如何制作带有进度条的表格
已发表: 2022-04-22您想知道如何在表单中添加进度条吗?
在表单上设置进度条有助于让访问者了解他们的进度,从而减少表单放弃。
我们将向您展示如何在下面的表单中添加一个。
表格上的进度条是什么?
进度条是向用户显示表单中有多少页面以及他们当前在哪个页面上的视觉功能。
众所周知,进度指示器将在用户填写表单时跟踪并指示用户的总体进度。
如何制作带有进度条的表格
以下是我们将要采取的步骤:
- 安装 WPForms 插件
- 创建一个新表单
- 在表单中添加分页符
- 保存并发布您的表单
- 检查您的表单进度条
让我们从安装进度条所需的表单插件开始。
1.安装WPForms插件
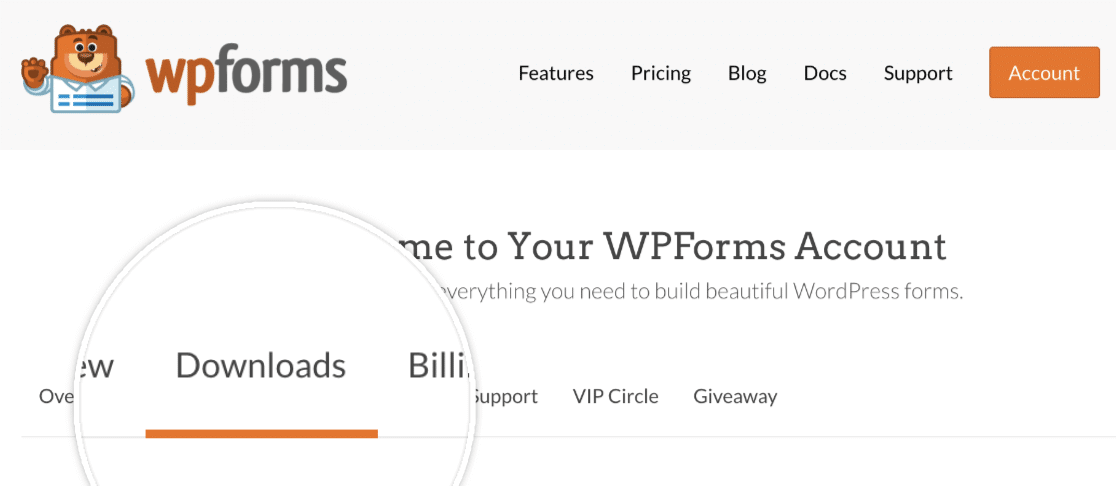
首先,要在表单上显示进度条,您需要购买 WPForms Pro 许可证,然后登录到您的 WPForms 帐户。 登录后,单击“下载”选项卡。

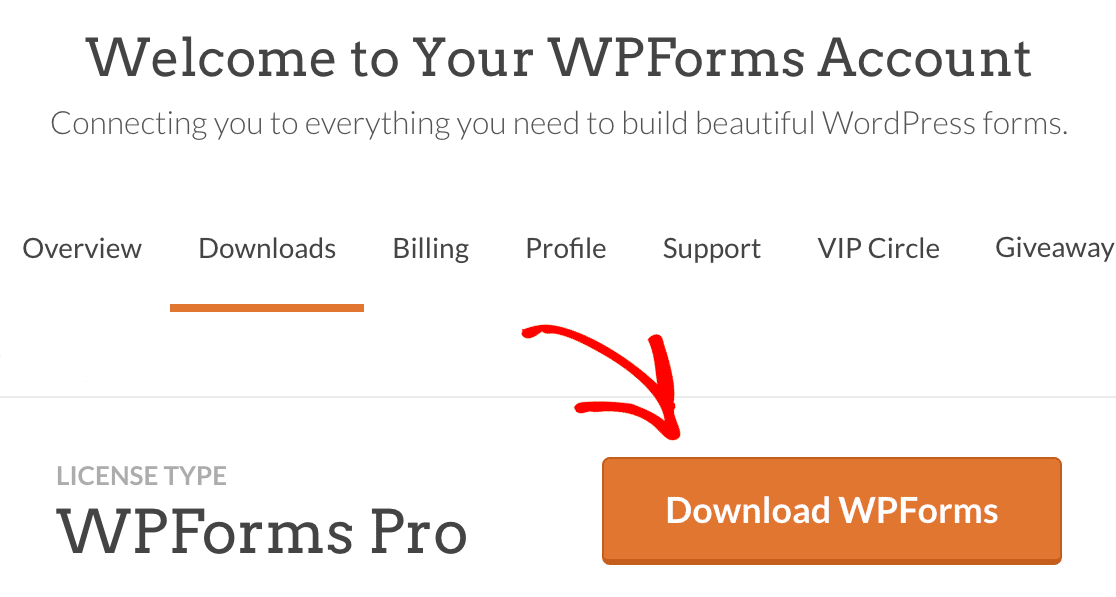
这将向您显示一个包含所有可用许可证的页面。 要下载插件,请单击您的一个许可证旁边的下载 WPForms按钮。 这会将 WPForms 插件的压缩文件保存到您的计算机。

重要提示:您将需要 WPForms Pro,因为它包含分页符字段。 如果表单上有多个步骤并显示进度条,则需要分页符字段。
将 WPForms 安装到您的网站上
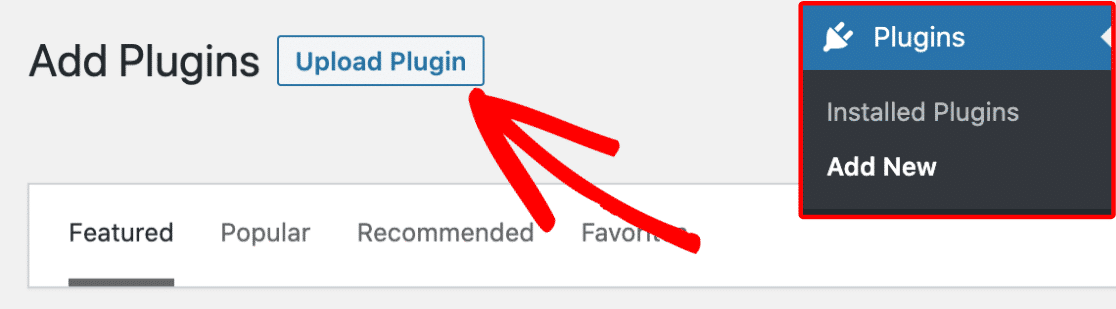
下载 zip 文件后,前往要安装 WPForms 的 WordPress 网站。 然后,在管理仪表板中,转到Plugins » Add New并单击Upload Plugin按钮。

