ProductX Kategoria produktu WooCommerce nr 3: Przewodnik tworzenia i dostosowywania
Opublikowany: 2023-01-28Sprzedając je w sklepie internetowym, ważne jest, aby wyeksponować odpowiednie produkty w przemyślanej szacie graficznej. Wyświetlanie kategorii produktów w stylu siatki pozwala to zrobić w atrakcyjny wizualnie i przyjazny dla użytkownika sposób.
WooCommerce, wtyczka do WordPressa, to najczęściej używane i lubiane rozwiązanie do prowadzenia sklepu internetowego. Pomaga klientom efektywnie prowadzić sklep internetowy, udostępniając im wiele siatek do przeglądania produktów według kategorii. Nie można ich jednak dostosować i są one bardzo proste. I tu właśnie pojawia się ProductX, który pozwala dodawać różne siatki kategorii i dostosowywać je do rdzenia.
W tym artykule przyjrzymy się najnowszemu dodatkowi ProductX: kategorii produktów #3 i temu, jak możesz jej użyć do wyświetlania kategorii produktów WooCommerce w modny sposób.
Co to jest ProductX Kategoria produktów nr 3?
ProductX Product Category #3 to najnowszy dodatek do siatek kategorii, który wyświetla kategorie produktów w formacie siatki lub slajdów na stronie sklepu (lub dowolnej innej stronie ze względu na szerokie możliwości dostosowywania ProductX). Ta wtyczka ułatwia organizowanie i wyświetlanie kategorii produktów w atrakcyjny wizualnie sposób.
Wykorzystuje wyróżniony obraz kategorii produktów. Pozwala dostosować wyświetlanie siatki za pomocą różnych opcji, w tym rozmiarów obrazów, szerokości kolumn i kolejności wyświetlania kategorii produktów. Zawiera również opcjonalny przycisk „Czytaj więcej”, aby użytkownicy mogli przeglądać elementy w tej konkretnej kategorii.
Dlaczego bloki produktów ProductX są najlepsze?
Istnieją różne obszary, w których można skonfigurować siatkę produktów w ProductX, co pozwala na użycie jej w różnych okolicznościach. Daje to twórcom witryn wiele sposobów na poprawę wyglądu ich witryn. Dzięki ProductX możesz wyświetlać siatki kategorii produktów WooCommerce.
ProductX to jeden z najlepszych sposobów na skonfigurowanie sposobu wyświetlania produktów w Twojej witrynie. Dzieje się tak, ponieważ ProductX oferuje wiele opcji dostosowywania i zapewnia jedne z najlepszych z bloków produktów Gutenberg firmy WooCommerce. To jedna z rzeczy, która sprawia, że ProductX jest jedną z najlepszych opcji.
Możesz dokonać precyzyjnych zmian w dowolnej części bloku za pomocą opcji konfiguracyjnych. Możesz między innymi zmienić tytuł bloku, czcionkę, wypełnienie i promień obramowania bloku. Możesz także zmienić kilka innych istotnych części. Dzięki ProductX możesz użyć siatki produktów do pokrycia dowolnej części swojej witryny, co daje jeszcze więcej swobody.
ProductX właśnie usunął kategorię produktów WooCommerce nr 3, umożliwiając wyświetlanie określonych produktów w uporządkowany i atrakcyjny wizualnie sposób.
Jak dodać kategorię produktów WooCommerce nr 3?
Zagłębmy się w to! Omawialiśmy kategorię produktów nr 3 i zastanawiasz się, jak dodać ją do swojej witryny. Pokażemy Ci, jak dodać i wyświetlić siatkę kategorii produktów WooCommerce, więc nie marnujmy czasu.
Zainstaluj ProductX
Domyślnie nie możesz dodawać siatek kategorii w WordPress. Aby działał na Twojej stronie, potrzebujesz wtyczki, takiej jak ProductX. Jest to jedna z najwybitniejszych wtyczek do tworzenia siatki w sklepie WooCommerce, więc jest to doskonała opcja. Najpierw skonfigurujmy tę wtyczkę.

