Как создать персонализированные одноразовые купоны (без WooCommerce)
Опубликовано: 2023-07-19Хотите узнать, как создавать одноразовые купоны без WooCommerce?
WPForms может помочь вам легко создавать, настраивать и внедрять купоны на вашем веб-сайте, чтобы максимизировать потенциальный доход, добавить индивидуальный подход к вашему взаимодействию с клиентами и повысить их лояльность.
Создайте форму одноразового купона прямо сейчас
В этой статье мы покажем вам самый простой способ создать форму для управления и распространения одноразовых купонов с помощью WPForms.
Зачем использовать одноразовые купоны на вашем сайте WordPress?
Купоны одноразового использования, которые можно использовать только один раз, создают убедительную причину для клиентов выбрать ваш бренд среди конкурентов и предлагают ряд преимуществ, таких как:
- Увеличивает стоимость заказа: купоны часто побуждают клиентов добавлять больше товаров в свои корзины. Имея скидку, они с большей вероятностью выберут более дорогие товары, что увеличит продажи вашего бизнеса.
- Привлекает новых клиентов : своевременная скидка может помочь склонить чашу весов в вашу пользу для клиентов, которые заинтересованы в ваших продуктах, но не решаются совершить покупку, тем самым привлекая новых клиентов.
- Индивидуальный маркетинг: одноразовые купоны помогают создать целенаправленный маркетинговый подход. Вы можете настроить таргетинг на определенные потребительские сегменты, сопоставив купоны с демографическими данными, поведением и предпочтениями.
- Создает срочность: персонализированные купоны по своей сути передают срочность. Клиенты должны действовать быстро, чтобы воспользоваться своим специальным предложением, поощряя быстрые покупки благодаря своей эксклюзивности.
- Повышает повторный бизнес: одноразовые купоны — это стимул возвращать клиентов на ваш сайт. Они предлагают привлекательное предложение для совершения еще одной транзакции с вашего сайта!
Теперь, когда вы знакомы с многочисленными преимуществами одноразовых купонов, давайте углубимся в этапы их создания для вашего онлайн-бизнеса!
Как создать одноразовые купоны в WordPress
Чтобы создавать одноразовые купоны в WordPress, вы можете положиться на простоту и функциональность WPForms. Чтобы начать, выполните следующие действия:
В этой статье
- 1. Установка и активация WPForms
- 2. Использование шаблона платежной формы
- 3. Установка и активация аддона купонов
- 4. Создание нового купона для одноразового использования
- 5. Добавление поля купона в вашу форму
- 6. Включение уведомлений и подтверждений формы
- 7. Публикация формы одноразового купона
- 8. Отслеживание ввода формы и использования купона
1. Установка и активация WPForms
WPForms — это расширенный плагин для создания форм, который позволяет создавать платежные формы с купонами, чтобы максимизировать потенциал вашего онлайн-бизнеса.
Используйте версию Pro, чтобы разблокировать готовый шаблон платежной формы и получить доступ к надстройке Coupons для управления и распространения купонов.

После того, как вы решили купить лицензию WPForms Pro для создания одноразовой формы купона, пришло время установить и активировать плагин на вашем сайте WordPress.
Теперь давайте выберем шаблон!
2. Использование шаблона платежной формы
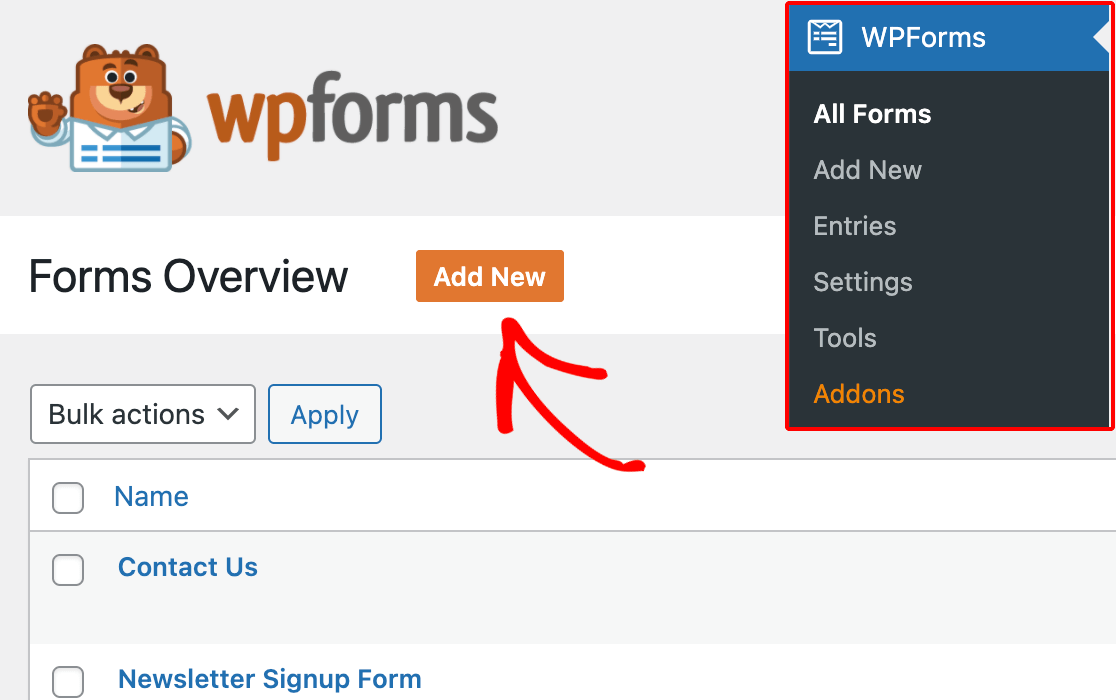
Давайте приступим к созданию платежной формы с помощью одноразового купона! На панели инструментов перейдите в WPForms и нажмите кнопку «Добавить новый» .

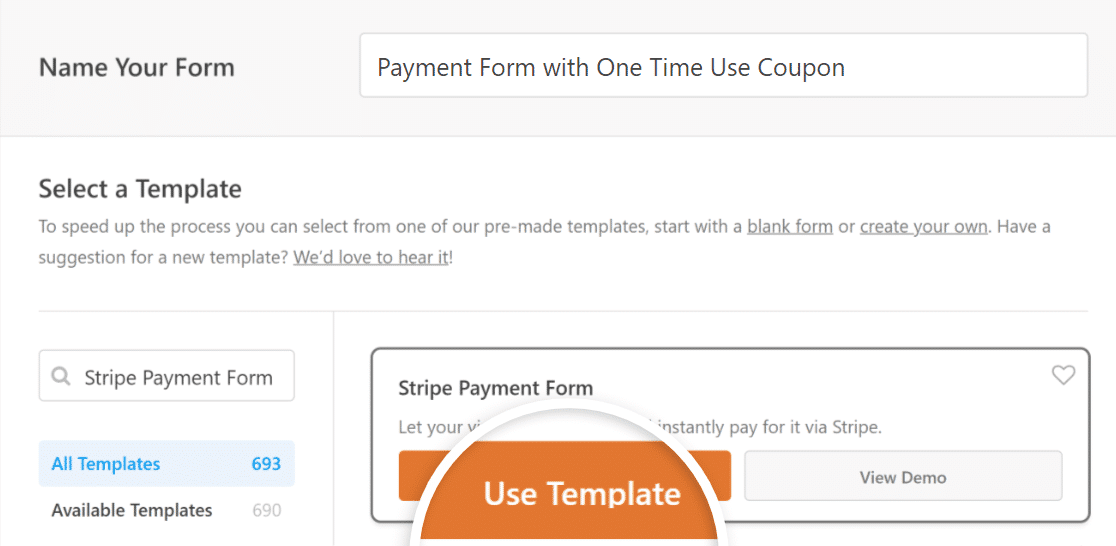
Назовите свою форму, затем найдите шаблон Stripe Payment Form в поле поиска. Как только он появится, нажмите кнопку «Использовать шаблон» .

