5つの最高のWordPressモバイルプラグイン
公開: 2021-06-06ほとんどの人は、主にモバイルデバイスを介してWebを閲覧します。 あなたは一日のほとんどをあなたの電話にくっついているので、ウェブサイトが素晴らしいモバイル体験を提供しなければ、あなたはおそらく長く立ち往生しないだろうというのは当然のことです。 つまり、訪問者に何度も戻ってきてもらいたい場合は、訪問者に可能な限り最高のモバイルエクスペリエンスを提供していることを確認する必要があります。
この記事では、小さなデバイス向けにWebサイトを最適化するために使用できる5つのWordPressモバイルプラグインを紹介します。 それぞれが、その使いやすさ、価値のある機能、評価とレビュー、および信頼できる更新のために選択されています。
あなたのウェブサイトをモバイルユーザーのために準備しましょう!
1. Divi Builder

優れたモバイルエクスペリエンスを提供する最良の方法は、完全にレスポンシブなWebサイトを設計することです。 つまり、Webサイトのユーザーはモバイルデバイスで簡単にナビゲートでき、デスクトップバージョンと同じくらい優れたエクスペリエンスを提供します。
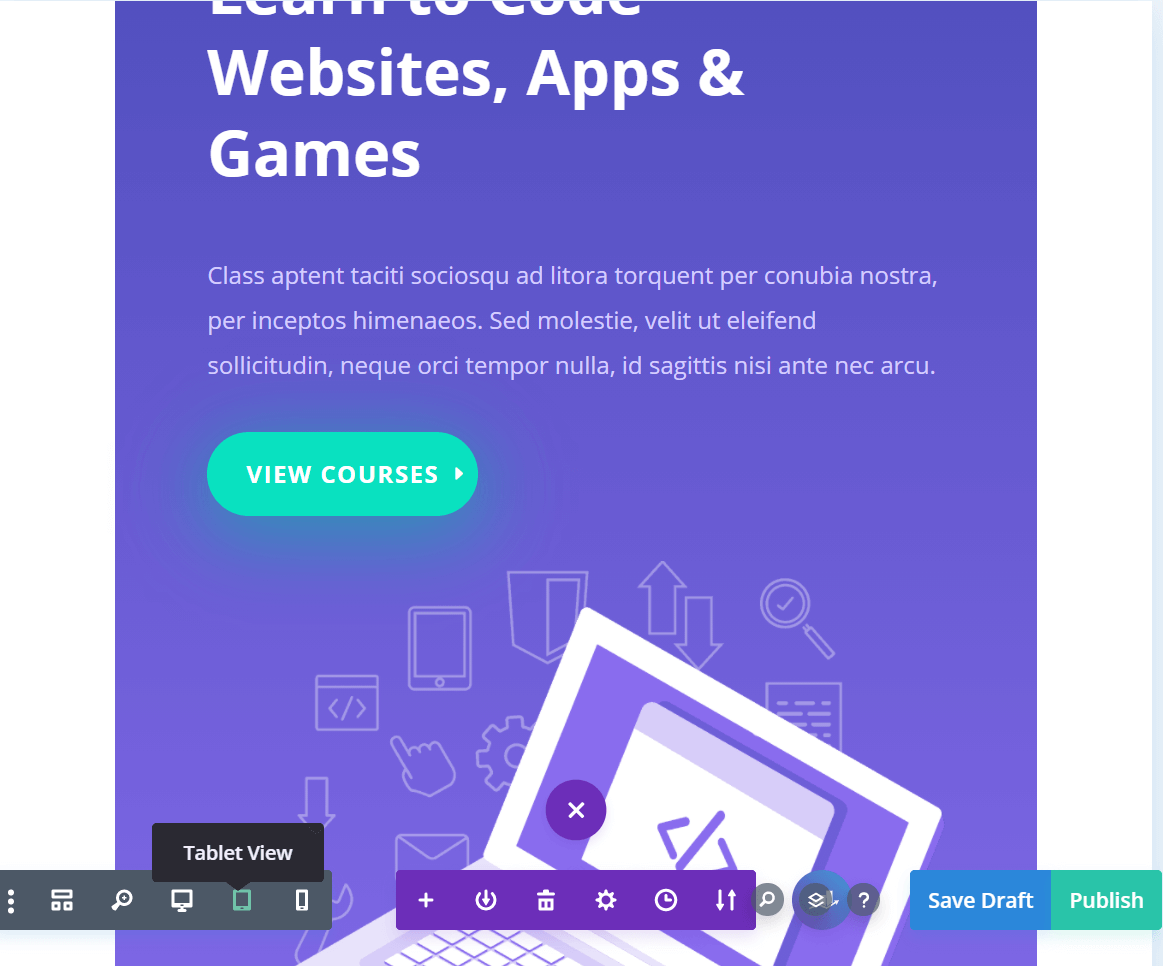
Divi Builderは、すべてをまとめたときにスマートフォン、タブレット、デスクトップコンピューターでデザインがどのように表示されるかをプレビューできるページビルダープラグインです。

