ProductX WooCommerce 製品カテゴリ #3: 作成およびカスタマイズ ガイド
公開: 2023-01-28オンラインストアで販売する場合、適切な商品をよく考えられたレイアウトで表示することが重要です。 製品カテゴリをグリッド スタイルで表示すると、視覚的に魅力的で使いやすい方法で表示できます。
WordPress のプラグインである WooCommerce は、オンライン ストアを運営するための最も広く使用され、人気のあるソリューションです。 カテゴリ別に製品を閲覧するための多くのグリッドを提供することで、クライアントがオンライン ストアを効果的に運営するのに役立ちます。 ただし、それらをカスタマイズすることはできず、非常に基本的なものです。 そこで登場するのが ProductX です。これを使用すると、さまざまなカテゴリ グリッドを追加して、それらをコアにカスタマイズできます。
この記事では、ProductX の最新の追加である製品カテゴリ #3 と、それを使用して WooCommerce 製品カテゴリをトレンディな方法で表示する方法を見ていきます。
ProductX 製品カテゴリ #3 とは?
ProductX 製品カテゴリ #3 は、製品カテゴリをショップ ページ (または ProductX の広範なカスタマイズ可能性により他のページ) にグリッドまたはスライド形式で表示するカテゴリ グリッドへの最新の追加です。 このプラグインを使用すると、視覚的に魅力的な方法で製品カテゴリを簡単に整理および表示できます。
商品カテゴリーのアイキャッチ画像を使用しています。 画像サイズ、列幅、製品カテゴリの表示順序など、さまざまなオプションを使用してグリッド表示をカスタマイズできます。 また、ユーザーがその特定のカテゴリのアイテムを表示するためのオプションの [続きを読む] ボタンも含まれています。
ProductX 製品ブロックが最適な理由
ProductX で製品グリッドを設定するさまざまな領域があり、さまざまな状況で使用できます。 これにより、Web サイトの作成者は、Web サイトの外観を向上させるさまざまな方法を利用できます。 ProductX を使用すると、WooCommerce 製品カテゴリのグリッドを表示できます。
ProductX は、製品を Web サイトに表示する方法を設定する最良の方法の 1 つです。 これは、ProductX が多くのカスタマイズ オプションを提供し、WooCommerce の Gutenberg 製品ブロックの最高のものを提供するためです。 これが、ProductX が最良の選択肢の 1 つになっている理由の 1 つです。
構成オプションを使用して、ブロックの任意の部分に微調整された変更を加えることができます。 ブロックのタイトル、フォント、パディング、ブロックの境界線の半径などを変更できます。 他のいくつかの重要な部分を変更することもできます。 ProductX を使用すると、製品グリッドを使用して Web サイトの任意の部分をカバーできるため、さらに自由度が高まります。
ProductX は WooCommerce 製品カテゴリ #3 を削除しました。これにより、特定のアイテムを整理された視覚的に魅力的な方法で表示できます。
WooCommerce 製品カテゴリ #3 を追加するには?
すぐに飛び込みましょう! 製品カテゴリ #3 について話し合っていましたが、それを Web サイトに追加する方法を知りたがっています。 WooCommerce の製品カテゴリ グリッドを追加して表示する方法を説明しますので、時間を無駄にしないようにしましょう。
ProductX をインストールする
デフォルトでは、WordPress にカテゴリ グリッドを追加することはできません。 Web サイトで機能させるには、ProductX のようなプラグインが必要です。 これは、WooCommerce ストアでグリッドを作成するための最も優れたプラグインの 1 つであり、優れたオプションです。 最初のステップとして、このプラグインをセットアップしましょう。

