Cómo crear cupones personalizados de un solo uso (sin WooCommerce)
Publicado: 2023-07-19¿Quiere aprender a crear cupones de un solo uso sin WooCommerce?
WPForms puede ayudarlo a crear, personalizar e implementar fácilmente cupones en su sitio web para maximizar su potencial de ingresos, agregar un toque personal a las interacciones con sus clientes y fomentar la lealtad del cliente.
Cree su formulario de cupón de un solo uso ahora
En este artículo, le mostraremos la forma más fácil de crear un formulario para administrar y distribuir cupones de un solo uso con WPForms.
¿Por qué usar cupones de un solo uso en su sitio de WordPress?
Los cupones de un solo uso que solo se pueden usar una vez crean una razón convincente para que los clientes elijan su marca sobre la competencia y ofrecen varias ventajas, tales como:
- Aumenta el valor del pedido: los cupones suelen animar a los clientes a añadir más artículos a sus carritos. Con un descuento a la mano, es más probable que opten por productos de mayor precio, lo que aumentará las ventas de su negocio.
- Atrae a nuevos clientes : un descuento oportuno puede ayudar a inclinar la balanza a tu favor para los clientes que están interesados en tus productos pero que dudan en realizar una compra, por lo que atraen a nuevos clientes.
- Marketing personalizado: los cupones de un solo uso ayudan a crear un enfoque de marketing altamente enfocado. Puede dirigirse a segmentos de consumidores específicos alineando cupones con datos demográficos, comportamientos y preferencias.
- Crea Urgencia: Los cupones personalizados inherentemente transmiten urgencia. Los clientes deben actuar con rapidez para aprovechar su oferta especial, fomentando las compras rápidas, gracias a su atractivo de exclusividad.
- Impulsa la repetición de negocios: los cupones de un solo uso son incentivos para que los clientes regresen a su sitio. ¡Ofrecen una propuesta atractiva para realizar otra transacción desde su sitio!
Ahora que está familiarizado con los numerosos beneficios de los cupones de un solo uso, profundicemos en los pasos para crear uno para su negocio en línea.
Cómo crear cupones de un solo uso en WordPress
Para crear cupones de un solo uso en WordPress, puede confiar en la simplicidad y funcionalidad de WPForms. Siga los pasos a continuación para comenzar:
En este articulo
- 1. Instalación y activación de WPForms
- 2. Utilización de la plantilla de formulario de pago
- 3. Instalar y activar el complemento de cupones
- 4. Creación de un nuevo cupón de uso único
- 5. Agregar el campo de cupón a su formulario
- 6. Habilitación de notificaciones y confirmaciones de formularios
- 7. Publicación de su formulario de cupón de uso único
- 8. Seguimiento de entradas de formularios y uso de cupones
1. Instalación y activación de WPForms
WPForms es un complemento de creación de formularios avanzado que le permite crear formularios de pago con cupones para maximizar el potencial de su negocio en línea.
Use la versión Pro para desbloquear la plantilla de formulario de pago lista para usar y acceda al complemento Cupones para administrar y distribuir cupones.

Una vez que haya decidido comprar una licencia de WPForms Pro para crear un formulario de cupón de un solo uso, es hora de instalar y activar el complemento en su sitio de WordPress.
¡Ahora, elijamos una plantilla!
2. Utilización de la plantilla de formulario de pago
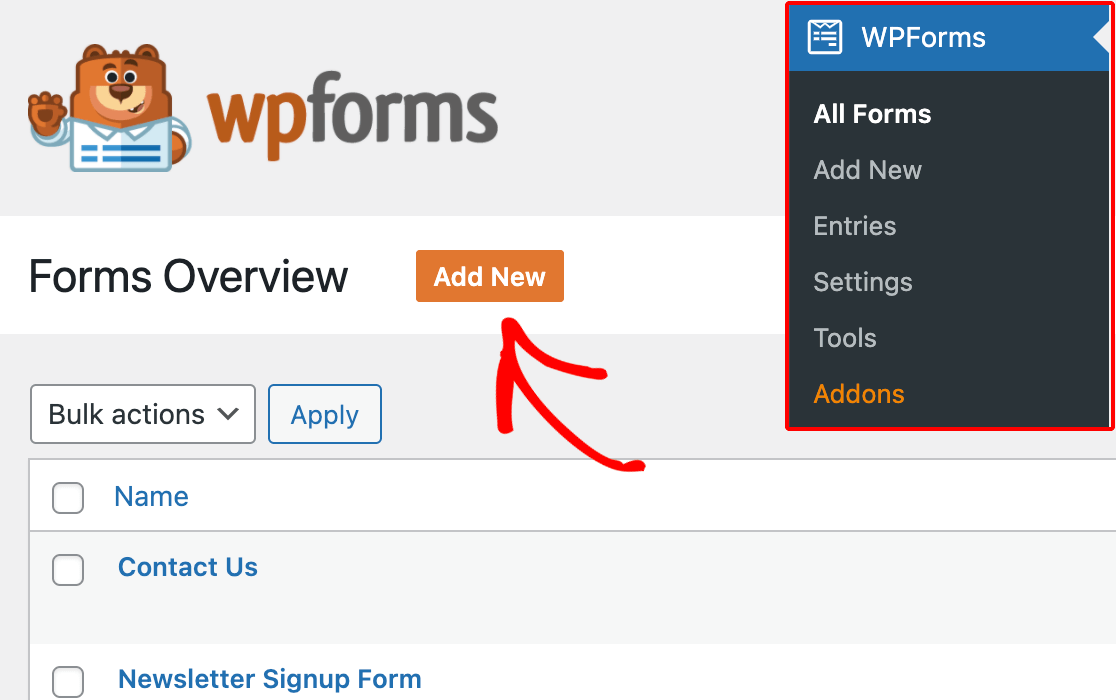
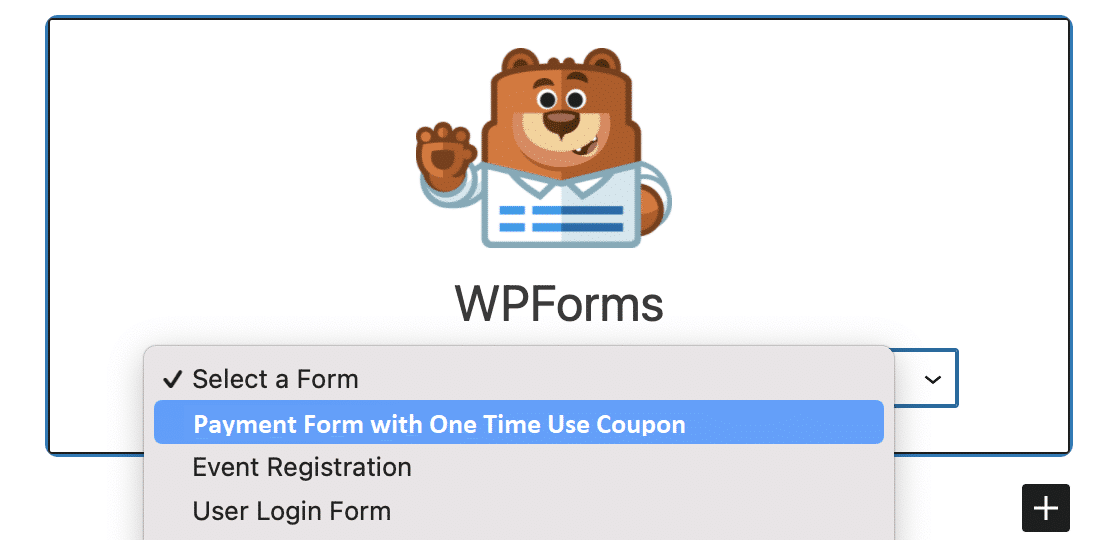
¡Comencemos a crear su formulario de pago con un cupón de un solo uso! Desde su tablero, vaya a WPForms y haga clic en el botón Agregar nuevo .

