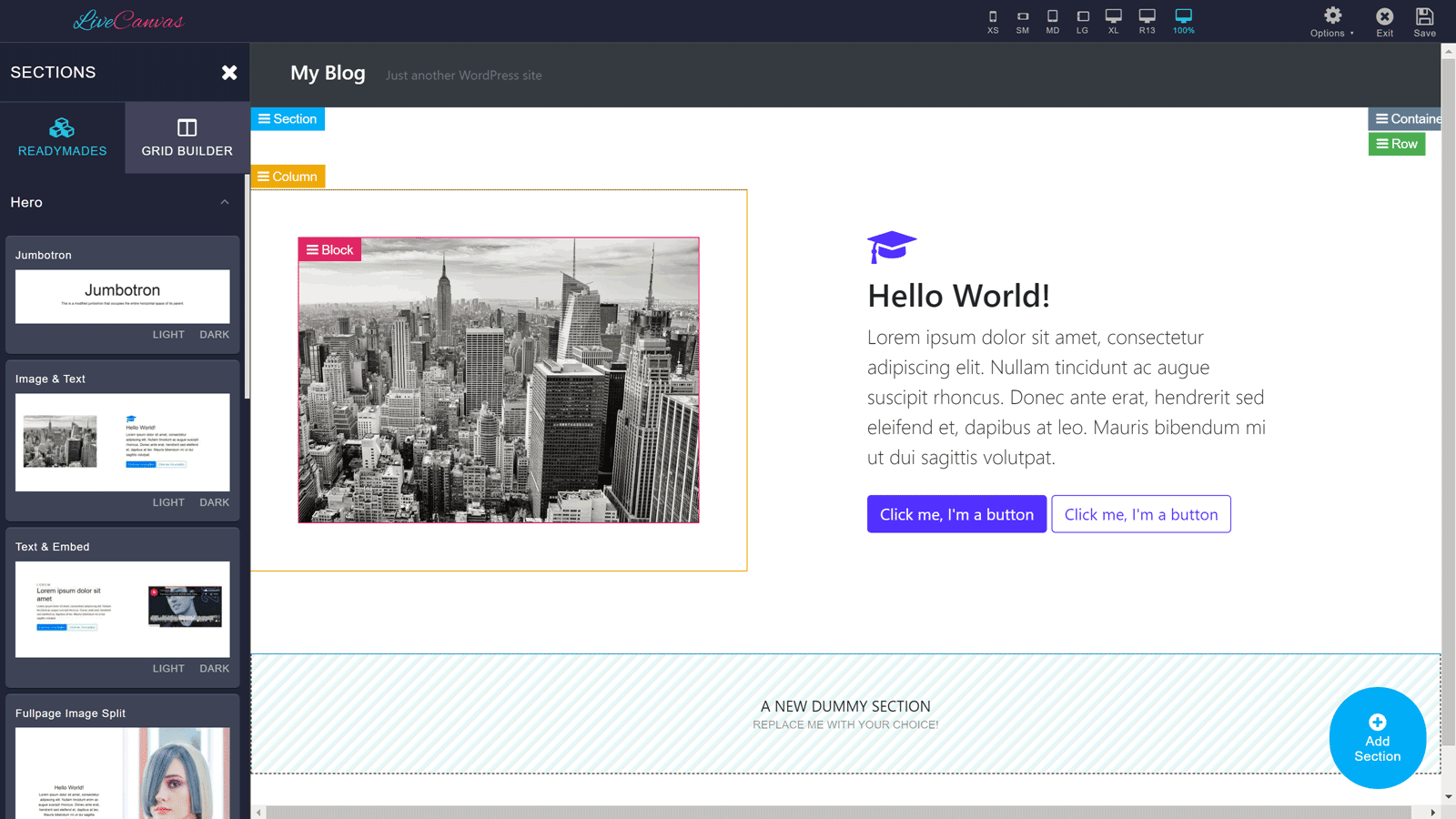
Depois de habilitar o LiveCanvas para uma página específica, você pode começar a usar o editor de conteúdo para criar seu design personalizado.