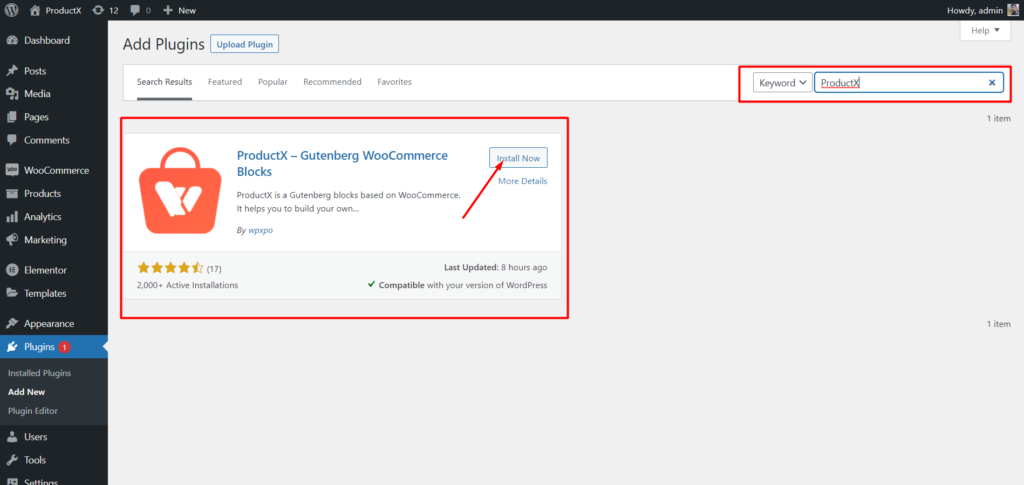
- WordPress ダッシュボードで [プラグイン] メニューを開きます。
- 次に、「新規追加」オプションをクリックしてプラグインをインストールします。
- 検索バーに「ProductX」と入力してから、[インストール] ボタンを押してください。
- インストール後、「有効化」ボタンをクリックしてください。
画像をカテゴリにアップロード
カテゴリをカスタマイズして、選択した写真や色を含めることができます。 カテゴリ メニューに移動して、カテゴリを変更してみましょう。 基本的なWordPressカテゴリの変更の選択に加えて、サムネイルオプションにもアクセスできることがわかります. そこから、特定のカテゴリの画像をアップロードできます。

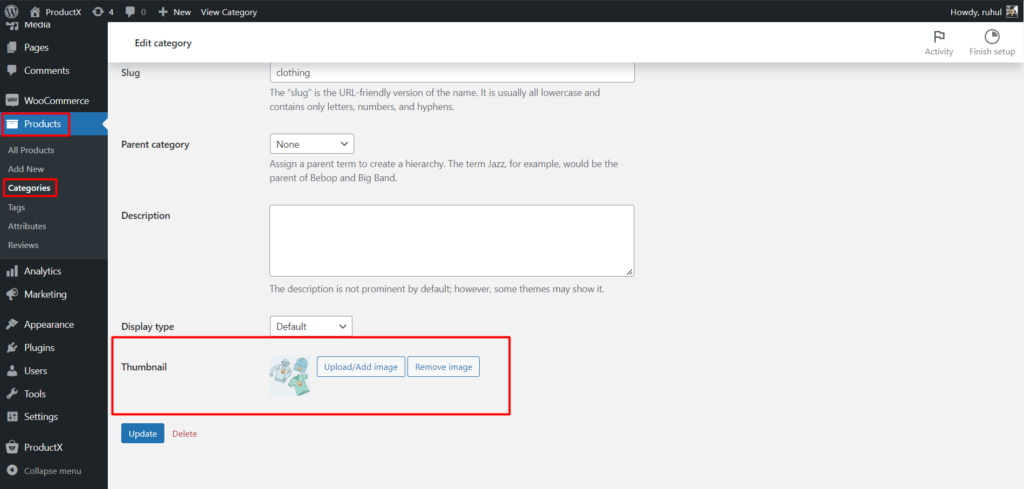
- WordPress ダッシュボードから、[製品] をクリックします。
- 次に、[カテゴリ] を選択してカテゴリにアクセスします。
- 次に、画像を追加するカテゴリの [編集] をクリックします。
- サムネイルに移動し、[画像のアップロード/追加] をクリックします。
- 画像を追加したら、ページの下部にある [更新] ボタンをクリックします。
WooCommerce 製品カテゴリ #3 を追加
製品カテゴリ #3 の追加です。

