ProductX WooCommerce 제품 범주 #3: 만들기 및 사용자 지정 가이드
게시 됨: 2023-01-28온라인 상점에서 상품을 판매할 때 잘 생각한 레이아웃으로 올바른 상품을 표시하는 것이 중요합니다. 그리드 스타일로 제품 카테고리를 표시하면 시각적으로 매력적이고 사용자 친화적인 방식으로 표시할 수 있습니다.
WordPress용 플러그인인 WooCommerce는 온라인 상점을 운영하는 데 가장 광범위하게 사용되며 선호도가 높은 솔루션입니다. 카테고리별로 제품을 찾아볼 수 있는 많은 그리드를 제공하여 고객이 온라인 상점을 효과적으로 운영할 수 있도록 도와줍니다. 그러나 사용자 정의할 수 없으며 매우 기본적입니다. 여기에서 ProductX가 등장하여 다양한 범주 그리드를 추가하고 핵심에 맞게 사용자 정의할 수 있습니다.
이 기사에서는 ProductX의 최신 추가 기능인 제품 범주 #3과 이를 사용하여 최신 유행 방식으로 WooCommerce 제품 범주를 표시하는 방법을 살펴보겠습니다.
ProductX 제품 범주 #3이란 무엇입니까?
ProductX 제품 범주 #3은 제품 범주를 상점 페이지(또는 ProductX의 방대한 사용자 정의 기능으로 인해 다른 페이지)에 그리드 또는 슬라이드 형식으로 표시하는 범주 그리드에 가장 최근에 추가된 것입니다. 이 플러그인을 사용하면 시각적으로 매력적인 방식으로 제품 범주를 쉽게 구성하고 표시할 수 있습니다.
상품 카테고리의 추천 이미지를 사용합니다. 이미지 크기, 열 너비, 제품 범주 표시 순서를 비롯한 다양한 옵션으로 그리드 표시를 사용자 지정할 수 있습니다. 또한 사용자가 특정 범주의 항목을 볼 수 있는 선택적 '자세히 보기' 버튼도 포함되어 있습니다.
ProductX 제품 블록이 최고인 이유는 무엇입니까?
ProductX에 제품 그리드를 설정하는 다양한 영역이 있어 다양한 상황에서 사용할 수 있습니다. 이를 통해 웹사이트 제작자는 웹사이트의 모양을 개선할 수 있는 다양한 방법을 얻을 수 있습니다. ProductX를 사용하면 WooCommerce 제품 범주의 그리드를 표시할 수 있습니다.
ProductX는 제품이 웹 사이트에 표시되는 방식을 설정하는 가장 좋은 방법 중 하나입니다. 이는 ProductX가 많은 사용자 정의 옵션을 제공하고 WooCommerce의 Gutenberg 제품 블록 중 최고를 제공하기 때문입니다. 이것은 ProductX를 최고의 옵션 중 하나로 만드는 것 중 하나입니다.
구성 옵션을 사용하여 블록의 모든 부분을 미세 조정하여 변경할 수 있습니다. 무엇보다도 블록의 제목, 글꼴, 패딩, 블록 테두리의 반경을 변경할 수 있습니다. 다른 몇 가지 필수 부분을 변경할 수도 있습니다. ProductX를 사용하면 제품 그리드를 사용하여 웹 사이트의 모든 부분을 커버할 수 있으므로 더 많은 자유를 누릴 수 있습니다.
ProductX는 WooCommerce 제품 범주 #3을 삭제하여 조직적이고 시각적으로 매력적인 방식으로 특정 항목을 표시할 수 있습니다.
WooCommerce 제품 범주 #3을 추가하는 방법은 무엇입니까?
바로 들어가 봅시다! 우리는 제품 범주 #3에 대해 논의하고 있었고 귀하는 이를 웹사이트에 추가하는 방법을 궁금해하고 있습니다. WooCommerce 제품 범주 그리드를 추가하고 표시하는 방법을 보여드릴 것이므로 시간을 낭비하지 마십시오.
제품X 설치
기본적으로 WordPress에는 카테고리 그리드를 추가할 수 없습니다. 웹 사이트에서 작동하려면 ProductX와 같은 플러그인이 필요합니다. WooCommerce 상점에서 그리드를 만드는 가장 뛰어난 플러그인 중 하나이므로 훌륭한 옵션입니다. 첫 번째 단계로 이 플러그인을 설정해 보겠습니다.

