Как оптимизировать клиентский опыт WooCommerce для мобильных пользователей
Опубликовано: 2018-06-19
Последнее обновление — 24 февраля 2020 г.
Как вы, возможно, знаете, многие покупатели используют мобильные телефоны для совершения покупок. Это означает, что вам необходимо обеспечить отличный пользовательский опыт и для этих клиентов. Если вы ищете несколько советов по улучшению общего обслуживания клиентов в вашем магазине WooCommerce, вы можете найти их здесь. Благодаря передовым технологиям и отличным устройствам многим покупателям стало намного проще использовать мобильные телефоны для онлайн-покупок. Однако на самом деле это большая проблема и для владельцев магазинов. Исследования показали, что вероятность того, что клиенты просто покинут сайт, высока, если первый раз опыт работы с мобильными устройствами оказался неудовлетворительным. На самом деле, это будет контрпродуктивно для вашего бренда. В этой статье мы рассмотрим некоторые стратегии, которые вы можете использовать для оптимизации клиентского опыта WooCommerce для мобильных пользователей.
Оптимизируйте мобильный опыт в зависимости от контекста
Вы должны быть хорошо информированы о своей целевой аудитории, прежде чем оптимизировать опыт для них. Если у вас есть четкое представление о клиентской базе, которая использует ваш сайт на своем мобильном телефоне, вы можете соответствующим образом разработать интерфейс. Поймите, как ваша клиентская база умеет работать с мобильными устройствами, и импровизируйте исходя из этого. Например, ваш подход может отличаться для экспертов по сравнению с аудиторией начального уровня. На самом деле, это поможет вам оптимизировать пользовательский интерфейс более конкретным образом.
Идите дальше, чем выбор адаптивной темы WordPress
Выбор адаптивной темы WordPress будет одним из основных шагов, которые вы предпримете, чтобы обеспечить удобство работы с мобильными устройствами для ваших клиентов. По сути, адаптивный дизайн гарантирует, что сайт будет корректировать отображение контента в соответствии с размером экрана пользователя. Однако, если вы копнете глубже, вы найдете гораздо больше стратегий, которые помогут вам улучшить качество обслуживания мобильных пользователей. Давайте сначала быстро рассмотрим некоторые аспекты дизайна. А пока вы можете взглянуть на некоторые из лучших адаптивных тем WordPress, которые вы можете использовать на своем сайте.
Оптимизируйте главную страницу для мобильных устройств
На главной странице клиент начинает с вами взаимодействовать. Когда вы разрабатываете домашнюю страницу для своего магазина, вам также необходимо учитывать опыт ваших мобильных пользователей. Наполнение домашней страницы информацией никогда не бывает хорошей стратегией. Это означает, что вы должны уметь отделять важную информацию от ненужной. Макет должен быть простым, а страница должна помогать пользователям начать делать покупки. Ваши клиенты должны иметь возможность найти мобильное меню и перейти к страницам, которые они хотят видеть. Кроме того, если вы хотите привлечь внимание к каким-либо конкретным сделкам или предложениям, это можно сделать на главной странице.