それを行うには:
- WordPress ダッシュボードに移動します。
- WooCommerce 製品カテゴリ #3 を追加するページに移動します。
- または、「新規追加」ボタンを選択して新しいページを作成することもできます。
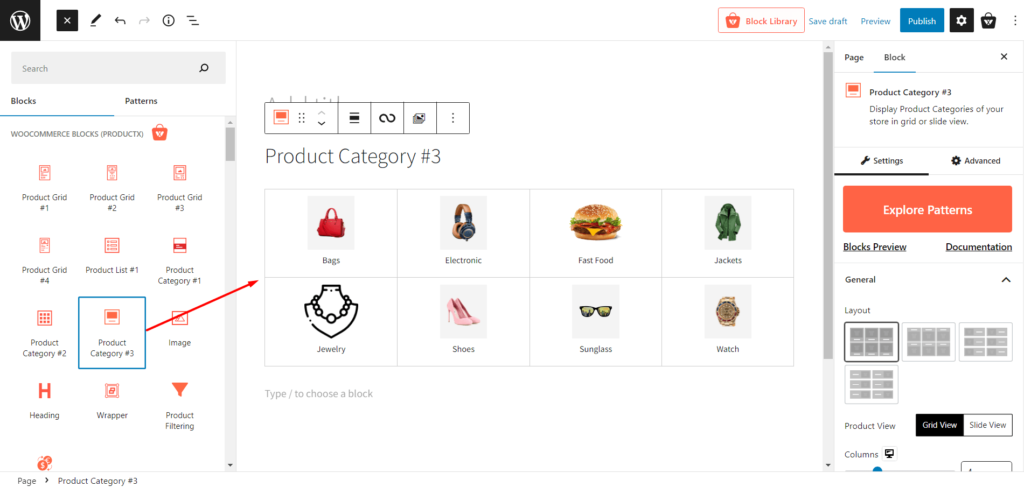
- ページに移動したら、プラス記号をクリックしてブロックを追加します。
- 製品カテゴリ #3 を選択するか、ページにドラッグします。
WooCommerce 製品カテゴリ #3 がページに追加されました。
ノート: 製品カテゴリ #3 をページに追加する方法を示していますが、ProductX Builder を使用して、この新しいカテゴリ グリッドをホームページ、ショップ ページ、カート ページ、およびその他すべてのページに追加することもできます。
WooCommerce 製品カテゴリのカスタマイズ #3
製品カテゴリ #3 が含まれると、追加プロセスが完了します。 さらに、アイテムを紹介するためのさまざまなカスタマイズ オプションのロックを解除します。
ProductX は、列、ギャップ、説明などの最も基本的な要素の変更から、さまざまなカスタマイズの可能性を提供します。
たとえば、カテゴリを 1 つだけ選択する必要はありません。 必要に応じて複数選択できます。 WooCommerce の製品カテゴリ #3 では、タイトル、色、サイズ、パディングなど、さまざまなパーソナライズが可能です。
ProductX WooCommerce 製品カテゴリ #3 で得られるカスタマイズは次のとおりです。
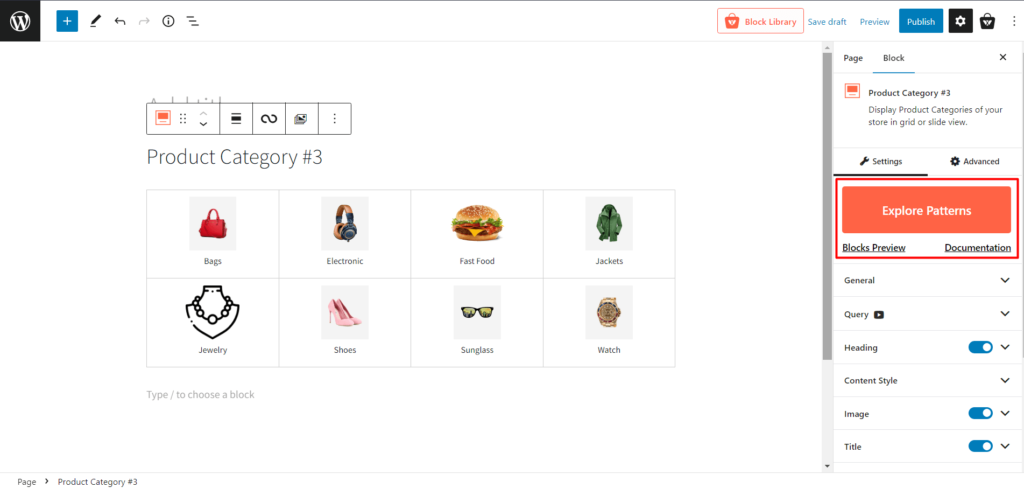
パターンを調べる

