ProductX WooCommerce หมวดหมู่สินค้า #3: คู่มือการสร้างและปรับแต่ง
เผยแพร่แล้ว: 2023-01-28เมื่อขายผลิตภัณฑ์เหล่านี้ในร้านค้าออนไลน์ สิ่งสำคัญคือต้องแสดงผลิตภัณฑ์ที่เหมาะสมในรูปแบบที่มีการคิดมาอย่างดี การแสดงหมวดหมู่สินค้าของคุณในรูปแบบกริดช่วยให้คุณทำได้ในลักษณะที่ดึงดูดสายตาและเป็นมิตรกับผู้ใช้
WooCommerce ซึ่งเป็นปลั๊กอินสำหรับ WordPress เป็นโซลูชันที่ใช้กันอย่างแพร่หลายและเป็นที่ชื่นชอบมากที่สุดสำหรับการดำเนินการร้านค้าออนไลน์ ช่วยให้ลูกค้าดำเนินการร้านค้าออนไลน์ได้อย่างมีประสิทธิภาพโดยการจัดเตรียมกริดมากมายสำหรับการเรียกดูผลิตภัณฑ์ตามหมวดหมู่ อย่างไรก็ตาม คุณไม่สามารถปรับแต่งสิ่งเหล่านี้ได้ และมันก็เป็นพื้นฐานมาก และนั่นคือที่มาของ ProductX ซึ่งช่วยให้คุณเพิ่มกริดหมวดหมู่ต่างๆ และปรับแต่งให้เป็นแกนหลักได้
ในบทความนี้ เราจะดูการเพิ่มใหม่ล่าสุดของ ProductX: หมวดหมู่ผลิตภัณฑ์ #3 และวิธีที่คุณสามารถใช้เพื่อแสดงหมวดหมู่ผลิตภัณฑ์ WooCommerce ในแบบที่ทันสมัย
ProductX Product Category #3 คืออะไร?
ProductX Product Category #3 เป็นส่วนเสริมล่าสุดของกริดประเภทที่แสดงประเภทผลิตภัณฑ์ในรูปแบบกริดหรือสไลด์บนหน้าร้านค้า (หรือหน้าอื่น ๆ เนื่องจากความสามารถในการปรับแต่งได้มากมายของ ProductX) ปลั๊กอินนี้ช่วยให้จัดระเบียบและแสดงหมวดหมู่ผลิตภัณฑ์ในลักษณะที่ดึงดูดสายตาได้ง่าย
ใช้รูปภาพเด่นของหมวดหมู่ผลิตภัณฑ์ ช่วยให้คุณสามารถปรับแต่งการแสดงตารางด้วยตัวเลือกต่างๆ รวมถึงขนาดภาพ ความกว้างของคอลัมน์ และลำดับการแสดงหมวดหมู่สินค้า นอกจากนี้ยังมีปุ่ม 'อ่านเพิ่มเติม' ที่เป็นตัวเลือกสำหรับผู้ใช้เพื่อดูรายการในหมวดหมู่นั้นๆ
เหตุใดบล็อกผลิตภัณฑ์ ProductX จึงดีที่สุด
มีหลายพื้นที่ในการตั้งค่ากริดผลิตภัณฑ์บน ProductX ทำให้สามารถใช้งานได้ในสถานการณ์ต่างๆ สิ่งนี้ทำให้ผู้สร้างเว็บไซต์มีหลายวิธีในการปรับปรุงรูปลักษณ์ของเว็บไซต์ ด้วย ProductX คุณสามารถแสดงกริดของหมวดหมู่ผลิตภัณฑ์ WooCommerce
ProductX เป็นหนึ่งในวิธีที่ดีที่สุดในการตั้งค่าวิธีที่คุณต้องการให้ผลิตภัณฑ์ของคุณแสดงบนเว็บไซต์ของคุณ นี่เป็นเพราะ ProductX มีตัวเลือกการปรับแต่งมากมายและนำเสนอบล็อกผลิตภัณฑ์ Gutenberg ของ WooCommerce ที่ดีที่สุด นี่เป็นหนึ่งในสิ่งที่ทำให้ ProductX เป็นหนึ่งในตัวเลือกที่ดีที่สุด
คุณสามารถปรับแต่งส่วนใดก็ได้ของบล็อกโดยใช้ตัวเลือกการกำหนดค่า คุณสามารถเปลี่ยนชื่อบล็อก แบบอักษร ช่องว่างภายใน และรัศมีของเส้นขอบของบล็อก เหนือสิ่งอื่นใด คุณยังสามารถเปลี่ยนชิ้นส่วนสำคัญอื่นๆ ด้วย ProductX คุณสามารถใช้กริดผลิตภัณฑ์เพื่อครอบคลุมส่วนใดก็ได้ของเว็บไซต์ ทำให้คุณมีอิสระมากขึ้น
ProductX เพิ่งลดหมวดหมู่ผลิตภัณฑ์ WooCommerce #3 ซึ่งช่วยให้คุณแสดงรายการเฉพาะอย่างเป็นระเบียบและดึงดูดสายตา
จะเพิ่มหมวดหมู่สินค้า WooCommerce #3 ได้อย่างไร?
มาดำดิ่งลงไปกันเถอะ! เรากำลังหารือเกี่ยวกับหมวดหมู่ผลิตภัณฑ์ #3 และคุณสงสัยว่าจะเพิ่มลงในเว็บไซต์ของคุณได้อย่างไร เราจะแสดงวิธีเพิ่มและแสดงตารางหมวดหมู่ผลิตภัณฑ์ WooCommerce เพื่อไม่ให้เป็นการเสียเวลา
ติดตั้ง ProductX
คุณไม่สามารถเพิ่มกริดหมวดหมู่ใน WordPress ได้ตามค่าเริ่มต้น คุณต้องมีปลั๊กอินเช่น ProductX เพื่อให้ใช้งานได้บนเว็บไซต์ของคุณ เป็นหนึ่งในปลั๊กอินที่โดดเด่นที่สุดสำหรับการสร้างกริดในร้านค้า WooCommerce ดังนั้นจึงเป็นตัวเลือกที่ยอดเยี่ยม ขั้นแรก เรามาตั้งค่าปลั๊กอินนี้กันก่อน

