Come creare coupon monouso personalizzati (senza WooCommerce)
Pubblicato: 2023-07-19Vuoi imparare a creare coupon monouso senza WooCommerce?
WPForms può aiutarti a creare, personalizzare e implementare facilmente coupon sul tuo sito Web per massimizzare il potenziale di guadagno, aggiungere un tocco personale alle interazioni con i clienti e incoraggiare la fedeltà dei clienti.
Crea ora il tuo modulo coupon monouso
In questo articolo, ti mostreremo il modo più semplice per creare un modulo per la gestione e la distribuzione di coupon monouso con WPForms.
Perché utilizzare coupon monouso sul tuo sito WordPress?
I coupon monouso che possono essere utilizzati solo una volta creano un motivo convincente per i clienti per scegliere il tuo marchio rispetto alla concorrenza e offrono numerosi vantaggi, come:
- Aumenta il valore dell'ordine: i coupon spesso incoraggiano i clienti ad aggiungere più articoli ai loro carrelli. Con uno sconto a portata di mano, è più probabile che optino per prodotti più costosi, aumentando le vendite della tua attività.
- Attira nuovi clienti : uno sconto tempestivo può aiutare a far pendere la bilancia a tuo favore per i clienti che sono interessati ai tuoi prodotti ma esitano a effettuare un acquisto, attirando così nuovi clienti.
- Marketing su misura: i coupon monouso aiutano a creare un approccio di marketing altamente mirato. Puoi scegliere come target segmenti di consumatori specifici allineando i coupon a dati demografici, comportamenti e preferenze.
- Crea urgenza: i coupon personalizzati trasmettono intrinsecamente urgenza. I clienti devono agire rapidamente per usufruire della loro offerta speciale, incoraggiando acquisti rapidi, grazie al loro appeal di esclusività.
- Aumenta il business ripetuto: i coupon monouso sono incentivi per riportare i clienti sul tuo sito. Offrono una proposta allettante per effettuare un'altra transazione dal tuo sito!
Ora che conosci i numerosi vantaggi dei coupon monouso, tuffiamoci nei passaggi per crearne uno per il tuo business online!
Come creare coupon monouso su WordPress
Per creare coupon monouso in WordPress, puoi fare affidamento sulla semplicità e funzionalità di WPForms. Segui i passaggi seguenti per iniziare:
In questo articolo
- 1. Installazione e attivazione di WPForms
- 2. Utilizzo del modello di modulo di pagamento
- 3. Installazione e attivazione del componente aggiuntivo coupon
- 4. Creazione di un nuovo coupon monouso
- 5. Aggiunta del campo coupon al modulo
- 6. Abilitazione delle notifiche e delle conferme del modulo
- 7. Pubblicazione del modulo coupon monouso
- 8. Monitoraggio delle voci del modulo e dell'utilizzo del coupon
1. Installazione e attivazione di WPForms
WPForms è un plug-in avanzato per la creazione di moduli che ti consente di creare moduli di pagamento con coupon per massimizzare il potenziale del tuo business online.
Usa la versione Pro per sbloccare il modello di modulo di pagamento già pronto e accedi al componente aggiuntivo Coupon per la gestione e la distribuzione dei coupon.

Dopo aver deciso di acquistare una licenza WPForms Pro per creare un modulo coupon monouso, è il momento di installare e attivare il plug-in sul tuo sito WordPress.
Ora, scegliamo un modello!
2. Utilizzo del modello di modulo di pagamento
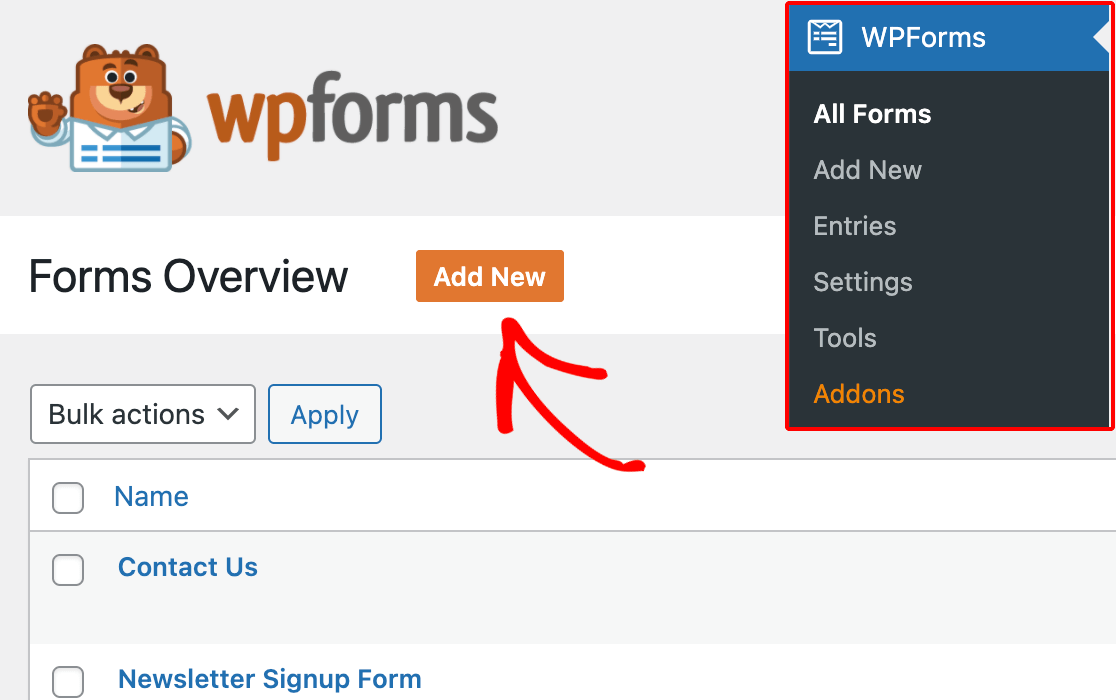
Iniziamo a creare il tuo modulo di pagamento con un coupon monouso! Dalla tua dashboard, vai su WPForms e fai clic sul pulsante Aggiungi nuovo .

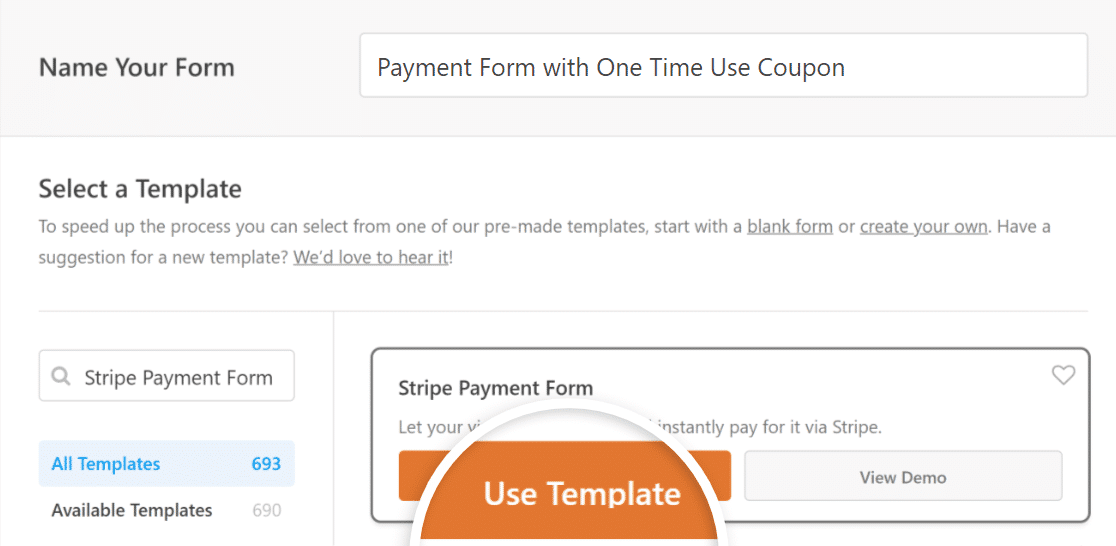
Assegna un nome al modulo, quindi trova il modello di modulo di pagamento Stripe tramite la casella di ricerca. Una volta visualizzato, fai clic sul pulsante Usa modello .

