LiveCanvasレビュー–開発者に優しいWordPressページビルダー
公開: 2021-04-03このレビューでは、組み込みのHTMLおよびCSSエディターを備えたWordPressページビルダープラグインであるLiveCanvasについて説明します。
WordPressで利用できるページビルダープラグインはたくさんありますが、これは、可能な限り開発者に優しいことで、競合他社との差別化を図ることを目的としています。
それだけでなく、このページビルダーからの出力は純粋なHTMLとCSSです。 このおかげで、他のいくつかのページビルダープラグインと比較して、ページの読み込みが速くなり、SEOに適したものになるはずです。
LiveCanvasのこのレビューでは、これがWebサイトに適したWordPressページビルダープラグインであるかどうかを判断するのに役立つ、このツールのすべての優れた機能について説明します。
始めましょう…
LiveCanvasプラグインは誰のためのものですか?

WordPress Webサイトのデザインを完全に制御したい人は、LiveCanvasが興味深いプラグインであることに気付くはずです。
ただし、LiveCanvasには、開発者やコーダーが特に役立つと思われる機能がたくさんあります。 これらの機能は、LiveCanvasを競合他社から分離するのに役立ちます。 このレビューの後半で詳しく説明するHTMLおよびCSSエディターのおかげで、このWordPressプラグインを使用してサイトの外観を大幅に制御できます。
したがって、カスタムのWordPress Webサイトを作成したり、カスタムデザインのページをサイトに追加したりする場合は、LiveCanvasがプラグインになる可能性があります。
LiveCanvasは、独自のテーマであるUnderStrapのカスタム子テーマで動作します。 これは、2つのことを意味します。1つはサイトのパフォーマンスが優れていること、もう1つはBootstrap4をCSSフレームワークとして使用することです。
LiveCanvasWordPressプラグインの機能
LiveCanvasは強力なWordPressページビルダープラグインであるため、多くの機能があります。 このツールのハイライトのいくつかを次に示します。これは、自分に適しているかどうかを判断するのに役立ちます。
プラグインの概要については、このビデオでLiveCanvasの機能を簡単に説明しています。
