مراجعة LiveCanvas - منشئ صفحات WordPress سهل الاستخدام
نشرت: 2021-04-03في هذه المراجعة ، نلقي نظرة على مكون إضافي منشئ صفحات WordPress مع محرر HTML و CSS مضمن: LiveCanvas.
في حين أن هناك العديد من الإضافات الخاصة ببناء الصفحات المتاحة لـ WordPress ، فإن هذا البرنامج يهدف إلى تمييز نفسه عن المنافسة من خلال كونه صديقًا للمطورين قدر الإمكان.
ليس هذا فقط ولكن الناتج من منشئ الصفحة هذا هو HTML و CSS خالص. بفضل هذا ، يجب أن يتم تحميل صفحاتك بشكل أسرع وأن تكون أكثر ملاءمة لتحسين محركات البحث ، مقارنة ببعض الإضافات الأخرى الخاصة ببناء الصفحات.
في هذا الاستعراض لـ LiveCanvas ، نغطي جميع أفضل ميزات هذه الأداة لمساعدتك في تحديد ما إذا كان هذا هو المكون الإضافي المناسب لمنشئ صفحات WordPress لموقع الويب الخاص بك.
هيا بنا نبدأ…
من هو البرنامج المساعد LiveCanvas؟

يجب على أي شخص يريد التحكم الكامل في تصميم موقع WordPress الخاص به أن يجد LiveCanvas مكونًا إضافيًا مثيرًا للاهتمام.
ومع ذلك ، يحتوي LiveCanvas على الكثير من الميزات التي يجب أن يجدها المطورون والمبرمجون مفيدة جدًا بشكل خاص. تساعد هذه الميزات في فصل LiveCanvas عن المنافسة. بفضل محرر HTML و CSS الذي قمنا بتغطيته بمزيد من التفاصيل لاحقًا في هذه المراجعة ، يمكنك الحصول على قدر كبير من التحكم في كيفية ظهور موقعك باستخدام مكون WordPress الإضافي هذا.
لذلك إذا كنت ترغب في إنشاء موقع ويب WordPress مخصص ، أو إضافة صفحات ذات تصميمات مخصصة إلى موقعك ، فقد يكون LiveCanvas هو المكون الإضافي المناسب لك.
تعمل LiveCanvas مع السمة الخاصة بها - وهي سمة تابعة مخصصة لـ UnderStrap. هذا يعني شيئين: أداء موقع جيد ووجود Bootstrap 4 كإطار عمل CSS تحته.
ميزات البرنامج المساعد LiveCanvas WordPress
نظرًا لأن LiveCanvas هو مكون إضافي قوي لبناء صفحات WordPress ، فإنه يحتوي على الكثير من الميزات. فيما يلي بعض الميزات البارزة لهذه الأداة لمساعدتك في تحديد ما إذا كانت مناسبة لك.
للحصول على نظرة عامة سريعة على المكون الإضافي ، يمنحك هذا الفيديو استعراضًا سريعًا لما يمكن أن يفعله LiveCanvas.
ملحق منشئ صفحات صديق للمطورين

واحدة من الميزات الصديقة للمطورين لمنشئ الصفحة هذا هي محرر أكواد LiveCanvas. عند إنشاء تصميمات الصفحة باستخدام المكون الإضافي ، يمكنك عرض HTML و CSS الأساسيين بسرعة. لا يمكنك فقط عرض هذا الرمز ولكن يمكنك أيضًا تحريره من خلال محرر سهل الاستخدام.
يمنحك هذا الكثير من الحرية أكثر مما تحصل عليه مع العديد من الإضافات الأخرى الخاصة ببناء صفحات WordPress. بفضل هذا ، يجب أن تكون قادرًا على إنشاء تصميمات مخصصة وفريدة حقًا لموقع WordPress الخاص بك ، كل ذلك أثناء استخدام مكون إضافي جاهز.
ومع ذلك ، إذا لم تكن مطورًا ولا تهتم بتحرير HTML و CSS الأساسيين ، فيمكنك فقط استخدام واجهة WYSIWYG للواجهة الأمامية لـ LiveCanvas لبناء صفحاتك.
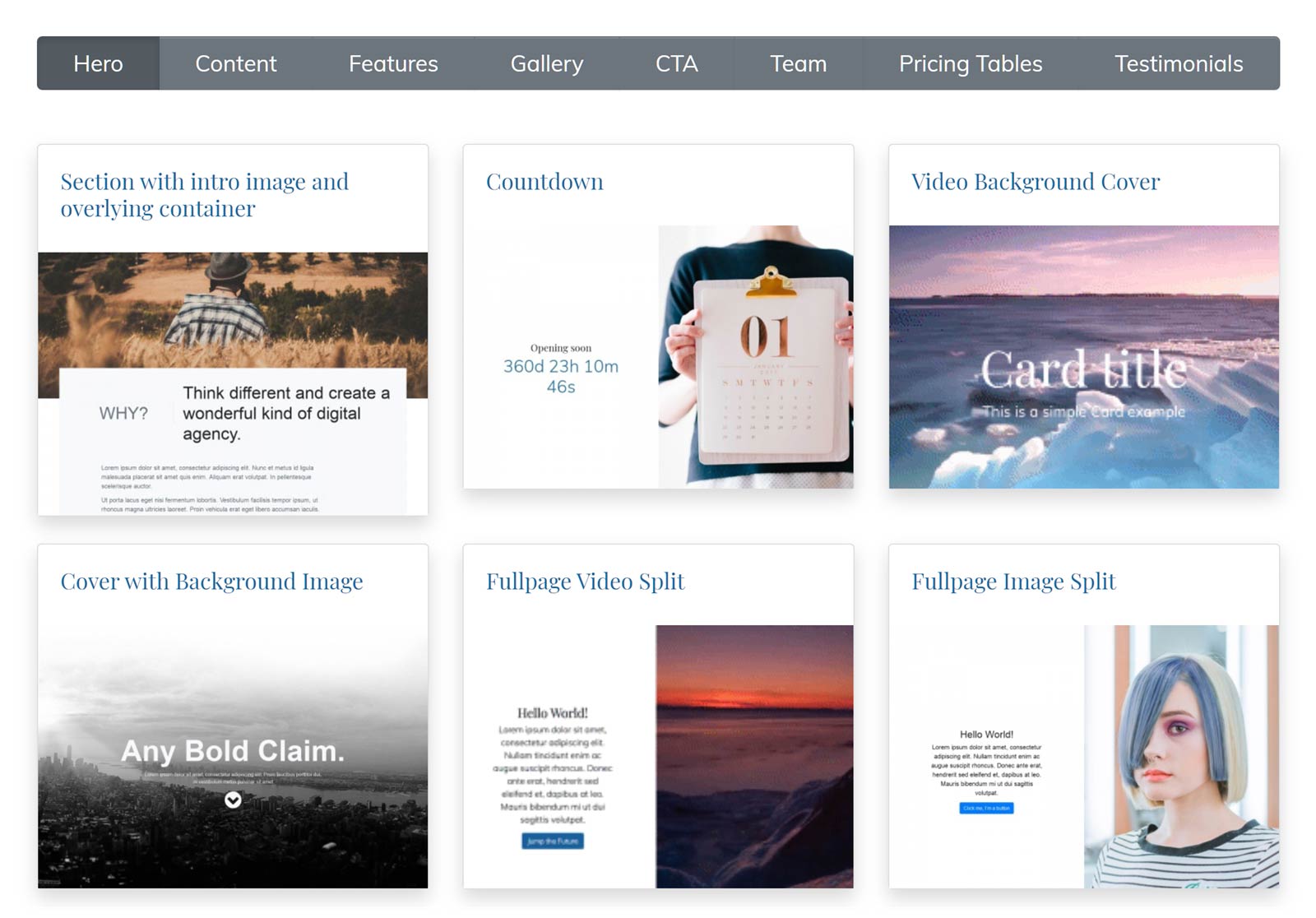
الكثير من المحتوى الجاهز

بينما يجذب LiveCanvas بالتأكيد أي شخص يريد إنشاء موقع WordPress مخصص تمامًا ، فإنه يأتي أيضًا مع بعض المحتوى الجاهز الرائع المظهر.