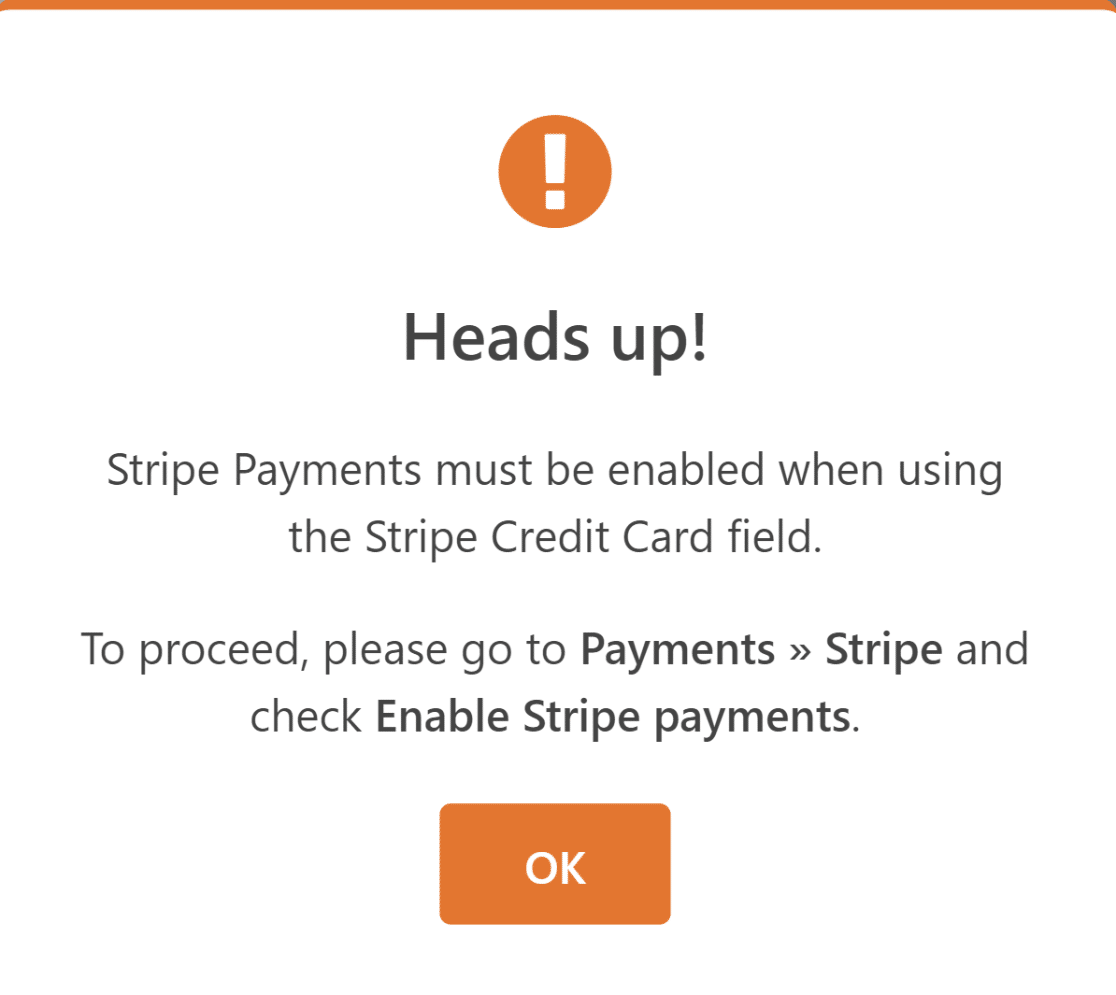
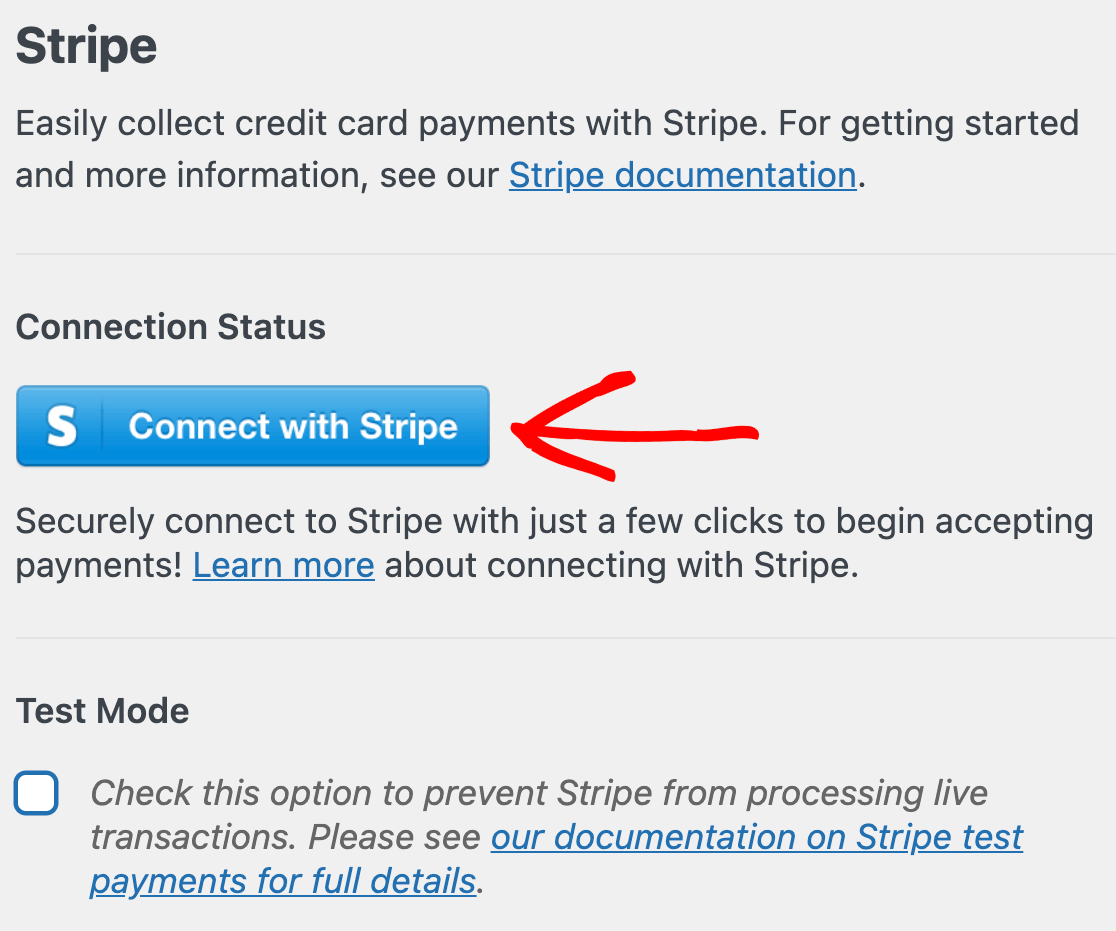
Se non hai creato un modulo di pagamento in passato con WPForms, ora dovrebbe apparire un popup che ti dice di abilitare Stripe Payments .

