วิธีเลื่อนลงเพื่อเปิดเผยชื่อและคำบรรยายภาพในแกลเลอรีของคุณด้วย Divi
เผยแพร่แล้ว: 2021-06-04หากคุณกำลังสร้างเว็บไซต์ที่รูปภาพมีบทบาทสำคัญในการออกแบบ คุณอาจต้องการรวมแกลเลอรีไว้ด้วย นั่นคือสิ่งที่ Divi Gallery Module เข้ามา ช่วยให้คุณเลือกรูปภาพจากไลบรารีสื่อของคุณโดยตรงและแสดงในโครงสร้างที่เป็นระเบียบ โดยค่าเริ่มต้น คุณสามารถแสดงชื่อและคำอธิบายภาพแต่ละภาพแบบไดนามิกได้เช่นกัน อย่างไรก็ตาม หากคุณต้องการจำกัดจำนวนข้อความที่แสดงในงานออกแบบของคุณ คุณอาจต้องการสไลด์ลงเพื่อแสดงชื่อและคำอธิบายภาพเมื่อวางเมาส์เหนือ ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นว่าต้องทำอย่างไร คุณจะสามารถดาวน์โหลดไฟล์ JSON ได้ฟรีเช่นกัน!
ไปกันเถอะ
ดูตัวอย่าง
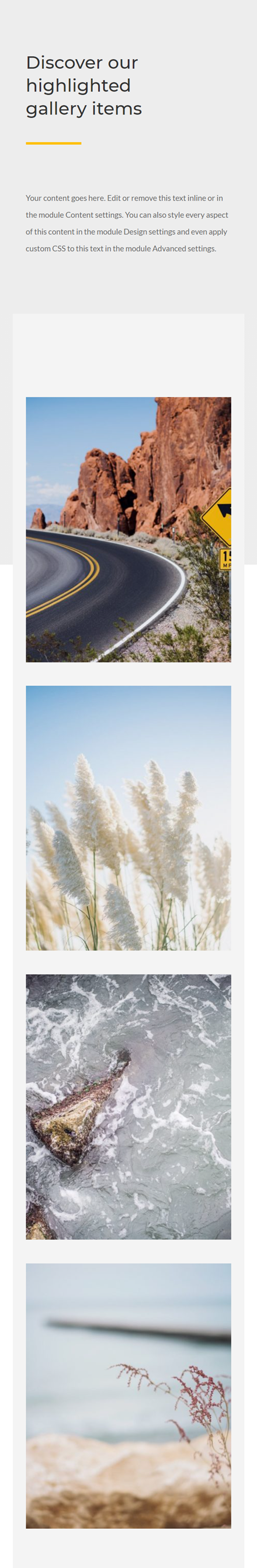
ก่อนที่เราจะดำดิ่งสู่บทช่วยสอน มาดูผลลัพธ์คร่าวๆ ของหน้าจอขนาดต่างๆ
เดสก์ทอป

มือถือ

ดาวน์โหลด The Layout ฟรี
หากต้องการวางเลย์เอาต์ฟรี ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
https://youtu.be/p6Bh7wz3HMc
สมัครสมาชิกช่อง Youtube ของเรา
1. อัปโหลดรูปภาพพร้อมชื่อและคำบรรยาย
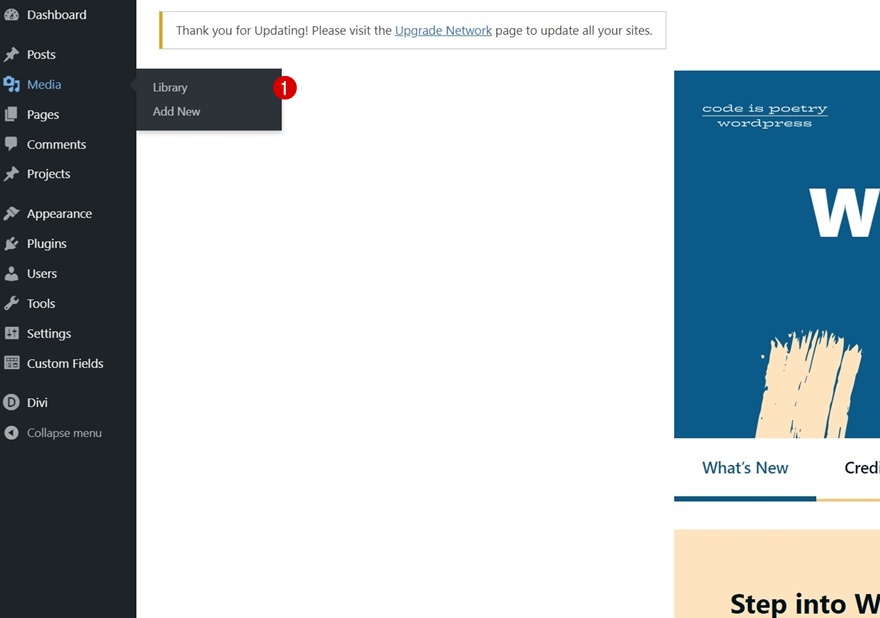
ไปที่ห้องสมุดสื่อ
ส่วนแรกของบทช่วยสอนนี้เน้นที่การเพิ่มรูปภาพที่มีชื่อและคำอธิบายภาพภายในไลบรารีสื่อของคุณ ไปที่ แดชบอร์ด WordPress > สื่อ > ห้องสมุด

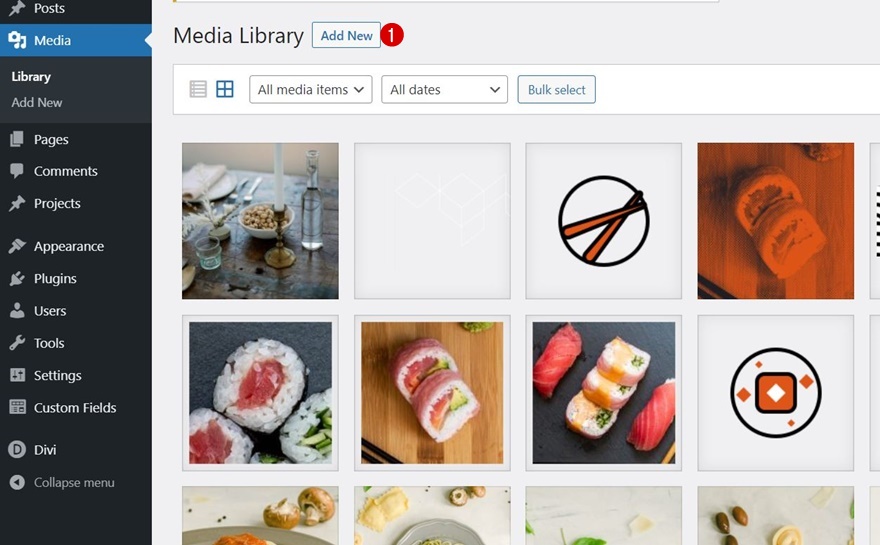
อัพโหลดรูปภาพ
เมื่อถึงที่นั่นแล้ว ให้อัปโหลดภาพที่คุณต้องการรวมไว้ในแกลเลอรีของคุณ

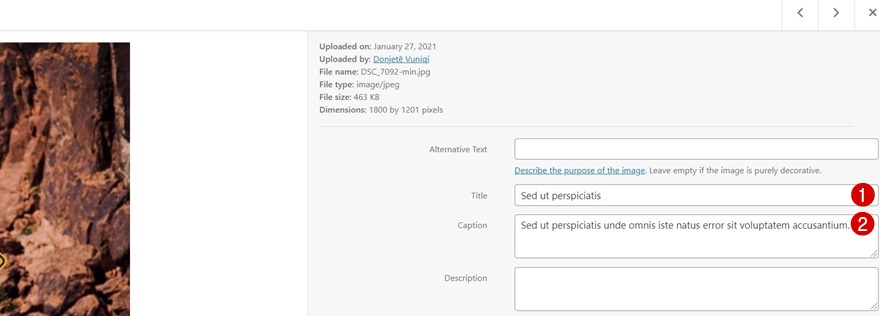
เพิ่มชื่อและคำบรรยาย
คุณจะต้องเพิ่มชื่อและคำอธิบายภาพให้กับแต่ละภาพทีละภาพ เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด พยายามรักษาความยาวของข้อความให้เท่ากันสำหรับแต่ละภาพ

2. สร้างการออกแบบด้วย Divi
สร้างหน้าใหม่หรือเปิดหน้าที่มีอยู่
เมื่ออัปโหลดรูปภาพของคุณแล้ว ก็ถึงเวลาสร้างการออกแบบใน Divi สร้างหน้าใหม่หรือเปิดหน้าใหม่และเปิดใช้งาน Visual Builder ที่ด้านบน

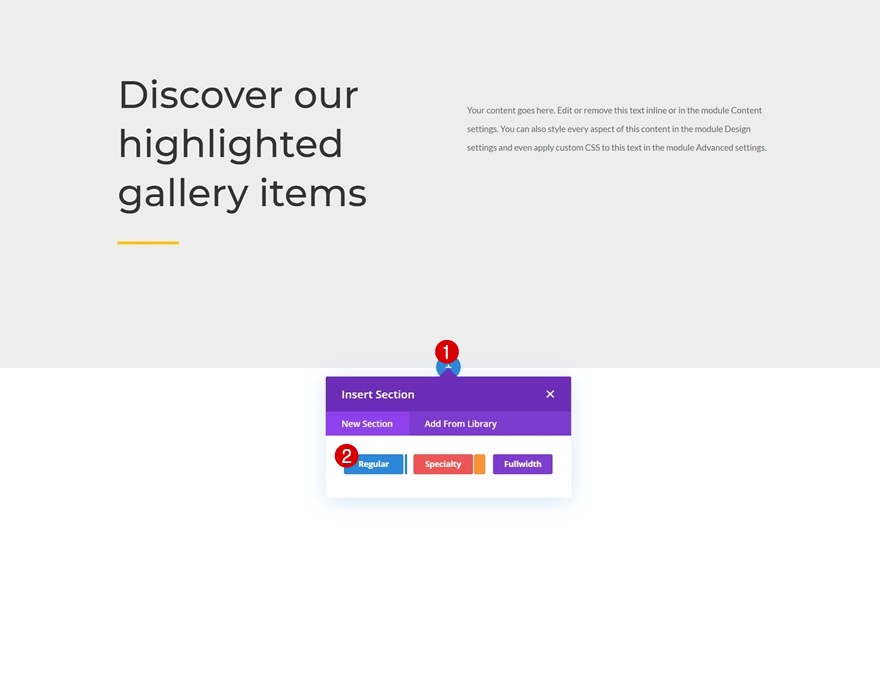
เพิ่มมาตรา #1
สีพื้นหลัง
เพิ่มส่วนใหม่ในหน้าของคุณและเปิดการตั้งค่าส่วน ใช้สีพื้นหลังต่อไปนี้:
- สีพื้นหลัง: #ededed

เพิ่มแถว #1
โครงสร้างคอลัมน์
ดำเนินการต่อโดยเพิ่มแถวใหม่โดยใช้โครงสร้างคอลัมน์ต่อไปนี้:

ระยะห่าง
โดยไม่ต้องเพิ่มโมดูล เปิดการตั้งค่าแถว ไปที่แท็บออกแบบ และใช้ระยะขอบบนและล่างต่อไปนี้:
- มาร์จิ้นสูงสุด: 5%
- ขอบล่าง: 5%

เพิ่มโมดูลข้อความลงในคอลัมน์ 1
เพิ่มเนื้อหา H2
ถึงเวลาเพิ่มโมดูล โดยเริ่มจากโมดูลข้อความในคอลัมน์ 1 ที่มีเนื้อหา H2 บางส่วน