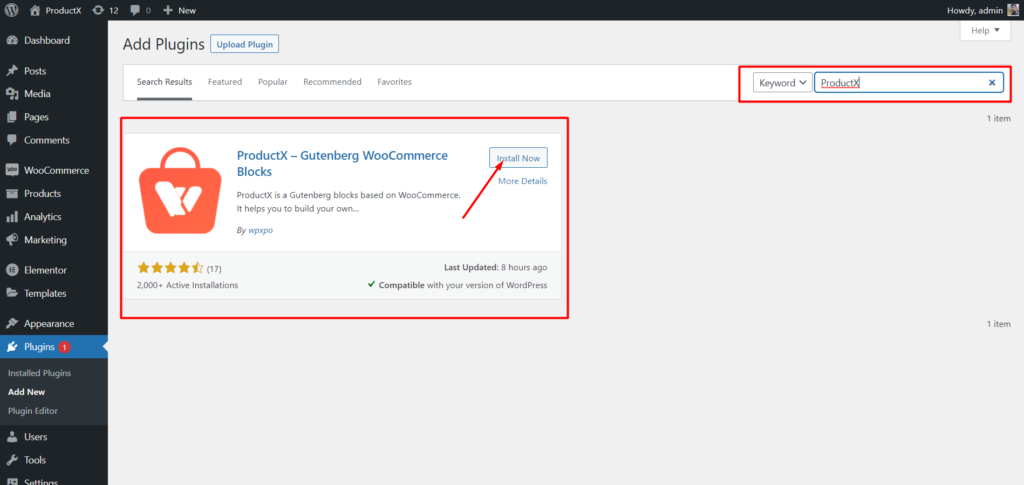
- WordPress 대시보드에서 플러그인 메뉴를 엽니다.
- 그런 다음 "새로 추가" 옵션을 클릭하여 플러그인을 설치합니다.
- 검색창에 "ProductX"를 입력한 다음 "설치" 버튼을 누르십시오.
- 설치 후 "활성화" 버튼을 클릭합니다.
범주에 이미지 업로드
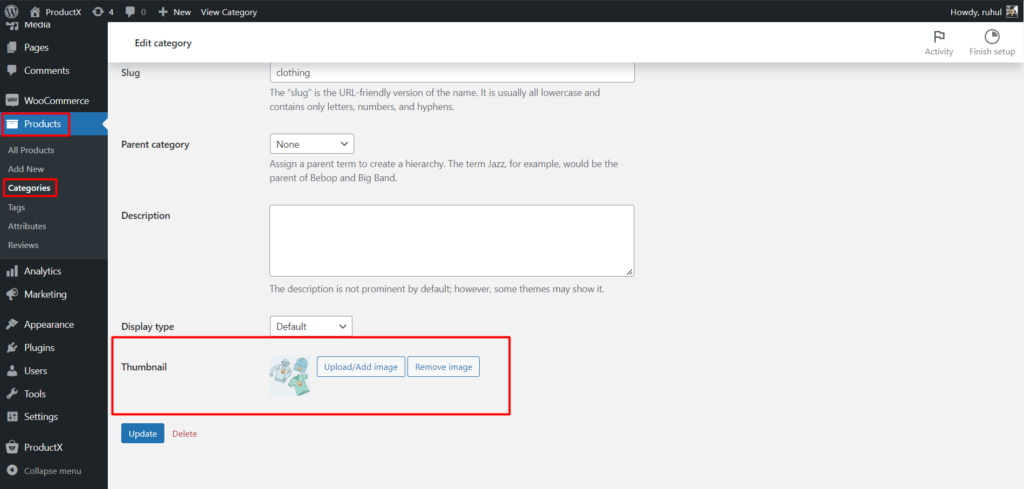
선택한 사진과 색상을 포함하도록 범주를 사용자 정의할 수 있습니다. 범주 메뉴로 이동하여 범주를 수정해 보겠습니다. 기본 WordPress 카테고리 수정 선택 외에도 썸네일 옵션에도 액세스할 수 있습니다. 여기에서 특정 카테고리의 이미지를 업로드할 수 있습니다.

- WordPress 대시보드에서 제품을 클릭합니다.
- 그런 다음 범주를 선택하여 범주에 액세스합니다.
- 그런 다음 이미지를 추가하려는 카테고리의 편집을 클릭합니다.
- 축소판으로 이동하여 '이미지 업로드/추가'를 클릭합니다.
- 이미지를 추가했으면 페이지 하단의 업데이트 버튼을 클릭합니다.
WooCommerce 제품 범주 #3 추가
이제 주요 부분인 제품 범주 #3을 추가합니다.

