パーソナライズされた 1 回限りのクーポンを作成する方法 (WooCommerce を使用しない場合)
公開: 2023-07-19WooCommerce を使用せずに 1 回限りのクーポンを作成する方法を知りたいですか?
WPForms を使用すると、Web サイトでクーポンを簡単に作成、カスタマイズ、実装して、収益の可能性を最大化し、顧客とのやり取りに個人的なタッチを加え、顧客ロイヤルティを促進できます。
今すぐ 1 回限りのクーポン フォームを作成してください
この記事では、WPForms を使用して使い捨てクーポンを管理および配布するためのフォームを作成する最も簡単な方法を説明します。
WordPress サイトで 1 回限りのクーポンを使用する理由
1 回だけ使用できる 1 回限りのクーポンは、顧客が競合他社ではなくあなたのブランドを選択する説得力のある理由を生み出し、次のようないくつかの利点を提供します。
- 注文額の増加:クーポンにより、顧客はカートにさらに商品を追加するよう促されることがよくあります。 割引があれば、より高価な製品を選択する可能性が高くなり、ビジネスの売上が増加します。
- 新規顧客の獲得: タイムリーな割引は、製品に興味はあるものの購入をためらっている顧客にとって有利な方向に傾き、新規顧客を獲得するのに役立ちます。
- カスタマイズされたマーケティング: 1 回限りのクーポンは、非常に焦点を絞ったマーケティング アプローチの作成に役立ちます。 クーポンを人口統計、行動、好みに合わせて調整することで、特定の消費者セグメントをターゲットにすることができます。
- 緊急性を生み出す:パーソナライズされたクーポンは本質的に緊急性を伝えます。 独占性の魅力により、顧客は特別セールを利用するには迅速に行動し、即購入を促す必要があります。
- リピート ビジネスの促進: 1 回限りのクーポンは、顧客を再度サイトに呼び込むインセンティブです。 彼らは、あなたのサイトから別のトランザクションを行うための魅力的な提案を提供します。
1 回限りのクーポンのさまざまな利点について理解したところで、オンライン ビジネス用にクーポンを作成する手順を見ていきましょう。
WordPress で 1 回限りのクーポンを作成する方法
WordPress で使い捨てクーポンを作成するには、WPForms のシンプルさと機能を利用できます。 開始するには、以下の手順に従ってください。
記事上で
- 1. WPFormsのインストールとアクティブ化
- 2. 支払フォームテンプレートの活用
- 3. クーポンアドオンのインストールとアクティブ化
- 4. 単独使用の新しいクーポンの作成
- 5. フォームにクーポンフィールドを追加する
- 6. フォームの通知と確認を有効にする
- 7. 1 回限りのクーポンフォームの発行
- 8. フォーム入力とクーポンの使用状況の追跡
1. WPFormsのインストールとアクティブ化
WPForms は、オンライン ビジネスの可能性を最大化するクーポン付きの支払いフォームを作成できる高度なフォーム ビルダー プラグインです。
Pro バージョンを使用すると、既製の支払いフォーム テンプレートのロックが解除され、クーポンの管理と配布のためのクーポン アドオンにアクセスできます。

WPForms Pro ライセンスを購入して 1 回限りのクーポン フォームを作成することに決めたら、WordPress サイトにプラグインをインストールしてアクティブ化します。
さあ、テンプレートを選んでみましょう!
2. 支払フォームテンプレートの活用
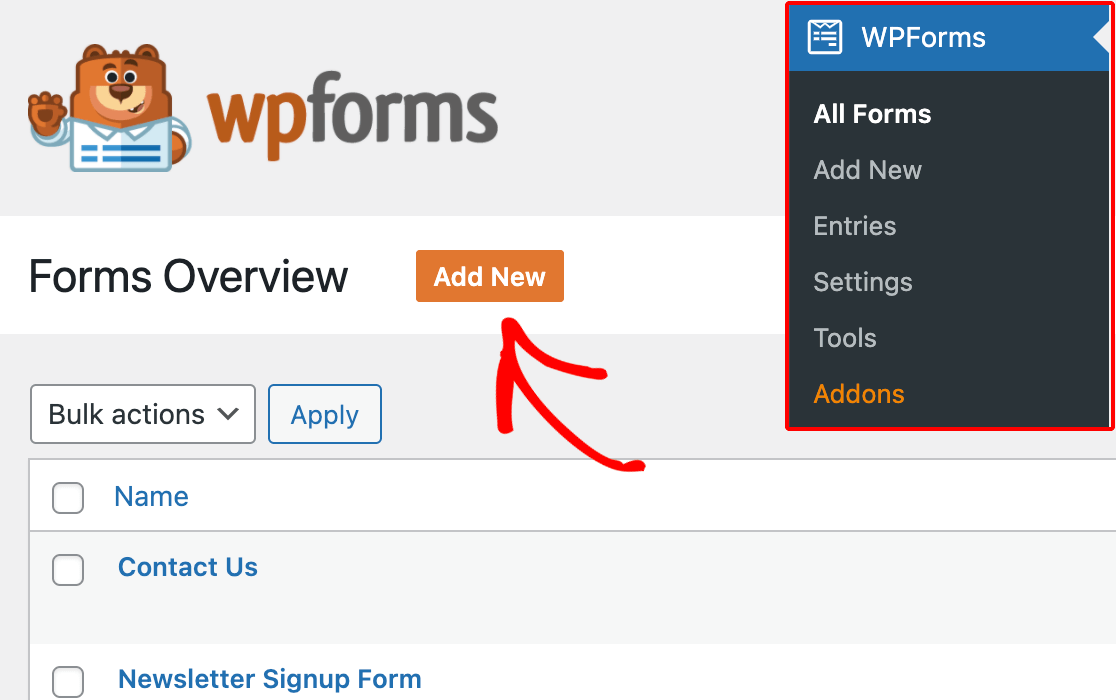
1 回限りのクーポンを使用して支払いフォームの作成を始めましょう。 ダッシュボードからWPFormsに移動し、 「新規追加」ボタンをクリックします。

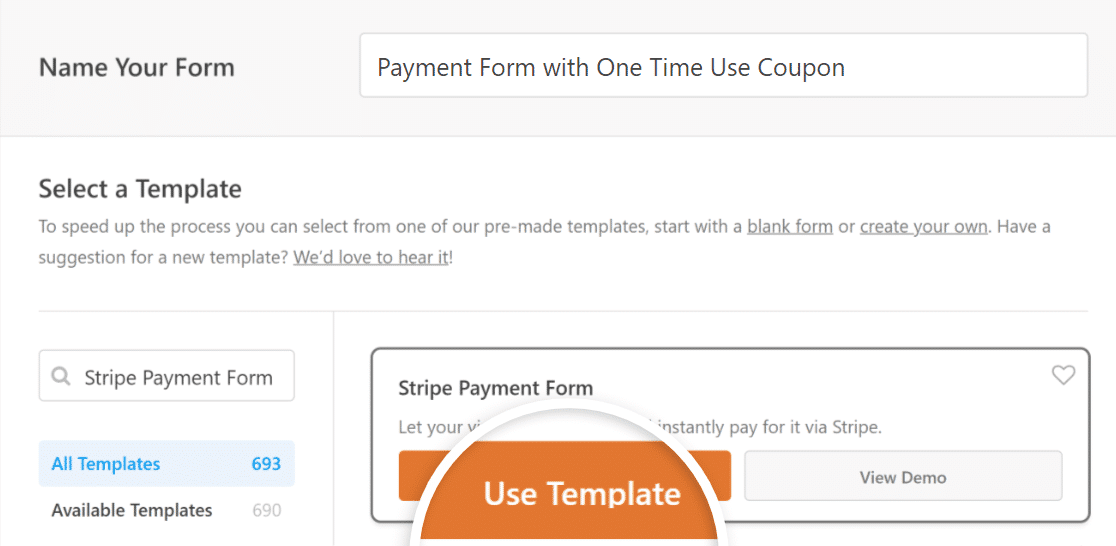
フォームに名前を付け、検索ボックスから Stripe Payment Form テンプレートを見つけます。 表示されたら、 「テンプレートを使用」ボタンをクリックします。

