LiveCanvas Review – Un constructeur de pages WordPress convivial pour les développeurs
Publié: 2021-04-03Dans cette revue, nous examinons un plugin de création de pages WordPress avec un éditeur HTML et CSS intégré : LiveCanvas.
Bien qu'il existe de nombreux plugins de création de pages disponibles pour WordPress, celui-ci vise à se différencier de la concurrence en étant aussi convivial que possible pour les développeurs.
Non seulement cela, mais la sortie de ce générateur de page est du pur HTML et CSS. Grâce à cela, vos pages devraient se charger plus rapidement et être plus conviviales pour le référencement, par rapport à d'autres plugins de création de pages.
Dans cette revue de LiveCanvas, nous couvrons toutes les meilleures fonctionnalités de cet outil pour vous aider à décider s'il s'agit du bon plugin de création de pages WordPress pour votre site Web.
Commençons…
A qui s'adresse le plugin LiveCanvas ?

Quiconque souhaite prendre le contrôle total de la conception de son site Web WordPress devrait trouver LiveCanvas un plugin intéressant.
Cependant, LiveCanvas possède de nombreuses fonctionnalités que les développeurs et les codeurs devraient particulièrement trouver très utiles. Ces fonctionnalités aident à séparer LiveCanvas de la concurrence. Grâce à l'éditeur HTML et CSS que nous couvrons plus en détail plus loin dans cette revue, vous avez beaucoup de contrôle sur l'apparence de votre site avec ce plugin WordPress.
Donc, si vous souhaitez créer un site Web WordPress personnalisé ou ajouter des pages avec des conceptions personnalisées à votre site, LiveCanvas pourrait être le plugin pour vous.
LiveCanvas fonctionne avec son propre thème - un thème enfant personnalisé d'UnderStrap. Cela signifie deux choses : de bonnes performances du site et avoir Bootstrap 4 comme framework CSS en dessous.
Fonctionnalités du plugin WordPress LiveCanvas
Comme LiveCanvas est un puissant plugin de création de pages WordPress, il possède de nombreuses fonctionnalités. Voici quelques-uns des points saillants de cet outil pour vous aider à décider s'il vous convient.
Pour un aperçu rapide du plugin, cette vidéo vous donne un aperçu rapide de ce que LiveCanvas peut faire.
Un plugin de création de page convivial pour les développeurs

L'une des fonctionnalités conviviales pour les développeurs de ce générateur de pages est l'éditeur de code LiveCanvas. Lors de la création de conceptions de page avec le plugin, vous pouvez rapidement afficher le HTML et le CSS sous-jacents. Non seulement vous pouvez afficher ce code, mais vous pouvez également le modifier via l'éditeur convivial.
Cela vous donne beaucoup plus de liberté qu'avec de nombreux autres plugins de création de pages WordPress. Grâce à cela, vous devriez être en mesure de créer des conceptions vraiment personnalisées et uniques pour votre site Web WordPress, tout en utilisant un plugin standard.
Cependant, si vous n'êtes pas un développeur et que vous n'avez aucun intérêt à modifier le HTML et le CSS sous-jacents, vous pouvez simplement utiliser l'interface WYSIWYG frontale de LiveCanvas pour créer vos pages.
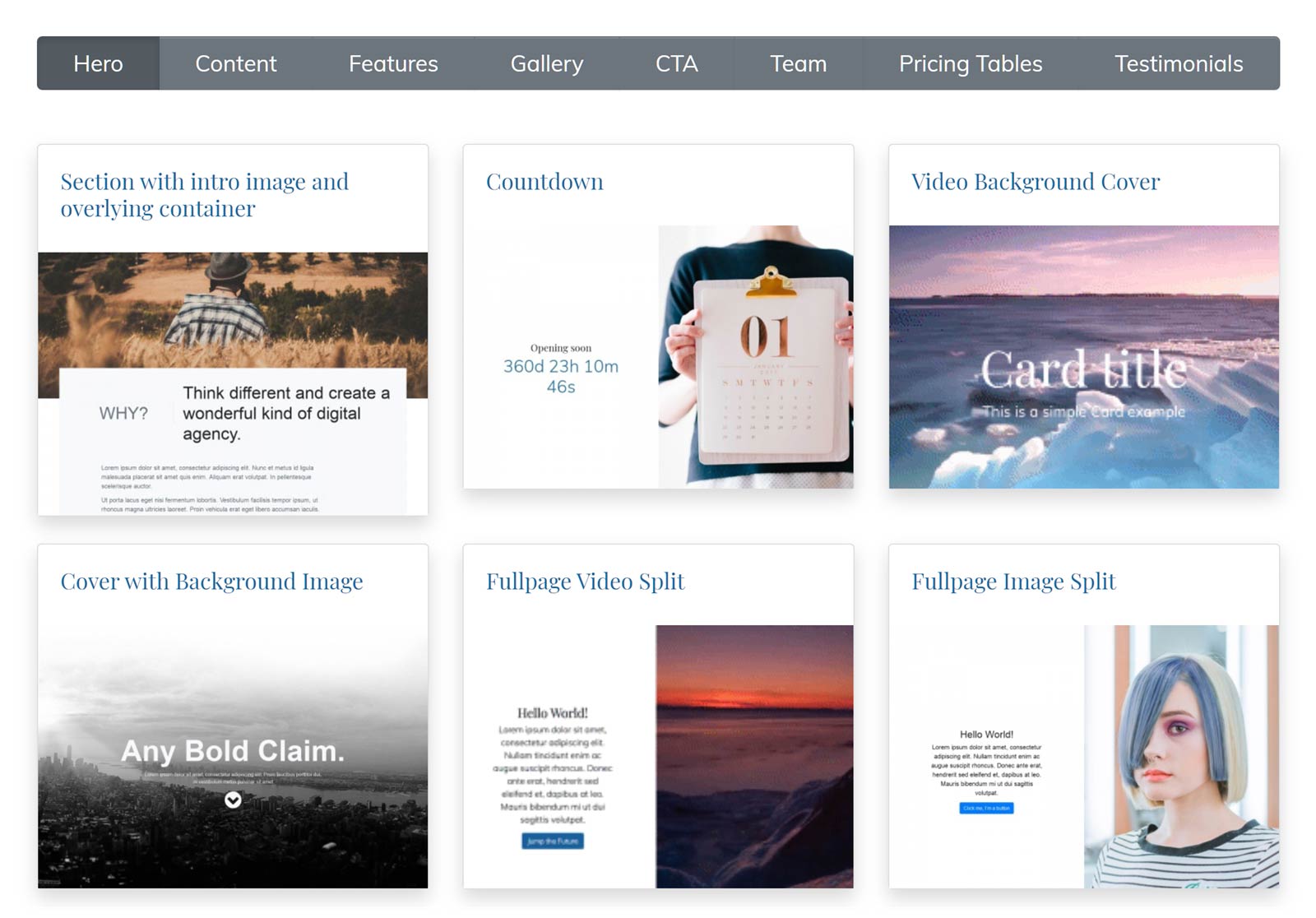
Beaucoup de contenu prêt à l'emploi

Bien que LiveCanvas plaira certainement à tous ceux qui souhaitent créer un site Web WordPress totalement personnalisé, il est également livré avec un contenu prêt à l'emploi de grande qualité.
Un grand nombre de sections est à portée de main - que vous pouvez combiner et mélanger afin de créer facilement des pages Web personnalisées.
ments sont.