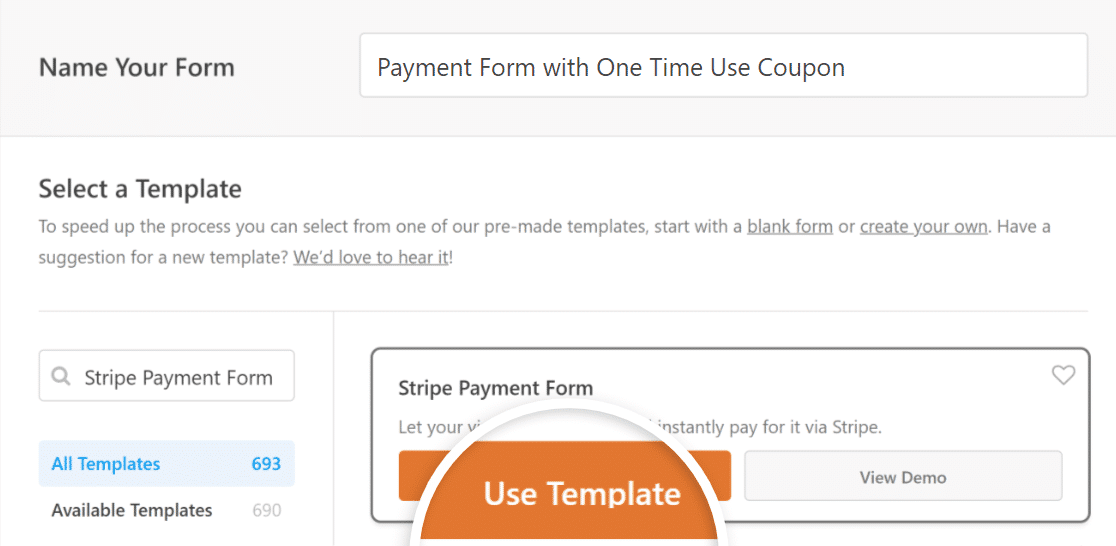
Asigne un nombre a su formulario, luego busque la plantilla de formulario de pago de Stripe a través del cuadro de búsqueda. Una vez que aparezca, haga clic en el botón Usar plantilla .

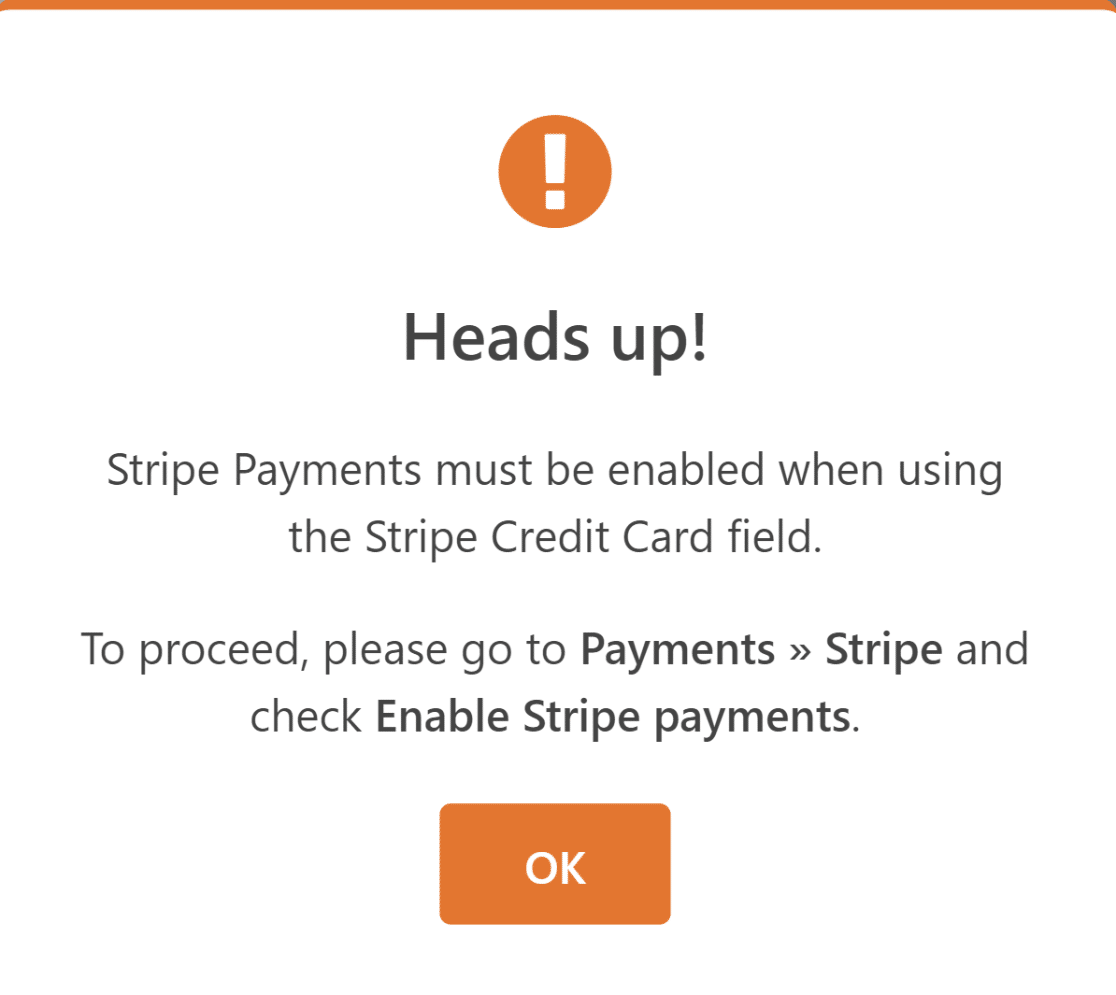
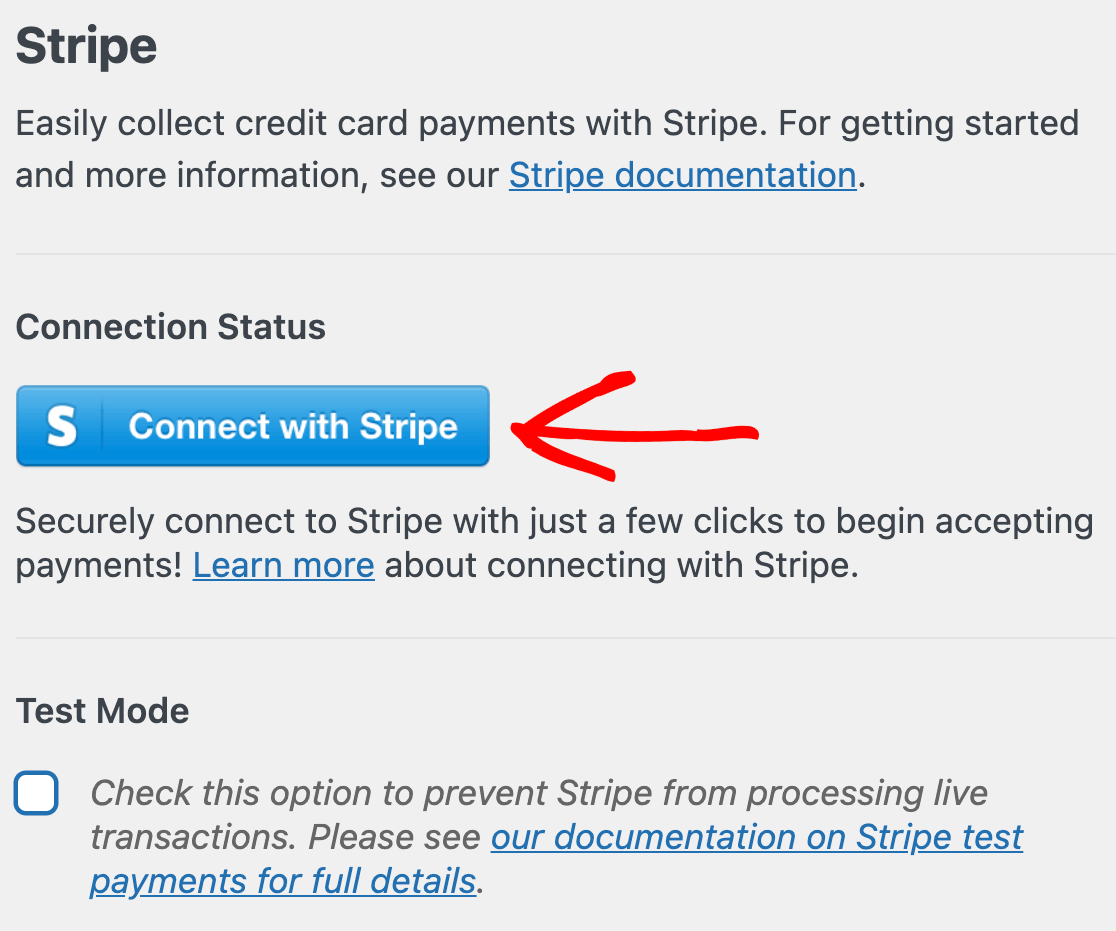
Si no ha creado un formulario de pago en el pasado con WPForms, ahora debería aparecer una ventana emergente que le indica que habilite los pagos de Stripe .

