Como criar cupons personalizados de uso único (sem WooCommerce)
Publicados: 2023-07-19Quer aprender a criar cupons de uso único sem WooCommerce?
O WPForms pode ajudá-lo a criar, personalizar e implementar facilmente cupons em seu site para maximizar seu potencial de receita, adicionar um toque pessoal às interações com o cliente e incentivar a fidelidade do cliente.
Crie seu formulário de cupom de uso único agora
Neste artigo, mostraremos a maneira mais fácil de criar um formulário para gerenciar e distribuir cupons de uso único com WPForms.
Por que usar cupons de uso único em seu site WordPress?
Cupons de uso único que só podem ser usados uma vez criam um motivo convincente para os clientes escolherem sua marca em vez da concorrência e oferecem várias vantagens, como:
- Aumenta o valor do pedido: os cupons frequentemente incentivam os clientes a adicionar mais itens aos carrinhos. Com um desconto em mãos, é mais provável que eles optem por produtos com preços mais altos, aumentando as vendas do seu negócio.
- Atrai novos clientes : um desconto oportuno pode ajudar a inclinar a balança a seu favor para os clientes que estão interessados em seus produtos, mas hesitam em fazer uma compra, atraindo assim novos clientes.
- Marketing sob medida: cupons de uso único ajudam a criar uma abordagem de marketing altamente focada. Você pode segmentar segmentos específicos de consumidores alinhando cupons com dados demográficos, comportamentos e preferências.
- Cria Urgência: Cupons personalizados transmitem inerentemente urgência. Os clientes devem agir rapidamente para aproveitar sua oferta especial, incentivando compras pontuais, graças ao seu apelo de exclusividade.
- Aumenta a repetição de negócios: cupons de uso único são incentivos para trazer os clientes de volta ao seu site. Eles oferecem uma proposta atraente para fazer outra transação em seu site!
Agora que você está familiarizado com os inúmeros benefícios de cupons de uso único, vamos mergulhar nas etapas de criação de um para o seu negócio online!
Como criar cupons de uso único no WordPress
Para criar cupons de uso único no WordPress, você pode contar com a simplicidade e funcionalidade do WPForms. Siga os passos abaixo para começar:
Neste artigo
- 1. Instalando e Ativando WPForms
- 2. Utilizando o modelo de formulário de pagamento
- 3. Instalando e Ativando o Addon de Cupons
- 4. Criando um novo cupom para uso único
- 5. Adicionando o campo Cupom ao seu formulário
- 6. Ativando notificações e confirmações de formulário
- 7. Publicando seu formulário de cupom de uso único
- 8. Rastreamento de entradas de formulário e uso de cupom
1. Instalando e Ativando WPForms
WPForms é um plug-in avançado de criação de formulários que permite criar formulários de pagamento com cupons para maximizar o potencial do seu negócio online.
Use a versão Pro para desbloquear o modelo de formulário de pagamento pronto e acessar o complemento Coupons para gerenciar e distribuir cupons.

Depois de decidir comprar uma licença do WPForms Pro para criar um formulário de cupom de uso único, é hora de instalar e ativar o plug-in em seu site WordPress.
Agora, vamos escolher um modelo!
2. Utilizando o modelo de formulário de pagamento
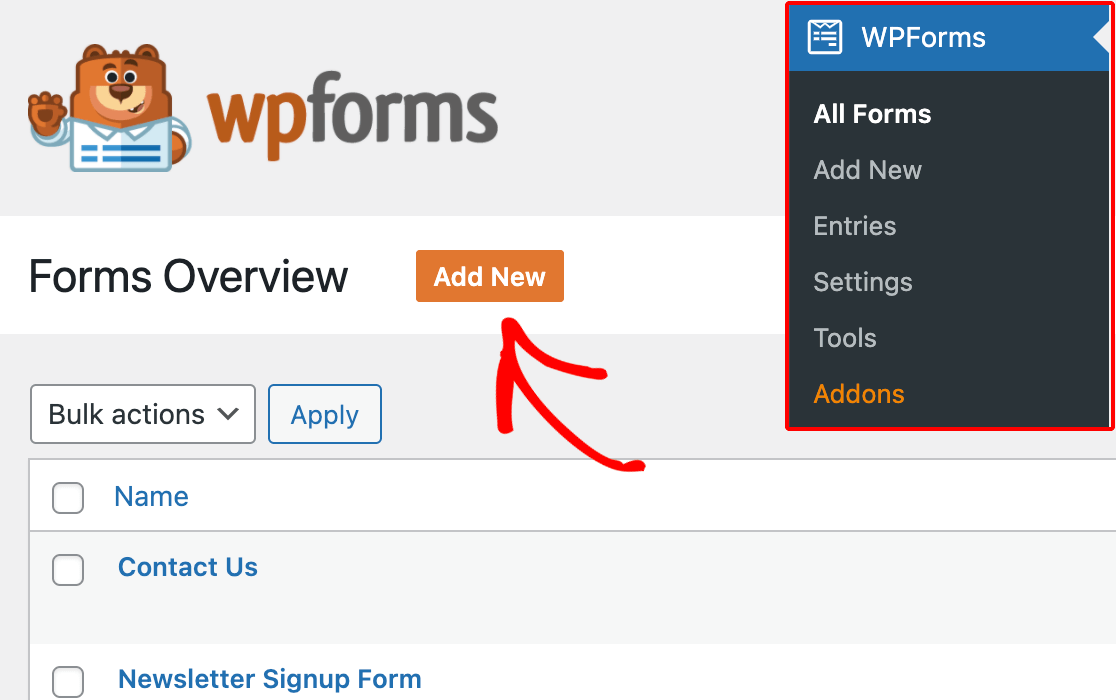
Vamos começar a criar seu formulário de pagamento com um cupom de uso único! No seu painel, vá para WPForms e clique no botão Adicionar novo .

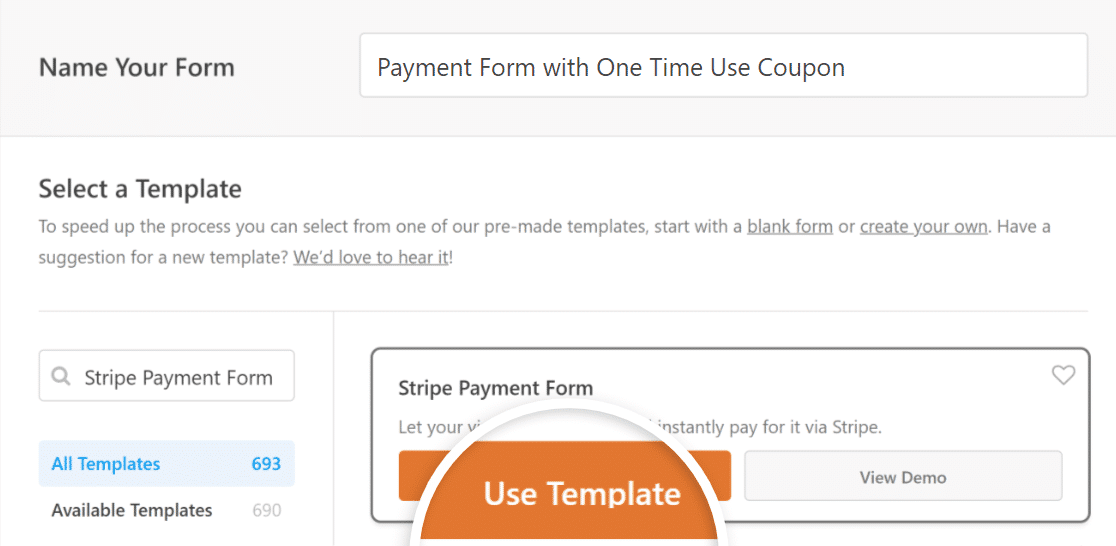
Dê um nome ao seu formulário e localize o modelo Stripe Payment Form na caixa de pesquisa. Assim que aparecer, clique no botão Usar modelo .

