Cum să vă vizualizați site-ul WordPress cu DesignCap
Publicat: 2020-08-13
Ultima actualizare - 8 iulie 2021
Conținutul vizual este foarte important pentru reprezentarea dvs. în spațiul cibernetic, oriunde pe site, blog sau conturi de rețele sociale. Cu o porțiune adecvată de elemente grafice, publicul va fi mai interesat de conținutul tău.
Cu toate acestea, crearea de conținut vizual nu este expertiza oricui. Crearea de design grafic, de exemplu, necesită un software care nu este ușor de învățat pentru oamenii obișnuiți.
Din fericire, am găsit o alternativă care poate fi folosită de toate publicurile mai eficient și gratuit și anume DesignCap. În acest articol, vă voi învăța cum să vă vizualizați site-ul WordPress cu DesignCap . Continua să citești!
Ce este DesignCap?
DesignCap este un instrument online pentru design grafic care este ușor de utilizat chiar și pentru oamenii obișnuiți. Puteți fi creativ atunci când creați conținut vizual pentru site-ul dvs. WordPress. Această aplicație are două planuri, și anume plătită și gratuită. Dar puteți utiliza deja DesignCap cu o varietate de funcții care sunt destul de complete fără a fi nevoie să-l cumpărați.
Cum să vă vizualizați site-ul WordPress cu DesignCap?

Cu DesignCap, puteți crea cu ușurință conținut vizual bun pentru site-urile sau blogurile dvs. Puteți realiza cu ușurință o varietate de modele, cum ar fi:
- Logo - Logo-ul este unul dintre lucrurile esențiale în construirea identității dvs. de branding online - cum ar fi un blog, un magazin online sau o pagină de destinație a afacerii. În DesignCap, diverse șabloane vă ajută să creați logo-uri unice.
- Imagine de blog recomandată – Existența unei imagini prezentate într-un articol poate îmbunătăți designul blogului dvs. și poate face vizitatorii să citească mai confortabil. Pentru a face acest lucru instantaneu, puteți folosi șabloanele de bannere DesignCap sau puteți începe de la zero. Alegerea unui șablon gata făcut vă permite să creați rapid un banner de blog fără a fi nevoie să stăpâniți designul grafic.
- Infografică – Pentru a face conținutul blogului mai variat, puteți intersecta articole cu infografice. Acest tip de conținut este complicat și nu oricine îl poate crea. Cu toate acestea, DesignCap Infographic Maker face procesul destul de ușor. Puteți crea un infografic informațional, un infografic de listă, un infografic statistic, un infografic geografic, un infografic de comparație, un infografic cronologic, un infografic de proces, un infografic CV etc.
- Banner publicitar – Doriți să creați un banner sau un lead pentru anunțul pe site-ul dvs. web fără expertiză în design grafic? Se poate face și dacă utilizați DesignCap.
- Alt design grafic – Vă puteți îmbogăți site-ul WordPress cu diferite modele grafice, cum ar fi designul pachetului de produse, afișul legat de conținut, programul, raportul, diagrama cu date vizualizate etc. DesignCap le poate realiza cu ușurință pe toate.
Cum se utilizează DesignCap?
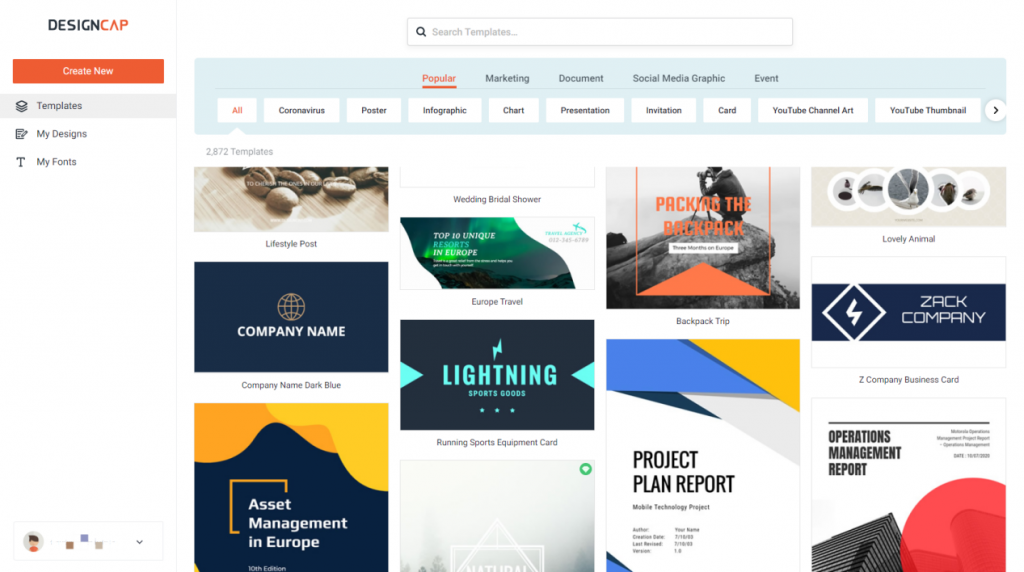
Bine, acum intrăm în secțiunea despre cum să folosiți aplicația DesignCap. În primul rând, creați un cont. După ce ați intrat pe site-ul DesignCap, puteți face clic pe butonul „Înscriere – Gratis” din colțul din dreapta sus al ecranului. Vă puteți conecta cu un cont Google sau Facebook. Apoi faceți clic pe butonul „Începeți acum” și selectați tipul de design pe care doriți să îl realizați, cum ar fi infografice, bannere și altele. Aici, vom crea un infografic pentru a finaliza o postare pe blog.
Alegeți un design prestabilit