Toutes ces sections prêtes à l'emploi sont entièrement modifiables, vous pouvez donc les utiliser telles quelles ou les personnaliser pour les personnaliser. Ce ne sont que des morceaux de code HTML5 - utilisant Bootstrap 4.
Quelques exemples des types de sections couvertes par ce contenu incluent les sections de héros, les panneaux de fonctionnalités, les grilles de galerie et les panneaux d'appel à l'action. Vous pouvez également ajouter des panneaux de profil de membre d'équipe, des sections de tableau de prix et des affichages de témoignages. Il existe plusieurs variantes de chaque type, vous devriez donc être en mesure de trouver quelque chose qui fonctionne pour votre site, quelles que soient vos préférences et vos exigences en matière de conception.
Grâce aux sections de contenu prêtes à l'emploi élégantes, vous devriez trouver facile de créer rapidement vos pages avec LiveCanvas.
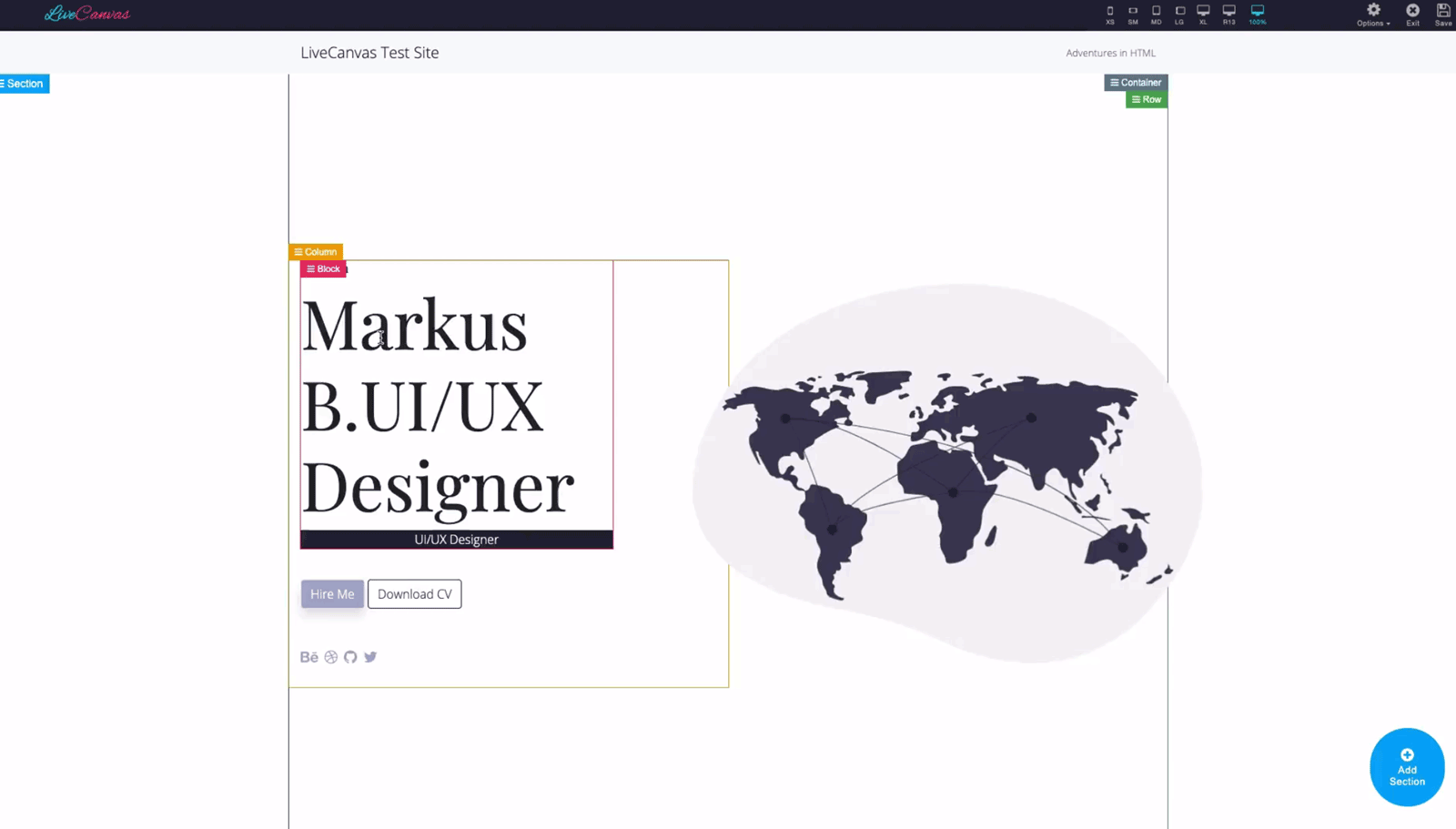
Interface de création de page frontale

Comme beaucoup des meilleurs plugins de création de pages modernes pour WordPress, LiveCanvas a une interface frontale. Cela signifie que tout votre travail de personnalisation s'effectue via un éditeur WYSIWYG. Dans le passé, avec la plupart des plugins de ce type, ce travail aurait été effectué dans le back-end de votre site WordPress. Ce n'était pas pratique car la vue de la page sur laquelle vous travailliez ne ressemblerait en rien à la version que vos visiteurs verraient lorsque le contenu serait publié.
Comme LiveCanvas a une interface frontale, vous avez une très bonne idée de l'apparence de votre page lorsqu'elle sera mise en ligne pendant que vous y travaillez. Cela élimine le besoin d'enregistrer votre travail, de prévisualiser votre page dans un nouvel onglet de navigateur et de changer d'onglet pour voir à quoi elle ressemblera lorsqu'elle sera mise en ligne. Grâce à cela, vous pouvez créer des conceptions de page personnalisées avec LiveCanvas beaucoup plus rapidement que si vous utilisiez un générateur de page avec un éditeur back-end.
Voici quelques-unes des meilleures fonctionnalités de l'interface du générateur de pages LiveCanvas :
Modification de l'historique
Pour vous donner plus de liberté créative et la possibilité de travailler sans vous soucier de faire des erreurs, LiveCanvas dispose d'une fonction d'annulation. Cela vous permet de revenir à la version précédente de votre conception de page personnalisée si quelque chose ne ressemble pas à ce que vous pensiez. Vous pouvez maintenant expérimenter en toute confiance, sachant que toutes les erreurs que vous faites peuvent être rapidement réparées.
