Kişiselleştirilmiş Tek Kullanımlık Kuponlar Nasıl Oluşturulur (WooCommerce Olmadan)
Yayınlanan: 2023-07-19WooCommerce olmadan tek kullanımlık kuponların nasıl oluşturulacağını öğrenmek ister misiniz?
WPForms, gelir potansiyelinizi en üst düzeye çıkarmak, müşteri etkileşimlerinize kişisel bir dokunuş eklemek ve müşteri sadakatini teşvik etmek için web sitenizde kuponları kolayca oluşturmanıza, özelleştirmenize ve uygulamanıza yardımcı olabilir.
Tek Seferlik Kupon Formunuzu Hemen Oluşturun
Bu yazıda, WPForms ile tek kullanımlık kuponları yönetmek ve dağıtmak için bir form oluşturmanın en kolay yolunu göstereceğiz.
WordPress Sitenizde Neden Tek Kullanımlık Kuponlar Kullanmalısınız?
Yalnızca bir kez kullanılabilen tek kullanımlık kuponlar, müşterilerin markanızı rekabette tercih etmeleri için ikna edici bir neden oluşturur ve aşağıdakiler gibi çeşitli avantajlar sunar:
- Sipariş Değerini Artırır: Kuponlar sıklıkla müşterileri sepetlerine daha fazla ürün eklemeye teşvik eder. Ellerinde bir indirim olduğunda, işletmenizin satışlarını artıran daha yüksek fiyatlı ürünleri tercih etme olasılıkları daha yüksektir.
- Yeni Müşteriler Çeker : Zamanında yapılan bir indirim, ürünlerinizle ilgilenen ancak satın alma konusunda tereddütlü olan müşteriler için teraziyi lehinize çevirmeye yardımcı olabilir ve böylece yeni müşteriler çekebilir.
- Özel Pazarlama: Tek kullanımlık kuponlar, oldukça odaklı bir pazarlama yaklaşımı oluşturmaya yardımcı olur. Kuponları demografi, davranışlar ve tercihlerle uyumlu hale getirerek belirli tüketici segmentlerini hedefleyebilirsiniz.
- Aciliyet Yaratır: Kişiselleştirilmiş kuponlar doğası gereği aciliyeti ifade eder. Münhasırlık cazibesi sayesinde müşterilerin hızlı satın almaları teşvik eden özel anlaşmalarından yararlanmak için hızlı hareket etmeleri gerekir.
- Tekrarlanan İşleri Artırır: Tek kullanımlık kuponlar, müşterileri sitenize geri getirmek için teşviklerdir. Sitenizden başka bir işlem yapmak için cazip bir teklif sunuyorlar!
Artık tek seferlik kupon kullanmanın sayısız avantajına aşina olduğunuza göre, çevrimiçi işletmeniz için bir tane oluşturma adımlarına geçelim!
WordPress'te Tek Kullanımlık Kuponlar Nasıl Oluşturulur
WordPress'te tek kullanımlık kuponlar oluşturmak için WPForms'un basitliğine ve işlevselliğine güvenebilirsiniz. Başlamak için aşağıdaki adımları izleyin:
Bu makalede
- 1. WPForms'u Kurma ve Etkinleştirme
- 2. Ödeme Formu Şablonunu Kullanma
- 3. Kupon Eklentisini Yükleme ve Etkinleştirme
- 4. Tek Kullanımlık Yeni Kupon Oluşturma
- 5. Kupon Alanını Formunuza Ekleme
- 6. Form Bildirimlerini ve Onaylarını Etkinleştirme
- 7. Tek Kullanımlık Kupon Formunuzu Yayınlama
- 8. Form Girişlerini ve Kupon Kullanımını İzleme
1. WPForms'u Kurma ve Etkinleştirme
WPForms, çevrimiçi işinizin potansiyelini en üst düzeye çıkarmak için kuponlarla ödeme formları oluşturmanıza izin veren gelişmiş bir form oluşturucu eklentisidir.
Hazır ödeme formu şablonunun kilidini açmak ve kuponları yönetmek ve dağıtmak için Kuponlar eklentisine erişmek için Pro sürümünü kullanın.

Tek kullanımlık bir kupon formu oluşturmak için bir WPForms Pro lisansı almaya karar verdiğinizde, eklentiyi WordPress sitenize yükleyip etkinleştirmenin zamanı geldi.
Şimdi bir şablon seçelim!
2. Ödeme Formu Şablonunu Kullanma
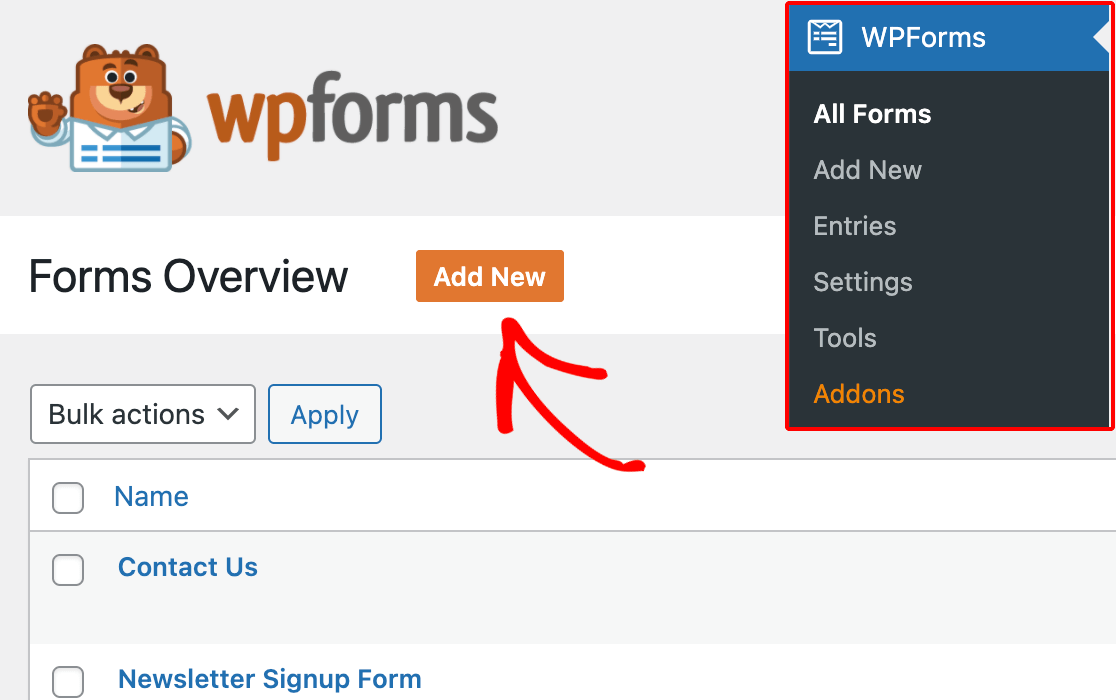
Tek kullanımlık kupon ile ödeme formunuzu oluşturmaya başlayalım! Kontrol panelinizden WPForms'a gidin ve Yeni Ekle düğmesini tıklayın.

