Come creare un modulo con una barra di avanzamento
Pubblicato: 2022-04-22Vuoi sapere come aggiungere una barra di avanzamento a un modulo?
Avere una barra di avanzamento sul modulo aiuta a ridurre l'abbandono del modulo tenendo informato il visitatore sui suoi progressi.
Ti mostreremo come aggiungerne uno al tuo modulo di seguito.
Che cos'è la barra di avanzamento sui moduli?
Le barre di avanzamento sono funzionalità visive che mostrano agli utenti quante pagine sono presenti nel modulo e in quale pagina si trovano attualmente.
Gli indicatori di avanzamento, come sono anche conosciuti, tracciano e indicano i progressi complessivi dell'utente mentre compilano il modulo.
Come creare un modulo con una barra di avanzamento
Ecco i passaggi che faremo:
- Installa il plugin WPForms
- Crea un nuovo modulo
- Aggiungi interruzioni di pagina al tuo modulo
- Salva e pubblica il tuo modulo
- Controlla la barra di avanzamento del modulo
Iniziamo installando il plug-in del modulo di cui avremo bisogno per la barra di avanzamento.
1. Installa il plug-in WPForms
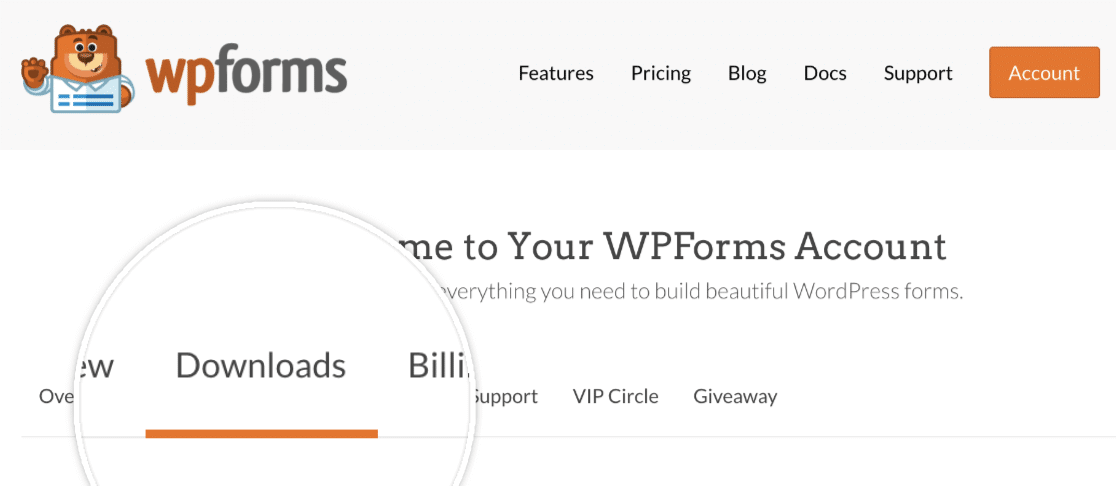
Innanzitutto, per avere una barra di avanzamento sul tuo modulo, dovrai acquistare una licenza WPForms Pro e quindi accedere al tuo account WPForms. Dopo aver effettuato l'accesso, fai clic sulla scheda Download .

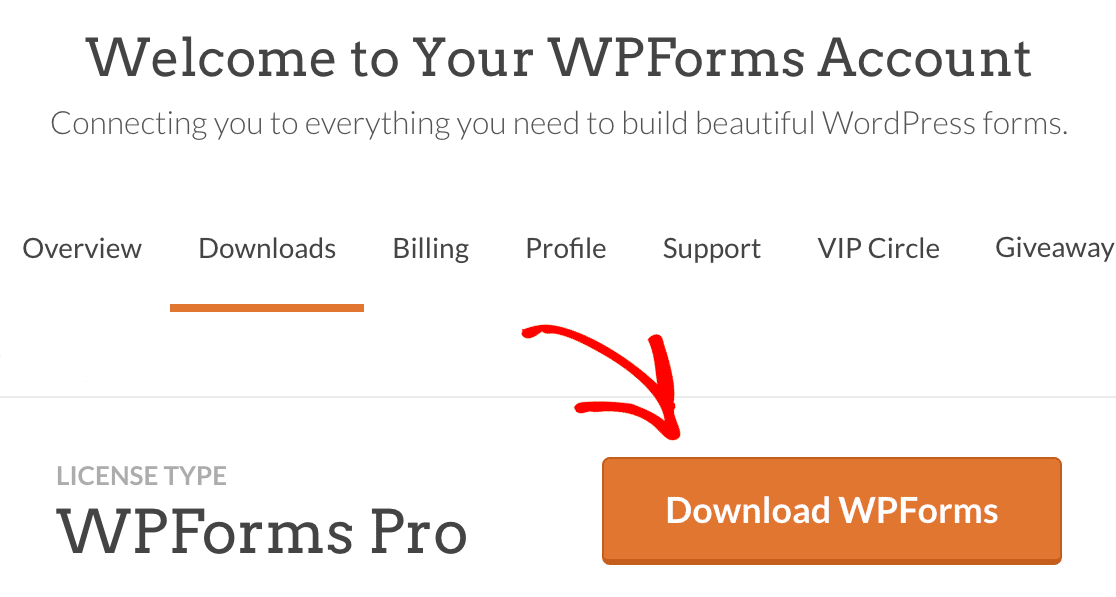
Questo ti mostrerà una pagina con tutte le tue licenze disponibili. Per scaricare il plug-in, fai clic sul pulsante Scarica WPForms accanto a una delle tue licenze. Questo salverà un file zippato del plugin WPForms sul tuo computer.

Importante: avrai bisogno di WPForms Pro poiché include il campo Interruzione di pagina. È necessario il campo Interruzione di pagina se sono presenti vari passaggi sul modulo e per mostrare la barra di avanzamento.
Installazione di WPForms sul tuo sito
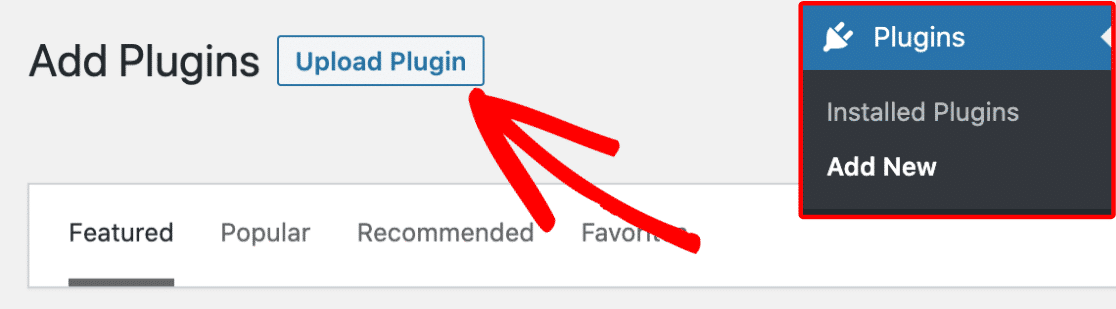
Dopo aver scaricato il file zip, vai al tuo sito WordPress dove desideri installare WPForms. Quindi, all'interno della dashboard di amministrazione, vai su Plugin » Aggiungi nuovo e fai clic sul pulsante Carica plug -in.

