Como visualizar seu site WordPress com DesignCap
Publicados: 2020-08-13
Última atualização - 8 de julho de 2021
O conteúdo visual é muito importante para sua representação no ciberespaço, seja em sites, blogs ou contas de mídia social. Com uma porção adequada de elementos gráficos, o público ficará mais interessado no seu conteúdo.
No entanto, criar conteúdo visual não é uma especialidade de qualquer um. A criação de projetos gráficos, por exemplo, requer um software que não seja fácil de aprender para pessoas comuns.
Felizmente, encontrei uma alternativa que pode ser utilizada por todos os públicos de forma mais eficiente e gratuita, o DesignCap. Neste artigo, ensinarei como visualizar seu site WordPress com DesignCap . Continue lendo!
O que é DesignCap?
DesignCap é uma ferramenta online para design gráfico que é fácil de usar, mesmo para pessoas comuns. Você pode ser criativo ao criar conteúdo visual para seu site WordPress. Esta aplicação tem dois planos, nomeadamente pago e gratuito. Mas você já pode usar o DesignCap com uma variedade de recursos bastante completos sem precisar comprá-lo.
Como visualizar seu site WordPress com DesignCap?

Com o DesignCap, você pode criar um bom conteúdo visual para seus sites ou blogs facilmente. Você pode facilmente fazer uma variedade de designs, como:
- Logo – O logotipo é uma das coisas essenciais na construção de sua identidade de marca online – como um blog, loja online ou página de destino de negócios. No DesignCap, vários modelos facilitam a criação de logotipos exclusivos.
- Imagem do blog em destaque – A existência de uma imagem em destaque em um artigo pode melhorar o design do seu blog e tornar a leitura dos visitantes mais confortável. Para fazer isso instantaneamente, você pode usar os modelos de banner do DesignCap ou começar do zero. Escolher um modelo pronto permite que você crie rapidamente um banner de blog sem a necessidade de dominar o design gráfico.
- Infográfico – Para tornar o conteúdo do blog mais variado, você pode cruzar artigos com infográficos. Esse tipo de conteúdo é complicado e nem todos podem criá-lo. No entanto, o DesignCap Infographic Maker torna o processo bastante fácil. Você pode criar um infográfico informativo, um infográfico de lista, um infográfico estatístico, um infográfico geográfico, um infográfico de comparação, um infográfico de linha do tempo, um infográfico de processo, um infográfico de currículo, etc.