يوجد عدد كبير من الأقسام في متناول يدك - يمكنك دمجها ودمجها لإنشاء صفحات ويب مخصصة بسهولة.
الإشارات.
كل هذه الأقسام الجاهزة قابلة للتعديل بشكل كامل ، لذا يمكنك إما استخدامها فور ظهورها أو تخصيصها لجعلها خاصة بك. إنها مجرد أجزاء HTML5 من التعليمات البرمجية - باستخدام Bootstrap 4.
تتضمن بعض الأمثلة على أنواع الأقسام التي يغطيها هذا المحتوى أقسامًا رئيسية ، ولوحات الميزات ، وشبكات المعرض ، ولوحات الحث على اتخاذ إجراء. يمكنك أيضًا إضافة لوحات ملف تعريف أعضاء الفريق وأقسام جدول الأسعار وعروض الشهادات. هناك العديد من الأشكال المختلفة لكل نوع ، لذلك يجب أن تكون قادرًا على العثور على شيء يناسب موقعك ، بغض النظر عن تفضيلات ومتطلبات التصميمات الخاصة بك.
بفضل أقسام المحتوى الجاهزة الأنيقة ، ستجد أنه من السهل إنشاء صفحاتك بسرعة باستخدام LiveCanvas.
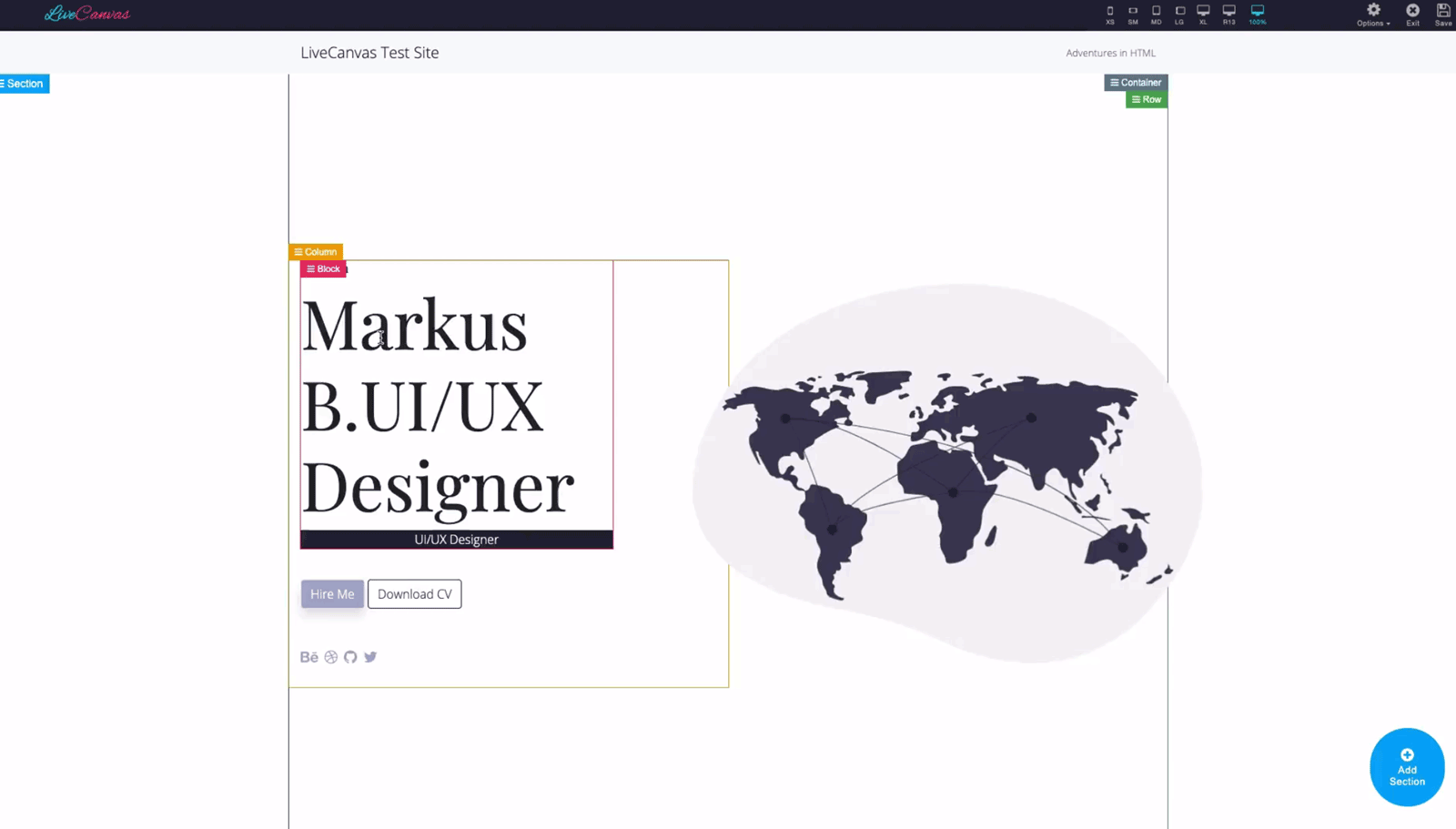
واجهة منشئ الصفحة الأمامية

مثل العديد من أفضل الإضافات الحديثة لإنشاء الصفحات في WordPress ، يحتوي LiveCanvas على واجهة أمامية. هذا يعني أن جميع أعمال التخصيص الخاصة بك تتم من خلال محرر WYSIWYG. في الماضي ، مع معظم المكونات الإضافية من هذا النوع ، كان من الممكن تنفيذ هذا العمل في النهاية الخلفية لموقع WordPress الخاص بك. كان هذا غير مريح لأن عرض الصفحة التي كنت تعمل عليها لن يبدو مثل النسخة التي سيشاهدها زوار موقعك عند نشر المحتوى.
نظرًا لأن LiveCanvas به واجهة أمامية ، فإنك تحصل على فكرة جيدة جدًا عن الشكل الذي ستبدو عليه صفحتك عندما يتم نشرها أثناء العمل عليها. يؤدي هذا إلى إزالة الحاجة إلى حفظ عملك ، ومعاينة صفحتك في علامة تبويب متصفح جديدة ، وتبديل علامات التبويب لمعرفة الشكل الذي ستبدو عليه عند نشرها. بفضل هذا ، يمكنك إنشاء تصميمات صفحات مخصصة باستخدام LiveCanvas بشكل أسرع بكثير مما تفعل عند استخدام أداة إنشاء الصفحات مع محرر الواجهة الخلفية.
فيما يلي بعض أفضل الميزات لواجهة LiveCanvas Builder منشئ:
تحرير التاريخ
لمنحك المزيد من الحرية الإبداعية والقدرة على العمل دون القلق بشأن ارتكاب الأخطاء ، فإن LiveCanvas لديها ميزة التراجع. يتيح لك هذا الرجوع إلى الإصدار السابق من تصميم صفحتك المخصصة في حالة عدم ظهور شيء ما بالشكل الذي كنت تعتقد أنه قد يحدث. يمكنك الآن التجربة بثقة ، مع العلم أن أي أخطاء قد ترتكبها يمكن التراجع عنها بسرعة.