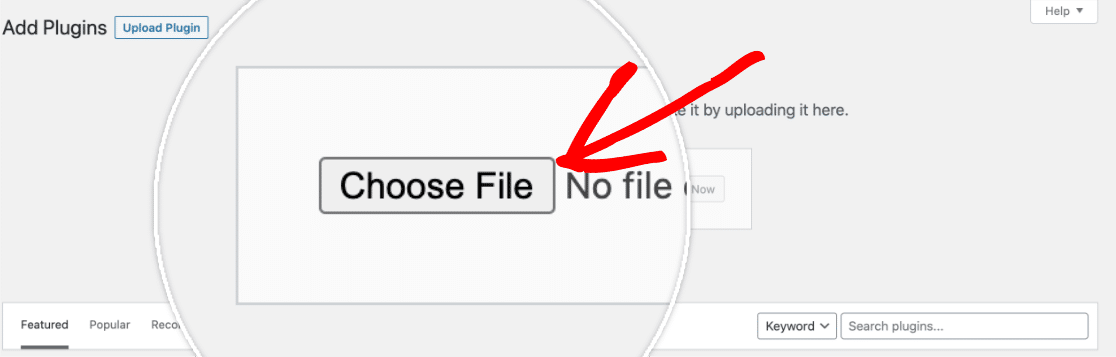
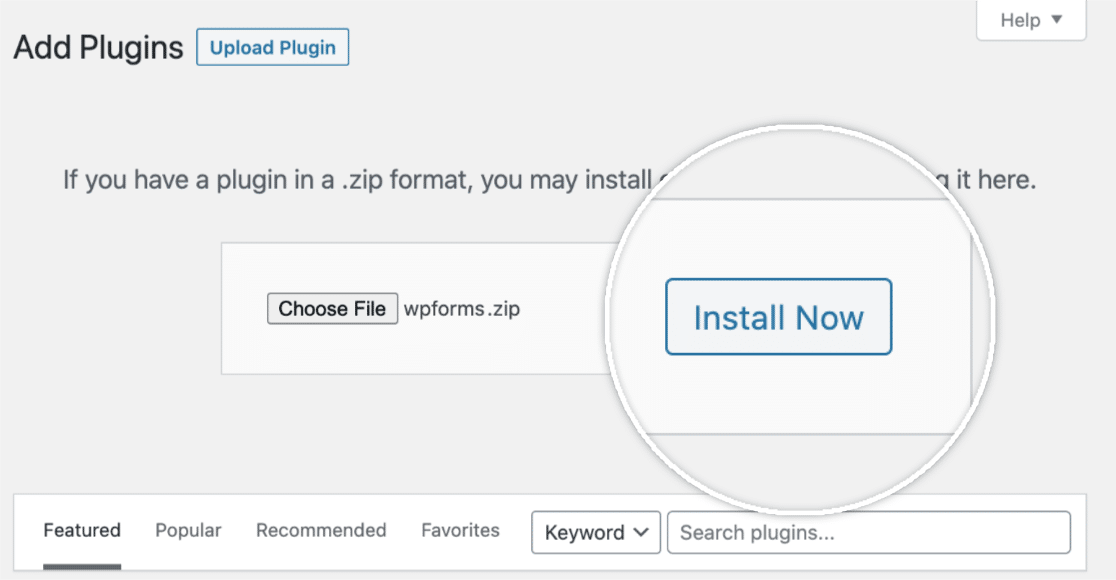
Da qui, fai clic sul pulsante Scegli file e seleziona il file zip WPForms che hai appena scaricato.

Dopo aver caricato il file, fai clic sul pulsante Installa ora .

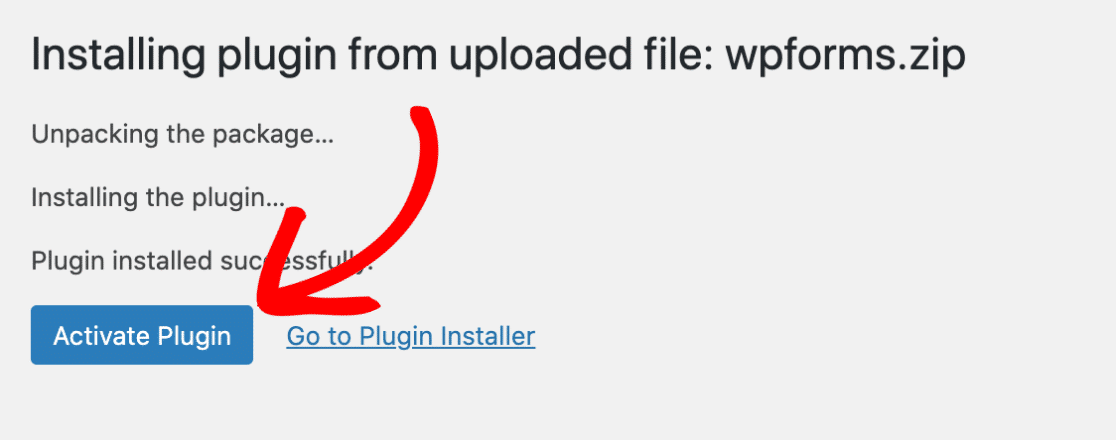
Questo avvierà il processo di installazione per te. Una volta installato il plug-in, fai clic sul pulsante Attiva plug -in per attivare WPForms sul tuo sito.

Dopo aver attivato il plug-in, verifica la tua chiave di licenza WPForms per ricevere aggiornamenti automatici e supporto per i plug-in. L'aggiunta della tua chiave di licenza ti consentirà anche di installare e attivare facilmente i componenti aggiuntivi di WPForms dall'interno della dashboard di WordPress.
Questo è tutto! Ora possiamo andare avanti e creare un nuovo modulo.
2. Crea un nuovo modulo
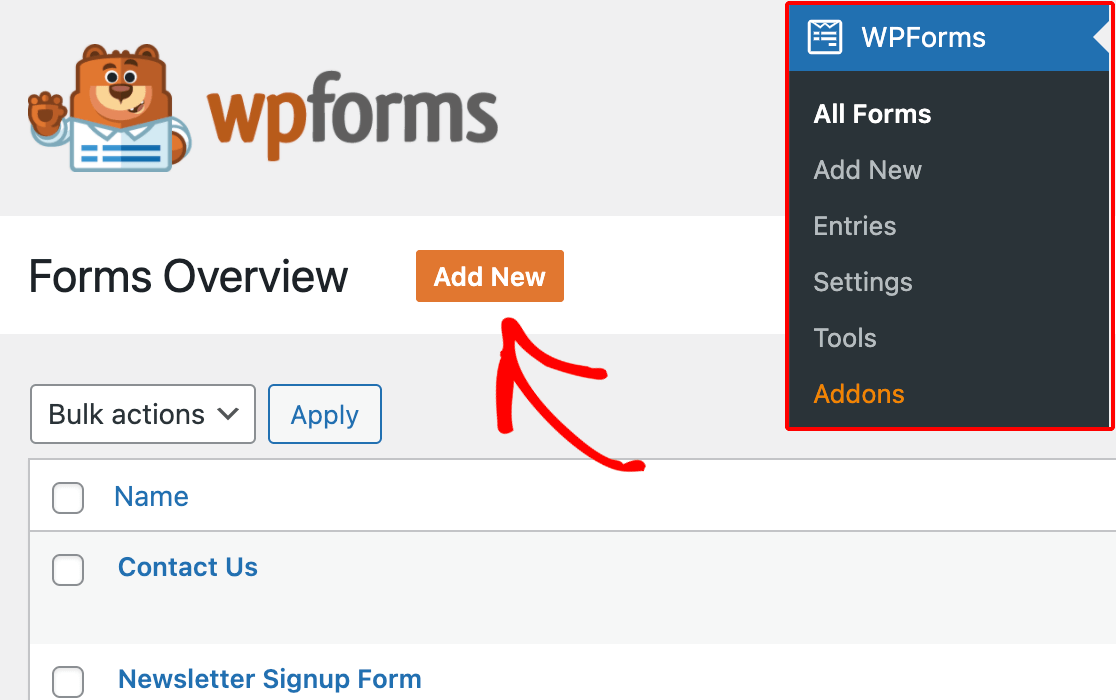
Per iniziare, devi essere loggato nella tua area di amministrazione di WordPress. Una volta lì, fai clic su WPForms nella barra laterale dell'amministratore per andare alla pagina Panoramica moduli.
Quindi, per creare un nuovo modulo, fai clic sul pulsante Aggiungi nuovo per avviare il generatore di moduli WPForms.

