كيفية تصور موقع WordPress الخاص بك باستخدام DesignCap
نشرت: 2020-08-13
آخر تحديث - 8 يوليو 2021
يعد المحتوى المرئي مهمًا جدًا لتمثيلك في الفضاء الإلكتروني ، في أي مكان على موقع الويب أو المدونة أو حسابات الوسائط الاجتماعية. مع وجود جزء مناسب من العناصر الرسومية ، سيكون الجمهور أكثر اهتمامًا بالمحتوى الخاص بك.
ومع ذلك ، فإن إنشاء محتوى مرئي ليس مجرد خبرة لأي شخص. يتطلب إنشاء تصميمات رسومية ، على سبيل المثال ، برامج ليس من السهل تعلمها للناس العاديين.
لحسن الحظ ، وجدت بديلاً يمكن استخدامه من قبل جميع الجماهير بشكل أكثر كفاءة ومجانيًا ، ألا وهو DesignCap. في هذه المقالة ، سأعلمك كيفية تصور موقع WordPress الخاص بك باستخدام DesignCap . تابع القراءة!
ما هو DesignCap؟
DesignCap هي أداة قائمة على الإنترنت لتصميم الجرافيك وهي سهلة الاستخدام حتى للأشخاص العاديين. يمكنك أن تكون مبدعًا عند إنشاء محتوى مرئي لموقع WordPress الخاص بك. يحتوي هذا التطبيق على خطتين ، وهما مدفوعة ومجانية. ولكن يمكنك بالفعل استخدام DesignCap مع مجموعة متنوعة من الميزات الكاملة تمامًا دون الحاجة إلى شرائها.
كيف تصور موقع WordPress الخاص بك باستخدام DesignCap؟

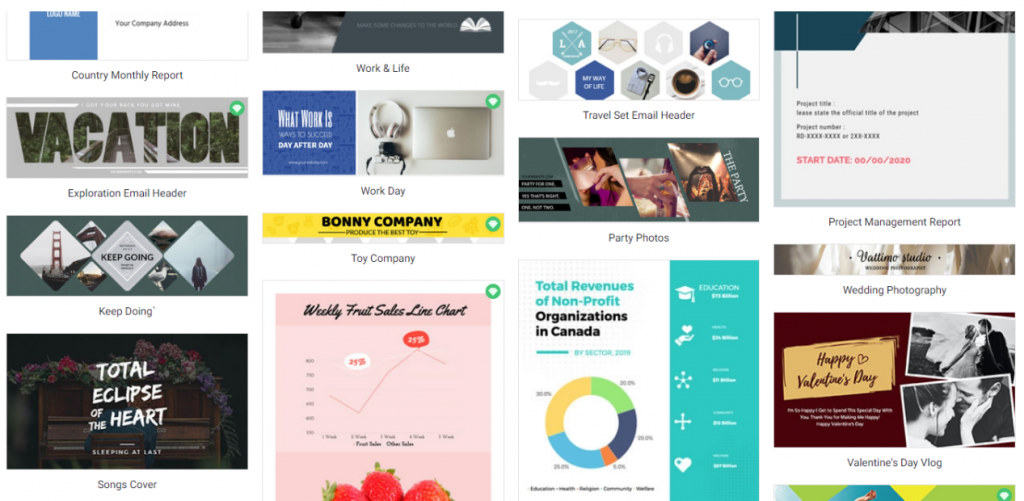
باستخدام DesignCap ، يمكنك إنشاء محتوى مرئي جيد لمواقع الويب أو المدونات الخاصة بك بسهولة. يمكنك بسهولة عمل مجموعة متنوعة من التصميمات مثل:
- Logo - Logo هو أحد الأشياء الأساسية في بناء هوية علامتك التجارية عبر الإنترنت - مثل مدونة أو متجر عبر الإنترنت أو صفحة هبوط تجارية. في DesignCap ، تسهل عليك القوالب المتنوعة إنشاء شعارات فريدة.