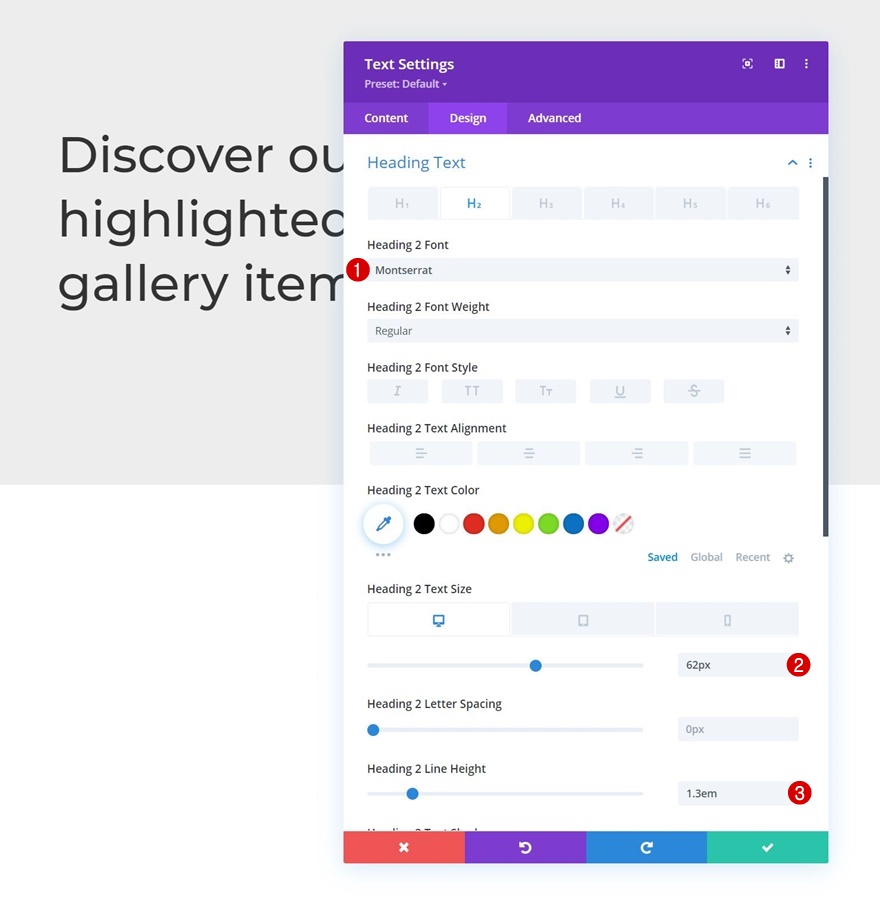
การตั้งค่าข้อความ H2
ไปที่แท็บการออกแบบของโมดูลและเปลี่ยนการตั้งค่าข้อความ H2 ตามนั้น:
- หัวข้อ 2 แบบอักษร: มอนต์เซอร์รัต
- หัวเรื่อง 2 ขนาดข้อความ:
- เดสก์ท็อป: 62px
- แท็บเล็ต: 48px
- โทรศัพท์: 32px
- ส่วนหัว 2 ความสูงของบรรทัด: 1.3em

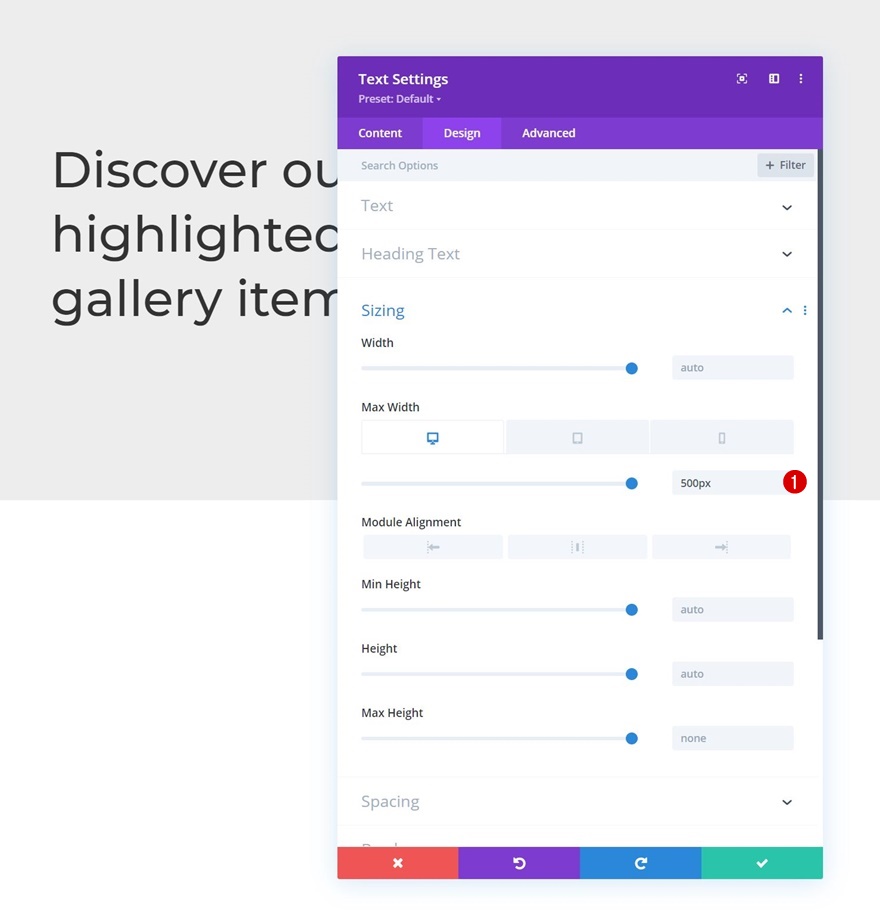
ขนาด
แก้ไขความกว้างสูงสุดของโมดูลตามขนาดหน้าจอต่างๆ ด้วย
- ความกว้างสูงสุด:
- เดสก์ท็อป: 500px
- แท็บเล็ต: 400px
- โทรศัพท์: 250px

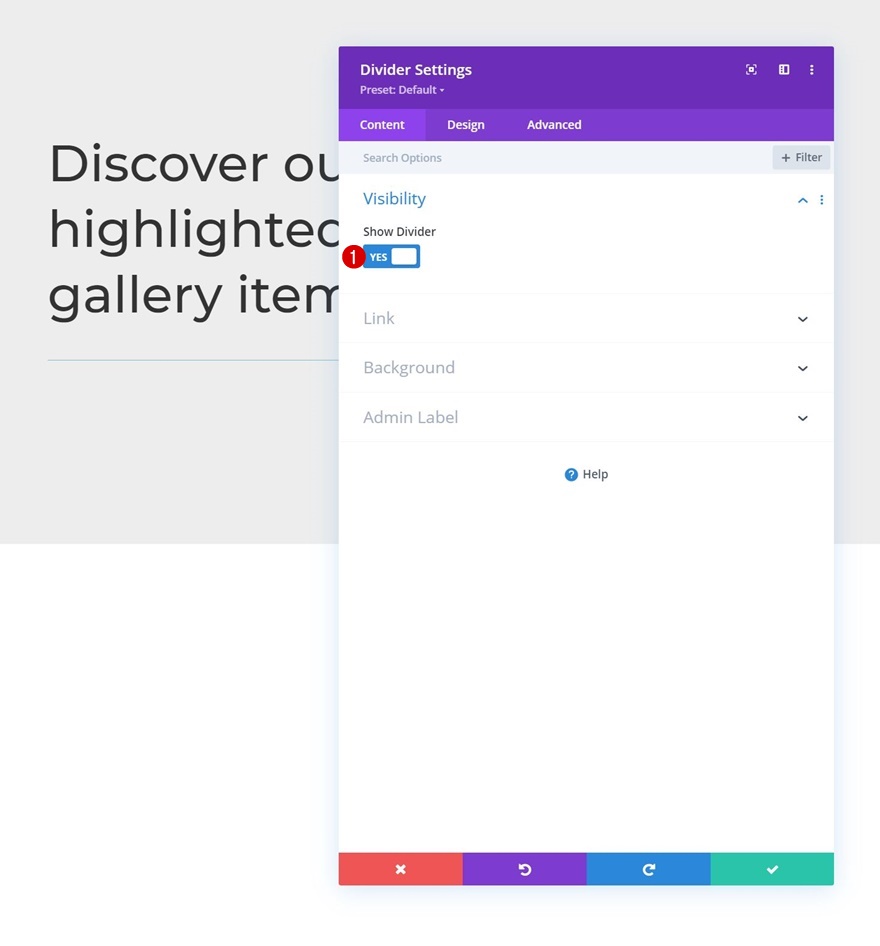
เพิ่มโมดูลตัวแบ่งในคอลัมน์ 1
ทัศนวิสัย
โมดูลถัดไปและโมดูลสุดท้ายที่เราต้องการในคอลัมน์ 1 คือโมดูลตัวแบ่ง ตรวจสอบให้แน่ใจว่าเปิดใช้งานตัวเลือก "แสดงตัวแบ่ง"
- แสดงตัวแบ่ง: ใช่

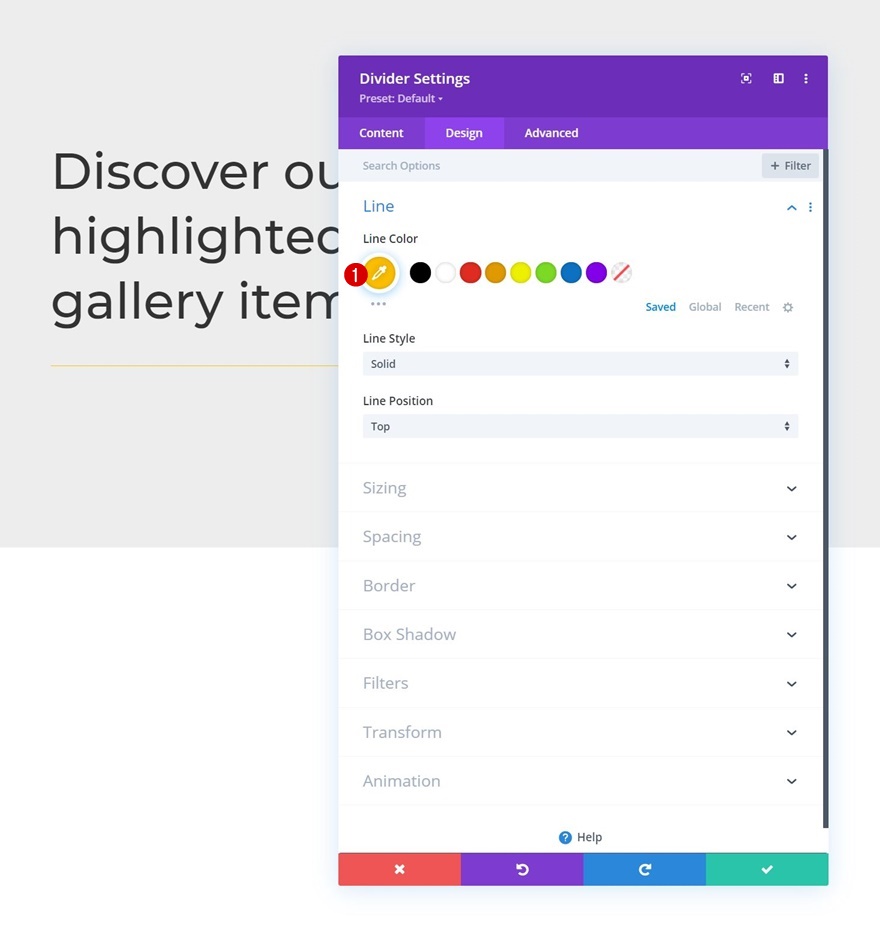
เส้น
จากนั้นไปที่แท็บออกแบบและเปลี่ยนสีเส้น
- สีเส้น: #ffc000

