6 passaggi per migliorare l'esperienza del cliente mobile
Pubblicato: 2020-11-09
Saltiamo il solito mantra su come il mobile sia la nuova normalità. Ora è nella stessa lega con "l'acqua è bagnata" e "la Terra è rotonda". Ora utilizziamo gli smartphone per quasi tutto, e questo è un aspetto da considerare durante la pianificazione della strategia aziendale.
Nel 2020 il numero di utenti di smartphone sta per raggiungere i 3,5 miliardi . Sì, è quasi la metà della popolazione mondiale totale, e questa è un'altra cosa da tenere in considerazione. Tale popolarità dei dispositivi mobili urla "Costruisci un'app mobile!" Vero, ma che ne dici di competere tra quasi 9 milioni di applicazioni mobili che ora vengono offerte tramite app store?
La chiave è migliorare l'esperienza mobile del cliente che crei con la tua app. Una grande esperienza può diventare il fattore decisivo che spinge il cliente a scegliere il tuo prodotto rispetto a quello della concorrenza. Vediamo quali passaggi puoi intraprendere per migliorare l'esperienza del cliente e, in definitiva, aumentare le vendite delle tue app.
Design per dispositivi mobili prima di tutto
L'approccio mobile first allo sviluppo del software è esattamente quello che dice: progetti e sviluppi il tuo prodotto partendo dalla piattaforma mobile e poi passando al desktop. Con un tale approccio, ti assicuri che la tua app e il tuo sito Web funzionino bene sui dispositivi mobili con tutte le loro restrizioni.
Quali sono i principi fondamentali dello sviluppo mobile-first che possono aiutarti a migliorare l'esperienza del cliente?
Rendi il tuo sito web ottimizzato per i dispositivi mobili
In altre parole, ottimizzalo per l'uso su una piattaforma mobile. In pratica, mobile-friendly significa rendere i contenuti facilmente leggibili sui dispositivi mobili e gestibile la navigazione con i gesti delle dita che sono il metodo di controllo tipico delle piattaforme mobili.
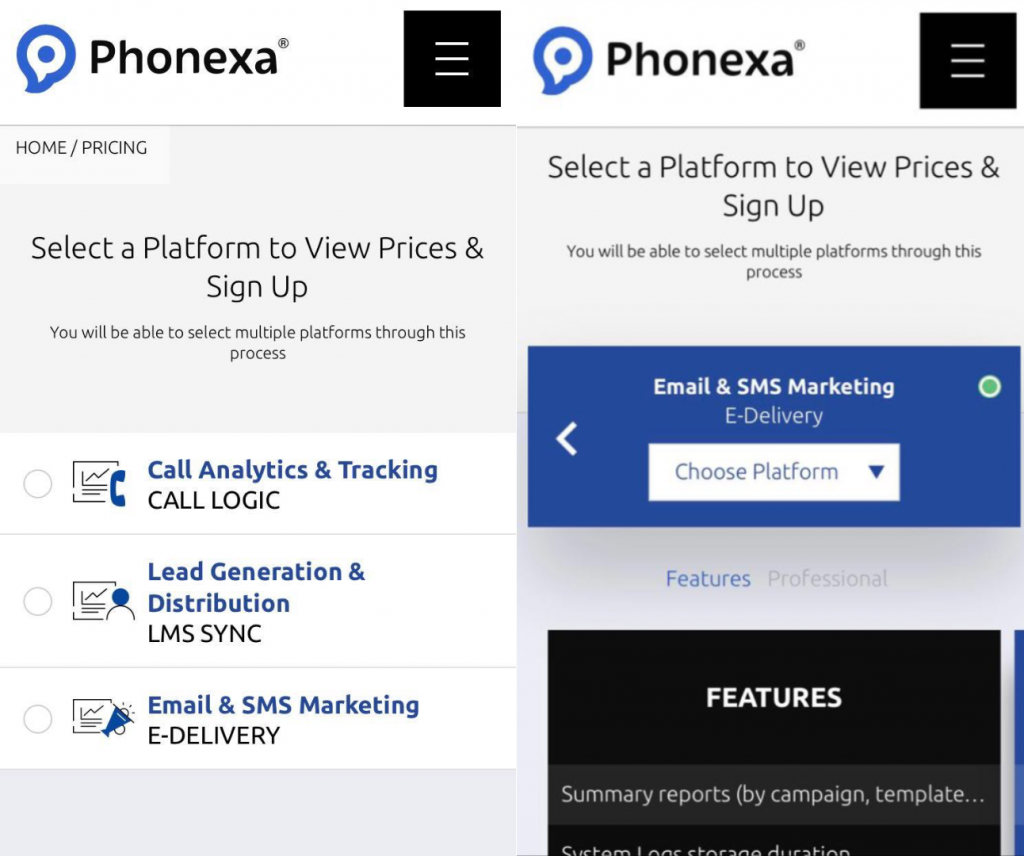
Ad esempio, dai un'occhiata a Phonexa . I titoli sono brevi ma descrittivi, il carattere è leggibile e lo spazio bianco aiuta i visitatori mobili a concentrarsi sul messaggio. In altre parole, il sito Web è ottimizzato per i dispositivi mobili, il che consente ai visitatori di saperne di più su servizi e prezzi utilizzando il proprio smartphone.

