ProductX WooCommerce Product Category # 3: دليل الإنشاء والتخصيص
نشرت: 2023-01-28عند بيعها في متجر على الإنترنت ، من المهم عرض المنتجات المناسبة في تخطيط مدروس جيدًا. يتيح لك عرض فئات منتجاتك بأسلوب شبكي القيام بذلك بطريقة جذابة بصريًا وسهلة الاستخدام.
WooCommerce ، وهو مكون إضافي لبرنامج WordPress ، هو الحل الأكثر استخدامًا والمحبوب على نطاق واسع لتشغيل متجر على الإنترنت. يساعد العملاء على تشغيل متجرهم على الإنترنت بشكل فعال من خلال تزويدهم بالعديد من الشبكات لتصفح المنتجات حسب الفئة. ومع ذلك ، لا يمكنك تخصيصها ، فهي أساسية للغاية. وهنا يأتي دور ProductX ، والذي يتيح لك إضافة شبكات فئات مختلفة وتخصيصها إلى جوهرها.
في هذه المقالة ، سنلقي نظرة على أحدث إضافة لـ ProductX: فئة المنتج رقم 3 ، وكيف يمكنك استخدامها لعرض فئة منتج WooCommerce بطريقة عصرية.
ما هي فئة المنتج ProductX # 3؟
ProductX Product Category # 3 هي أحدث إضافة إلى شبكات الفئات التي تعرض فئات المنتجات في شبكة أو تنسيق شريحة على صفحة المتجر (أو أي صفحة أخرى بسبب قابلية تخصيص ProductX الواسعة). يسهل هذا المكون الإضافي تنظيم وعرض فئات المنتجات بطريقة جذابة بصريًا.
يستخدم الصورة المميزة لفئة المنتج. يسمح لك بتخصيص عرض الشبكة بخيارات متنوعة ، بما في ذلك أحجام الصور وعرض الأعمدة وأوامر عرض فئة المنتج. ويتضمن أيضًا زرًا اختياريًا "قراءة المزيد" للمستخدمين لعرض العناصر في تلك الفئة المعينة.
لماذا تعتبر مجموعات منتجات ProductX هي الأفضل؟
هناك العديد من المجالات لإعداد شبكة منتج على ProductX ، مما يسمح باستخدامها في ظروف مختلفة. هذا يمنح منشئي مواقع الويب العديد من الطرق لتحسين مظهر مواقع الويب الخاصة بهم. باستخدام ProductX ، يمكنك عرض شبكات فئات منتجات WooCommerce.
يعد ProductX أحد أفضل الطرق لإعداد الطريقة التي تريد بها عرض منتجاتك على موقع الويب الخاص بك. هذا لأن ProductX يقدم العديد من خيارات التخصيص ويوفر بعضًا من أفضل مجموعات منتجات Gutenberg من WooCommerce. هذا أحد الأشياء التي تجعل ProductX أحد أفضل الخيارات.
يمكنك إجراء تغييرات دقيقة على أي جزء من الكتلة باستخدام خيارات التكوين. يمكنك تغيير عنوان الكتلة والخط والحشو ونصف قطر حدود الكتلة ، من بين أشياء أخرى. يمكنك أيضًا تغيير العديد من الأجزاء الأساسية الأخرى. باستخدام ProductX ، يمكنك استخدام شبكة منتج لتغطية أي جزء من موقع الويب الخاص بك ، مما يمنحك المزيد من الحرية.
لقد أسقط ProductX للتو فئة منتجات WooCommerce # 3 ، مما يتيح لك عرض عناصر محددة بطريقة منظمة وجذابة بصريًا.
كيفية إضافة فئة منتج WooCommerce # 3؟
دعونا نتعمق في ذلك! كنا نناقش فئة المنتج رقم 3 ، وأنت تتساءل عن كيفية إضافتها إلى موقع الويب الخاص بك. سنوضح لك كيفية إضافة وعرض شبكة فئة منتج WooCommerce ، لذلك دعونا لا نضيع أي وقت.
قم بتثبيت ProductX
لا يمكنك إضافة شبكات الفئات في WordPress افتراضيًا. لجعله يعمل على موقع الويب الخاص بك ، فأنت بحاجة إلى مكون إضافي مثل ProductX. إنها واحدة من أكثر المكونات الإضافية تميزًا لإنشاء شبكة في متجر WooCommerce ، لذا فهي خيار ممتاز. كخطوة أولى ، دعنا نجهز هذا المكون الإضافي.