ProductX は、ほとんどのブロックに対して既製のテンプレートを提供しており、Product Category #3 も例外ではありません。 ワンクリックでこのブロックのプリセットをインポートする準備が整い、カスタマイズ時間を短縮できます。
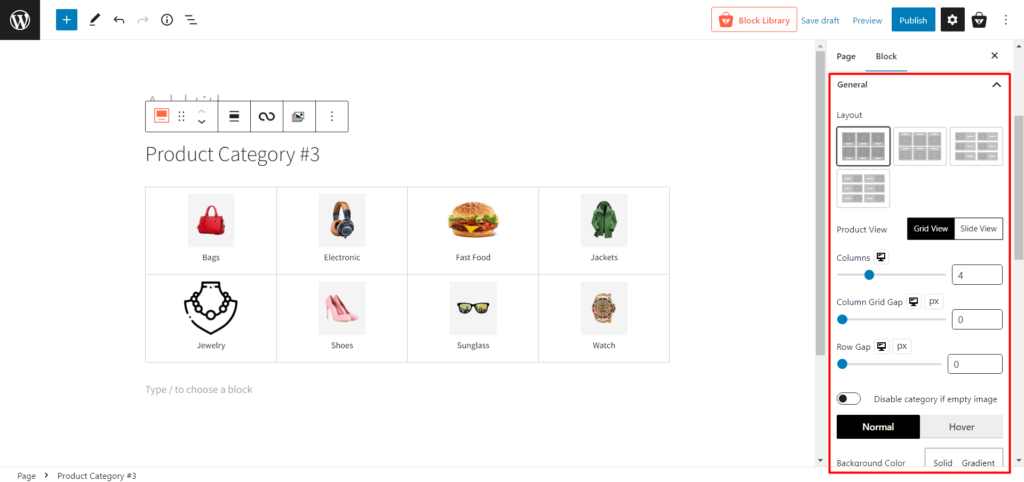
一般設定

- レイアウト: 4 つのデザイン レイアウトから選択できます。 あなたのスタイルにぴったりの一台をお選びいただけます。
- 製品ビュー:から選択 グリッド ビューとスライド ビュー。 また、各ビューには異なる修正設定があります。
- グリッドビュー
- 列:スライダーを使用してグリッドの列数を調整するか、グリッドの列数を入力します。
- 列グリッド ギャップ:スライダーを使用して列グリッド ギャップを調整します。
- 行ギャップ:スライダーを使用して行ギャップを調整します。
- スライド ビュー
- 列のギャップ:スライダーを使用して列のギャップを調整します。
- 表示するスライド: 表示するスライドの数を変更します。
- 自動再生:スライダーの自動再生を有効または無効にします。
- スライド速度:商品カテゴリのスライド速度を調整します。
- 空の画像の場合はカテゴリを無効にする: 画像のないカテゴリのオン/オフを切り替えます。
- 背景色:カテゴリ ブロックの背景色を変更します。
- ボーダー:カテゴリ ブロックのボーダーの色を変更します。
- 境界半径:上/下/左/右のボックス半径を調整します。
- BoxShadow:ボックスの影の色を変更します。
- パディング:上/下/左/右のパディングを調整します。
- 配置:配置を左/中/右に変更します。
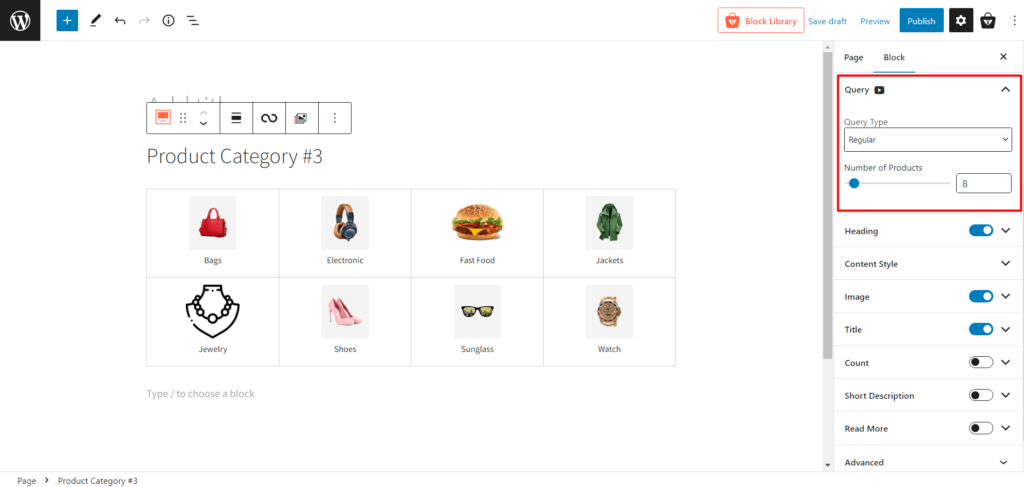
クエリ設定