Deberá conectar WPForms con Stripe y configurar sus ajustes de pago para lograr esto.

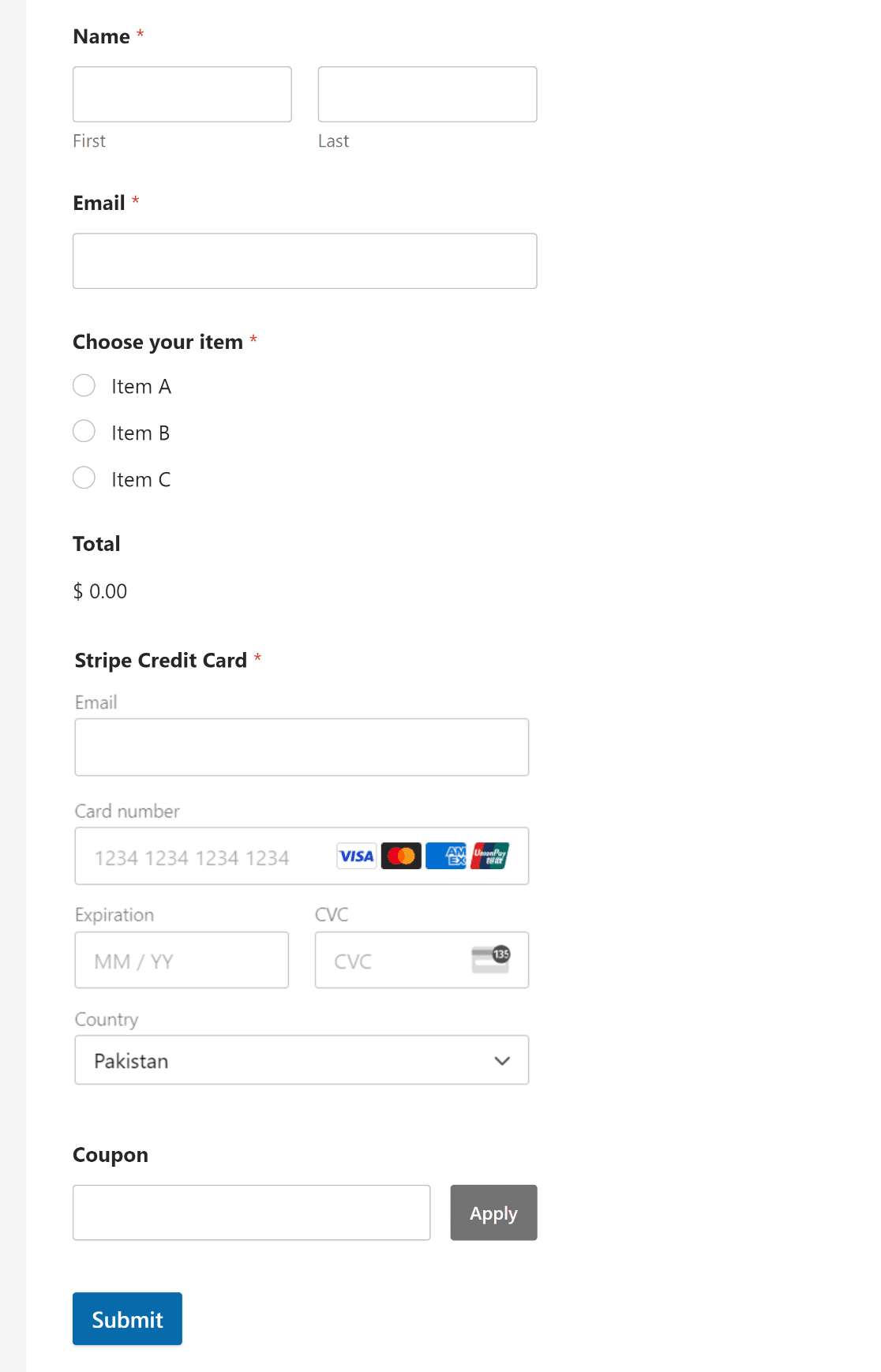
Una vez que finalice la integración de pagos y su plantilla se cargue con éxito, puede personalizar el formulario agregando campos y cambiando su configuración.
Dado que este formulario contiene todos los campos obligatorios que necesitamos por ahora, lo dejaremos como está. En el siguiente paso, instalaremos el complemento Cupones.
3. Instalar y activar el complemento de cupones
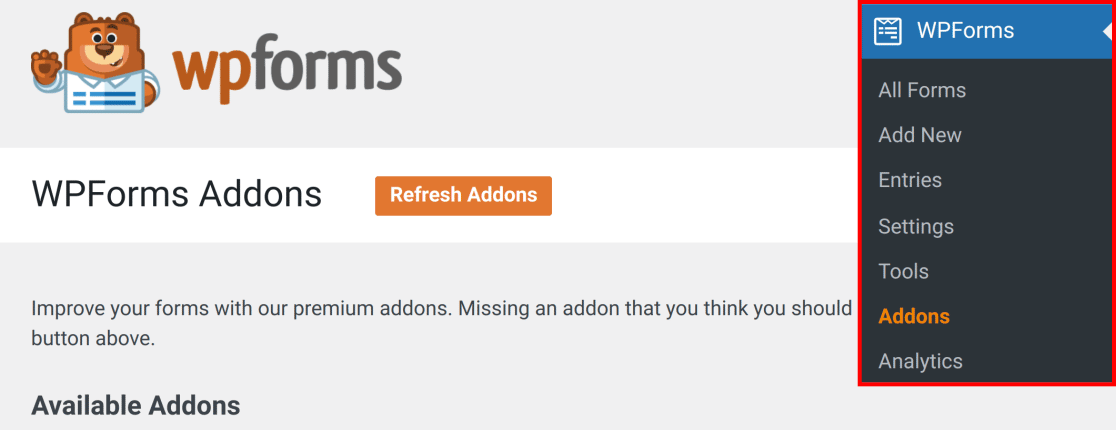
Instalar el complemento Cupones es increíblemente fácil. Desde su tablero de WordPress, navegue a WPForms y haga clic en Complementos .