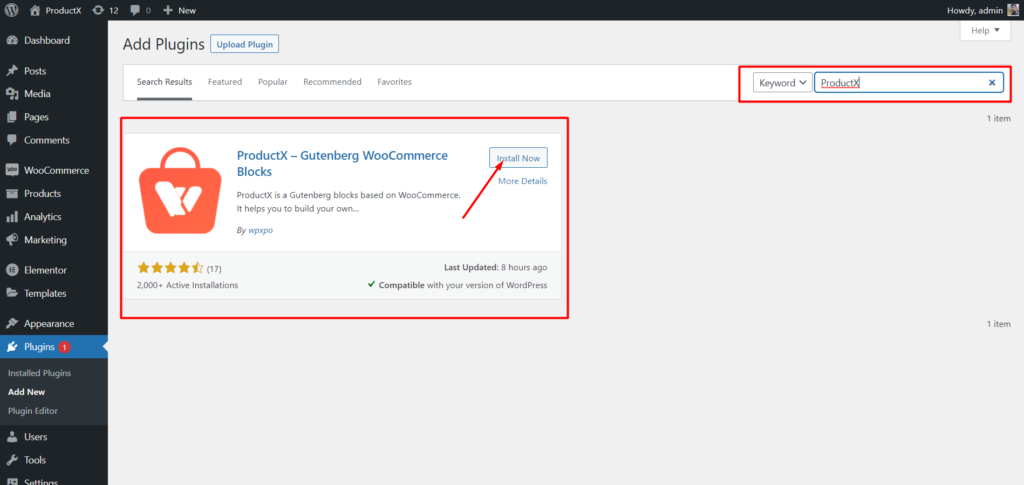
- افتح قائمة الإضافات في لوحة معلومات WordPress.
- بعد ذلك ، قم بتثبيت البرنامج المساعد بالنقر فوق خيار "إضافة جديد".
- حاول كتابة "ProductX" في شريط البحث ثم اضغط على زر "تثبيت".
- انقر فوق الزر "تنشيط" بعد تثبيته.
تحميل الصور للفئات
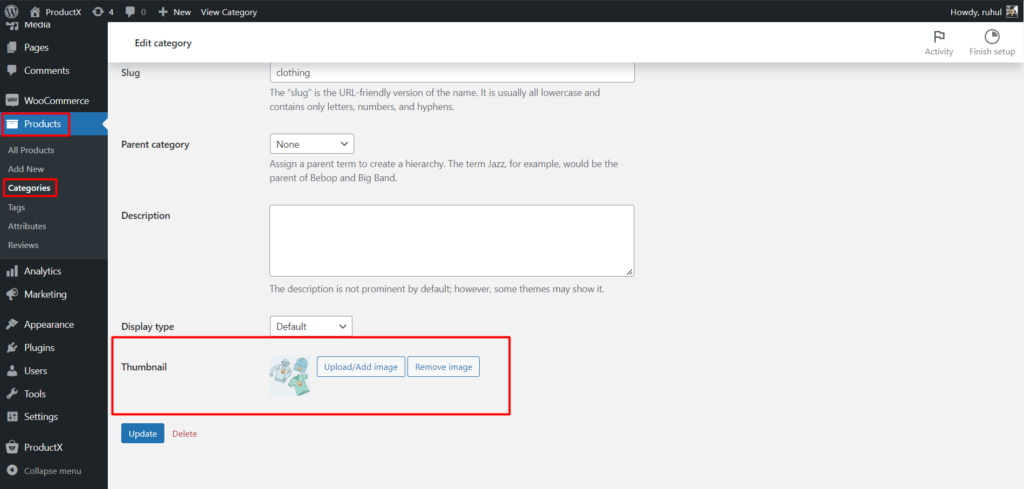
يمكن تخصيص الفئات لتشمل أي صور وألوان تختارها. دعنا نذهب إلى قائمة الفئات ونقوم بتعديل فئة. سنجد أنه بالإضافة إلى خيارات تعديل فئة WordPress الأساسية ، سيكون لدينا أيضًا إمكانية الوصول إلى خيارات الصور المصغرة. من هناك ، يمكننا تحميل الصور لفئة معينة.

- من لوحة معلومات WordPress الخاصة بك ، انقر فوق المنتجات.
- ثم حدد الفئات للوصول إلى الفئات الخاصة بك.
- ثم انقر فوق تحرير الفئة التي تريد إضافة صورة إليها.
- انتقل إلى الصورة المصغرة وانقر فوق "تحميل / إضافة صورة".
- بمجرد إضافة الصورة ، انقر فوق الزر تحديث في أسفل الصفحة.
أضف فئة منتج WooCommerce # 3
الآن يأتي الجزء الرئيسي: إضافة فئة المنتج # 3.