Сделайте навигацию проще
Вам нужно максимально упростить структуру категорий и продуктов. Ваши пользователи должны иметь возможность легко ориентироваться в вашем магазине. Например, когда они нажимают на мобильное меню, должны открываться доступные категории и параметры продукта. И если в категорию вложено несколько продуктов, она должна быть видна. И если пользователи хотят использовать опцию поиска, для этого должна быть доступна функциональная опция с такой же детализацией. Чтобы улучшить параметры поиска, вы можете выбрать эффективный инструмент, подобный описанному ниже:
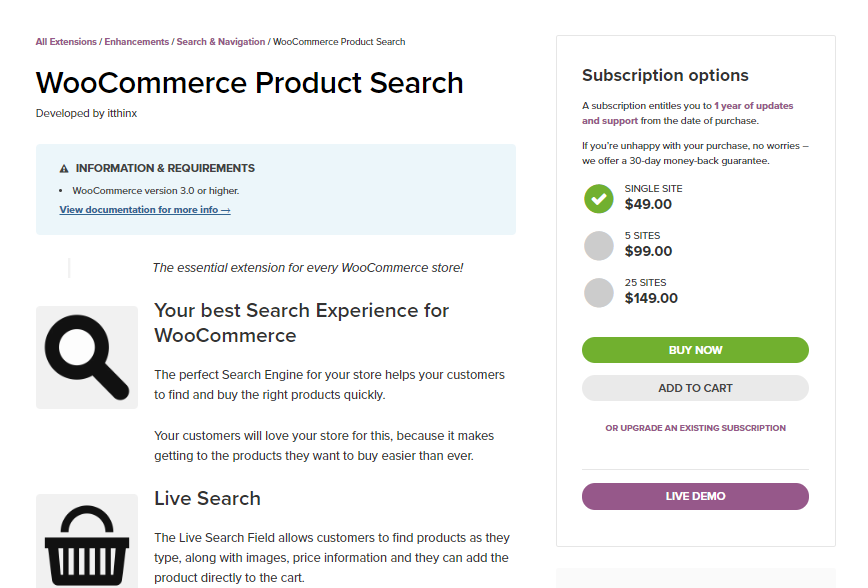
Поиск продуктов WooCommerce
Поиск продукта — один из важнейших факторов, обеспечивающих удобство работы с мобильными устройствами. Это расширение помогает вашим покупателям упростить поиск в вашем магазине и находить товары, которые они ищут. Параметр «Живой поиск» предоставляет результаты, пока клиент печатает, и предоставляет информацию о ценах, изображения и т. Д. Фактически это снижает нагрузку на клиентов при выборе продукта, который они ищут, когда у вас много похожих продуктов. Он имеет очень быструю опцию фильтрации, которая быстро обновляется, когда клиент пытается отфильтровать результаты поиска, используя доступные варианты. Интересным аспектом здесь является то, что это расширение использует веса поиска, что повышает релевантность поиска. По сути, наиболее подходящий результат будет показан клиенту на основе введенного ключевого слова.

С помощью этого расширения вы также сможете получать полезную информацию на основе того, что ищут ваши клиенты. Стоимость подписки на это расширение для одного сайта составляет 49 долларов США. Вы найдете подписки на 5 и 25 сайтов по цене 99 и 149 долларов соответственно.
Создайте бесшовный процесс оформления заказа
Процесс оформления заказа — важный аспект, который может повлиять на коэффициент конверсии в вашем магазине. Здесь вы можете найти несколько полезных советов по повышению коэффициента конверсии WooCommerce. Любая задержка в процессе оформления заказа может действительно ухудшить качество обслуживания клиентов, и из-за этого вы можете потерять потенциальные продажи. Важно убедиться, что клиентов просят заполнить только необходимые данные во время оформления заказа. Ваш средний мобильный клиент будет ожидать более быстрого оформления заказа по сравнению с настольным компьютером. Мы обсудим полезное решение, которое поможет с мобильной кассой.
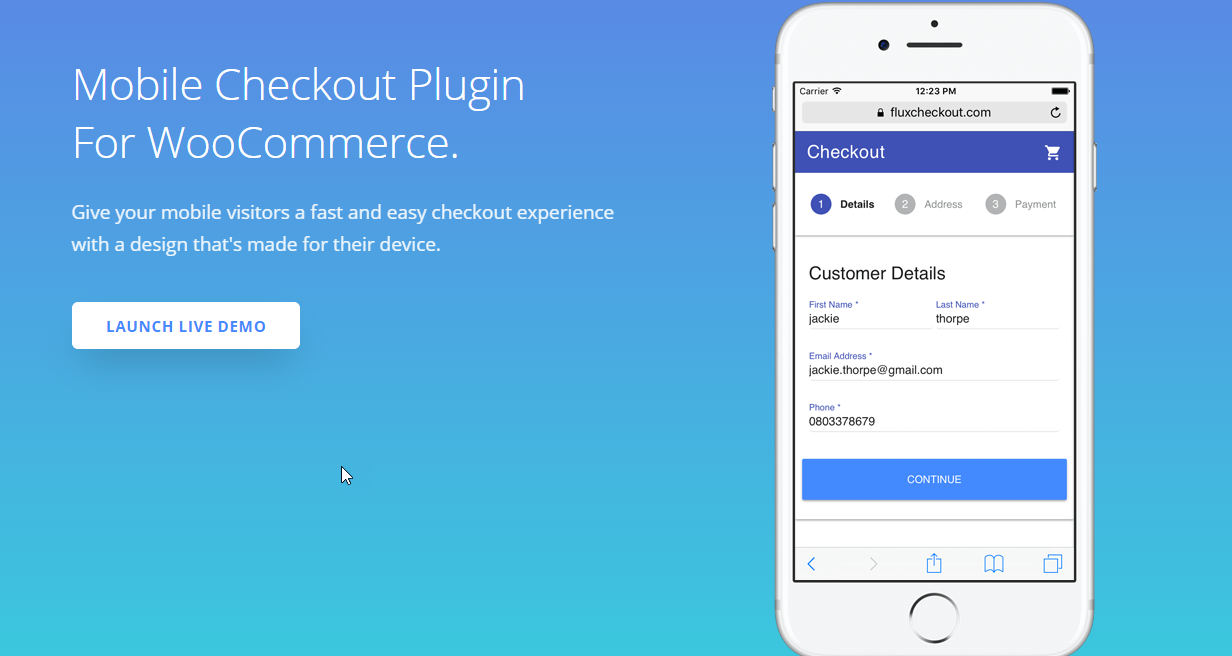
Проверка потока
Этот плагин для мобильных касс обеспечит удобство оплаты для ваших мобильных клиентов. Это делает оформление заказа очень простым, позволяя клиентам заполнять только соответствующие поля. Во время оформления заказа используются только минимальные поля, и клиенты могут визуально определить этап оформления заказа, на котором они находятся. Это положительно влияет на конверсию, так как клиенты будут совершенно уверены в продолжительности оформления заказа.

