Comment créer un formulaire en plusieurs étapes dans Elementor
Publié: 2023-11-24Vous êtes-vous déjà demandé comment augmenter l'engagement des utilisateurs et la génération de leads sur votre site Web avec un formulaire en plusieurs étapes Elementor ?
Ces formulaires guident les utilisateurs étape par étape tout au long du processus, le rendant moins pénible et plus convivial.
Créez votre formulaire Elementor en plusieurs étapes
Dans ce guide, nous vous expliquerons les bases de la configuration d'un formulaire en plusieurs étapes dans Elementor avec WPForms.
Pourquoi utiliser WPForms au lieu des formulaires Elementor ?
Choisir le bon générateur de formulaires pour votre site Web peut avoir un impact significatif sur l'expérience utilisateur et la collecte de données.
En tant que plugin de formulaire dédié, WPForms apporte plusieurs avantages, notamment par rapport à Elementor Forms :
- Facilité d'utilisation : WPForms est réputé pour son interface intuitive, rendant la création de formulaires accessible même aux débutants. Elementor, bien que puissant, peut avoir une courbe d'apprentissage plus abrupte, en particulier pour les formulaires complexes.
- Types de formulaires : WPForms est livré avec plus de 1 200 modèles de formulaires WordPress, notamment des formulaires d'enquête, des formulaires de calcul, des formulaires de paiement, etc., qui ne sont pas aussi facilement disponibles dans Elementor.
- Fonctionnalités avancées : avec des fonctionnalités telles que la logique conditionnelle intelligente, les formulaires multipages, les calculs, les téléchargements de fichiers et bien plus encore, WPForms offre des options plus avancées par rapport aux fonctionnalités de base d'Elementor Forms.
- Options d'intégration : WPForms propose une gamme plus large d'intégrations avec des services tiers pour le marketing par e-mail, le CRM et les processeurs de paiement, offrant une plus grande flexibilité qu'Elementor.
- Adapté aux mobiles : les formulaires créés avec WPForms sont réactifs, garantissant une expérience transparente sur tous les appareils. Bien qu'Elementor Forms soit également réactif, WPForms garantit des performances optimales sur les appareils mobiles.
Cela dit, en intégrant WPForms à Elementor, vous pouvez créer des formulaires complexes en plusieurs étapes, à la fois esthétiques et hautement fonctionnels. Passons aux instructions pour en créer un pour votre site Web !
Comment créer un formulaire en plusieurs étapes dans Elementor
Créer un formulaire en plusieurs étapes avec WPForms dans Elementor est incroyablement simple. Suivez les étapes ci-dessous pour commencer :
Dans cet article
- 1. Installez le plugin WPForms
- 2. Activez le module complémentaire Lead Forms
- 3. Sélectionnez le modèle en plusieurs étapes Elementor
- 4. Personnalisez les notifications et les confirmations
- 5. Publiez votre formulaire en plusieurs étapes via Elementor
1. Installez le plugin WPForms
WPForms est un choix de premier plan pour créer divers formulaires, y compris un formulaire polyvalent Elementor en plusieurs étapes. Il contient plus de 1 200 modèles prêts à l'emploi qui répondent aux différents besoins des entreprises en ligne, parfaits pour accroître l'interaction des utilisateurs.
Pour ce tutoriel, il est indispensable d'avoir la licence WPForms Pro. Il regorge de fonctionnalités telles que le module complémentaire Lead Forms, des intégrations avancées, etc., qui sont cruciales pour créer un formulaire en plusieurs étapes dans Elementor.

Une fois que vous disposez de la licence Pro, l'installation et l'activation de WPForms sur votre site sont simples. Pour obtenir de l'aide, voici un guide simple sur l'installation d'un plugin WordPress.
2. Activez le module complémentaire Lead Forms
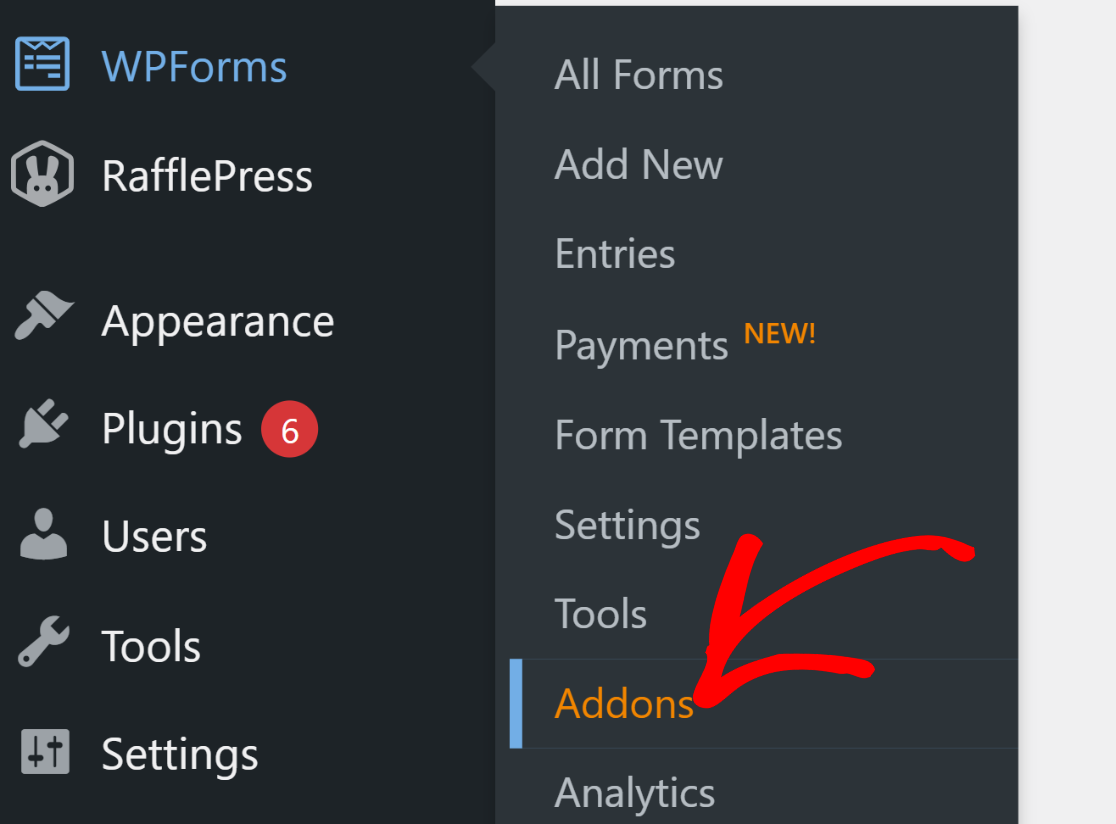
L'installation du module complémentaire Lead Forms est très simple. Depuis votre tableau de bord WordPress, accédez à WPForms , puis cliquez sur Addons .