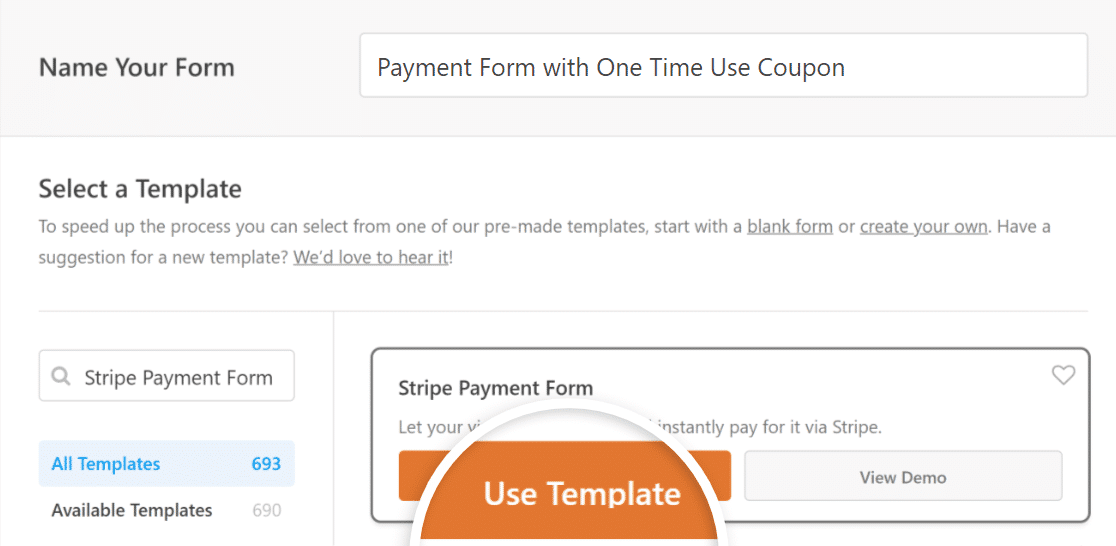
Formunuza bir ad verin, ardından arama kutusu aracılığıyla Stripe Ödeme Formu şablonunu bulun. Göründüğünde, Şablonu Kullan düğmesine tıklayın.

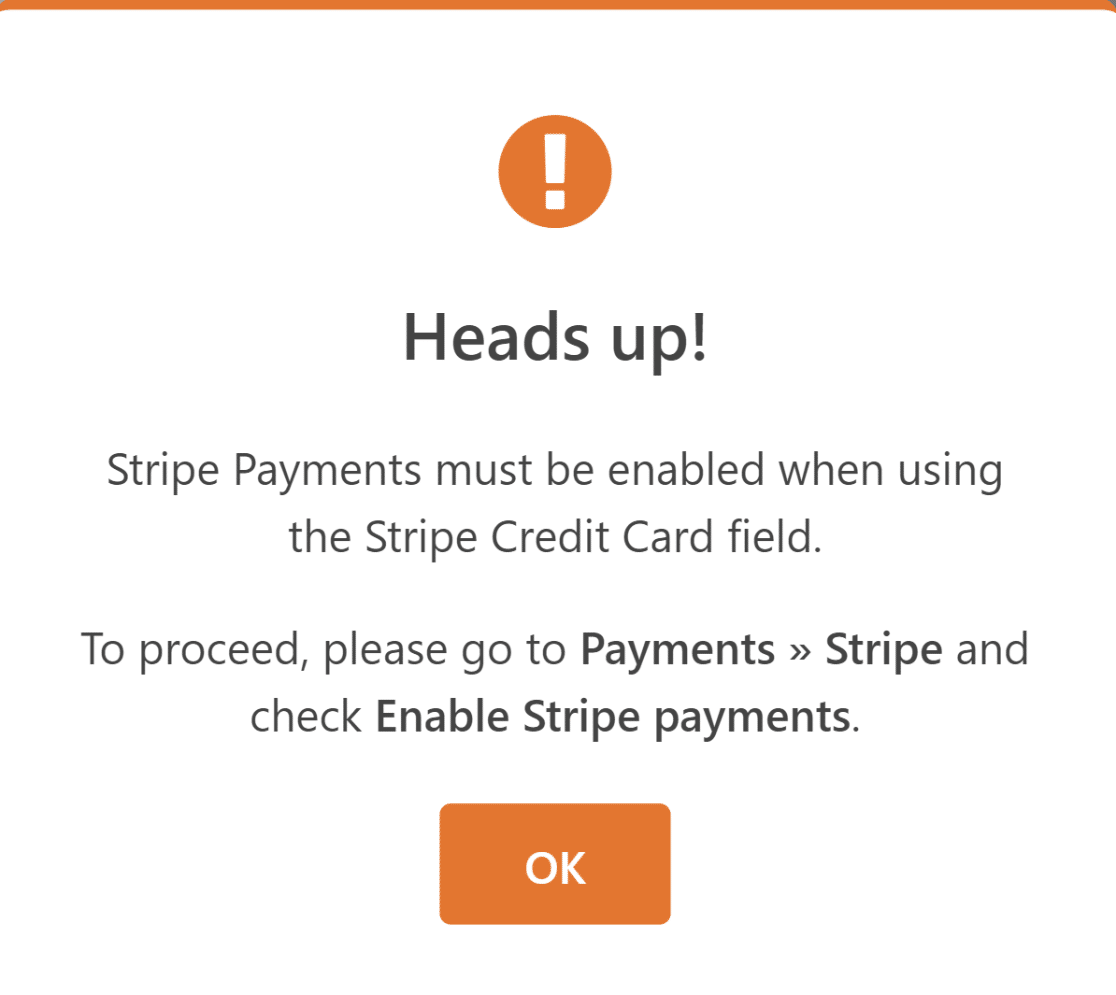
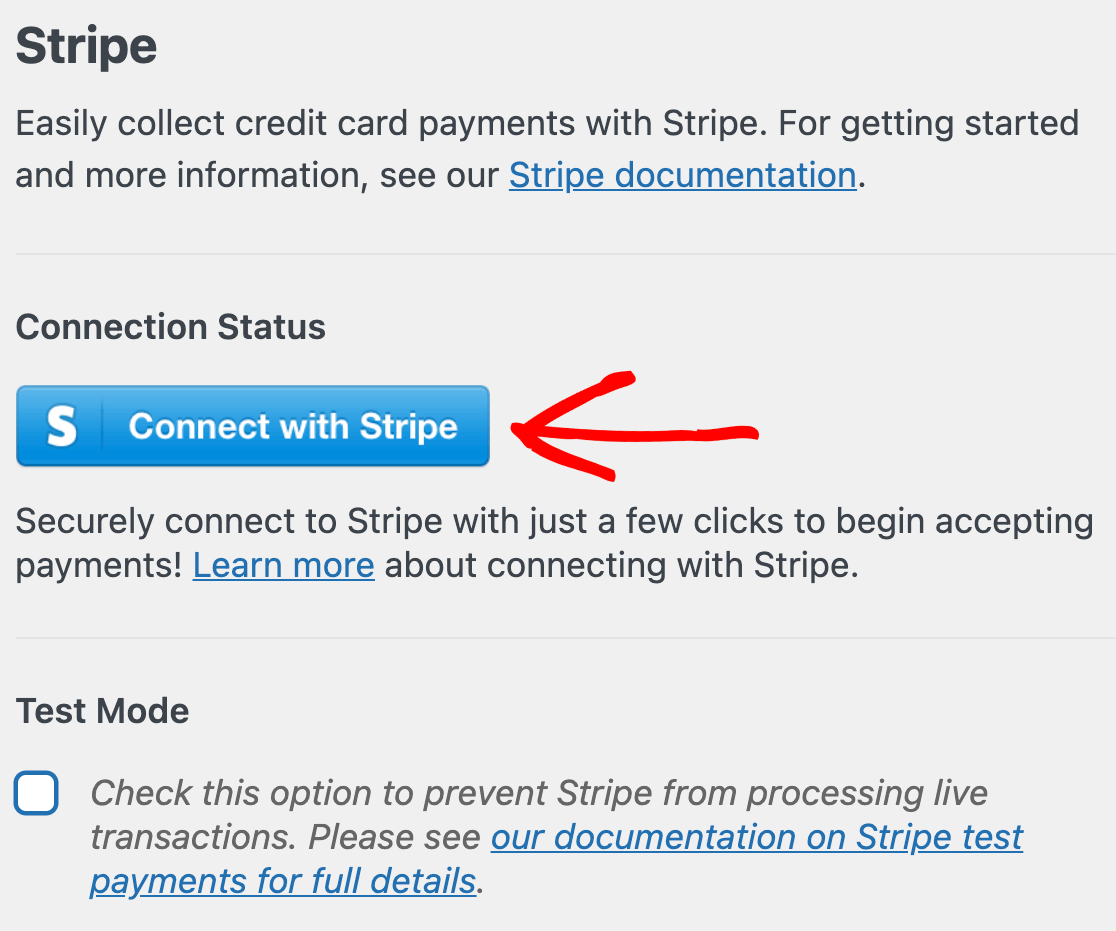
Geçmişte WPForms ile bir ödeme formu oluşturmadıysanız, şimdi size Stripe Payments'ı Etkinleştir'i söyleyen bir açılır pencere görünmelidir.