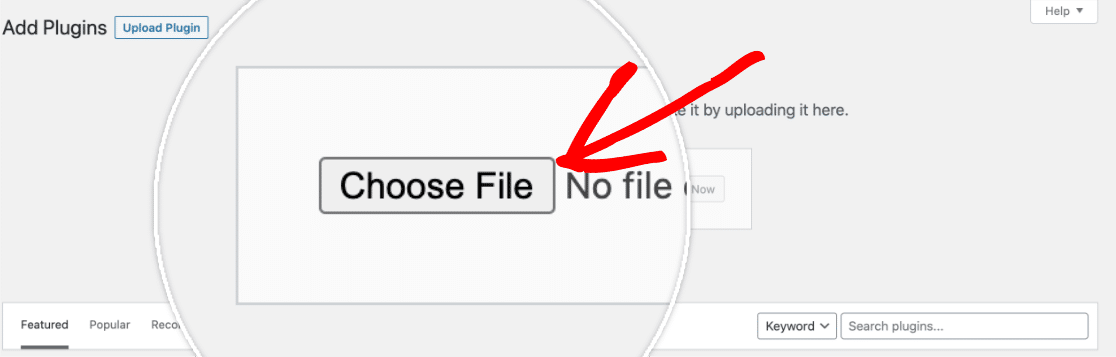
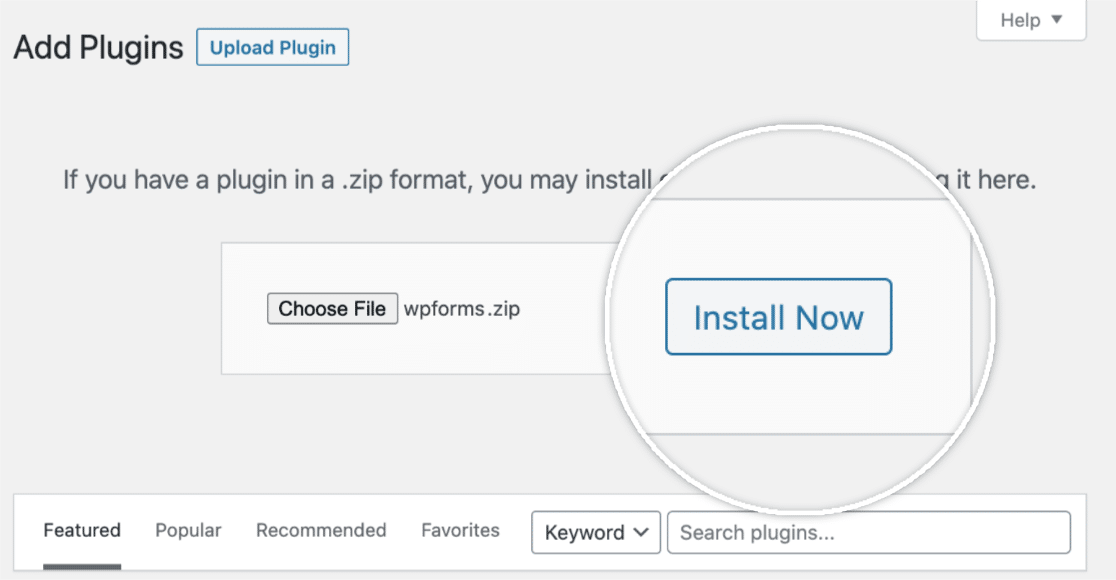
从这里,单击选择文件按钮并选择您刚刚下载的 WPForms zip 文件。

上传文件后,单击立即安装按钮。

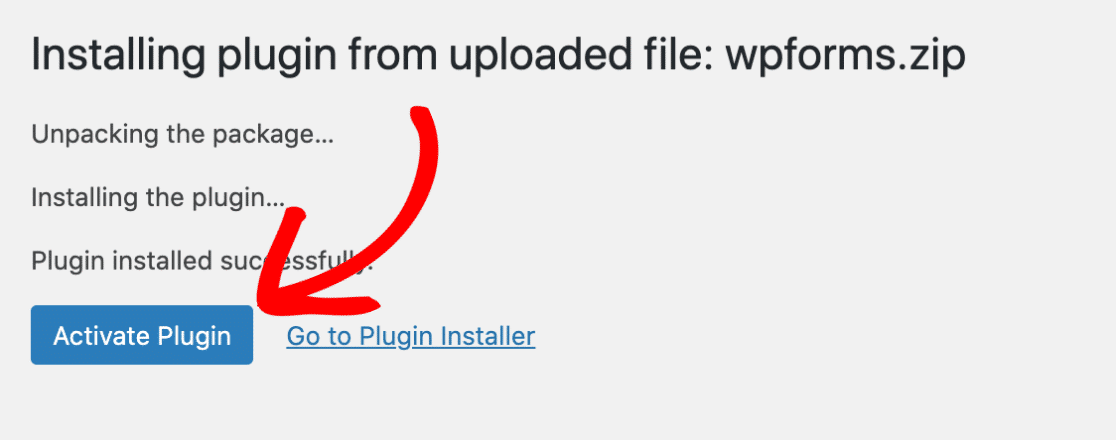
这将为您开始安装过程。 安装插件后,单击激活插件按钮以激活您网站上的 WPForms。

激活插件后,验证您的 WPForms 许可证密钥以接收自动更新和插件支持。 添加许可证密钥还可以让您从 WordPress 仪表板内轻松安装和激活 WPForms 插件。
就是这样! 我们现在可以继续创建一个新表单。
2.创建一个新表格
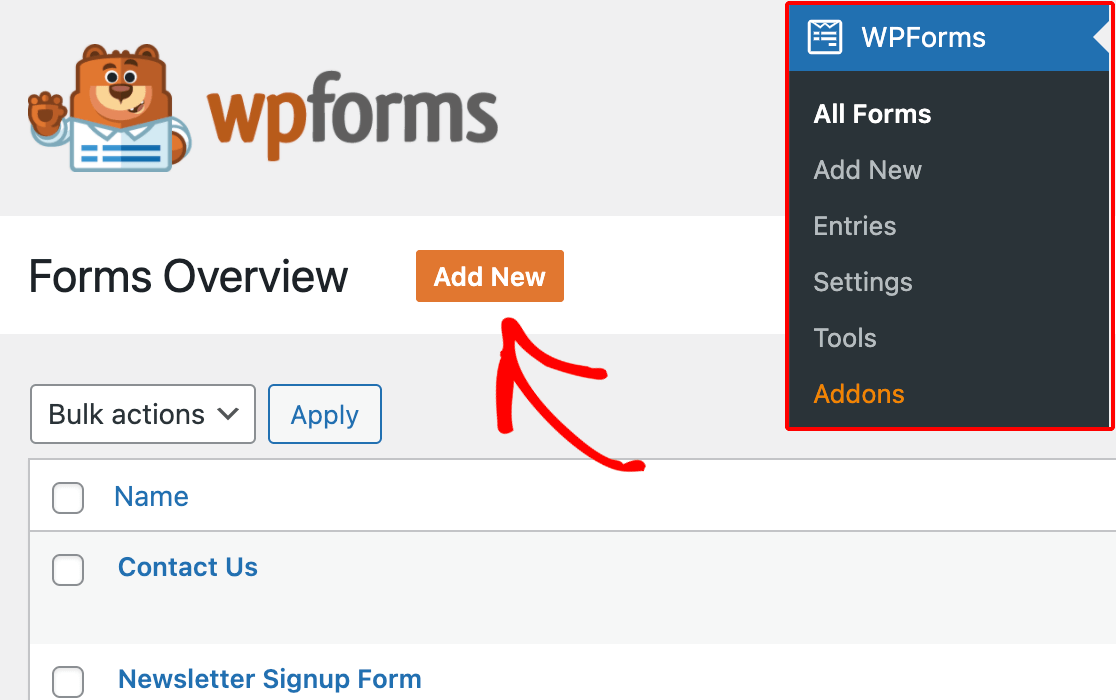
首先,您需要登录到您的 WordPress 管理区域。 到达那里后,单击管理侧栏中的WPForms以转到“表单概述”页面。
然后,要创建一个新表单,请单击Add New按钮以启动 WPForms 表单构建器。