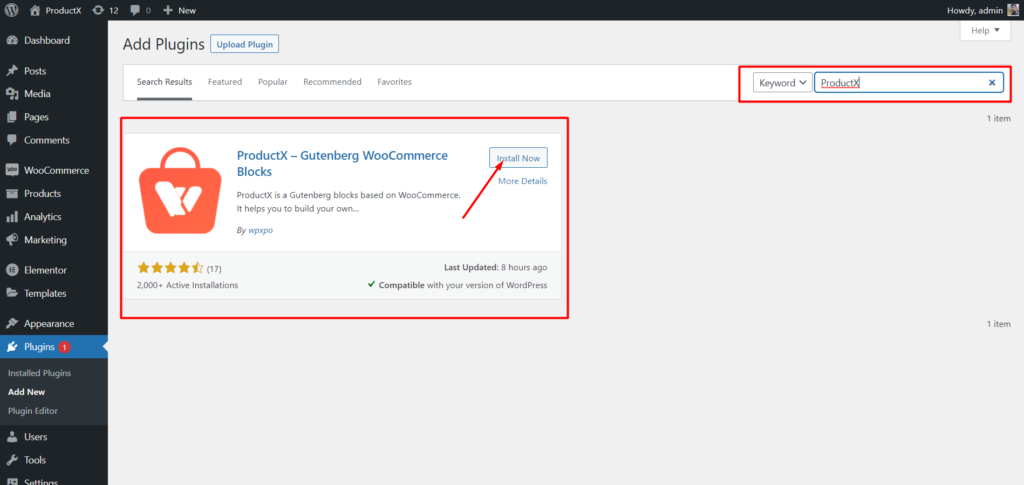
- Otwórz menu Wtyczki w panelu WordPress.
- Następnie zainstaluj wtyczkę, klikając opcję „Dodaj nową”.
- Spróbuj wpisać „ProductX” w pasku wyszukiwania, a następnie naciśnij przycisk „Zainstaluj”.
- Kliknij przycisk „Aktywuj” po zainstalowaniu.
Prześlij obrazy do kategorii
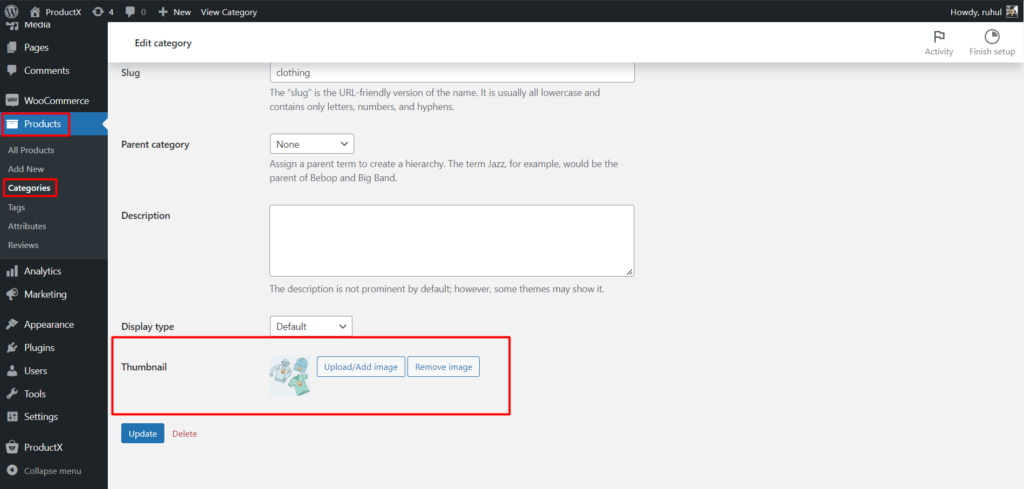
Kategorie można dostosować, aby zawierały dowolne wybrane zdjęcia i kolory. Przejdźmy do menu Kategorie i zmodyfikujmy kategorię. Przekonamy się, że oprócz podstawowych opcji modyfikacji kategorii WordPress, będziemy mieli również dostęp do opcji miniatur. Stamtąd możemy przesyłać obrazy dla określonej kategorii.

- Na pulpicie nawigacyjnym WordPress kliknij Produkty.
- Następnie wybierz Kategorie, aby uzyskać dostęp do swoich kategorii.
- Następnie kliknij Edytuj kategorię, do której chcesz dodać obraz.
- Przejdź do miniatury i kliknij „Prześlij/Dodaj obraz”.
- Po dodaniu obrazu kliknij przycisk Aktualizuj na dole strony.
Dodaj kategorię produktów WooCommerce nr 3
Teraz następuje główna część: dodanie kategorii produktów nr 3.

