Как изменить дизайн магазина WooCommerce в соответствии с вашей аудиторией
Опубликовано: 2018-06-14
Последнее обновление — 24 февраля 2020 г.
Когда дело доходит до дизайна магазина WooCommerce, универсальной формулы для всех не существует. Вам нужно уделить особое внимание тому, чтобы ваш дизайн подходил для вашей аудитории. Поскольку электронная коммерция ориентирована на персонализацию во всех аспектах, вы действительно не можете оставить дизайн позади. На самом деле дизайн тоже играет роль в клиентском опыте. Вы можете прочитать нашу статью о персонализации клиентского опыта здесь. По сути, вам нужно иметь четкое представление о вашей целевой аудитории, и дизайн сайта должен соответствовать этому. Если вы не знаете, как определить целевую аудиторию для вашего магазина, вот еще одна статья, которая может вам помочь. В этой статье мы поговорим о том, как вы можете настроить дизайн вашего магазина WooCommerce в соответствии с вашей клиентской базой.
Расскажите о ценности того, что вы предлагаете
По мнению экспертов, когда пользователи впервые посещают ваш сайт, они должны сразу понимать, какую ценность вы предлагаете. Они могли бы найти тот же продукт где-то еще, но почему они должны покупать у вас? Прежде всего, вам нужно понять, какую ценность вы действительно предлагаете своим клиентам. Это может быть наш продукт, более продвинутый, чем у конкурентов, или бесплатная доставка, которую вы предлагаете на своем сайте. Что бы это ни было, вам нужно сообщить об этом четко и довольно быстро. Вы должны исходить из того, что у вашего пользователя очень короткий период концентрации внимания.
Как структурировать ценностное предложение?
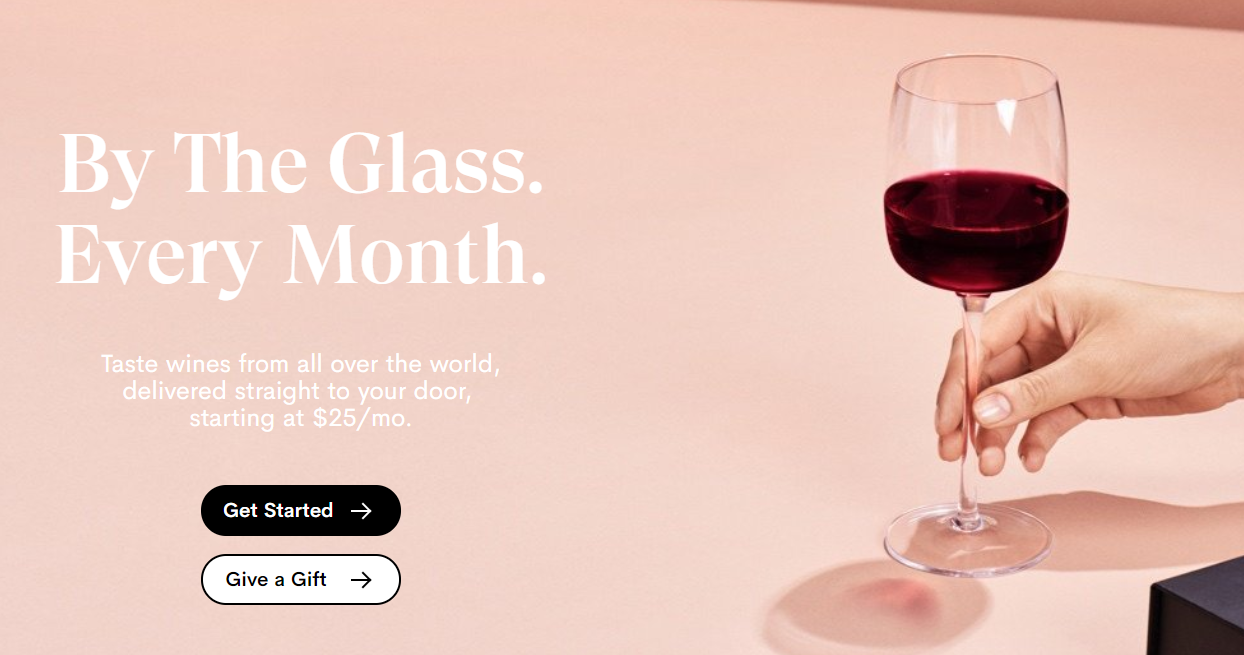
Когда вы хотите донести до клиентов свое ценностное предложение, вам нужно понимать, какую их проблему вы решаете. Найдите аспект вашего продукта или услуги, который изменит жизнь ваших клиентов. Затем разместите его на главной странице вашего сайта, чтобы привлечь внимание пользователей. В идеале вы можете следовать следующей схеме:
- Броский заголовок. Вам нужно сформулировать свое ценностное предложение одной строкой. Помните, что это не слоган вашего бренда или заявление о миссии. Это должно быть что-то полностью с точки зрения клиентов. Таким образом, вы можете сразу вызвать интерес в сознании клиента.