Dovrai connettere WPForms con Stripe e configurare le tue impostazioni di pagamento per farlo.

Una volta terminata l'integrazione del pagamento e il modello viene caricato correttamente, puoi personalizzare il modulo aggiungendo campi e modificandone le impostazioni.
Poiché questo modulo contiene tutti i campi obbligatori di cui abbiamo bisogno per ora, lo lasceremo così com'è. Nel passaggio successivo, installeremo il componente aggiuntivo Coupon.
3. Installazione e attivazione del componente aggiuntivo coupon
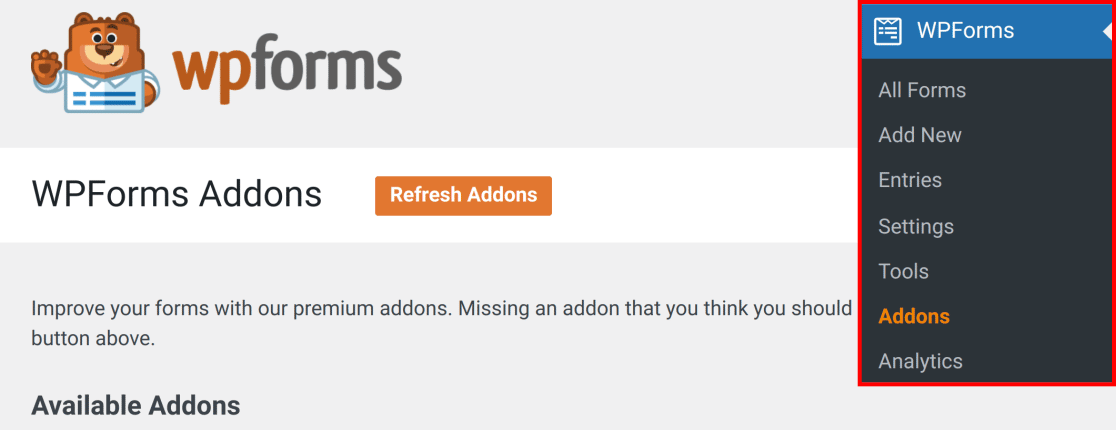
L'installazione del componente aggiuntivo Coupon è incredibilmente semplice. Dalla dashboard di WordPress, vai a WPForms e fai clic su Componenti aggiuntivi .

Nel campo Seach Addons , digita Coupons addon. Successivamente, fai clic su Installa componente aggiuntivo e quindi sul pulsante Attiva .
Ottimo lavoro! Ora sei pronto per creare il tuo coupon monouso dalla dashboard di WPForms Payments .
4. Creazione di un nuovo coupon monouso
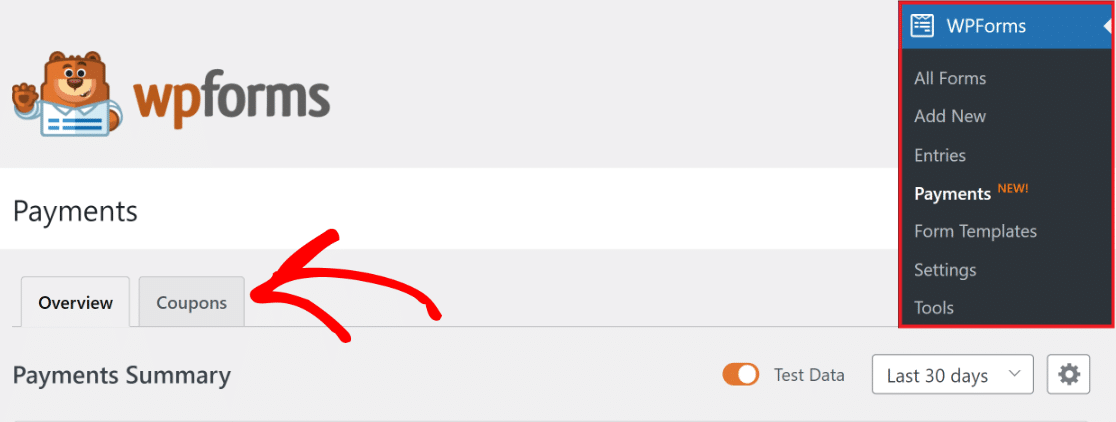
Dalla dashboard di WordPress, vai a WPForms » Pagamenti . Successivamente, fai clic sulla scheda Coupon .

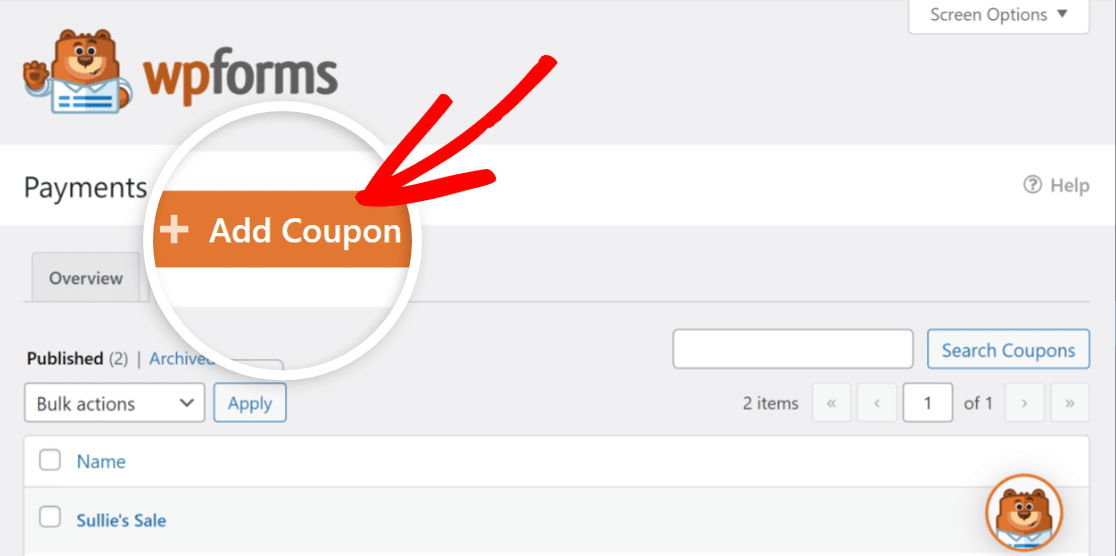
Creare ora il tuo coupon è molto semplice. Basta fare clic sul pulsante + Aggiungi coupon per procedere.