După ce selectați tipul de conținut pe care doriți să îl creați, veți intra în pagina editorului DesignCap. Puteți începe infograficul cu un șablon gol. Dar crearea unui design cu ajutorul șabloanelor vă ușurează și accelerează procesul de construire a design-urilor. Selectați șablonul dorit și editați fontul textului, dimensiunea, grafica, fundalul și altele.
Schimbați textul și grafica
Mai întâi, modificați textul substituentului cu informațiile pe care le-ați pregătit. Și schimbați fontul textului, dimensiunea, culoarea, stilul după bunul plac. DesignCap vă permite să încărcați propriul font pentru a personaliza designul.
În plus, oferă milioane de fotografii de stoc gratuite și milioane de pictograme din care să alegi. Pentru ca infograficul să fie ușor de citit, adăugați câteva pictograme la paragrafele evidențiate. Dacă intenționați să realizați o infografică cu date vizualizate, nu uitați să utilizați grafice pentru a afișa simplu un număr mare de date. Utilizați DesignCap pentru a vă importa datele din foaia de calcul în design și alegeți un tip de diagramă pentru a le afișa vizual. Setarea unui fundal este, de asemenea, foarte ușoară. Puteți alege o culoare, un model prestabilit sau o imagine personalizată ca fundal.

Descărcați sau distribuiți designul dvs
Dacă nu ți-ar plăcea să adaugi nimic altceva, designul tău este complet. Deoarece DesignCap are o funcție de salvare automată, munca ta a fost salvată automat în cloud sub contul tău. Ceea ce puteți face în continuare este să descărcați designul sau să îl distribuiți pe site-urile dvs. web. Pentru a descărca designul, faceți clic pe butonul „Descărcare” din colțul din dreapta sus al ecranului.
Alte instrumente sau plugin-uri pentru a vă vizualiza WordPress
Suntem în epoca imaginii și a sunetului. Textele „obișnuite” fără aceste elemente nu sunt adesea suficient de interesante pentru noi. Și așa ar trebui să fie! Ne atrag privirea și apoi stau mult în mintea noastră. Să vedem mai multe instrumente și plugin-uri care ar putea vizualiza WordPress-ul nostru.
Elementor