開発者に優しいページビルダープラグイン

このページビルダーの開発者向けの機能の1つは、LiveCanvasコードエディターです。 プラグインを使用してページデザインを作成すると、基になるHTMLとCSSをすばやく表示できます。 このコードを表示できるだけでなく、ユーザーフレンドリーなエディターを使用して編集することもできます。
これにより、他の多くのWordPressページビルダープラグインよりもはるかに多くの自由が得られます。 このおかげで、既成のプラグインを使用しながら、WordPressWebサイト用の真にカスタムでユニークなデザインを作成できるはずです。
ただし、開発者ではなく、基盤となるHTMLとCSSの編集に関心がない場合は、LiveCanvasのフロントエンドWYSIWYGインターフェイスを使用してページを作成できます。
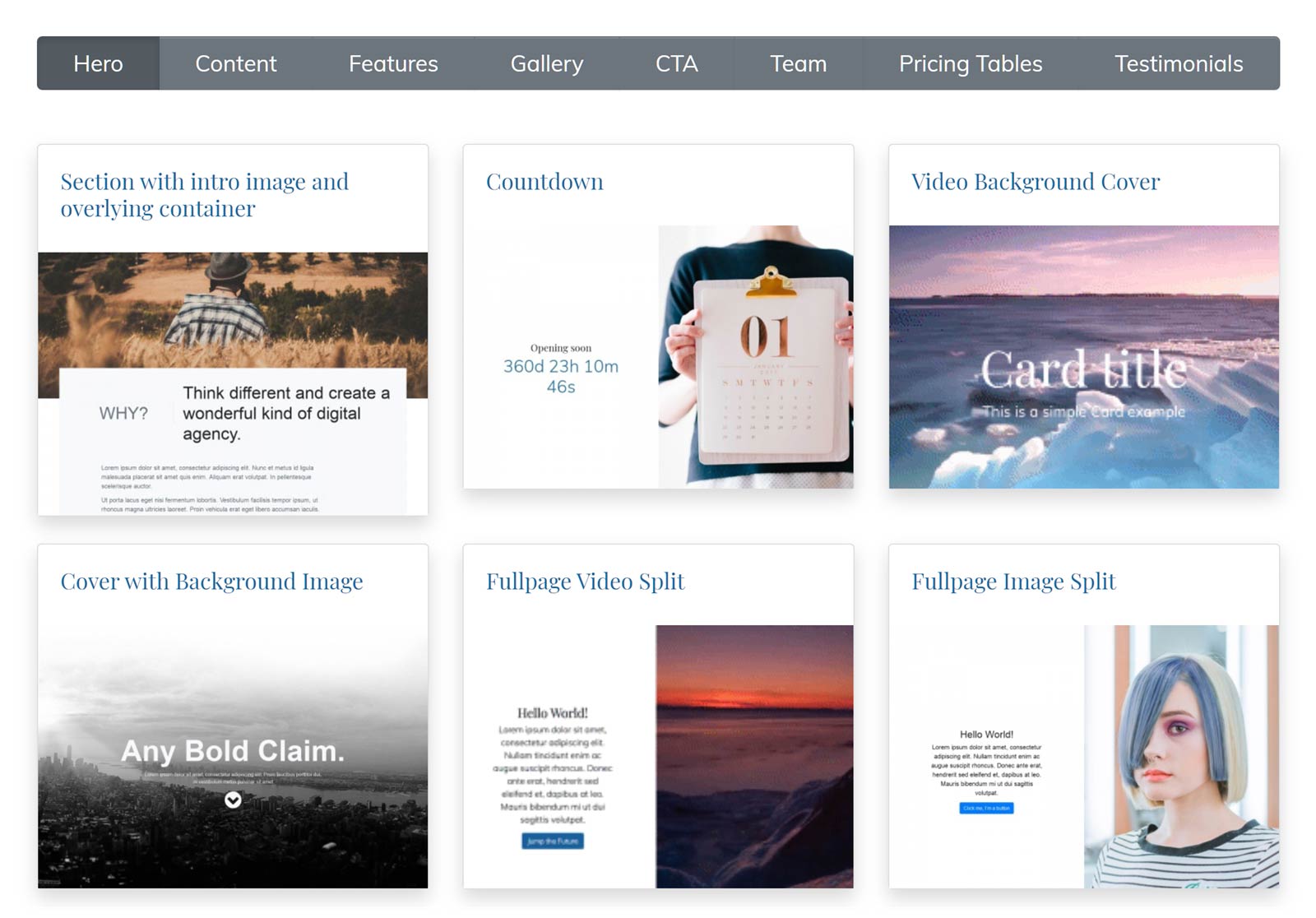
たくさんの既製のコンテンツ

LiveCanvasは、完全にカスタムのWordPress Webサイトを作成したい人には間違いなくアピールしますが、見栄えのする既製のコンテンツもいくつか付属しています。
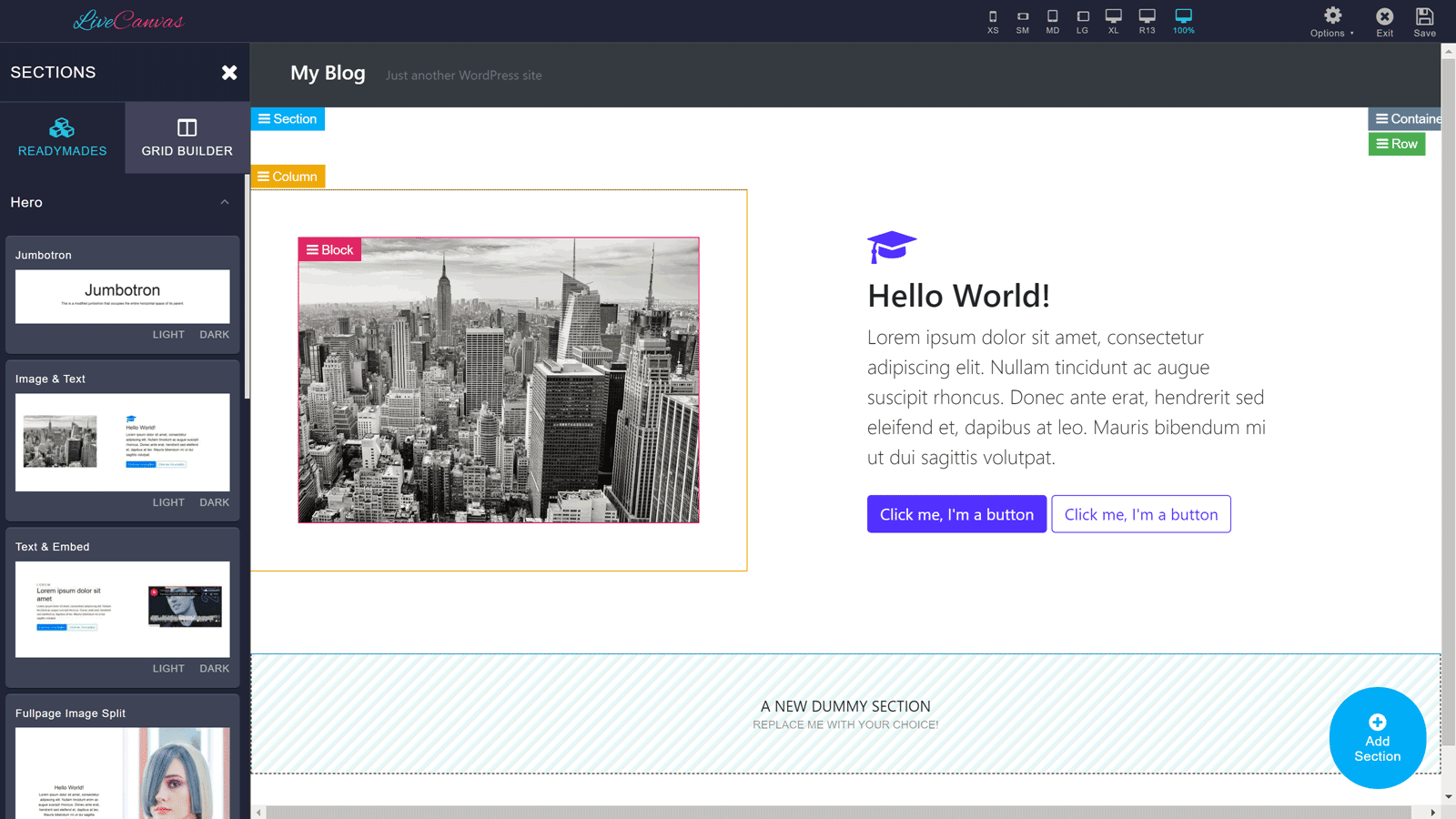
多数のセクションがすぐに利用できます。これらを組み合わせたり、組み合わせたりして、カスタムWebページを簡単に作成できます。
メントはです。
これらの既製のセクションはすべて完全に編集可能であるため、それらをそのまま使用することも、カスタマイズして独自のセクションにすることもできます。 これらは、Bootstrap4を使用したHTML5のコードチャンクにすぎません。
このコンテンツがカバーするセクションの種類の例としては、ヒーローセクション、機能パネル、ギャラリーグリッド、召喚パネルなどがあります。 チームメンバーのプロファイルパネル、価格表セクション、および紹介文の表示を追加することもできます。 各タイプには複数のバリエーションがあるため、デザインの好みや要件に関係なく、サイトに適したものを見つけることができるはずです。
スタイリッシュな既製のコンテンツセクションのおかげで、LiveCanvasを使用してページをすばやく簡単に作成できるはずです。
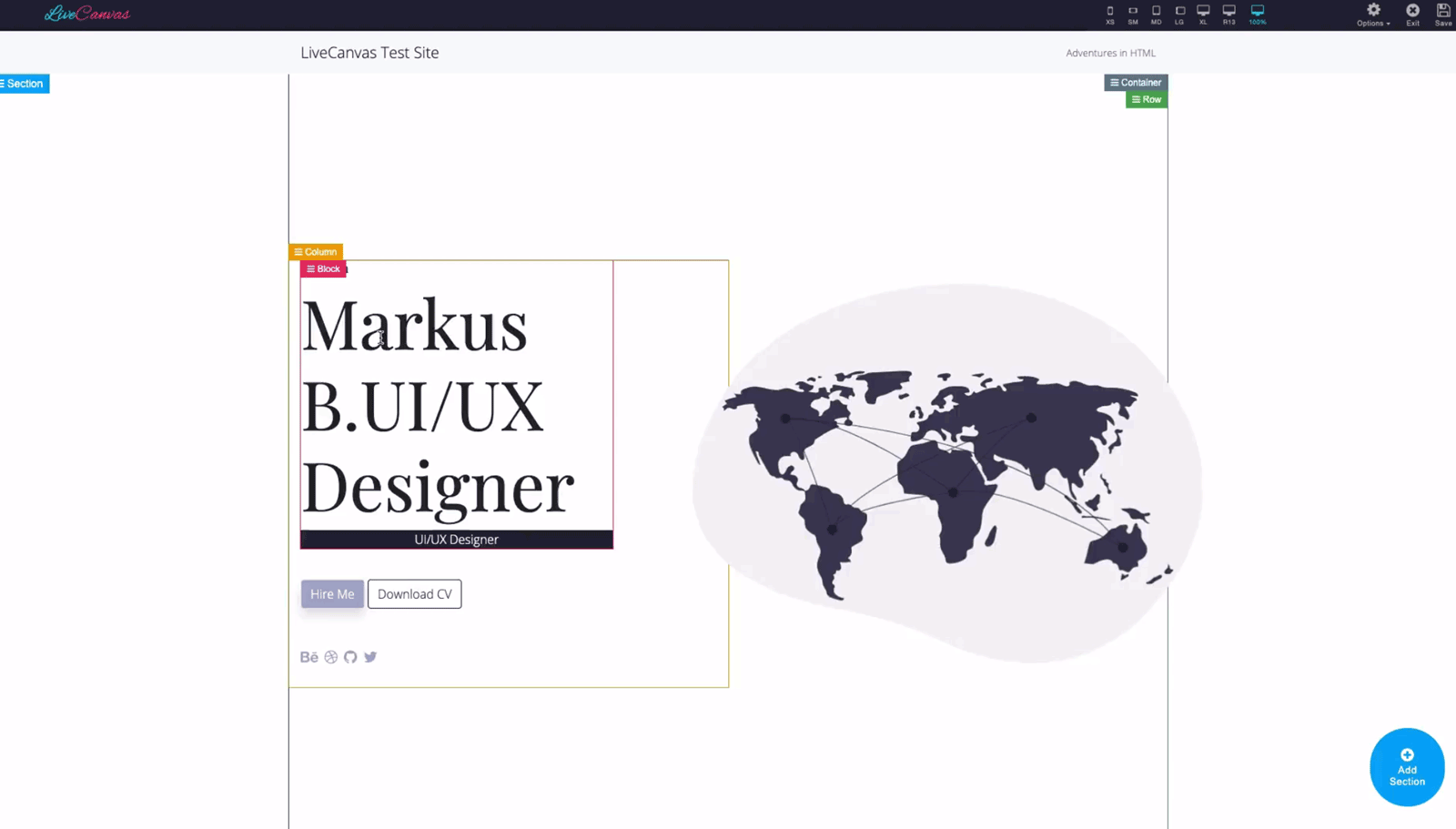
フロントエンドページビルダーインターフェイス

