Kategori Produk ProductX WooCommerce #3: Panduan Pembuatan dan Penyesuaian
Diterbitkan: 2023-01-28Saat menjualnya di toko online, penting untuk menampilkan produk yang tepat dalam tata letak yang dipikirkan dengan matang. Menampilkan kategori produk Anda dalam gaya kisi memungkinkan Anda melakukannya dengan cara yang menarik secara visual dan mudah digunakan.
WooCommerce, sebuah plugin untuk WordPress, adalah solusi yang paling banyak digunakan dan disukai untuk menjalankan toko online. Ini membantu klien menjalankan toko online mereka secara efektif dengan memberi mereka banyak kisi untuk menelusuri produk berdasarkan kategori. Namun, Anda tidak dapat menyesuaikannya, dan itu sangat mendasar. Dan di situlah ProductX masuk, yang memungkinkan Anda menambahkan kisi kategori yang berbeda dan menyesuaikannya ke intinya.
Pada artikel ini, kita akan melihat tambahan terbaru ProductX: kategori produk #3, dan bagaimana Anda dapat menggunakannya untuk menampilkan kategori produk WooCommerce dengan cara yang trendi.
Apa itu Kategori Produk ProductX #3?
Kategori Produk ProductX #3 adalah tambahan terbaru untuk kisi kategori yang menampilkan kategori produk dalam format kisi atau slide di halaman toko (atau halaman lainnya karena kemampuan penyesuaian yang luas dari ProductX). Plugin ini memudahkan untuk mengatur dan menampilkan kategori produk dengan cara yang menarik secara visual.
Ini menggunakan gambar unggulan kategori produk. Ini memungkinkan Anda untuk menyesuaikan tampilan kisi dengan berbagai opsi, termasuk ukuran gambar, lebar kolom, dan pesanan tampilan kategori produk. Ini juga menyertakan tombol 'Baca Selengkapnya' opsional bagi pengguna untuk melihat item dalam kategori tertentu.
Mengapa Blok Produk ProductX adalah Yang Terbaik?
Ada berbagai area untuk menyiapkan kisi produk di ProductX, memungkinkannya digunakan dalam berbagai keadaan. Ini memberi pembuat situs web banyak cara untuk menyempurnakan tampilan situs web mereka. Dengan ProductX, Anda dapat menampilkan kisi-kisi kategori produk WooCommerce.
ProductX adalah salah satu cara terbaik untuk mengatur bagaimana Anda ingin produk Anda ditampilkan di situs web Anda. Ini karena ProductX menawarkan banyak opsi penyesuaian dan memberikan beberapa yang terbaik dari blok produk Gutenberg WooCommerce. Ini adalah salah satu hal yang menjadikan ProductX salah satu opsi terbaik.
Anda dapat membuat perubahan yang disesuaikan pada bagian mana pun dari blok menggunakan opsi konfigurasi. Anda dapat mengubah antara lain judul blok, font, padding, dan radius batas blok. Anda juga dapat mengubah beberapa bagian penting lainnya. Dengan ProductX, Anda dapat menggunakan kisi produk untuk menutupi bagian mana pun dari situs web Anda, memberi Anda lebih banyak kebebasan.
ProductX baru saja menjatuhkan WooCommerce Product Category #3, memungkinkan Anda untuk menampilkan item tertentu dengan cara yang teratur dan menarik secara visual.
Bagaimana Cara Menambahkan Kategori Produk WooCommerce #3?
Mari selami langsung ke dalamnya! Kami sedang mendiskusikan kategori produk #3, dan Anda bertanya-tanya bagaimana cara menambahkannya ke situs web Anda. Kami akan menunjukkan kepada Anda cara menambahkan dan menampilkan kisi kategori produk WooCommerce, jadi jangan buang waktu.
Instal ProdukX
Anda tidak dapat menambahkan kisi kategori di WordPress secara default. Untuk membuatnya berfungsi di situs web Anda, Anda memerlukan plugin seperti ProductX. Ini adalah salah satu plugin paling luar biasa untuk membuat kisi di toko WooCommerce, jadi ini adalah pilihan yang sangat baik. Sebagai langkah pertama, mari siapkan plugin ini.