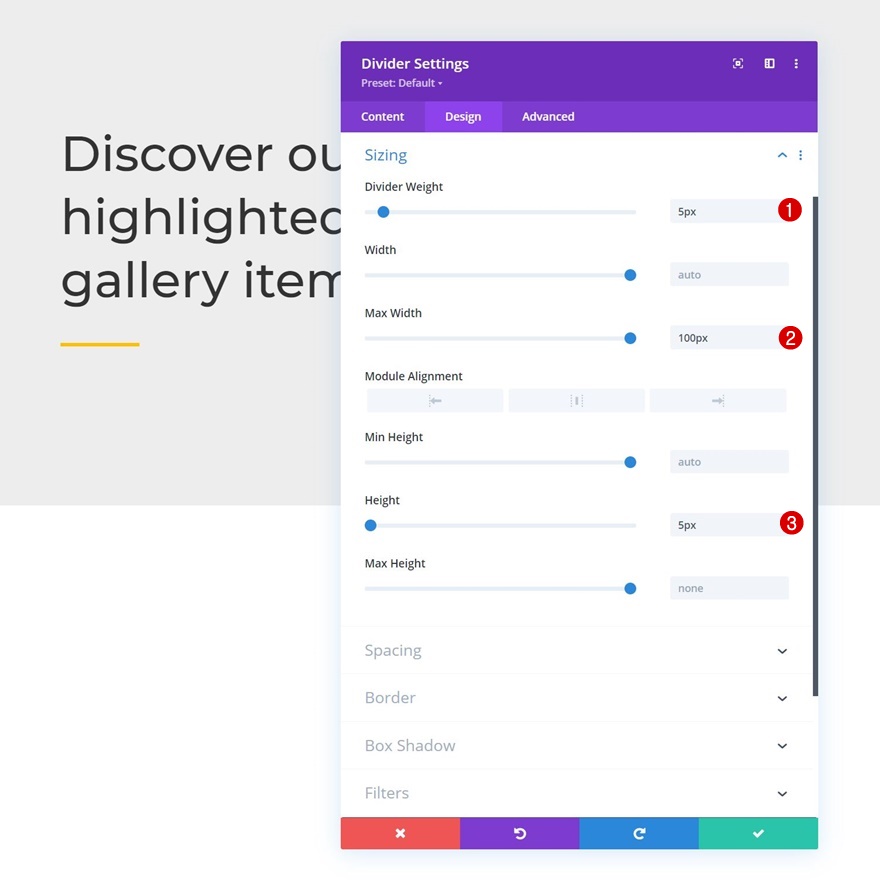
ขนาด
แก้ไขการตั้งค่าขนาดของโมดูลด้วย
- น้ำหนักตัวแบ่ง: 5px
- ความกว้างสูงสุด: 100px
- ส่วนสูง: 5px

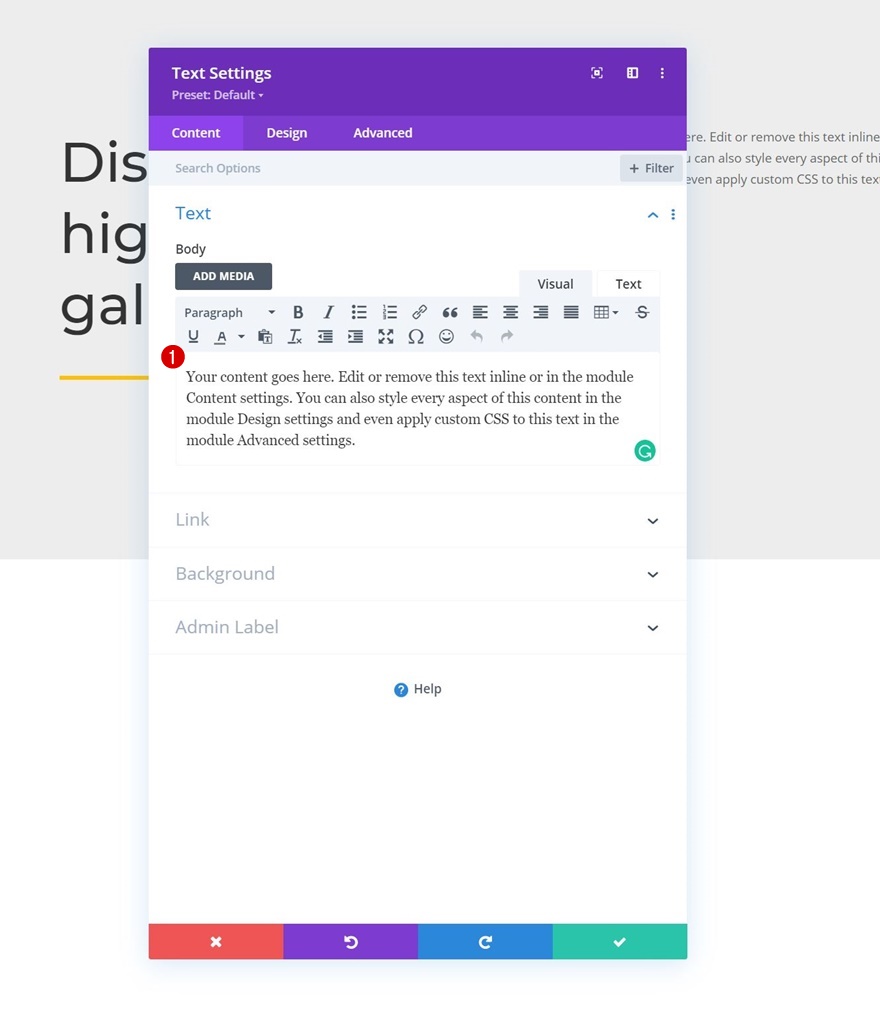
เพิ่มโมดูลข้อความในคอลัมน์ 2
เพิ่มเนื้อหา
ในคอลัมน์ 2 โมดูลเดียวที่เราต้องการคือโมดูลข้อความที่มีเนื้อหาคำอธิบาย

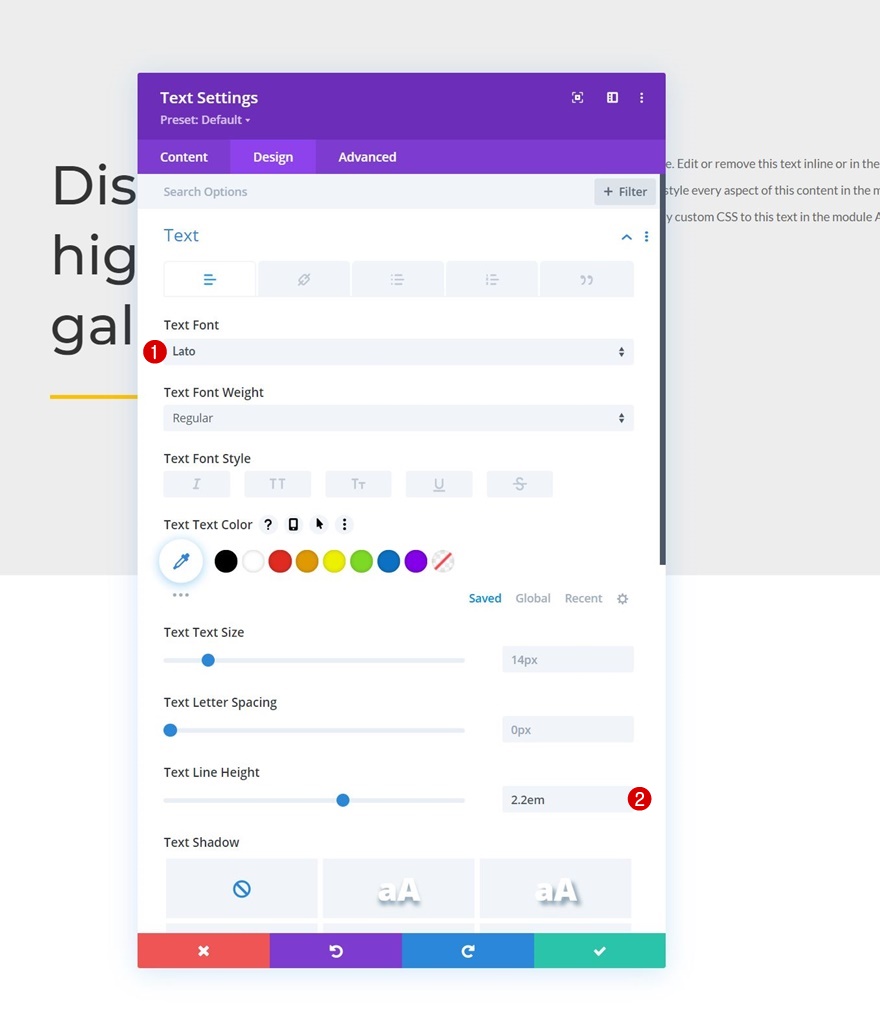
การตั้งค่าข้อความ
เปลี่ยนการตั้งค่าข้อความของโมดูลดังนี้:
- แบบอักษรของข้อความ: Lato
- ความสูงของบรรทัดข้อความ: 2.2em

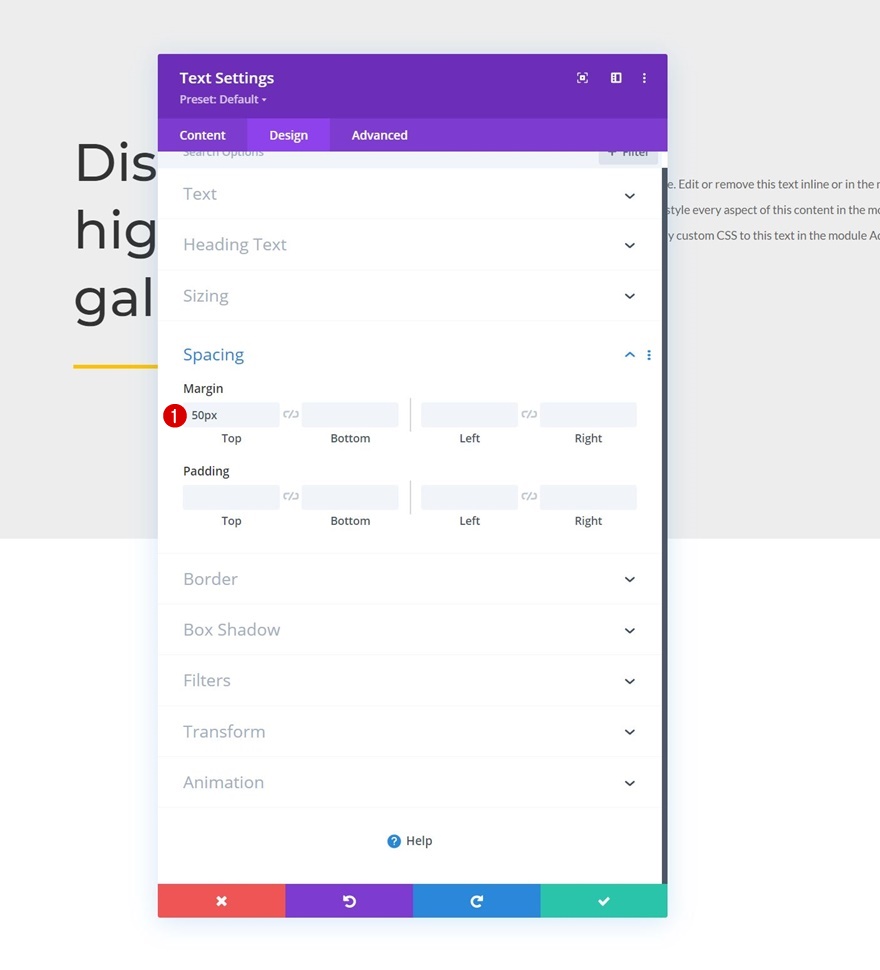
ระยะห่าง
ใช้ระยะขอบด้านบนด้วย
- ขอบบน: 50px