Bunu gerçekleştirmek için WPForms'u Stripe ile bağlamanız ve ödeme ayarlarınızı yapılandırmanız gerekir.

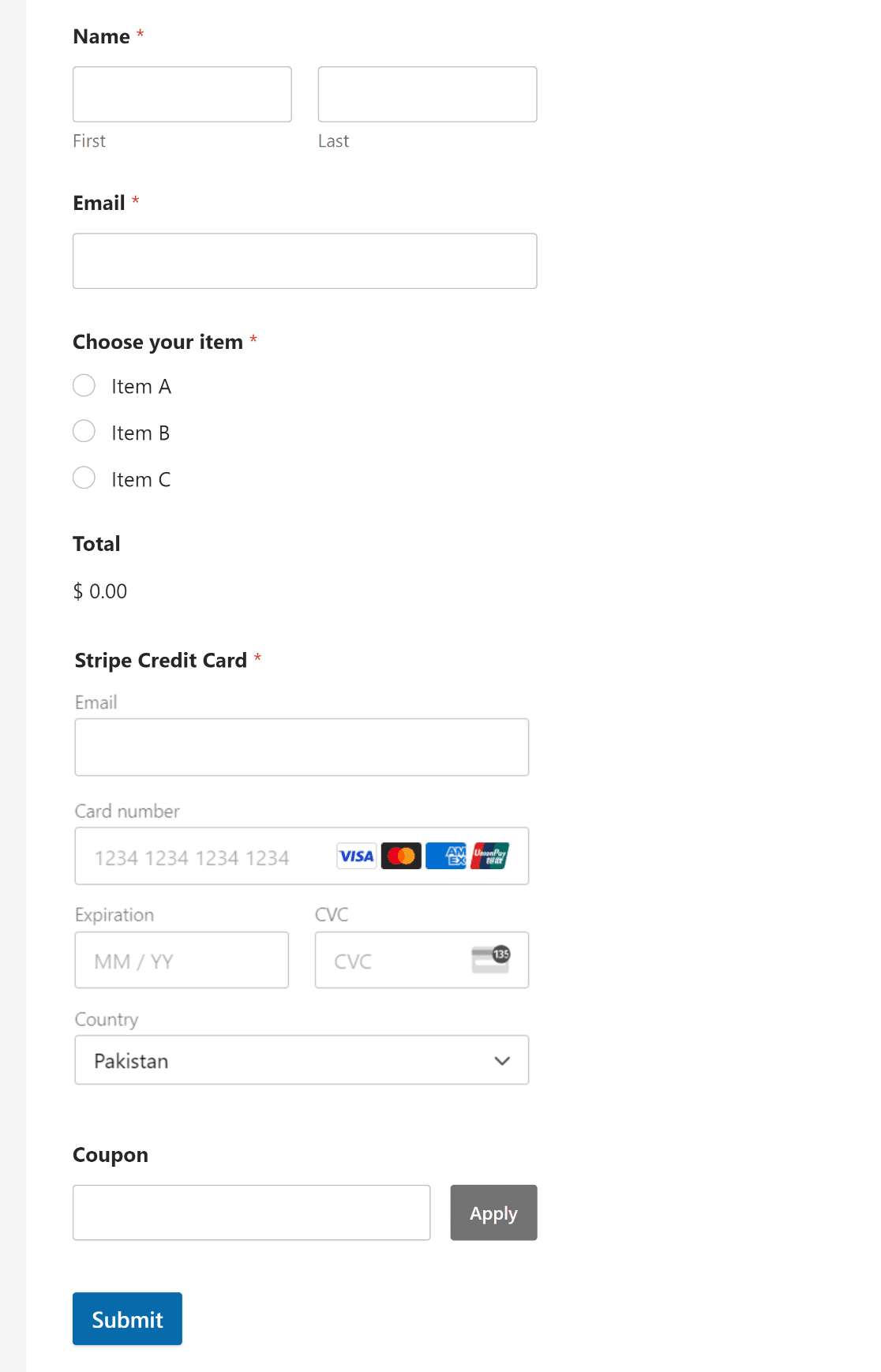
Ödeme entegrasyonunu tamamladıktan ve şablonunuz başarıyla yüklendikten sonra, alanlar ekleyip ayarlarını değiştirerek formu özelleştirebilirsiniz.
Bu form şimdilik ihtiyacımız olan tüm zorunlu alanları içerdiğinden olduğu gibi bırakacağız. Bir sonraki adımda Kuponlar eklentisini yükleyeceğiz.
3. Kupon Eklentisini Yükleme ve Etkinleştirme
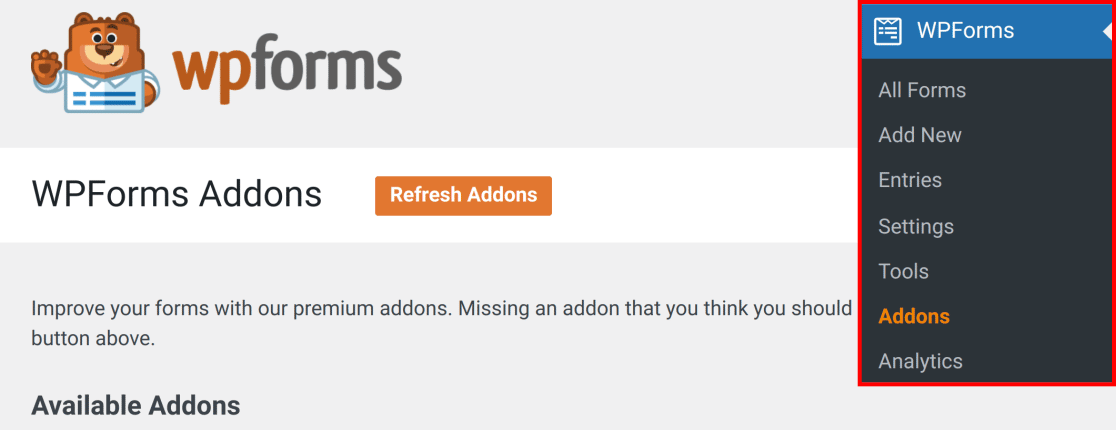
Kuponlar eklentisini yüklemek inanılmaz derecede kolaydır. WordPress kontrol panelinizden WPForms'a gidin ve Eklentiler'e tıklayın.

Eklenti Ara alanına Kupon eklentisi yazın. Ardından, Eklentiyi Yükle'ye ve ardından Etkinleştir düğmesine tıklayın.
İyi iş! Artık WPForms Payments kontrol panelinden tek kullanımlık kuponunuzu oluşturmaya hazırsınız.
4. Tek Kullanımlık Yeni Kupon Oluşturma
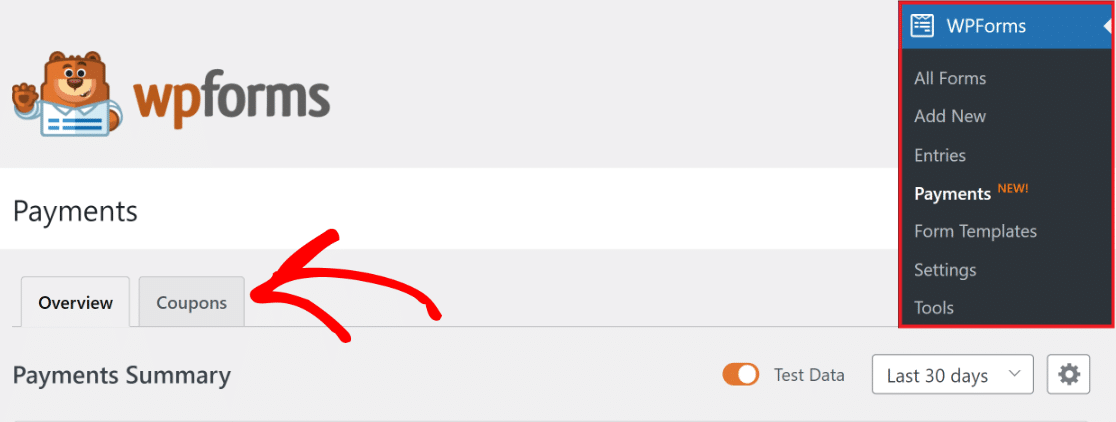
WordPress kontrol panelinizden WPForms » Payments bölümüne gidin. Ardından, Kuponlar sekmesine tıklayın.

