如何使用 DesignCap 可視化您的 WordPress 網站
已發表: 2020-08-13
最後更新 - 2021 年 7 月 8 日
視覺內容對於您在網絡空間中的表現非常重要,無論是在網站、博客或社交媒體帳戶上的什麼地方。 有了足夠的圖形元素,觀眾就會對你的內容更感興趣。
然而,創建視覺內容不僅僅是任何人的專長。 例如,創建圖形設計需要普通人不容易學習的軟件。
幸運的是,我找到了一個可供所有受眾更有效且免費使用的替代方案,即 DesignCap。 在本文中,我將教您如何使用DesignCap可視化您的 WordPress 網站。 繼續閱讀!
什麼是設計帽?
DesignCap 是一個基於在線的圖形設計工具,即使對於普通人來說也很容易使用。 在為您的 WordPress 網站創建視覺內容時,您可以發揮創造力。 此應用程序有兩個計劃,即付費和免費。 但是您已經可以使用具有各種功能的DesignCap,而無需購買它。
如何使用 DesignCap 可視化您的 WordPress 網站?

使用 DesignCap,您可以輕鬆地為您的網站或博客創建良好的視覺內容。 您可以輕鬆地進行各種設計,例如:
- 徽標- 徽標是建立在線品牌標識的基本要素之一,例如博客、在線商店或企業登錄頁面。 在 DesignCap 中,各種模板可讓您輕鬆創建獨特的徽標。
- 特色博客圖片- 文章中特色圖片的存在可以增強您的博客設計並使訪問者更舒適地閱讀。 要立即製作,您可以使用 DesignCap 的橫幅模板或從頭開始。 選擇現成的模板可以讓您快速創建博客橫幅,而無需掌握圖形設計。
- 信息圖- 為了使博客內容更加多樣化,您可以將文章與信息圖相交。 這種類型的內容很複雜,不是每個人都能創造出來的。 然而, DesignCap Infographic Maker讓這個過程變得非常簡單。 您可以創建信息信息圖、列表信息圖、統計信息圖、地理信息圖、比較信息圖、時間線信息圖、流程信息圖、簡歷信息圖等。
- 廣告橫幅- 想要在沒有平面設計專業知識的情況下為您的網站廣告製作橫幅或線索? 如果您使用 DesignCap,也可以這樣做。
- 其他平面設計——您可以通過產品包裝設計、內容相關海報、日程、報告、數據可視化圖表等不同的平面設計來豐富您的 WordPress 網站。DesignCap 可以輕鬆製作所有這些。
如何使用設計帽?
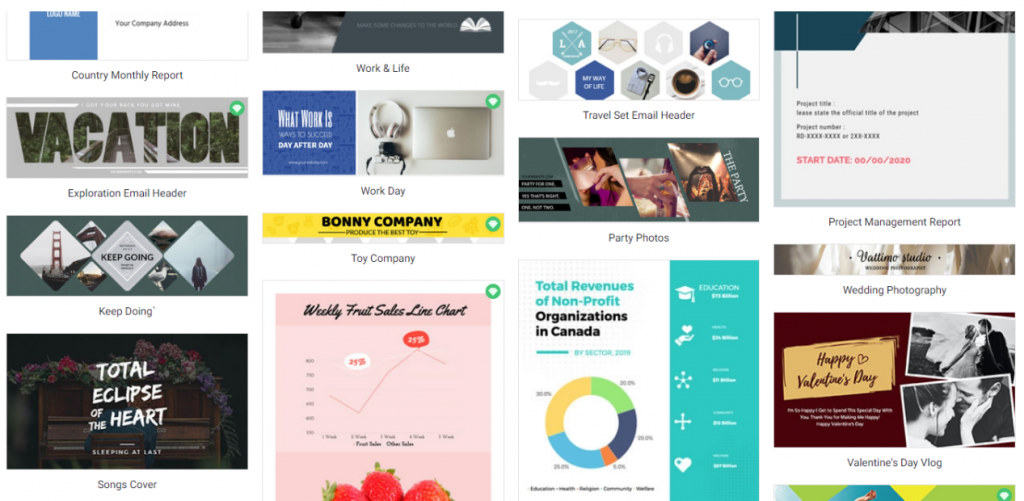
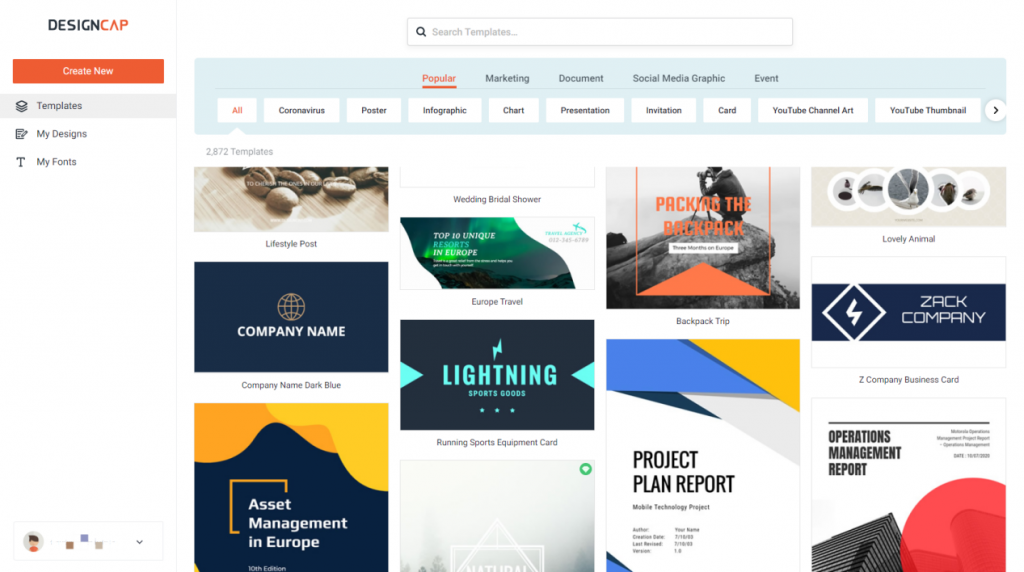
好的,現在我們進入如何使用 DesignCap 應用程序的部分。 首先,創建一個帳戶。 進入DesignCap網站後,您可以點擊屏幕右上角的“免費註冊”按鈕。 您可以使用 Google 或 Facebook 帳戶登錄。 然後單擊“立即開始”按鈕並選擇您要製作的設計類型,例如信息圖表、橫幅等。 在這裡,我們將創建一個信息圖來完成一篇博文。
選擇預設設計