เพิ่มส่วน #2
เพิ่มส่วนอื่นด้านล่างส่วนก่อนหน้า


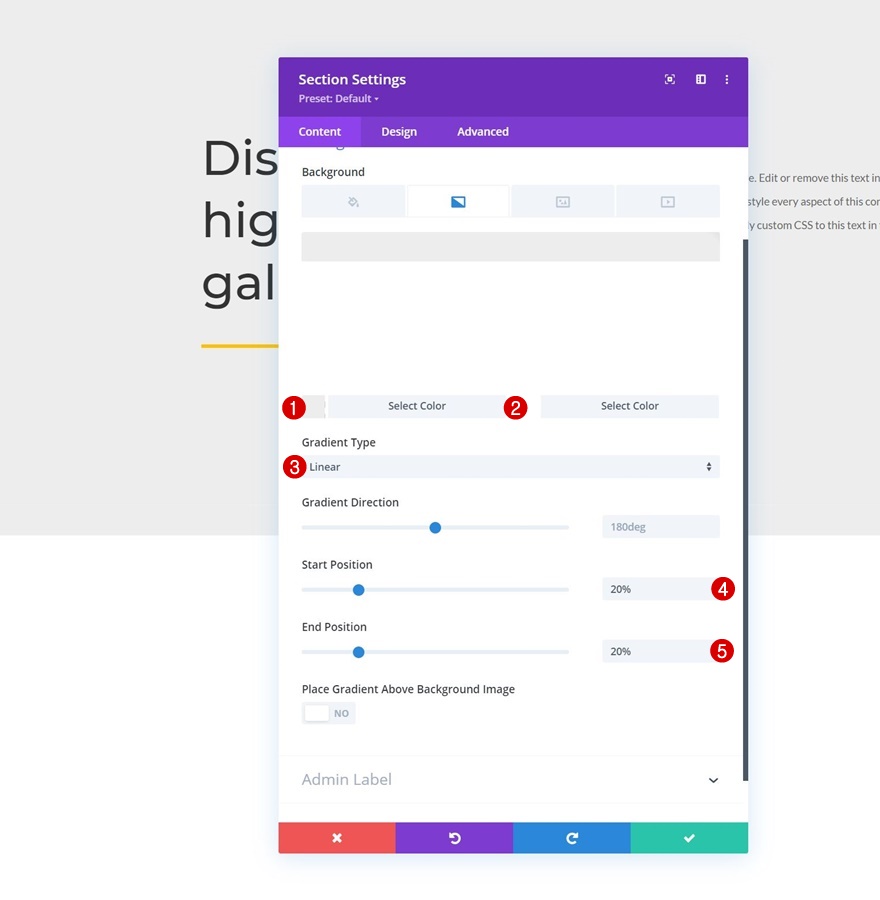
พื้นหลังไล่โทนสี
เปิดการตั้งค่าส่วนและใช้พื้นหลังแบบไล่ระดับสี
- สี 1: #ededed
- สี 2: #ffffff
- ประเภทการไล่ระดับสี: เชิงเส้น
- ตำแหน่งเริ่มต้น: 20%
- ตำแหน่งสุดท้าย: 20%

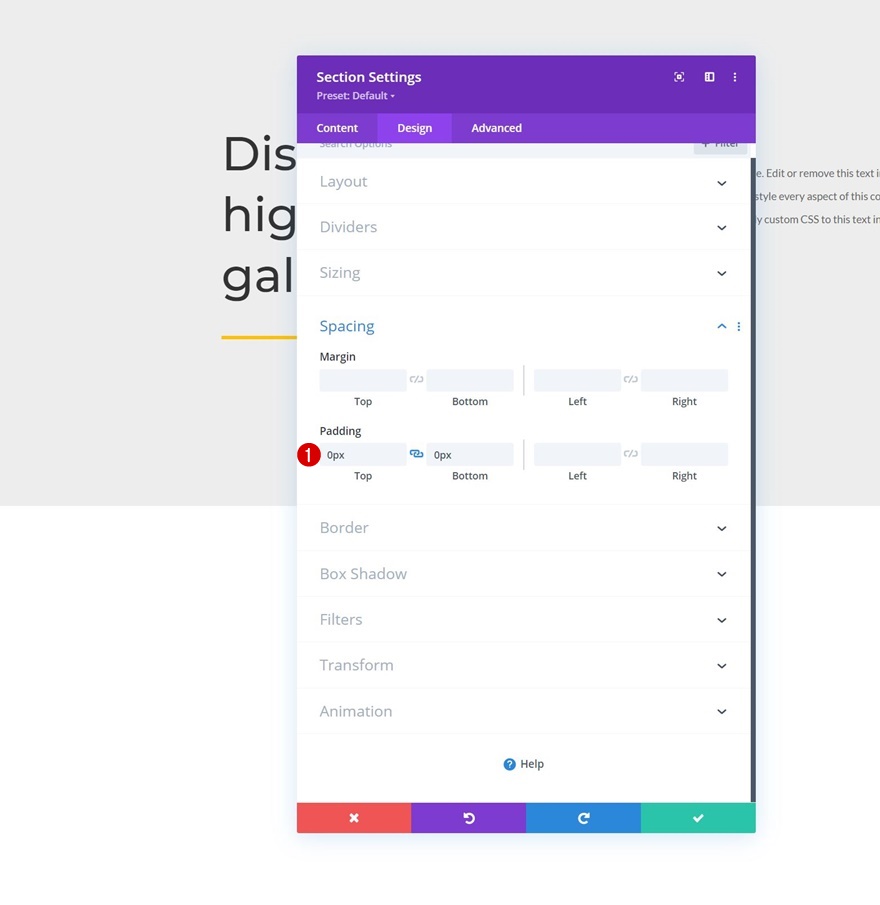
ระยะห่าง
ไปที่แท็บการออกแบบของส่วนและลบช่องว่างภายในด้านบนและด้านล่างเริ่มต้นทั้งหมด
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

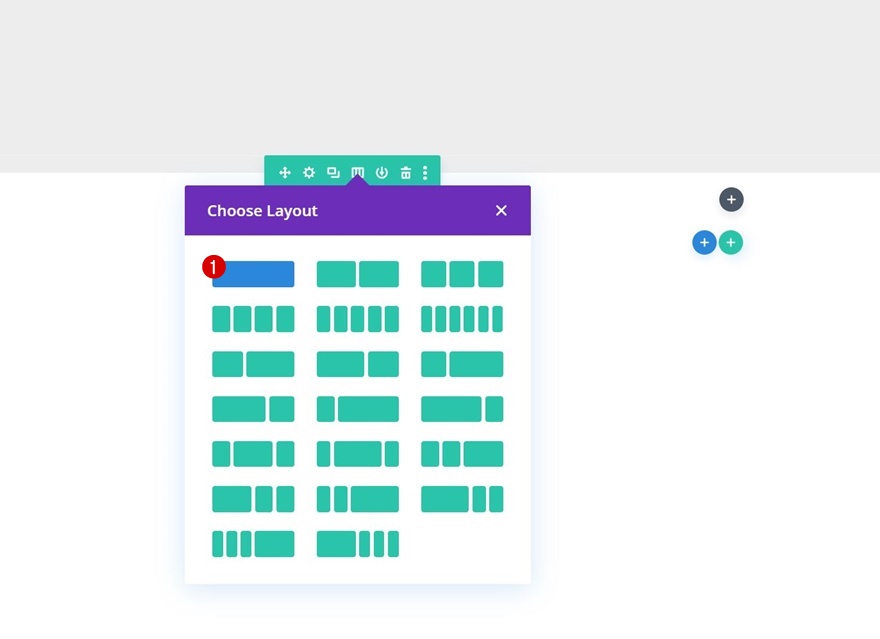
เพิ่มแถว #1
โครงสร้างคอลัมน์
ดำเนินการต่อโดยเพิ่มแถวใหม่ในส่วนโดยใช้โครงสร้างคอลัมน์ต่อไปนี้:

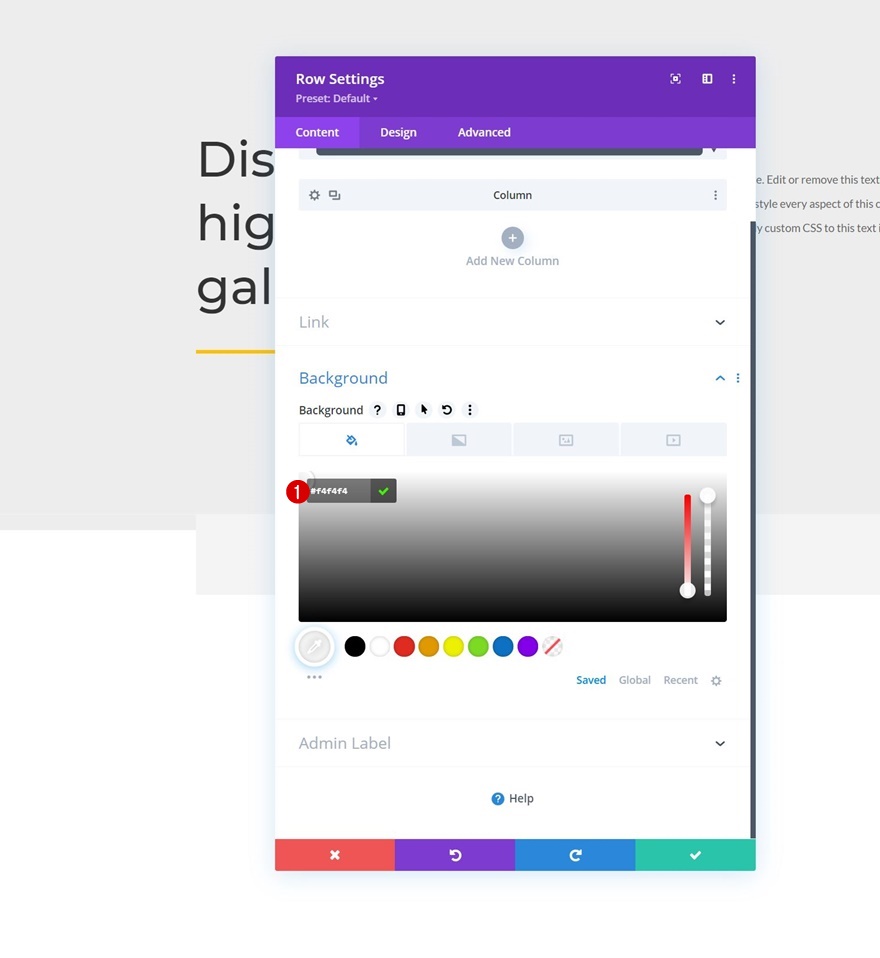
สีพื้นหลัง
โดยไม่ต้องเพิ่มโมดูล ให้เปิดการตั้งค่าแถวและใช้สีพื้นหลัง
- สีพื้นหลัง: #f4f4f4