للقيام بذلك:
- انتقل إلى لوحة تحكم WordPress.
- انتقل إلى الصفحة حيث تريد إضافة فئة منتج WooCommerce # 3.
- بدلاً من ذلك ، يمكنك إنشاء صفحة جديدة عن طريق تحديد الزر "إضافة جديد".
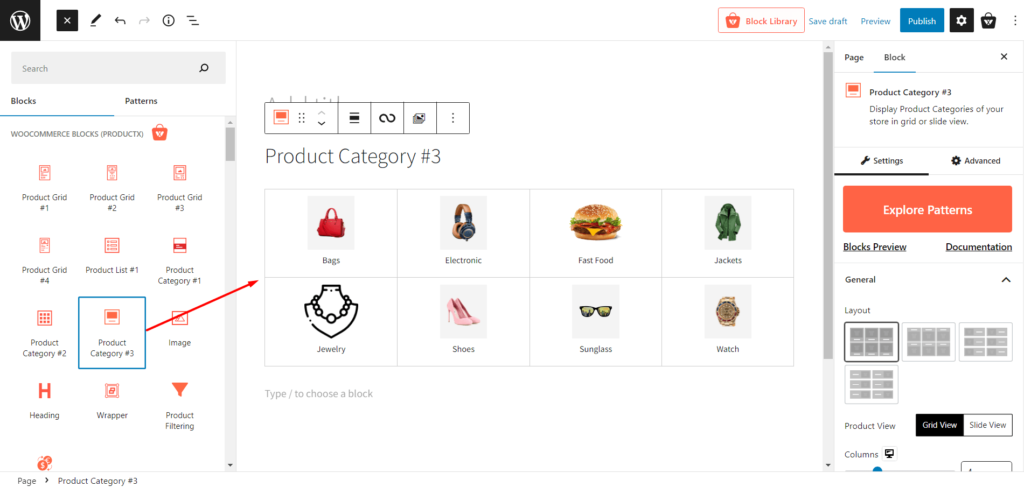
- بعد الانتقال إلى الصفحة ، انقر فوق رمز علامة الجمع لإضافة كتل.
- اختر فئة المنتج # 3 أو اسحبها على صفحتك.
ولقد نجحت في إضافة فئة منتج WooCommerce # 3 إلى صفحتك.
ملحوظة: بينما نعرض لك كيفية إضافة فئة المنتج رقم 3 إلى الصفحة ، يمكنك استخدام ProductX Builder لإضافة شبكة الفئة الجديدة هذه إلى الصفحة الرئيسية وصفحة المتجر وصفحة عربة التسوق وكل صفحة أخرى أيضًا.
تخصيص فئة منتج WooCommerce # 3
تكتمل عمليات الإضافة بمجرد تضمين فئة المنتج رقم 3. علاوة على ذلك ، يمكنك فتح مجموعة متنوعة من خيارات التخصيص لعرض العناصر الخاصة بك.
يوفر ProductX مجموعة متنوعة من إمكانيات التخصيص ، بدءًا من تعديل العناصر الأساسية مثل الأعمدة والفجوات والأوصاف وما إلى ذلك.
على سبيل المثال ، لا تقتصر على اختيار فئة واحدة فقط ؛ يمكنك اختيار متعددة إذا كنت تريد. تتيح لك فئة منتج WooCommerce # 3 قدرًا كبيرًا من التخصيص ، بما في ذلك العنوان واللون والحجم والحشو والمزيد.
فيما يلي التخصيصات التي ستحصل عليها لفئة المنتج ProductX WooCommerce # 3:
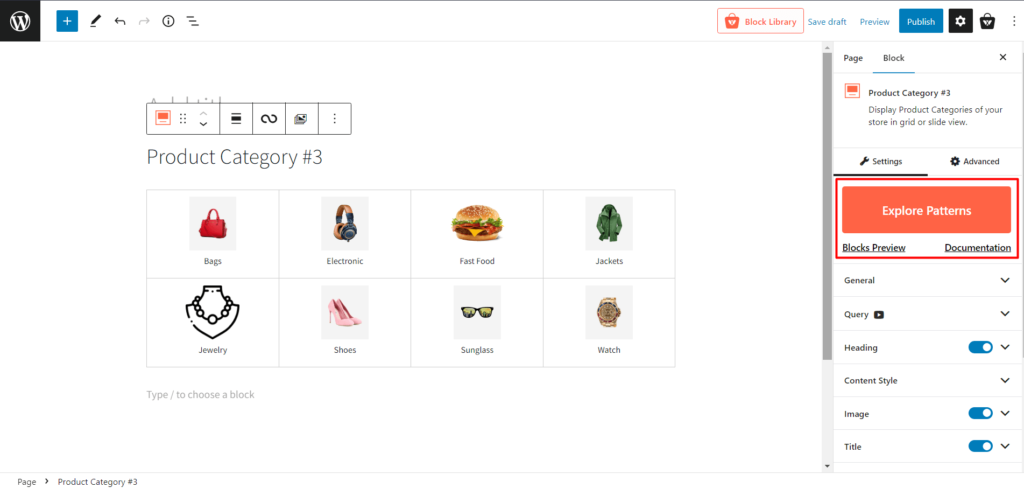
اكتشف الأنماط