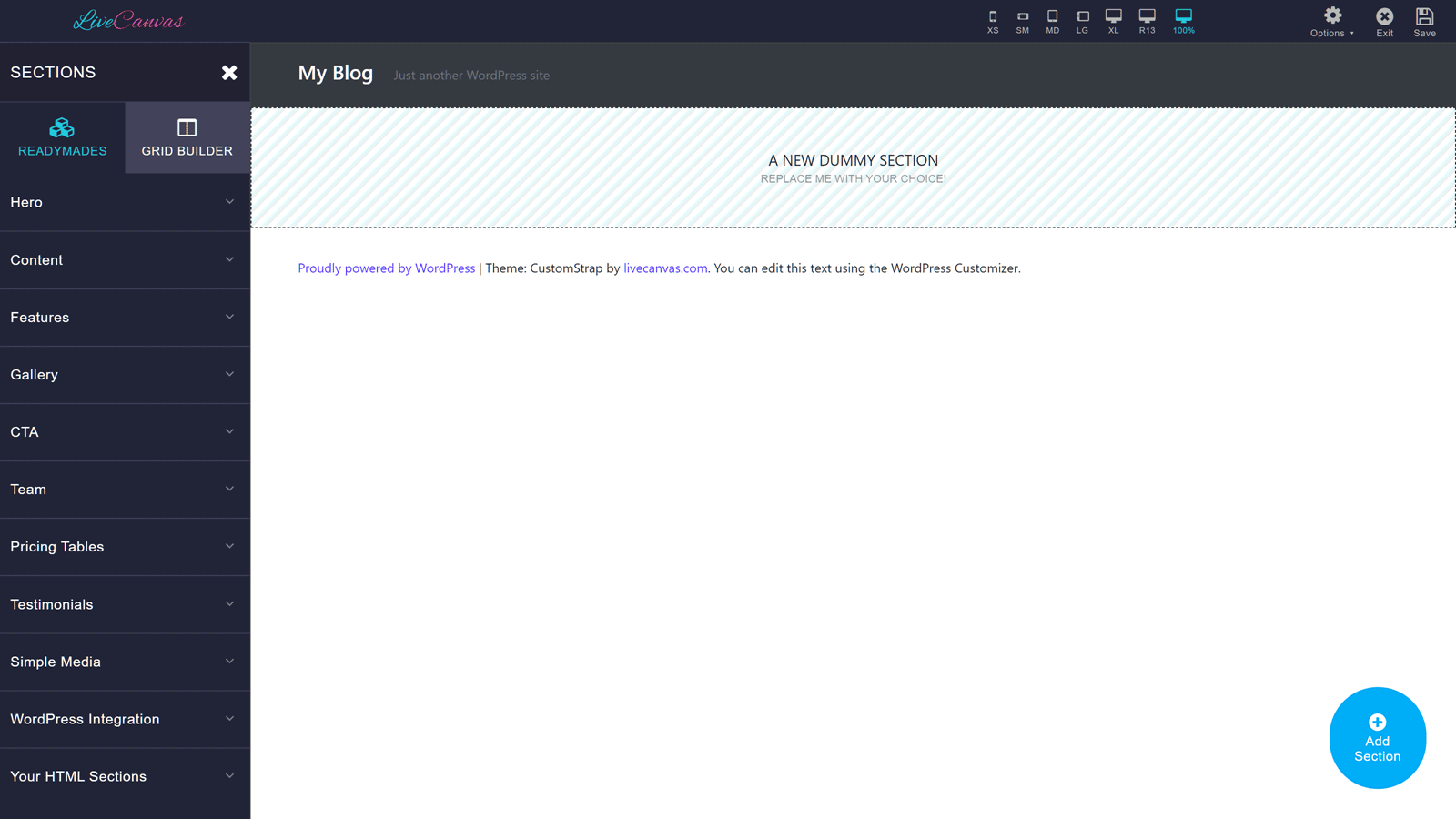
Depois de adicionar uma seção à sua página, você pode inserir algum conteúdo nessa seção. Como o LiveCanvas vem com várias seções pré-construídas, você pode começar a construir sua página rapidamente.