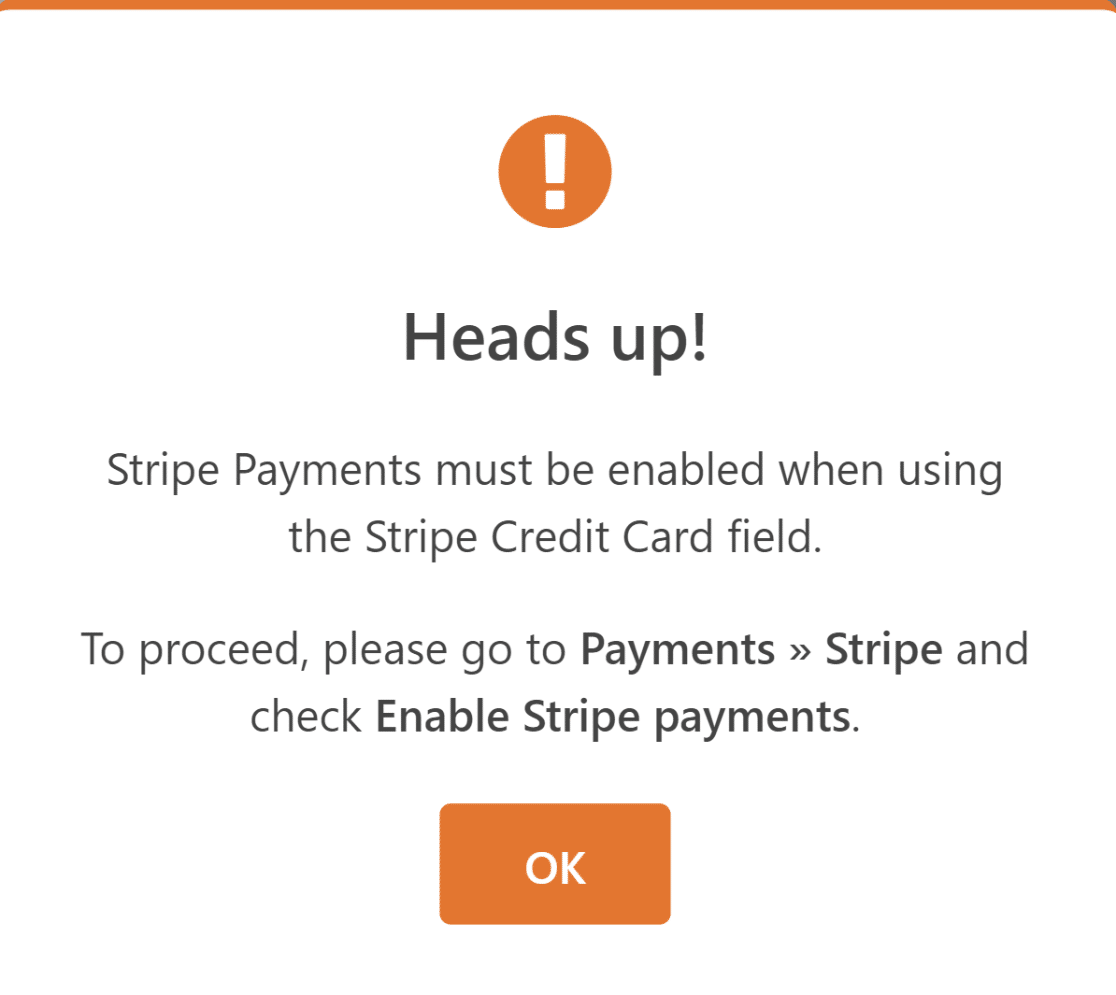
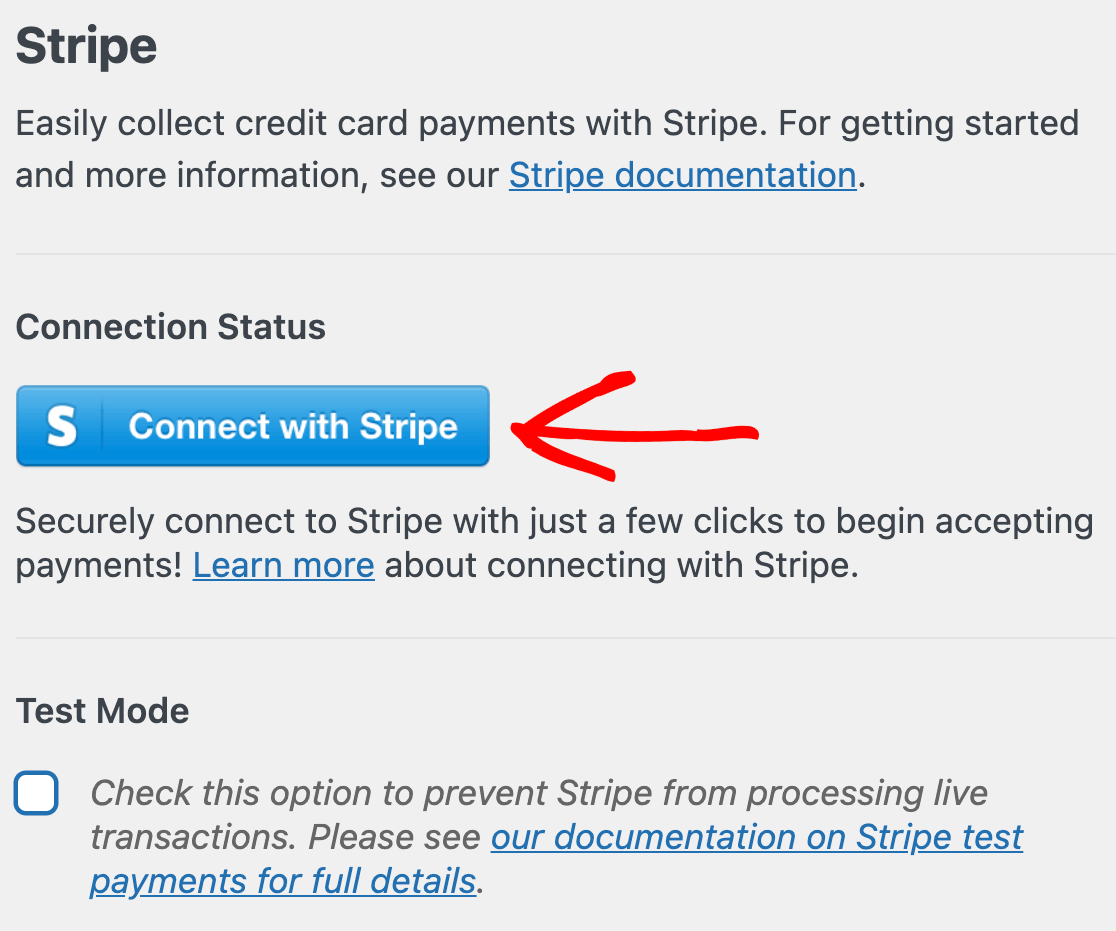
過去に WPForms で支払いフォームを作成したことがない場合は、 「 Stripe Payments を有効にする 」というポップアップが表示されます。