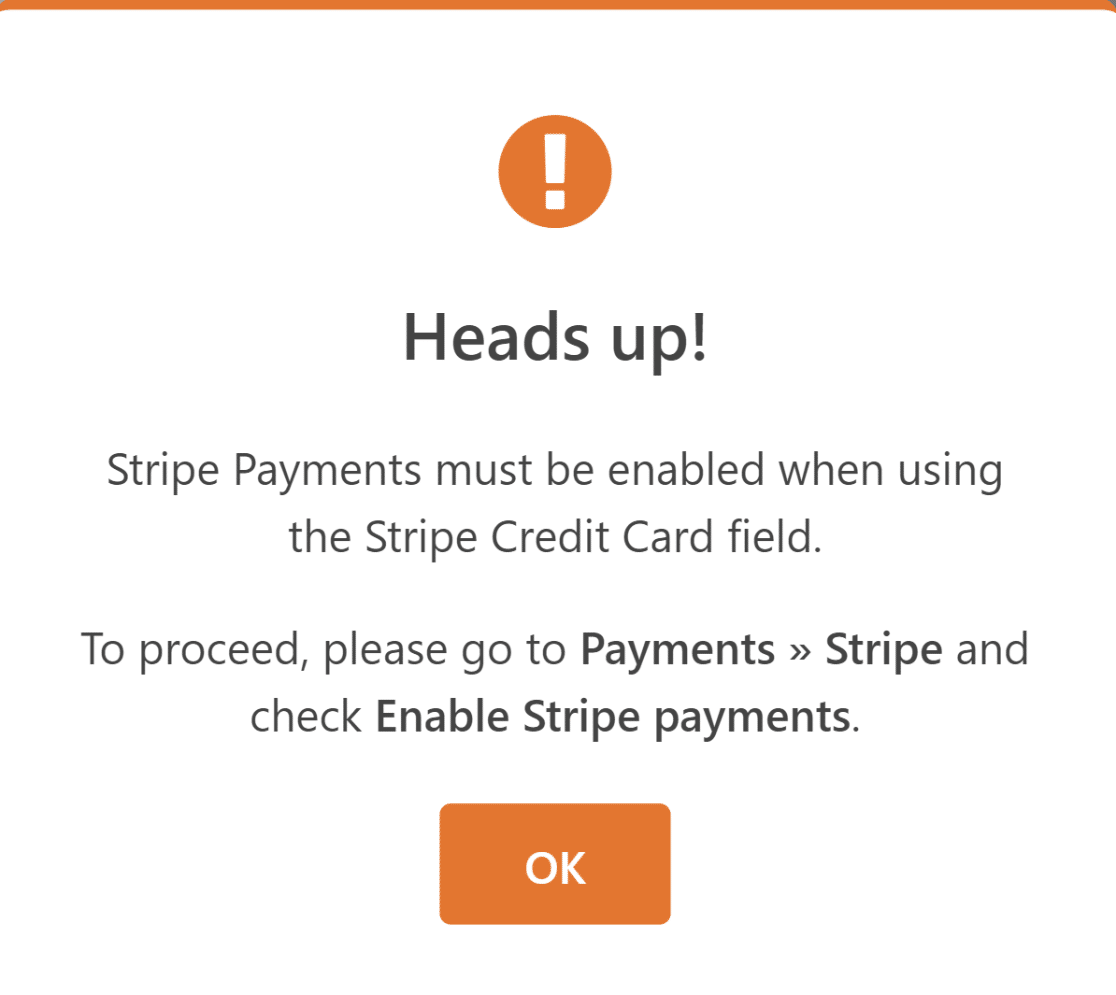
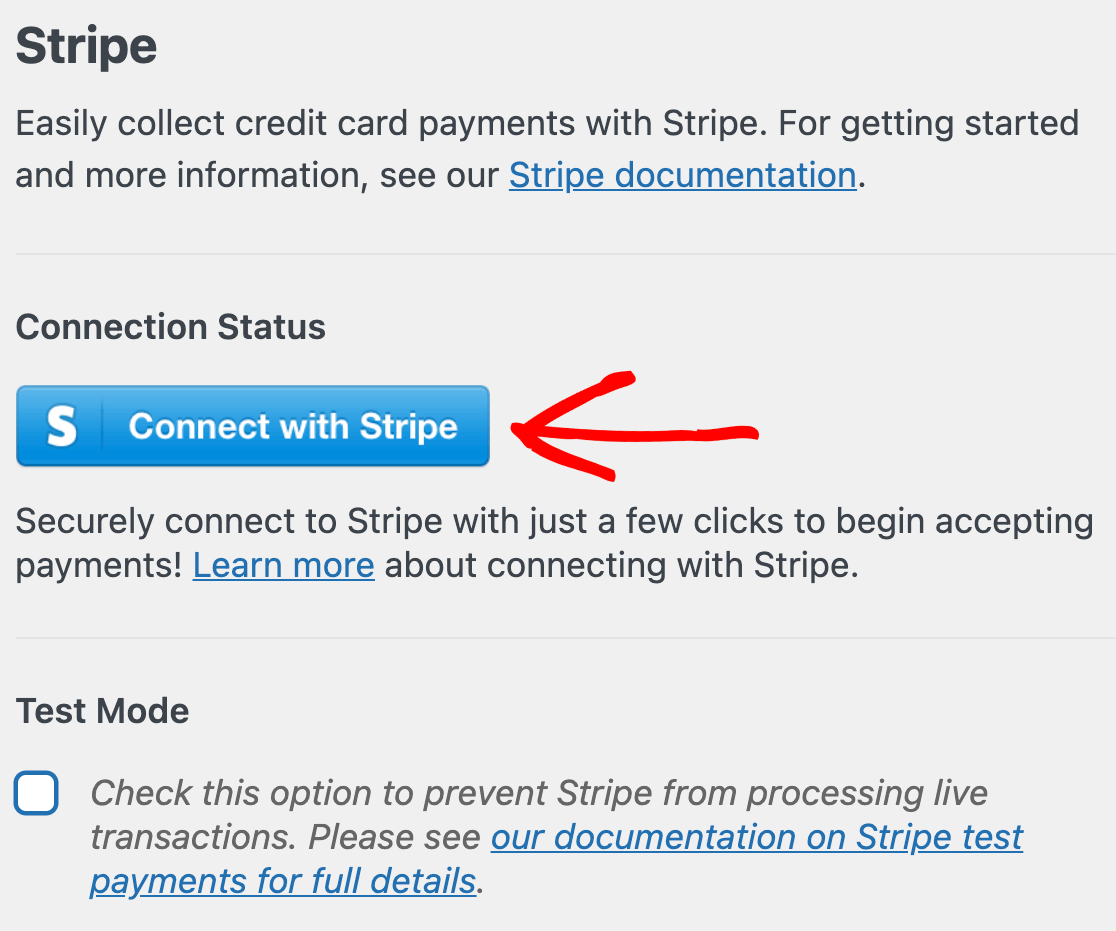
Если вы ранее не создавали платежную форму с помощью WPForms, теперь должно появиться всплывающее окно с предложением включить Stripe Payments .

Для этого вам нужно подключить WPForms к Stripe и настроить параметры оплаты.