يقدم ProductX قوالب معدة مسبقًا لمعظم الكتل ، ولا تختلف فئة المنتج رقم 3. ستحصل على نقرة واحدة جاهزة لاستيراد الإعدادات المسبقة لهذه الكتلة ، مما سيقلل من وقت التخصيص.
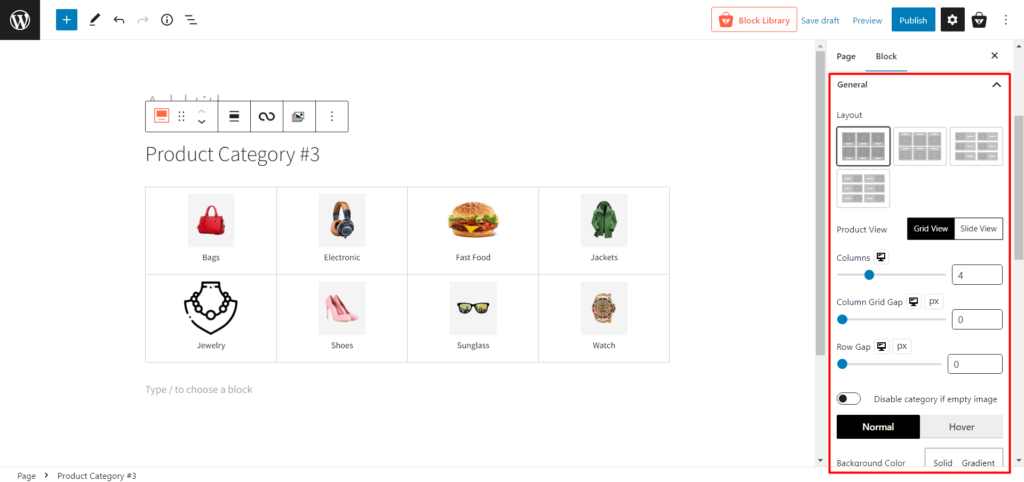
الاعدادات العامة

- التخطيط: 4 تخطيطات تصميم للاختيار من بينها. يمكنك اختيار ما يناسب أسلوبك.
- عرض المنتج: اختر من بين عرض الشبكة وعرض الشرائح. أيضًا ، لكل عرض إعدادات تعديل مختلفة.
- عرض شبكي
- الأعمدة: اضبط عدد أعمدة الشبكات باستخدام شريط تمرير أو اكتب رقم أعمدة الشبكة.
- Column Grid Gap: اضبط فجوة شبكة العمود باستخدام شريط التمرير.
- فجوة الصف: اضبط فجوة الصف باستخدام شريط التمرير.
- عرض الشرائح
- فجوة العمود: اضبط فجوة العمود باستخدام شريط التمرير.
- الشرائح المراد عرضها : قم بتغيير عدد الشرائح المراد إظهارها.
- التشغيل التلقائي: قم بتمكين أو تعطيل التشغيل التلقائي لشريط التمرير.
- سرعة الشريحة: اضبط سرعة الانزلاق لفئة المنتج.
- تعطيل الفئة إذا كانت الصورة فارغة: قم بتبديل / إيقاف تشغيل الفئة التي لا تحتوي على أي صورة.
- لون الخلفية: قم بتغيير لون الخلفية لمجموعات الفئات.
- الحد : قم بتغيير لون حدود مجموعات الفئات.
- نصف قطر الحدود: اضبط نصف قطر المربع لأعلى / أسفل / يسار / يمين.
- BoxShadow: قم بتغيير لون ظل الصندوق.
- المساحة المتروكة : اضبط الحشوة لأعلى / أسفل / يسار / يمين.
- المحاذاة: قم بتغيير المحاذاة إلى اليسار / الوسط / اليمين.
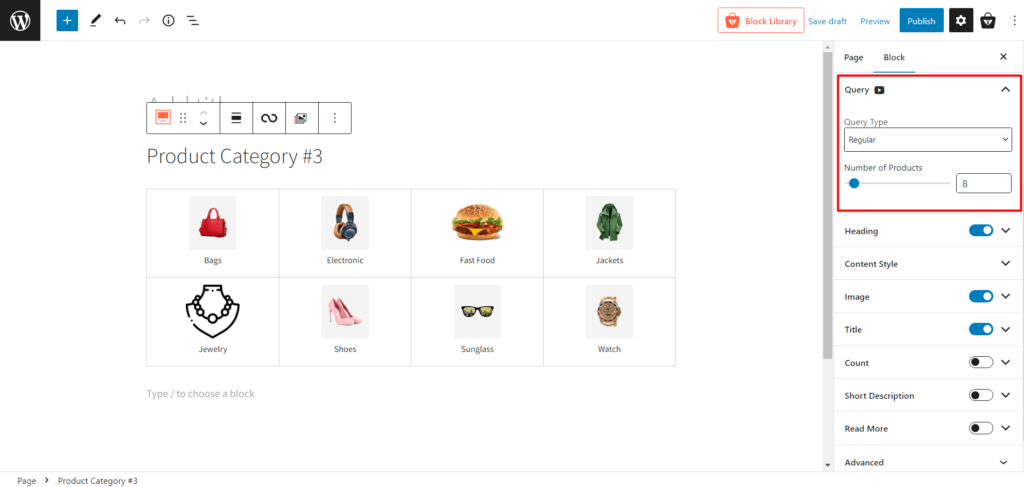
إعدادات الاستعلام