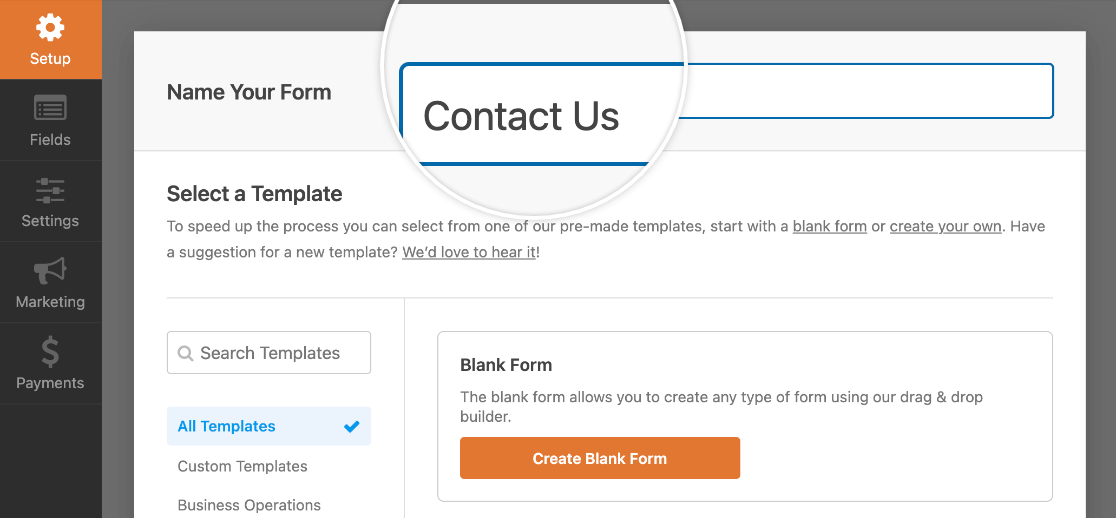
在表单构建器的设置页面上,您可以在表单名称输入字段中命名您的表单。

如果未选择名称,则表单名称将默认为您选择的模板名称。
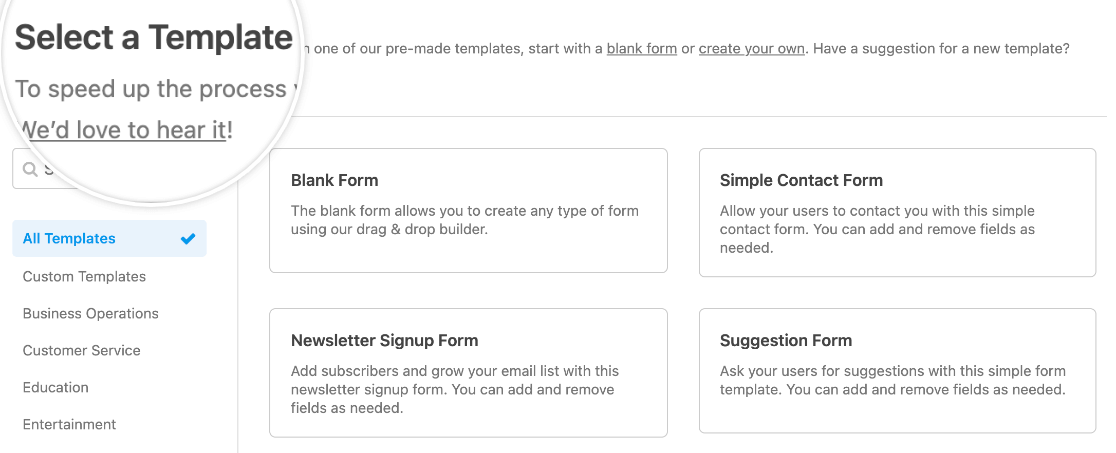
在表单名称字段下方,您会在选择模板部分找到数百个表单模板。 这些是常用表单的预构建模板,可帮助您快速入门。
注意:如果您想从头开始构建表单,请使用空白表单模板。

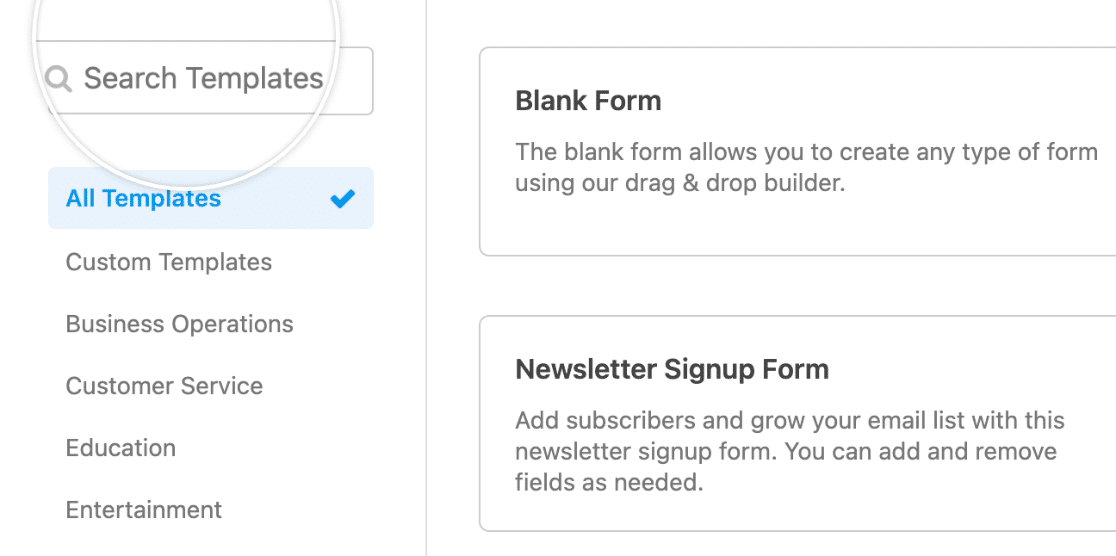
要选择模板,您可以使用左侧菜单中的类别。 您还可以使用模板库左上角的搜索栏搜索可用选项。

