ProductX WooCommerce 产品类别#3:创建和定制指南
已发表: 2023-01-28在网上商店销售它们时,重要的是要在经过深思熟虑的布局中展示正确的产品。 以网格样式显示您的产品类别可以让您以一种视觉上吸引人且用户友好的方式进行展示。
WooCommerce 是 WordPress 的一个插件,是使用最广泛、最受欢迎的在线商店运营解决方案。 它通过为客户提供许多用于按类别浏览产品的网格来帮助客户有效地运营他们的在线商店。 但是,您无法自定义它们,而且它们非常基础。 这就是 ProductX 的用武之地,它允许您添加不同的类别网格并将它们自定义到核心。
在本文中,我们将了解 ProductX 的最新添加:产品类别 #3,以及如何使用它以时尚的方式显示 WooCommerce 产品类别。
什么是 ProductX 产品类别 #3?
ProductX 产品类别 #3 是类别网格的最新添加,它在商店页面(或由于 ProductX 的广泛可定制性而导致的任何其他页面)上以网格或幻灯片格式显示产品类别。 这个插件可以很容易地以视觉上吸引人的方式组织和显示产品类别。
它使用产品类别的特色图片。 它允许您使用各种选项自定义网格显示,包括图像大小、列宽和产品类别显示顺序。 它还包括一个可选的“阅读更多”按钮,供用户查看该特定类别中的项目。
为什么 ProductX 产品模块是最好的?
在 ProductX 上有多个区域可以设置产品网格,使其可以在各种情况下使用。 这为网站创建者提供了许多增强其网站外观的方法。 使用 ProductX,您可以显示 WooCommerce 产品类别的网格。
ProductX 是设置产品在网站上显示方式的最佳方式之一。 这是因为 ProductX 提供了许多自定义选项,并提供了 WooCommerce 的 Gutenberg 产品块中最好的一些。 这是使 ProductX 成为最佳选择之一的原因之一。
您可以使用配置选项对块的任何部分进行微调更改。 您可以更改块的标题、字体、填充和块边界的半径等。 您还可以更改其他几个重要部分。 使用 ProductX,您可以使用产品网格来覆盖您网站的任何部分,为您提供更多的自由。
ProductX 刚刚删除了 WooCommerce 产品类别#3,允许您以有组织且具有视觉吸引力的方式显示特定项目。
如何添加 WooCommerce 产品类别#3?
让我们深入研究吧! 我们正在讨论产品类别 #3,而您想知道如何将它添加到您的网站。 我们将向您展示如何添加和显示 WooCommerce 产品类别网格,所以我们不要浪费任何时间。
安装产品X
默认情况下,您无法在 WordPress 中添加类别网格。 要使其在您的网站上运行,您需要一个像 ProductX 这样的插件。 它是用于在 WooCommerce 商店中制作网格的最出色的插件之一,因此它是一个很好的选择。 作为第一步,让我们设置这个插件。