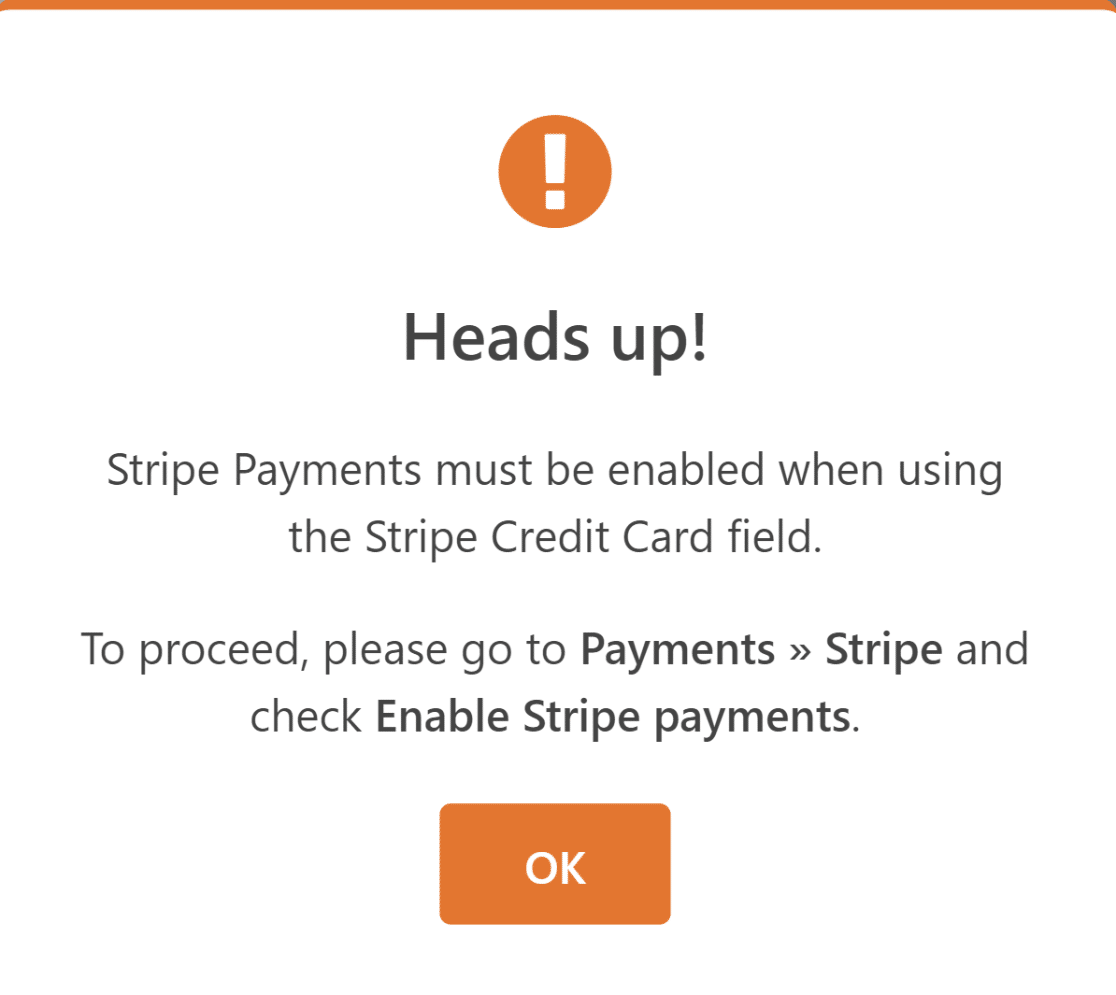
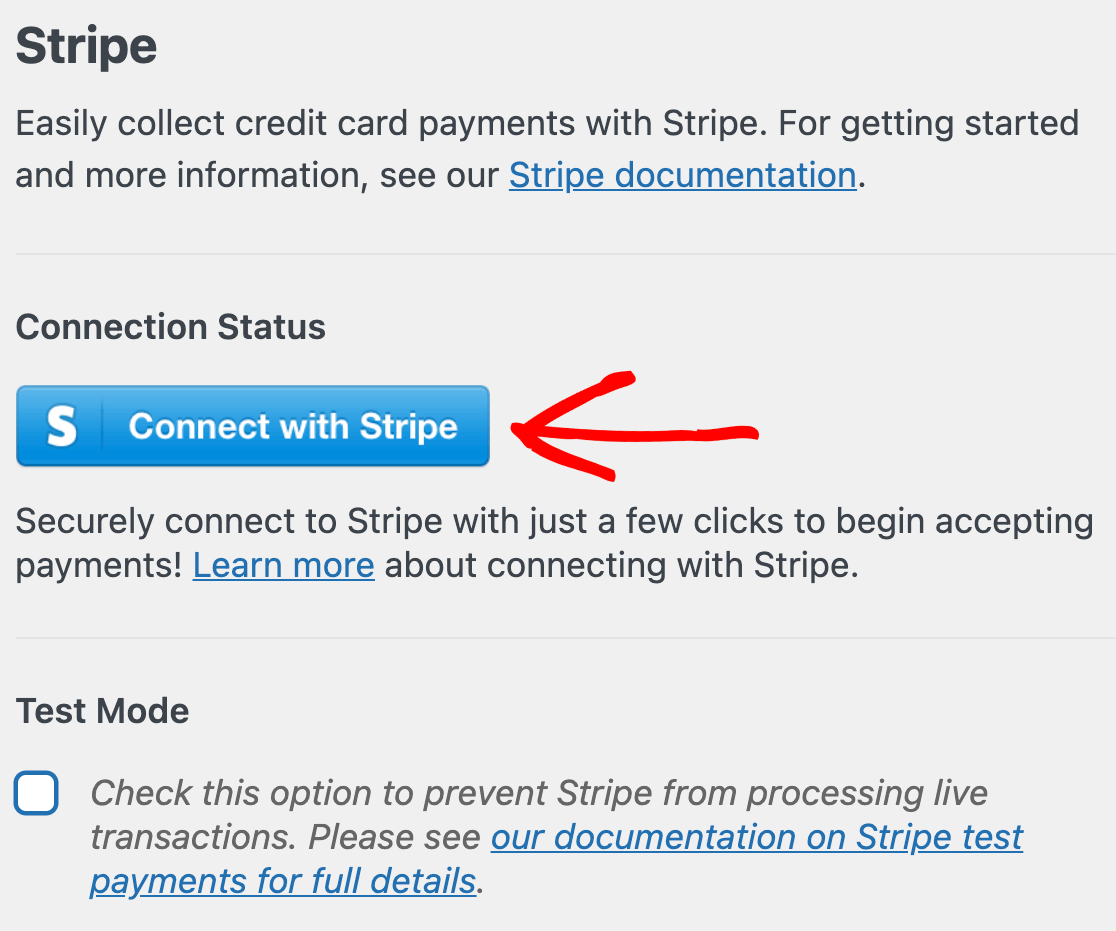
Se você não criou um formulário de pagamento no passado com WPForms, um pop-up agora deve aparecer, informando para ativar o Stripe Payments .

