So erstellen Sie ein mehrstufiges Formular in Elementor
Veröffentlicht: 2023-11-24Haben Sie sich jemals gefragt, wie Sie mit einem mehrstufigen Elementor-Formular das Benutzerengagement und die Lead-Generierung auf Ihrer Website steigern können?
Diese Formulare führen Benutzer Schritt für Schritt durch den Prozess und machen ihn so weniger überwältigend und benutzerfreundlicher.
Erstellen Sie Ihr mehrstufiges Elementor-Formular
In diesem Leitfaden führen wir Sie durch die Grundlagen der Einrichtung eines mehrstufigen Formulars in Elementor mit WPForms.
Warum WPForms anstelle von Elementor-Formularen verwenden?
Die Auswahl des richtigen Formularerstellers für Ihre Website kann sich erheblich auf die Benutzererfahrung und Datenerfassung auswirken.
Als dediziertes Formular-Plugin bietet WPForms mehrere Vorteile, insbesondere im Vergleich zu Elementor Forms:
- Benutzerfreundlichkeit: WPForms ist bekannt für seine intuitive Benutzeroberfläche, die die Formularerstellung auch für Anfänger zugänglich macht. Elementor ist zwar leistungsstark, kann jedoch eine steilere Lernkurve aufweisen, insbesondere bei komplexen Formen.
- Formulartypen: WPForms enthält über 1.200 WordPress-Formularvorlagen, darunter Umfrageformulare, Berechnungsformulare, Zahlungsformulare und mehr, die in Elementor nicht so leicht verfügbar sind.
- Erweiterte Funktionen: Mit Funktionen wie intelligenter bedingter Logik, mehrseitigen Formularen, Berechnungen, Datei-Uploads und mehr bietet WPForms im Vergleich zu den Grundfunktionen von Elementor Forms erweiterte Optionen.
- Integrationsoptionen: WPForms bietet ein breiteres Spektrum an Integrationen mit Drittanbieterdiensten für E-Mail-Marketing, CRM und Zahlungsabwickler und bietet damit eine größere Flexibilität als Elementor.
- Mobilfreundlich: Mit WPForms erstellte Formulare reagieren und sorgen so für ein nahtloses Erlebnis auf allen Geräten. Während Elementor Forms ebenfalls responsive sind, sorgt WPForms für optimale Leistung auf Mobilgeräten.
Durch die Integration von WPForms mit Elementor können Sie jedoch komplexe, mehrstufige Formulare erstellen, die sowohl ästhetisch ansprechend als auch hochfunktional sind. Lassen Sie uns in die Anweisungen zum Erstellen einer Vorlage für Ihre Website eintauchen!
So erstellen Sie ein mehrstufiges Formular in Elementor
Das Erstellen eines mehrstufigen Formulars mit WPForms in Elementor ist unglaublich einfach. Befolgen Sie die folgenden Schritte, um zu beginnen:
In diesem Artikel
- 1. Installieren Sie das WPForms-Plugin
- 2. Aktivieren Sie das Lead Forms Add-on
- 3. Wählen Sie die Elementor-Mehrschrittvorlage aus
- 4. Passen Sie Benachrichtigungen und Bestätigungen an
- 5. Veröffentlichen Sie Ihr mehrstufiges Formular über Elementor
1. Installieren Sie das WPForms-Plugin
WPForms ist eine führende Wahl für die Erstellung verschiedener Formulare, einschließlich eines vielseitigen Elementor-Mehrschrittformulars. Es ist mit mehr als 1.200 gebrauchsfertigen Vorlagen ausgestattet, die den unterschiedlichen Online-Geschäftsanforderungen gerecht werden und sich perfekt für die Verbesserung der Benutzerinteraktion eignen.
Für dieses Tutorial ist es unbedingt erforderlich, über die WPForms Pro-Lizenz zu verfügen. Es ist vollgepackt mit Funktionen wie dem Lead Forms Add-on, erweiterten Integrationen und mehr, die für die Erstellung eines mehrstufigen Formulars in Elementor von entscheidender Bedeutung sind.

Sobald Sie über die Pro-Lizenz verfügen, ist die Installation und Aktivierung von WPForms auf Ihrer Website unkompliziert. Zur Unterstützung finden Sie hier eine einfache Anleitung zur Installation eines WordPress-Plugins.
2. Aktivieren Sie das Lead Forms Add-on
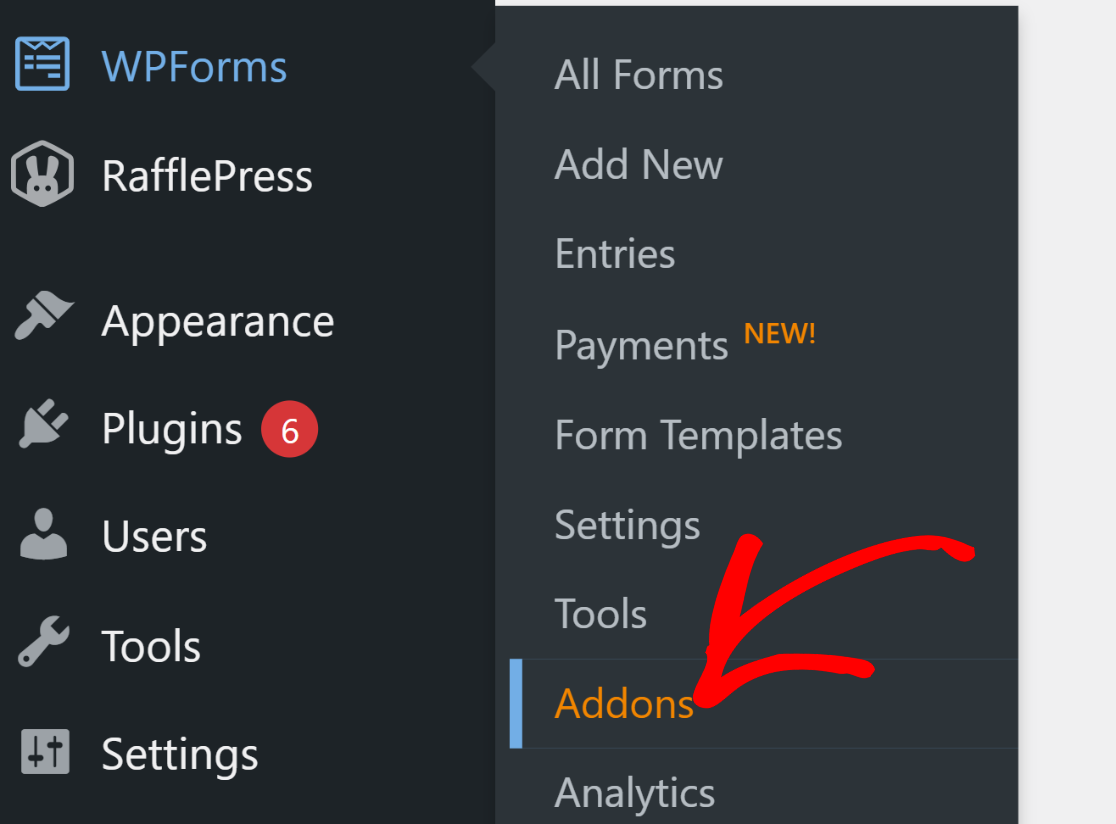
Die Installation des Lead Forms Add-ons ist sehr einfach. Gehen Sie in Ihrem WordPress-Dashboard zu WPForms und klicken Sie dann auf Addons .