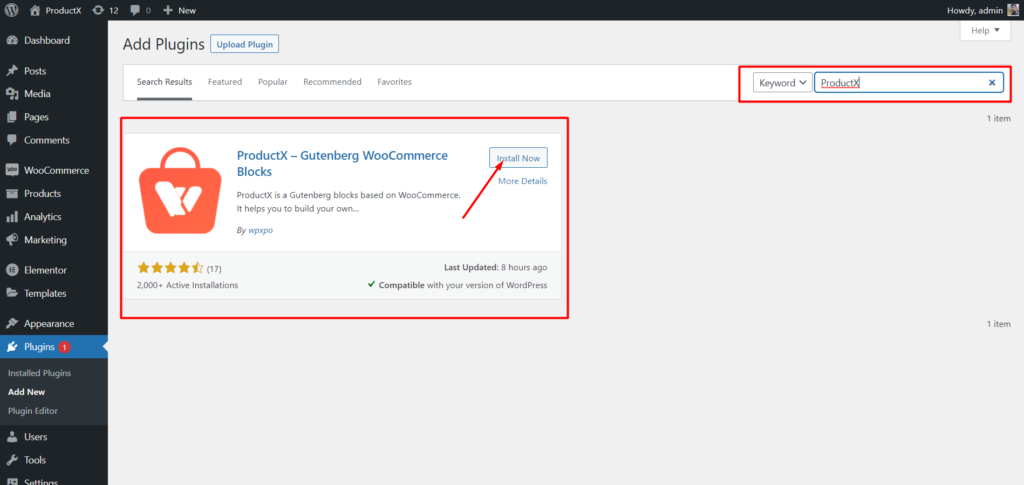
- เปิดเมนูปลั๊กอินใน WordPress Dashboard
- จากนั้นติดตั้งปลั๊กอินโดยคลิกตัวเลือก "เพิ่มใหม่"
- ลองพิมพ์ “ProductX” ลงในแถบค้นหา จากนั้นกดปุ่ม “ติดตั้ง”
- คลิกปุ่ม "เปิดใช้งาน" หลังจากคุณติดตั้งแล้ว
อัปโหลดรูปภาพไปยังหมวดหมู่
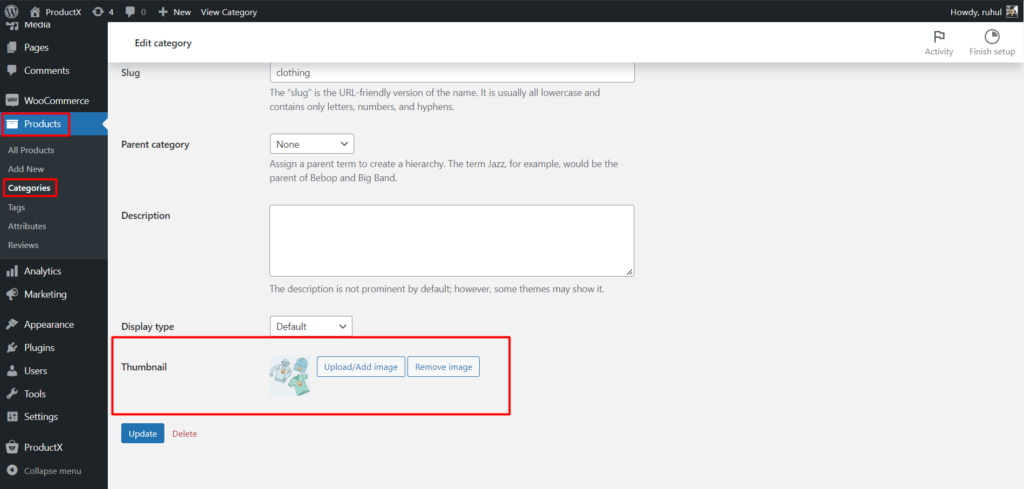
คุณสามารถปรับแต่งหมวดหมู่เพื่อรวมภาพถ่ายและสีที่คุณเลือกได้ ไปที่เมนูหมวดหมู่และแก้ไขหมวดหมู่ เราจะพบว่านอกเหนือจากตัวเลือกการแก้ไขหมวดหมู่ WordPress พื้นฐานแล้ว เรายังสามารถเข้าถึงตัวเลือกภาพขนาดย่อได้อีกด้วย จากที่นั่น เราสามารถอัปโหลดรูปภาพสำหรับหมวดหมู่เฉพาะได้

- จากแดชบอร์ด WordPress ให้คลิกผลิตภัณฑ์
- จากนั้นเลือกหมวดหมู่เพื่อเข้าถึงหมวดหมู่ของคุณ
- จากนั้นคลิกแก้ไขหมวดหมู่ที่คุณต้องการเพิ่มรูปภาพ
- ไปที่ภาพขนาดย่อแล้วคลิก 'อัปโหลด/เพิ่มรูปภาพ'
- เมื่อคุณเพิ่มรูปภาพแล้ว ให้คลิกปุ่มอัปเดตที่ด้านล่างของหน้า
เพิ่มหมวดหมู่ผลิตภัณฑ์ WooCommerce #3
ตอนนี้มาถึงส่วนหลัก: การเพิ่มหมวดหมู่ผลิตภัณฑ์ #3