Você precisará conectar WPForms com Stripe e definir suas configurações de pagamento para fazer isso.

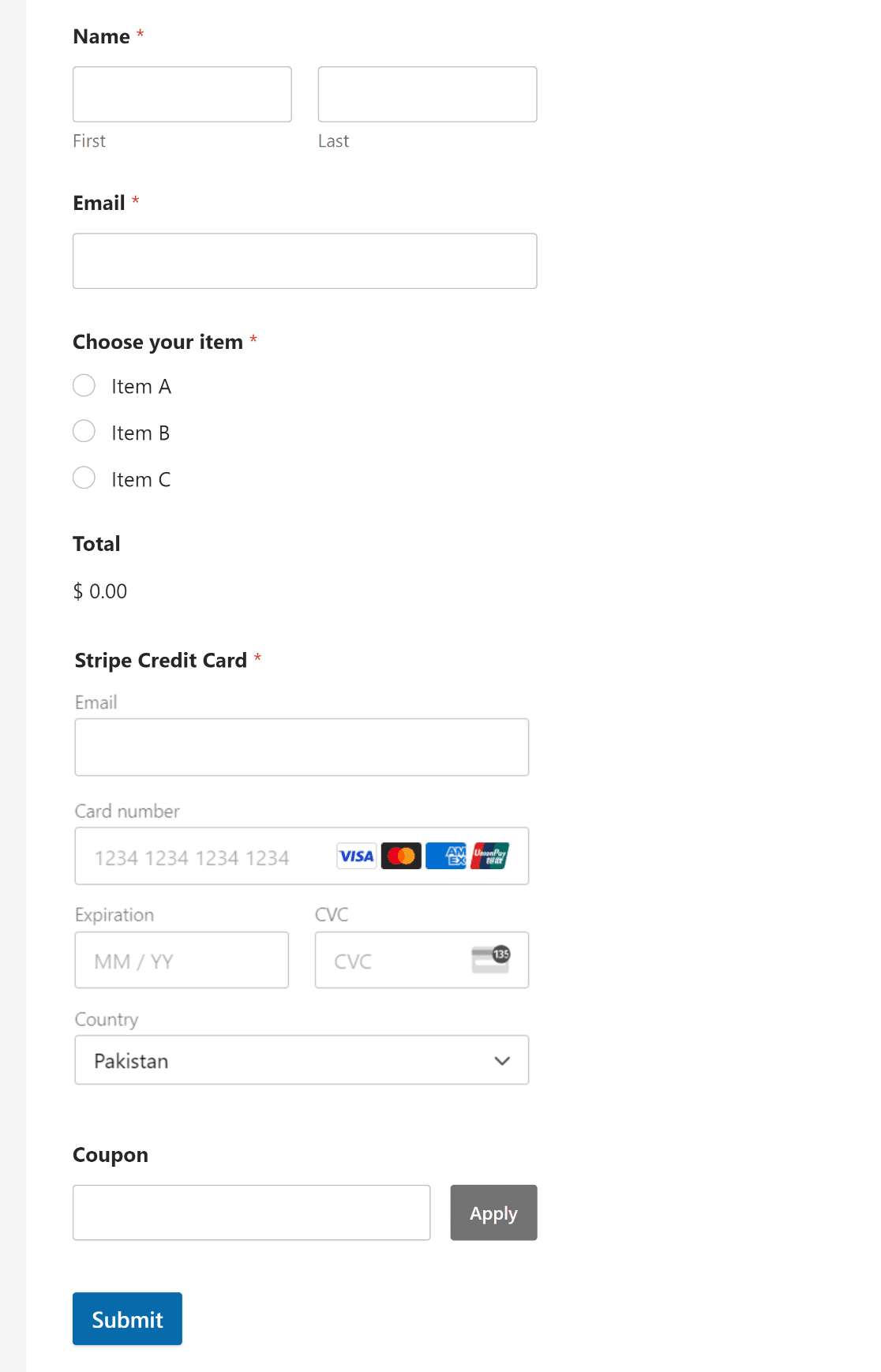
Depois de concluir a integração de pagamento e carregar seu modelo com sucesso, você pode personalizar o formulário adicionando campos e alterando suas configurações.
Como este formulário contém todos os campos obrigatórios de que precisamos por enquanto, vamos deixá-lo como está. Na próxima etapa, instalaremos o complemento Coupons.
3. Instalando e Ativando o Addon de Cupons
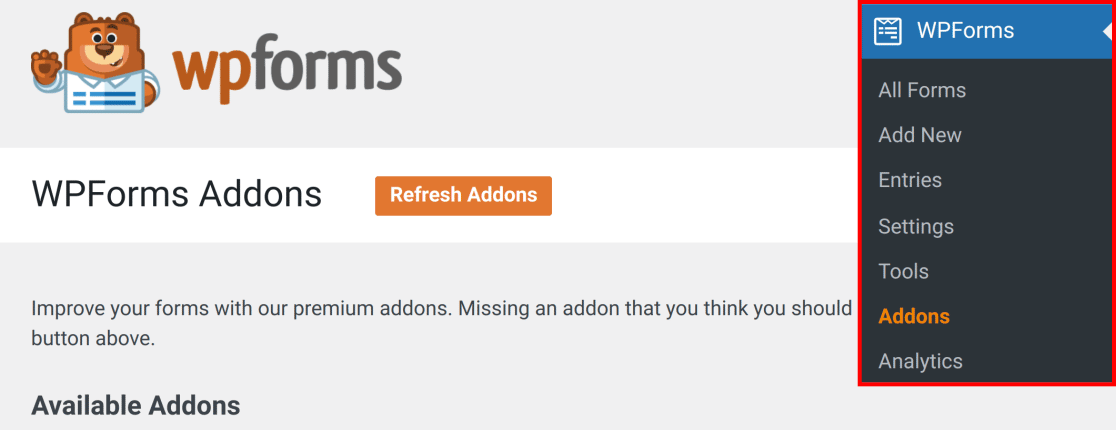
Instalar o complemento Coupons é incrivelmente fácil. No painel do WordPress, navegue até WPForms e clique em Addons .

No campo Pesquisar complementos , digite addon de cupons. Em seguida, clique em Instalar complemento e, em seguida, no botão Ativar .
Bom trabalho! Agora você está pronto para criar seu cupom de uso único no painel WPForms Payments .
4. Criando um novo cupom para uso único
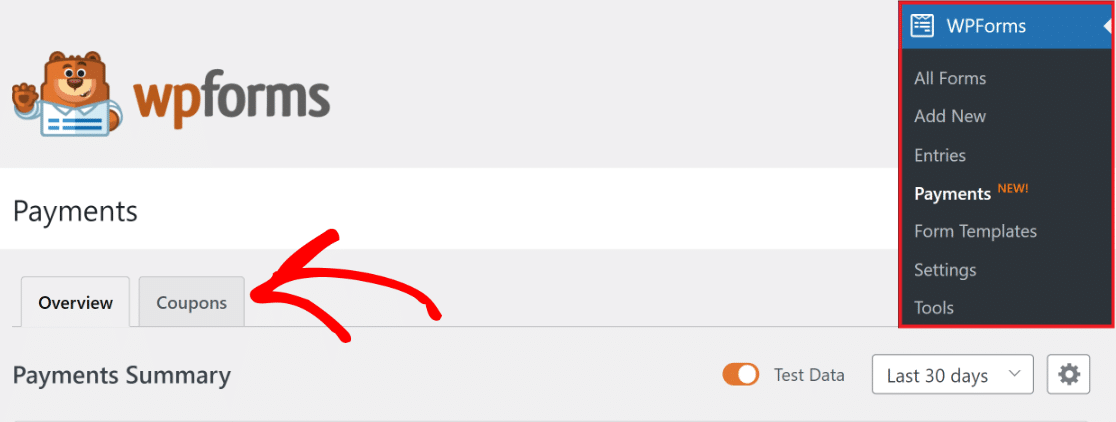
No painel do WordPress, navegue até WPForms » Payments . Em seguida, clique na guia Cupons .