Aby to zrobić:
- Przejdź do pulpitu nawigacyjnego WordPress.
- Przejdź do strony, na której chcesz dodać kategorię produktów WooCommerce #3.
- Alternatywnie możesz utworzyć nową stronę, wybierając przycisk „dodaj nową”.
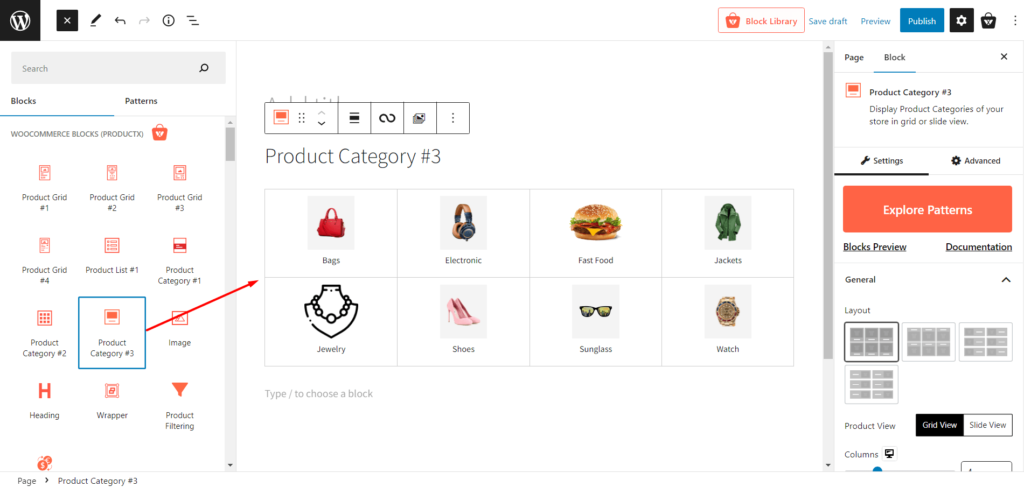
- Po przejściu na stronę kliknij symbol plusa, aby dodać bloki.
- Wybierz kategorię produktów nr 3 lub przeciągnij ją na swoją stronę.
Pomyślnie dodałeś kategorię produktów WooCommerce nr 3 do swojej strony.
Uwaga: Podczas gdy pokazujemy Ci, jak dodać kategorię produktu nr 3 do strony, możesz użyć ProductX Builder, aby dodać tę nową siatkę kategorii do strony głównej, strony sklepu, strony koszyka i każdej innej strony.
Personalizacja kategorii produktów WooCommerce nr 3
Procesy dodawania są zakończone po uwzględnieniu kategorii produktów nr 3. Co więcej, odblokowujesz różne opcje dostosowywania do prezentowania swoich przedmiotów.
ProductX zapewnia szeroką gamę możliwości dostosowywania, od modyfikowania najbardziej podstawowych elementów, takich jak kolumny, luki, opisy i tak dalej.
Na przykład nie jesteś ograniczony do wyboru tylko jednej kategorii; możesz wybrać wiele, jeśli chcesz. Kategoria produktów WooCommerce nr 3 umożliwia wiele personalizacji, w tym tytuł, kolor, rozmiar, wypełnienie i nie tylko.
Oto, jakie dostosowania otrzymasz dla kategorii produktów ProductX WooCommerce nr 3:
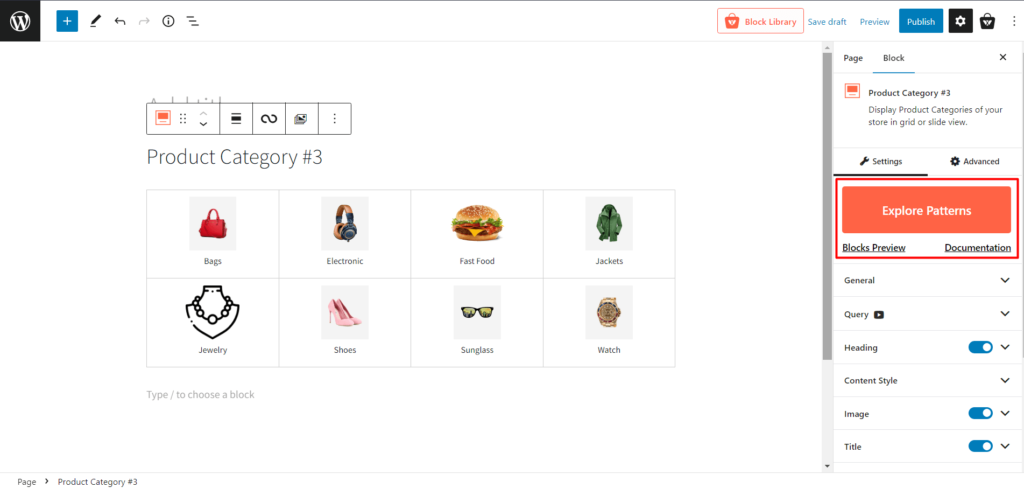
Przeglądaj wzorce