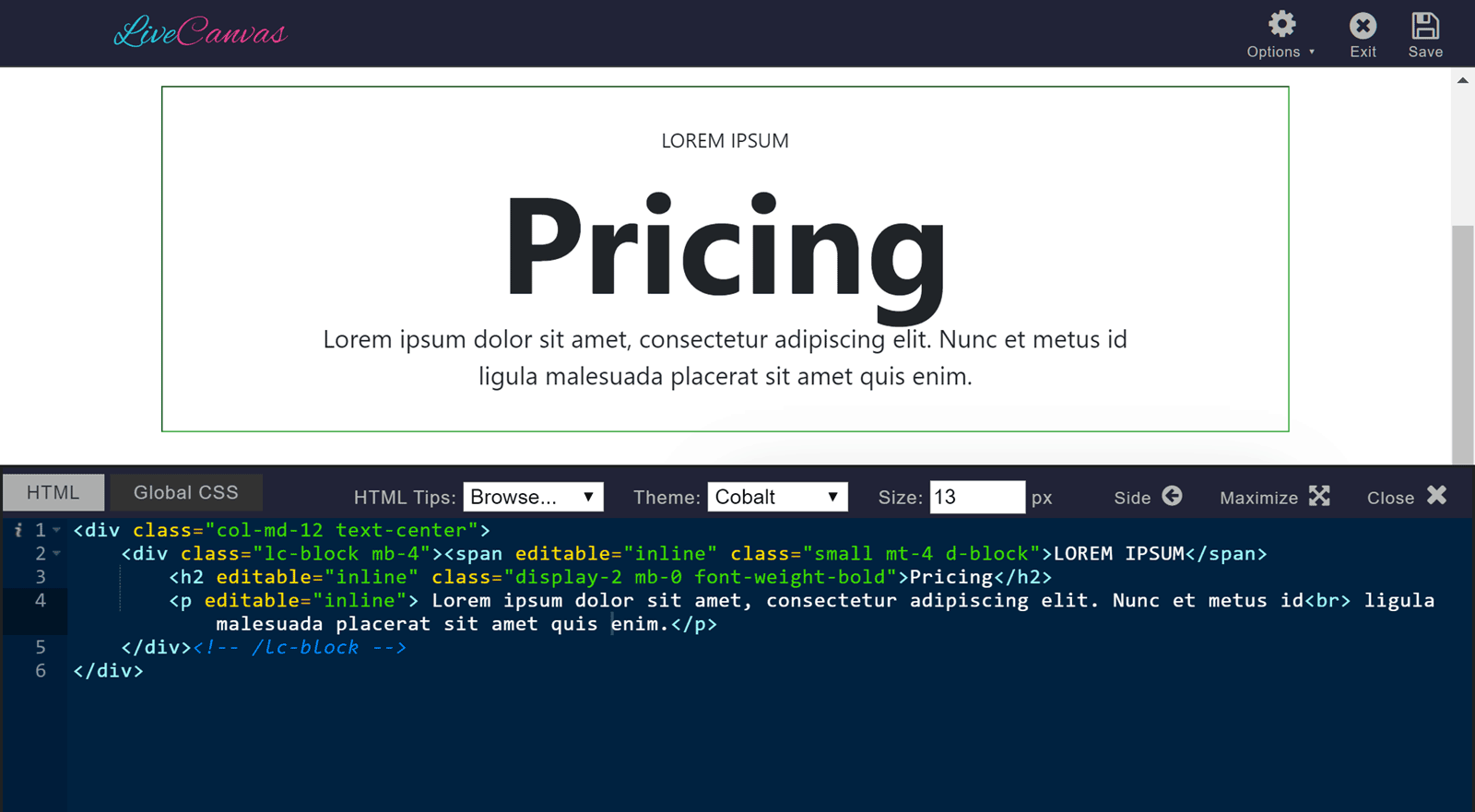
تحرير سهل لـ HTML و CSS
كما ذكرنا سابقًا في مراجعة LiveCanvas هذه ، يحتوي هذا المكون الإضافي لمنشئ الصفحة على محرر كود.
على عكس بعض الإضافات الشائعة الأخرى لمنشئ صفحات WordPress ، فإن LiveCanvas يجعل من السهل تحرير HTML و CSS الأساسيين لصفحاتك. بفضل هذا ، يمكنك الحصول على قدر أكبر من التحكم في الشكل الذي سيبدو عليه المحتوى الخاص بك. في أي وقت ، يمكنك عرض HTML ثم إجراء تغييرات عليه. سيتم تطبيق هذه التغييرات فورًا على صفحتك ، مما يسهل عليك التحكم بشكل أكبر في تصميم المحتوى الخاص بك.
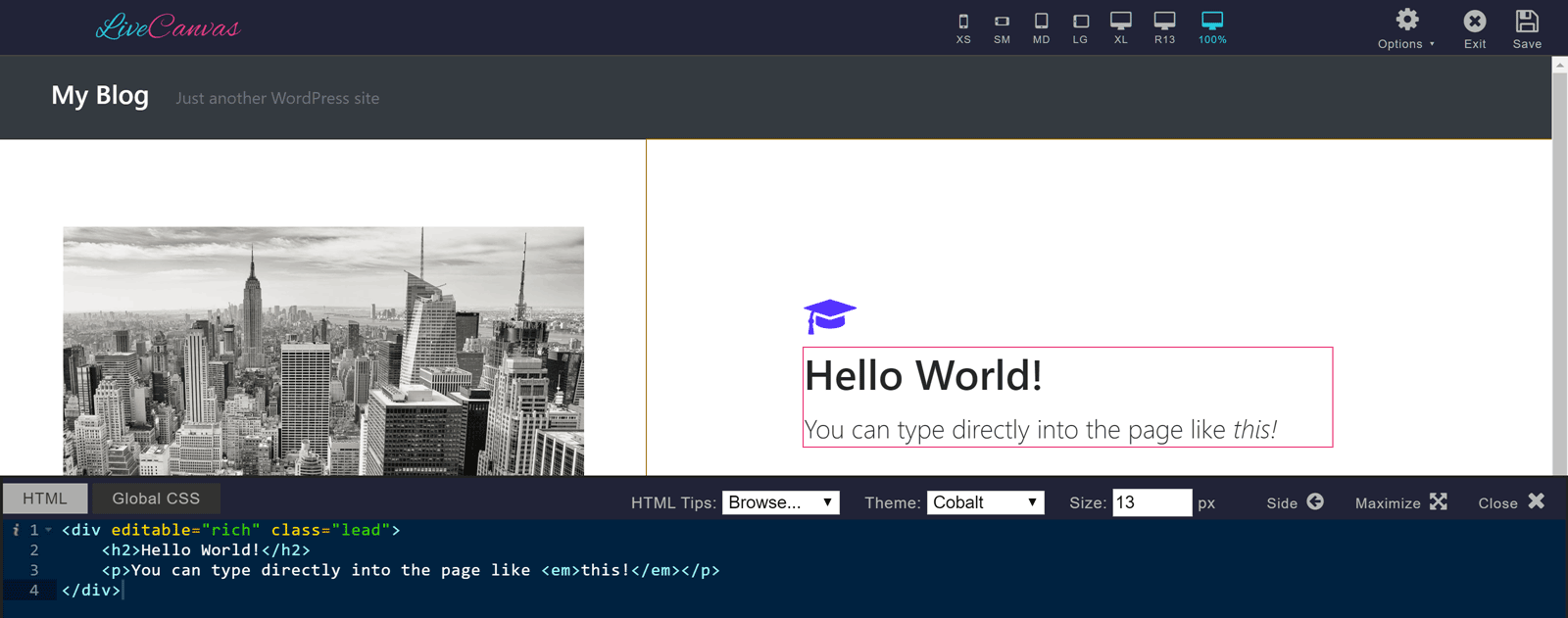
باستخدام LiveCanvas ، أصبح تحرير HTML و CSS أسهل من خلال واجهة محرر التعليمات البرمجية. عند فتح محرر HTML ، يتم تنسيق جميع التعليمات البرمجية ومحاذاتها بوضوح. تستخدم الألوان لتسهيل قراءة الكود. يمكنك أيضًا طي الشفرة وطيها بسهولة للحصول على عرض أوضح للقسم الذي تقوم بتحريره.
إذا كنت بحاجة إلى تغيير حجم نافذة محرر التعليمات البرمجية ، فهذا سهل أيضًا. ما عليك سوى سحب حافة النافذة لتصغيرها أو تكبيرها حسب الحاجة. ميزة أخرى رائعة حقًا لمحرر أكواد LiveCanvas هي وظيفة الإكمال التلقائي. سيساعدك هذا في كتابة التعليمات البرمجية بشكل أسرع وتقليل الأخطاء من خلال تقديم اقتراحات عبر الإكمال التلقائي. جانب آخر مفيد لمحرر الشفرة هو قدرته على إصلاح الكود الخاص بك عن طريق إضافة أي علامات إغلاق نسيت تضمينها.