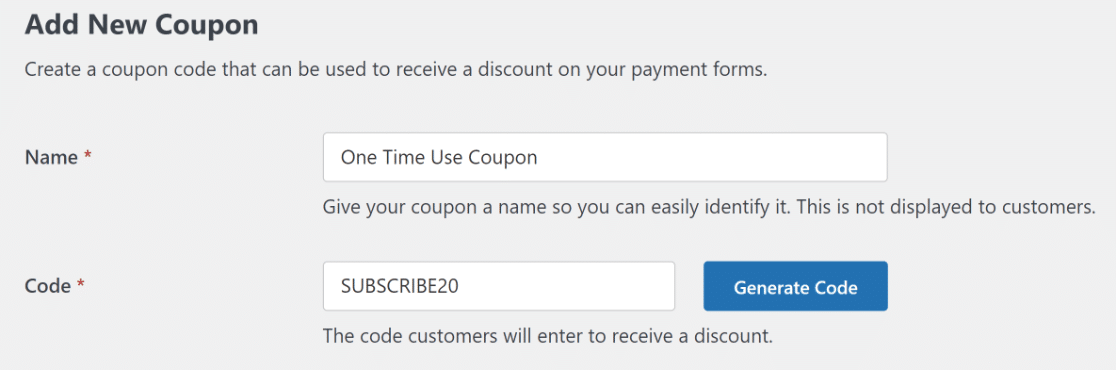
Successivamente, dai un nome al tuo coupon e inserisci il codice univoco che vorrai che i clienti inseriscano per ricevere uno sconto sul tuo negozio online.

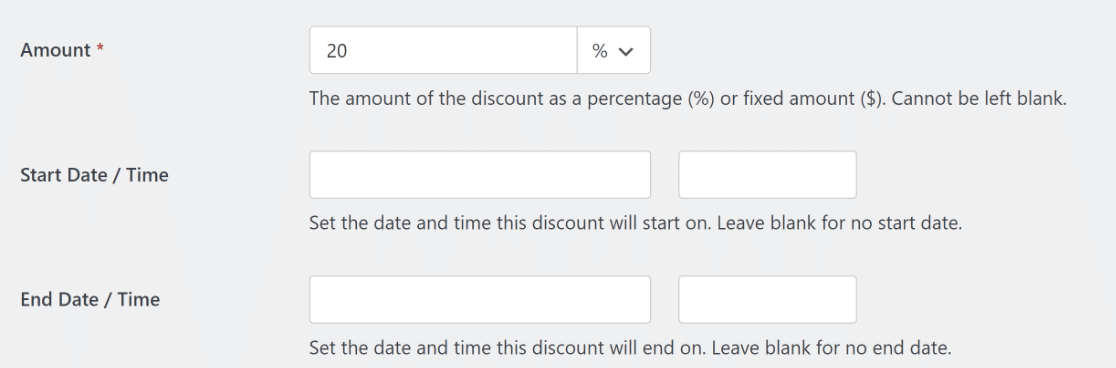
Successivamente, inserisci l' importo come percentuale di sconto (%) o un importo fisso ($).
È inoltre possibile specificare la data/ora di inizio e la data/ora di fine del coupon (se richiesto).


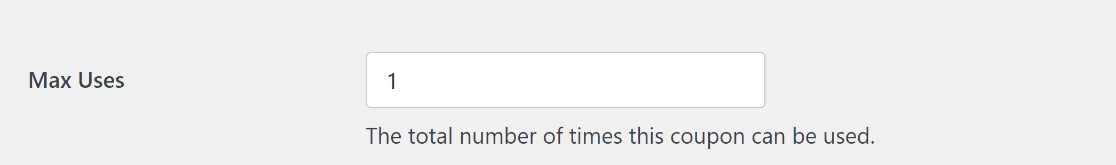
Successivamente, inserisci gli utilizzi massimi che desideri utilizzare il coupon. Poiché questa guida riguarda un coupon monouso, imposteremo l'utilizzo del coupon come 1 .

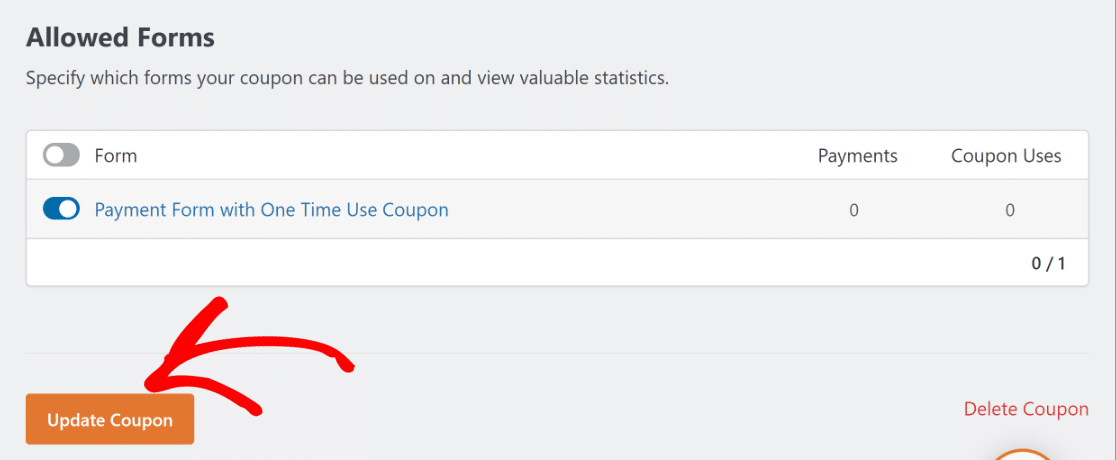
Dopodiché, tutto ciò che devi fare è selezionare il modulo di pagamento che hai creato in precedenza e premere il pulsante Aggiorna coupon !

