كيفية إنشاء نموذج تسجيل دخول منبثق باستخدام أزرار تسجيل الدخول / تسجيل الخروج في Divi
نشرت: 2021-06-02يمكن أن يكون إنشاء نموذج تسجيل دخول منبثق في Divi طريقة فعالة لتعزيز التصميم وتجربة المستخدم لتسجيل الدخول والخروج من موقعك. تكمن الفكرة في إنشاء نموذج تسجيل دخول يظهر في مربع منبثق كلما نقر المستخدم على زر تسجيل الدخول في رأس الصفحة. هذا أكثر ملاءمة من إعادة توجيه المستخدم إلى صفحة تسجيل دخول مخصصة. بالإضافة إلى ذلك ، يسمح لمطوري الويب بإنشاء تصميم مخصص لنموذج تسجيل الدخول (على الأقل في الواجهة الأمامية الأولية) والذي يمكن أن يكون بديلاً منعشًا لتجربة تسجيل الدخول التقليدية إلى WordPress.
في هذا البرنامج التعليمي ، سنقوم بإنشاء نموذج تسجيل دخول منبثق مع أزرار مخصصة لتسجيل الدخول وتسجيل الخروج في Divi. باستخدام وحدة تسجيل الدخول Divi واثنين من وحدات الأزرار ، سننشئ تجربة تسجيل دخول منبثقة سلسة في الواجهة الأمامية من خلال السماح للمستخدمين بتسجيل الدخول وتسجيل الخروج دون إعادة توجيههم إلى صفحة مختلفة.
ممنوح ، يقتصر هذا الحل على تصميم نموذج تسجيل الدخول للواجهة الأمامية ، مما يعني أن أي أخطاء تحدث (أو إذا احتاج المستخدم إلى إعادة تعيين كلمة مرور) ستعيد التوجيه إلى نموذج / صفحة تسجيل الدخول إلى WordPress التقليدية الموجودة في "wp-login .بي أتش بي". ومع ذلك ، بالنسبة لأولئك الذين يبحثون عن تصميم تسجيل دخول مخصص في الواجهة الأمامية دون الحاجة إلى استخدام مكون إضافي ، فقد يكون هذا هو الحل المناسب لك.
هيا بنا نبدأ!
نظرة خاطفة
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
لاحظ كيف يتغير زر تسجيل الدخول وأزرار تسجيل الخروج على التوالي. وبمجرد تسجيل المستخدم الدخول ، يظلون على الصفحة الحالية. بالإضافة إلى أن نموذج تسجيل الدخول المنبثق يعرض محتوى "تحذير" مختلفًا كلما حاول المستخدم تسجيل الخروج.
قم بتنزيل النموذج مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيل الملف باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
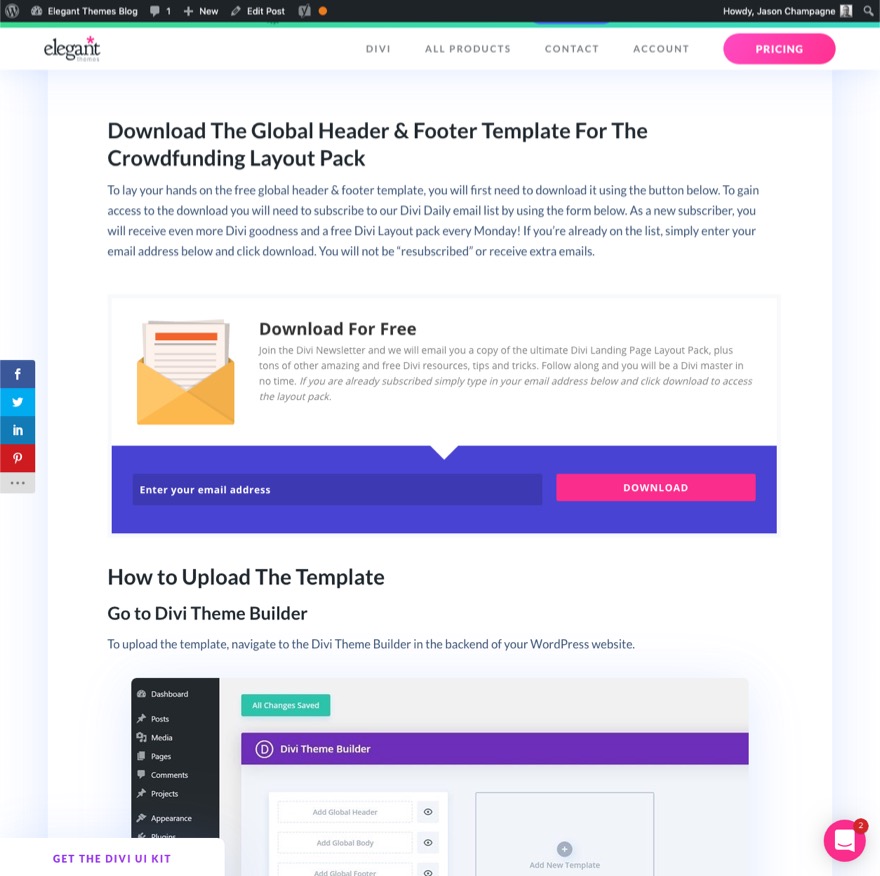
كيفية تحميل النموذج المجاني
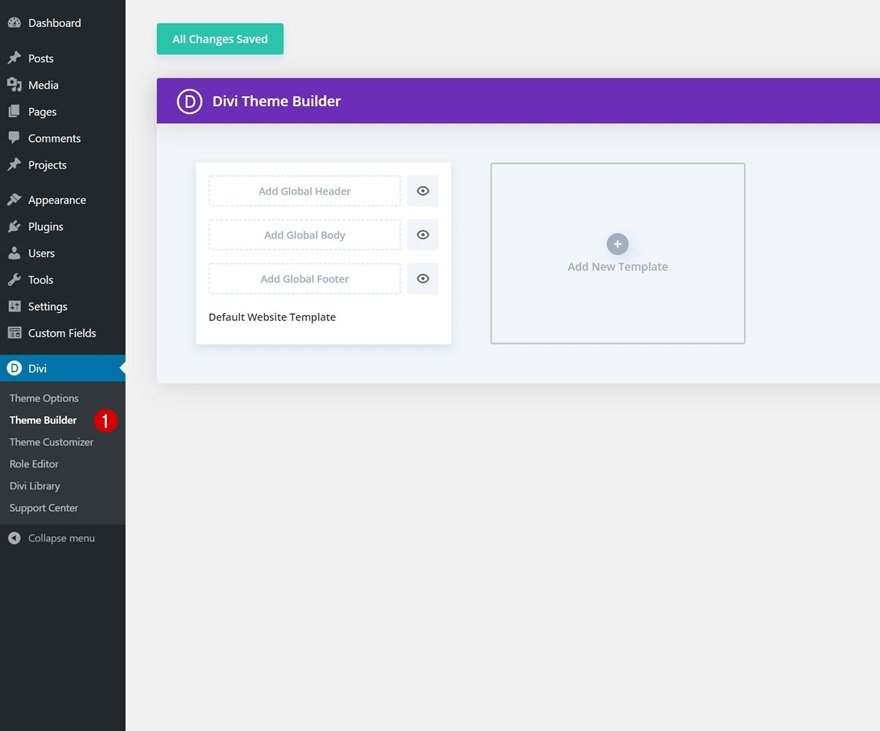
لتحميل القالب ، انتقل إلى Divi Theme Builder في الواجهة الخلفية لموقع WordPress الخاص بك.

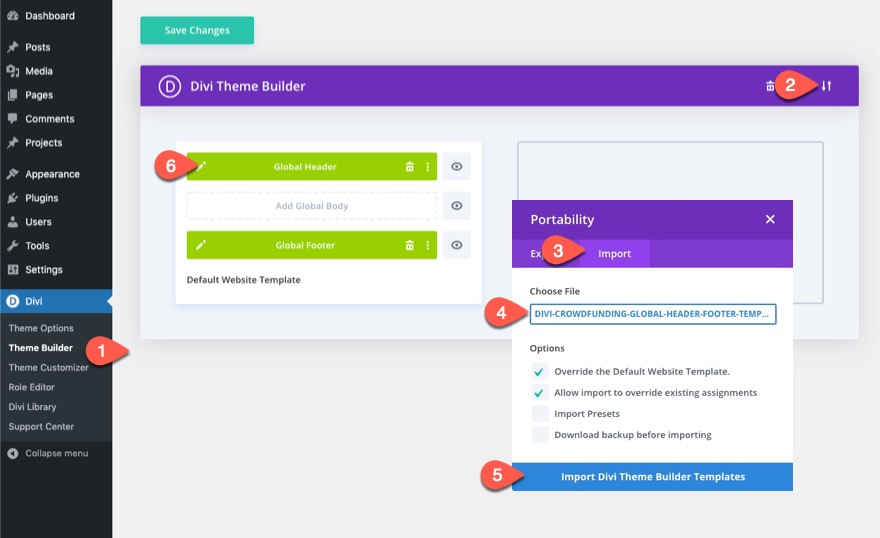
بعد ذلك ، في الزاوية العلوية اليمنى ، سترى رمزًا به سهمان. انقر فوق الرمز.