يمكن أن يساعد محرر LiveCanvas في منعك من الإرهاق عند تحرير HTML و CSS لصفحتك أيضًا. للقيام بذلك ، يخفي محرر التعليمات البرمجية كل HTML و CSS من العرض ، بصرف النظر عن العنصر المحدد الذي تقوم بتحريره. يتيح لك ذلك التركيز على جزء الصفحة الذي تعمل عليه ، دون تشتيت الانتباه أو فقدان بقية كود الصفحة.
حتى إذا كنت لا تعرف الكثير ، أو لا تعرف أي شيء ، HTML ، فستظل هذه الميزة مفيدة. نظرًا لوجود العديد من مقتطفات HTML على الإنترنت ، يمكنك نسخ تلك الأمثلة ولصقها في تصميم صفحة LiveCanvas الخاصة بك. نتيجة لذلك ، يمكنك إضافة المزيد من العناصر إلى صفحاتك ، مثل أزرار الحث على اتخاذ إجراء ، التي وجدتها عبر الإنترنت. بدلاً من ذلك ، إذا كنت تعرف بعض HTML ، فمن المؤكد أنك ستقدر السهولة التي يمكنك من خلالها إضافة HTML الخاص بك إلى صفحاتك.
اصنع الطوب الخاص بك: مكتبة Block and Section
في LiveCanvas لديك خيار حفظ أجزاء HTML الخاصة بك في مكتبة محلية لسهولة إعادة استخدامها في صفحاتك. هذه ميزة رائعة لتوفير الوقت - إنها بالتأكيد شيء سيقدره أولئك الذين ينشئون صفحات أو مواقع ويب مخصصة متعددة.
في الواقع ، هناك مكتبتان منفصلتان ، أقسام وكتل: الأقسام مخصصة لتلك العناصر الجاهزة الكبيرة ، كاملة العرض ، والكبيرة. الكتل مخصصة للعناصر التي تدخل داخل شبكة - لذلك لا تكون عادةً بالعرض الكامل.
إذا كنت قد استخدمت منشئي صفحات WordPress آخرين في الماضي ووجدت أن المحتوى الخاص بك يبدو متشابهًا إلى حد ما ، يمكن أن تساعدك هذه الميزة في إنشاء مكتبة وحدات مخصصة خاصة بك لإعطاء تصميماتك مظهرًا أصليًا تمامًا - وتغطية احتياجاتك الخاصة للغاية .
إنشاء تذييلات مخصصة
تسمح لك بعض منشئي صفحات WordPress فقط بتعديل مناطق المنشور والصفحة. لكن هذا ليس هو الحال مع LiveCanvas. إذا كنت ترغب في إنشاء تذييل مخصص لموقع WordPress الخاص بك ، فيمكنك القيام بذلك باستخدام LiveCanvas. أنت لا تقتصر على مجرد إضافة الأدوات إلى تذييلك. يمكنك بدلاً من ذلك إضافة أي محتوى إليه ، عبر محرر محتوى LiveCanvas ودعمه للتعامل مع HTML المخصص.

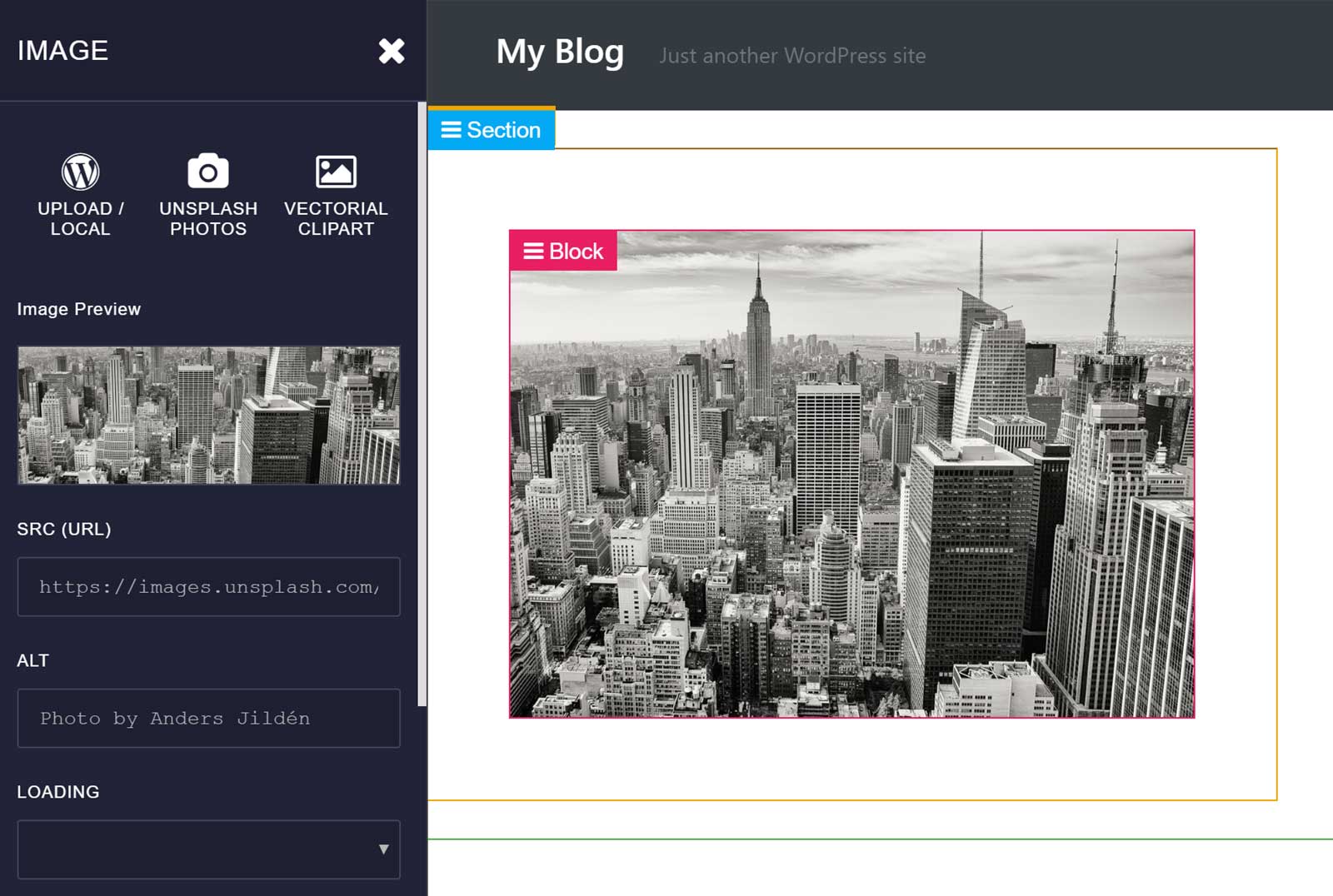
الوصول السريع إلى الصور المخزنة
أثناء قيامك بإنشاء موقع الويب أو الصفحات المخصصة الخاصة بك ، يمكنك إدراج صور المخزون بسرعة في تخطيطاتك باستخدام LiveCanvas. بفضل التكامل مع Unsplash ، يمكنك تصفح مكتبتهم الكبيرة من الصور المجانية الاستخدام. بمجرد العثور على ما يعجبك ، يمكنك إدراجه بسرعة في صفحتك. كل هذا يحدث من داخل واجهة تحرير LiveCanvas.