Grande! Ora è il momento di aggiungere il campo coupon al tuo modulo.
5. Aggiunta del campo coupon al modulo
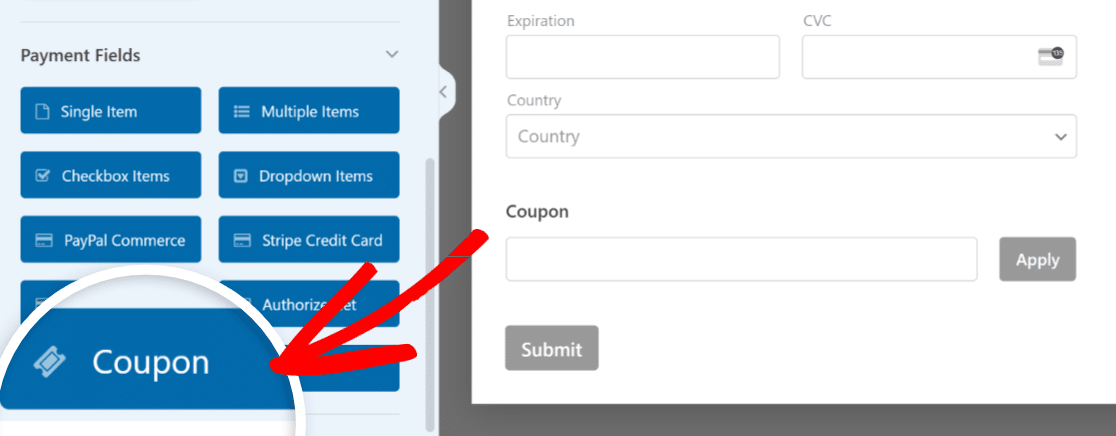
Dall'interfaccia di Form Builder , vai alla sezione Campi di pagamento .
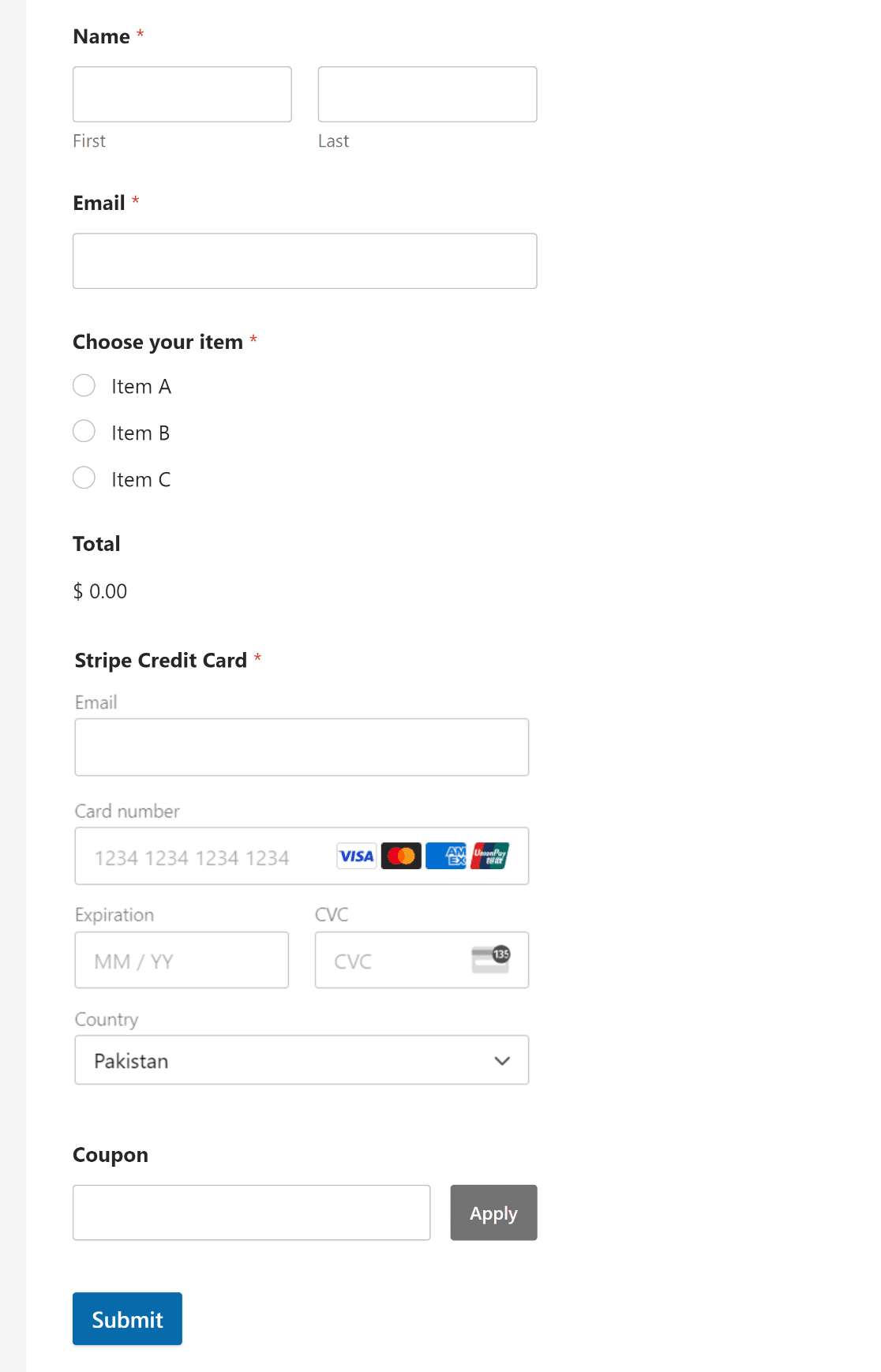
Successivamente, trascina e rilascia il campo Coupon nel modulo prima del checkout.

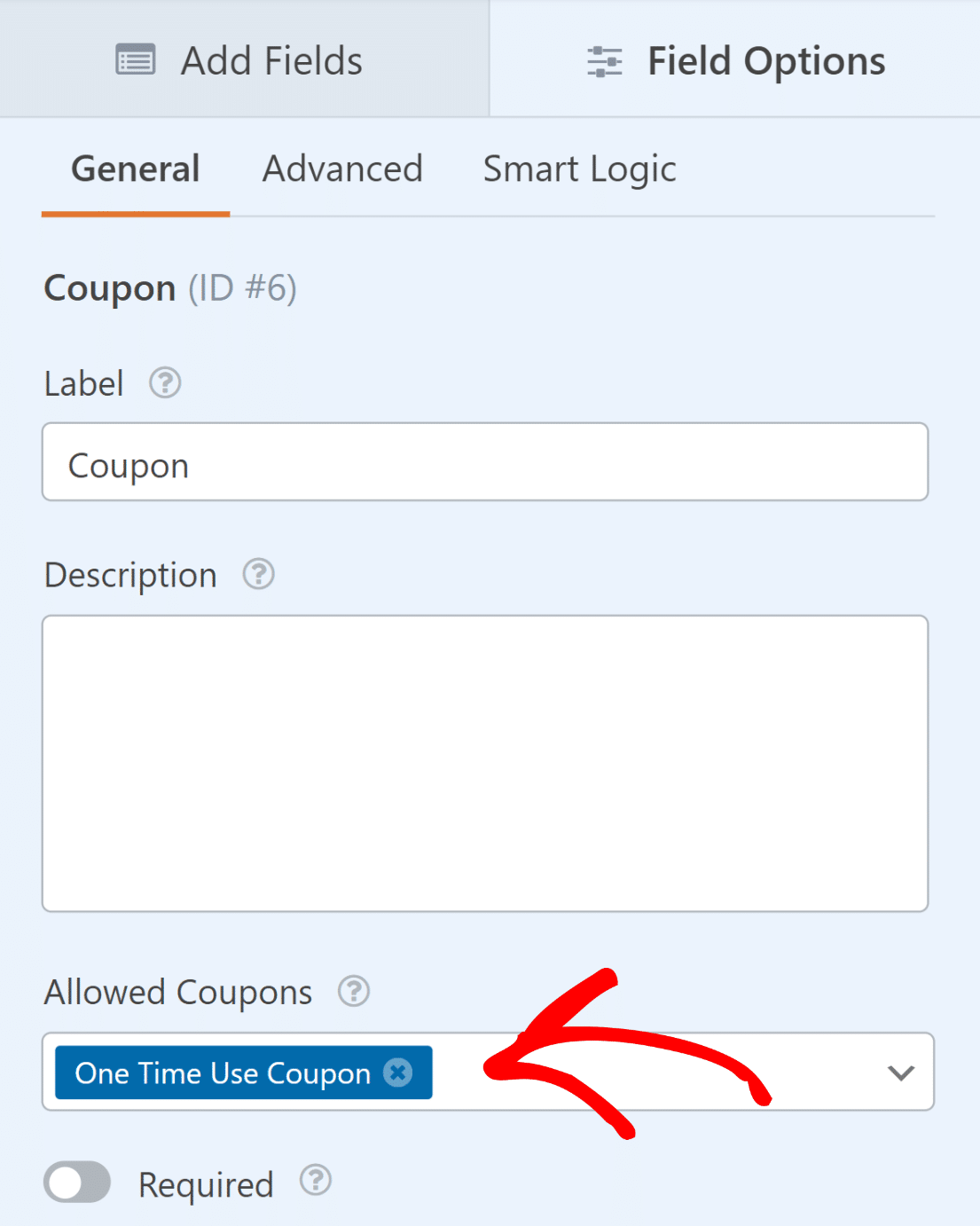
Successivamente, sotto l'intestazione Coupon consentiti , seleziona il Coupon monouso che hai creato in precedenza.