- クエリの種類:表示するものを選択します: 次を選択して、カテゴリ、サブカテゴリ、またはカスタム:
- 通常
- の子
- 親
- カスタム
- 製品数:表示するカテゴリの数を選択します。
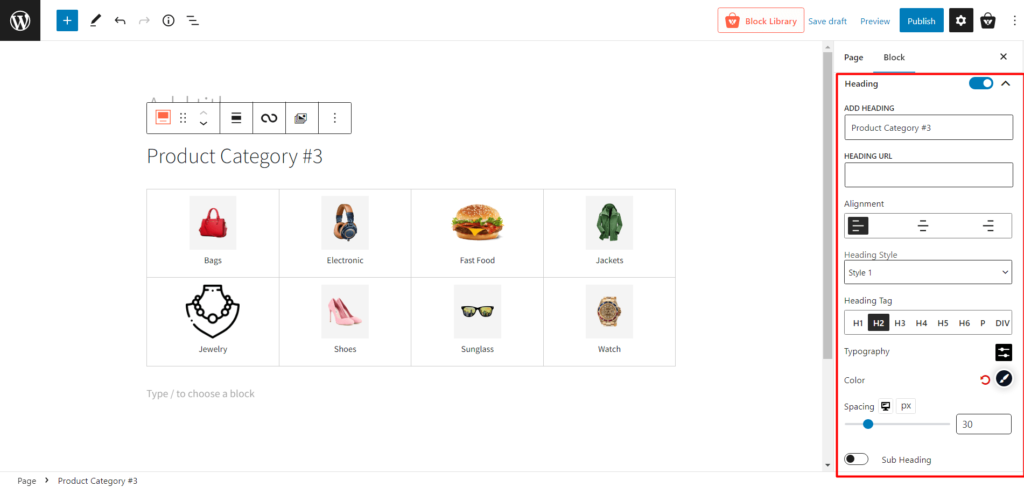
見出し設定

- 見出し: 見出しの表示/非表示。
- ADD HEADING:見出しテキストを変更します。
- HEADING URL:見出し URL を追加します。
- 配置:見出しの配置を左、中央、または右に変更します。
- 見出しスタイル: 20 種類の既成の見出しスタイルから選択します。
- 見出しタグ:見出しタグを H1 から H6 に変更します。
- タイポグラフィ:フォント、フォント サイズ、高さ、間隔などの設定を変更します。
- 色:見出しのテキストの色を調整します。
- 間隔:見出しとカテゴリ グリッドの間のスペースを調整します。
- サブヘッダー: サブヘッダーの使用方法/非表示。
- サブヘッダー テキスト: サブヘッダーに表示するテキストを追加します。
- タイポグラフィ:フォント、フォント サイズ、高さ、間隔などの設定を変更します。
- 色:見出しのテキストの色を調整します。
- 間隔:見出しとカテゴリ グリッドの間のスペースを調整します。
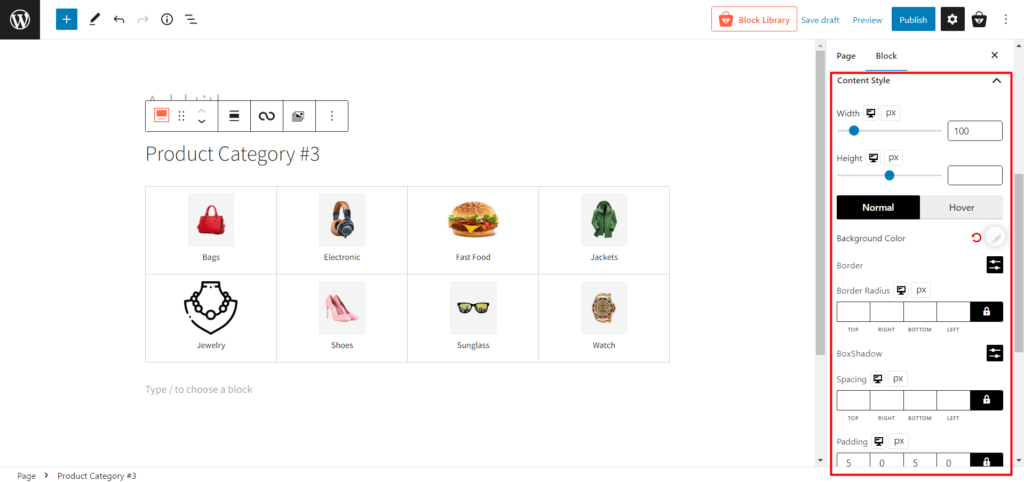
コンテンツ スタイルの設定