- صورة المدونة المميزة - يمكن أن يؤدي وجود صورة مميزة في إحدى المقالات إلى تحسين تصميم مدونتك وجعل الزائرين أكثر راحة في القراءة. للقيام بذلك على الفور ، يمكنك استخدام قوالب لافتة DesignCap أو البدء من نقطة الصفر. يتيح لك اختيار قالب جاهز إنشاء لافتة مدونة بسرعة دون الحاجة إلى إتقان التصميم الجرافيكي.
- إنفوجرافيك - لجعل محتوى المدونة أكثر تنوعًا ، يمكنك تقاطع المقالات مع الرسوم البيانية. هذا النوع من المحتوى معقد ، ولا يمكن للجميع إنشاؤه. ومع ذلك ، يجعل DesignCap Infographic Maker العملية سهلة للغاية. يمكنك إنشاء مخطط معلوماتي إعلامي ، مخطط معلومات قائمة ، رسم بياني إحصائي ، رسم بياني جغرافي ، رسم بياني للمقارنة ، رسم بياني للجدول الزمني ، رسم بياني للعملية ، رسم بياني للسيرة الذاتية ، إلخ.
- لافتة إعلانية - هل تريد إنشاء لافتة أو تؤدي لإعلان موقع الويب الخاص بك دون خبرة في تصميم الجرافيك؟ يمكن القيام بذلك أيضًا إذا كنت تستخدم DesignCap.
- تصميمات رسومية أخرى - يمكنك إثراء موقع WordPress الخاص بك بتصميمات رسومية مختلفة مثل تصميم حزمة المنتج ، والملصق المرتبط بالمحتوى ، والجدول الزمني ، والتقرير ، والمخطط المرئي للبيانات ، وما إلى ذلك ، يمكن لـ DesignCap أن يصنعها جميعًا بسهولة.
كيفية استخدام DesignCap؟
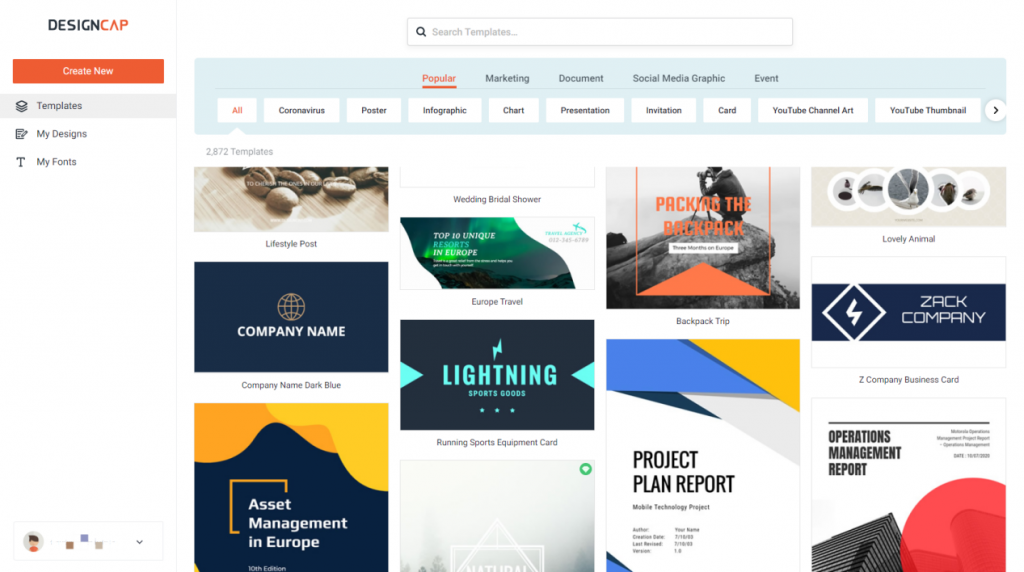
حسنًا ، ندخل الآن القسم الخاص بكيفية استخدام تطبيق DesignCap. بادئ ذي بدء ، قم بإنشاء حساب. بعد الدخول إلى موقع DesignCap على الويب ، يمكنك النقر فوق الزر "تسجيل - مجاني" في الزاوية اليمنى العليا من الشاشة. يمكنك تسجيل الدخول باستخدام حساب Google أو Facebook. ثم انقر فوق الزر "ابدأ الآن" وحدد نوع التصميم الذي تريد القيام به ، مثل الرسوم البيانية واللافتات وغيرها. هنا ، سننشئ مخطط معلومات لإكمال منشور مدونة.