ในการทำเช่นนั้น:
- ไปที่แดชบอร์ด WordPress
- ไปที่หน้าที่คุณต้องการเพิ่มหมวดหมู่ผลิตภัณฑ์ WooCommerce #3
- หรือคุณสามารถสร้างหน้าใหม่โดยเลือกปุ่ม 'เพิ่มใหม่'
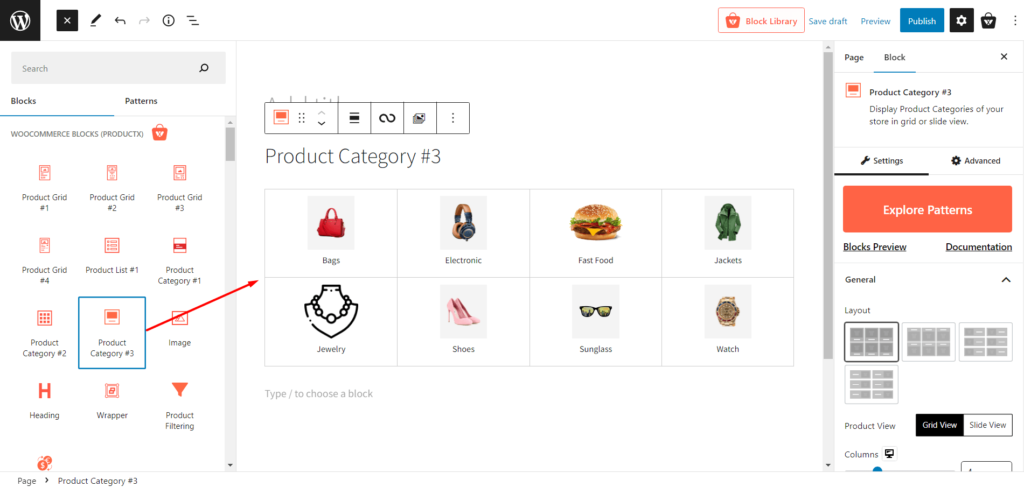
- หลังจากไปที่หน้า คลิกเครื่องหมายบวกเพื่อเพิ่มบล็อก
- เลือกหมวดสินค้า #3 หรือลากไปที่เพจของคุณ
และคุณได้เพิ่มหมวดหมู่ผลิตภัณฑ์ WooCommerce #3 ลงในเพจของคุณเรียบร้อยแล้ว
บันทึก: ในขณะที่เรากำลังแสดงวิธีเพิ่มหมวดหมู่สินค้า #3 ให้กับเพจ คุณสามารถใช้ ProductX Builder เพื่อเพิ่มกริดหมวดหมู่ใหม่นี้ไปยังโฮมเพจ หน้าร้านค้า หน้ารถเข็น และหน้าอื่นๆ ทุกหน้าได้เช่นกัน
การปรับแต่งหมวดหมู่ผลิตภัณฑ์ WooCommerce #3
กระบวนการเพิ่มจะเสร็จสมบูรณ์เมื่อรวมหมวดหมู่ผลิตภัณฑ์ #3 ยิ่งไปกว่านั้น คุณปลดล็อกตัวเลือกการปรับแต่งที่หลากหลายสำหรับการแสดงรายการของคุณ
ProductX มอบความเป็นไปได้ในการปรับแต่งที่หลากหลาย ตั้งแต่การปรับเปลี่ยนองค์ประกอบพื้นฐานที่สุด เช่น คอลัมน์ ช่องว่าง คำอธิบาย และอื่นๆ
ตัวอย่างเช่น คุณไม่จำกัดเพียงการเลือกหมวดหมู่เดียว คุณสามารถเลือกได้หลายรายการหากต้องการ หมวดหมู่ผลิตภัณฑ์ WooCommerce #3 ช่วยให้คุณปรับแต่งได้มากมาย รวมถึงชื่อ สี ขนาด การเติม และอื่นๆ
นี่คือการปรับแต่งที่คุณจะได้รับสำหรับ ProductX WooCommerce Product Category #3:
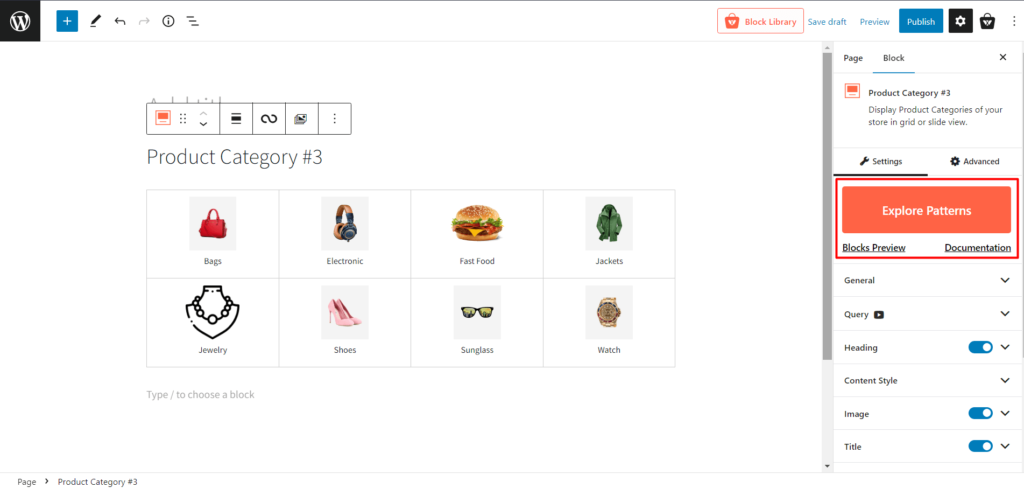
สำรวจรูปแบบ