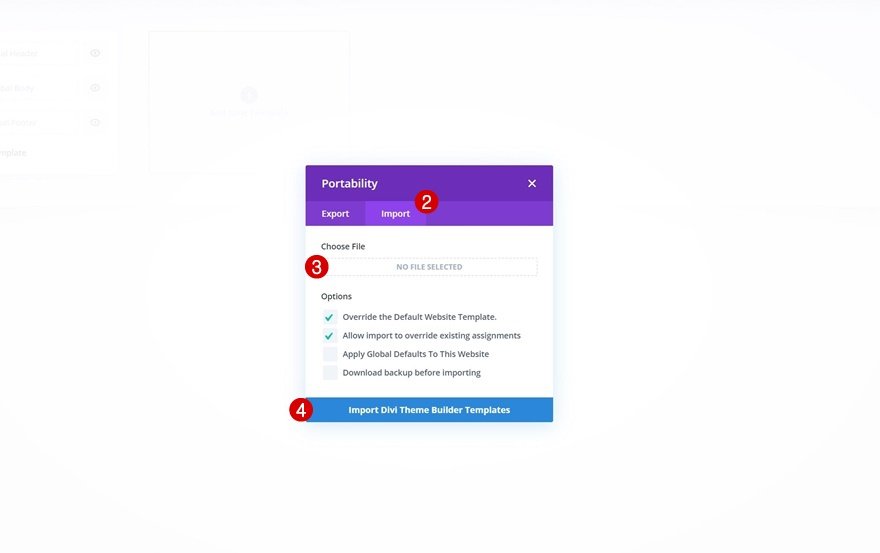
انتقل إلى علامة التبويب "استيراد" ، وقم بتحميل ملف JSON الذي تمكنت من تنزيله في هذا المنشور وانقر فوق "استيراد قوالب Divi Theme Builder".

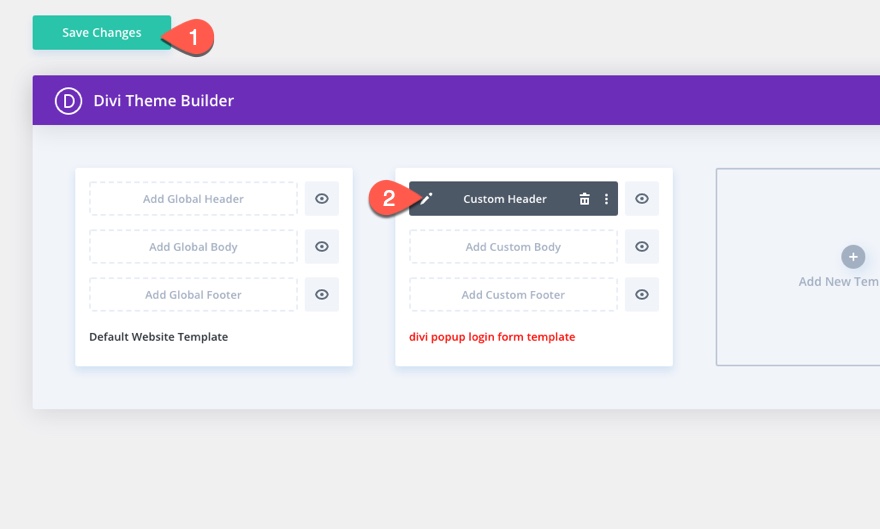
بمجرد تحميل الملف ، ستلاحظ رأسًا وتذييلًا عامًا جديدين في قالب موقع الويب الافتراضي الخاص بك. احفظ تغييرات Divi Theme Builder بمجرد أن تريد تنشيط القالب.
لتعديل عناصر قالب الرأس ، ابدأ بفتح القالب.

دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء
على الرغم من أنه يمكنك إضافة نموذج تسجيل الدخول المنبثق وأزرار تسجيل الدخول / الخروج المخصصة إلى أي رأس مخصص ، فإننا سنستخدم رأسًا مُعدًا مسبقًا لتسريع العملية والحصول على بداية سريعة في التصميم.
إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
استيراد نموذج رأس التمويل الجماعي إلى Theme Builder
للبدء ، قم بتنزيل الرأس والتذييل المجاني لحزمة Divi's Crowdfunding Layout. للقيام بذلك ، انتقل إلى منشور المدونة.

ثم أدخل بريدك الإلكتروني لتنزيل الملف المضغوط.

بعد ذلك ، قم بفك ضغط الملف بحيث يكون جاهزًا للاستيراد.
لاستيراد الملف إلى أداة إنشاء السمات ، اتبع الخطوات التالية:
- انتقل إلى Divi> Theme Builder.
- انقر فوق أيقونة قابلية النقل.
- في نافذة النقل المنبثقة ، حدد علامة التبويب استيراد.
- اختر الملف غير المضغوط الذي تم تنزيله مسبقًا ليتم استيراده.
- انقر فوق الزر "استيراد".
- انقر فوق أيقونة التحرير لتحرير الرأس الذي تم استيراده.

إنشاء نموذج تسجيل الدخول المنبثق باستخدام أزرار تسجيل الدخول / تسجيل الخروج المخصصة في Divi
الجزء 1: إنشاء زري تسجيل الدخول وتسجيل الخروج
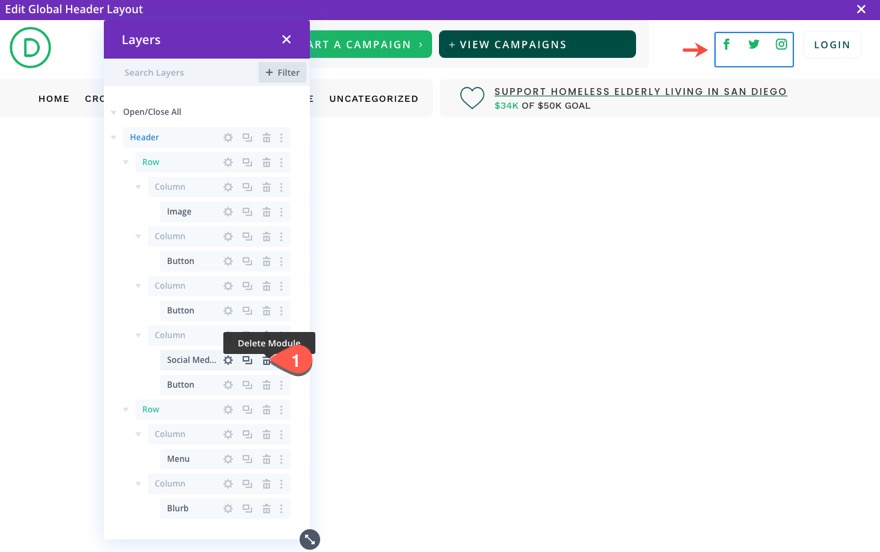
بمجرد الدخول إلى محرر مخطط الرأس العام ، افتح عرض الطبقات بحيث يمكنك رؤية جميع العناصر بسهولة.
في الصف العلوي من قسم العنوان ، احذف وحدة متابعة الوسائط الاجتماعية بجوار زر تسجيل الدخول في العمود 3.