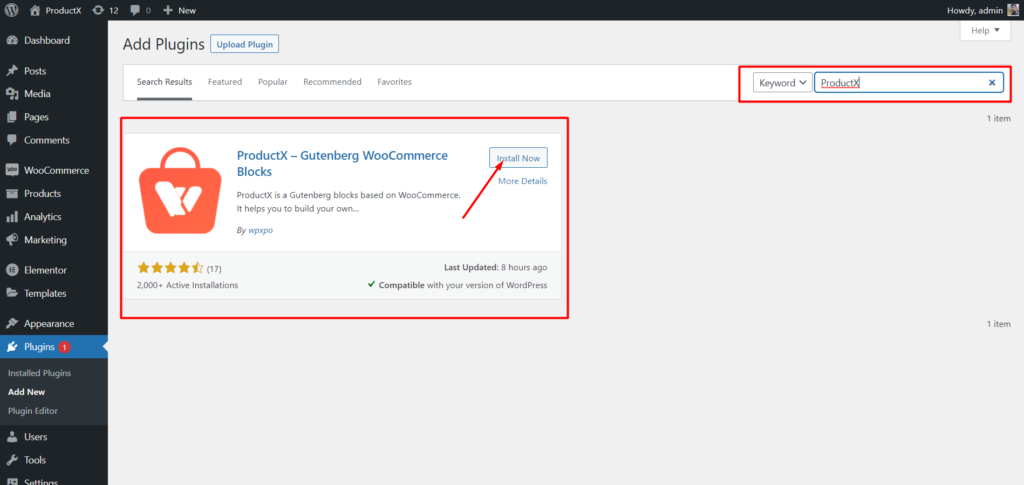
- Buka menu Plugin di Dasbor WordPress.
- Selanjutnya, instal plugin dengan mengklik opsi "Tambah Baru".
- Coba ketikkan "ProductX" di bilah pencarian, lalu tekan tombol "Instal".
- Klik tombol "Aktifkan" setelah Anda menginstalnya.
Unggah Gambar ke Kategori
Kategori dapat disesuaikan untuk menyertakan foto dan warna yang Anda pilih. Mari buka menu Kategori dan ubah kategori. Kami akan menemukan bahwa, selain pilihan modifikasi kategori WordPress dasar, kami juga akan memiliki akses ke opsi thumbnail. Dari sana, kami dapat mengunggah gambar untuk kategori tertentu.

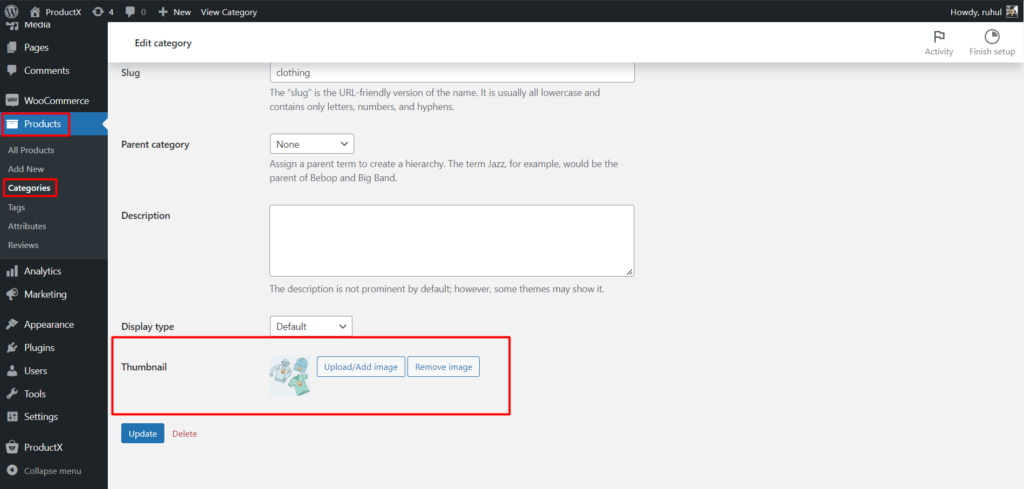
- Dari dasbor WordPress Anda, klik Produk.
- Kemudian pilih Kategori untuk mengakses kategori Anda.
- Kemudian klik Edit dari kategori yang ingin Anda tambahi gambar.
- Buka Gambar Mini dan klik 'Unggah/Tambahkan Gambar.'
- Setelah Anda menambahkan gambar, klik tombol Perbarui di bagian bawah halaman.
Tambahkan Kategori Produk WooCommerce #3
Sekarang sampai pada bagian utama: menambahkan kategori produk #3.