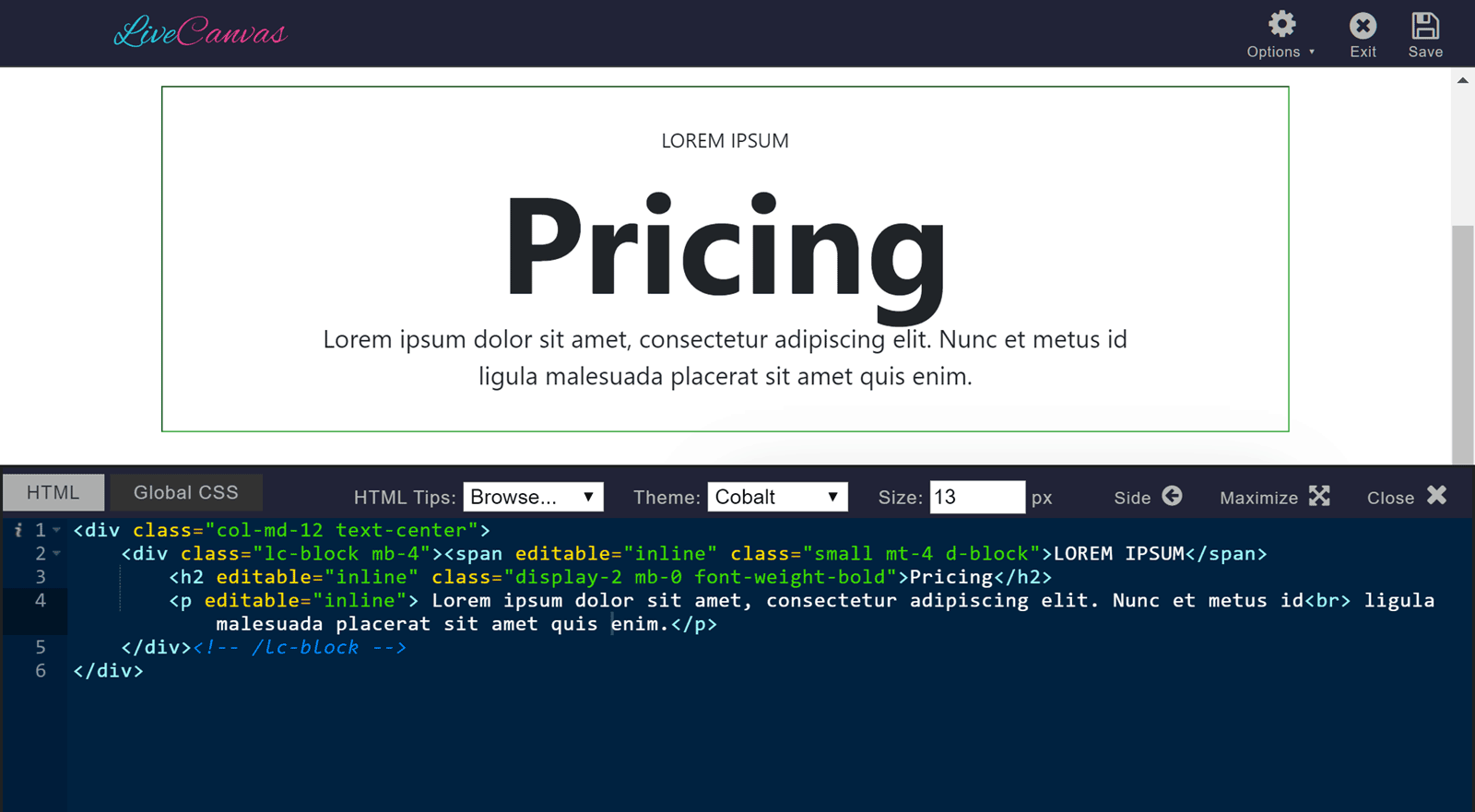
Édition HTML et CSS facile
Comme mentionné précédemment dans cette revue LiveCanvas, ce plugin de création de page dispose d'un éditeur de code.
Contrairement à d'autres plugins de création de pages WordPress populaires, LiveCanvas facilite la modification du HTML et du CSS sous-jacents de vos pages. Grâce à cela, vous avez beaucoup plus de contrôle sur l'apparence de votre contenu. À tout moment, vous pouvez afficher le code HTML, puis y apporter des modifications. Ces modifications seront instantanément appliquées à votre page, ce qui vous permettra de mieux contrôler la conception de votre contenu.
Avec LiveCanvas, l'édition du HTML et du CSS est facilitée par l'interface de l'éditeur de code. Lorsque vous ouvrez l'éditeur HTML, tout le code est clairement formaté et aligné. Les couleurs sont utilisées pour rendre le code plus facile à lire. Vous pouvez également facilement réduire et plier le code pour obtenir une vue plus claire de la section que vous modifiez.
Si vous devez redimensionner la fenêtre de l'éditeur de code, c'est aussi simple. Faites simplement glisser le bord de la fenêtre pour la réduire ou l'agrandir selon vos besoins. Une autre fonctionnalité vraiment impressionnante de l'éditeur de code LiveCanvas est la fonction de saisie semi-automatique. Cela vous aidera à écrire votre code plus rapidement et à réduire les erreurs en faisant des suggestions via la saisie semi-automatique. Un autre aspect utile de l'éditeur de code est sa capacité à corriger votre code en ajoutant les balises de fermeture que vous avez oublié d'inclure.
L'éditeur LiveCanvas peut également vous éviter d'être submergé lors de l'édition du HTML et du CSS de votre page. Pour ce faire, l'éditeur de code masque tout le HTML et le CSS de la vue, à l'exception de l'élément spécifique que vous modifiez. Cela vous permet de vous concentrer sur la partie de la page sur laquelle vous travaillez, sans être distrait ou perdu dans le reste du code de la page.
Même si vous ne connaissez pas grand-chose, ou pas du tout, HTML, cette fonctionnalité sera toujours utile. Comme il existe de nombreux extraits HTML disponibles en ligne, vous pouvez copier et coller ces exemples dans la conception de votre page LiveCanvas. Pour cette raison, vous pouvez ajouter plus d'éléments à vos pages, tels que des boutons d'appel à l'action, que vous avez trouvés en ligne. Alternativement, si vous connaissez un peu de HTML, vous apprécierez certainement la facilité avec laquelle vous pouvez ajouter votre propre HTML à vos pages.
Fabriquez vos propres briques : la bibliothèque de blocs et de sections
Dans LiveCanvas, vous avez la possibilité d'enregistrer vos propres morceaux HTML dans une bibliothèque locale pour une réutilisation facile dans vos pages. C'est une excellente fonctionnalité qui permet de gagner du temps - C'est certainement quelque chose que ceux qui créent plusieurs pages ou sites Web personnalisés apprécieront.
En fait, il existe deux bibliothèques distinctes, Sections et Blocks : Les sections sont destinées à ces grands éléments ready-made de grande largeur et pleine largeur. Les blocs sont pour les éléments qui vont à l'intérieur d'une grille - donc généralement pas sur toute la largeur.
Si vous avez utilisé d'autres constructeurs de pages WordPress dans le passé et que vous avez trouvé que votre contenu est assez similaire, cette fonctionnalité peut vous aider à créer votre propre bibliothèque personnalisée de modules pour donner à vos conceptions un aspect totalement original - et couvrir vos besoins très spécifiques. .
Créer des pieds de page personnalisés
Certains constructeurs de pages WordPress vous permettent uniquement de modifier les zones de publication et de page. Ce n'est pas le cas avec LiveCanvas cependant. Si vous souhaitez créer un pied de page personnalisé pour votre site Web WordPress, vous pouvez le faire avec LiveCanvas. Vous n'êtes pas limité à simplement ajouter des widgets à votre pied de page. Vous pouvez à la place y ajouter n'importe quel contenu, via l'éditeur de contenu LiveCanvas et sa prise en charge de la gestion du HTML personnalisé.