ProductX เสนอเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับบล็อกส่วนใหญ่ และหมวดหมู่ผลิตภัณฑ์ #3 ก็ไม่ต่างกัน คุณจะได้รับเพียงคลิกเดียวเพื่อนำเข้าค่าที่ตั้งไว้ล่วงหน้าสำหรับบล็อกนี้ ซึ่งจะช่วยลดเวลาการปรับแต่งของคุณ
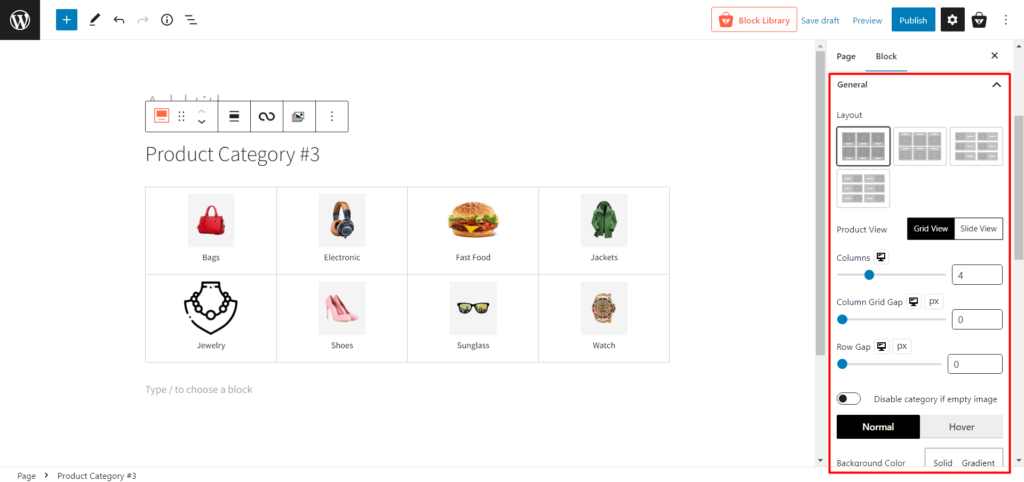
การตั้งค่าทั่วไป

- รูปแบบ: 4 รูปแบบการออกแบบให้เลือก คุณสามารถเลือกแบบที่เหมาะกับสไตล์ของคุณได้
- มุมมองผลิตภัณฑ์: เลือกระหว่าง มุมมองตารางและมุมมองสไลด์ นอกจากนี้ แต่ละมุมมองยังมีการตั้งค่าการปรับเปลี่ยนที่แตกต่างกัน
- มุมมองกริด
- คอลัมน์: ปรับจำนวนคอลัมน์ของกริดโดยใช้แถบเลื่อนหรือพิมพ์จำนวนคอลัมน์ของกริด
- ช่องว่างตารางคอลัมน์: ปรับช่องว่างตารางคอลัมน์โดยใช้แถบเลื่อน
- ช่องว่างของแถว: ปรับช่องว่างของแถวโดยใช้แถบเลื่อน
- มุมมองสไลด์
- ช่องว่างของคอลัมน์: ปรับช่องว่างของคอลัมน์โดยใช้แถบเลื่อน
- สไลด์ที่จะแสดง: เปลี่ยนจำนวนสไลด์ที่จะแสดง
- เล่นอัตโนมัติ: เปิดหรือปิดการเล่นอัตโนมัติของแถบเลื่อน
- ความเร็วสไลด์: ปรับความเร็วการเลื่อนของประเภทผลิตภัณฑ์
- ปิดใช้งานหมวดหมู่หากรูปภาพว่างเปล่า: สลับเปิด/ปิดหมวดหมู่ที่ไม่มีรูปภาพ
- สีพื้นหลัง: เปลี่ยนสีพื้นหลังของบล็อกหมวดหมู่
- เส้น ขอบ: เปลี่ยนสีเส้นขอบของบล็อกหมวดหมู่
- รัศมีเส้นขอบ: ปรับรัศมีกล่องของบน/ล่าง/ซ้าย/ขวา
- BoxShadow: เปลี่ยนสีของเงากล่อง
- ช่องว่างภายใน : ปรับช่องว่างภายในสำหรับด้านบน/ล่าง/ซ้าย/ขวา
- การ จัดตำแหน่ง: เปลี่ยนการจัดตำแหน่งเป็นซ้าย/กลาง/ขวา
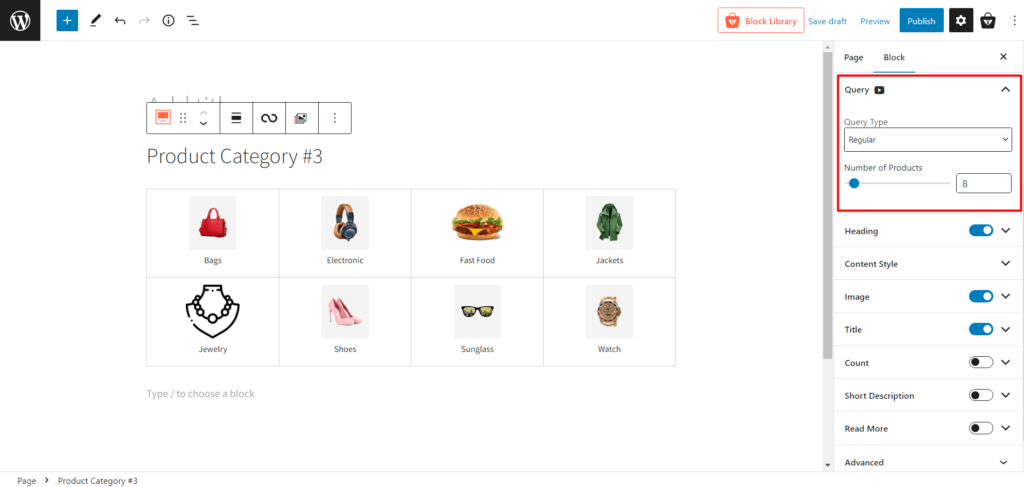
การตั้งค่าแบบสอบถาม