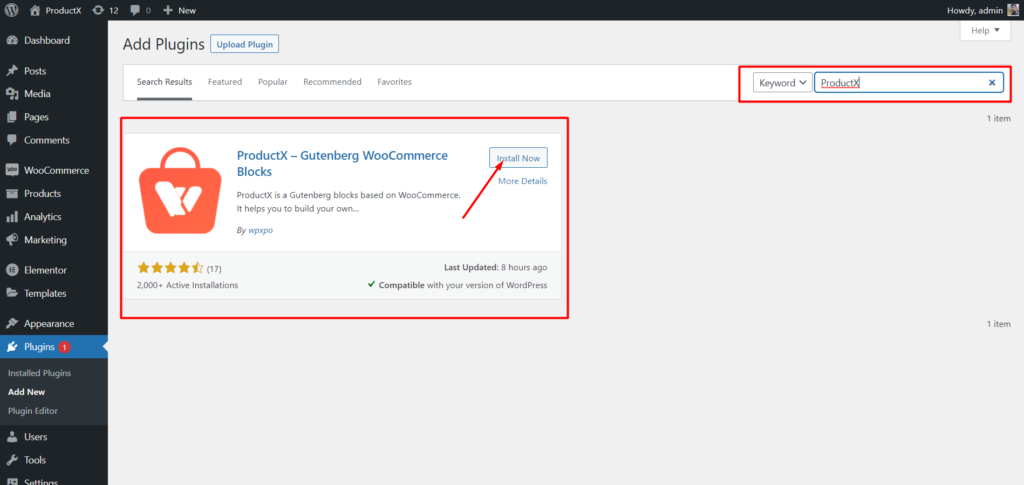
- 打开 WordPress 仪表板中的插件菜单。
- 接下来,通过单击“添加新”选项安装插件。
- 尝试在搜索栏中输入“ProductX”,然后按“安装”按钮。
- 安装完成后点击“激活”按钮。
将图像上传到类别
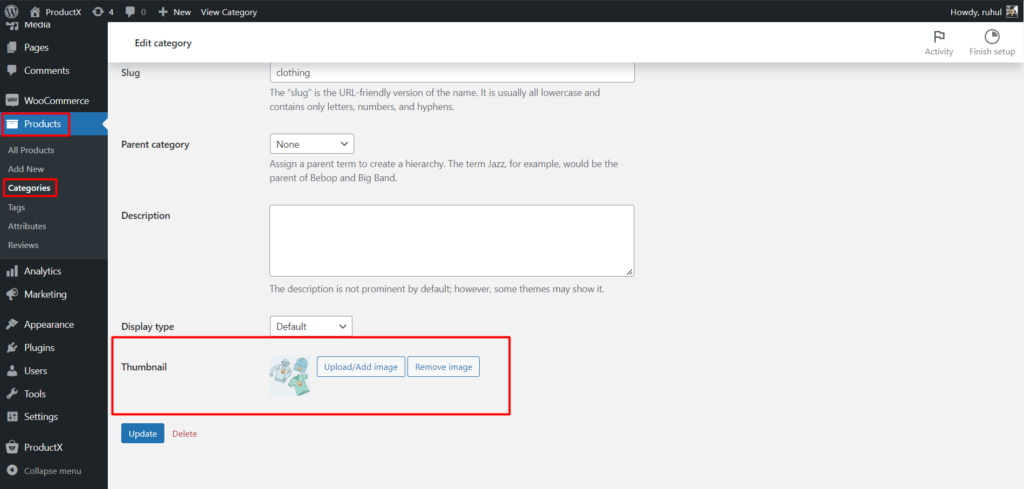
可以自定义类别以包括您选择的任何照片和颜色。 让我们转到“类别”菜单并修改一个类别。 我们会发现,除了基本的 WordPress 类别修改选项外,我们还可以访问缩略图选项。 从那里,我们可以上传特定类别的图像。

- 在您的 WordPress 仪表板中,单击产品。
- 然后选择类别以访问您的类别。
- 然后单击要向其添加图像的类别的编辑。
- 转到缩略图并单击“上传/添加图像”。
- 添加图像后,单击页面底部的“更新”按钮。
添加 WooCommerce 产品类别 #3
现在是主要部分:添加产品类别 #3。