تأثيرات الرسوم المتحركة للصفحة *********
لمساعدة المحتوى الخاص بك في جذب انتباه زوارك ، يسهل LiveCanvas إضافة الرسوم المتحركة إلى صفحاتك. التحقق من خيار في صفحة إعدادات الواجهة الخلفية لـ LiveCanvas ، تتم إضافة مكتبة Animate On Scroll إلى الموقع. في محرر LiveCanvas ، يمكنك تعيين حركات مختلفة لكل عنصر ، مثل التلاشي ، والتقليب ، والانزلاق ، والتكبير / التصغير ، مع التحكم في مدة الرسوم المتحركة وتأخيرها.
دعم عالمي للرمز القصير
يمنحك LiveCanvas القدرة على إدخال أي رمز قصير في تصميمات صفحتك المخصصة. يسمح ذلك بدمج أي نوع من المكونات الإضافية والوظائف الخاصة بطرف ثالث في صفحات LiveCanvas المدعومة ، مع معاينة ajax في الوقت الفعلي ، حتى تتمكن على الفور من معرفة الشكل الذي سيبدو عليه إخراج الرمز القصير.
نظرًا لوجود العديد من المكونات الإضافية للرموز القصيرة المتاحة لـ WordPress ، يمكنك زيادة عدد العناصر التي يمكنك إدراجها في الصفحات المخصصة التي تنشئها باستخدام LiveCanvas بشكل كبير ، مما يؤدي إلى توسيع خياراتك الإبداعية بشكل كبير.
موضوع مكمل رائع
يأتي LiveCanvas مع سمة ووردبريس للمبتدئين الموصى بها والمكملة: CustomStrap.
كضمان للسرعة والموثوقية ، من الجيد معرفة أن CustomStrap هو موضوع ثانوي لـ UnderStrap ، وهو أكثر سمات بدء التشغيل التي تعمل بتقنية Bootstrap 4 وأكثرها تصنيفًا.
يحتوي CustomStrap على مترجم SCSS مدمج بحيث يمكنك إعادة البناء بسرعة وتخصيص CSS الخاص بـ Bootstrap للحصول على لوحة الألوان الخاصة بك ، ومنحها لمسة تصميم فريدة - كل ذلك من واجهة WordPress Customizer ، دون الحاجة إلى تثبيت حزم npm العبقري غريب الأطوار على جهازك الجهاز عبر سطر الأوامر.
يجادل بعض المصممين بأن مواقع Bootstrap تبدو متشابهة. لن يحدث هذا مع CustomStrap - لديك الآلاف من مجموعات الخطوط والألوان والأنماط.
يتيح CustomIt أيضًا تمكين ميزة الطباعة سريعة الاستجابة ، وهو أمر مفيد للغاية في عالم الهاتف المحمول الأول اليوم.
ومع ذلك ، فأنت لست عالقًا في خيار واحد. سيعمل LiveCanvas مع أي سمة WordPress مبنية على Bootstrap 4. إذا كان لديك سمة مخصصة تستند إلى Bootstrap 4 ، فستتمكن من تشغيل المكون الإضافي LiveCanvas بسهولة لبناء صفحاتك المخصصة.
لا قفل البائع
كما تم تناوله سابقًا في مراجعة LiveCanvas ، يمكنك الوصول بسهولة إلى HTML و CSS وتحريرهما بواسطة الواجهة المرئية للمحرر. في حين أن هذا يمنحك حرية إبداعية أكبر على صفحتك ، إلا أن له أيضًا فائدة أخرى.
نظرًا لأن LiveCanvas ينشئ HTML و CSS نظيفين لتصميم صفحته ، إذا قمت بتعطيل المكون الإضافي ، فستظل تصميمات صفحتك تعمل كالمعتاد. هذا يعني أنك لست مقيدًا باستخدام LiveCanvas مدى الحياة ، كما هو الحال مع بعض المكونات الإضافية الأخرى لبناء الصفحات.
حتى بعد تعطيل المكون الإضافي ، لا يزال بإمكانك الوصول إلى صفحة HTML و CSS وتحريرها من أجل إجراء تغييرات عليها. لن تتمكن من إجراء التغييرات من خلال واجهة المستخدم LiveCanvas أو محرر التعليمات البرمجية ، إلا إذا قمت بإعادة تنشيط هذا المكون الإضافي.
تجربة مستخدم LiveCanvas Plugin
لإعطائك فكرة عما يشبه منشئ الصفحات هذا استخدامه ، سيستكشف هذا الجزء من مراجعة LiveCanvas تجربة المستخدم في المكون الإضافي.
كما ذكرنا ، يجب أن يعمل LiveCanvas مع أي سمة WordPress مبنية على Bootstrap 4. ومع ذلك ، يأتي المكون الإضافي أيضًا مع سمة البدء الخاصة به والتي يمكنك استخدامها بدلاً من سمة من مصدر آخر.
بغض النظر عن المظهر الذي تختاره ، بمجرد تثبيت المكون الإضافي على موقعك ، يمكنك إدخال مفتاح ترخيص LiveCanvas لتمكين التحديثات التلقائية.
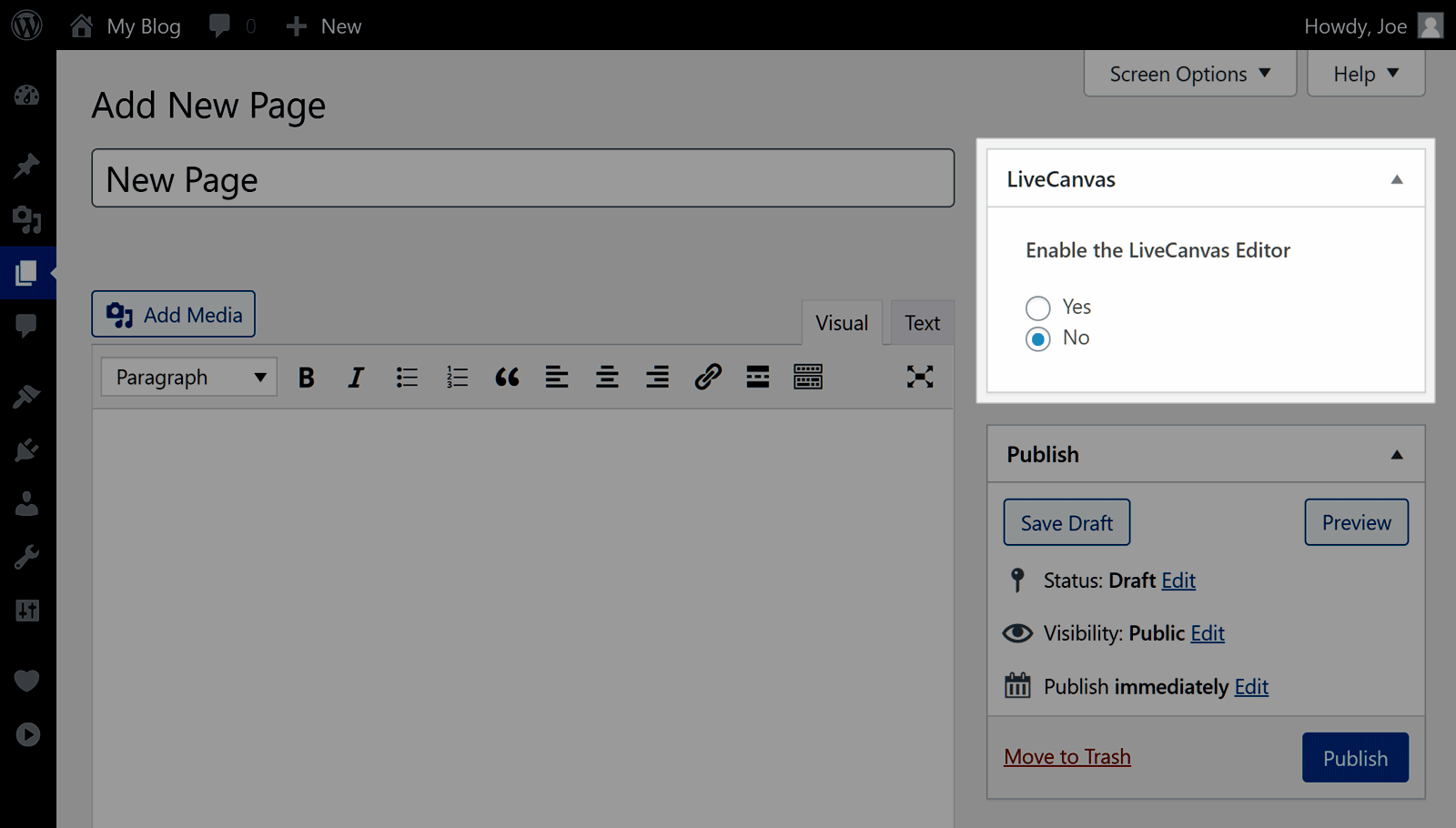
لبدء إنشاء تصميم صفحة مخصص لموقع الويب الخاص بك على WordPress ، إنها مجرد حالة إنشاء صفحة جديدة من داخل لوحة معلومات WordPress الخاصة بك.