- ประเภทข้อความค้นหา: เลือกสิ่งที่จะแสดง: หมวดหมู่ หมวดหมู่ย่อย หรือกำหนดเองโดยเลือกรายการต่อไปนี้:
- ปกติ
- ลูกของ
- พ่อแม่
- กำหนดเอง
- Number of Products: เลือกจำนวนหมวดหมู่ที่คุณต้องการแสดง
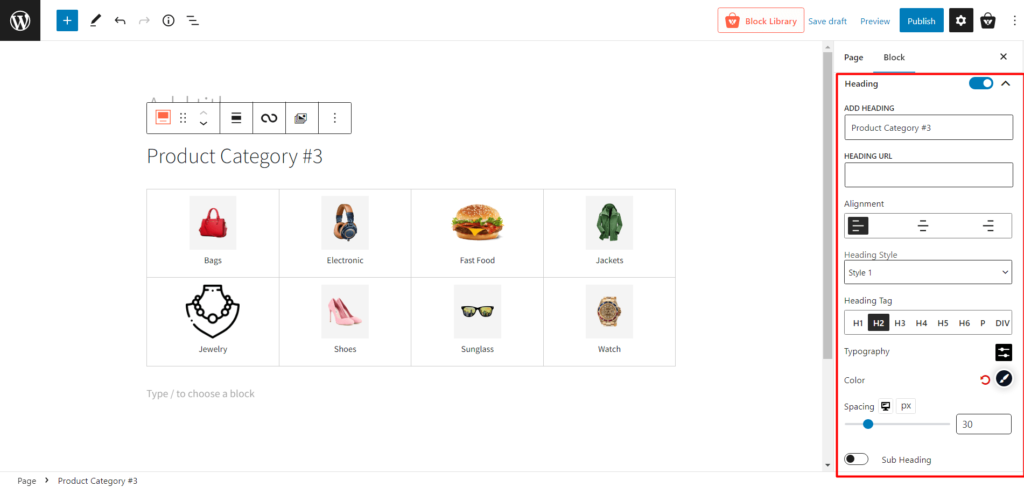
การตั้งค่าหัวเรื่อง

- หัวเรื่อง: แสดง/ซ่อนหัวเรื่อง
- เพิ่มหัวเรื่อง: เปลี่ยนข้อความหัวเรื่อง
- URL หัวเรื่อง: เพิ่ม URL หัวเรื่อง
- การ จัดตำแหน่ง: เปลี่ยนการจัดตำแหน่งหัวเรื่องไปทางซ้าย กลาง หรือขวา
- สไตล์หัวเรื่อง: เลือกสไตล์หัวเรื่องที่สร้างไว้ล่วงหน้าจาก 20 แบบ
- แท็กหัวเรื่อง: เปลี่ยนแท็กหัวเรื่องจาก H1 เป็น H6
- Typography: เปลี่ยนฟอนต์ ขนาดฟอนต์ ความสูง ระยะห่าง และการตั้งค่าที่คล้ายกัน
- สี: ปรับสีข้อความของหัวเรื่อง
- ระยะห่าง: ปรับช่องว่างระหว่างหัวเรื่องและกริดประเภท
- หัวเรื่องย่อย: วิธี / ซ่อนหัวเรื่องย่อย
- ข้อความหัวข้อย่อย: เพิ่มข้อความเพื่อแสดงในหัวข้อย่อย
- Typography: เปลี่ยนฟอนต์ ขนาดฟอนต์ ความสูง ระยะห่าง และการตั้งค่าที่คล้ายกัน
- สี: ปรับสีข้อความของหัวเรื่อง
- ระยะห่าง: ปรับช่องว่างระหว่างหัวเรื่องและกริดประเภท
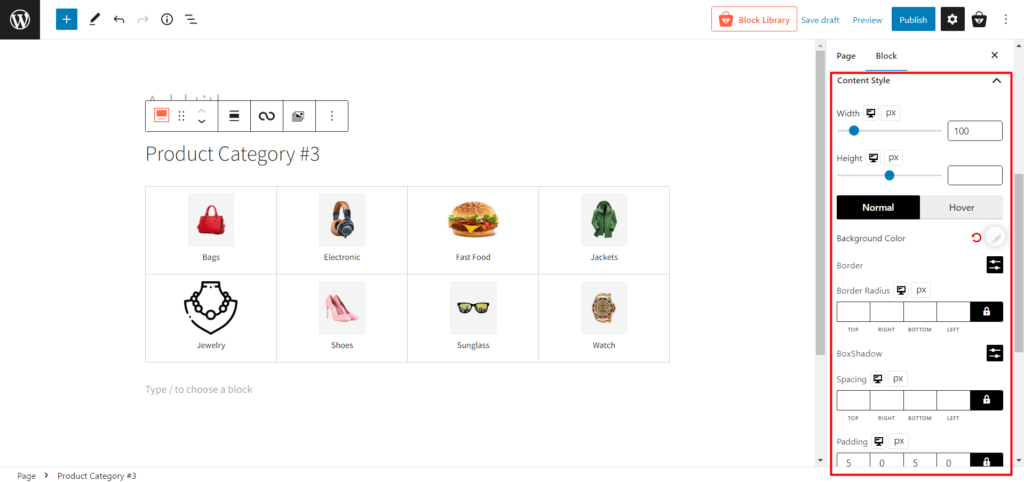
การตั้งค่ารูปแบบเนื้อหา

