如何使用 DesignCap 可视化您的 WordPress 网站
已发表: 2020-08-13
最后更新 - 2021 年 7 月 8 日
视觉内容对于您在网络空间中的表现非常重要,无论是在网站、博客或社交媒体帐户上的什么地方。 有了足够的图形元素,观众就会对你的内容更感兴趣。
然而,创建视觉内容不仅仅是任何人的专长。 例如,创建图形设计需要普通人不容易学习的软件。
幸运的是,我找到了一个可供所有受众更有效且免费使用的替代方案,即 DesignCap。 在本文中,我将教您如何使用DesignCap可视化您的 WordPress 网站。 继续阅读!
什么是设计帽?
DesignCap 是一个基于在线的图形设计工具,即使对于普通人来说也很容易使用。 在为您的 WordPress 网站创建视觉内容时,您可以发挥创造力。 此应用程序有两个计划,即付费和免费。 但是您已经可以使用具有各种功能的DesignCap,而无需购买它。
如何使用 DesignCap 可视化您的 WordPress 网站?

使用 DesignCap,您可以轻松地为您的网站或博客创建良好的视觉内容。 您可以轻松地进行各种设计,例如:
- 徽标- 徽标是建立在线品牌标识的基本要素之一——例如博客、在线商店或企业登录页面。 在 DesignCap 中,各种模板可让您轻松创建独特的徽标。
- 特色博客图片- 文章中特色图片的存在可以增强您的博客设计并使访问者阅读更舒适。 要立即制作,您可以使用 DesignCap 的横幅模板或从头开始。 选择现成的模板可以让您快速创建博客横幅,而无需掌握图形设计。
- 信息图- 为了使博客内容更加多样化,您可以将文章与信息图相交。 这种类型的内容很复杂,不是每个人都能创造出来的。 然而, DesignCap Infographic Maker让这个过程变得非常简单。 您可以创建信息信息图、列表信息图、统计信息图、地理信息图、比较信息图、时间线信息图、流程信息图、简历信息图等。
- 广告横幅- 想要在没有平面设计专业知识的情况下为您的网站广告制作横幅或线索? 如果您使用 DesignCap,也可以这样做。
- 其他平面设计——您可以通过产品包装设计、内容相关海报、日程、报告、数据可视化图表等不同的平面设计来丰富您的 WordPress 网站。DesignCap 可以轻松制作所有这些。
如何使用设计帽?
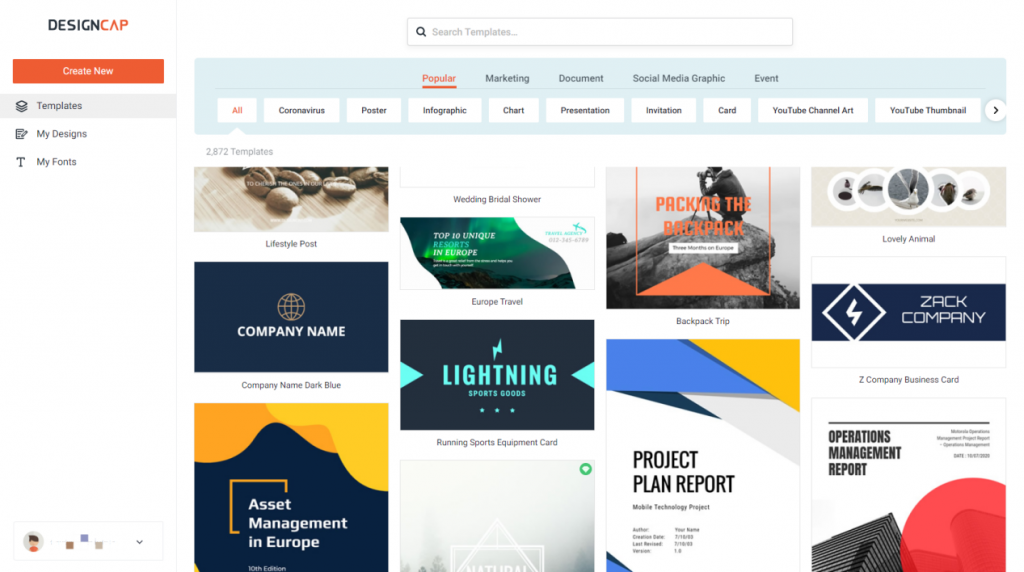
好的,现在我们进入如何使用 DesignCap 应用程序的部分。 首先,创建一个帐户。 进入DesignCap网站后,您可以点击屏幕右上角的“免费注册”按钮。 您可以使用 Google 或 Facebook 帐户登录。 然后单击“立即开始”按钮并选择您要制作的设计类型,例如信息图表、横幅等。 在这里,我们将创建一个信息图来完成一篇博文。
选择预设设计