要做到这一点:
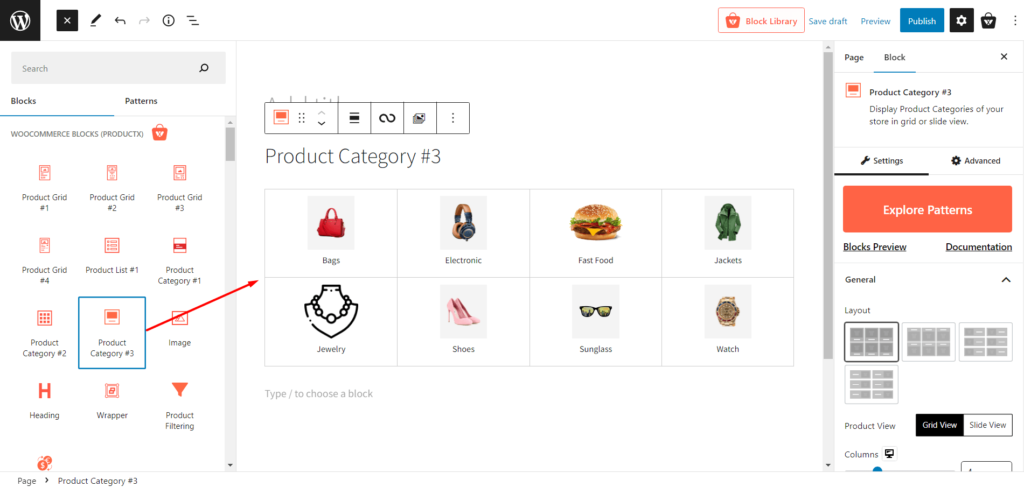
- 导航到 WordPress 仪表板。
- 转到要添加 WooCommerce 产品类别 #3 的页面。
- 或者,您可以通过选择“添加新”按钮来创建新页面。
- 进入页面后,点击加号添加块。
- 选择产品类别 #3 或将其拖到您的页面上。
并且您已成功将 WooCommerce 产品类别 #3 添加到您的页面。
笔记: 当我们向您展示如何将产品类别 #3 添加到页面时,您可以使用 ProductX Builder 将这个新的类别网格添加到主页、商店页面、购物车页面以及所有其他页面。
WooCommerce 产品类别 #3 的定制
一旦包含产品类别 #3,添加过程就完成了。 此外,您还可以解锁各种自定义选项来展示您的物品。
ProductX 提供了广泛的定制可能性,从修改最基本的元素,如列、间隙、描述等。
例如,您不仅限于选择一个类别; 如果你愿意,你可以选择多个。 WooCommerce 产品类别 #3 允许您进行大量个性化设置,包括标题、颜色、大小、填充等。
以下是您将为 ProductX WooCommerce 产品类别#3 获得的自定义项:
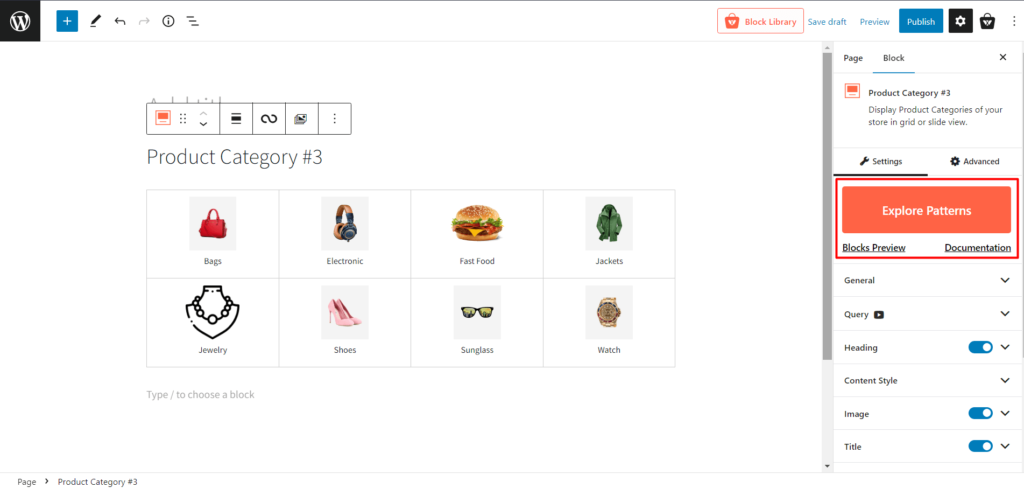
探索模式