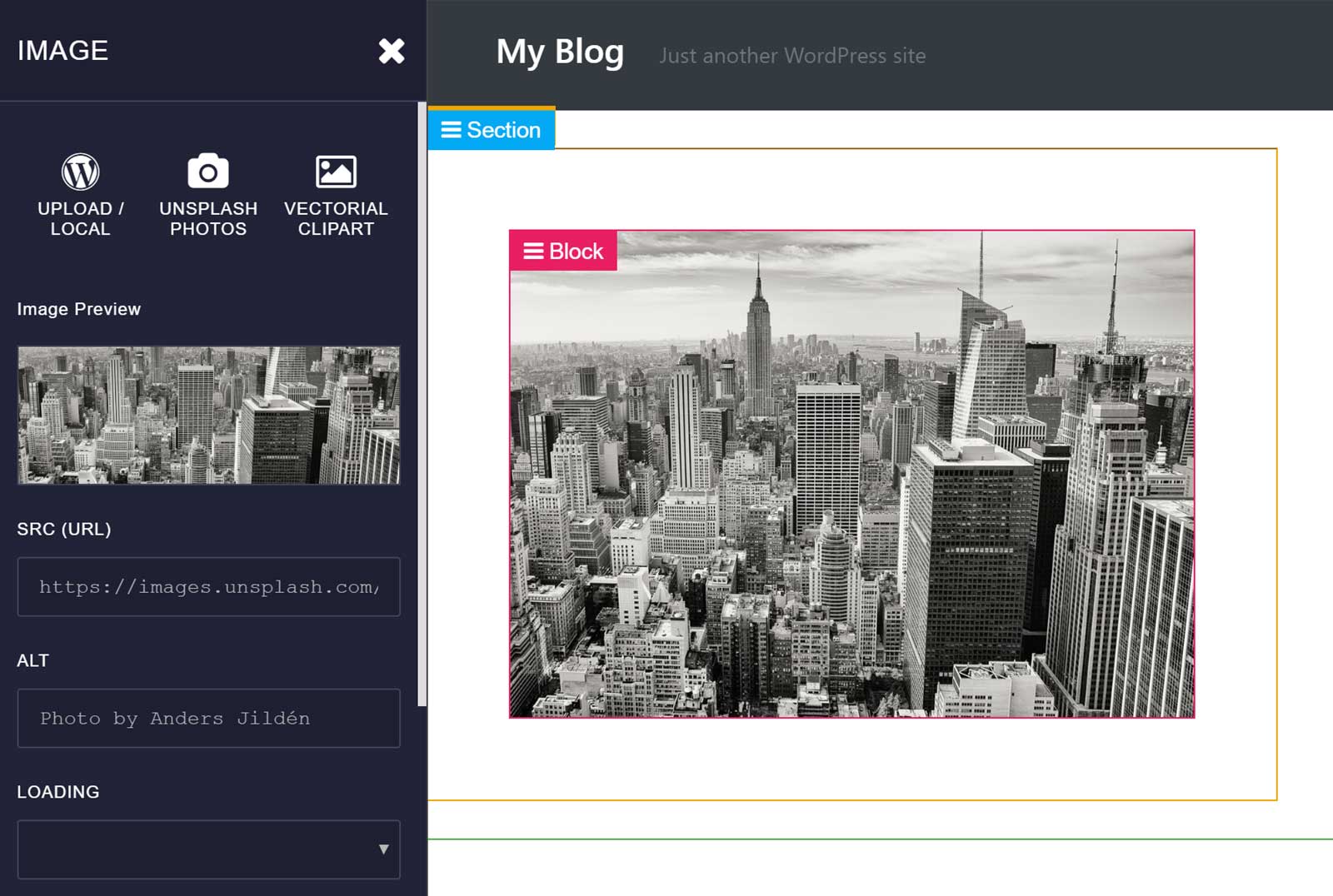
Accès rapide aux images d'archives
Pendant que vous créez votre site Web ou vos pages personnalisés, vous pouvez rapidement insérer des images de stock dans vos mises en page avec LiveCanvas. Grâce à l'intégration avec Unsplash, vous pouvez parcourir leur vaste bibliothèque d'images gratuites. Une fois que vous en avez trouvé un qui vous plaît, vous pouvez l'insérer rapidement dans votre page. Tout cela se déroule depuis l'interface d'édition LiveCanvas.
Effets d'animation de page *********
Pour aider votre contenu à attirer l'attention de vos visiteurs, LiveCanvas facilite l'ajout d'animations à vos pages. En cochant une option dans la page des paramètres du backend de LiveCanvas, la bibliothèque Animate On Scroll est ajoutée au site. Dans l'éditeur LiveCanvas, vous pouvez affecter diverses animations à chaque élément, comme l'estompage, le retournement, le glissement et le zoom, tout en gardant le contrôle de la durée et du délai de l'animation.
Prise en charge des codes courts universels
LiveCanvas vous donne la possibilité d'insérer n'importe quel shortcode dans vos conceptions de page personnalisées. Cela permet d'intégrer tout type de plugin et de fonctionnalité tiers dans vos pages alimentées par LiveCanvas, avec un aperçu ajax en temps réel pratique, afin que vous puissiez voir immédiatement à quoi ressemblerait la sortie du shortcode.
Comme il existe de nombreux plugins de shortcode disponibles pour WordPress, vous pouvez rapidement augmenter le nombre d'éléments que vous pouvez insérer dans les pages personnalisées que vous créez avec LiveCanvas, élargissant de manière exponentielle vos options créatives.
Un fantastique thème complémentaire
LiveCanvas est fourni avec un thème WordPress de démarrage recommandé et complémentaire : CustomStrap.
Comme garantie de vitesse et de fiabilité, il est bon de savoir que CustomStrap est un thème enfant d'UnderStrap, le thème de démarrage alimenté par Bootstrap 4 le plus noté et le plus pur.
CustomStrap a un compilateur SCSS intégré afin que vous puissiez reconstruire à la volée et personnaliser le CSS de Bootstrap pour avoir votre palette de couleurs spécifique et lui donner votre touche de style unique - le tout à partir de l'interface WordPress Customizer, sans avoir besoin d'installer des packages geek npm sur votre machine via la ligne de commande.
Certains concepteurs soutiennent que les sites Bootstrap se ressemblent tous. Cela n'arrivera pas avec CustomStrap - vous avez des milliers de combinaisons de polices, de couleurs et de styles.
CustomIt permet également d'activer la fonction de typographie réactive, ce qui est très utile dans le premier monde mobile d'aujourd'hui.
Cependant, vous n'êtes pas coincé avec un seul choix. LiveCanvas fonctionnera avec n'importe quel thème WordPress basé sur Bootstrap 4. Si vous avez votre propre thème personnalisé basé sur Bootstrap 4, vous pourrez exécuter de manière transparente le plugin LiveCanvas pour créer vos pages personnalisées.
Pas de verrouillage du fournisseur
Comme indiqué précédemment dans cette revue LiveCanvas, vous pouvez facilement accéder et modifier le HTML et le CSS générés par l'interface visuelle de l'éditeur. Bien que cela vous donne une plus grande liberté de création sur votre page, cela présente également un autre avantage.
Comme LiveCanvas génère du HTML et du CSS propres pour la conception de sa page, si vous désactivez le plugin, vos conceptions de page fonctionneront toujours normalement. Cela signifie que vous n'êtes pas obligé d'utiliser LiveCanvas à vie, comme c'est le cas avec d'autres plugins de création de pages.
Même une fois le plugin désactivé, vous pouvez toujours accéder et modifier les pages HTML et CSS afin d'y apporter des modifications. Vous ne pourrez tout simplement pas apporter les modifications via l'interface utilisateur LiveCanvas ou l'éditeur de code, à moins que vous ne réactiviez ce plugin.
Expérience utilisateur du plugin LiveCanvas
Pour vous donner une idée de l'utilisation de ce générateur de page, cette partie de notre revue LiveCanvas explorera l'expérience utilisateur du plugin.
Comme mentionné, LiveCanvas devrait fonctionner avec n'importe quel thème WordPress basé sur Bootstrap 4. Cependant, le plugin est également livré avec son propre thème de démarrage que vous pouvez utiliser à la place d'un thème d'une autre source.