إنشاء زر تسجيل الدخول
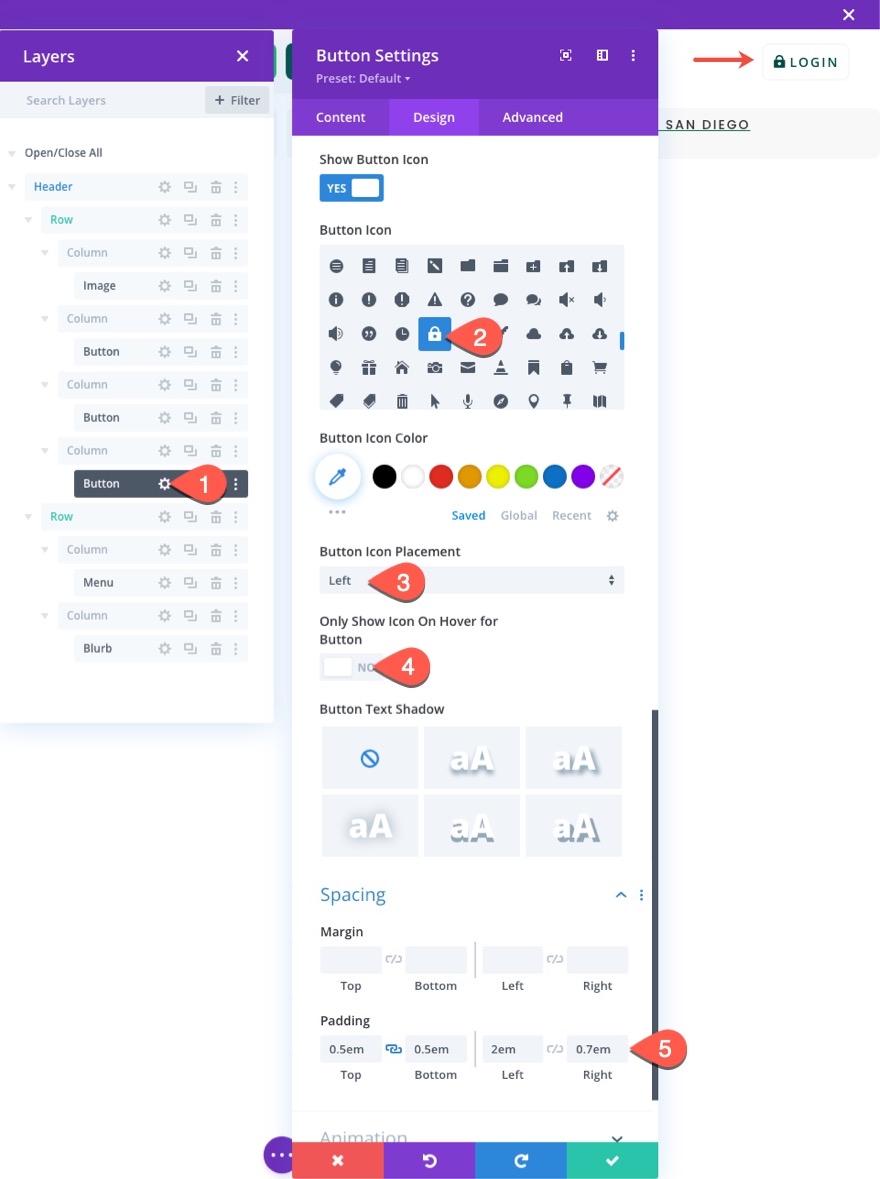
لإنشاء زر تسجيل الدخول الخاص بنا ، افتح إعدادات وحدة الزر في العمود 3 من الصف العلوي.
قم بتحديث ما يلي ضمن علامة تبويب التصميم:
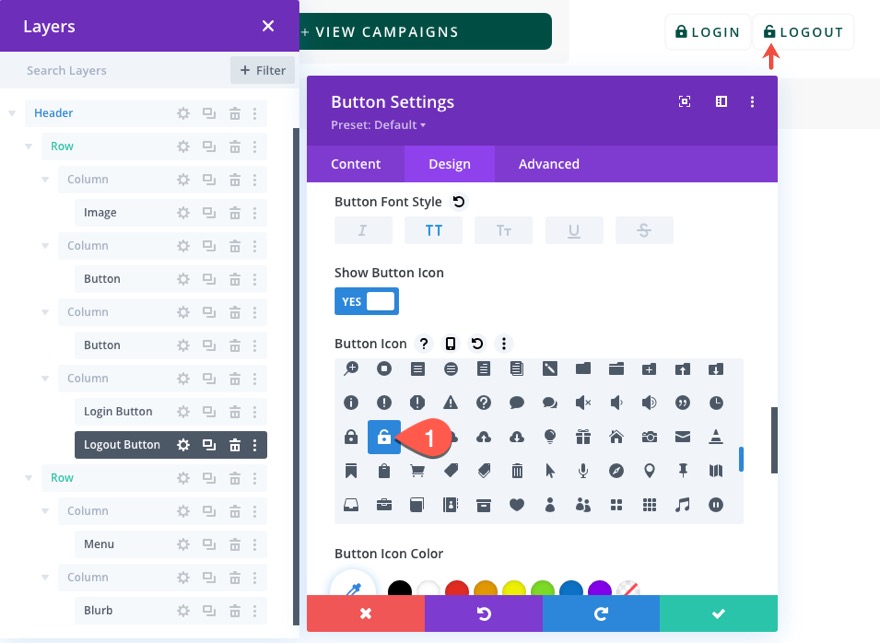
- رمز الزر: رمز القفل (انظر لقطة الشاشة)
- وضع رمز الزر: يسار
- فقط إظهار الأيقونة عند التحويم للزر: لا
- الحشو: 0.5 مللي متر علوي ، 0.5 مللي متر أسفل ، 2 مللي متر يسار ، 0.7 مللي متر يمين

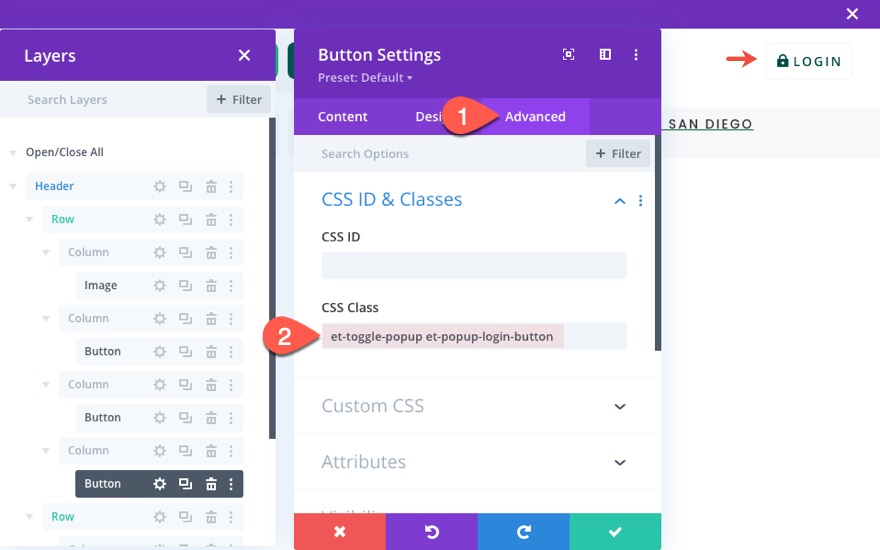
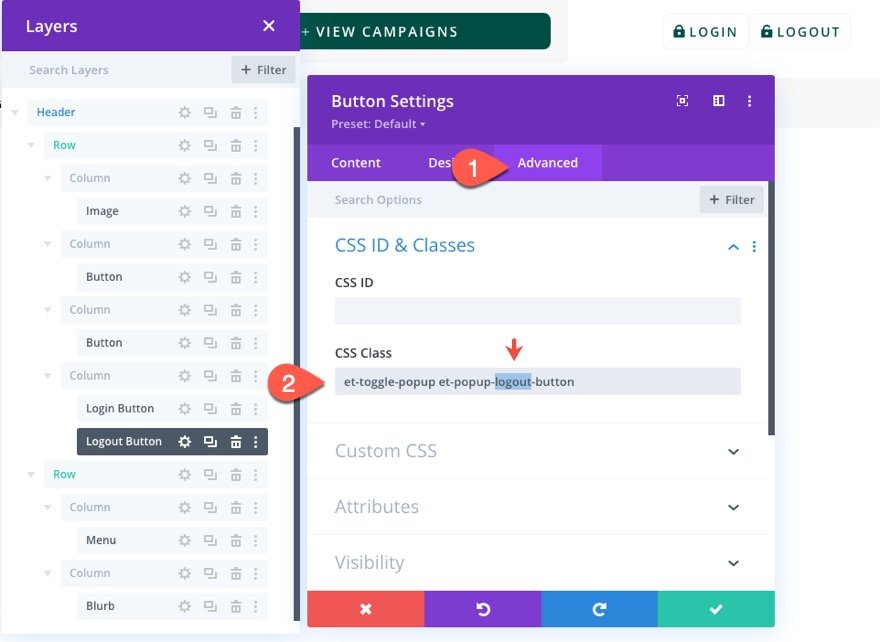
ضمن علامة التبويب خيارات متقدمة ، امنح الزر فئتي CSS مخصصتين على النحو التالي:
- فئة CSS: زر تسجيل الدخول et-toggle-popup et-popup-login

إنشاء زر الخروج
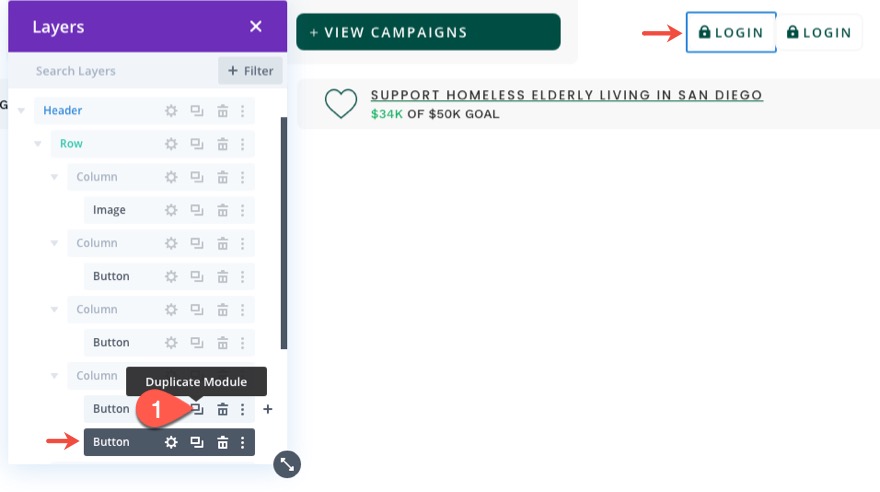
لإنشاء زر تسجيل الخروج ، قم بتكرار زر تسجيل الدخول الموجود في العمود 3.

