6 kroków do poprawy obsługi klienta mobilnego
Opublikowany: 2020-11-09
Pomińmy zwykłą mantrę o tym, jak mobilność jest nową normą. Jest teraz w tej samej lidze, co „woda jest mokra” i „ziemia jest okrągła”. Smartfonów używamy teraz prawie do wszystkiego i należy to wziąć pod uwagę przy planowaniu strategii biznesowej.
W 2020 roku liczba użytkowników smartfonów ma sięgnąć 3,5 miliarda . Tak, to prawie połowa całej światowej populacji i to kolejna rzecz, którą należy wziąć pod uwagę. Taka popularność urządzeń mobilnych krzyczy „Zbuduj aplikację mobilną!” To prawda, ale co powiesz na konkurowanie wśród prawie 9 milionów aplikacji mobilnych, które są obecnie oferowane w sklepach z aplikacjami?
Kluczem do sukcesu jest poprawa obsługi mobilnej klienta, którą tworzysz za pomocą swojej aplikacji. Duże doświadczenie może stać się decydującym czynnikiem, który sprawi, że klient wybierze Twój produkt, a nie konkurenta. Zobaczmy, jakie kroki możesz podjąć, aby poprawić wrażenia klientów i ostatecznie zwiększyć sprzedaż aplikacji.
Projekt dla urządzeń mobilnych
Podejście mobile-first do tworzenia oprogramowania jest dokładnie tym, co mówi – projektujesz i rozwijasz swój produkt, zaczynając od platformy mobilnej, a następnie przechodząc na komputer stacjonarny. Dzięki takiemu podejściu upewniasz się, że Twoja aplikacja i strona internetowa działają dobrze na urządzeniach mobilnych ze wszystkimi ich ograniczeniami.
Jakie są główne zasady tworzenia rozwiązań mobilnych, które mogą pomóc Ci poprawić wrażenia klientów?
Spraw, aby Twoja witryna była przyjazna dla urządzeń mobilnych
Innymi słowy, zoptymalizuj go do użytku na platformie mobilnej. W praktyce przyjazność dla urządzeń mobilnych oznacza łatwe odczytywanie treści na urządzeniach mobilnych i zarządzanie nawigacją za pomocą gestów palców, które są typową metodą sterowania na platformach mobilnych.
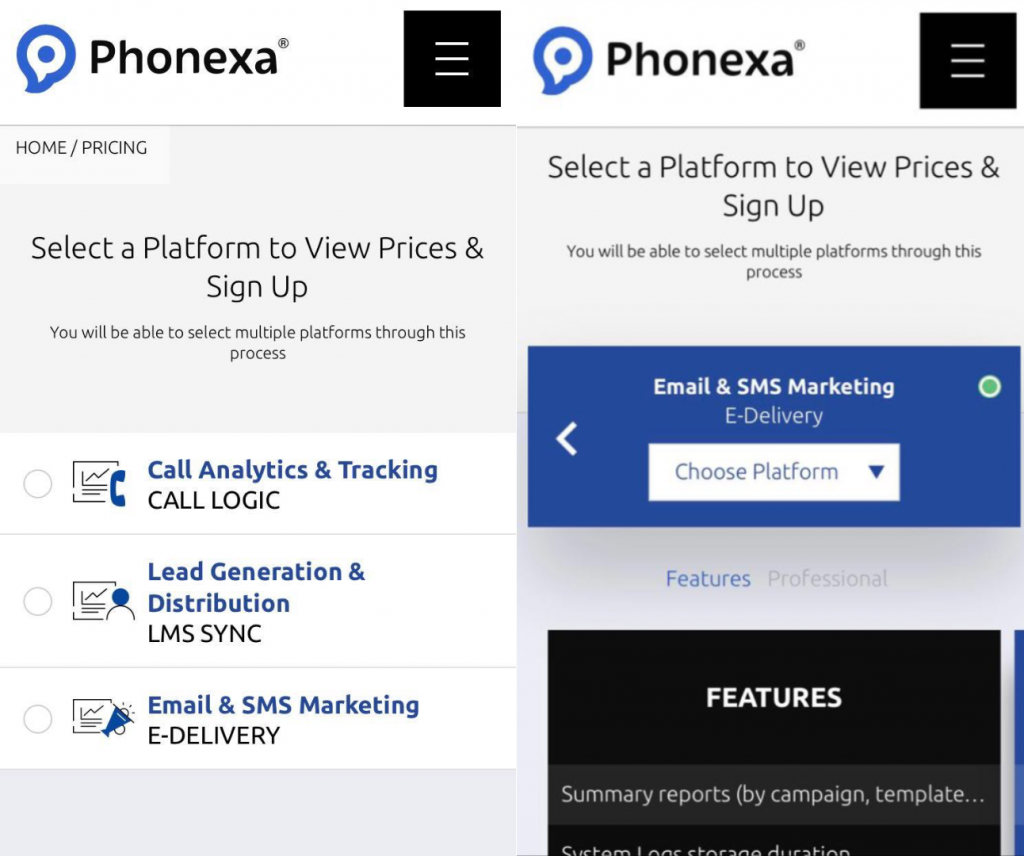
Na przykład spójrz na Phonexa . Nagłówki są krótkie, ale opisowe, czcionka jest czytelna, a biała przestrzeń pomaga użytkownikom mobilnym skupić się na wiadomości. Innymi słowy, witryna jest przyjazna dla urządzeń mobilnych, dzięki czemu odwiedzający mogą łatwo dowiedzieć się więcej o usługach i cenach za pomocą smartfonów.