يضيف المكون الإضافي لوحة إلى محرر الصفحة تتيح لك تشغيل محرر LiveCanvas لهذا الجزء من المحتوى.
قم بتمكين LiveCanvas Editor

بمجرد تمكين LiveCanvas لصفحة معينة ، يمكنك البدء في استخدام محرر المحتوى لإنشاء تصميمك المخصص.

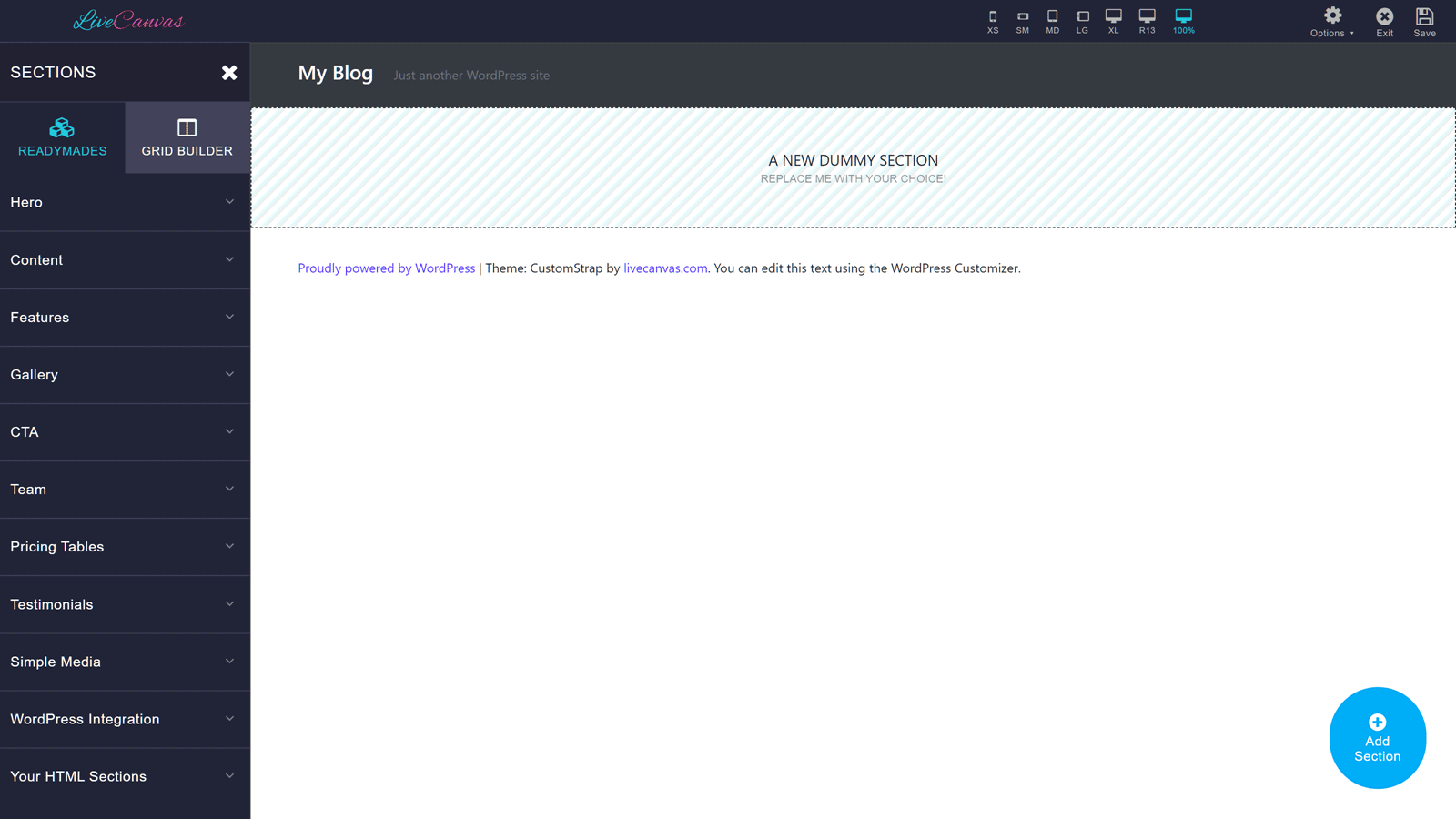
بعد إضافة قسم إلى صفحتك ، يمكنك بعد ذلك إدراج بعض المحتوى في هذا القسم. نظرًا لأن LiveCanvas يأتي مع الكثير من الأقسام المعدة مسبقًا ، يمكنك البدء بسرعة في إنشاء صفحتك.
أقسام الصفحة الجاهزة

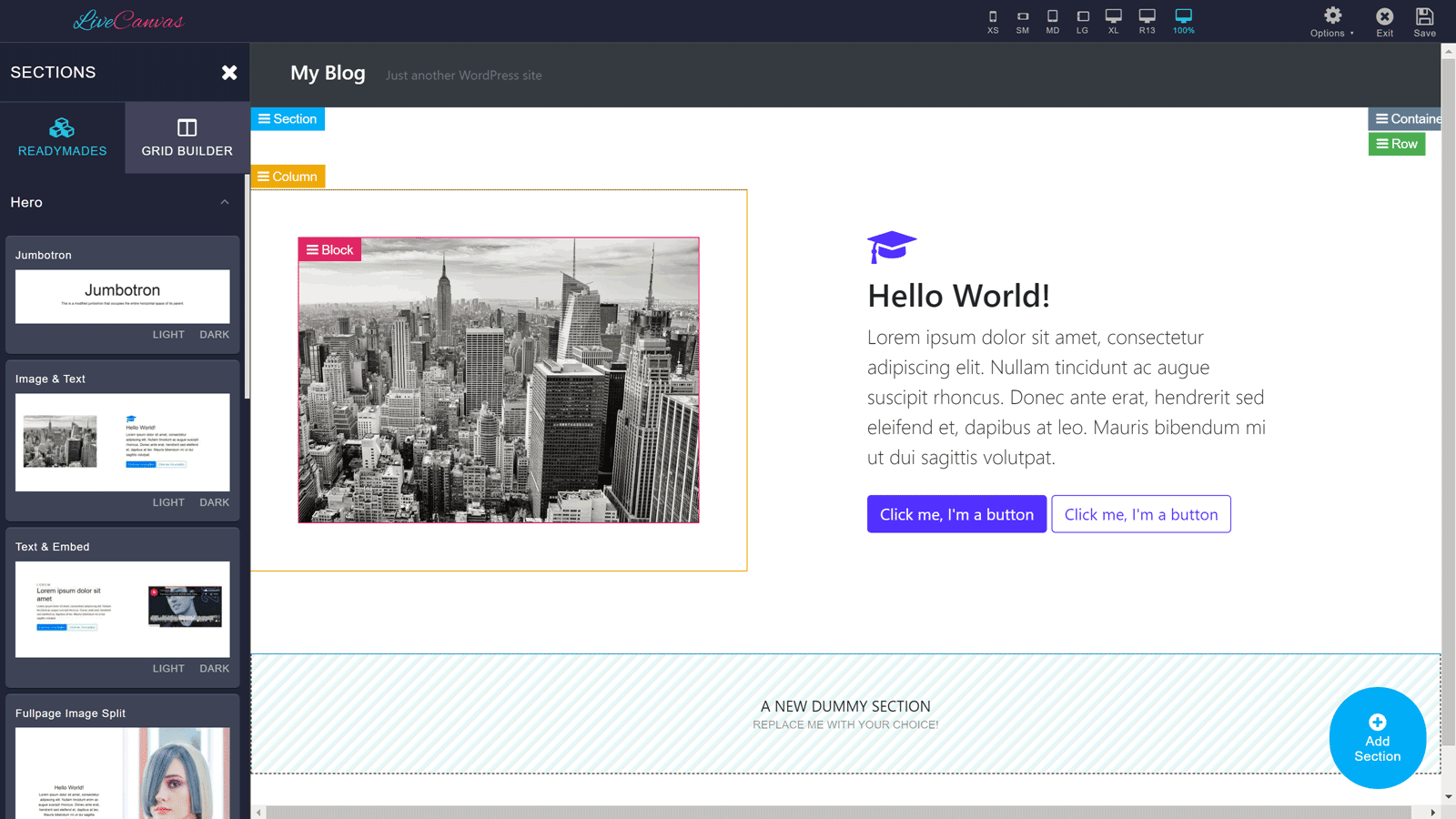
العناصر المختلفة التي يمكنك إضافتها إلى صفحاتك منظمة جيدًا ، مما يسهل العثور على ما تبحث عنه. بمجرد إضافة واحدة إلى صفحتك ، يمكنك البدء في تخصيصها من خلال المحرر المباشر.