Основная функциональность, которую этот плагин добавит в процесс оформления заказа, — это опция автозаполнения адреса. Когда ваши клиенты начнут вводить адрес, плагин предложит адрес, который они смогут выбрать и продолжить. Это действительно удобный вариант, так как обычно ввод адреса занимает больше всего времени в потоке онлайн-оплаты.
Flux Checkout также предлагает различные анимации и модальные окна, чтобы сделать работу с клиентами более приятной. Если вы планируете предложить эксклюзивный опыт своим мобильным клиентам, этот плагин может внести в это большой вклад. Лицензия на один сайт этого плагина доступна за 49 долларов. Лицензия на 5 сайтов стоит 129 долларов, а лицензия на 20 сайтов обойдется вам в 249 долларов.

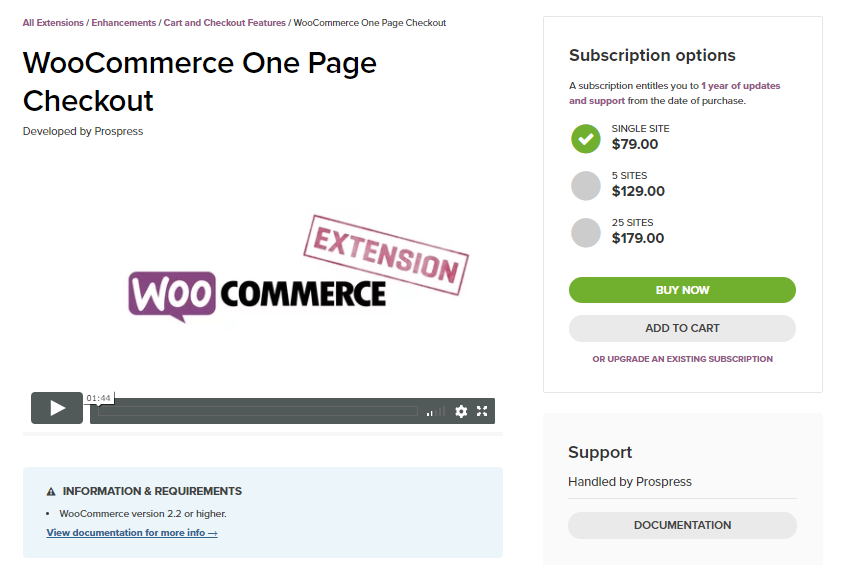
Оформление заказа на одной странице WooCommerce
Обсуждаемый выше плагин — отличный вариант, если вы говорите о многостраничной кассе. Однако, если вы сосредоточены на оформлении заказа на одной странице, это расширение WooCommerce может оказаться для вас очень полезным. Это позволяет вашим клиентам выбирать продукты для покупки, а затем оформлять заказ с той же страницы. Вы можете сохранить вариант оформления заказа на одной странице только для одного продукта в вашем магазине или для нескольких рекомендуемых продуктов. Это отличный вариант, который поможет вам создавать собственные целевые страницы, когда в вашем магазине проводятся мероприятия или специальные предложения. Плагин также поможет вам создавать собственные шаблоны для отображения вместе с несколькими встроенными параметрами.

Лицензия на один сайт этого плагина обойдется вам в 79 долларов. Лицензия на 5 сайтов будет стоить 129 долларов, а лицензия на 25 сайтов — 179 долларов.
Редактор полей оформления заказа WooCommerce
Если вы хотите удалить поля оформления заказа по умолчанию в своем магазине для более удобной работы на мобильных устройствах, вы также можете попробовать это. Вы также можете добавить настраиваемые поля на страницу оформления заказа, чтобы оптимизировать процесс оформления заказа для ваших клиентов. Варианты подписки на это расширение начинаются с 49 долларов.