これを実現するには、WPForms を Stripe に接続し、支払い設定を構成する必要があります。

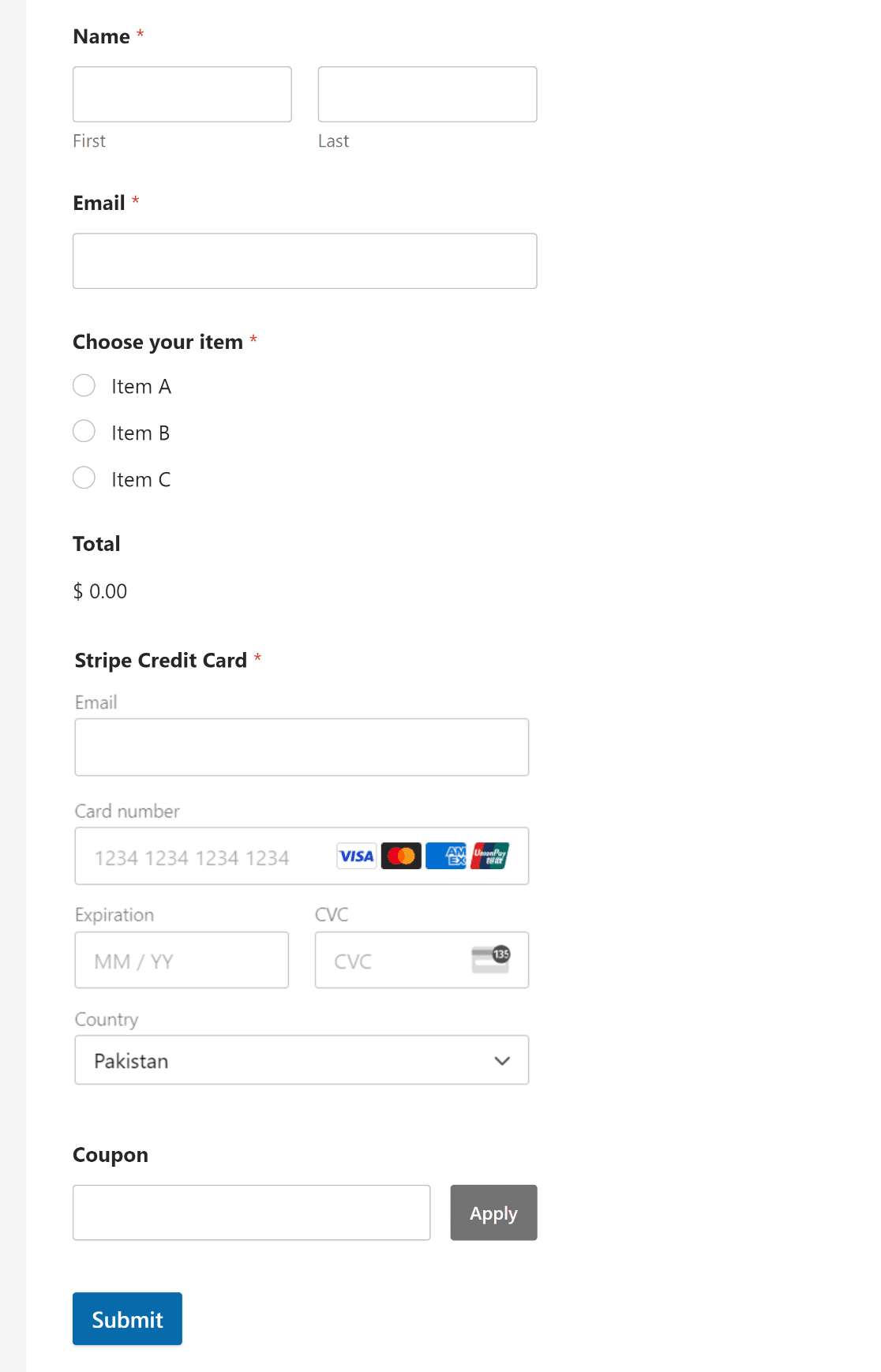
支払いの統合が完了し、テンプレートが正常に読み込まれたら、フィールドを追加したりその設定を変更したりしてフォームをカスタマイズできます。
このフォームには現時点で必要なフィールドがすべて含まれているため、そのままにしておきます。 次のステップでは、クーポン アドオンをインストールします。
3. クーポンアドオンのインストールとアクティブ化
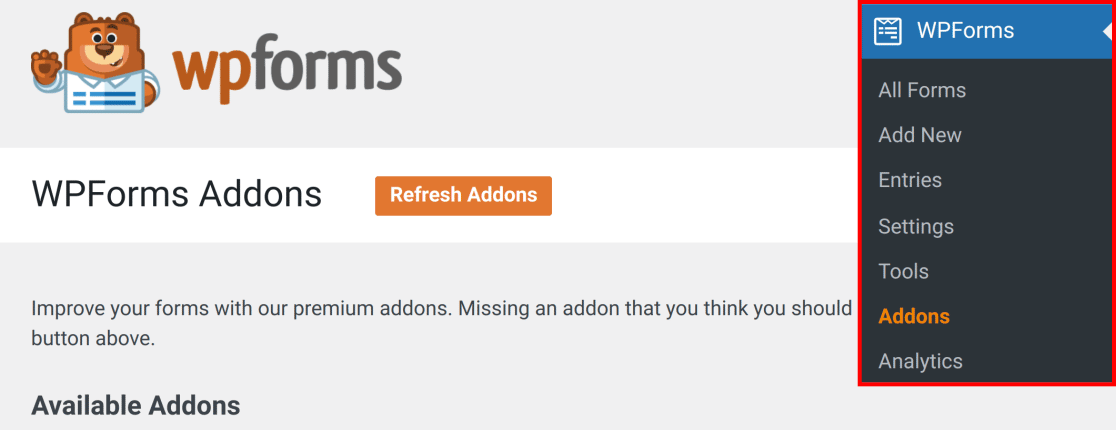
クーポンアドオンのインストールは非常に簡単です。 WordPress ダッシュボードからWPFormsに移動し、 [アドオン]をクリックします。

[アドオンの検索]フィールドに、「クーポン アドオン」と入力します。 次に、 「アドオンのインストール」をクリックし、 「アクティブ化」ボタンをクリックします。
よくやった! これで、WPForms Paymentsダッシュボードから 1 回限りのクーポンを作成する準備が完了しました。
4. 単独使用の新しいクーポンの作成
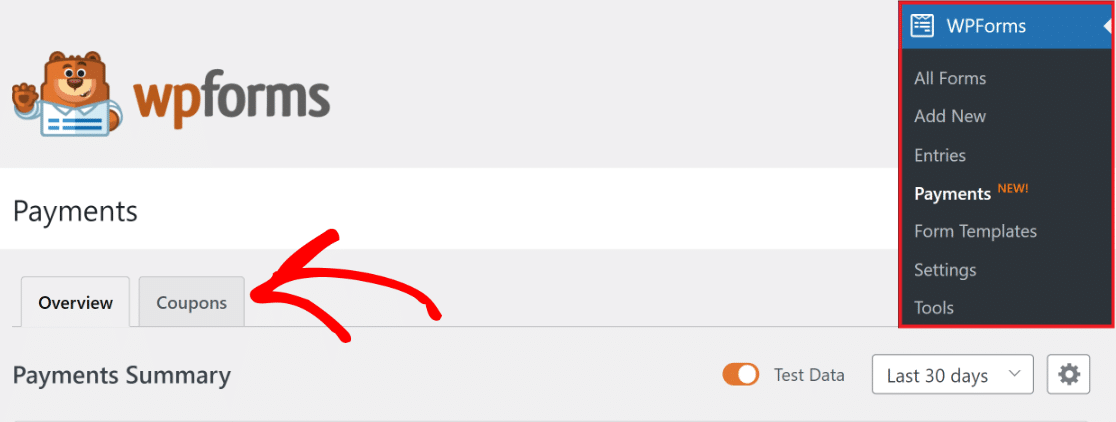
WordPress ダッシュボードから、 WPForms » Paymentsに移動します。 次に、 「クーポン」タブをクリックします。

