วิธีสร้างภาพไซต์ WordPress ของคุณด้วย DesignCap
เผยแพร่แล้ว: 2020-08-13
ปรับปรุงล่าสุด - 8 กรกฎาคม 2021
เนื้อหาภาพมีความสำคัญมากสำหรับการนำเสนอของคุณในโลกไซเบอร์ ไม่ว่าจะอยู่ที่ใดบนเว็บไซต์ บล็อก หรือบัญชีโซเชียลมีเดีย ด้วยองค์ประกอบกราฟิกที่เพียงพอ ผู้ชมจะสนใจเนื้อหาของคุณมากขึ้น
อย่างไรก็ตาม การสร้างเนื้อหาภาพไม่ได้เป็นเพียงความเชี่ยวชาญของใครก็ตาม การสร้างการออกแบบกราฟิก เช่น ต้องใช้ซอฟต์แวร์ที่เรียนรู้ได้ยากสำหรับคนทั่วไป
โชคดีที่ฉันพบทางเลือกอื่นที่ผู้ชมทุกคนสามารถใช้ได้อย่างมีประสิทธิภาพและฟรีมากขึ้น นั่นคือ DesignCap ในบทความนี้ ผมจะสอนวิธีสร้างภาพเว็บไซต์ WordPress ของคุณ ด้วย DesignCap อ่านต่อ!
DesignCap คืออะไร?
DesignCap เป็นเครื่องมือออนไลน์สำหรับการออกแบบกราฟิกที่ใช้งานง่ายแม้กับคนทั่วไป คุณสามารถสร้างสรรค์ได้เมื่อสร้างเนื้อหาภาพสำหรับไซต์ WordPress ของคุณ แอปพลิเคชั่นนี้มีสองแผนคือแบบชำระเงินและฟรี แต่คุณสามารถใช้ DesignCap ที่มีคุณสมบัติหลากหลายซึ่งค่อนข้างสมบูรณ์โดยไม่ต้องซื้อ
วิธีการแสดงภาพไซต์ WordPress ของคุณด้วย DesignCap?

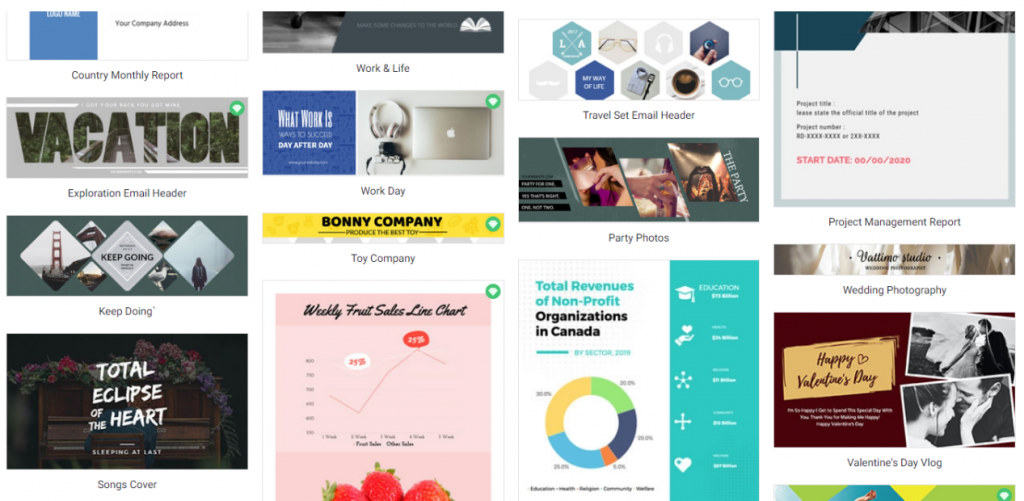
ด้วย DesignCap คุณสามารถสร้างเนื้อหาภาพที่ดีสำหรับเว็บไซต์หรือบล็อกของคุณได้อย่างง่ายดาย คุณสามารถออกแบบได้หลากหลายเช่น:
- โลโก้ – โลโก้เป็นหนึ่งในสิ่งสำคัญในการสร้างเอกลักษณ์ของแบรนด์ออนไลน์ เช่น บล็อก ร้านค้าออนไลน์ หรือหน้า Landing Page ของธุรกิจ ใน DesignCap เทมเพลตต่างๆ ช่วยให้คุณสร้างโลโก้ที่ไม่เหมือนใครได้ง่ายๆ
- รูปภาพบล็อกเด่น – การมีอยู่ของรูปภาพเด่นในบทความสามารถปรับปรุงการออกแบบบล็อกของคุณและทำให้ผู้เข้าชมอ่านสะดวกยิ่งขึ้น เพื่อให้ใช้งานได้ทันที คุณสามารถใช้เทมเพลตแบนเนอร์ของ DesignCap หรือเริ่มต้นใหม่ทั้งหมด การเลือกเทมเพลตสำเร็จรูปช่วยให้คุณสร้างแบนเนอร์บล็อกได้อย่างรวดเร็วโดยไม่จำเป็นต้องเชี่ยวชาญด้านการออกแบบกราฟิก