ProductX oferuje gotowe szablony dla większości bloków, a kategoria produktów nr 3 nie jest inna. Otrzymasz jedno kliknięcie gotowe do zaimportowania ustawień wstępnych dla tego bloku, co skróci czas dostosowywania.
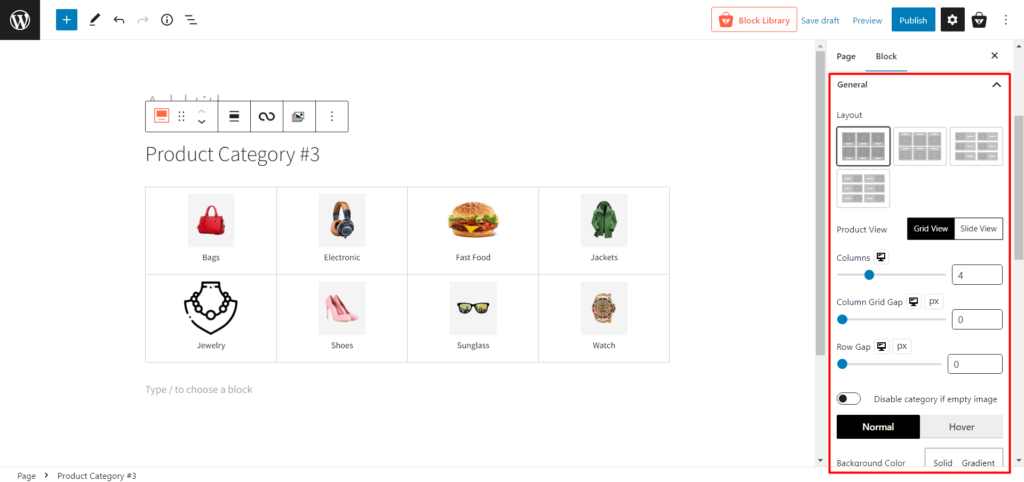
Ustawienia główne

- Układ: 4 układy projektowe do wyboru. Możesz wybrać ten, który idealnie pasuje do Twojego stylu.
- Widok produktu: Wybierz pomiędzy Widok siatki i widok slajdu. Ponadto każdy widok ma inne ustawienia modyfikacji.
- Widok siatki
- Kolumny: Dostosuj liczbę kolumn siatki za pomocą suwaka lub wpisz liczbę kolumn siatki.
- Odstęp siatki słupów: Dostosuj odstęp siatki słupów za pomocą suwaka.
- Odstęp między wierszami: Dostosuj odstęp między wierszami za pomocą suwaka.
- Widok slajdów
- Odstęp między kolumnami : Dostosuj odstęp między kolumnami za pomocą suwaka.
- Slajdy do pokazania: Zmień liczbę pokazywanych slajdów.
- Automatyczne odtwarzanie: Włącz lub wyłącz automatyczne odtwarzanie suwaka.
- Prędkość przesuwania: Dostosuj prędkość przesuwania kategorii produktów.
- Wyłącz kategorię, jeśli pusty obraz: Włącz/wyłącz kategorię, która nie ma żadnego obrazu.
- Kolor tła: Zmień kolor tła bloków kategorii.
- Obramowanie: Zmień kolor obramowania bloków kategorii.
- Promień obramowania: Dostosuj promień pola góra/dół/lewo/prawo.
- BoxShadow: Zmień kolor cienia pudełka.
- Dopełnienie: Dostosuj dopełnienie dla góry/dołu/lewo/prawo.
- Wyrównanie: Zmień wyrównanie do lewej/środka/prawej.
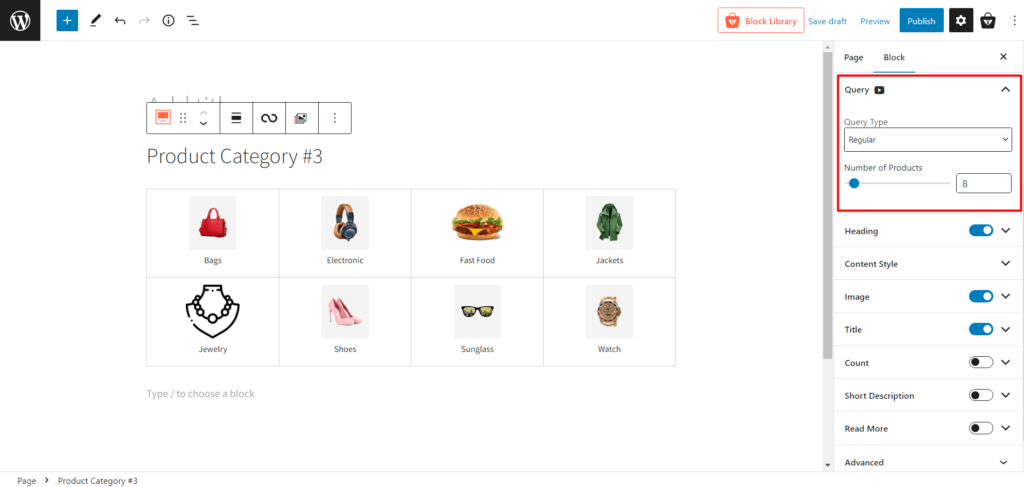
Ustawienia zapytania