- Banner de anúncio – Deseja criar um banner ou lead para o anúncio do seu site sem experiência em design gráfico? Isso também pode ser feito se você usar DesignCap.
- Outro design gráfico – Você pode enriquecer seu site WordPress com diferentes designs gráficos, como design de pacote de produto, pôster relacionado ao conteúdo, cronograma, relatório, gráfico de visualização de dados, etc. DesignCap pode facilmente fazer todos eles.
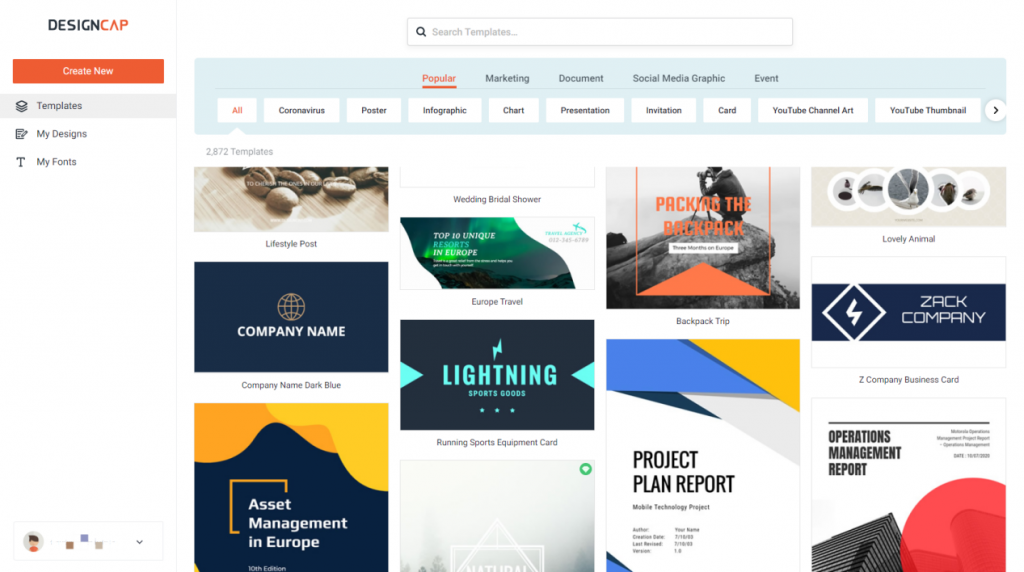
Como usar o DesignCap?
Ok, agora entramos na seção sobre como usar o aplicativo DesignCap. Em primeiro lugar, crie uma conta. Depois de entrar no site da DesignCap, você pode clicar no botão “Sign Up – Free” no canto superior direito da tela. Você pode fazer login com uma conta do Google ou do Facebook. Em seguida, clique no botão “Começar agora” e selecione o tipo de design que deseja fazer, como infográficos, banners e outros. Aqui, vamos criar um infográfico para completar uma postagem no blog.
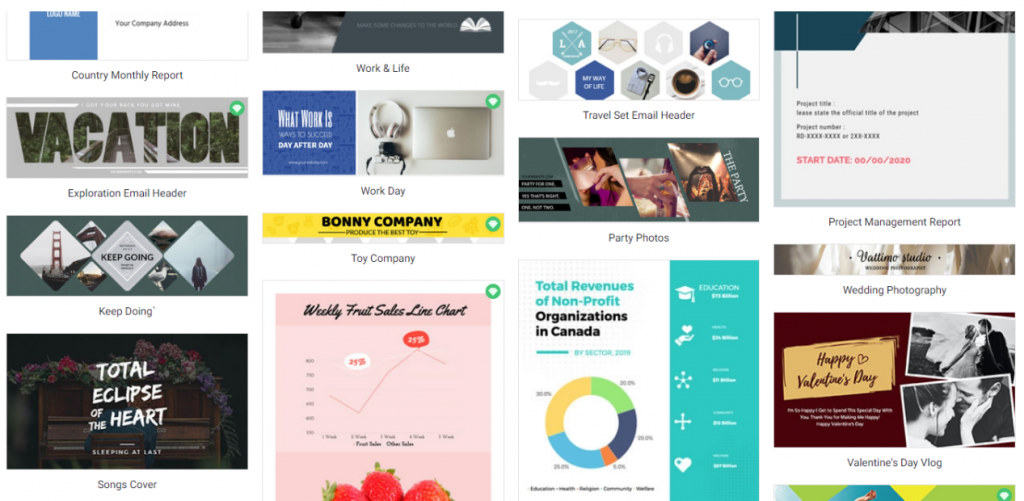
Escolha um design predefinido

Depois de selecionar o tipo de conteúdo que deseja criar, você entrará na página do editor DesignCap. Você pode iniciar seu infográfico com um modelo em branco. Mas criar um design com a ajuda de modelos facilita e acelera o processo de construção de designs. Selecione o modelo desejado e edite a fonte do texto, tamanho, gráfico, plano de fundo e outros.
Alterar o texto e os gráficos
Primeiro, altere o texto do espaço reservado para as informações que você preparou. E altere a fonte do texto, tamanho, cor, estilo à vontade. DesignCap permite que você carregue sua própria fonte para personalizar o design.
Além disso, oferece milhões de fotos gratuitas e milhões de ícones para você escolher. Para facilitar a leitura do seu infográfico, adicione alguns ícones aos parágrafos destacados. Se você for fazer um infográfico com visualização de dados, não se esqueça de usar gráficos para exibir um grande número de dados de forma simples. Use DesignCap para importar seus dados de sua planilha para o design e escolha um tipo de gráfico para mostrá-los visualmente. Definir um plano de fundo também é muito fácil. Você pode escolher uma cor, um padrão predefinido ou uma imagem personalizada como plano de fundo.

