5 лучших мобильных плагинов WordPress
Опубликовано: 2021-06-06Большинство людей просматривают Интернет в основном с мобильных устройств. Вы проводите большую часть дня, приклеившись к телефону, поэтому логично предположить, что, если веб-сайт не предлагает удобных мобильных устройств, вы, вероятно, не задержитесь на нем надолго. Это означает, что если вы хотите, чтобы посетители продолжали возвращаться, вам нужно убедиться, что вы предлагаете им максимально возможный мобильный опыт.
В этой статье мы познакомим вас с пятью мобильными плагинами WordPress, которые вы можете использовать для оптимизации своего сайта для небольших устройств. Каждый из них был выбран за простоту использования, ценные функции, рейтинги и обзоры, а также за надежные обновления.
Подготовим ваш сайт для мобильных пользователей!
1. Divi Builder

Лучший способ обеспечить удобство работы с мобильными устройствами - создать полностью адаптивный веб-сайт. Это означает, что пользователи веб-сайта могут легко перемещаться на своих мобильных устройствах, что обеспечивает такой же опыт, как и его настольная версия.
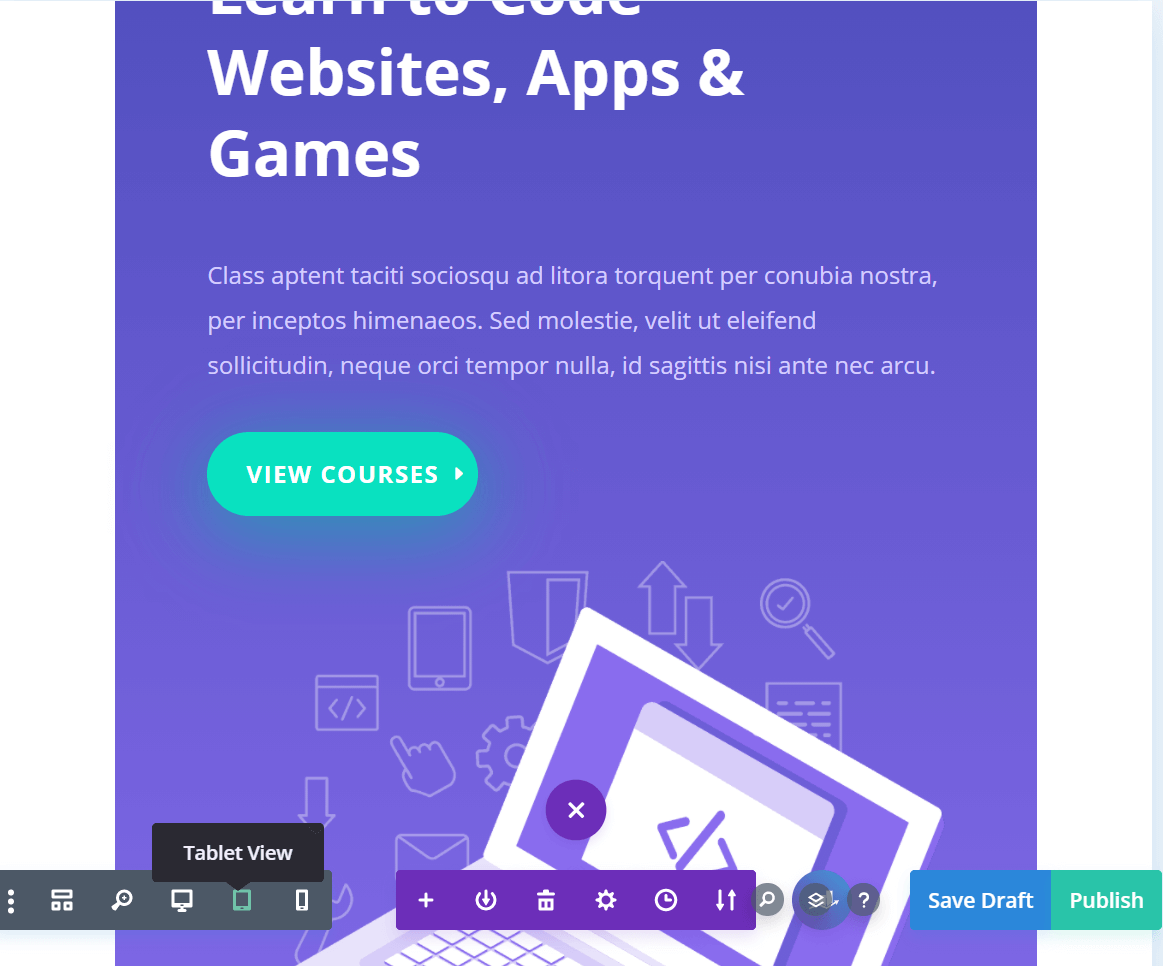
Наш Divi Builder - это плагин для создания страниц, который позволяет вам предварительно просмотреть, как ваши дизайны будут выглядеть на смартфонах, планшетах и настольных компьютерах, когда вы собираете все вместе:

Каждый модуль, который вы можете добавить с помощью Divi Builder, полностью адаптивен. Кроме того, вы можете настроить каждый аспект стиля и поведения любого модуля.
Divi Builder также поставляется с обширной коллекцией готовых шаблонов, которые отлично смотрятся на мобильных устройствах. Вы можете использовать любой из этих шаблонов в качестве отправной точки для своего собственного веб-сайта WordPress с небольшой (или большой) настройкой.
Ключевая особенность:
- Создавайте полностью адаптивные страницы WordPress
- Используйте готовые модули для создания своих страниц
- Настройте поведение и стиль каждого элемента
- Посмотрите, как ваши дизайны будут выглядеть на смартфонах и планшетах
- Доступ к обширной библиотеке адаптивных шаблонов страниц
Divi Builder для вас, если…
… Вы хотите создать веб-сайт, который легко адаптируется к любому типу и размеру экрана, на котором он просматривается. Divi Builder поставляется с темой Divi (и они отлично работают вместе!), Но он также работает с большинством популярных тем WordPress.
Цена: лицензии начинаются от 89 долларов в год | Больше информации
2. Адаптивное меню

Одним из самых неприятных аспектов навигации по любому веб-сайту на мобильном устройстве может быть его меню. Если меню не реагирует, вам придется увеличивать и уменьшать масштаб, чтобы найти нужные ссылки, и даже их выбор может быть проблемой.
Вот почему многие веб-сайты имеют «полностраничные» навигационные меню на мобильных устройствах. С помощью адаптивного меню вы можете создавать свои собственные полностраничные меню, которые появляются только на экранах меньшего размера.
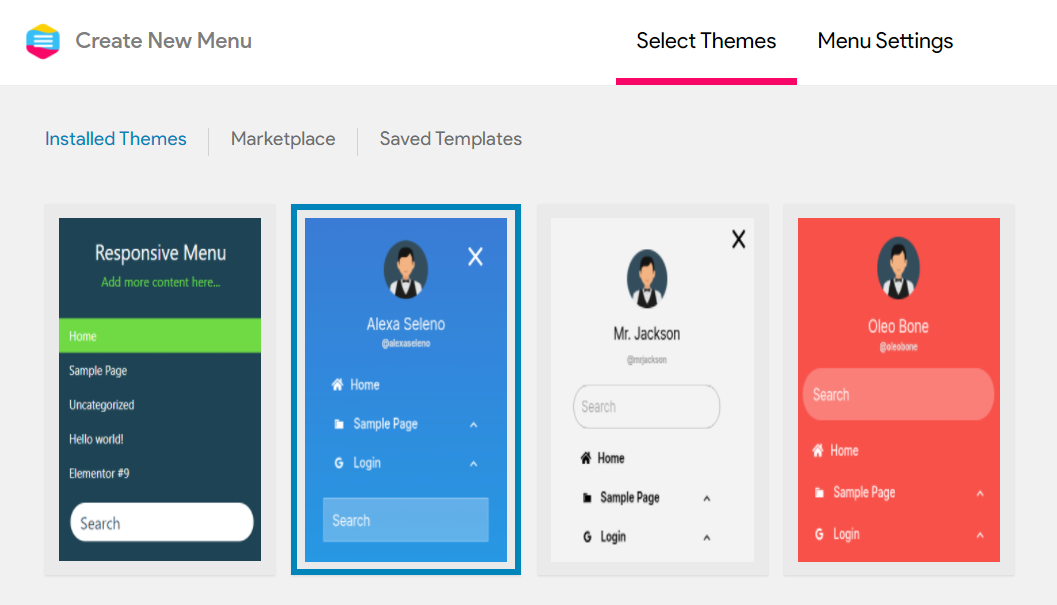
Адаптивное меню позволяет вам выбирать из различных шаблонов и дизайнов меню. Более того, вы можете создать несколько меню и выбрать, на каких страницах будут отображаться эти элементы:

Вы можете полностью настроить стиль каждого шаблона и выбрать, какие меню будут отображаться на каких типах устройств. Этот мобильный плагин WordPress может различать смартфоны и планшеты, что дает вам еще больше контроля над тем, как ваш сайт выглядит для посетителей.
Ключевая особенность:
- Создавайте полностраничные мобильные меню
- Настройте несколько уникальных меню
- Используйте настраиваемые шаблоны для своих меню
- Выберите, на каких страницах появляется каждое меню
- Настройте, какое меню будет отображаться на каждом типе устройства
Адаптивное меню для вас, если…
… На вашем сайте есть сложное меню навигации. С полностраничными меню намного проще взаимодействовать, и у вас появляется больше места для отображения всех ссылок, которые вы хотите, чтобы пользователи видели.
Цена: бесплатно, с премиальными лицензиями от 29,99 долларов США | Больше информации
3. Суперпрогрессивные веб-приложения

Мы уже говорили о прогрессивных веб-приложениях (PWA) в прошлом. Это «псевдоприложения», которые позволяют сделать ваш веб-сайт более удобным для мобильных устройств. С помощью Super Progressive Web Apps вы можете позволить посетителям установить значок приложения для вашего веб-сайта на своих домашних экранах. Когда они выберут этот значок, откроется экран-заставка, а затем ваш веб-сайт.
Вы можете настроить как значок, так и заставку, которую будут видеть пользователи. Плагин также позволяет настраивать элементы пользовательского интерфейса для браузера, который используют посетители, например, изменяя его цвет. Наконец, вы можете назначить автономную страницу, которую PWA будет загружать, если у посетителей нет доступа к Интернету при запуске вашего приложения.

Ключевая особенность:
- Создайте PWA для своего сайта
- Настройте призыв к действию (CTA), предлагающий пользователям добавить ваш веб-сайт на свои главные экраны.
- Настройте стиль значка запуска PWA и заставки
- Назначьте автономную страницу, к которой пользователи смогут получить доступ без подключения к Интернету.
Суперпрогрессивные веб-приложения для вас, если…
… Вы хотите, чтобы мобильные пользователи могли запускать ваш веб-сайт со своих домашних экранов, но вы не заинтересованы в том, чтобы вкладывать тысячи долларов в разработку собственного приложения.
Цена: бесплатно, с премиальными лицензиями от 99 долларов в год | Больше информации
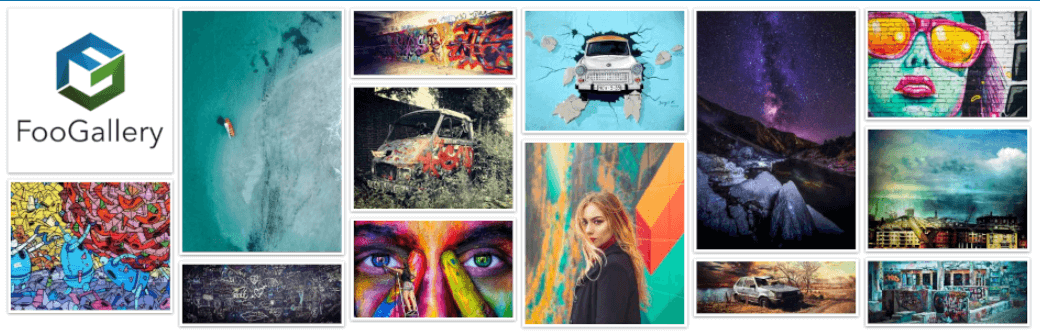
4. FooGallery