En el campo Buscar complementos , escriba Complemento de cupones. A continuación, haga clic en Instalar complemento y luego en el botón Activar .
¡Gran trabajo! Ya está todo listo para crear su cupón de un solo uso desde el panel de control de WPForms Payments .
4. Creación de un nuevo cupón de uso único
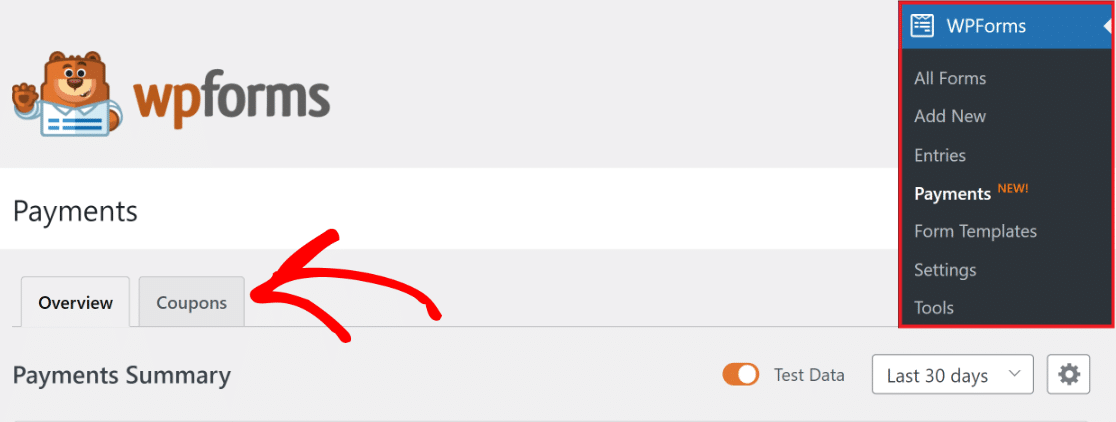
Desde su tablero de WordPress, navegue a WPForms » Pagos . A continuación, haga clic en la pestaña Cupones .

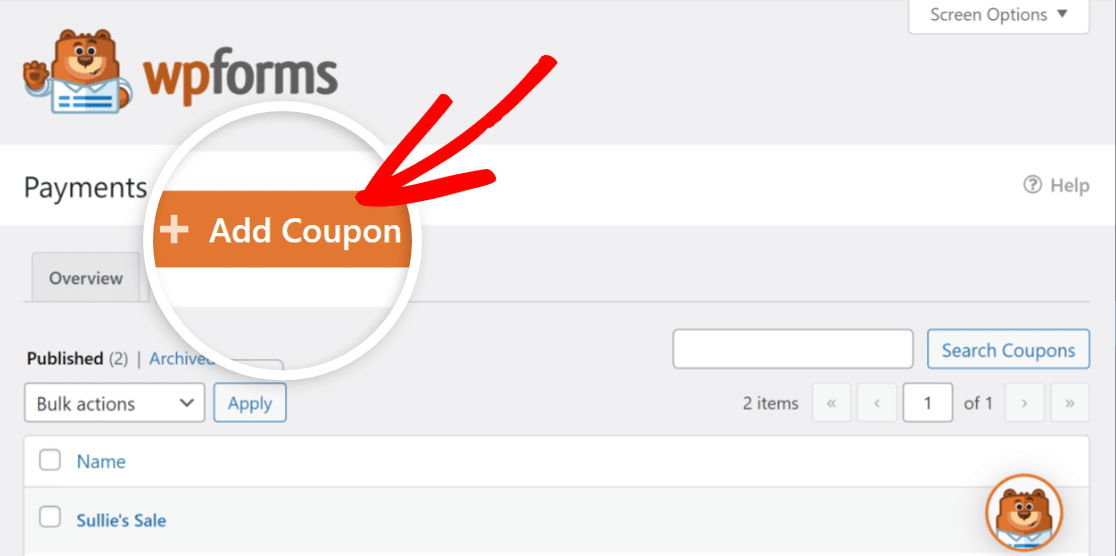
Crear tu cupón ahora es muy sencillo. Simplemente haga clic en el botón + Agregar cupón para continuar.

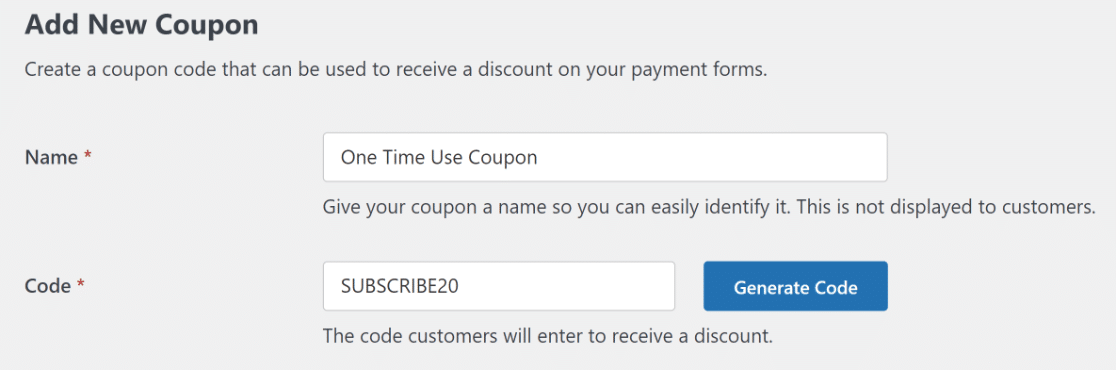
Luego, asigne un nombre a su cupón e ingrese el código único que desea que los clientes ingresen para recibir un descuento en su tienda en línea.

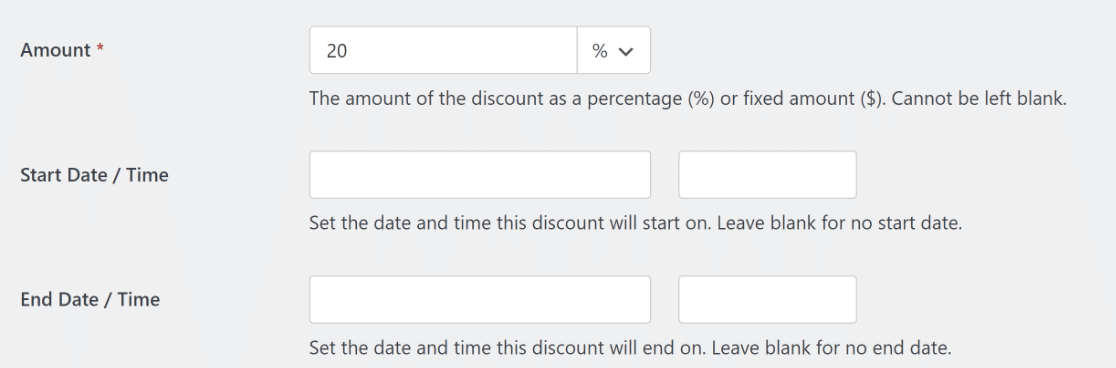
Luego, ingrese la Cantidad como un porcentaje de descuento (%) o una cantidad fija ($).
También puede especificar la fecha/hora de inicio y la fecha/hora de finalización del cupón (si es necesario).