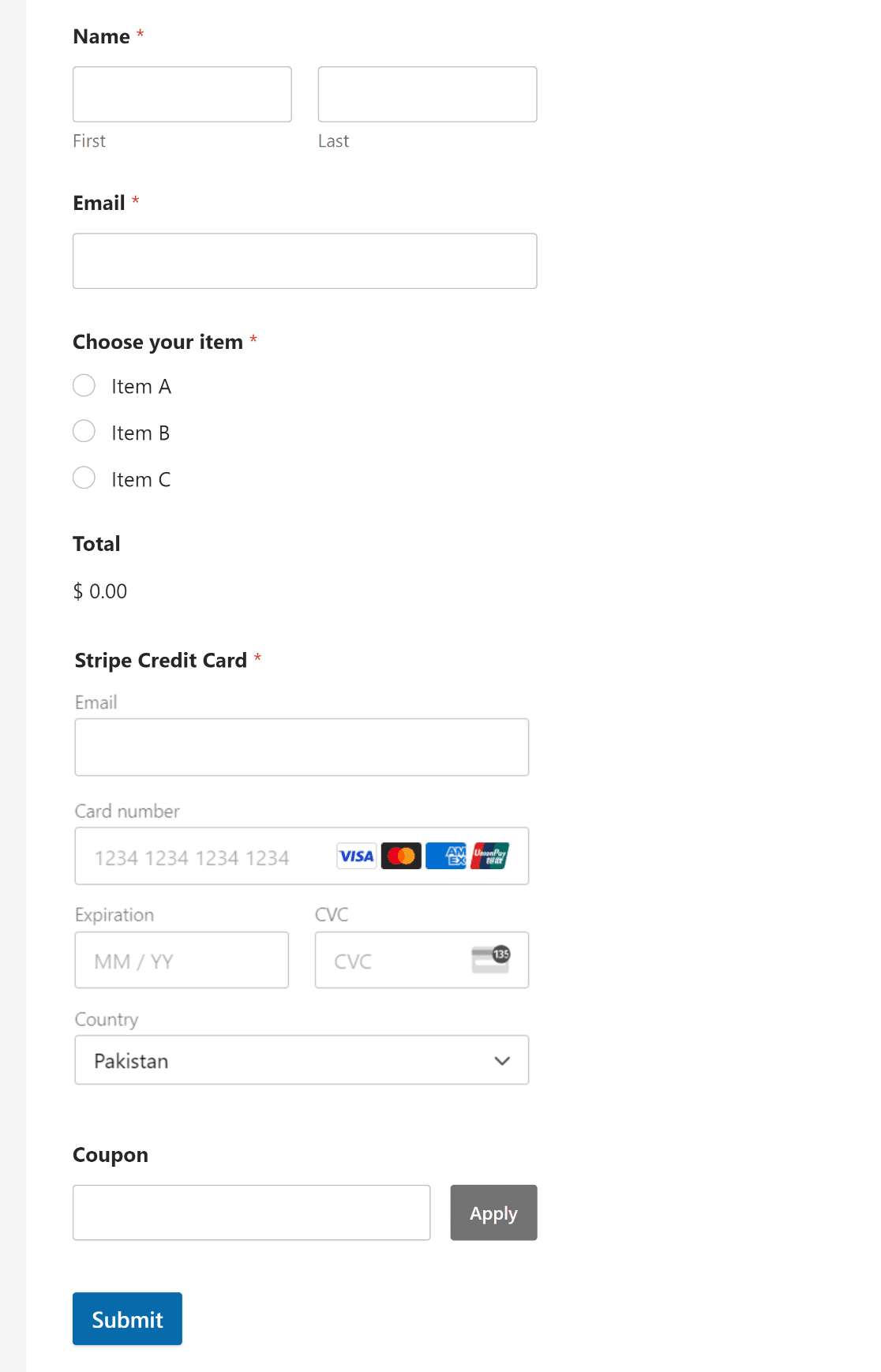
После того, как вы завершите интеграцию платежей и ваш шаблон успешно загрузится, вы можете настроить форму, добавив поля и изменив их настройки.
Поскольку эта форма содержит все обязательные поля, которые нам нужны на данный момент, мы оставим ее как есть. На следующем шаге мы установим дополнение Coupons.
3. Установка и активация аддона купонов
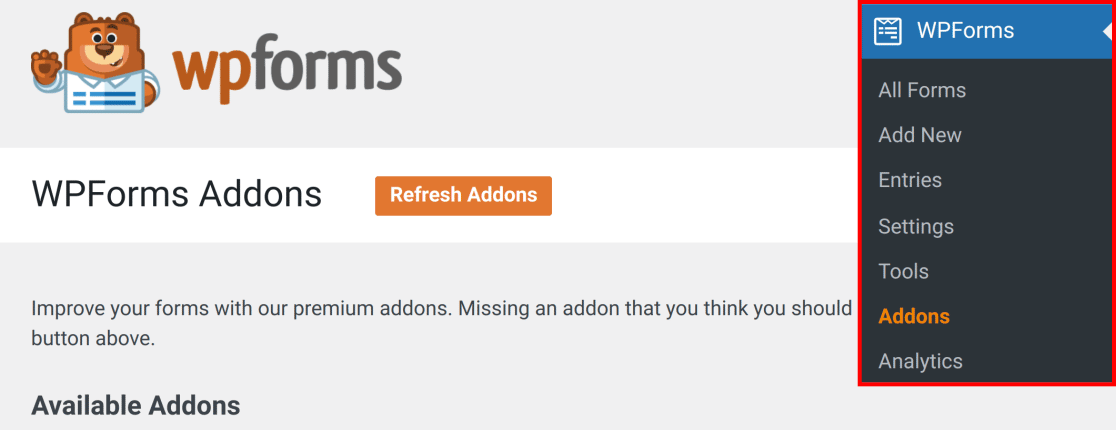
Установить аддон Coupons невероятно просто. На панели инструментов WordPress перейдите к WPForms и нажмите Addons .

В поле «Поиск дополнений» введите дополнение «Купоны». Затем нажмите « Установить дополнение» , а затем кнопку «Активировать» .
Отличная работа! Теперь все готово для создания одноразового купона на панели инструментов WPForms Payments .
4. Создание нового купона для одноразового использования
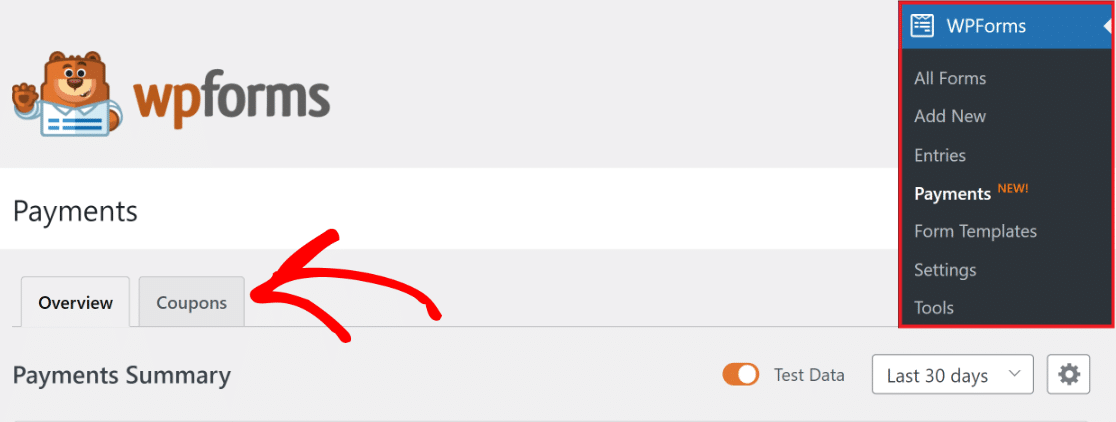
На панели инструментов WordPress перейдите к WPForms » Payments . Далее перейдите на вкладку «Купоны» .