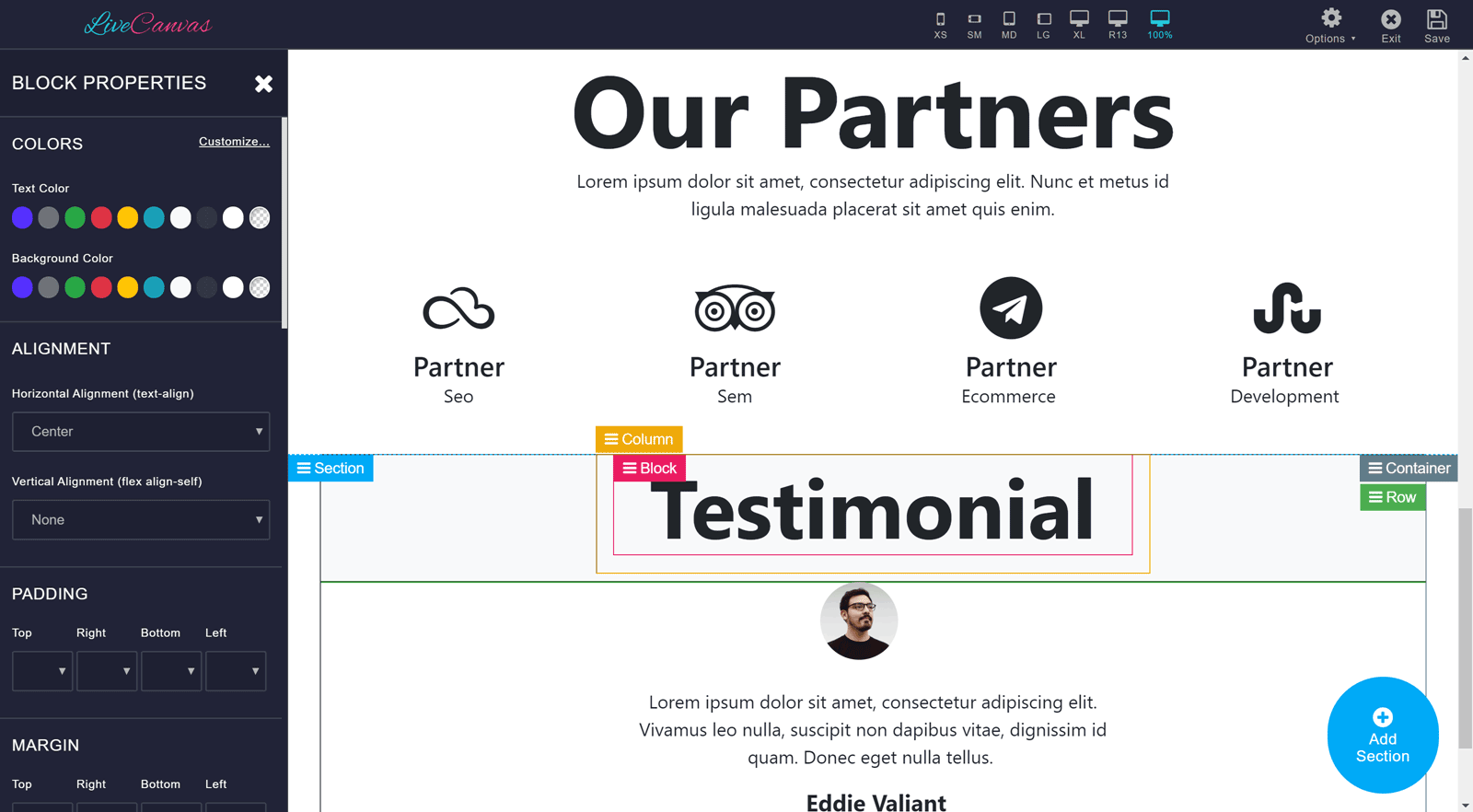
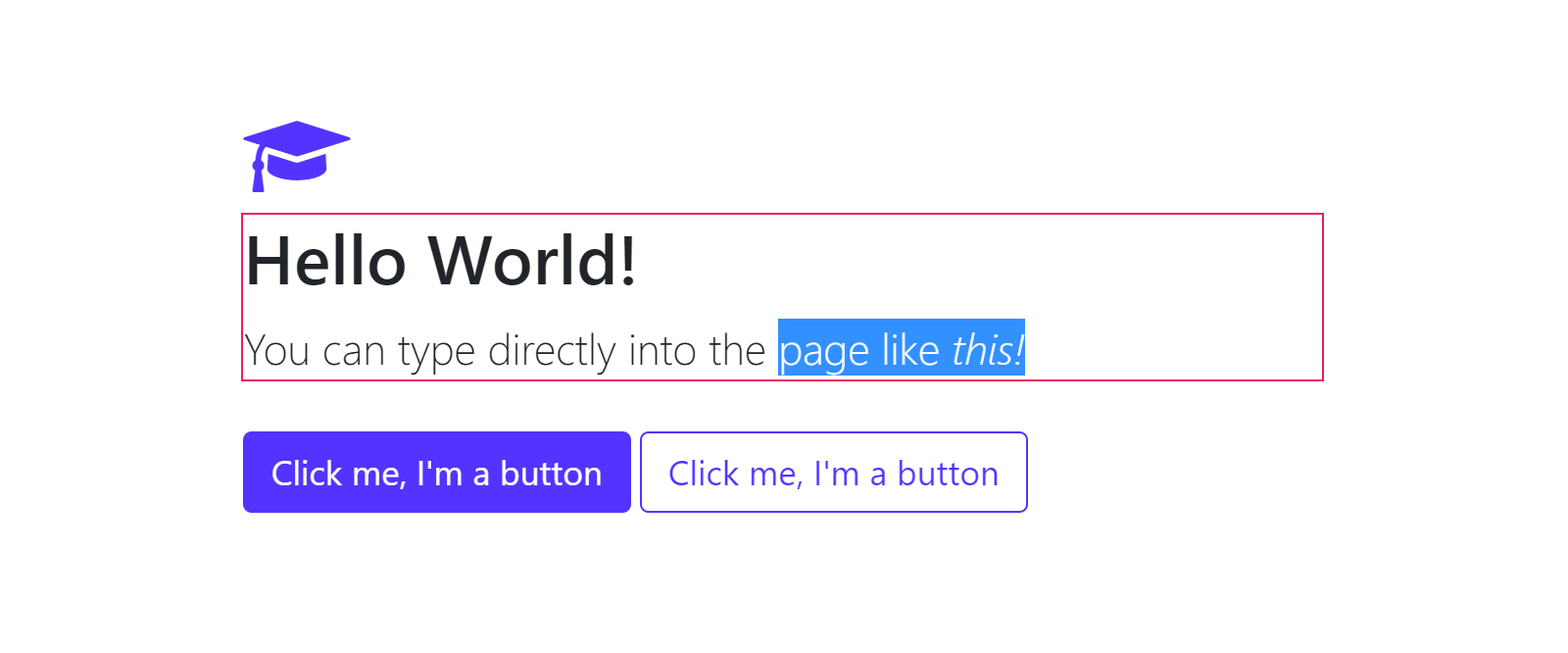
تحرير النص المضمن
نظرًا لأن LiveCanvas لديه تحرير نص في السطر ، يمكنك فقط النقر فوق منطقة النص والبدء في الكتابة لإضافة المحتوى الخاص بك.

