ProductX WooCommerce Product Category #3 : Guide de création et de personnalisation
Publié: 2023-01-28Lors de leur vente dans une boutique en ligne, il est important de présenter les bons produits dans une mise en page bien pensée. L'affichage de vos catégories de produits dans un style de grille vous permet de le faire de manière visuellement attrayante et conviviale.
WooCommerce, un plugin pour WordPress, est la solution la plus utilisée et la plus appréciée pour gérer une boutique en ligne. Il aide les clients à gérer efficacement leur boutique en ligne en leur fournissant de nombreuses grilles pour parcourir les produits par catégorie. Cependant, vous ne pouvez pas les personnaliser et ils sont très basiques. Et c'est là qu'intervient ProductX, qui vous permet d'ajouter différentes grilles de catégories et de les personnaliser au cœur.
Dans cet article, nous examinerons le dernier ajout de ProductX : la catégorie de produits n°3, et comment vous pouvez l'utiliser pour afficher la catégorie de produits WooCommerce de manière tendance.
Qu'est-ce que la catégorie de produits n° 3 de ProductX ?
ProductX Product Category #3 est le dernier ajout aux grilles de catégories qui affiche les catégories de produits sous forme de grille ou de diapositive sur la page de la boutique (ou toute autre page en raison de la vaste personnalisation de ProductX). Ce plugin facilite l'organisation et l'affichage des catégories de produits de manière visuellement attrayante.
Il utilise l'image vedette de la catégorie de produits. Il vous permet de personnaliser l'affichage de la grille avec diverses options, notamment la taille des images, la largeur des colonnes et les ordres d'affichage des catégories de produits. Il comprend également un bouton facultatif "Lire plus" permettant aux utilisateurs d'afficher les éléments de cette catégorie particulière.
Pourquoi les blocs de produits ProductX sont les meilleurs ?
Il existe différents domaines pour mettre en place une grille de produits sur ProductX, permettant de l'utiliser dans diverses circonstances. Cela donne aux créateurs de sites Web de nombreuses façons d'améliorer l'apparence de leurs sites Web. Avec ProductX, vous pouvez afficher des grilles de catégories de produits WooCommerce.
ProductX est l'un des meilleurs moyens de configurer la manière dont vous souhaitez que vos produits soient affichés sur votre site Web. En effet, ProductX offre de nombreuses options de personnalisation et fournit certains des meilleurs blocs de produits Gutenberg de WooCommerce. C'est l'une des choses qui fait de ProductX l'une des meilleures options.
Vous pouvez apporter des modifications précises à n'importe quelle partie du bloc à l'aide des options de configuration. Vous pouvez modifier le titre, la police, le remplissage et le rayon des bordures du bloc, entre autres. Vous pouvez également changer plusieurs autres pièces essentielles. Avec ProductX, vous pouvez utiliser une grille de produits pour couvrir n'importe quelle partie de votre site Web, ce qui vous donne encore plus de liberté.
ProductX vient de supprimer la catégorie de produits WooCommerce n ° 3, vous permettant d'afficher des éléments spécifiques de manière organisée et visuellement attrayante.
Comment ajouter la catégorie de produits WooCommerce #3 ?
Plongeons-y dedans ! Nous parlions de la catégorie de produits n° 3 et vous vous demandez comment l'ajouter à votre site Web. Nous allons vous montrer comment ajouter et afficher la grille des catégories de produits WooCommerce, alors ne perdons pas de temps.
Installer ProductX
Vous ne pouvez pas ajouter de grilles de catégories dans WordPress par défaut. Pour le faire fonctionner sur votre site Web, vous avez besoin d'un plugin comme ProductX. C'est l'un des plugins les plus remarquables pour créer une grille dans une boutique WooCommerce, c'est donc une excellente option. Dans un premier temps, configurons ce plugin.