- ความกว้าง: ปรับความกว้างของชื่อหมวดหมู่
- ความสูง: ปรับความสูงของชื่อหมวดหมู่
- ปกติ: เลือกการตั้งค่าที่เกี่ยวข้องกับสีปกติ
- สีพื้นหลัง: เปลี่ยนสีพื้นหลังปกติของชื่อหมวดหมู่
- เส้น ขอบ: เปลี่ยนสีเส้นขอบปกติของชื่อหมวดหมู่
- รัศมีเส้นขอบ: ปรับรัศมีเส้นขอบ
- BoxShadow: เปลี่ยนสีของเงากล่อง
- โฮเวอร์: เลือกการตั้งค่าที่เกี่ยวข้องกับสีของโฮเวอร์
- Hover Bg Color: เปลี่ยนสีพื้นหลังของชื่อหมวดหมู่เมื่อวางเมาส์เหนือ
- Hover Border: เปลี่ยนสีเส้นขอบของชื่อหมวดหมู่เมื่อวางเมาส์เหนือ
- Hover Radius: ปรับเส้นขอบ-รัศมีเมื่อโฮเวอร์
- Hover BoxShadow: เปลี่ยนสีของเงากล่องเมื่อวางเมาส์เหนือ
- ระยะห่าง: ปรับระยะห่างของเส้นขอบ
- ช่องว่างภายใน : ปรับช่องว่างภายในของเส้นขอบ
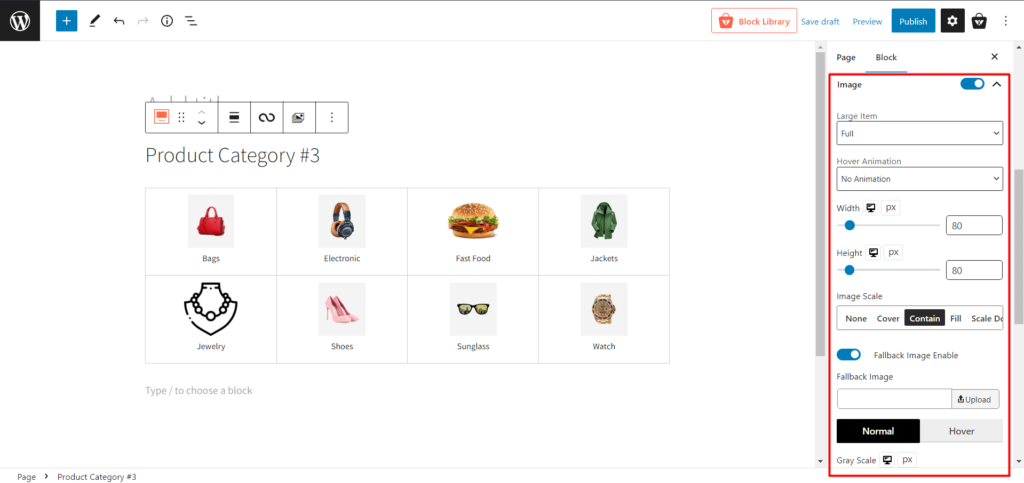
การตั้งค่ารูปภาพ

- รายการขนาดใหญ่: เปลี่ยนขนาดรูปภาพเมื่อหมวดหมู่มีรูปภาพขนาดใหญ่
- โฮเวอร์แอนิเมชัน: เลือกแอนิเมชันต่างๆ เมื่อโฮเวอร์เหนือหมวดหมู่
- ความกว้าง: ปรับความกว้างของรูปภาพหมวดหมู่
- ความสูง: ปรับความสูงของรูปภาพหมวดหมู่
- มาตราส่วนรูปภาพ: ปรับเปลี่ยนมาตราส่วนของรูปภาพหมวดหมู่
- เปิดใช้งานรูปภาพสำรอง: เปิดหรือปิดใช้งานรูปภาพสำรองเมื่อหมวดหมู่ไม่มีรูปภาพ
- ปกติ: เลือกการตั้งค่าเกี่ยวกับภาพปกติ
- ระดับสีเทา: ปรับเปอร์เซ็นต์ระดับสีเทาของภาพหมวดหมู่
- รัศมี: เปลี่ยนรัศมีปกติของกล่องภาพ
- BoxShadow: เปลี่ยนสีเงากล่องปกติ
- โฮเวอร์:
- โฮเวอร์เกรย์สเกล: ปรับเปอร์เซ็นต์สเกลสีเทาของรูปภาพหมวดหมู่เมื่อโฮเวอร์
- Hover Radius: เปลี่ยนรัศมีของกล่องภาพเมื่อวางเมาส์ เหนือ
- Hover BoxShadow: เปลี่ยนสีเงาของกล่องเมื่อวางเมาส์เหนือ
- ระยะ ขอบ: ปรับระยะขอบของช่องหมวดหมู่แต่ละช่อง
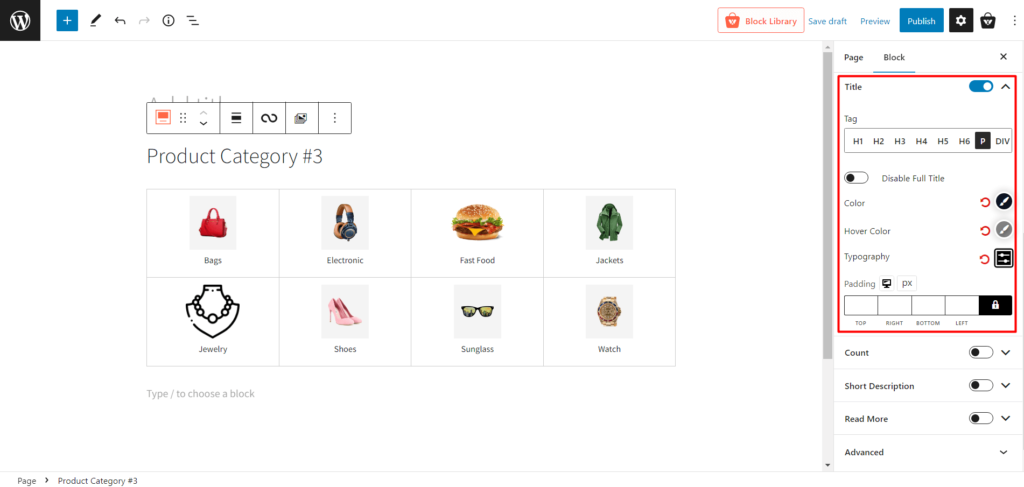
การตั้งค่าชื่อเรื่อง