Când vine vorba de crearea unui site web, puteți lua în considerare utilizarea Elementor. Vă permite să creați un blog atractiv din punct de vedere vizual și în care veți avea control asupra fiecărui element cel mai mic. Nu numai că vă permite să gestionați rapid și convenabil conținutul unui site web, dar vă permite și să creați site-uri atractive din punct de vedere vizual. În prezent, este unul dintre cei mai buni creatori de pagini pentru WordPress.
Este unul dintre proiectele mai tinere pentru că a intrat brusc pe scena vrăjitorilor la jumătatea anului 2016, dar are putere și, cel mai important, versiunea gratuită oferă o mulțime de posibilități. Ceea ce distinge acest instrument este, fără îndoială, viteza sa de acțiune. Întregul a fost conceput de la zero, urmărind ca modulul să fie extrem de rapid și să nu îngreuneze nici site-ul, nici browserul nostru. Tot ceea ce lucrăm este actualizat în timp real, fără întârzieri. Interfața este, de asemenea, foarte plăcută pentru ochi și nimeni nu ar trebui să aibă probleme în a o stăpâni. Simplitatea și viteza, precum și multe posibilități, fac din acest instrument unul dintre jucătorii de top.
FlexClip
Dacă există un element grafic, chiar și o notă de sunet în postarea dvs. de blog WordPress, ar fi mult mai interesant și ar fi citit mai ușor. Dacă le avem pe amândouă, efectul este și mai fabulos! Poate că poți crea un videoclip explicativ pentru a arăta atractiv conținutul site-ului tău.

Dacă doriți să creați videoclipuri animate în funcție de nevoile dvs. acasă, puteți consulta instrumentul gratuit și ușor de utilizat, FlexClip Video Maker . Cu ajutorul, puteți crea instantaneu animații și videoclipuri atractive pentru blogul dvs. Puteți alege pur și simplu un videoclip gata făcut din vastele șabloane profesionale sau puteți începe de la zero. Apoi adăugați sau modificați textele, sunetele, fotografiile, etc. Site-ul oferă o bibliotecă foarte extinsă de elemente precum fundaluri, clipuri video, fișiere audio, fotografii etc. FlexClip poate fi stăpânit chiar și de cei care nu au habar să pregătiți o animație sau un videoclip.
Forme gravitaționale
V-ați construit noul site WordPress ca o operă de artă. Totul este la locul lui: sigla, pagina Despre noi, un blog personalizat. Poate doriți să aveți un formular de contact, astfel încât clienții să poată trimite prompt un mesaj de e-mail rapid.

Gravity Forms este un plugin WordPress ușor de utilizat, care vă permite cu ușurință să creați formulare și să le inserați în site-ul dvs. web. Combină o interfață curată cu instrumente ușor de utilizat, care sunt avansate pentru îmbunătățirea site-urilor web de asistență pentru clienți. Formularele, intrările și logica condiționată sunt nelimitate prin Gravity Forms și, de asemenea, acceptă lucruri precum încărcarea fișierelor și formularele cu mai multe pagini.
Concluzie
Dacă ați ajuns în acest loc, vă puteți felicita! Blogul tău este gata de acțiune. DesignCap este o aplicație web gratuită pentru crearea rapidă a diferitelor modele grafice. Dacă doriți să creați un blog, DesignCap poate fi o aplicație obligatorie pentru a proiecta sigla, infograficul, bannerul și imaginea prezentată a articolului. Și utilizați alte instrumente pentru a completa sau a aduce la perfecțiune aspectul site-ului dvs. WordPress. Apoi, faceți câteva acțiuni pentru a vă vizualiza WordPress acum.
Lectură în continuare
- Cele mai bune teme WordPress.
- Creatori de pagini pentru WordPress.