选择要创建的内容类型后,您将进入 DesignCap 编辑器页面。 您可以使用空白模板开始您的信息图。 但是在模板的帮助下创建设计可以让您更轻松并加快构建设计的过程。 选择所需的模板并编辑文本字体、大小、图形、背景等。
更改文本和图形
首先,将占位符文本更改为您准备的信息。 并可随意更改文字字体、大小、颜色、样式。 DesignCap 允许您上传自己的字体来自定义设计。
此外,它还提供数百万张免费库存照片和数百万个图标供您选择。 为了使您的信息图易于阅读,请在突出显示的段落中添加一些图标。 如果你要做一个数据可视化的信息图,别忘了用图表来简单地展示大量数据。 使用 DesignCap 将数据从电子表格导入设计并选择图表类型以直观地显示它们。 设置背景也很容易。 您可以选择颜色、预设图案或自定义图像作为背景。

下载或分享您的设计
如果您不想添加任何其他内容,那么您的设计就完成了。 由于 DesignCap 具有自动保存功能,您的工作已自动保存在您帐户下的云中。 您接下来可以做的是下载设计或在您的网站上分享。 要下载您的设计,请单击屏幕右上角的“下载”按钮。
其他工具或插件来可视化您的 WordPress
我们正处于图像和声音的时代。 没有这些元素的“普通”文本对我们来说往往不够有趣。 这就是他们应该的样子! 它们吸引了我们的眼球,然后在我们的脑海中久久萦绕。 让我们看看更多可以可视化我们的 WordPress 的工具和插件。
元素

在制作网站时,您可以考虑使用Elementor。 它允许您创建一个具有视觉吸引力的博客,并且您可以控制每个最小的元素。 它不仅可以让您快速方便地管理网站的内容,还可以让您创建具有视觉吸引力的网站。 它目前是 WordPress 最好的页面构建器之一。
它是较年轻的项目之一,因为它在 2016 年年中迅速进入了奇才的舞台,但它拥有强大的功能,最重要的是,免费版本提供了很多可能性。 这个工具的区别无疑是它的动作速度。 整个设计是从头开始的,旨在使模块非常快,并且不会给网站或我们的浏览器带来负担。 我们所做的一切都会实时更新,不会有任何延迟。 界面也非常赏心悦目,任何人都应该没有掌握它的问题。 简单性和速度,以及许多可能性,使该工具成为领先者之一。
弹性夹
如果您的 WordPress 博客文章中有图形元素,甚至是声音的注释,它会更有趣并且更容易阅读。 如果我们两者都有,效果就更棒了! 也许您可以创建一个解释视频来吸引人地展示您的网站内容。

如果您想在家中根据自己的需要制作动画视频,您可以查看免费且易于使用的工具FlexClip Video Maker 。 在帮助下,您可以立即为您的博客创建有吸引力的动画和视频。 您可以简单地从大量专业模板中选择现成的视频,或者从头开始。 然后添加或更改文本、声音、照片等。该站点提供了一个非常广泛的元素库,例如背景、视频剪辑、音频文件、照片等。即使那些不知道如何使用 FlexClip 的人也可以掌握准备动画或视频。
重力形式
您已将新的 WordPress 网站构建为艺术品。 一切就绪:徽标、“关于我们”页面、个性化博客。 您可能需要一个联系表,以便客户可以及时发送快速电子邮件。

Gravity Forms是一个易于使用的 WordPress 插件,可让您轻松创建表单并将其插入您的网站。 它结合了简洁的界面和易于使用的工具,这些工具是改进客户支持网站的高级工具。 通过 Gravity Forms,表单、输入和条件逻辑是无限的,它还支持文件上传和多页表单等内容。
结论
如果你已经到了这个地方,你可以恭喜自己! 您的博客已准备好采取行动。 DesignCap 是一个免费的网络应用程序,用于快速创建各种图形设计。 如果您想创建博客,DesignCap 可以成为设计文章徽标、信息图、横幅和特色图像的必备应用程序。 并使用其他工具来完善或完善您的 WordPress 网站外观。 然后,立即采取一些措施来可视化您的 WordPress。
进一步阅读
- 最佳 WordPress 主题。
- WordPress 的页面构建器。