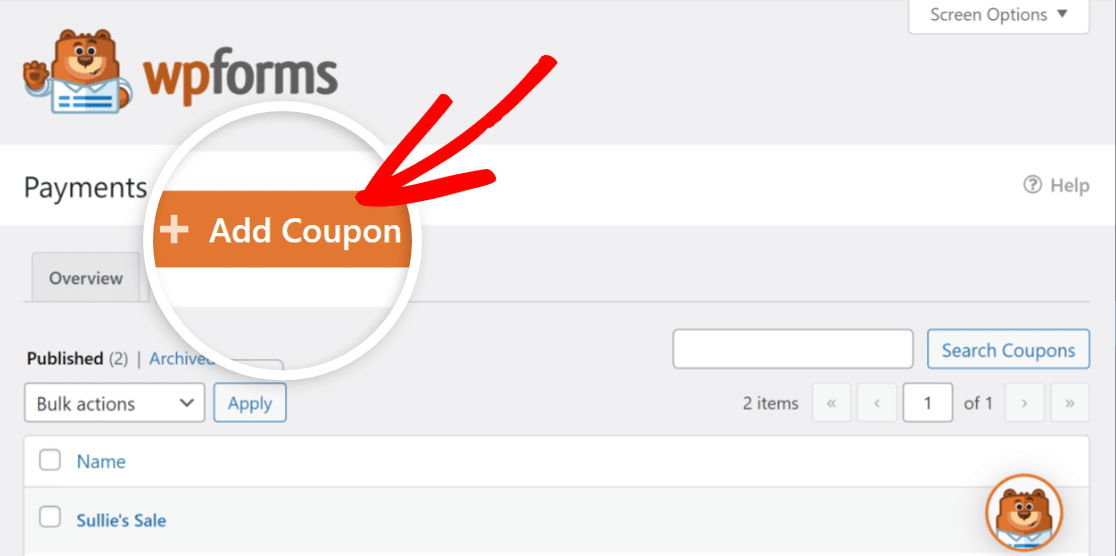
Kuponunuzu şimdi oluşturmak çok basit. Devam etmek için + Kupon Ekle düğmesini tıklamanız yeterlidir.

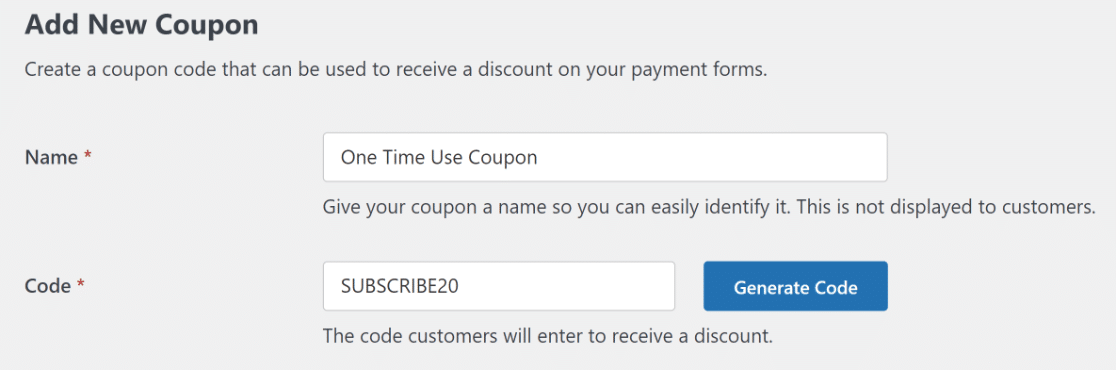
Ardından, kuponunuza bir ad verin ve müşterilerin çevrimiçi mağazanızda indirim almak için girmesini isteyeceğiniz benzersiz Kodu girin.

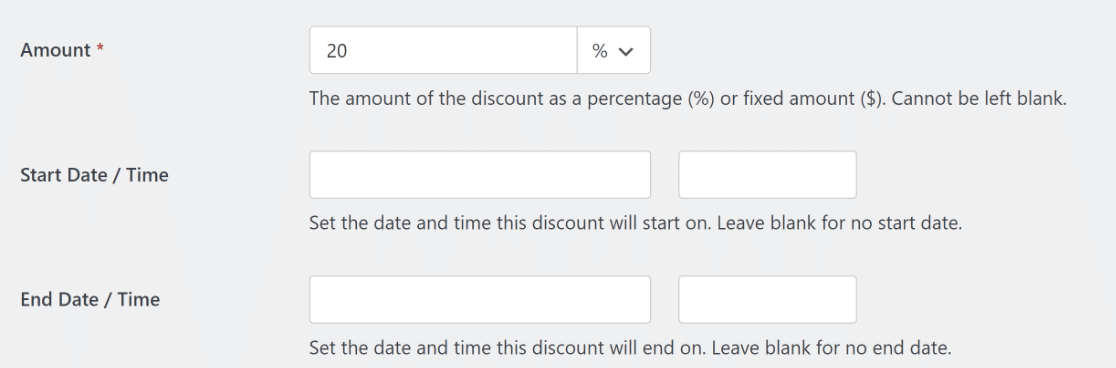
Ardından, Tutarı yüzde indirimi (%) veya sabit bir tutar ($) olarak girin.
Kuponun Başlangıç Tarihi / Saati ve Bitiş Tarihi / Saati (gerekirse) de belirtebilirsiniz.


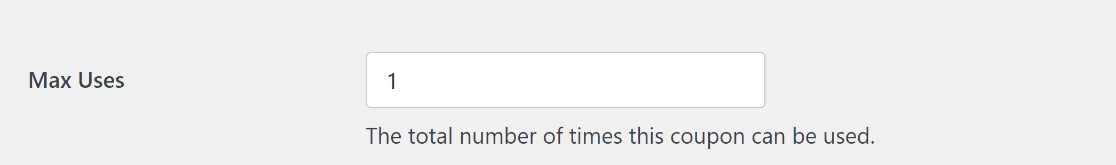
Ardından, kuponun kullanılmasını isteyeceğiniz Maksimum Kullanımları girin. Bu kılavuz tek kullanımlık bir kuponla ilgili olduğu için kupon kullanımını 1 olarak ayarlayacağız.

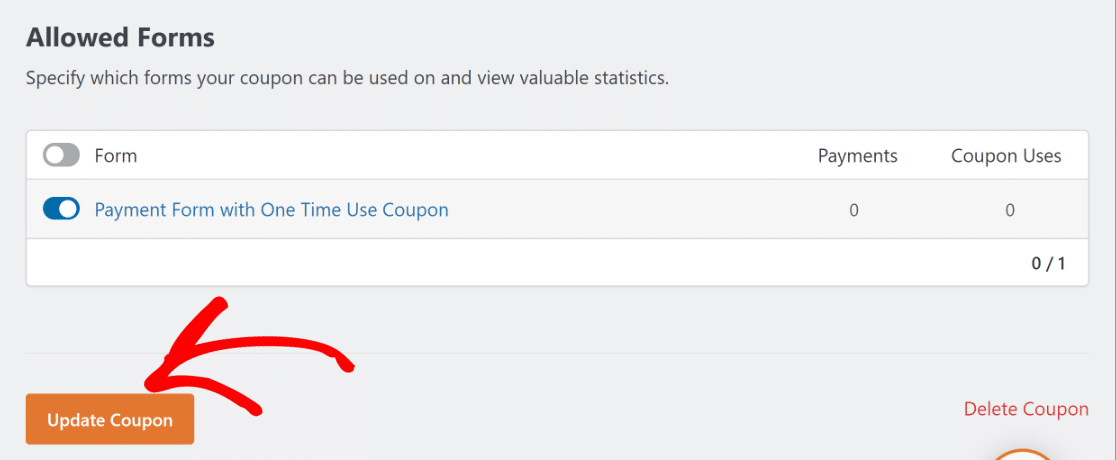
Bundan sonra tek yapmanız gereken daha önce oluşturduğunuz ödeme formunu seçmek ve Kuponu Güncelle düğmesine basmak!