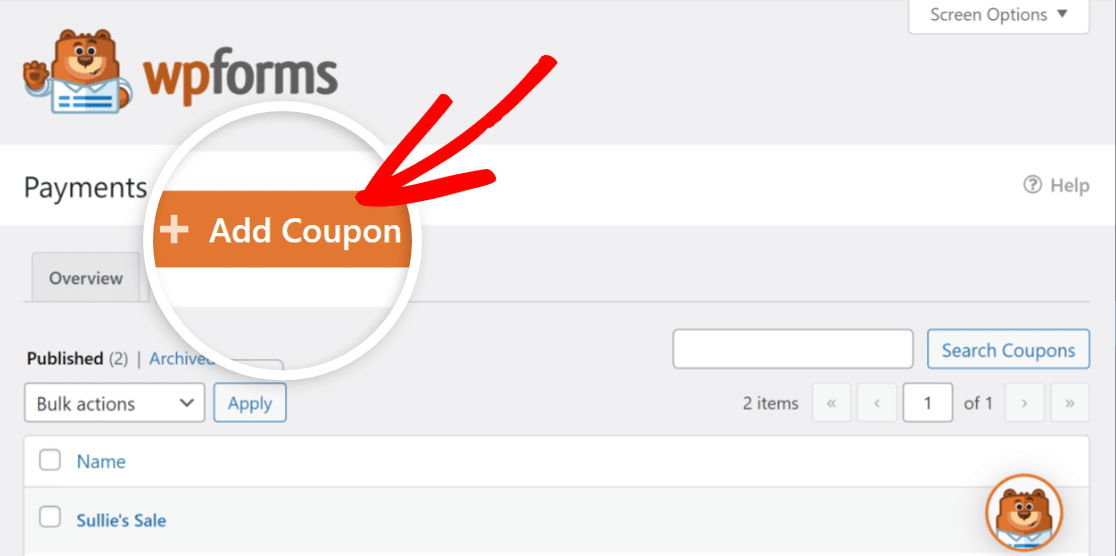
Создать купон сейчас очень просто. Просто нажмите кнопку + Добавить купон , чтобы продолжить.

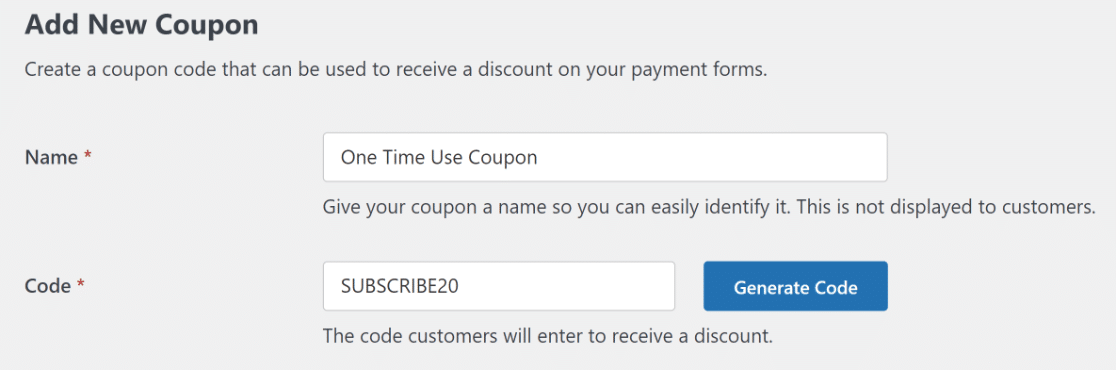
Затем дайте название своему купону и введите уникальный код, который вы хотите, чтобы покупатели ввели, чтобы получить скидку в вашем интернет-магазине.

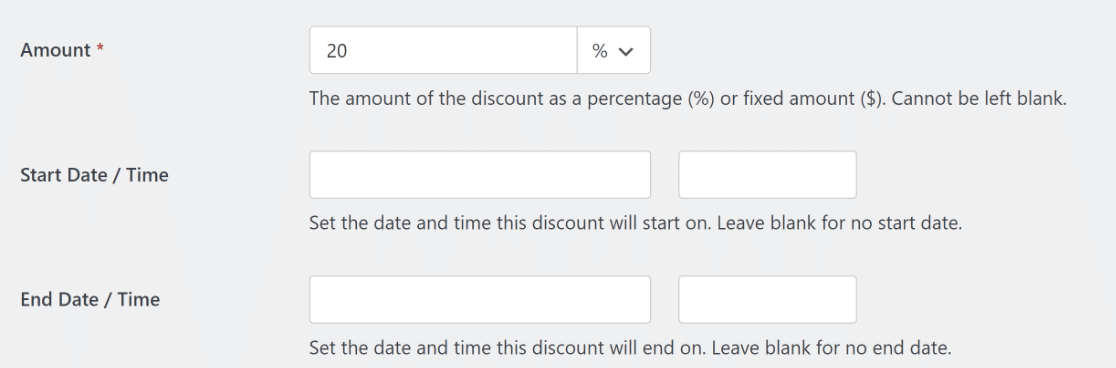
Затем введите сумму в виде процентной скидки (%) или фиксированной суммы ($).
Вы также можете указать дату/время начала купона и дату/время окончания (при необходимости).


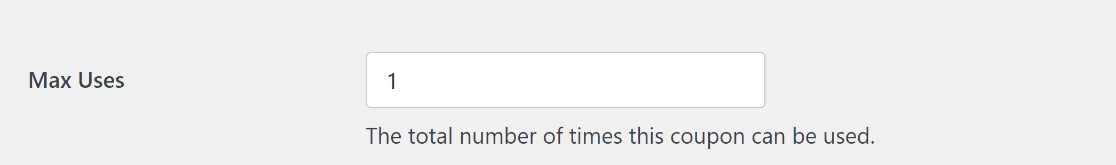
Затем введите максимальное количество использований, при которых вы хотите использовать купон. Поскольку это руководство посвящено одноразовому купону, мы установим использование купона равным 1 .

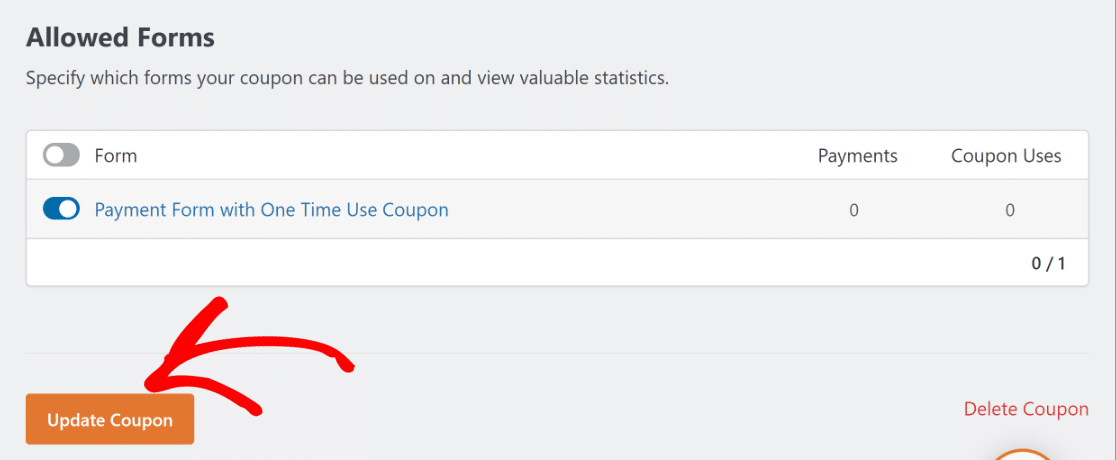
После этого все, что вам нужно сделать, это выбрать платежную форму, которую вы создали ранее, и нажать кнопку «Обновить купон» !