Per vedere se il tuo sito web è sufficientemente ottimizzato per le piattaforme mobili, usa gli strumenti che ti aiutano a verificare la compatibilità con i dispositivi mobili. Il Mobile-Friendly Test di Google è uno degli strumenti più popolari. Basta inserire il tuo URL e vedere il risultato.
Usa il design reattivo
Il design reattivo è una delle chiavi di volta della compatibilità mobile. In breve, design reattivo significa rendere il sito web adattabile alle diverse dimensioni dello schermo dei dispositivi mobili. Include tecniche come l'abbreviazione dei menu, la semplificazione dei moduli e l'implementazione di temi ottimizzati per i dispositivi mobili .
Abbina l'esperienza utente della versione mobile del tuo sito web e della tua app
Se punti al mobile, probabilmente avvierai sia un sito web mobile che un'app. Entrambi hanno i loro vantaggi ed è una mossa saggia offrire entrambi, ma assicurati che l'esperienza del cliente sia la stessa. I tuoi utenti non dovrebbero scegliere tra il tuo sito Web e l'app per vedere quale è meglio, ma fare la loro scelta in base ad altri criteri: personalizzazione, lavoro offline o notifiche.
Integra gli utenti della tua app
Una funzionalità di onboarding progettata in modo intelligente aggiungerà sicuramente punti all'esperienza dell'utente. Con l'onboarding, stai mettendo in mostra i punti salienti della tua app e dimostrando il suo valore aziendale. Guidando l'utente attraverso i passaggi di base, lo aiuterai a raggiungere il successo con la tua app già nei primi minuti di utilizzo.
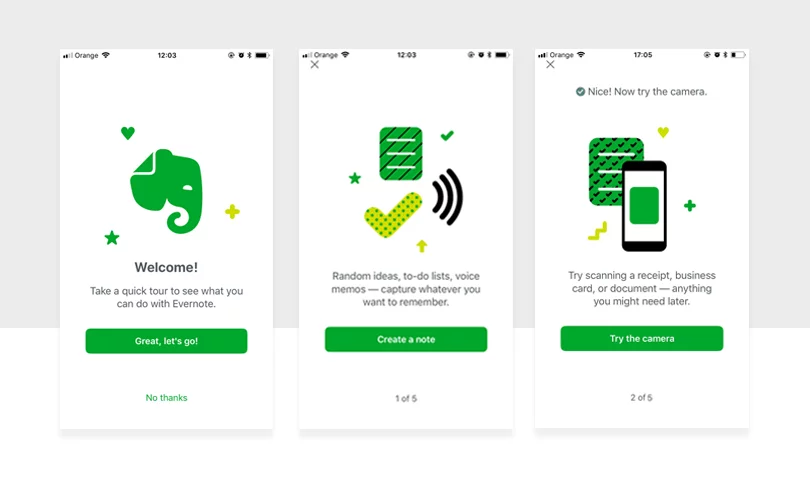
Prendiamo Evernote come esempio di un flusso di onboarding efficace. L'app mostra all'utente cosa può realizzare in una sequenza di cinque passaggi. L'utente può vedere immediatamente il valore dell'app e gli obiettivi che può raggiungere con essa. A proposito, guarda i pulsanti: dicono chiaramente cosa accadrà quando li tocchi.

Usa strumenti ottimizzati per i dispositivi mobili
Molte app mobili utilizzano strumenti di terze parti per implementare determinate funzioni. Se vuoi creare un'esperienza utente eccezionale, cerca strumenti ottimizzati per i dispositivi mobili.

