So optimieren Sie das WooCommerce-Kundenerlebnis für mobile Benutzer
Veröffentlicht: 2018-06-19
Zuletzt aktualisiert - 24. Februar 2020
Wie Sie vielleicht wissen, verwenden viele Kunden Mobiltelefone zum Einkaufen. Das bedeutet, dass Sie auch für diese Kunden eine großartige Benutzererfahrung sicherstellen müssen. Wenn Sie nach Tipps suchen, um das allgemeine Kundenerlebnis in Ihrem WooCommerce-Shop zu verbessern, finden Sie sie hier. Mit fortschrittlichen Technologien und großartigen Geräten finden es viele Kunden viel einfacher, Mobiltelefone für Online-Einkäufe zu verwenden. Tatsächlich ist dies jedoch auch für Ladenbesitzer eine große Herausforderung. Studien haben darauf hingewiesen, dass die Chance besteht, dass Kunden die Website einfach verlassen, wenn die Erfahrung auf dem Handy beim ersten Mal nicht gut ist. Tatsächlich ist dies für Ihre Markenidentität kontraproduktiv. In diesem Artikel werden wir uns einige der Strategien ansehen, die Sie anwenden können, um das WooCommerce-Kundenerlebnis für mobile Benutzer zu optimieren.
Optimieren Sie das mobile Erlebnis basierend auf dem Kontext
Sie müssen gut über Ihre Zielgruppe informiert sein, bevor Sie das Erlebnis für sie optimieren. Wenn Sie eine klare Vorstellung vom Kundenstamm haben, der Ihre Website auf Ihrem Handy nutzt, können Sie ein entsprechendes Erlebnis gestalten. Verstehen Sie die Kompetenz Ihres Kundenstamms mit der mobilen Erfahrung und improvisieren Sie von dort aus. Zum Beispiel könnte Ihr Ansatz für Experten anders sein als für Anfänger. Tatsächlich hilft Ihnen dies, die Benutzeroberfläche gezielter zu optimieren.
Gehen Sie über die Auswahl eines responsiven WordPress-Themes hinaus
Die Wahl eines responsiven WordPress-Themes wäre einer der wichtigsten Schritte, die Sie unternehmen würden, um Ihren Kunden ein reibungsloses mobiles Erlebnis zu ermöglichen. Grundsätzlich würde ein responsives Design sicherstellen, dass die Website die Inhaltsanzeige an die Bildschirmgröße des Benutzers anpasst. Wenn Sie jedoch tiefer graben, werden Sie noch viel mehr Strategien finden, die Ihnen bei der Sache der Kundenerfahrung für mobile Benutzer helfen werden. Schauen wir uns zuerst schnell einige der Designaspekte an. In der Zwischenzeit können Sie sich einige der besten responsiven WordPress-Themes ansehen, die Sie auf Ihrer Website verwenden können.
Optimieren Sie Ihre Homepage für Mobilgeräte
Auf der Homepage beginnt der Kunde mit Ihnen zu interagieren. Wenn Sie eine Homepage für Ihr Geschäft entwerfen, müssen Sie auch die Erfahrung Ihrer mobilen Benutzer berücksichtigen. Deine Homepage mit Informationen vollzustopfen ist nie eine gute Strategie. Das bedeutet, dass Sie in der Lage sein sollten, wesentliche Informationen von nicht wirklich notwendigen Informationen zu trennen. Das Layout sollte einfach sein und die Seite sollte den Benutzern helfen, mit dem Einkaufen zu beginnen. Ihre Kunden sollten in der Lage sein, das mobile Menü zu finden und zu den Seiten zu navigieren, die sie sehen möchten. Wenn Sie außerdem auf bestimmte Angebote oder Angebote aufmerksam machen möchten, können Sie dies auf der Homepage tun.