Harika! Şimdi, kupon alanını formunuza ekleme zamanı.
5. Kupon Alanını Formunuza Ekleme
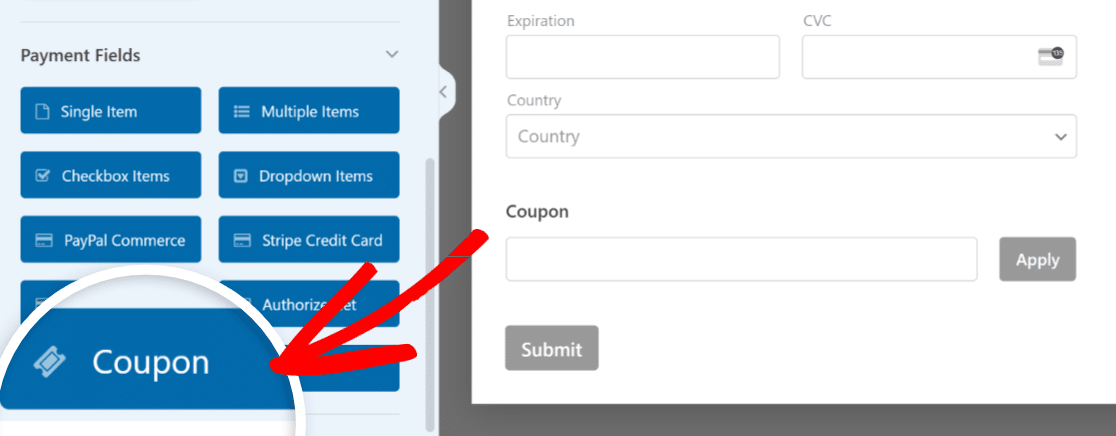
Form Oluşturucu arayüzünden Ödeme Alanları bölümüne gidin.
Ardından, ödeme işleminden önce Kupon alanını formunuza sürükleyip bırakın.

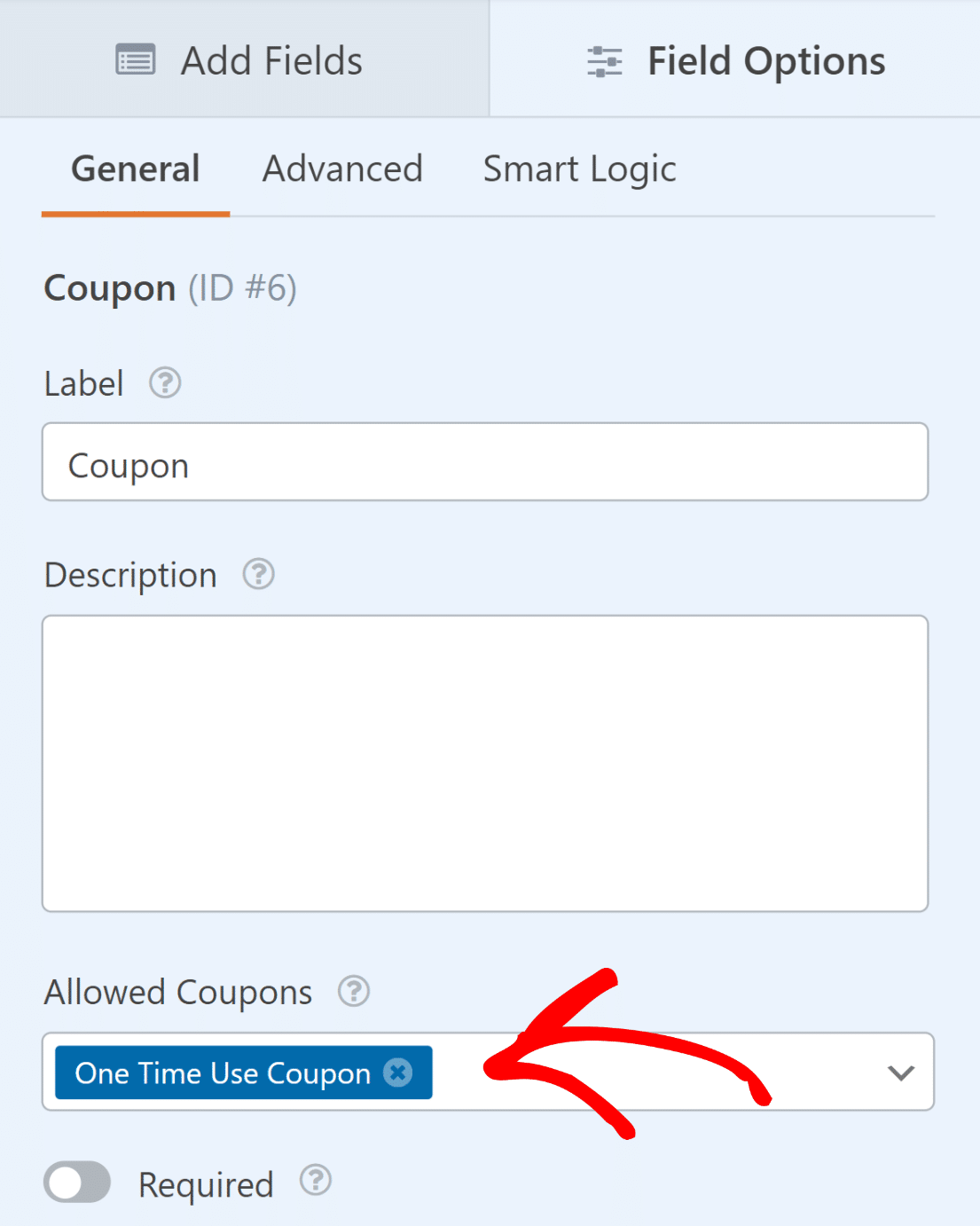
Ardından, İzin Verilen Kuponlar başlığı altında, daha önce oluşturduğunuz Tek Kullanımlık Kuponu seçin.