- อินโฟกราฟิก – เพื่อให้เนื้อหาบล็อกมีความหลากหลายมากขึ้น คุณสามารถตัดบทความด้วยอินโฟกราฟิกได้ เนื้อหาประเภทนี้มีความซับซ้อน และไม่ใช่ทุกคนที่สามารถสร้างได้ อย่างไรก็ตาม DesignCap Infographic Maker ทำให้กระบวนการนี้ค่อนข้างง่าย คุณสามารถสร้างอินโฟกราฟิกข้อมูล อินโฟกราฟิกรายการ อินโฟกราฟิกเชิงสถิติ อินโฟกราฟิกทางภูมิศาสตร์ อินโฟกราฟิกเปรียบเทียบ อินโฟกราฟิกไทม์ไลน์ อินโฟกราฟิกกระบวนการ อินโฟกราฟิกประวัติย่อ ฯลฯ
- แบนเนอร์โฆษณา – ต้องการสร้างแบนเนอร์หรือโอกาสในการขายสำหรับโฆษณาเว็บไซต์ของคุณโดยไม่ต้องมีความเชี่ยวชาญด้านการออกแบบกราฟิกใช่หรือไม่ นอกจากนี้ยังสามารถทำได้หากคุณใช้ DesignCap
- การออกแบบกราฟิกอื่นๆ – คุณสามารถเสริมแต่งไซต์ WordPress ของคุณด้วยการออกแบบกราฟิกต่างๆ เช่น การออกแบบแพ็คเกจผลิตภัณฑ์ โปสเตอร์ที่เกี่ยวข้องกับเนื้อหา กำหนดการ รายงาน แผนภูมิแสดงข้อมูล ฯลฯ DesignCap สามารถสร้างทั้งหมดได้อย่างง่ายดาย
วิธีการใช้ DesignCap?
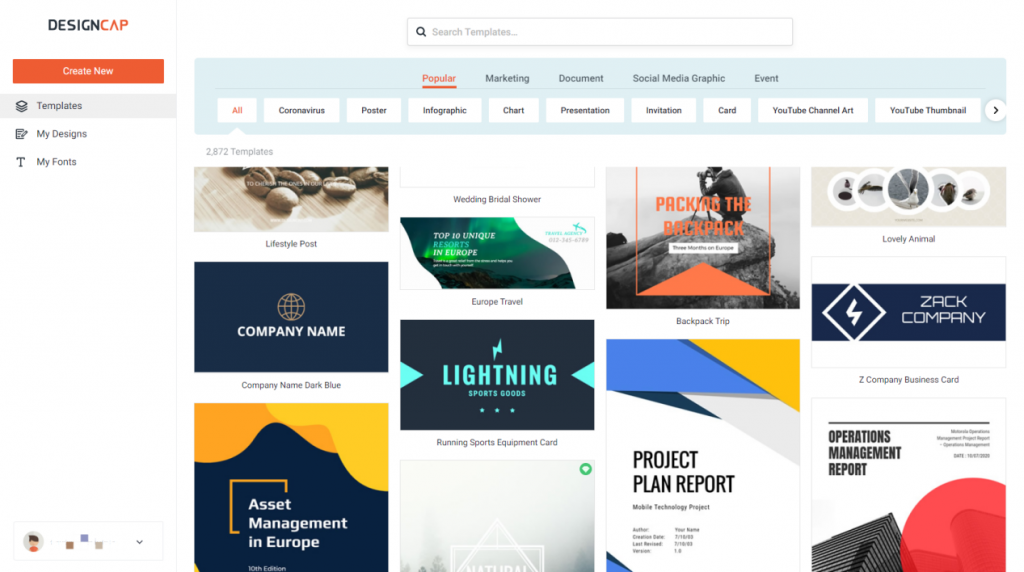
เอาล่ะ ตอนนี้เราเข้าสู่ส่วนเกี่ยวกับวิธีใช้แอปพลิเคชัน DesignCap ก่อนอื่น สร้างบัญชี หลังจากเข้าสู่เว็บไซต์ DesignCap แล้ว คุณสามารถคลิกปุ่ม “ลงทะเบียน – ฟรี” ที่มุมบนขวาของหน้าจอ คุณสามารถเข้าสู่ระบบด้วยบัญชี Google หรือ Facebook จากนั้นคลิกปุ่ม "เริ่มต้นทันที" และเลือกประเภทของการออกแบบที่คุณต้องการสร้าง เช่น อินโฟกราฟิก แบนเนอร์ และอื่นๆ ที่นี่ เราจะสร้างอินโฟกราฟิกเพื่อทำให้โพสต์บนบล็อกสมบูรณ์
เลือกการออกแบบที่ตั้งไว้ล่วงหน้า

หลังจากที่คุณเลือกประเภทของเนื้อหาที่คุณต้องการสร้างแล้ว คุณจะเข้าสู่หน้าตัวแก้ไข DesignCap คุณสามารถเริ่มอินโฟกราฟิกด้วยเทมเพลตเปล่า แต่การสร้างการออกแบบโดยใช้เทมเพลตช่วยให้คุณง่ายขึ้นและเร่งกระบวนการออกแบบอาคาร เลือกเทมเพลตที่ต้องการและแก้ไขฟอนต์ข้อความ ขนาด กราฟิก พื้นหลัง และอื่นๆ
เปลี่ยนข้อความและกราฟิก
ขั้นแรก เปลี่ยนข้อความที่พักเป็นข้อมูลที่คุณเตรียมไว้ และเปลี่ยนฟอนต์ข้อความ ขนาด สี สไตล์ได้ตามต้องการ DesignCap ให้คุณอัปโหลดแบบอักษรของคุณเองเพื่อปรับแต่งการออกแบบได้