Machen Sie die Navigation einfacher
Sie müssen Ihre Kategorie- und Produktstruktur so einfach wie möglich gestalten. Ihre Benutzer sollten die Navigation Ihres Shops leicht erkennen können. Wenn sie beispielsweise auf das mobile Menü klicken, sollten sich die verfügbaren Kategorie- und Produktoptionen öffnen. Und wenn mehrere Produkte unter einer Kategorie verschachtelt sind, sollte sie sichtbar sein. Und wenn ein Benutzer die Suchoption verwenden möchte, sollte dafür eine funktionale Option mit ebenso vielen Details verfügbar sein. Um die Suchoption zu verbessern, können Sie ein effizientes Tool wie das unten beschriebene auswählen:
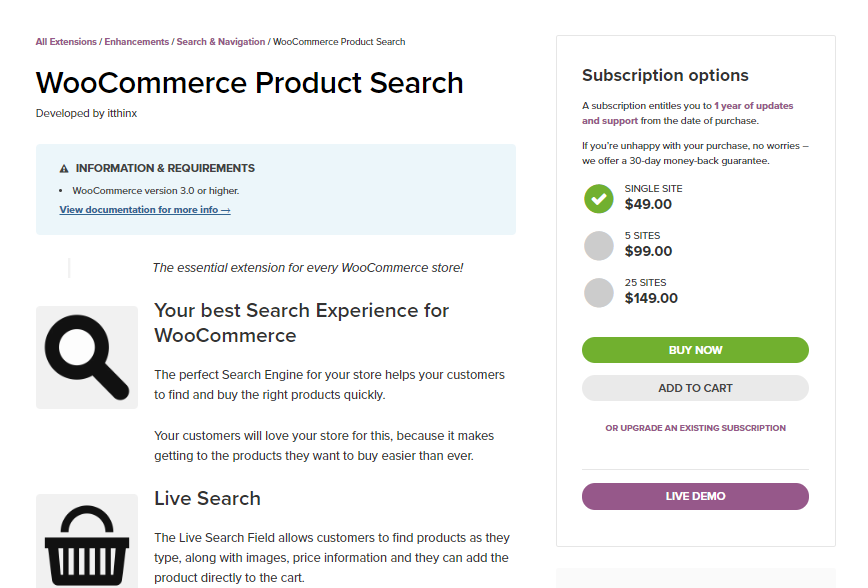
WooCommerce-Produktsuche
Die Produktsuche ist einer der wichtigsten Faktoren für ein nahtloses mobiles Erlebnis. Diese Erweiterung hilft Ihren Kunden, einfacher in Ihrem Geschäft zu suchen und Produkte zu finden, nach denen sie suchen. Die Live-Suchoption liefert Ergebnisse, während der Kunde tippt, und stellt Preisdetails, Bilder usw. bereit. Tatsächlich verringert dies die Belastung der Kunden, ein Produkt auszuwählen, nach dem sie suchen, wenn Sie viele ähnliche Produkte haben. Es verfügt über eine sehr schnelle Filteroption, die schnell aktualisiert wird, wenn der Kunde versucht, die Suchergebnisse mithilfe der verfügbaren Auswahlmöglichkeiten zu filtern. Ein interessanter Aspekt hierbei ist, dass diese Erweiterung Suchgewichte verwendet, die die Relevanz von Suchen verbessern. Grundsätzlich wird dem Kunden basierend auf dem eingegebenen Schlüsselwort das am besten geeignete Ergebnis angezeigt.

Mit Hilfe dieser Erweiterung können Sie auch umsetzbare Erkenntnisse basierend auf den Suchanfragen Ihrer Kunden gewinnen. Das Single-Site-Abonnement dieser Erweiterung kostet 49 US-Dollar. Sie finden 5-Site- und 25-Site-Abonnements und 99 $ bzw. 149 $.
Erstellen Sie einen nahtlosen Bezahlvorgang
Der Checkout-Flow ist ein wichtiger Aspekt, der sich auf die Conversion-Rate Ihres Shops auswirken kann. Vielleicht finden Sie hier einige gute Tipps zur Verbesserung Ihrer WooCommerce-Conversion-Rate. Jede Verzögerung im Bezahlvorgang kann das Kundenerlebnis wirklich verschlechtern, und Sie könnten dadurch potenzielle Verkäufe verlieren. Es ist wichtig sicherzustellen, dass die Kunden gebeten werden, während des Bezahlvorgangs nur die notwendigen Details auszufüllen. Ihr durchschnittlicher mobiler Kunde würde im Vergleich zum Desktop-Erlebnis einen schnelleren Checkout erwarten. Wir werden eine nützliche Lösung besprechen, die Ihnen bei Ihrem mobilen Checkout helfen wird.
