LiveCanvas Review - удобный для разработчиков конструктор страниц WordPress
Опубликовано: 2021-04-03В этом обзоре мы рассмотрим плагин для создания страниц WordPress со встроенным редактором HTML и CSS: LiveCanvas.
Несмотря на то, что для WordPress доступно множество плагинов для создания страниц, этот направлен на то, чтобы выделиться среди конкурентов, будучи максимально удобным для разработчиков.
Не только это, но и вывод этого конструктора страниц - это чистый HTML и CSS. Благодаря этому ваши страницы должны загружаться быстрее и быть более оптимизированными для SEO по сравнению с некоторыми другими плагинами для построения страниц.
В этом обзоре LiveCanvas мы рассмотрим все лучшие функции этого инструмента, чтобы помочь вам решить, подходит ли это плагин для создания страниц WordPress для вашего веб-сайта.
Давайте начнем…
Для кого предназначен плагин LiveCanvas?

Любой, кто хочет полностью контролировать дизайн своего веб-сайта WordPress, должен найти LiveCanvas интересным плагином.
Однако LiveCanvas имеет множество функций, которые разработчики и кодировщики должны особенно найти очень полезными. Эти функции помогают выделить LiveCanvas среди конкурентов. Благодаря редактору HTML и CSS, который мы рассмотрим более подробно позже в этом обзоре, вы получаете большой контроль над тем, как выглядит ваш сайт с помощью этого плагина WordPress.
Поэтому, если вы хотите создать собственный веб-сайт WordPress или добавить на свой сайт страницы с индивидуальным дизайном, LiveCanvas может стать для вас плагином.
LiveCanvas работает со своей собственной темой - настраиваемой дочерней темой UnderStrap. Это означает две вещи: хорошую производительность сайта и наличие Bootstrap 4 в качестве CSS-фреймворка.
Возможности плагина LiveCanvas WordPress
Поскольку LiveCanvas - мощный плагин для создания страниц WordPress, он имеет множество функций. Вот некоторые из основных моментов этого инструмента, которые помогут вам решить, подходит ли он вам.
Это видео дает вам краткий обзор того, что может делать LiveCanvas, для быстрого обзора плагина.
Плагин для конструктора страниц, удобный для разработчиков

Одной из удобных для разработчиков функций этого конструктора страниц является редактор кода LiveCanvas. При создании дизайна страниц с помощью плагина вы можете быстро просмотреть лежащие в основе HTML и CSS. Вы можете не только просматривать этот код, но и редактировать его с помощью удобного редактора.
Это дает вам гораздо больше свободы, чем у многих других плагинов для создания страниц WordPress. Благодаря этому вы сможете создавать действительно индивидуальные и уникальные дизайны для своего веб-сайта WordPress, при этом используя готовый плагин.
Однако, если вы не разработчик и не заинтересованы в редактировании базовых HTML и CSS, вы можете просто использовать интерфейсный интерфейс WYSIWYG LiveCanvas для создания своих страниц.
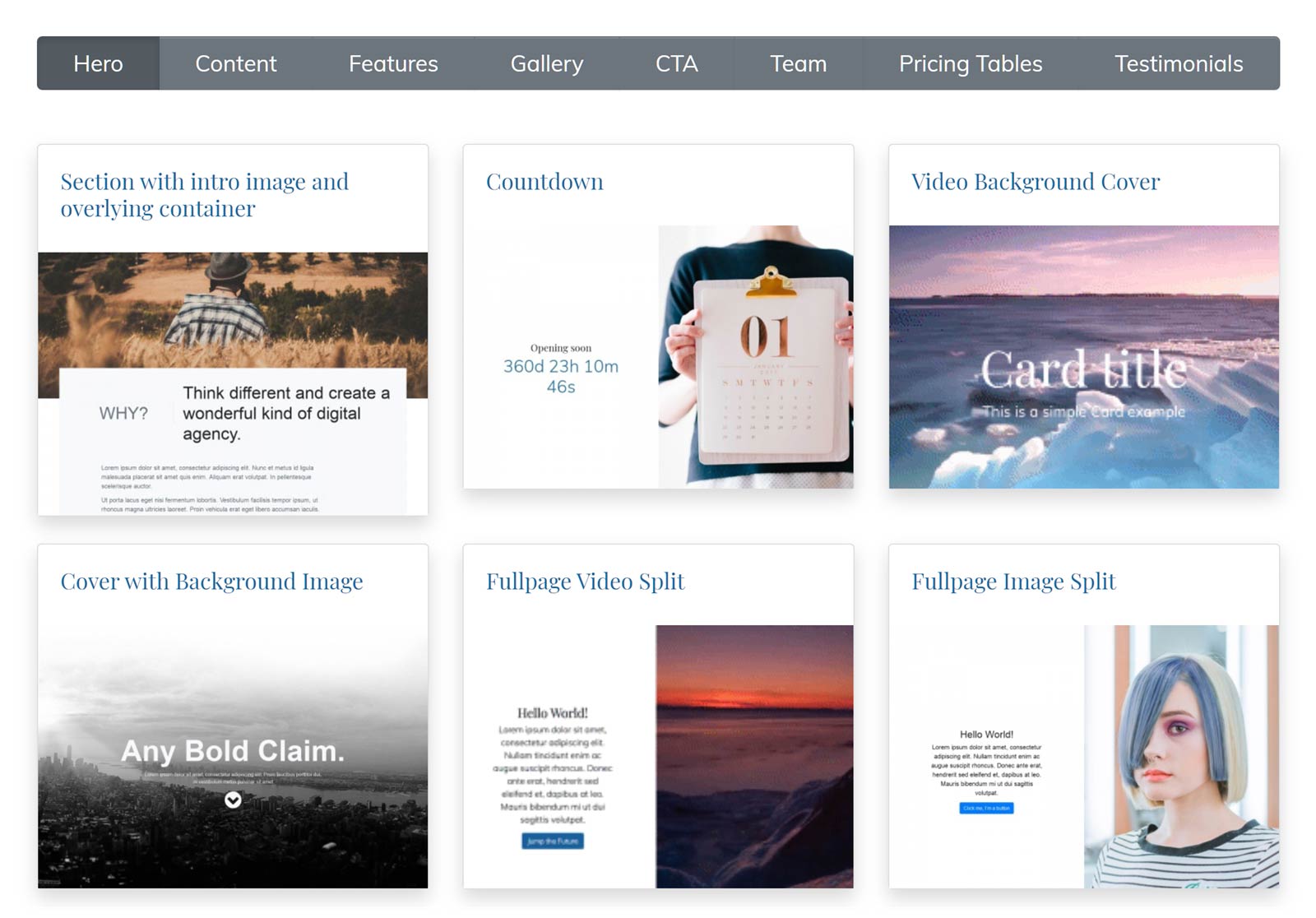
Много готового контента

Хотя LiveCanvas определенно понравится всем, кто хочет создать полностью настраиваемый веб-сайт WordPress, он также поставляется с отличным готовым контентом.
У вас под рукой большое количество разделов, которые вы можете комбинировать и смешивать, чтобы легко создавать собственные веб-страницы.
ments есть.
Все эти готовые разделы полностью редактируются, поэтому вы можете использовать их по мере поступления или настраивать, чтобы сделать их собственными. Это просто фрагменты кода HTML5 - с использованием Bootstrap 4.