Seções de páginas prontas

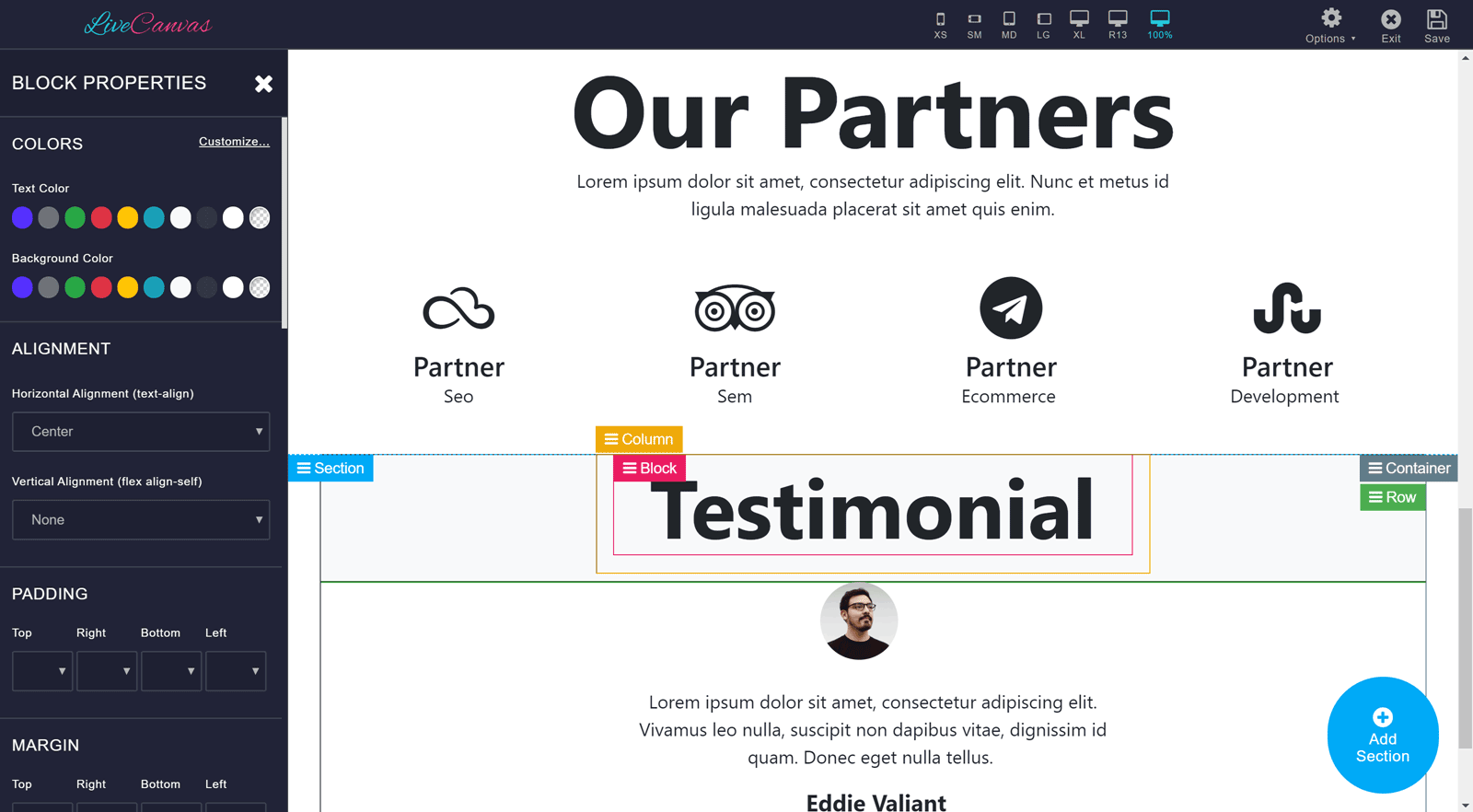
Os diferentes elementos que você pode adicionar às suas páginas são todos bem organizados, tornando mais fácil encontrar o que você procura. Depois de adicionar um à sua página, você pode começar a personalizá-lo por meio do editor ao vivo.