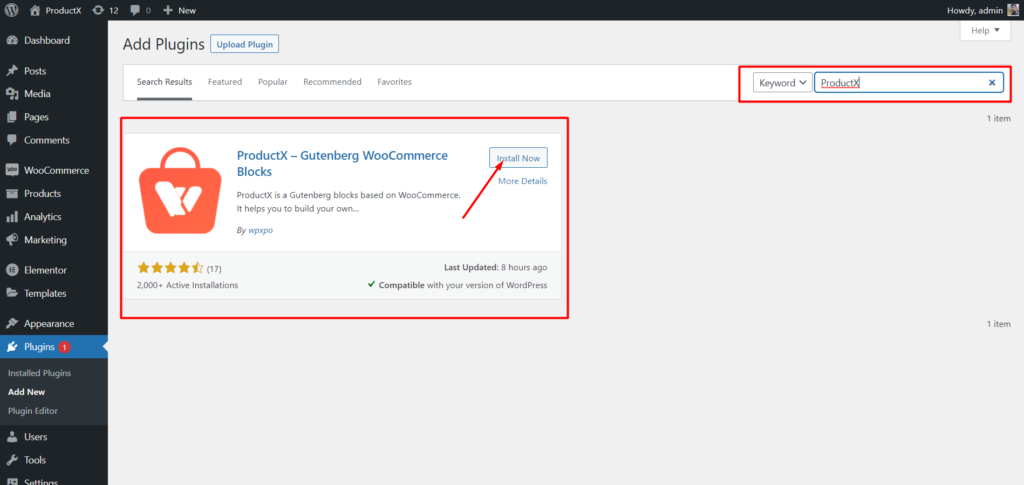
- Ouvrez le menu Plugins dans le tableau de bord WordPress.
- Ensuite, installez le plugin en cliquant sur l'option "Ajouter un nouveau".
- Essayez de taper "ProductX" dans la barre de recherche, puis appuyez sur le bouton "Installer".
- Cliquez sur le bouton "Activer" après l'avoir installé.
Charger des images dans des catégories
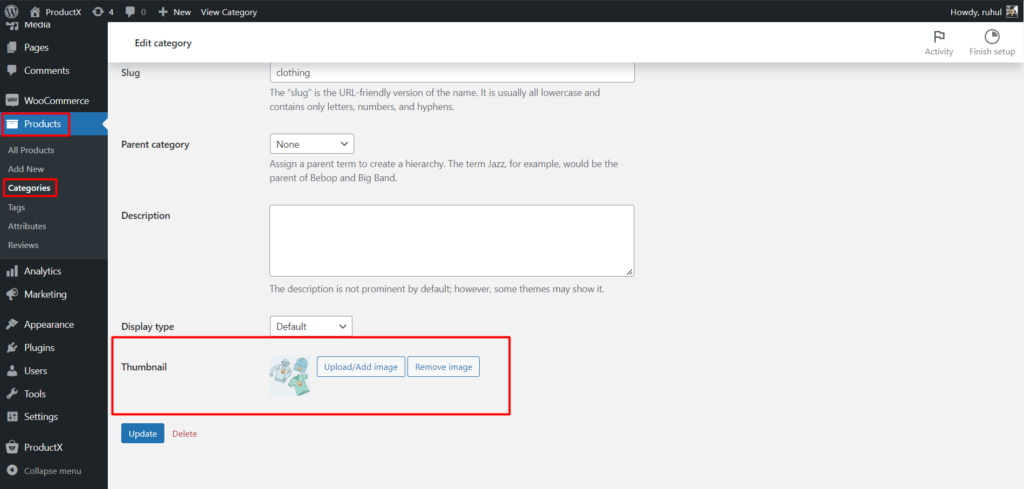
Les catégories peuvent être personnalisées pour inclure les photos et les couleurs que vous choisissez. Allons dans le menu Catégories et modifions une catégorie. Nous constaterons qu'en plus des choix de base de modification de catégorie WordPress, nous aurons également accès à des options de vignettes. De là, nous pouvons télécharger des images pour une catégorie spécifique.

- Depuis votre tableau de bord WordPress, cliquez sur Produits.
- Sélectionnez ensuite Catégories pour accéder à vos catégories.
- Cliquez ensuite sur Modifier de la catégorie à laquelle vous souhaitez ajouter une image.
- Accédez à la miniature et cliquez sur "Télécharger/Ajouter une image".
- Une fois l'image ajoutée, cliquez sur le bouton Mettre à jour en bas de la page.
Ajouter la catégorie de produits WooCommerce #3
Vient maintenant la partie principale : ajouter la catégorie de produits #3.

