Как сделать форму с индикатором выполнения
Опубликовано: 2022-04-22Хотите знать, как добавить индикатор выполнения в форму?
Наличие индикатора выполнения в вашей форме помогает уменьшить отказ от формы, информируя вашего посетителя о своем прогрессе.
Мы собираемся показать вам, как добавить его в форму ниже.
Что такое индикатор выполнения в формах?
Индикаторы выполнения — это визуальные функции, которые показывают пользователям, сколько страниц находится в вашей форме и на какой странице они находятся в данный момент.
Индикаторы прогресса, как их еще называют, будут отслеживать и указывать общий прогресс пользователя при заполнении формы.
Как сделать форму с индикатором выполнения
Вот шаги, которые мы собираемся предпринять:
- Установите плагин WPForms.
- Создать новую форму
- Добавьте разрывы страниц в форму
- Сохраните и опубликуйте форму
- Проверьте индикатор выполнения формы
Давайте начнем с установки плагина формы, который нам понадобится для индикатора выполнения.
1. Установите плагин WPForms
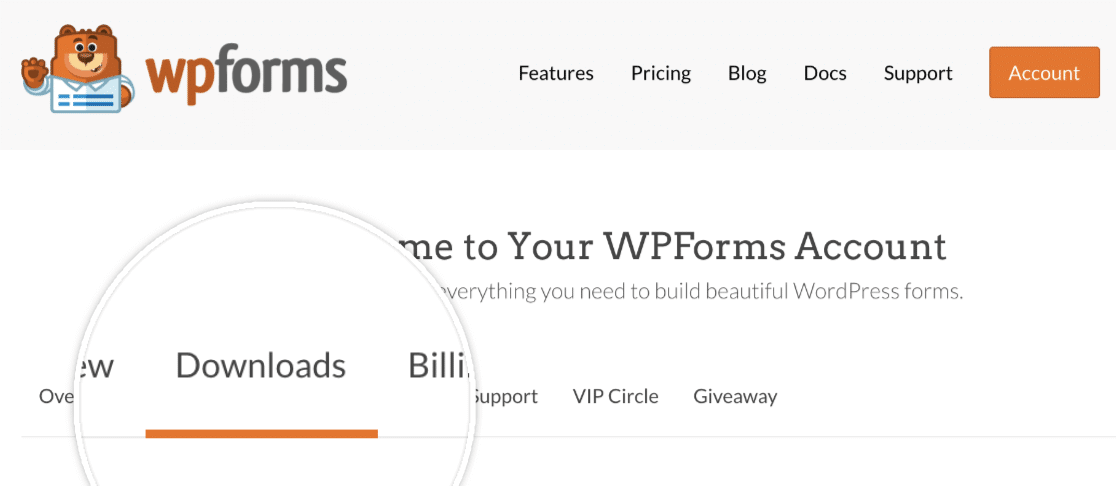
Во-первых, чтобы иметь индикатор выполнения в своей форме, вам необходимо приобрести лицензию WPForms Pro, а затем войти в свою учетную запись WPForms. После того, как вы вошли в систему, нажмите на вкладку « Загрузки ».

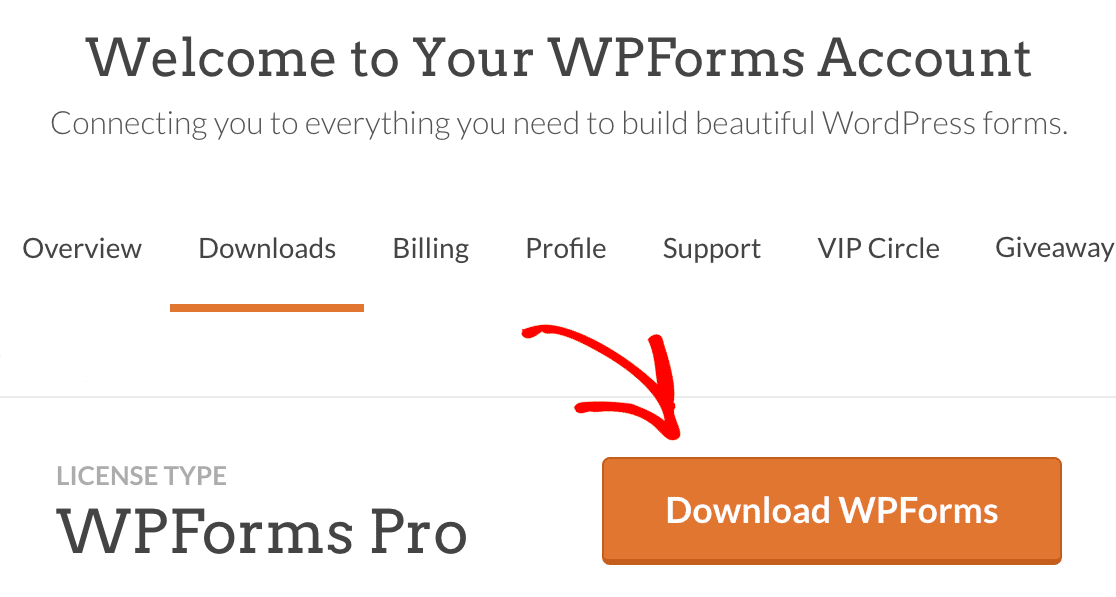
Это покажет вам страницу со всеми доступными лицензиями. Чтобы загрузить плагин, нажмите кнопку « Загрузить WPForms» рядом с одной из ваших лицензий. Это сохранит заархивированный файл плагина WPForms на ваш компьютер.

Важно: вам понадобится WPForms Pro, так как он включает поле «Разрыв страницы». Вам нужно поле «Разрыв страницы», если у вас есть различные шаги в форме и для отображения индикатора выполнения.
Установка WPForms на ваш сайт
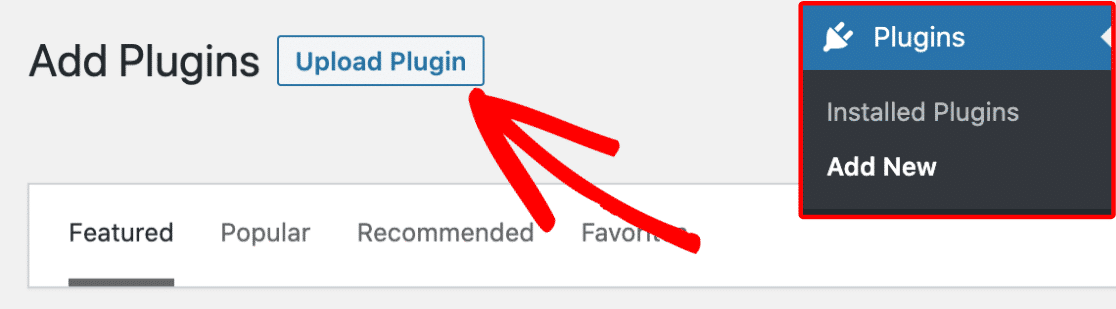
После того, как вы загрузили zip-файл, перейдите на свой сайт WordPress, где вы хотите установить WPForms. Затем в панели администратора перейдите в « Плагины » « Добавить новый » и нажмите кнопку « Загрузить плагин ».