นอกจากนี้ยังมีภาพถ่ายสต็อกฟรีนับล้านและไอคอนหลายล้านรายการให้คุณเลือก เพื่อให้อินโฟกราฟิกของคุณอ่านง่าย ให้เพิ่มไอคอนบางไอคอนในย่อหน้าที่เน้นสี หากคุณกำลังจะสร้างอินโฟกราฟิกที่แสดงข้อมูล อย่าลืมใช้แผนภูมิเพื่อแสดงข้อมูลจำนวนมากได้ง่ายๆ ใช้ DesignCap เพื่อนำเข้าข้อมูลของคุณจากสเปรดชีตไปยังการออกแบบ และเลือกประเภทแผนภูมิเพื่อแสดงเป็นภาพ การตั้งค่าพื้นหลังนั้นง่ายมากเช่นกัน คุณสามารถเลือกสี รูปแบบที่กำหนดไว้ล่วงหน้า หรือรูปภาพที่กำหนดเองเป็นพื้นหลังได้

ดาวน์โหลดหรือแชร์การออกแบบของคุณ
หากไม่ต้องการอะไรเพิ่มเติม แสดงว่าการออกแบบของคุณเสร็จสมบูรณ์แล้ว เนื่องจาก DesignCap มีคุณสมบัติบันทึกอัตโนมัติ งานของคุณจึงถูกบันทึกโดยอัตโนมัติในคลาวด์ภายใต้บัญชีของคุณ สิ่งที่คุณสามารถทำได้ต่อไปคือดาวน์โหลดการออกแบบหรือแชร์บนเว็บไซต์ของคุณ ในการดาวน์โหลดการออกแบบของคุณ ให้คลิกปุ่ม "ดาวน์โหลด" ที่มุมบนขวาของหน้าจอ
เครื่องมือหรือปลั๊กอินอื่น ๆ เพื่อแสดงภาพ WordPress . ของคุณ
เราอยู่ในยุคของภาพและเสียง ข้อความ "ธรรมดา" ที่ไม่มีองค์ประกอบเหล่านี้มักไม่น่าสนใจสำหรับเรา และนั่นคือสิ่งที่ควรจะเป็น! พวกเขาดึงดูดสายตาของเราและนั่งอยู่ในจิตใจของเราเป็นเวลานาน มาดูเครื่องมือและปลั๊กอินเพิ่มเติมที่สามารถแสดงภาพ WordPress ของเรา
องค์ประกอบ

เมื่อพูดถึงการสร้างเว็บไซต์ คุณอาจพิจารณาใช้ Elementor ช่วยให้คุณสร้างบล็อกที่ดึงดูดสายตา และที่ที่คุณจะควบคุมองค์ประกอบที่เล็กที่สุดได้ ไม่เพียงแต่ช่วยให้คุณจัดการเนื้อหาของเว็บไซต์ได้อย่างรวดเร็วและสะดวก แต่ยังช่วยให้คุณสร้างเว็บไซต์ที่ดึงดูดสายตาได้ ปัจจุบันเป็นหนึ่งในเครื่องมือสร้างเพจที่ดีที่สุดสำหรับ WordPress
มันเป็นหนึ่งในโปรเจ็กต์น้อง ๆ เพราะมันเข้าสู่ฉากพ่อมดอย่างรวดเร็วในช่วงกลางปี 2559 แต่มีพลังและที่สำคัญที่สุดคือเวอร์ชันฟรีมีความเป็นไปได้มากมาย สิ่งที่ทำให้เครื่องมือนี้แตกต่างคือความเร็วในการดำเนินการอย่างไม่ต้องสงสัย ทั้งหมดได้รับการออกแบบตั้งแต่เริ่มต้น โดยมีเป้าหมายเพื่อให้โมดูลทำงานได้อย่างรวดเร็วมาก และไม่สร้างภาระให้กับเว็บไซต์หรือเบราว์เซอร์ของเรา ทุกสิ่งที่เราดำเนินการจะได้รับการอัปเดตแบบเรียลไทม์โดยไม่ชักช้า อินเทอร์เฟซนั้นน่าพึงพอใจมาก และไม่มีใครควรมีปัญหาในการควบคุมมัน ความเรียบง่ายและความเร็ว ตลอดจนความเป็นไปได้มากมาย ทำให้เครื่องมือนี้เป็นหนึ่งในผู้เล่นชั้นนำ