- Typ zapytania: wybierz, co chcesz wyświetlić: kategorię, podkategorię lub niestandardowe, wybierając następujące opcje:
- Regularny
- Dziecko
- Rodzic
- Zwyczaj
- Liczba produktów: Wybierz liczbę kategorii, które chcesz wyświetlić.
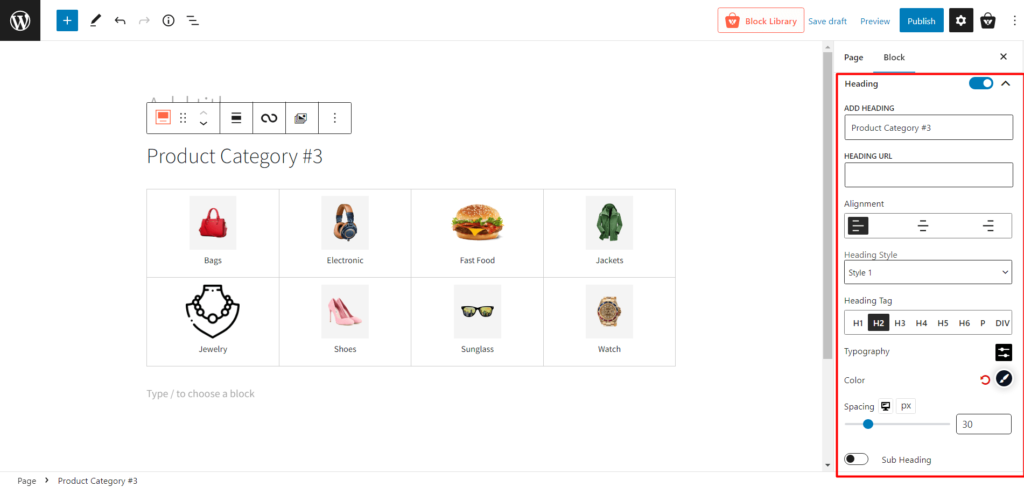
Ustawienia nagłówka

- Nagłówek: Pokaż/ukryj nagłówek.
- DODAJ NAGŁÓWEK: Zmień tekst nagłówka.
- Adres URL nagłówka: Dodaj adres URL nagłówka.
- Wyrównanie: Zmień wyrównanie kursu do lewej, do środka lub do prawej.
- Styl nagłówka: Wybierz spośród 20 różnych gotowych stylów nagłówka.
- Znacznik nagłówka: Zmień znacznik nagłówka z H1 na H6.
- Typografia: zmieniaj czcionki, rozmiar czcionki, wysokość, odstępy i podobne ustawienia.
- Kolor: Dostosuj kolor tekstu nagłówka.
- Odstępy: Dostosuj odstęp między siatkami nagłówka i kategorii.
- Podtytuł: jak/ukryć podtytuł.
- Tekst nagłówka podrzędnego: Dodaj teksty do wyświetlenia w nagłówku podrzędnym.
- Typografia: zmieniaj czcionki, rozmiar czcionki, wysokość, odstępy i podobne ustawienia.
- Kolor: Dostosuj kolor tekstu nagłówka.
- Odstępy: Dostosuj odstęp między siatkami nagłówka i kategorii.
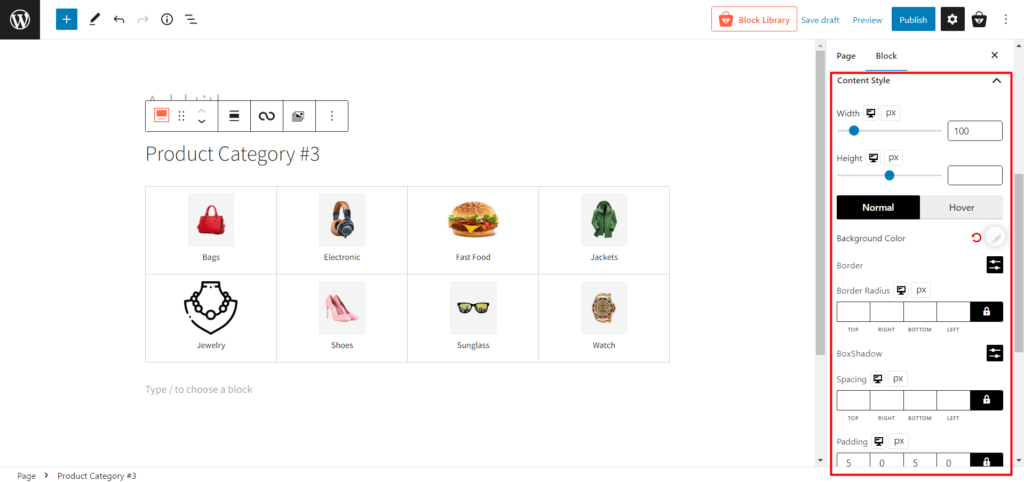
Ustawienia stylu zawartości