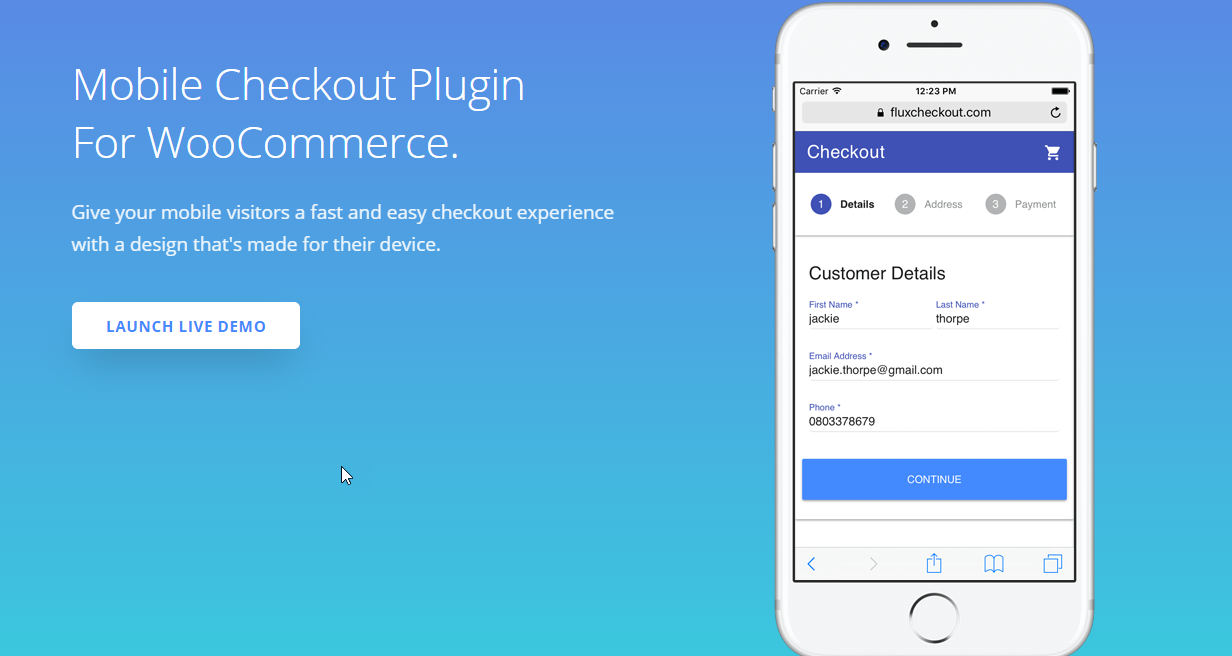
Flux-Checkout
Dieses mobile Checkout-Plugin würde Ihren mobilen Kunden ein großartiges Checkout-Erlebnis garantieren. Es macht den Checkout sehr einfach, indem Kunden nur die relevanten Felder ausfüllen können. Während des Bezahlvorgangs werden nur minimale Felder verwendet, und Kunden können visuell erkennen, in welcher Bezahlphase sie sich befinden. Dies wirkt sich positiv auf die Conversions aus, da die Kunden sich über die Länge des Checkouts sicher sein würden.

Eine wichtige Funktion, die dieses Plugin dem Checkout-Prozess hinzufügen würde, ist die Option Address Autocomplete. Wenn Ihre Kunden anfangen, eine Adresse einzugeben, würde das Plugin eine Adresse auffordern, die sie auswählen und fortfahren können. Dies ist eine wirklich praktische Option, da die Eingabe der Adresse bei einem Online-Kaufvorgang normalerweise am längsten dauert.

Flux Checkout bietet auch verschiedene Animationen und Modalitäten, um das Kundenerlebnis angenehmer zu gestalten. Wenn Sie vorhaben, Ihren mobilen Kunden ein exklusives Erlebnis zu bieten, kann dieses Plugin viel dazu beitragen. Die Single-Site-Lizenz dieses Plugins ist für 49 $ erhältlich. Die 5-Site-Lizenz kostet 129 US-Dollar und eine 20-Site-Lizenz kostet 249 US-Dollar.
