Como otimizar a experiência do cliente WooCommerce para usuários móveis
Publicados: 2018-06-19
Última atualização - 24 de fevereiro de 2020
Como você deve saber, muitos clientes estão usando telefones celulares para fazer compras. Isso significa que você também precisa garantir uma ótima experiência do usuário para esses clientes. Se você está procurando algumas dicas para melhorar a experiência geral do cliente em sua loja WooCommerce, você pode encontrá-las aqui. Com tecnologias avançadas e ótimos dispositivos, muitos clientes estão achando muito mais fácil usar telefones celulares para fazer compras online. No entanto, este é de fato um grande desafio também para os lojistas. Estudos apontam que a chance de os clientes simplesmente saírem do site, se a experiência não for boa na primeira vez no celular. Na verdade, isso será contraproducente para a identidade da sua marca. Neste artigo, veremos algumas das estratégias que você pode adotar para otimizar a experiência do cliente WooCommerce para usuários móveis.
Otimize a experiência móvel com base no contexto
Você precisa estar bem informado sobre seu público-alvo antes de otimizar a experiência para eles. Se você tiver uma ideia clara da base de clientes que usa seu site em seu celular, poderá criar uma experiência de acordo. Entenda a proficiência de sua base de clientes com a experiência móvel e improvise a partir daí. Por exemplo, sua abordagem pode ser diferente para especialistas em comparação com o público de nível iniciante. Na verdade, isso ajudará você a otimizar a interface do usuário de uma maneira mais específica.
Vá além de escolher um tema WordPress responsivo
Escolher um tema WordPress responsivo seria uma das principais etapas que você tomaria para permitir uma experiência móvel suave para seus clientes. Basicamente, um design responsivo garantiria que o site ajustasse a exibição do conteúdo de acordo com o tamanho da tela do usuário. No entanto, se você se aprofundar, encontrará muito mais estratégias que o ajudarão com a causa da experiência do cliente para usuários móveis. Vamos examinar rapidamente alguns dos aspectos de design primeiro. Enquanto isso, você pode dar uma olhada em alguns dos principais temas responsivos do WordPress que você pode usar em seu site.
Otimize sua página inicial para celular
A página inicial é onde o cliente começa a interagir com você. Ao criar uma página inicial para sua loja, você também precisa considerar a experiência de seus usuários móveis. Encher sua página inicial com informações nunca é uma boa estratégia. Isso significa que você deve ser capaz de separar informações essenciais daquelas que não são realmente necessárias. O layout deve ser simples e a página deve ajudar os usuários a começarem as compras. Seus clientes devem conseguir localizar o menu móvel e navegar até as páginas que desejam ver. Além disso, se você quiser chamar a atenção para promoções ou ofertas específicas, isso pode ser feito na página inicial.