Quel que soit le thème que vous choisissez, une fois le plugin installé sur votre site, vous pouvez saisir votre clé de licence LiveCanvas pour activer les mises à jour automatiques.
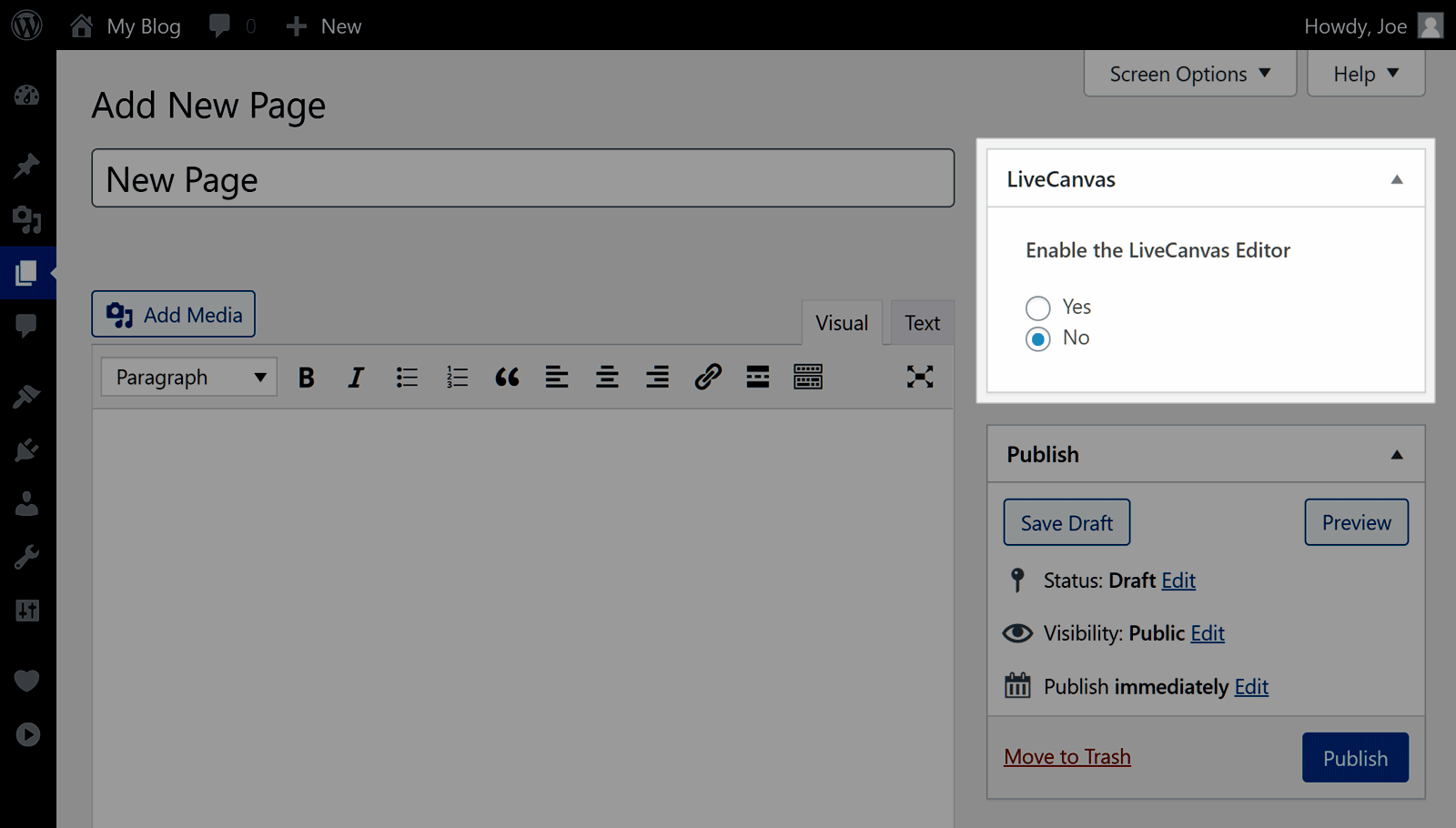
Pour commencer à créer une conception de page personnalisée pour votre site Web WordPress, il suffit simplement de créer une nouvelle page à partir de votre tableau de bord WordPress.
Le plugin ajoute un panneau à l'éditeur de page qui vous permet d'activer l'éditeur LiveCanvas pour ce contenu.
Activer l'éditeur LiveCanvas

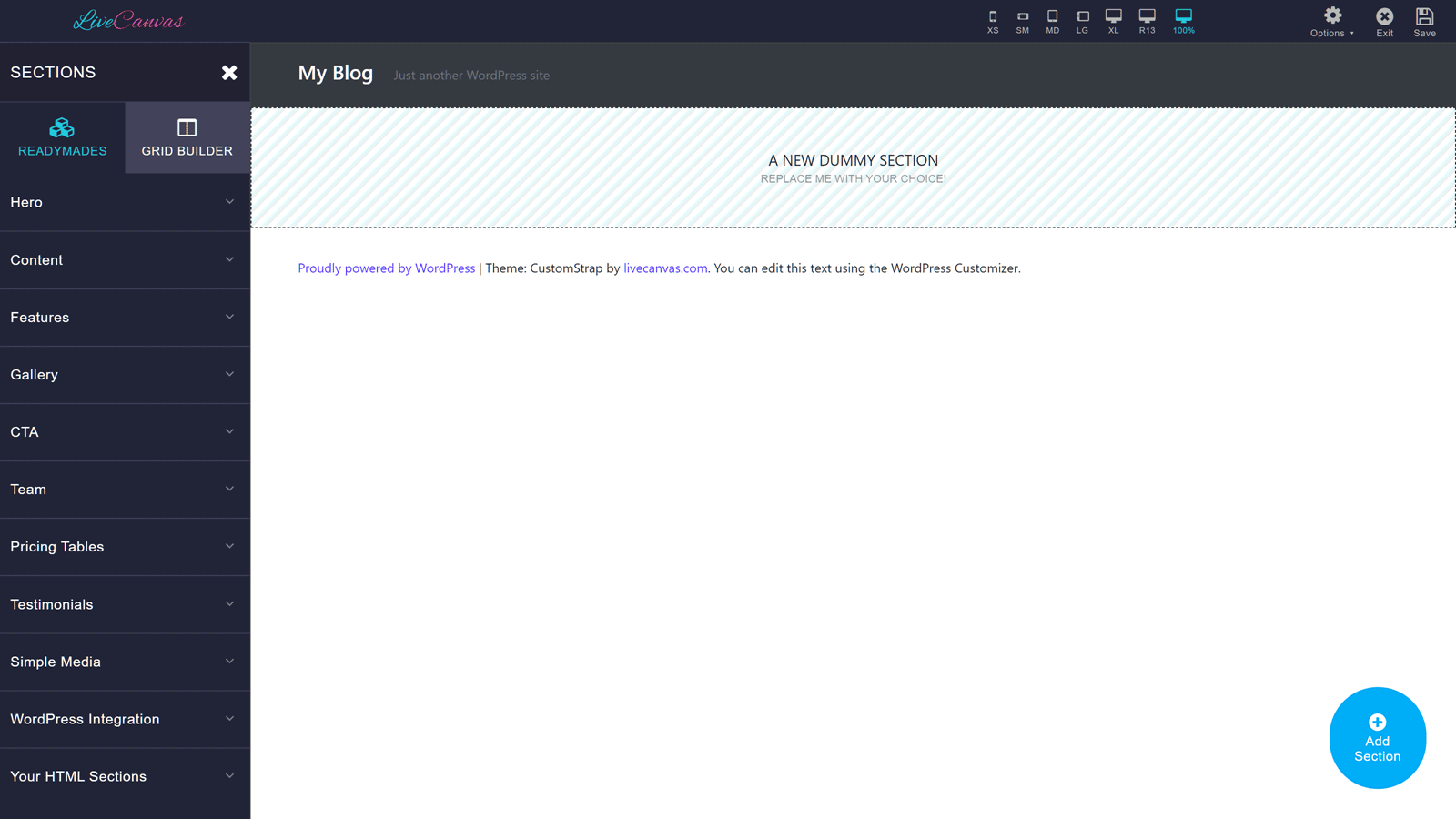
Une fois que vous avez activé LiveCanvas pour une page particulière, vous pouvez commencer à utiliser l'éditeur de contenu pour créer votre design personnalisé.