FlexClip
หากมีองค์ประกอบกราฟิก แม้แต่เสียงในโพสต์บล็อก WordPress ของคุณ ก็น่าสนใจและอ่านง่ายขึ้นมาก ถ้าเรามีทั้งสองอย่าง เอฟเฟกต์จะยิ่งวิเศษขึ้นไปอีก! บางทีคุณสามารถสร้างวิดีโออธิบายเพื่อแสดงเนื้อหาไซต์ของคุณได้อย่างน่าดึงดูด

หากคุณต้องการสร้างวิดีโอแอนิเมชั่นตามความต้องการที่บ้าน คุณอาจลองใช้เครื่องมือนี้ FlexClip Video Maker ที่ ฟรี และใช้งานง่าย ด้วยความช่วยเหลือ คุณสามารถสร้างภาพเคลื่อนไหวและวิดีโอที่น่าสนใจสำหรับบล็อกของคุณได้ทันที คุณสามารถเลือกวิดีโอสำเร็จรูปจากเทมเพลตระดับมืออาชีพจำนวนมากหรือเริ่มต้นใหม่ทั้งหมด จากนั้นเพิ่มหรือเปลี่ยนข้อความ เสียง รูปภาพ ฯลฯ ไซต์มีไลบรารีขององค์ประกอบต่างๆ เช่น พื้นหลัง คลิปวิดีโอ ไฟล์เสียง รูปภาพ ฯลฯ อย่างมากมาย FlexClip สามารถควบคุมได้แม้กระทั่งผู้ที่ไม่มีความคิด เตรียมแอนิเมชั่นหรือวิดีโอ
แบบฟอร์มแรงโน้มถ่วง
คุณได้สร้างไซต์ WordPress ใหม่ของคุณเป็นผลงานศิลปะ ทุกอย่างอยู่ในสถานที่: โลโก้ หน้าเกี่ยวกับเรา บล็อกส่วนบุคคล คุณอาจต้องการมีแบบฟอร์มการติดต่อเพื่อให้ลูกค้าสามารถส่งข้อความอีเมลด่วนได้ทันที

Gravity Forms เป็นปลั๊กอิน WordPress ที่ใช้งานง่าย ซึ่งช่วยให้คุณสร้างแบบฟอร์มและแทรกลงในเว็บไซต์ของคุณได้อย่างง่ายดาย มันรวมอินเทอร์เฟซที่สะอาดเข้ากับเครื่องมือที่ใช้งานง่ายขั้นสูงสำหรับการปรับปรุงเว็บไซต์สนับสนุนลูกค้า ฟอร์ม อินพุต และลอจิกตามเงื่อนไขนั้นไม่จำกัดผ่าน Gravity Forms และยังรองรับสิ่งต่างๆ เช่น การอัปโหลดไฟล์และฟอร์มหลายหน้า
บทสรุป
หากคุณมาถึงที่นี่แล้ว คุณสามารถแสดงความยินดีกับตัวเองได้! บล็อกของคุณพร้อมสำหรับการดำเนินการ DesignCap เป็นเว็บแอปพลิเคชันฟรีสำหรับสร้างงานออกแบบกราฟิกต่างๆ ได้อย่างรวดเร็ว หากคุณต้องการสร้างบล็อก DesignCap สามารถเป็นแอปพลิเคชันที่จำเป็นในการออกแบบโลโก้ อินโฟกราฟิก แบนเนอร์ และรูปภาพเด่นของบทความ และใช้เครื่องมืออื่นๆ เพื่อทำให้ไซต์ WordPress ของคุณสมบูรณ์หรือสมบูรณ์แบบ จากนั้นดำเนินการบางอย่างเพื่อให้เห็นภาพ WordPress ของคุณตอนนี้
อ่านเพิ่มเติม
- ธีม WordPress ที่ดีที่สุด
- ตัวสร้างเพจสำหรับ WordPress