Untuk melakukannya:
- Arahkan ke Dasbor WordPress.
- Buka halaman tempat Anda ingin menambahkan kategori produk WooCommerce #3.
- Sebagai alternatif, Anda dapat membuat halaman baru dengan memilih tombol 'tambah baru'.
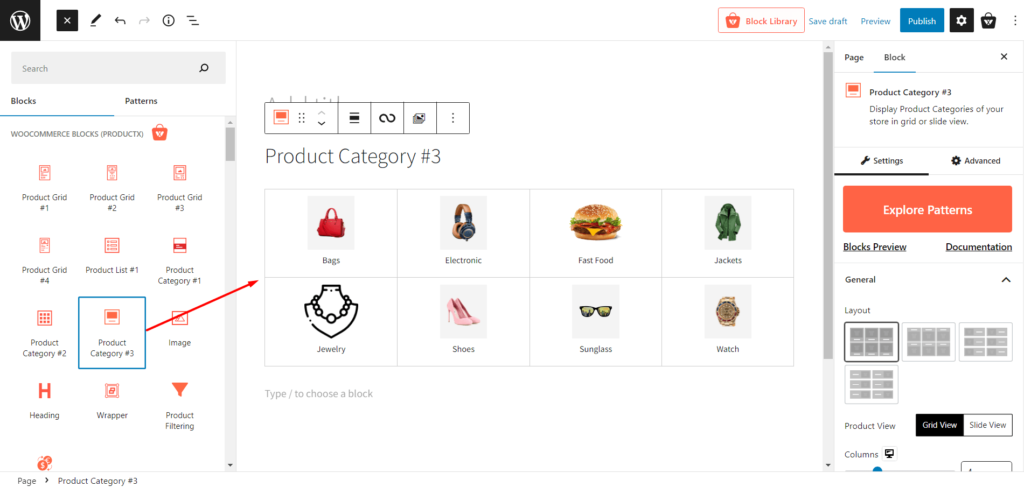
- Setelah pergi ke halaman, klik simbol plus untuk menambahkan blok.
- Pilih kategori produk #3 atau seret ke halaman Anda.
Dan Anda telah berhasil menambahkan Kategori Produk WooCommerce #3 ke halaman Anda.
Catatan: Sementara kami menunjukkan kepada Anda cara menambahkan kategori produk #3 ke halaman, Anda dapat menggunakan ProductX Builder untuk menambahkan kisi kategori baru ini ke beranda, halaman toko, halaman keranjang, dan juga setiap halaman lainnya.
Kustomisasi Kategori Produk WooCommerce #3
Proses penambahan selesai setelah Kategori Produk #3 disertakan. Selain itu, Anda membuka kunci berbagai opsi penyesuaian untuk menampilkan item Anda.
ProductX menyediakan berbagai kemungkinan penyesuaian, mulai dari memodifikasi elemen paling mendasar seperti kolom, celah, deskripsi, dan sebagainya.
Misalnya, Anda tidak dibatasi hanya memilih satu kategori; Anda dapat memilih banyak jika Anda mau. Kategori produk WooCommerce #3 memungkinkan Anda melakukan banyak personalisasi, termasuk judul, warna, ukuran, padding, dan lainnya.
Berikut adalah penyesuaian yang akan Anda dapatkan untuk ProductX WooCommerce Product Category #3:
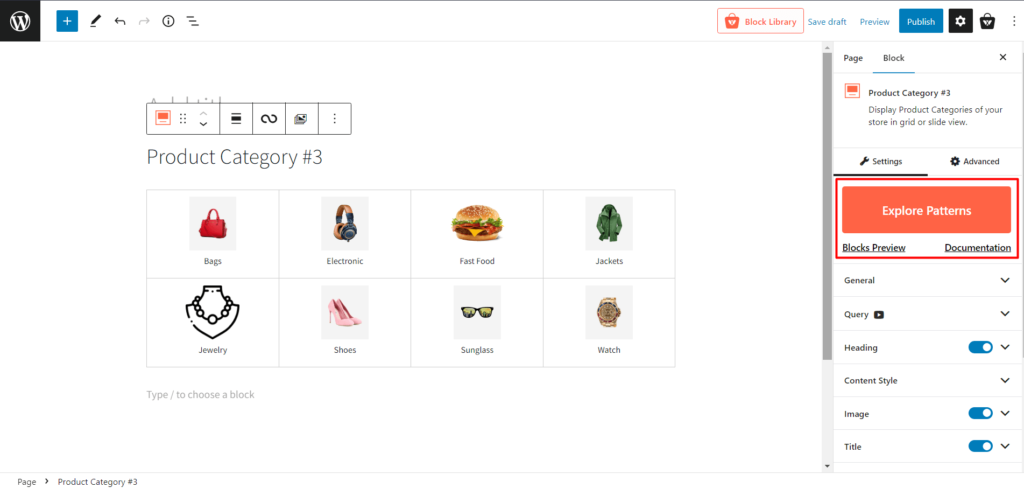
Jelajahi Pola