WordPress用の最新のページビルダープラグインの多くと同様に、LiveCanvasにはフロントエンドインターフェイスがあります。 これは、すべてのカスタマイズ作業がWYSIWYGエディターを介して行われることを意味します。 以前は、このタイプのほとんどのプラグインでは、この作業はWordPressWebサイトのバックエンドで実行されていました。 これは、作業中のページのビューが、コンテンツが公開されたときに訪問者に表示されるバージョンとはまったく異なるため、不便でした。
LiveCanvasにはフロントエンドインターフェイスがあるため、作業中にページが公開されたときにページがどのように表示されるかを非常によく理解できます。 これにより、作業内容を保存したり、新しいブラウザタブでページをプレビューしたり、タブを切り替えて公開時にどのように表示されるかを確認したりする必要がなくなります。 このおかげで、バックエンドエディターでページビルダーを使用する場合よりもはるかに高速にLiveCanvasでカスタムページデザインを作成できます。
LiveCanvasページビルダーインターフェイスの最高の機能のいくつかを次に示します。
編集履歴
LiveCanvasには、より創造的な自由と間違いを心配せずに作業できる機能を提供するために、元に戻す機能があります。 これにより、思ったように見えないものがあった場合に、カスタムページデザインの以前のバージョンに戻すことができます。 これで、間違いをすぐに元に戻すことができることを知って、自信を持って実験することができます。
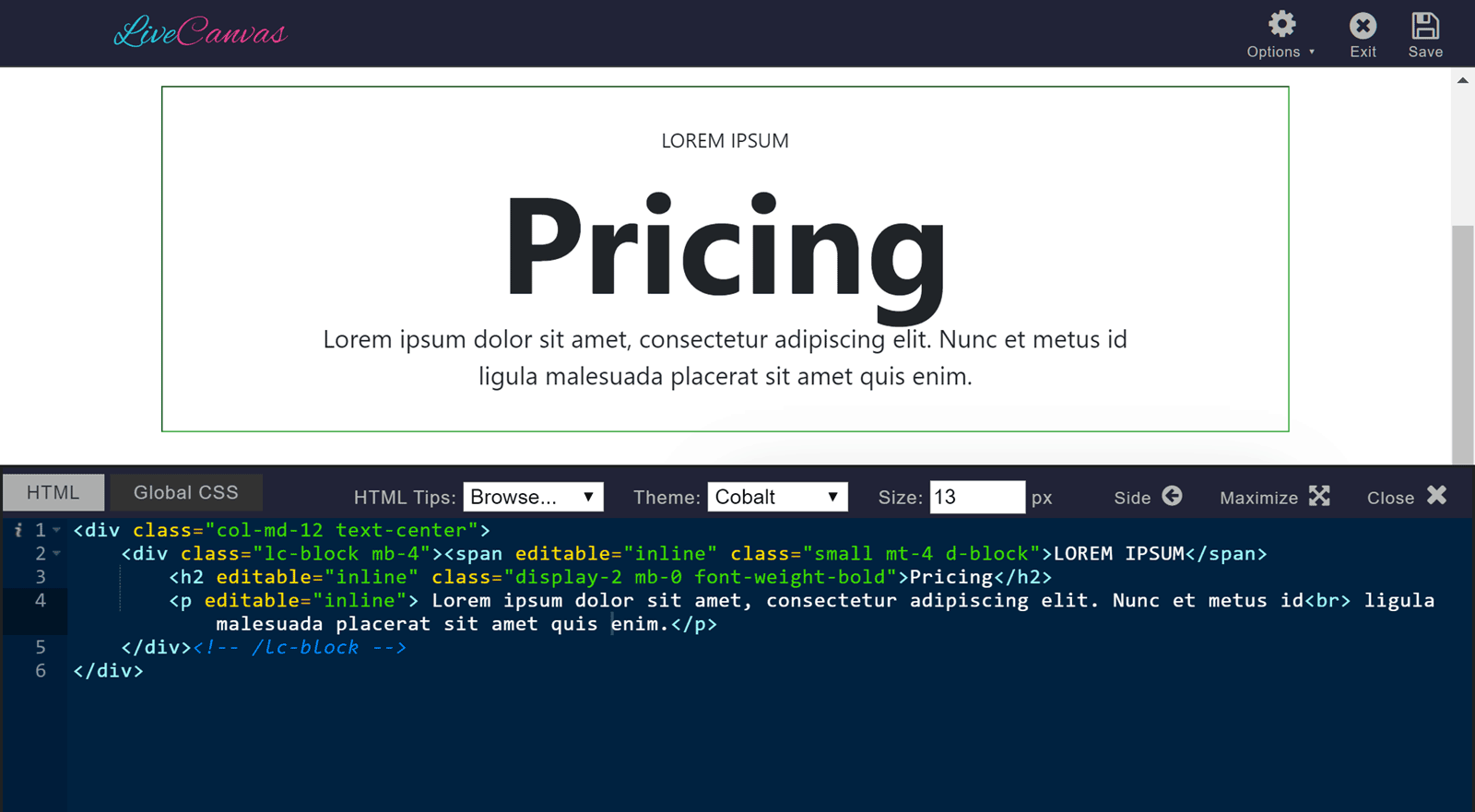
簡単なHTMLおよびCSS編集
このLiveCanvasレビューで前述したように、このページビルダープラグインにはコードエディターがあります。
他の人気のあるWordPressページビルダープラグインとは異なり、LiveCanvasを使用すると、ページの基になるHTMLとCSSを簡単に編集できます。 これにより、コンテンツの外観をより細かく制御できます。 いつでも、HTMLを表示して、変更を加えることができます。 これらの変更はページに即座に適用されるため、コンテンツのデザインをより簡単に制御できます。