하기 위해서:
- WordPress 대시보드로 이동합니다.
- WooCommerce 제품 카테고리 #3을 추가하려는 페이지로 이동합니다.
- 또는 '새로 추가' 버튼을 선택하여 새 페이지를 만들 수 있습니다.
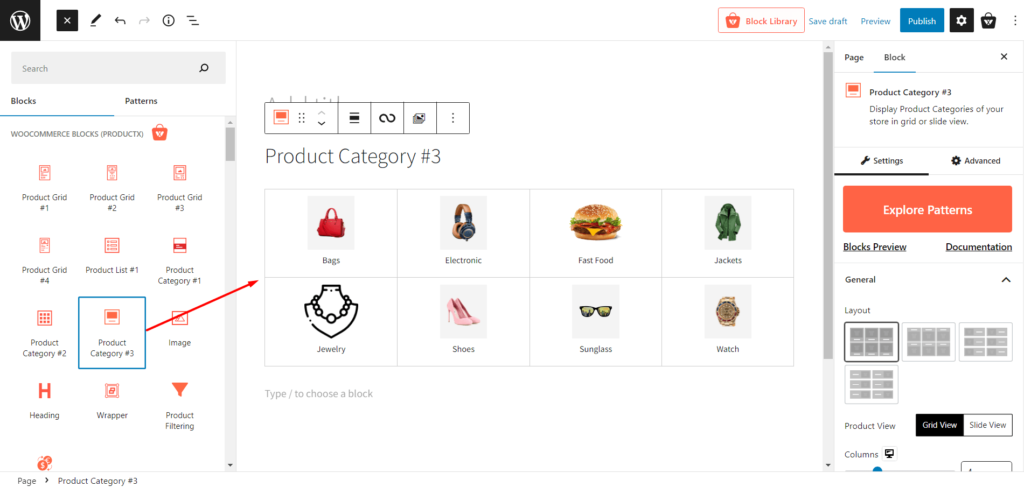
- 페이지로 이동한 후 더하기 기호를 클릭하여 블록을 추가합니다.
- 제품 카테고리 #3을 선택하거나 페이지로 드래그하십시오.
그리고 페이지에 WooCommerce 제품 범주 #3을 성공적으로 추가했습니다.
메모: 제품 범주 #3을 페이지에 추가하는 방법을 보여 주는 동안 ProductX Builder를 사용하여 이 새로운 범주 그리드를 홈페이지, 상점 페이지, 카트 페이지 및 기타 모든 페이지에 추가할 수 있습니다.
WooCommerce 제품 카테고리 #3의 커스터마이징
Product Category #3이 포함되면 추가 프로세스가 완료됩니다. 또한 항목을 보여주기 위한 다양한 사용자 지정 옵션을 잠금 해제할 수 있습니다.
ProductX는 열, 간격, 설명 등과 같은 가장 기본적인 요소를 수정하는 것부터 다양한 사용자 정의 가능성을 제공합니다.
예를 들어 하나의 범주만 선택하는 데 제한을 두지 않습니다. 원하는 경우 여러 개를 선택할 수 있습니다. WooCommerce 제품 카테고리 #3에서는 제목, 색상, 크기, 패딩 등을 포함하여 많은 개인화를 허용합니다.
ProductX WooCommerce 제품 범주 #3에 대해 얻을 수 있는 사용자 정의는 다음과 같습니다.
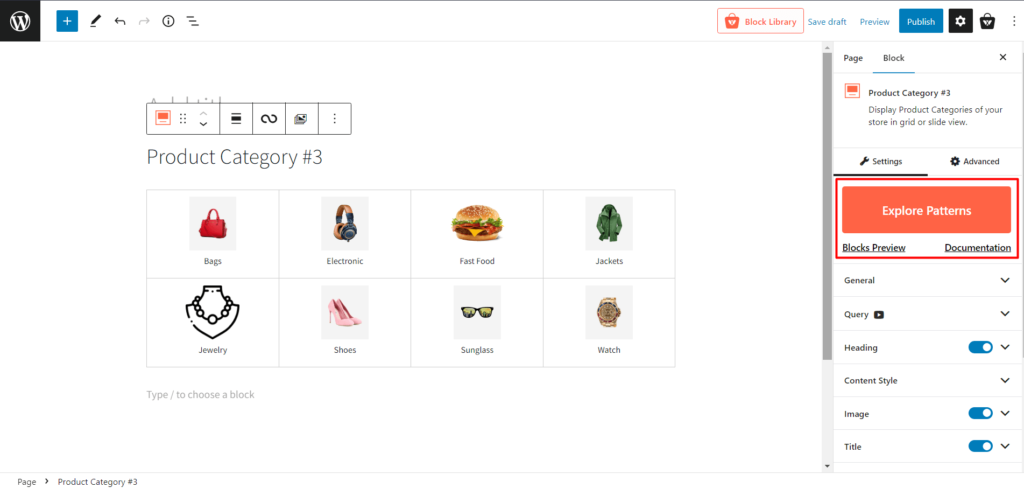
패턴 탐색

