أفضل 5 إضافات ووردبريس للجوال
نشرت: 2021-06-06يتصفح معظم الأشخاص الويب بشكل أساسي من خلال الأجهزة المحمولة. تقضي معظم يومك ملتصقًا بهاتفك ، لذلك فمن المنطقي أنه إذا كان موقع الويب لا يقدم تجربة رائعة للهاتف المحمول ، فربما لن تستمر طويلاً. هذا يعني أنك إذا كنت ترغب في استمرار الزائرين في العودة ، فأنت بحاجة إلى التأكد من أنك تقدم أفضل تجربة جوال ممكنة لهم.
في هذه المقالة ، سوف نقدم لك خمسة إضافات WordPress للجوال يمكنك استخدامها لتحسين موقع الويب الخاص بك للأجهزة الأصغر. تم اختيار كل منها لسهولة الاستخدام ، والميزات القيمة ، والتصنيفات والمراجعات ، والتحديثات الموثوقة.
دعنا نجهز موقع الويب الخاص بك لمستخدمي الهاتف المحمول!
1. ديفي بيلدر

أفضل طريقة لتقديم تجربة رائعة للهاتف المحمول هي تصميم موقع ويب كامل الاستجابة. هذا يعني أنه يمكن لمستخدمي موقع الويب التنقل بسهولة على أجهزتهم المحمولة ، مما يوفر تجربة جيدة مثل إصدار سطح المكتب.
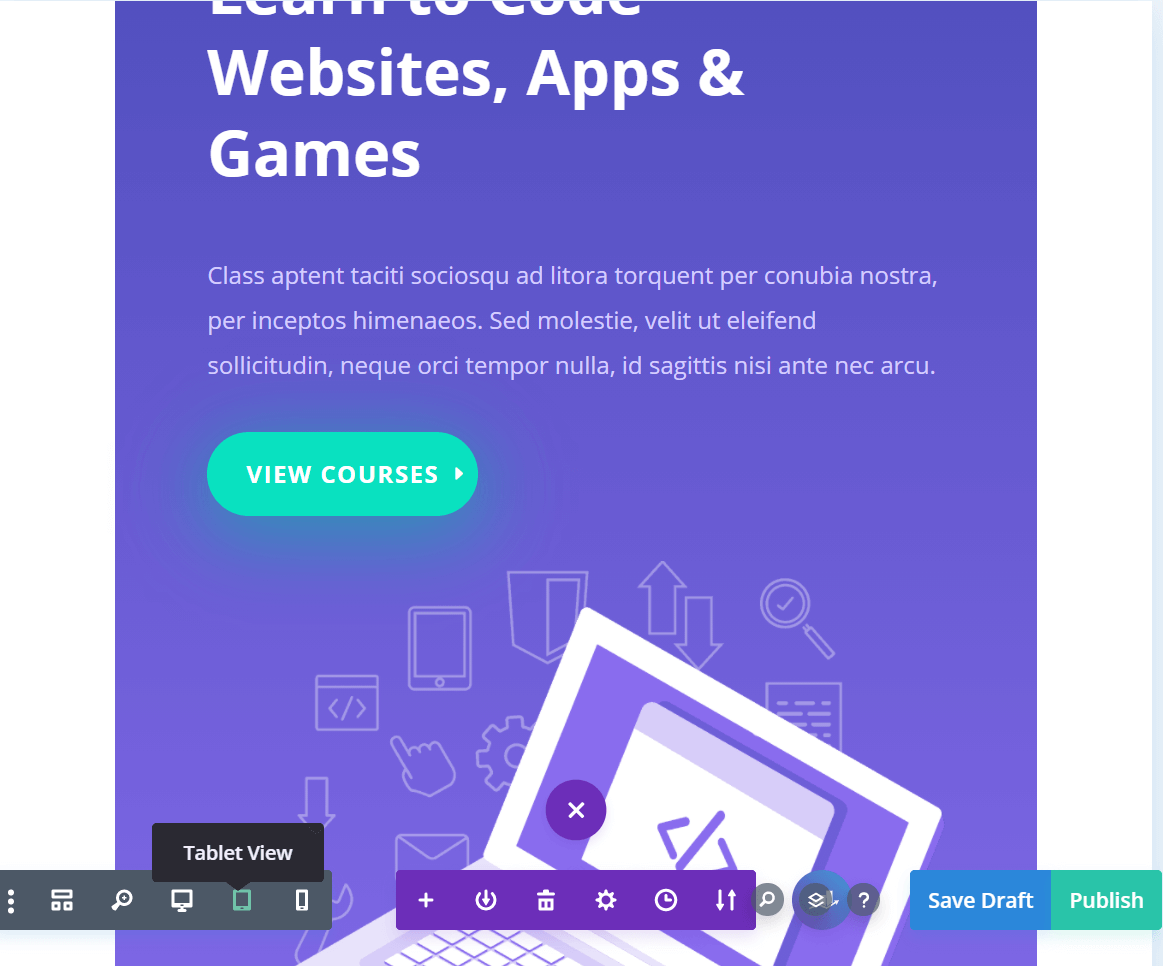
يعد Divi Builder الخاص بنا مكونًا إضافيًا لبناء الصفحات يمكّنك من معاينة كيف ستبدو تصميماتك على الهواتف الذكية والأجهزة اللوحية وأجهزة كمبيوتر سطح المكتب أثناء تجميع كل شيء معًا:

كل وحدة يمكنك إضافتها باستخدام Divi Builder تستجيب بشكل كامل. بالإضافة إلى ذلك ، يمكنك تكوين كل جانب من جوانب أسلوب وسلوك أي وحدة.
يأتي Divi Builder أيضًا مع مجموعة واسعة من القوالب الجاهزة التي تبدو رائعة على الأجهزة المحمولة. يمكنك استخدام أي من هذه القوالب كنقطة بداية لموقع WordPress الخاص بك ، مع القليل من التخصيص (أو الكثير).
دلائل الميزات:
- بناء صفحات WordPress سريعة الاستجابة
- استخدم وحدات مسبقة الصنع لتصميم صفحاتك
- تخصيص سلوك وأسلوب كل عنصر
- معاينة كيف ستبدو تصميماتك على الهواتف الذكية والأجهزة اللوحية
- الوصول إلى مكتبة واسعة من قوالب الصفحات سريعة الاستجابة
إن Divi Builder مناسب لك إذا ...
... تريد إنشاء موقع ويب يتكيف بسلاسة مع أي نوع وحجم الشاشة التي يُعرض عليها. يأتي Divi Builder مع سمة Divi (ويعملان بشكل رائع معًا!) ، ولكنه يعمل أيضًا مع أكثر سمات WordPress شيوعًا.
السعر: التراخيص تبدأ من 89 دولارًا في السنة | معلومات اكثر
2. القائمة المستجيبة

يمكن أن يكون التعامل مع القائمة من أكثر الجوانب المحبطة للتنقل في أي موقع ويب على جهاز محمول. إذا كانت القائمة لا تستجيب ، فسيتعين عليك التكبير والتصغير للعثور على الروابط التي تريدها ، وحتى تحديدها يمكن أن يمثل تحديًا.
لهذا السبب تتميز الكثير من مواقع الويب بقوائم تنقل "صفحة كاملة" على الأجهزة المحمولة. باستخدام قائمة الاستجابة ، يمكنك إنشاء قوائمك الخاصة بكامل الصفحة والتي تظهر فقط على الشاشات الأصغر.
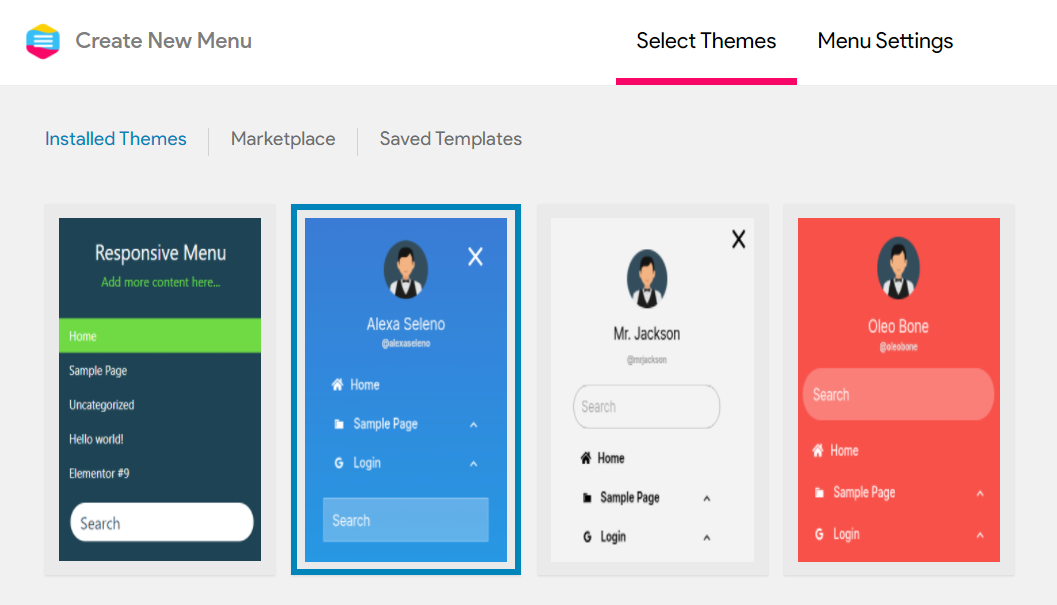
تتيح لك قائمة الاستجابة الاختيار من بين قوالب وتصميمات قائمة متنوعة. علاوة على ذلك ، يمكنك إنشاء قوائم متعددة واختيار الصفحات التي ستظهر فيها تلك العناصر:

يمكنك تخصيص نمط كل قالب بشكل كامل ، وتحديد القوائم التي ستظهر على أنواع الأجهزة. يمكن لهذا المكون الإضافي للجوال WordPress التمييز بين الهواتف الذكية والأجهزة اللوحية ، مما يمنحك المزيد من التحكم في كيفية ظهور موقعك للزائرين.
دلائل الميزات:
- إنشاء قوائم متنقلة كاملة الصفحة
- قم بإعداد عدة قوائم فريدة
- استخدم قوالب قابلة للتخصيص لقوائمك
- اختر الصفحات التي تظهر فيها كل قائمة
- تخصيص القائمة التي ستظهر على كل نوع من الأجهزة
قائمة الاستجابة تناسبك إذا ...
... يتميز موقع الويب الخاص بك بقائمة تنقل معقدة. يسهل التفاعل مع قوائم الصفحة الكاملة ، وستحصل على مساحة أكبر لإظهار جميع الروابط التي تريد أن يراها المستخدمون.
السعر: مجاني ، مع تراخيص مميزة تبدأ من 29.99 دولارًا | معلومات اكثر
3. تطبيقات الويب التقدمية الفائقة

لقد تحدثنا عن تطبيقات الويب التقدمية (PWAs) في الماضي. إنها تطبيقات "زائفة" تمكّنك من اختتام موقع الويب الخاص بك للحصول على تجربة أكثر توافقًا مع الجوّال. باستخدام تطبيقات الويب التقدمية الفائقة ، يمكنك تمكين الزائرين من إعداد رمز تطبيق لموقع الويب الخاص بك على شاشاتهم الرئيسية. عند تحديد هذا الرمز ، سيتم تشغيل شاشة البداية متبوعة بموقعك على الويب.
يمكنك تكوين كل من الرمز وشاشة البداية التي سيشاهدها المستخدمون. يتيح لك المكون الإضافي أيضًا تخصيص عناصر واجهة المستخدم للمتصفح الذي يستخدمه الزوار ، مثل تغيير لونه. أخيرًا ، يمكنك تعيين صفحة غير متصلة بالإنترنت سيتم تحميلها في PWA إذا لم يكن لدى الزائرين إمكانية الوصول إلى اتصال بالإنترنت عند تشغيل تطبيقك.
دلائل الميزات:
- قم بإنشاء PWA لموقع الويب الخاص بك
- قم بإعداد عبارة تحث المستخدم على اتخاذ إجراء (CTA) التي تطالب المستخدمين بإضافة موقع الويب الخاص بك إلى شاشاتهم الرئيسية
- قم بتكوين نمط رمز تشغيل PWA وصفحة البداية
- قم بتعيين صفحة غير متصلة بالإنترنت سيتمكن المستخدمون من الوصول إليها بدون اتصال بالإنترنت
تطبيقات الويب التقدمية الفائقة تناسبك إذا ...

... تريد تمكين مستخدمي الجوال من إطلاق موقع الويب الخاص بك من شاشاتهم الرئيسية ، لكنك لست مهتمًا باستثمار آلاف الدولارات في تطوير تطبيق مخصص.
السعر: مجاني ، مع تراخيص مميزة تبدأ من 99 دولارًا سنويًا | معلومات اكثر
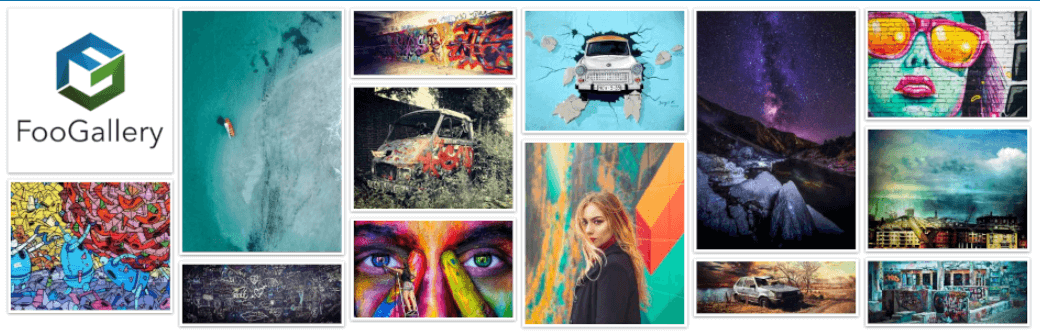
4. FooGallery