Harika. Artık bunu bitirmeye yakınız!
6. Form Bildirimlerini ve Onaylarını Etkinleştirme
Bir kullanıcı formu gönderdikten ve kupon kodunu girdikten sonra görünecek mesajları ve bildirimleri ayarlamak çok önemlidir.
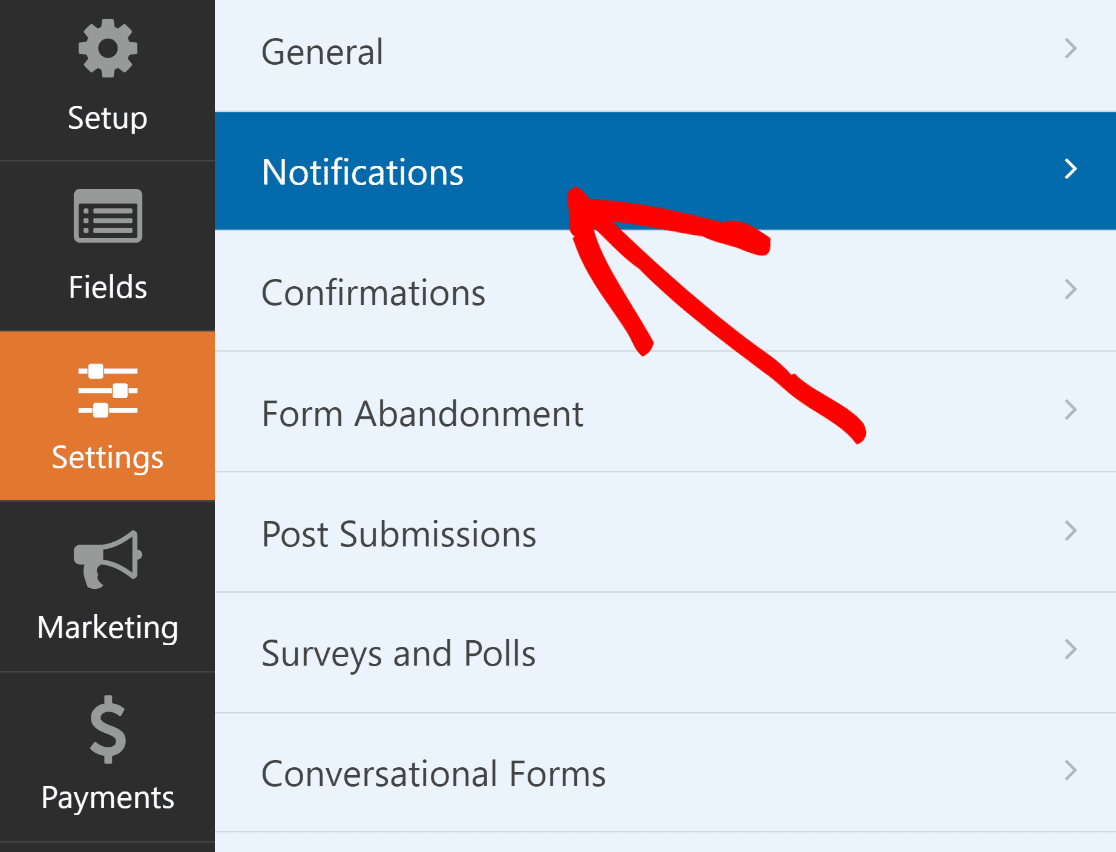
Bunu yapmak kolaydır. Form Oluşturucu ekranından, Ayarlar sekmesine gidin ve Bildirimler öğesini seçin.

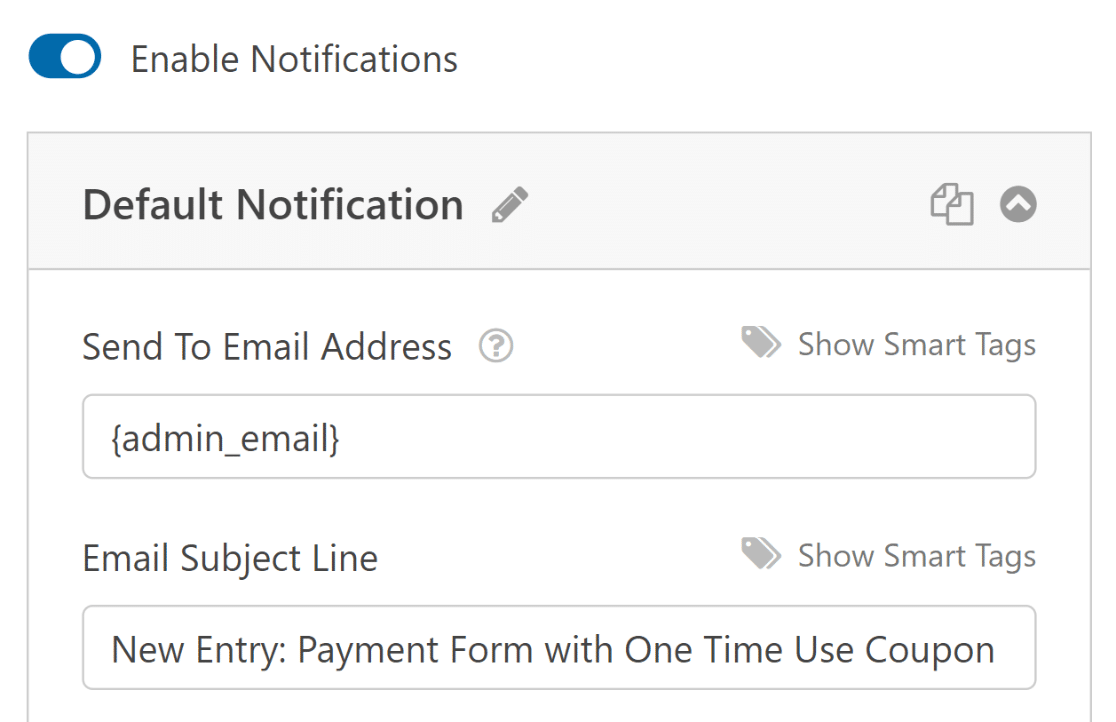
Yöneticiler uyarıları otomatik olarak alacaktır. Ancak e-postanın başlığı, gövdesi ve alıcı listesi gerekirse değiştirilebilir.

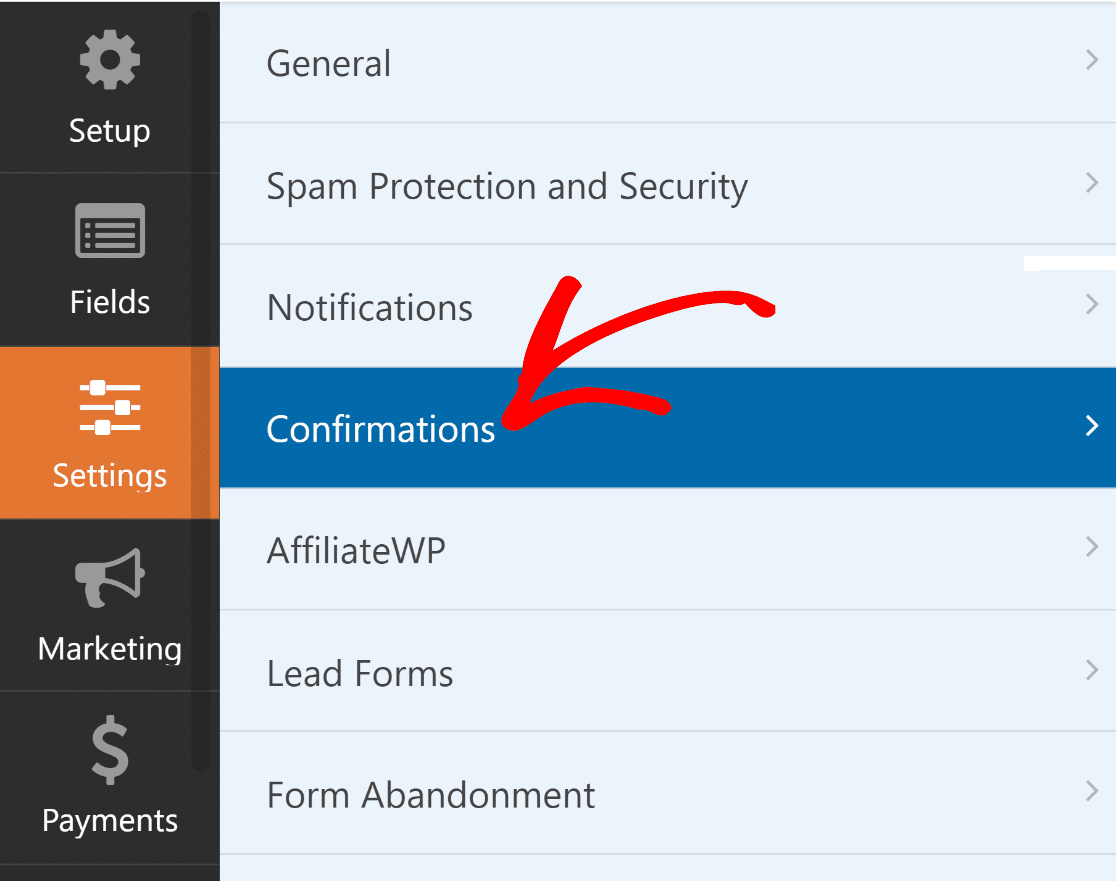
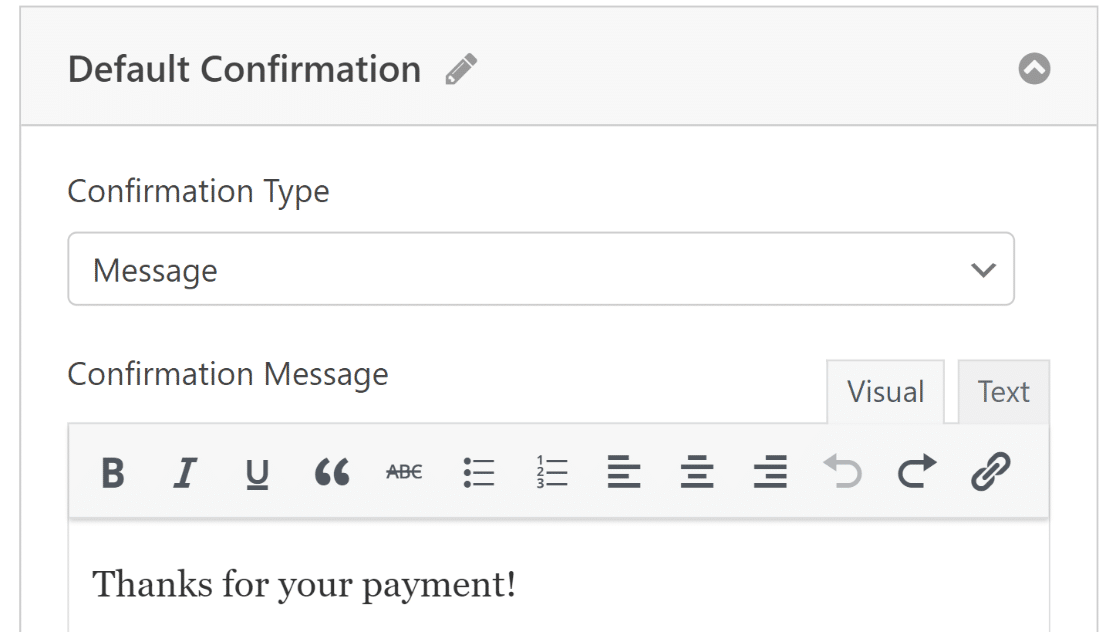
Ardından, müşterilerinizin formu doldurduktan sonra alacakları mesajı değiştirmek için Ayarlar sekmesi altında Onaylar'ı seçin.