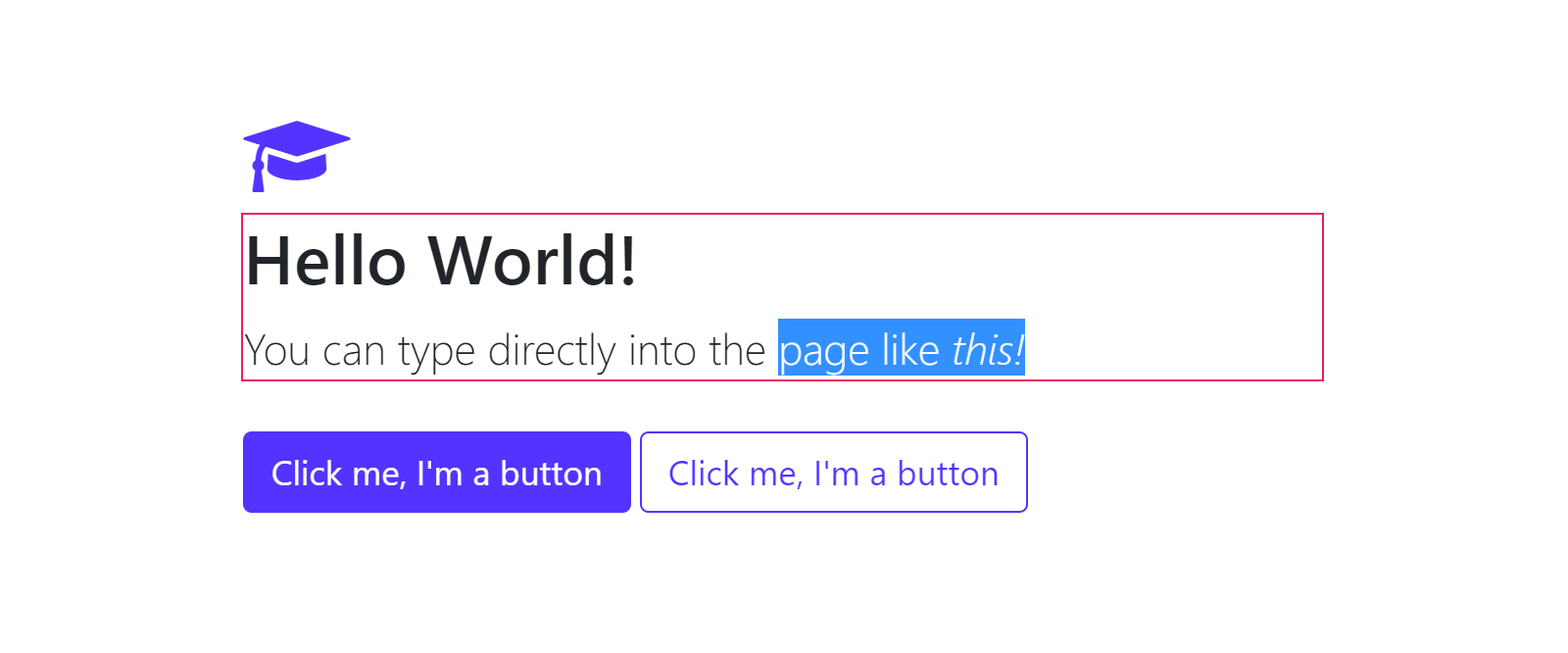
Edição de Texto Inline
Como o LiveCanvas possui edição de texto em linha, você pode apenas clicar em uma área de texto e começar a digitar para adicionar seu próprio conteúdo.

Se você deseja editar outro tipo de elemento em sua página, como uma imagem, é igualmente fácil. Para fazer isso, clique no elemento e os controles desse item serão exibidos na barra lateral. Você pode então personalizar esse elemento por meio dos controles do painel da barra lateral.