- Краткое описание. Вы можете следовать за заголовком хорошо написанным описанием того, как ваш магазин поможет покупателям. Включите один или два конкретных пункта, которые ваша целевая аудитория будет искать в вашем продукте. Опять же, это не будет длинный список характеристик вашего продукта, просто простое объяснение вашего заголовка.
- Изображение, которое дополняет текст . Изображение, которое вы загружаете сюда, действительно может убедить клиентов, почему они покупают ваш продукт. Эксперты предлагают оставить изображение, показывающее ваши продукты в использовании, которое может вдохновить людей на покупку. Вы можете найти хороший пример ценностного предложения ниже:

Несколько советов по созданию привлекательного ценностного предложения
Создание хорошего ценностного предложения определенно требует некоторых исследований. Важно изучить рынок и своих клиентов, прежде чем приступить к его созданию. Давайте рассмотрим несколько полезных советов, которые дают специалисты.
Поймите проблемы, которые может решить ваш продукт
Если вы провели хорошее исследование во время разработки продукта, это может быть не очень сложно для вас. Ваш продукт должен быть в состоянии решить конкретную проблему, и вы можете просто изложить это убедительным языком. Приложите усилия, чтобы представить его с точки зрения клиента. Например, насколько эта проблема может повлиять на их повседневную жизнь? С какими последствиями они могут столкнуться, если своевременно не решат проблему?
Представьте наиболее важный аспект
Ваш продукт может быть способен решить несколько проблем, связанных с рынком. Важно понимать каждую из этих проблем с точки зрения критичности и срочности. Как только вы научитесь различать проблему таким образом, вы сможете представить ее с помощью решения, предлагаемого вашим продуктом.
Укажите дополнительные функции, которые вы предлагаете
Иногда вы можете продавать продукт, очень похожий на продукт ваших конкурентов. Однако вы можете предлагать дополнительные функции, такие как бесплатная доставка или ускоренная доставка. Узнайте, что именно клиенты ищут на вашем сайте, и предложите это в качестве ценностного предложения.
Создайте страницу продукта на основе того, что пользователи хотели бы знать
Страница вашего продукта является одним из наиболее важных факторов, определяющих коэффициент конверсии вашего магазина. Прочтите нашу статью об оптимизации коэффициента конверсии, чтобы узнать больше. Разные продукты требуют разных подходов, когда дело доходит до страниц продуктов. Например, страница продукта дизайнерской одежды будет полностью отличаться от страницы магазина электроники. И, скорее всего, вы не продаете оба вместе в своем магазине. Так что это вопрос понимания того, что ваши клиенты хотят видеть в ваших продуктах.
Чтобы уточнить этот момент, магазин модной одежды требует много креативных изображений на странице продукта. Различные изображения с моделями, на самом деле носящими продукт, определенно повысят привлекательность продукта. Однако, если вы продаете мобильные телефоны на своем сайте, внешний вид будет учитываться, но не так сильно, как в магазине одежды. В последнем случае вы должны сосредоточиться на написании подробного описания со всеми функциями телефона.