Варианты оплаты
Варианты оплаты, которые вы предлагаете на странице оформления заказа, также могут повысить коэффициент конверсии. Ваши мобильные клиенты могут иметь другие предпочтения по сравнению с пользователями настольных компьютеров, когда дело доходит до выбора платежных систем. Было бы неплохо в полной мере использовать аналитику, чтобы получить представление об этом. Amazon Pay может быть отличным вариантом, который вы можете попробовать, чтобы обеспечить отличное качество обслуживания клиентов.
Платежный шлюз Amazon для WooCommerce
Предоставление покупателям возможности оформлять заказ с использованием своих учетных записей Amazon принесет огромную пользу для удобства пользователей в вашем магазине. Этот плагин от XAdapter поможет вам предоставить вашим клиентам возможность использовать платежную информацию Amazon для оформления заказа. Информация о заказе будет передана платежам Amazon, и вы также будете защищены от мошенничества. Этот плагин может оказаться весьма полезным, чтобы убедиться, что у вас есть новые, а также постоянные клиенты в вашем магазине. Он также предлагает настраиваемую опцию регулярных платежей, которая повышает лояльность клиентов к вашему магазину. Если вы ищете решение для настройки подписок и регулярных платежей в вашем магазине, эта статья может вам помочь.
WooCommerce Социальный вход
Теперь, если вы хотите предложить своим клиентам больше возможностей для входа на ваш сайт, вы можете попробовать расширение входа через социальную сеть WooCommerce. С его помощью ваши клиенты могут войти на ваш сайт, используя учетные данные для входа на множество других популярных сайтов. К ним относятся Facebook, Twitter, Amazon, PayPal, Instagram, LinkedIn и т. д. Это действительно снижает нагрузку на клиентов, чтобы они запоминали учетные данные нескольких пользователей. И, как следствие, у вас будет больше шансов на конверсию в вашем магазине. Клиенты могут просто перейти на страницу своей учетной записи и связать или удалить столько учетных записей в социальных сетях, сколько они хотят.
Исследования неоднократно указывали на то, что многие клиенты электронной коммерции предпочитают вариант входа через социальные сети, поскольку он кажется более персонализированным. Вы можете прочитать больше о возможностях персонализации WooCommerce в другой статье.
Убедитесь, что изображения оптимизированы
Одним из основных требований онлайн-покупателей является возможность просматривать четкие изображения продуктов перед совершением покупки. Вы должны убедиться, что ваши мобильные покупатели также могут получить лучший опыт в этом отношении. Ключевым здесь является использование изображений только тогда, когда это действительно полезно. Большое количество изображений может увеличить время загрузки вашей страницы, и в результате качество обслуживания клиентов будет ухудшаться. Будьте очень четкими в использовании изображений и убедитесь, что на страницах вашего продукта есть только соответствующие изображения.
Теперь вы действительно не можете использовать изображения в интернет-магазине. Все, что вы можете сделать, это убедиться, что изображения, которые вы загружаете, оптимизированы для бесперебойной работы. Вот инструмент, который поможет вам оптимизировать изображения без потери качества.
Smush Сжатие и оптимизация изображений
С помощью этого плагина вы можете легко изменять размер и оптимизировать изображения перед их загрузкой на свой сайт. Это гарантирует, что качество ваших изображений не потеряется во время сжатия. Вы можете определить ширину и ширину для больших изображений, и они будут уменьшены в зависимости от этого.
Обеспечьте быструю загрузку страниц
Большинство конкретных методов оптимизации, которые мы здесь упоминали, должны вести к одному аспекту, а именно к быстрой загрузке сайта. По мнению экспертов, задержка загрузки сайта более чем на три секунды приведет к тому, что клиенты уйдут в другое место. Когда вы сделаете это правильно, вы сможете увидеть, что качество обслуживания клиентов, а также коэффициент конверсии улучшаются.
Вывод
Поскольку большое количество онлайн-покупателей предпочитают совершать покупки с мобильных устройств, владельцы магазинов по всему миру уделяют больше внимания мобильному опыту. По сути, клиент должен иметь возможность получать постоянный опыт от вашего бренда независимо от того, какое устройство он использует. В торговом ландшафте, который во многом склонен к использованию нескольких каналов продаж и взаимодействия, это тем более важно. В этой статье мы обсудили некоторые стратегии оптимизации для бесперебойной работы с мобильными устройствами. Правильное использование аналитических данных и тщательное тестирование ваших стратегий позволит убедиться, что вы работаете правильно. Поделитесь с нами, если у вас есть уникальная стратегия по улучшению качества обслуживания клиентов WooCommerce для мобильных пользователей.
дальнейшее чтение
- Как улучшить качество обслуживания клиентов WooCommerce?
- Плагины поиска товаров WooCommerce
- Как персонализировать клиентский опыт в вашем магазине?
