모바일 고객 경험을 개선하는 6단계
게시 됨: 2020-11-09
모바일이 얼마나 새로운 표준인지에 대한 일반적인 진언은 건너뛰자. 그것은 이제 "물은 젖었다"와 "지구는 둥글다"와 같은 리그에 있습니다. 우리는 이제 거의 모든 일에 스마트폰을 사용하며 이는 비즈니스 전략을 계획할 때 고려해야 할 사항입니다.
2020년에는 스마트폰 사용자가 35억 명에 육박 합니다. 예, 이는 세계 전체 인구의 거의 절반이며 고려해야 할 또 다른 사항입니다. 이러한 모바일 기기의 인기는 "모바일 앱을 만들어라!"라고 외칩니다. 사실이지만, 현재 앱 스토어를 통해 제공되는 거의 9백만 개의 모바일 애플리케이션 사이에서 경쟁하는 것은 어떻습니까?
핵심은 앱으로 만드는 고객 모바일 경험을 개선하는 것입니다. 훌륭한 경험은 고객이 경쟁업체보다 귀하의 제품을 선택하게 만드는 결정적인 요소가 될 수 있습니다. 고객 경험을 개선하고 궁극적으로 앱 판매를 늘리기 위해 어떤 조치를 취할 수 있는지 알아보겠습니다.
모바일 우선을 위한 디자인
소프트웨어 개발에 대한 모바일 우선 접근 방식은 정확히 말하면 모바일 플랫폼에서 시작하여 데스크탑으로 이동하여 제품을 설계하고 개발합니다. 이러한 접근 방식을 사용하면 모든 제한 사항이 있는 모바일 장치에서 앱과 웹 사이트가 제대로 작동하는지 확인할 수 있습니다.
고객 경험을 개선하는 데 도움이 될 수 있는 모바일 우선 개발의 주요 원칙은 무엇입니까?
웹사이트를 모바일 친화적으로 만드세요
즉, 모바일 플랫폼에서 사용하도록 최적화하십시오. 실제로 모바일 친화성이란 모바일 플랫폼에서 일반적인 제어 방법인 손가락 제스처로 콘텐츠를 모바일 장치에서 쉽게 읽을 수 있고 탐색을 관리할 수 있도록 하는 것을 의미합니다.
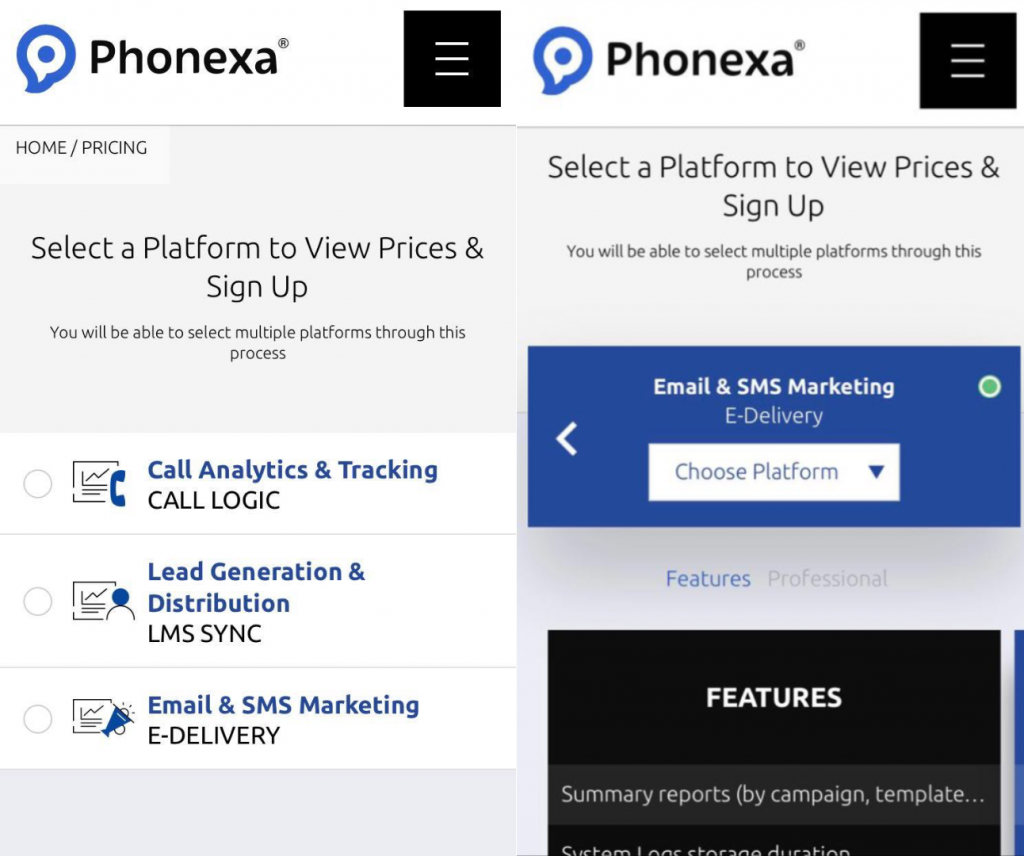
예를 들어 Phonexa 를 살펴 보십시오 . 헤드라인은 짧지만 설명이 풍부하고 글꼴을 읽을 수 있으며 공백은 모바일 방문자가 메시지에 집중할 수 있도록 도와줍니다. 즉, 웹 사이트는 방문자가 스마트 폰을 사용하여 서비스 및 가격에 대해 자세히 알아볼 수 있도록 모바일 친화적입니다.