LiveCanvasでは、コードエディターインターフェイスによってHTMLとCSSの編集が簡単になります。 HTMLエディターを開くと、すべてのコードが明確にフォーマットされ、整列されています。 コードを読みやすくするために色が使用されています。 また、コードを簡単に折りたたんだり折りたたんだりして、編集しているセクションをより明確に表示することもできます。
コードエディタウィンドウのサイズを変更する必要がある場合は、それも簡単です。 ウィンドウの端をドラッグするだけで、必要に応じてウィンドウを小さくしたり大きくしたりできます。 LiveCanvasコードエディタのもう1つの非常に印象的な機能は、オートコンプリート機能です。 これにより、オートコンプリートを介して提案を行うことで、コードをより速く記述し、エラーを減らすことができます。 コードエディタのもう1つの便利な側面は、含めるのを忘れた終了タグを追加することでコードを修正できることです。
LiveCanvasエディターは、ページのHTMLとCSSを編集するときにも圧倒されるのを防ぐのに役立ちます。 これを行うために、コードエディターは、編集している特定の要素を除いて、すべてのHTMLとCSSを非表示にします。 これにより、ページコードの残りの部分に気を取られたり失われたりすることなく、作業中のページの一部に集中できます。
HTMLについてあまり詳しくない場合でも、この機能は役に立ちます。 オンラインで利用できるHTMLスニペットは非常に多いため、それらの例をコピーしてLiveCanvasページデザインに貼り付けることができます。 このため、オンラインで見つけた行動を促すフレーズのボタンなど、ページに要素を追加できます。 または、HTMLを知っている場合は、ページに独自のHTMLを簡単に追加できることを理解してください。
独自のレンガを作る:ブロックおよびセクションライブラリ
LiveCanvasでは、独自のHTMLチャンクをローカルライブラリに保存して、ページで簡単に再利用できるようにするオプションがあります。 これは時間の節約に最適な機能です。複数のカスタムページやWebサイトを作成している人には間違いなく喜ばれることです。
実際には、セクションとブロックの2つの別個のライブラリがあります。セクションは、それらの大きな、全幅の、大きな既製の要素用です。 ブロックはグリッド内に入るアイテム用であるため、通常は全幅ではありません。
過去に他のWordPressページビルダーを使用したことがあり、コンテンツがすべてかなり似ていることがわかった場合、この機能は、独自のモジュールライブラリを構築して、デザインを完全にオリジナルの外観にし、非常に具体的なニーズに対応するのに役立ちます。 。