Следующим в нашем списке мобильных плагинов WordPress является FooGallery - решение для создания галереи, которое предлагает отличные функции для адаптивных веб-сайтов. Вы можете использовать его для создания галерей, которые выглядят фантастически на мобильных устройствах и не заставляют посетителей уменьшать масштаб, чтобы перемещаться между изображениями.
Этот плагин включает в себя широкий спектр шаблонов галереи, которые вы можете использовать, включая опции, специально разработанные для мобильных устройств:

Вы можете настроить каждый аспект стиля и поведения ваших галерей. Более того, FooGallery позволяет вам добавлять галереи на ваши страницы, используя как редактор блоков, так и уникальные шорткоды для каждого элемента.
Ключевая особенность:
- Создайте столько галерей, сколько вам нужно для своего сайта
- Используйте адаптивные шаблоны галереи
- Размещайте галереи на своих страницах с помощью блоков или шорткодов.
- Настройте стиль и поведение каждой галереи
FooGallery для вас, если…
… У вас есть веб-сайт с портфолио или любой другой проект, требующий использования галерей. FooGallery - один из самых отзывчивых плагинов галереи, которые мы тестировали до сих пор, и его дизайн отлично смотрится на небольших устройствах.
Цена: бесплатно, с премиальными лицензиями от 59 долларов в год | Больше информации
5. AMP для WP