- نوع الاستعلام: اختر ما تريد عرضه: فئة أو فئة فرعية أو مخصصة عن طريق تحديد ما يلي:
- عادي
- طفل
- الأبوين
- العادة
- عدد المنتجات: حدد عدد الفئات التي تريد عرضها.
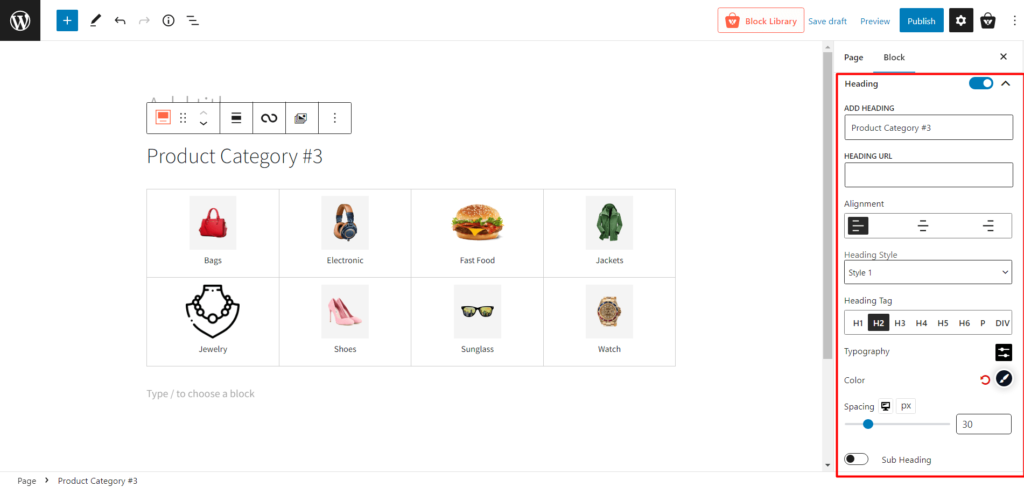
إعدادات العنوان

- العنوان: إظهار / إخفاء العنوان.
- إضافة عنوان: تغيير نص العنوان.
- عنوان URL: إضافة عنوان URL.
- المحاذاة: قم بتغيير محاذاة العنوان إلى اليسار أو الوسط أو اليمين.
- نمط العنوان: اختر من بين 20 نمط عنوان مسبق الصنع.
- علامة العنوان: قم بتغيير علامة العنوان من H1 إلى H6.
- أسلوب الطباعة: تغيير الخطوط وحجم الخط والارتفاع والتباعد والإعدادات المماثلة.
- اللون: اضبط لون نص العنوان.
- التباعد: اضبط المسافة بين العنوان وشبكات الفئة.
- العنوان الفرعي: كيف / إخفاء العنوان الفرعي.
- نص العنوان الفرعي: أضف نصوصًا لإظهارها في عنوان فرعي.
- أسلوب الطباعة: تغيير الخطوط وحجم الخط والارتفاع والتباعد والإعدادات المماثلة.
- اللون: اضبط لون نص العنوان.
- التباعد: اضبط المسافة بين العنوان وشبكات الفئة.
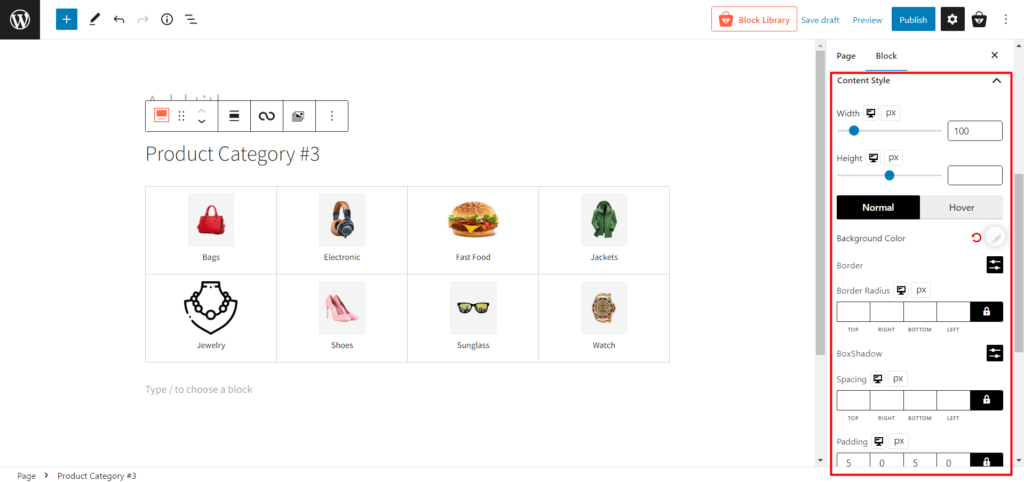
إعدادات نمط المحتوى