カスタムフッターを作成する
一部のWordPressページビルダーでは、投稿とページ領域のみを編集できます。 ただし、LiveCanvasの場合はそうではありません。 WordPress Webサイトのカスタムフッターを作成する場合は、LiveCanvasを使用して作成できます。 フッターにウィジェットを追加するだけではありません。 代わりに、LiveCanvasコンテンツエディターとカスタムHTMLの処理のサポートを介して、コンテンツを追加できます。
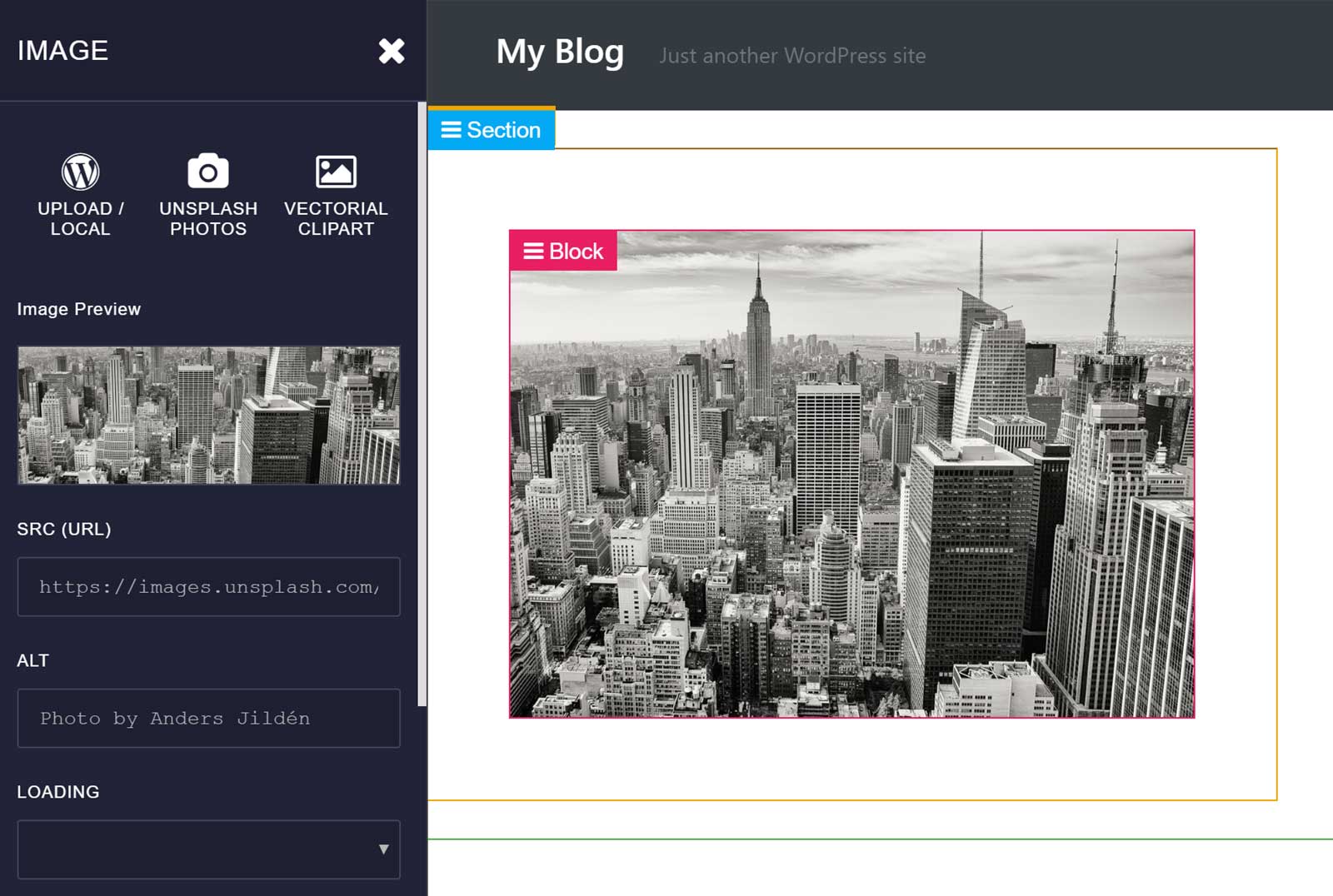
ストック画像へのクイックアクセス
カスタムWebサイトまたはページを作成しているときに、LiveCanvasを使用してストック画像をレイアウトにすばやく挿入できます。 Unsplashとの統合のおかげで、自由に使用できる画像の大規模なライブラリを閲覧できます。 気に入ったものが見つかったら、すぐにページに挿入できます。 これはすべて、LiveCanvas編集インターフェース内から行われます。

ページアニメーション効果*********
あなたのコンテンツがあなたの訪問者の注意を引くのを助けるために、LiveCanvasはあなたのページにアニメーションを簡単に追加することを可能にします。 LiveCanvasのバックエンド設定ページのオプションをチェックすると、Animate OnScrollライブラリがサイトに追加されます。 LiveCanvasエディターでは、アニメーションの継続時間と遅延を制御しながら、フェード、フリップ、スライド、ズームなど、さまざまなアニメーションを各要素に割り当てることができます。
ユニバーサルショートコードのサポート
LiveCanvasを使用すると、カスタムページデザインにショートコードを挿入できます。 これにより、LiveCanvasを利用したページにあらゆる種類のサードパーティのプラグインと機能を統合し、便利なリアルタイムのajaxプレビューを使用できるため、ショートコードの出力がどのようになるかをすぐに確認できます。
WordPressで利用できるショートコードプラグインは非常に多いため、LiveCanvasで作成したカスタムビルドページに挿入できる要素の数をすばやく増やして、クリエイティブオプションを指数関数的に拡張できます。
素晴らしい補完テーマ