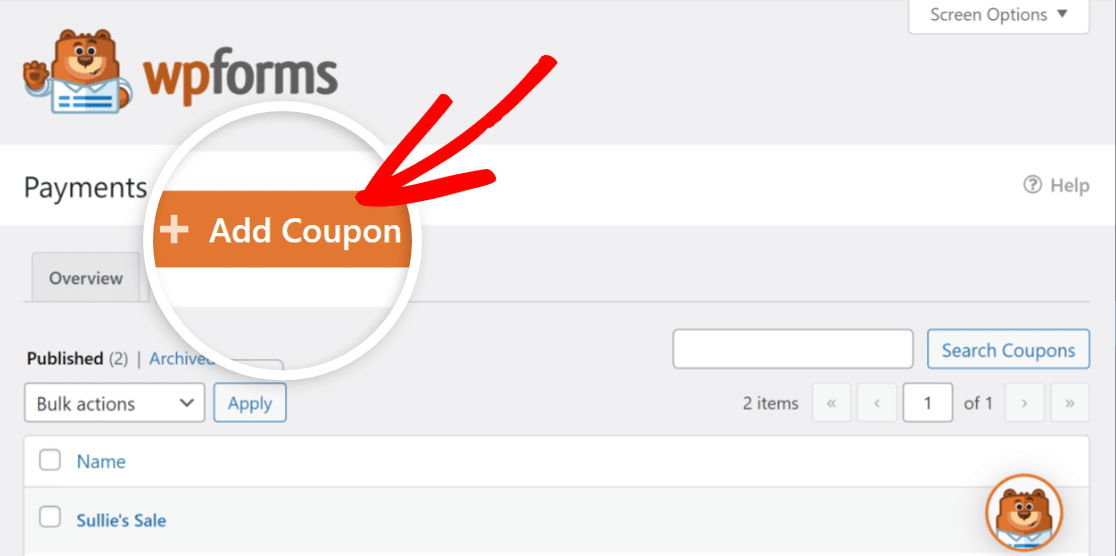
Criar seu cupom agora é muito simples. Basta clicar no botão + Adicionar cupom para prosseguir.

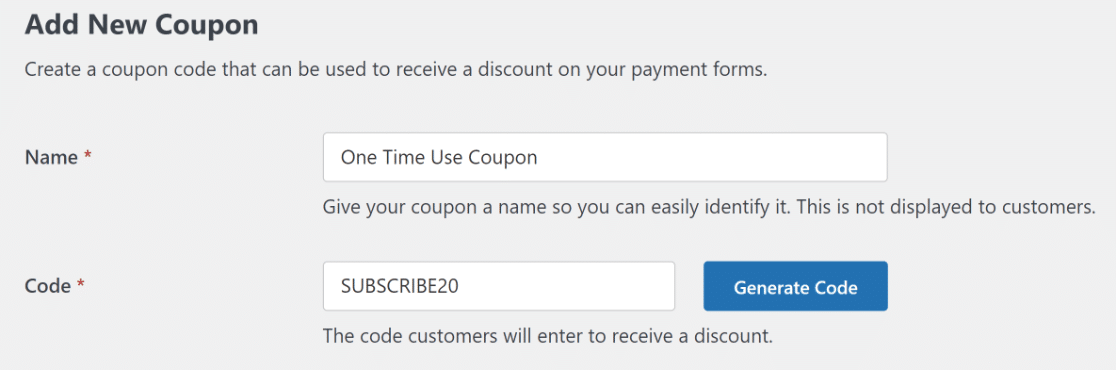
Em seguida, dê um nome ao seu cupom e insira o código exclusivo que você deseja que os clientes insiram para receber um desconto em sua loja online.

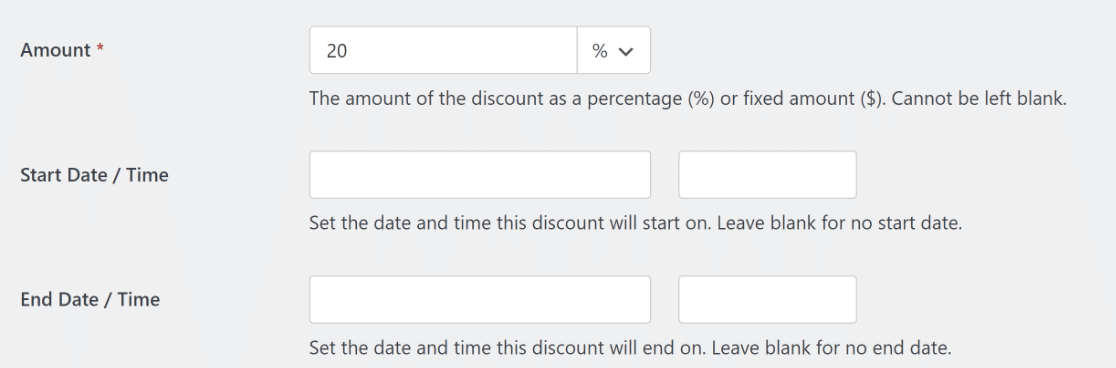
Em seguida, insira o Valor como um desconto percentual (%) ou um valor fixo ($).
Você também pode especificar a data/hora de início e a data/hora de término do cupom (se necessário).


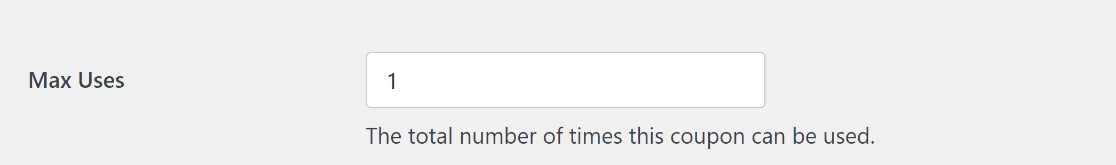
Em seguida, insira o máximo de usos que você deseja que o cupom seja usado. Como este guia é sobre um cupom de uso único, definiremos o uso do cupom como 1 .