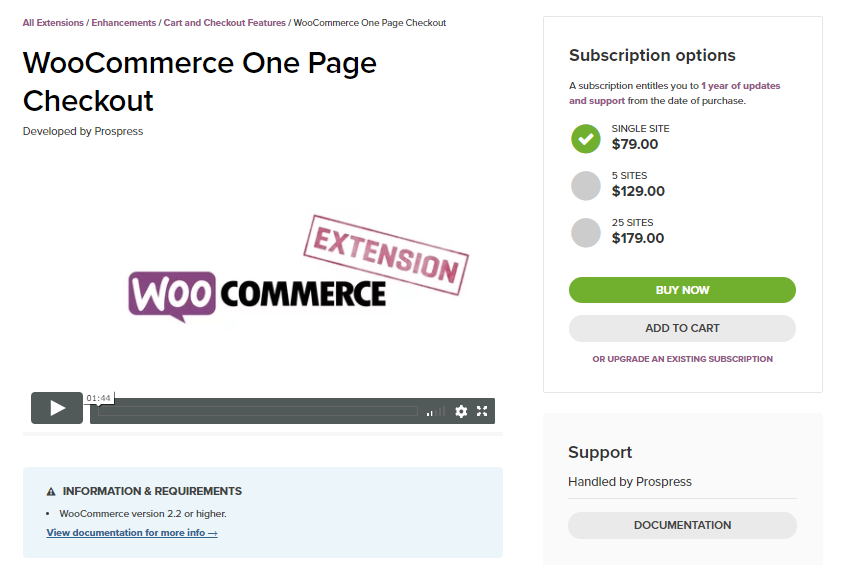
WooCommerce One Page Checkout
Das oben besprochene Plugin ist eine großartige Option, wenn Sie über einen mehrseitigen Checkout sprechen. Wenn Sie sich jedoch auf eine einzelne Seite konzentrieren, kann sich diese WooCommerce-Erweiterung als sehr nützlich für Sie erweisen. Es ermöglicht Ihren Kunden, Produkte zum Kauf auszuwählen und dann auf derselben Seite zur Kasse zu gehen. Sie können die Einzelseiten-Kaufoption nur für ein Produkt in Ihrem Shop oder für mehrere vorgestellte Produkte beibehalten. Es ist eine großartige Option, mit der Sie benutzerdefinierte Zielseiten erstellen können, wenn Sie Veranstaltungen oder Sonderangebote in Ihrem Geschäft haben. Das Plugin hilft Ihnen auch dabei, benutzerdefinierte Vorlagen zur Anzeige zu erstellen, zusammen mit einigen integrierten Optionen.

Die Einzelplatzlizenz dieses Plugins würde Sie 79 $ kosten. Die Lizenz für 5 Standorte kostet 129 US-Dollar und die Lizenz für 25 Standorte 179 US-Dollar.
WooCommerce-Checkout-Feldeditor
Wenn Sie die Standard-Checkout-Felder in Ihrem Shop für ein reibungsloseres mobiles Erlebnis entfernen möchten, können Sie auch dieses ausprobieren. Sie können Ihrer Checkout-Seite auch benutzerdefinierte Felder hinzufügen, um Ihren Kunden einen sehr optimierten Checkout-Ablauf zu bieten. Die Abonnementoptionen für diese Erweiterung beginnen bei 49 $.

Zahlungsmöglichkeiten
Die Zahlungsoptionen, die Sie auf Ihrer Checkout-Seite anbieten, können ebenfalls eine Conversion-Rate bewirken. Ihre mobilen Kunden haben möglicherweise andere Vorlieben als Desktop-Benutzer, wenn es um die Wahl der Zahlungsabwickler geht. Es wäre eine großartige Idee, Analysen umfassend zu nutzen, um diesbezüglich Erkenntnisse zu gewinnen. Amazon Pay könnte eine großartige Option sein, die Sie ausprobieren können, um ein großartiges Kundenerlebnis zu gewährleisten.
Amazon Payments Gateway für WooCommerce
Kunden zu erlauben, mit ihren Amazon-Konten zur Kasse zu gehen, würde der Benutzererfahrung in Ihrem Geschäft sehr gut tun. Dieses Plugin von XAdapter würde Ihnen dabei helfen, Ihren Kunden eine Option zur Verwendung von Amazon-Zahlungsinformationen für den Checkout bereitzustellen. Die Bestellinformationen werden an Amazon Payments weitergegeben und Sie sind auch durch den Betrugsschutz abgedeckt. Dieses Plugin kann sich als sehr hilfreich erweisen, um sicherzustellen, dass Sie sowohl neue als auch wiederkehrende Kunden in Ihrem Geschäft haben. Es bietet auch eine anpassbare Option für wiederkehrende Zahlungen, die die Kundenbindung in Ihrem Geschäft erhöht. Wenn Sie nach einer Lösung suchen, um Abonnements und wiederkehrende Zahlungen in Ihrem Shop einzurichten, kann dieser Artikel hilfreich sein.