- 幅:カテゴリ名の幅を調整します。
- 高さ:カテゴリー名の高さを調整します。
- 標準:通常の色関連の設定を選択します。
- 背景色:カテゴリ名の通常の背景色を変更します。
- ボーダー:カテゴリ名の通常のボーダー色を変更します。
- 境界半径: 境界半径を調整します。
- BoxShadow:ボックスの影の色を変更します。
- ホバー:ホバーの色関連の設定を選択します。
- Hover Bg Color:ホバリング時のカテゴリ名の背景色を変更します。
- ホバーボーダー: ホバー時のカテゴリ名の枠線の色を変更します。
- ホバー半径:ホバリング時の境界半径を調整します。
- Hover BoxShadow:ホバリング時のボックス シャドウの色を変更します。
- 間隔:境界線の間隔を調整します。
- パディング:ボーダーのパディングを調整します。
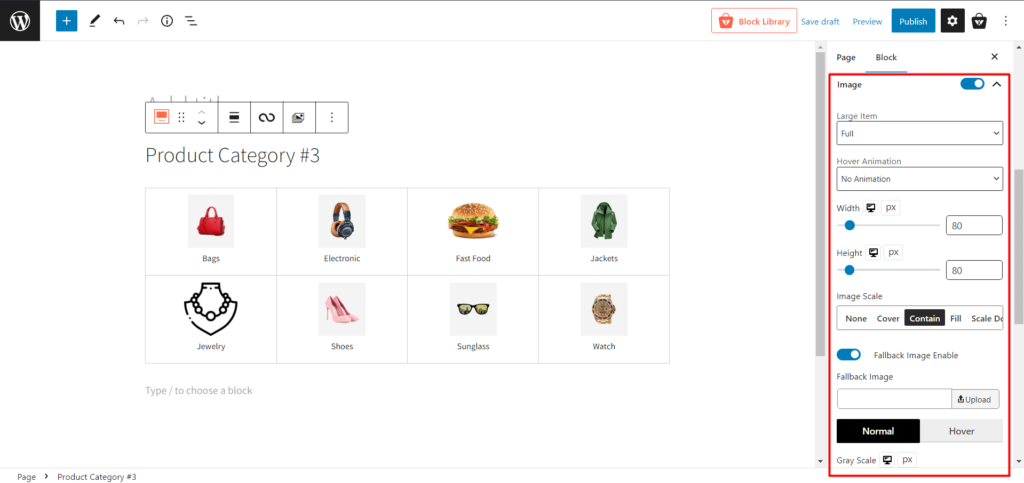
画像設定

- 大きなアイテム:カテゴリに大きな画像がある場合、画像のサイズを変更します。
- ホバー アニメーション:カテゴリにカーソルを合わせたときに別のアニメーションを選択します。
- 幅:カテゴリ画像の幅を調整します。
- 高さ:カテゴリ画像の高さを調整します。
- 画像の縮尺:カテゴリ画像の縮尺を変更します。
- 代替画像の有効化:カテゴリに画像がない場合、代替画像を有効または無効にします。
- 通常:通常の画像関連の設定を選択します。
- グレー スケール:カテゴリ イメージのグレー スケールの割合を調整します。
- 半径:画像ボックスの通常の半径を変更します。
- BoxShadow:通常のボックスの影の色を変更します。
- ホバー:
- ホバー グレー スケール:ホバリング時のカテゴリ画像のグレー スケールの割合を調整します。
- ホバー半径:ホバリング時の画像ボックスの半径を変更します。
- Hover BoxShadow:ホバリング時のボックス シャドウの色を変更します。
- 余白:各カテゴリ ボックスの余白を調整します。
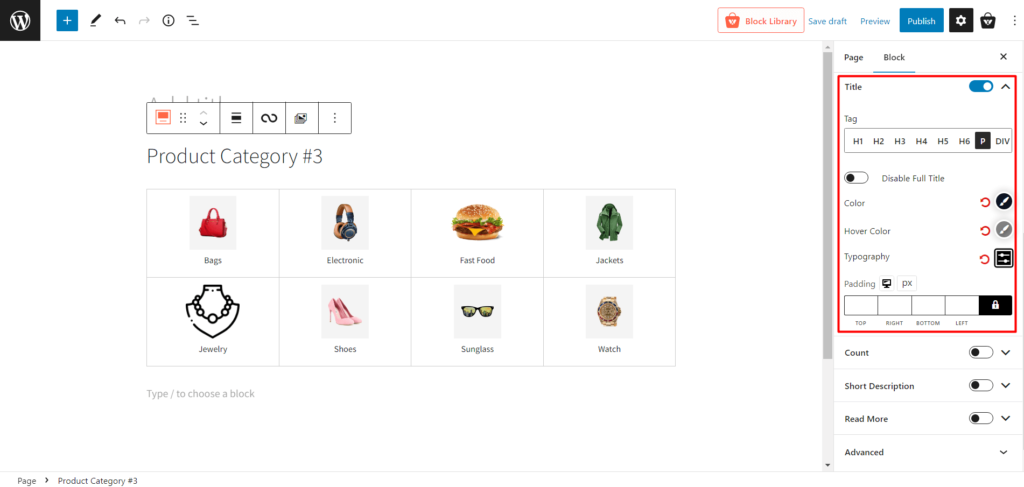
タイトル設定

