Mobil Müşteri Deneyimini Geliştirmek İçin 6 Adım
Yayınlanan: 2020-11-09
Yeni normalin ne kadar hareketli olduğuyla ilgili olağan mantrayı atlayalım. Şimdi “su ıslak” ve “Dünya yuvarlak” ile aynı ligde. Artık neredeyse her şey için akıllı telefonlar kullanıyoruz ve bu, iş stratejinizi planlarken dikkate alınması gereken bir şey.
2020 yılında akıllı telefon kullanıcılarının sayısı 3,5 milyara ulaşmak üzere . Evet, bu toplam dünya nüfusunun neredeyse yarısı ve bu da dikkate alınması gereken başka bir şey. Mobil cihazların bu kadar popüler olması “Bir mobil uygulama oluşturun!” diye haykırıyor. Doğru, ancak şu anda uygulama mağazalarında sunulan yaklaşık 9 milyon mobil uygulama arasında rekabet etmeye ne dersiniz ?
Anahtar, uygulamanızla oluşturduğunuz müşteri mobil deneyimini iyileştirmektir. Büyük deneyim, müşterinin sizin ürününüzü rakiplerinizinkilere tercih etmesini sağlayan belirleyici faktör olabilir. Müşteri deneyimini iyileştirmek ve sonuç olarak uygulama satışlarınızı artırmak için hangi adımları atabileceğinizi görelim.
Mobil öncelikli tasarım
Yazılım geliştirmeye yönelik mobil öncelikli yaklaşım, tam olarak söylediği şeydir – ürününüzü mobil platformdan başlayıp ardından masaüstüne geçerek tasarlar ve geliştirirsiniz. Böyle bir yaklaşımla, uygulamanızın ve web sitenizin tüm kısıtlamalarıyla mobil cihazlarda iyi performans göstermesini sağlarsınız.
Mobil öncelikli geliştirmenin müşteri deneyimini iyileştirmenize yardımcı olabilecek ana ilkeleri nelerdir?
Web sitenizi mobil uyumlu hale getirin
Başka bir deyişle, bir mobil platformda kullanım için optimize edin. Uygulamada mobil uyumluluk, mobil platformlarda tipik kontrol yöntemi olan içeriğin mobil cihazlarda kolayca okunabilmesi ve gezinmenin parmak hareketleriyle yönetilebilir hale getirilmesi anlamına gelir.
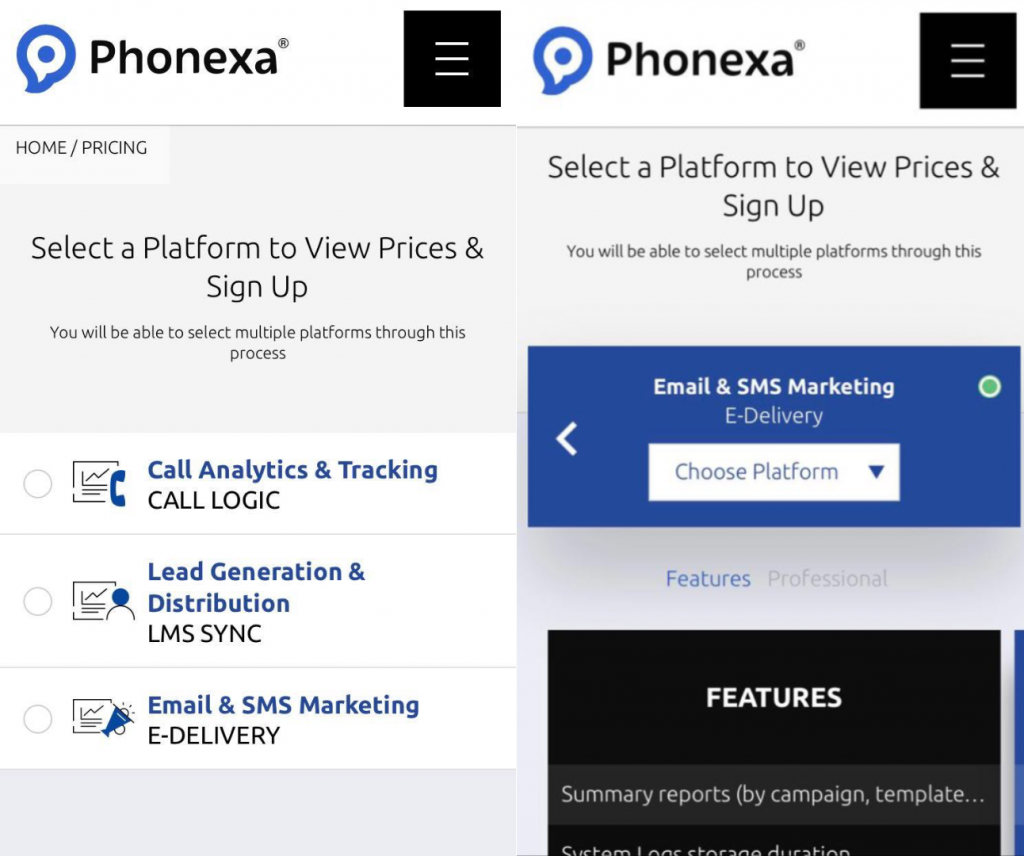
Örneğin, Phonexa'ya bir göz atın . Başlıklar kısa ancak açıklayıcı, yazı tipi okunabilir ve beyaz boşluk, mobil ziyaretçilerin mesaja odaklanmasına yardımcı olur. Başka bir deyişle, web sitesi mobil uyumludur ve bu da ziyaretçilerin akıllı telefonlarını kullanarak hizmetler ve fiyatlar hakkında daha fazla bilgi edinmelerini kolaylaştırır.