Этот аспект может быть не так очевиден в большинстве случаев, как в примерах, которые мы упомянули. Тем не менее, вы все равно можете думать с точки зрения клиента, чтобы действительно понять, что он ищет. Будут продукты, которые потребуют баланса изображений и текстового описания. Поймите это хорошо и примените это к дизайну страницы вашего продукта. Например, если вы продаете мебель, многие клиенты хотели бы знать характеристики продуктов, а также то, как они выглядят. Информация о долговечности, используемых материалах, инструкции по сборке и т. д. может быть очень важна для покупателя, покупающего мебель. В то же время они хотели бы посмотреть, как это будет выглядеть и в их гостиной.
Визуальная иерархия и интерактивность
Вы можете использовать цветовые акценты для создания визуальной иерархии. Согласно принципам дизайна, ваша цветовая схема состоит из трех компонентов: цвет фона, основной цвет и цвет акцента. Акцентный цвет будет тем, который будет выделяться, и, естественно, интерактивные элементы вашего сайта, такие как кнопки «Добавить в корзину», должны быть в акцентном цвете. По сути, вы делаете его выдающимся, так что у клиентов больше шансов совершить желаемое действие.
Еще одним фактором, влияющим на интерактивность сайта, является расположение и размер этих интерактивных элементов. На самом деле закон Фитта подтверждает это, доказывая, что к относительно более крупному объекту, расположенному ближе к нам, будет легче добраться. С точки зрения веб-дизайна это будет означать расстояние от интерактивного элемента до курсора мыши. На главном экране, куда приземляются пользователи, должна быть возможность выполнить какое-либо действие. Это может быть возможность просмотреть ваши продукты или перейти на определенную целевую страницу с предложением. Вы должны убедиться, что элемент призыва к действию расположен в правильном месте и выделяется ярким цветом.

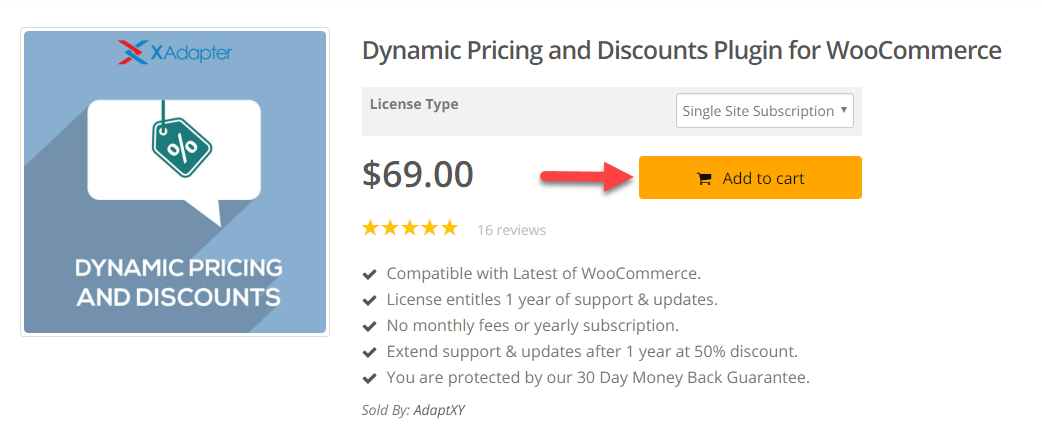
Вы можете увидеть несколько новаторских примеров работы с визуальной иерархией. На странице продукта XAdapter вы можете увидеть использование акцентного цвета для кнопки «Добавить в корзину».