اختر تصميمًا مُعدًا مسبقًا

بعد تحديد نوع المحتوى الذي تريد إنشاءه ، ستدخل إلى صفحة محرر DesignCap. يمكنك بدء مخطط المعلومات الرسومي الخاص بك بقالب فارغ. لكن إنشاء تصميم بمساعدة القوالب يسهل عليك ويسرع عملية إنشاء التصميمات. حدد النموذج المطلوب وقم بتحرير خط النص والحجم والرسم والخلفية وغيرها.
قم بتغيير النص والرسومات
أولاً ، قم بتغيير نص العنصر النائب إلى المعلومات التي أعددتها. وتغيير خط النص وحجمه ولونه ونمطه حسب الرغبة. يتيح لك DesignCap تحميل الخط الخاص بك لتخصيص التصميم.
علاوة على ذلك ، فإنه يوفر ملايين الصور المجانية وملايين الرموز لتختار من بينها. لتسهيل قراءة مخطط المعلومات الرسومي الخاص بك ، أضف بعض الرموز إلى الفقرات المميزة. إذا كنت ستقوم بعمل رسم بياني مرئي للبيانات ، فلا تنس استخدام الرسوم البيانية لعرض عدد كبير من البيانات ببساطة. استخدم DesignCap لاستيراد بياناتك من جدول البيانات إلى التصميم واختر نوع مخطط لعرضها بشكل مرئي. يعد إعداد الخلفية أمرًا سهلاً للغاية أيضًا. يمكنك اختيار لون أو نمط محدد مسبقًا أو صورة مخصصة كخلفية.

قم بتنزيل أو مشاركة تصميمك
إذا لم يكن هناك شيء آخر تود إضافته ، فهذا يعني أن تصميمك مكتمل. نظرًا لأن DesignCap بها ميزة الحفظ التلقائي ، فقد تم حفظ عملك تلقائيًا في السحابة ضمن حسابك. ما يمكنك فعله بعد ذلك هو تنزيل التصميم أو مشاركته على مواقع الويب الخاصة بك. لتنزيل تصميمك ، انقر فوق الزر "تنزيل" في الزاوية العلوية اليمنى من الشاشة.
أدوات أو ملحقات أخرى لتصور WordPress الخاص بك
نحن في عصر الصورة والصوت. غالبًا ما تكون النصوص "العادية" بدون هذه العناصر مثيرة للاهتمام بدرجة كافية بالنسبة لنا. وهذا ما ينبغي أن يكونوا عليه! إنهم يجذبون أعيننا ثم يجلسون طويلاً في أذهاننا. دعنا نرى المزيد من الأدوات والإضافات التي يمكنها تصور WordPress الخاص بنا.
العنصر

عندما يتعلق الأمر بإنشاء موقع ويب ، يمكنك التفكير في استخدام Elementor. يتيح لك إنشاء مدونة جذابة بصريًا ، حيث يمكنك التحكم في كل عنصر أصغر. فهو لا يسمح لك فقط بإدارة محتوى موقع الويب بسرعة وسهولة ، ولكنه يسمح لك أيضًا بإنشاء مواقع جذابة بصريًا. إنه حاليًا أحد أفضل أدوات إنشاء الصفحات لـ WordPress.