Simplifique a navegação
Você precisa tornar sua estrutura de categorias e produtos o mais simples possível. Seus usuários devem ser capazes de identificar facilmente a navegação da sua loja. Por exemplo, quando eles clicam no menu móvel, a categoria disponível e as opções de produto devem ser abertas. E se houver vários produtos aninhados em uma categoria, ela deverá estar visível. E se um usuário quiser usar a opção de pesquisa, deve haver uma opção funcional disponível para isso com o máximo de detalhes. Para melhorar a opção de pesquisa, você pode escolher uma ferramenta eficiente como a discutida abaixo:
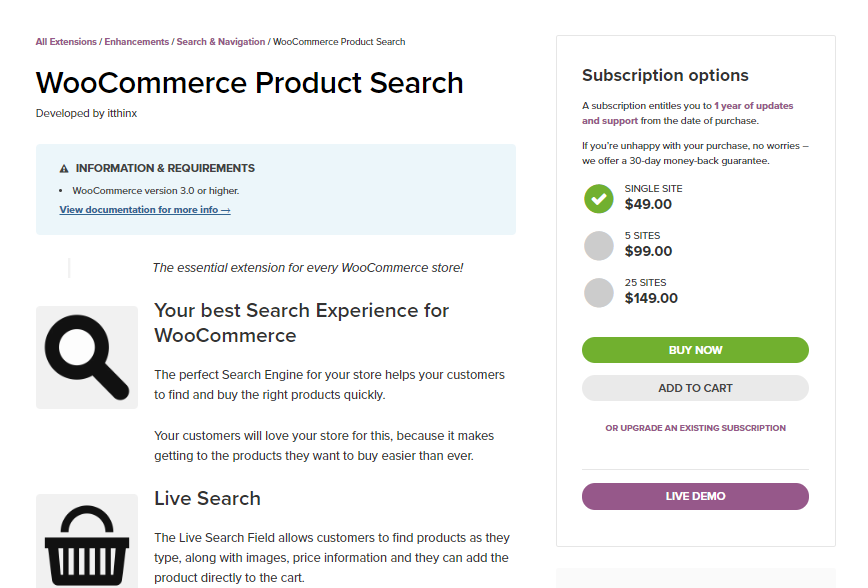
Pesquisa de produtos WooCommerce
A pesquisa de produtos é um dos fatores mais importantes para uma experiência móvel perfeita. Essa extensão ajuda seus clientes a pesquisar mais facilmente em sua loja e encontrar os produtos que estão procurando. A opção Live Search fornece resultados enquanto o cliente está digitando e fornece detalhes de preços, imagens, etc. Na verdade, isso reduz muito a carga dos clientes para escolher um produto que estão procurando quando você tem muitos produtos semelhantes. Possui uma opção de filtro muito rápida, que atualiza rapidamente à medida que o cliente tenta filtrar os resultados da pesquisa usando as opções disponíveis. Um aspecto interessante aqui é que essa extensão faz uso de pesos de busca que melhoram a relevância das buscas. Basicamente, o resultado mais adequado será mostrado ao cliente com base na palavra-chave digitada.

Com a ajuda dessa extensão, você também poderá obter insights acionáveis com base no que seus clientes estão pesquisando. A assinatura de site único desta extensão custa US$ 49. Você encontrará assinaturas de 5 e 25 sites e US$ 99 e US$ 149, respectivamente.
Crie um fluxo de checkout perfeito
O fluxo de checkout é um aspecto importante que pode impactar a taxa de conversão da sua loja. Você pode encontrar algumas boas dicas para melhorar sua taxa de conversão do WooCommerce aqui. Qualquer atraso no fluxo de checkout pode realmente tornar a experiência do cliente ruim e você pode perder vendas em potencial devido a isso. É importante certificar-se de que os clientes são solicitados a preencher apenas os detalhes necessários durante o checkout. Seu cliente móvel médio esperaria um checkout mais rápido em comparação com a experiência de desktop. Discutiremos uma solução útil que ajudará no seu checkout móvel.
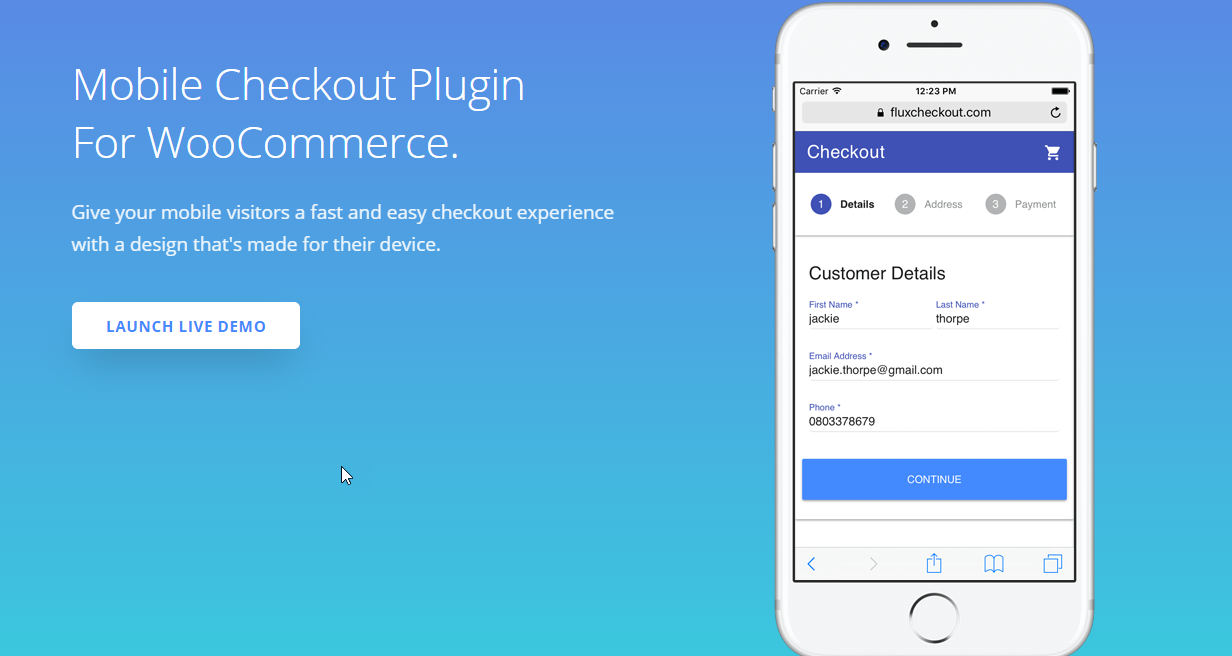
Check-out de fluxo
Este plug-in de checkout móvel garantiria uma ótima experiência de checkout para seus clientes móveis. Isso torna o checkout muito fácil, permitindo que os clientes preencham apenas os campos relevantes. Durante o checkout, apenas campos mínimos são usados e os clientes podem identificar visualmente o estágio de checkout em que estão. Isso tem um impacto positivo nas conversões, pois os clientes teriam certeza sobre a duração do checkout.