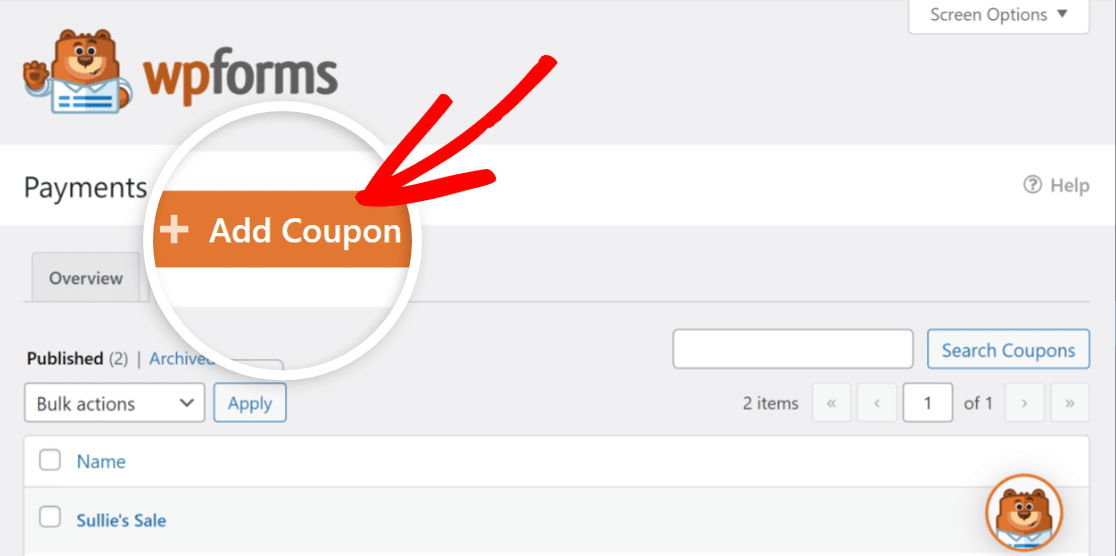
クーポンの作成は非常に簡単です。 [+ クーポンを追加]ボタンをクリックして先に進みます。

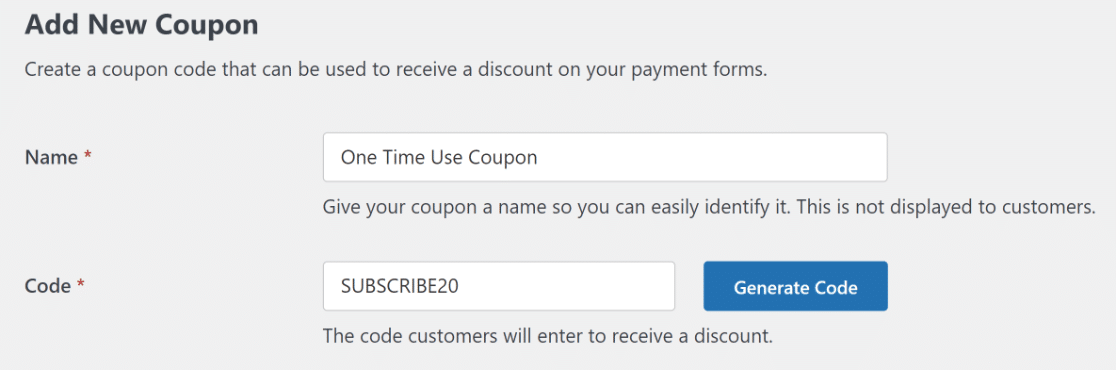
次に、クーポンに名前を付け、オンライン ストアで割引を受けるために顧客に入力してもらいたい固有のコードを入力します。

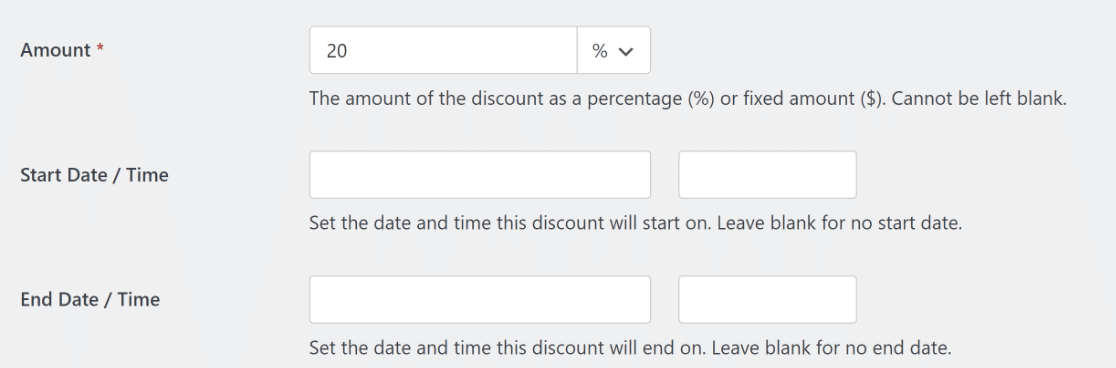
次に、割引率 (%) または固定金額 ($) として金額を入力します。
クーポンの開始日/時刻と終了日/時刻(必要な場合) を指定することもできます。

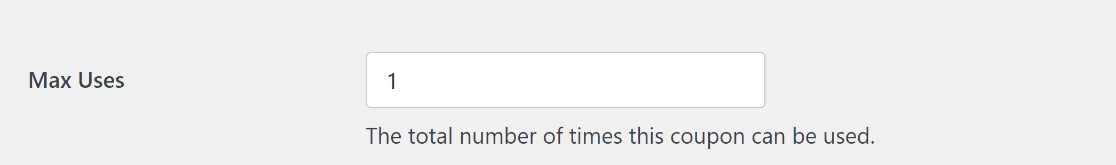
次に、クーポンを使用する最大使用回数を入力します。 このガイドは 1 回限りのクーポンに関するものであるため、クーポンの使用量を1に設定します。


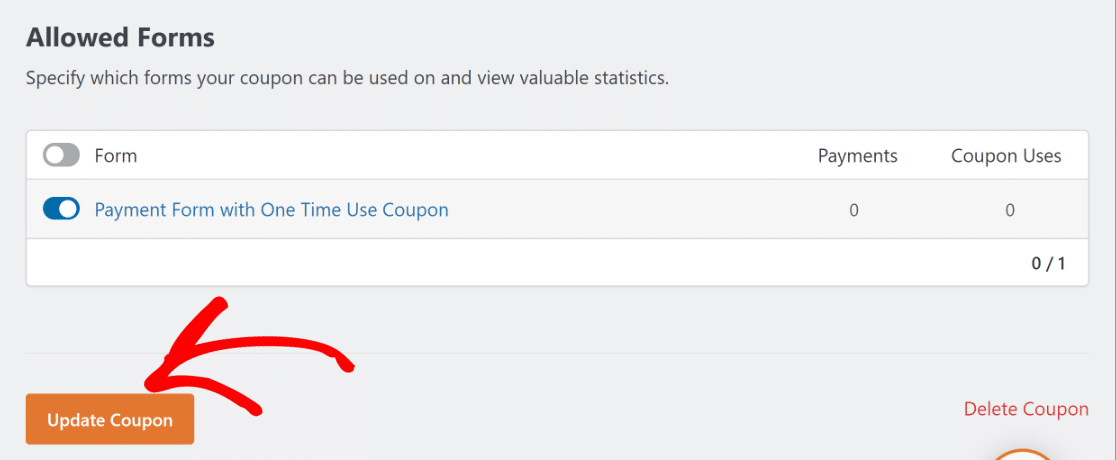
その後、先ほど作成した支払いフォームを選択し、 「クーポンを更新」ボタンを押すだけです。