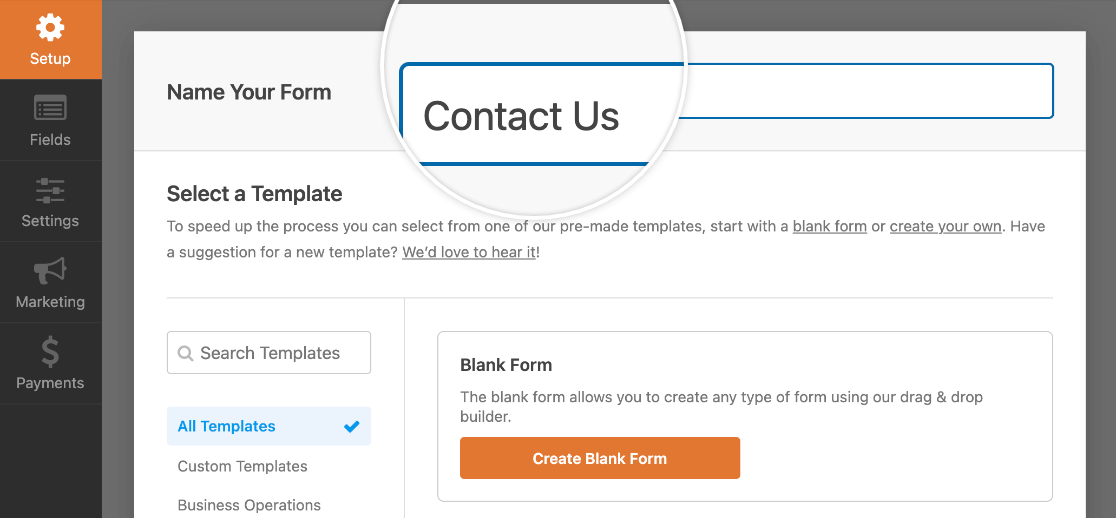
Nella pagina Configurazione del generatore di moduli, puoi assegnare un nome al modulo nel campo di immissione Nome modulo .

Se non viene scelto alcun nome, il nome del modulo sarà predefinito con il nome del modello scelto.
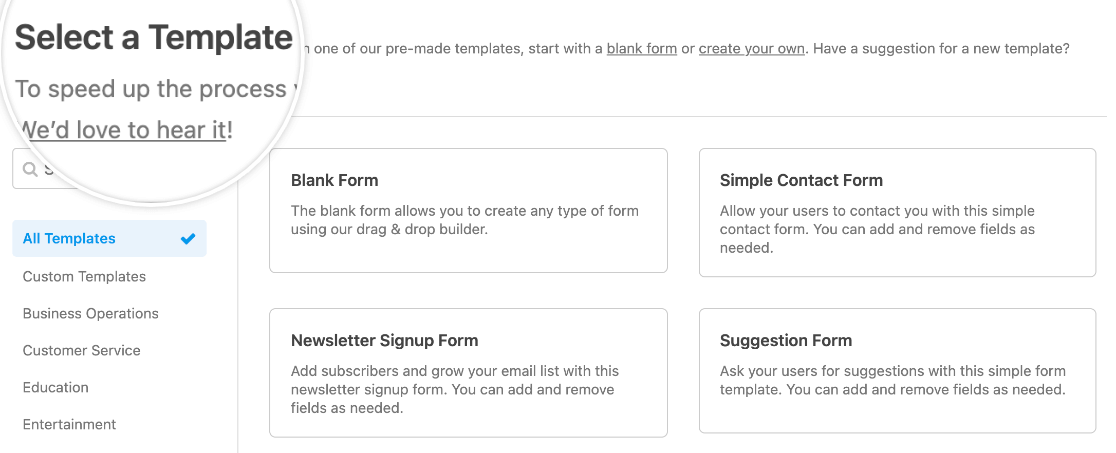
Sotto il campo Nome modulo, troverai centinaia di modelli di modulo nella sezione Seleziona un modello . Si tratta di modelli predefiniti di moduli di uso comune per aiutarti a iniziare rapidamente.
Nota: se desideri creare il tuo modulo da zero, utilizza il modello di modulo vuoto.

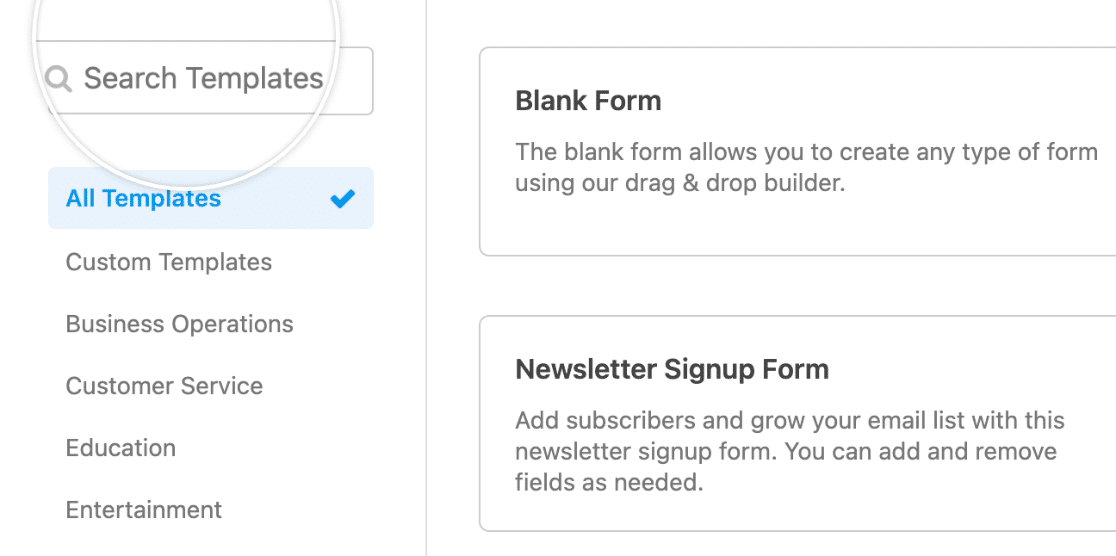
Per selezionare un modello, puoi utilizzare le categorie nel menu a sinistra. Puoi anche utilizzare la barra di ricerca nell'angolo in alto a sinistra della libreria dei modelli per cercare tra le opzioni disponibili.

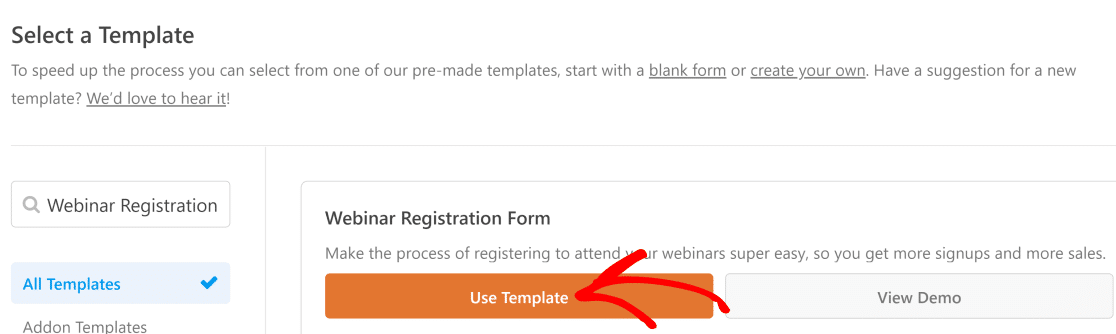
Una volta trovato il modello desiderato, passaci sopra con il mouse e fai clic sul pulsante Usa modello .