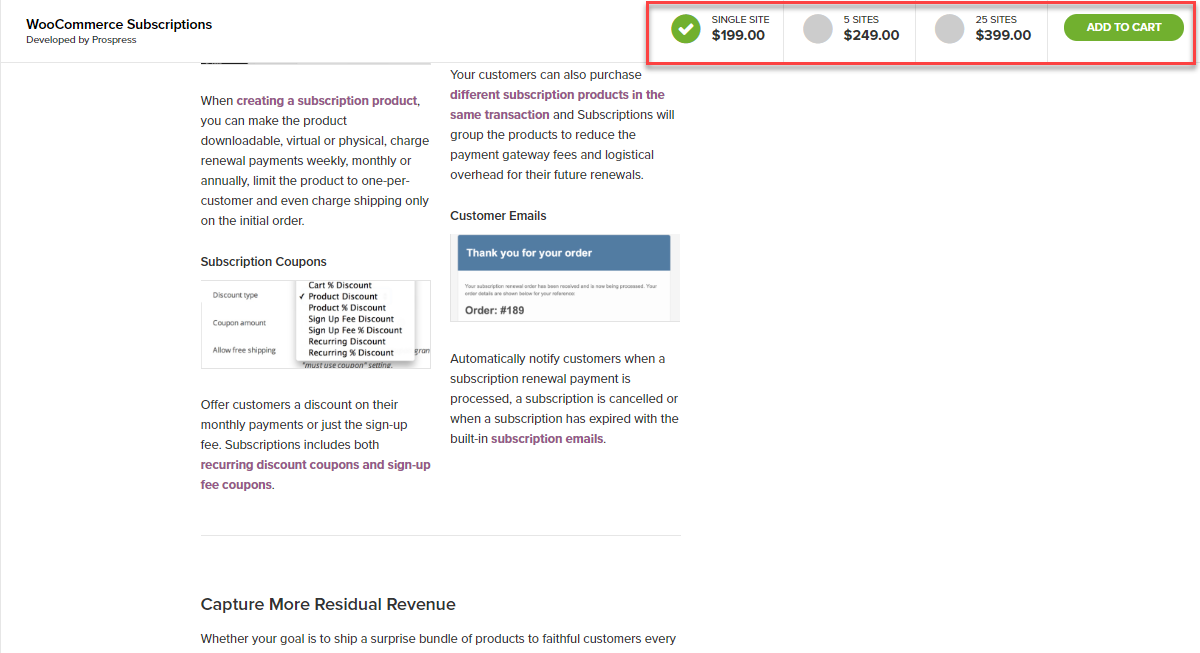
И вы, возможно, заметили липкую опцию на странице продукта WooCommerce. Когда вы прокручиваете страницу продукта вниз, в верхней части экрана будет доступна закрепленная опция «Добавить в корзину». Чтобы клиенты никогда не отвлекались от интерактивного элемента, который способствовал бы конверсиям в магазине.

Заставьте клиентов доверять вашему бренду
Дизайн играет большую роль в том, чтобы клиенты доверяли вашему магазину и бренду. Может быть, это действительно не требуется для известных брендов. Для всех остальных из нас следует серьезно подумать, чтобы завоевать доверие клиента. Есть несколько способов сделать это, и мы увидим некоторые из них ниже:
Отзывы от ваших самых известных клиентов
Возможно, вы видели много случаев, когда интернет-магазины отображали отзывы на главной странице. Во многих случаях в них могут быть действительно замечательные вещи, которые говорят о ваших продуктах и бренде. Однако в отзывах есть нечто большее, чем просто слова. В основном фактор доверия вступает в игру, когда пользователи могут относиться к персонажам, которые оставляют отзывы. Одна вещь, на которой вы можете сосредоточиться, — это включить раздел для отзывов на главную страницу. Большинство популярных тем WordPress для электронной коммерции имеют соответствующие параметры в настройках темы. Затем нужно выбрать те, которые близки к персонам целевого клиента. Таким образом, ваша целевая клиентская база будет более охотно иметь с вами дело.
Вы можете найти несколько самых продаваемых тем WooCommerce здесь.