素晴らしい! 次に、クーポン フィールドをフォームに追加します。
5. フォームにクーポンフィールドを追加する
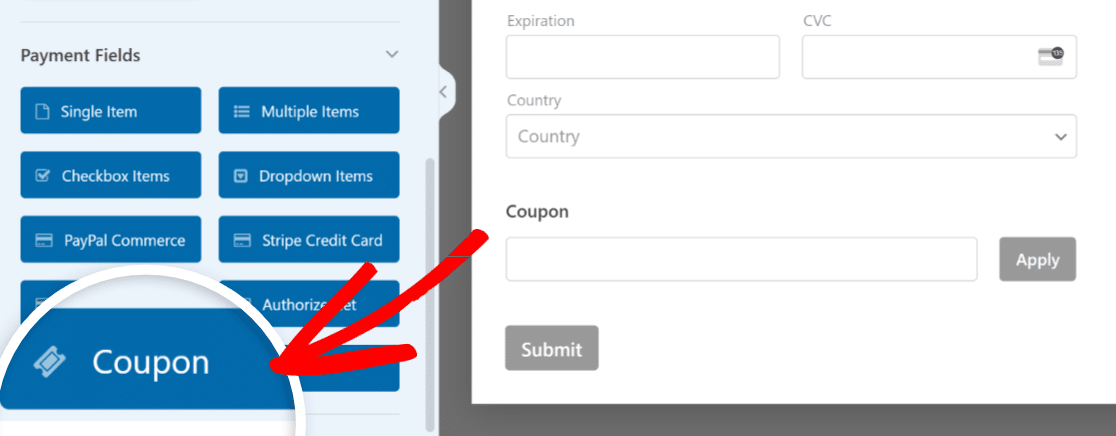
フォームビルダーインターフェイスから、 「支払いフィールド」セクションに移動します。
その後、チェックアウトの前にクーポンフィールドをフォームにドラッグアンドドロップします。

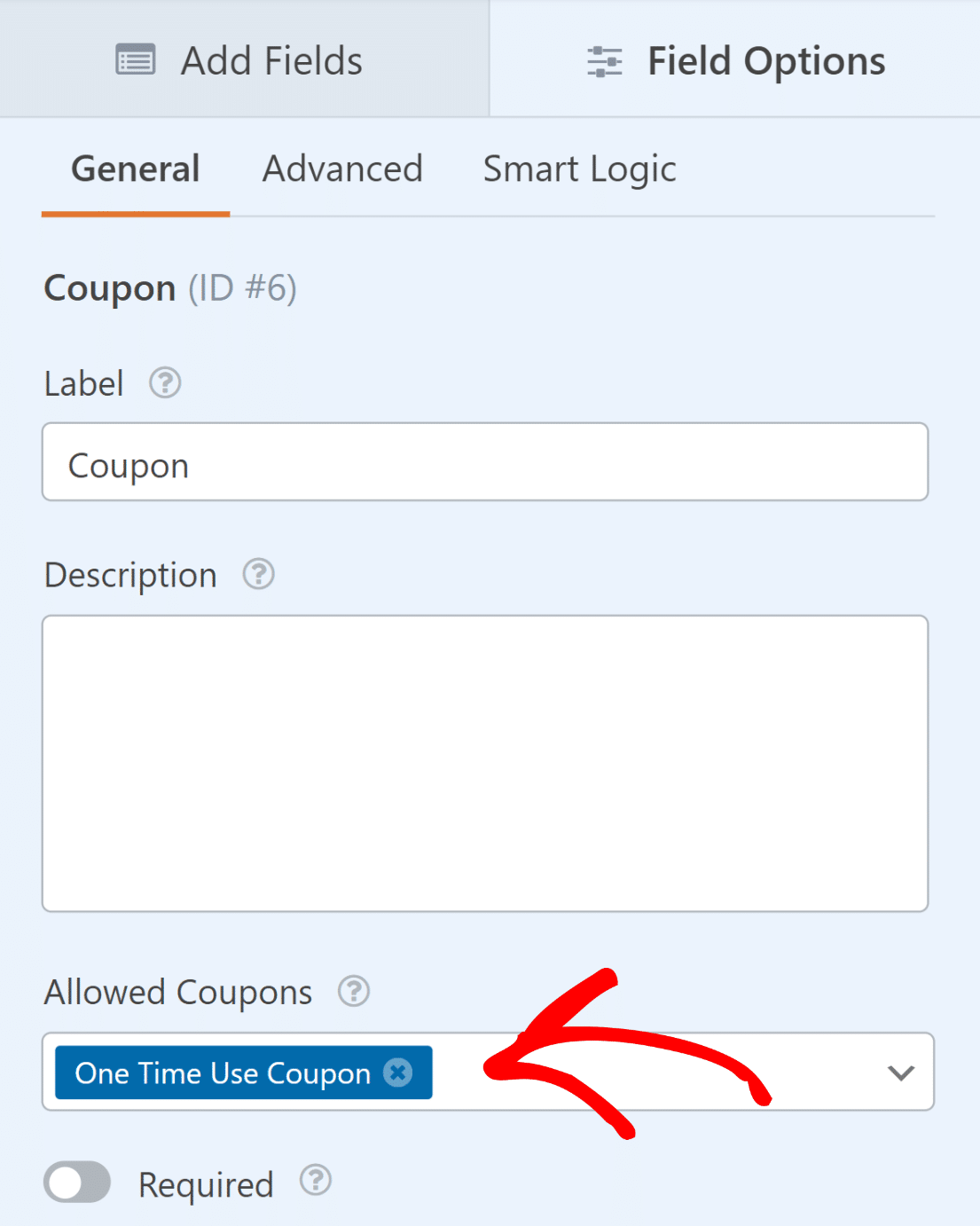
次に、 [許可されたクーポン]見出しの下で、前に作成した 1 回限りのクーポンを選択します。