- ชื่อเรื่อง: เปิดหรือปิดชื่อหมวดหมู่
- แท็ก: เปลี่ยนแท็กของชื่อหมวดหมู่
- ปิดใช้งานชื่อเต็ม: เปิดหรือปิดใช้ชื่อเต็ม (ใช้สำหรับชื่อหมวดหมู่แบบยาว)
- สี: เปลี่ยนสีของข้อความชื่อเรื่อง
- Hover Color: เปลี่ยนสีของข้อความชื่อเรื่องเมื่อวางเมาส์เหนือ
- Typography: เปลี่ยนฟอนต์ ขนาดฟอนต์ ความสูง ระยะห่าง และการตั้งค่าที่คล้ายกัน
- ช่องว่างภายใน : ปรับช่องว่างภายในของข้อความชื่อหมวดหมู่
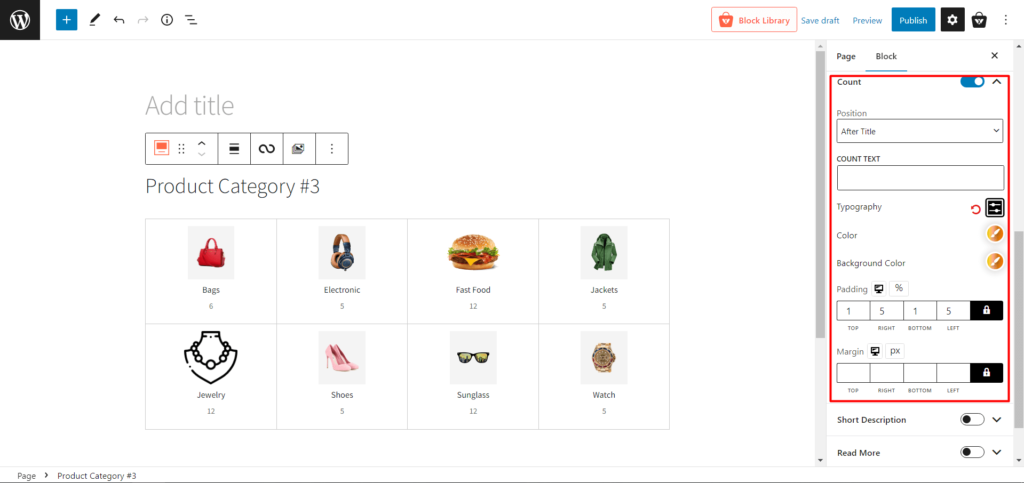
การตั้งค่าการนับ

- จำนวน: แสดงหรือซ่อนจำนวนผลิตภัณฑ์ในหมวดหมู่เฉพาะ
- ตำแหน่ง: เปลี่ยนตำแหน่งของการตรวจนับสินค้า
- COUNT TEXT: เพิ่มข้อความหลังจำนวนสินค้า
- Typography: เปลี่ยนฟอนต์ ขนาดฟอนต์ ความสูง ระยะห่าง และการตั้งค่าที่คล้ายกัน
- สี: เปลี่ยนสีของข้อความนับ
- สีพื้นหลัง: เปลี่ยนสีพื้นหลังของข้อความที่นับ
- ช่องว่างภายใน : ปรับช่องว่างภายในของข้อความจำนวน
- ระยะ ขอบ: ปรับระยะขอบของข้อความนับ
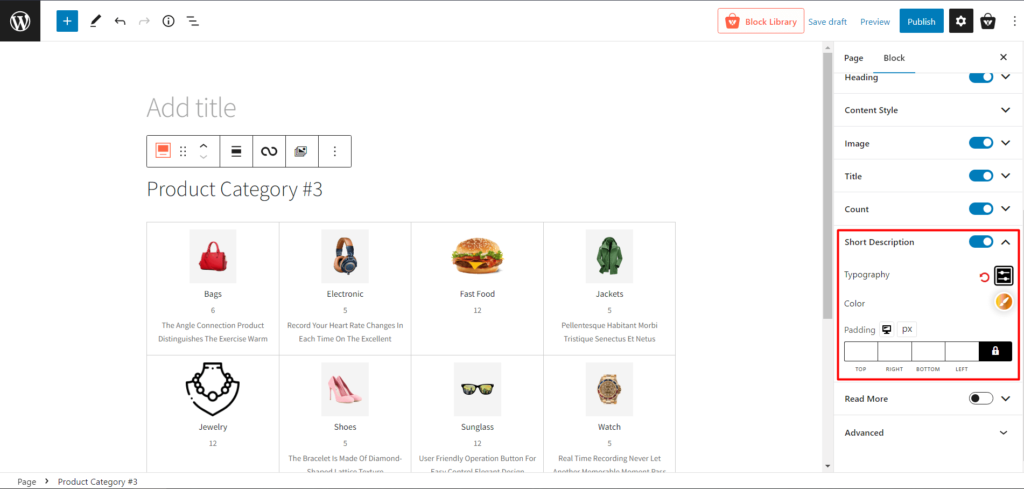
คำอธิบายสั้น ๆ การตั้งค่า