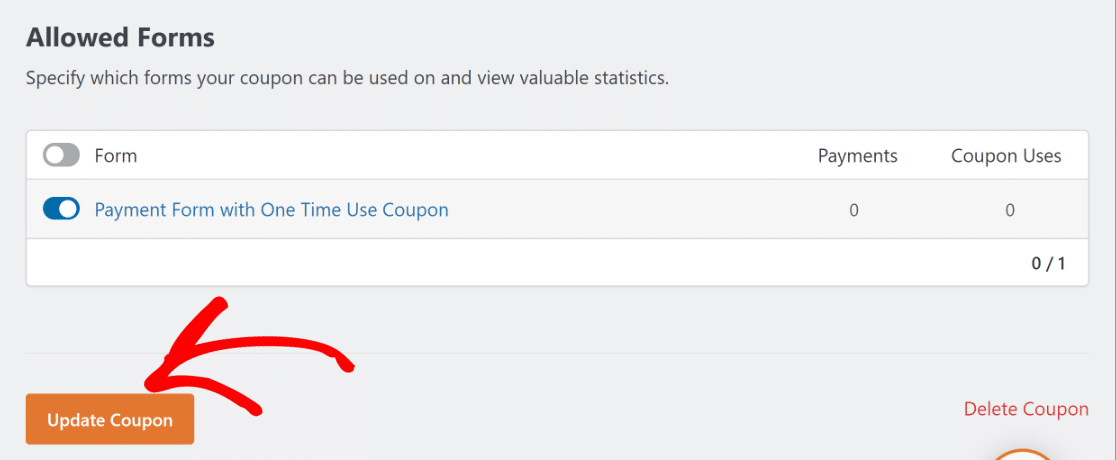
Depois disso, basta selecionar a forma de pagamento que você criou anteriormente e clicar no botão Atualizar cupom !

Ótimo! Agora, é hora de adicionar o campo cupom ao seu formulário.
5. Adicionando o campo Cupom ao seu formulário
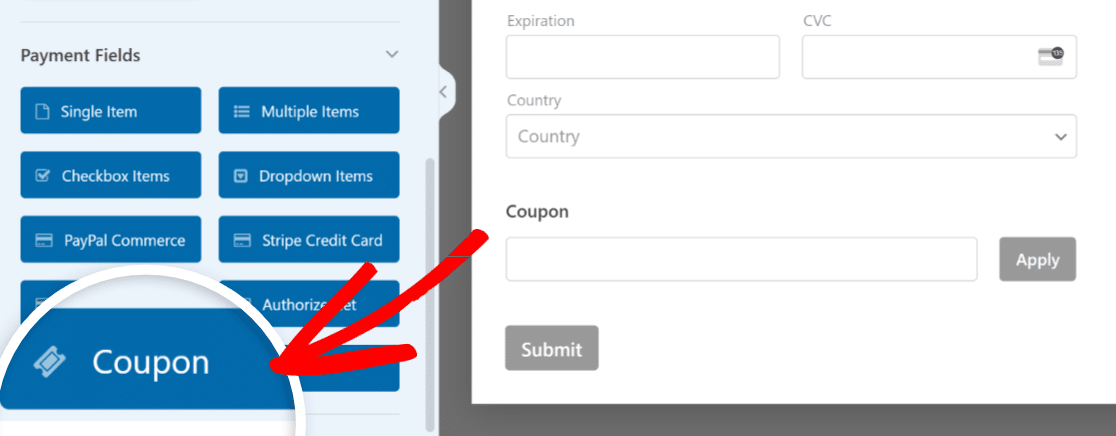
Na interface do Construtor de formulários , navegue até a seção Campos de pagamento .
Depois disso, arraste e solte o campo Cupom em seu formulário antes de finalizar a compra.

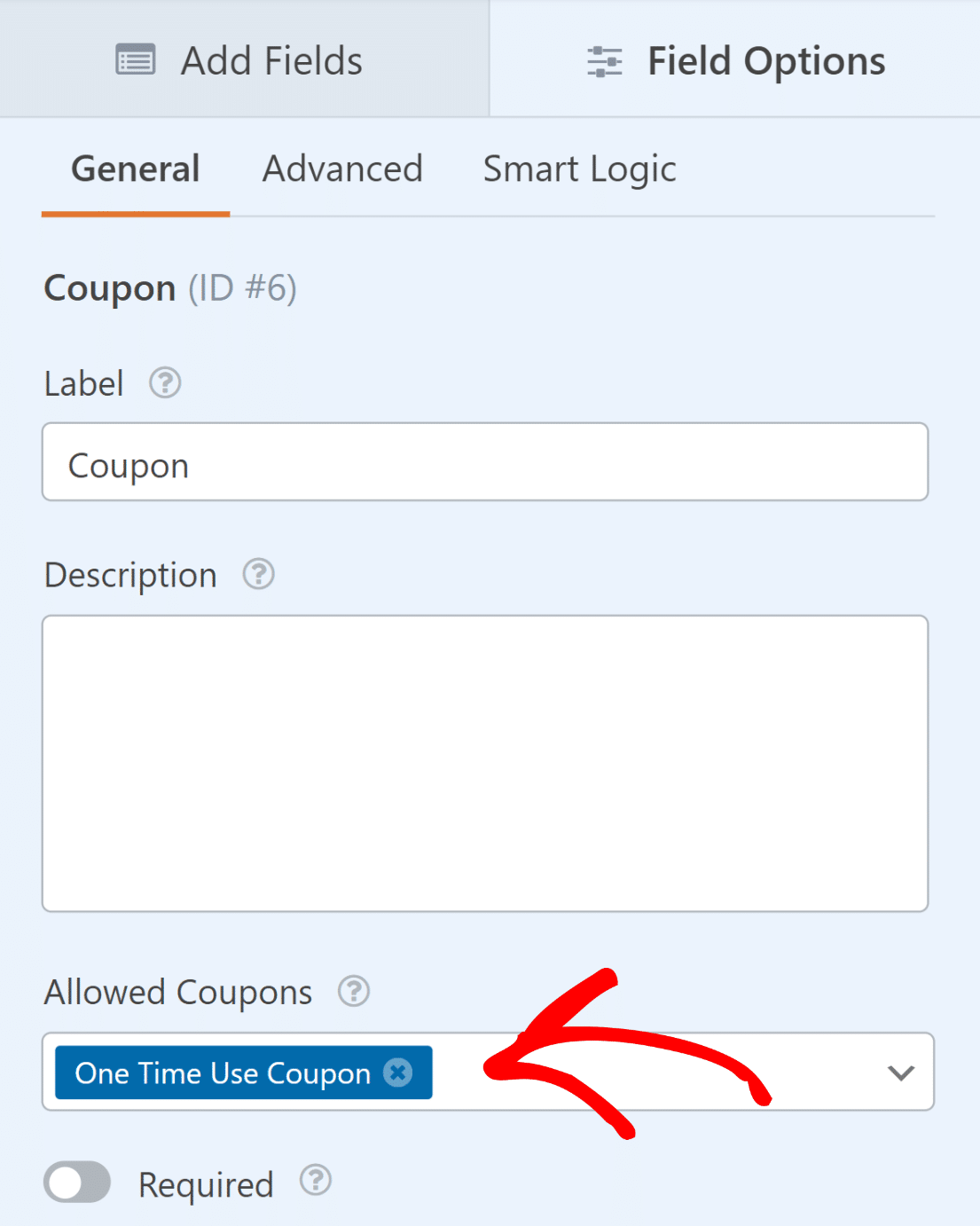
Em seguida, sob o título Cupons permitidos , selecione o cupom de uso único que você criou anteriormente.