Eccellente. Siamo vicini alla conclusione ora!
6. Abilitazione delle notifiche e delle conferme del modulo
È fondamentale impostare i messaggi e le notifiche da visualizzare dopo che un utente ha inviato il modulo e inserito il proprio codice coupon.
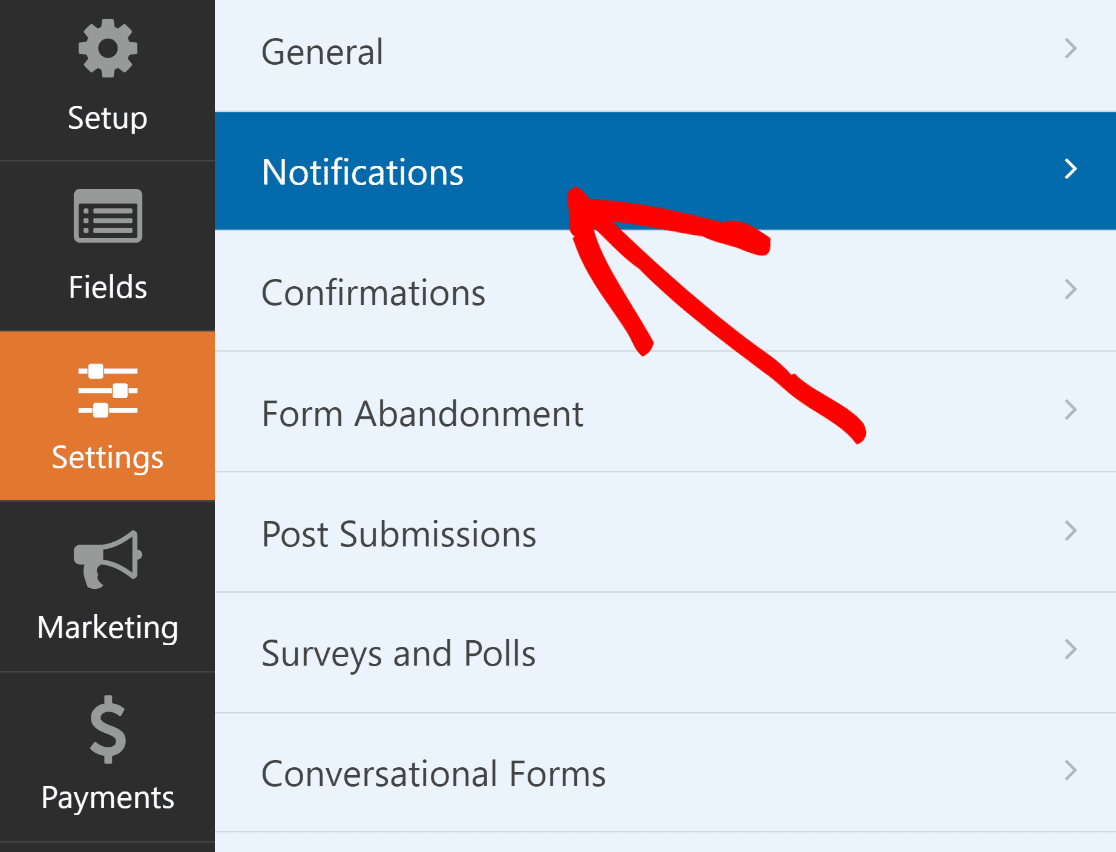
È facile da fare. Dalla schermata Form Builder, vai alla scheda Impostazioni e seleziona Notifiche .

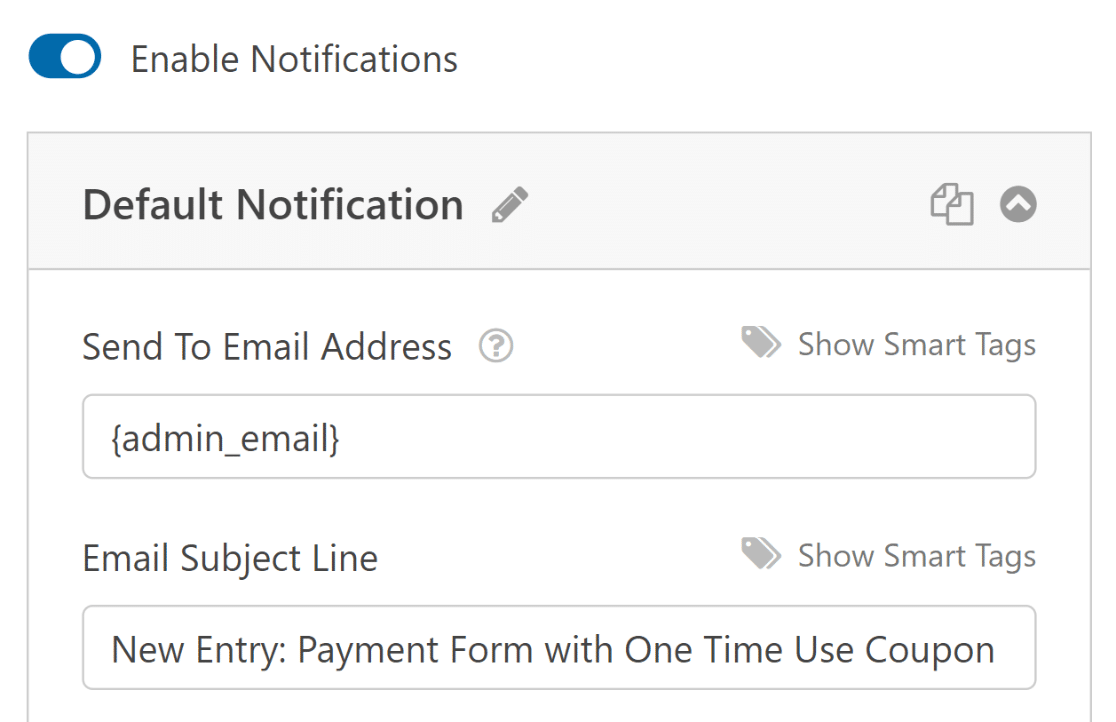
Gli amministratori riceveranno avvisi automaticamente. Tuttavia, il titolo, il corpo e l'elenco dei destinatari dell'e-mail possono essere modificati, se necessario.