Расскажите о себе больше
Интересный раздел «О нас» также может помочь повысить доверие к сайту электронной коммерции. Люди хотели бы узнать немного справочной информации о вас, прежде чем иметь дело с вами. Если это расплывчато или кажется, что вы не решаетесь раскрывать информацию о себе, клиенты тоже могут колебаться. Ваши первые покупатели действительно оценят, если ваш сайт будет отражать открытость в общении.
Уведомления о продажах в реальном времени
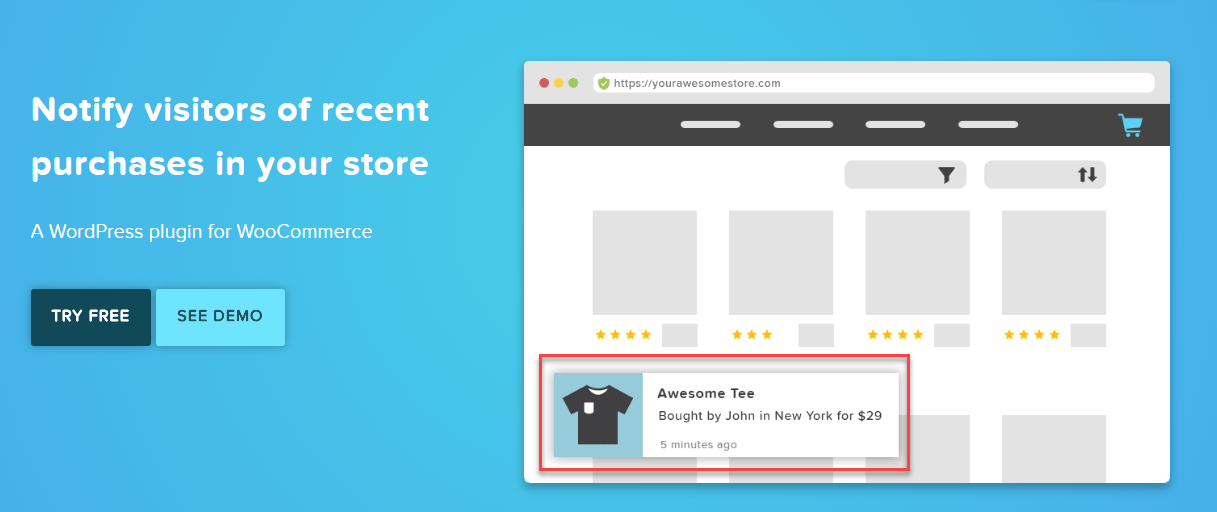
Показ уведомлений о распродажах в режиме реального времени может быть хорошим вариантом для определенных продуктов. Это на самом деле более полезно для обеспечения психологического толчка к конверсиям. Однако для пользователя вашего сайта, который на самом деле ничего не знает о вашем бренде или клиентах, это может быть полезно. Тот факт, что кто-то где-то в мире купил ваш продукт, был бы обнадеживающим фактором для многих клиентов. Лучше протестировать этот подход, чтобы убедиться, что он эффективен, прежде чем сделать его постоянным приспособлением.
WooBought — это плагин, который поможет вам настроить уведомления о продажах в реальном времени на вашем сайте WooCommerce.

Отображать значки доверия
Еще одна стратегия, которая действительно поможет повысить вашу надежность, — это демонстрация значков доверия. Клиенты будут уверены в том, что вы серьезно относитесь к безопасности. Вы можете использовать крючки WooCommerce для отображения значков доверия на страницах корзины и оформления заказа. Дополнительную информацию можно найти здесь.
Показать положительное освещение в прессе
Если у вас есть какие-либо положительные упоминания в одной из ведущих публикаций в вашей области, это будет дополнительным стимулом. Опубликование в одном из популярных изданий очень помогло бы произвести хорошее впечатление на людей.