Pour faire ça:
- Accédez au tableau de bord WordPress.
- Accédez à la page où vous souhaitez ajouter la catégorie de produits WooCommerce #3.
- Alternativement, vous pouvez créer une nouvelle page en sélectionnant le bouton "ajouter nouveau".
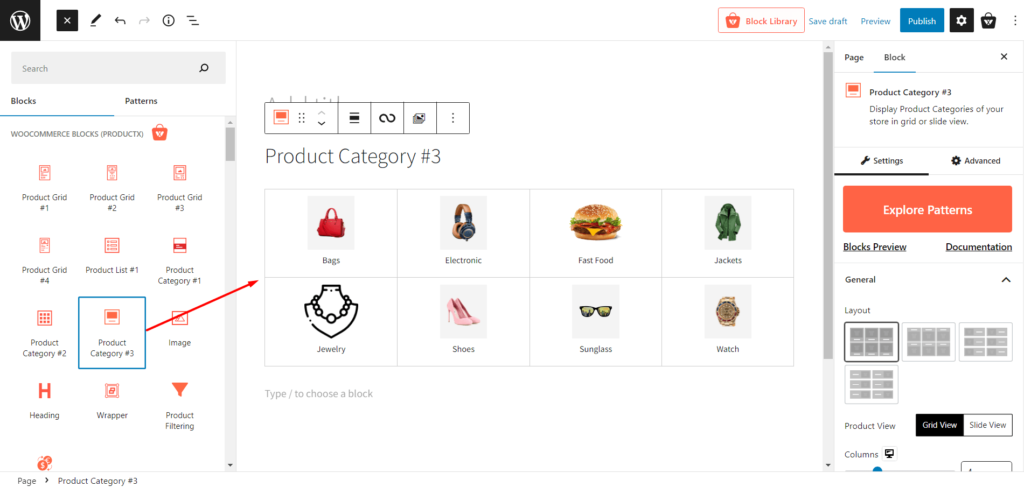
- Après être allé sur la page, cliquez sur le symbole plus pour ajouter des blocs.
- Choisissez la catégorie de produits #3 ou faites-la glisser sur votre page.
Et vous avez ajouté avec succès la catégorie de produits WooCommerce #3 à votre page.
Note: Pendant que nous vous montrons comment ajouter la catégorie de produit #3 à une page, vous pouvez utiliser ProductX Builder pour ajouter cette nouvelle grille de catégories à la page d'accueil, à la page de la boutique, à la page du panier et à toutes les autres pages également.
Personnalisation de la catégorie de produits WooCommerce #3
Les processus d'ajout sont terminés une fois que la catégorie de produit #3 est incluse. De plus, vous débloquez une variété d'options de personnalisation pour mettre en valeur vos articles.
ProductX offre une grande variété de possibilités de personnalisation, allant de la modification des éléments les plus fondamentaux tels que les colonnes, les lacunes, les descriptions, etc.
Par exemple, vous n'êtes pas limité à choisir une seule catégorie ; vous pouvez en choisir plusieurs si vous le souhaitez. La catégorie de produits WooCommerce n ° 3 vous permet de nombreuses personnalisations, notamment le titre, la couleur, la taille, le rembourrage, etc.
Voici les personnalisations que vous obtiendrez pour la catégorie de produits ProductX WooCommerce #3 :
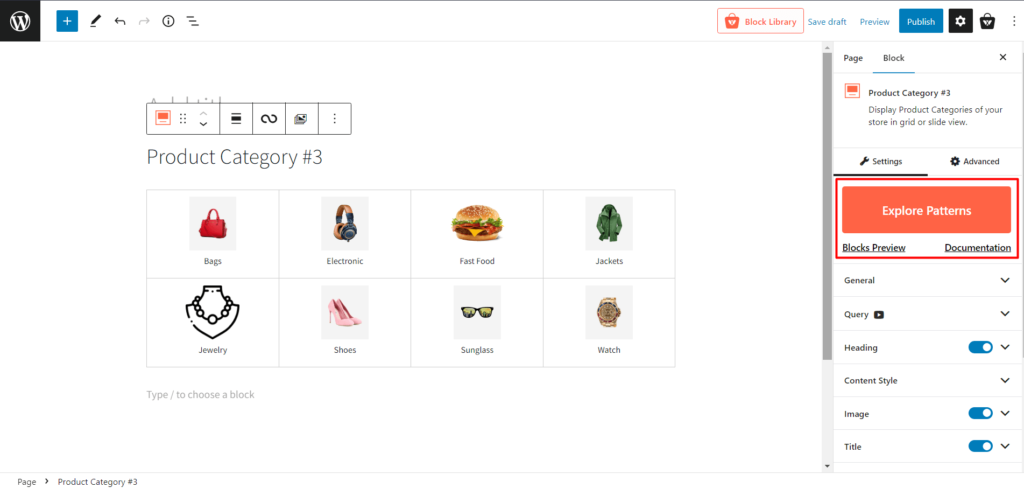
Explorer les modèles