ProductX 为大多数块提供预制模板,产品类别 #3 也不例外。 您将一键准备好导入此块的预设,这将减少您的自定义时间。
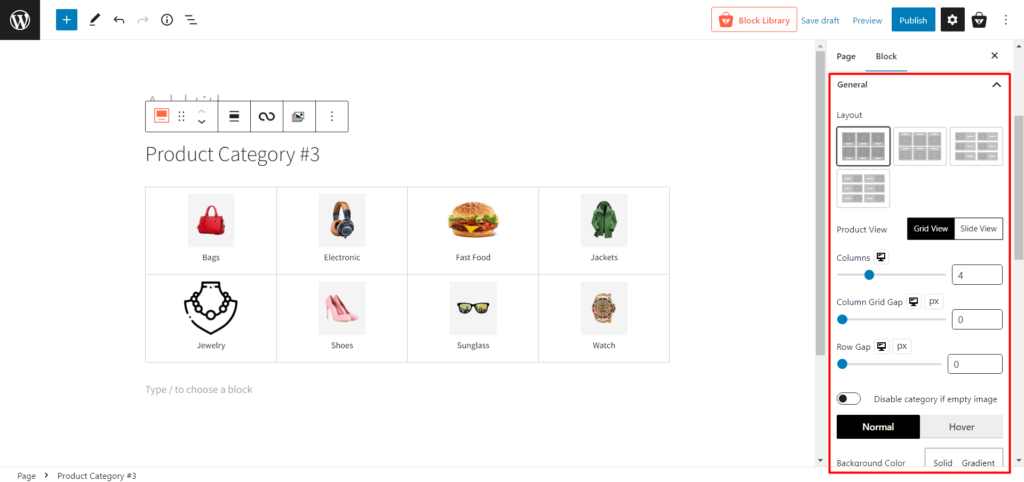
通用设置

- 布局: 4种设计布局可供选择。 您可以选择最适合您风格的一款。
- 产品视图:选择 网格视图和幻灯片视图。 此外,每个视图都有不同的修改设置。
- 网格视图
- 列:使用滑块调整网格的列数或键入网格列数。
- 列网格间距:使用滑块调整列网格间距。
- 行间距:使用滑块调整行间距。
- 幻灯片视图
- 列间距:使用滑块调整列间距。
- 要显示的幻灯片:更改要显示的幻灯片数量。
- 自动播放:启用或禁用滑块的自动播放。
- 滑动速度:调整商品类别的滑动速度。
- Disable category if empty image:打开/关闭没有任何图像的类别。
- 背景颜色:更改类别块的背景颜色。
- 边框:更改类别块的边框颜色。
- Border Radius:调整框的上/下/左/右半径。
- BoxShadow:改变盒子阴影的颜色。
- 填充:调整顶部/底部/左/右的填充。
- 对齐方式:将对齐方式更改为左/中/右。
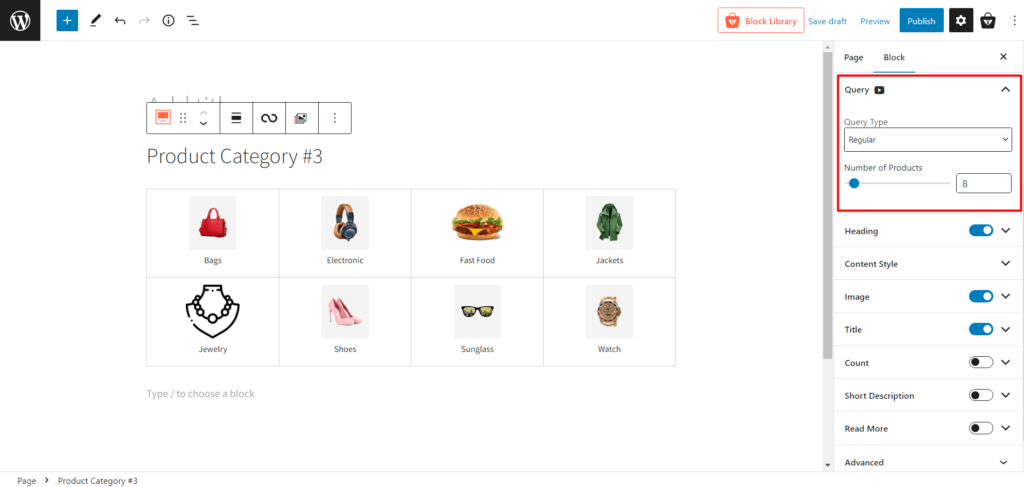
查询设置