Будьте ясны в отношении политики возврата
Одно из постоянных беспокойств онлайн-покупателя: что, если продукт окажется не таким, как ожидалось? Если вы эффективно продемонстрируете свою политику возврата, это можно в некоторой степени облегчить. Большинство онлайн-покупателей предпочли бы беспроблемный вариант возврата, если товар не соответствует ожиданиям.
Постоянно тестируйте взаимодействие с клиентами
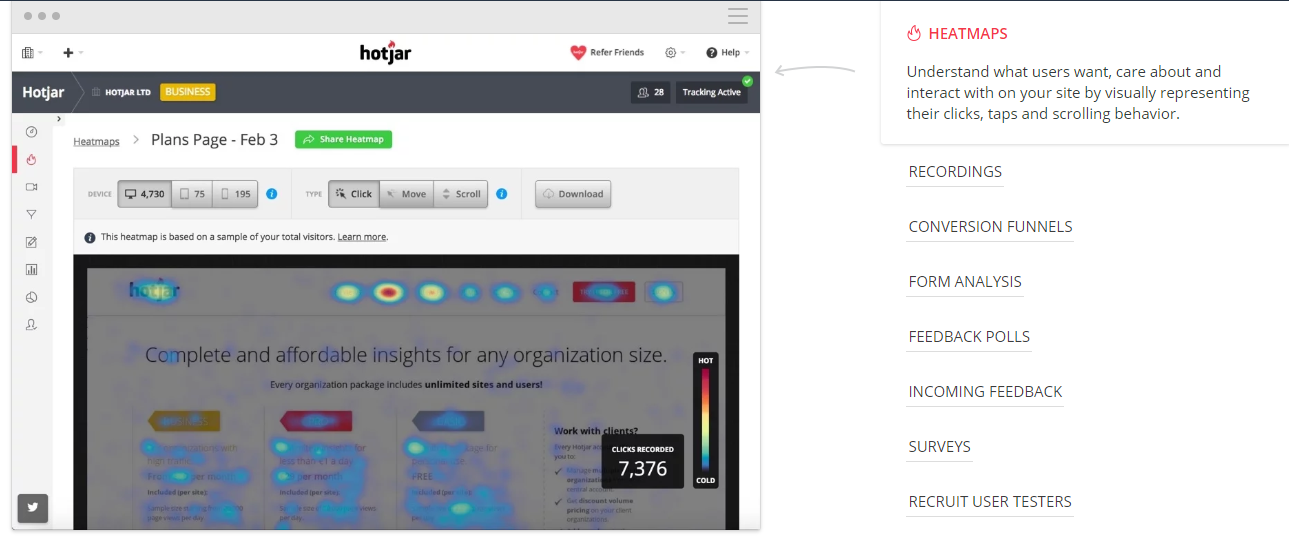
Постоянная импровизация — вот что важно, когда вы говорите об опыте работы с клиентами. Несмотря на то, что вы можете многое предсказать о поведении клиентов на основе аналитических отчетов, ничто не сравнится с реальным поведением клиентов. Такие инструменты, как Hotjar, могут очень помочь в понимании реального поведения клиентов на вашем сайте. С помощью таких инструментов вы сможете понять эффективность различных элементов дизайна.

Вывод
Дизайн вашего магазина WooCommerce является решающим аспектом, когда речь идет о заинтересованности клиентов и конверсиях. С небольшим количеством тщательных дизайнерских вмешательств и сосредоточением внимания на перспективах клиентов вы можете значительно улучшить коэффициент конверсии. В этой статье представлен обзор стратегий, начиная от четко определенного ценностного предложения и заканчивая модификациями, основанными на отчетах о тепловых картах. Однако обратите внимание, что вашему магазину может потребоваться очень субъективный подход, основанный на целевой аудитории. Разумное использование аналитических отчетов и регулярное тестирование могут помочь вам преуспеть во многих отношениях.
дальнейшее чтение
- WooCommerce One Page Checkout для лучшей конверсии
- Повышение коэффициента конверсии в вашем магазине WooCommerce
- Как определить целевую аудиторию для вашего магазина?