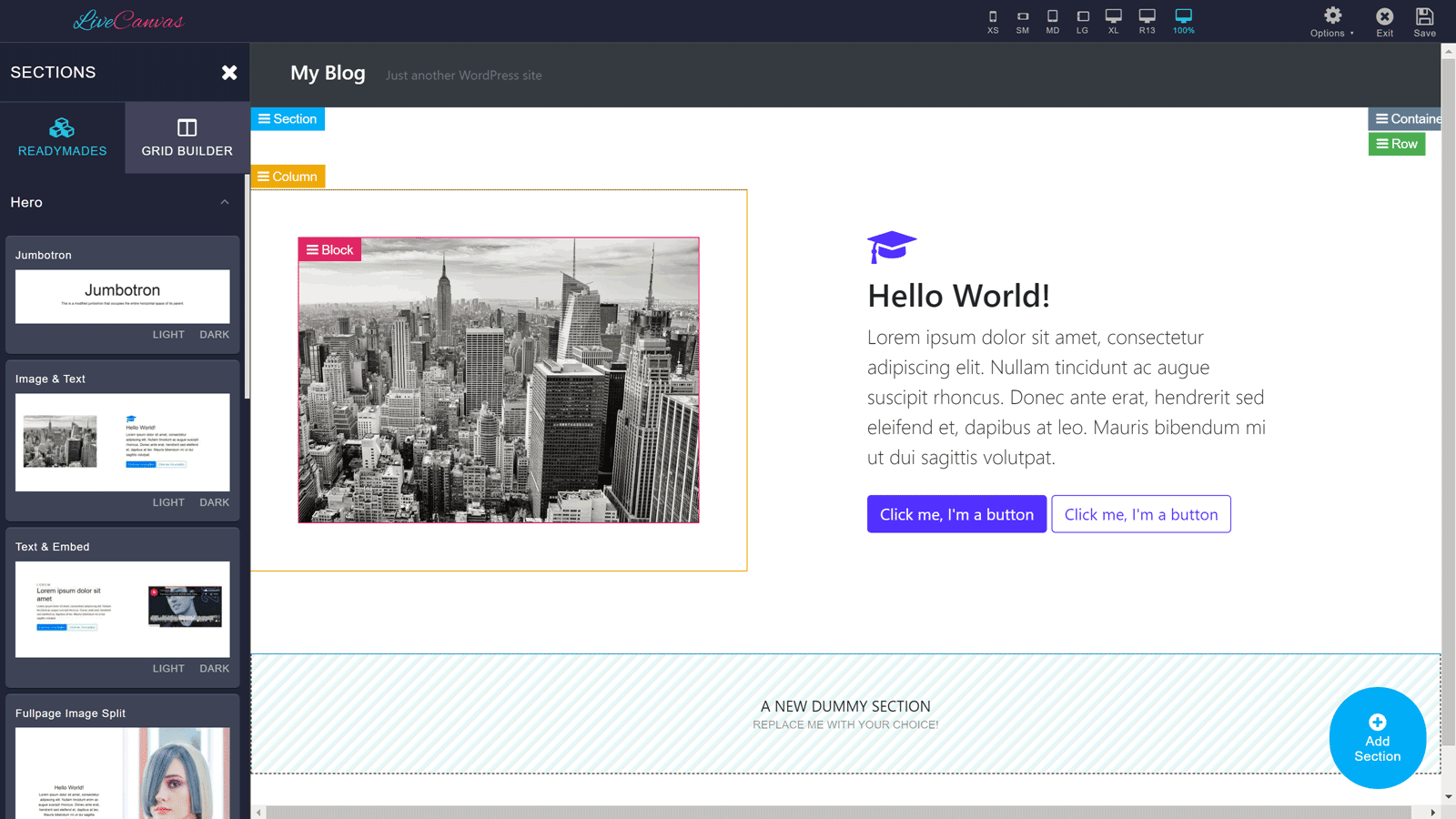
Après avoir ajouté une section à votre page, vous pouvez ensuite insérer du contenu dans cette section. Comme LiveCanvas est livré avec de nombreuses sections prédéfinies, vous pouvez rapidement commencer à créer votre page.
Sections de pages prêtes à l'emploi

Les différents éléments que vous pouvez ajouter à vos pages sont tous bien organisés, ce qui vous permet de trouver facilement ce que vous cherchez. Une fois que vous en avez ajouté un à votre page, vous pouvez commencer à le personnaliser via l'éditeur en direct.
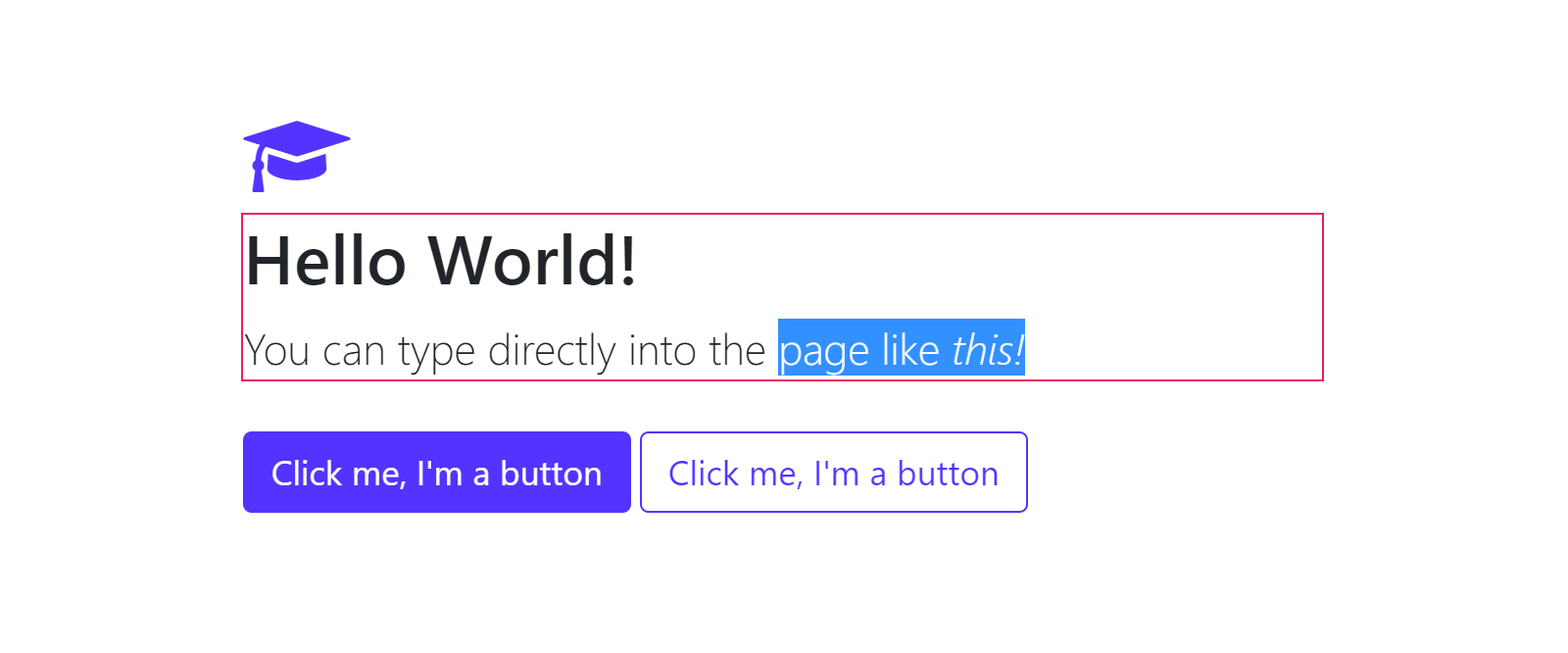
Édition de texte en ligne
Comme LiveCanvas propose une édition de texte en ligne, vous pouvez simplement cliquer sur une zone de texte et commencer à taper pour ajouter votre propre contenu.