Se hai difficoltà a creare il tuo modulo, leggi le nostre istruzioni dettagliate su come creare e personalizzare completamente il tuo modulo.
3. Aggiungi interruzioni di pagina al modulo
Ora sei pronto per aggiungere le interruzioni di pagina e una barra di avanzamento. Aggiungendo un'interruzione di pagina, il modulo includerà automaticamente la barra di avanzamento.
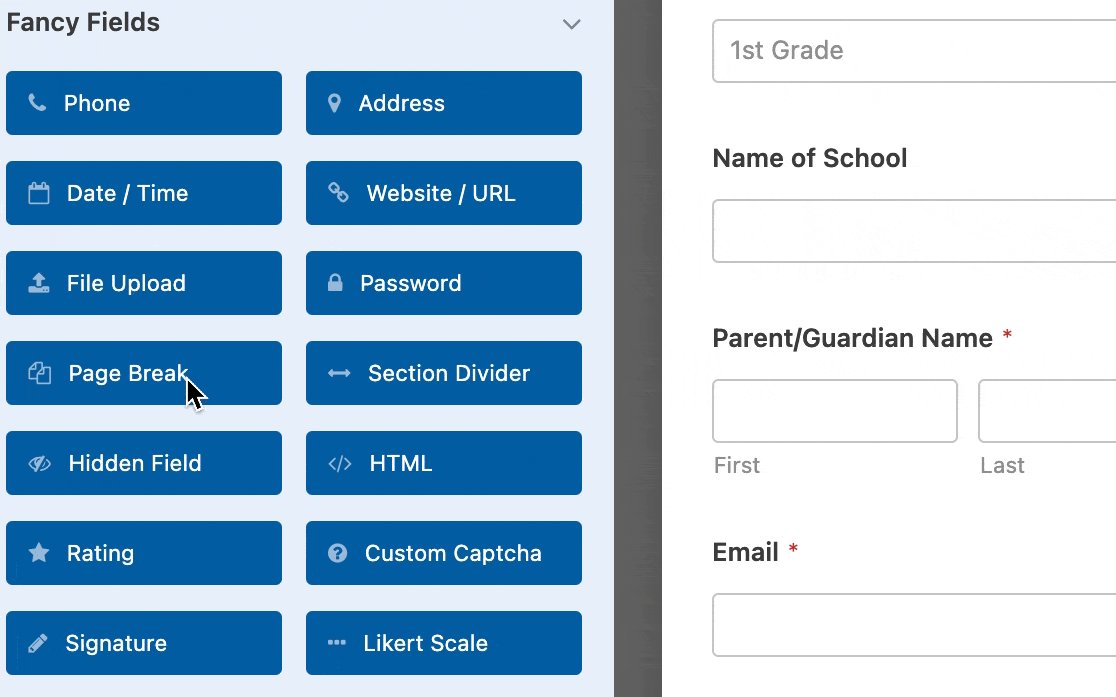
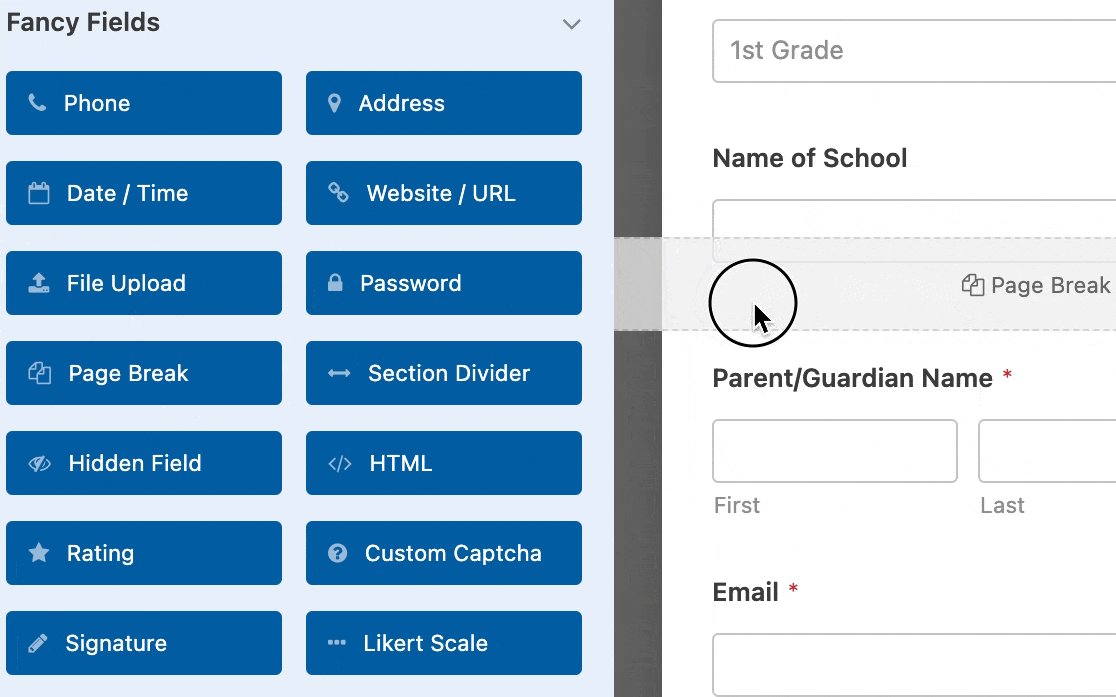
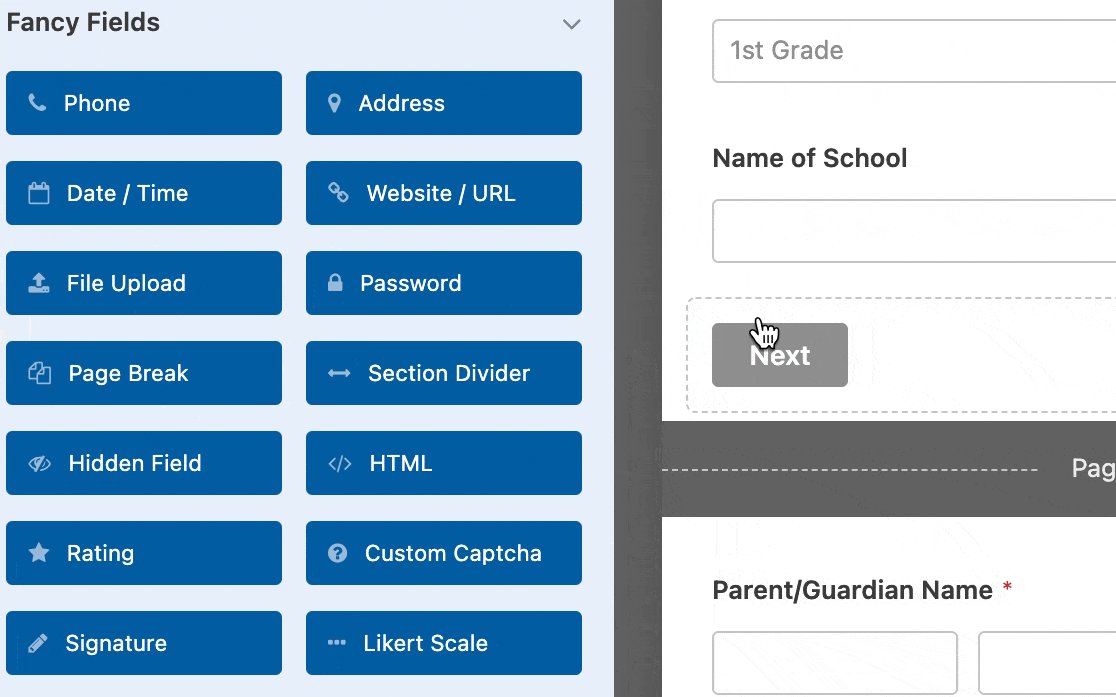
Una volta aperto il generatore di moduli, vai avanti e aggiungi tutti i campi che desideri includere nel modulo. Quindi trascina un campo Interruzione di pagina nell'area di anteprima e rilascialo dove desideri creare una nuova pagina del modulo.