Aby sprawdzić, czy Twoja witryna jest wystarczająco zoptymalizowana pod kątem platform mobilnych, skorzystaj z narzędzi, które pomogą Ci sprawdzić przyjazność dla urządzeń mobilnych. Test optymalizacji mobilnej Google to jedno z najpopularniejszych narzędzi. Wystarczy wpisać swój adres URL i zobaczyć wynik.
Użyj responsywnego projektu
Responsywny design jest jednym z kluczowych elementów przyjazności dla urządzeń mobilnych. W skrócie, responsywny design oznacza dostosowanie strony do różnych rozmiarów ekranu urządzenia mobilnego. Obejmuje takie techniki, jak skracanie menu, upraszczanie formularzy i wdrażanie motywów przyjaznych dla urządzeń mobilnych .
Dopasuj wrażenia użytkownika wersji mobilnej Twojej witryny i aplikacji
Jeśli stawiasz na urządzenia mobilne, prawdopodobnie uruchomisz zarówno witrynę mobilną, jak i aplikację. Oba mają swoje zalety i mądrym posunięciem jest oferowanie obu, ale upewnij się, że wrażenia klientów są takie same. Twoi użytkownicy nie powinni wybierać między witryną a aplikacją, patrząc na to, co jest lepsze, ale dokonywać wyboru według innych kryteriów – personalizacji, pracy offline lub powiadomień.
Włącz użytkowników aplikacji
Inteligentnie zaprojektowana funkcja onboardingu z pewnością doda punkty do doświadczenia użytkownika. Dzięki onboardingowi prezentujesz najważniejsze informacje o swojej aplikacji i demonstrujesz jej wartość biznesową. Przeprowadzając użytkownika przez podstawowe kroki, pomagasz mu osiągnąć sukces z aplikacją już w ciągu pierwszych kilku minut jej używania.
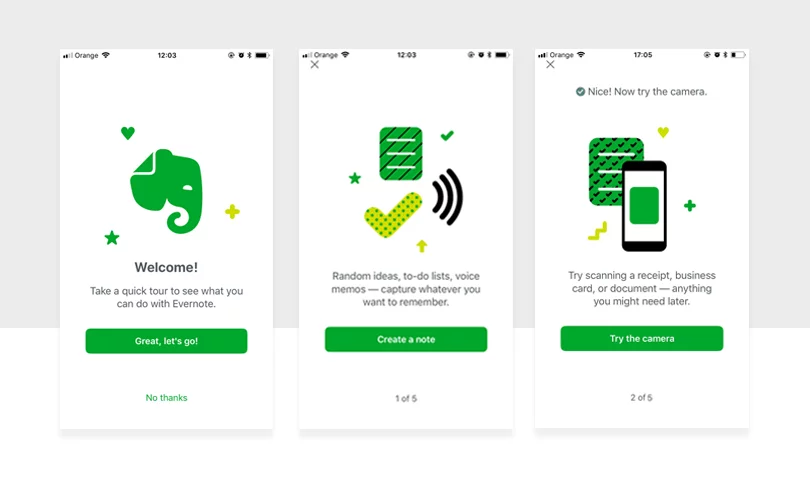
Weźmy Evernote jako przykład skutecznego przepływu onboardingu. Aplikacja pokazuje użytkownikowi, co może osiągnąć w pięciostopniowej sekwencji. Użytkownik od razu widzi wartość aplikacji i cele, które może dzięki niej osiągnąć. Nawiasem mówiąc, spójrz na przyciski – wyraźnie mówią, co się stanie, gdy ich naciśniesz.