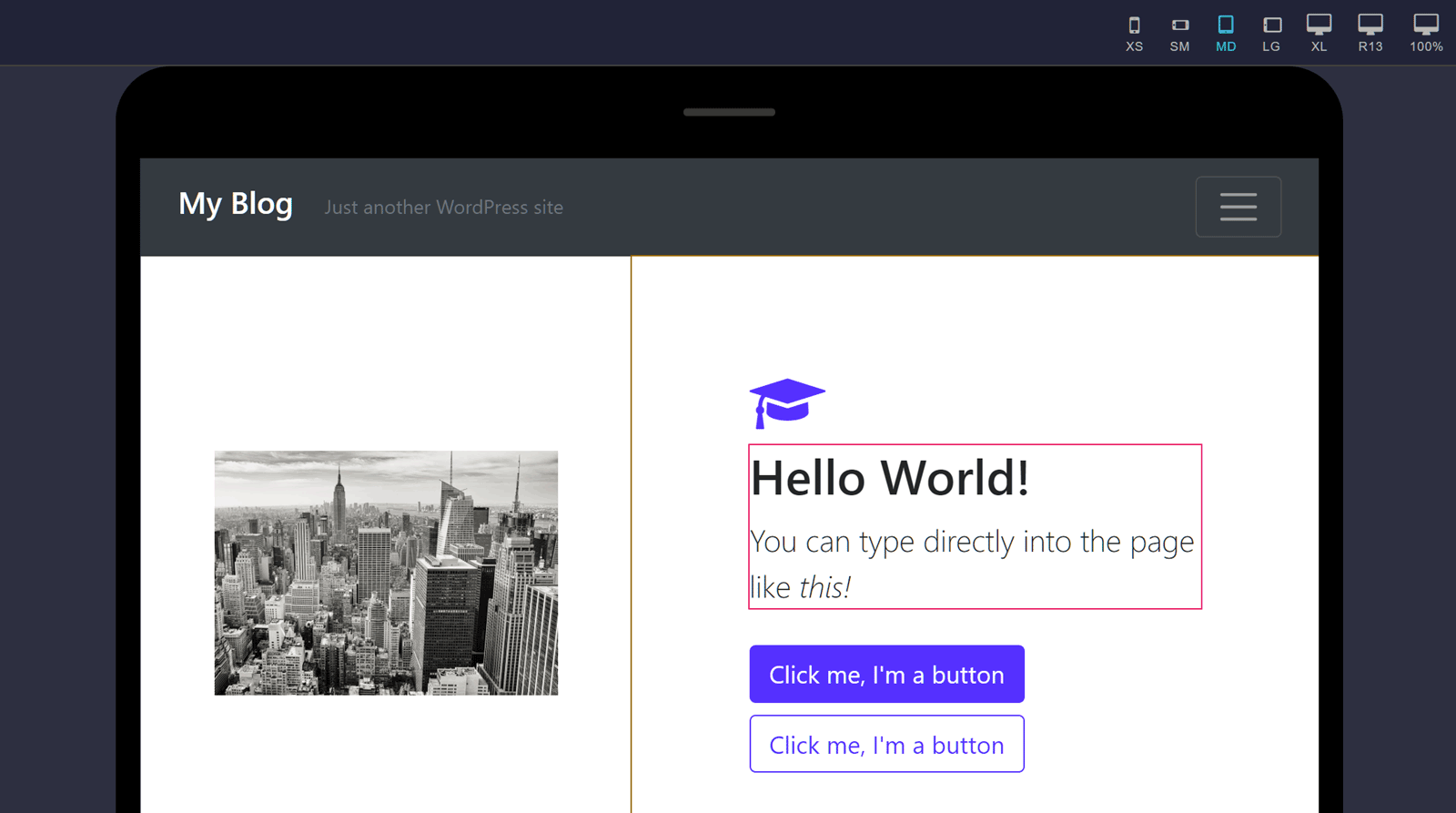
Visores para smartphones e tablets
Enquanto estiver trabalhando em sua página, você pode alterar o tamanho da janela de visualização a qualquer momento. Isso dará a você uma boa ideia de como seu conteúdo será exibido em uma variedade de dispositivos. Isso inclui smartphones de tela pequena, tablets e outras janelas de visualização predefinidas.