- タイトル:カテゴリのタイトルを有効または無効にします。
- タグ:カテゴリータイトルのタグを変更します。
- フル タイトルを無効にする: フル タイトルを有効または無効にします (長いカテゴリ名に使用されます)。
- 色:タイトル テキストの色を変更します。
- ホバーの色: ホバー時のタイトル テキストの色を変更します。
- タイポグラフィ:フォント、フォント サイズ、高さ、間隔などの設定を変更します。
- パディング:カテゴリ タイトル テキストのパディングを調整します。
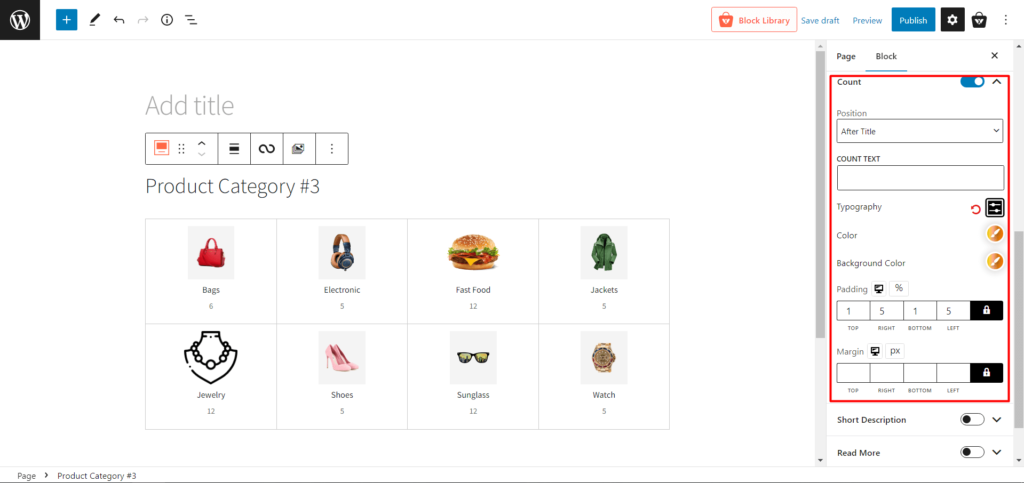
カウント設定

- カウント:特定のカテゴリの製品カウントを表示または非表示にします。
- 位置:製品カウントの位置を変更します。
- COUNT TEXT:製品カウントの後にテキストを追加します。
- タイポグラフィ:フォント、フォント サイズ、高さ、間隔などの設定を変更します。
- 色:カウント テキストの色を変更します。
- 背景色:カウント テキストの背景色を変更します。
- パディング:カウント テキストのパディングを調整します。
- 余白:カウント テキストの余白を調整します。
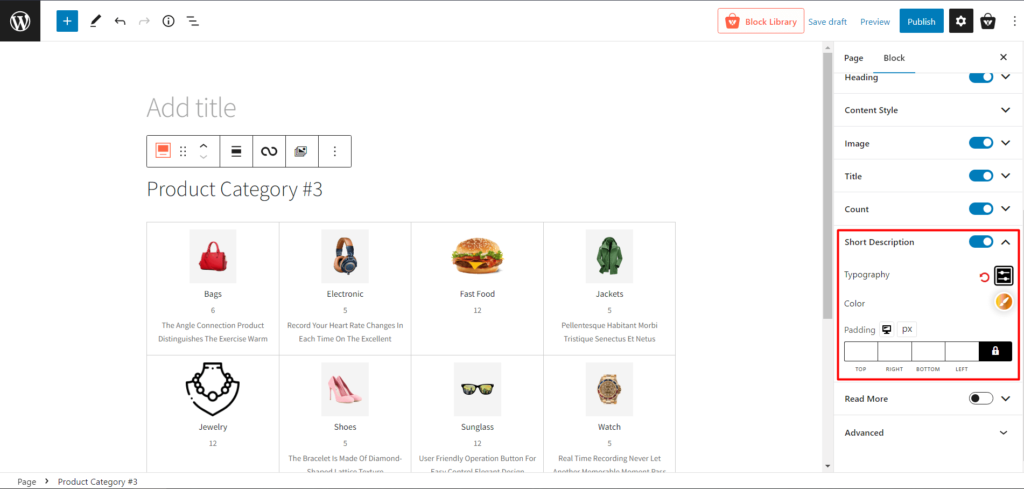
簡単な説明の設定