ProductX menawarkan templat premade untuk sebagian besar blok, dan Kategori Produk #3 juga demikian. Anda akan mendapatkan satu klik siap untuk mengimpor preset untuk blok ini, yang akan mengurangi waktu penyesuaian Anda.
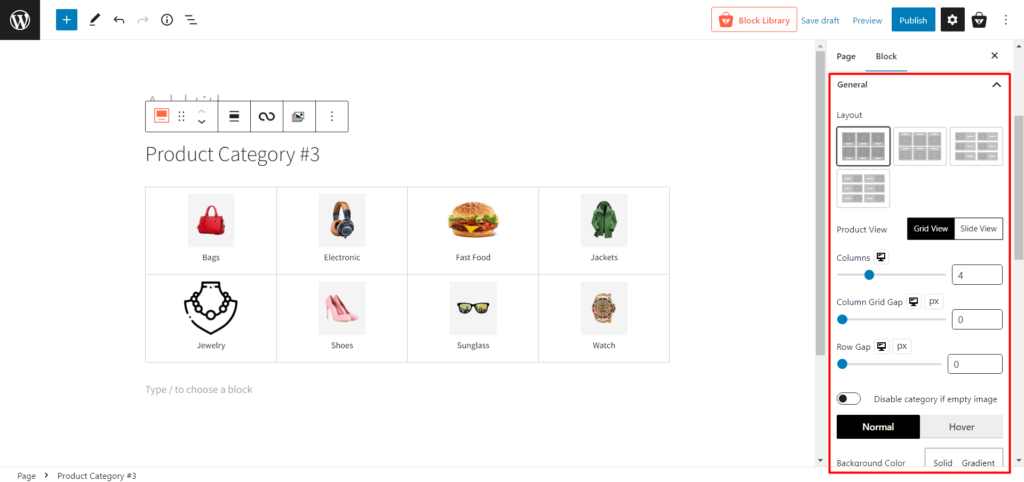
Pengaturan Umum

- Tata letak: 4 tata letak desain untuk dipilih. Anda dapat memilih salah satu yang sempurna untuk gaya Anda.
- Tampilan Produk: Pilih di antara Tampilan Grid dan Tampilan Slide. Selain itu, setiap tampilan memiliki pengaturan modifikasi yang berbeda.
- Tampilan bergaris
- Kolom: Sesuaikan jumlah kolom kisi menggunakan penggeser atau ketikkan nomor kolom kisi.
- Kesenjangan Kisi Kolom: Sesuaikan celah kisi kolom menggunakan penggeser.
- Celah Baris: Sesuaikan celah baris menggunakan penggeser.
- Tampilan Slide
- Celah Kolom: Sesuaikan celah kolom menggunakan penggeser.
- Slides To Show: Mengubah jumlah slide yang akan ditampilkan.
- Putar Otomatis: Mengaktifkan atau menonaktifkan putar otomatis penggeser.
- Kecepatan Geser: Sesuaikan kecepatan geser dari kategori produk.
- Nonaktifkan kategori jika gambar kosong: Aktifkan/nonaktifkan kategori yang tidak memiliki gambar apa pun.
- Warna Latar Belakang: Mengubah warna latar belakang blok kategori.
- Batas: Mengubah warna batas blok kategori.
- Border Radius: Sesuaikan radius kotak atas/bawah/kiri/kanan.
- BoxShadow: Mengubah warna bayangan kotak.
- Padding: Sesuaikan padding untuk atas/bawah/kiri/kanan.
- Perataan: Mengubah perataan ke kiri/tengah/kanan.
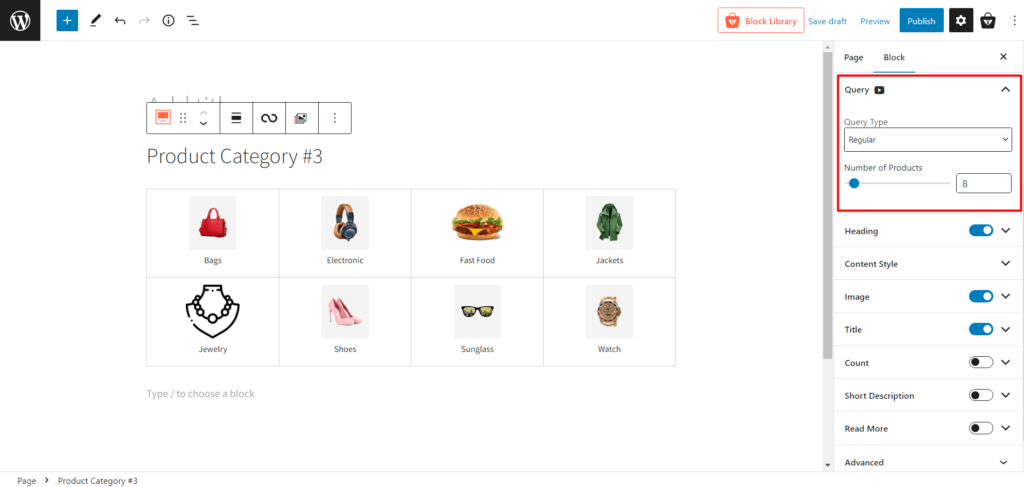
Pengaturan Kueri