ProductX는 대부분의 블록에 대해 미리 만들어진 템플릿을 제공하며 제품 범주 #3도 마찬가지입니다. 한 번의 클릭으로 이 블록에 대한 사전 설정을 가져올 수 있으므로 사용자 정의 시간이 단축됩니다.
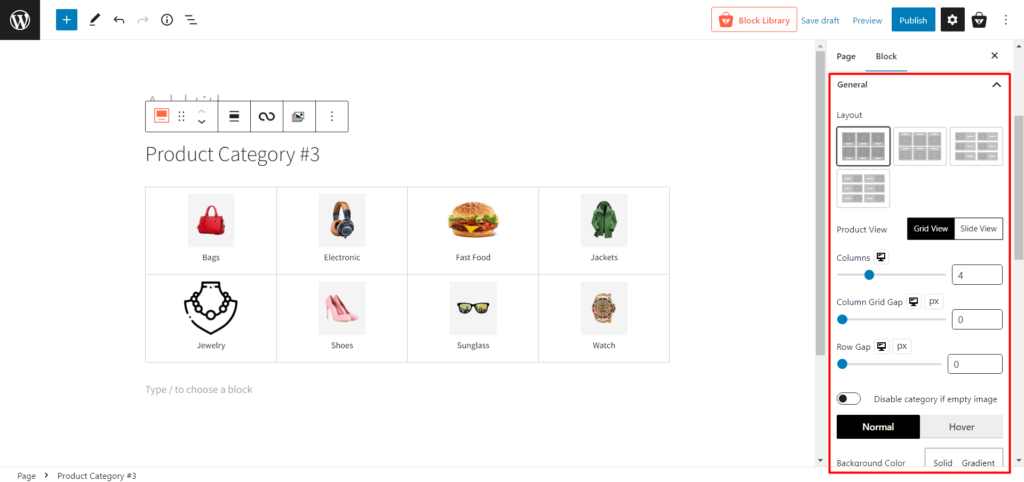
일반 설정

- 레이아웃: 선택할 수 있는 4가지 디자인 레이아웃. 자신의 스타일에 딱 맞는 것을 고를 수 있습니다.
- 제품 보기: 중에서 선택 격자 보기 및 슬라이드 보기. 또한 보기마다 수정 설정이 다릅니다.
- 그리드 보기
- 열: 슬라이더를 사용하여 그리드 열 수를 조정하거나 그리드 열 수를 입력합니다.
- 기둥 그리드 간격: 슬라이더를 사용하여 기둥 그리드 간격을 조정합니다.
- 행 간격: 슬라이더를 사용하여 행 간격을 조정합니다.
- 슬라이드 보기
- 열 간격: 슬라이더를 사용하여 열 간격을 조정합니다.
- 표시할 슬라이드: 표시 할 슬라이드 수를 변경합니다.
- 자동 재생: 슬라이더의 자동 재생을 활성화 또는 비활성화합니다.
- 슬라이드 속도: 상품 카테고리의 슬라이드 속도를 조절합니다.
- 빈 이미지인 경우 범주 비활성화: 이미지 가 없는 범주를 켜거나 끕니다.
- 배경색: 카테고리 블록의 배경색을 변경합니다.
- 테두리: 카테고리 블록의 테두리 색상을 변경합니다.
- 경계 반경: 상/하/좌/우의 박스 반경을 조정합니다.
- BoxShadow: 상자 그림자의 색상을 변경합니다.
- 패딩: 상/하/좌/우의 패딩을 조정합니다.
- 정렬: 정렬을 왼쪽/중간/오른쪽으로 변경합니다.
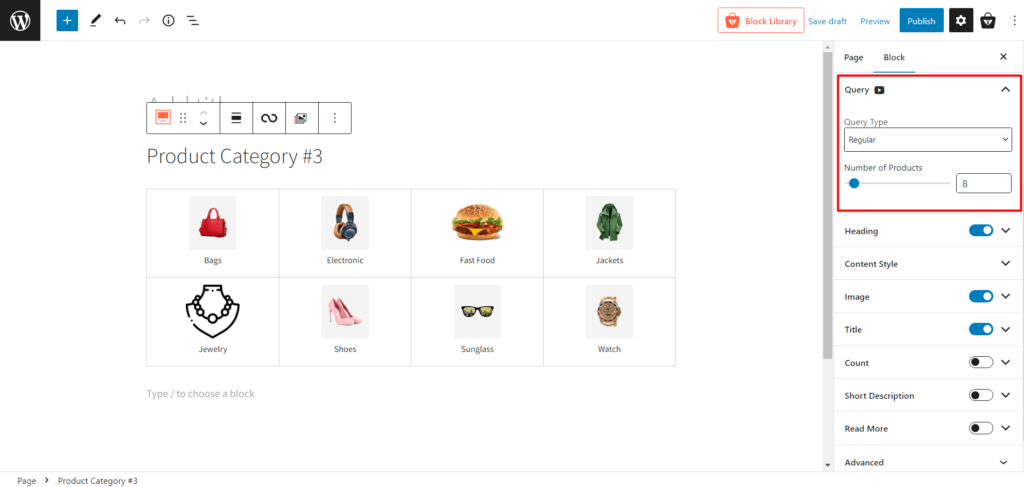
쿼리 설정