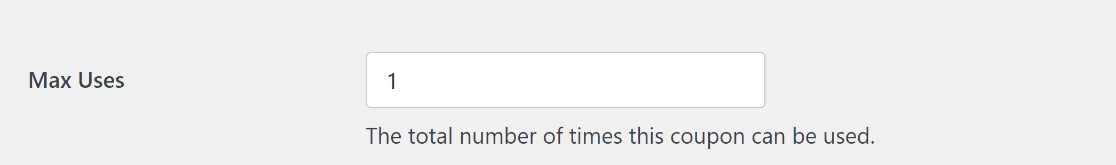
Luego, ingrese los usos máximos que desea que se use el cupón. Dado que esta guía se trata de un cupón de un solo uso, estableceremos el uso del cupón en 1 .

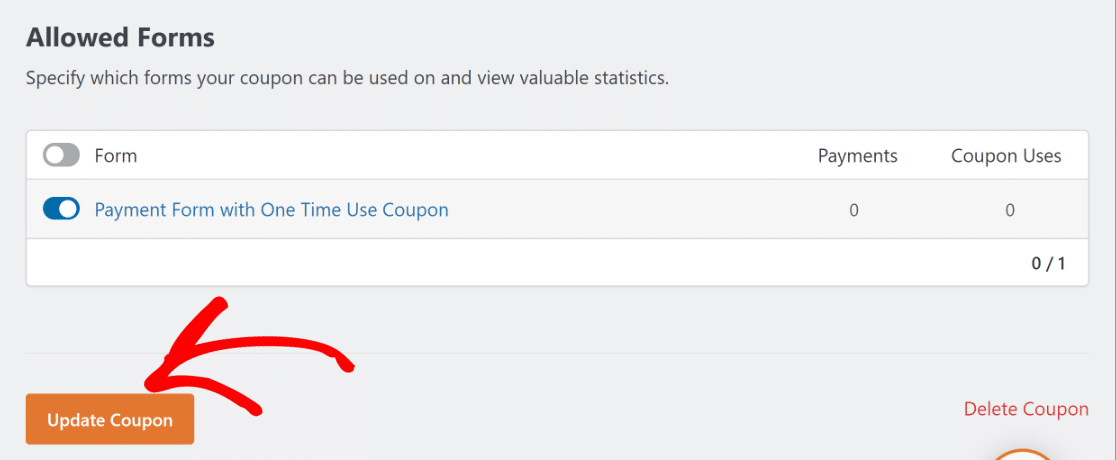
Después de eso, todo lo que tiene que hacer es seleccionar el formulario de pago que creó anteriormente y presionar el botón Actualizar cupón .

¡Excelente! Ahora es el momento de agregar el campo de cupón a su formulario.
5. Agregar el campo de cupón a su formulario
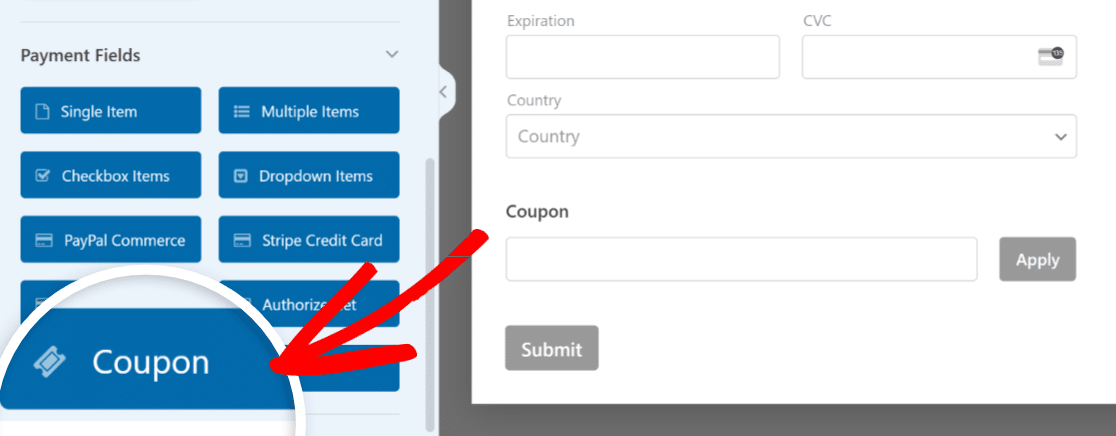
Desde la interfaz del Creador de formularios , vaya a la sección Campos de pago .
Después de eso, arrastre y suelte el campo Cupón en su formulario antes del pago.

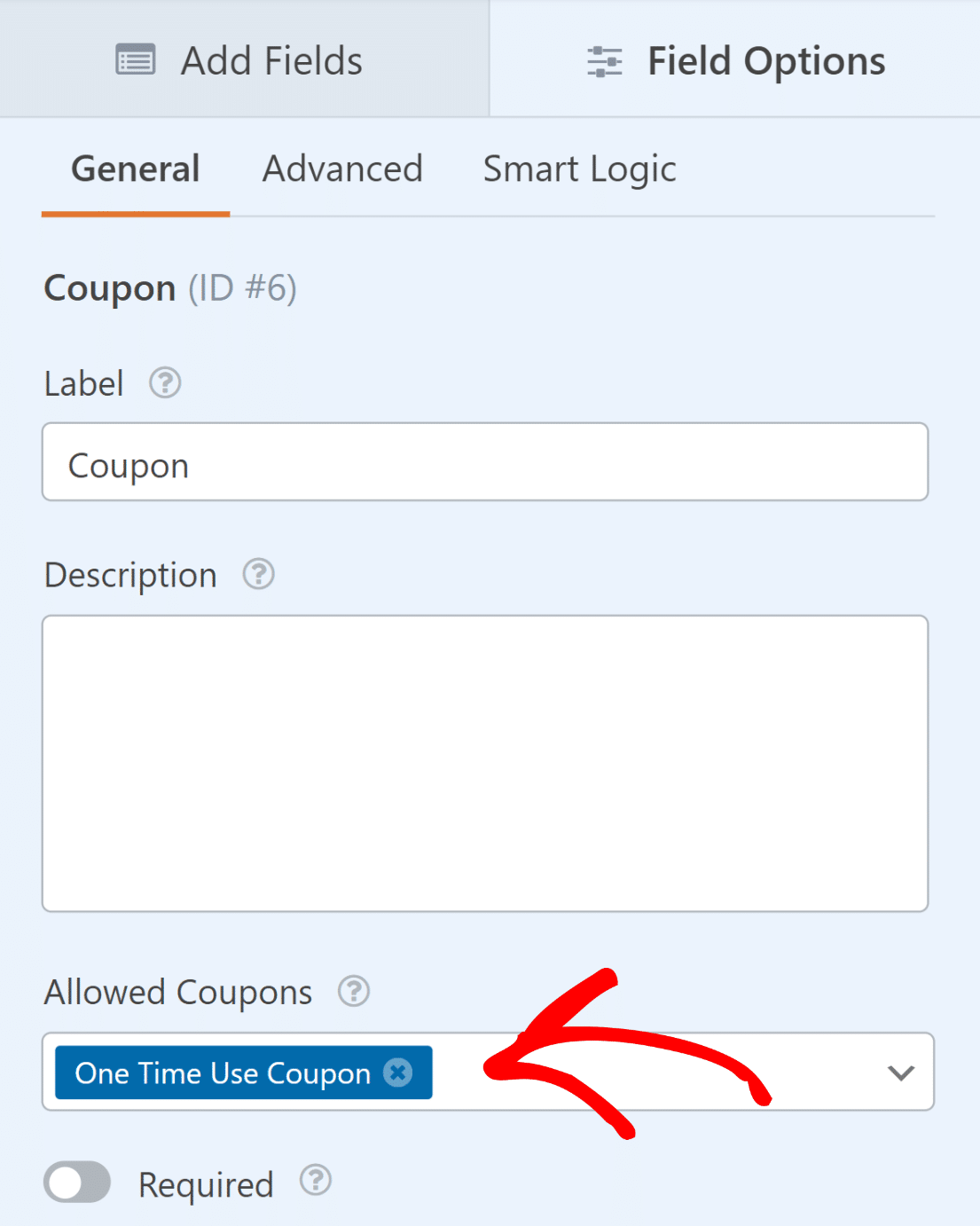
A continuación, en el encabezado Cupones permitidos , seleccione el Cupón de uso único que creó anteriormente.