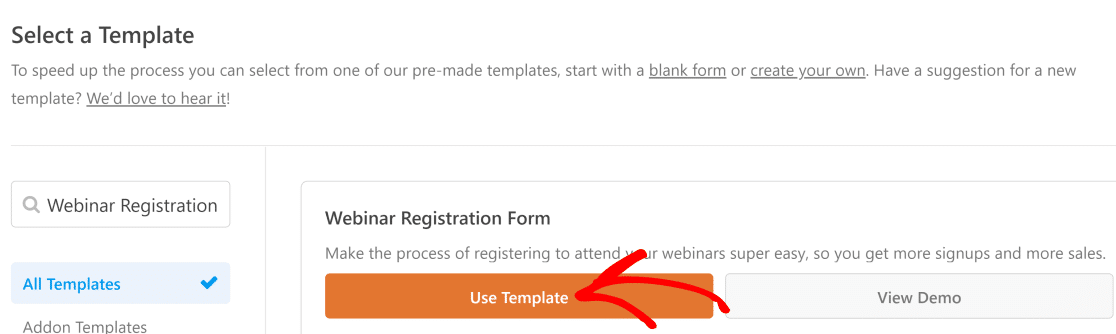
找到所需模板后,将鼠标悬停在其上并单击“使用模板”按钮。

如果您在创建表单时遇到任何困难,请阅读我们关于如何创建和完全自定义表单的深入说明。
3. 在表单中添加分页符
您现在可以添加分页符和进度条了。 通过添加分页符,表单将自动包含进度条。
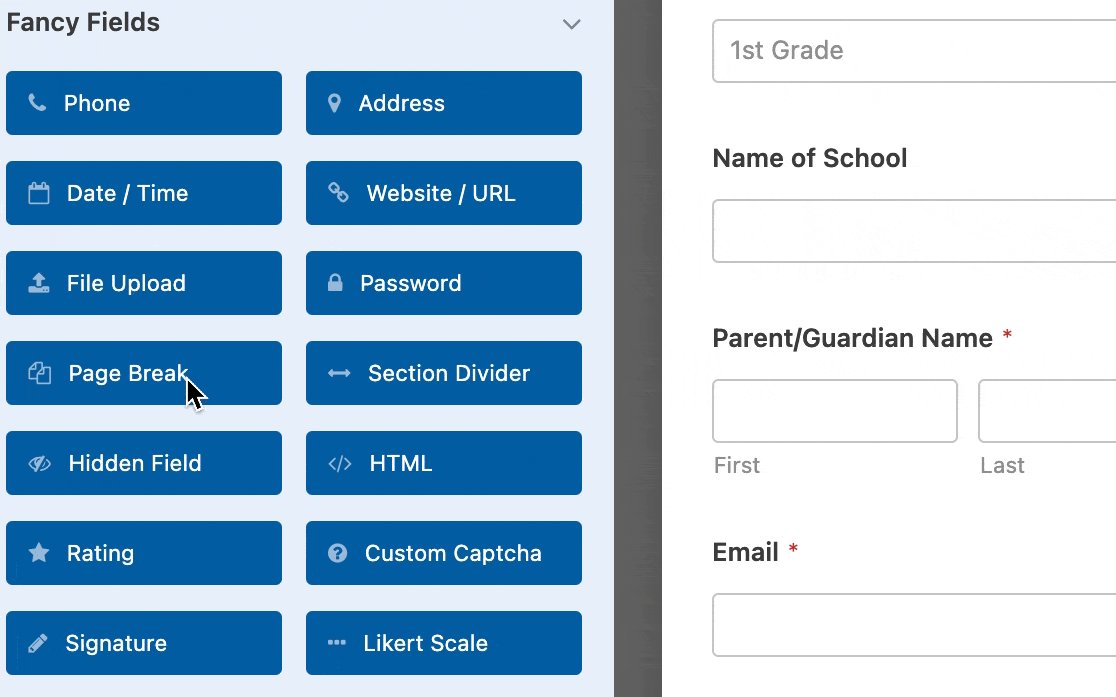
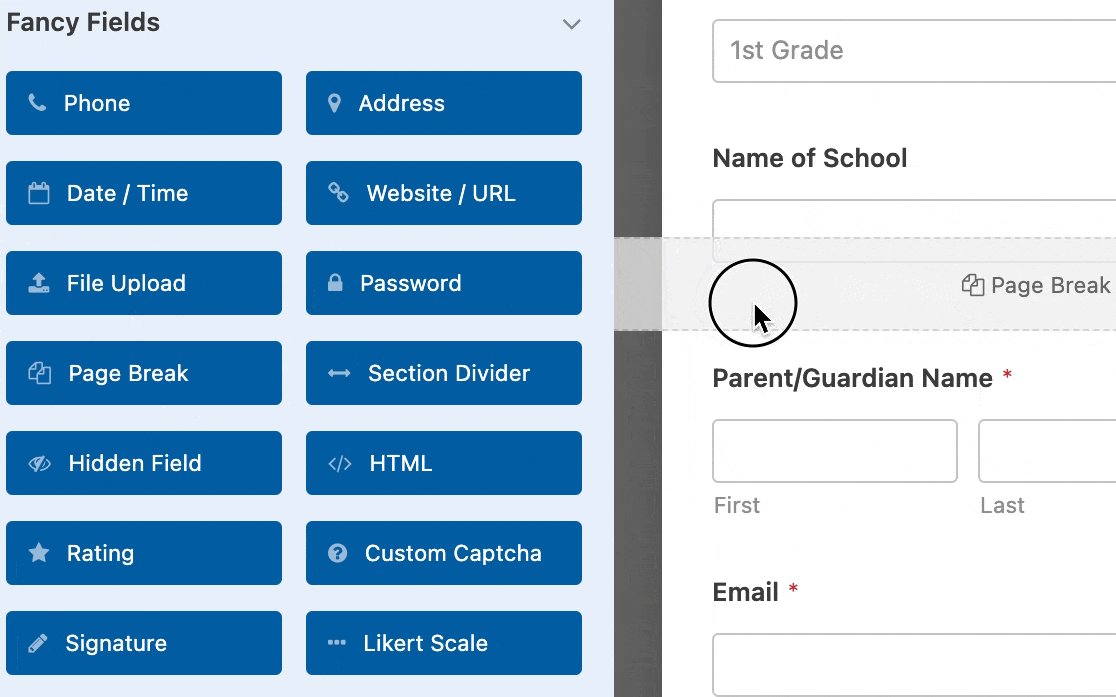
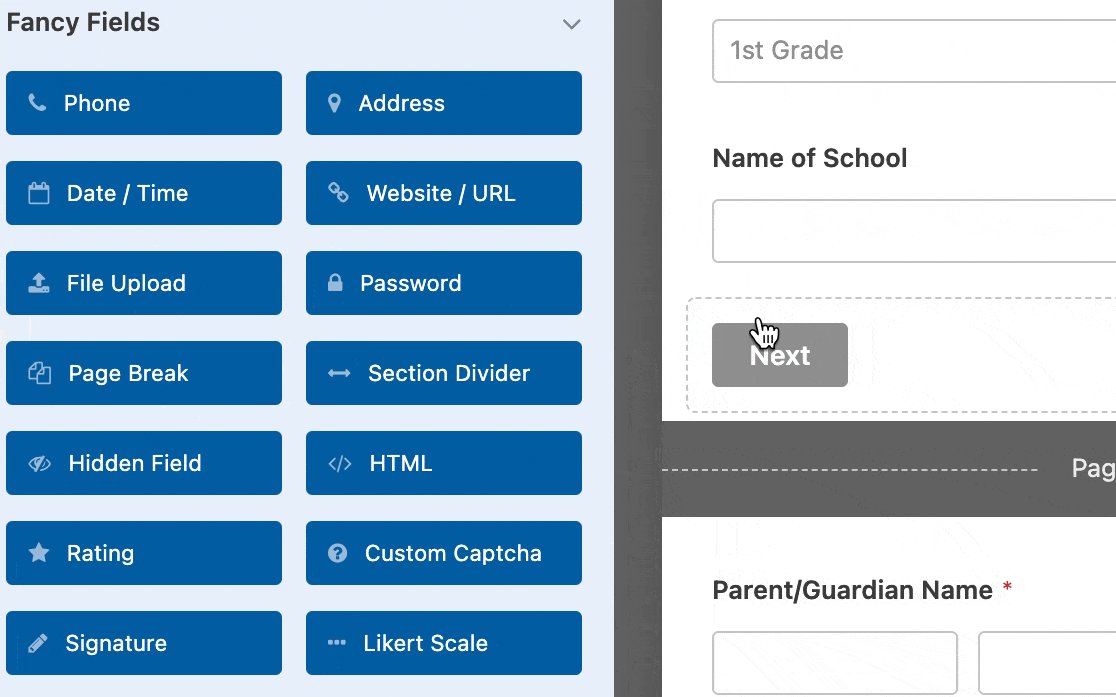
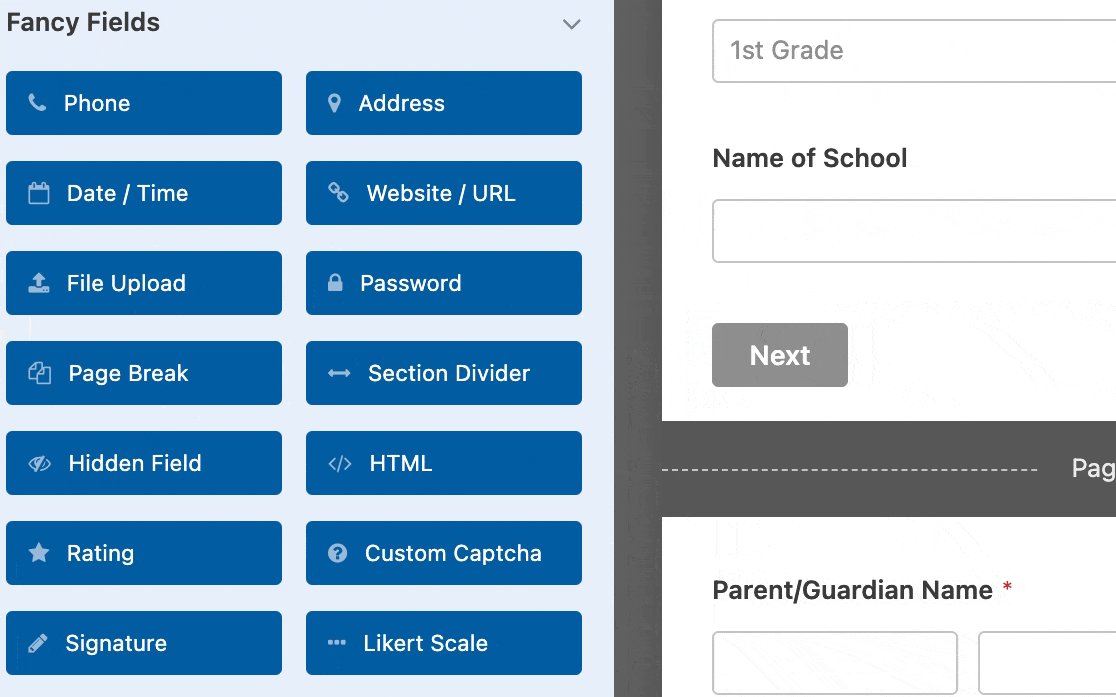
打开表单生成器后,继续添加您想包含在表单中的任何字段。 然后将分页符字段拖到预览区域并将其拖放到您想要创建新表单页面的任何位置。