Divi Builderを使用して追加できる各モジュールは、完全にレスポンシブです。 さらに、モジュールのスタイルと動作のあらゆる側面を構成できます。
Divi Builderには、モバイルデバイスで見栄えのするすぐに使えるテンプレートの幅広いコレクションも付属しています。 ほんの少し(またはたくさん)のカスタマイズで、これらのテンプレートのいずれかを独自のWordPressWebサイトの開始点として使用できます。
主な機能:
- 完全にレスポンシブなWordPressページを作成する
- 構築済みのモジュールを使用してページをデザインする
- 各要素の動作とスタイルをカスタマイズします
- スマートフォンやタブレットでデザインがどのように表示されるかをプレビューする
- レスポンシブページテンプレートの幅広いライブラリにアクセスする
Divi Builderは、次の場合に適しています…
…表示されている画面の種類とサイズに流動的に適応するWebサイトを作成したいと考えています。 Divi BuilderにはDiviテーマが付属しています(そしてそれらは一緒にうまく機能します!)が、最も人気のあるWordPressテーマでも機能します。
価格:ライセンスは年間89ドルから| 詳しくは
2.レスポンシブメニュー

モバイルデバイスでWebサイトをナビゲートする際の最も苛立たしい側面の1つは、そのメニューを扱うことです。 メニューが反応しない場合は、必要なリンクを見つけるためにズームインおよびズームアウトする必要があり、それらを選択することさえ難しい場合があります。
そのため、多くのWebサイトでは、モバイルデバイスに「フルページ」ナビゲーションメニューが用意されています。 レスポンシブメニューを使用すると、小さい画面にのみ表示される独自のフルページメニューを作成できます。
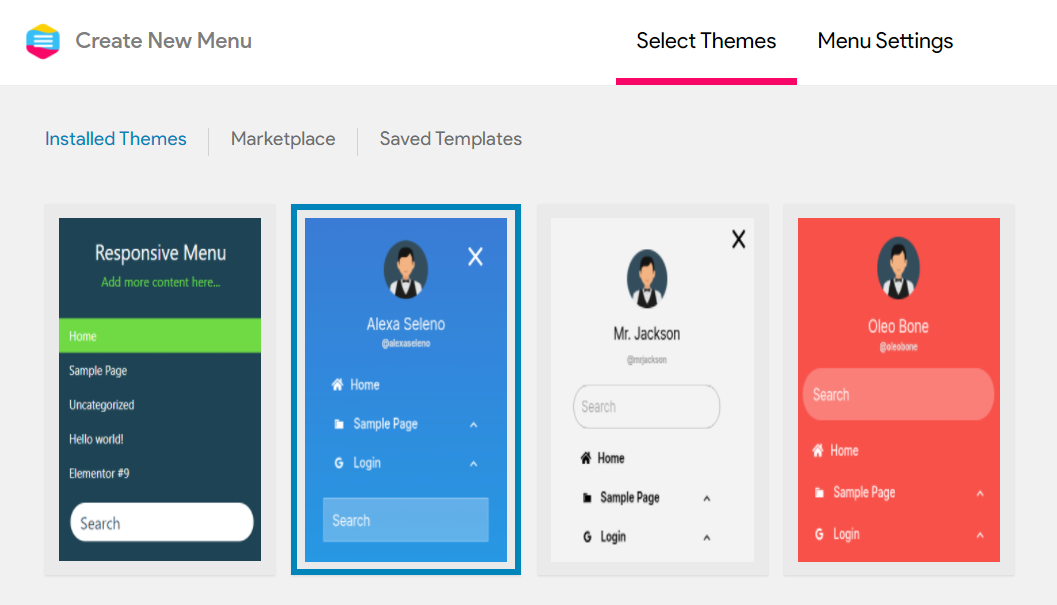
レスポンシブメニューを使用すると、さまざまなメニューテンプレートとデザインから選択できます。 さらに、複数のメニューを作成し、それらの要素を表示するページを選択できます。