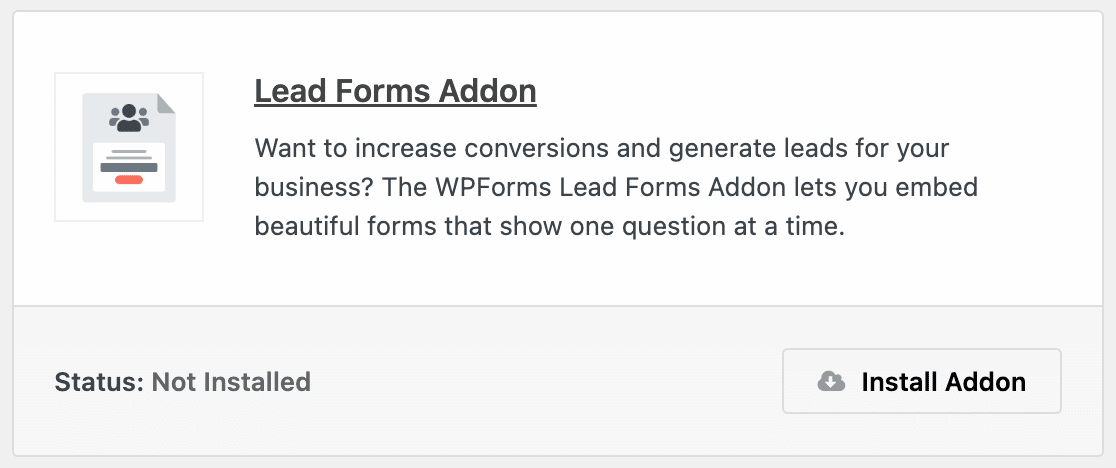
Suchen Sie anschließend im Bereich „Such-Add-ons“ nach „Lead-Formulare“. Klicken Sie dann auf „Addon installieren“ und dann auf die Schaltfläche „Aktivieren“ .

Dieser Schritt bereitet Sie auf die Erstellung eines benutzerdefinierten mehrstufigen Elementor-Formulars auf Ihrer Website vor und verbessert so die Benutzereinbindung.
3. Wählen Sie die Elementor-Mehrschrittvorlage aus
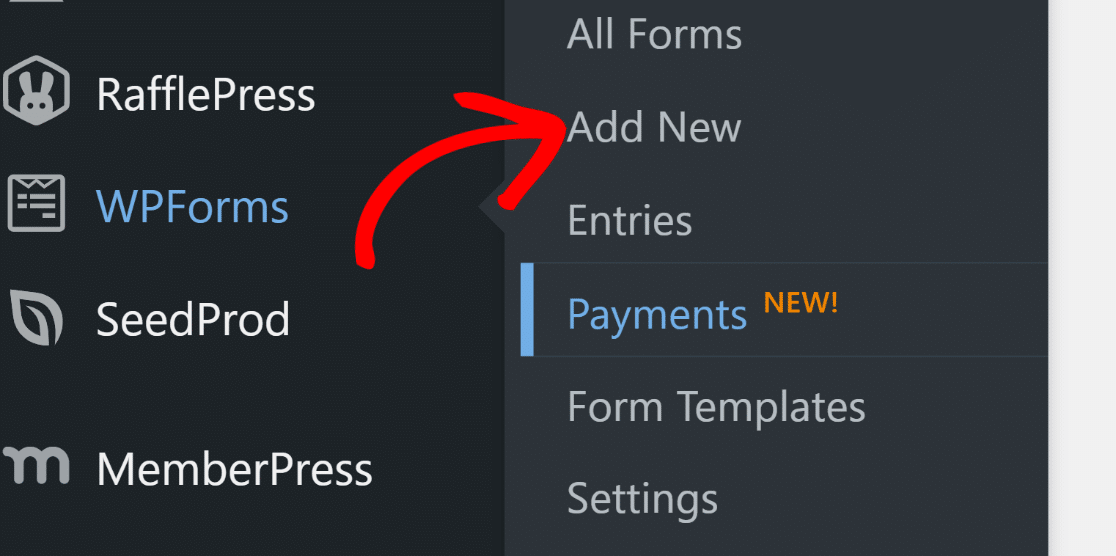
Jetzt erstellen wir Ihre mehrstufigen Elementor-Formularfelder. Gehen Sie in Ihrem WordPress-Dashboard zu WPForms und klicken Sie auf „Neu hinzufügen“ .

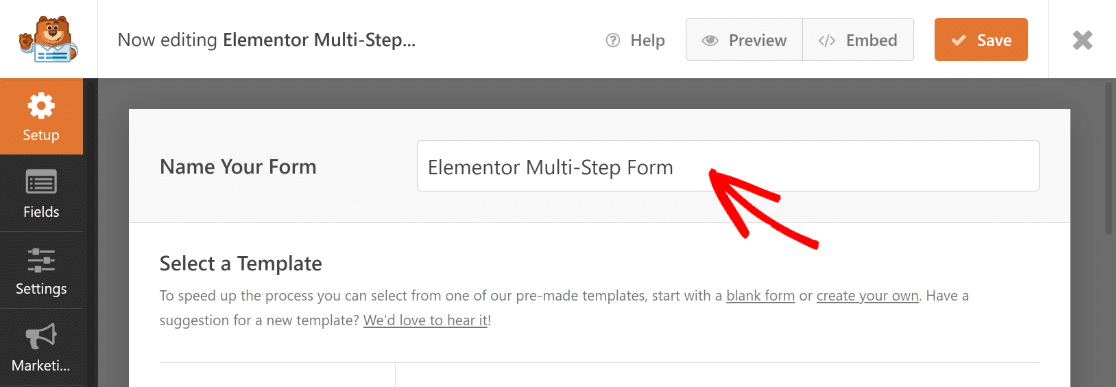
Benennen Sie Ihr Formular auf der nächsten Seite. Für dieses Tutorial nennen wir unser Formular „Elementor Multi-Step Form“.