Ci sono molti strumenti sul mercato che svolgono varie funzioni. Diamo un'occhiata a quelli più comuni:
- Chat dal vivo . Molte aziende rivolte ai clienti trarranno vantaggio da un widget di chat dal vivo nella loro app mobile. Oltre al suo scopo principale, consentire l'assistenza clienti, la chat dal vivo è un ottimo canale di comunicazione e marketing con i clienti. Controlla l'SDK di chat dal vivo di HelpCrunch che puoi utilizzare per installare una chat dal vivo nella tua app mobile.
- Strumenti di pagamento . Per le aziende di eCommerce, gateway di pagamento sicuri e affidabili sono un must. Proteggono sia te che i tuoi clienti e creano la loro fiducia nei confronti del tuo marchio. I più conosciuti e rinomati sono PayPal, Braintree e Stripe.
- Plugin di pagamento . La fase di checkout è quella in cui i clienti spesso abbandonano i loro acquisti e se ne vanno. Il motivo è, molto probabilmente, un complicato flusso di pagamento che peggiora l'esperienza. Rendilo semplice e intuitivo con speciali plug-in di pagamento che aiutano i clienti a completare i loro acquisti.
Personalizza l'esperienza del cliente
Personalizzazione significa fornire contenuti rilevanti per l'utente. Per personalizzare la tua esperienza con l'app mobile, puoi utilizzare i dati forniti dall'utente nei suoi profili, nonché la cronologia di navigazione e acquisti.
Come puoi personalizzare l'esperienza del cliente?
- Contenuti su misura. Fornisci il contenuto che è interessante e coinvolgente per un cliente specifico: suggerimenti di ricerca, articoli simili o testi su determinati argomenti.
- Offerte mirate. In base ai dati personali dell'utente, all'ubicazione o agli acquisti precedenti, è possibile fare offerte rivolte a questo particolare utente.
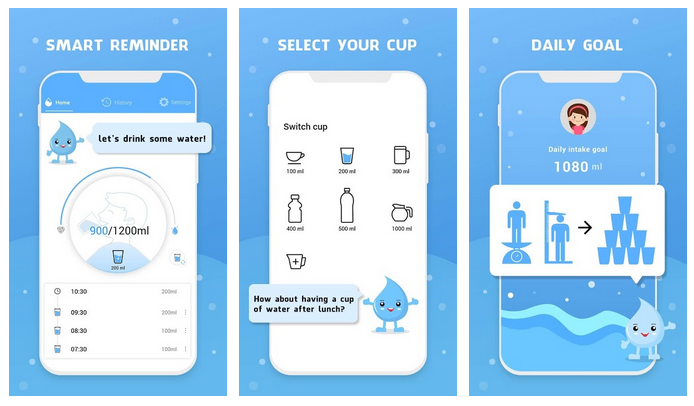
- Le notifiche push. Puoi inviare varie notifiche tramite l'app mobile: promemoria del carrello abbandonato, offerte speciali, programmi di allenamento o dieta e stati dei voli.

Raccogli feedback
Il feedback è il modo infallibile per scoprire come sta andando il tuo prodotto. Puoi chiedere feedback direttamente all'interno dell'app offrendo ai clienti di valutare quanto sono disposti a consigliare la tua app ai loro amici.
In alternativa, puoi chiedere feedback sui tuoi social media o in community dedicate. Inoltre, fai attenzione alle recensioni sull'app store: è qui che gli utenti spesso descrivono cosa gli piace e cosa non gli piace della tua app. E, naturalmente, assicurati di correggere eventuali bug segnalati e migliorare le funzionalità di cui i clienti si lamentano.
Testa le tue app mobili e i tuoi siti web
Per migliorare l'esperienza dei clienti mobili, è importante testare i siti Web mobili prima di lanciarli. Pertanto, è una buona idea chiedere a uno specialista di garanzia della qualità di assicurarsi che funzioni correttamente quando i visitatori accedono dal proprio smartphone. Se non disponi di uno specialista del controllo qualità interno, puoi sempre rivolgerti a mercati freelance come Upwork o Freelancer per trovare uno specialista freelance che possa aiutarti a testare il tuo sito Web e l'app mobile.
Conclusione
Oggi, costruire per dispositivi mobili è come immergersi in un oceano di app concorrenti. Tuttavia, con il giusto approccio, l'attenzione ai dettagli e la volontà di provare, testare e scartare ciò che non funziona, puoi raggiungere il successo. Tieni gli occhi aperti per nuovi strumenti e tecnologie, ascolta il feedback e, soprattutto, concentrati sul cliente.
Ulteriori letture
- I vantaggi di avere un'app mobile per il tuo negozio eCommerce.
- Come creare un'app mobile per WooCommerce?