Excelente. ¡Estamos cerca de terminar esto ahora!
6. Habilitación de notificaciones y confirmaciones de formularios
Es crucial configurar los mensajes y notificaciones para que aparezcan después de que un usuario envíe el formulario e ingrese su código de cupón.
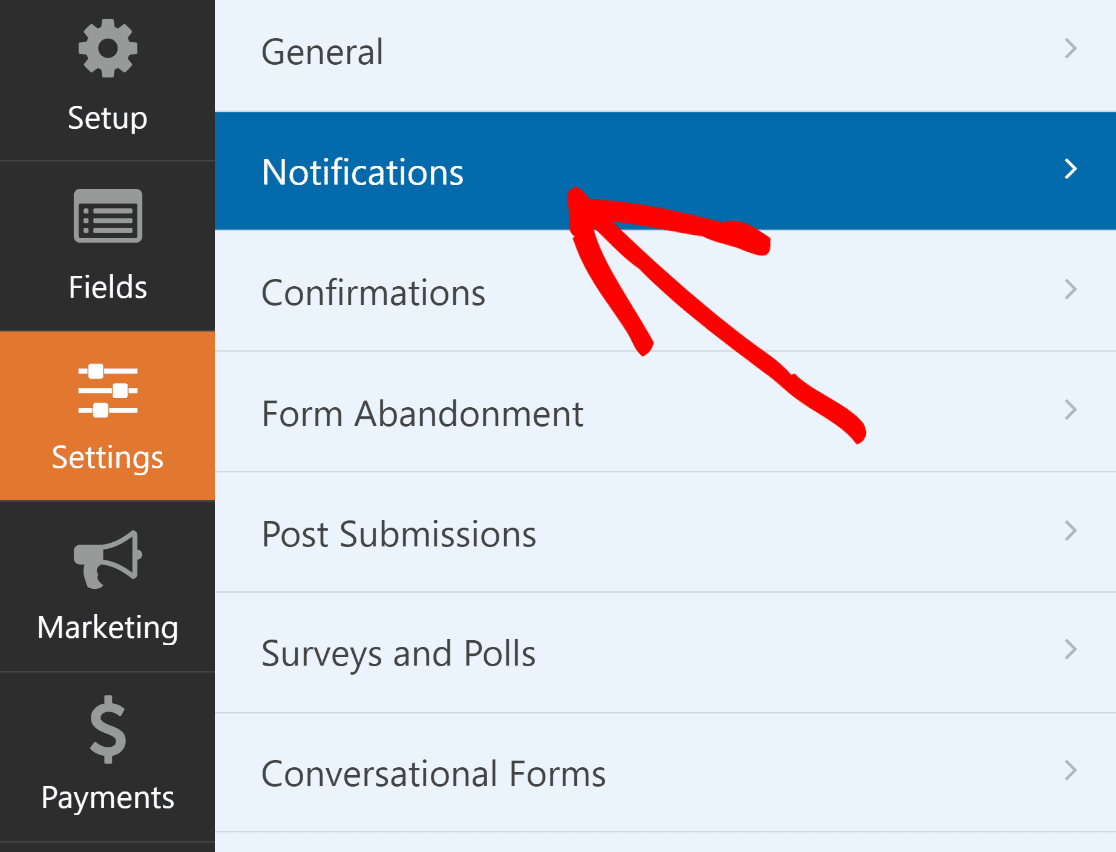
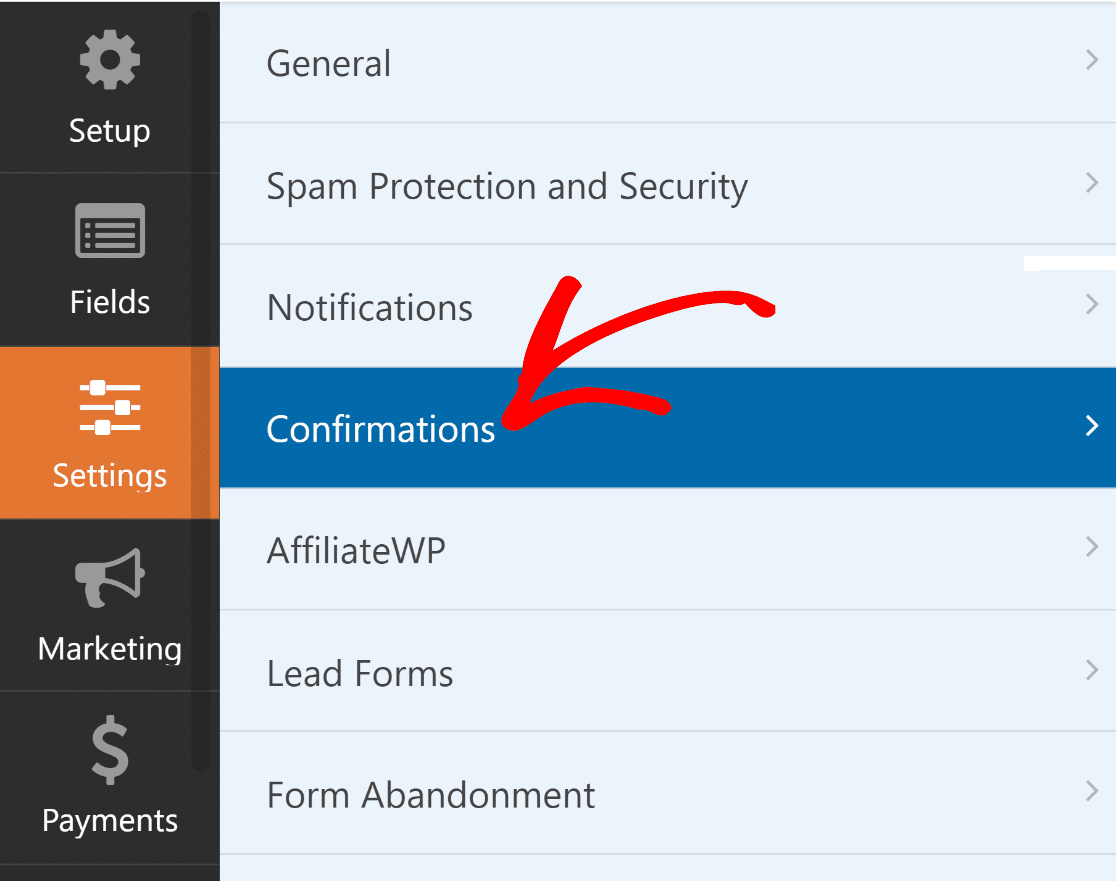
Esto es fácil de hacer. En la pantalla Creador de formularios, vaya a la pestaña Configuración y seleccione Notificaciones .