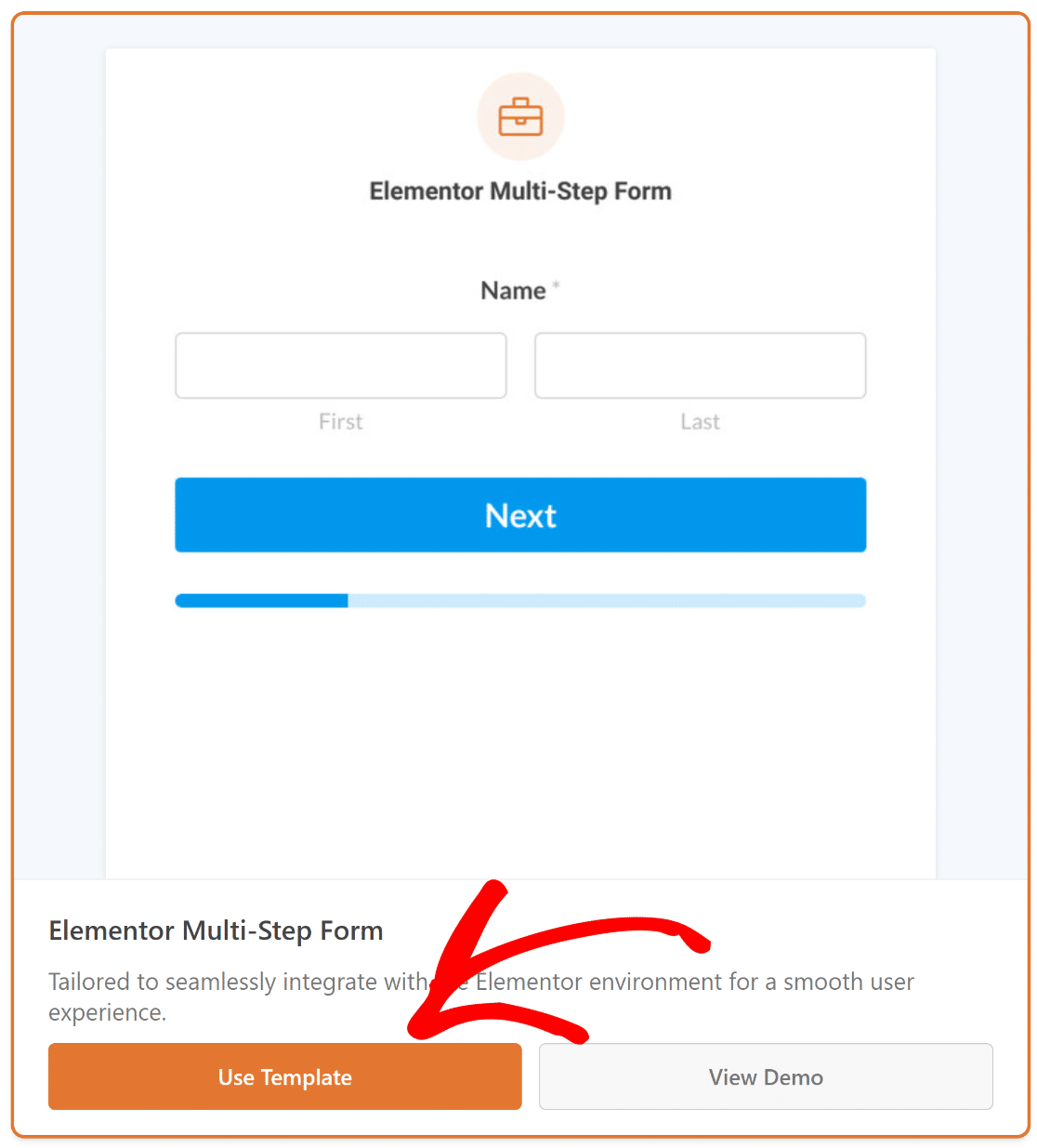
Wenn Sie fertig sind, verwenden Sie das Suchfeld, um die Elementor-Mehrschritt-Formularvorlage zu finden. Klicken Sie dann auf die Schaltfläche Vorlage verwenden .

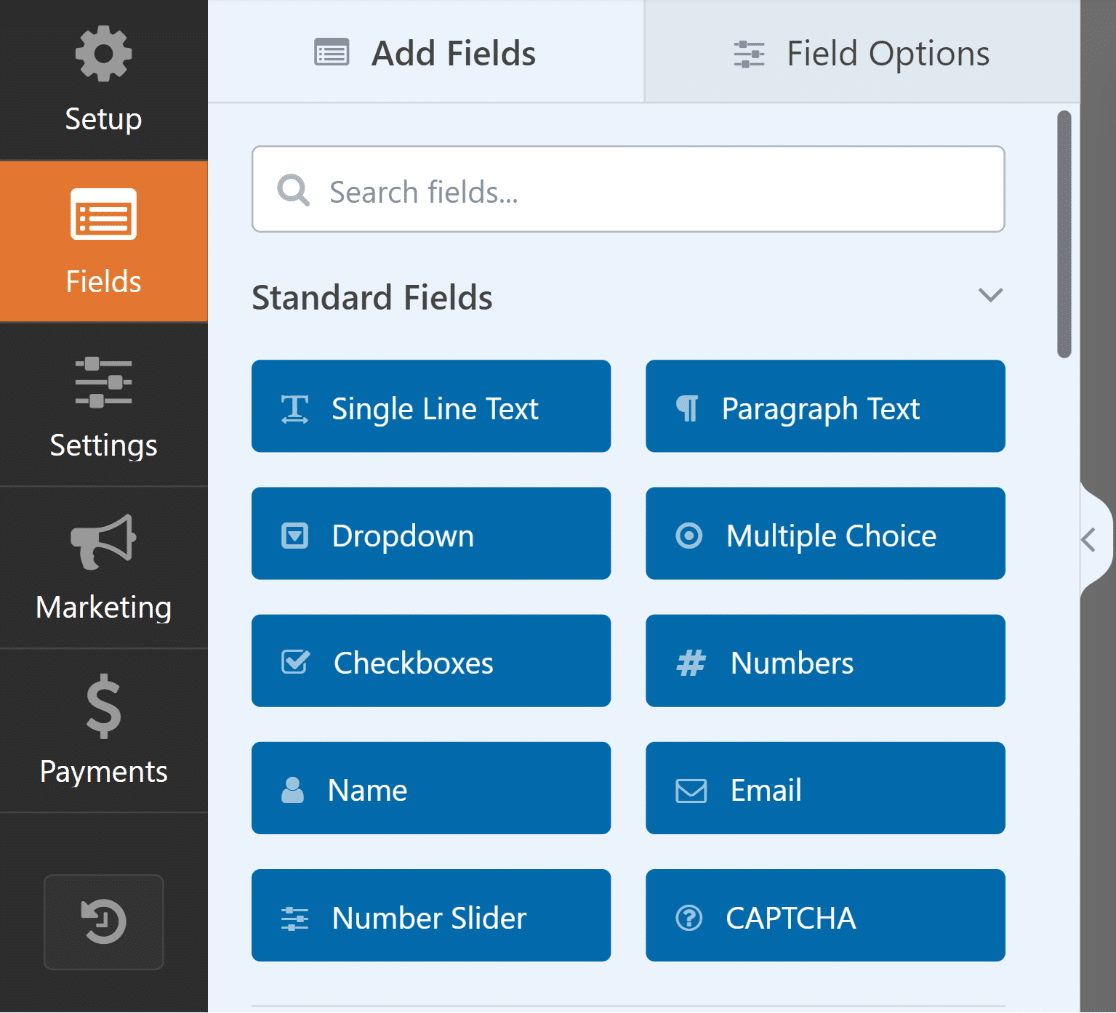
Sie werden nun zum Abschnitt „Felder“ im Formularerstellungsbildschirm weitergeleitet. Hier werden links die verfügbaren Felder aufgelistet.