- 쿼리 유형: 다음을 선택하여 범주, 하위 범주 또는 사용자 정의 중에서 표시할 항목을 선택합니다.
- 정기적인
- 의 아이
- 부모의
- 관습
- 제품 수: 표시할 범주 수를 선택합니다.
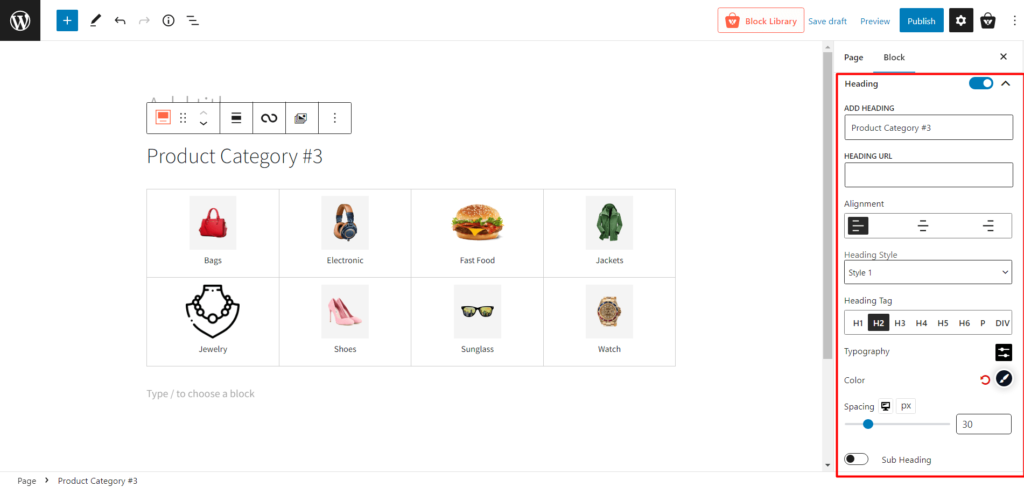
제목 설정

- 제목: 제목 을 표시하거나 숨깁니다.
- 제목 추가: 제목 텍스트를 변경합니다.
- 제목 URL: 제목 URL을 추가합니다.
- 정렬: 제목 정렬을 왼쪽, 중간 또는 오른쪽으로 변경합니다.
- 제목 스타일: 미리 만들어진 20가지 제목 스타일 중에서 선택합니다.
- 제목 태그: 제목 태그를 H1에서 H6으로 변경합니다.
- 타이포그래피: 글꼴, 글꼴 크기, 높이, 간격 및 유사한 설정을 변경합니다.
- 색상: 제목 텍스트 색상을 조정합니다.
- 간격: 제목과 범주 그리드 사이의 간격을 조정합니다.
- 부제목 : 부제목을 어떻게/숨기기.
- 부제 텍스트: 부제에 표시할 텍스트를 추가합니다.
- 타이포그래피: 글꼴, 글꼴 크기, 높이, 간격 및 유사한 설정을 변경합니다.
- 색상: 제목 텍스트 색상을 조정합니다.
- 간격: 제목과 범주 그리드 사이의 간격을 조정합니다.
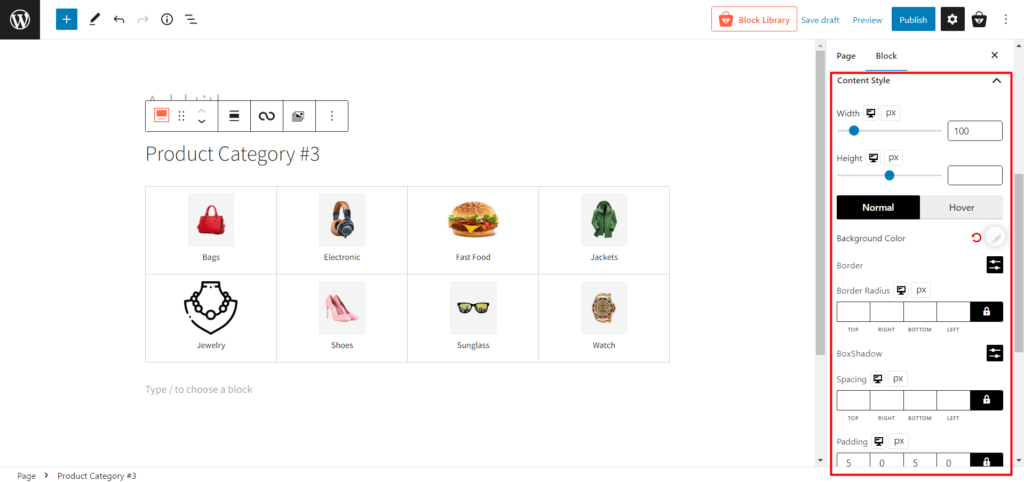
콘텐츠 스타일 설정