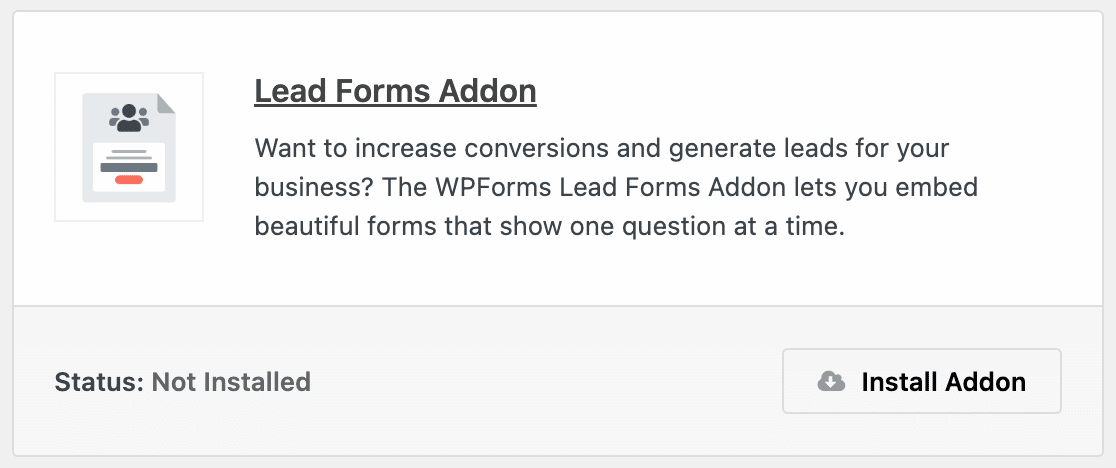
Après cela, recherchez « Lead Forms » dans la zone Search Addons. Ensuite, cliquez sur Install Addon , puis sur le bouton Activer .

Cette étape vous prépare à créer un formulaire en plusieurs étapes Elementor personnalisé sur votre site Web, améliorant ainsi l'engagement des utilisateurs.
3. Sélectionnez le modèle en plusieurs étapes Elementor
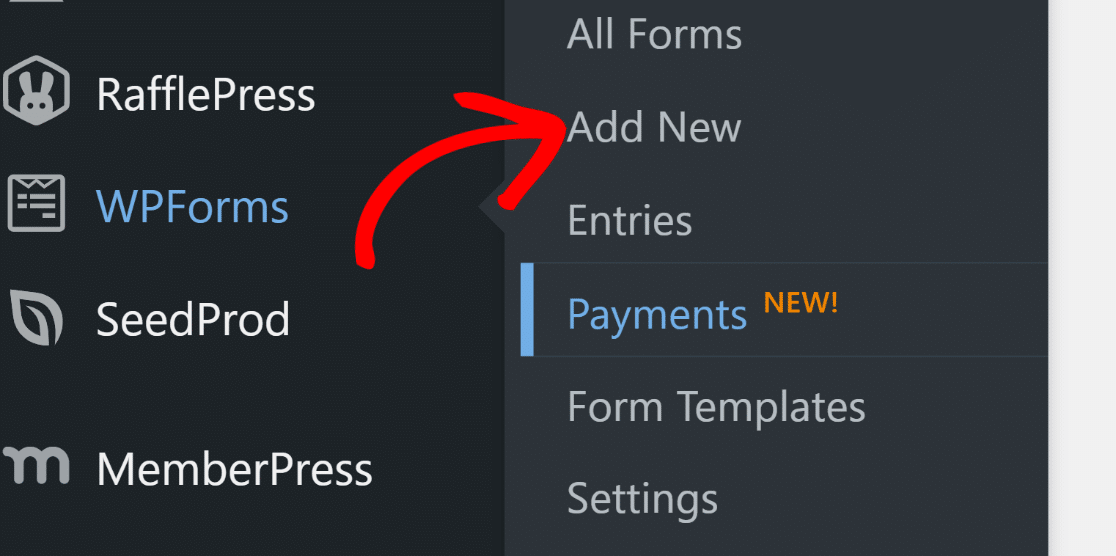
Maintenant, créons vos champs de formulaire Elementor en plusieurs étapes. Depuis votre tableau de bord WordPress, accédez à WPForms et cliquez sur Add New .

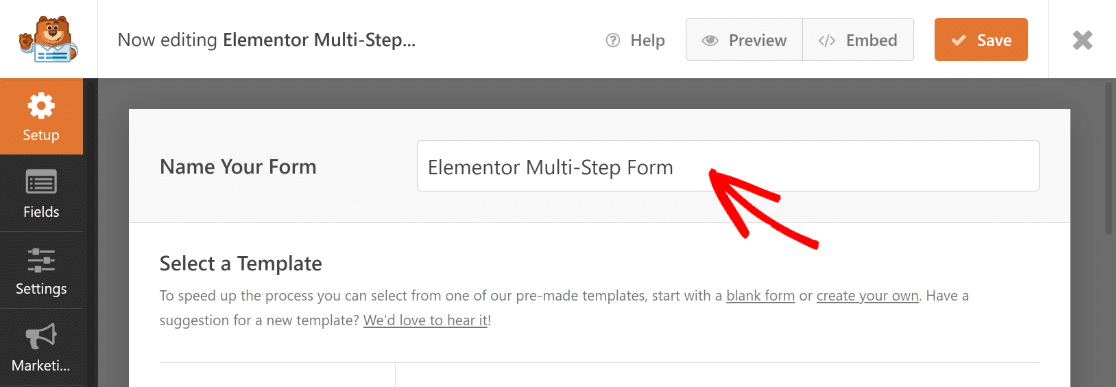
Nommez votre formulaire sur la page suivante. Pour les besoins de ce didacticiel, nous nommerons le nôtre « Formulaire en plusieurs étapes Elementor ».