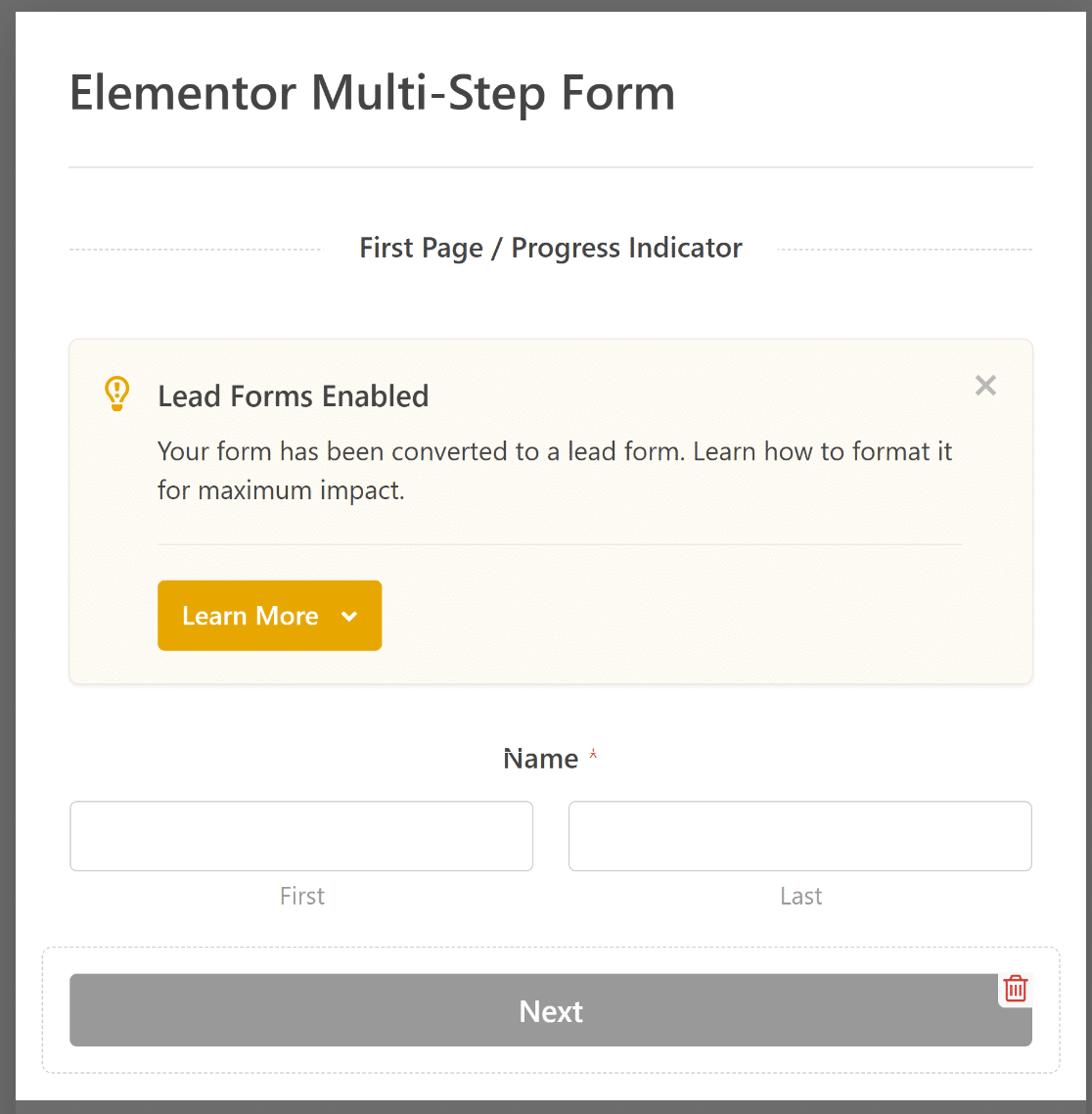
Auf der rechten Seite des Formularerstellers sehen Sie eine veränderbare Vorschau Ihres Formulars, in der wichtige Felder bereits vorhanden sind.

Fühlen Sie sich frei, den Drag-and-Drop-Builder von WPForms zu verwenden, um Felder anzupassen oder hinzuzufügen und so das Formular an Ihre WordPress-Website anzupassen.