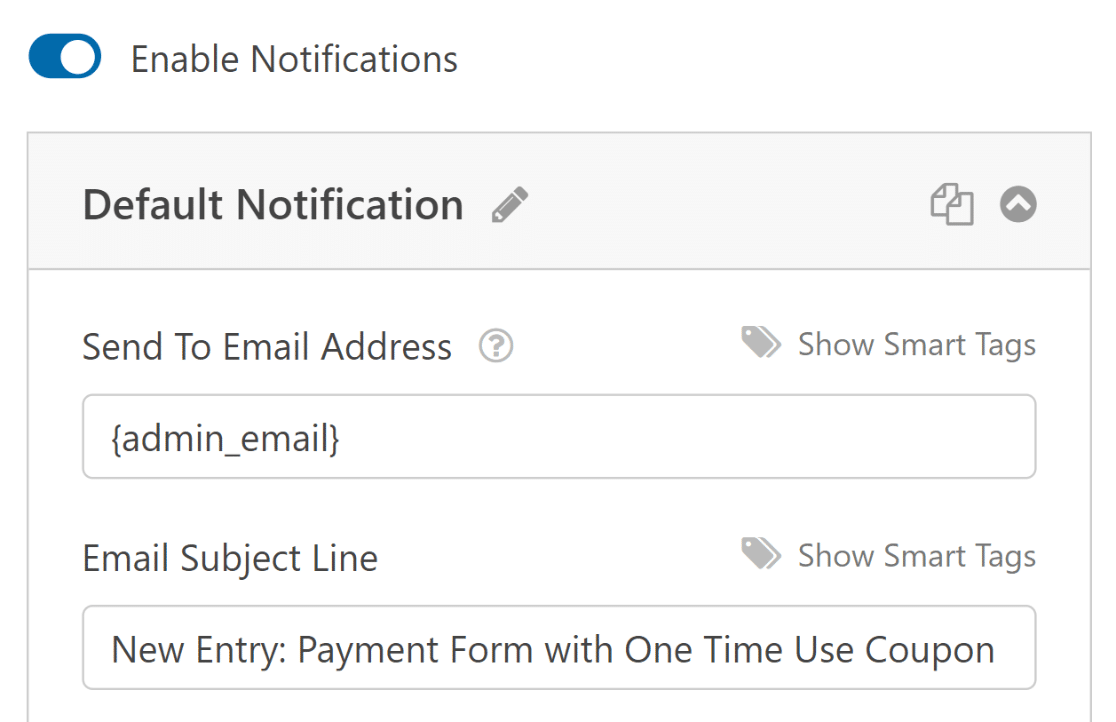
Los administradores recibirán alertas automáticamente. Sin embargo, el título, el cuerpo y la lista de destinatarios del correo electrónico se pueden modificar si es necesario.

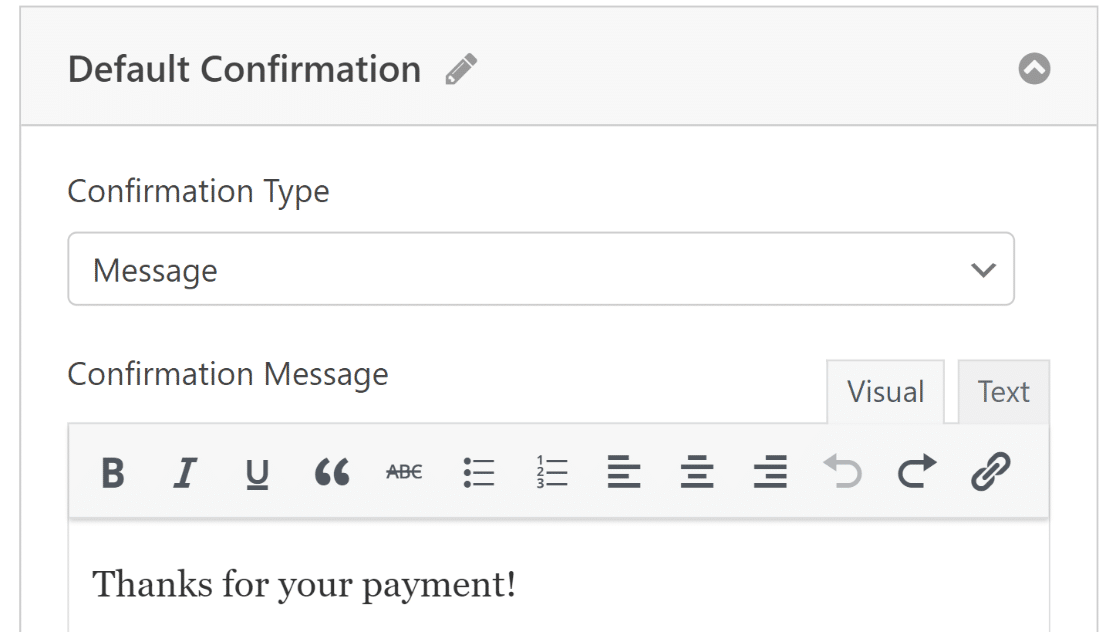
A continuación, en la pestaña Configuración , seleccione Confirmaciones para modificar el mensaje que recibirán sus clientes al completar el formulario.

La configuración de Tipo de confirmación en WPForms le permite mostrar un mensaje, vincular a otra página o redirigir al usuario.

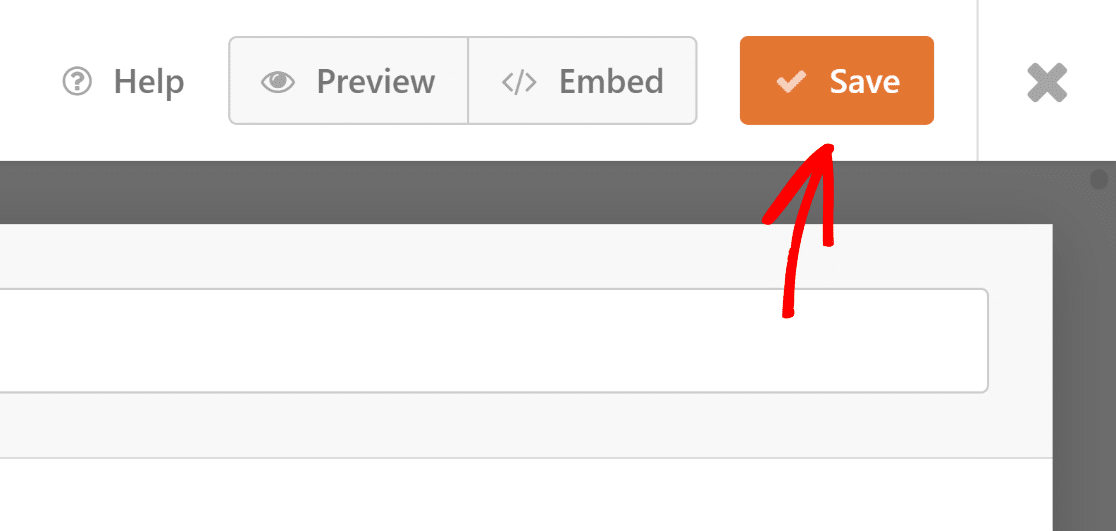
Antes de continuar, presione el botón Guardar para evitar perder los cambios.