Большой! Теперь пришло время добавить поле купона в вашу форму.
5. Добавление поля купона в вашу форму
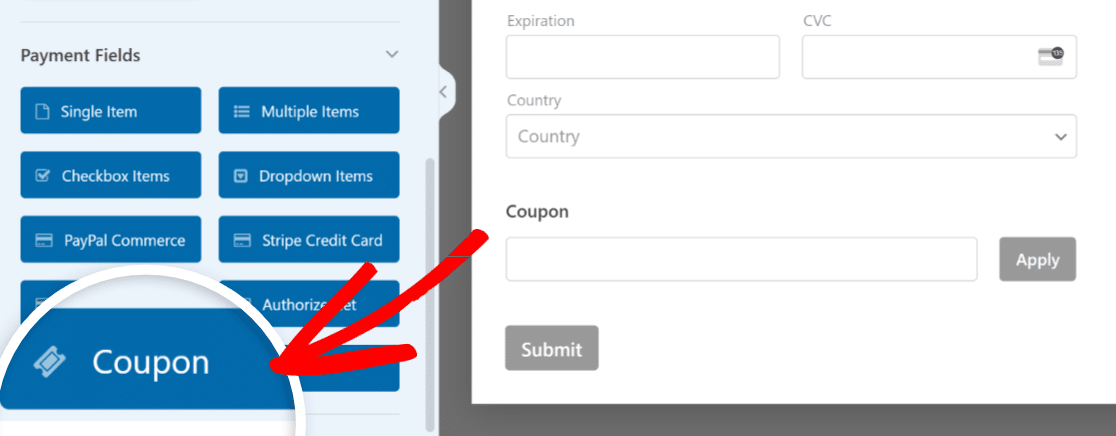
В интерфейсе конструктора форм перейдите в раздел «Поля оплаты» .
После этого перетащите поле «Купон» в форму перед оформлением заказа.

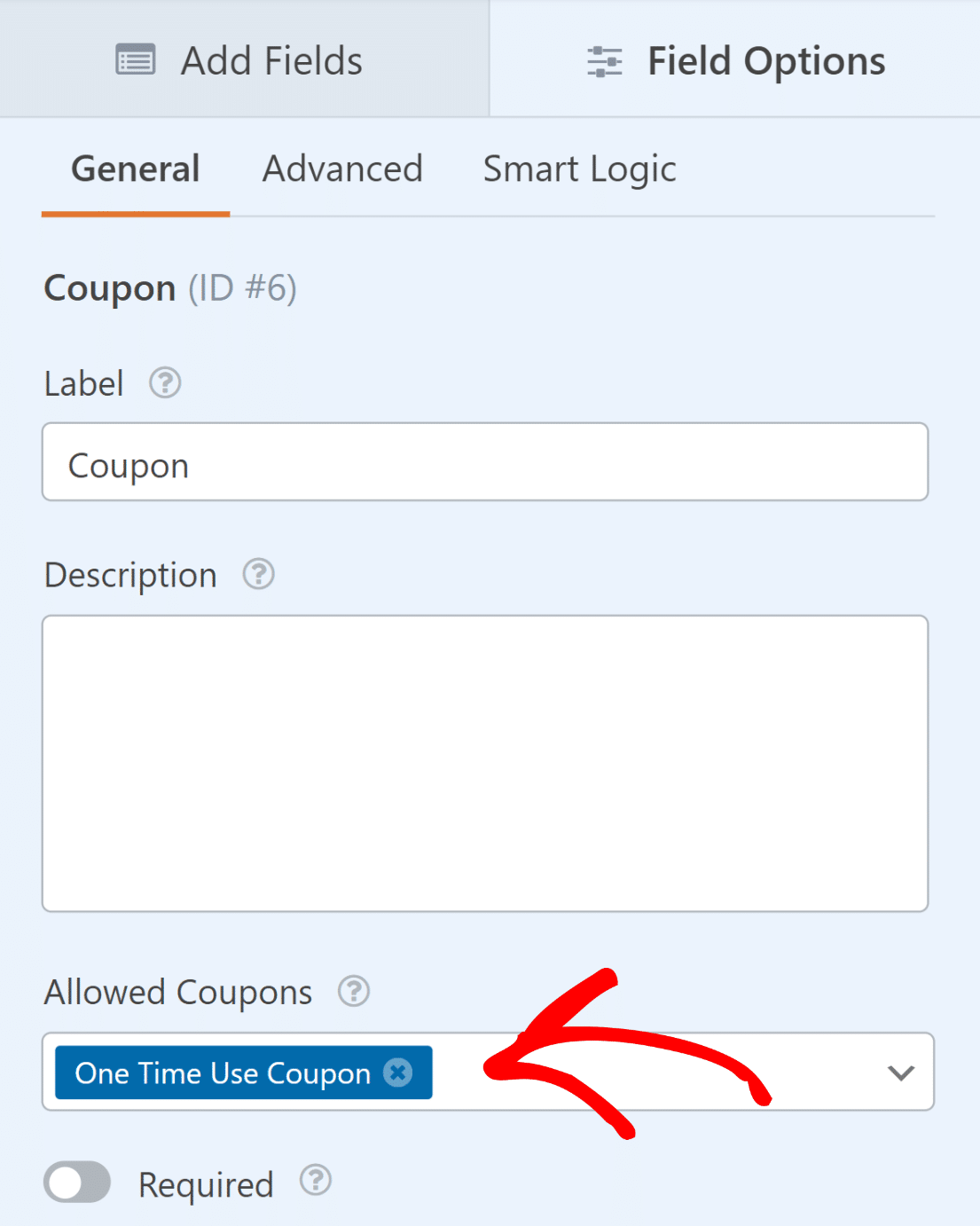
Затем под заголовком «Разрешенные купоны» выберите созданный ранее одноразовый купон.