4. Passen Sie Benachrichtigungen und Bestätigungen an
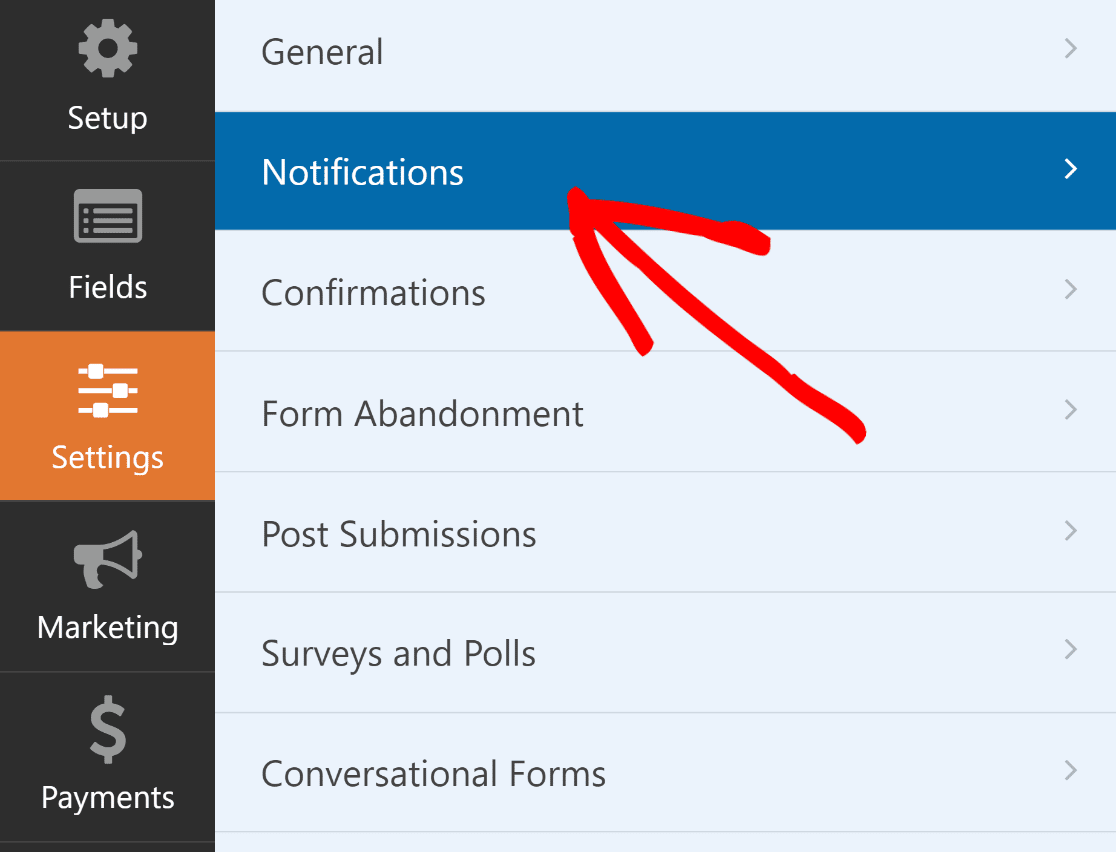
Durch das Konfigurieren von Benachrichtigungen wird sichergestellt, dass Sie immer über neue Formulareinträge informiert sind. Gehen Sie im Formularersteller zu Einstellungen und dann zu Benachrichtigungen .

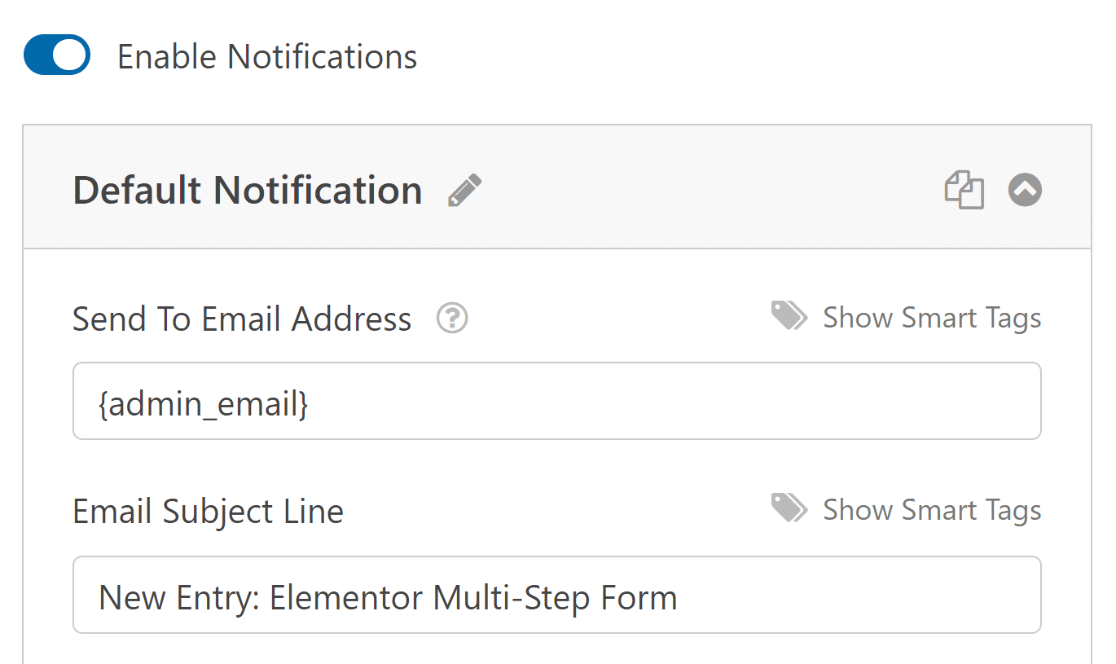
Bearbeiten Sie von hier aus die Standardeinstellungen für Benachrichtigungen, z. B. die Betreffzeile, oder ändern Sie die E-Mail-Adressen der Empfänger nach Bedarf.

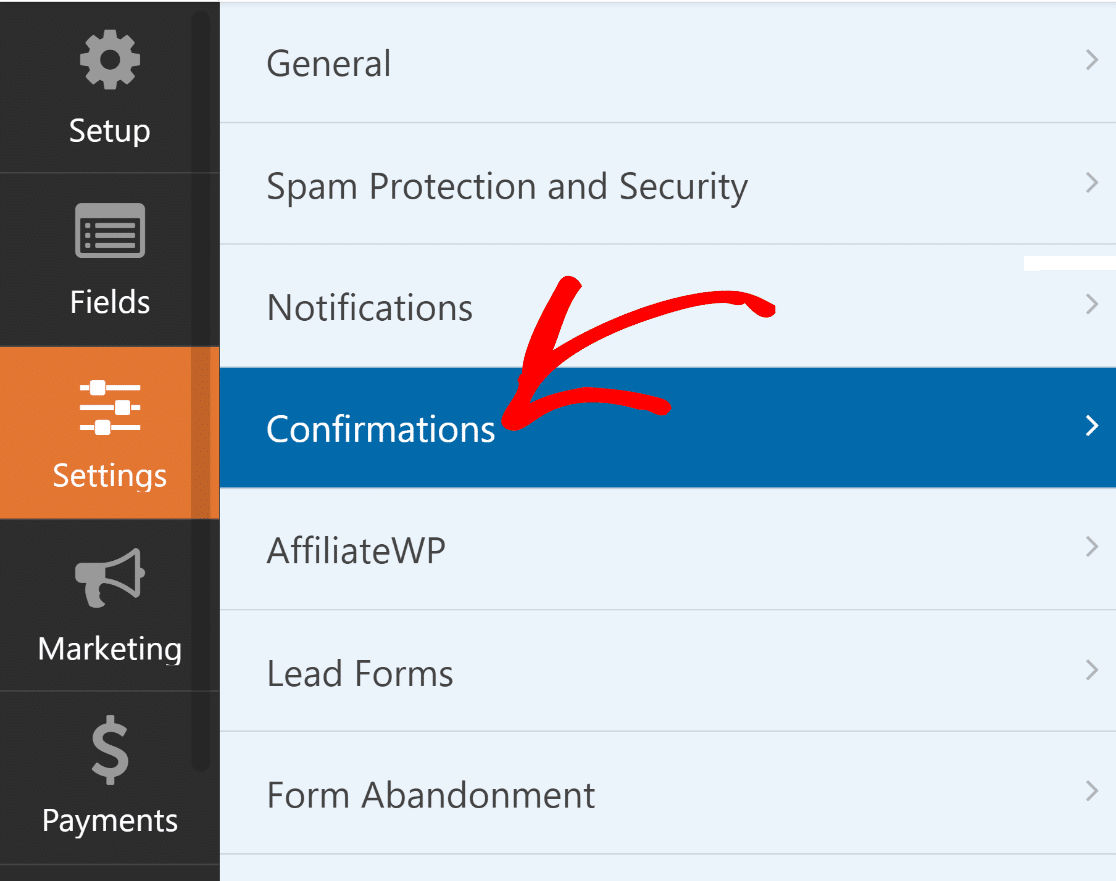
Sie können jetzt im Menü „Einstellungen “ die Option „ Bestätigungen“ auswählen, um Antworten für erfolgreiche Formularübermittlungen einzurichten.