- 查询类型:通过选择以下选项来选择要显示的内容:类别、子类别或自定义:
- 常规的
- 的孩子
- 家长
- 风俗
- 产品数量:选择要显示的类别数量。
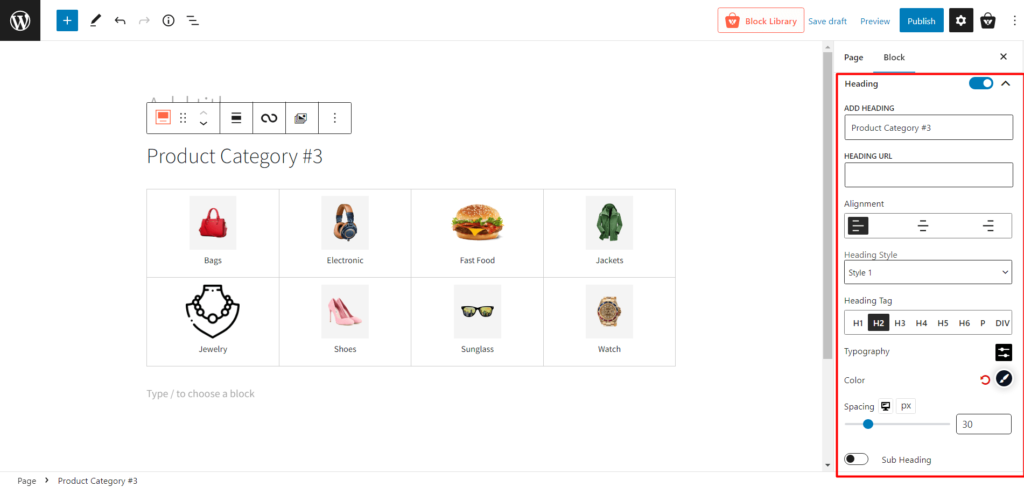
标题设置

- 标题:显示/隐藏标题。
- 添加标题:更改标题文本。
- 标题 URL :添加标题 URL。
- 对齐方式:将标题对齐方式更改为左侧、中间或右侧。
- 标题样式:在 20 种不同的预制标题样式之间进行选择。
- 标题标签:将标题标签从 H1 更改为 H6。
- 排版:更改字体、字体大小、高度、间距和类似设置。
- 颜色:调整标题文本颜色。
- 间距:调整标题和类别网格之间的间距。
- 副标题:如何/隐藏副标题。
- 副标题文本:添加要在副标题中显示的文本。
- 排版:更改字体、字体大小、高度、间距和类似设置。
- 颜色:调整标题文本颜色。
- 间距:调整标题和类别网格之间的间距。
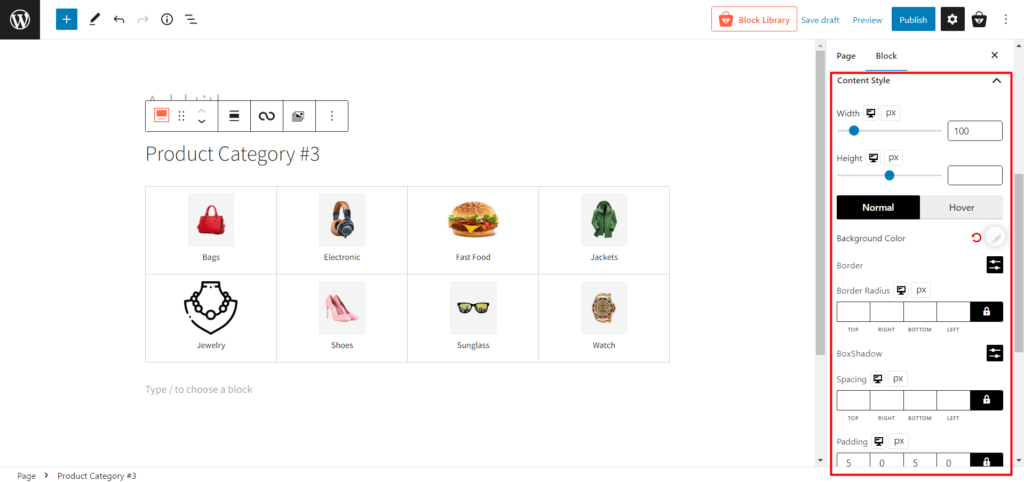
内容样式设置