- 簡単な説明:カテゴリの簡単な説明を追加します。
- タイポグラフィ:説明テキストのフォント、フォント サイズ、高さ、間隔、および同様の設定を変更します。
- 色:説明テキストの色を変更します。
- パディング:説明テキストのパディングを調整します。
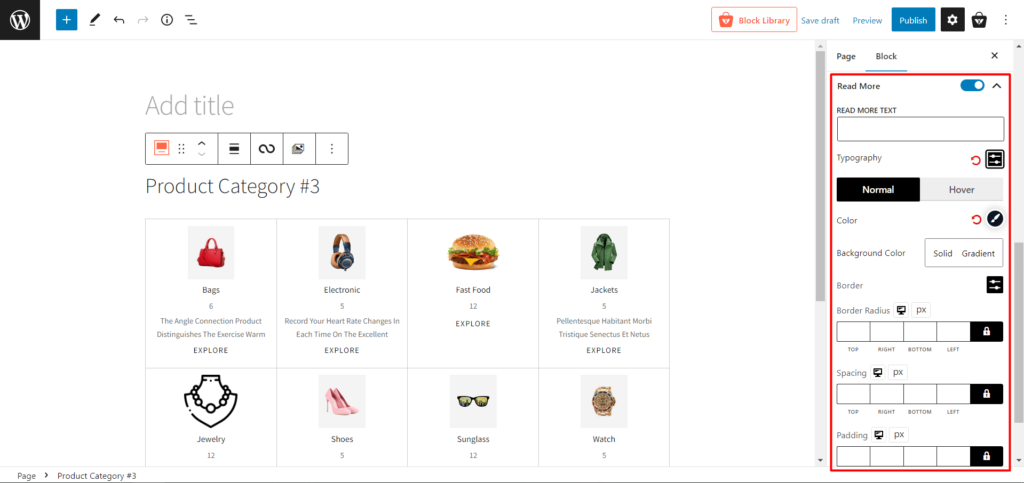
続きを読む 設定

- 続きを読む:カテゴリの続きを読むテキストを有効または無効にします。
- 続きを読むテキスト:カテゴリの続きを読むテキストを変更します
- タイポグラフィ: 続きを読むテキストのフォント、フォント サイズ、高さ、間隔などの設定を変更します。
- 普通
- 色:続きを読むのテキストの色を変更します。
- 背景色:続きを読むテキストの背景色を変更します。
- ボーダー:続きを読むテキストのボーダーの色を追加および変更します。
- 境界半径:続きを読むテキストの境界半径を調整します。
- ホバー
- ホバーの色: ホバー時の続きを読むのテキストの色を変更します。
- Hover Bg Color:ホバリング時の続きを読むテキストの背景色を変更します。
- Hover Border:ホバリング時の続きを読むテキストの境界線の色を追加および変更します。
- ホバー半径:ホバリング時の続きを読むテキストの境界半径を調整します。
- 間隔:続きを読むテキストの間隔を変更します。
- パディング:続きを読むテキストのパディングを変更します。
高度な設定
- 追加の CSS クラス (ES): CSS クラスを追加します (オプション)。
結論
あなたの WooCommerce ストアは、世界で最も優れた製品の本拠地かもしれません。 ただし、それらが適切に表示されていないと、ほとんどの顧客はそれらがそこにあることに気づきません。

商品が魅力的に表示されない場合、サイト訪問者は直帰する可能性が高く、販売の機会はありません。 一方、ProductX を使用すると、WooCommerce の製品カテゴリ グリッドがサイト訪問者にとってより魅力的に見えるようになります。 したがって、新しい製品カテゴリ #3 を使用して、ストアを再定義します。 幸運を祈ります!
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

PostX と Qoxag を使用して完全なニュース サイトを構築する

Gutenberg Editor でカスタム分類法を完璧に表示する方法

PostX Gutenberg ブロック更新 2.4.15
![フード ブログの作成方法 [9 つの簡単なステップ] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
フード ブログの作成方法 [9 つの簡単なステップ]