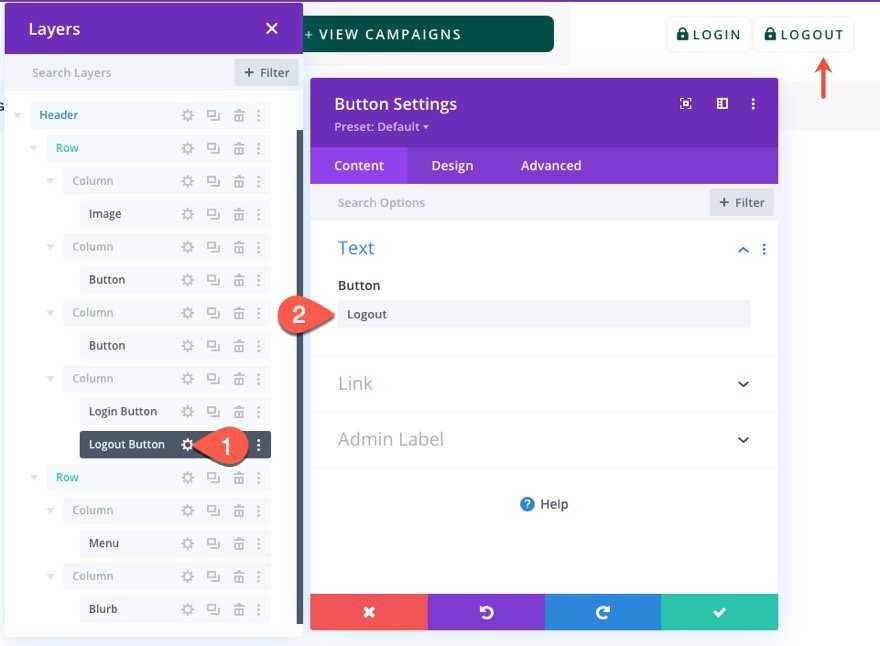
للمساعدة في التمييز بين الزرين ، يمكنك تحديث تسمية كل زر على التوالي. ثم افتح إعدادات وحدة الزر المكرر في العمود 3.
قم بتغيير نص الزر ليقرأ "تسجيل الخروج".

قم بتحديث ما يلي ضمن علامة تبويب التصميم:
- رمز الزر: رمز فتح (انظر لقطة الشاشة)

ضمن علامة التبويب خيارات متقدمة ، قم بتحديث الزر فئات CSS كما يلي:
- فئة CSS: زر et-toggle-popup et-popup-logout
سيبقى الفصل الأول كما هو لكن الفصل الثاني سيكون مختلفًا.

الجزء 2: إنشاء القسم المنبثق
بمجرد الانتهاء من الأزرار ، نكون مستعدين لإنشاء القسم المنبثق الذي سيكون بمثابة نافذة منبثقة تحتوي على نموذج (نماذج) تسجيل الدخول.
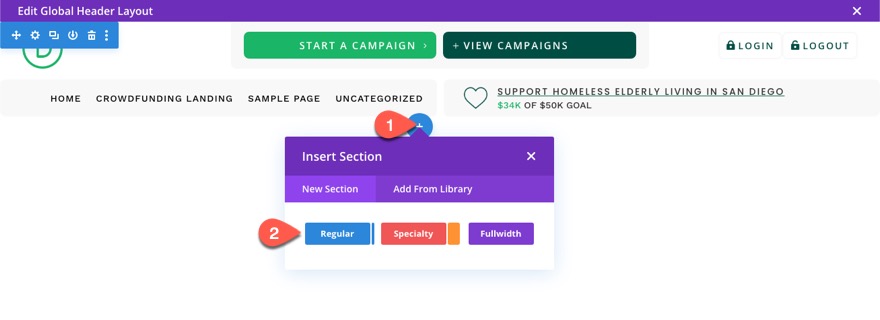
ضمن قسم الرأس ، أضف قسمًا عاديًا جديدًا.

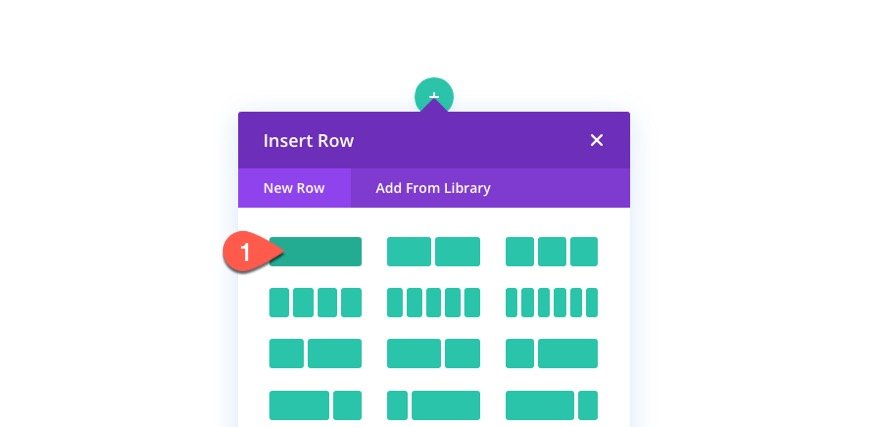
ثم أدخل صفًا من عمود واحد داخل القسم.

إعدادات القسم
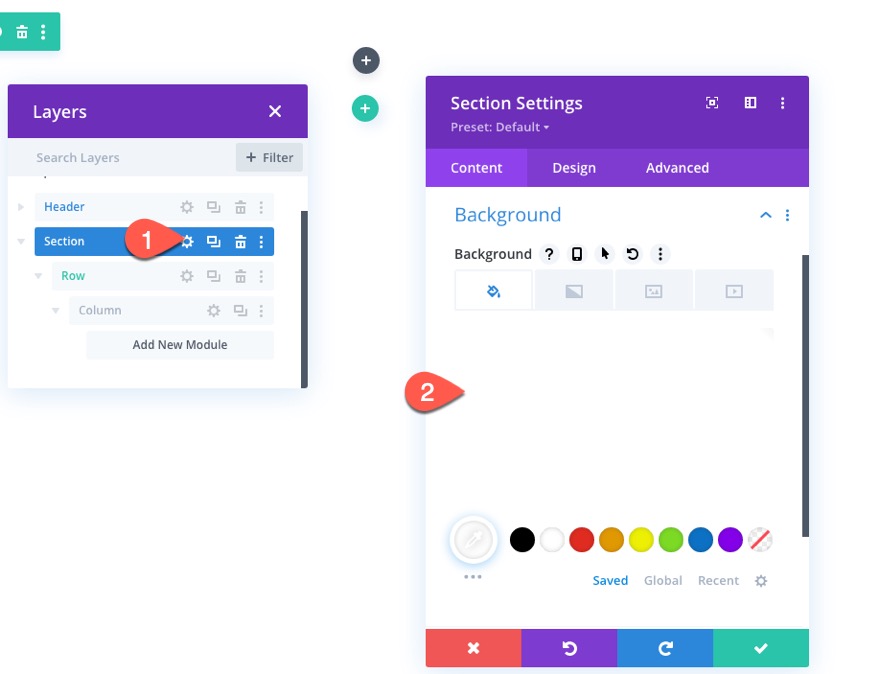
قبل تحديث الصف ، افتح إعدادات القسم.
ضمن علامة تبويب المحتوى ، امنح القسم لون خلفية بيضاء:
- لون الخلفية: #ffffff

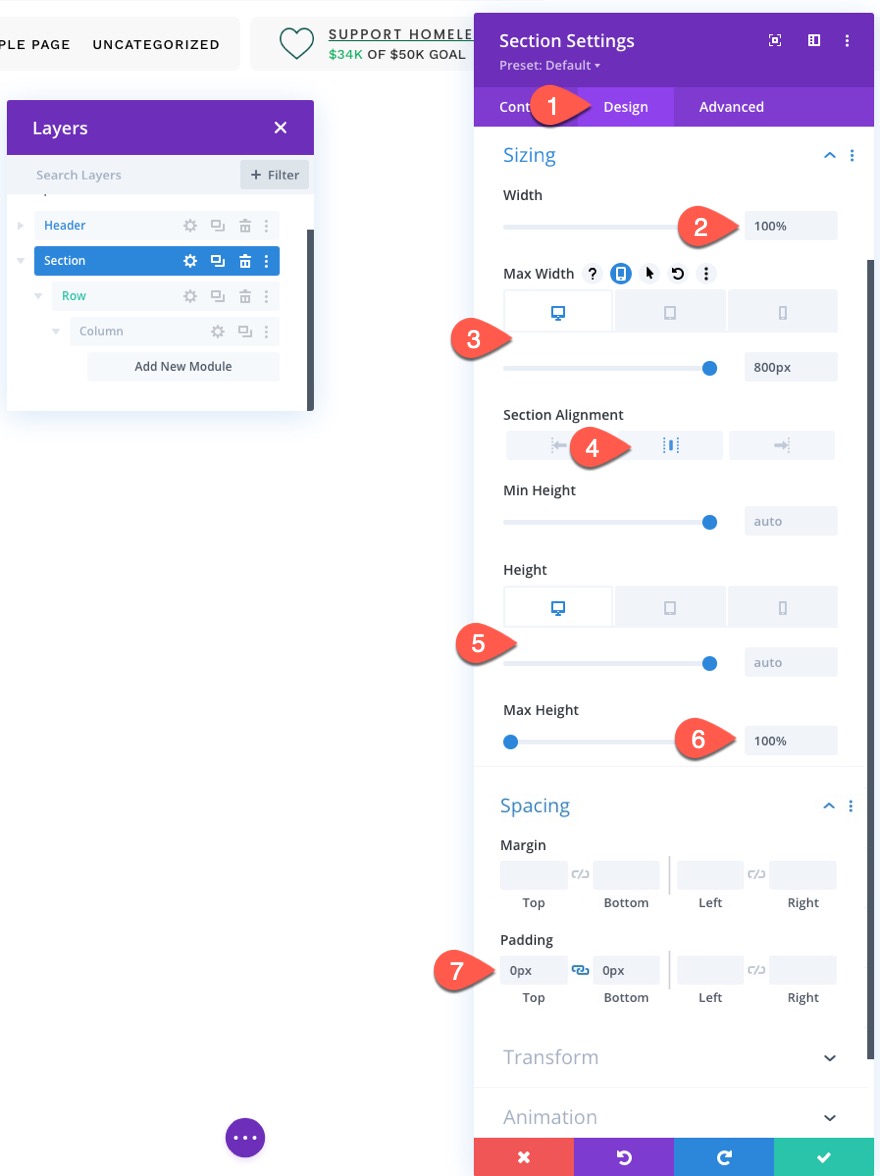
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- العرض: 100٪
- العرض الأقصى: 800 بكسل (سطح المكتب) ، 80٪ (الكمبيوتر اللوحي) ، 100٪ (الهاتف)
- محاذاة القسم: المركز
- الارتفاع: تلقائي (سطح المكتب والجهاز اللوحي) ، 100٪ (الهاتف)
- إرتفاع max: 100٪
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