Baixe ou compartilhe seu projeto
Se não houver mais nada que você gostaria de adicionar, seu design está completo. Como o DesignCap possui um recurso de salvamento automático, seu trabalho foi salvo automaticamente na nuvem em sua conta. O que você pode fazer a seguir é baixar o design ou compartilhá-lo em seus sites. Para baixar seu design, clique no botão “Download” no canto superior direito da tela.
Outras ferramentas ou plugins para visualizar seu WordPress
Estamos na era da imagem e do som. Textos “comuns” sem esses elementos muitas vezes não são interessantes o suficiente para nós. E é assim que eles devem ser! Eles atraem nossos olhos e depois ficam por muito tempo em nossas mentes. Vamos ver mais algumas ferramentas e plugins que podem visualizar nosso WordPress.
Elementor

Quando se trata de criar um site, considere usar o Elementor. Ele permite que você crie um blog visualmente atraente e onde você terá controle sobre cada elemento menor. Ele não apenas permite que você gerencie de forma rápida e conveniente o conteúdo de um site, mas também permite criar sites visualmente atraentes. Atualmente, é um dos melhores construtores de páginas para WordPress.
É um dos projetos mais jovens porque entrou de forma acentuada na cena dos magos em meados de 2016, mas tem o poder e, o mais importante, a versão gratuita oferece muitas possibilidades. O que distingue esta ferramenta é, sem dúvida, a sua velocidade de ação. O conjunto foi pensado do zero, visando que o módulo seja extremamente rápido e não onere nem o site nem o nosso navegador. Tudo em que trabalhamos é atualizado em tempo real sem atrasos. A interface também é muito agradável aos olhos, e ninguém deve ter problemas para dominá-la. Simplicidade e rapidez, além de muitas possibilidades, fazem desta ferramenta um dos principais players.
FlexClip
Se houver um elemento gráfico, até mesmo uma nota de som em sua postagem no blog WordPress, seria muito mais interessante e lido com mais facilidade. Se tivermos os dois, o efeito é ainda mais fabuloso! Talvez você possa criar um vídeo explicativo para mostrar o conteúdo do seu site de forma atraente.

Se você deseja criar vídeos animados de acordo com suas necessidades em casa, confira a ferramenta gratuita e fácil de usar, FlexClip Video Maker . Com ajuda, você pode criar instantaneamente animações e vídeos atraentes para o seu blog. Você pode simplesmente escolher um vídeo pronto entre os vastos modelos profissionais ou começar do zero. Em seguida, adicione ou altere os textos, sons, fotos, etc. O site oferece uma biblioteca muito extensa de elementos como fundos, videoclipes, arquivos de áudio, fotos, etc. preparar uma animação ou vídeo.
Formas de gravidade
Você construiu seu novo site WordPress como uma obra de arte. Tudo está no lugar: o logotipo, a página Sobre Nós, um blog personalizado. Você pode querer ter um formulário de contato para que os clientes possam enviar uma mensagem de e-mail rapidamente.

Gravity Forms é um plugin WordPress fácil de usar que permite criar formulários e inseri-los em seu site facilmente. Ele combina uma interface limpa com ferramentas fáceis de usar que são avançadas para melhorar os sites de suporte ao cliente. Formulários, entradas e lógica condicional são ilimitados por meio do Gravity Forms, e também suporta coisas como uploads de arquivos e formulários de várias páginas.
Conclusão
Se você chegou a este lugar, pode se parabenizar! Seu blog está pronto para a ação. DesignCap é um aplicativo web gratuito para criar vários designs gráficos rapidamente. Se você deseja criar um blog, o DesignCap pode ser um aplicativo obrigatório para criar o logotipo, infográfico, banner e imagem em destaque do artigo. E use outras ferramentas para completar ou aperfeiçoar a aparência do seu site WordPress. Em seguida, execute algumas ações para visualizar seu WordPress agora.
Leitura adicional
- Melhores Temas WordPress.
- Construtores de páginas para WordPress.