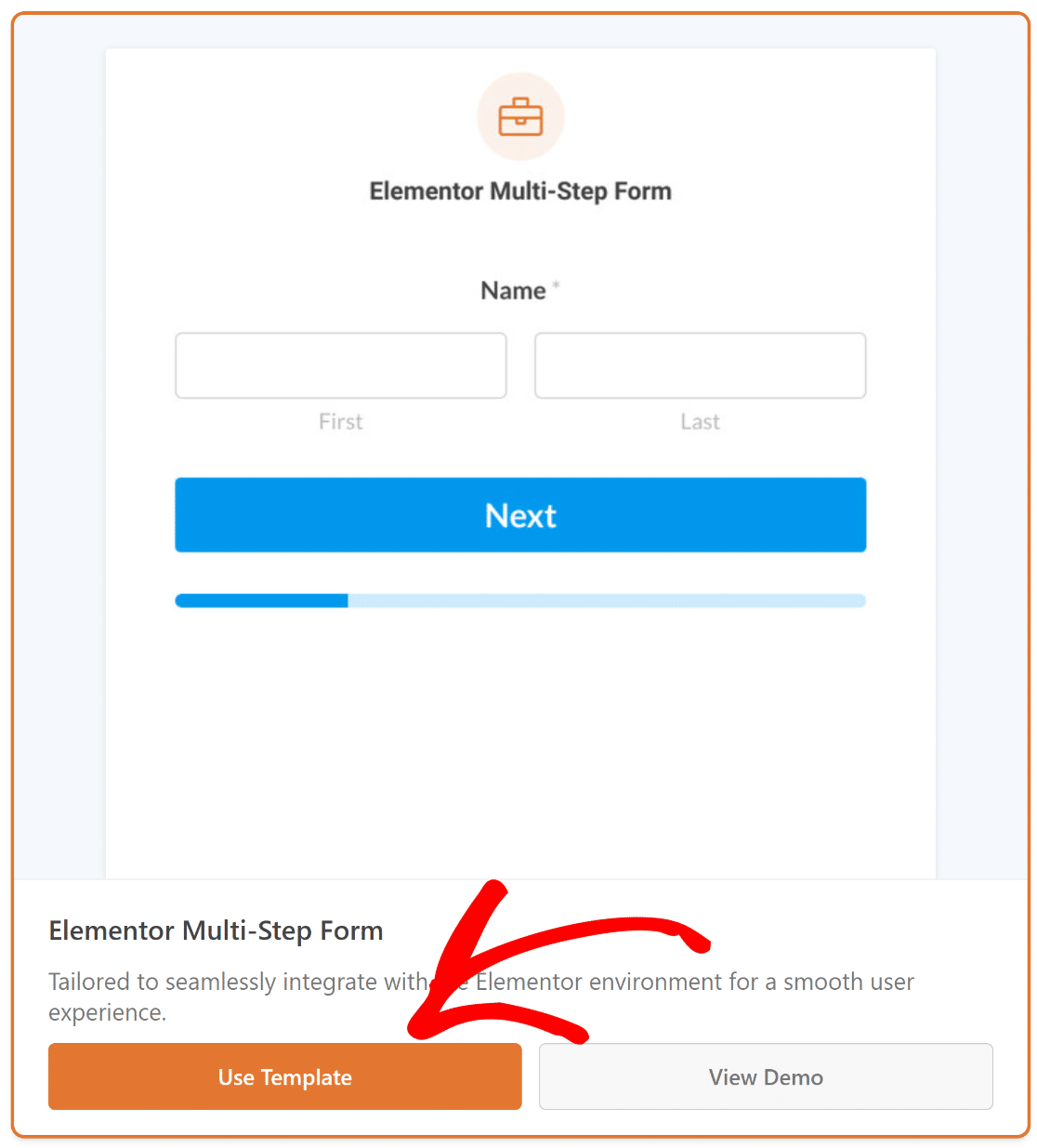
Une fois terminé, utilisez le champ de recherche pour trouver le modèle de formulaire en plusieurs étapes Elementor. Ensuite, cliquez sur le bouton Utiliser le modèle .