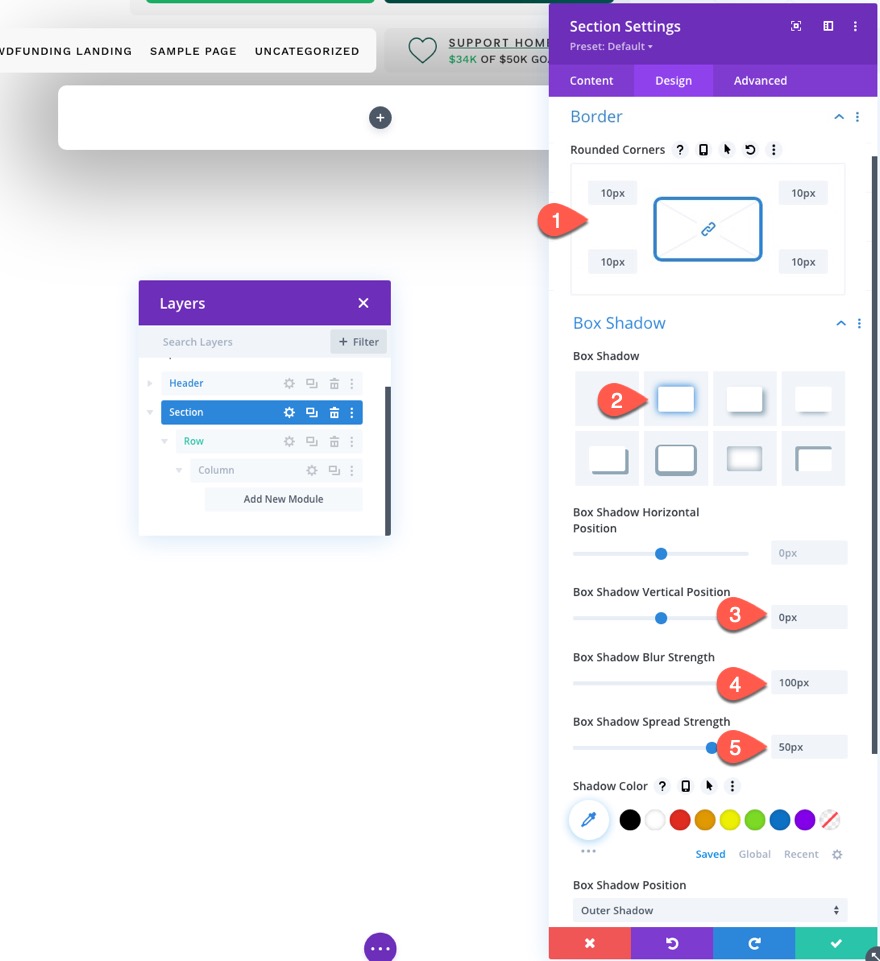
- الزوايا الدائرية: 10 بكسل
- Box Shadow: انظر لقطة الشاشة
- مربع الظل الوضع الرأسي: 0 بكسل
- مربع قوة طمس الظل: 100 بكسل
- قوة انتشار الظل المربع: 50 بكسل

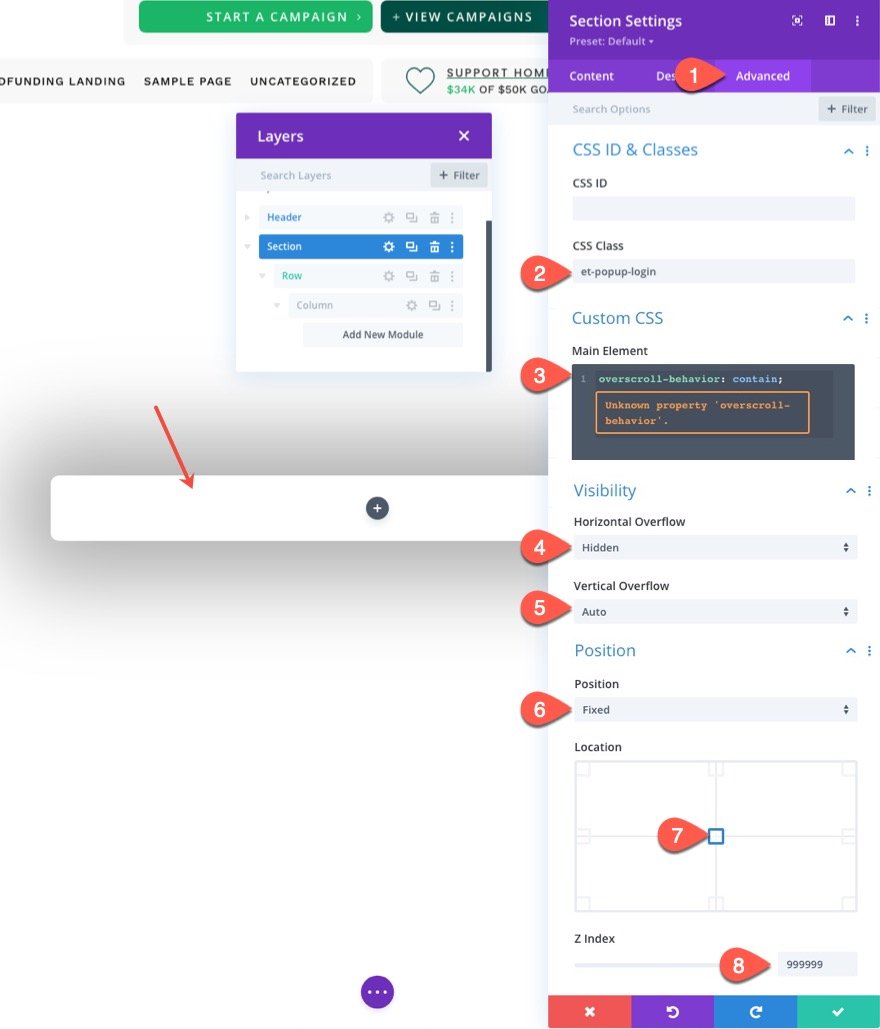
ضمن علامة التبويب خيارات متقدمة ، قم بتحديث ما يلي:
أضف فئة CSS مخصصة.
- فئة CSS: et-popup-login
أضف مقتطفًا من CSS المخصص إلى العنصر الرئيسي:
overscroll-behavior: contain;
قم بتحديث خيارات الرؤية والموضع.
- الفائض الأفقي: مخفي
- الفائض العمودي: تلقائي
- المركز: ثابت
- المكان: مركز المركز
- الفهرس Z: 999999