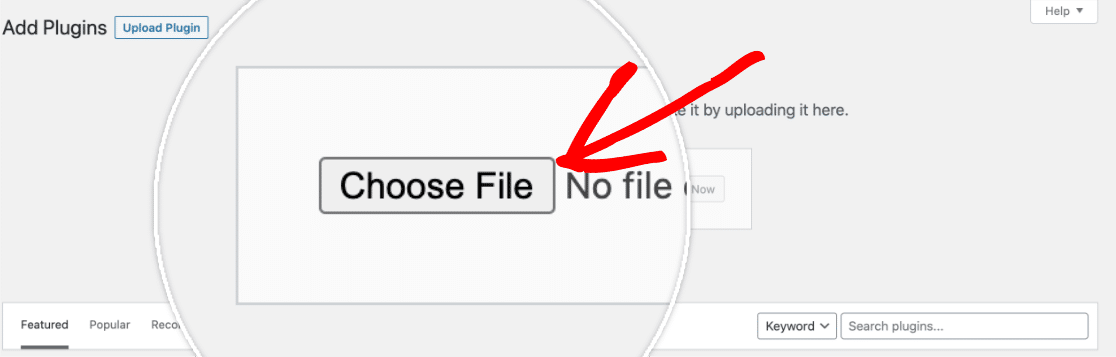
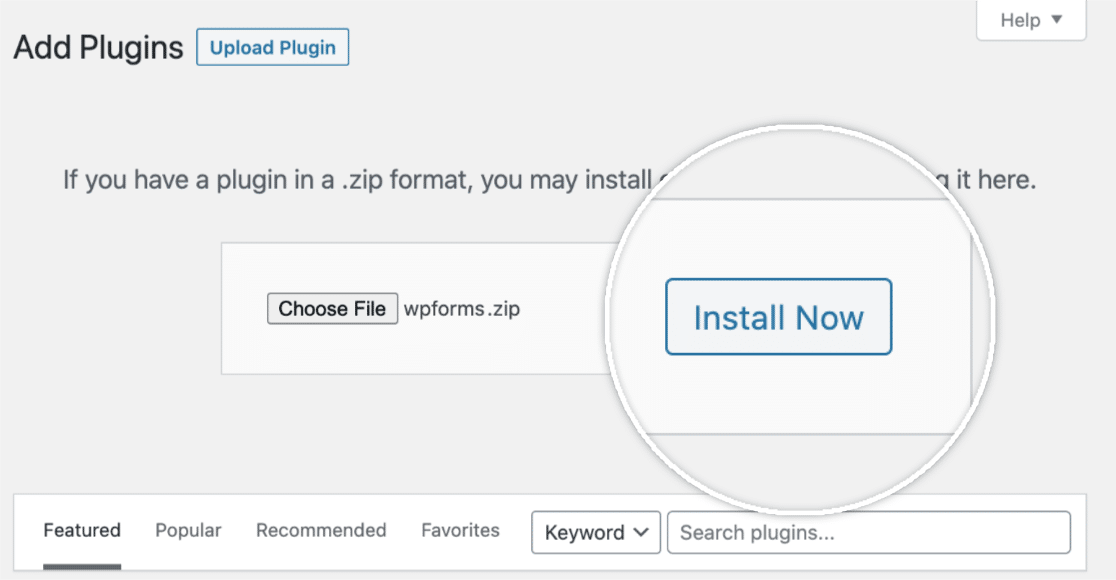
Отсюда нажмите кнопку « Выбрать файл» и выберите только что загруженный zip-файл WPForms.

После загрузки файла нажмите кнопку « Установить сейчас» .

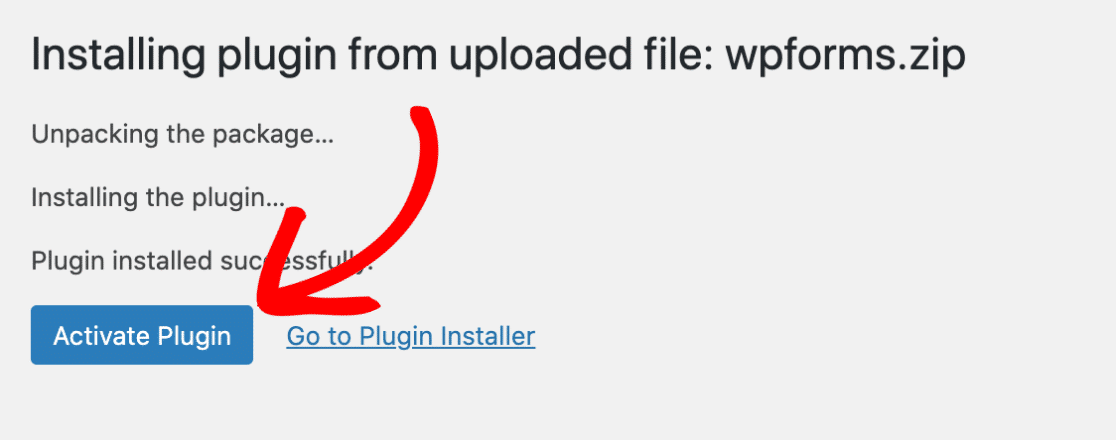
Это начнет процесс установки для вас. После установки плагина нажмите кнопку « Активировать плагин », чтобы активировать WPForms на вашем сайте.

После активации плагина подтвердите свой лицензионный ключ WPForms, чтобы получать автоматические обновления и поддержку плагинов. Добавление лицензионного ключа также позволит вам легко устанавливать и активировать надстройки WPForms из панели управления WordPress.
Вот и все! Теперь мы можем приступить к созданию новой формы.
2. Создайте новую форму
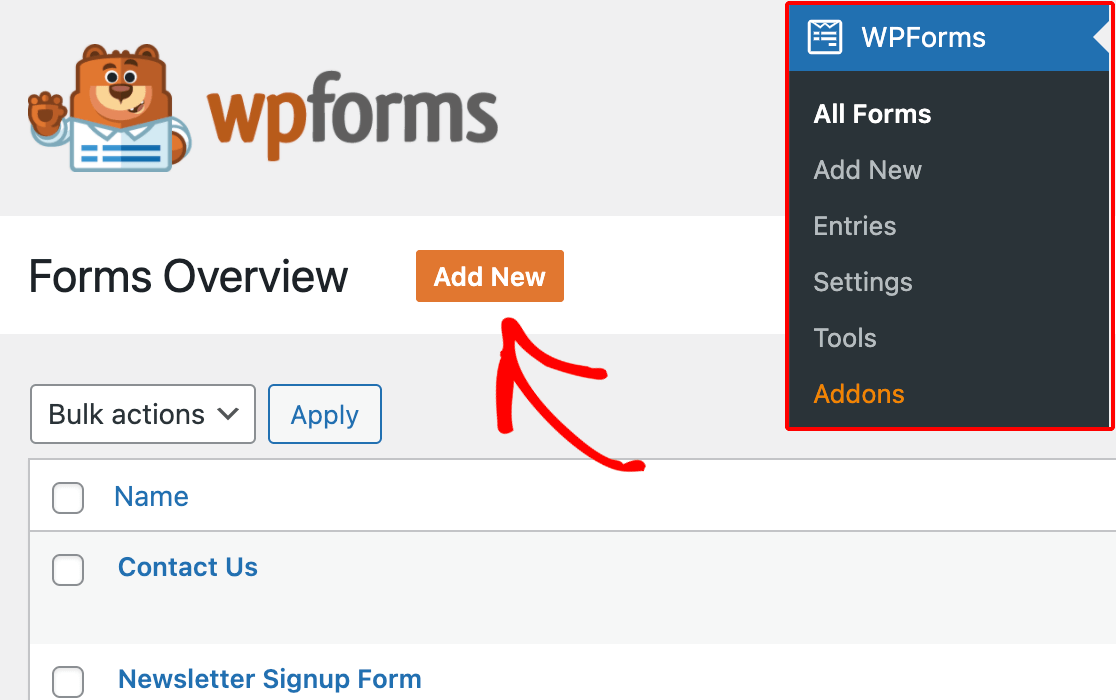
Для начала вам необходимо войти в админ-панель WordPress. Оказавшись там, нажмите WPForms на боковой панели администратора, чтобы перейти на страницу обзора форм.
Затем, чтобы создать новую форму, нажмите кнопку « Добавить новую », чтобы запустить конструктор форм WPForms.