웹사이트가 모바일 플랫폼에 충분히 최적화되어 있는지 확인하려면 모바일 친화성을 확인하는 데 도움이 되는 도구를 사용하세요. Google의 모바일 친화성 테스트 는 가장 인기 있는 도구 중 하나입니다. URL을 입력하고 결과를 보기만 하면 됩니다.
반응형 디자인 사용
반응형 디자인은 모바일 친화성의 핵심 중 하나입니다. 즉, 반응형 디자인은 웹 사이트를 다양한 모바일 장치 화면 크기에 맞게 조정하는 것을 의미합니다. 여기에는 메뉴 축소, 양식 단순화, 모바일 친화적인 테마 구현과 같은 기술이 포함됩니다 .
웹사이트 모바일 버전과 앱의 사용자 경험을 일치시키십시오.
모바일을 목표로 하는 경우 모바일 웹사이트와 앱을 모두 시작할 것입니다. 둘 다 장단점이 있으며 둘 다 제공하는 것이 현명한 선택이지만 고객 경험이 동일한지 확인하십시오. 사용자는 웹사이트와 앱 중 어느 것이 더 나은지 선택하지 말고 개인화, 오프라인 작업 또는 알림과 같은 다른 기준으로 선택해야 합니다.
앱 사용자 온보딩
스마트하게 설계된 온보딩 기능은 확실히 사용자 경험에 포인트를 더할 것입니다. 온보딩을 통해 앱 하이라이트를 보여주고 비즈니스 가치를 입증하게 됩니다. 사용자에게 기본 단계를 안내함으로써 앱을 사용한 지 몇 분 만에 이미 앱을 성공적으로 사용할 수 있도록 도와줍니다.
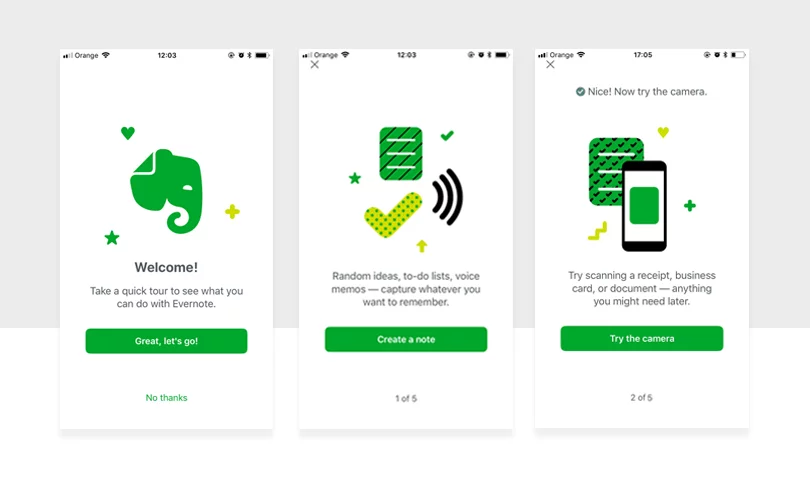
효과적인 온보딩 흐름의 예로 Evernote 를 살펴보겠습니다 . 앱은 사용자에게 5단계 순서로 수행할 수 있는 작업을 보여줍니다. 사용자는 앱의 가치와 앱으로 도달할 수 있는 목표를 즉시 확인할 수 있습니다. 그건 그렇고, 버튼을 보세요. 버튼을 누르면 어떤 일이 일어날지 명확하게 알려줍니다.