ProductX propose des modèles prédéfinis pour la plupart des blocs, et la catégorie de produit n° 3 n'est pas différente. Vous obtiendrez un clic prêt à importer des préréglages pour ce bloc, ce qui réduira votre temps de personnalisation.
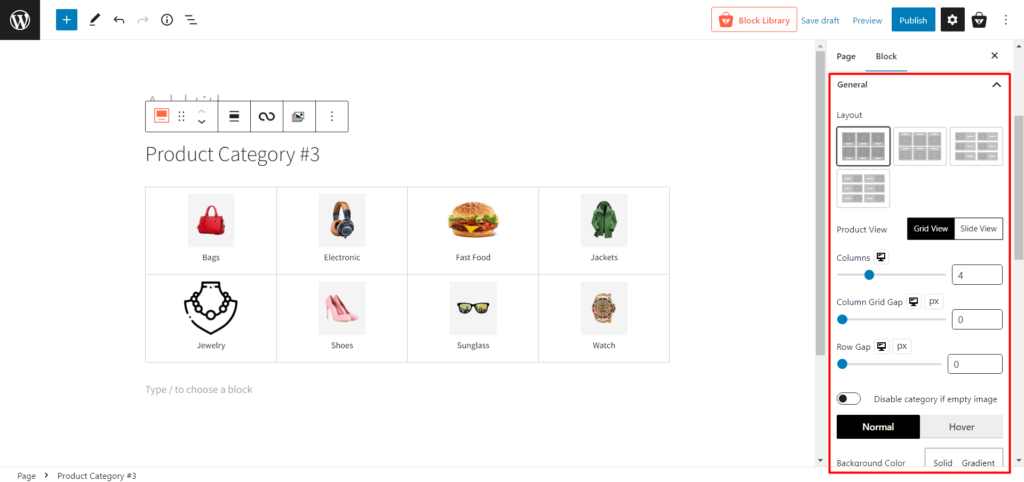
réglages généraux

- Mise en page : 4 mises en page de conception au choix. Vous pouvez choisir celui qui convient le mieux à votre style.
- Vue du produit : choisissez entre Mode Grille et Mode Diapositive. En outre, chaque vue a des paramètres de modification différents.
- Vue Grille
- Colonnes : ajustez le nombre de colonnes des grilles à l'aide d'un curseur ou saisissez le nombre de colonnes de la grille.
- Écart de la grille de colonnes : réglez l'écart de la grille de colonnes à l'aide d'un curseur.
- Espacement des lignes : réglez l'espacement des lignes à l'aide d'un curseur.
- Diaporama
- Écart de colonne : réglez l'écart de colonne à l'aide d'un curseur.
- Diapositives à afficher : modifiez le nombre de diapositives à afficher.
- Lecture automatique : activez ou désactivez la lecture automatique du curseur.
- Vitesse de défilement : ajustez la vitesse de défilement de la catégorie de produits.
- Désactiver la catégorie si l'image est vide : activez/désactivez la catégorie qui n'a pas d'image.
- Couleur d'arrière-plan : modifiez la couleur d'arrière-plan des blocs de catégorie.
- Bordure : modifiez la couleur de la bordure des blocs de catégorie.
- Rayon de la bordure : ajustez le rayon de la boîte en haut/en bas/à gauche/à droite.
- BoxShadow : modifiez la couleur de l'ombre de la boîte.
- Rembourrage : Ajustez le rembourrage pour le haut/bas/gauche/droite.
- Alignement : modifiez l'alignement sur gauche/milieu/droite.
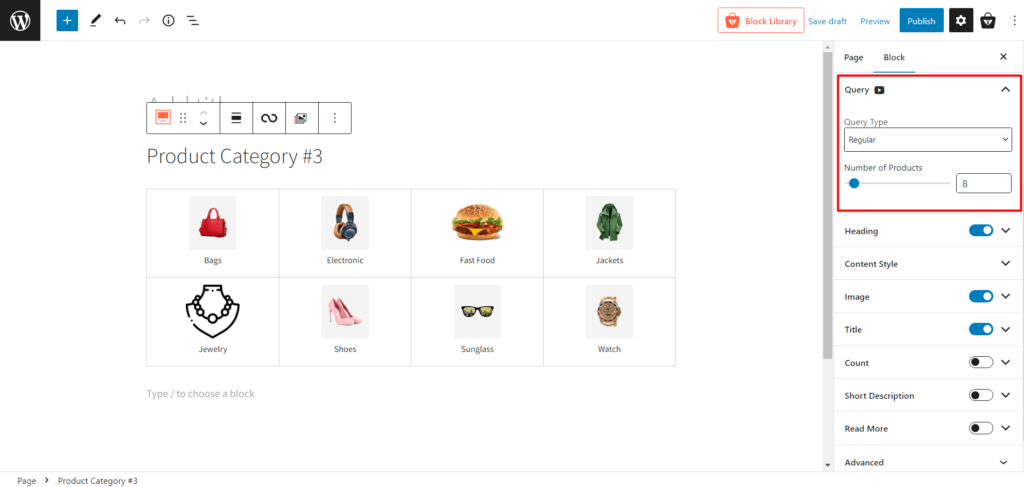
Paramètres de requête