Некоторые примеры типов разделов, охватываемых этим контентом, включают главные разделы, панели функций, сетки галереи и панели с призывом к действию. Вы также можете добавить панели профилей членов команды, разделы таблиц цен и дисплеи отзывов. Существует несколько вариантов каждого типа, поэтому вы сможете найти что-то, что работает для вашего сайта, независимо от ваших предпочтений и требований к дизайну.
Благодаря стильным разделам с готовым контентом вам будет легко быстро создавать свои страницы с помощью LiveCanvas.
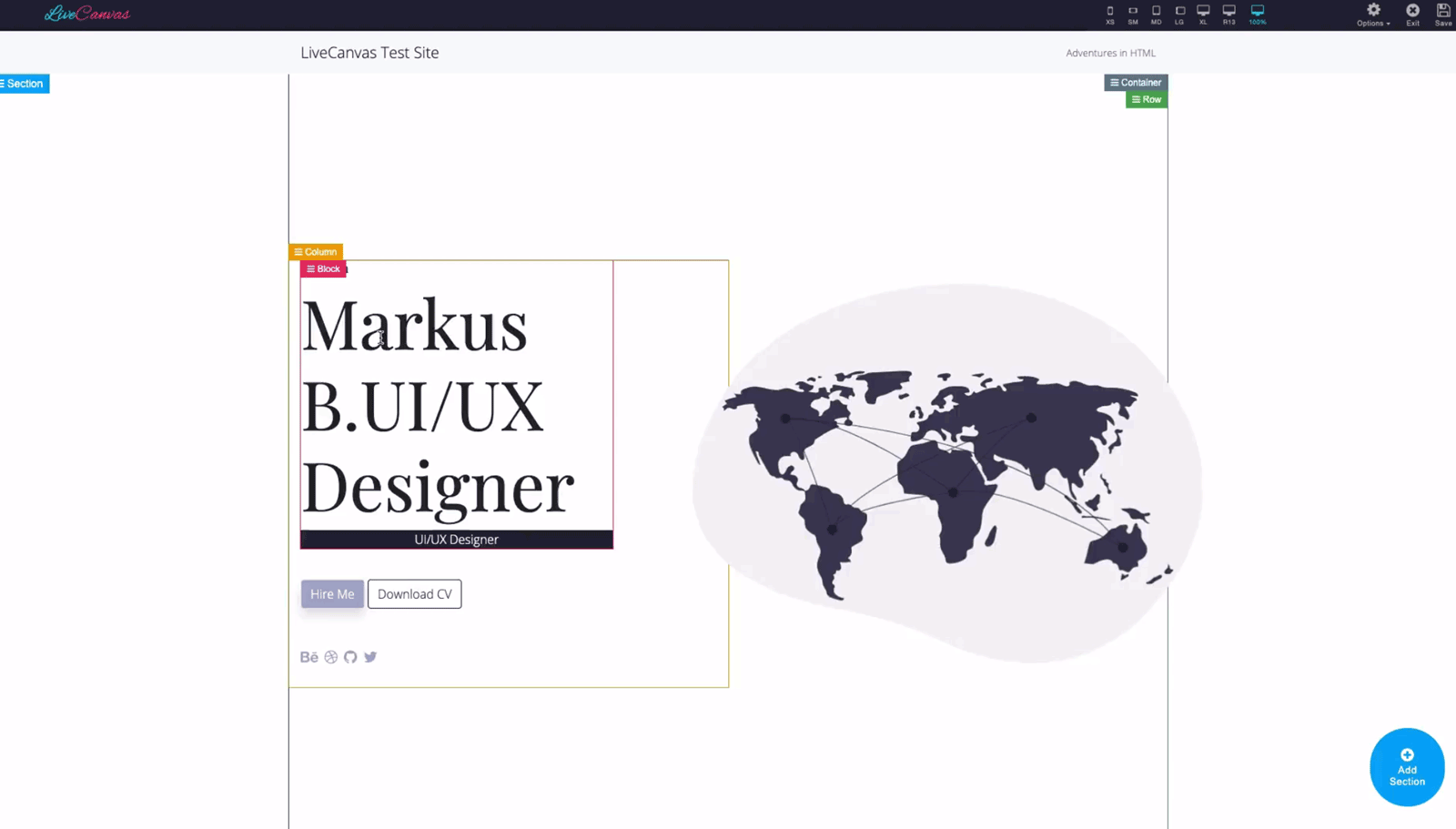
Внешний интерфейс конструктора страниц

Как и многие из лучших современных плагинов для создания страниц для WordPress, LiveCanvas имеет интерфейсный интерфейс. Это означает, что вся ваша работа по настройке выполняется с помощью редактора WYSIWYG. Раньше с большинством плагинов этого типа эта работа выполнялась бы в серверной части вашего веб-сайта WordPress. Это было неудобно, так как вид страницы, над которой вы работали, не был похож на версию, которую увидят ваши посетители при публикации контента.
Поскольку LiveCanvas имеет интерфейсный интерфейс, вы получаете очень хорошее представление о том, как ваша страница будет выглядеть, когда она будет запущена, пока вы работаете над ней. Это избавляет от необходимости сохранять вашу работу, предварительно просматривать страницу на новой вкладке браузера и переключать вкладки, чтобы увидеть, как она будет выглядеть после запуска. Благодаря этому вы можете создавать собственные дизайны страниц с помощью LiveCanvas намного быстрее, чем при использовании конструктора страниц с внутренним редактором.
Вот некоторые из лучших функций интерфейса компоновщика страниц LiveCanvas:
История редактирования
Чтобы дать вам больше творческой свободы и возможность работать, не беспокоясь об ошибках, LiveCanvas имеет функцию отмены. Это позволяет вам вернуться к предыдущей версии пользовательского дизайна страницы, если что-то выглядит не так, как вы думали. Теперь вы можете уверенно экспериментировать, зная, что любые ошибки можно быстро исправить.