Отличный. Мы близки к завершению!
6. Включение уведомлений и подтверждений формы
Крайне важно настроить сообщения и уведомления, чтобы они появлялись после того, как пользователь отправит форму и введет свой код купона.
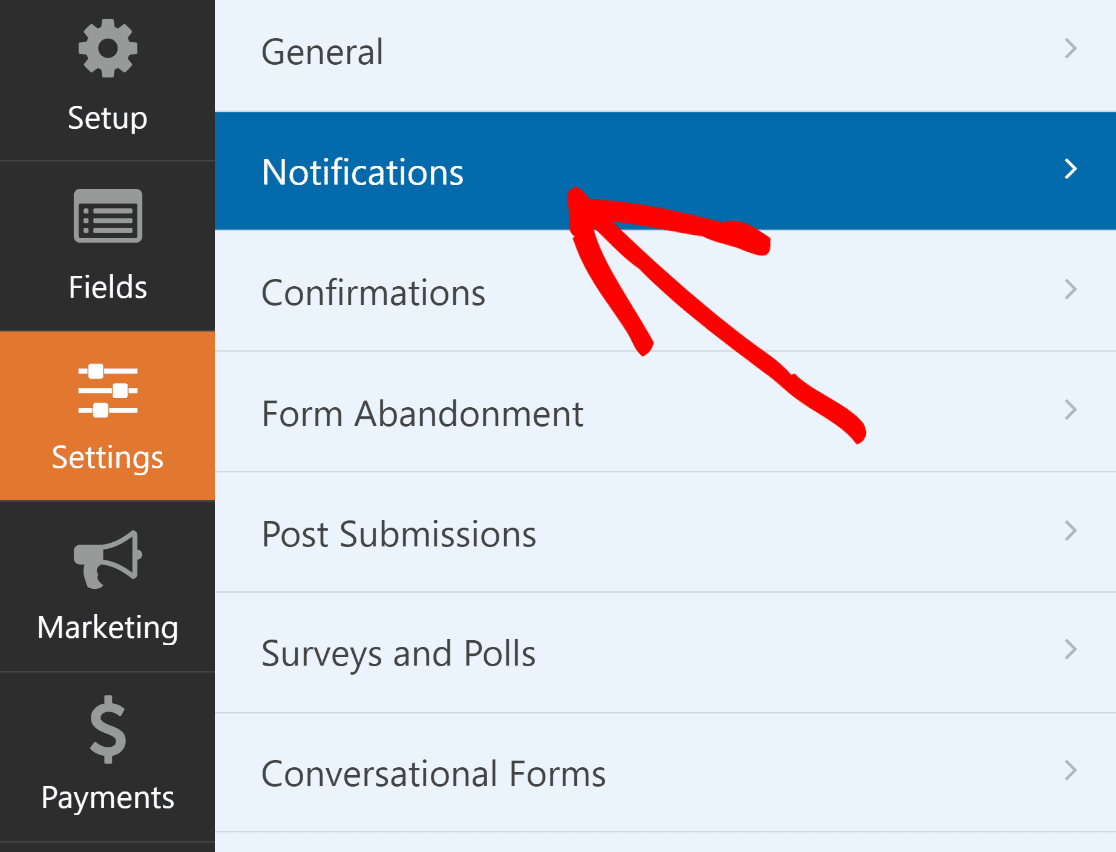
Это легко сделать. На экране конструктора форм перейдите на вкладку «Настройки» и выберите «Уведомления» .

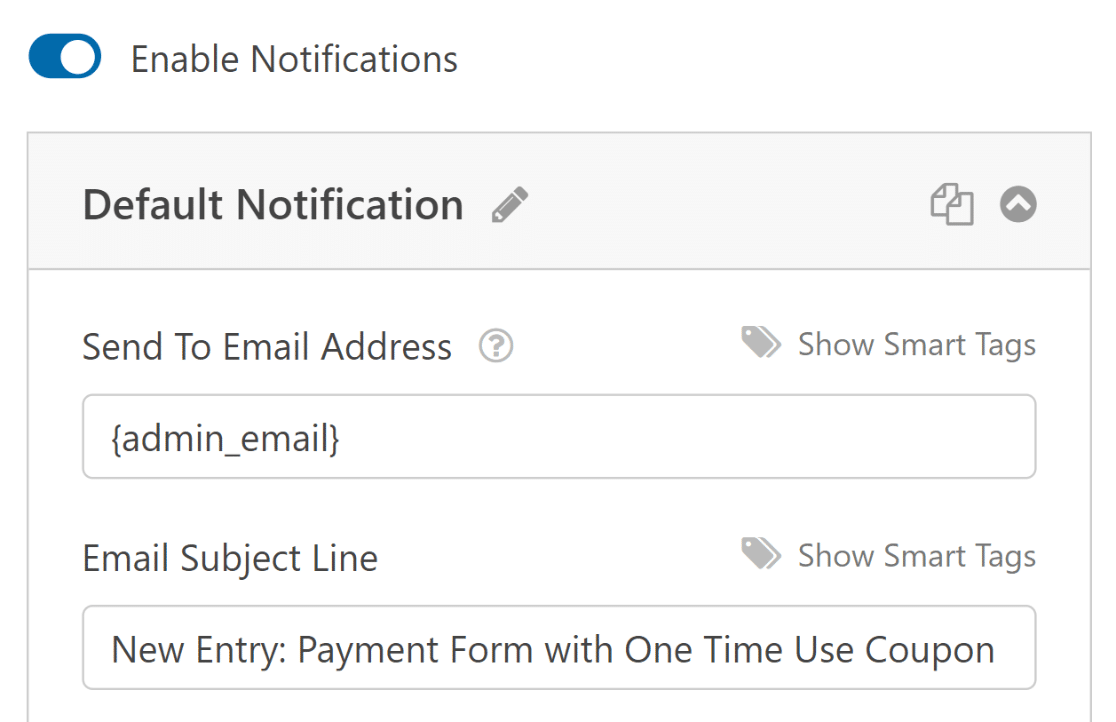
Администраторы будут получать оповещения автоматически. Однако при необходимости можно изменить заголовок, текст и список получателей электронного письма.

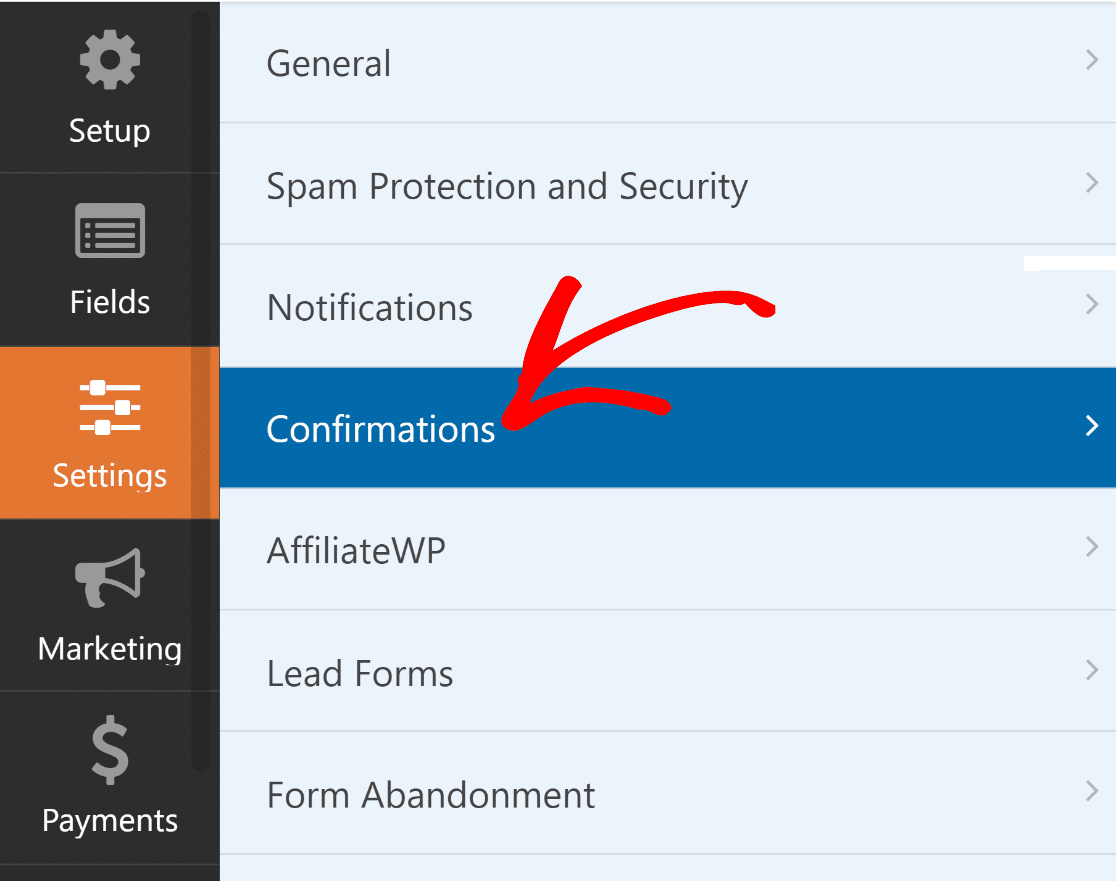
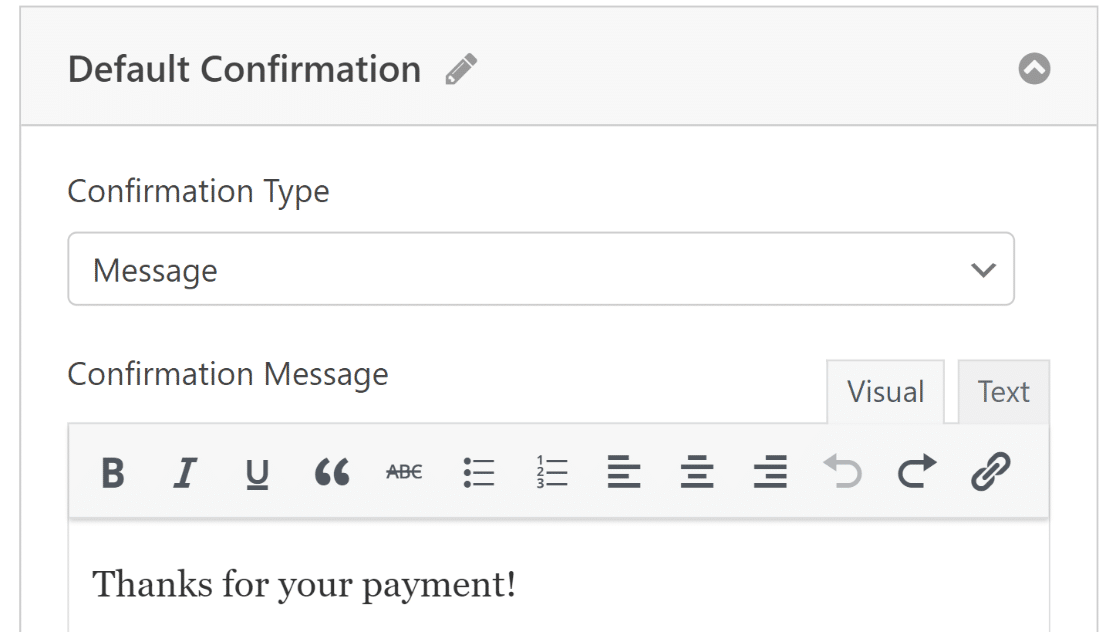
Затем на вкладке «Настройки» выберите «Подтверждения» , чтобы изменить сообщение, которое ваши клиенты получат после заполнения формы.