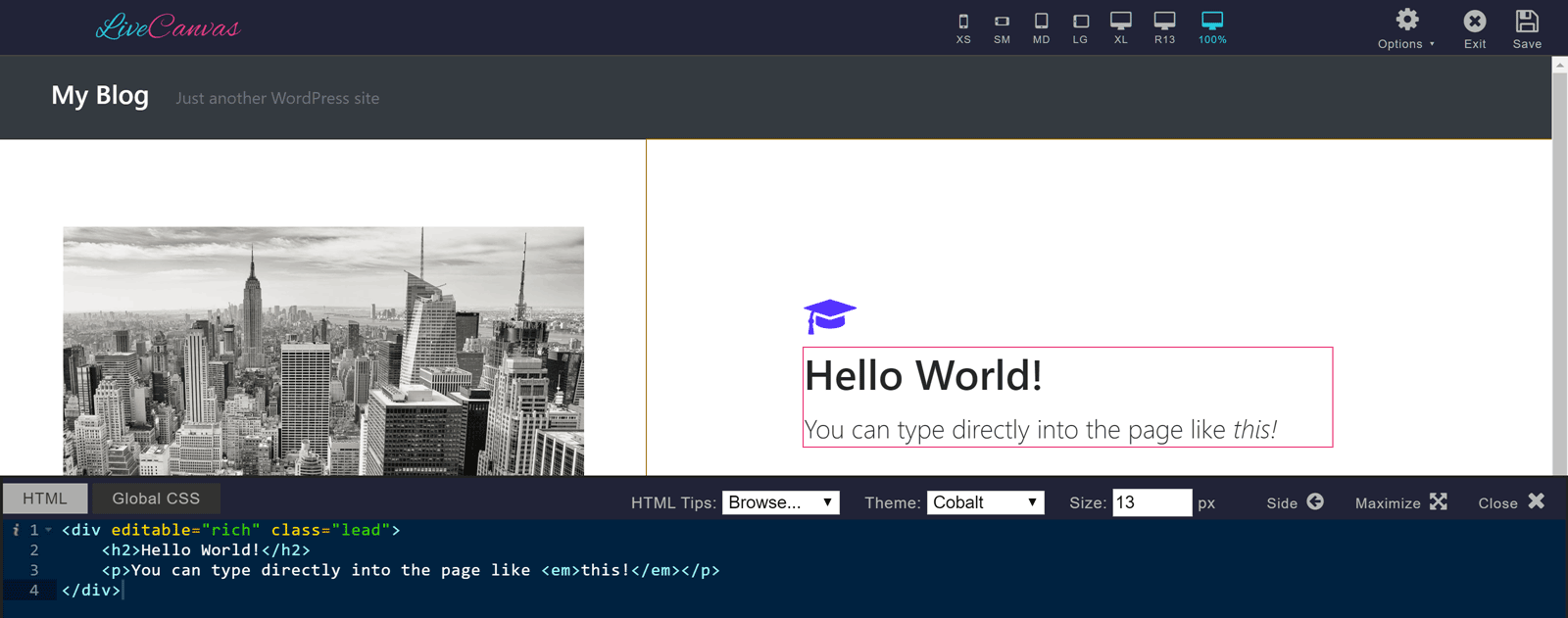
Edição de HTML e CSS
Conforme mencionado, um dos principais recursos do LiveCanvas é o editor de HTML e CSS. Você pode alternar para o editor de HTML a qualquer momento, simplesmente clicando em um elemento da página, como uma linha, e clicando no item de menu apropriado.

Para evitar confusão, o editor de HTML exibe apenas o HTML do elemento que você está editando. Além disso, assim que você fizer qualquer alteração no HTML, ele será aplicado à sua página para que você possa ver os resultados da sua edição.
Esperançosamente, isso lhe dará uma ideia de como este plug-in do construtor de páginas funciona. Agora, vamos dar uma olhada nas informações de preço.
Informações sobre preços do plug-in do LiveCanvas para WordPress
LiveCanvas é um plugin premium que está disponível em dois planos de preços:
- Pro: $ 79 por ano para acesso a atualizações e suporte por 1 ano.
- Vitalício: $ 199 para acesso vitalício a atualizações e suporte.
Independentemente da opção escolhida, você pode usar o LiveCanvas em quantos sites você precisar. Isso inclui todos os sites que você cria para seus clientes.
Comentários finais da revisão do LiveCanvas
O LiveCanvas tem muitos dos melhores recursos encontrados nos plug-ins mais populares do construtor de páginas do WordPress. Isso inclui uma interface moderna de arrastar e soltar, uma boa seleção de conteúdo pronto e muitos controles de personalização.
No entanto, ele também possui um editor de HTML e CSS amigável que oferece ainda mais controle sobre os designs de sua página.
Portanto, se você está procurando um plug-in de construtor de páginas WordPress flexível e amigável ao desenvolvedor, o LiveCanvas é uma ótima opção.
Visite o site LiveCanvas para saber mais sobre este plug-in de construtor de páginas.