Uma funcionalidade importante que este plugin adicionaria ao fluxo de checkout é a opção Address Autocoplete. À medida que seus clientes começam a digitar um endereço, o plug-in solicita um endereço, que eles podem selecionar e prosseguir. Essa é uma opção realmente útil, pois normalmente a inserção do endereço levaria mais tempo em um fluxo de checkout online.

O Flux Checkout também oferece diferentes animações e modais para tornar a experiência do cliente mais agradável. Se você está planejando oferecer uma experiência exclusiva para seus clientes mobile, este plugin pode contribuir muito para isso. A licença de site único deste plugin está disponível por $ 49. A licença de 5 sites custa US$ 129 e uma licença de 20 sites custa US$ 249.
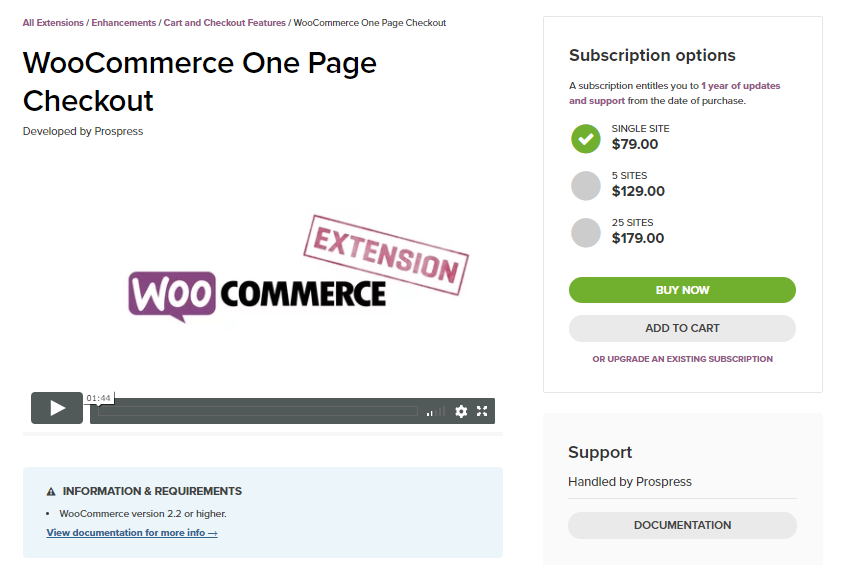
Check-out de uma página do WooCommerce
O plugin discutido acima é uma ótima opção se você estiver falando sobre um checkout de várias páginas. No entanto, se você estiver se concentrando em um checkout de uma única página, essa extensão do WooCommerce pode ser muito útil para você. Ele permite que seus clientes selecionem produtos para comprar e, em seguida, finalizem a compra na mesma página. Você pode manter a opção de checkout de página única apenas para um produto em sua loja ou para vários produtos em destaque. É uma ótima opção que o ajudará a criar landing pages personalizadas, quando tiver eventos ou ofertas especiais em sua loja. O plug-in também ajuda você a criar modelos personalizados para exibição, juntamente com algumas opções integradas.

A licença de site único deste plugin custaria $ 79. A licença de 5 sites seria de US$ 129, e a licença de 25 sites seria de US$ 179.
Editor de campo de checkout do WooCommerce
Se você deseja remover os campos de checkout padrão em sua loja para uma experiência móvel mais suave, tente este também. Você também pode adicionar campos personalizados à sua página de checkout para criar um fluxo de checkout muito otimizado para seus clientes. As opções de assinatura para esta extensão começam em $ 49.

