Cara Memvisualisasikan Situs WordPress Anda dengan DesignCap
Diterbitkan: 2020-08-13
Terakhir diperbarui - 8 Juli 2021
Konten visual sangat penting untuk representasi Anda di dunia maya, di mana pun di situs web, blog, atau akun media sosial. Dengan porsi elemen grafis yang memadai, audiens akan lebih tertarik dengan konten Anda.
Namun, membuat konten visual bukan keahlian sembarang orang. Membuat desain grafis misalnya, membutuhkan software yang tidak mudah dipelajari orang awam.
Untungnya, saya menemukan alternatif yang dapat digunakan oleh semua audiens secara lebih efisien dan gratis, yaitu DesignCap. Pada artikel ini, saya akan mengajari Anda cara memvisualisasikan situs WordPress Anda dengan DesignCap . Baca terus!
Apa itu DesignCap?
DesignCap adalah alat berbasis online untuk desain grafis yang mudah digunakan bahkan untuk orang biasa. Anda dapat berkreasi saat membuat konten visual untuk situs WordPress Anda. Aplikasi ini memiliki dua paket, yaitu berbayar dan gratis. Namun Anda sudah bisa menggunakan DesignCap dengan berbagai fitur yang cukup lengkap tanpa harus membelinya.
Bagaimana cara memvisualisasikan situs WordPress Anda dengan DesignCap?

Dengan DesignCap, Anda dapat membuat konten visual yang bagus untuk situs web atau blog Anda dengan mudah. Anda dapat dengan mudah membuat berbagai desain seperti:
- Logo – Logo adalah salah satu hal penting dalam membangun identitas branding online Anda – seperti blog, toko online, atau landing page bisnis. Di DesignCap, berbagai template memudahkan Anda membuat logo unik.
- Featured blog image – Adanya Featured image dalam sebuah artikel dapat mempercantik desain blog Anda dan membuat pengunjung lebih nyaman membaca. Untuk membuatnya secara instan, Anda dapat menggunakan templat spanduk DesignCap atau memulai dari awal. Memilih template yang sudah jadi memungkinkan Anda membuat banner blog dengan cepat tanpa perlu menguasai desain grafis.
- Infografis – Agar konten blog lebih variatif, Anda bisa menyisipkan artikel dengan infografis. Jenis konten ini rumit, dan tidak semua orang bisa membuatnya. Namun, DesignCap Infographic Maker membuat prosesnya cukup mudah. Anda dapat membuat infografis informasi, infografis daftar, infografis statistik, infografis geografis, infografis perbandingan, infografis garis waktu, infografis proses, infografis resume, dll.
- Spanduk iklan – Ingin membuat spanduk atau lead untuk iklan situs web Anda tanpa keahlian desain grafis? Itu juga bisa dilakukan jika Anda menggunakan DesignCap.
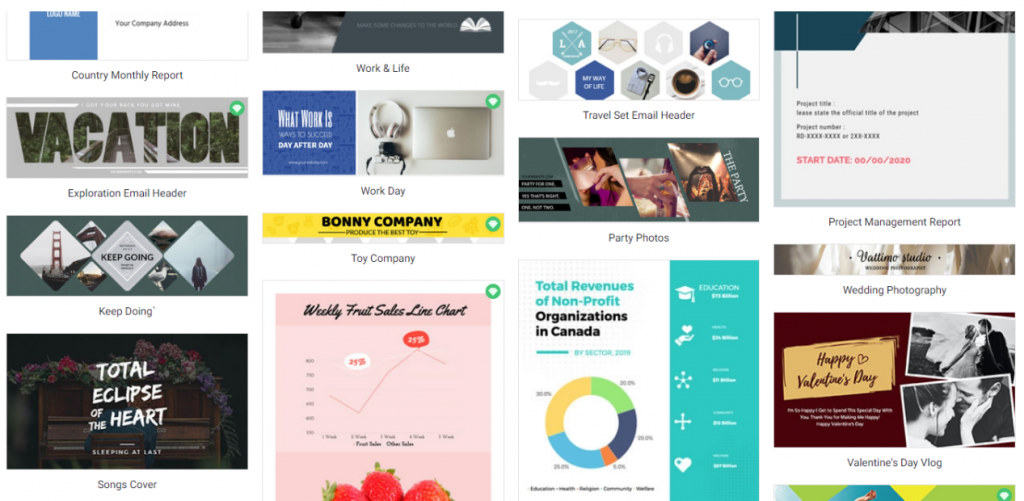
- Desain grafis lainnya – Anda dapat memperkaya situs WordPress Anda dengan desain grafis yang berbeda seperti desain paket produk, poster terkait konten, jadwal, laporan, grafik visualisasi data, dll. DesignCap dapat dengan mudah membuat semuanya.
Bagaimana cara menggunakan DesignCap?
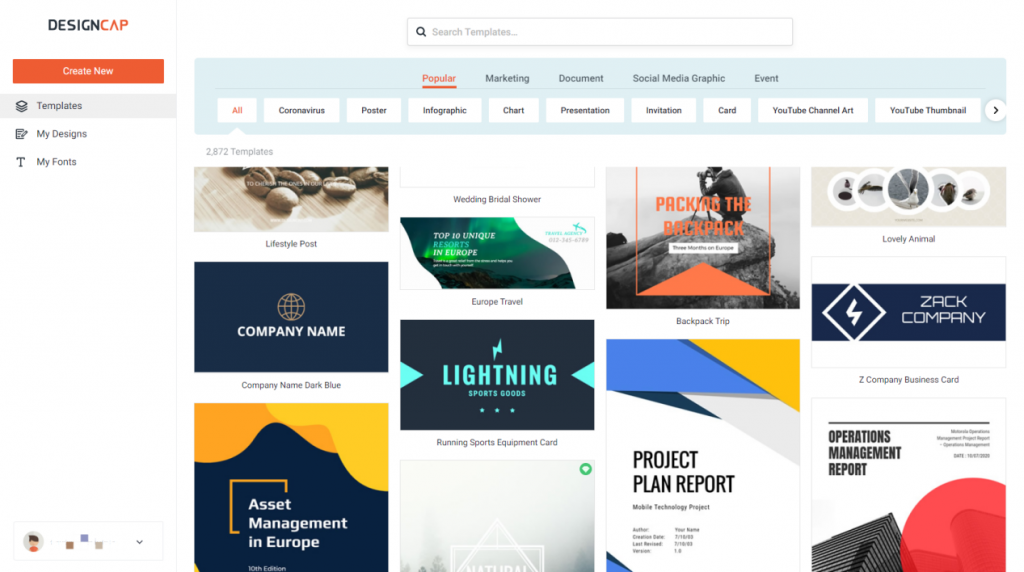
Oke sekarang kita masuk ke bagian cara menggunakan aplikasi DesignCap. Pertama-tama, buat akun. Setelah masuk ke website DesignCap, Anda bisa mengklik tombol “Sign Up – Free” di pojok kanan atas layar. Anda dapat masuk dengan akun Google atau Facebook. Kemudian klik tombol “Get Started Now” dan pilih jenis desain yang ingin Anda buat, seperti infografis, banner, dan lain-lain. Di sini, kami akan membuat infografis untuk melengkapi posting blog.
Pilih desain prasetel