¡Ya casi terminamos!
7. Publicación de su formulario de cupón de uso único
Una vez que haya terminado de crear su formulario, puede agregarlo a su sitio de WordPress y personalizarlo usando el editor de bloques.
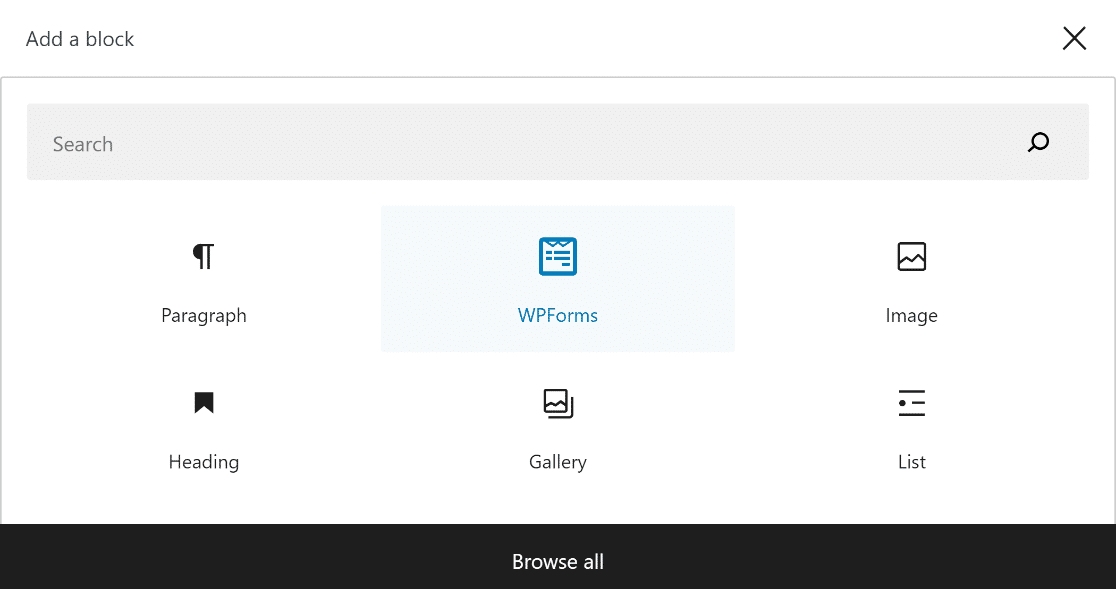
Cree una nueva página/publicación o actualice una existente. Después de eso, haga clic en el botón Agregar bloque y seleccione el icono de WPForms .

Luego, elija su formulario de pedido de cupón del menú desplegable en el bloque WPForms para agregarlo a su página o publicación.
Si desea personalizar la apariencia de su formulario, ahora puede ser un buen momento para diseñarlo con el editor de bloques.

Si todo parece prometedor, puede hacer público su formulario haciendo clic en el botón Actualizar o Publicar.
Una vez que haya publicado el formulario, todo lo que queda por hacer es asegurarse de que funciona según lo planeado probando el formulario incrustado.

8. Seguimiento de entradas de formularios y uso de cupones
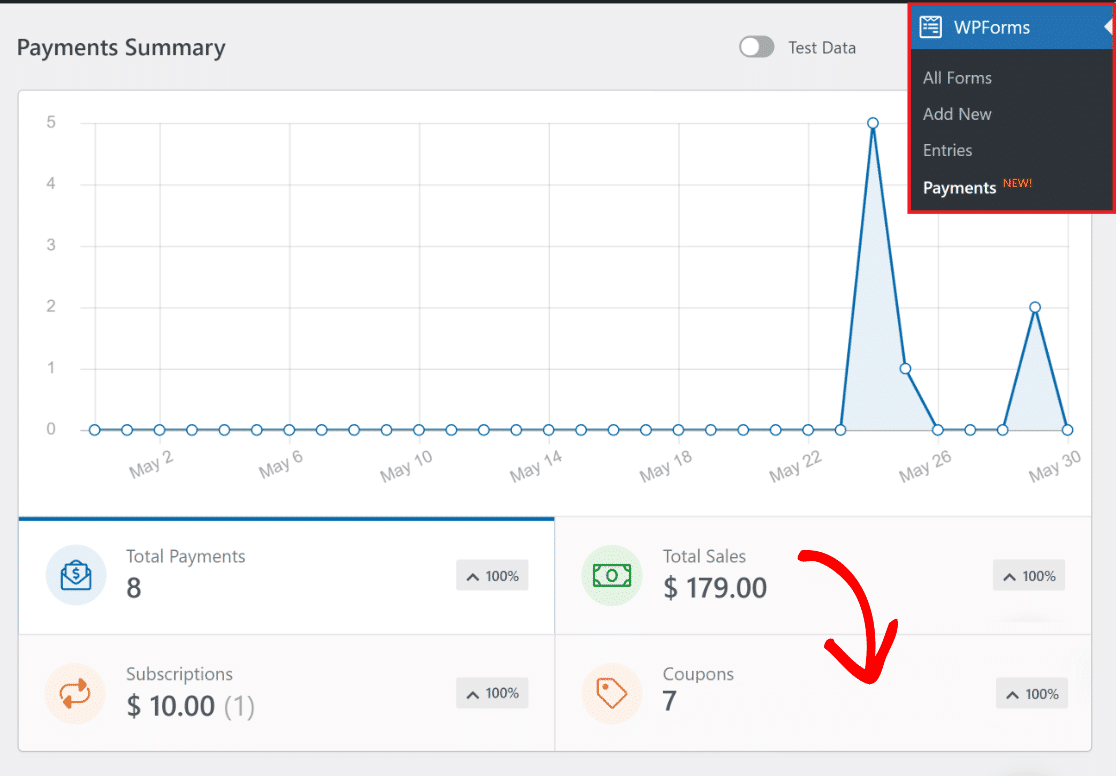
¿Se pregunta qué sucede con sus datos de WPForms una vez que un usuario completa el formulario? Los clientes de WPForms Lite y Pro pueden utilizar la pantalla de pagos para realizar un seguimiento de los pagos y el uso de cupones de manera organizada.
Dirígete a WPForms » Pagos y haz clic en la pestaña Cupones para ver el resumen de tu cupón para las transacciones realizadas a través de WPForms.

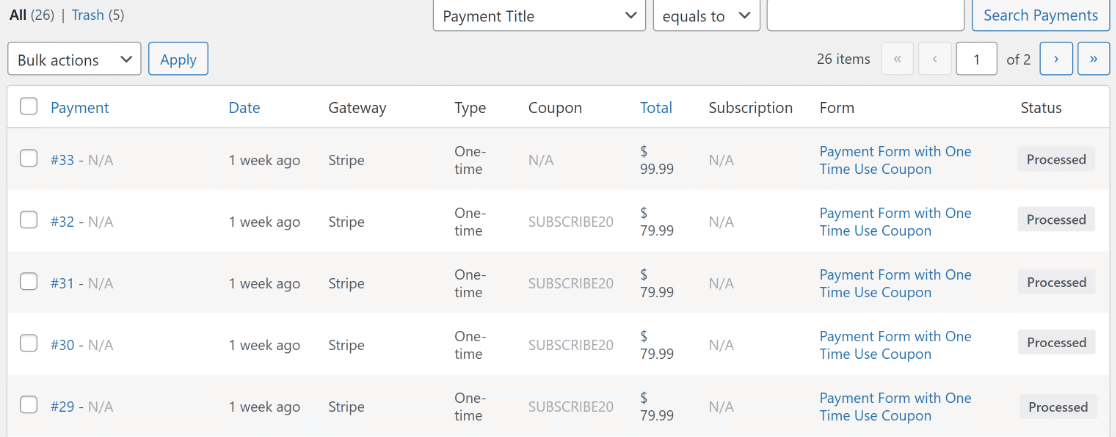
Yendo más abajo, encontrará una tabla completa que enumera cada transacción completada utilizando su formulario de cupón.
También puede hacer clic en cualquier transacción individual para abrir los detalles relacionados con esa entrada en particular.

¡Y eso lo envuelve! Ahora tiene un formulario de pago completo con cupones de un solo uso y un panel para ver todas las ventas y el uso de cupones.
A continuación, aprenda a vender en WordPress sin WooCommerce
Si desea administrar un negocio en línea pero no tiene los conocimientos técnicos o la experiencia para crear un sitio web de comercio electrónico, es una buena idea explorar cómo puede vender en WordPress sin WooCommerce.
Crea tu formulario de WordPress ahora
¿Está listo para crear su formulario de cupón de un solo uso? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