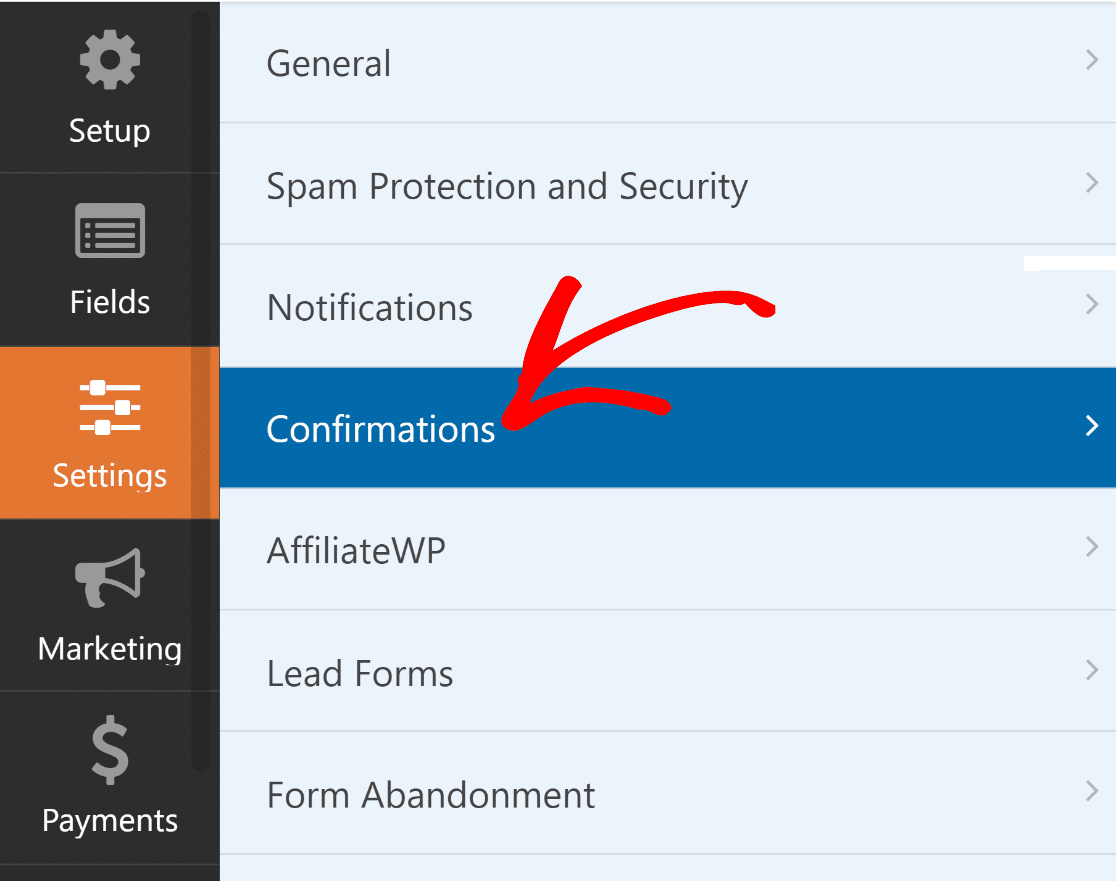
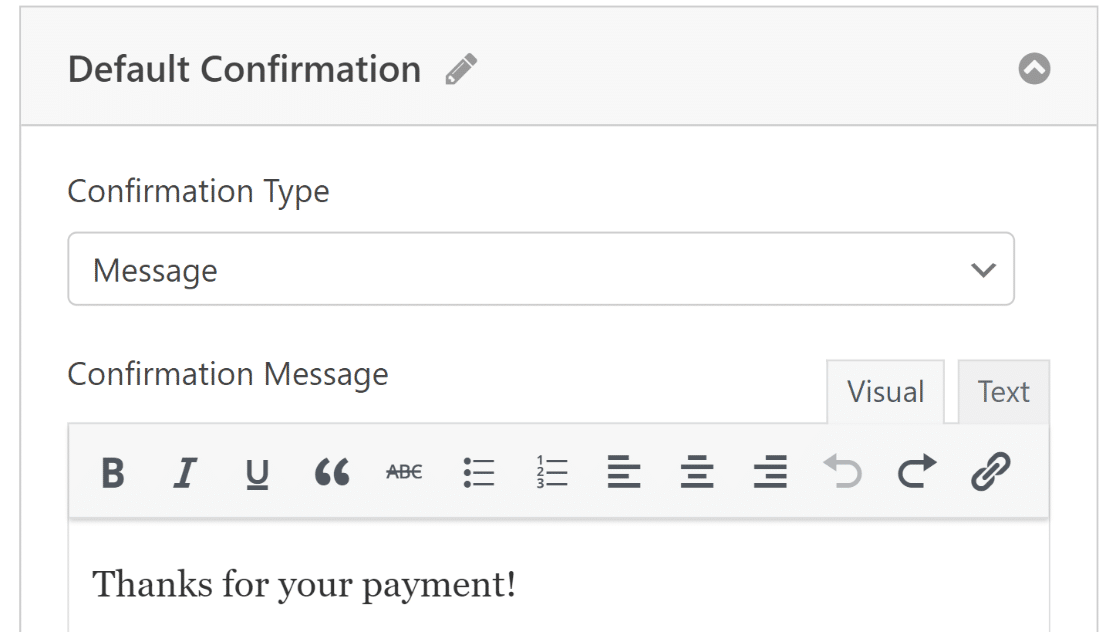
Successivamente, nella scheda Impostazioni , seleziona Conferme per modificare il messaggio che i tuoi clienti riceveranno dopo aver completato il modulo.

L'impostazione Tipo di conferma in WPForms consente di visualizzare un messaggio, un collegamento a un'altra pagina o reindirizzare l'utente.

Prima di proseguire, premi il pulsante Salva per evitare di perdere le modifiche.

Ormai abbiamo quasi finito!
7. Pubblicazione del modulo coupon monouso
Una volta che hai finito di creare il tuo modulo, puoi aggiungerlo al tuo sito WordPress e personalizzarlo utilizzando l'editor a blocchi.
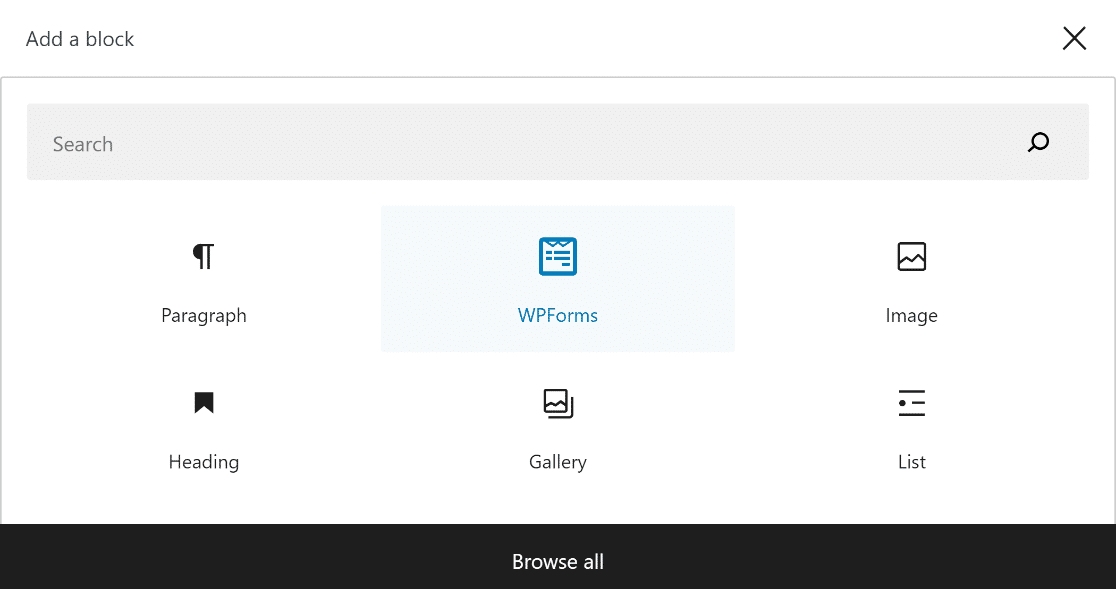
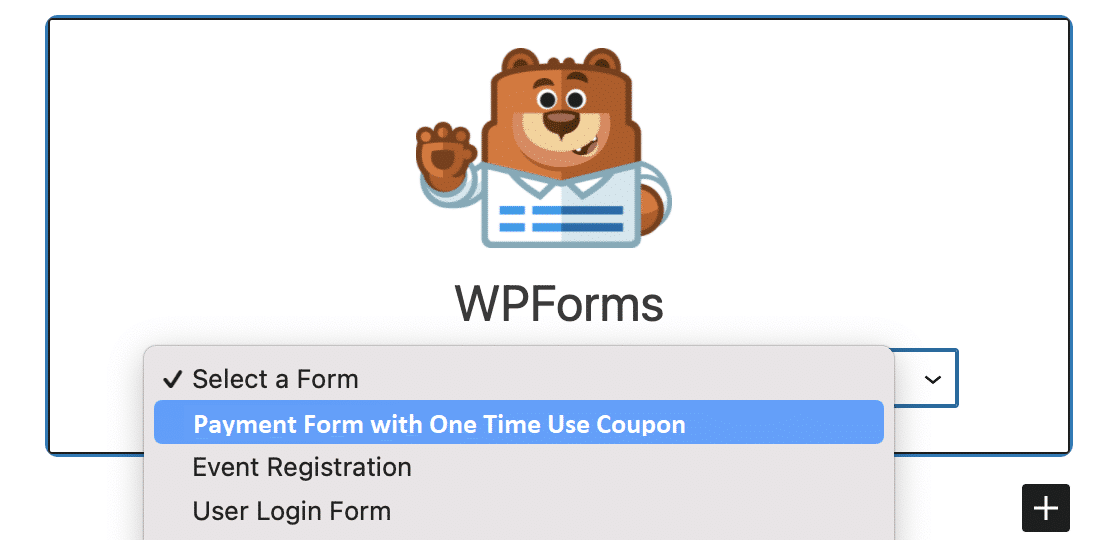
Crea una nuova pagina/post o aggiornane uno esistente. Successivamente, fai clic sul pulsante Aggiungi blocco e seleziona l'icona WPForms .