素晴らしい。 もう終わりに近づいています!
6. フォームの通知と確認を有効にする
ユーザーがフォームを送信してクーポン コードを入力した後に表示されるメッセージと通知を設定することが重要です。
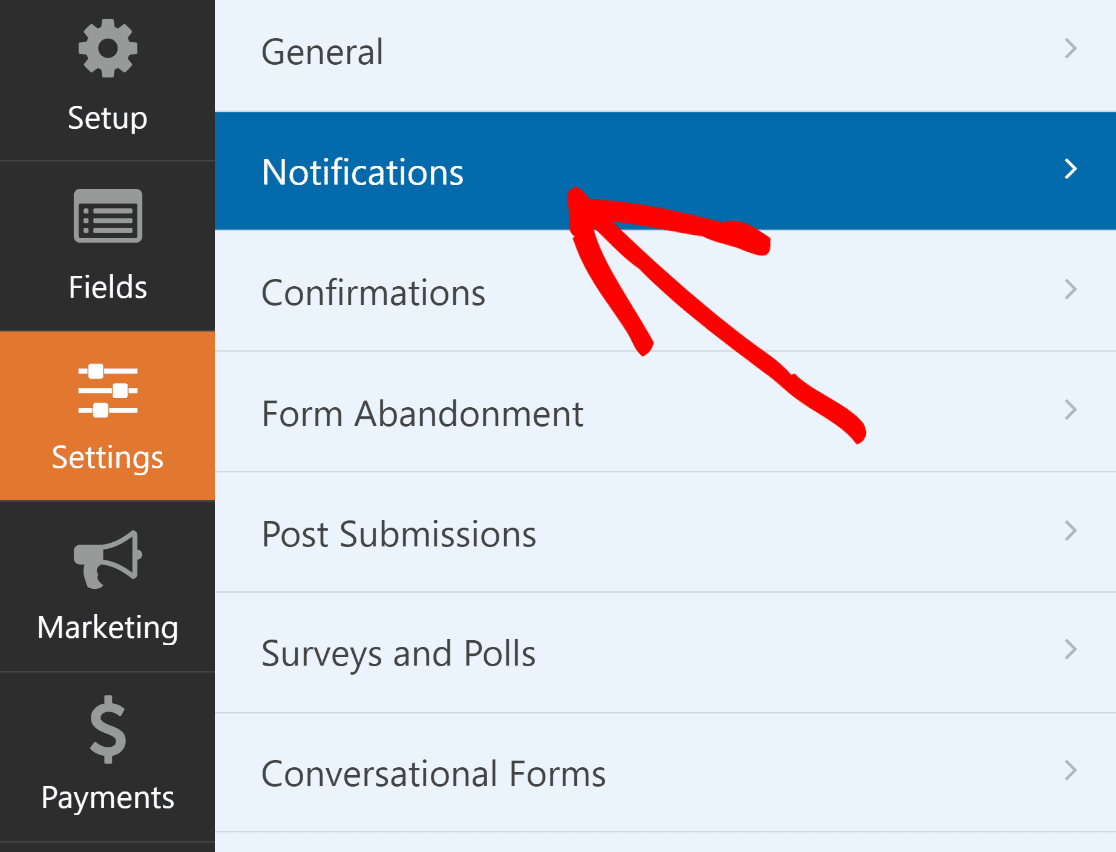
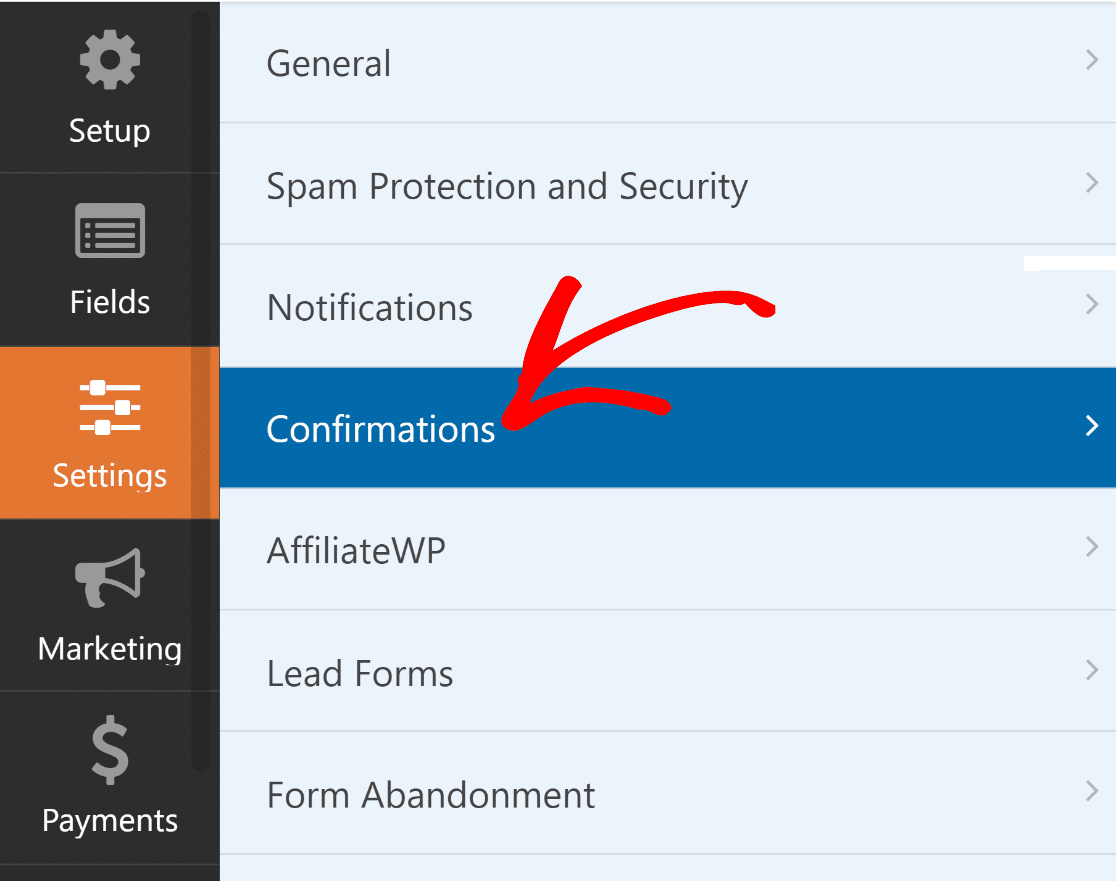
これは簡単です。 「フォームビルダー」画面から「設定」タブに移動し、 「通知」を選択します。

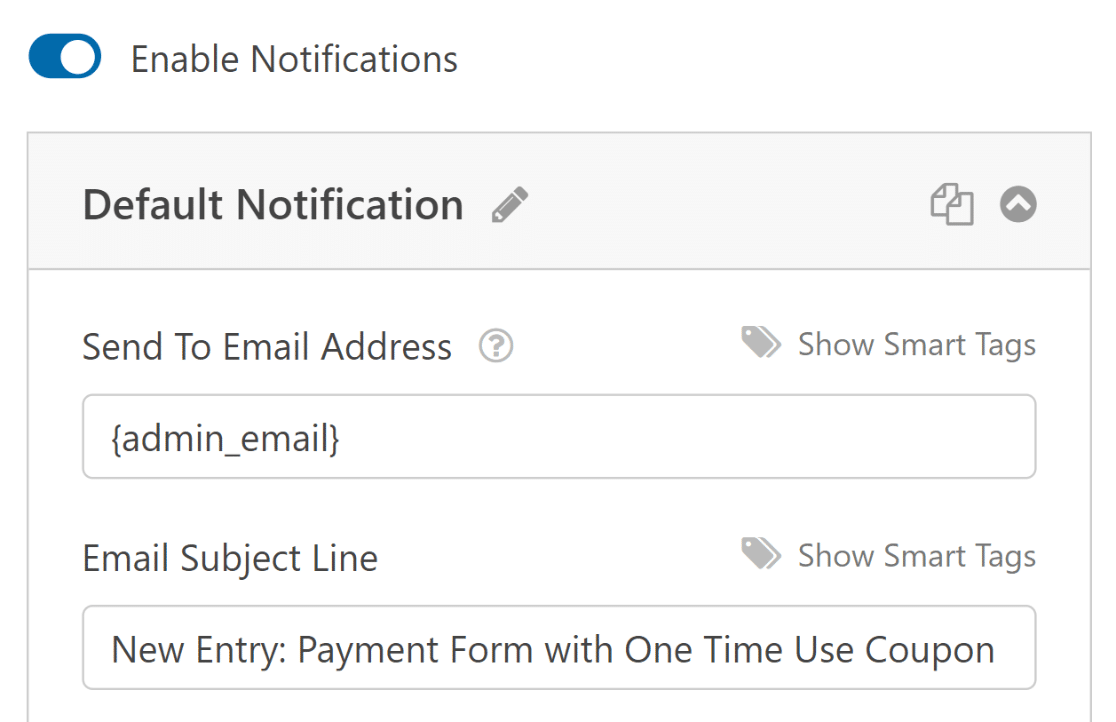
管理者はアラートを自動的に受信します。 ただし、電子メールのタイトル、本文、受信者のリストは、必要に応じて変更できます。