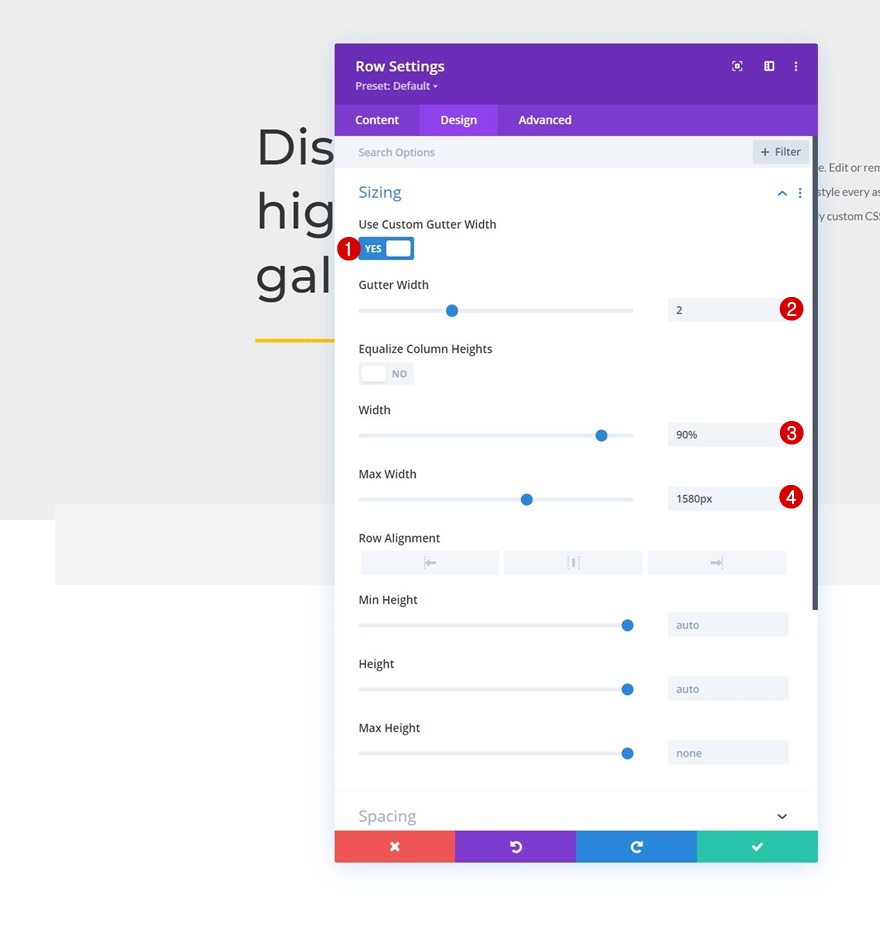
ขนาด
ไปที่การตั้งค่าขนาดของแถวถัดไป และใช้การเปลี่ยนแปลงต่อไปนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 2
- ความกว้าง: 90%
- ความกว้างสูงสุด: 1580px

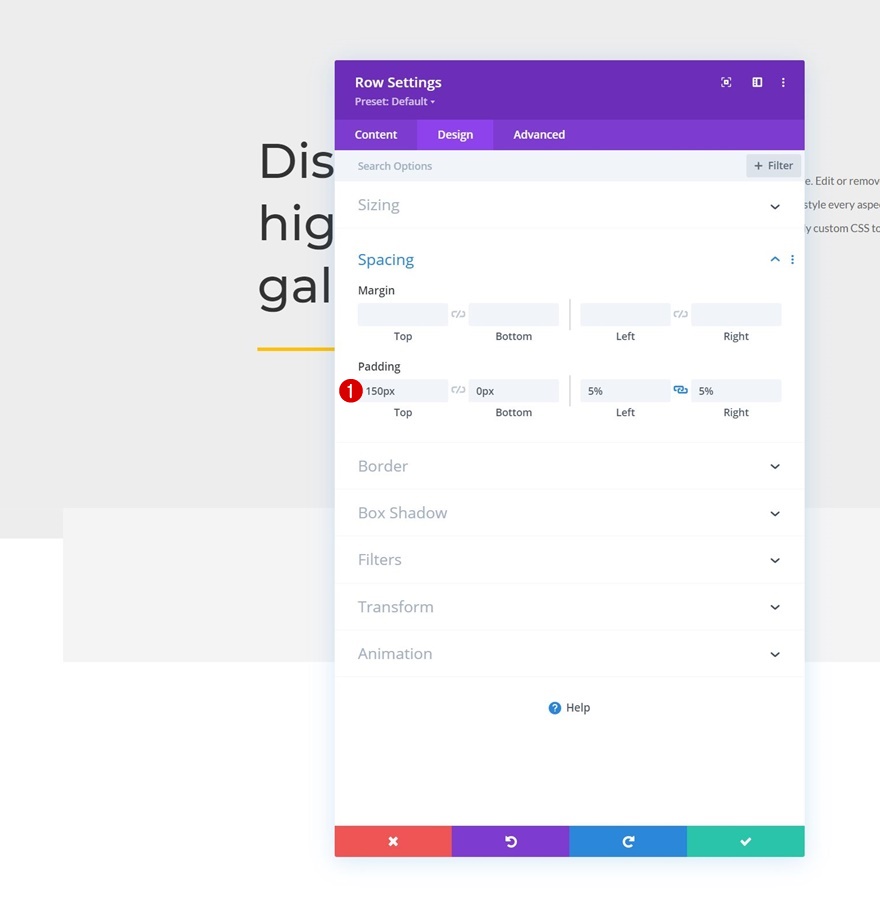
ระยะห่าง
เรากำลังปรับแต่งค่าช่องว่างภายในด้วย
- ช่องว่างภายในด้านบน: 150px
- ช่องว่างภายในด้านล่าง: 0px
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

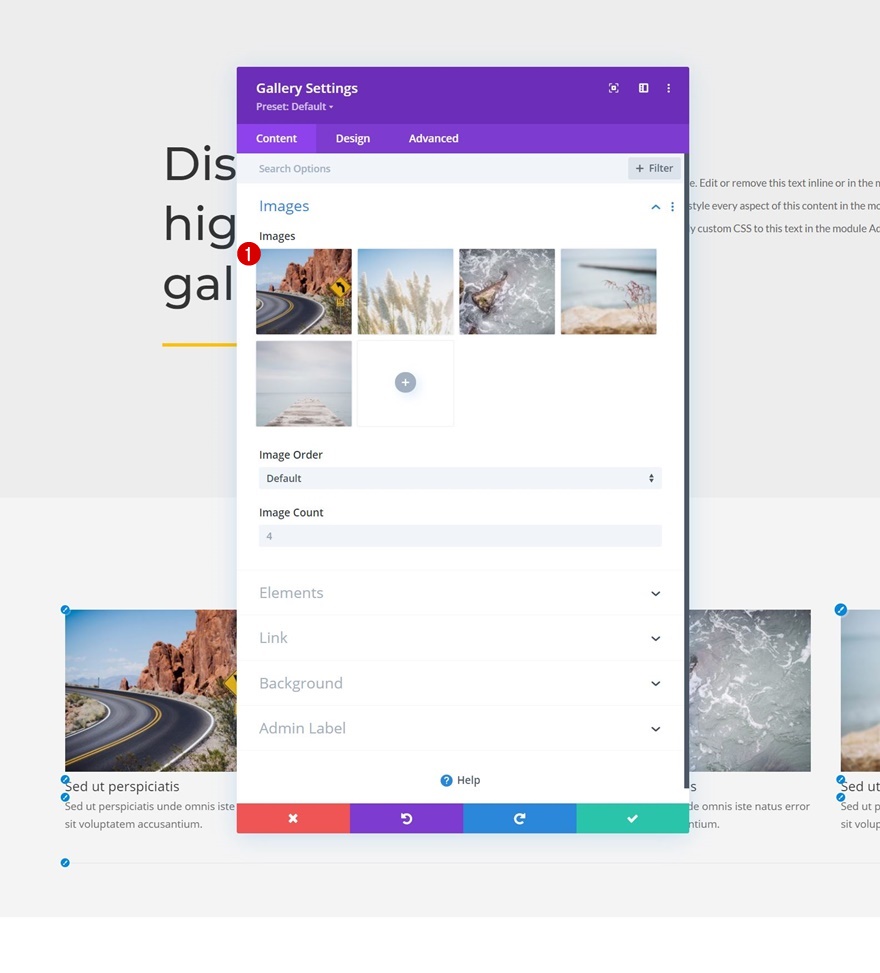
เพิ่มโมดูลแกลเลอรีลงในคอลัมน์
เลือกรูปภาพที่อัปโหลด
ได้เวลาเพิ่มรูปภาพโดยใช้โมดูลแกลเลอรีแล้ว! เลือกรูปภาพที่คุณอัปโหลดไปยังไลบรารีสื่อของคุณในส่วนแรกของบทช่วยสอนนี้

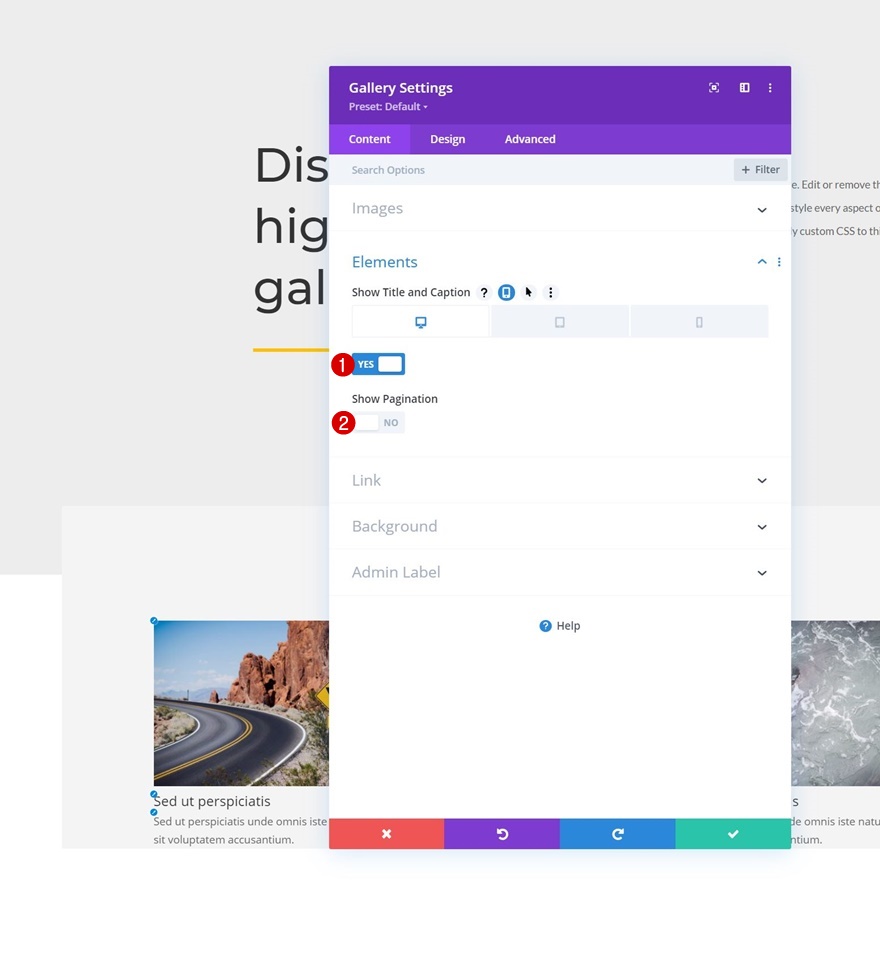
องค์ประกอบ
เอฟเฟกต์โฮเวอร์นั้นสมเหตุสมผลบนเดสก์ท็อปเท่านั้น ในขนาดหน้าจอที่เล็กกว่า จะไม่มีการวางเมาส์เหนือ และการสัมผัสจะทริกเกอร์เอฟเฟกต์ไลท์บ็อกซ์แทน ด้วยเหตุผลดังกล่าว เราจึงแสดงเฉพาะชื่อและคำอธิบายภาพบนเดสก์ท็อป และกำลังปิดใช้งานในขนาดหน้าจอที่เล็กกว่า เรากำลังปิดใช้การแบ่งหน้า คุณจะพบตัวเลือกเหล่านี้ในการตั้งค่าองค์ประกอบ
- แสดงชื่อเรื่องและคำบรรยาย
- เดสก์ท็อป: ใช่
- แท็บเล็ตและโทรศัพท์: ไม่ใช่
- แสดงเลขหน้า: ไม่