Setelah Anda memilih jenis konten yang ingin Anda buat, Anda akan masuk ke halaman editor DesignCap. Anda dapat memulai infografis Anda dengan template kosong. Namun membuat desain dengan bantuan template memudahkan Anda dan mempercepat proses desain bangunan. Pilih template yang diinginkan dan edit font teks, ukuran, grafik, latar belakang, dan lainnya.
Ubah teks dan grafik
Pertama, ubah teks placeholder menjadi informasi yang telah Anda siapkan. Dan ubah font teks, ukuran, warna, gaya sesuka hati. DesignCap memungkinkan Anda mengunggah font Anda sendiri untuk menyesuaikan desain.
Selain itu, ia menawarkan jutaan stok foto gratis dan jutaan ikon untuk Anda pilih. Untuk membuat infografis Anda mudah dibaca, tambahkan beberapa ikon ke paragraf yang disorot. Jika Anda akan membuat infografis visualisasi data, jangan lupa untuk menggunakan grafik untuk menampilkan sejumlah besar data secara sederhana. Gunakan DesignCap untuk mengimpor data Anda dari spreadsheet ke desain dan pilih tipe bagan untuk ditampilkan secara visual. Mengatur latar belakang juga sangat mudah. Anda dapat memilih warna, pola prasetel, atau gambar khusus sebagai latar belakang.