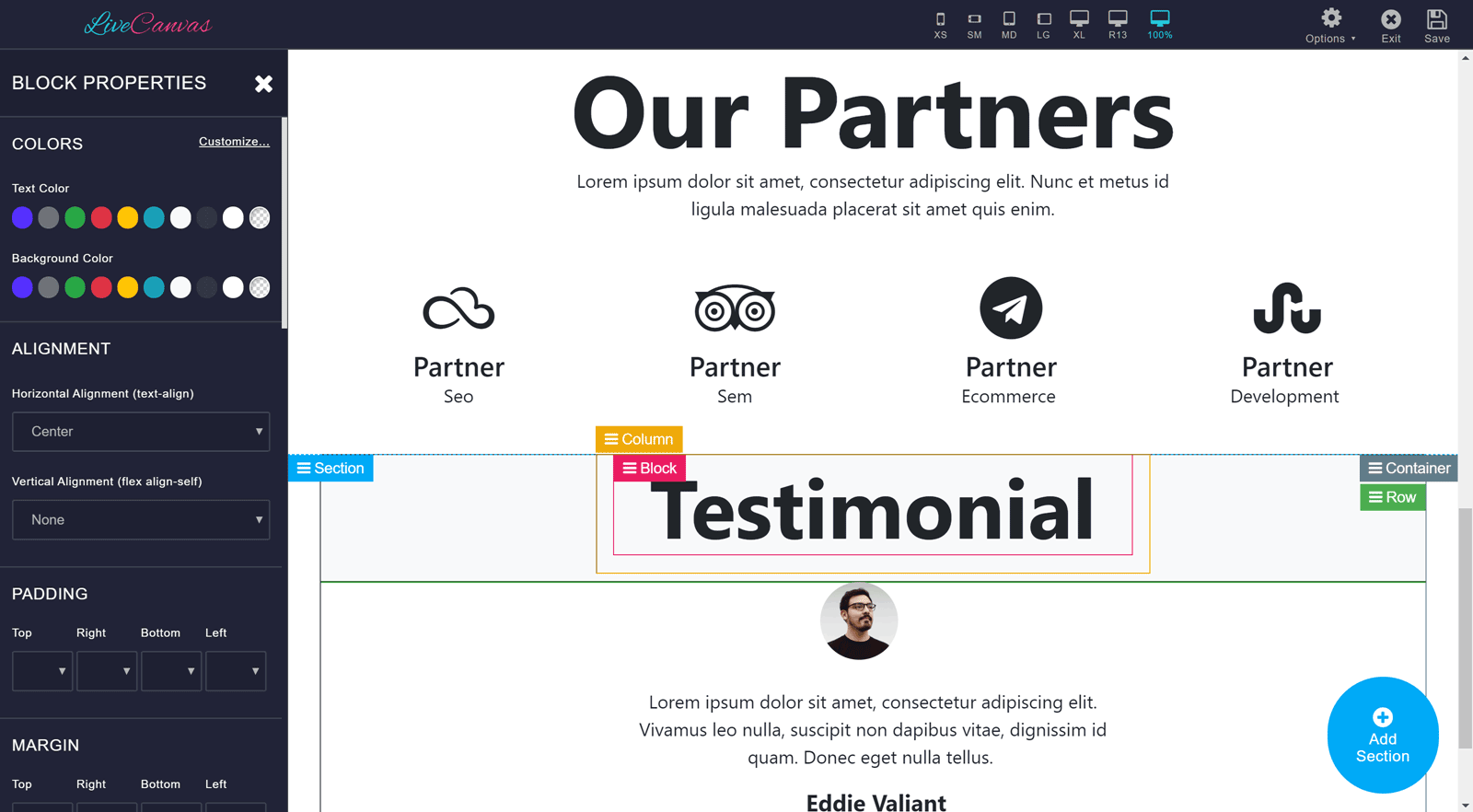
Si vous souhaitez modifier un autre type d'élément sur votre page, comme une image, c'est tout aussi simple. Pour ce faire, cliquez sur l'élément, puis les contrôles de cet élément seront affichés dans la barre latérale. Vous pouvez ensuite personnaliser cet élément via les commandes du panneau latéral.