إذا كنت تريد تحرير نوع آخر من العناصر على صفحتك ، مثل صورة ، فسيكون ذلك سهلاً تمامًا. للقيام بذلك ، انقر فوق العنصر ثم سيتم عرض عناصر التحكم الخاصة بهذا العنصر في الشريط الجانبي. يمكنك بعد ذلك تخصيص هذا العنصر من خلال عناصر تحكم لوحة الشريط الجانبي.

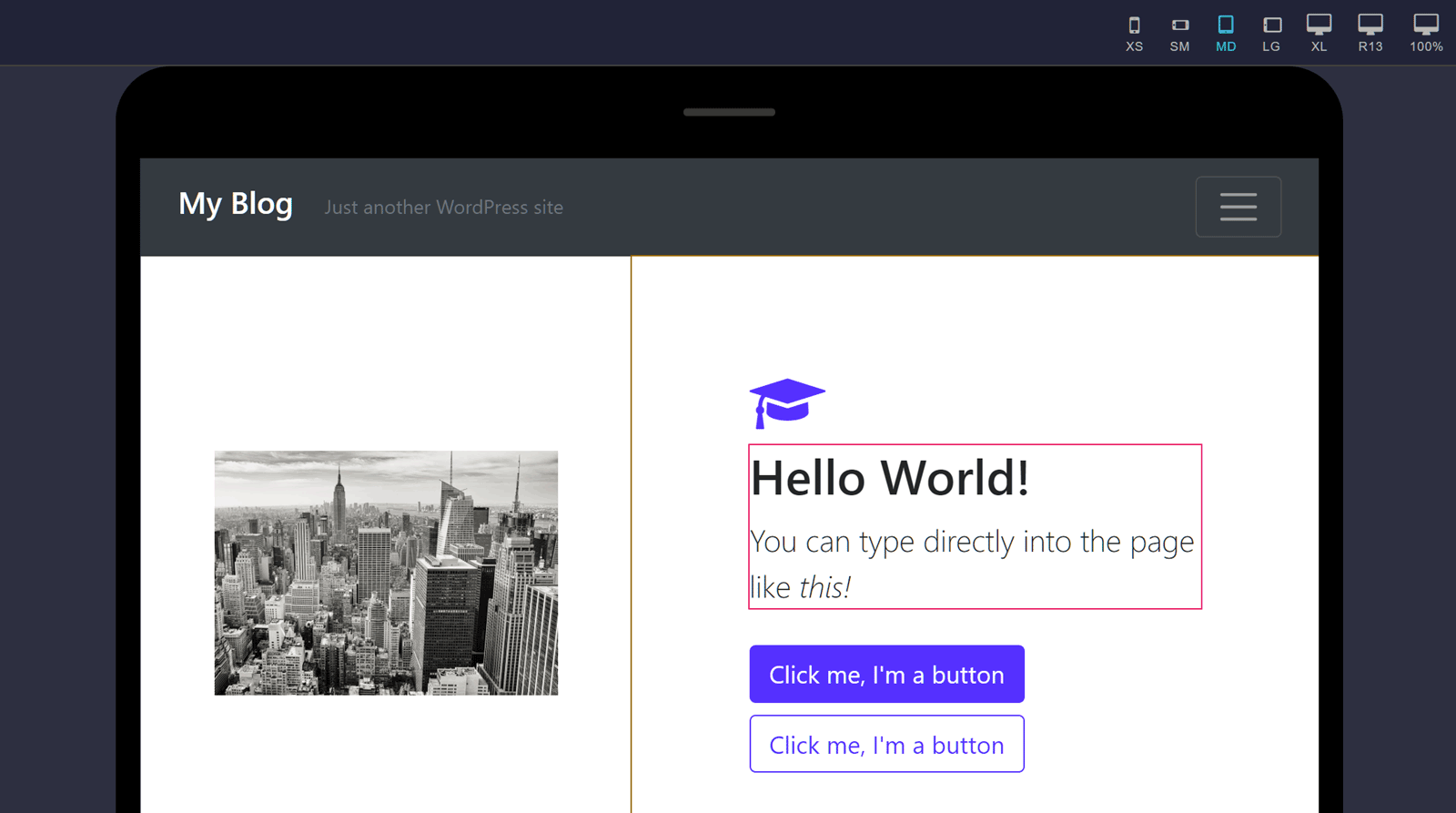
منافذ عرض الهواتف الذكية والأجهزة اللوحية
أثناء عملك على صفحتك ، يمكنك تغيير حجم إطار العرض في أي وقت. يمنحك القيام بذلك فكرة جيدة عن الشكل الذي سيبدو عليه المحتوى الخاص بك على مجموعة من الأجهزة. يتضمن ذلك الهواتف الذكية والأجهزة اللوحية ذات الشاشات الصغيرة وغير ذلك من منافذ العرض المحددة مسبقًا.

تحرير HTML و CSS
كما ذكرنا ، فإن إحدى الميزات الرئيسية لبرنامج LiveCanvas هي محرر HTML و CSS. يمكنك التبديل إلى محرر HTML في أي وقت ، ببساطة عن طريق النقر فوق عنصر الصفحة ، مثل صف ، ثم النقر فوق عنصر القائمة المناسب.

لتجنب الالتباس ، يعرض محرر HTML فقط HTML للعنصر الذي تقوم بتحريره. أيضًا ، بمجرد إجراء أي تغييرات على HTML ، يتم تطبيقها على صفحتك حتى تتمكن من رؤية نتائج التحرير.
نأمل أن يمنحك ذلك فكرة عن كيفية عمل المكون الإضافي منشئ الصفحة. الآن دعنا نلقي نظرة على معلومات التسعير.
معلومات تسعير البرنامج المساعد LiveCanvas WordPress
LiveCanvas هو مكون إضافي متميز متاح في خطتي تسعير:
- Pro: 79 دولارًا سنويًا للوصول إلى التحديثات والدعم لمدة عام واحد.
- مدى الحياة: 199 دولارًا للوصول إلى التحديثات والدعم مدى الحياة.
بغض النظر عن الخيار الذي تختاره ، يمكنك استخدام LiveCanvas على أي عدد تريده من مواقع الويب. يتضمن هذا أي مواقع تنشئها لعملائك.
مراجعة LiveCanvas الأفكار النهائية
يحتوي LiveCanvas على العديد من أفضل الميزات الموجودة في الإضافات الأكثر شيوعًا لمنشئ صفحات WordPress. يتضمن ذلك واجهة سحب وإفلات حديثة ، ومجموعة جيدة من المحتوى الجاهز ، والكثير من عناصر التحكم في التخصيص.
ومع ذلك ، فإنه يحتوي أيضًا على محرر HTML و CSS سهل الاستخدام يمنحك المزيد من التحكم في تصميمات صفحتك.
لذلك ، إذا كنت تبحث عن مكون إضافي مرن وصديق للمطورين منشئ صفحات WordPress ، فإن LiveCanvas يعد خيارًا رائعًا.
قم بزيارة موقع LiveCanvas لمعرفة المزيد حول المكون الإضافي منشئ الصفحة.