Unduh atau bagikan desain Anda
Jika tidak ada lagi yang ingin Anda tambahkan, desain Anda sudah selesai. Karena DesignCap memiliki fitur penyimpanan otomatis, pekerjaan Anda telah disimpan secara otomatis di cloud di bawah akun Anda. Yang dapat Anda lakukan selanjutnya adalah mengunduh desain atau membagikannya di situs web Anda. Untuk mengunduh desain Anda, klik tombol "Unduh" di sudut kanan atas layar.
Alat atau plugin lain untuk memvisualisasikan WordPress Anda
Kita berada di zaman gambar dan suara. Teks-teks “biasa” tanpa unsur-unsur ini seringkali tidak cukup menarik bagi kita. Dan begitulah seharusnya! Mereka menarik mata kita dan kemudian duduk lama di pikiran kita. Mari kita lihat beberapa alat dan plugin yang dapat memvisualisasikan WordPress kita.
elemen

Ketika datang untuk membuat situs web, Anda dapat mempertimbangkan untuk menggunakan Elementor. Ini memungkinkan Anda untuk membuat blog yang menarik secara visual, dan di mana Anda akan memiliki kendali atas setiap elemen terkecil. Ini tidak hanya memungkinkan Anda mengelola konten situs web dengan cepat dan mudah, tetapi juga memungkinkan Anda membuat situs yang menarik secara visual. Saat ini salah satu pembuat halaman terbaik untuk WordPress.
Ini adalah salah satu proyek yang lebih muda karena memasuki kancah penyihir dengan tajam pada pertengahan 2016, tetapi memiliki kekuatan, dan yang paling penting, versi gratisnya menawarkan banyak kemungkinan. Yang membedakan alat ini tidak diragukan lagi adalah kecepatan kerjanya. Keseluruhan dirancang dari awal, bertujuan agar modul menjadi sangat cepat dan tidak membebani situs web atau browser kita. Semua yang kami kerjakan diperbarui secara real-time tanpa penundaan. Antarmukanya juga sangat enak dipandang, dan tidak seorang pun akan kesulitan menguasainya. Kesederhanaan dan kecepatan, serta banyak kemungkinan, menjadikan alat ini salah satu pemain terkemuka.
klip fleksibel
Jika ada elemen grafis, bahkan nada suara di posting blog WordPress Anda, itu akan jauh lebih menarik dan lebih mudah dibaca. Jika kita memiliki keduanya, efeknya bahkan lebih luar biasa! Mungkin Anda bisa membuat video explainer untuk menampilkan konten situs Anda secara menarik.

Jika Anda ingin membuat video animasi sesuai kebutuhan Anda di rumah, Anda dapat melihat alat gratis dan mudah digunakan, FlexClip Video Maker . Dengan bantuan, Anda dapat langsung membuat animasi dan video yang menarik untuk blog Anda. Anda cukup memilih video yang sudah jadi dari template profesional yang luas atau mulai dari awal. Kemudian tambahkan atau ubah teks, suara, foto, dll. Situs ini menawarkan perpustakaan elemen yang sangat luas seperti latar belakang, klip video, file audio, foto, dll. FlexClip dapat dikuasai bahkan oleh mereka yang tidak memiliki ide untuk menyiapkan animasi atau video.
Bentuk Gravitasi
Anda telah membangun situs WordPress baru Anda sebagai sebuah karya seni. Semuanya ada di tempatnya: logo, halaman Tentang Kami, blog yang dipersonalisasi. Anda mungkin ingin memiliki formulir kontak sehingga pelanggan dapat segera mengirim pesan email cepat.

Gravity Forms adalah plugin WordPress yang mudah digunakan yang memungkinkan Anda membuat formulir dan memasukkannya ke dalam situs web Anda dengan mudah. Ini menggabungkan antarmuka yang bersih dengan alat yang mudah digunakan yang canggih untuk meningkatkan situs web dukungan pelanggan. Formulir, input, dan logika kondisional tidak terbatas melalui Gravity Forms, dan juga mendukung hal-hal seperti unggahan file dan formulir multi-halaman.
Kesimpulan
Jika Anda sudah sampai di tempat ini, Anda bisa mengucapkan selamat kepada diri sendiri! Blog Anda siap beraksi. DesignCap adalah aplikasi web gratis untuk membuat berbagai desain grafis dengan cepat. Jika ingin membuat blog, DesignCap bisa menjadi aplikasi wajib untuk mendesain logo, infografis, banner, dan gambar unggulan artikel. Dan gunakan alat lain untuk melengkapi atau menyempurnakan tampilan situs WordPress Anda. Kemudian, lakukan beberapa tindakan untuk memvisualisasikan WordPress Anda sekarang.
Bacaan lebih lanjut
- Tema WordPress Terbaik.
- Pembuat halaman untuk WordPress.