- 너비: 카테고리 이름의 너비를 조정합니다.
- 높이: 카테고리 이름의 높이를 조절합니다.
- 일반: 일반 색상 관련 설정을 선택합니다.
- 배경색: 카테고리 이름의 일반 배경색을 변경합니다.
- 테두리: 카테고리 이름의 일반 테두리 색상을 변경합니다.
- 테두리 반경: 테두리 반경 을 조정합니다.
- BoxShadow: 상자 그림자의 색상을 변경합니다.
- 호버: 호버 색상 관련 설정을 선택합니다.
- Hover Bg Color: 마우스 오버 시 카테고리 이름의 배경색을 변경합니다.
- 마우스 오버 테두리: 마우스 오버 시 카테고리 이름의 테두리 색상을 변경합니다.
- 호버 반경: 호버링 시 테두리 반경을 조정합니다.
- Hover BoxShadow: 호버링 시 상자 그림자의 색상을 변경합니다.
- 간격: 테두리의 간격을 조정합니다.
- 여백: 테두리의 여백을 조정합니다.
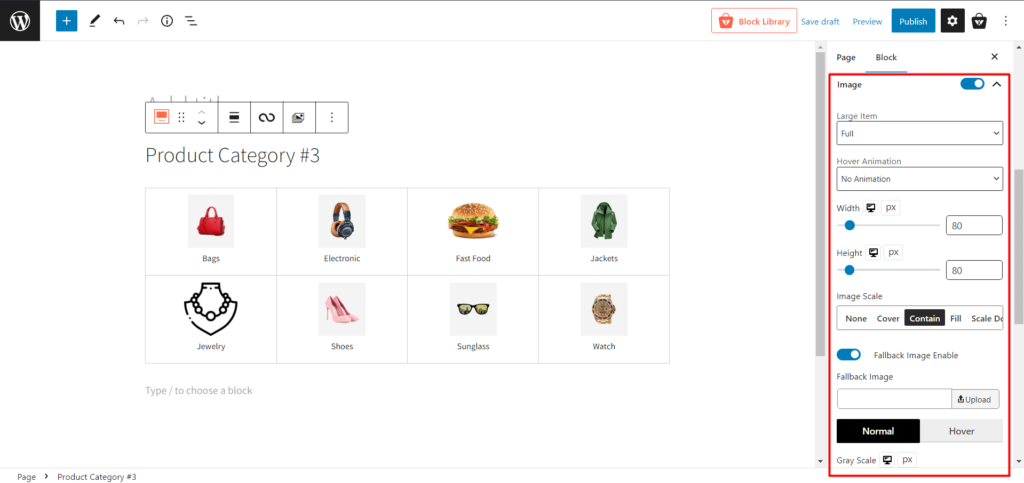
이미지 설정

- 큰 항목: 범주에 큰 이미지가 있는 경우 이미지 크기를 변경합니다.
- 호버 애니메이션: 카테고리 위로 마우스를 가져갈 때 다른 애니메이션을 선택합니다.
- 너비: 카테고리 이미지의 너비를 조정합니다.
- 높이: 카테고리 이미지의 높이를 조절합니다.
- 이미지 배율: 범주 이미지의 배율을 수정합니다.
- 대체 이미지 활성화: 카테고리에 이미지가 없을 때 대체 이미지를 활성화 또는 비활성화합니다.
- 일반: 일반 이미지 관련 설정을 선택합니다.
- 그레이 스케일: 범주 이미지의 그레이 스케일 백분율을 조정합니다.
- 반경: 이미지 상자의 일반 반경을 변경합니다.
- BoxShadow: 일반 상자 그림자 색상을 변경합니다.
- 호버:
- 호버 그레이 스케일: 호버링 시 범주 이미지의 그레이 스케일 백분율을 조정합니다.
- 호버 반경: 호버링 시 이미지 상자의 반경을 변경합니다 .
- Hover BoxShadow: 호버링 시 상자 그림자 색상을 변경합니다.
- 여백: 각 범주 상자의 여백을 조정합니다.
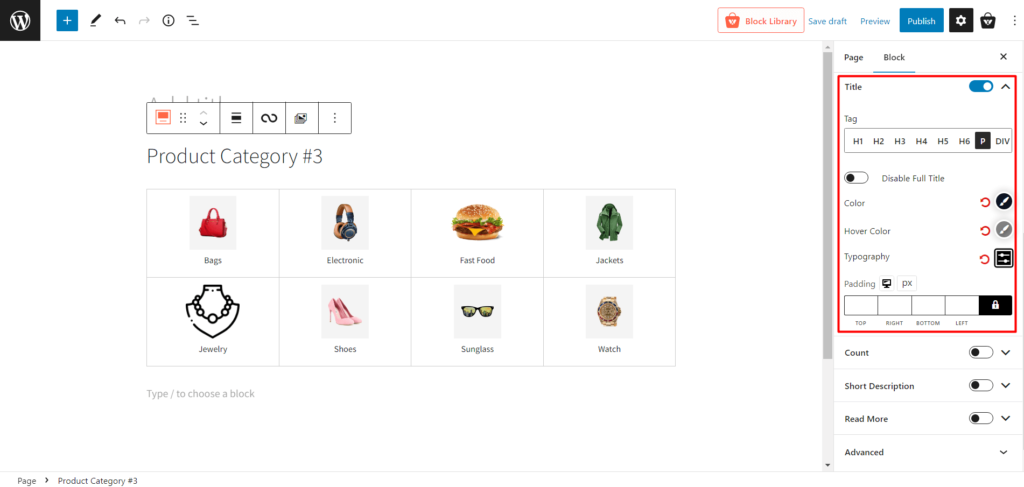
제목 설정