- Jenis Kueri: Pilih apa yang akan ditampilkan: kategori, subkategori, atau kustom dengan memilih berikut ini:
- Reguler
- Anak dari
- Induk
- Kebiasaan
- Jumlah Produk: Pilih jumlah kategori yang ingin Anda tampilkan.
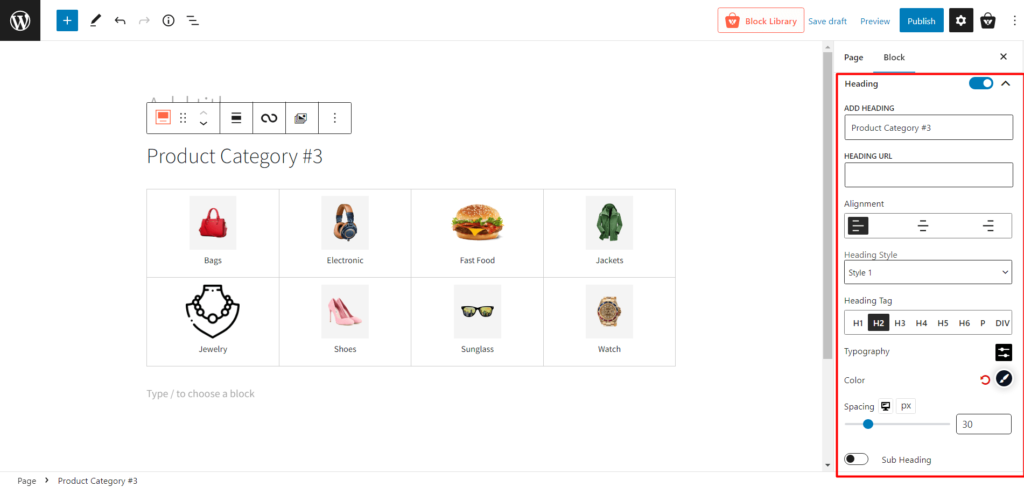
Pengaturan Tajuk

- Tajuk: Tampilkan/sembunyikan judul.
- TAMBAHKAN HEADING: Mengubah teks Heading.
- URL TUJUAN: Menambahkan URL judul.
- Perataan: Mengubah perataan tajuk ke kiri, tengah, atau kanan.
- Heading Style: Pilih di antara 20 gaya heading premade yang berbeda.
- Heading Tag: Mengubah tag heading dari H1 menjadi H6.
- Tipografi: Mengubah font, ukuran font, tinggi, spasi, dan pengaturan serupa.
- Warna: Menyesuaikan warna teks tajuk.
- Penspasian: Menyesuaikan spasi antara kisi tajuk dan kategori.
- Sub Heading: bagaimana/menyembunyikan subheading.
- Teks Judul Sub: Menambahkan teks untuk ditampilkan dalam subjudul.
- Tipografi: Mengubah font, ukuran font, tinggi, spasi, dan pengaturan serupa.
- Warna: Menyesuaikan warna teks tajuk.
- Penspasian: Menyesuaikan spasi antara kisi tajuk dan kategori.
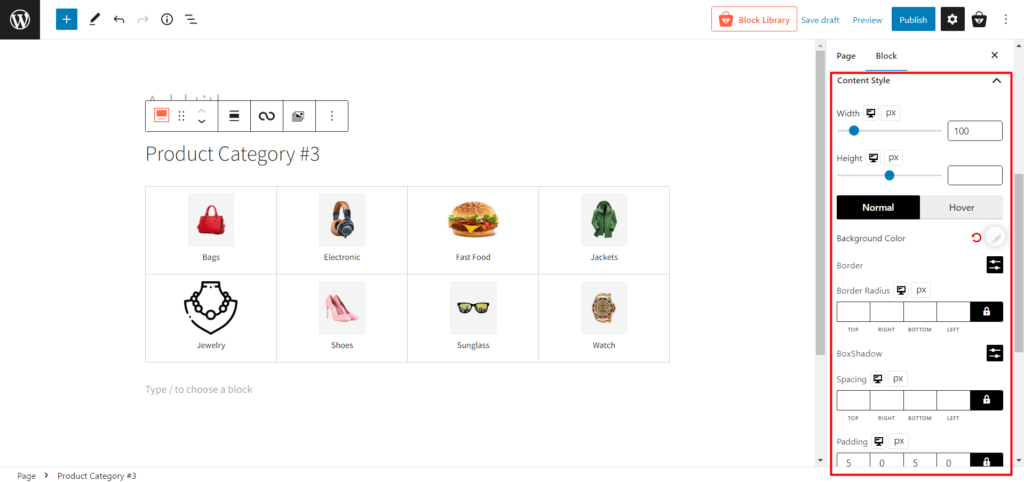
Pengaturan Gaya Konten