- 宽度:调整类别名称的宽度。
- 高度:调整类别名称的高度。
- 正常:选择与正常颜色相关的设置。
- 背景颜色:更改类别名称的常规背景颜色。
- 边框:更改类别名称的常规边框颜色。
- 边框半径:调整边框半径。
- BoxShadow:改变盒子阴影的颜色。
- 悬停:选择悬停颜色相关的设置。
- 悬停背景颜色:悬停时更改类别名称的背景颜色。
- 悬停边框:悬停时更改类别名称的边框颜色。
- 悬停半径:调整悬停时的边界半径。
- Hover BoxShadow:悬停时更改框阴影的颜色。
- 间距:调整边框的间距。
- 填充:调整边框的填充。
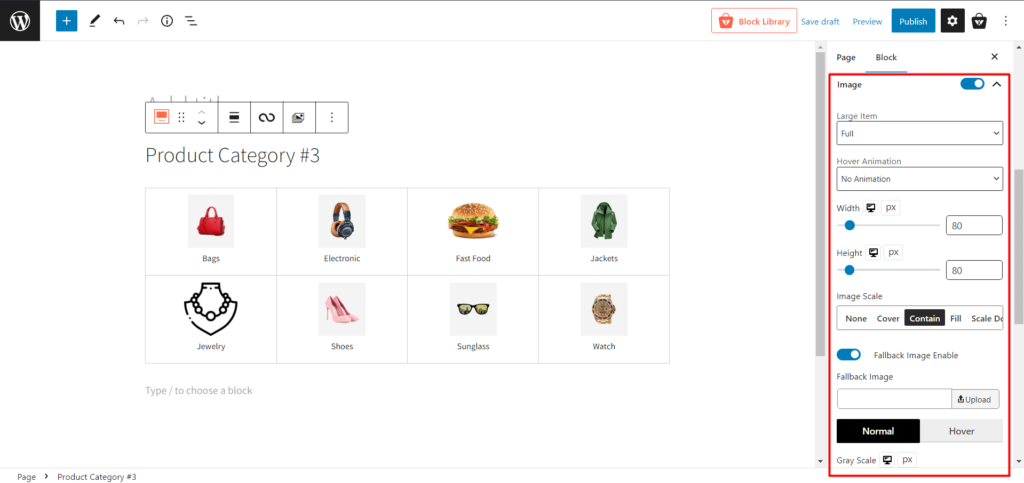
图像设置

- 大项目:当类别有大图像时更改图像大小。
- 悬停动画:悬停在类别上时选择不同的动画。
- 宽度:调整类别图像的宽度。
- 高度:调整类别图像的高度。
- 图片比例:修改类别图片的比例。
- Fallback Image Enable:当类别没有图像时启用或禁用后备图像。
- 正常:选择正常的图像相关设置。
- 灰度:调整类别图像的灰度百分比。
- 半径:改变图像框的规则半径。
- BoxShadow:更改常规框阴影颜色。
- 徘徊:
- 悬停灰度:调整悬停时类别图像的灰度百分比。
- 悬停半径:悬停时更改图像框的半径。
- Hover BoxShadow:悬停时更改框阴影颜色。
- 边距:调整每个类别框的边距。
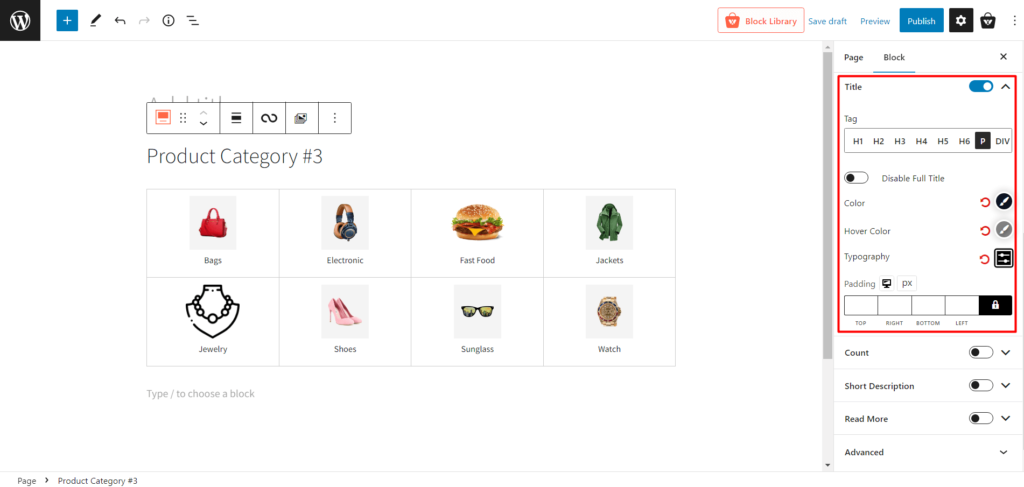
标题设置