您添加的每个分页符字段都会将表单拆分为其他页面,您可以根据需要添加任意数量的页面。 要将分页符移动到表单的不同部分,只需在预览区域中单击它并将其拖动到您想要的任何位置。

自定义您的进度条
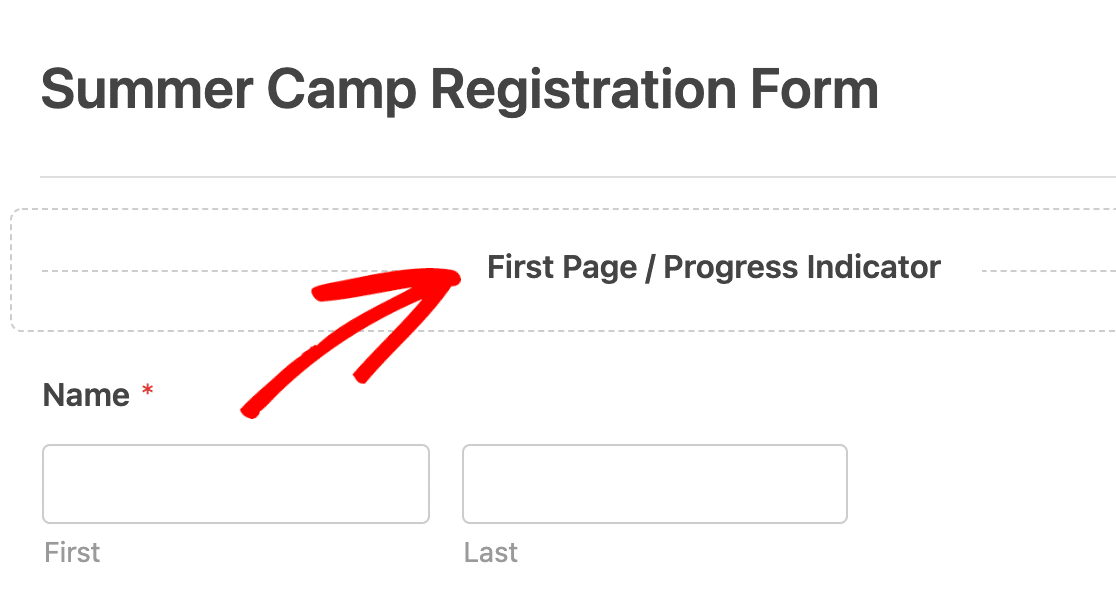
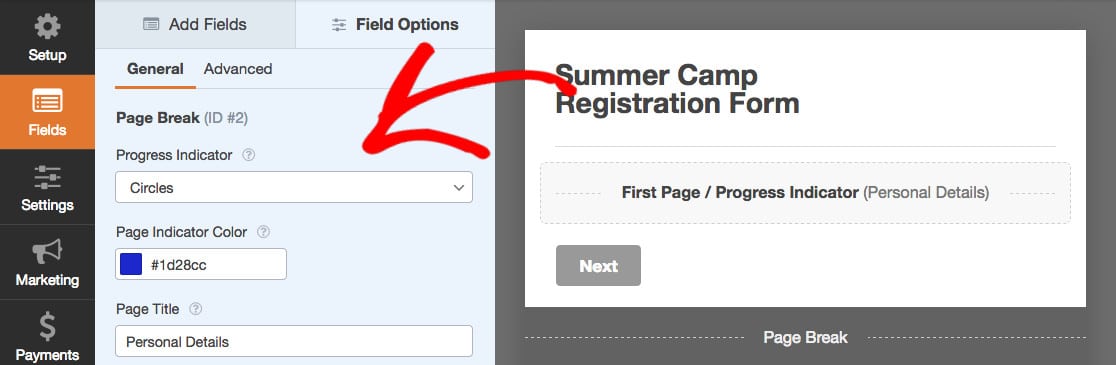
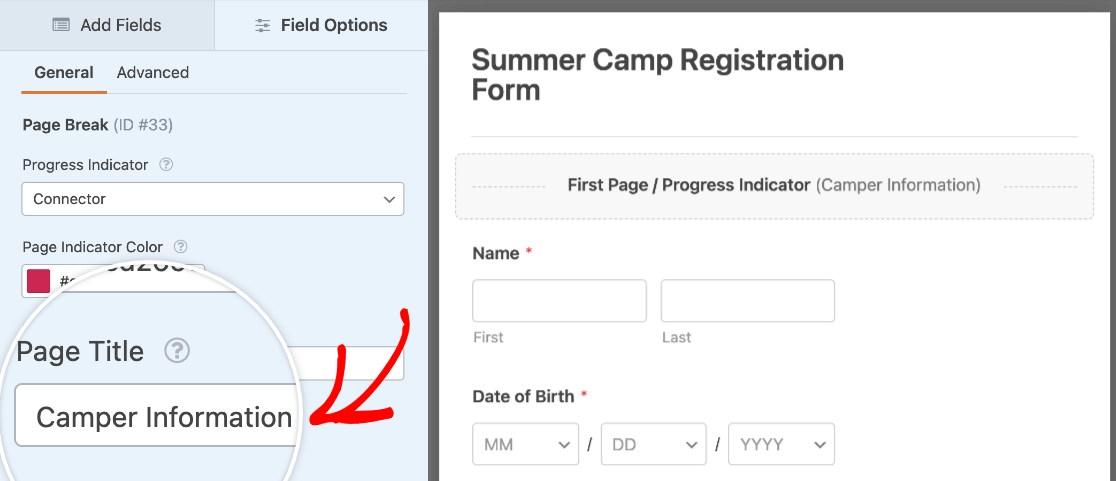
添加分页符后,您可能会注意到在预览区域中,首页区域已出现在表单顶部。 单击首页/进度指示器以访问多页表单的选项。