- العرض: اضبط عرض اسم الفئة.
- الارتفاع: اضبط ارتفاع اسم الفئة.
- عادي: حدد الإعدادات ذات الصلة بالألوان العادية.
- لون الخلفية: قم بتغيير لون الخلفية العادي لاسم الفئة.
- الحد : قم بتغيير لون الحد العادي لاسم الفئة.
- نصف قطر الحد: اضبط نصف قطر الحد.
- BoxShadow: قم بتغيير لون ظل الصندوق.
- Hover: حدد الإعدادات المتعلقة بلون التمرير.
- Hover Bg Color: قم بتغيير لون خلفية اسم الفئة عند التمرير.
- Hover Border: قم بتغيير لون حدود اسم الفئة عند التمرير.
- Hover Radius: اضبط نصف قطر الحد عند التمرير.
- Hover BoxShadow: قم بتغيير لون ظل الصندوق عند التمرير.
- التباعد: اضبط تباعد الحدود.
- المساحة المتروكة : اضبط المساحة المتروكة للحدود.
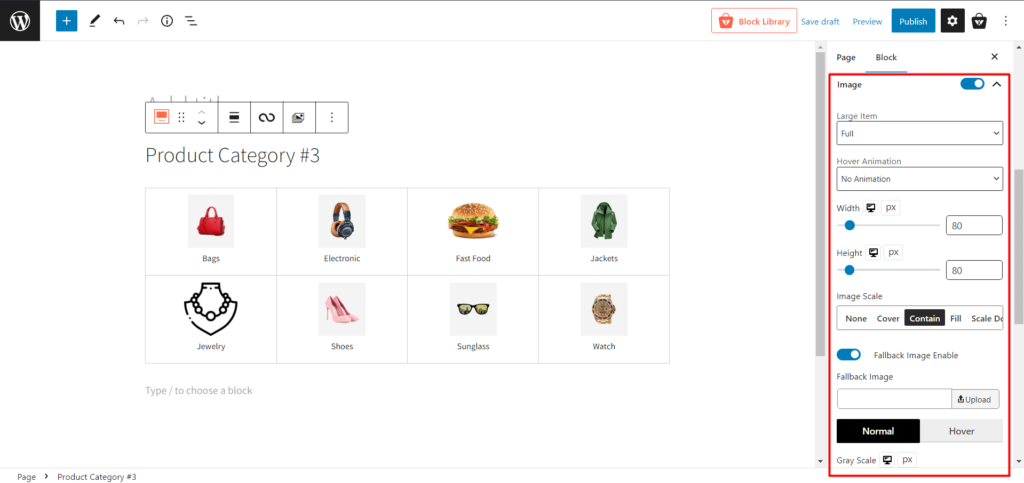
إعدادات الصورة

- عنصر كبير: قم بتغيير حجم الصورة عندما تحتوي الفئة على صورة كبيرة.
- تحريك الماوس: حدد رسومًا متحركة مختلفة عند التمرير فوق فئة.
- العرض: اضبط عرض صورة الفئة.
- الارتفاع: اضبط ارتفاع صورة الفئة.
- مقياس الصورة: قم بتعديل مقياس صور الفئة.
- تمكين الصورة الاحتياطية: قم بتمكين الصورة الاحتياطية أو تعطيلها عندما لا تحتوي الفئة على صورة.
- عادي: حدد الإعدادات ذات الصلة بالصورة العادية.
- مقياس الرمادي: ضبط النسبة المئوية للمقياس الرمادي لصورة الفئة.
- Radius: قم بتغيير نصف القطر العادي لمربع الصورة.
- BoxShadow: تغيير لون ظل الصندوق العادي.
- يحوم:
- مقياس التحويم الرمادي: ضبط النسبة المئوية للمقياس الرمادي لصورة الفئة عند التمرير.
- Hover Radius: قم بتغيير نصف قطر مربع الصورة عند التمرير .
- Hover BoxShadow: قم بتغيير لون ظل الصندوق عند التمرير.
- الهامش: اضبط هوامش كل مربع فئة.
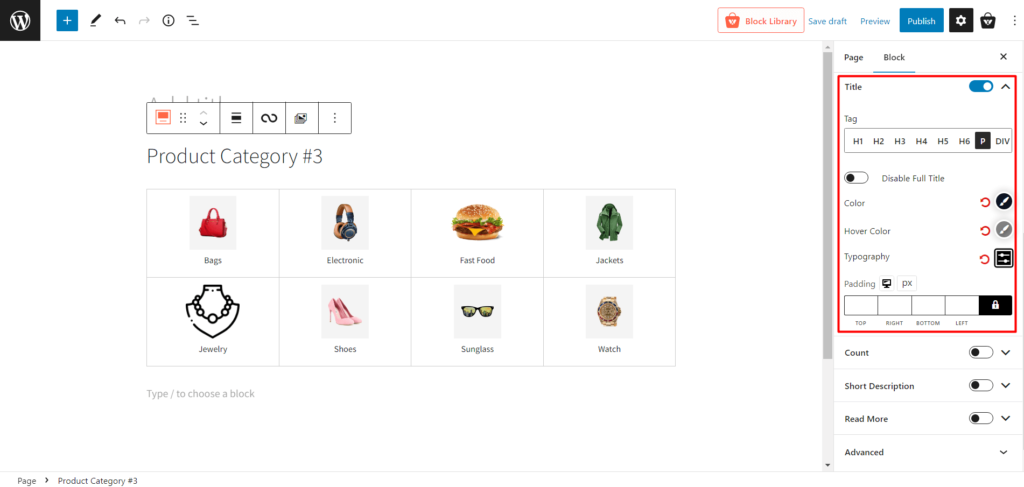
إعدادات العنوان