إنه أحد المشاريع الشابة لأنه دخل بشكل حاد في مشهد السحرة في منتصف عام 2016 ، لكنه يتمتع بالقوة ، والأهم من ذلك ، توفر النسخة المجانية الكثير من الاحتمالات. ما يميز هذه الأداة هو بلا شك سرعتها في العمل. تم تصميم الكل من البداية ، بهدف جعل الوحدة سريعة للغاية ولا تثقل كاهل موقع الويب أو متصفحنا. يتم تحديث كل شيء نعمل عليه في الوقت الفعلي دون تأخير. الواجهة أيضًا ممتعة جدًا للعين ، ولا ينبغي أن يواجه أي شخص مشاكل في إتقانها. البساطة والسرعة ، بالإضافة إلى العديد من الاحتمالات ، تجعل هذه الأداة واحدة من اللاعبين الرائدين.
فليكس كليب
إذا كان هناك عنصر رسومي ، حتى ملاحظة صوتية في منشور مدونة WordPress الخاص بك ، فسيكون ذلك أكثر تشويقًا وقراءته بسهولة أكبر. إذا كان لدينا كلاهما ، فإن التأثير سيكون أكثر من رائع! ربما يمكنك إنشاء فيديو توضيحي لإظهار محتوى موقعك بشكل جذاب.

إذا كنت ترغب في إنشاء مقاطع فيديو متحركة وفقًا لاحتياجاتك في المنزل ، فيمكنك التحقق من الأداة المجانية وسهلة الاستخدام ، FlexClip Video Maker . مع المساعدة ، يمكنك إنشاء رسوم متحركة ومقاطع فيديو جذابة على الفور لمدونتك. يمكنك ببساطة اختيار مقطع فيديو جاهز من القوالب الاحترافية الواسعة أو البدء من نقطة الصفر. ثم قم بإضافة أو تغيير النصوص والأصوات والصور وما إلى ذلك. يقدم الموقع مكتبة واسعة جدًا من العناصر مثل الخلفيات ومقاطع الفيديو والملفات الصوتية والصور وما إلى ذلك. يمكن إتقان FlexClip حتى من قبل أولئك الذين ليس لديهم أي فكرة عن تحضير الرسوم المتحركة أو الفيديو.
أشكال الجاذبية
لقد أنشأت موقع WordPress الجديد الخاص بك كعمل فني. كل شيء في مكانه: الشعار ، صفحة "نبذة عنا" ، مدونة مخصصة. قد ترغب في الحصول على نموذج اتصال حتى يتمكن العملاء من إرسال رسالة بريد إلكتروني سريعة على الفور.

Gravity Forms عبارة عن مكون إضافي لبرنامج WordPress سهل الاستخدام يتيح لك بسهولة إنشاء نماذج وإدراجها في موقع الويب الخاص بك. فهو يجمع بين واجهة نظيفة وأدوات سهلة الاستخدام ومتقدمة لتحسين مواقع دعم العملاء. النماذج والمدخلات والمنطق الشرطي غير محدودة من خلال نماذج Gravity ، كما أنها تدعم أشياء مثل تحميل الملفات والنماذج متعددة الصفحات.
استنتاج
إذا وصلت إلى هذا المكان ، يمكنك تهنئة نفسك! مدونتك جاهزة للعمل. DesignCap هو تطبيق ويب مجاني لإنشاء تصميمات رسومية متنوعة بسرعة. إذا كنت ترغب في إنشاء مدونة ، فيمكن أن يكون DesignCap تطبيقًا إلزاميًا لتصميم الشعار والرسوم البيانية والشعار والصورة المميزة للمقالة. واستخدم أدوات أخرى لإكمال أو تحسين مظهر موقع WordPress الخاص بك. بعد ذلك ، اتخذ بعض الإجراءات لتصور WordPress الخاص بك الآن.
قراءة متعمقة
- أفضل ثيمات WordPress.
- أدوات إنشاء الصفحات لـ WordPress.