您可以在进度指示器下拉菜单中自定义进度条。

然后,您可以从三种进度指示器样式中进行选择:进度条、圆圈或连接器。
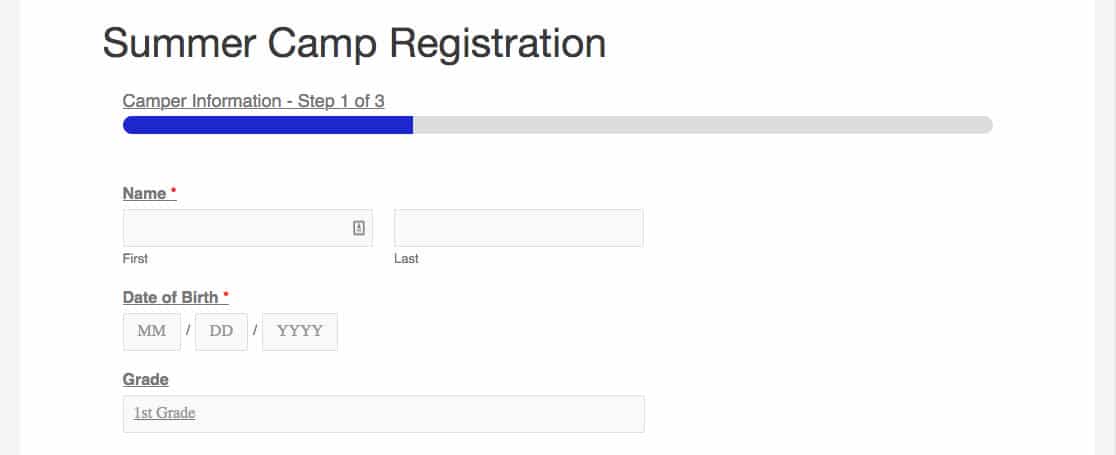
进度条:

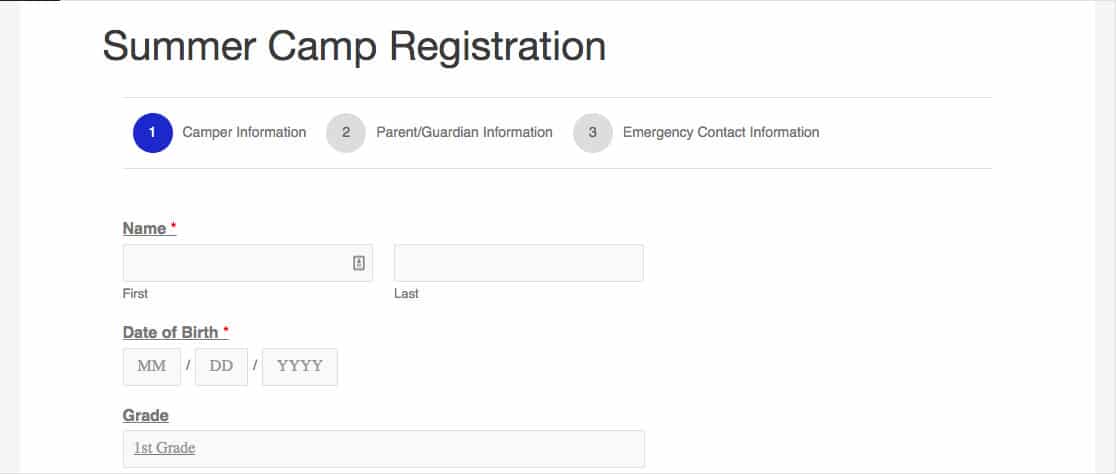
界:

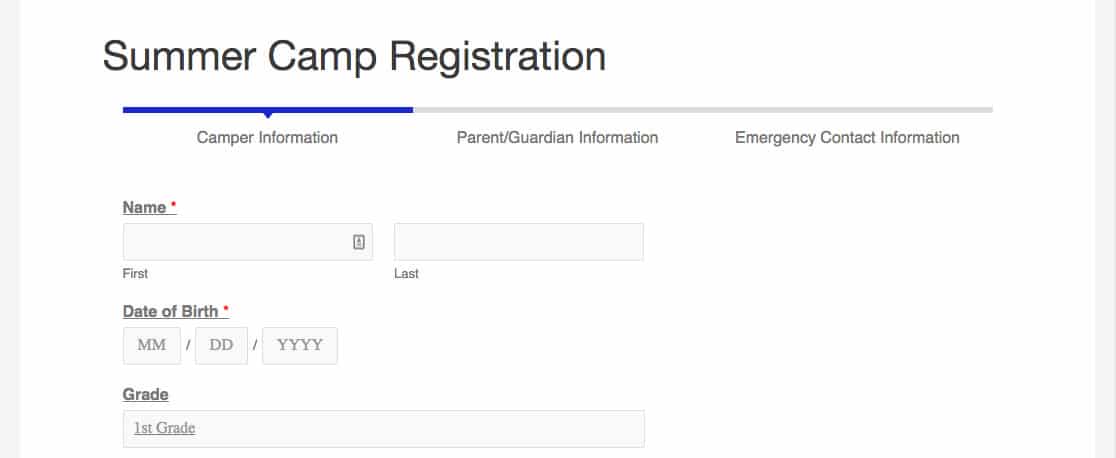
连接器:

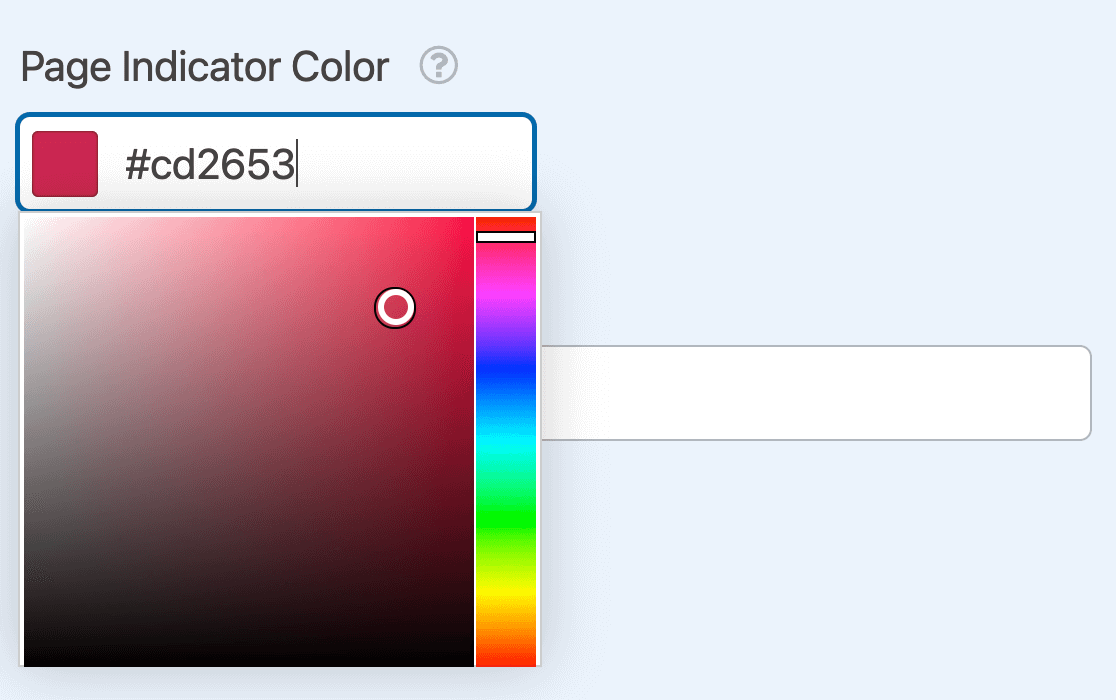
要更改进度指示器的颜色,请使用颜色选择器或输入十六进制代码。

最后,在页面标题字段中输入表单第一页的名称。

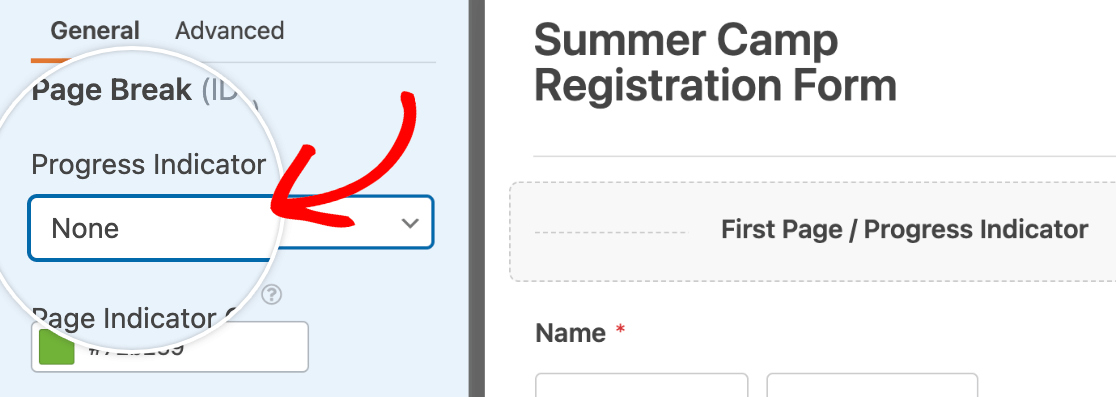
但是,如果您对表单的外观感到满意,则可以通过选择None来隐藏进度条。

想了解更多? 阅读完整的如何创建多页表单说明和自定义详细信息以充分利用此表单功能。
4. 保存并发布您的表单
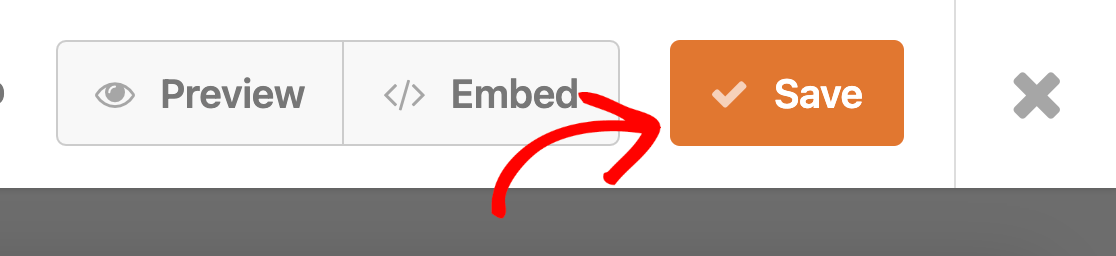
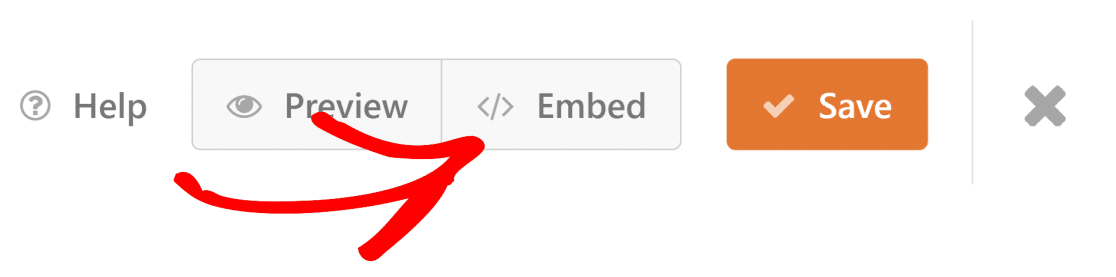
完成自定义表单后,您现在可以发布它。 首先,单击表单构建器右上角的大橙色保存按钮。

然后,您可以使用嵌入向导通过单击嵌入按钮将您的表单集成到您的网站上。

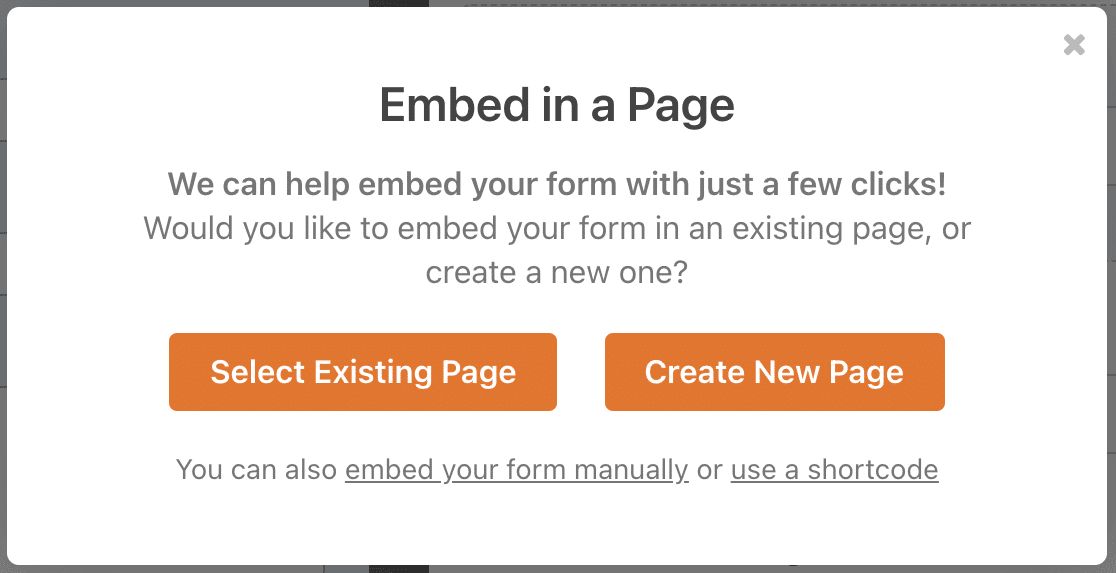
从这里,您可以选择创建一个新页面来嵌入您的表单,或者选择一个现有页面来添加您的表单。