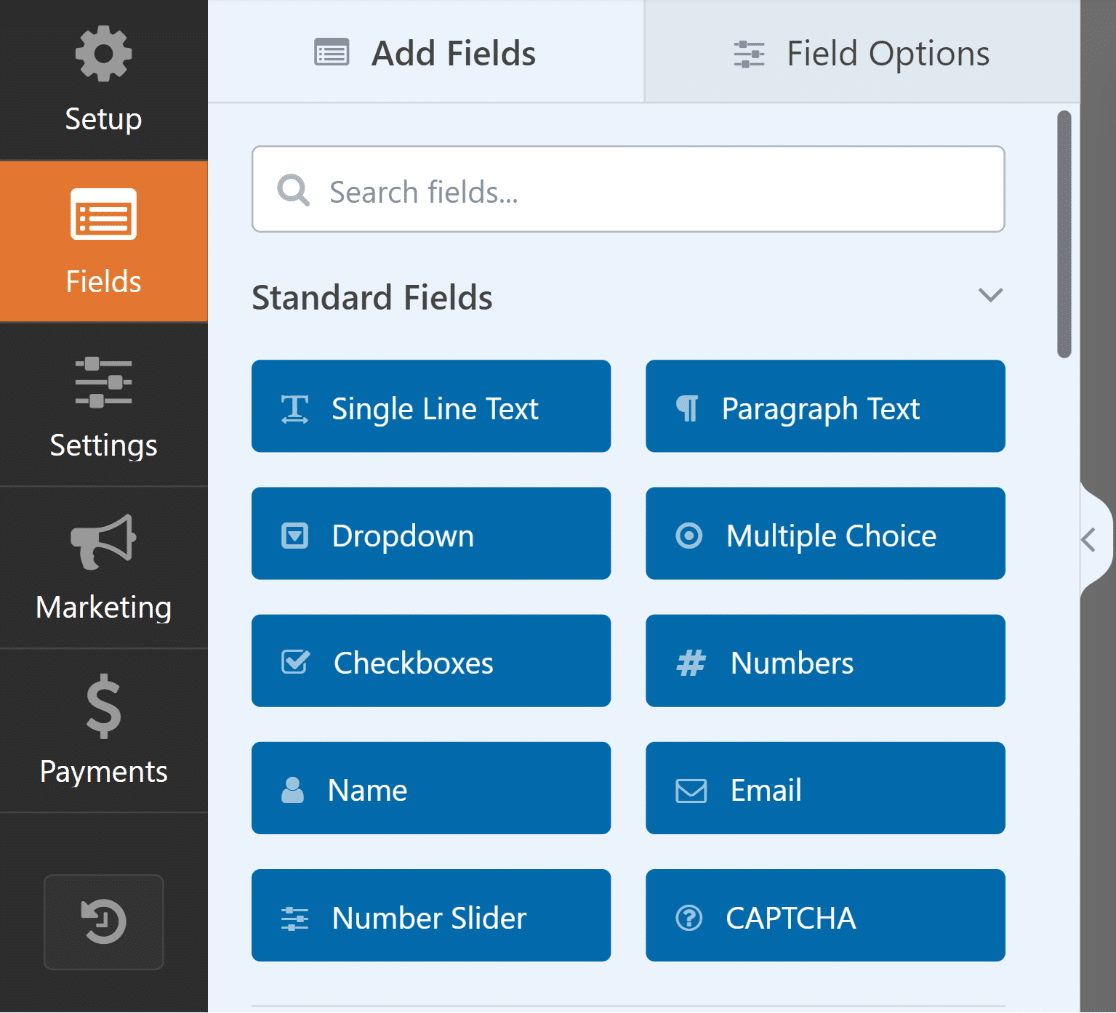
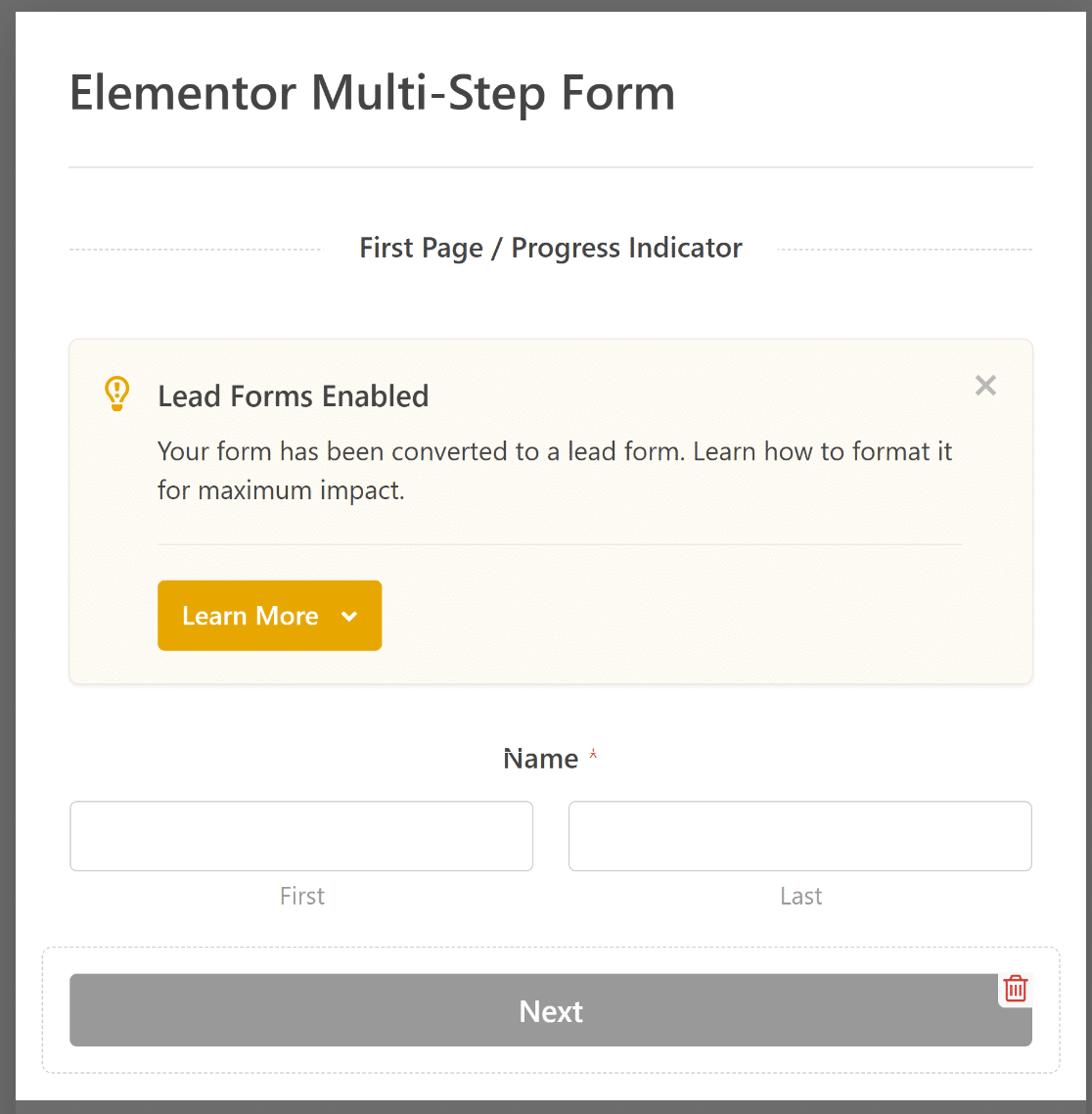
Vous serez maintenant redirigé vers la section Champs dans l'écran du générateur de formulaire. Ici, les champs disponibles sont répertoriés à gauche.

Sur le côté droit du générateur de formulaire, vous verrez un aperçu modifiable de votre formulaire, avec les champs essentiels déjà en place.