Параметр «Тип подтверждения» в WPForms позволяет отображать сообщение, ссылку на другую страницу или перенаправлять пользователя.

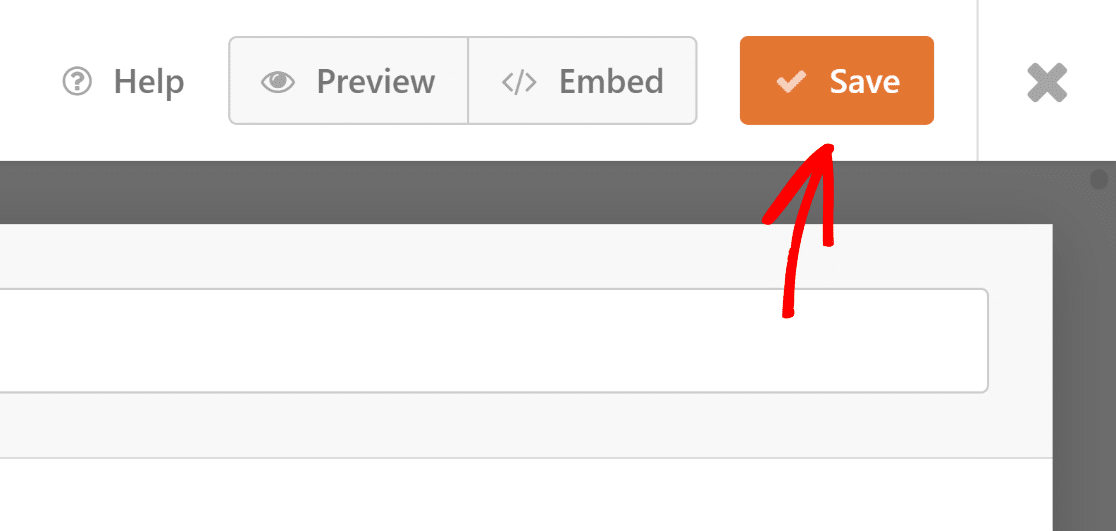
Прежде чем двигаться дальше, нажмите кнопку «Сохранить» , чтобы не потерять изменения.

Мы почти закончили!
7. Публикация формы одноразового купона
Закончив создание формы, вы можете добавить ее на свой сайт WordPress и настроить с помощью редактора блоков.
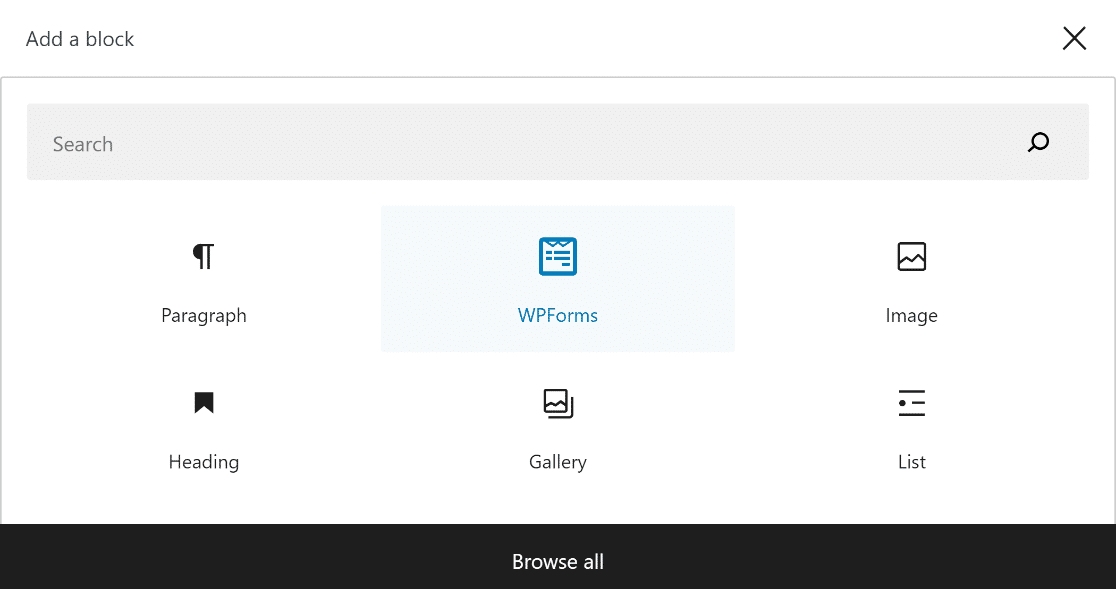
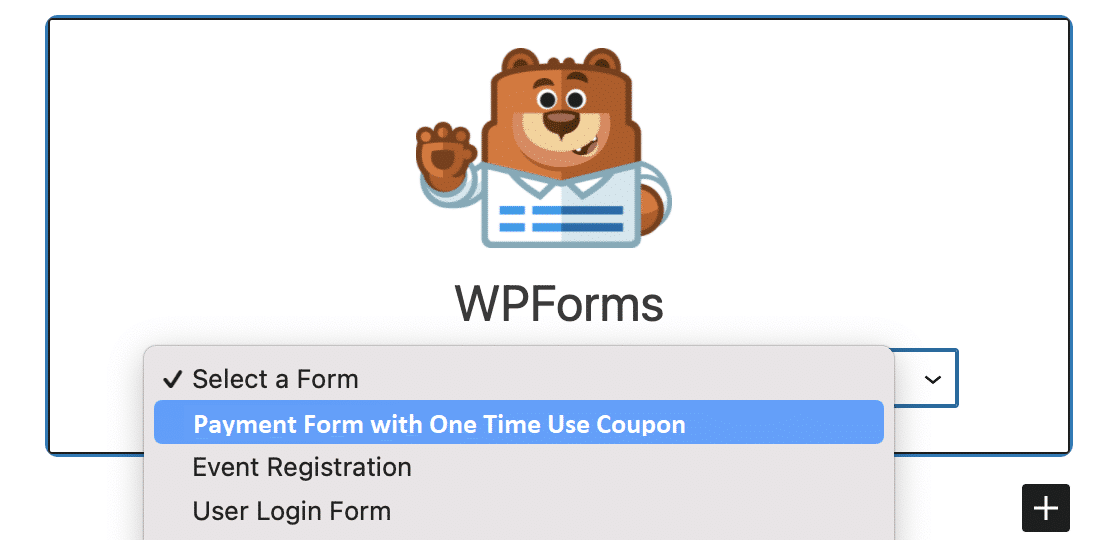
Создайте новую страницу/публикацию или обновите существующую. После этого нажмите кнопку «Добавить блок» и выберите значок WPForms .