Quindi, scegli il modulo d'ordine del coupon dal menu a discesa nel blocco WPForms per aggiungerlo alla tua pagina o post.
Se vuoi personalizzare l'aspetto del tuo modulo, ora potrebbe essere un buon momento per modellarlo usando l'editor a blocchi.

Se tutto sembra promettente, puoi rendere pubblico il tuo modulo facendo clic sul pulsante Aggiorna o Pubblica.
Dopo aver pubblicato il modulo, tutto ciò che resta da fare è assicurarsi che funzioni come previsto testando il modulo incorporato.

8. Monitoraggio delle voci del modulo e dell'utilizzo del coupon
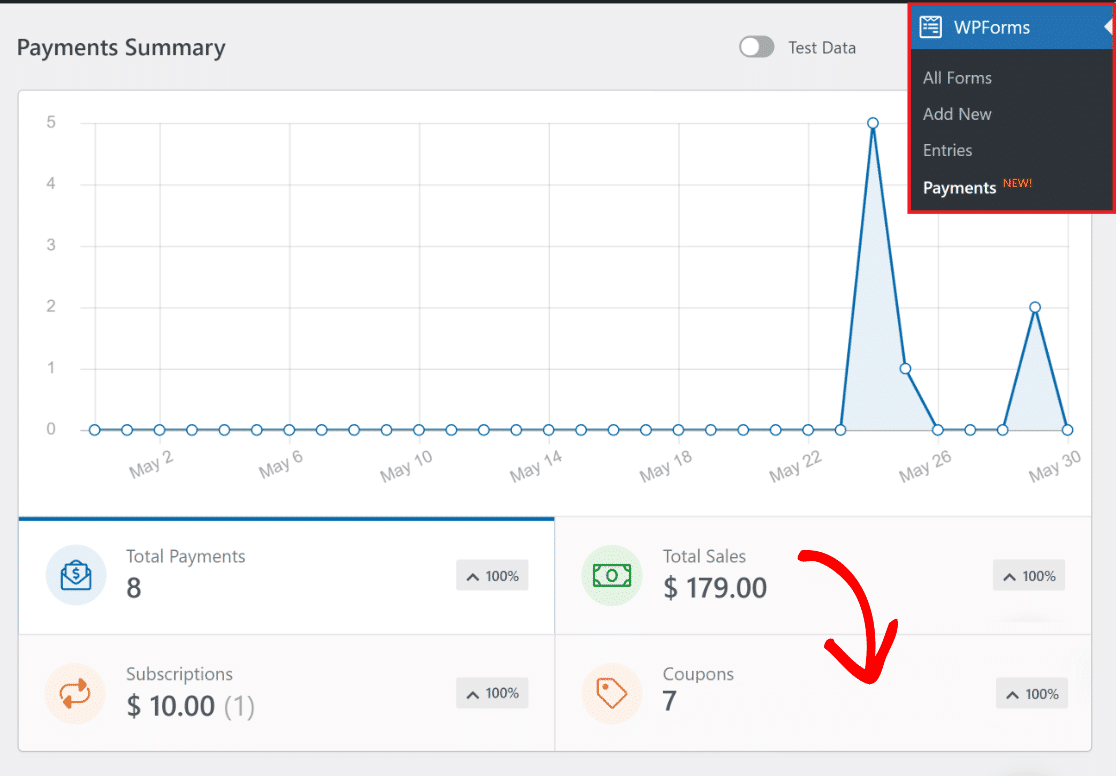
Ti chiedi cosa succede ai tuoi dati WPForms una volta che un utente compila il modulo? I clienti di WPForms Lite e Pro possono utilizzare la schermata Pagamenti per tenere traccia dei pagamenti e dell'utilizzo dei coupon in modo organizzato.
Vai su WPForms »Pagamenti e fai clic sulla scheda Coupon per visualizzare il riepilogo dei coupon per le transazioni effettuate tramite WPForms.

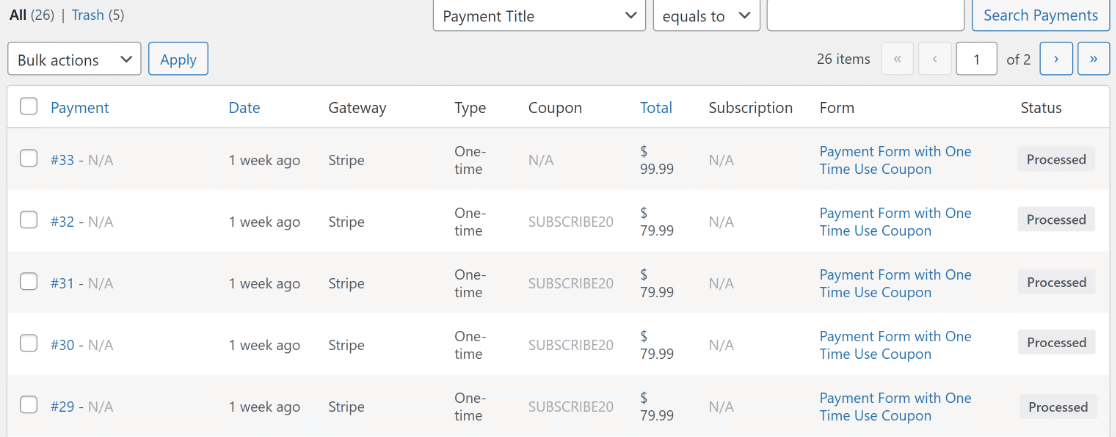
Scendendo più in basso, troverai una tabella completa che elenca tutte le transazioni completate utilizzando il modulo coupon.
Puoi anche fare clic su una singola transazione per aprire i dettagli relativi a quella particolare voce.

E questo conclude tutto! Ora disponi di un modulo di pagamento completo con coupon monouso e una dashboard per visualizzare tutte le vendite e l'utilizzo dei coupon.
Successivamente, scopri come vendere su WordPress senza WooCommerce
Se desideri gestire un'attività online ma non hai il know-how tecnico o l'esperienza per creare un sito Web di e-commerce, è una buona idea esplorare come vendere su WordPress senza WooCommerce.
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo coupon monouso? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