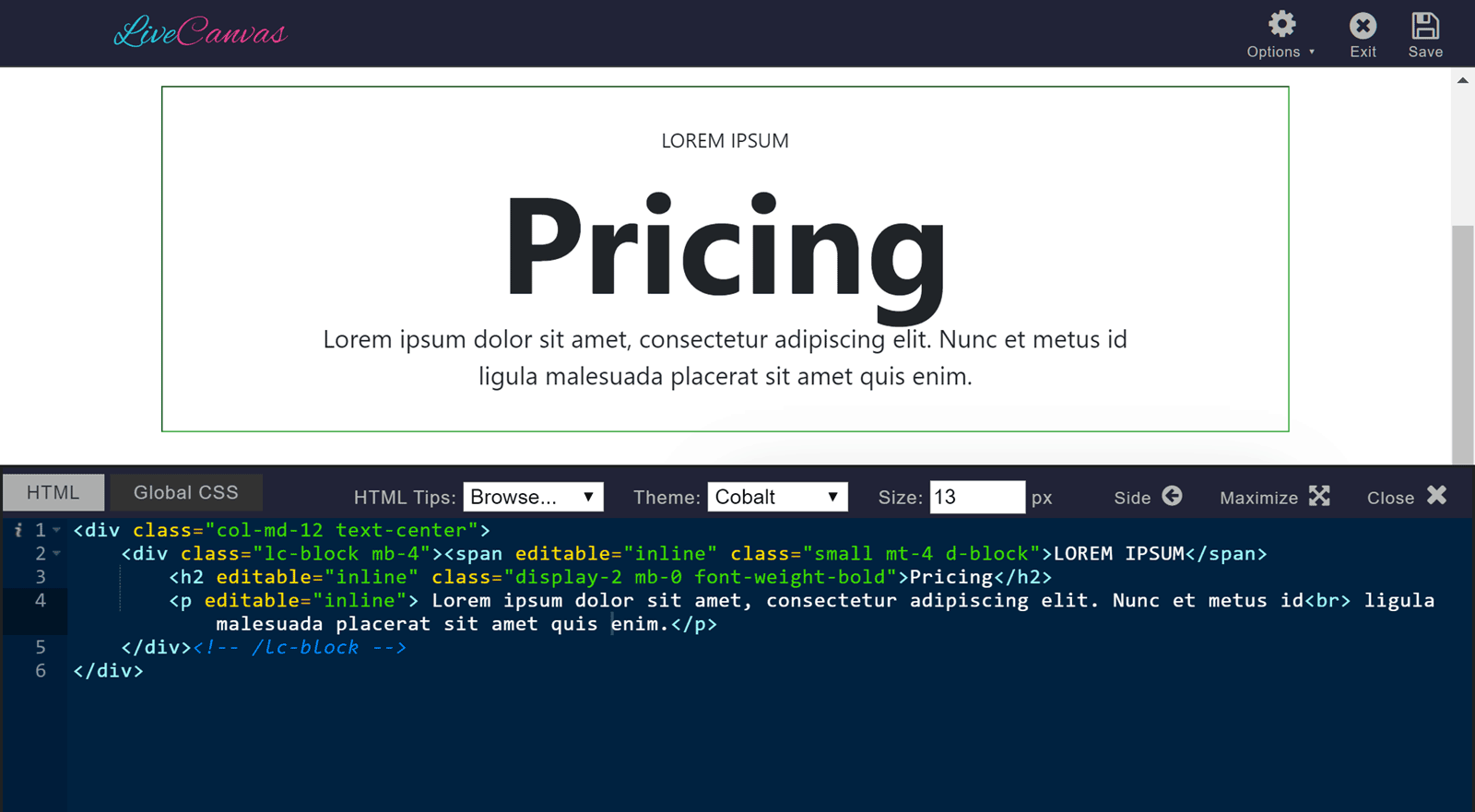
Простое редактирование HTML и CSS
Как упоминалось ранее в этом обзоре LiveCanvas, этот плагин для построения страниц имеет редактор кода.
В отличие от некоторых других популярных плагинов для создания страниц WordPress, LiveCanvas упрощает редактирование базовых HTML и CSS ваших страниц. Благодаря этому вы получите гораздо больше контроля над тем, как будет выглядеть ваш контент. В любой момент вы можете просмотреть HTML-код, а затем внести в него изменения. Эти изменения будут мгновенно применены к вашей странице, что позволит вам лучше контролировать дизайн вашего контента.
С LiveCanvas редактирование HTML и CSS стало проще благодаря интерфейсу редактора кода. Когда вы открываете редактор HTML, весь код четко отформатирован и выровнен. Цвета используются для облегчения чтения кода. Вы также можете легко свернуть и свернуть код, чтобы получить более четкое представление о разделе, который вы редактируете.
Если вам нужно изменить размер окна редактора кода, это тоже легко. Просто перетащите край окна, чтобы сделать его меньше или больше по мере необходимости. Еще одна действительно впечатляющая особенность редактора кода LiveCanvas - функция автозаполнения. Это поможет вам быстрее писать код и уменьшить количество ошибок, предлагая варианты с помощью автозаполнения. Еще одним полезным аспектом редактора кода является его способность исправлять ваш код, добавляя закрывающие теги, которые вы забыли включить.
Редактор LiveCanvas также может помочь предотвратить перегрузку при редактировании HTML и CSS вашей страницы. Для этого редактор кода скрывает от просмотра весь HTML и CSS, кроме конкретного редактируемого элемента. Это позволяет вам сосредоточиться на той части страницы, над которой вы работаете, не отвлекаясь и не теряясь в остальной части кода страницы.
Даже если вы мало что знаете или не знаете HTML, эта функция все равно будет полезна. Поскольку в Интернете доступно так много фрагментов HTML, вы можете скопировать и вставить эти примеры в свой дизайн страницы LiveCanvas. Благодаря этому вы можете добавить на свои страницы больше элементов, таких как кнопки с призывом к действию, которые вы нашли в Интернете. В качестве альтернативы, если вы знаете немного HTML, вы обязательно оцените легкость, с которой вы можете добавить свой собственный HTML на свои страницы.
Создавайте свои собственные кирпичи: библиотека блоков и секций
В LiveCanvas у вас есть возможность сохранять свои собственные фрагменты HTML в локальной библиотеке для удобного повторного использования на ваших страницах. Это отличная функция для экономии времени - это определенно то, что оценят те, кто создает несколько пользовательских страниц или веб-сайтов.
Фактически, есть две отдельные библиотеки, Разделы и Блоки: Разделы предназначены для тех больших, полноразмерных, больших готовых элементов. Блоки предназначены для элементов, которые входят в сетку, поэтому обычно не во всю ширину.
Если в прошлом вы использовали другие конструкторы страниц WordPress и обнаружили, что весь ваш контент выглядит довольно похоже, эта функция может помочь вам создать свою собственную библиотеку модулей, чтобы придать вашему дизайну совершенно оригинальный вид - и удовлетворить ваши очень специфические потребности. .
Создать собственные нижние колонтитулы
Некоторые конструкторы страниц WordPress позволяют редактировать только области записи и страницы. Однако это не относится к LiveCanvas. Если вы хотите создать собственный нижний колонтитул для своего веб-сайта WordPress, вы можете сделать это с помощью LiveCanvas. Вы не ограничены только добавлением виджетов в нижний колонтитул. Вместо этого вы можете добавить к нему любое содержимое с помощью редактора содержимого LiveCanvas и его поддержки для обработки настраиваемого HTML.