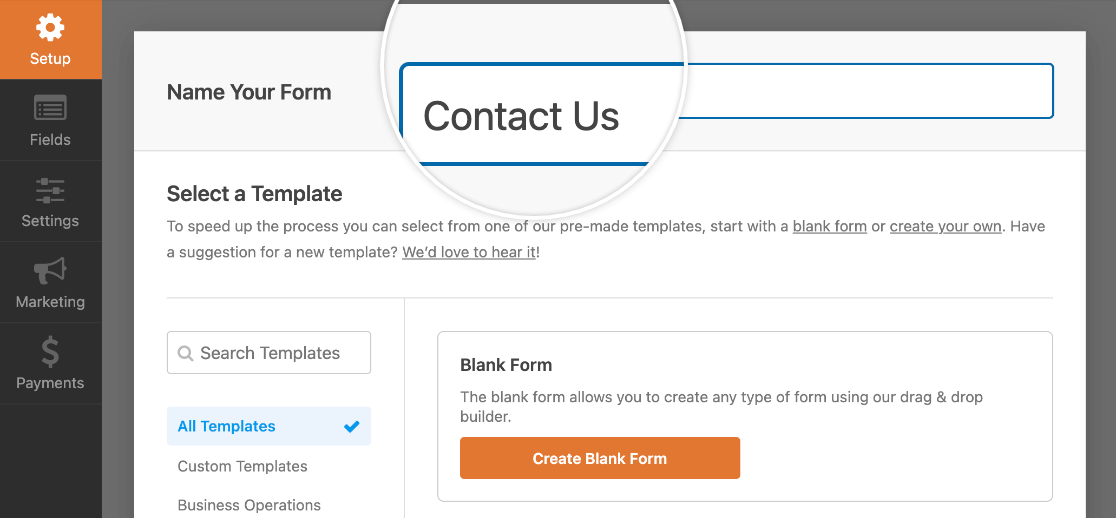
На странице «Настройка» построителя форм вы можете назвать свою форму в поле ввода « Имя формы» .

Если имя не выбрано, то имя формы по умолчанию будет именем выбранного вами шаблона.
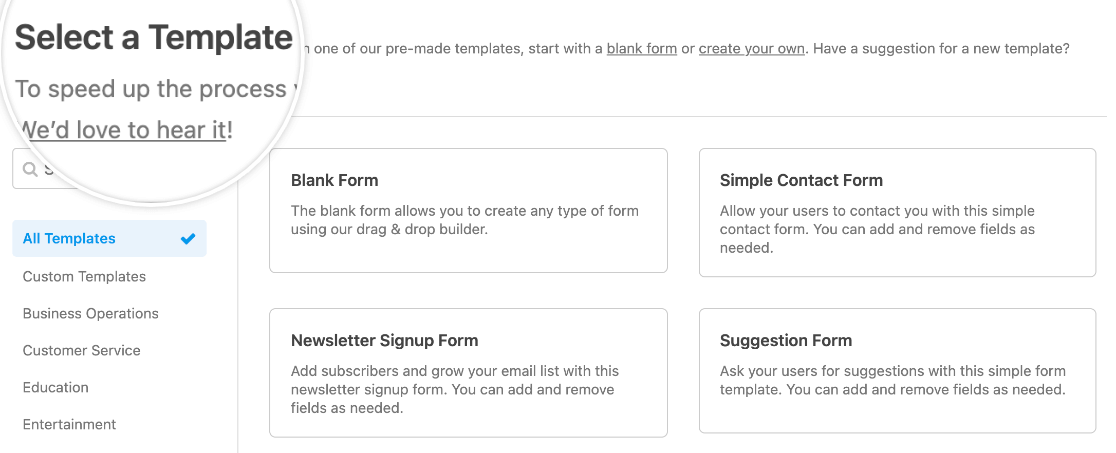
Под полем «Имя формы» вы найдете сотни шаблонов форм в разделе « Выбор шаблона ». Это готовые шаблоны часто используемых форм, которые помогут вам быстро приступить к работе.
Примечание. Если вы хотите создать форму с нуля, используйте шаблон пустой формы.

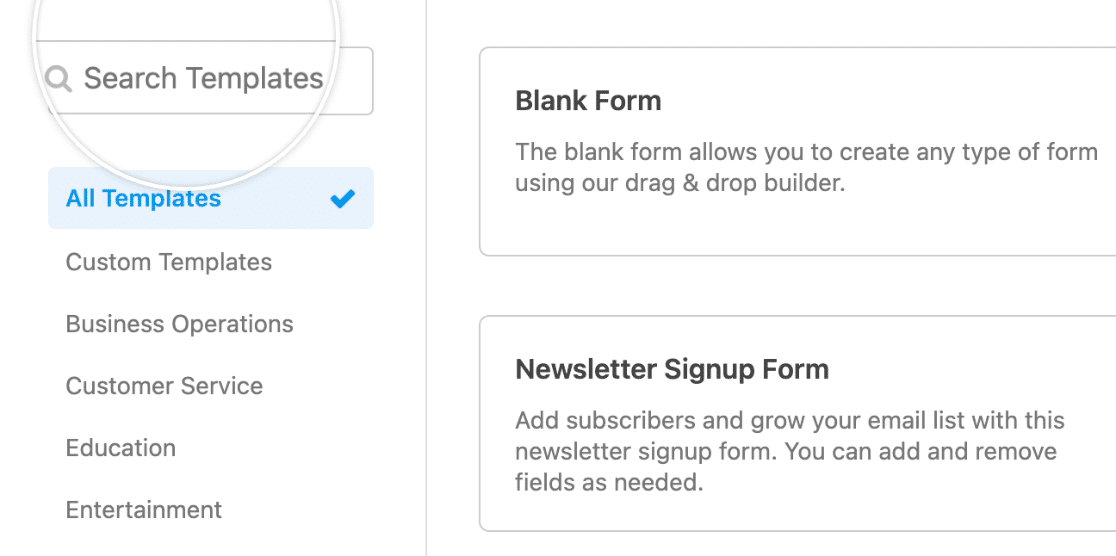
Для выбора шаблона вы можете использовать категории в меню слева. Вы также можете использовать панель поиска в верхнем левом углу библиотеки шаблонов для поиска среди доступных вариантов.

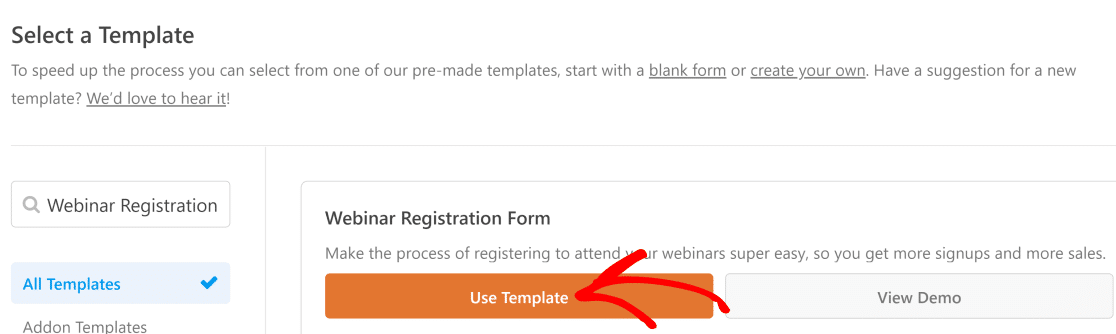
Как только вы найдете нужный шаблон, наведите на него курсор и нажмите кнопку « Использовать шаблон ».