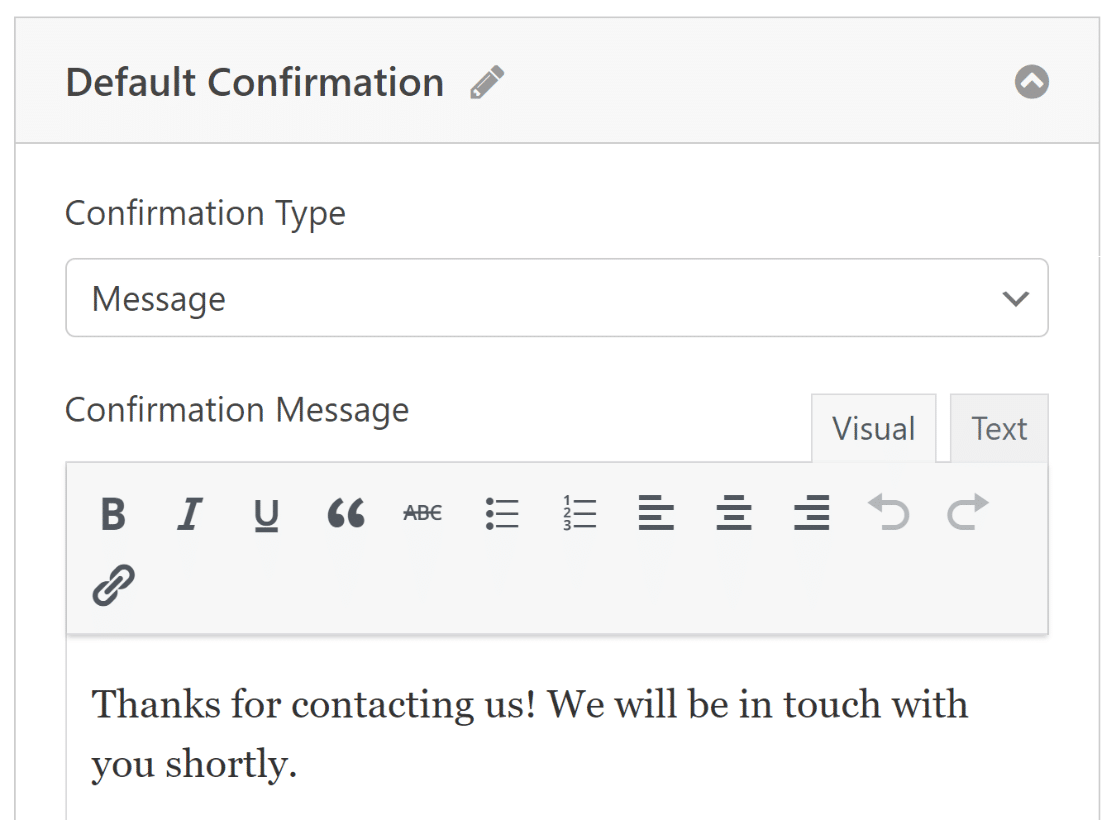
Wählen Sie den Bestätigungstyp , der am besten zu Ihrer Website passt – eine Nachricht, eine Seitenanzeige oder eine Weiterleitung.

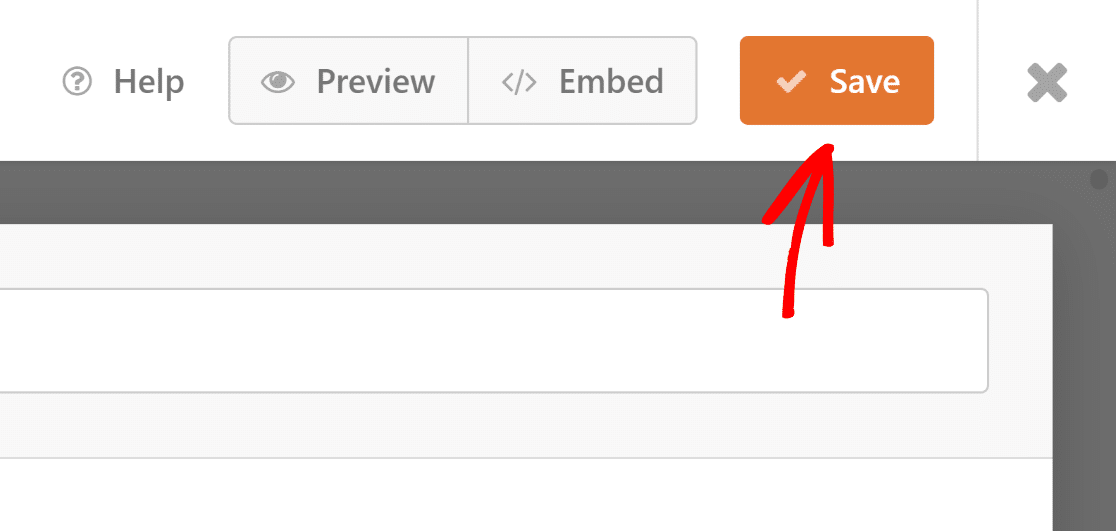
Denken Sie daran, Ihre Änderungen zu speichern, um Ihr Formular und seine Einstellungen auf dem neuesten Stand zu halten. Jetzt können Sie das Formular auf Ihrer Elementor-Site veröffentlichen!