LiveCanvasには、推奨される補完的なスターターWordPressテーマであるCustomStrapが付属しています。
速度と信頼性を保証するために、CustomStrapがUnderStrapの子テーマであることを知っておくと便利です。これは、最も評価が高く、純粋なBootstrap4搭載のスターターテーマです。
CustomStrapにはSCSSコンパイラが組み込まれているため、その場で再構築し、BootstrapのCSSをカスタマイズして特定のカラーパレットを作成し、独自のスタイリングのひねりを加えることができます。すべてWordPress Customizerインターフェイスから、オタクなnpmパッケージをインストールする必要はありません。コマンドライン経由のマシン。
一部の設計者は、Bootstrapサイトはすべて同じように見えると主張しています。 これはCustomStrapでは起こりません–フォント、色、スタイルの何千もの組み合わせがあります。
CustomItを使用すると、レスポンシブタイポグラフィ機能を有効にすることもできます。これは、今日のモバイルファーストの世界で非常に便利です。
ただし、1つの選択肢にとらわれることはありません。 LiveCanvasは、Bootstrap4ベースのWordPressテーマで動作します。 独自のカスタムBootstrap4ベースのテーマがある場合は、LiveCanvasプラグインをシームレスに実行してカスタムページを作成できます。
ベンダーロックインなし
このLiveCanvasレビューで前述したように、エディターのビジュアルインターフェイスによって生成されたHTMLとCSSに簡単にアクセスして編集できます。 これにより、ページ全体でクリエイティブの自由度が高まりますが、別の利点もあります。
LiveCanvasはページデザイン用にクリーンなHTMLとCSSを生成するため、プラグインを無効にしても、ページデザインは通常どおり機能します。 これは、他のいくつかのページビルダープラグインの場合のように、LiveCanvasを一生使用することに縛られていないことを意味します。
プラグインを無効にしても、ページのHTMLとCSSにアクセスして編集し、それらに変更を加えることができます。 プラグインを再度アクティブ化しない限り、LiveCanvasユーザーインターフェイスまたはコードエディターを介して変更を加えることはできません。
LiveCanvasプラグインのユーザーエクスペリエンス