Если у вас возникли трудности с созданием формы, прочитайте наши подробные инструкции о том, как создать и полностью настроить форму.
3. Добавьте разрывы страниц в форму
Теперь вы готовы добавить разрывы страниц и индикатор выполнения. При добавлении разрыва страницы форма автоматически включает индикатор выполнения.
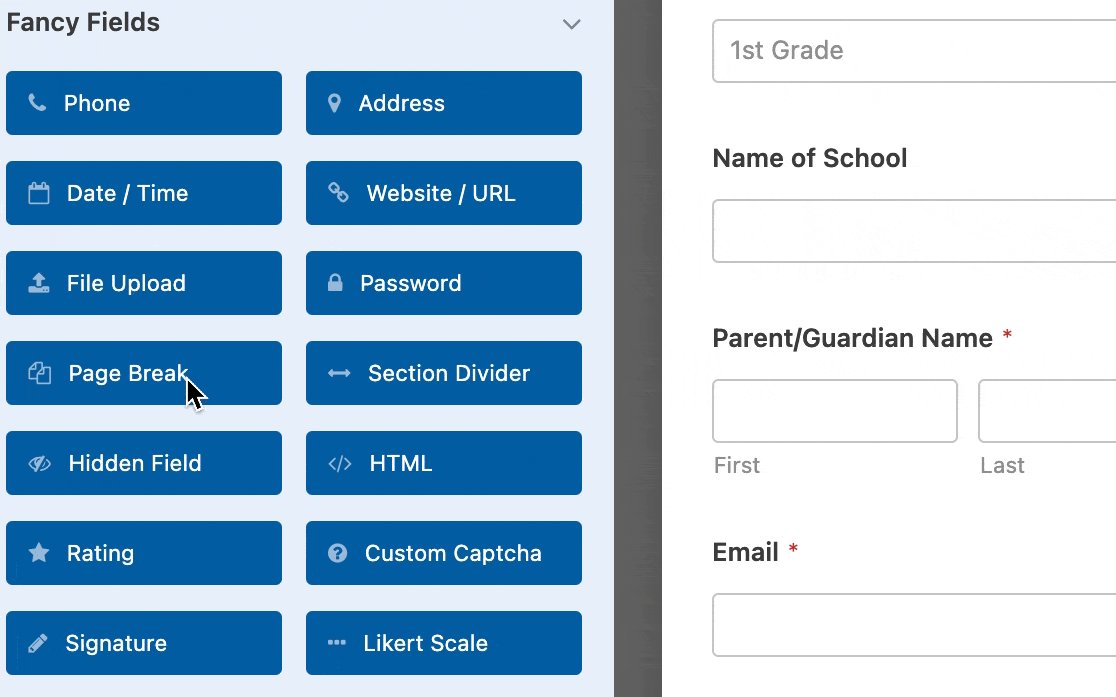
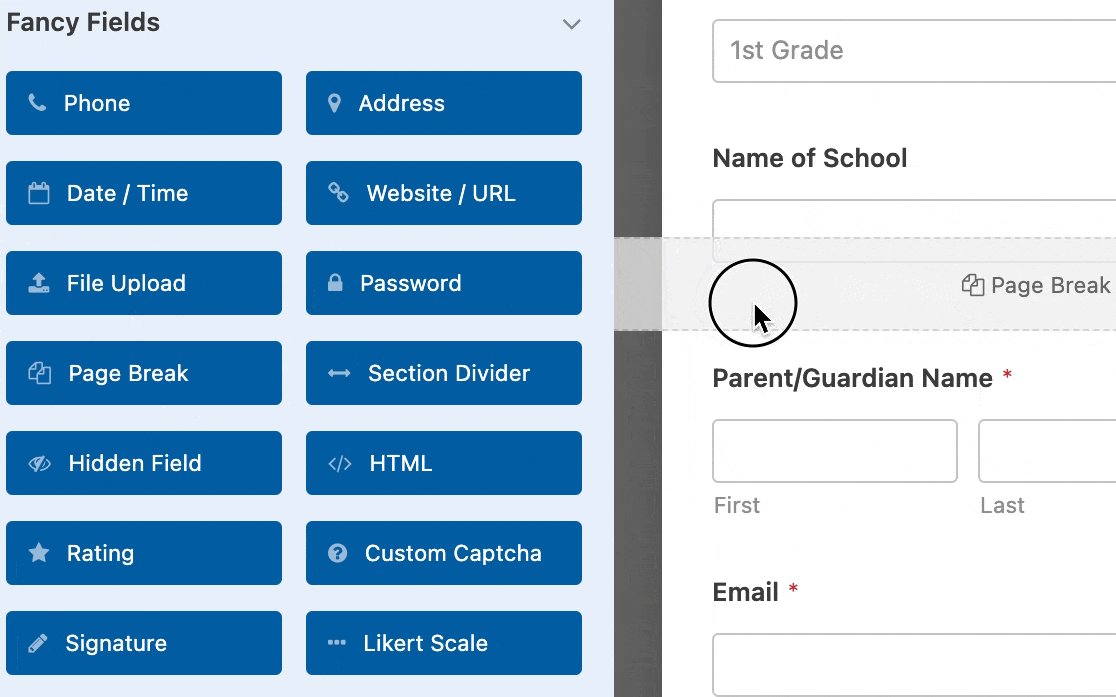
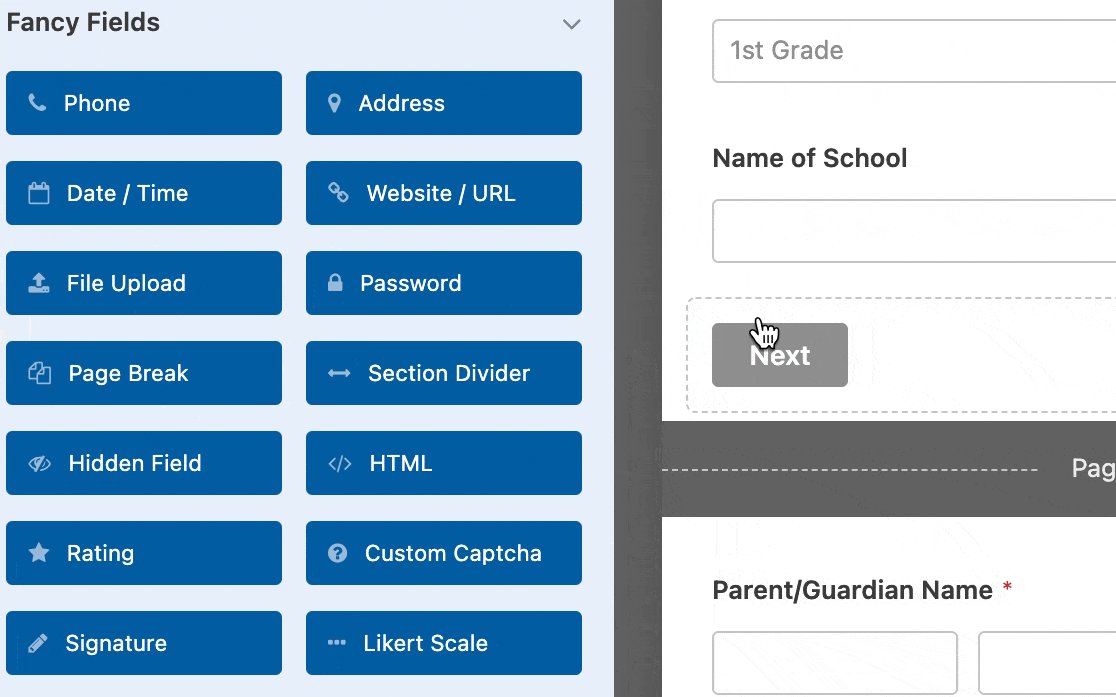
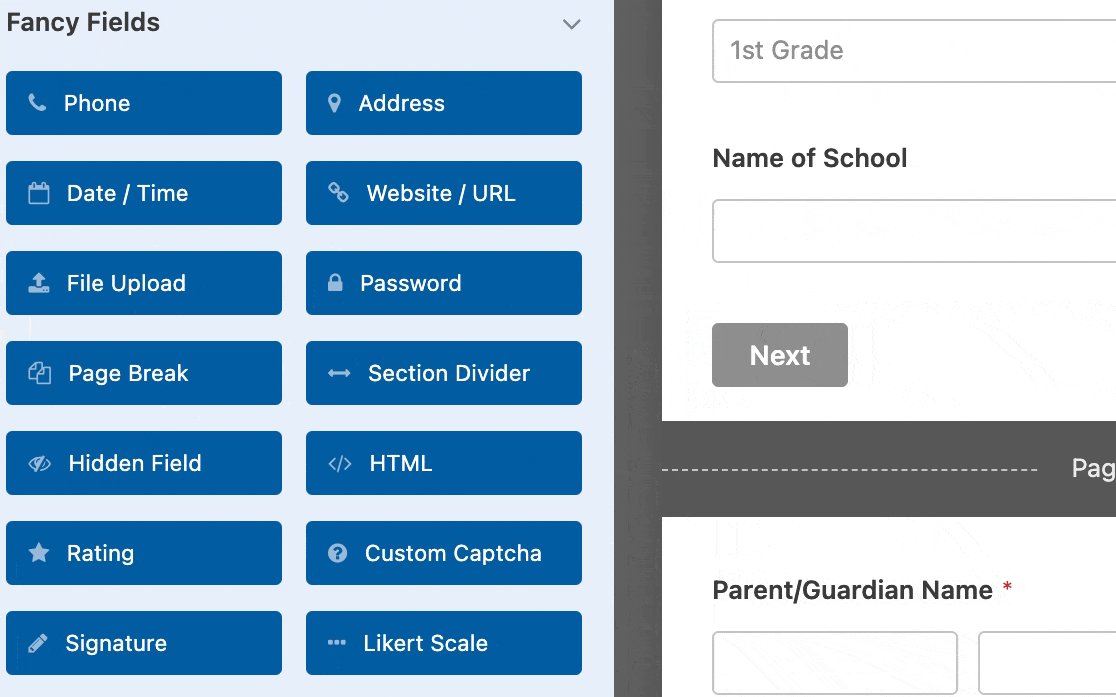
После того, как вы откроете конструктор форм, добавьте любые поля, которые вы хотите включить в свою форму. Затем перетащите поле « Разрыв страницы» в область предварительного просмотра и поместите его туда, где вы хотите создать новую страницу формы.