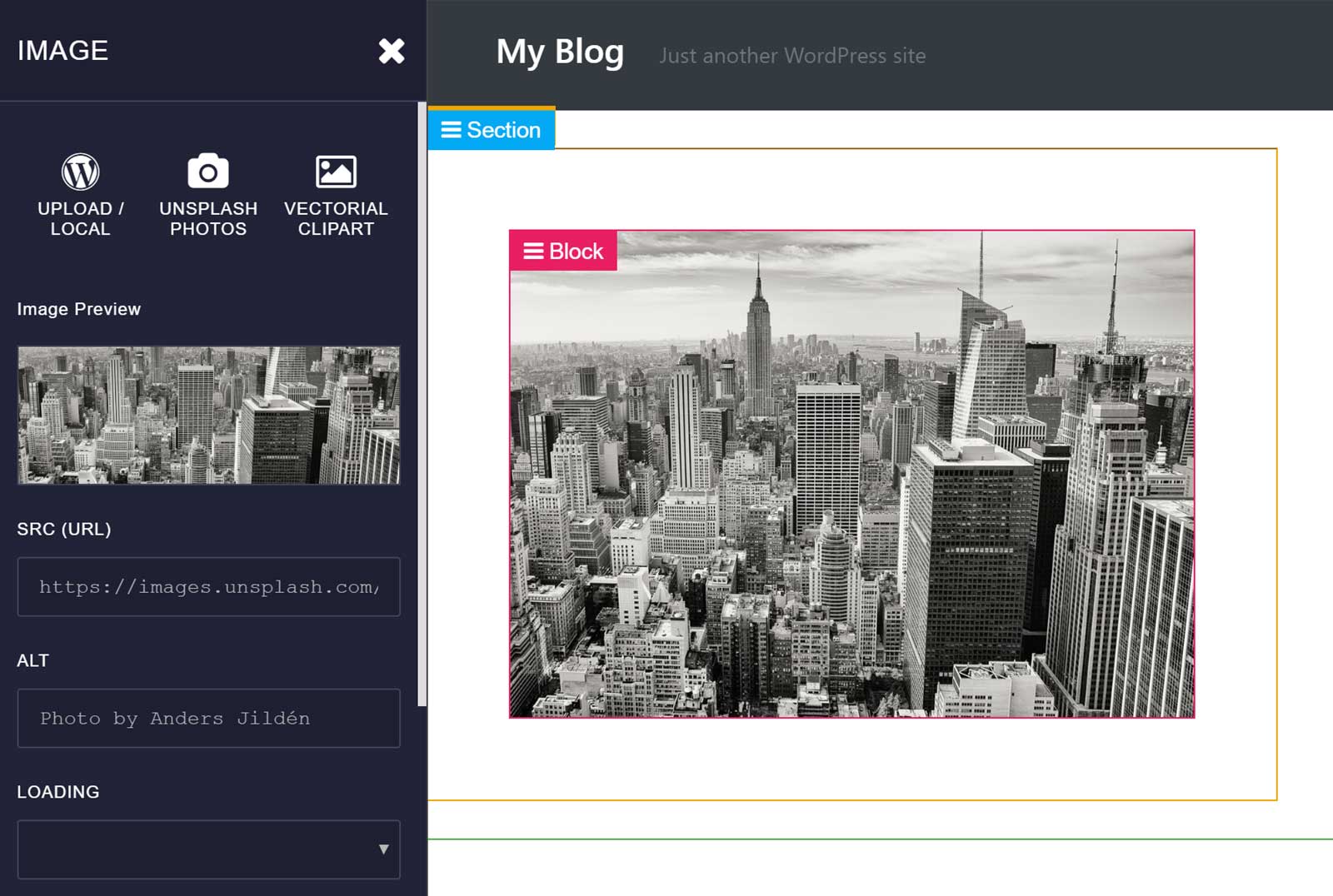
Быстрый доступ к стоковым изображениям
Создавая собственный веб-сайт или страницы, вы можете быстро вставлять стоковые изображения в макеты с помощью LiveCanvas. Благодаря интеграции с Unsplash вы можете просматривать их большую библиотеку бесплатных изображений. Как только вы найдете тот, который вам нравится, вы можете быстро вставить его на свою страницу. Все это происходит в интерфейсе редактирования LiveCanvas.
Эффекты анимации страницы *********
Чтобы помочь вашему контенту привлечь внимание посетителей, LiveCanvas упрощает добавление анимации на ваши страницы. Установив флажок на странице настроек серверной части LiveCanvas, на сайт будет добавлена библиотека Animate On Scroll. В редакторе LiveCanvas вы можете назначать различные анимации для каждого элемента, такие как затухание, переворачивание, скольжение и масштабирование, сохраняя при этом контроль над продолжительностью и задержкой анимации.
Поддержка универсальных шорткодов
LiveCanvas дает вам возможность вставлять любой шорткод в пользовательский дизайн страниц. Это позволяет интегрировать любые сторонние плагины и функции в ваши страницы с поддержкой LiveCanvas с удобным предварительным просмотром ajax в реальном времени, так что вы можете сразу увидеть, как будет выглядеть вывод шорткода.
Поскольку для WordPress доступно так много плагинов шорткода, вы можете быстро увеличить количество элементов, которые вы можете вставить в настраиваемые страницы, которые вы создаете с помощью LiveCanvas, что значительно расширяет ваши творческие возможности.
Фантастическая дополняющая тема
LiveCanvas поставляется с рекомендуемой, дополняющей стартовую тему WordPress: CustomStrap.
В качестве гарантии скорости и надежности приятно знать, что CustomStrap является дочерней темой UnderStrap, самой популярной и чистой темы для начинающих с поддержкой Bootstrap 4.
CustomStrap имеет встроенный компилятор SCSS, так что вы можете перестраивать на лету и настраивать CSS Bootstrap в соответствии с вашей конкретной цветовой палитрой и придавать ей свой уникальный стиль - и все это из интерфейса WordPress Customizer, без необходимости устанавливать на свой компьютер причудливые пакеты npm. машина через командную строку.
Некоторые дизайнеры утверждают, что сайты Bootstrap выглядят одинаково. Этого не произойдет с CustomStrap - у вас есть тысячи комбинаций шрифтов, цветов, стилей.
CustomIt также позволяет включить функцию адаптивной типографики, что очень полезно в современном мире мобильных устройств.
Однако вы не зацикливаетесь на одном выборе. LiveCanvas будет работать с любой темой WordPress на основе Bootstrap 4. Если у вас есть собственная тема на основе Bootstrap 4, вы сможете без проблем запускать плагин LiveCanvas для создания своих пользовательских страниц.
Нет привязки к поставщику
Как уже говорилось ранее в этом обзоре LiveCanvas, вы можете легко получить доступ и редактировать HTML и CSS, созданные с помощью визуального интерфейса редактора. Хотя это дает вам большую свободу творчества на странице, у него есть еще одно преимущество.
Поскольку LiveCanvas генерирует чистый HTML и CSS для дизайна своей страницы, если вы отключите плагин, дизайн ваших страниц будет по-прежнему работать в обычном режиме. Это означает, что вы не привязаны к использованию LiveCanvas на всю жизнь, как в случае с некоторыми другими плагинами для построения страниц.
Даже после того, как плагин отключен, вы все равно можете получить доступ и редактировать HTML и CSS страницы, чтобы вносить в них изменения. Вы просто не сможете вносить изменения через пользовательский интерфейс LiveCanvas или редактор кода, если не активируете этот плагин повторно.
Пользовательский интерфейс плагина LiveCanvas
Чтобы дать вам представление о том, как использовать этот конструктор страниц, в этой части нашего обзора LiveCanvas будет изучен пользовательский интерфейс плагина.
Как уже упоминалось, LiveCanvas должен работать с любой темой WordPress на основе Bootstrap 4. Однако плагин также имеет собственную стартовую тему, которую вы можете использовать вместо темы из другого источника.
Независимо от того, какую тему вы выберете, после установки плагина на ваш сайт вы можете ввести свой лицензионный ключ LiveCanvas, чтобы включить автоматические обновления.
Чтобы начать создавать индивидуальный дизайн страницы для вашего веб-сайта WordPress, достаточно просто создать новую страницу из вашей панели управления WordPress.