5. Veröffentlichen Sie Ihr mehrstufiges Formular über Elementor
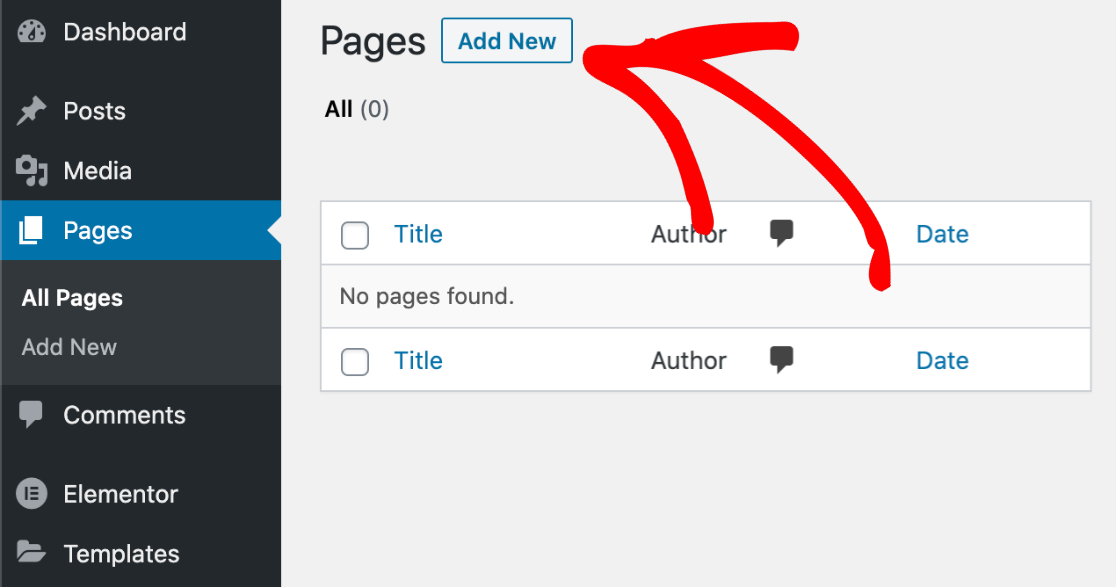
In diesem Schritt müssen Sie eine benutzerdefinierte Seite aus Elementor erstellen. Klicken Sie im WordPress-Dashboard auf „ Seiten“ und dann auf die Schaltfläche „Neu hinzufügen“ .

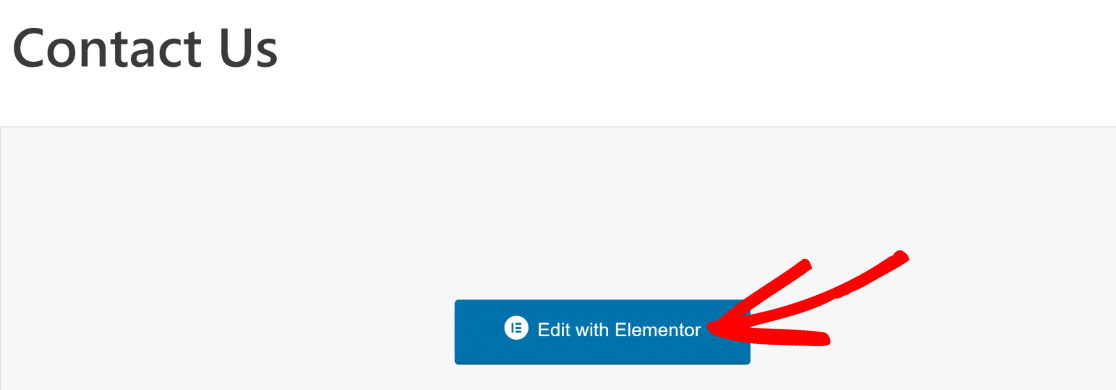
Geben Sie oben Ihren Seitentitel ein. Klicken Sie anschließend auf die blaue Schaltfläche „Mit Elementor bearbeiten“ , um die Seitenerstellungsoberfläche zu starten.

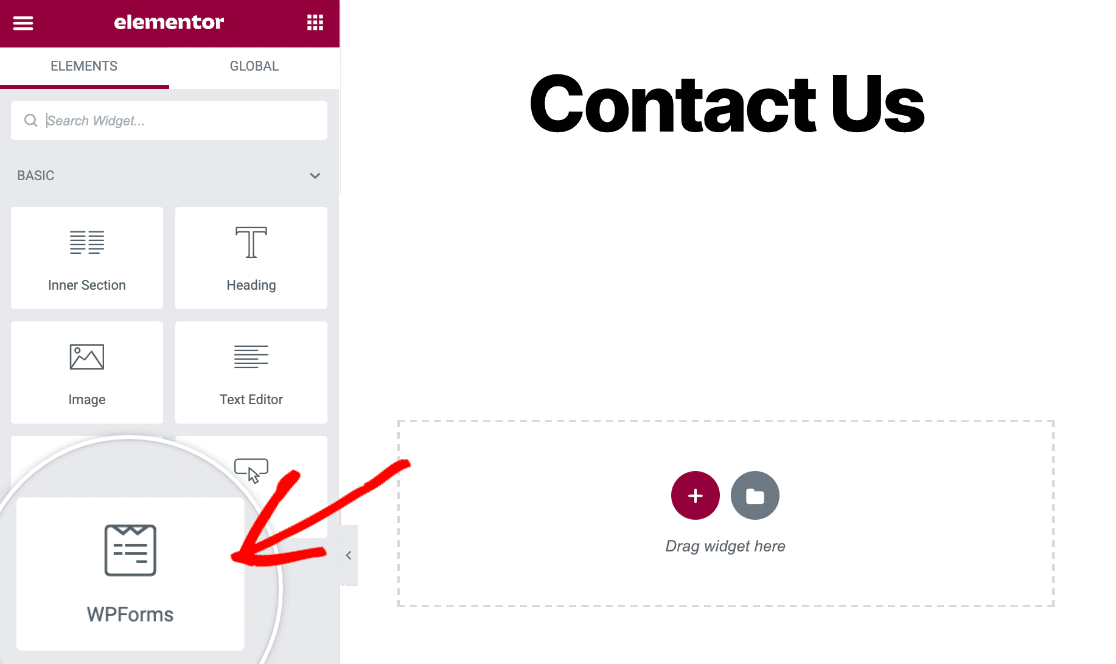
Bitte warten Sie einige Sekunden, bis Elementor in Ihrem Browser geladen wird. Auf der linken Seite finden Sie verschiedene Elemente, die Sie Ihrer Seite hinzufügen können.
Verwenden Sie als Nächstes das Feld „Such-Widget“ oder suchen Sie im Abschnitt „ Grundlegend“ in Elementor nach dem WPForms-Block.