Korzystaj z narzędzi przyjaznych dla urządzeń mobilnych
Wiele aplikacji mobilnych korzysta z narzędzi innych firm do implementacji określonych funkcji. Jeśli chcesz zapewnić użytkownikom doskonałe wrażenia, poszukaj narzędzi przyjaznych dla urządzeń mobilnych.

Na rynku dostępnych jest wiele narzędzi, które pełnią różne funkcje. Przyjrzyjmy się najczęstszym z nich:
- Czat na żywo . Wiele firm mających kontakt z klientami skorzysta na widżecie czatu na żywo w swojej aplikacji mobilnej. Poza swoim głównym celem – umożliwienie obsługi klienta – czat na żywo jest świetnym kanałem komunikacji z klientem i marketingu. Sprawdź pakiet SDK czatu na żywo HelpCrunch , którego możesz użyć do zainstalowania czatu na żywo w swojej aplikacji mobilnej.
- Narzędzia płatnicze . Dla firm eCommerce bezpieczne i niezawodne bramki płatnicze są koniecznością. Chronią zarówno Ciebie, jak i Twoich klientów oraz budują ich zaufanie do Twojej marki. Najbardziej znane i renomowane to PayPal, Braintree i Stripe.
- Wtyczki do kasy . Na etapie kasy klienci często rezygnują z zakupów i wychodzą. Powodem jest najprawdopodobniej skomplikowany proces realizacji transakcji, który pogarsza wrażenia. Spraw, aby wszystko było płynne i intuicyjne dzięki specjalnym wtyczkom do kasy , które pomogą klientom w dokończeniu zakupów.
Spersonalizuj doświadczenie klienta
Personalizacja oznacza dostarczanie treści, które są istotne dla użytkownika. Aby spersonalizować korzystanie z aplikacji mobilnej, możesz wykorzystać dane, które użytkownik podaje w swoich profilach, a także historię przeglądania i zakupów.
Jak możesz spersonalizować obsługę klienta?
- Dopasowana treść. Dostarczaj treści, które są interesujące i angażujące dla konkretnego klienta – sugestie wyszukiwania, podobne elementy lub teksty na określone tematy.
- Oferty ukierunkowane. W oparciu o dane osobowe użytkownika, lokalizację lub wcześniejsze zakupy, możesz składać oferty skierowane do tego konkretnego użytkownika.
- Powiadomienia push. Za pośrednictwem aplikacji mobilnej możesz wysyłać różne powiadomienia – przypomnienia o porzuconym koszyku, gorące oferty, harmonogramy treningów lub diety oraz statusy lotów.

Zbieraj opinie
Informacje zwrotne to niezawodny sposób, aby dowiedzieć się, jak radzi sobie Twój produkt. Możesz poprosić o opinię bezpośrednio w aplikacji, oferując klientom ocenę, jak bardzo chcą polecać Twoją aplikację znajomym.
Możesz też poprosić o informację zwrotną w swoich mediach społecznościowych lub w dedykowanych społecznościach. Uważaj też na recenzje sklepów z aplikacjami — tutaj użytkownicy często opisują, co im się podoba, a czego nie w Twojej aplikacji. I oczywiście upewnij się, że naprawisz wszelkie zgłoszone błędy i ulepszysz funkcje, na które narzekają klienci.
Przetestuj swoje aplikacje mobilne i strony internetowe
Aby poprawić wrażenia klientów mobilnych, ważne jest przetestowanie witryn mobilnych przed ich uruchomieniem. Dlatego dobrze jest poprosić specjalistę ds. zapewnienia jakości , aby upewnił się, że działa prawidłowo, gdy odwiedzający uzyskują do niego dostęp ze swoich smartfonów. Jeśli nie masz wewnętrznego specjalisty ds. kontroli jakości, zawsze możesz zwrócić się do niezależnych rynków, takich jak Upwork lub Freelancer, aby znaleźć niezależnego specjalistę, który pomoże Ci przetestować Twoją witrynę i aplikację mobilną.
Wniosek
Dzisiaj budowanie dla urządzeń mobilnych przypomina zanurzenie się w oceanie konkurencyjnych aplikacji. Jednak przy odpowiednim podejściu, dbałości o szczegóły i chęci próbowania, testowania i odrzucania tego, co nie działa, możesz osiągnąć sukces. Miej oczy otwarte na nowe narzędzia i technologie, słuchaj opinii i, co najważniejsze, skup się na kliencie.
Dalsza lektura
- Korzyści z posiadania aplikacji mobilnej dla Twojego sklepu eCommerce.
- Jak stworzyć aplikację mobilną dla WooCommerce?