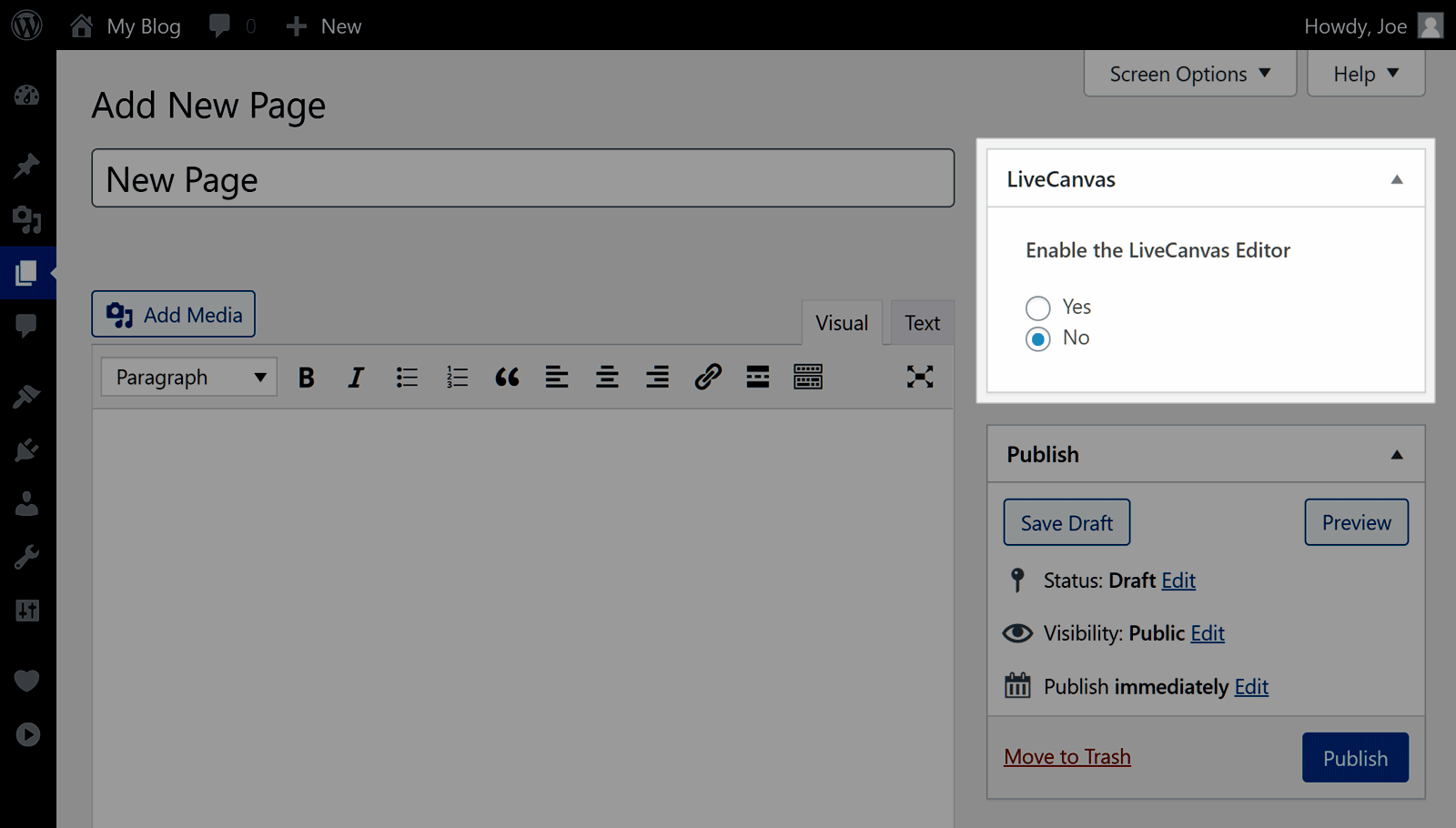
Плагин добавляет панель к редактору страницы, которая позволяет вам включить редактор LiveCanvas для этого фрагмента контента.
Включите редактор LiveCanvas

После того, как вы включили LiveCanvas для определенной страницы, вы можете начать использовать редактор содержимого для создания собственного дизайна.

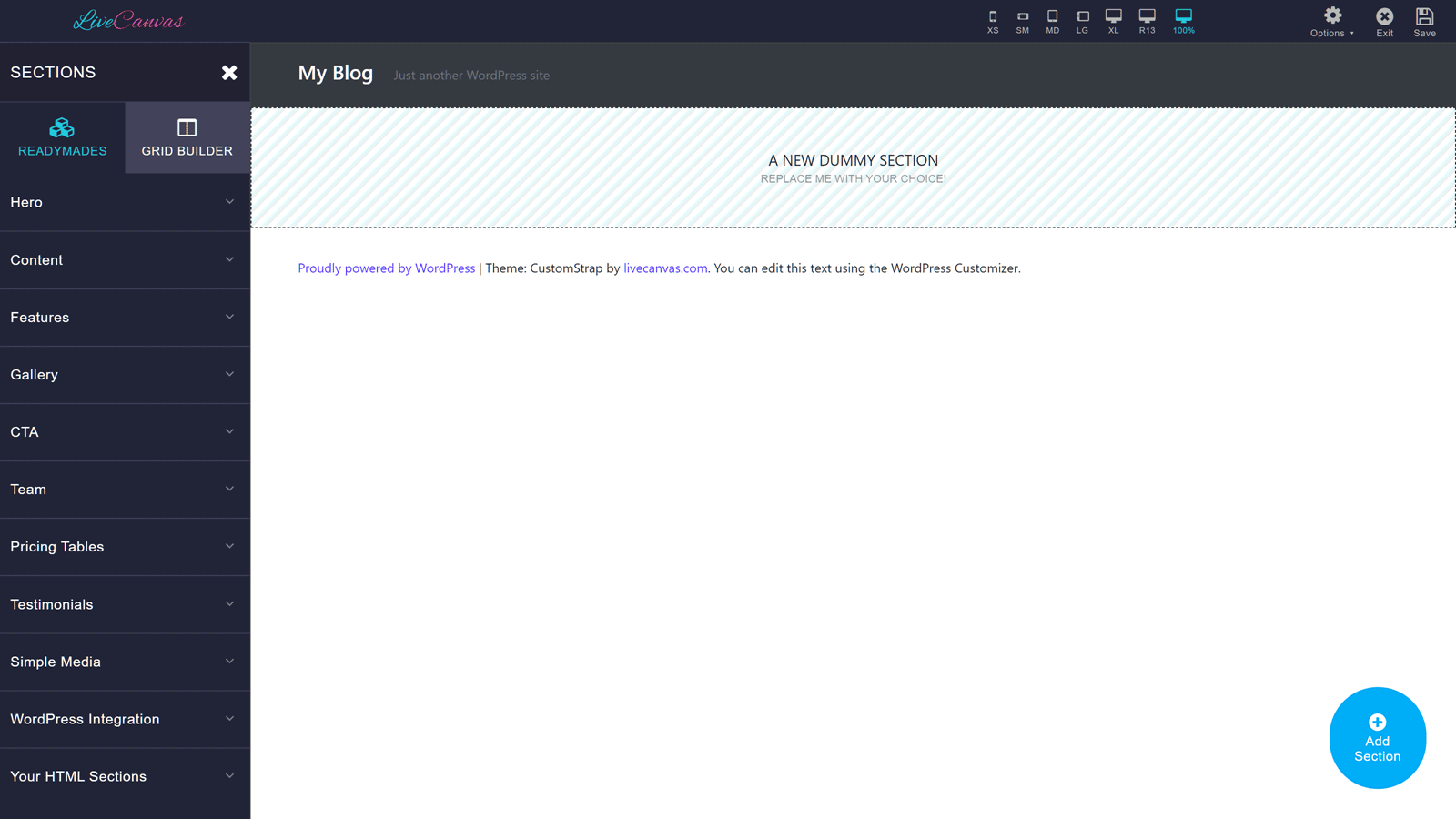
После того, как вы добавили раздел на свою страницу, вы можете вставить в этот раздел некоторый контент. Поскольку LiveCanvas поставляется с множеством предварительно созданных разделов, вы можете быстро приступить к созданию своей страницы.