WPForms'taki Onay Türü ayarı, bir mesaj görüntülemenize, başka bir sayfaya bağlantı vermenize veya kullanıcıyı yeniden yönlendirmenize olanak tanır.

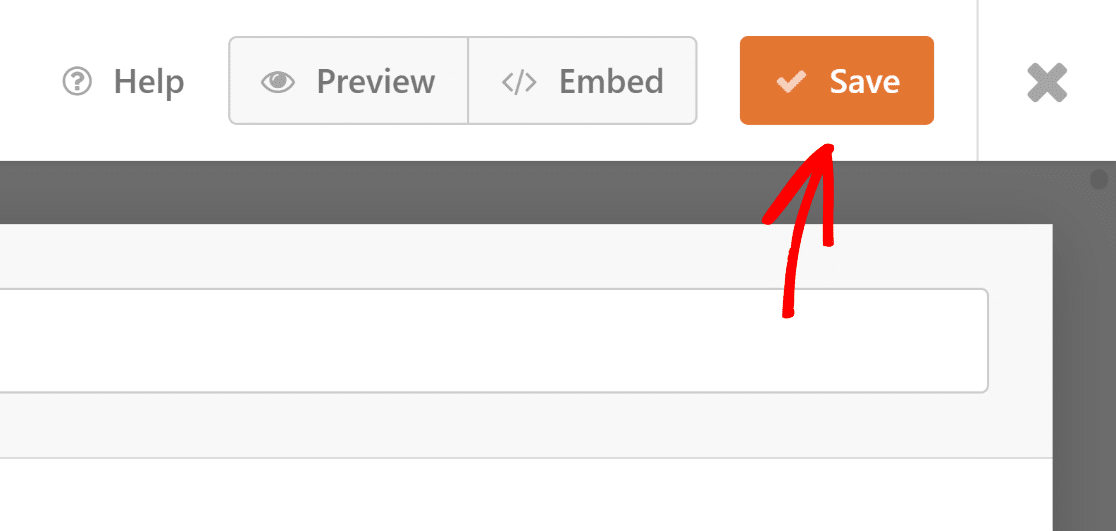
Devam etmeden önce, değişiklikleri kaybetmemek için Kaydet düğmesine basın.

Artık neredeyse bitirdik!
7. Tek Kullanımlık Kupon Formunuzu Yayınlama
Formunuzu oluşturmayı tamamladığınızda, onu WordPress sitenize ekleyebilir ve blok düzenleyiciyi kullanarak özelleştirebilirsiniz.
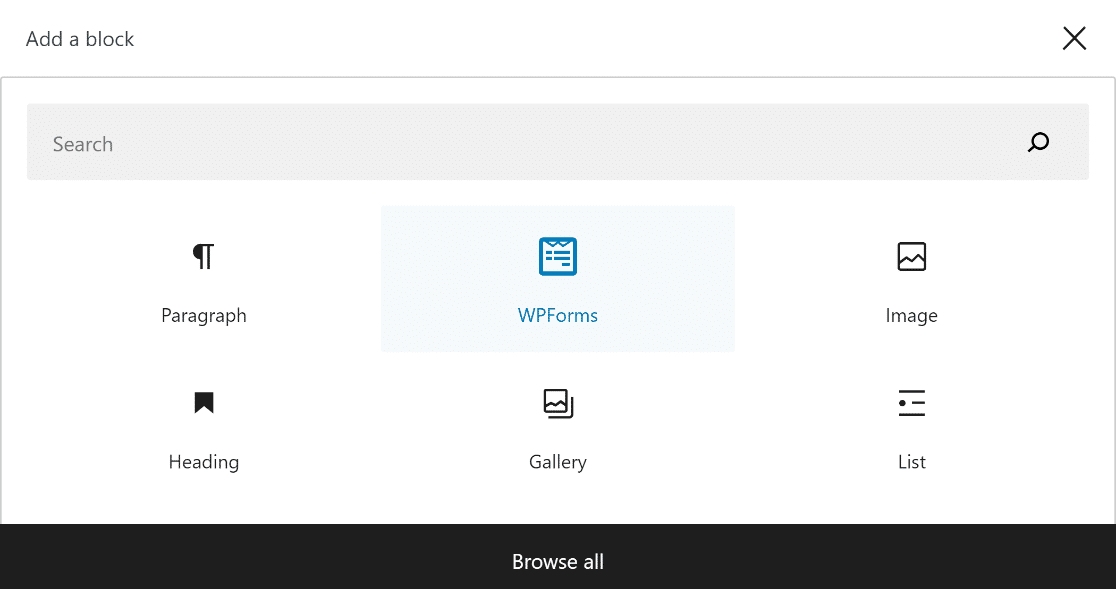
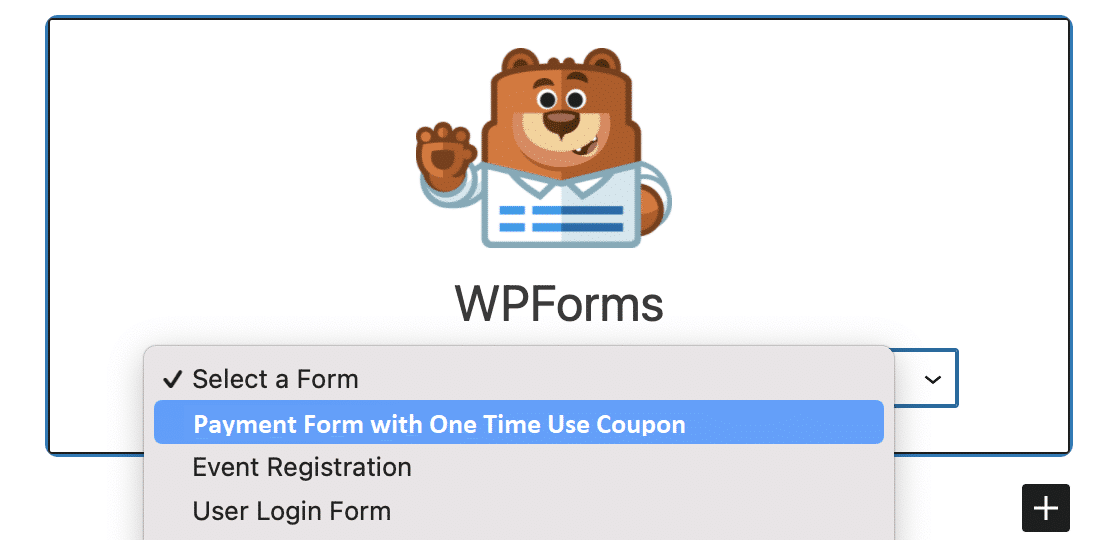
Yeni bir sayfa/yazı oluşturun veya mevcut olanı güncelleyin. Bundan sonra, Blok Ekle düğmesine tıklayın ve WPForms simgesini seçin.