- Type de requête : choisissez les éléments à afficher : catégorie, sous-catégorie ou personnalisé en sélectionnant les éléments suivants :
- Ordinaire
- Enfant de
- Parent
- Personnalisé
- Nombre de produits : sélectionnez le nombre de catégories que vous souhaitez afficher.
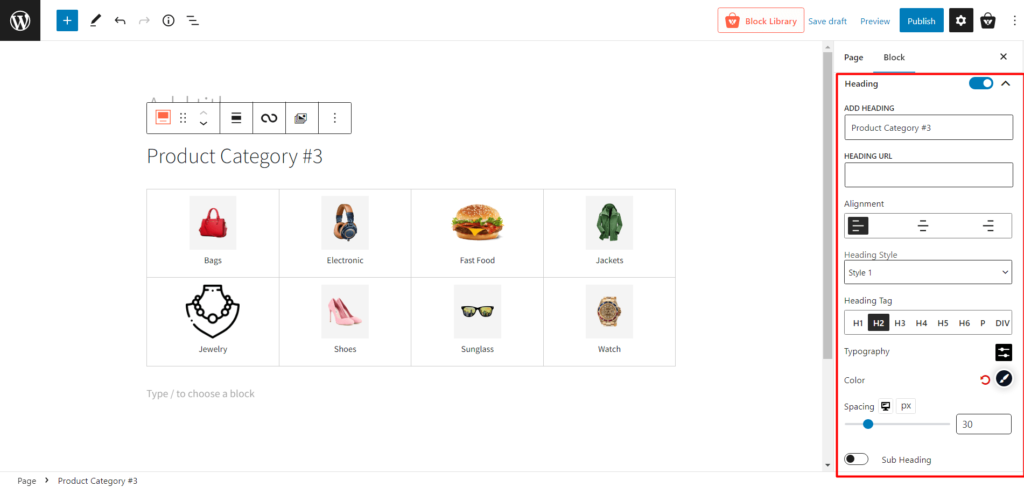
Paramètres de cap

- En-tête : Afficher/masquer l'en-tête.
- AJOUTER UN EN-TÊTE : modifier le texte de l'en-tête.
- HEADING URL : ajoutez une URL d'en-tête.
- Alignement : modifiez l'alignement du cap vers la gauche, le milieu ou la droite.
- Style de titre : Choisissez entre 20 styles de titre prédéfinis différents.
- Balise d'en-tête : modifiez la balise d'en-tête de H1 à H6.
- Typographie : modifiez les polices, la taille de la police, la hauteur, l'espacement et les paramètres similaires.
- Couleur : Ajustez la couleur du texte du titre.
- Espacement : ajustez l'espace entre les grilles d'en-tête et de catégorie.
- Sous-titre : comment/masquer le sous-titre.
- Texte du sous-titre : ajoutez des textes à afficher dans un sous-titre.
- Typographie : modifiez les polices, la taille de la police, la hauteur, l'espacement et les paramètres similaires.
- Couleur : Ajustez la couleur du texte du titre.
- Espacement : ajustez l'espace entre les grilles d'en-tête et de catégorie.
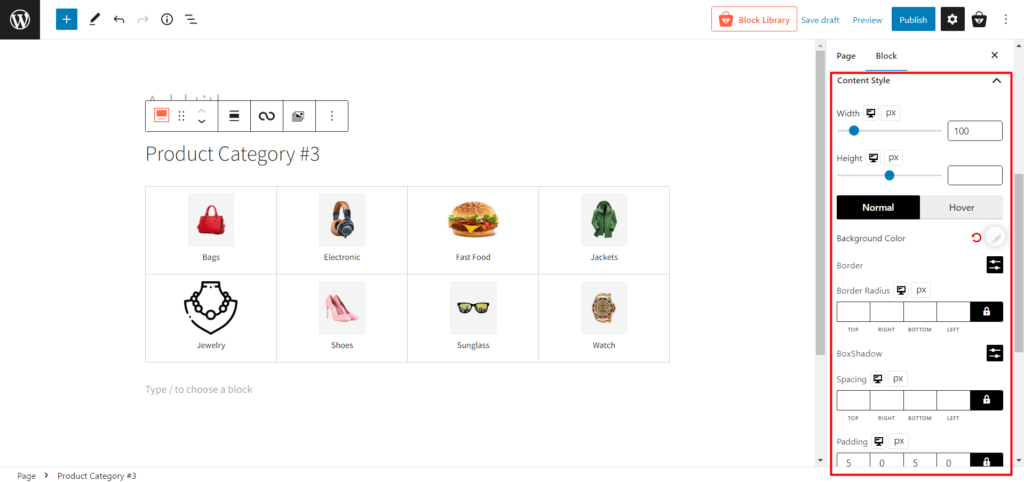
Paramètres de style de contenu