Каждое добавленное вами поле «Разрыв страницы» разделяет форму на дополнительные страницы, и вы можете добавить столько страниц, сколько необходимо. Чтобы переместить разрыв страницы в другой раздел формы, просто щелкните его в области предварительного просмотра и перетащите в нужное место.
Настройка индикатора выполнения
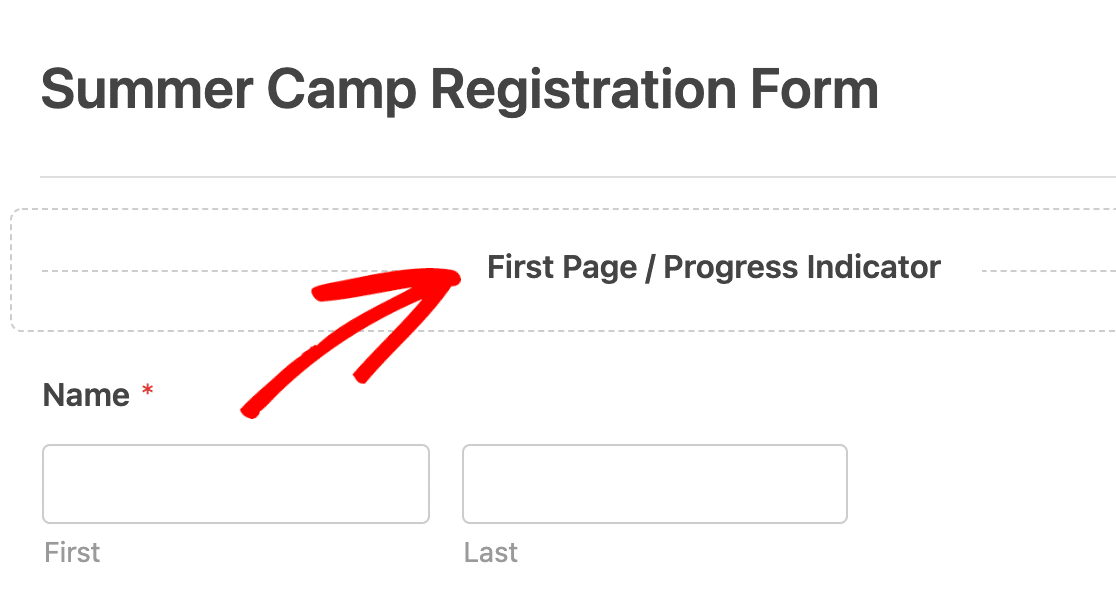
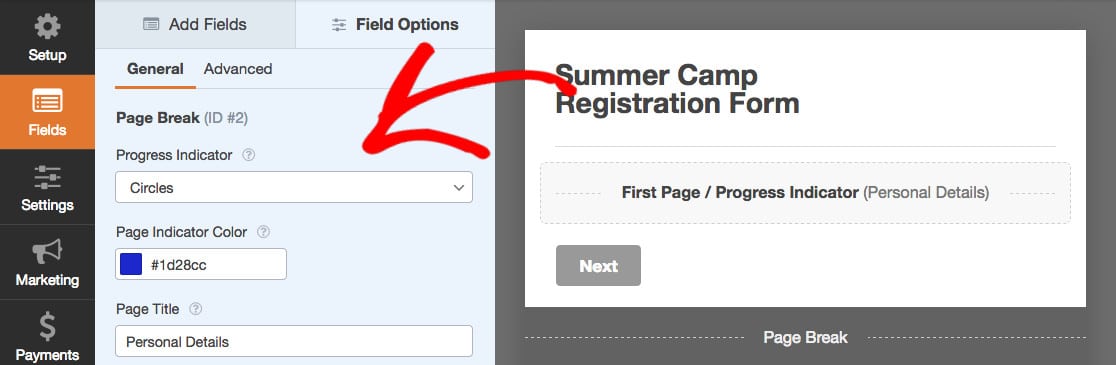
После добавления разрыва страницы вы можете заметить, что в области предварительного просмотра в верхней части формы появилась область первой страницы. Нажмите « Первая страница/Индикатор прогресса» , чтобы получить доступ к параметрам вашей многостраничной формы.

Вы можете настроить индикатор выполнения в раскрывающемся списке « Индикатор прогресса» .

Затем вы можете выбрать один из трех стилей индикатора выполнения: Индикатор выполнения , Круги или Соединитель .
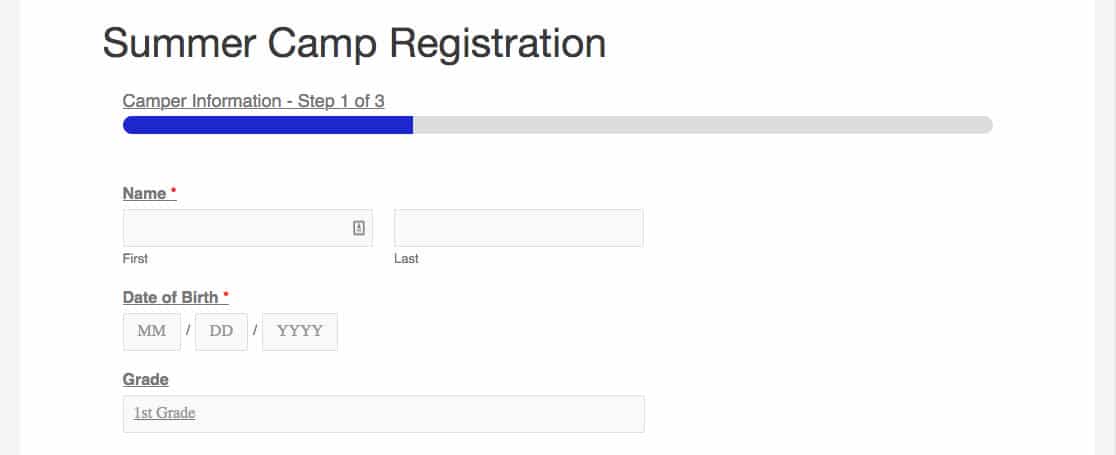
Индикатор:

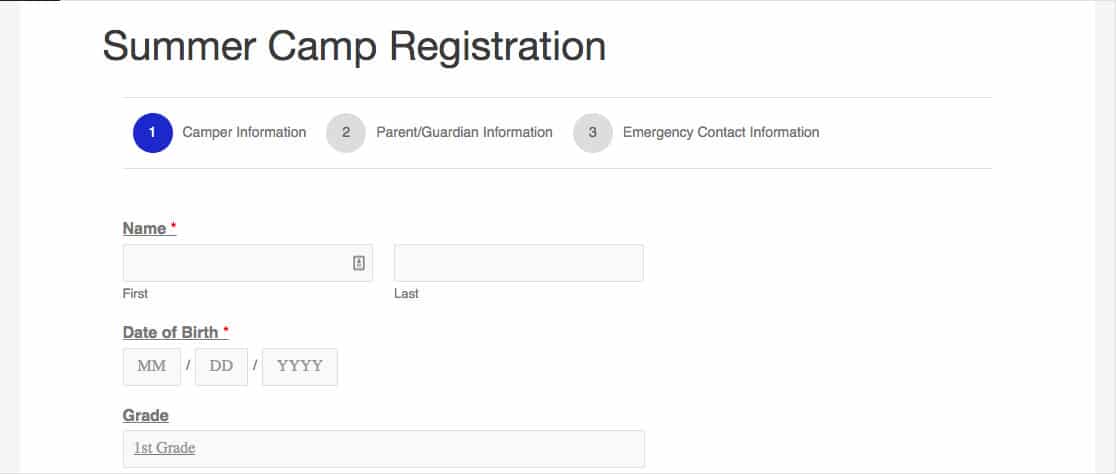
Круги:

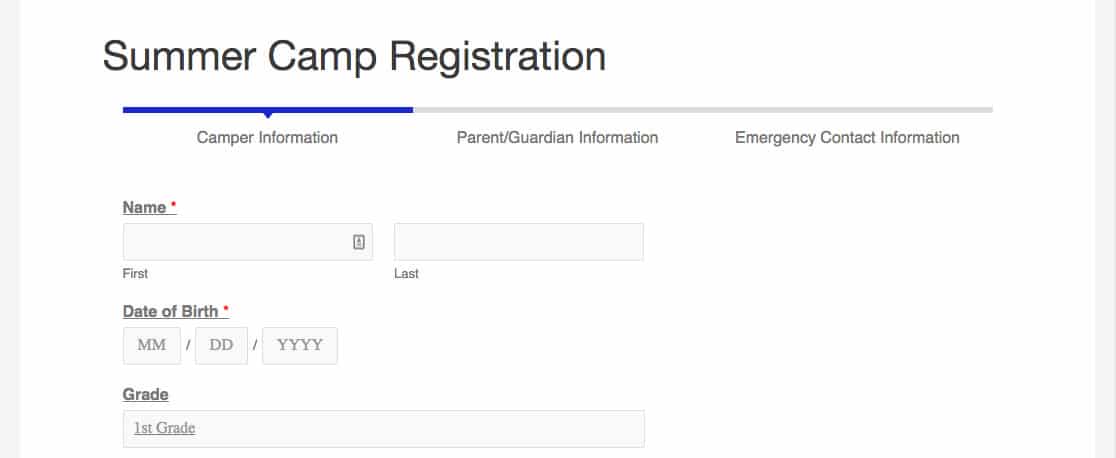
Разъем:

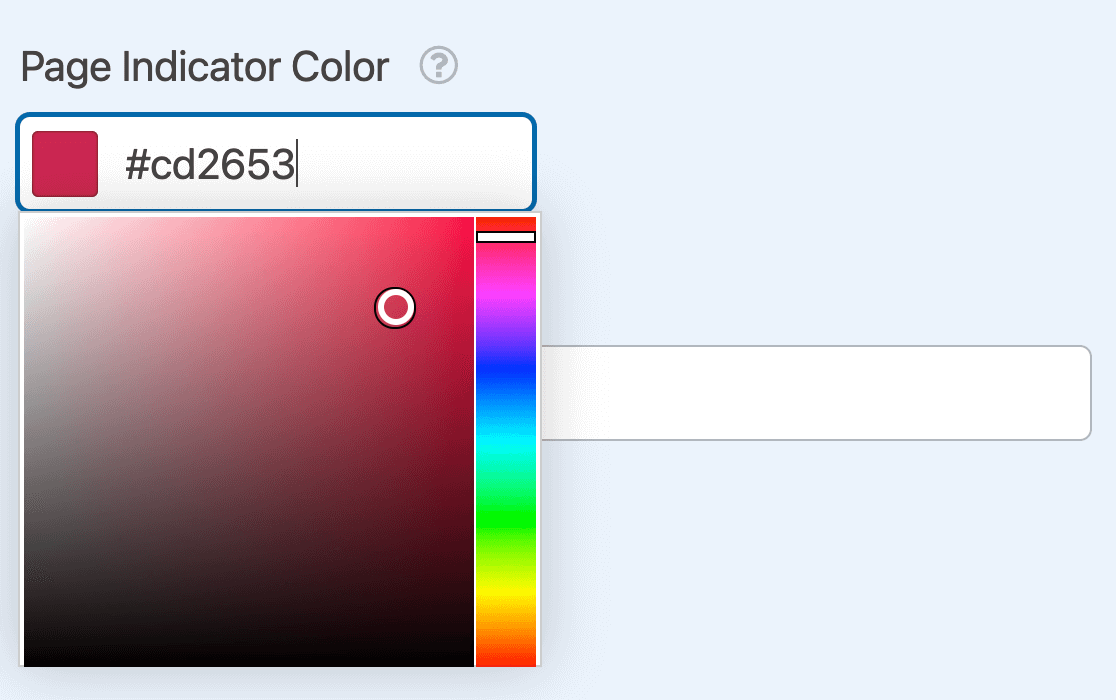
Чтобы изменить цвет индикатора прогресса, используйте палитру цветов или введите шестнадцатеричный код.

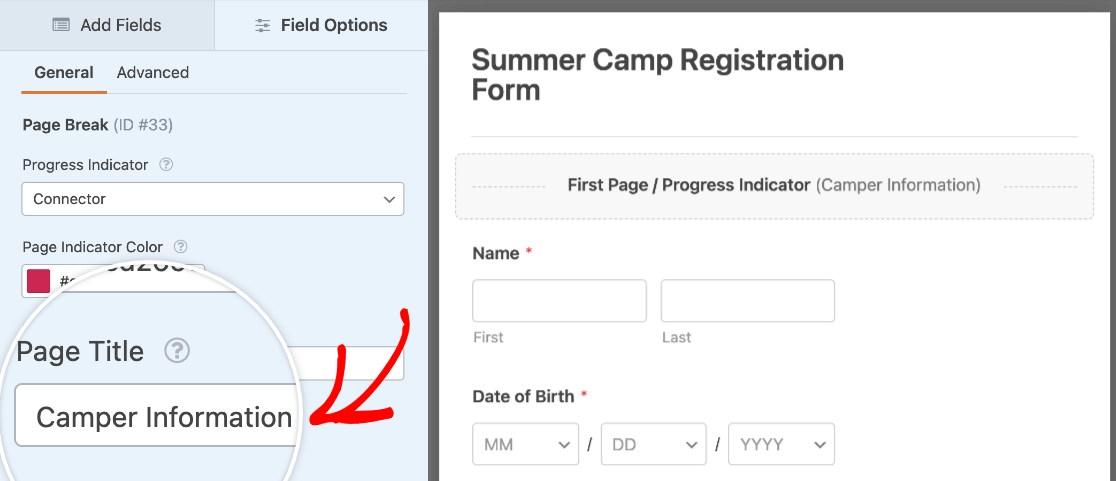
Наконец, введите имя для первой страницы формы в поле « Заголовок страницы ».