- Lebar: Sesuaikan lebar nama kategori.
- Tinggi: Sesuaikan tinggi nama kategori.
- Normal: Pilih pengaturan terkait warna normal.
- Warna Latar Belakang: Mengubah warna latar biasa dari nama kategori.
- Batas: Mengubah warna batas biasa dari nama kategori.
- Border Radius: Menyesuaikan radius batas.
- BoxShadow: Mengubah warna bayangan kotak.
- Hover: Pilih pengaturan terkait warna hover.
- Arahkan Warna Bg: Mengubah warna latar belakang nama kategori saat melayang.
- Hover Border: Mengubah warna batas nama kategori saat melayang.
- Hover Radius: Sesuaikan border-radius saat melayang.
- Hover BoxShadow: Mengubah warna bayangan kotak saat melayang.
- Penspasian: Menyesuaikan penspasian batas.
- Padding: Sesuaikan padding batas.
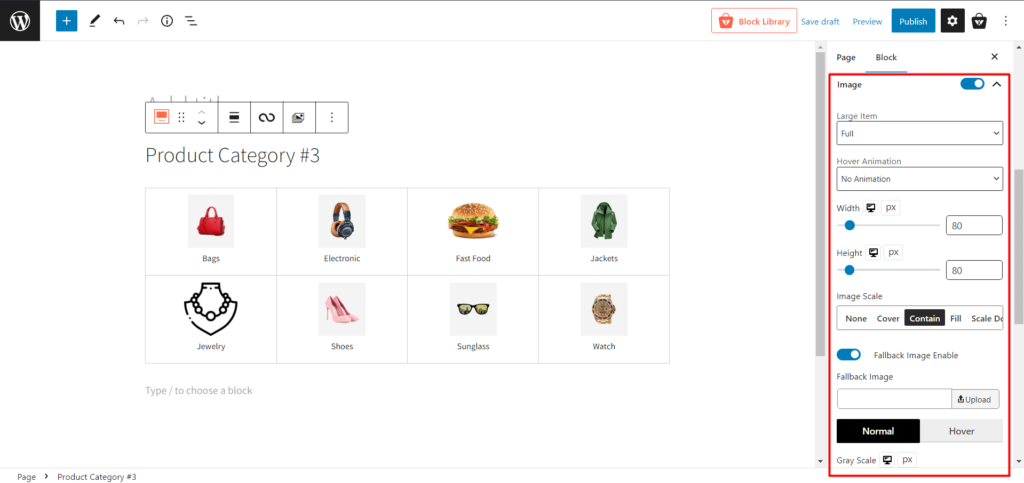
Pengaturan Gambar

- Item Besar: Mengubah ukuran gambar saat kategori memiliki gambar besar.
- Arahkan Animasi: Pilih animasi yang berbeda saat mengarahkan kursor ke suatu kategori.
- Lebar: Sesuaikan lebar gambar kategori.
- Tinggi: Sesuaikan tinggi gambar kategori.
- Skala Gambar: Ubah skala gambar kategori.
- Pengaktifan Gambar Fallback: Mengaktifkan atau menonaktifkan gambar fallback saat kategori tidak memiliki gambar.
- Normal: Pilih pengaturan terkait gambar normal.
- Skala Abu-abu: Menyesuaikan persentase skala abu-abu dari gambar kategori.
- Radius: Mengubah radius reguler kotak gambar.
- BoxShadow: Mengubah warna bayangan kotak biasa.
- Arahkan:
- Hover Gray Scale: Sesuaikan persentase skala abu-abu dari gambar kategori saat melayang.
- Hover Radius: Mengubah radius kotak gambar saat melayang .
- Hover BoxShadow: Mengubah warna bayangan kotak saat melayang.
- Margin: Sesuaikan margin setiap kotak kategori.
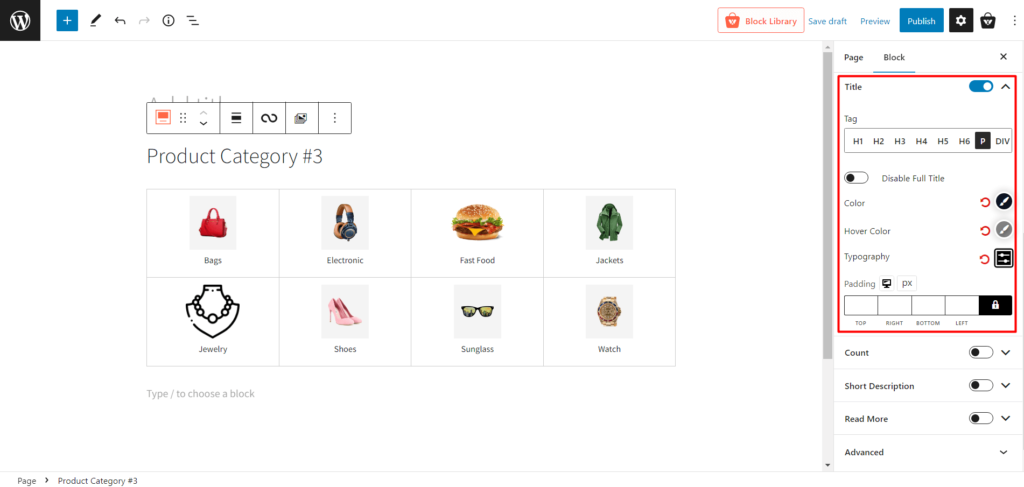
Pengaturan Judul