- Largeur : Ajustez la largeur du nom de la catégorie.
- Hauteur : Ajustez la hauteur du nom de la catégorie.
- Normal : sélectionnez les paramètres normaux liés aux couleurs.
- Couleur d'arrière-plan : modifiez la couleur d'arrière-plan habituelle du nom de la catégorie.
- Bordure : modifiez la couleur de bordure normale du nom de la catégorie.
- Rayon de la bordure : ajustez le rayon de la bordure.
- BoxShadow : modifiez la couleur de l'ombre de la boîte.
- Survol : sélectionnez les paramètres liés à la couleur du survol.
- Hover Bg Color : modifiez la couleur d'arrière-plan du nom de la catégorie lors du survol.
- Survolez la bordure : modifiez la couleur de la bordure du nom de la catégorie lors du survol.
- Rayon de survol : ajustez le rayon de bordure lors du survol.
- Hover BoxShadow : Changez la couleur de l'ombre de la boîte lors du survol.
- Espacement : Ajustez l'espacement des bordures.
- Rembourrage : Ajustez le rembourrage des bordures.
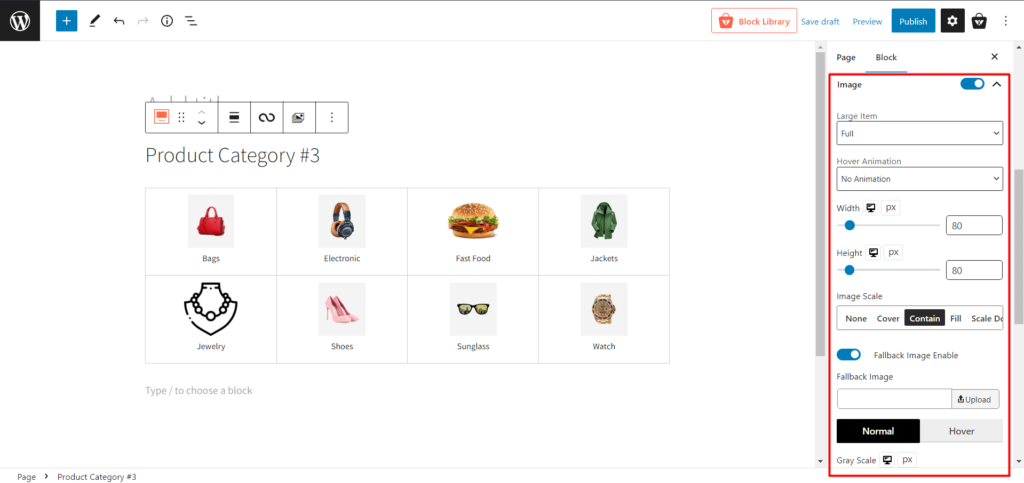
Paramètres des images

- Grand élément : modifiez la taille de l'image lorsqu'une catégorie contient une grande image.
- Animation de survol : sélectionnez différentes animations lorsque vous survolez une catégorie.
- Largeur : Ajustez la largeur de l'image de la catégorie.
- Hauteur : Ajustez la hauteur de l'image de la catégorie.
- Échelle de l'image : modifiez l'échelle des images de catégorie.
- Activation de l'image de secours : activez ou désactivez l'image de secours lorsque la catégorie n'a pas d'image.
- Normal : sélectionnez les paramètres normaux liés à l'image.
- Échelle de gris : Ajustez le pourcentage d'échelle de gris de l'image de la catégorie.
- Rayon : modifiez le rayon régulier de la zone d'image.
- BoxShadow : modifiez la couleur de l'ombre de la boîte habituelle.
- Flotter:
- Survolez l'échelle de gris : ajustez le pourcentage d'échelle de gris de l'image de la catégorie lors du survol.
- Rayon de survol : modifiez le rayon de la zone d'image lors du survol .
- Hover BoxShadow : modifiez la couleur de l'ombre de la boîte lors du survol.
- Marge : Ajustez les marges de chaque case de catégorie.
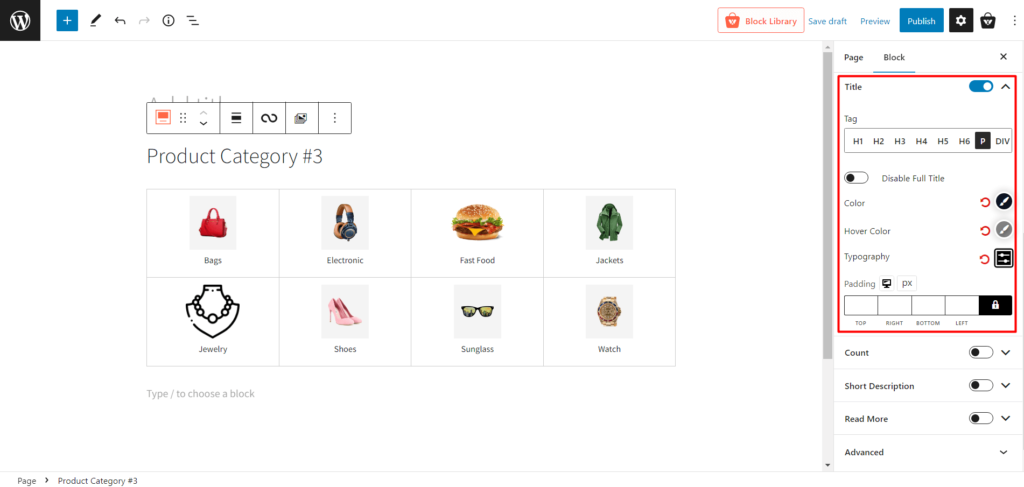
Paramètres de titre