Opções de pagamento
As opções de pagamento que você oferece em sua página de checkout também podem gerar uma taxa de conversão. Seus clientes móveis podem ter preferências diferentes em relação aos usuários de desktop, quando se trata da escolha dos processadores de pagamento. Seria uma ótima ideia fazer pleno uso da análise para obter insights a esse respeito. O Amazon Pay pode ser uma ótima opção que você pode experimentar para garantir uma ótima experiência do cliente.
Gateway de pagamentos da Amazon para WooCommerce
Permitir que os clientes façam check-out usando suas contas da Amazon faria muito bem para a experiência do usuário em sua loja. Este plug-in do XAdapter ajudaria você a fornecer uma opção para seus clientes usarem as informações de pagamento da Amazon para fazer o checkout. As informações do pedido serão repassadas aos pagamentos da Amazon e você também estará coberto por sua proteção contra fraudes. Este plugin pode ser bastante útil para garantir que você tenha clientes novos e recorrentes em sua loja. Também oferece opção de pagamentos recorrentes personalizáveis, o que aumenta a fidelidade do cliente em sua loja. Se você está procurando uma solução para configurar assinaturas e pagamentos recorrentes em sua loja, este artigo pode ajudar.
Login Social WooCommerce
Agora, se você quiser oferecer mais opções para seus clientes fazerem login no seu site, você pode experimentar a extensão de login social WooCommerce. Com a ajuda deste, seus clientes podem fazer login no seu site usando as credenciais de login de muitos outros sites populares. Isso inclui Facebook, Twitter, Amazon, PayPal, Instagram, LinkedIn, etc. Isso realmente reduz a pressão sobre os clientes para lembrar várias credenciais de usuário. E, como resultado, haverá melhores chances de conversão em sua loja. Os clientes podem simplesmente acessar a página da conta e vincular ou desvincular quantas contas de mídia social desejarem.
Estudos apontaram repetidamente que muitos clientes de comércio eletrônico preferem a opção de login social, pois parece mais personalizada. Você pode ler mais sobre as opções de personalização do WooCommerce em outro artigo.
Verifique se as imagens estão otimizadas
Um dos principais requisitos dos compradores on-line é poder visualizar imagens claras do produto antes de fazer uma compra. Você precisa garantir que seus compradores móveis também possam obter a melhor experiência nesse sentido. Usar imagens apenas quando for realmente útil é a chave aqui. Muitas imagens podem aumentar o tempo de carregamento da página e, como resultado, a experiência do cliente veria uma espiral descendente. Seja muito claro sobre o uso de imagens e certifique-se de que suas páginas de produtos tenham apenas imagens relevantes.
Agora, você realmente não pode usar imagens em uma loja online. Tudo o que você pode fazer é garantir que as imagens enviadas sejam otimizadas para uma experiência perfeita. Aqui está uma ferramenta que o ajudará a otimizar suas imagens sem perder a qualidade.
Compressão e Otimização de Imagens Smush
Com a ajuda deste plugin, você pode facilmente redimensionar e otimizar suas imagens antes de carregá-las em seu site. Ele garante que a qualidade de suas imagens não seja perdida durante a compactação. Você pode definir uma amplitude e largura para imagens grandes e elas serão reduzidas com base nisso.
Garanta tempos de carregamento de página rápidos
A maioria das práticas de otimização específicas que mencionamos aqui deve levar a um aspecto, que é um site de carregamento rápido. De acordo com especialistas, um atraso de mais de três segundos no carregamento do site faria com que os clientes fossem para outro lugar. Quando você acertar isso, poderá ver que a experiência do cliente e a taxa de conversão estão melhorando.
Conclusão
Como um grande número de compradores on-line prefere um dispositivo móvel para fazer suas compras, os donos de lojas em todo o mundo estão prestando mais atenção à experiência móvel. Basicamente, um cliente precisa ser capaz de obter uma experiência consistente da sua marca, independentemente do dispositivo que está usando. Em um cenário de compras que se inclina muito para envolver vários canais de vendas e engajamento, isso é ainda mais importante. Neste artigo, discutimos algumas das estratégias de otimização para uma experiência móvel perfeita. Fazer bom uso dos insights analíticos e testar minuciosamente suas estratégias garantiria que sua execução fosse correta. Compartilhe conosco se você tiver uma estratégia exclusiva para melhorar a experiência do cliente WooCommerce para usuários móveis.
Leitura adicional
- Como melhorar a experiência do cliente WooCommerce?
- Plugins de pesquisa de produtos WooCommerce
- Como personalizar a experiência do cliente em sua loja?