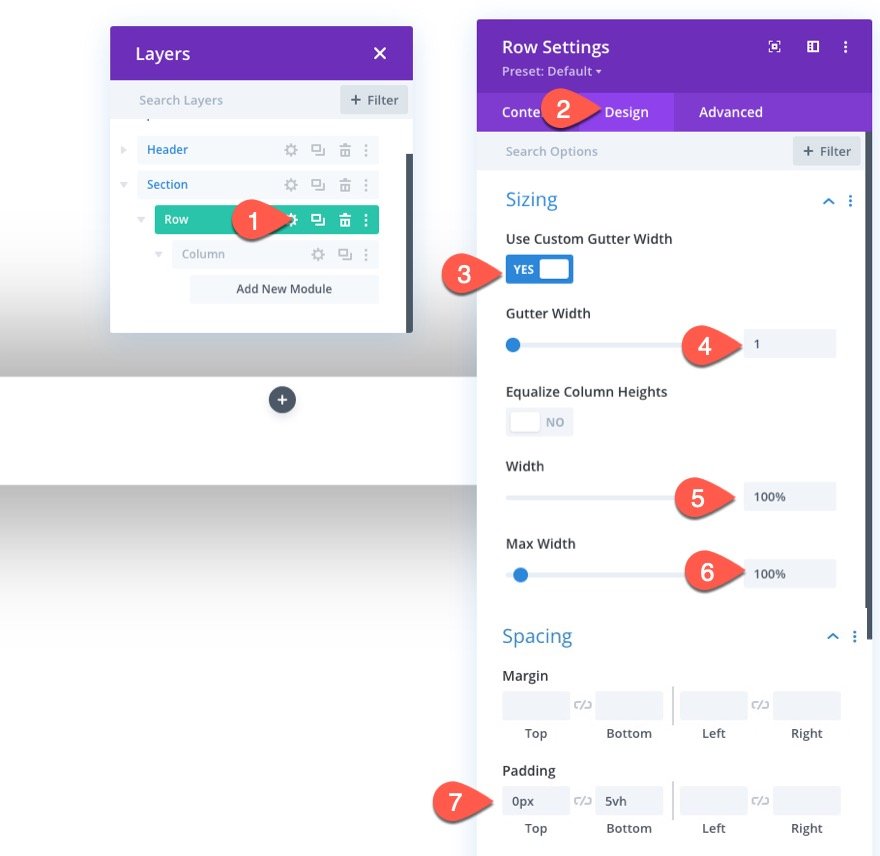
إعدادات الصف
بمجرد أن تصبح إعدادات القسم في مكانها الصحيح ، افتح إعدادات الصف وقم بتحديث إعدادات التصميم التالية:
- استخدام عرض مزراب مخصص: نعم
- عرض الحضيض: 1
- العرض: 100٪
- العرض الأقصى: 100٪
- الحشو: 0 بكسل أعلى ، 5 فولت أسفل


الجزء 3: إنشاء أيقونة إغلاق النافذة المنبثقة
لإنشاء رمز Close Popup الذي سيغلق / يخفي النافذة المنبثقة عند النقر ، سنستخدم وحدة blurb.
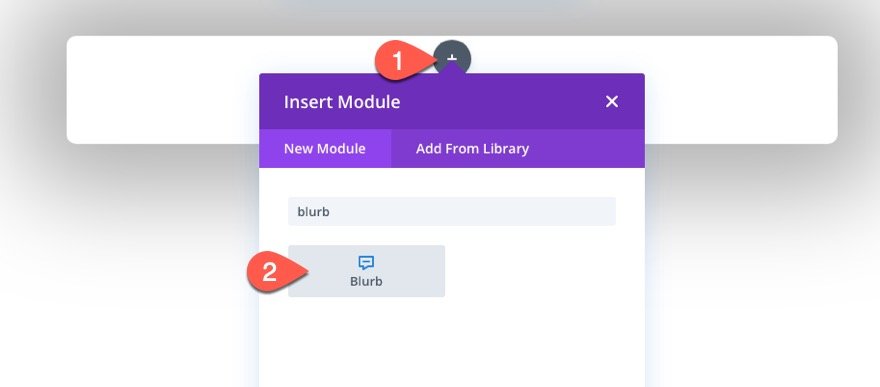
أضف وحدة دعاية مغالى فيها جديدة إلى الصف.

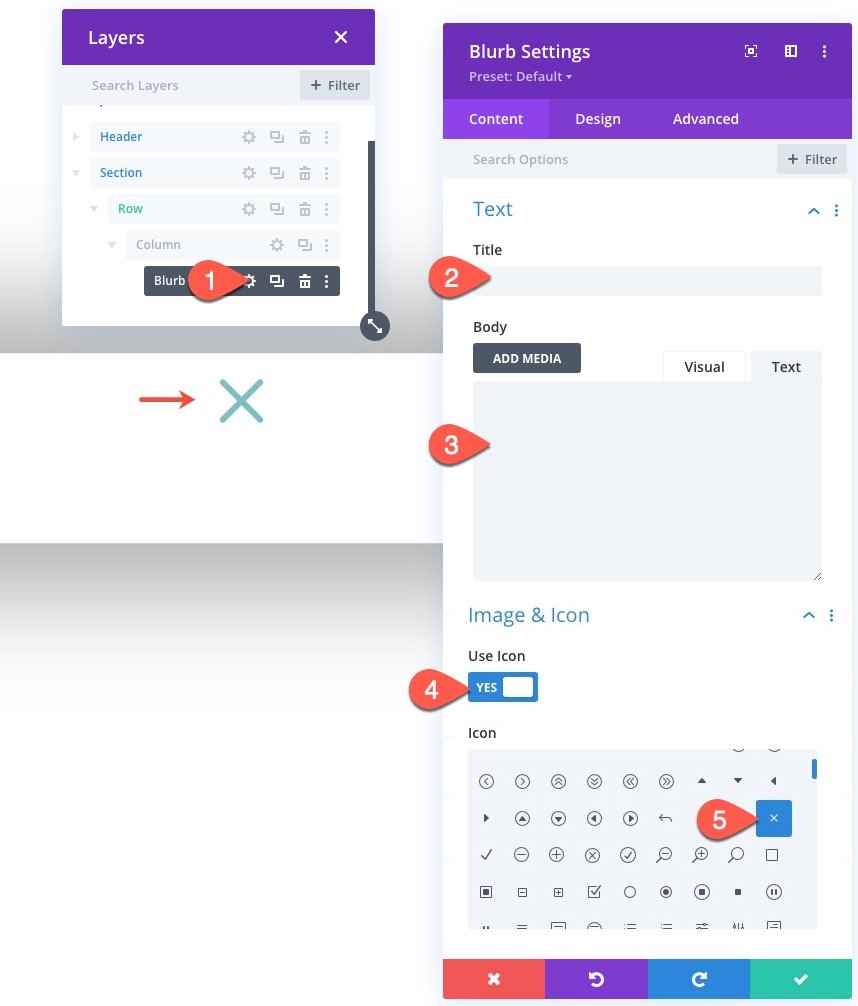
افتح الإعداد الخاص بالوحدة النمطية للدعاية الإعلامية ، واحذف النص "العنوان" و "النص الأساسي".
ثم قم بإضافة الأيقونة كما يلي:
- استخدام الأيقونة: نعم
- الرمز: رمز "x" (انظر لقطة الشاشة)

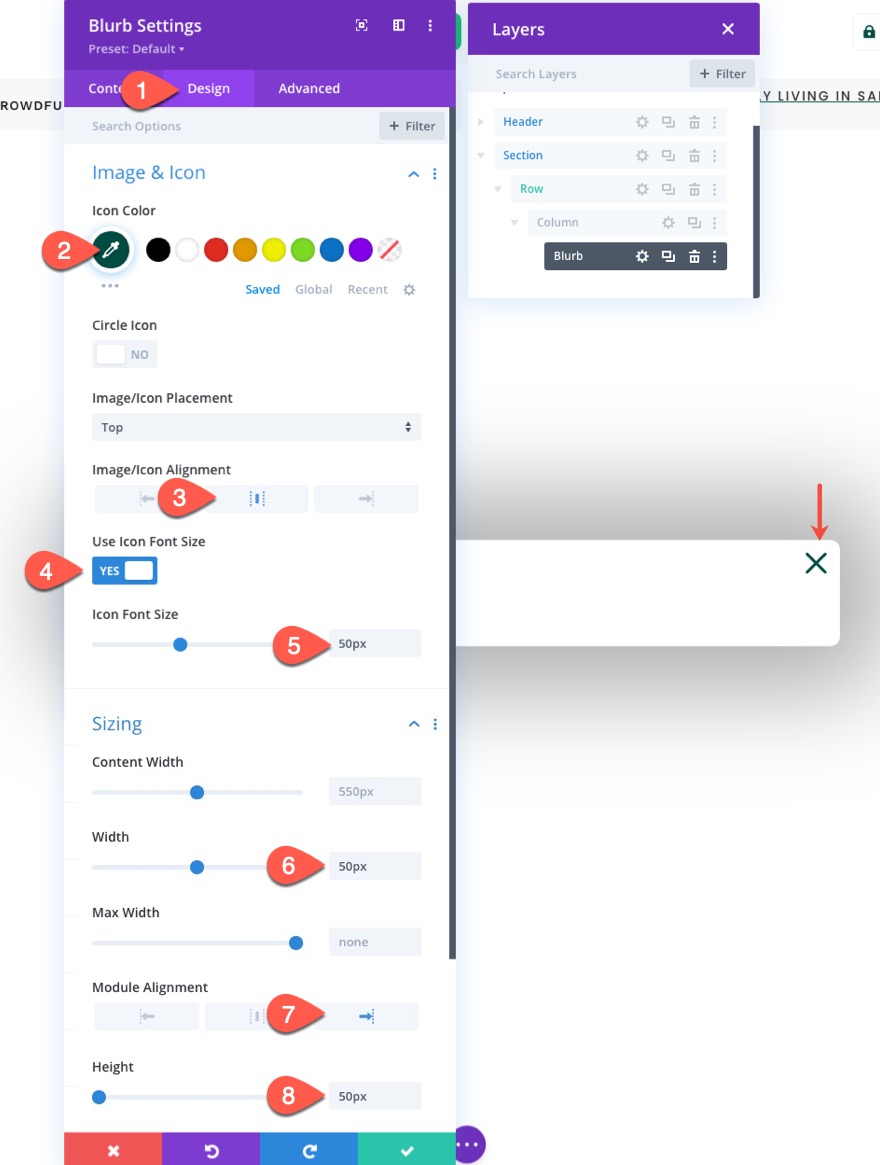
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- لون الأيقونة: # 004e43
- محاذاة الصورة / الرمز: توسيط
- استخدام حجم خط الأيقونة: نعم
- حجم خط الأيقونة: 50 بكسل
- العرض: 50 بكسل
- محاذاة الوحدة: صحيح
- الارتفاع: 50 بكسل