Затем выберите форму заказа купона в раскрывающемся меню в блоке WPForms, чтобы добавить ее на свою страницу или в публикацию.
Если вы хотите настроить внешний вид своей формы, возможно, сейчас самое подходящее время, чтобы стилизовать ее с помощью редактора блоков.

Если все кажется многообещающим, вы можете сделать свою форму общедоступной, нажав кнопку «Обновить» или «Опубликовать».
После того как вы опубликовали форму, все, что осталось сделать, это убедиться, что она работает, как запланировано, протестировав встроенную форму.

8. Отслеживание ввода формы и использования купона
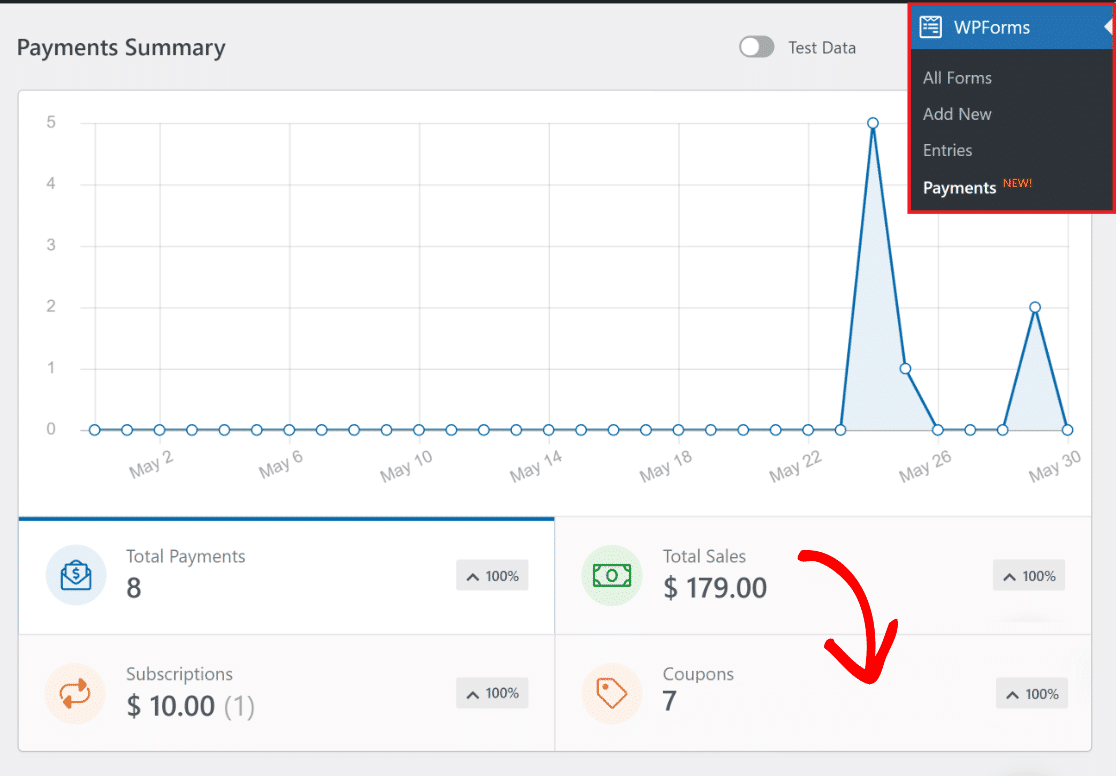
Хотите знать, что происходит с вашими данными WPForms, когда пользователь заполняет форму? Клиенты WPForms Lite и Pro могут использовать экран платежей, чтобы организованно отслеживать платежи и использование купонов.
Перейдите в WPForms »Платежи и нажмите на вкладку Купоны , чтобы просмотреть сводку купонов для транзакций, совершенных через WPForms.

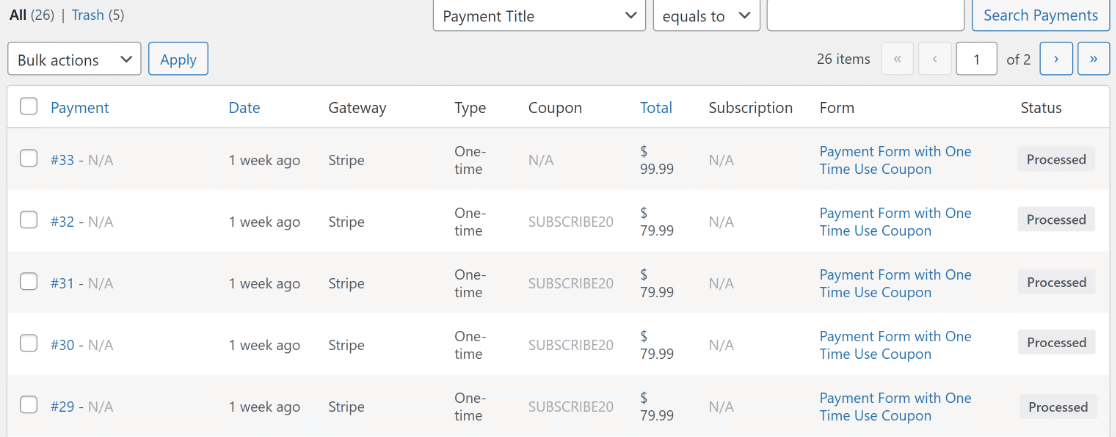
Пройдя дальше, вы найдете исчерпывающую таблицу со списком всех транзакций, совершенных с использованием формы купона.
Вы также можете нажать на любую отдельную транзакцию, чтобы открыть детали, относящиеся к этой конкретной записи.

И это оборачивает его! Теперь у вас есть полноценная платежная форма с одноразовыми купонами и панель управления для просмотра всех продаж и использования купонов.
Далее узнайте, как продавать на WordPress без WooCommerce
Если вы хотите вести онлайн-бизнес, но не имеете технических знаний или опыта для создания веб-сайта электронной коммерции, рекомендуется изучить, как вы можете продавать на WordPress без WooCommerce.
Создайте свою форму WordPress сейчас
Готовы создать форму одноразового купона? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