- العنوان: تمكين أو تعطيل عنوان الفئة.
- العلامة: قم بتغيير علامة عنوان الفئة.
- تعطيل العنوان الكامل: تمكين أو تعطيل العنوان الكامل (يستخدم لاسم الفئة الطويلة.)
- اللون: قم بتغيير لون نص العنوان.
- لون التمرير: قم بتغيير لون نص العنوان عند التمرير.
- أسلوب الطباعة: تغيير الخطوط وحجم الخط والارتفاع والتباعد والإعدادات المماثلة.
- المساحة المتروكة : اضبط المساحة المتروكة لنص عنوان الفئة.
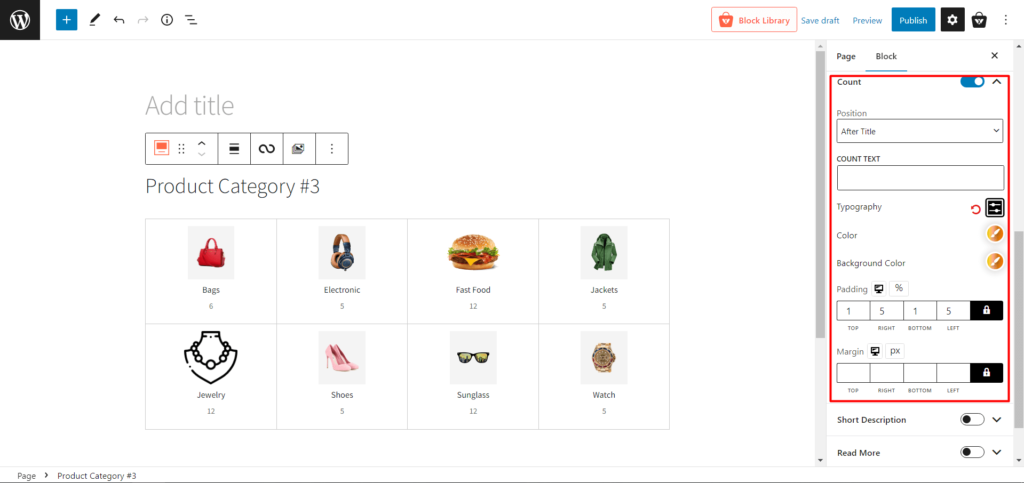
عد الإعدادات

- العدد: إظهار أو إخفاء عدد المنتجات في فئات محددة.
- الوظيفة: قم بتغيير موضع عدد المنتجات.
- COUNT TEXT: أضف نصًا بعد عدد المنتجات.
- أسلوب الطباعة: تغيير الخطوط وحجم الخط والارتفاع والتباعد والإعدادات المماثلة.
- اللون: قم بتغيير لون نص العد.
- لون الخلفية: قم بتغيير لون خلفية نص العد.
- المساحة المتروكة : اضبط المساحة المتروكة لنص العد.
- الهامش: اضبط هامش نص العد.
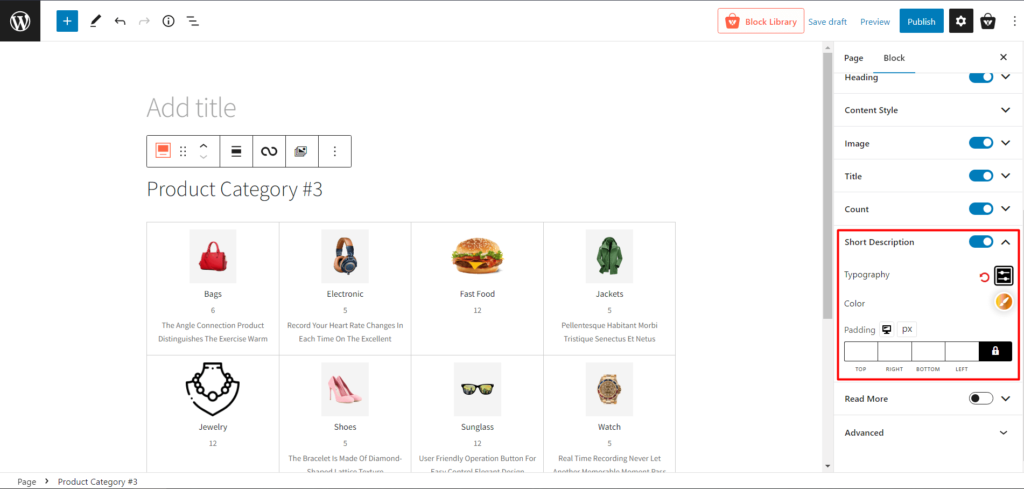
إعدادات الوصف المختصر