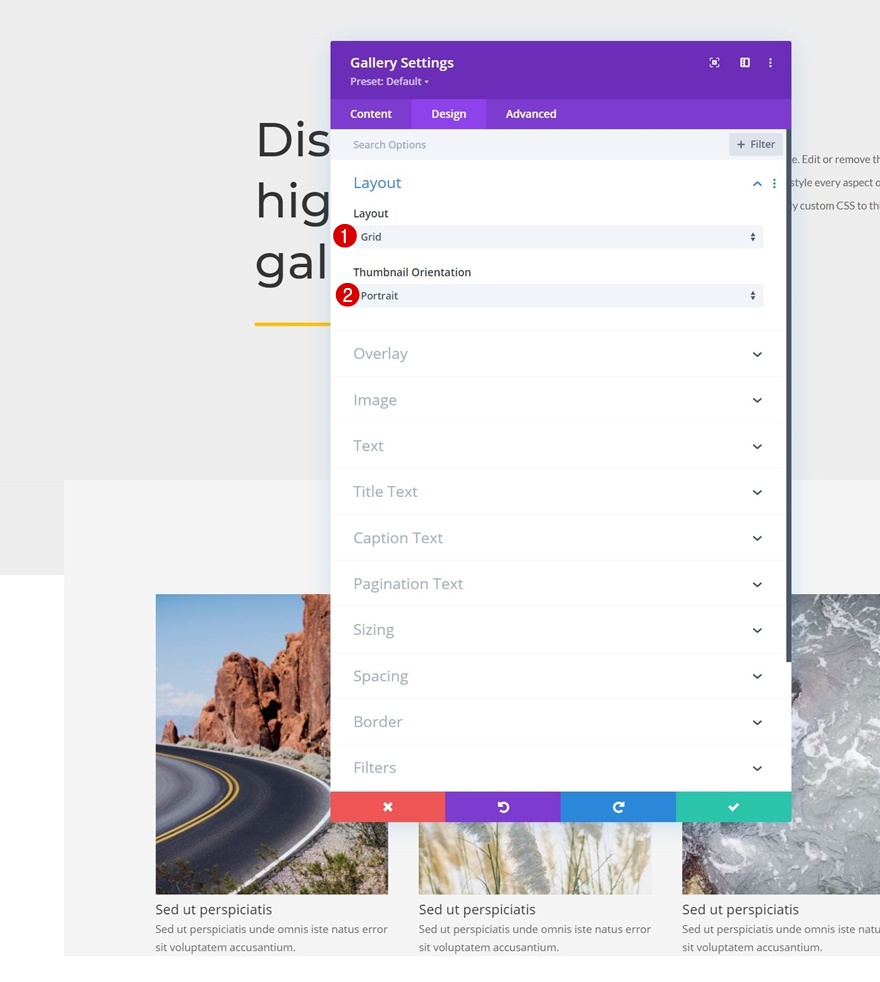
เค้าโครง
ไปที่แท็บการออกแบบของโมดูลและเปลี่ยนเค้าโครงถัดไป
- เค้าโครง: Grid
- การวางแนวภาพขนาดย่อ: แนวตั้ง

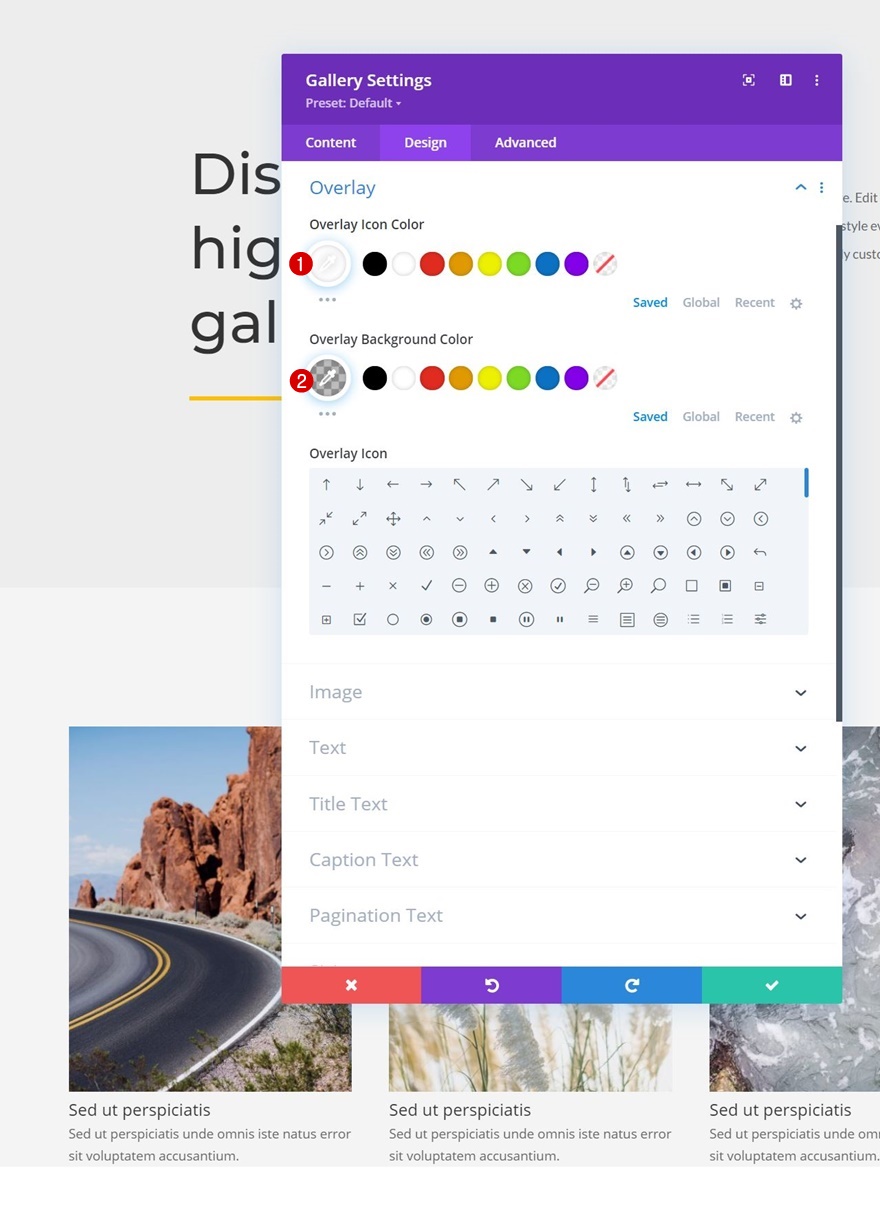
โอเวอร์เลย์
เรากำลังแก้ไขการตั้งค่าโอเวอร์เลย์ด้วย
- สีไอคอนซ้อนทับ: #ffffff
- สีพื้นหลังซ้อนทับ: rgba(0,0,0,0.25)

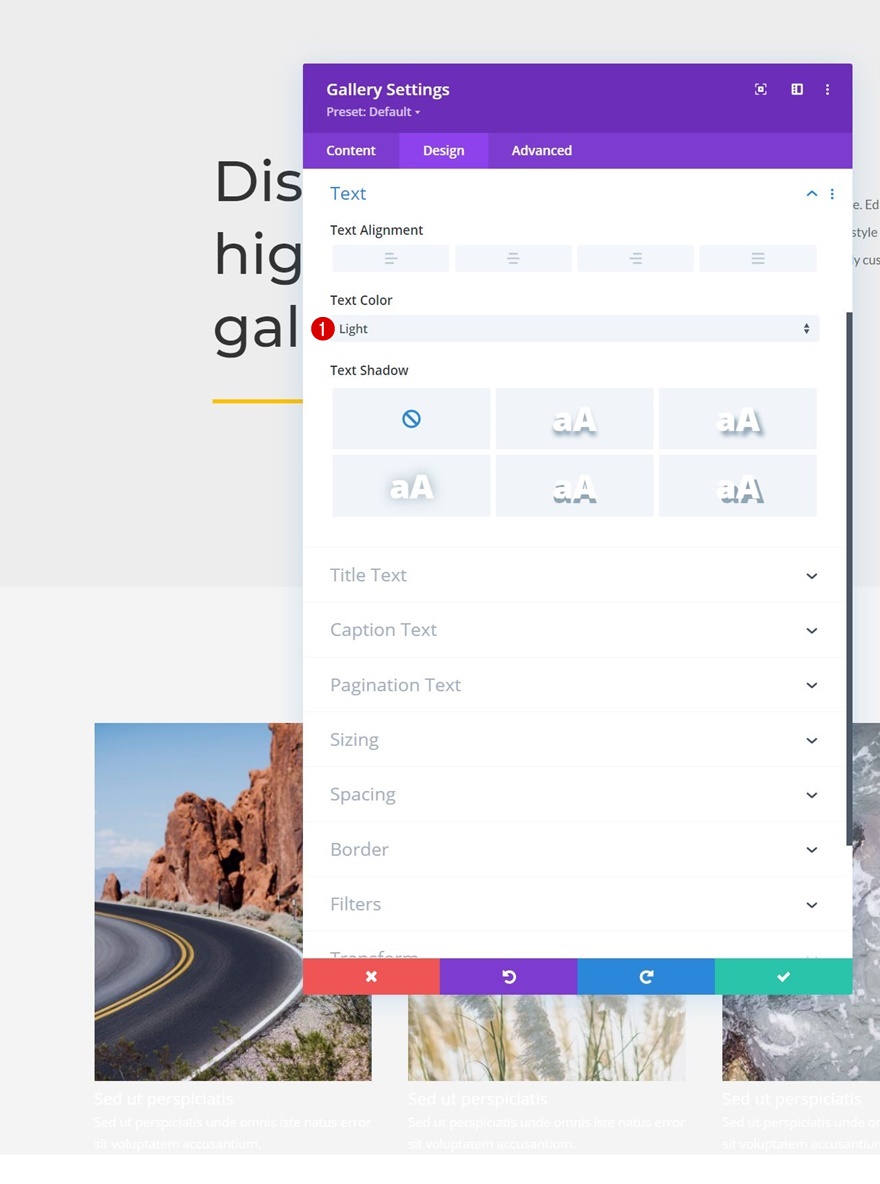
การตั้งค่าข้อความ
ต่อไป เราจะเปลี่ยนสีข้อความในการตั้งค่าข้อความ
- สีข้อความ: เบา

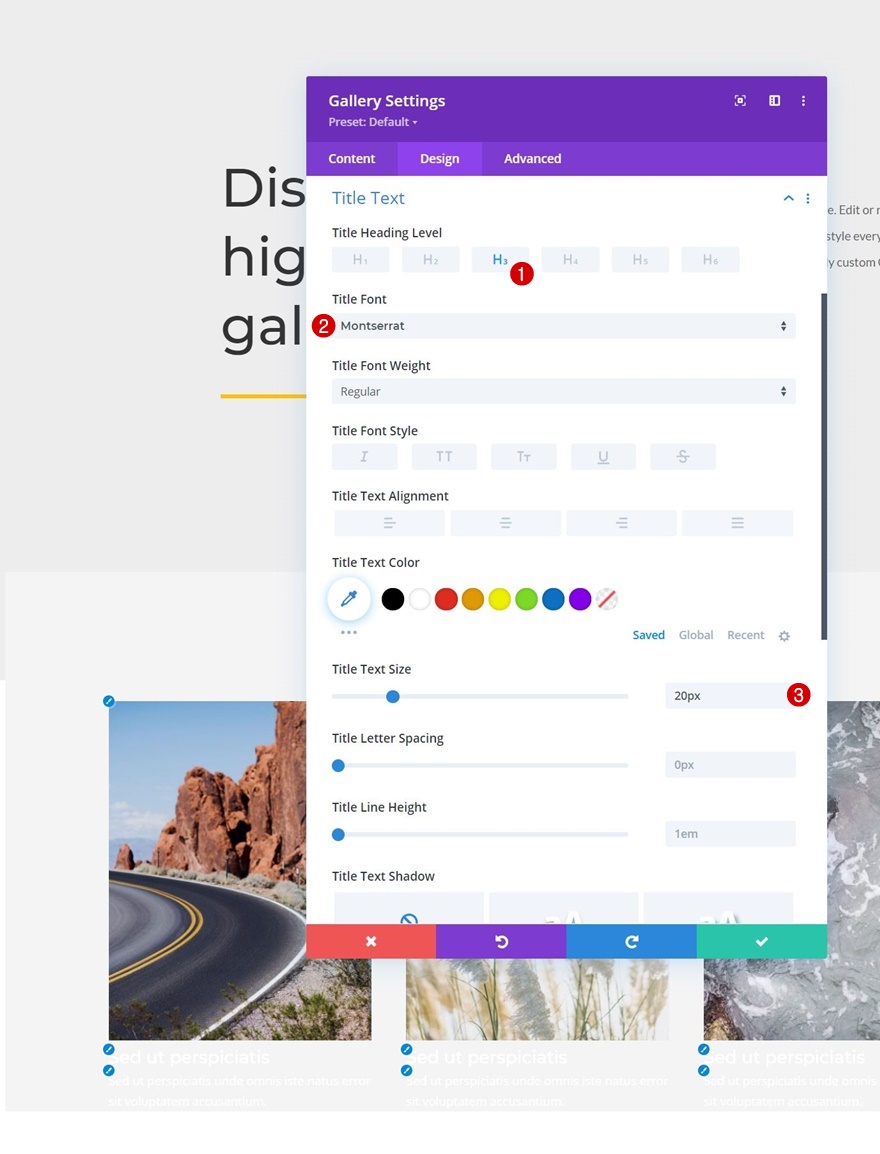
การตั้งค่าข้อความชื่อเรื่อง
จากนั้นเราจะจัดรูปแบบข้อความชื่อ
- ระดับหัวเรื่อง: H3
- แบบอักษรของชื่อเรื่อง: Montserrat
- ขนาดข้อความชื่อเรื่อง: 20px