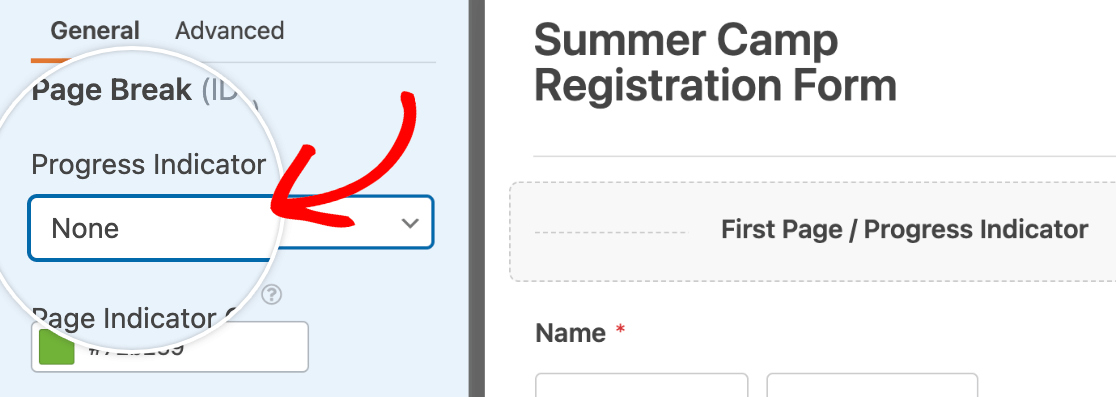
Однако, если вы довольны тем, как выглядит ваша форма, вы можете скрыть индикатор выполнения, выбрав « Нет ».

Хотите узнать больше? Прочтите полную информацию о том, как создать многостраничную форму с инструкциями и настроить детали, чтобы в полной мере воспользоваться этой функцией формы.
4. Сохраните и опубликуйте форму
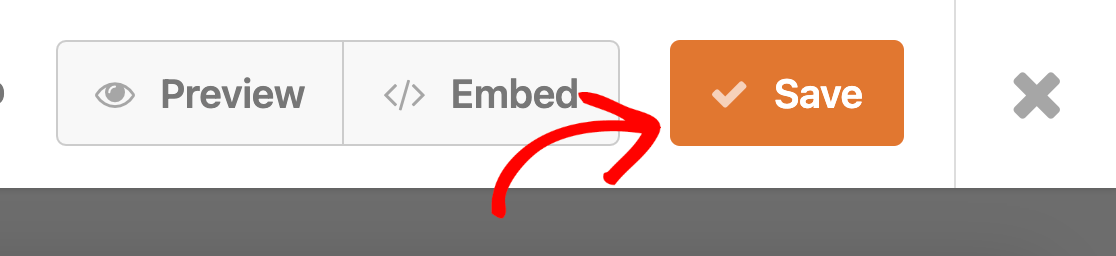
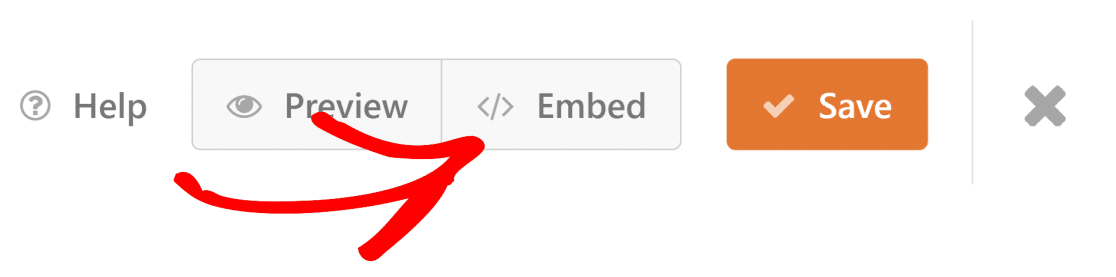
Когда вы закончите настройку формы, вы можете опубликовать ее. Сначала нажмите большую оранжевую кнопку «Сохранить» в правом верхнем углу конструктора форм.

Затем вы можете использовать мастер встраивания, чтобы интегрировать форму на свой веб-сайт, нажав кнопку « Встроить ».

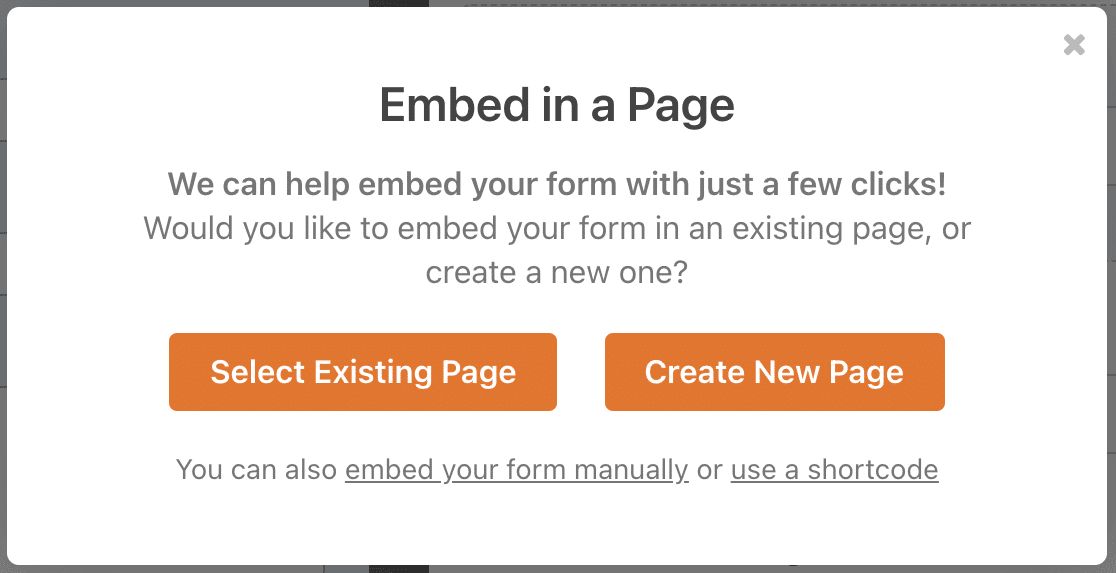
Отсюда у вас будет возможность либо создать новую страницу для встраивания формы, либо выбрать существующую страницу для добавления формы.