Excelente. Estamos perto de encerrar isso agora!
6. Ativando notificações e confirmações de formulário
É crucial configurar as mensagens e notificações para aparecer depois que o usuário enviar o formulário e inserir o código do cupom.
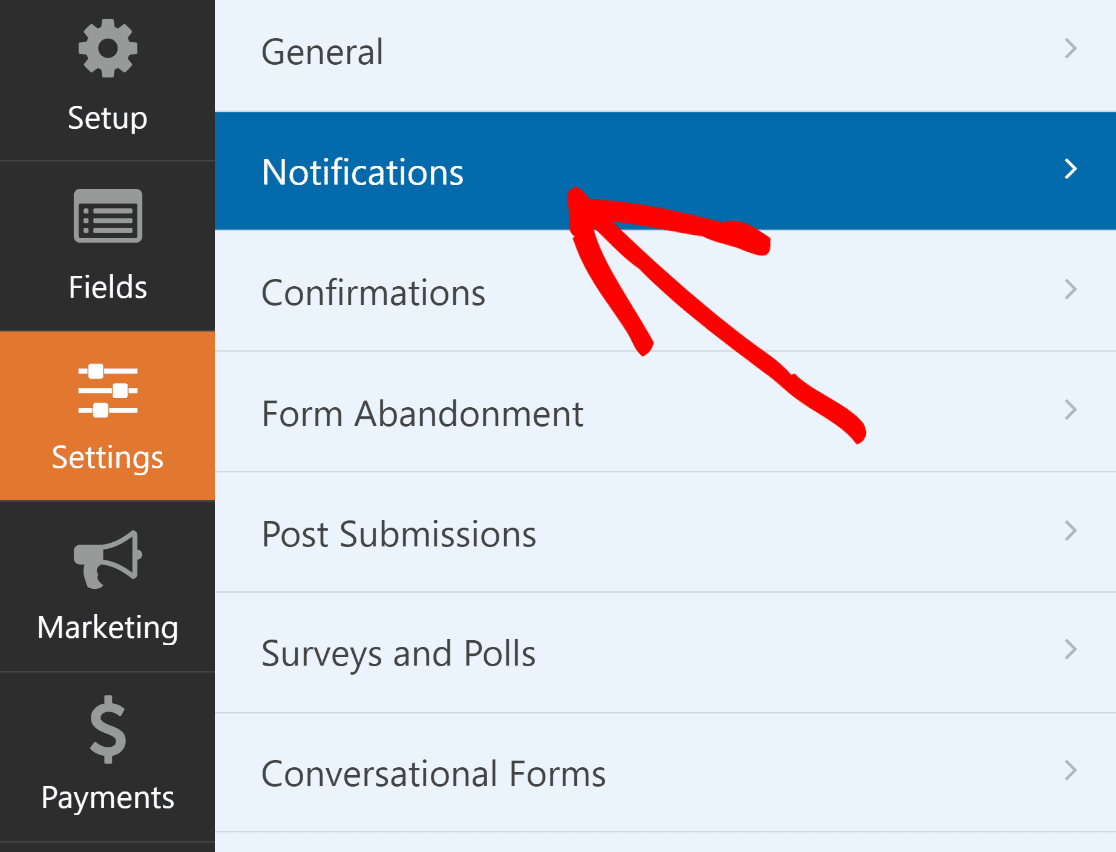
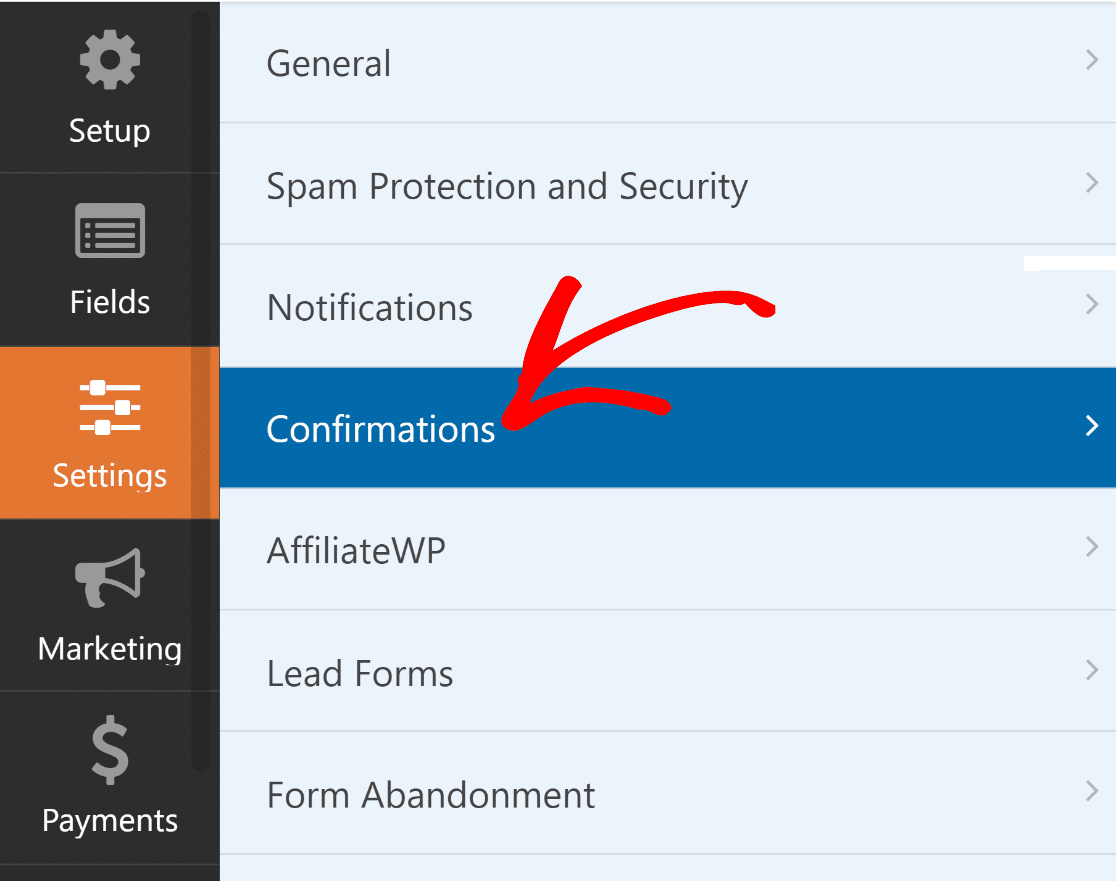
Isso é fácil de fazer. Na tela do Construtor de formulários, navegue até a guia Configurações e selecione Notificações .