各テンプレートのスタイルを完全にカスタマイズし、どのタイプのデバイスにどのメニューを表示するかを選択できます。 このWordPressモバイルプラグインは、スマートフォンとタブレットを区別できるため、訪問者にサイトをどのように表示するかをさらに細かく制御できます。
主な機能:
- フルページのモバイルメニューを作成する
- 複数のユニークなメニューを設定する
- メニューにカスタマイズ可能なテンプレートを使用する
- 各メニューを表示するページを選択します
- 各タイプのデバイスに表示されるメニューをカスタマイズします
レスポンシブメニューは次の場合に適しています…
…あなたのウェブサイトは複雑なナビゲーションメニューを備えています。 フルページメニューは操作がはるかに簡単で、ユーザーに表示したいすべてのリンクを表示するためのスペースが増えます。
価格:無料、プレミアムライセンスは$ 29.99から| 詳しくは
3.スーパープログレッシブウェブアプリ

過去にプログレッシブウェブアプリ(PWA)について話しました。 これらは「疑似」アプリであり、ウェブサイトをまとめてモバイルフレンドリーなエクスペリエンスを実現できます。 スーパープログレッシブウェブアプリを使用すると、訪問者がホーム画面にウェブサイトのアプリアイコンを設定できるようになります。 彼らがそのアイコンを選択すると、スプラッシュ画面が起動し、続いてWebサイトが起動します。
ユーザーに表示されるアイコンとスプラッシュ画面の両方を構成できます。 プラグインを使用すると、色を変更するなど、訪問者が使用するブラウザのUI要素をカスタマイズすることもできます。 最後に、訪問者がアプリを起動したときにインターネット接続にアクセスできない場合にPWAがロードするオフラインページを指定できます。

主な機能:
- WebサイトのPWAを作成します
- ユーザーにウェブサイトをホーム画面に追加するよう求める召喚状(CTA)を設定する
- PWAの起動アイコンとスプラッシュページのスタイルを構成します
- ユーザーがインターネットに接続せずにアクセスできるオフラインページを指定する
スーパープログレッシブウェブアプリは、次のような場合に適しています…
…モバイルユーザーがホーム画面からウェブサイトを起動できるようにしたいのですが、カスタムアプリの開発に数千ドルを投資することに興味はありません。
価格:無料、プレミアムライセンスは年間99ドルから| 詳しくは
4.FooGallery

次にWordPressモバイルプラグインのリストにあるFooGalleryは、レスポンシブWebサイトにいくつかの優れた機能を提供するギャラリーソリューションです。 これを使用して、モバイルデバイスで見栄えがよく、訪問者が画像間を移動するためにズームアウトする必要のないギャラリーを作成できます。
このプラグインには、モバイルデバイス用に特別に設計されたオプションなど、使用できるさまざまなギャラリーテンプレートが含まれています。

ギャラリーのスタイルと動作のあらゆる側面をカスタマイズできます。 さらに、FooGalleryを使用すると、ブロックエディターと各要素の一意のショートコードの両方を使用して、ページにギャラリーを追加できます。
主な機能:
- Webサイトに必要な数のギャラリーを設定します
- レスポンシブギャラリーテンプレートを使用する
- ブロックまたはショートコードを使用してページにギャラリーを配置します
- 各ギャラリーのスタイルと動作をカスタマイズします
FooGalleryはあなたにぴったりです…
…ポートフォリオWebサイト、またはギャラリーの使用を必要とするその他のタイプのプロジェクトがあります。 FooGalleryは、これまでにテストした中で最もレスポンシブなギャラリープラグインの1つであり、そのデザインは小型のデバイスでも見栄えがします。
価格:無料、プレミアムライセンスは年間59ドルから| 詳しくは
5.WP用AMP