- 标题:启用或禁用类别标题。
- 标签:更改类别标题的标签。
- 禁用完整标题:启用或禁用完整标题(用于长类别名称。)
- 颜色:更改标题文本的颜色。
- 悬停颜色:悬停时更改标题文本的颜色。
- 排版:更改字体、字体大小、高度、间距和类似设置。
- 填充:调整类别标题文本的填充。
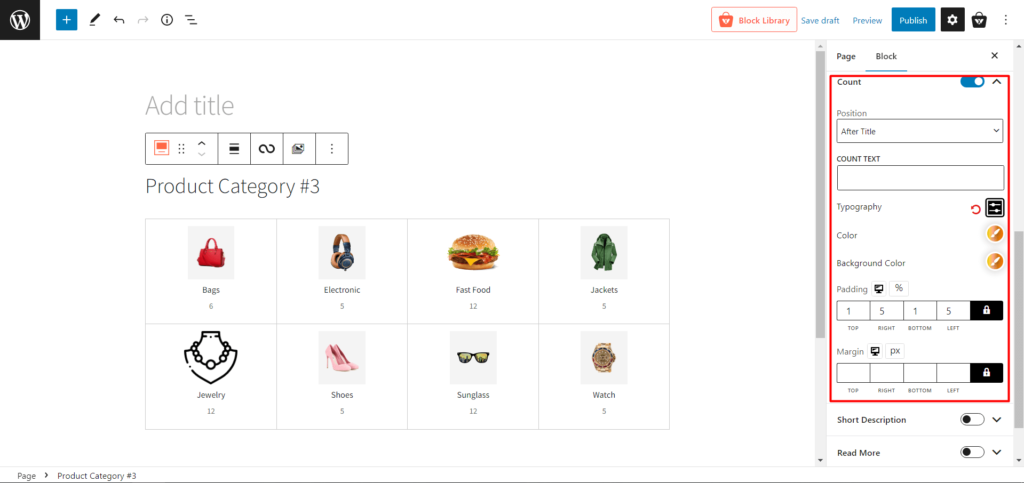
计数设置

- 数量:显示或隐藏特定类别的产品数量。
- Position:改变产品计数的位置。
- 计数文本:在产品计数后添加文本。
- 排版:更改字体、字体大小、高度、间距和类似设置。
- 颜色:更改计数文本的颜色。
- 背景颜色:更改计数文本的背景颜色。
- 填充:调整计数文本的填充。
- 边距:调整计数文字的边距。
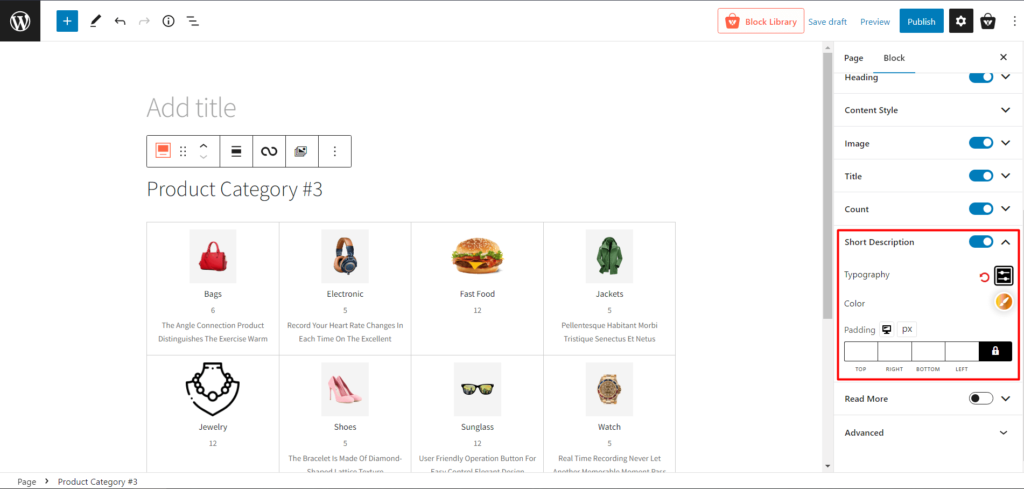
简短描述设置