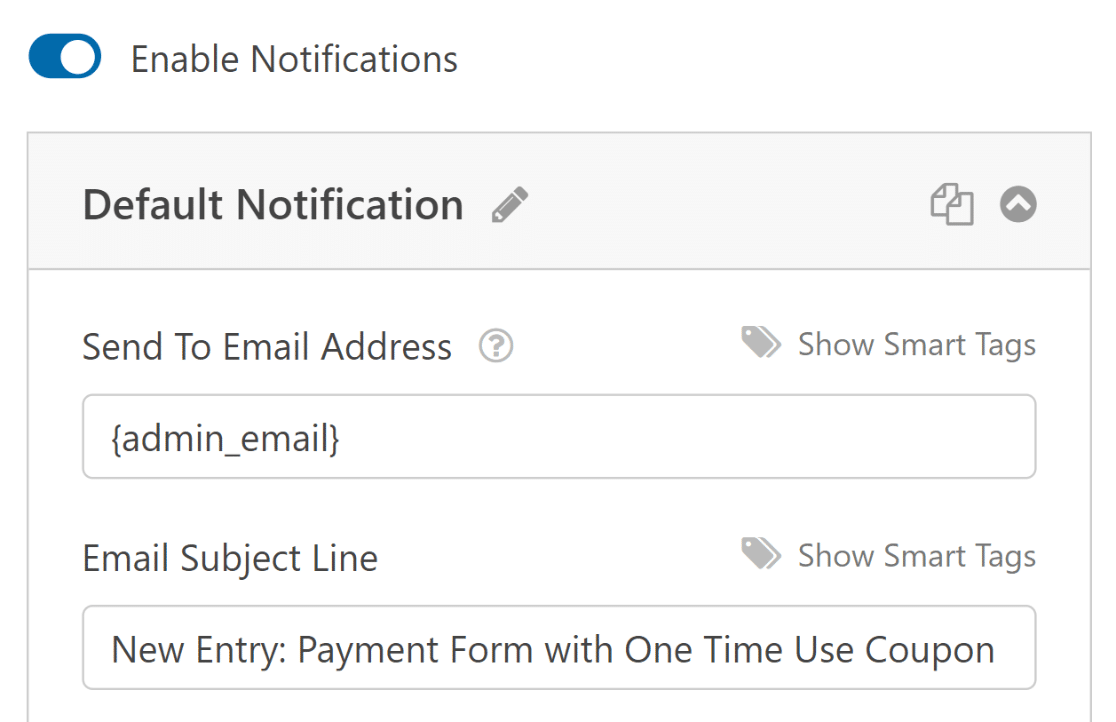
Os administradores receberão alertas automaticamente. No entanto, o título, o corpo e a lista de destinatários do e-mail podem ser modificados, se necessário.

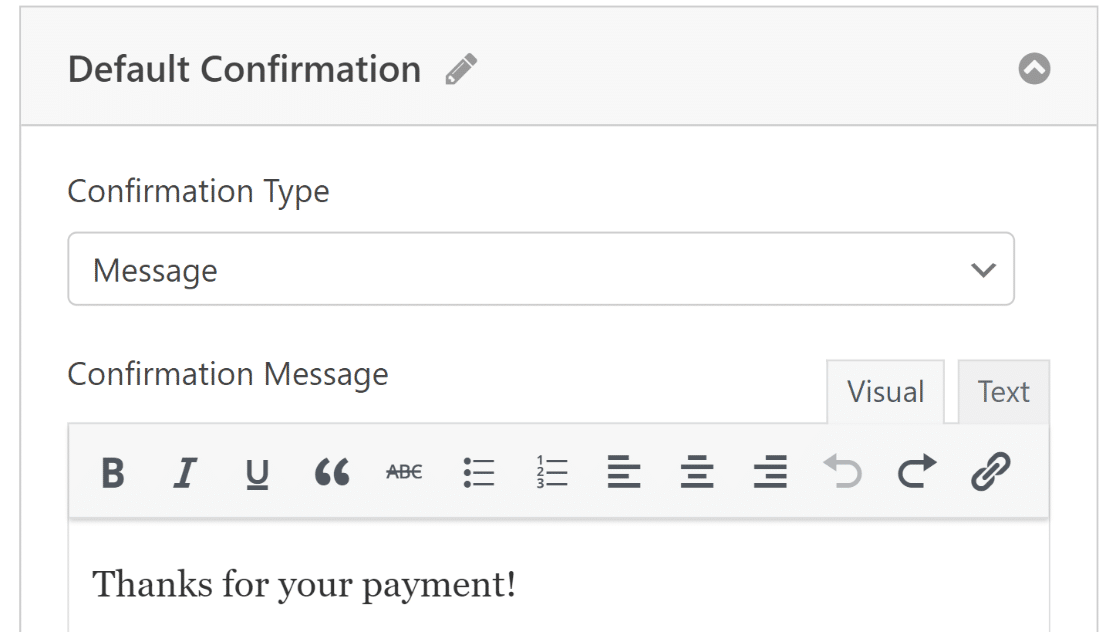
Em seguida, na guia Configurações , selecione Confirmações para modificar a mensagem que seus clientes receberão ao preencher o formulário.

A configuração do tipo de confirmação no WPForms permite exibir uma mensagem, vincular a outra página ou redirecionar o usuário.

Antes de prosseguir, clique no botão Salvar para evitar a perda de alterações.

Estamos quase terminando agora!
7. Publicando seu formulário de cupom de uso único
Depois de terminar de criar seu formulário, você pode adicioná-lo ao seu site WordPress e personalizá-lo usando o editor de blocos.
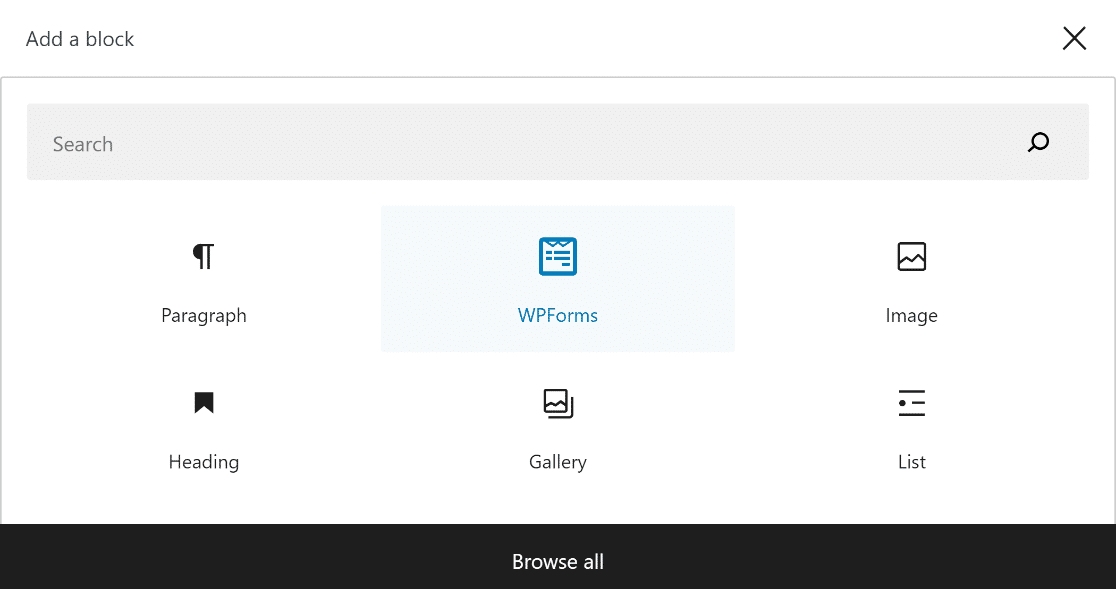
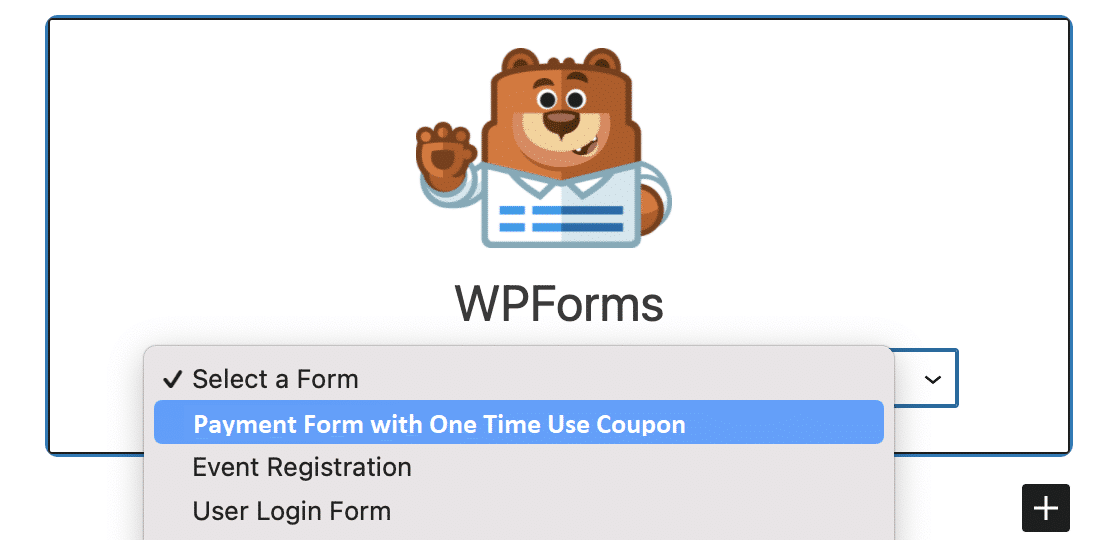
Crie uma nova página/postagem ou atualize uma já existente. Depois disso, clique no botão Adicionar Bloco e selecione o ícone WPForms .