- 제목: 카테고리 제목을 활성화 또는 비활성화합니다.
- 태그: 카테고리 제목의 태그를 변경합니다.
- 전체 제목 비활성화: 전체 제목 을 활성화 또는 비활성화합니다(긴 범주 이름에 사용됨).
- 색상: 제목 텍스트의 색상을 변경합니다.
- 마우스 오버 색상: 마우스 오버 시 제목 텍스트의 색상을 변경합니다.
- 타이포그래피: 글꼴, 글꼴 크기, 높이, 간격 및 유사한 설정을 변경합니다.
- 여백: 카테고리 제목 텍스트의 여백을 조정합니다.
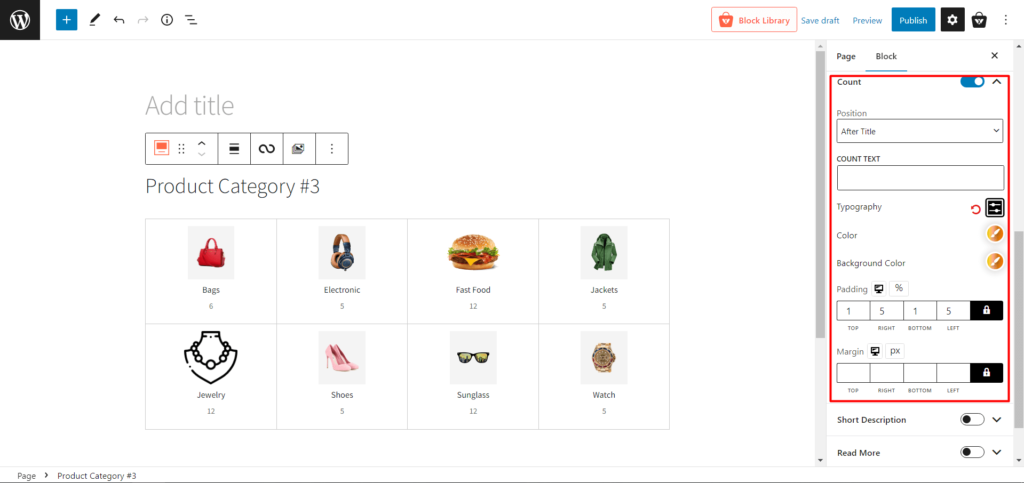
카운트 설정

- 개수: 특정 카테고리의 제품 개수를 표시하거나 숨깁니다.
- 위치: 제품 개수의 위치를 변경합니다.
- COUNT TEXT: 제품 개수 뒤에 텍스트를 추가합니다.
- 타이포그래피: 글꼴, 글꼴 크기, 높이, 간격 및 유사한 설정을 변경합니다.
- 색상: 개수 텍스트의 색상을 변경합니다.
- 배경색: 카운트 텍스트의 배경색을 변경합니다.
- 패딩: 카운트 텍스트의 패딩을 조정합니다.
- 여백: 카운트 텍스트의 여백을 조정합니다.
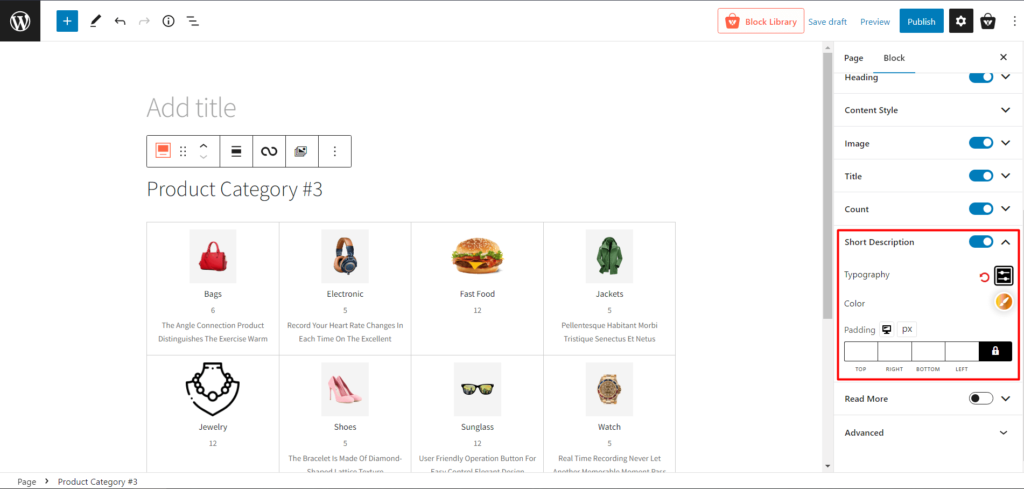
간단한 설명 설정