- 简短描述:添加类别的简短描述。
- 排版:更改描述文本的字体、字体大小、高度、间距和类似设置。
- 颜色:更改描述文字的颜色。
- Padding:调整描述文字的padding。
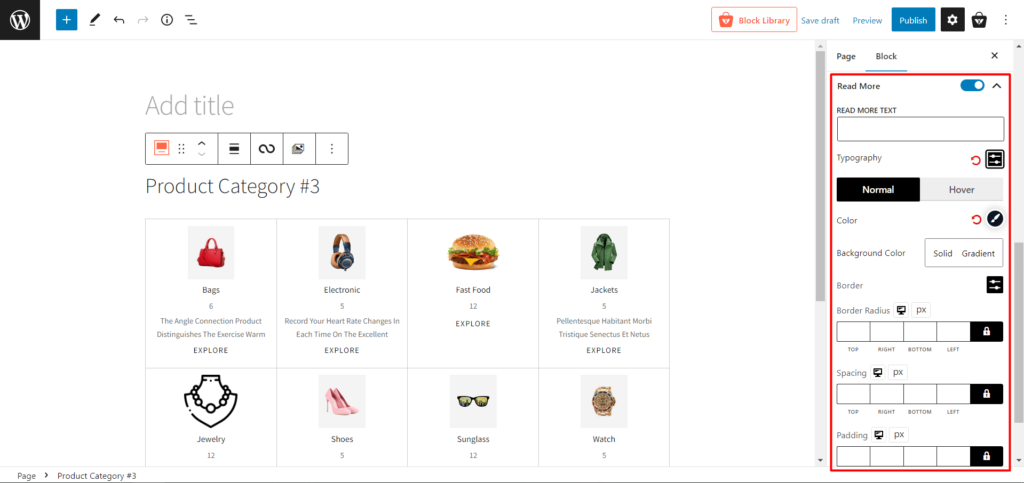
阅读更多设置

- 阅读更多:启用或禁用类别的阅读更多文本。
- 阅读更多文本:更改类别的阅读更多文本
- 排版:更改阅读更多文本的字体、字体大小、高度、间距和类似设置。
- 普通的
- 颜色:修改阅读更多文字颜色。
- 背景颜色:修改阅读更多文本背景颜色。
- 边框:添加和更改阅读更多文本的边框颜色。
- 边框半径:调整阅读更多文本的边框半径。
- 徘徊
- 悬停颜色:修改悬停时阅读更多文字颜色。
- Hover Bg Color:修改悬停时阅读更多文本的背景颜色。
- 悬停边框:添加和更改悬停时阅读更多文本的边框颜色。
- 悬停半径:调整悬停时阅读更多文本的边框半径。
- 间距:修改阅读更多文字的间距。
- Padding:修改阅读更多文本的padding。
高级设置
- ADDITIONAL CSS CLASS(ES):添加 CSS 类(可选)。
结论
您的 WooCommerce 商店可能拥有世界上最好的产品。 但是,如果它们没有正确显示,您的大多数客户将不会察觉到它们的存在。

如果您的商品没有吸引人地展示,网站访问者可能会跳出,您将没有机会进行销售。 另一方面,ProductX 将使您的 WooCommerce 产品类别网格对网站访问者更具吸引力。 因此,使用新的产品类别 #3 并重新定义您的商店。 祝你好运!
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

使用 PostX 和 Qoxag 构建一个完整的新闻网站

如何在古腾堡编辑器中完美显示自定义分类法

PostX 古腾堡块更新 2.4.15
![如何创建美食博客 [9 个简单步骤] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
如何创建美食博客 [9 个简单步骤]