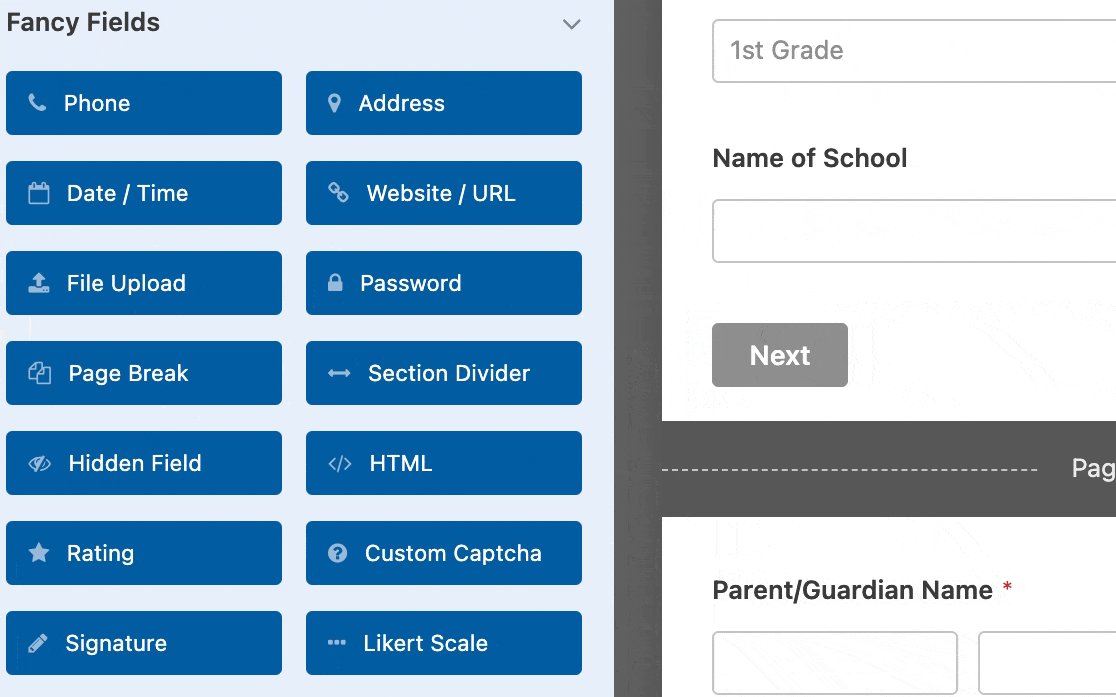
Ogni campo Interruzione di pagina che aggiungi dividerà il modulo in pagine aggiuntive e potrai aggiungere tutte le pagine necessarie. Per spostare l'interruzione di pagina in una sezione diversa del modulo, fai semplicemente clic su di essa nell'area di anteprima e trascinala dove preferisci.
Personalizzazione della barra di avanzamento
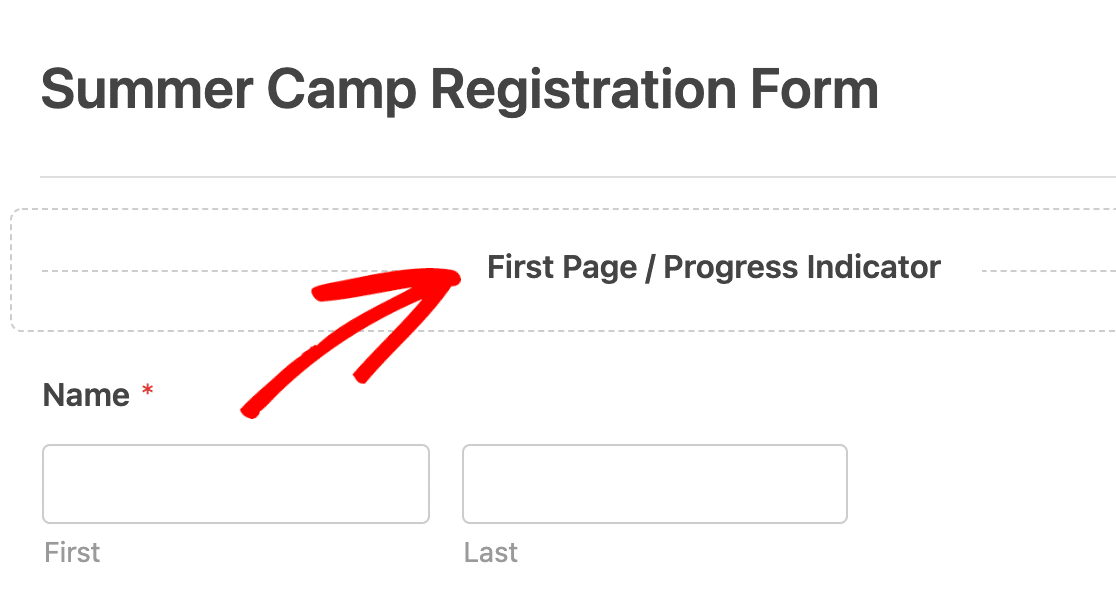
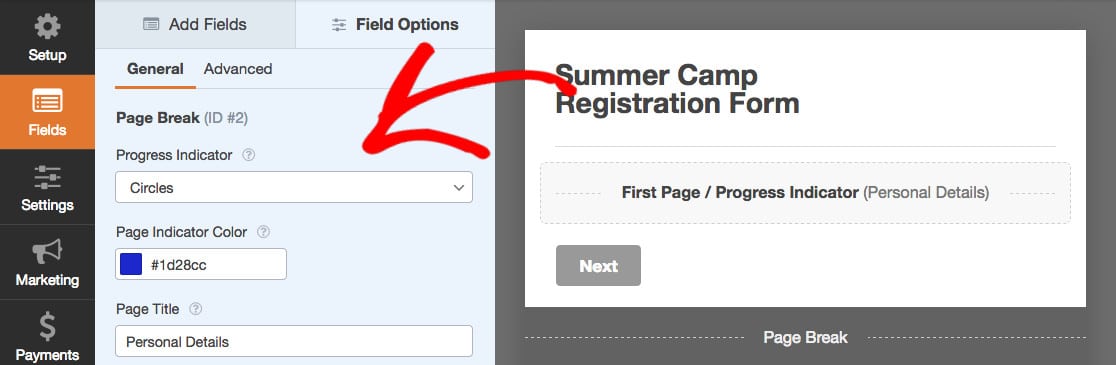
Dopo aver aggiunto un'interruzione di pagina, potresti notare che nell'area di anteprima è apparsa un'area della prima pagina nella parte superiore del modulo. Fare clic su Prima pagina/Indicatore di avanzamento per accedere alle opzioni per il modulo multipagina.

Puoi personalizzare la barra di avanzamento nel menu a discesa Indicatore di avanzamento.

È quindi possibile scegliere tra i tre stili dell'indicatore di avanzamento: barra di avanzamento , cerchi o connettore .
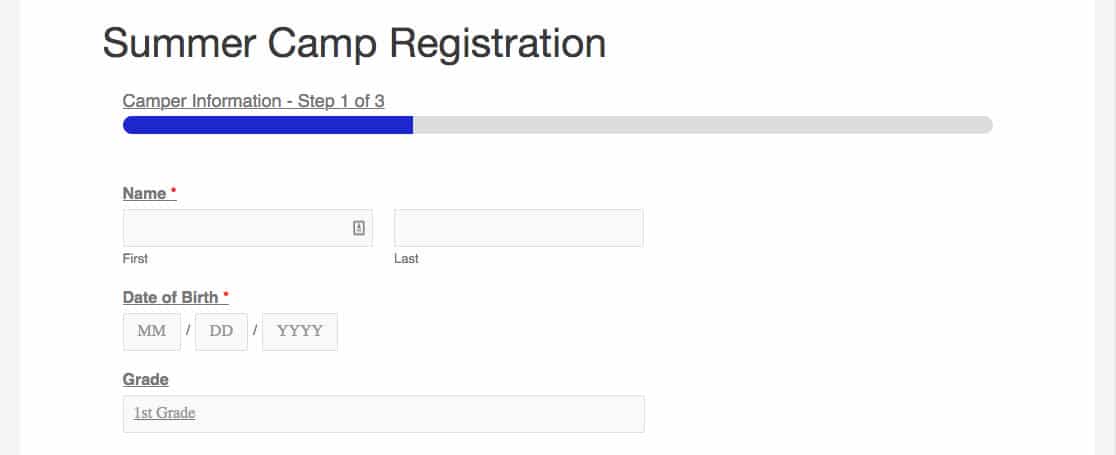
Barra di avanzamento:

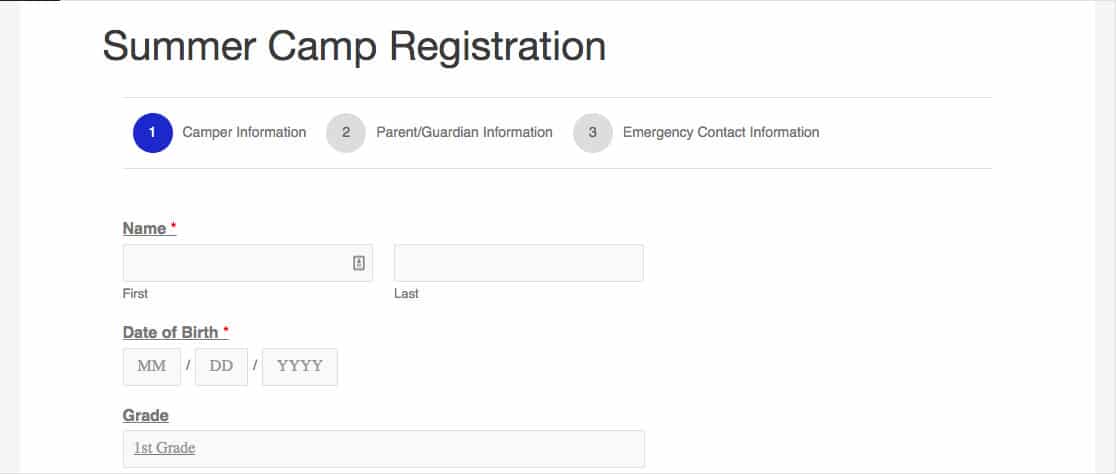
Cerchi:

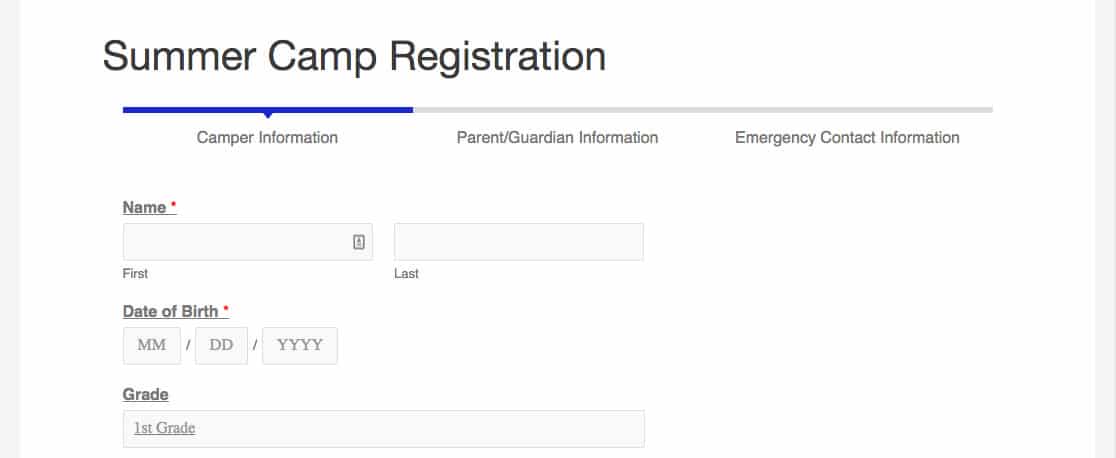
Connettore:

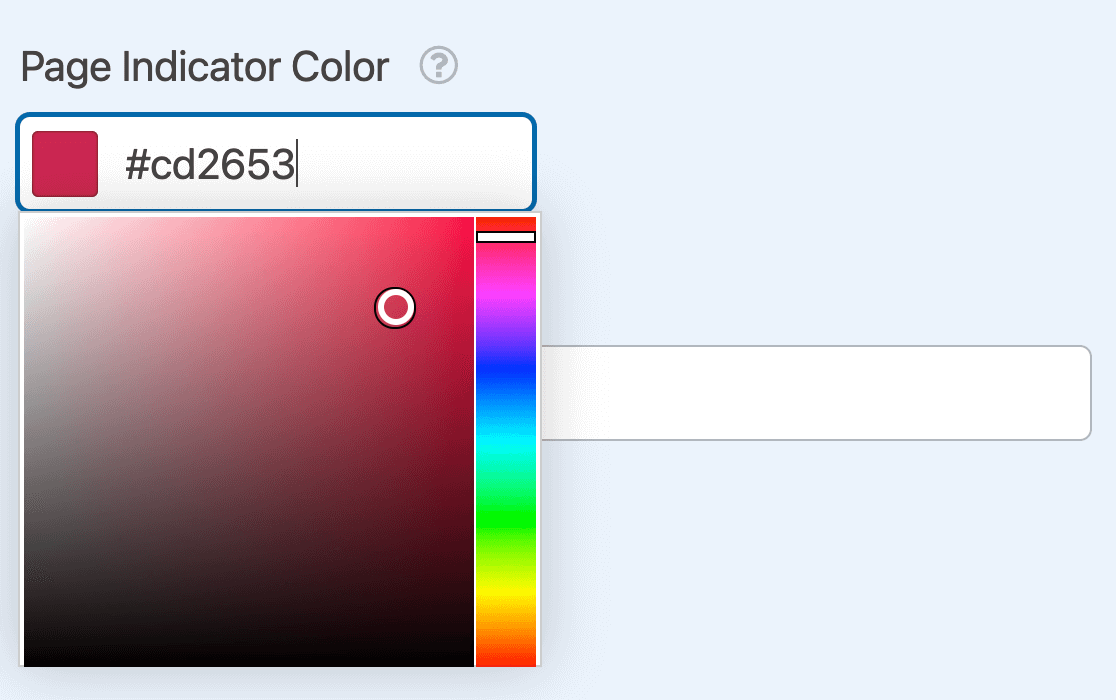
Per cambiare il colore del tuo indicatore di avanzamento, usa il selettore colore o inserisci il codice HEX.

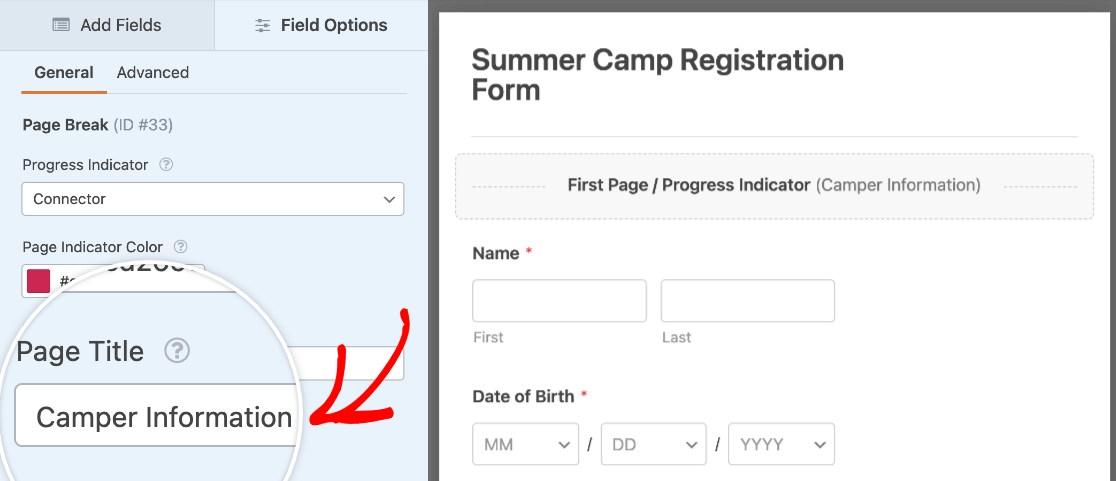
Infine, inserisci un nome per la prima pagina del modulo nel campo Titolo pagina .