Готовые разделы страницы

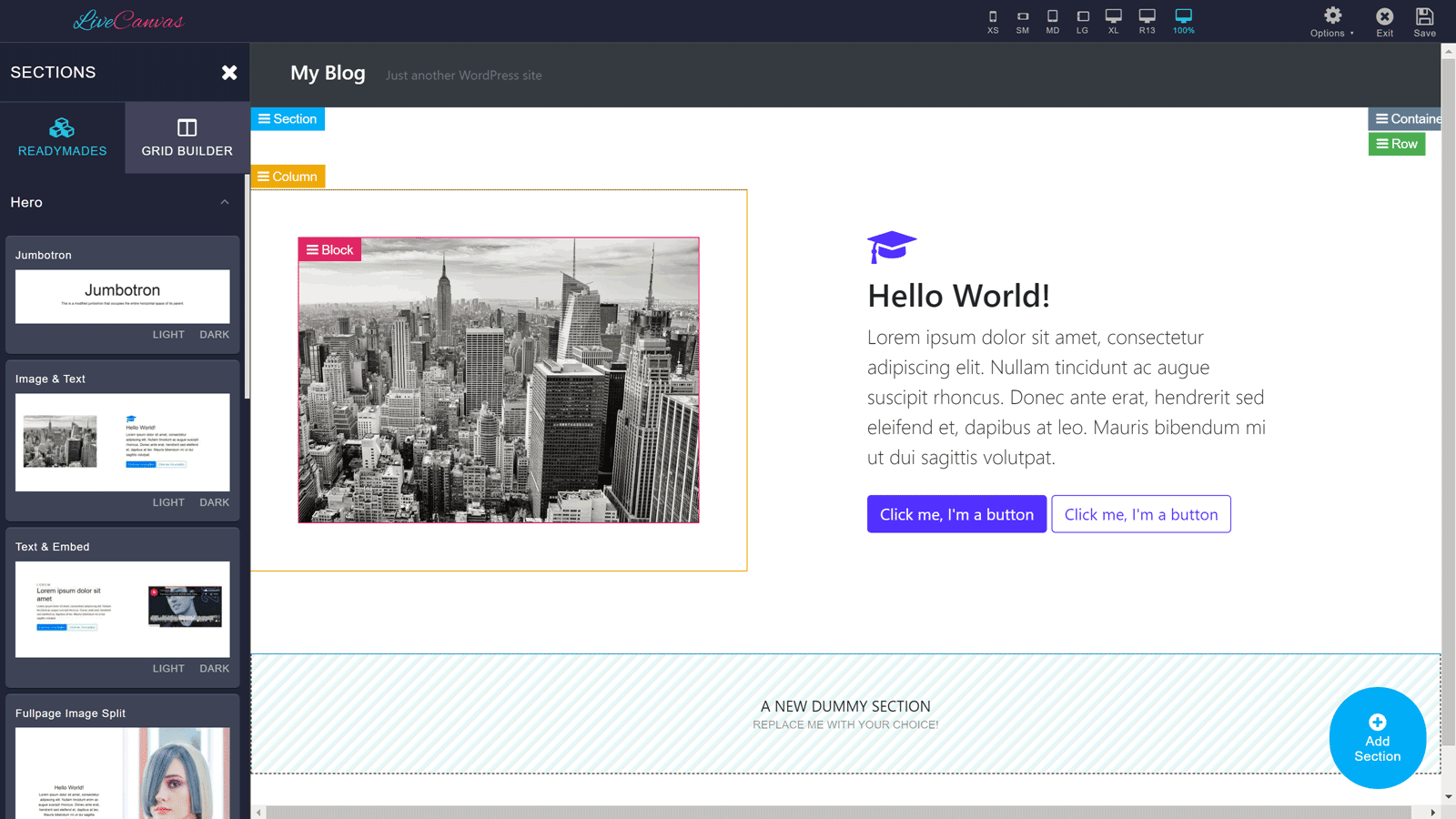
Различные элементы, которые вы можете добавить на свои страницы, хорошо организованы, что позволяет легко найти то, что вы ищете. После того, как вы добавили его на свою страницу, вы можете начать настраивать его с помощью живого редактора.
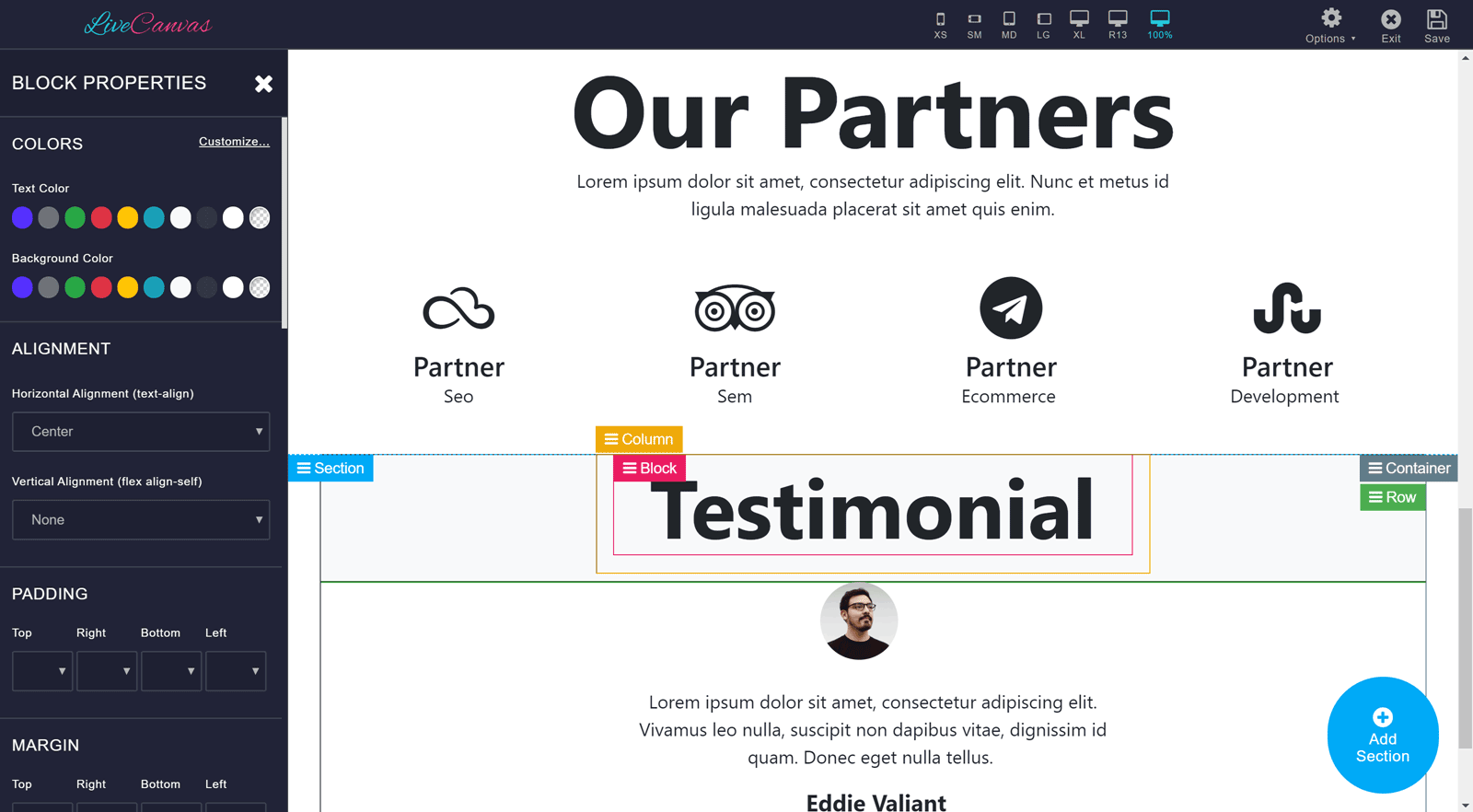
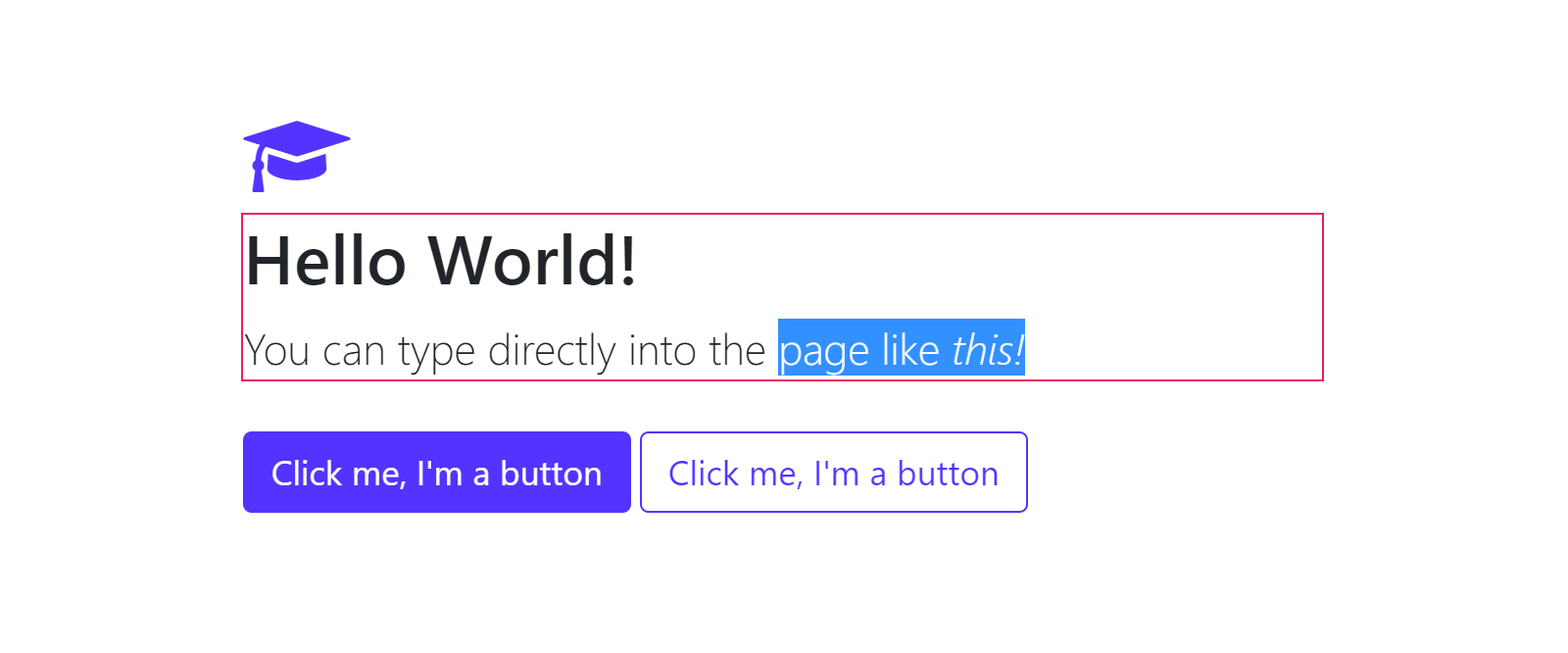
Встроенное редактирование текста
Поскольку LiveCanvas имеет встроенное редактирование текста, вы можете просто щелкнуть текстовую область и начать вводить текст, чтобы добавить собственное содержимое.

Если вы хотите отредактировать другой тип элемента на своей странице, например изображение, это так же просто. Для этого щелкните элемент, и элементы управления для этого элемента отобразятся на боковой панели. Затем вы можете настроить этот элемент с помощью элементов управления на боковой панели.