N'hésitez pas à utiliser le générateur glisser-déposer de WPForms pour ajuster ou ajouter des champs, en adaptant le formulaire à votre site Web WordPress.
4. Personnalisez les notifications et les confirmations
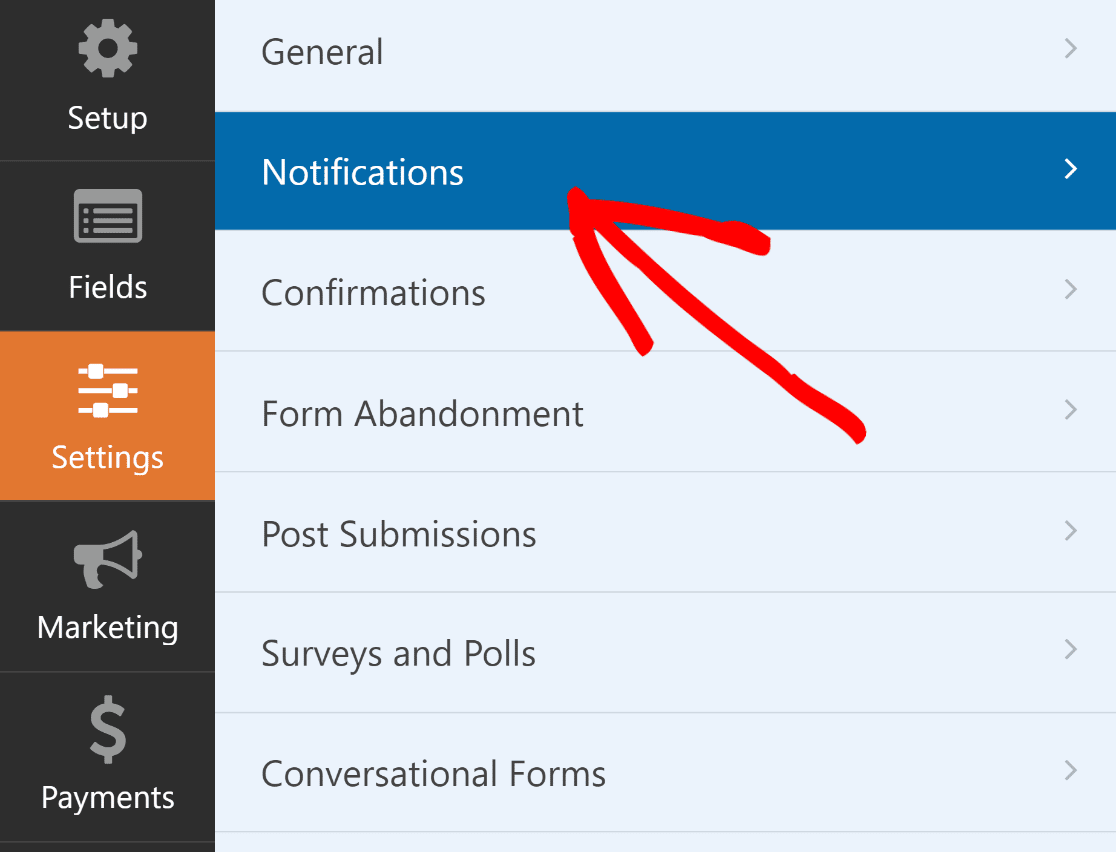
La configuration des notifications garantit que vous êtes toujours informé des nouvelles entrées de formulaire. Accédez à Paramètres , puis à Notifications dans le générateur de formulaires.

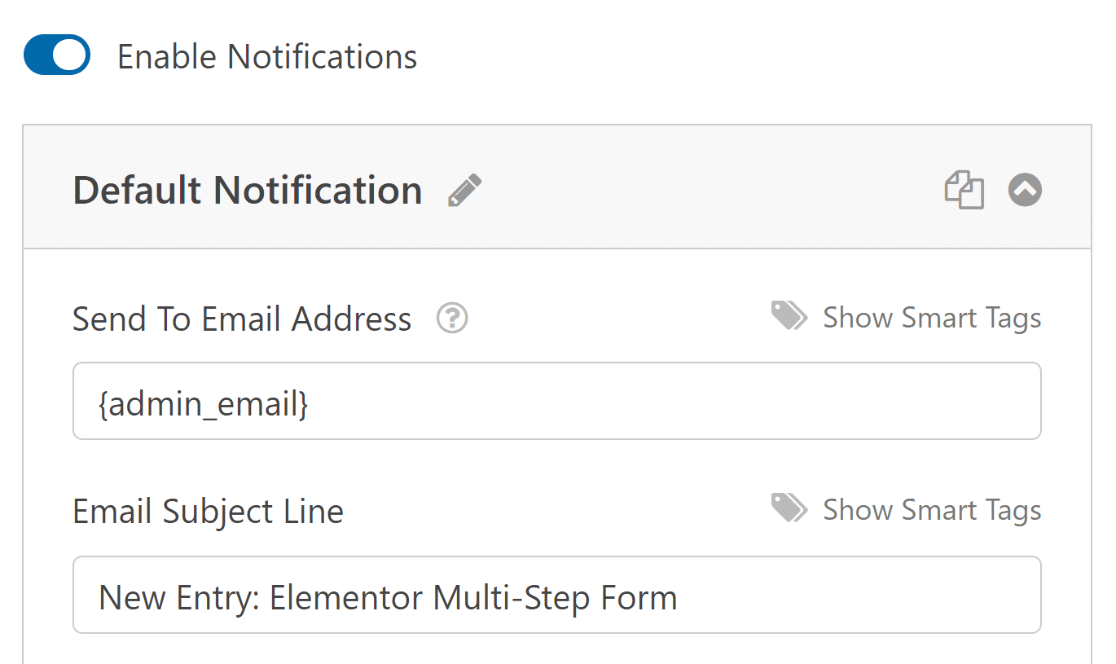
À partir de là, modifiez les paramètres de notification par défaut, comme la ligne d'objet, ou modifiez les e-mails des destinataires si nécessaire.

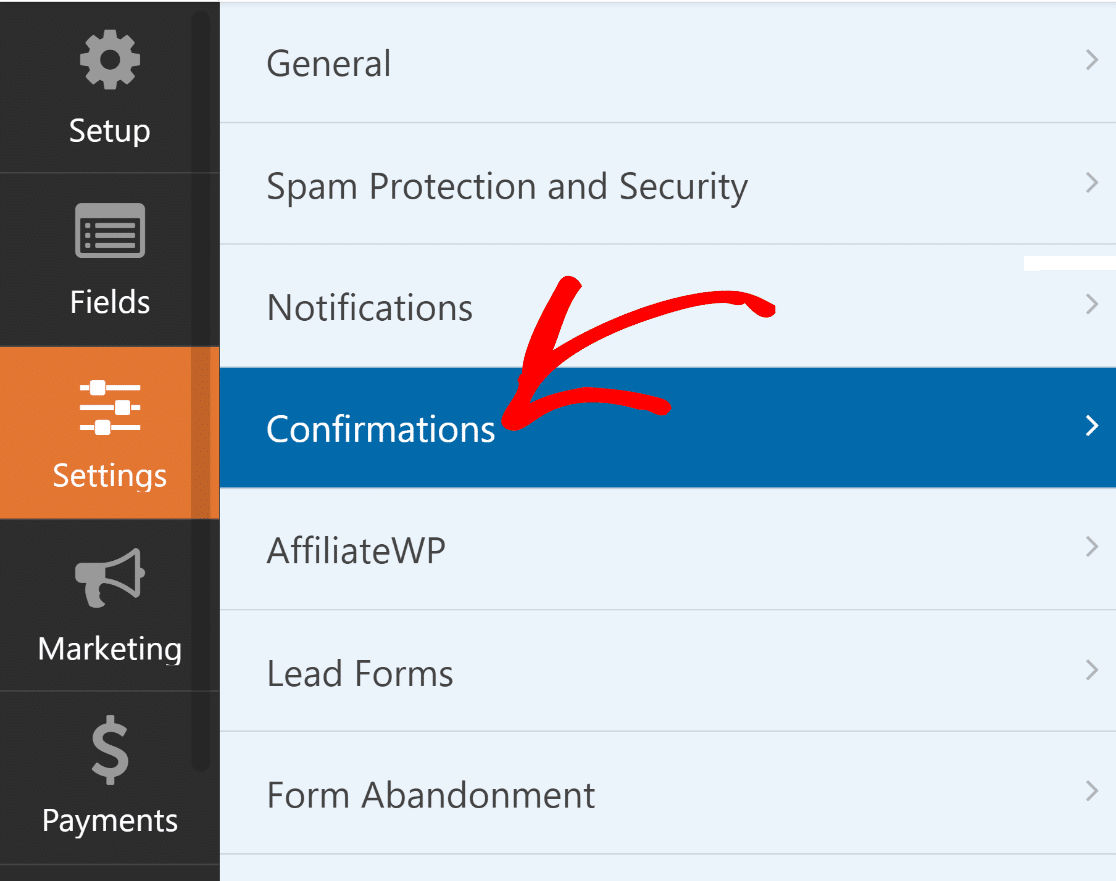
Vous pouvez maintenant sélectionner Confirmations dans le menu Paramètres pour configurer les réponses pour les soumissions de formulaire réussies.