Ardından, sayfanıza veya gönderinize eklemek için WPForms bloğundaki açılır menüden kupon sipariş formunuzu seçin.
Formunuzun görünümünü özelleştirmek istiyorsanız, şimdi blok düzenleyiciyi kullanarak biçimlendirmek için iyi bir zaman olabilir.

Her şey umut verici görünüyorsa, Güncelle veya Yayınla düğmesine tıklayarak formunuzu herkese açık hale getirebilirsiniz.
Formu yayınladıktan sonra geriye kalan tek şey, gömülü formu test ederek planlandığı gibi çalıştığından emin olmaktır.

8. Form Girişlerini ve Kupon Kullanımını İzleme
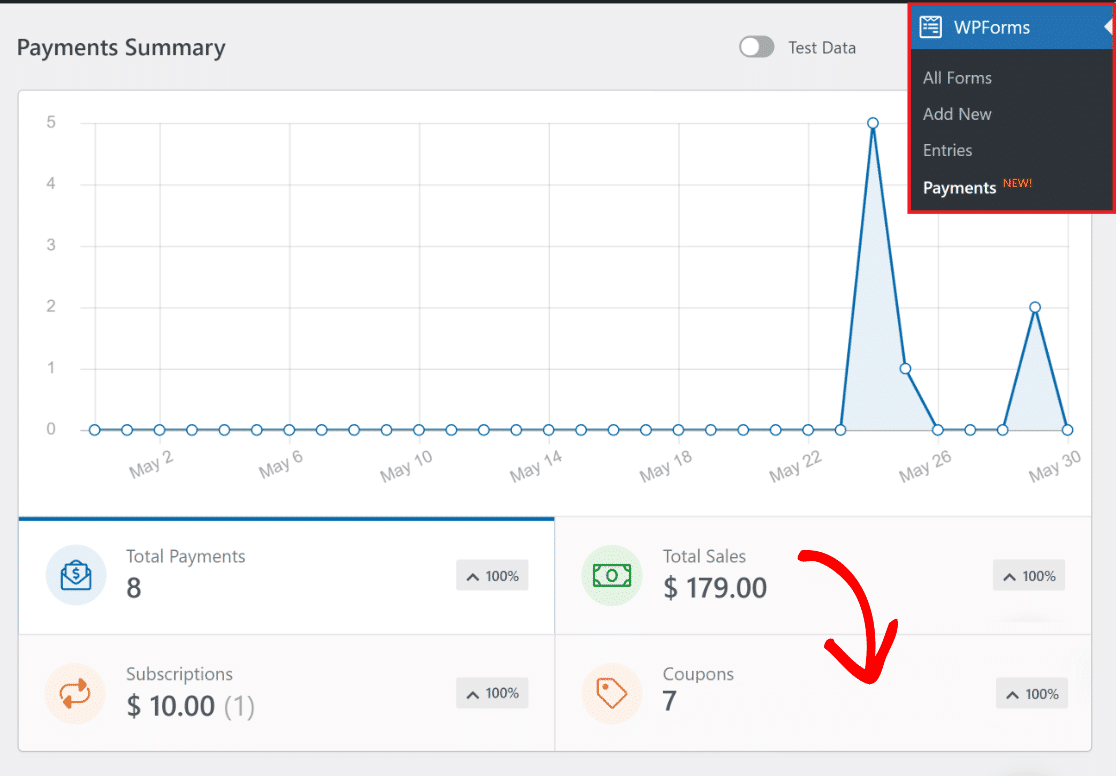
Bir kullanıcı formu doldurduğunda WPForms verilerinize ne olacağını merak mı ediyorsunuz? WPForms Lite ve Pro müşterileri, ödemeleri ve kupon kullanımını organize bir şekilde takip etmek için Ödemeler Ekranını kullanabilir.
WPForms »Ödemeler'e gidin ve WPForms aracılığıyla yapılan işlemler için kupon özetinizi görüntülemek için Kuponlar sekmesine tıklayın.

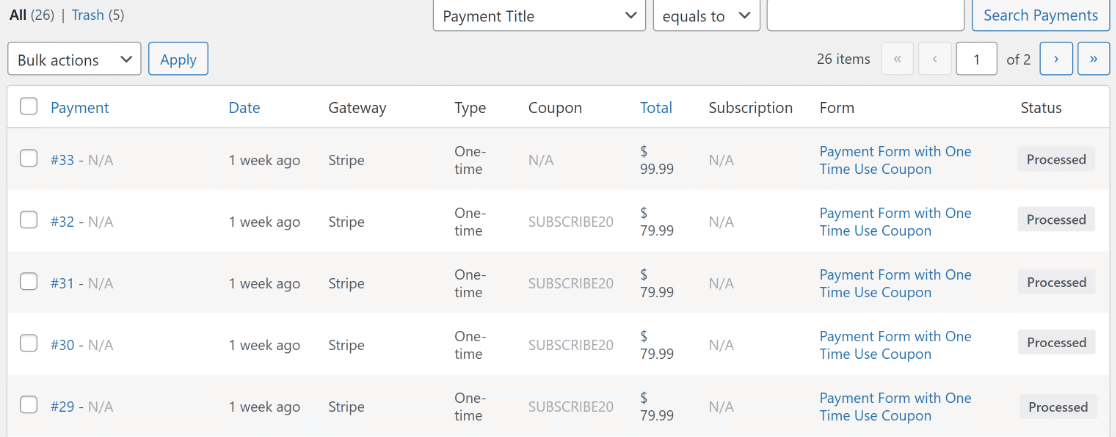
Daha da aşağı inerseniz, kupon formunuz kullanılarak tamamlanan her işlemin listelendiği kapsamlı bir tablo bulacaksınız.
Söz konusu girişle ilgili ayrıntıları açmak için herhangi bir bireysel işleme de tıklayabilirsiniz.

Ve bu onu tamamlıyor! Artık tek kullanımlık kuponlar içeren eksiksiz bir ödeme formunuz ve tüm satışları ve kupon kullanımını görüntülemek için bir kontrol paneliniz var.
Sonra, WooCommerce Olmadan WordPress'te Nasıl Satış Yapılacağını Öğrenin
Çevrimiçi bir iş yürütmek istiyor ancak bir e-Ticaret web sitesi oluşturmak için teknik bilgiye veya uzmanlığa sahip değilseniz, WordPress'te WooCommerce olmadan nasıl satış yapabileceğinizi keşfetmek iyi bir fikirdir.
Şimdi WordPress Formunuzu Oluşturun
Tek kullanımlık kupon formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