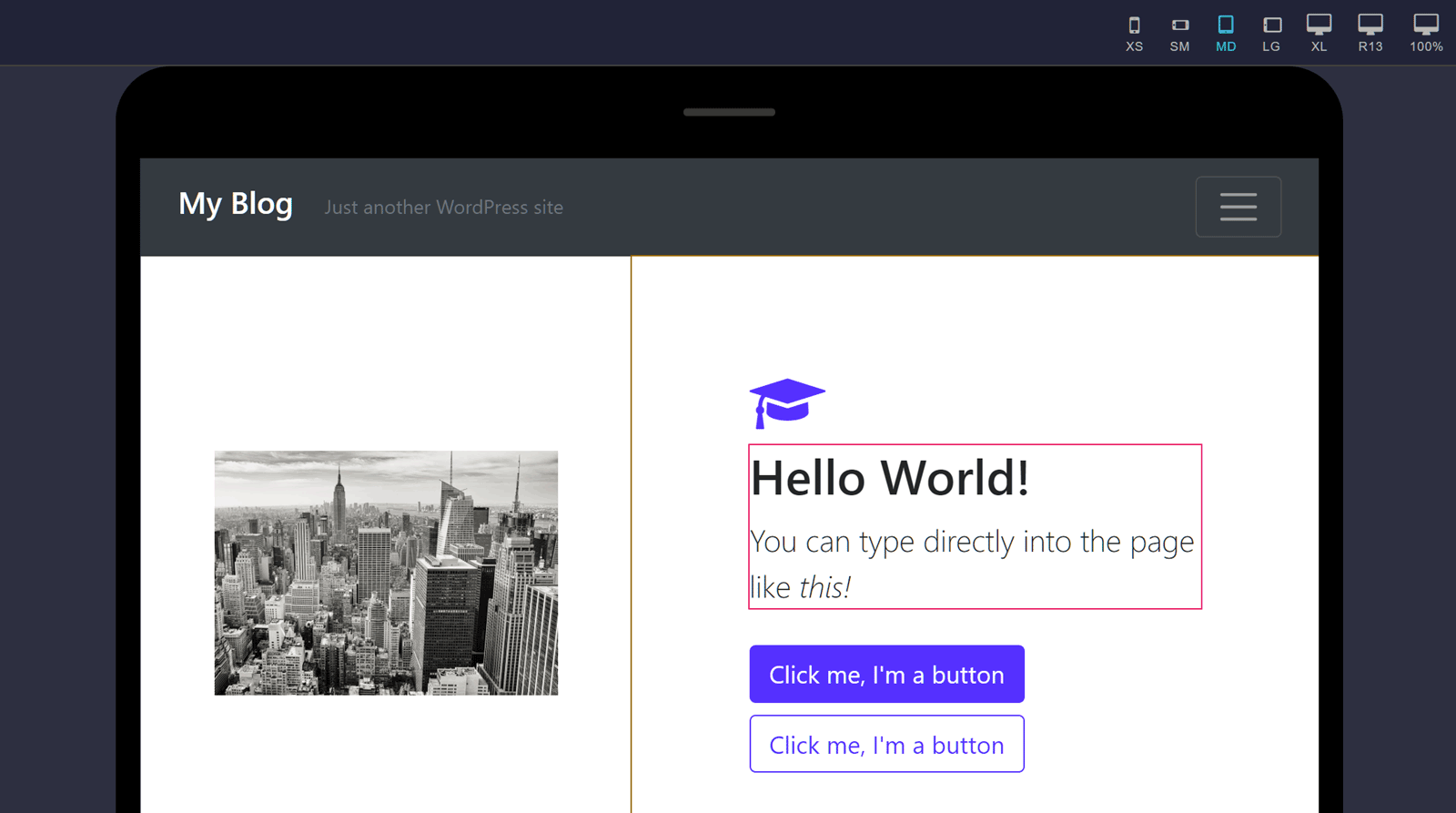
Видовые экраны смартфонов и планшетов
Пока вы работаете на своей странице, вы можете изменить размер области просмотра в любое время. Это даст вам хорошее представление о том, как ваш контент будет выглядеть на различных устройствах. Сюда входят смартфоны с маленькими экранами, планшеты и другие предварительно настроенные окна просмотра.

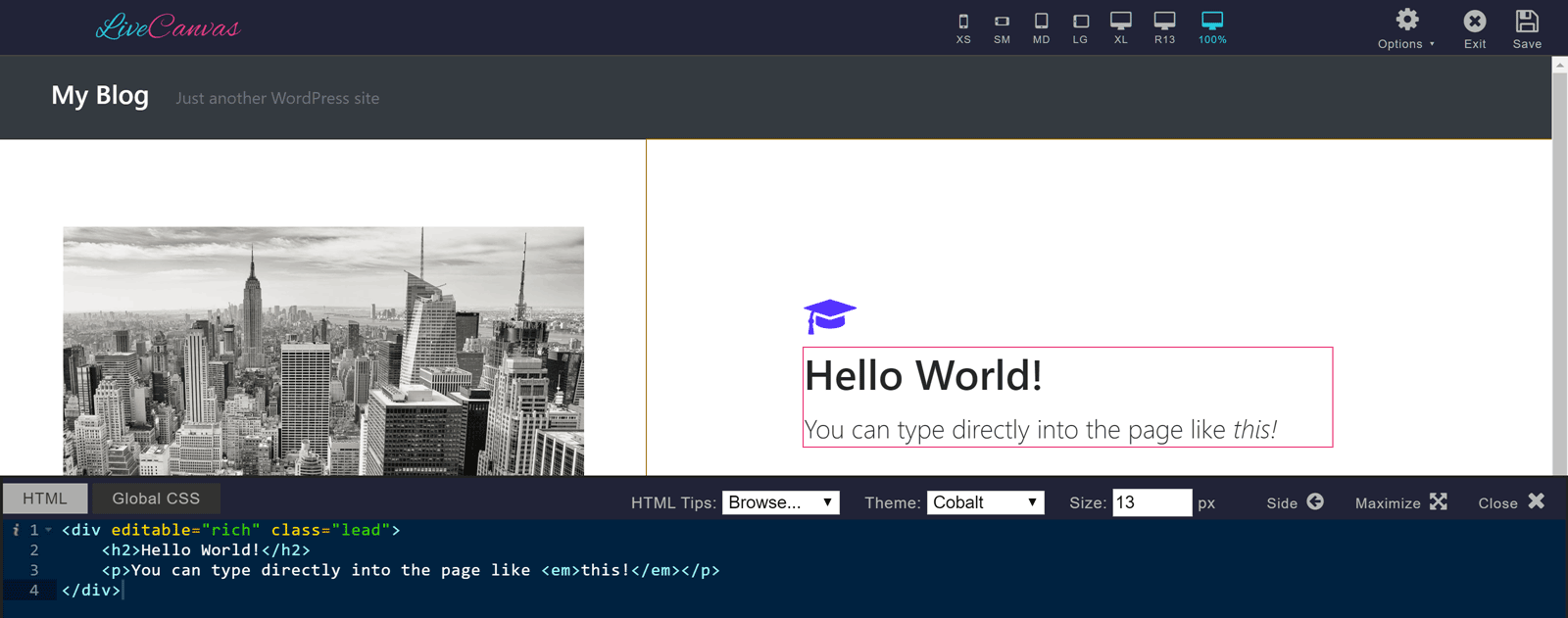
Редактирование HTML и CSS
Как уже упоминалось, одной из ключевых функций LiveCanvas является редактор HTML и CSS. Вы можете переключиться на редактор HTML в любое время, просто щелкнув элемент страницы, например строку, а затем щелкнув соответствующий пункт меню.

Во избежание путаницы редактор HTML отображает только HTML-код редактируемого элемента. Кроме того, как только вы вносите какие-либо изменения в HTML, он применяется к вашей странице, чтобы вы могли видеть результаты своего редактирования.
Надеюсь, это даст вам представление о том, как работает этот плагин для создания страниц. Теперь давайте посмотрим на информацию о ценах.
Информация о ценах на плагин LiveCanvas WordPress
LiveCanvas - это плагин премиум-класса, доступный по двум тарифным планам:
- Pro: 79 долларов в год за доступ к обновлениям и поддержку в течение 1 года.
- Пожизненный: 199 долларов за пожизненный доступ к обновлениям и поддержке.
Независимо от того, какой вариант вы выберете, вы можете использовать LiveCanvas на любом количестве веб-сайтов. Сюда входят любые сайты, которые вы создаете для своих клиентов.
Заключительные мысли LiveCanvas Review
LiveCanvas обладает многими из лучших функций, которые можно найти в самых популярных плагинах для создания страниц WordPress. Это включает в себя современный интерфейс с перетаскиванием, хороший выбор готового контента и множество элементов управления настройкой.
Однако он также имеет удобный редактор HTML и CSS, который дает вам еще больше контроля над дизайном ваших страниц.
Поэтому, если вы ищете гибкий и удобный для разработчиков плагин для создания страниц WordPress, LiveCanvas - отличный вариант.
Посетите веб-сайт LiveCanvas, чтобы узнать больше об этом плагине для построения страниц.