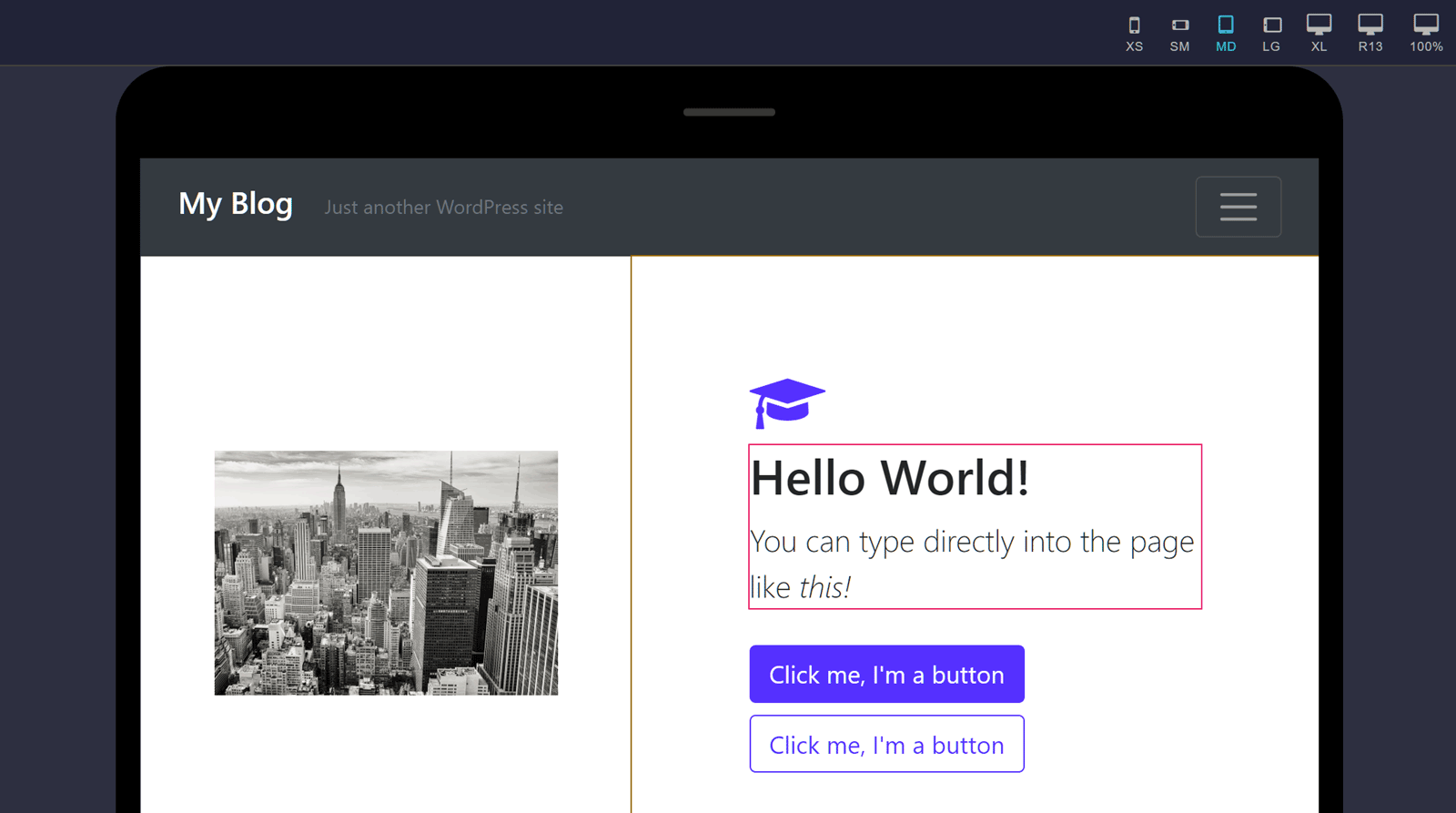
Fenêtres Smartphone et Tablette
Pendant que vous travaillez sur votre page, vous pouvez modifier la taille de la fenêtre à tout moment. Cela vous donnera une bonne idée de l'apparence de votre contenu sur une gamme d'appareils. Cela inclut les smartphones à petit écran, les tablettes et d'autres fenêtres prédéfinies.

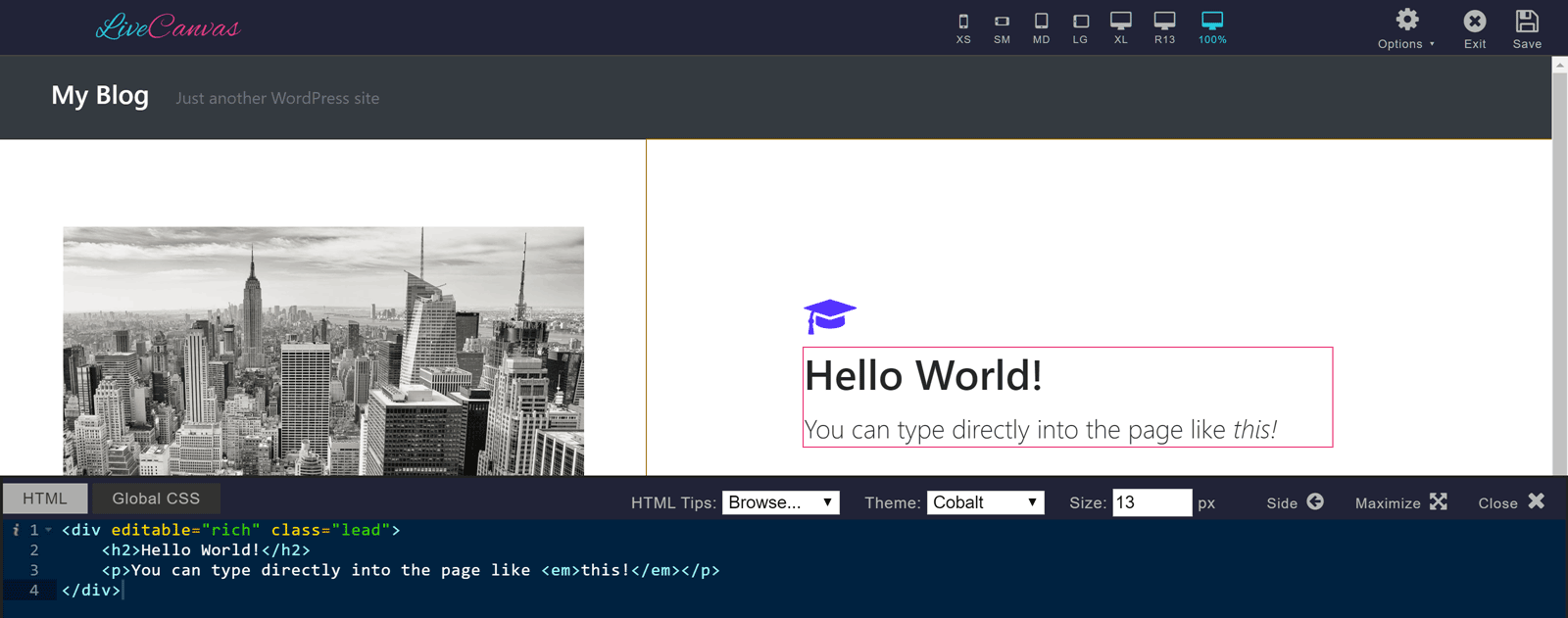
Édition HTML et CSS
Comme mentionné, l'une des fonctionnalités clés de LiveCanvas est l'éditeur HTML et CSS. Vous pouvez basculer vers l'éditeur HTML à tout moment, en cliquant simplement sur un élément de page, comme une ligne, puis en cliquant sur l'élément de menu approprié.

Pour éviter toute confusion, l'éditeur HTML n'affiche que le code HTML de l'élément que vous modifiez. De plus, dès que vous apportez des modifications au code HTML, il est appliqué à votre page afin que vous puissiez voir les résultats de votre édition.
Espérons que cela vous donne une idée du fonctionnement de ce plugin de création de page. Voyons maintenant les informations sur les prix.
Informations sur les prix du plugin LiveCanvas WordPress
LiveCanvas est un plugin premium disponible sur deux plans tarifaires :
- Pro : 79 $ par an pour accéder aux mises à jour et au support pendant 1 an.
- Durée de vie : 199 $ pour un accès à vie aux mises à jour et à l'assistance.
Quelle que soit l'option que vous choisissez, vous pouvez utiliser LiveCanvas sur autant de sites Web que vous le souhaitez. Cela inclut tous les sites que vous créez pour vos clients.
Révision de LiveCanvas Réflexions finales
LiveCanvas possède bon nombre des meilleures fonctionnalités trouvées dans les plugins de création de pages WordPress les plus populaires. Cela comprend une interface glisser-déposer moderne, une bonne sélection de contenu prêt à l'emploi et de nombreux contrôles de personnalisation.
Cependant, il dispose également d'un éditeur HTML et CSS convivial qui vous donne encore plus de contrôle sur la conception de vos pages.
Par conséquent, si vous recherchez un plugin de création de pages WordPress flexible et convivial pour les développeurs, LiveCanvas est une excellente option.
Visitez le site Web LiveCanvas pour en savoir plus sur ce plugin de création de page.