- Titre : activez ou désactivez le titre de la catégorie.
- Balise : modifiez la balise du titre de la catégorie.
- Désactiver le titre complet : activez ou désactivez le titre complet (utilisé pour le nom long de la catégorie.)
- Couleur : modifiez la couleur du texte du titre.
- Couleur du survol : modifiez la couleur du texte du titre lors du survol.
- Typographie : modifiez les polices, la taille de la police, la hauteur, l'espacement et les paramètres similaires.
- Remplissage : Ajustez le remplissage du texte du titre de la catégorie.
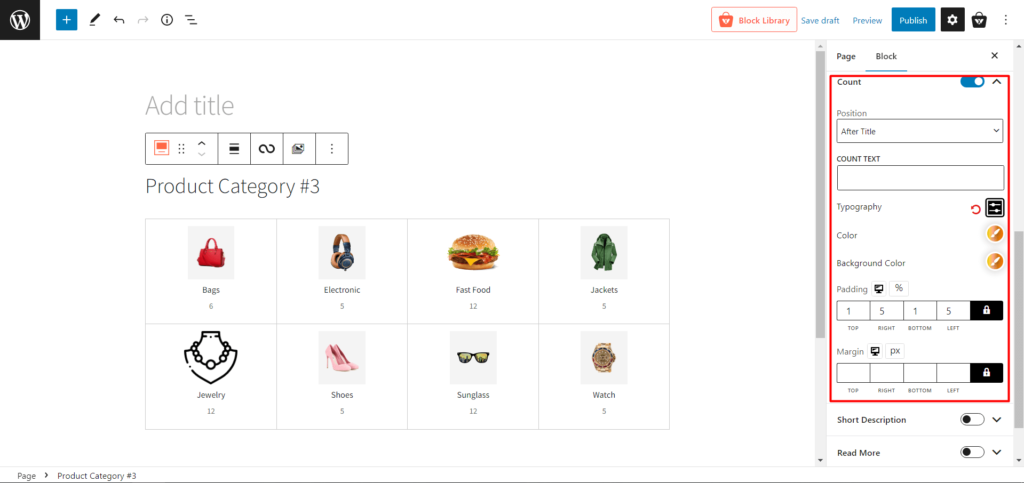
Paramètres de comptage

- Compter : affichez ou masquez le nombre de produits dans des catégories spécifiques.
- Position : modifier la position du nombre de produits.
- COUNT TEXT : Ajoutez un texte après le comptage des produits.
- Typographie : modifiez les polices, la taille de la police, la hauteur, l'espacement et les paramètres similaires.
- Couleur : Changez la couleur du texte du décompte.
- Couleur d'arrière-plan : modifiez la couleur d'arrière-plan du texte de comptage.
- Remplissage : Ajustez le remplissage du texte du compte.
- Marge : Ajustez la marge du texte de comptage.
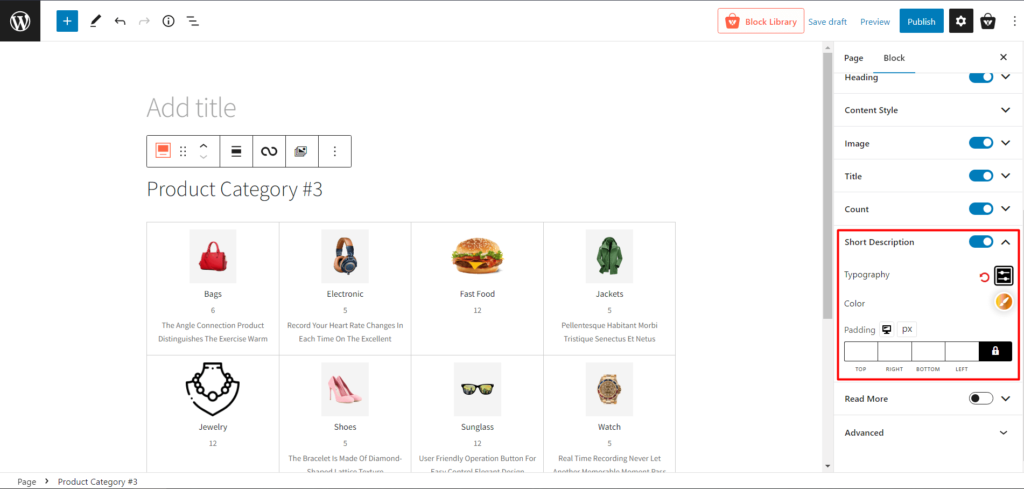
Paramètres de description courte