- Szerokość: Dostosuj szerokość nazwy kategorii.
- Wysokość: Dostosuj wysokość nazwy kategorii.
- Normalny: Wybierz normalne ustawienia związane z kolorami.
- Kolor tła: Zmień zwykły kolor tła nazwy kategorii.
- Obramowanie: Zmień zwykły kolor obramowania nazwy kategorii.
- Promień obramowania: Dostosuj promień obramowania.
- BoxShadow: Zmień kolor cienia pudełka.
- Najechanie: wybierz ustawienia związane z kolorem najechania.
- Hover Bg Color: Zmień kolor tła nazwy kategorii po najechaniu myszką.
- Hover Border: Zmień kolor obramowania nazwy kategorii po najechaniu myszką.
- Promień najechania: Dostosuj promień obramowania podczas najechania.
- Hover BoxShadow: Zmień kolor cienia pudełka po najechaniu myszką.
- Odstępy: Dostosuj odstępy między obramowaniami.
- Dopełnienie: Dostosuj dopełnienie obramowań.
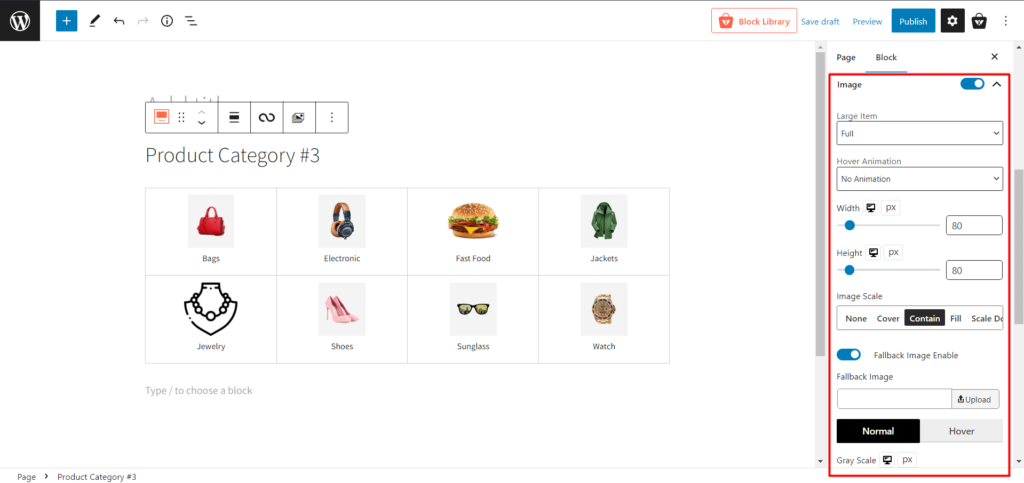
Ustawienia obrazu

- Duży element: zmień rozmiar obrazu, gdy kategoria ma duży obraz.
- Animacja najechania: Wybierz różne animacje podczas najeżdżania kursorem na kategorię.
- Szerokość: Dostosuj szerokość obrazu kategorii.
- Wysokość: Dostosuj wysokość obrazu kategorii.
- Skala obrazu: Zmodyfikuj skalowanie obrazów kategorii.
- Włącz obraz zastępczy: Włącz lub wyłącz obraz zastępczy, gdy kategoria nie ma obrazu.
- Normalny: Wybierz normalne ustawienia związane z obrazem.
- Skala szarości: Dostosuj procent skali szarości obrazu kategorii.
- Promień: Zmień regularny promień pola obrazu.
- BoxShadow: Zmień zwykły kolor cienia pudełka.
- Unosić się:
- Skala szarości po najechaniu: Dostosuj procent skali szarości obrazu kategorii po najechaniu kursorem.
- Promień najechania: Zmień promień pola obrazu podczas najechania .
- Hover BoxShadow: Zmień kolor cienia pudełka po najechaniu myszką.
- Margines: Dostosuj marginesy każdego pola kategorii.
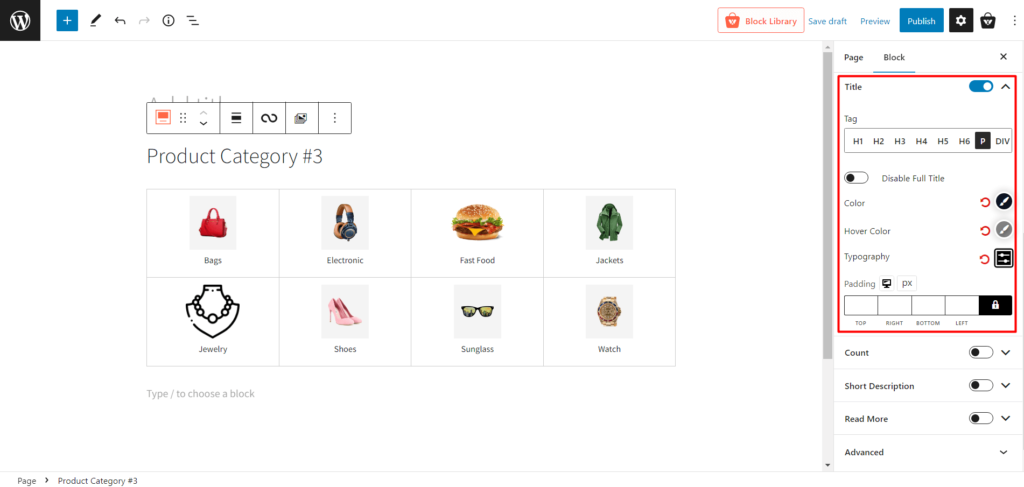
Ustawienia tytułu