- Judul: Mengaktifkan atau menonaktifkan judul kategori.
- Tag: Mengubah tag judul kategori.
- Nonaktifkan Judul Lengkap: Mengaktifkan atau menonaktifkan judul lengkap (digunakan untuk nama kategori yang panjang.)
- Warna: Mengubah warna teks judul.
- Hover Color: Mengubah warna teks judul saat melayang.
- Tipografi: Mengubah font, ukuran font, tinggi, spasi, dan pengaturan serupa.
- Padding: Sesuaikan padding teks judul kategori.
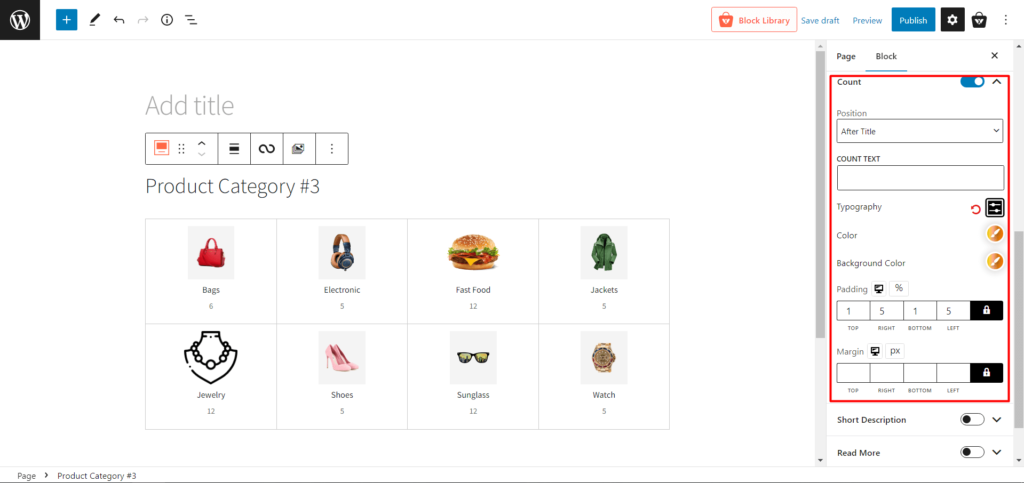
Hitung Pengaturan

- Hitung: Tampilkan atau sembunyikan jumlah produk pada kategori tertentu.
- Posisi: Mengubah posisi hitungan produk.
- COUNT TEXT: Tambahkan teks setelah hitungan produk.
- Tipografi: Mengubah font, ukuran font, tinggi, spasi, dan pengaturan serupa.
- Warna: Mengubah warna teks hitungan.
- Warna Latar Belakang: Mengubah warna latar belakang teks hitungan.
- Padding: Sesuaikan padding teks hitungan.
- Margin: Sesuaikan margin jumlah teks.
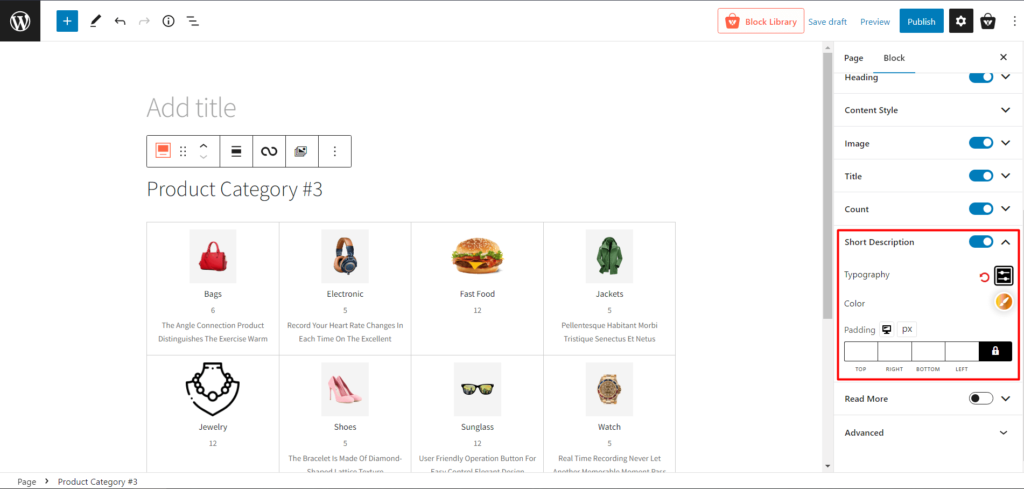
Pengaturan Deskripsi Singkat