بعد ذلك ، في قائمة المكونات الإضافية للجوال في WordPress ، يعد FooGallery حل معرض يقدم بعض الميزات الرائعة لمواقع الويب سريعة الاستجابة. يمكنك استخدامه لإنشاء معارض تبدو رائعة على الأجهزة المحمولة ، ولا تجبر الزائرين على التصغير للتنقل بين الصور.
يتضمن هذا المكون الإضافي مجموعة واسعة من قوالب المعرض التي يمكنك استخدامها ، بما في ذلك الخيارات المصممة خصيصًا للأجهزة المحمولة:

يمكنك تخصيص كل جانب من جوانب أنماط وسلوكيات المعارض الخاصة بك. علاوة على ذلك ، يمكّنك FooGallery من إضافة معارض إلى صفحاتك باستخدام كل من Block Editor والأكواد القصيرة الفريدة لكل عنصر.
دلائل الميزات:
- قم بإعداد العديد من المعارض التي تحتاجها لموقع الويب الخاص بك
- استخدم قوالب المعرض سريعة الاستجابة
- ضع المعارض على صفحاتك باستخدام الكتل أو الرموز القصيرة
- تخصيص أسلوب وسلوك كل معرض
FooGallery يناسبك إذا ...
... لديك موقع ويب خاص بمحفظة أو أي نوع آخر من المشاريع يتطلب منك استخدام المعارض. يعد FooGallery أحد أكثر المكونات الإضافية للمعرض استجابةً التي اختبرناها حتى الآن ، وتصميماته تبدو رائعة على الأجهزة الأصغر حجمًا.
السعر: مجاني ، مع تراخيص مميزة تبدأ من 59 دولارًا سنويًا | معلومات اكثر
5. AMP لـ WP

من الإنصاف القول بأن هناك بعض الجدل حول مشروع Accelerated Mobile Pages (AMP) من Google. لقد كانت AMP موجودة منذ عام 2015 ، وهي تهدف إلى إنشاء مجموعة من المعايير التي تؤدي إلى أوقات تحميل أسرع لمعظم مواقع الويب. ومع ذلك ، يمكن أن تكون هذه المعايير مقيدة للغاية ، وهذا جزء من سبب فشل AMP في الحصول على قبول واسع النطاق.
إذا وضعنا ذلك جانباً ، فإن مشروع AMP لا يزال حياً وينشط ، والمعيار شائع إلى حد ما بين ناشري الأخبار. وذلك لأن Google تكافئ صفحات AMP بفرصة الظهور في قسم "أهم الأخبار". إذا كنت ترغب في تكييف موقع WordPress الخاص بك مع معايير AMP ، فإن أفضل طريقة للقيام بذلك هي استخدام مكون إضافي.
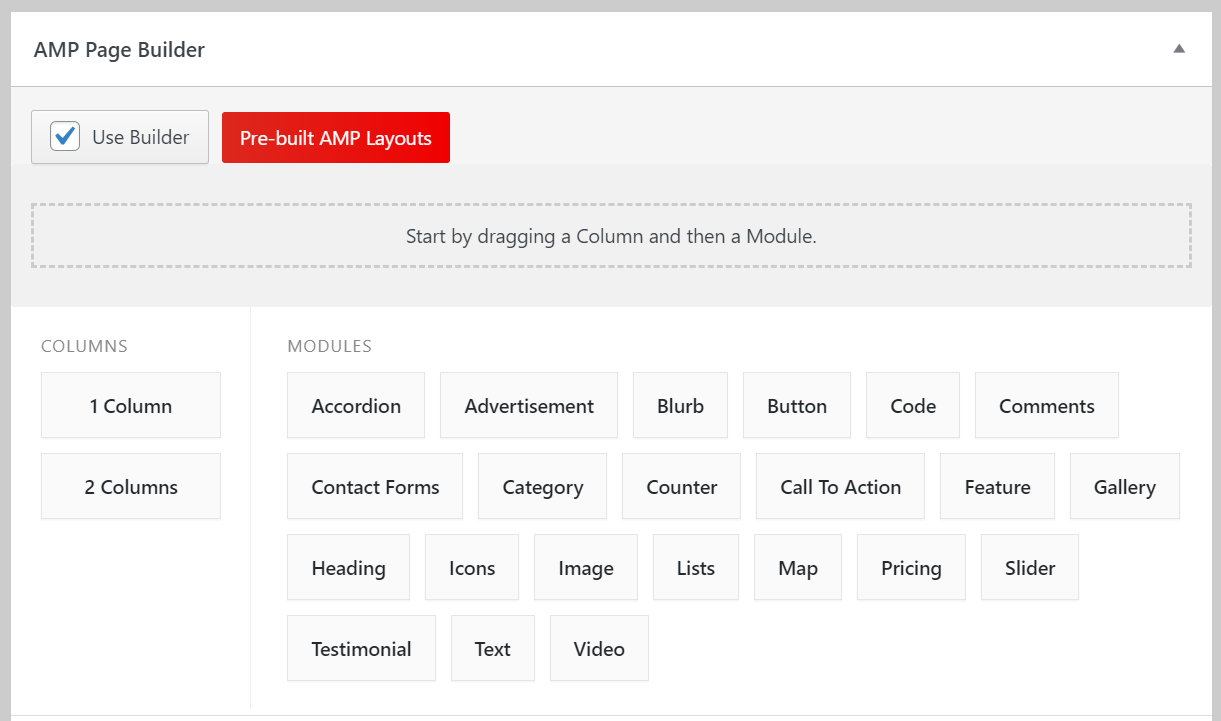
على الرغم من وجود مكون إضافي رسمي لـ Google AMP ، فإن AMP لـ WP هي أفضل اختيار لهذه المهمة. يمكّنك AMP لـ WP من اختيار أنواع الصفحات التي تريد تكييفها مع معايير AMP ، وتخصيص عرضها التقديمي. يمكنك أيضًا الوصول إلى "أداة إنشاء صفحات" AMP التي يمكنك استخدامها على أساس صفحة بصفحة:

بفضل هذه الميزة ، ستحصل على تحكم كامل في تخطيط المحتوى الخاص بك حتى إذا كنت تستخدم إطار عمل AMP. ومع ذلك ، يقدم المكون الإضافي WordPress للجوال هذا أيضًا عددًا قليلاً من قوالب AMP التي يمكنك استخدامها إذا كنت لا ترغب في إنشاء تصميماتك الخاصة.
دلائل الميزات:
- قم بتمكين AMP لأنواع معينة من المحتوى على موقع الويب الخاص بك
- استخدم "أداة إنشاء الصفحات" لتصميم تنسيقات مخصصة لصفحة AMP
- استخدم تنسيقات AMP مسبقة الصنع
AMP لـ WP يناسبك ...
… إذا كنت تريد تمكين AMP لموقعك على الويب. ليست كل مواقع الويب مطابقة جيدة لإطار عمل AMP ، ولكن إذا كنت تدير موقعًا إخباريًا أو مجلة عبر الإنترنت ، فقد تستفيد من حركة المرور الإضافية التي يمكن أن ترسلها Google Top Stories في طريقك.
السعر: مجاني ، مع تراخيص مميزة تبدأ من 149 دولارًا سنويًا | معلومات اكثر
استنتاج
تأتي ملحقات WordPress للجوال بجميع الأشكال والأحجام. الشيء الوحيد الذي تشترك فيه الأدوات في هذه الجولة هو أنها يمكن أن تساعدك جميعًا في تصميم تجربة جوال أفضل لمستخدميك. يقوم كل مكون إضافي بذلك من خلال مساعدتك في تكييف جوانب معينة من موقع الويب الخاص بك.
إذا كنت ترغب في تصميم صفحات سريعة الاستجابة من البداية ، فننصحك باستخدام Divi Builder. من ناحية أخرى ، إذا كنت تحتاج فقط إلى إضافة قوائم محمولة كاملة الصفحة إلى موقع الويب الخاص بك ، يمكن أن تكون قائمة الاستجابة خيارًا رائعًا. أخيرًا ، إذا كنت ترغب في إعداد PWA لموقع الويب الخاص بك على WordPress ، يمكن أن تساعدك تطبيقات الويب التقدمية الفائقة في القيام بذلك في دقائق.
هل لديك أي أسئلة حول كيفية تقديم تجربة جوال أفضل لمستخدميك؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
صورة مميزة عبر vasabii / shutterstock.com