- Tytuł: Włącz lub wyłącz tytuł kategorii.
- Tag: Zmień tag tytułu kategorii.
- Wyłącz pełny tytuł: Włącz lub wyłącz pełny tytuł (używany dla długiej nazwy kategorii).
- Kolor: Zmień kolor tekstu tytułu.
- Kolor najechania: Zmień kolor tekstu tytułu po najechaniu kursorem.
- Typografia: zmieniaj czcionki, rozmiar czcionki, wysokość, odstępy i podobne ustawienia.
- Dopełnienie: Dostosuj dopełnienie tekstu tytułu kategorii.
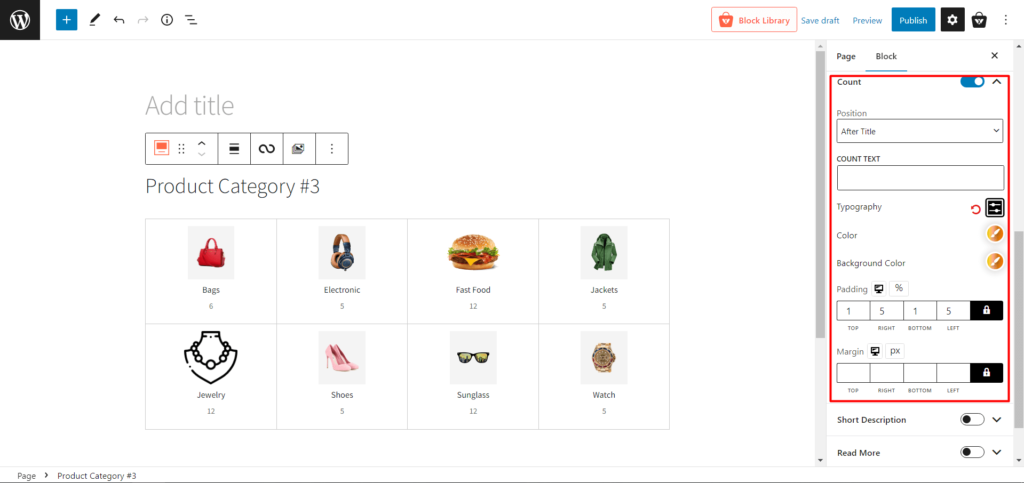
Ustawienia zliczania

- Liczba: Pokaż lub ukryj liczbę produktów w określonych kategoriach.
- Pozycja: Zmień pozycję liczenia produktów.
- TEKST ZLICZANIA: Dodaj tekst po zliczeniu produktów.
- Typografia: zmieniaj czcionki, rozmiar czcionki, wysokość, odstępy i podobne ustawienia.
- Kolor: Zmień kolor tekstu licznika.
- Kolor tła: Zmień kolor tła tekstu zliczania.
- Dopełnienie: Dostosuj dopełnienie tekstu licznika.
- Margines: Dostosuj margines tekstu licznika.
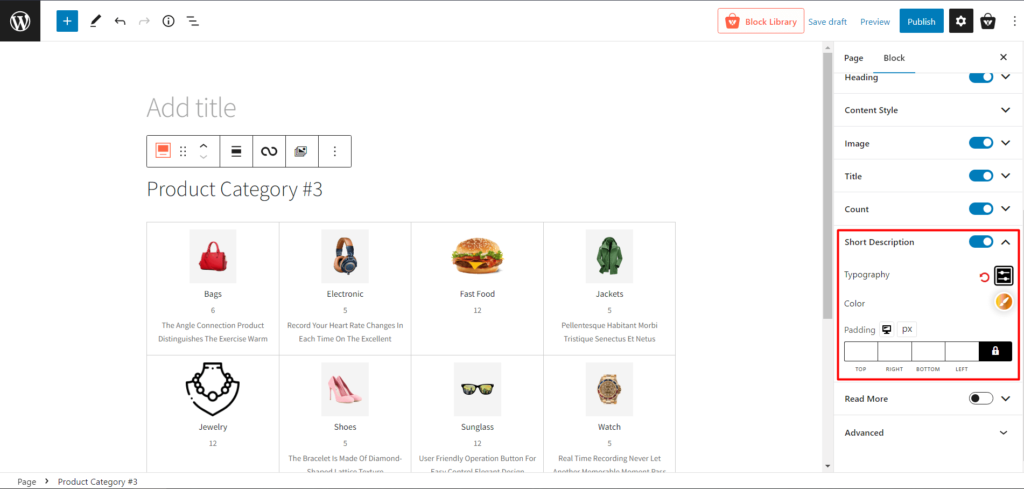
Ustawienia krótkiego opisu