Web sitenizin mobil platformlar için yeterince optimize edilip edilmediğini görmek için mobil uyumluluğu kontrol etmenize yardımcı olan araçları kullanın. Google'ın Mobil Uyumluluk Testi en popüler araçlardan biridir. Sadece URL'nizi girin ve sonucu görün.
Duyarlı tasarım kullanın
Duyarlı tasarım, mobil uyumluluğun temel taşlarından biridir. Kısacası, duyarlı tasarım, web sitesinin çeşitli mobil cihaz ekran boyutlarına göre ayarlanabilmesi anlamına gelir. Menüleri kısaltma, formları basitleştirme ve mobil uyumlu temaları uygulama gibi teknikleri içerir .
Web sitenizin mobil sürümünün kullanıcı deneyimini ve uygulamanızı eşleştirin
Mobili hedefliyorsanız, muhtemelen hem bir mobil web sitesi hem de bir uygulama başlatacaksınız. Her ikisinin de faydaları vardır ve her ikisini de sunmak akıllıca bir harekettir, ancak müşteri deneyiminin aynı olduğundan emin olun. Kullanıcılarınız, web siteniz ve uygulamanız arasında hangisinin daha iyi olduğuna bakarak seçim yapmamalı, tercihlerini kişiselleştirme, çevrimdışı çalışma veya bildirimler gibi diğer kriterlere göre yapmalıdır.
Uygulama kullanıcılarınızı dahil edin
Akıllıca tasarlanmış bir alıştırma özelliği kesinlikle kullanıcı deneyimine puan katacaktır. İlk katılımla, uygulamanızın öne çıkan özelliklerini sergiliyor ve iş değerini gösteriyorsunuz. Kullanıcıya temel adımlarda rehberlik ederek, uygulamanın ilk birkaç dakikasında uygulamanızla başarıya ulaşmalarına yardımcı olursunuz.
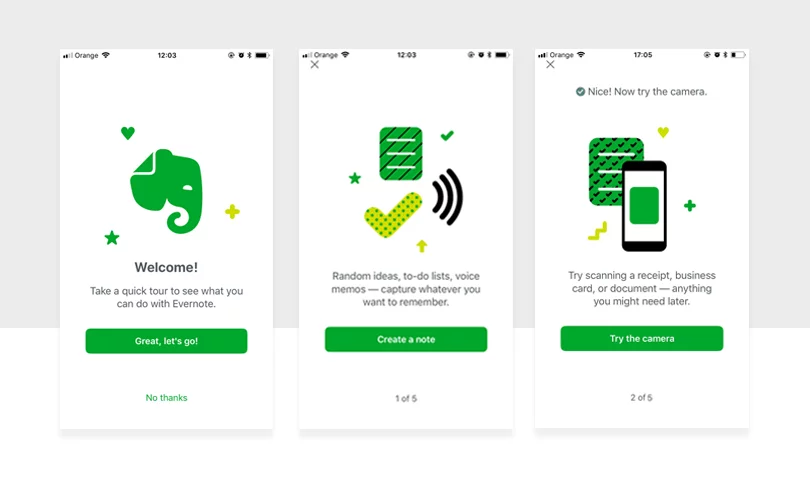
Etkili bir işe alım akışı örneği olarak Evernote'u ele alalım . Uygulama, kullanıcıya beş adımlık bir sırayla neler başarabileceklerini gösterir. Kullanıcı, uygulamanın değerini ve onunla ulaşabileceği hedefleri anında görebilir. Bu arada, düğmelere bakın - onlara dokunduğunuzda ne olacağını açıkça söylüyorlar.

Mobil uyumlu araçları kullanın
Birçok mobil uygulama, belirli işlevleri uygulamak için üçüncü taraf araçları kullanır. Mükemmel bir kullanıcı deneyimi yaratmak istiyorsanız, mobil uyumlu araçlara bakın.