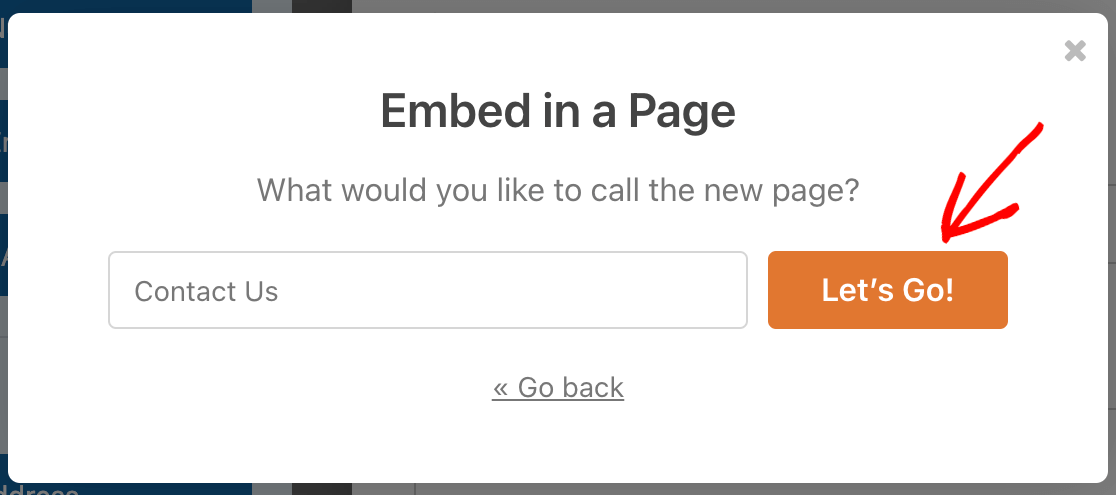
Если вы выберете опцию « Создать новую страницу », вам будет предложено ввести имя страницы. Затем нажмите кнопку « Поехали» , чтобы встроить форму и опубликовать страницу.

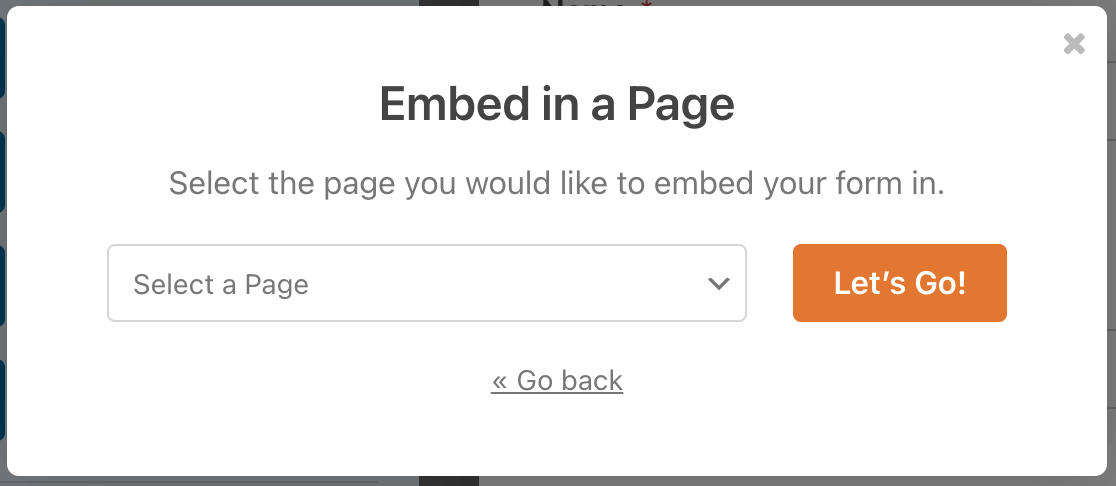
Если вы выберете опцию « Выбрать существующую страницу », вам будет предложено выбрать страницу для встраивания формы из раскрывающегося списка.

Затем нажмите кнопку « Поехали» , чтобы встроить форму.
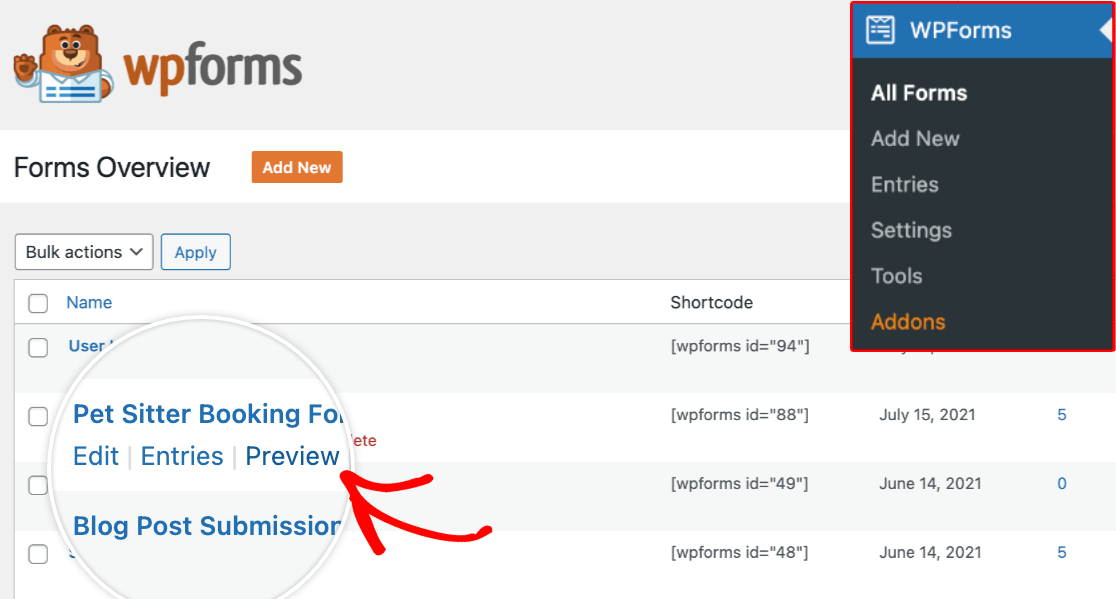
Теперь вы можете просмотреть свою форму на выбранной странице. Либо перейдите на страницу, на которую вы его встроили, либо перейдите в WPForms »Все формы . Наведите указатель мыши на заголовок формы, чтобы отобразить дополнительное меню параметров. Когда параметры появятся, нажмите Предварительный просмотр .

5. Проверьте индикатор выполнения формы
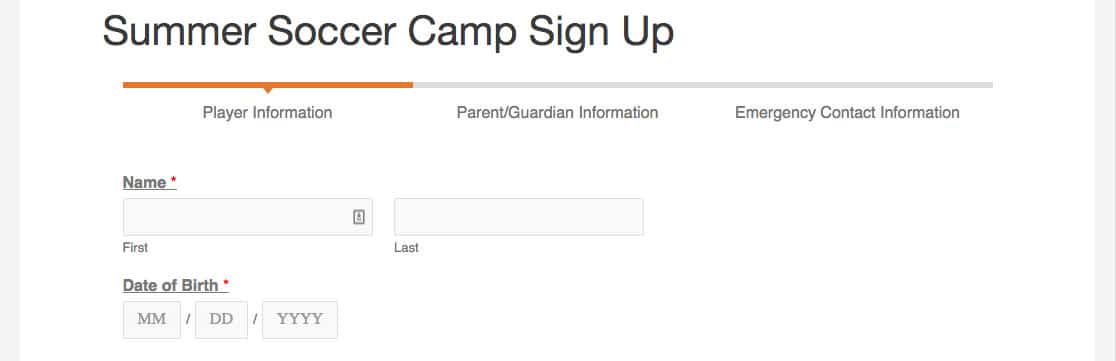
Теперь у вас будет форма с индикатором выполнения, подобным этому:

Мы рекомендуем протестировать вашу форму, заполнив поля и отправив ее, чтобы убедиться, что все выглядит хорошо и работает так, как вы хотите.
Примечание . Поля разрыва страницы можно перемещать вверх или вниз по форме, если вы хотите настроить макет.
Затем станьте экспертом по созданию форм
Хотели бы вы расширить свои знания о создании WPForm? Обязательно ознакомьтесь с нашим полным руководством по полям форм и тому, как настроить поля в формах.
Готовы ли вы построить свою форму сейчас? Не забудьте подписаться на WPForms Pro, так как он включает в себя поле разрыва страницы и индикатор выполнения, сотни бесплатных шаблонов, а также мы предлагаем 14-дневную гарантию возврата денег.
Создайте свою форму WordPress сейчас
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