- Courte description : ajoutez une courte description de la catégorie.
- Typographie : modifiez les polices, la taille de la police, la hauteur, l'espacement et les paramètres similaires du texte de description.
- Couleur : modifiez la couleur du texte de description.
- Remplissage : Ajustez le remplissage du texte de description.
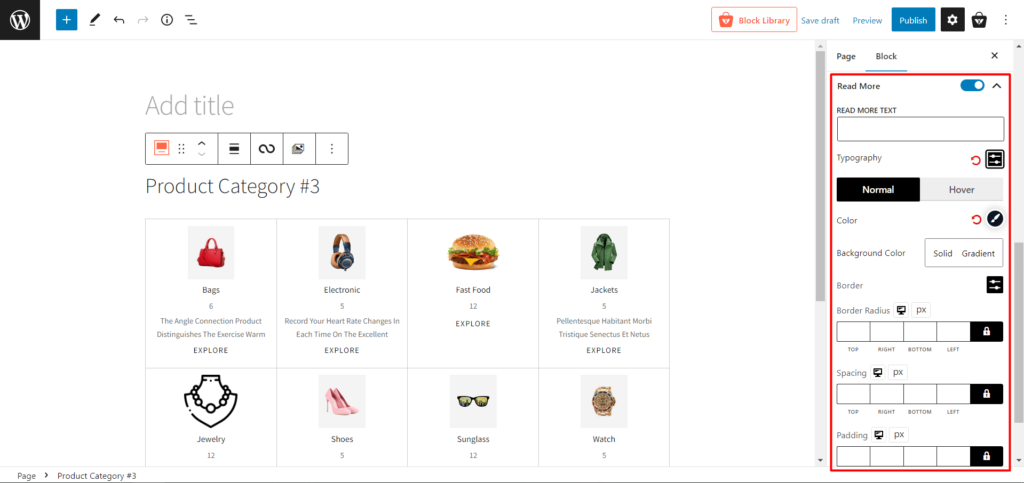
En savoir plus Paramètres

- En savoir plus : activez ou désactivez le texte en savoir plus d'une catégorie.
- EN SAVOIR PLUS : Modifier le texte en savoir plus d'une catégorie
- Typographie : modifiez les polices, la taille de la police, la hauteur, l'espacement et les paramètres similaires du texte en savoir plus.
- Normal
- Couleur : Modifiez la couleur du texte Lire la suite .
- Couleur d'arrière-plan : modifiez la couleur d'arrière-plan du texte en savoir plus.
- Bordure : ajoutez et modifiez la couleur de la bordure du texte Lire la suite.
- Rayon de la bordure : ajustez le rayon de la bordure du texte Lire la suite.
- Flotter
- Couleur du survol : modifiez la couleur du texte en savoir plus lors du survol .
- Hover Bg Color: Modifiez la couleur d'arrière-plan du texte en savoir plus lors du survol.
- Survolez la bordure : ajoutez et modifiez la couleur de la bordure du texte en savoir plus lors du survol.
- Rayon de survol : ajustez le rayon de la bordure du texte en savoir plus lors du survol.
- Espacement : modifiez l'espacement du texte Lire la suite.
- Rembourrage : modifiez le rembourrage du texte Lire la suite.
Réglages avancés
- CLASSE(S) CSS SUPPLÉMENTAIRE(S) : ajoutez des classes CSS (facultatif).
Conclusion
Votre boutique WooCommerce abrite peut-être les meilleurs produits au monde. Cependant, s'ils ne sont pas affichés correctement, la plupart de vos clients ne s'apercevront pas qu'ils sont là.

Si vos articles ne sont pas affichés de manière attrayante, les visiteurs du site rebondiront probablement et vous n'aurez pas la possibilité de faire une vente. ProductX, d'autre part, rendra votre grille de catégories de produits WooCommerce plus attrayante pour les visiteurs du site. Alors, utilisez la nouvelle catégorie de produits #3 et redéfinissez votre boutique. Bonne chance!
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Construire un site d'actualités complet en utilisant PostX et Qoxag

Comment afficher parfaitement la taxonomie personnalisée dans l'éditeur Gutenberg

Mise à jour 2.4.15 des blocs PostX Gutenberg
![Comment créer un blog culinaire [en 9 étapes faciles] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
Comment créer un blog culinaire [en 9 étapes faciles]