Piyasada çeşitli işlevleri yerine getiren birçok araç var. En yaygın olanlara bakalım:
- Canlı sohbet . Müşteriyle yüz yüze olan birçok işletme, mobil uygulamalarında canlı sohbet widget'ından yararlanacaktır. Birincil amacının (müşteri desteğini etkinleştirmek) yanı sıra, canlı sohbet, müşteri iletişimi ve pazarlaması için harika bir kanaldır. Mobil uygulamanıza canlı sohbet yüklemek için kullanabileceğiniz HelpCrunch canlı sohbet SDK'sını kontrol edin .
- Ödeme araçları . E-Ticaret işletmeleri için güvenli ve güvenilir ödeme ağ geçitleri bir zorunluluktur. Hem sizi hem de müşterilerinizi korurlar ve markanıza olan güvenlerini oluştururlar. En iyi bilinen ve itibarlı olanlar PayPal, Braintree ve Stripe'dir.
- Ödeme eklentileri . Ödeme adımı, müşterilerin satın alma işlemlerini sıklıkla terk ettiği ve ayrıldığı yerdir. Bunun nedeni, büyük olasılıkla, deneyimi kötüleştiren karmaşık bir ödeme akışıdır. Müşterilerin satın almalarını tamamlamalarına yardımcı olan özel ödeme eklentileriyle sorunsuz ve sezgisel hale getirin .
Müşteri deneyimini kişiselleştirin
Kişiselleştirme, kullanıcıyla alakalı içeriğin sunulması anlamına gelir. Mobil uygulama deneyiminizi kişiselleştirmek için, kullanıcının profillerinde sağladığı verileri, göz atma ve alışveriş geçmişini kullanabilirsiniz.
Müşteri deneyimini nasıl kişiselleştirebilirsiniz?
- Özel içerik. Belirli bir müşteri için ilgi çekici ve ilgi çekici içerik sağlayın - arama önerileri, benzer öğeler veya belirli konulardaki metinler.
- Hedeflenen teklifler. Kullanıcının kişisel verilerine, konumuna veya önceki satın alımlarına dayanarak, bu belirli kullanıcıya yönelik teklifler verebilirsiniz.
- Push bildirimleri. Mobil uygulama aracılığıyla çeşitli bildirimler gönderebilirsiniz - terk edilmiş alışveriş sepeti hatırlatıcıları, sıcak teklifler, egzersiz veya diyet programları ve uçuş durumları.

Geri bildirim toplayın
Geri bildirim, ürününüzün nasıl çalıştığını öğrenmenin kesin yoludur. Müşterilere uygulamanızı arkadaşlarına önermeye ne kadar istekli olduklarını değerlendirmelerini önererek doğrudan uygulama içinden geri bildirim isteyebilirsiniz.
Alternatif olarak, sosyal medyanız veya özel topluluklar hakkında geri bildirim isteyebilirsiniz. Ayrıca, uygulama mağazası incelemelerine dikkat edin - burası, kullanıcıların uygulamanızla ilgili neyi sevdiklerini ve neyi sevmediklerini sık sık açıkladıkları yerdir. Ve elbette, bildirilen hataları düzelttiğinizden ve müşterilerin şikayet ettiği özellikleri iyileştirdiğinizden emin olun.
Mobil uygulamalarınızı ve web sitelerinizi test edin
Mobil müşteri deneyimini iyileştirmek için, mobil web sitelerini kullanıma sunmadan önce test etmek önemlidir. Bu nedenle, ziyaretçiler akıllı telefonlarından eriştiğinde düzgün çalıştığından emin olmak için bir kalite güvence uzmanına danışmak iyi bir fikirdir . Şirket içi bir QA uzmanına sahip değilseniz, web sitenizi ve mobil uygulamanızı test etmenize yardımcı olabilecek bir serbest uzman bulmak için her zaman Upwork veya Freelancer gibi serbest çalışan pazar yerlerine başvurabilirsiniz.
Çözüm
Bugün, mobil cihazlar için yapı oluşturmak, rekabet halindeki uygulamalardan oluşan bir okyanusa dalmak gibidir. Yine de, doğru yaklaşımla, ayrıntılara dikkat ederek ve denemeye, test etmeye ve işe yaramayan şeyleri atma isteğine sahipseniz başarıya ulaşabilirsiniz. Yeni araçlar ve teknolojiler için gözlerinizi dört açın, geri bildirimleri dinleyin ve en önemlisi müşteriye odaklanın.
daha fazla okuma
- E-Ticaret mağazanız için bir mobil uygulamaya sahip olmanın faydaları.
- WooCommerce için bir mobil uygulama nasıl oluşturulur?