- Krótki opis: Dodaj krótki opis kategorii.
- Typografia: Zmień czcionki, rozmiar czcionki, wysokość, odstępy i podobne ustawienia tekstu opisu.
- Kolor: Zmień kolor tekstu opisu.
- Dopełnienie: Dostosuj dopełnienie tekstu opisu.
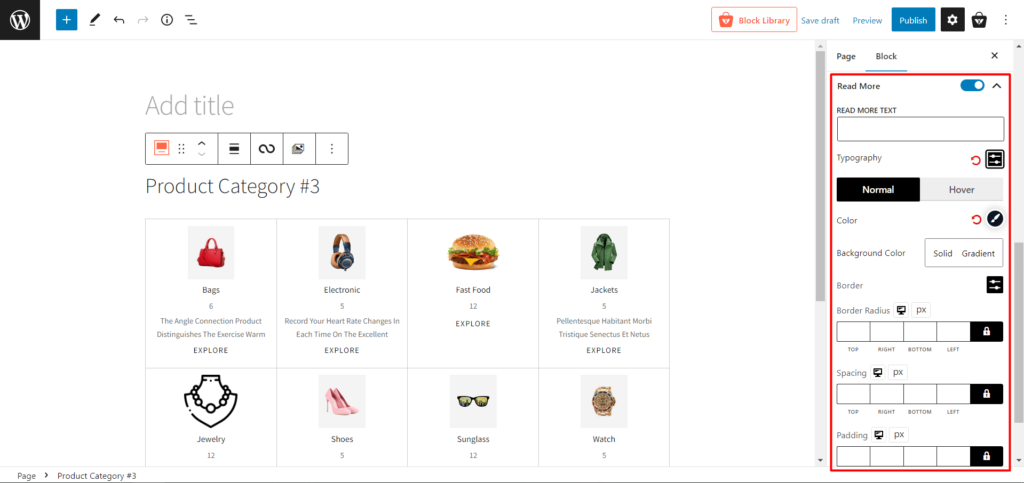
Czytaj więcej Ustawienia

- Czytaj więcej: Włącz lub wyłącz tekst kategorii Czytaj więcej.
- CZYTAJ WIĘCEJ TEKSTU: Zmień tekst czytaj więcej kategorii
- Typografia: Zmień czcionki, rozmiar czcionki, wysokość, odstępy i podobne ustawienia tekstu Czytaj więcej.
- Normalna
- Kolor: Zmodyfikuj kolor tekstu czytaj więcej .
- Kolor tła: Zmodyfikuj kolor tła tekstu czytaj więcej.
- Obramowanie: Dodaj i zmień kolor obramowania tekstu Czytaj więcej.
- Promień obramowania: Dostosuj promień obramowania tekstu do przeczytania.
- Unosić się
- Kolor najechania: zmień kolor tekstu Czytaj więcej po najechaniu kursorem .
- Hover Bg Color: Zmodyfikuj kolor tła tekstu Czytaj więcej podczas najeżdżania kursorem.
- Obramowanie po najechaniu kursorem: Dodaj i zmień kolor obramowania tekstu Czytaj więcej po najechaniu myszką.
- Promień najechania: Dostosuj promień obramowania tekstu do przeczytania po najechaniu kursorem.
- Odstępy: Zmodyfikuj odstępy tekstu Czytaj więcej.
- Dopełnienie: Zmodyfikuj dopełnienie tekstu Czytaj więcej.
Zaawansowane ustawienia
- DODATKOWE KLASY CSS: Dodaj klasy CSS (opcjonalnie).
Wniosek
Twój sklep WooCommerce może być domem dla najlepszych produktów na świecie. Jeśli jednak nie zostaną odpowiednio wyeksponowane, większość Twoich klientów nie zauważy, że tam są.

Jeśli Twoje produkty nie są wyświetlane w atrakcyjny sposób, odwiedzający witrynę prawdopodobnie odrzucą ofertę i nie będziesz mieć okazji do sprzedaży. Z drugiej strony ProductX sprawi, że siatka kategorii produktów WooCommerce będzie bardziej atrakcyjna dla odwiedzających witrynę. Skorzystaj więc z nowej Kategorii Produktu nr 3 i zdefiniuj swój sklep na nowo. Powodzenia!
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Zbuduj kompletną witrynę z wiadomościami, używając PostX i Qoxag

Jak doskonale wyświetlać niestandardową taksonomię w edytorze Gutenberga

Aktualizacja bloków PostX Gutenberg 2.4.15
![Jak stworzyć blog kulinarny [w 9 łatwych krokach] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
Jak stworzyć blog kulinarny [w 9 łatwych krokach]