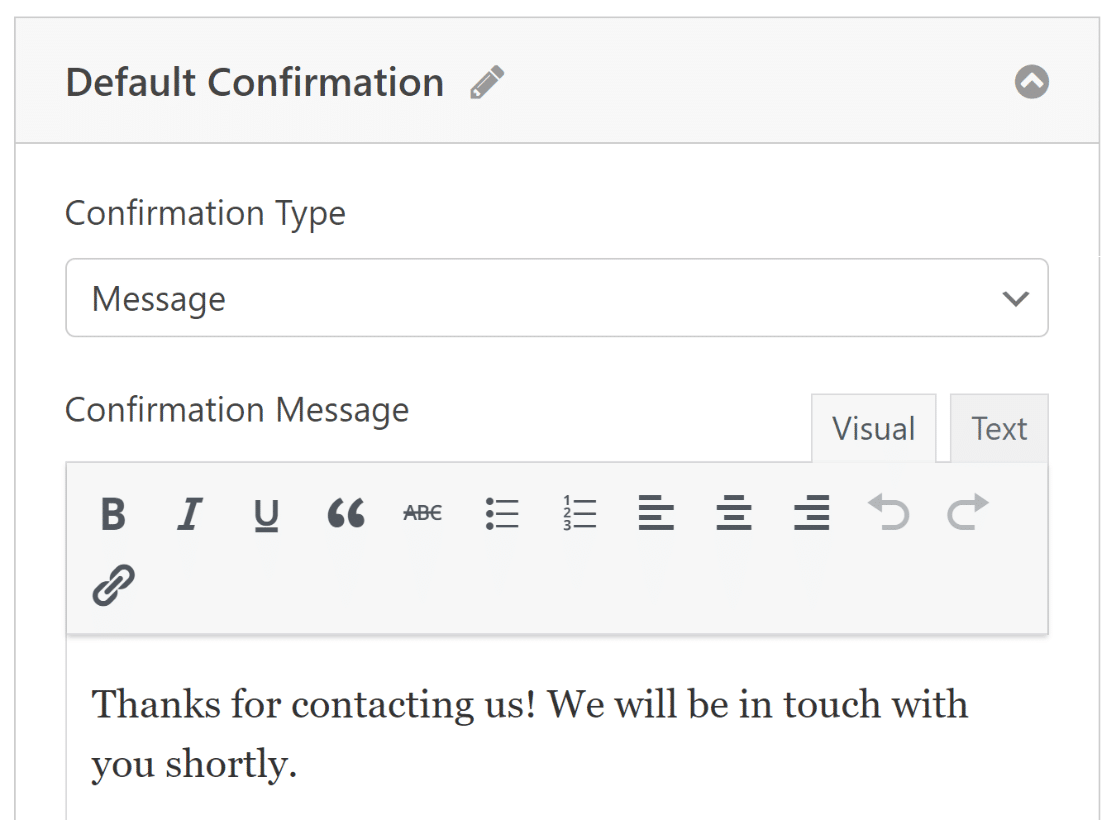
Choisissez le type de confirmation qui correspond le mieux à votre site : un message, un affichage de page ou une redirection.

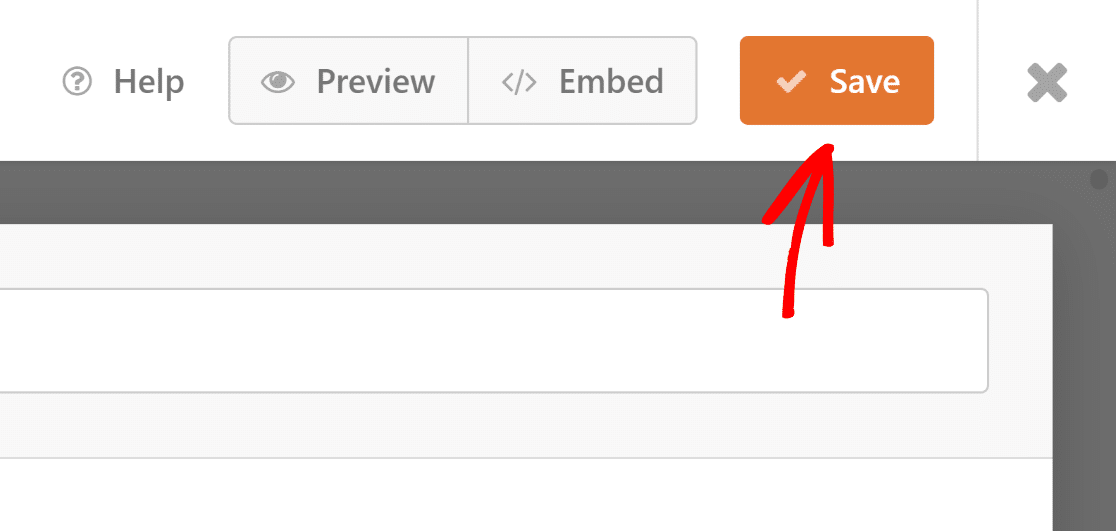
N'oubliez pas d'enregistrer vos modifications pour maintenir votre formulaire et ses paramètres à jour. Vous êtes maintenant prêt à publier le formulaire sur votre site Elementor !