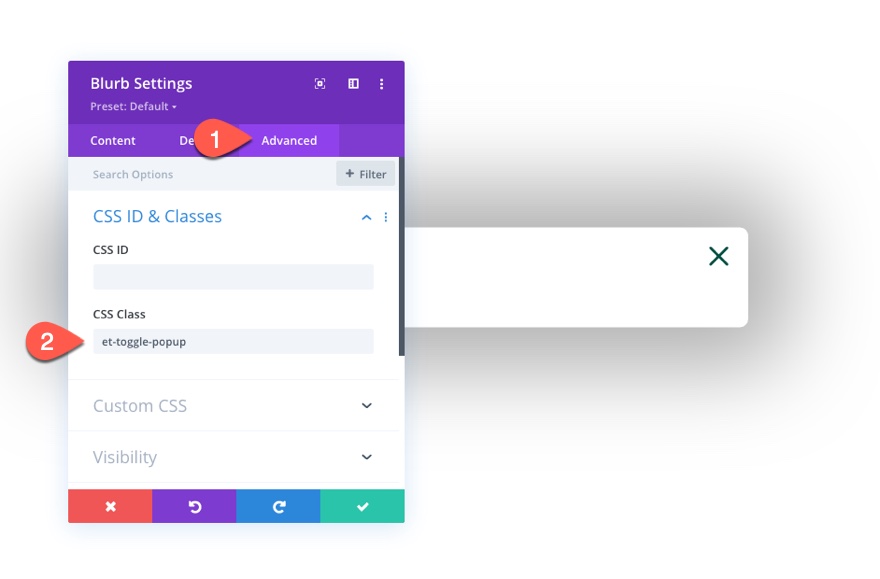
ضمن علامة التبويب خيارات متقدمة ، أضف فئة CSS إلى الدعاية الدعاية على النحو التالي:
- فئة CSS: et-toggle-popup

الجزء 4: إنشاء نماذج تسجيل الدخول "تسجيل الخروج" و "تسجيل الدخول"
من أجل الحصول على محتوى وتصميم مختلفين لنموذج تسجيل الدخول عند تسجيل الدخول وتسجيل الخروج ، سنقوم بإنشاء وحدتين مختلفتين لنموذج تسجيل الدخول. الأول سيكون نموذج تسجيل الدخول الذي سيظهر عندما "قام المستخدم بتسجيل الخروج". والثاني هو نموذج تسجيل الدخول الذي سيظهر كلما "قام المستخدم بتسجيل الدخول".
إنشاء نموذج "تسجيل الخروج"
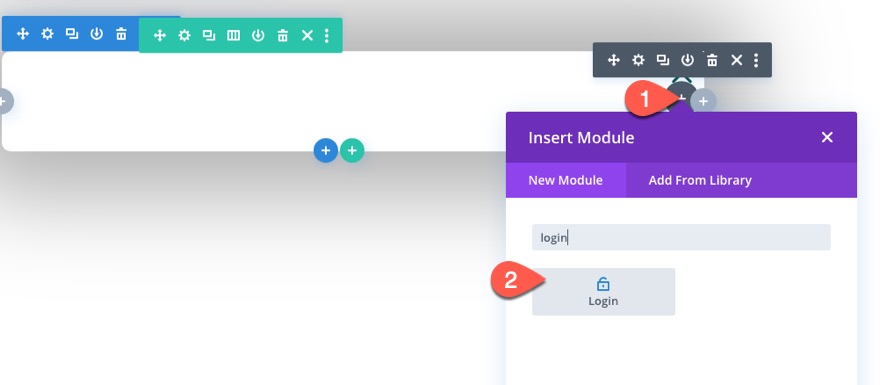
لإنشاء نموذج تسجيل الدخول "Logged Out" ، أضف وحدة نموذج تسجيل دخول جديدة أسفل رمز الوحدة النمطية blurb داخل الصف.

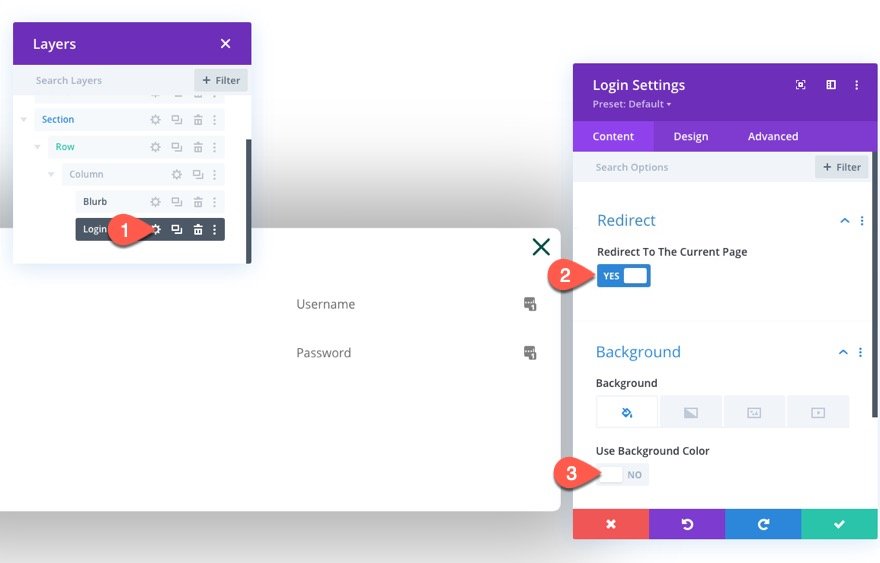
افتح إعدادات وحدة تسجيل الدخول وقم بتحديث ما يلي:
علامة التبويب "المحتوى"
- إعادة التوجيه إلى الصفحة الحالية: نعم
- استخدام لون الخلفية: لا

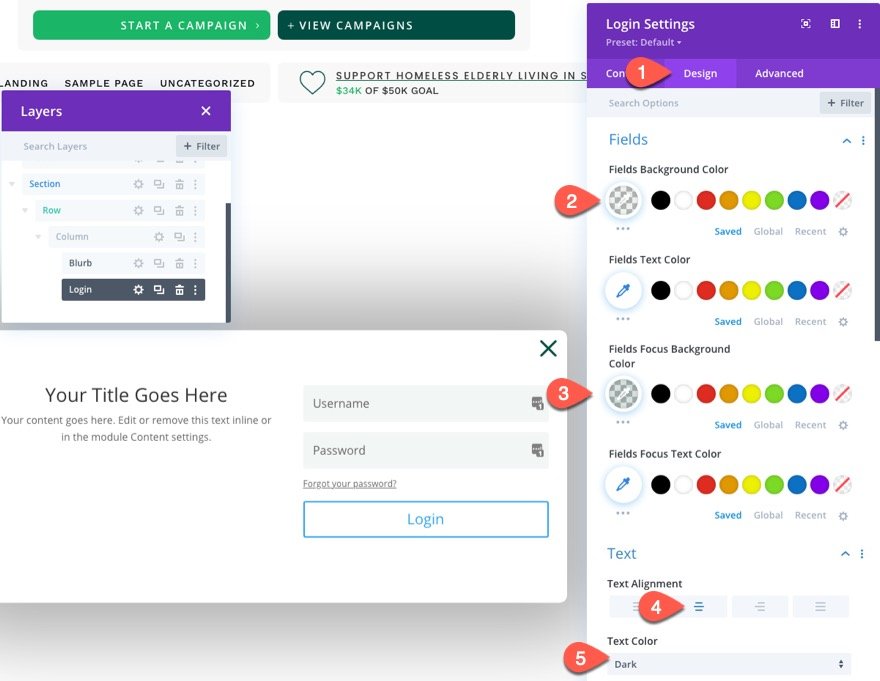
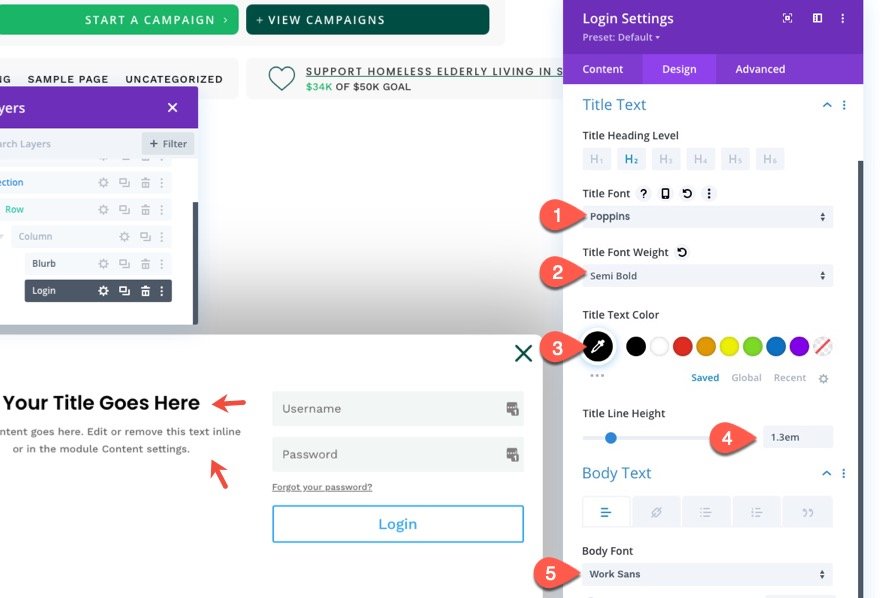
علامة تبويب التصميم
- لون خلفية الحقول: rgba (0،78،67،0.05)
- تركيز الحقول لون الخلفية: rgba (0،78،67،0.15)
- محاذاة النص: الوسط
- لون النص: غامق