このページビルダーがどのように使用されているかを理解するために、LiveCanvasレビューのこの部分では、プラグインのユーザーエクスペリエンスについて説明します。
前述のように、LiveCanvasはBootstrap4ベースのWordPressテーマで動作するはずです。 ただし、プラグインには、別のソースのテーマの代わりに使用できる独自のスターターテーマも付属しています。
選択したテーマに関係なく、プラグインがサイトにインストールされたら、LiveCanvasライセンスキーを入力して自動更新を有効にすることができます。
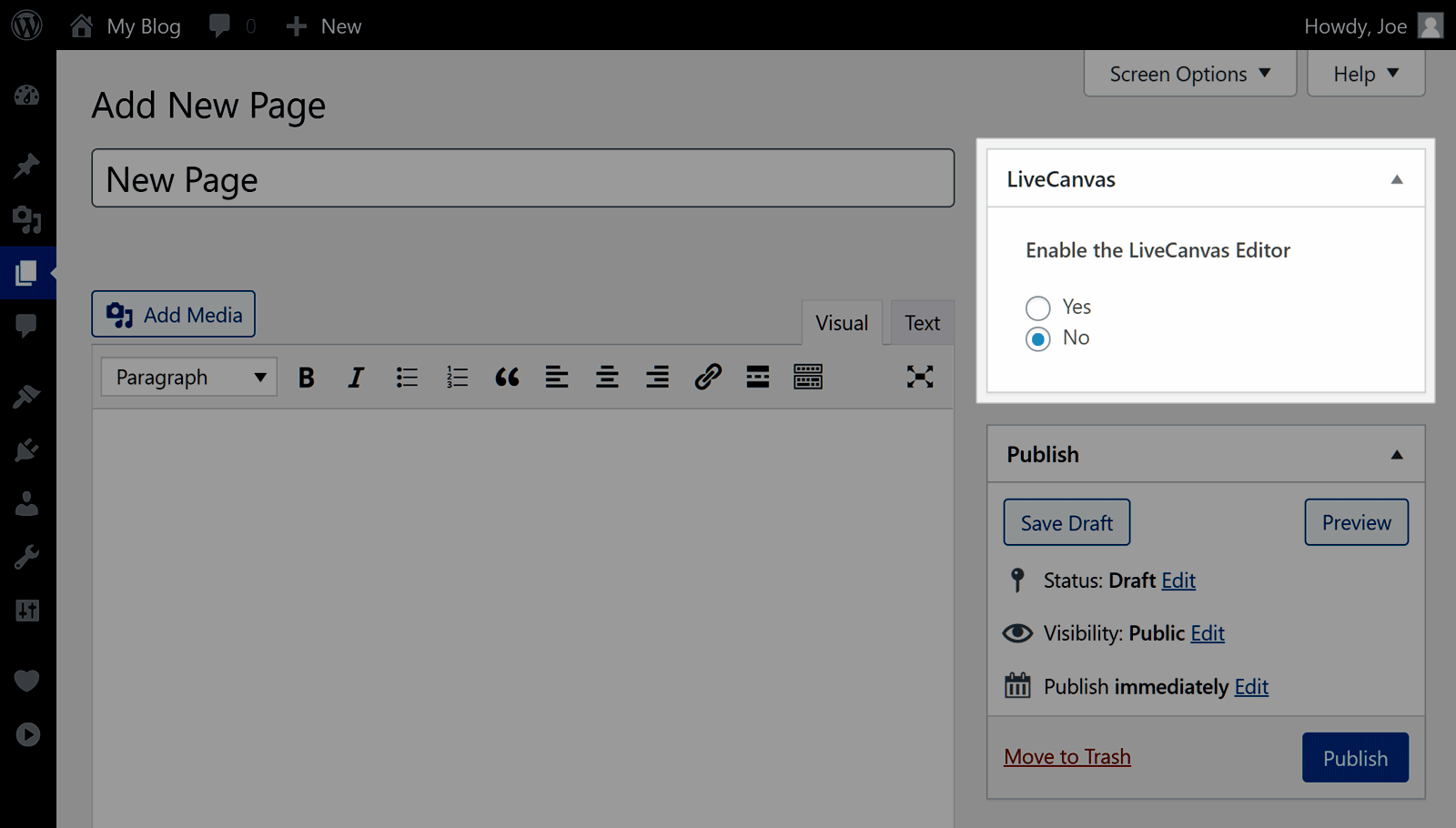
WordPress Webサイトのカスタムページデザインの作成を開始するには、WordPressダッシュボード内から新しいページを作成するだけです。
プラグインは、そのコンテンツのLiveCanvasエディターをオンにできるパネルをページエディターに追加します。
LiveCanvasエディターを有効にする

特定のページでLiveCanvasを有効にしたら、コンテンツエディタを使用してカスタムデザインを作成できます。

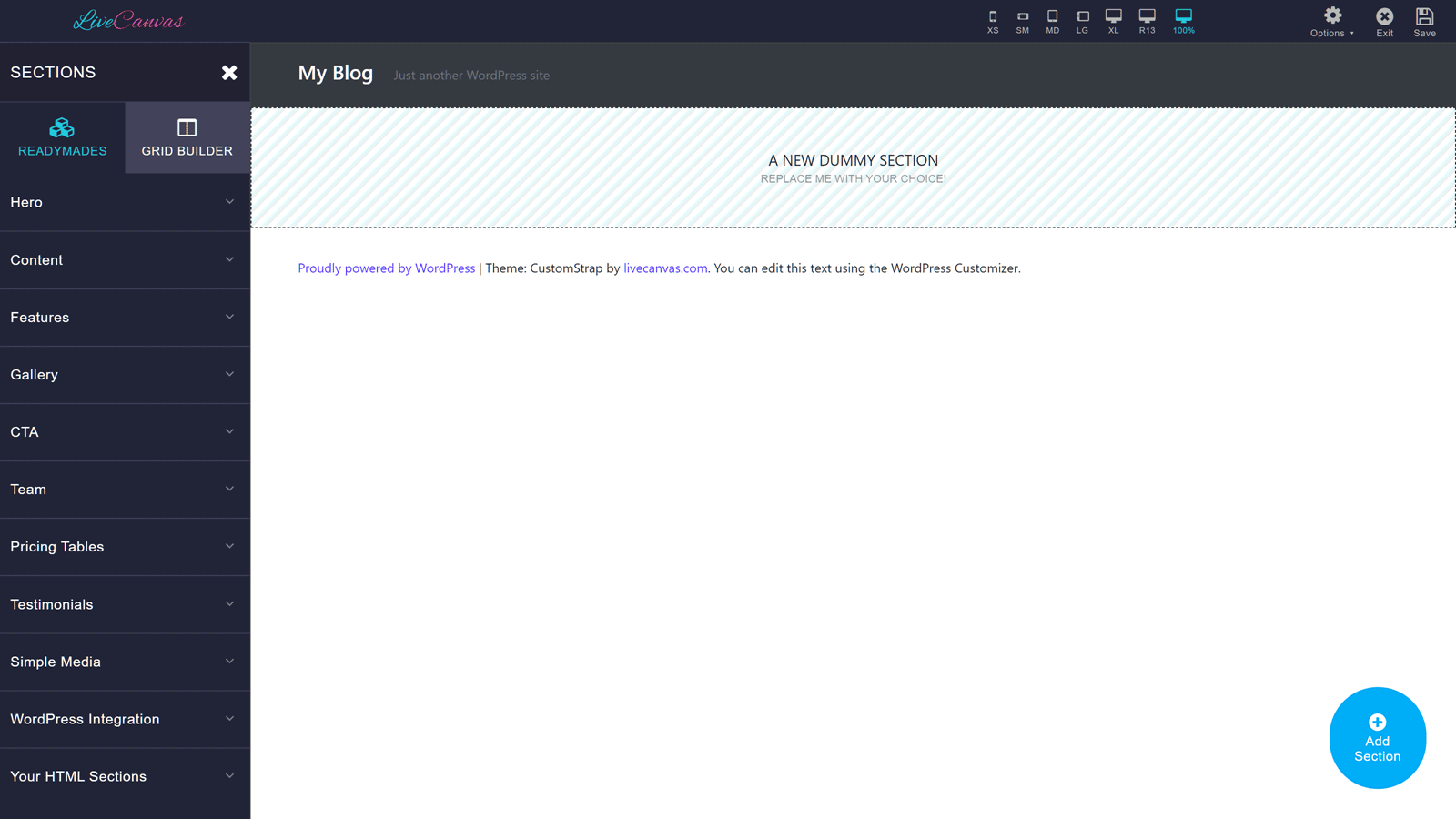
ページにセクションを追加したら、そのセクションにコンテンツを挿入できます。 LiveCanvasには多くのビルド済みセクションが付属しているため、ページのビルドをすぐに開始できます。
既製のページセクション

ページに追加できるさまざまな要素はすべて適切に整理されているため、探しているものを簡単に見つけることができます。 ページに1つ追加したら、ライブエディターを使用してカスタマイズを開始できます。
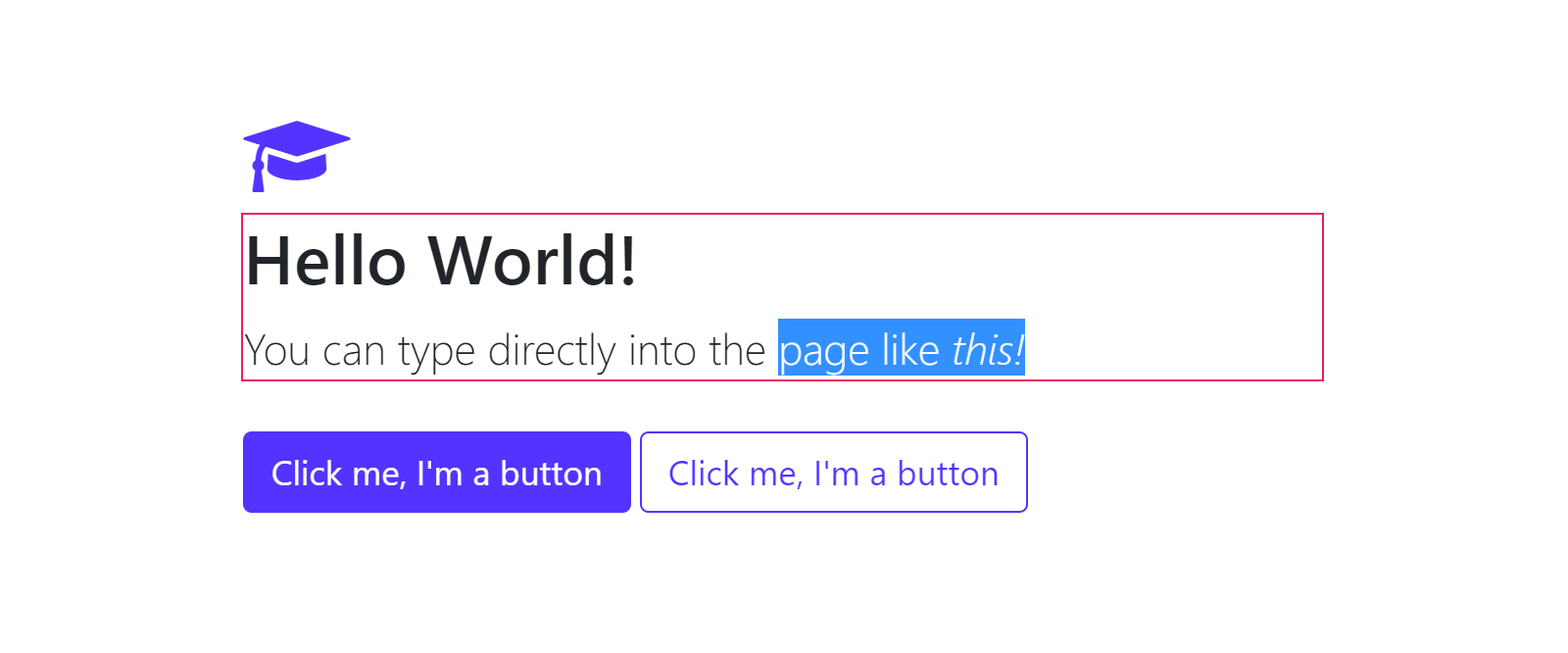
インラインテキスト編集
LiveCanvasにはインラインテキスト編集機能があるため、テキスト領域をクリックして入力を開始するだけで、独自のコンテンツを追加できます。

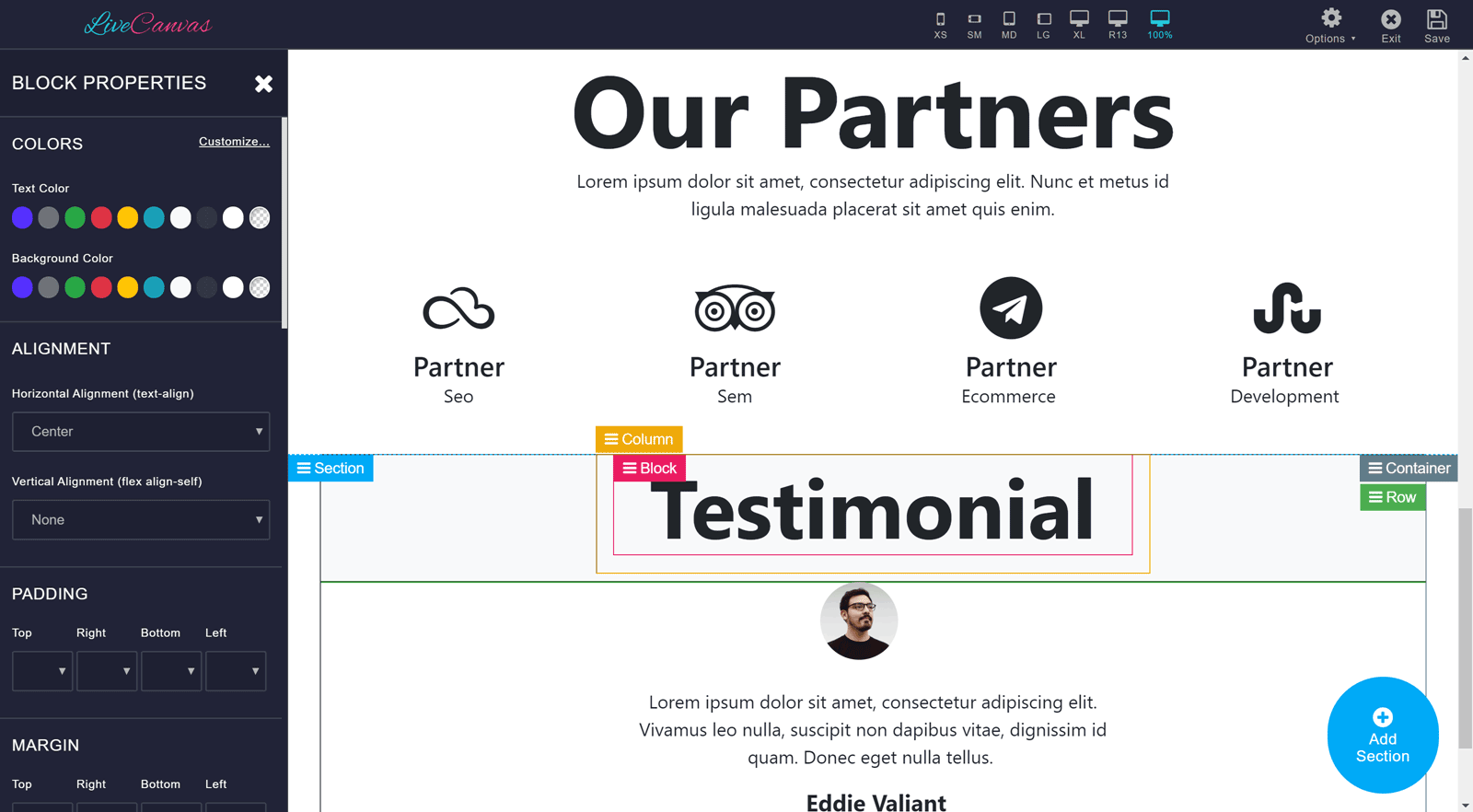
画像など、ページ上の別の種類の要素を編集する場合も、同様に簡単です。 これを行うには、要素をクリックすると、そのアイテムのコントロールがサイドバーに表示されます。 次に、サイドバーパネルのコントロールを使用してその要素をカスタマイズできます。