- Deskripsi Singkat: Tambahkan deskripsi singkat tentang kategori.
- Tipografi: Mengubah font, ukuran font, tinggi, spasi, dan pengaturan serupa dari teks deskripsi.
- Warna: Mengubah warna teks deskripsi.
- Padding: Sesuaikan padding teks deskripsi.
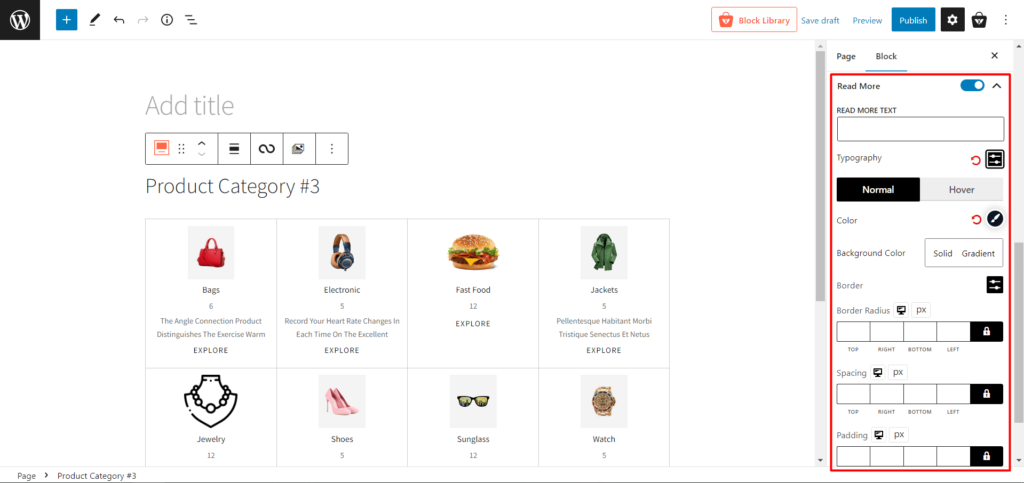
Baca Lebih Lanjut Pengaturan

- Read More: Mengaktifkan atau menonaktifkan teks read more dari suatu kategori.
- BACA LEBIH BANYAK TEKS: Mengubah teks baca selengkapnya dari suatu kategori
- Tipografi: Mengubah font, ukuran font, tinggi, spasi, dan pengaturan serupa dari teks selengkapnya.
- Normal
- Warna: Memodifikasi warna teks baca selengkapnya .
- Warna Latar Belakang: Memodifikasi warna latar belakang teks baca selengkapnya.
- Perbatasan: Menambahkan dan mengubah warna batas teks baca selengkapnya.
- Border Radius: Sesuaikan radius batas teks baca selengkapnya.
- Arahkan
- Hover Color: Memodifikasi warna teks baca selengkapnya saat melayang .
- Arahkan Warna Bg: Memodifikasi warna latar belakang teks baca selengkapnya saat melayang.
- Hover Border: Tambahkan dan ubah warna batas teks baca lebih lanjut saat melayang.
- Hover Radius: Sesuaikan radius batas teks baca selengkapnya saat melayang.
- Penspasian: Memodifikasi penspasian teks baca selengkapnya.
- Padding: Memodifikasi padding teks baca selengkapnya.
Pengaturan lanjutan
- KELAS CSS TAMBAHAN (ES): Tambahkan kelas CSS (opsional).
Kesimpulan
Toko WooCommerce Anda mungkin menjadi rumah bagi produk-produk terbaik di dunia. Namun, jika mereka tidak ditampilkan dengan benar, sebagian besar pelanggan Anda tidak akan menyadari bahwa mereka ada.

Jika item Anda tidak ditampilkan dengan menarik, pengunjung situs kemungkinan besar akan terpental, dan Anda tidak akan memiliki kesempatan untuk melakukan penjualan. ProductX, di sisi lain, akan membuat kisi kategori produk WooCommerce Anda tampak lebih menarik bagi pengunjung situs. Jadi, gunakan Kategori Produk #3 yang baru dan definisikan ulang toko Anda. Semoga berhasil!
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Bangun Situs Berita Lengkap Menggunakan PostX dan Qoxag

Cara Menampilkan Taksonomi Kustom di Gutenberg Editor dengan Sempurna

Pembaruan Blok PostX Gutenberg 2.4.15
![Cara Membuat Blog Makanan [Dalam 9 Langkah Mudah] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
Cara Membuat Blog Makanan [Dalam 9 Langkah Mudah]