모바일 친화적인 도구 사용
많은 모바일 앱은 타사 도구를 사용하여 특정 기능을 구현합니다. 뛰어난 사용자 경험을 만들고 싶다면 모바일 친화적인 도구를 찾으십시오.

시장에는 다양한 기능을 수행하는 많은 도구가 있습니다. 가장 일반적인 것을 살펴 보겠습니다.
- 라이브 채팅 . 많은 고객 대면 비즈니스는 모바일 앱의 라이브 채팅 위젯을 통해 이점을 얻을 수 있습니다. 고객 지원을 가능하게 하는 주요 목적 외에도 라이브 채팅은 고객 커뮤니케이션 및 마케팅의 훌륭한 채널입니다. 모바일 앱에 라이브 채팅을 설치하는 데 사용할 수 있는 HelpCrunch 라이브 채팅 SDK 를 확인 하세요.
- 지불 도구 . 전자 상거래 비즈니스의 경우 안전하고 안정적인 지불 게이트웨이가 필수입니다. 그들은 귀하와 귀하의 고객 모두를 보호하고 귀하의 브랜드에 대한 신뢰를 구축합니다. 가장 잘 알려져 있고 평판이 좋은 것은 PayPal, Braintree 및 Stripe입니다.
- 체크아웃 플러그인 . 결제 단계는 고객이 구매를 포기하고 떠나는 경우가 많습니다. 그 이유는 경험을 악화시키는 복잡한 결제 흐름 때문일 가능성이 큽니다. 고객이 구매를 완료하는 데 도움 이 되는 특별 결제 플러그인 을 사용하여 원활하고 직관적으로 만드십시오 .
고객 경험 개인화
개인화는 사용자와 관련된 콘텐츠를 제공하는 것을 의미합니다. 모바일 앱 경험을 개인화하기 위해 사용자가 검색 및 쇼핑 기록뿐만 아니라 프로필에서 제공하는 데이터를 사용할 수 있습니다.
고객 경험을 어떻게 개인화할 수 있습니까?
- 맞춤형 콘텐츠. 특정 고객에게 흥미롭고 매력적인 콘텐츠(검색 제안, 유사한 항목 또는 특정 주제에 대한 텍스트)를 제공합니다.
- 대상 제안. 사용자의 개인 데이터, 위치 또는 이전 구매를 기반으로 이 특정 사용자를 대상으로 제안할 수 있습니다.
- 푸시 알림. 모바일 앱을 통해 장바구니 알림, 핫 제안, 운동 또는 다이어트 일정, 비행 상태 등 다양한 알림을 보낼 수 있습니다.

피드백 수집
피드백은 제품이 어떻게 작동하는지 알아내는 확실한 방법입니다. 고객에게 앱을 친구에게 추천할 의향이 있는지 평가하도록 하여 앱 내에서 바로 피드백을 요청할 수 있습니다.
또는 소셜 미디어나 전용 커뮤니티에서 피드백을 요청할 수 있습니다. 또한 앱 스토어 리뷰에 주의하세요. 사용자가 앱에 대해 좋아하는 것과 싫어하는 것을 설명하는 리뷰가 여기에서 자주 나타납니다. 물론 보고된 버그를 수정하고 고객이 불평하는 기능을 개선해야 합니다.
모바일 앱 및 웹사이트 테스트
모바일 고객 경험을 개선하려면 모바일 웹사이트를 시작하기 전에 테스트하는 것이 중요합니다. 따라서 방문자가 스마트폰에서 액세스할 때 제대로 작동하는지 품질 보증 전문가 에게 문의하는 것이 좋습니다 . 사내 QA 전문가가 없는 경우 언제든지 Upwork 또는 Freelancer와 같은 프리랜스 마켓플레이스에서 웹사이트 및 모바일 앱 테스트를 도와줄 수 있는 프리랜스 전문가를 찾을 수 있습니다.
결론
오늘날 모바일용 빌드는 경쟁 앱의 바다로 뛰어드는 것과 같습니다. 그러나 올바른 접근 방식, 세부 사항에 대한 주의, 작동하지 않는 것을 시도하고 테스트하고 버리려는 의지가 있으면 성공을 달성할 수 있습니다. 새로운 도구와 기술에 눈을 뜨고 피드백을 듣고 가장 중요한 것은 고객에게 집중하십시오.
추가 읽기
- 전자 상거래 상점을 위한 모바일 앱의 이점.
- WooCommerce용 모바일 앱을 만드는 방법은 무엇입니까?