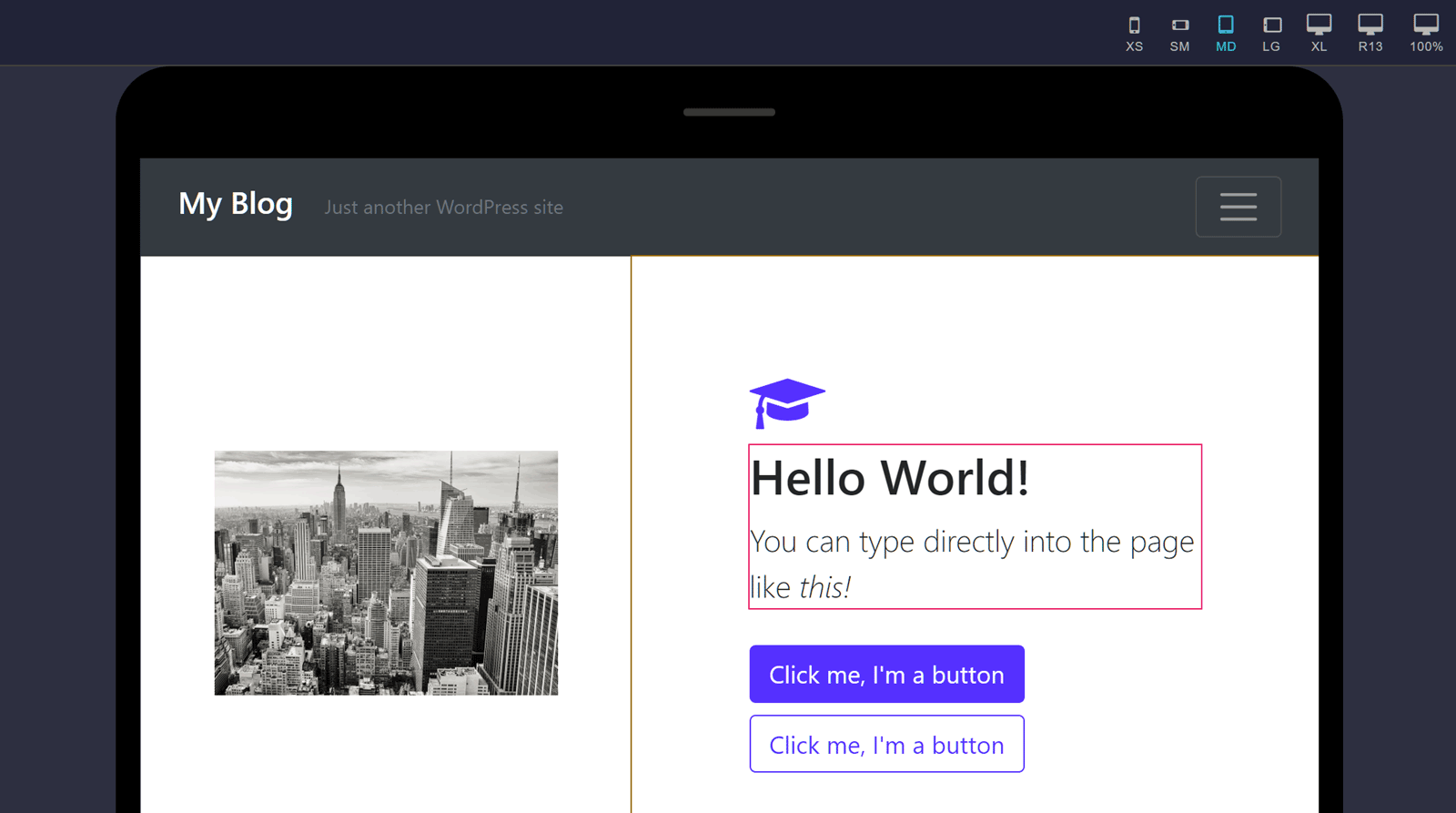
スマートフォンとタブレットのビューポート
ページでの作業中は、いつでもビューポートのサイズを変更できます。 そうすることで、コンテンツがさまざまなデバイスでどのように表示されるかを知ることができます。 これには、小さな画面のスマートフォン、タブレット、およびその他の事前設定されたビューポートが含まれます。

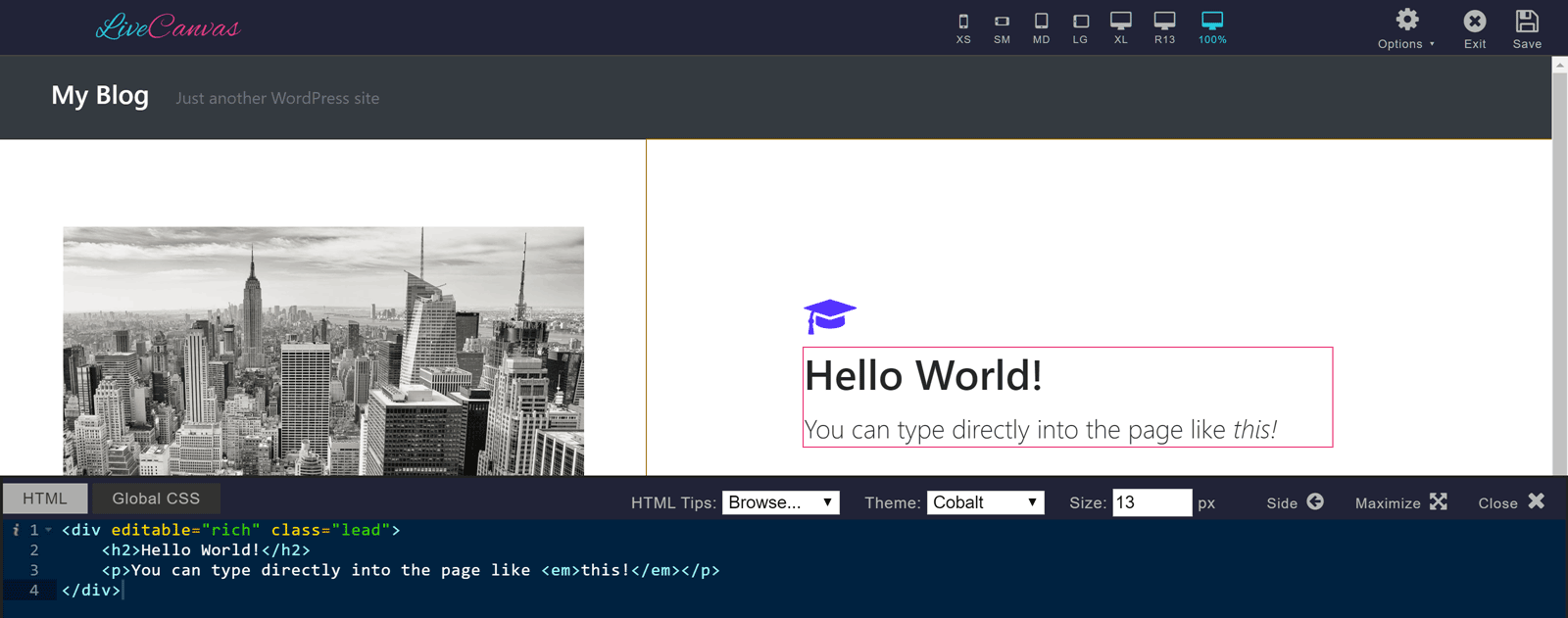
HTMLとCSSの編集
前述のように、LiveCanvasの重要な機能の1つは、HTMLおよびCSSエディターです。 行などのページ要素をクリックしてから適切なメニュー項目をクリックするだけで、いつでもHTMLエディターに切り替えることができます。

混乱を避けるために、HTMLエディターには編集中の要素のHTMLのみが表示されます。 また、HTMLに変更を加えるとすぐにページに適用されるため、編集の結果を確認できます。
うまくいけば、それはあなたにこのページビルダープラグインがどのように機能するかについての考えを与えるでしょう。 それでは、価格情報を見てみましょう。
LiveCanvasWordPressプラグインの価格情報
LiveCanvasは、次の2つの料金プランで利用できるプレミアムプラグインです。
- プロ:1年間のアップデートとサポートへのアクセスに年間79ドル。
- 生涯:アップデートとサポートへの生涯アクセスに199ドル。
選択したオプションに関係なく、LiveCanvasは必要な数のWebサイトで使用できます。 これには、クライアント用に作成したすべてのサイトが含まれます。
LiveCanvasレビューの最終的な考え
LiveCanvasには、最も人気のあるWordPressページビルダープラグインに見られる最高の機能が多数あります。 これには、最新のドラッグアンドドロップインターフェイス、既製のコンテンツの適切な選択、および多くのカスタマイズコントロールが含まれます。
ただし、ページデザインをさらに細かく制御できるユーザーフレンドリーなHTMLおよびCSSエディターもあります。
したがって、柔軟で開発者に優しいWordPressページビルダープラグインを探しているなら、LiveCanvasは素晴らしいオプションです。
このページビルダープラグインの詳細については、LiveCanvasのWebサイトにアクセスしてください。