GoogleのAcceleratedMobile Pages(AMP)プロジェクトに関してはいくつかの論争があると言っても過言ではありません。 AMPは2015年から登場しており、ほとんどのWebサイトの読み込み時間を大幅に短縮する一連の標準を確立することを目的としています。 ただし、これらの標準は非常に制限的である可能性があり、これがAMPが広く受け入れられなかった理由の一部です。
それはさておき、AMPプロジェクトはまだ活気にあふれており、この標準はニュース発行者の間でかなり人気があります。 これは、GoogleがAMPページに「トップストーリー」セクションに表示される機会を与えるためです。 WordPress WebサイトをAMP標準に適合させたい場合、それを行う最良の方法はプラグインを使用することです。
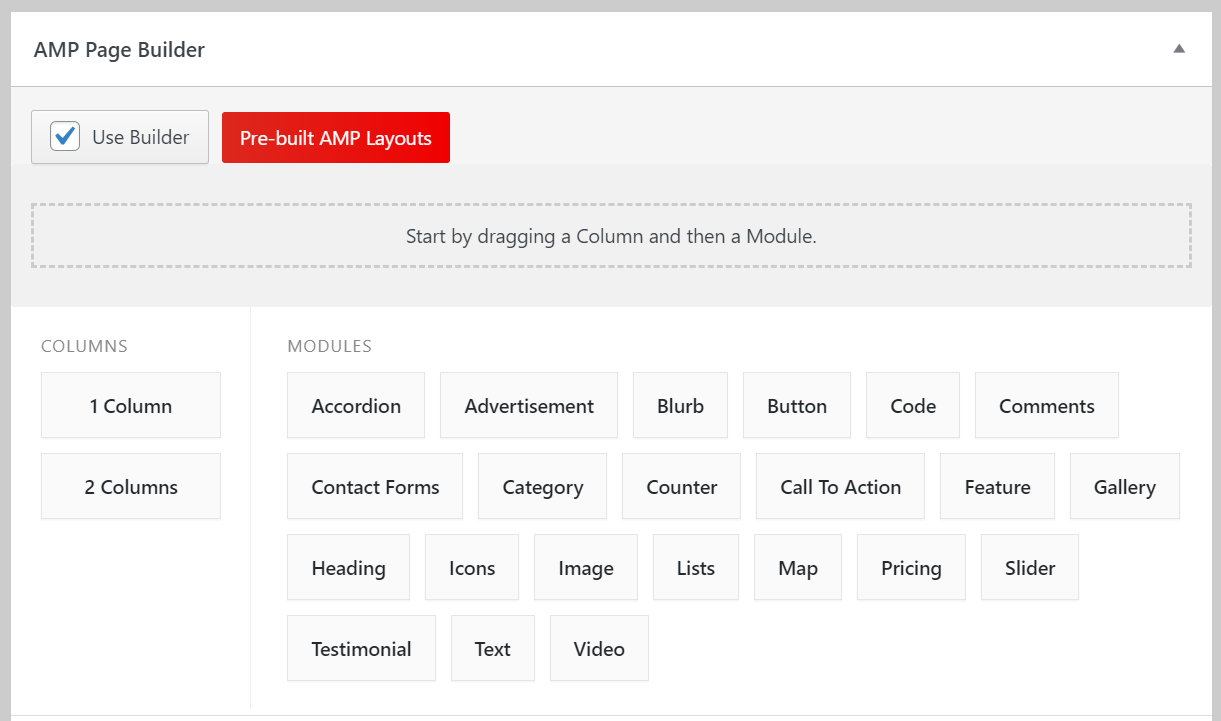
公式のGoogleAMPプラグインがありますが、AMP forWPがこのタスクの最優先事項です。 AMP for WPを使用すると、AMP標準に適合させるページの種類を選択し、それらの表示をカスタマイズできます。 ページごとに使用できるAMP「ページビルダー」にアクセスすることもできます。

この機能のおかげで、AMPフレームワークを使用している場合でも、コンテンツのレイアウトを完全に制御できます。 ただし、このWordPressモバイルプラグインには、独自のデザインを作成したくない場合に使用できるAMPテンプレートもいくつか用意されています。
主な機能:
- ウェブサイトの特定の種類のコンテンツに対してAMPを有効にする
- 「ページビルダー」を使用して、カスタムAMPページレイアウトを設計します
- 構築済みのAMPページレイアウトを使用する
AMP forWPはあなたにぴったりです…
…WebサイトでAMPを有効にする場合。 すべてのウェブサイトがAMPフレームワークに適しているわけではありませんが、ニュースサイトやオンラインマガジンを運営している場合は、Googleトップストーリーが送信できる追加のトラフィックの恩恵を受ける可能性があります。
価格:無料、プレミアムライセンスは年間149ドルから| 詳しくは
結論
WordPressモバイルプラグインには、さまざまな形とサイズがあります。 このラウンドアップのツールに共通しているのは、それらすべてがユーザーにとってより良いモバイルエクスペリエンスの設計に役立つということだけです。 各プラグインは、Webサイトの特定の側面を適応させるのを支援することによってそれを行います。
レスポンシブページを最初からデザインする場合は、DiviBuilderを使用することをお勧めします。 一方、ウェブサイトにフルページのモバイルメニューを追加する必要がある場合は、レスポンシブメニューが最適です。 最後に、WordPress WebサイトにPWAを設定する場合は、Super Progressive WebAppsを使用すると数分で設定できます。
ユーザーにより良いモバイルエクスペリエンスを提供する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
vasabii /shutterstock.com経由の注目の画像