- คำอธิบายสั้น: เพิ่มคำอธิบายสั้น ๆ ของหมวดหมู่
- รูปแบบตัวอักษร : เปลี่ยนแบบอักษร ขนาดแบบอักษร ความสูง การเว้นวรรค และการตั้งค่าที่คล้ายกันของข้อความคำอธิบาย
- สี: เปลี่ยนสีของข้อความคำอธิบาย
- ช่องว่างภายใน : ปรับช่องว่างภายในของข้อความคำอธิบาย
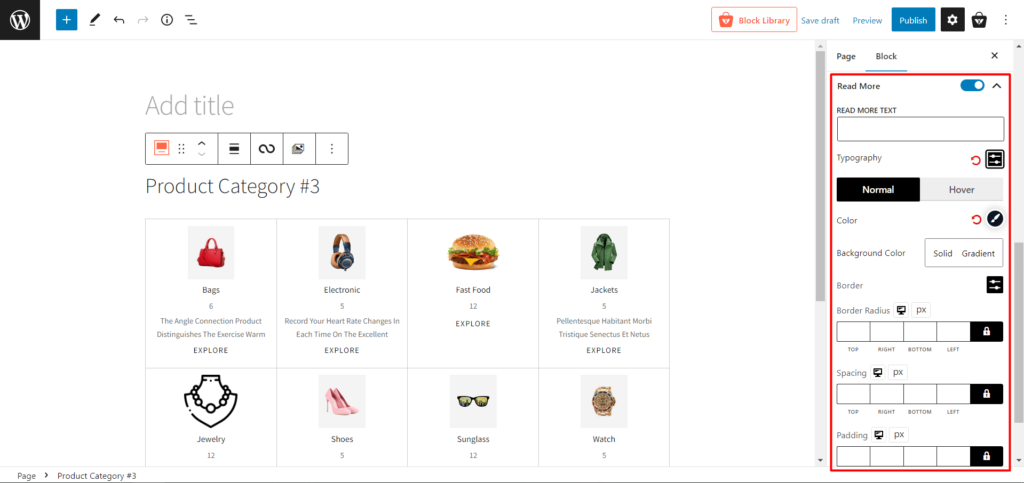
อ่านเพิ่มเติม การตั้งค่า

- อ่านเพิ่มเติม: เปิดหรือปิดใช้งานข้อความอ่านเพิ่มเติมของหมวดหมู่
- อ่านข้อความเพิ่มเติม: เปลี่ยนข้อความอ่านเพิ่มเติมของหมวดหมู่
- Typography: เปลี่ยนฟอนต์ ขนาดฟอนต์ ความสูง ระยะห่าง และการตั้งค่าที่คล้ายกันของข้อความ อ่านเพิ่มเติม
- ปกติ
- สี: ปรับเปลี่ยนสีข้อความ อ่าน เพิ่มเติม
- สีพื้นหลัง: ปรับเปลี่ยนสีพื้นหลังของข้อความ อ่านเพิ่มเติม
- เส้น ขอบ: เพิ่มและเปลี่ยนสีเส้นขอบของข้อความ อ่านเพิ่มเติม
- รัศมีเส้นขอบ: ปรับรัศมีเส้นขอบของข้อความที่อ่านเพิ่มเติม
- โฮเวอร์
- Hover Color: ปรับเปลี่ยนสีข้อความเมื่อวางเมาส์ เหนือ
- Hover Bg Color: ปรับเปลี่ยนสีพื้นหลังของข้อความเมื่อวางเมาส์เหนือ
- Hover Border: เพิ่มและเปลี่ยนสีขอบของข้อความ อ่านต่อ เมื่อวางเมาส์เหนือ
- Hover Radius: ปรับรัศมีเส้นขอบของข้อความที่อ่านเพิ่มเติมเมื่อวางเมาส์เหนือ
- ระยะห่าง: แก้ไขระยะห่างของข้อความอ่านเพิ่มเติม
- ช่องว่างภายใน : แก้ไขช่องว่างภายในของข้อความ อ่านเพิ่มเติม
ตั้งค่าขั้นสูง
- คลาส CSS เพิ่มเติม (ES): เพิ่มคลาส CSS (ไม่บังคับ)
บทสรุป
ร้านค้า WooCommerce ของคุณอาจเป็นแหล่งรวมผลิตภัณฑ์ที่ดีที่สุดในโลก อย่างไรก็ตาม หากแสดงไม่ถูกต้อง ลูกค้าส่วนใหญ่ของคุณจะไม่รับรู้ว่ามีพวกเขาอยู่ที่นั่น

หากรายการของคุณไม่แสดงอย่างน่าสนใจ ผู้เข้าชมไซต์อาจตีกลับ และคุณจะไม่มีโอกาสขาย ในทางกลับกัน ProductX จะทำให้ตารางหมวดหมู่ผลิตภัณฑ์ WooCommerce ของคุณดูน่าสนใจยิ่งขึ้นสำหรับผู้เยี่ยมชมเว็บไซต์ ดังนั้น ใช้หมวดสินค้าใหม่ #3 และกำหนดร้านค้าของคุณใหม่ ขอให้โชคดี!
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

สร้างเว็บไซต์ข่าวที่สมบูรณ์โดยใช้ PostX และ Qoxag

วิธีแสดงอนุกรมวิธานที่กำหนดเองใน Gutenberg Editor อย่างสมบูรณ์แบบ

PostX Gutenberg บล็อกการอัปเดต 2.4.15
![วิธีสร้างบล็อกอาหาร [ใน 9 ขั้นตอนง่ายๆ] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
วิธีสร้างบล็อกอาหาร [ใน 9 ขั้นตอนง่ายๆ]