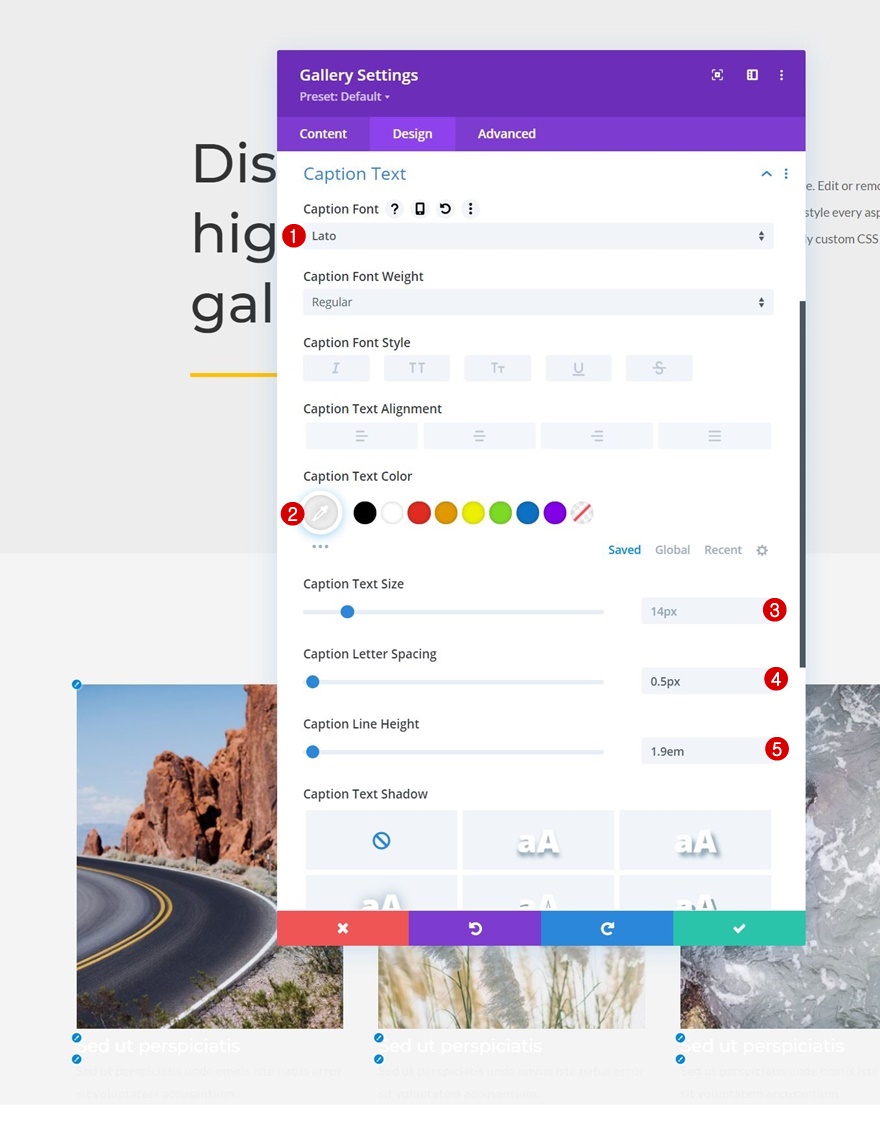
การตั้งค่าข้อความคำบรรยาย
เรากำลังเปลี่ยนการตั้งค่าข้อความคำอธิบายภาพด้วย
- แบบอักษรของคำบรรยาย: Lato
- สีข้อความคำบรรยาย: #efefef
- ระยะห่างของตัวอักษรคำบรรยาย: 0.5px
- ความสูงของบรรทัดคำบรรยาย: 1.9em

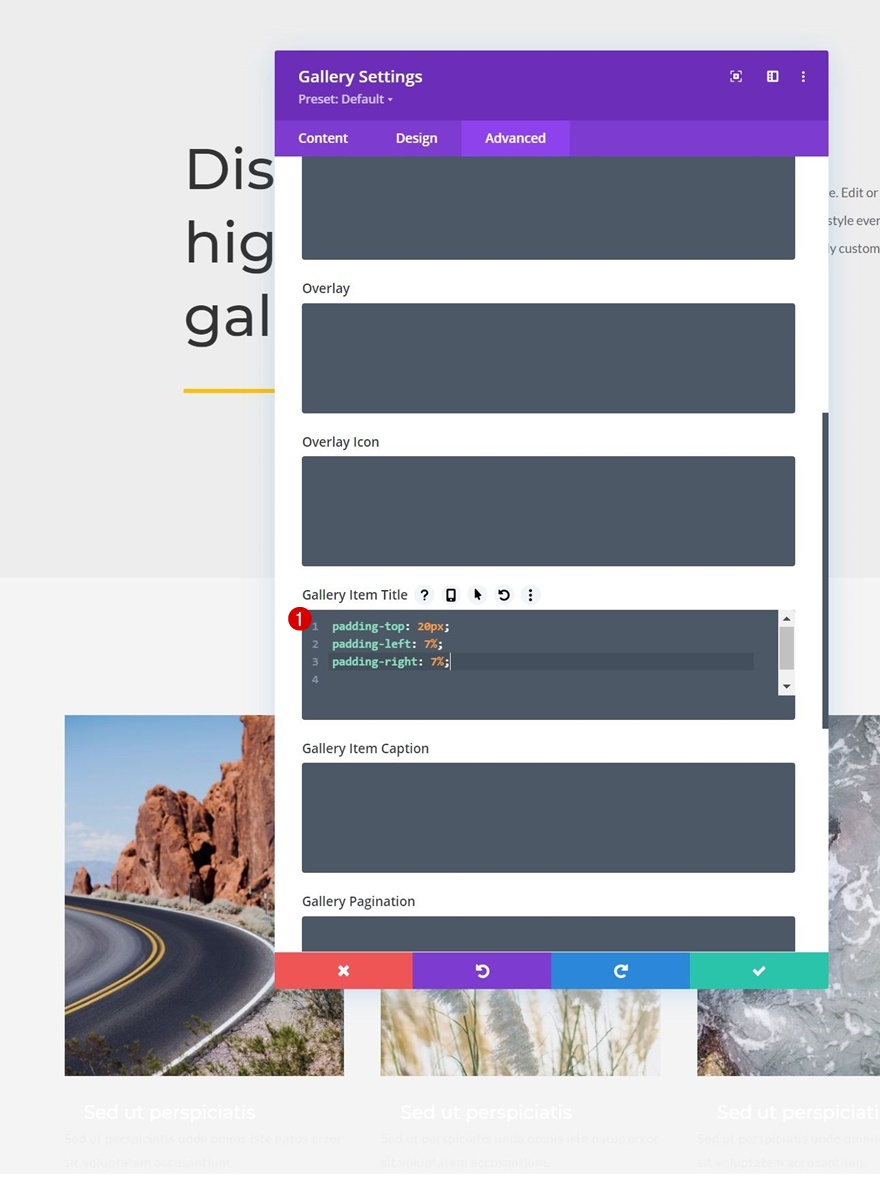
แกลลอรี่ รายการ CSS
จากนั้น เราจะไปยังแท็บขั้นสูง เราจะเพิ่มบรรทัดโค้ด CSS ต่อไปนี้ลงในช่อง CSS ชื่อรายการในแกลเลอรี
padding-top: 20px; padding-left: 7%; padding-right: 7%;

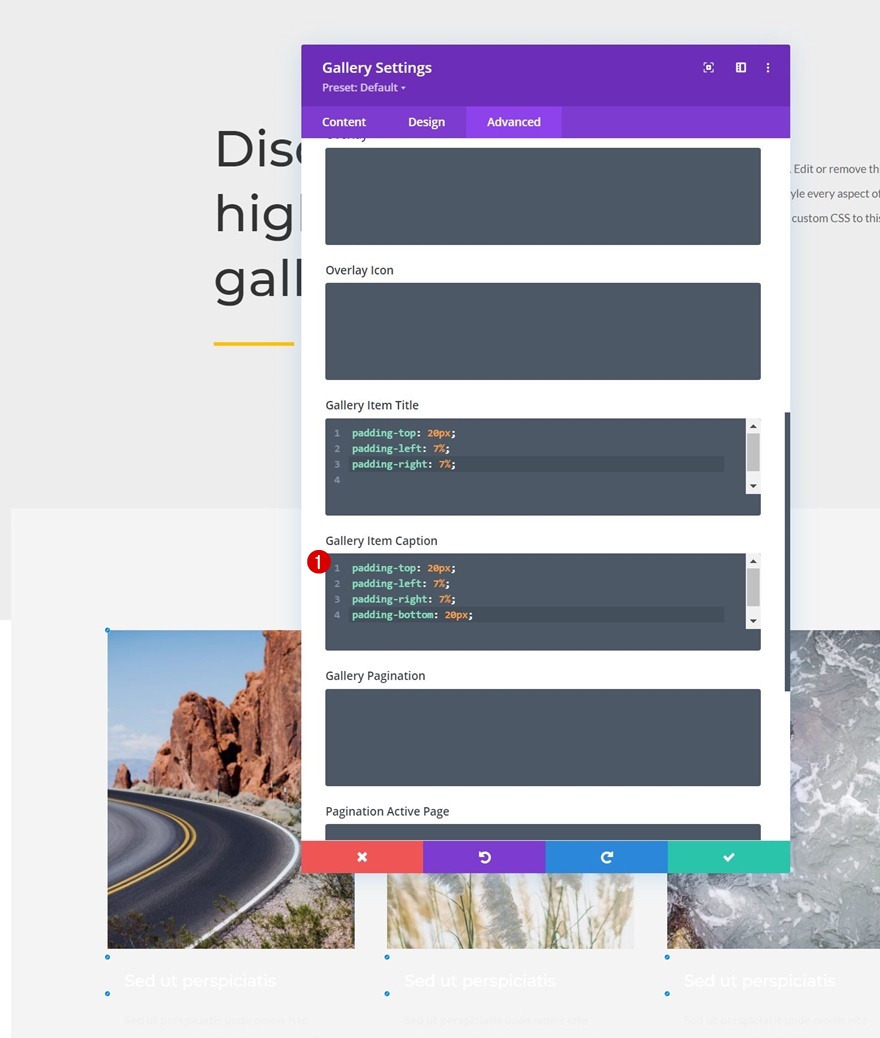
แกลลอรี่ คำบรรยายรายการ CSS
และเราจะใช้บรรทัดโค้ดเหล่านี้ในกล่อง CSS คำอธิบายรายการในแกลเลอรี:
padding-top: 20px; padding-left: 7%; padding-right: 7%; padding-bottom: 20px;