選擇要創建的內容類型後,您將進入 DesignCap 編輯器頁面。 您可以使用空白模板開始您的信息圖。 但是在模板的幫助下創建設計可以讓您更輕鬆並加快構建設計的過程。 選擇所需的模板並編輯文本字體、大小、圖形、背景等。
更改文本和圖形
首先,將佔位符文本更改為您準備的信息。 並可隨意更改文字字體、大小、顏色、樣式。 DesignCap 允許您上傳自己的字體來自定義設計。
此外,它還提供數百萬張免費庫存照片和數百萬個圖標供您選擇。 為了使您的信息圖易於閱讀,請在突出顯示的段落中添加一些圖標。 如果你要做一個數據可視化的信息圖,別忘了用圖表來簡單地展示大量數據。 使用 DesignCap 將數據從電子表格導入設計並選擇圖表類型以直觀地顯示它們。 設置背景也很容易。 您可以選擇顏色、預設圖案或自定義圖像作為背景。

下載或分享您的設計
如果您不想添加任何其他內容,那麼您的設計就完成了。 由於 DesignCap 具有自動保存功能,您的工作已自動保存在您帳戶下的雲中。 您接下來可以做的是下載設計或在您的網站上分享。 要下載您的設計,請單擊屏幕右上角的“下載”按鈕。
其他工具或插件來可視化您的 WordPress
我們正處於圖像和聲音的時代。 沒有這些元素的“普通”文本對我們來說往往不夠有趣。 這就是他們應該的樣子! 它們吸引了我們的眼球,然後在我們的腦海中久久縈繞。 讓我們看看更多可以可視化我們的 WordPress 的工具和插件。
元素

在製作網站時,您可以考慮使用Elementor。 它允許您創建一個具有視覺吸引力的博客,並且您可以控制每個最小的元素。 它不僅可以讓您快速方便地管理網站的內容,還可以讓您創建具有視覺吸引力的網站。 它目前是 WordPress 最好的頁面構建器之一。
它是較年輕的項目之一,因為它在 2016 年年中迅速進入了奇才的舞台,但它擁有強大的功能,最重要的是,免費版本提供了很多可能性。 這個工具的區別無疑是它的動作速度。 整個設計是從頭開始的,旨在使模塊非常快,並且不會給網站或我們的瀏覽器帶來負擔。 我們所做的一切都會實時更新,不會有任何延遲。 界面也非常賞心悅目,任何人都應該沒有掌握它的問題。 簡單性和速度,以及許多可能性,使該工具成為領先者之一。
彈性夾
如果您的 WordPress 博客文章中有圖形元素,甚至是聲音的註釋,它會更有趣並且更容易閱讀。 如果我們兩者都有,效果就更棒了! 也許您可以創建一個解釋視頻來吸引人地展示您的網站內容。

如果您想在家中根據自己的需要製作動畫視頻,您可以查看免費且易於使用的工具FlexClip Video Maker 。 在幫助下,您可以立即為您的博客創建有吸引力的動畫和視頻。 您可以簡單地從大量專業模板中選擇現成的視頻,或者從頭開始。 然後添加或更改文本、聲音、照片等。該站點提供了一個非常廣泛的元素庫,例如背景、視頻剪輯、音頻文件、照片等。即使那些不知道如何使用 FlexClip 的人也可以掌握準備動畫或視頻。
重力形式
您已將新的 WordPress 網站構建為藝術品。 一切就緒:徽標、“關於我們”頁面、個性化博客。 您可能需要一個聯繫表,以便客戶可以及時發送快速電子郵件。

Gravity Forms是一個易於使用的 WordPress 插件,可讓您輕鬆創建表單並將其插入您的網站。 它結合了簡潔的界面和易於使用的工具,這些工具是改進客戶支持網站的高級工具。 通過 Gravity Forms,表單、輸入和條件邏輯是無限的,它還支持文件上傳和多頁表單等內容。
結論
如果你已經到了這個地方,你可以恭喜自己! 您的博客已準備好採取行動。 DesignCap 是一個免費的網絡應用程序,用於快速創建各種圖形設計。 如果您想創建博客,DesignCap 可以成為設計文章的徽標、信息圖、橫幅和特色圖像的必備應用程序。 並使用其他工具來完善或完善您的 WordPress 網站外觀。 然後,立即採取一些措施來可視化您的 WordPress。
進一步閱讀
- 最佳 WordPress 主題。
- WordPress 的頁面構建器。