- 간단한 설명: 카테고리에 대한 간단한 설명을 추가합니다.
- 타이포그래피: 설명 텍스트의 글꼴, 글꼴 크기, 높이, 간격 및 유사한 설정을 변경합니다.
- 색상: 설명 텍스트의 색상을 변경합니다.
- 여백: 설명 텍스트의 여백을 조정합니다.
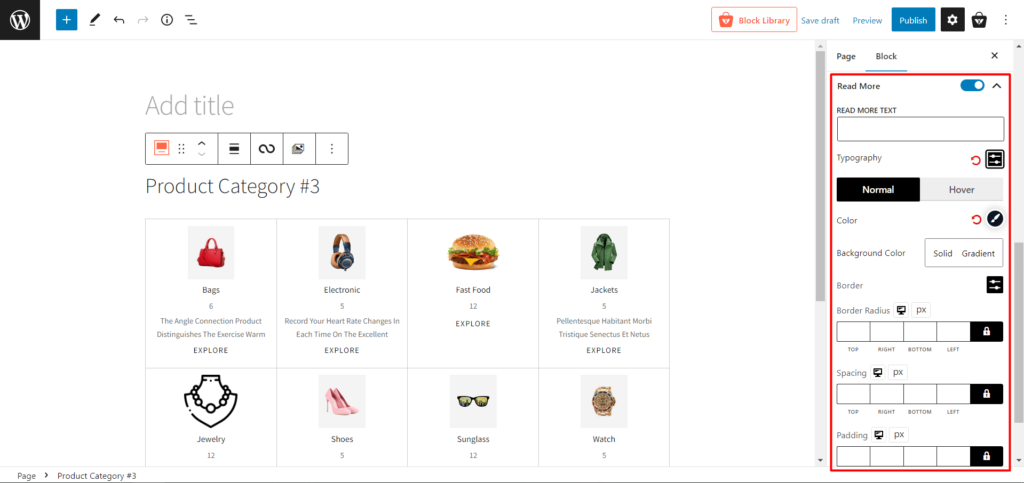
더 많은 설정 읽기

- 더 읽기: 범주의 더 읽기 텍스트를 활성화하거나 비활성화합니다.
- READ MORE TEXT: 카테고리의 더 많은 텍스트를 변경합니다.
- 타이포그래피: 더 읽어보기 텍스트의 글꼴, 글꼴 크기, 높이, 간격 및 유사한 설정을 변경합니다.
- 정상
- 색상: 더 읽기 텍스트 색상을 수정합니다 .
- 배경 색상: 더 읽기 텍스트 배경 색상을 수정합니다.
- 테두리: 더 읽기 텍스트의 테두리 색상을 추가하고 변경합니다.
- 테두리 반경: 더 읽기 텍스트의 테두리 반경을 조정합니다.
- 호버
- 마우스 오버 색상: 마우스 를 가져갔을 때 더 읽기 텍스트 색상을 수정합니다 .
- Hover Bg Color: 마우스 오버 시 텍스트 배경 색상을 수정합니다.
- 호버 테두리: 호버링 시 더 읽기 텍스트의 테두리 색상을 추가 및 변경합니다.
- 호버 반경: 호버링 시 더 읽기 텍스트의 테두리 반경을 조정합니다.
- 간격: 더 읽기 텍스트의 간격을 수정합니다.
- 패딩: 더 읽기 텍스트의 패딩을 수정합니다.
고급 설정
- 추가 CSS 클래스(ES): CSS 클래스를 추가합니다(선택 사항).
결론
귀하의 WooCommerce 매장에는 세계 최고의 제품이 있을 수 있습니다. 그러나 제대로 표시되지 않으면 대부분의 고객은 자신이 있다는 것을 인식하지 못합니다.

항목이 매력적으로 표시되지 않으면 사이트 방문자가 이탈할 가능성이 높으며 판매할 기회가 없습니다. 반면에 ProductX는 WooCommerce 제품 범주 그리드를 사이트 방문자에게 더 매력적으로 보이게 합니다. 따라서 새로운 제품 범주 #3을 사용하고 상점을 재정의하십시오. 행운을 빌어 요!
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

PostX 및 Qoxag를 사용하여 완벽한 뉴스 사이트 구축

구텐베르크 편집기에서 사용자 정의 분류를 완벽하게 표시하는 방법

PostX Gutenberg 블록 업데이트 2.4.15
![음식 블로그를 만드는 방법 [간단한 9단계] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
음식 블로그를 만드는 방법 [간단한 9단계]