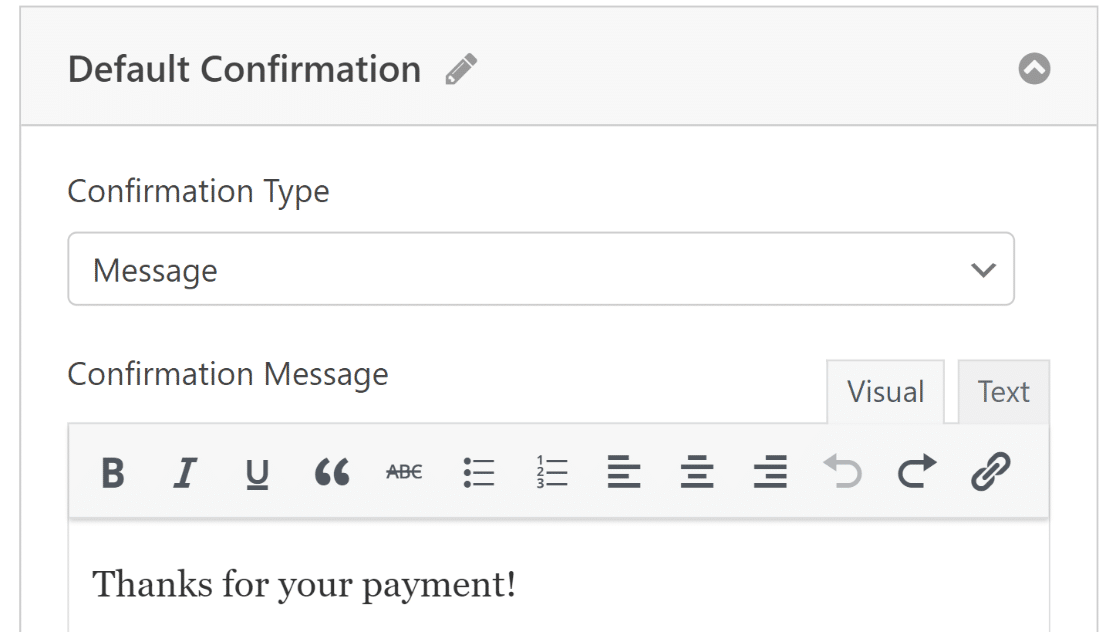
次に、 [設定]タブで[確認]を選択し、フォーム入力時に顧客が受け取るメッセージを変更します。

WPForms の確認タイプ設定を使用すると、メッセージの表示、別のページへのリンク、またはユーザーのリダイレクトが可能になります。

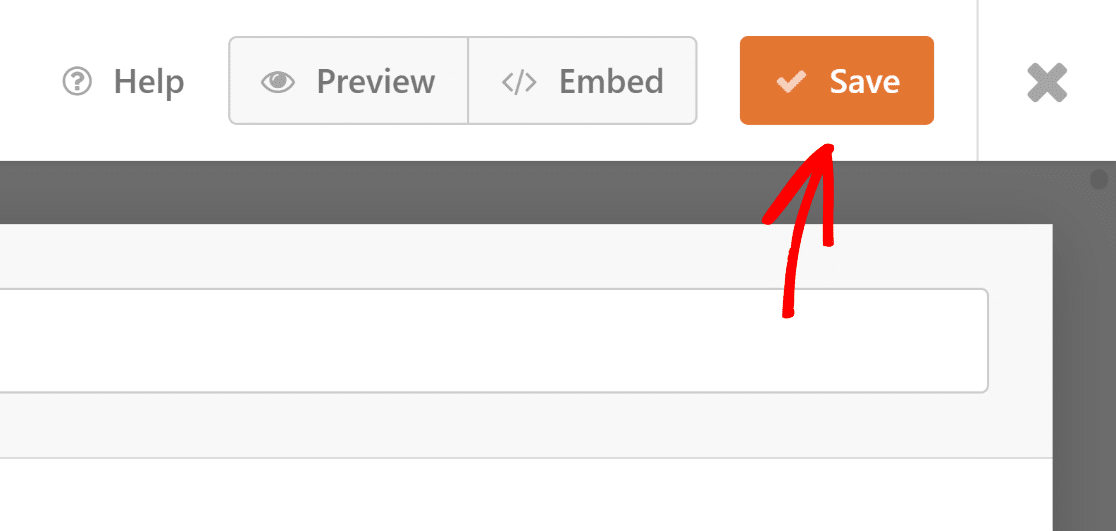
変更が失われないように、次に進む前に「保存」ボタンをクリックしてください。

もうほぼ完成です!
7. 1 回限りのクーポンフォームの発行
フォームの作成が完了したら、それを WordPress サイトに追加し、ブロック エディターを使用してカスタマイズできます。
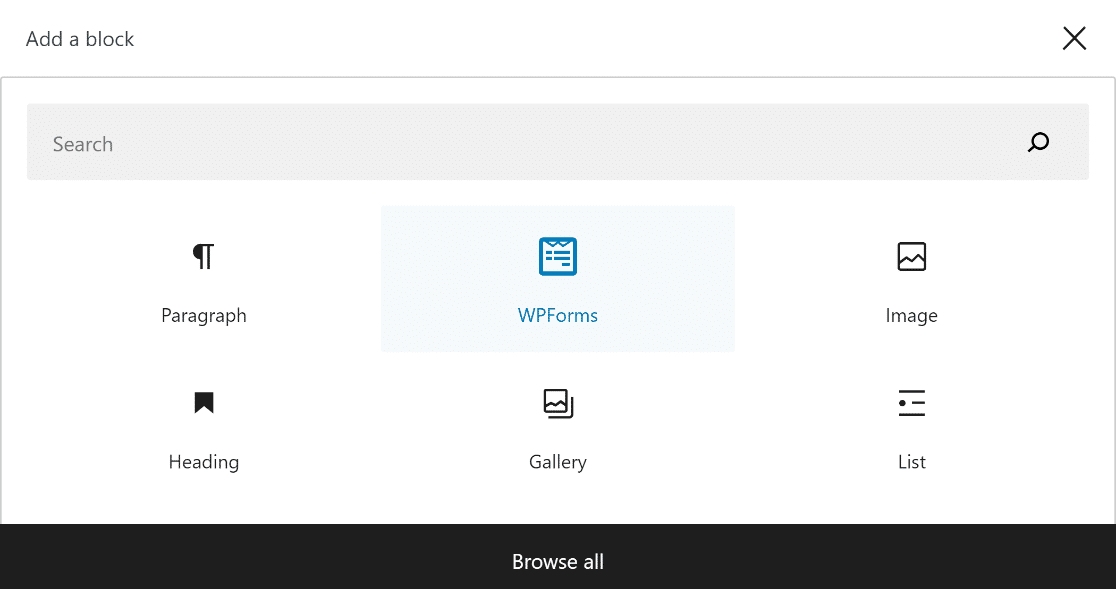
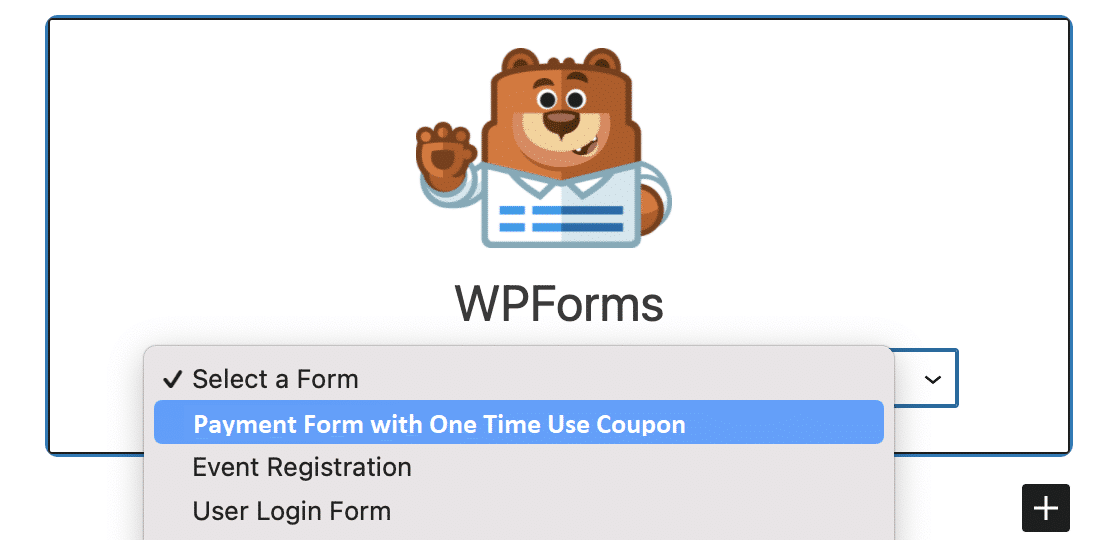
新しいページ/投稿を作成するか、既存のページ/投稿を更新します。 その後、 「ブロックの追加」ボタンをクリックして、 「WPForms」アイコンを選択します。