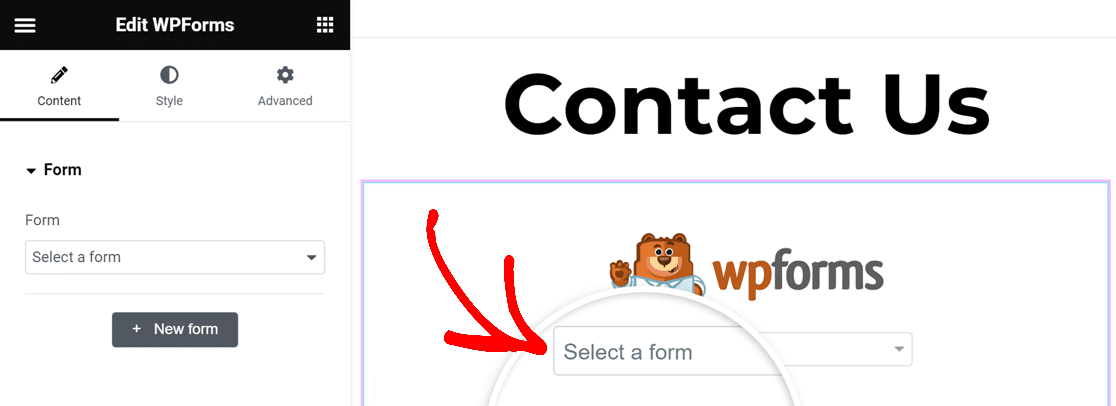
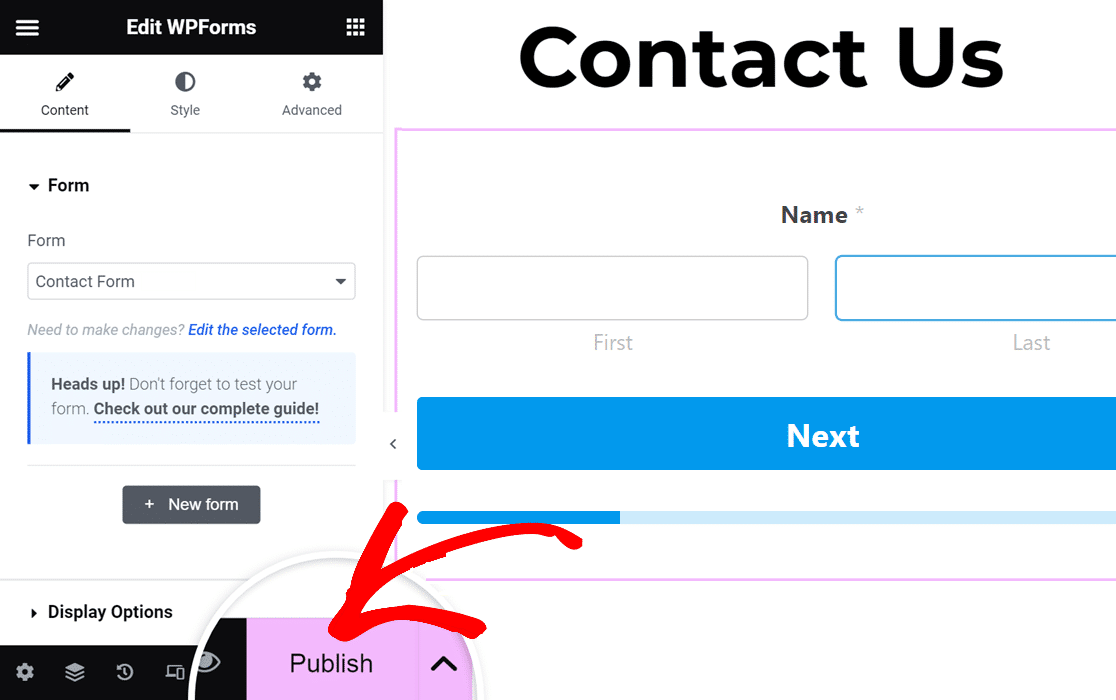
Um den WPForms-Block zu Ihrer Seite hinzuzufügen, ziehen Sie ihn einfach per Drag & Drop. Klicken Sie dann auf das Dropdown-Menü, um das Formular auszuwählen, das Sie kürzlich erstellt haben.

Jetzt ist es an der Zeit, Ihr mehrstufiges Elementor-Kontaktformular zu veröffentlichen. Klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ in der unteren Symbolleiste.

Klicken Sie abschließend auf „Schauen“ , um Ihr Kontaktformular anzuzeigen. Und damit ist Schluss! Ihr mehrstufiges Elementor-Formular ist jetzt live und bereit, Antworten zu erhalten.
FAQs zu Elementor-Mehrschrittformularen
Zu lernen, wie man ein mehrstufiges Elementor-Formular erstellt, ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu.
Wie erstelle ich ein Schritt-für-Schritt-Formular in Elementor?
Um ein Schritt-für-Schritt-Formular in Elementor zu erstellen, sollten Sie WPForms Pro zusammen mit dem Lead Forms Add-on verwenden. Diese Kombination ermöglicht die Erstellung dynamischer, mehrstufiger Formulare direkt innerhalb der Elementor-Schnittstelle.
Wie erstelle ich ein mehrstufiges Formular in WordPress?
Das Erstellen eines mehrstufigen Formulars in WordPress ist mit WPForms Pro und seinem Lead Forms Add-on ganz einfach. Dieses Setup bietet eine benutzerfreundliche Möglichkeit, Formulare zu entwerfen, die Benutzer durch mehrere Schritte führen und so komplexe Formulare interaktiver machen.
Verfügt Elementor über einen Formularersteller?
Ja, Elementor Pro verfügt über einen Formularersteller. Für erweiterte Funktionen wie das Erstellen mehrstufiger Formulare wird jedoch die Integration von Elementor mit WPForms Pro und dem Lead Forms Add-on empfohlen.
Als nächstes korrigieren Sie die Benachrichtigungs-E-Mails zum Elementor-Kontaktformular
Haben Sie Probleme, E-Mails von Elementor-Kontaktformularen zu erhalten? Dieses Problem lässt sich ganz einfach beheben, sodass Sie immer E-Mail-Benachrichtigungen erhalten. In dieser Anleitung erfahren Sie, wie Sie Elementor-Kontaktformulare reparieren, die keine E-Mails senden.
Erstellen Sie Ihr mehrstufiges Elementor-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