Em seguida, escolha o formulário de pedido de cupom no menu suspenso no bloco WPForms para adicioná-lo à sua página ou postagem.
Se você deseja personalizar a aparência do seu formulário, agora pode ser um bom momento para estilizá-lo usando o editor de blocos.

Se tudo parecer promissor, você pode tornar seu formulário público clicando no botão Atualizar ou Publicar.
Depois de publicar o formulário, tudo o que resta a fazer é garantir que ele funcione conforme o planejado, testando o formulário incorporado.

8. Rastreamento de entradas de formulário e uso de cupom
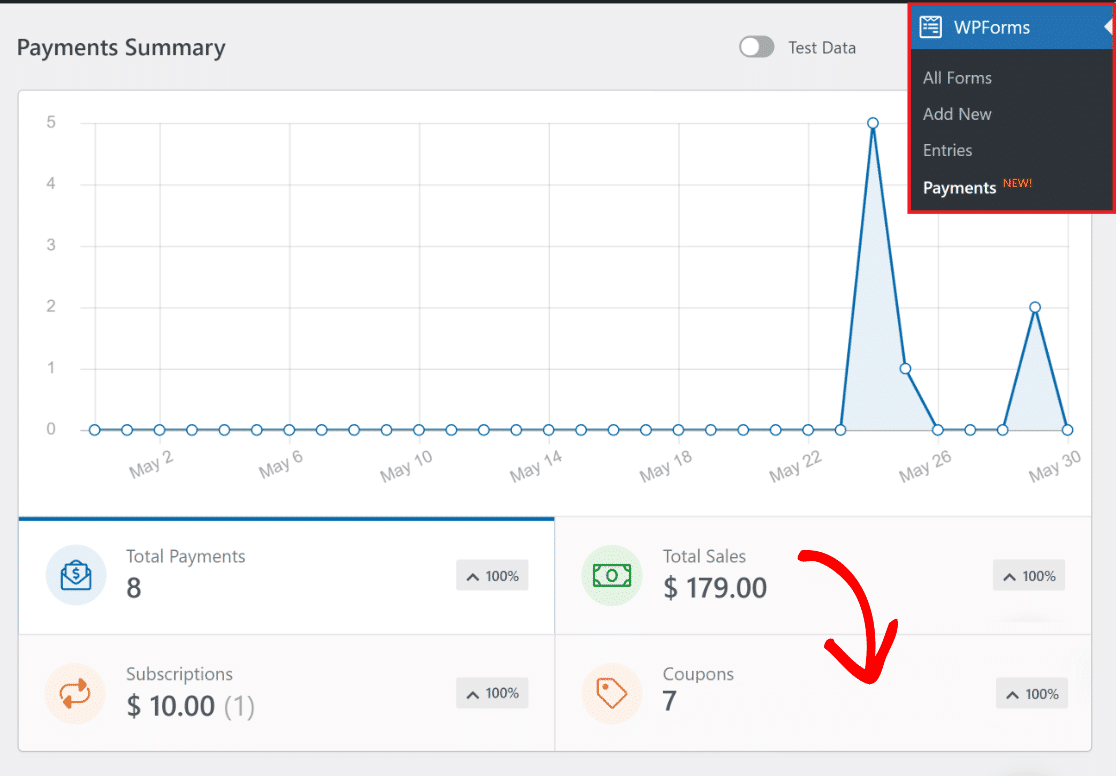
Quer saber o que acontece com seus dados WPForms quando um usuário preenche o formulário? Os clientes do WPForms Lite e Pro podem utilizar a tela de pagamentos para acompanhar os pagamentos e o uso de cupons de maneira organizada.
Vá para WPForms »Pagamentos e clique na guia Cupons para visualizar o resumo do cupom para transações feitas via WPForms.

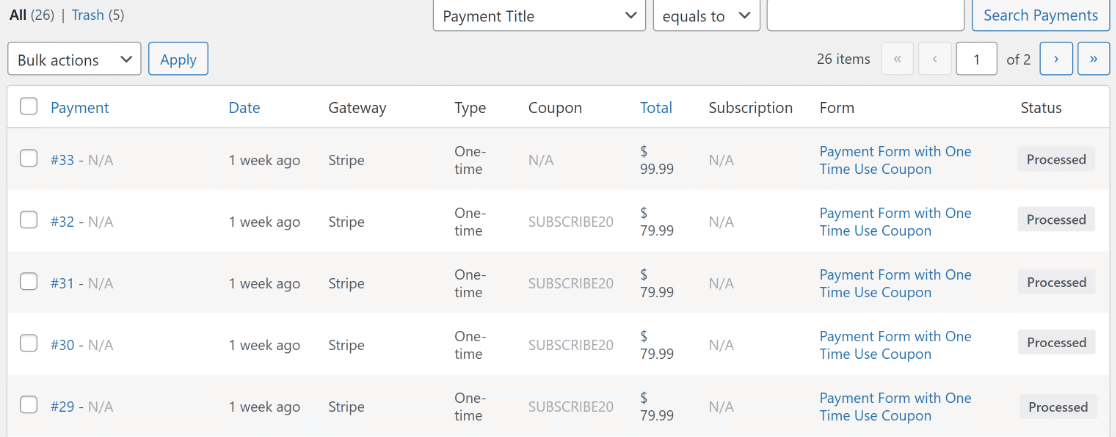
Indo mais abaixo, você encontrará uma tabela abrangente listando todas as transações concluídas usando seu formulário de cupom.
Você também pode clicar em qualquer transação individual para abrir os detalhes relativos a essa entrada específica.

E isso encerra tudo! Agora você tem um formulário de pagamento completo com cupons de uso único e um painel para visualizar todas as vendas e o uso de cupons.
Em seguida, aprenda como vender no WordPress sem WooCommerce
Se você deseja administrar um negócio online, mas não possui conhecimento técnico ou experiência para criar um site de comércio eletrônico, é uma boa ideia explorar como você pode vender no WordPress sem o WooCommerce.
Crie seu formulário WordPress agora
Pronto para criar seu formulário de cupom de uso único? Comece hoje mesmo com o plugin construtor de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