5. Publiez votre formulaire en plusieurs étapes via Elementor
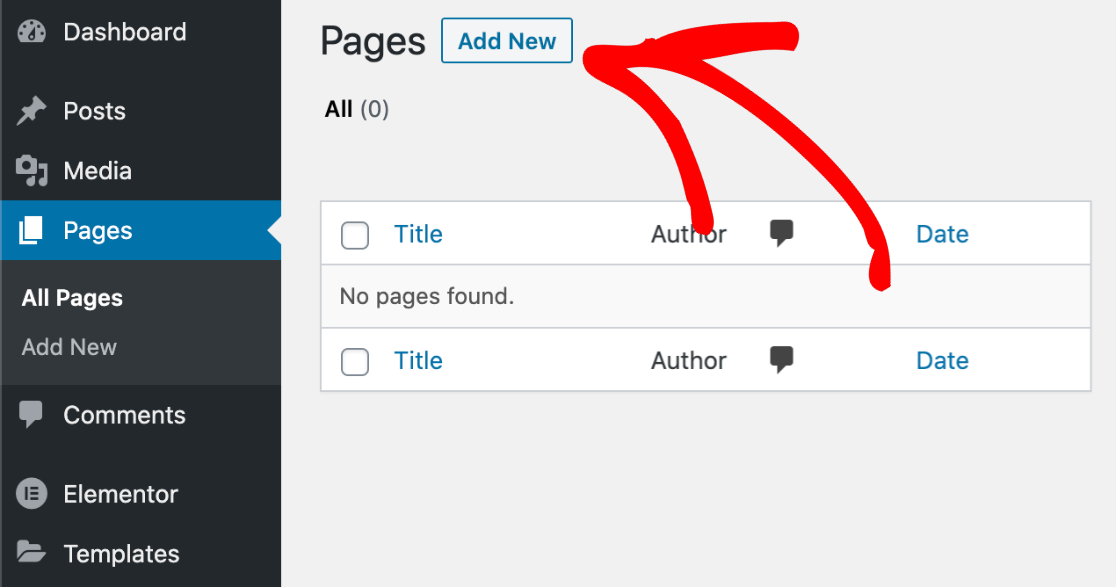
Dans cette étape, vous devez créer une page personnalisée à partir d'Elementor. Depuis le tableau de bord WordPress, cliquez sur Pages puis appuyez sur le bouton Ajouter un nouveau .

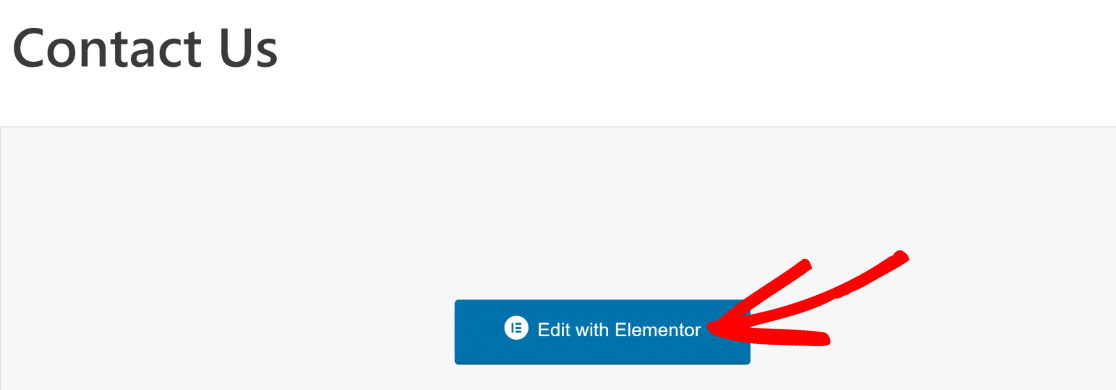
Allez-y et tapez le titre de votre page en haut. Après cela, cliquez sur le bouton bleu Modifier avec Elementor pour lancer l'interface de création de page.

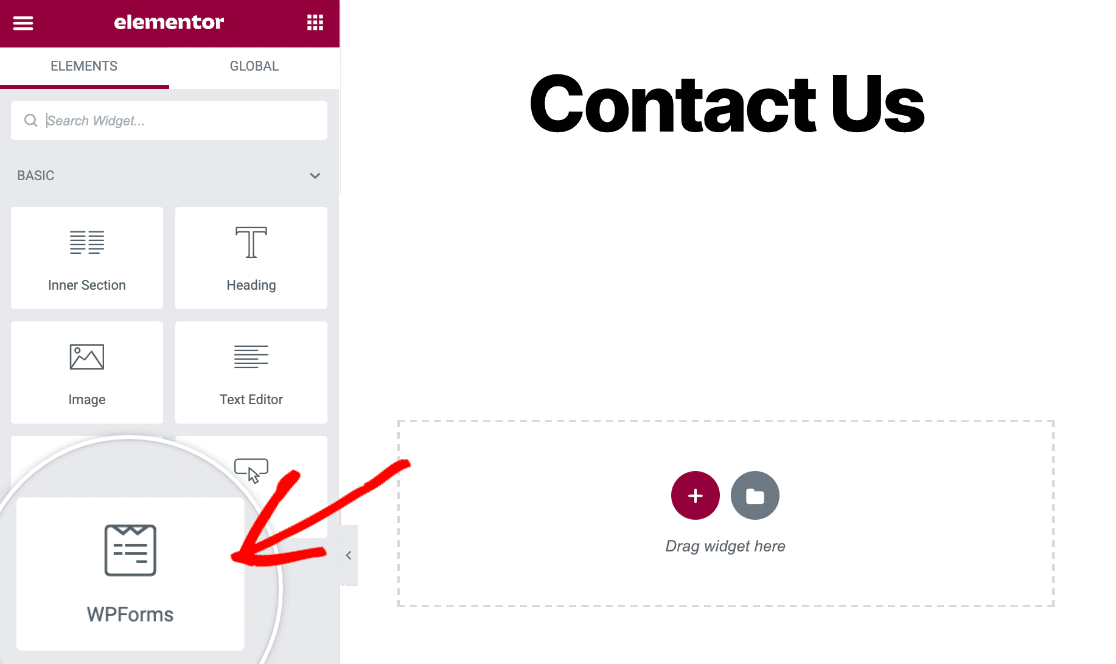
Veuillez attendre quelques secondes qu'Elementor se charge dans votre navigateur. Vous trouverez sur le côté gauche divers éléments que vous pourrez ajouter à votre page.
Ensuite, utilisez le champ Search Widget ou regardez sous la section Basic dans Elementor pour localiser le bloc WPForms.