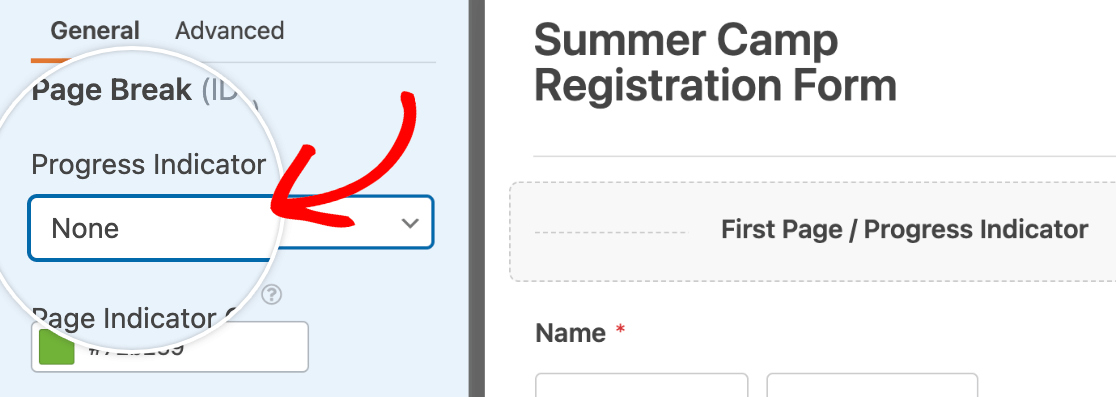
Tuttavia, se sei soddisfatto dell'aspetto del tuo modulo, puoi nascondere la barra di avanzamento selezionando Nessuno .

Vuoi saperne di più? Leggi per intero come creare istruzioni per moduli multipagina e personalizzare i dettagli per sfruttare appieno questa funzione del modulo.
4. Salva e pubblica il tuo modulo
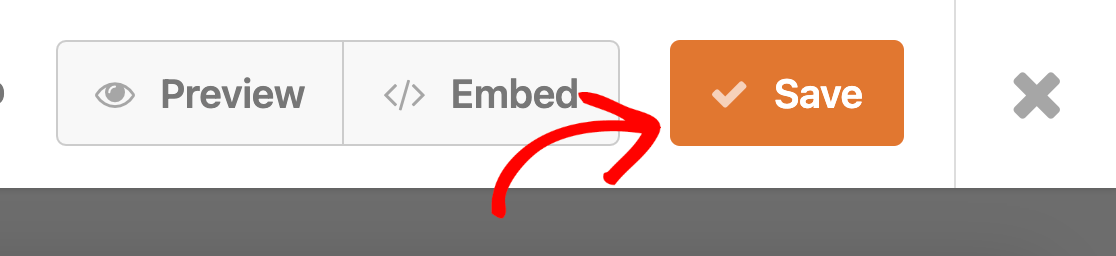
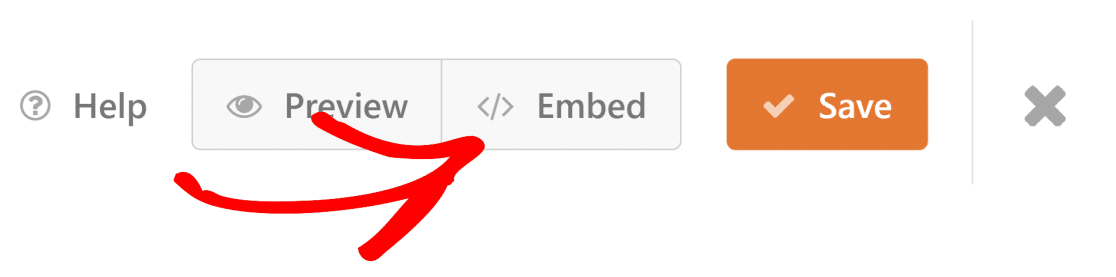
Una volta terminata la personalizzazione del modulo, ora puoi pubblicarlo. Innanzitutto, fai clic sul grande pulsante arancione Salva nell'angolo in alto a destra del generatore di moduli.

È quindi possibile utilizzare l'Incorpora guidata per integrare il modulo nel sito Web facendo clic sul pulsante Incorpora .

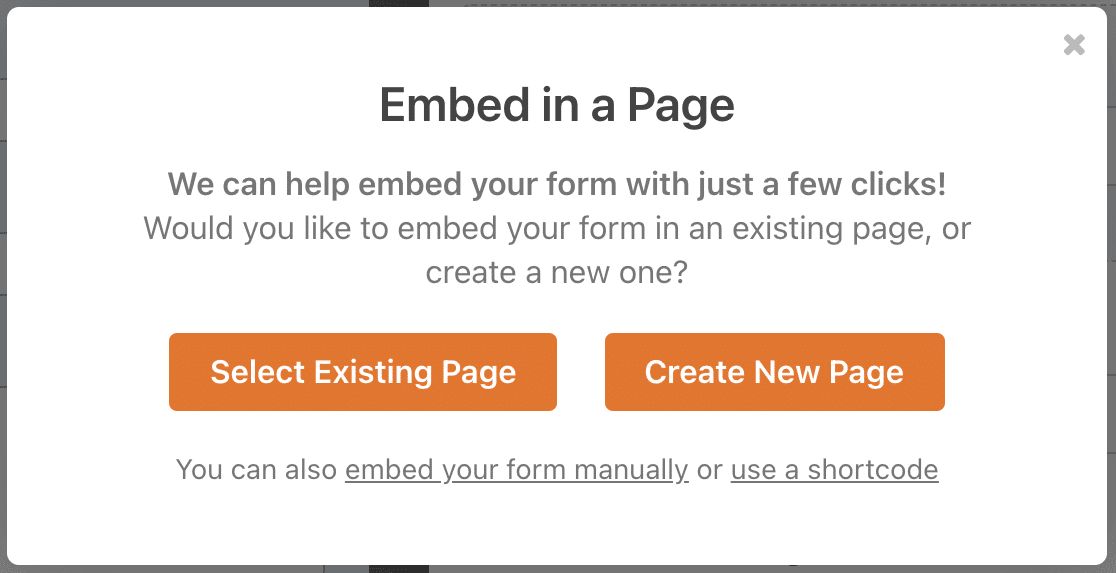
Da qui, avrai la possibilità di creare una nuova pagina in cui incorporare il tuo modulo o di selezionare una pagina esistente a cui aggiungere il tuo modulo.