Soziale WooCommerce-Anmeldung
Wenn Sie Ihren Kunden jetzt mehr Möglichkeiten bieten möchten, sich auf Ihrer Website anzumelden, können Sie die Social-Login-Erweiterung von WooCommerce ausprobieren. Mit Hilfe dieses können sich Ihre Kunden mit den Anmeldeinformationen vieler anderer beliebter Websites auf Ihrer Website anmelden. Dazu gehören Facebook, Twitter, Amazon, PayPal, Instagram, LinkedIn usw. Dies verringert den Druck auf die Kunden, sich mehrere Benutzerdaten merken zu müssen, erheblich. Infolgedessen bestehen bessere Conversion-Chancen in Ihrem Geschäft. Kunden können einfach auf ihre Kontoseite gehen und beliebig viele Social-Media-Konten verknüpfen oder die Verknüpfung aufheben.
Studien haben wiederholt darauf hingewiesen, dass viele E-Commerce-Kunden die Social-Login-Option bevorzugen, da sie sich persönlicher anfühlt. Mehr über die Personalisierungsoptionen von WooCommerce erfahren Sie in einem anderen Artikel.
Stellen Sie sicher, dass die Bilder optimiert sind
Eine der Hauptanforderungen von Online-Käufern ist es, vor dem Kauf klare Produktbilder anzeigen zu können. Sie müssen sicherstellen, dass auch Ihre mobilen Käufer die beste Erfahrung in dieser Hinsicht machen können. Die Verwendung von Bildern nur dann, wenn es wirklich nützlich ist, ist hier der Schlüssel. Viele Bilder könnten die Ladezeit Ihrer Seite verlängern und infolgedessen würde das Kundenerlebnis eine Abwärtsspirale erfahren. Seien Sie bei der Verwendung von Bildern sehr klar und stellen Sie sicher, dass Ihre Produktseiten nur relevante Bilder enthalten.
Nun, Sie können wirklich keine Bilder in einem Online-Shop verwenden. Alles, was Sie tun können, ist sicherzustellen, dass die von Ihnen hochgeladenen Bilder für ein nahtloses Erlebnis optimiert sind. Hier ist ein Tool, mit dem Sie Ihre Bilder optimieren können, ohne an Qualität zu verlieren.
Smush-Bildkomprimierung und -optimierung
Mit Hilfe dieses Plugins können Sie Ihre Bilder einfach in der Größe ändern und optimieren, bevor Sie sie auf Ihre Website hochladen. Es stellt sicher, dass die Qualität Ihrer Bilder während der Komprimierung nicht verloren geht. Sie können eine Breite und Breite für große Bilder definieren und sie werden basierend darauf verkleinert.
Stellen Sie schnelle Seitenladezeiten sicher
Die meisten der hier erwähnten spezifischen Optimierungspraktiken sollten zu einem Aspekt führen, nämlich einer schnell ladenden Website. Laut Experten würde eine Verzögerung von mehr als drei Sekunden beim Laden der Seite dazu führen, dass die Kunden woanders hingehen. Wenn Sie dies richtig machen, werden Sie sehen können, dass sich sowohl das Kundenerlebnis als auch die Konversionsrate verbessern.
Fazit
Da eine große Anzahl von Online-Käufern ein mobiles Gerät für ihre Einkäufe bevorzugt, achten Ladenbesitzer auf der ganzen Welt mehr auf das mobile Erlebnis. Grundsätzlich muss ein Kunde in der Lage sein, unabhängig vom verwendeten Gerät ein konsistentes Erlebnis von Ihrer Marke zu erhalten. In einer Einkaufslandschaft, die stark darauf ausgerichtet ist, mehrere Vertriebs- und Interaktionskanäle einzubeziehen, ist dies umso wichtiger. In diesem Artikel haben wir einige der Optimierungsstrategien für ein nahtloses mobiles Erlebnis besprochen. Die gute Nutzung von Analytics-Erkenntnissen und das gründliche Testen Ihrer Strategien würden sicherstellen, dass Ihre Ausführung richtig ist. Teilen Sie uns mit, ob Sie eine einzigartige Strategie haben, um das WooCommerce-Kundenerlebnis für mobile Benutzer zu verbessern.
Weiterlesen
- Wie kann das WooCommerce-Kundenerlebnis verbessert werden?
- WooCommerce Produktsuch-Plugins
- Wie können Sie das Kundenerlebnis in Ihrem Geschäft personalisieren?