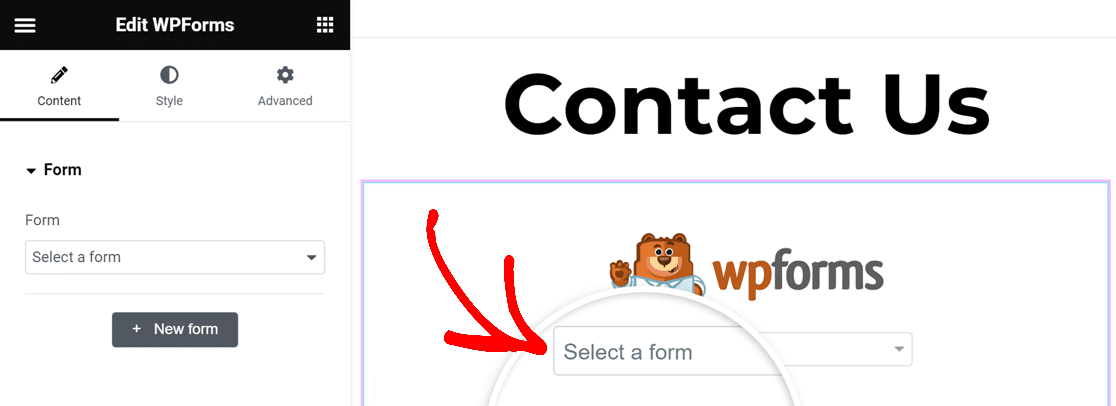
Pour ajouter le bloc WPForms à votre page, faites-le simplement glisser et déposez-le. Ensuite, cliquez sur le menu déroulant pour choisir le formulaire que vous avez récemment créé.

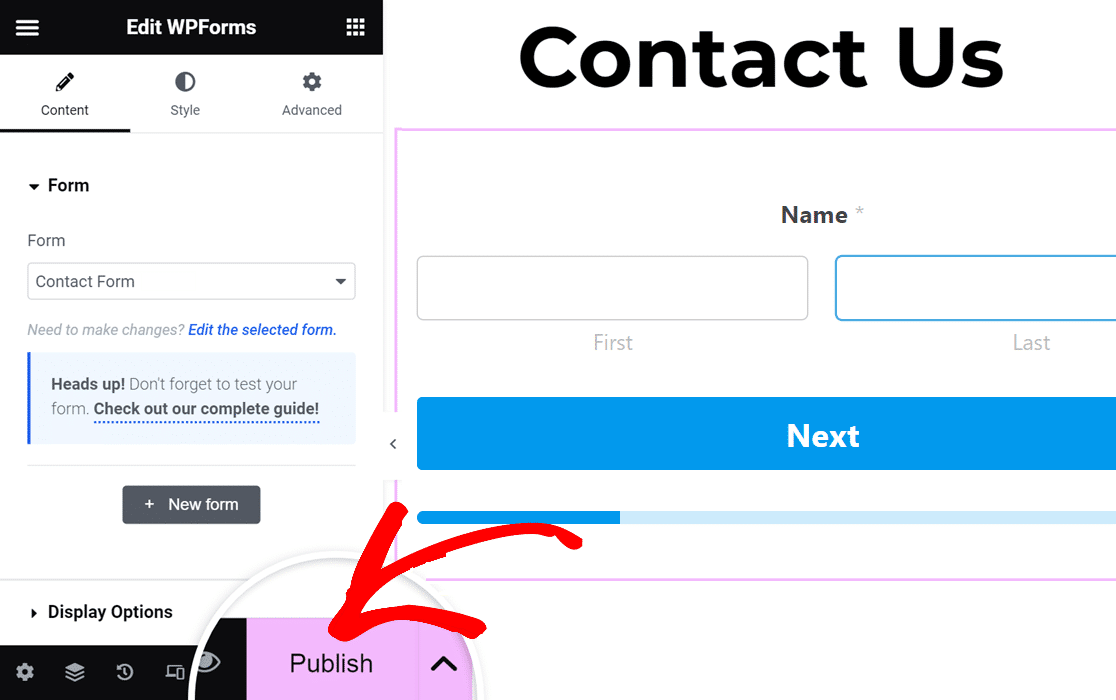
Il est maintenant temps de publier votre formulaire de contact Elementor en plusieurs étapes. Cliquez simplement sur le bouton Publier dans la barre d'outils inférieure.

Enfin, cliquez sur Jetez un œil pour afficher votre formulaire de contact. Et c'est tout ! Votre formulaire en plusieurs étapes Elementor est maintenant en ligne et prêt à recevoir des réponses.
FAQ sur les formulaires en plusieurs étapes Elementor
Apprendre à créer un formulaire Elementor en plusieurs étapes est un sujet populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet.
Comment créer un formulaire étape par étape dans Elementor ?
Pour créer un formulaire étape par étape dans Elementor, pensez à utiliser WPForms Pro avec le module complémentaire Lead Forms. Cette combinaison permet la création de formulaires dynamiques en plusieurs étapes directement dans l'interface Elementor.
Comment créer un formulaire en plusieurs étapes dans WordPress ?
Créer un formulaire en plusieurs étapes dans WordPress est simple avec WPForms Pro et son module complémentaire Lead Forms. Cette configuration offre un moyen convivial de concevoir des formulaires qui guident les utilisateurs à travers plusieurs étapes, rendant ainsi les formulaires complexes plus interactifs.
Elementor a-t-il un générateur de formulaires ?
Oui, Elementor Pro dispose d'un générateur de formulaires. Cependant, pour des fonctionnalités plus avancées telles que la création de formulaires en plusieurs étapes, l'intégration d'Elementor avec WPForms Pro et le module complémentaire Lead Forms est recommandée.
Ensuite, corrigez les e-mails de notification du formulaire de contact Elementor
Rencontrez-vous des difficultés à recevoir des e-mails à partir des formulaires de contact Elementor ? Il est simple de résoudre ce problème afin que vous receviez toujours des alertes par e-mail. Ce guide vous montrera comment réparer les formulaires de contact Elementor qui n'enverront pas d'e-mails.
Créez votre formulaire Elementor en plusieurs étapes
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