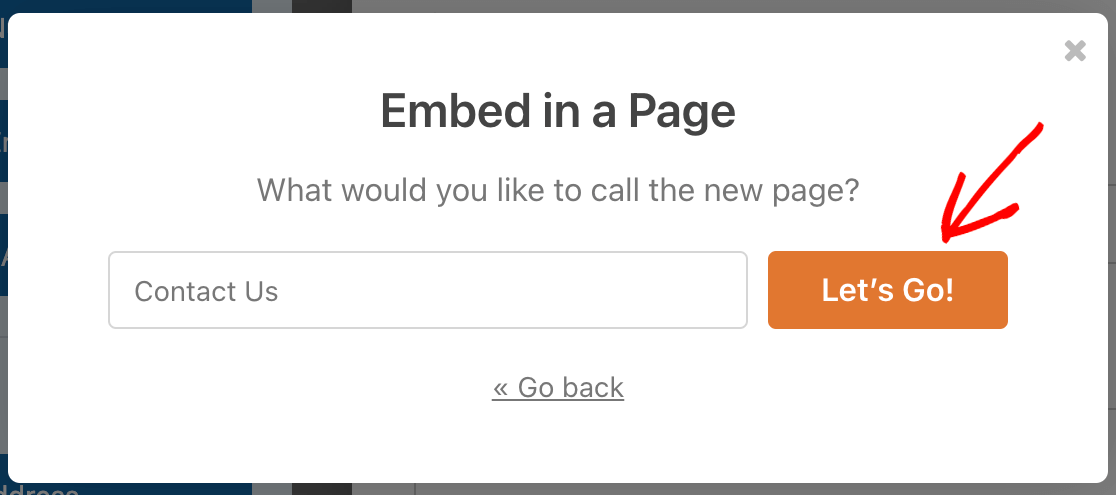
Se selezioni l'opzione Crea nuova pagina , ti verrà chiesto di inserire un nome per la pagina. Quindi fare clic sul pulsante Let's Go per incorporare il modulo e pubblicare la pagina.

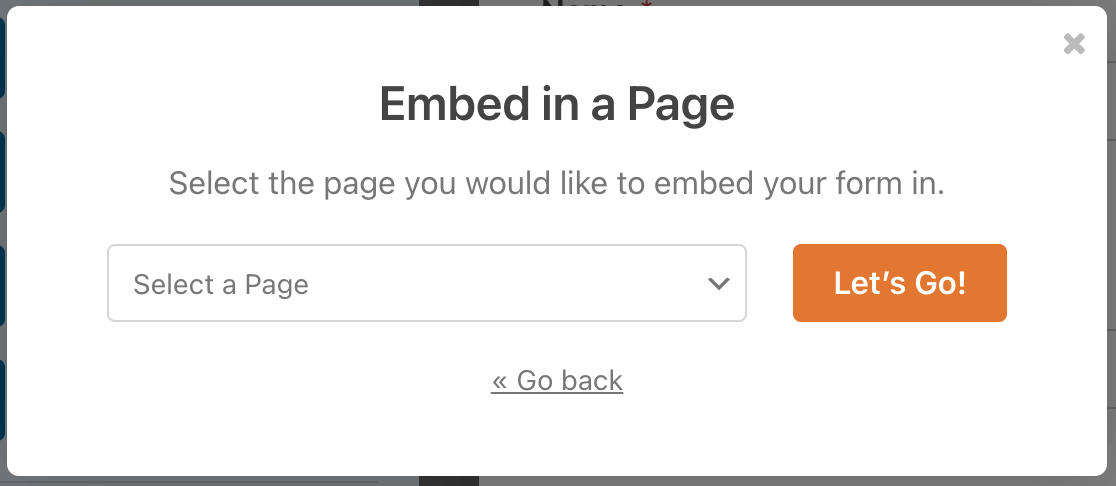
Se scegli l'opzione Seleziona pagina esistente , ti verrà chiesto di scegliere in quale pagina incorporare il modulo dal menu a discesa.

Quindi fare clic sul pulsante Let's Go per incorporare il modulo.
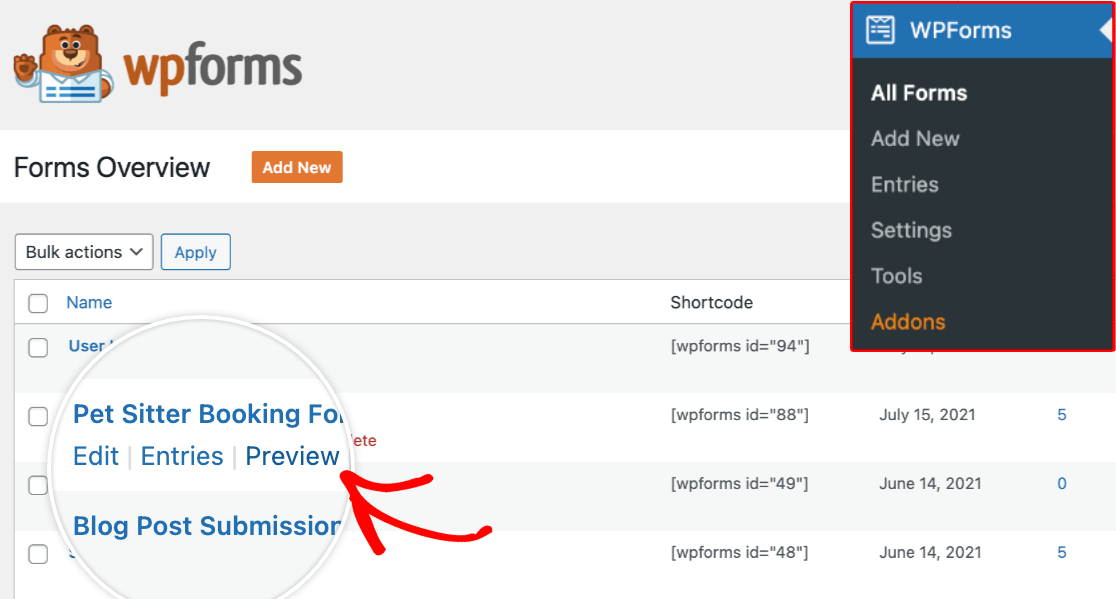
Ora puoi visualizzare il tuo modulo nella pagina selezionata. Vai alla pagina in cui l'hai incorporato o vai a WPForms »Tutti i moduli . Passa il mouse sopra il titolo del modulo per visualizzare un menu aggiuntivo di opzioni. Una volta visualizzate le opzioni, fai clic su Anteprima .

5. Controlla la barra di avanzamento del modulo
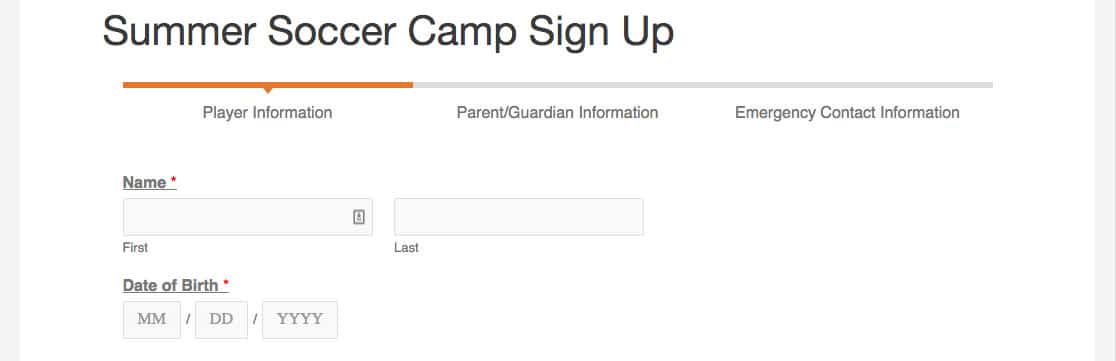
Ora avrai un modulo che avrà un indicatore di avanzamento simile a questo:

Ti consigliamo di testare il tuo modulo compilando i campi e inviandolo, per assicurarti che tutto appaia a posto e funzioni come desideri.
Nota : i campi dell'interruzione di pagina possono essere spostati in alto o in basso nel modulo se desideri modificare il layout.
Quindi, diventa un esperto di costruzione di moduli
Ti piacerebbe aumentare le tue conoscenze di costruzione di WPForm? Assicurati di consultare la nostra guida completa per i campi dei moduli e come personalizzare i campi dei moduli.
Sei pronto per creare il tuo modulo ora? Ricordati di iscriverti a WPForms Pro in quanto include il campo Interruzione di pagina e la barra di avanzamento, centinaia di modelli gratuiti e offriamo anche una garanzia di rimborso di 14 giorni.
Crea il tuo modulo WordPress ora
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide WordPress gratuiti.