次に、WPForms ブロックのドロップダウン メニューからクーポン注文フォームを選択して、ページまたは投稿に追加します。
フォームの外観をカスタマイズしたい場合は、ブロック エディターを使用してフォームのスタイルを設定するのが良いでしょう。

すべてがうまくいくと思われる場合は、 「更新」または「公開」ボタンをクリックしてフォームを公開できます。
フォームを発行したら、あとは埋め込みフォームをテストして、計画どおりに機能することを確認するだけです。

8. フォーム入力とクーポンの使用状況の追跡
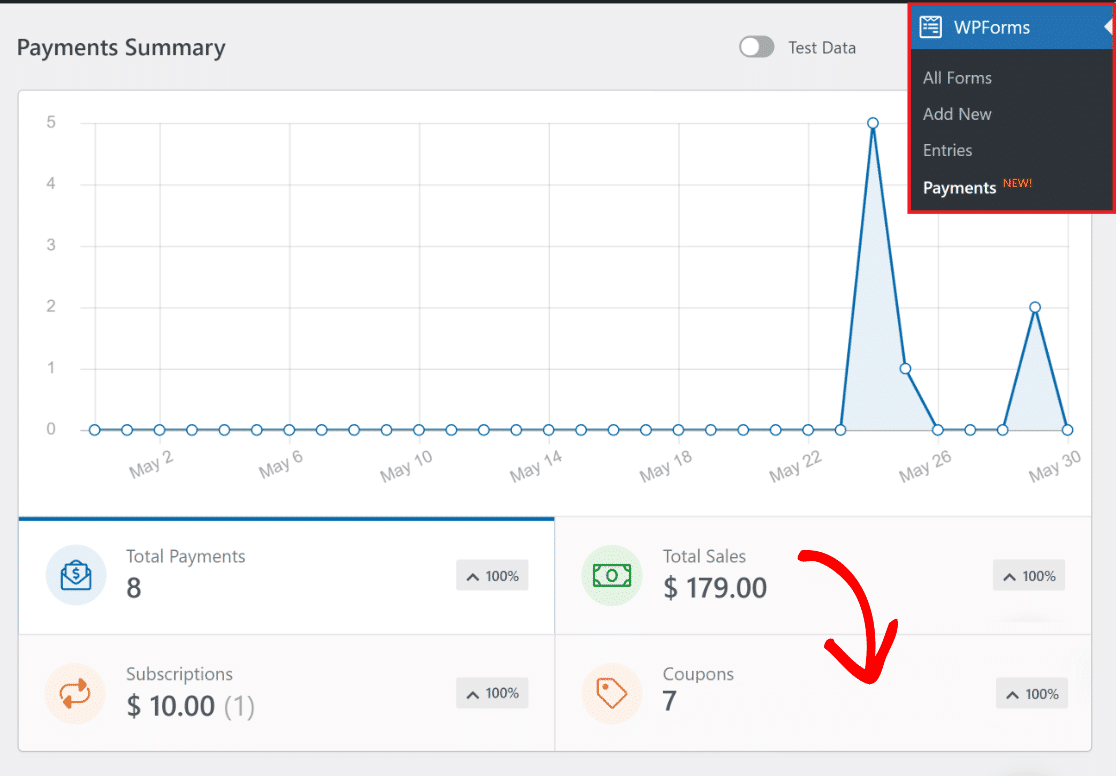
ユーザーがフォームに記入すると、WPForms データはどうなるのか気になりますか? WPForms Lite および Pro の顧客は、支払い画面を利用して支払いとクーポンの使用状況を組織的に追跡できます。
WPForms » 支払いに進み、クーポンタブをクリックして、WPForms 経由で行われた取引のクーポンの概要を表示します。

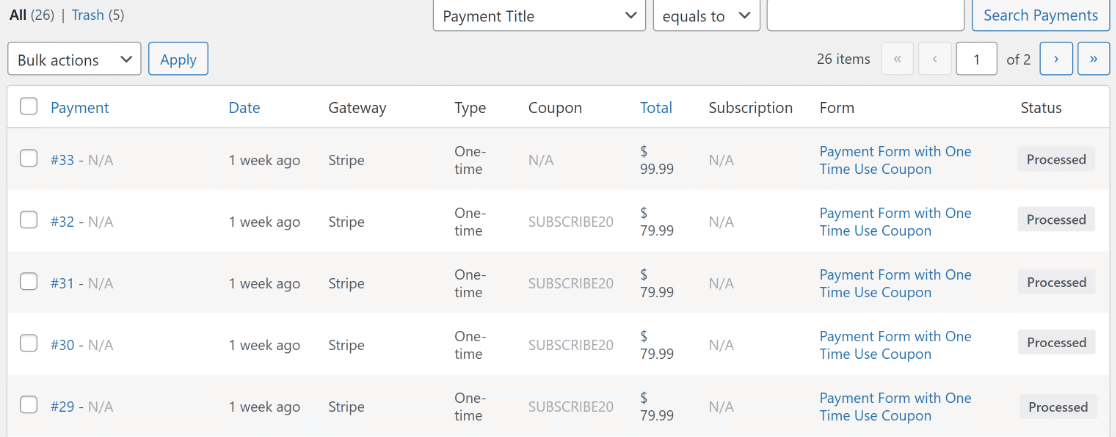
さらに下に進むと、クーポン フォームを使用して完了したすべての取引をリストした包括的な表が表示されます。
個々のトランザクションをクリックして、その特定のエントリに関する詳細を開くこともできます。

これで終わりです! これで、使い捨てクーポンを備えた本格的な支払いフォームと、すべての売上とクーポンの使用状況を表示するダッシュボードが完成しました。
次に、WooCommerce を使用せずに WordPress で販売する方法を学びましょう
オンライン ビジネスを運営したいが、e コマース Web サイトを構築するための技術的なノウハウや専門知識がない場合は、WooCommerce を使用せずに WordPress で販売する方法を検討することをお勧めします。
今すぐWordPressフォームを作成しましょう
1 回限りのクーポン フォームを作成する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