Справедливости ради стоит отметить, что вокруг проекта Google Accelerated Mobile Pages (AMP) есть разногласия. AMP существует с 2015 года и направлен на установление набора стандартов, которые приводят к гораздо более быстрой загрузке для большинства веб-сайтов. Однако эти стандарты могут быть очень ограничительными, что является одной из причин, по которой AMP не получил широкого распространения.
Помимо этого, проект AMP все еще жив, и стандарт довольно популярен среди новостных издателей. Это потому, что Google награждает страницы AMP возможностью появляться в разделе «Главные новости». Если вы хотите адаптировать свой веб-сайт WordPress к стандартам AMP, лучший способ сделать это - использовать плагин.
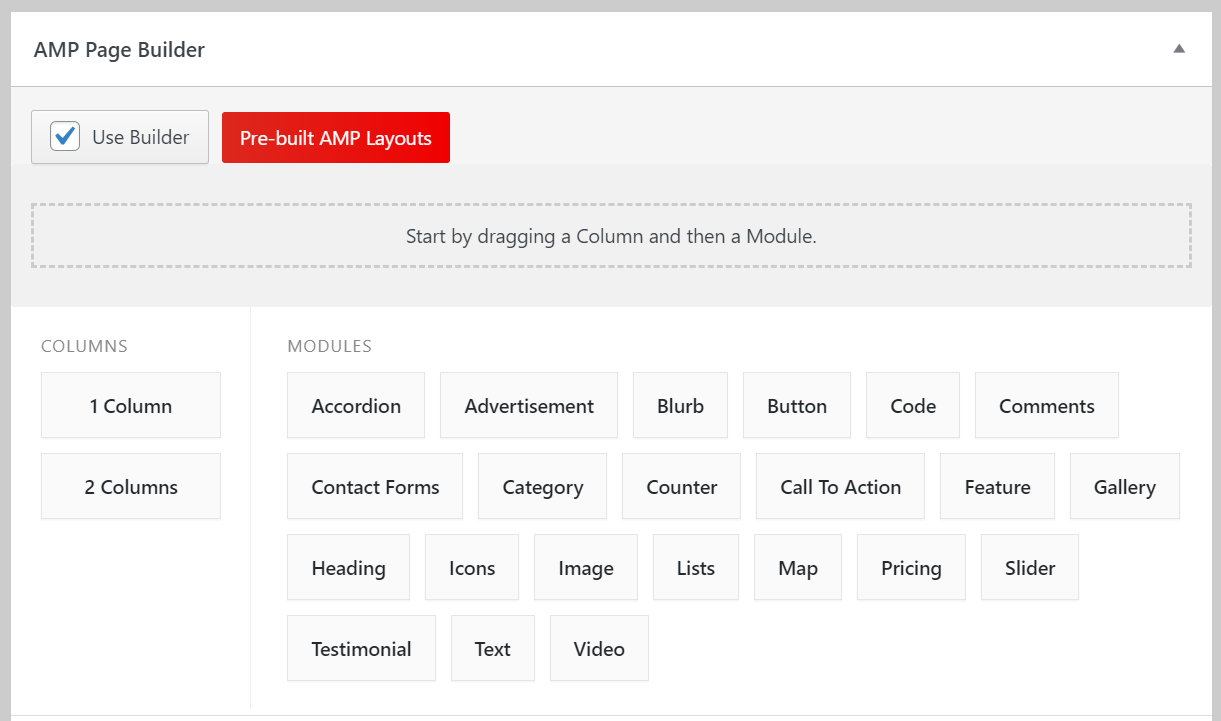
Хотя есть официальный плагин Google AMP, AMP для WP - наш лучший выбор для этой задачи. AMP для WP позволяет вам выбирать, какие типы страниц вы хотите адаптировать к стандартам AMP, и настраивать их представление. Вы даже получаете доступ к «конструктору страниц» AMP, который можно использовать на постраничной основе:

Благодаря этой функции вы получите полный контроль над макетом вашего контента, даже если вы используете платформу AMP. Однако этот мобильный плагин WordPress также предлагает несколько шаблонов AMP, которые вы можете использовать, если не хотите создавать свои собственные проекты.
Ключевая особенность:
- Включите AMP для определенных типов контента на своем веб-сайте
- Используйте «конструктор страниц» для создания настраиваемых макетов страниц AMP.
- Используйте готовые макеты страниц AMP
AMP for WP - для вас…
… Если вы хотите включить AMP для своего веб-сайта. Не все веб-сайты подходят для платформы AMP, но если у вас есть новостной сайт или онлайн-журнал, вы можете получить выгоду от дополнительного трафика, который Google Top Stories может отправить вам.
Цена: бесплатно, с премиальными лицензиями от 149 долларов в год | Больше информации
Заключение
Мобильные плагины WordPress бывают всех форм и размеров. Единственное, что объединяет все инструменты, представленные в этом обзоре, - это то, что все они могут помочь вам создать лучший мобильный опыт для ваших пользователей. Каждый плагин делает это, помогая вам адаптировать определенные аспекты вашего сайта.
Если вы хотите создавать адаптивные страницы с нуля, мы рекомендуем использовать Divi Builder. С другой стороны, если вам просто нужно добавить на свой веб-сайт полностраничные мобильные меню, адаптивное меню может стать отличным выбором. Наконец, если вы хотите настроить PWA для своего веб-сайта WordPress, Super Progressive Web Apps могут помочь вам сделать это за считанные минуты.
У вас есть какие-либо вопросы о том, как предложить пользователям лучший мобильный опыт? Давайте поговорим о них в разделе комментариев ниже!
Лучшее изображение через vasabii / shutterstock.com