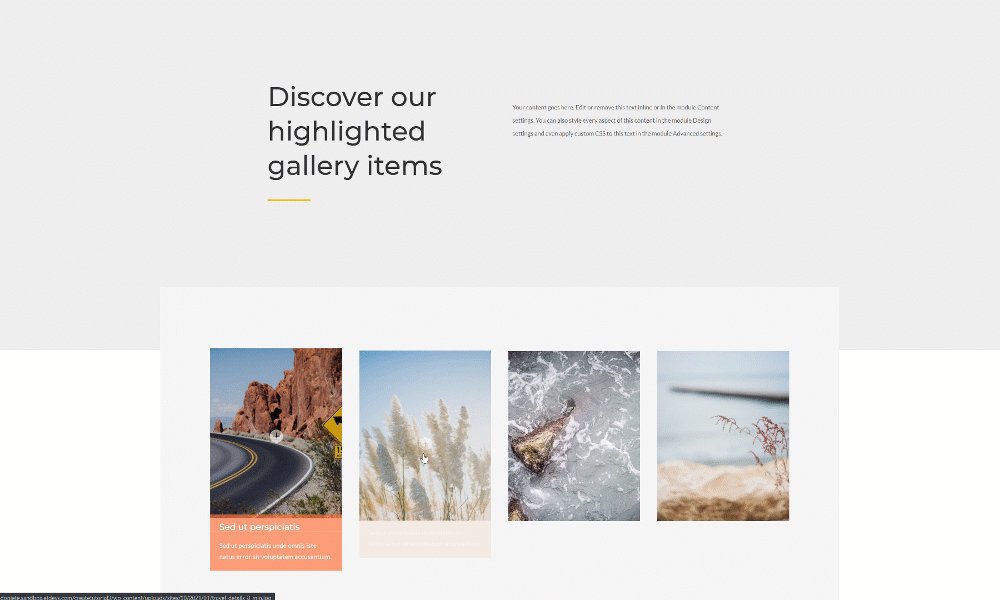
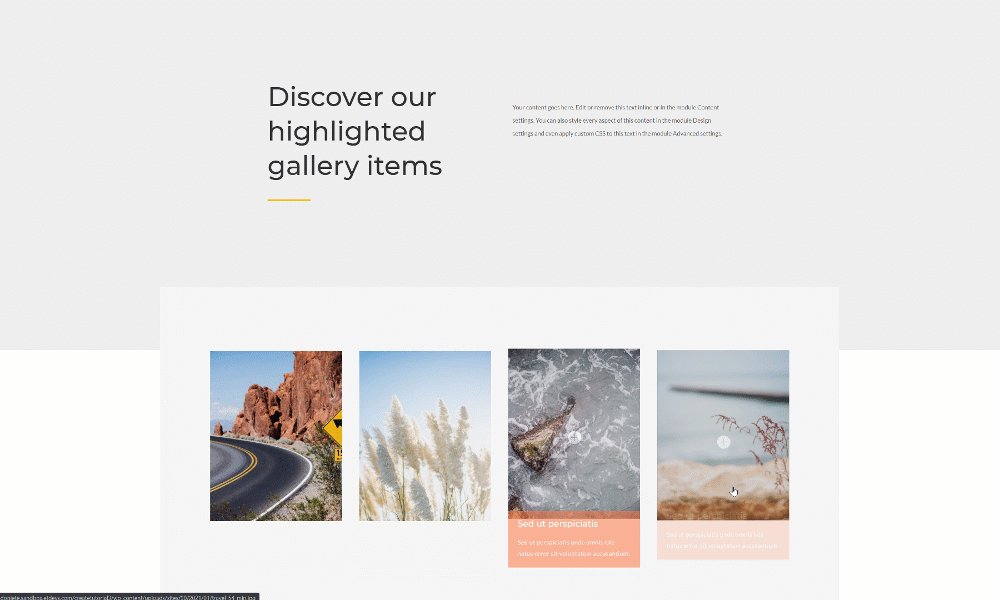
3. ใช้ผลเปิดเผย
เพิ่ม CSS ID ไปยังโมดูลแกลเลอรี
เมื่อการออกแบบของเราพร้อมแล้ว เราสามารถมุ่งเน้นไปที่ขั้นตอนที่จำเป็นสองสามขั้นตอนเพื่อสร้างเอฟเฟกต์การเปิดเผย สิ่งแรกที่เราจะทำคือเพิ่ม CSS ID ให้กับโมดูลแกลเลอรีของเรา
- CSS ID: แกลเลอรี Divi

เพิ่มโมดูลโค้ดด้านล่างโมดูลแกลเลอรี
จากนั้น เราจะเพิ่มโมดูลโค้ดด้านล่างโมดูลแกลเลอรี

เพิ่มแท็กสไตล์
ในการสร้างเอฟเฟกต์ เราจะใช้โค้ด CSS เพื่อเตรียมโค้ดโมดูลของเราสำหรับโค้ดนั้น เราจะใส่แท็กลักษณะในกล่องโค้ด

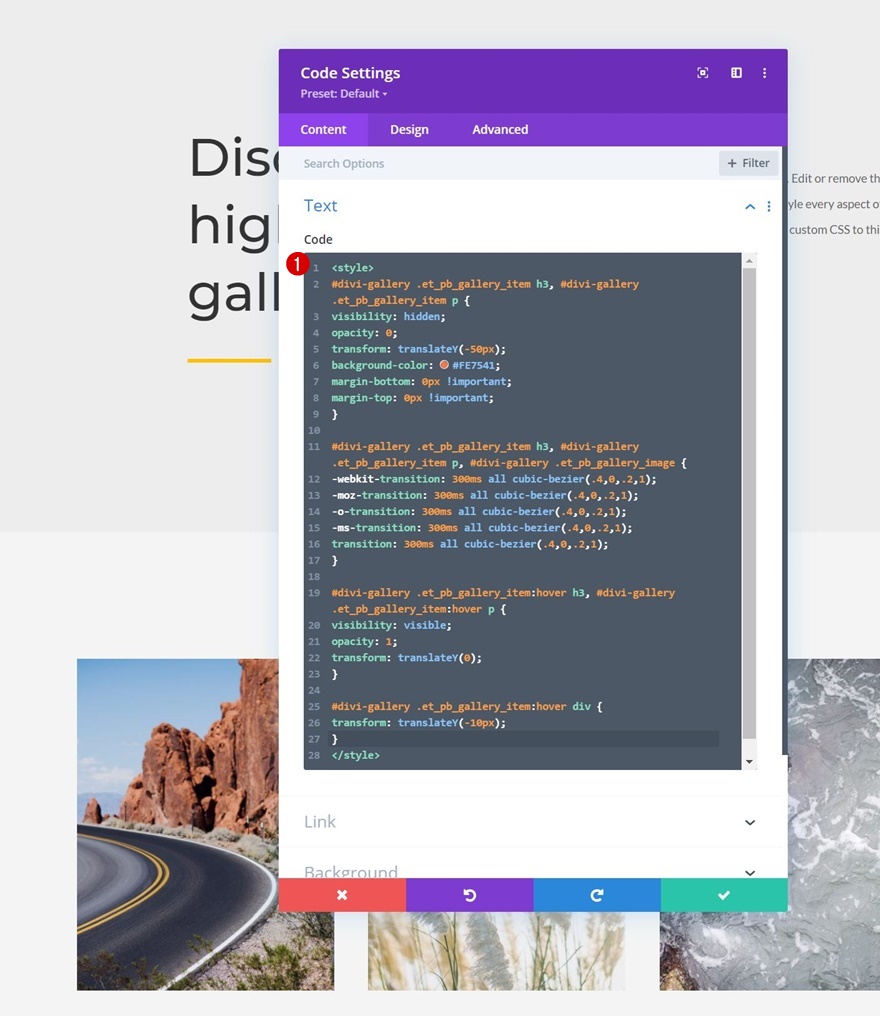
แทรกโค้ด CSS ระหว่างแท็กสไตล์
และเราจะคัดลอกและวางโค้ด CSS ต่อไปนี้ระหว่างแท็กสไตล์:
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #FE7541;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}
แค่นั้นแหละ! บันทึกการตั้งค่าหน้าของคุณและออกจาก Visual Builder เพื่อดูผลลัพธ์เมื่อคุณวางเมาส์เหนือรายการแกลเลอรี
ดูตัวอย่าง
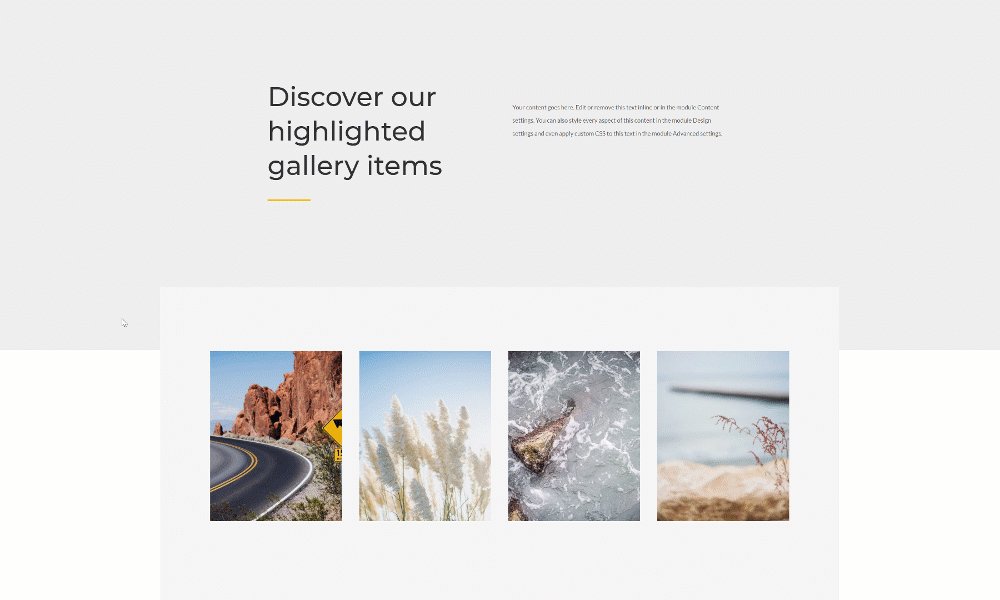
เมื่อเราได้ทำตามขั้นตอนทั้งหมดแล้ว มาดูผลลัพธ์ในขั้นสุดท้ายในหน้าจอขนาดต่างๆ
เดสก์ทอป

มือถือ

ความคิดสุดท้าย
ในโพสต์นี้ เราได้แสดงให้คุณเห็นถึงวิธีการสร้างสรรค์ด้วยโมดูลแกลเลอรีในตัวของ Divi โดยเฉพาะอย่างยิ่ง เราได้แสดงวิธีเลื่อนลงเพื่อแสดงชื่อและคำอธิบายภาพของรูปภาพเมื่อวางเมาส์ไว้บนเดสก์ท็อป วิธีนี้ช่วยให้คุณออกแบบภาพได้โดยไม่แสดงข้อความมากเกินไปในคราวเดียว คุณสามารถดาวน์โหลดไฟล์ JSON ได้ฟรีเช่นกัน! หากคุณมีคำถามหรือข้อเสนอแนะโปรดแสดงความคิดเห็นในส่วนความคิดเห็นด้านล่าง
หากคุณอยากเรียนรู้เพิ่มเติมเกี่ยวกับ Divi และรับ Divi freebies เพิ่มเติม อย่าลืมสมัครรับจดหมายข่าวทางอีเมลและช่อง YouTube ของเรา เพื่อที่คุณจะได้เป็นหนึ่งในคนกลุ่มแรกๆ ที่รู้จักและรับประโยชน์จากเนื้อหาฟรีนี้เสมอ