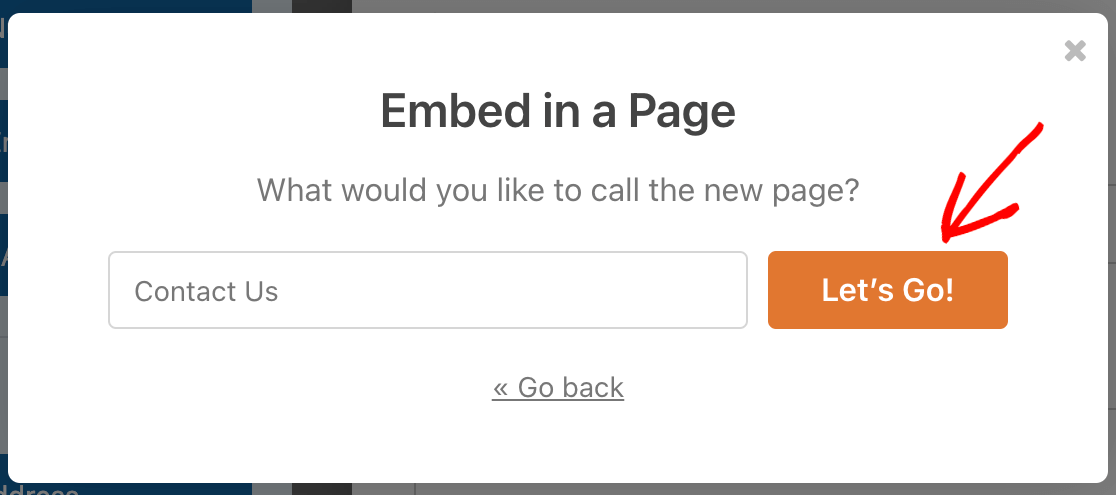
如果您选择创建新页面选项,系统会要求您输入页面名称。 然后单击Let's Go按钮以嵌入您的表单并发布您的页面。

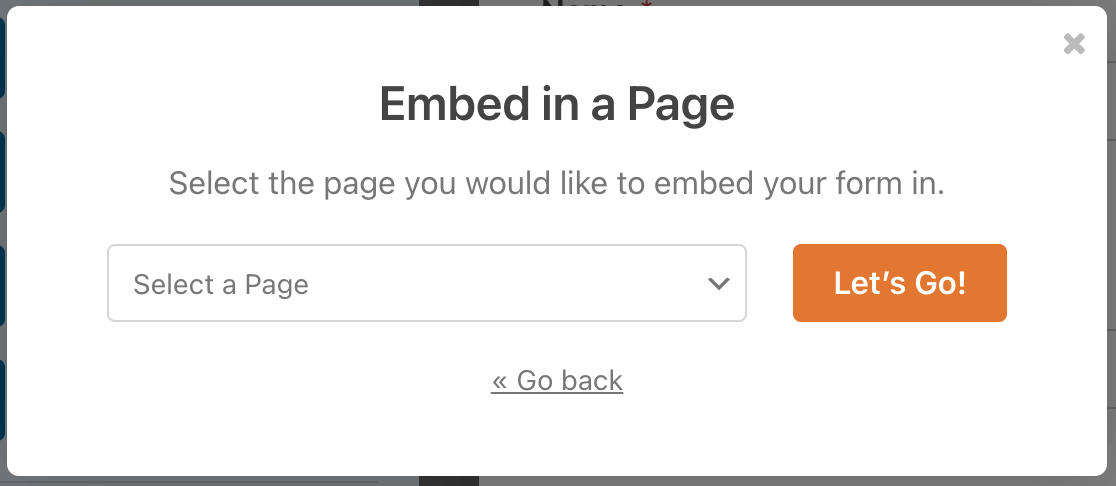
如果您选择“选择现有页面”选项,系统会要求您从下拉列表中选择要嵌入表单的页面。

然后单击Let's Go按钮以嵌入您的表单。
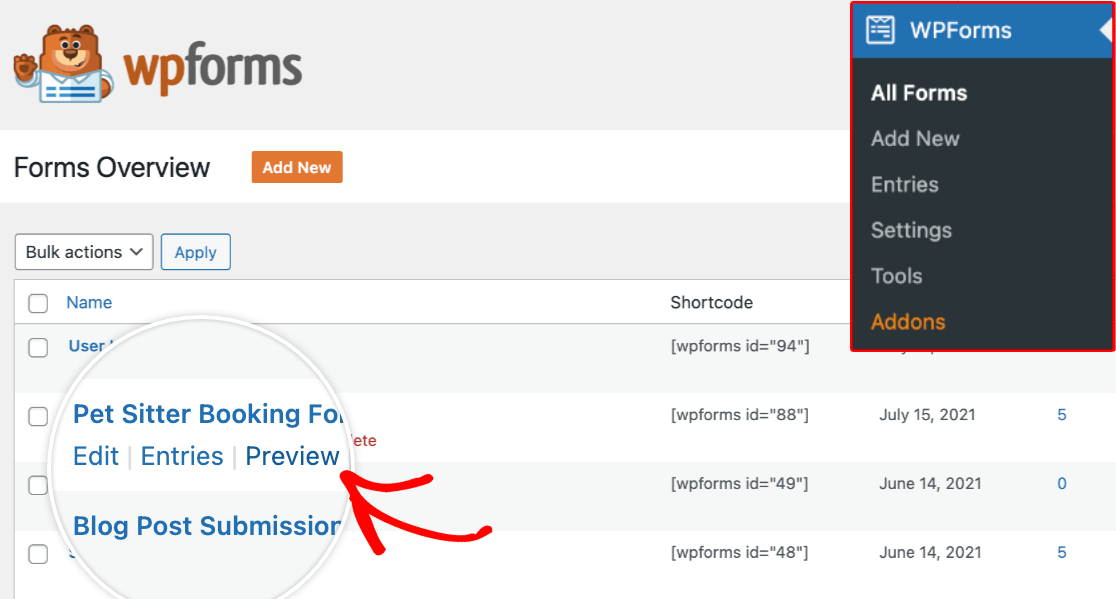
您现在可以在所选页面上查看您的表单。 转到您嵌入它的页面或转到WPForms » All Forms 。 将鼠标悬停在表单标题上以显示附加的选项菜单。 出现选项后,单击Preview 。

5. 检查您的表单进度条
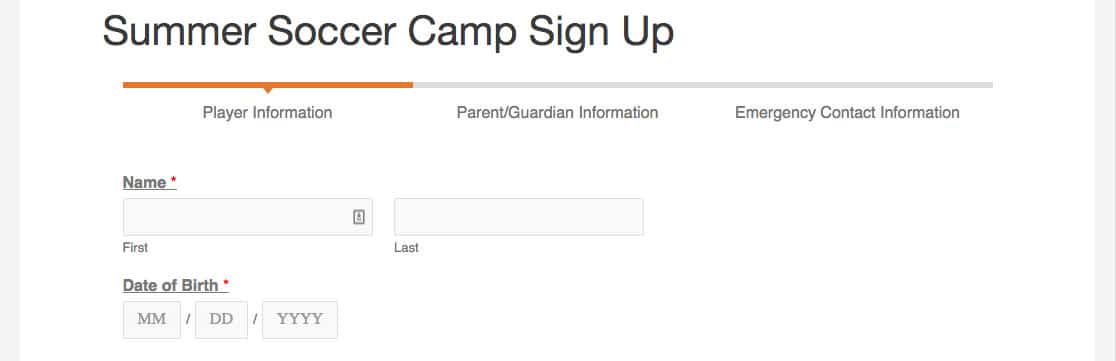
您现在将有一个表单,其中包含与此类似的进度指示器:

我们建议您通过填写字段并提交来测试您的表单,以确保一切看起来都很好并且按照您想要的方式工作。
注意:如果您想调整布局,可以在表单上向上或向下移动分页符字段。
接下来,成为表单构建专家
您想增加您的 WPForm 建筑知识吗? 请务必查看我们完整的表单字段指南以及如何自定义表单上的字段。
您现在准备好构建表单了吗? 记得注册 WPForms Pro,因为它包括分页字段和进度条、数百个免费模板,我们还提供 14 天退款保证。
立即创建您的 WordPress 表单
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