- وصف قصير: أضف وصفًا موجزًا للفئة.
- أسلوب الطباعة: تغيير الخطوط وحجم الخط والارتفاع والتباعد والإعدادات المماثلة لنص الوصف.
- اللون: قم بتغيير لون نص الوصف.
- المساحة المتروكة : اضبط المساحة المتروكة لنص الوصف.
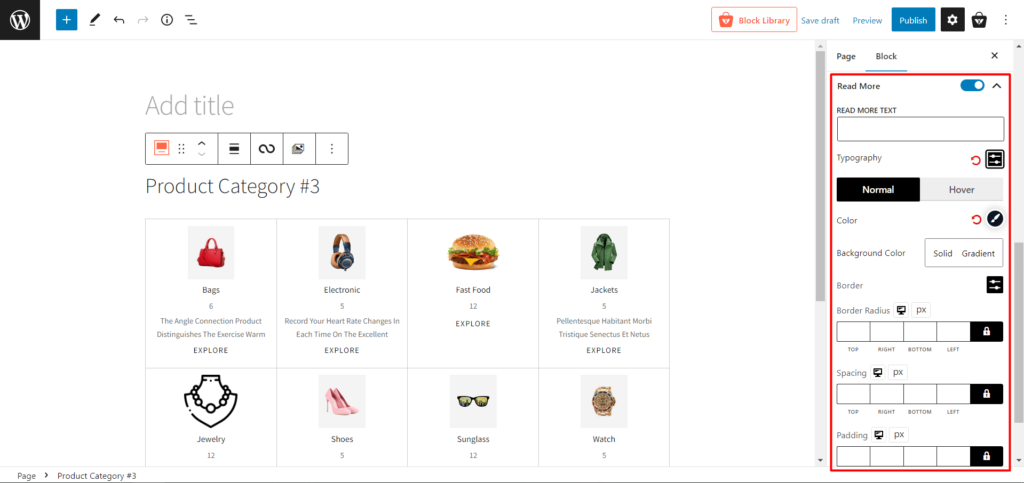
قراءة المزيد الإعدادات

- قراءة المزيد: تمكين أو تعطيل قراءة المزيد من نص فئة.
- اقرأ المزيد من النص: قم بتغيير نص قراءة المزيد من الفئة
- أسلوب الطباعة: تغيير الخطوط وحجم الخط والارتفاع والتباعد والإعدادات المماثلة لقراءة المزيد من النص.
- طبيعي
- اللون: تعديل قراءة المزيد من لون النص .
- لون الخلفية: قم بتعديل لون خلفية النص لقراءة المزيد.
- الحد : قم بإضافة وتغيير لون الحدود لنص قراءة المزيد.
- نصف قطر الحدود: اضبط نصف قطر الحد لنص قراءة المزيد.
- يحوم
- لون التمرير: قم بتعديل لون نص قراءة المزيد عند التمرير .
- Hover Bg Color: قم بتعديل لون خلفية النص الخاص بقراءة المزيد عند التمرير.
- Hover Border: قم بإضافة وتغيير لون الحدود لنص قراءة المزيد عند التمرير.
- Hover Radius: اضبط نصف قطر الحد لنص قراءة المزيد عند التمرير.
- التباعد: تعديل التباعد بين نص اقرأ المزيد.
- المساحة المتروكة : قم بتعديل المساحة المتروكة لنص قراءة المزيد.
إعدادات متقدمة
- فئة CSS الإضافية (ES): أضف فئات CSS (اختياري).
استنتاج
قد يكون متجر WooCommerce الخاص بك موطنًا لأجود المنتجات في العالم. ومع ذلك ، إذا لم يتم عرضها بشكل صحيح ، فلن يدرك معظم عملائك أنهم موجودون هناك.

إذا لم يتم عرض العناصر الخاصة بك بشكل جذاب ، فمن المحتمل أن يرتد زوار الموقع ، ولن تتاح لك الفرصة لإجراء عملية بيع. من ناحية أخرى ، ستجعل ProductX شبكة فئة منتجات WooCommerce تبدو أكثر جاذبية لزوار الموقع. لذلك ، استخدم فئة المنتج الجديدة # 3 وأعد تعريف متجرك. حظ موفق!
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

أنشئ موقعًا إخباريًا كاملاً باستخدام PostX و Qoxag

كيفية عرض التصنيف المخصص في محرر جوتنبرج تمامًا

تحديث كتل PostX Gutenberg 2.4.15
![كيف تنشئ مدونة طعام [في 9 خطوات سهلة] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
كيفية إنشاء مدونة طعام [في 9 خطوات سهلة]