- خط العنوان: بوبينز
- وزن خط العنوان: شبه عريض
- لون نص العنوان: # 000000
- ارتفاع خط العنوان: 1.3em
- خط الجسم: Work Sans

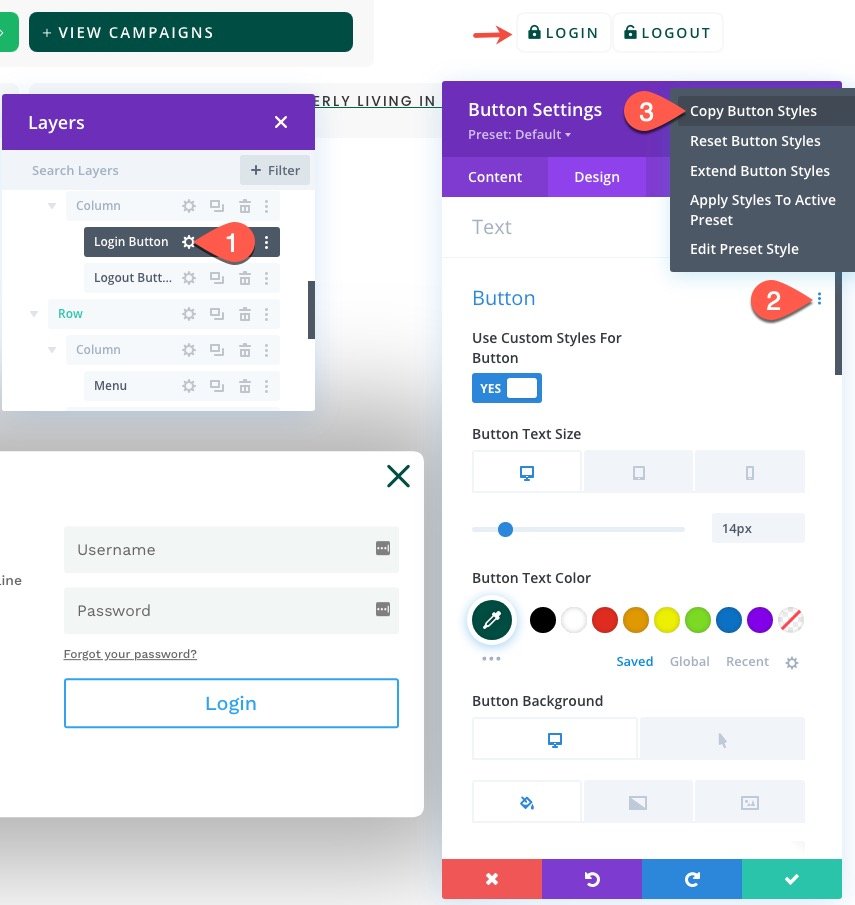
لتحديث أنماط الأزرار ، انسخ أنماط الزر لزر تسجيل الدخول الذي أنشأناه في العمود الثالث من الصف في قسم الرأس.

ثم الصق أنماط الزر في مجموعة خيارات الأزرار في إعدادات تسجيل الدخول ضمن علامة تبويب التصميم.

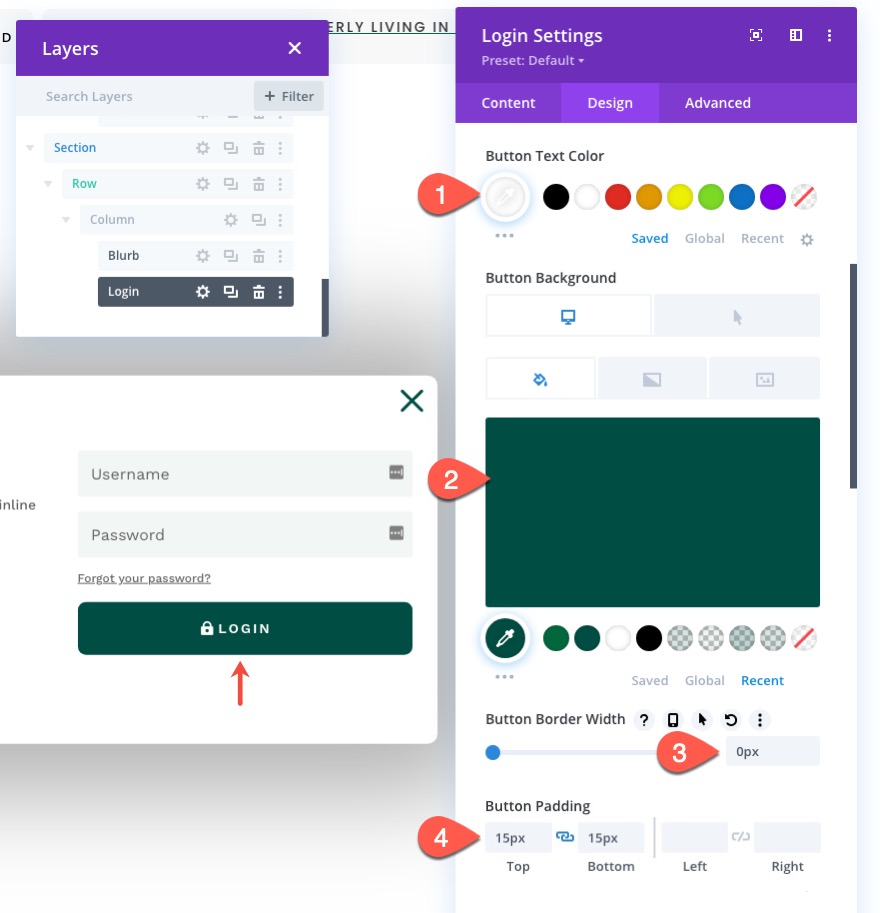
ثم قم بتحديث أنماط الزر الخاصة بنموذج تسجيل الدخول على النحو التالي:
- لون نص الزر: #ffffff
- لون خلفية الزر: # 004e43
- لون خلفية الزر (تحوم): # 00683c
- عرض حد الزر: 0 بكسل
- مساحة الزر: 15 بكسل للأعلى ، 15 بكسل للأسفل

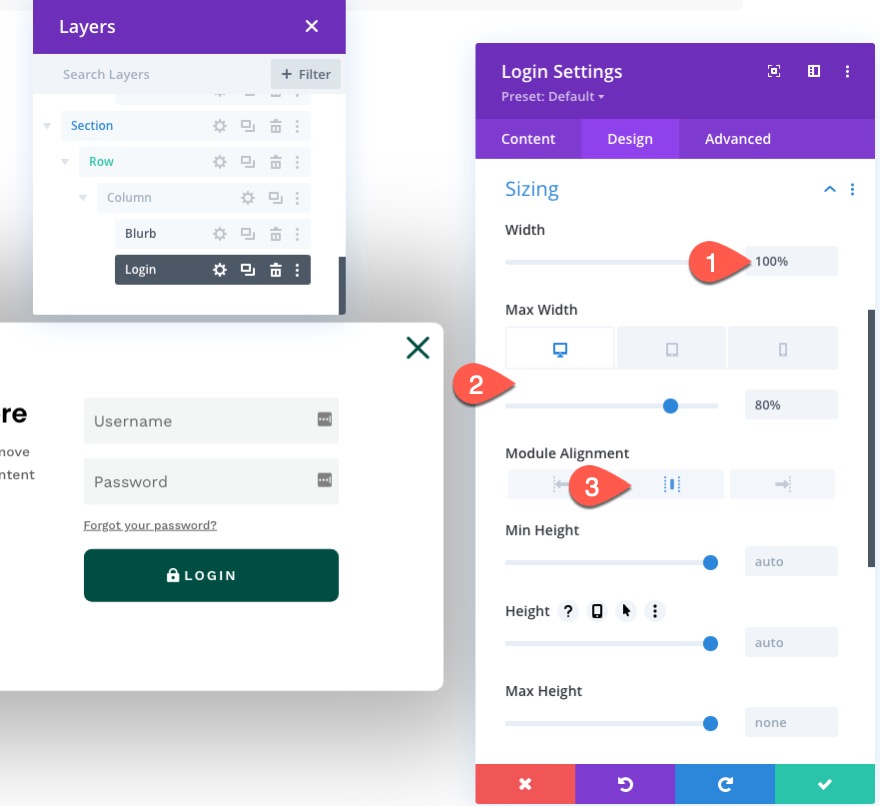
ثم قم بتحديث خيارات التحجيم على النحو التالي:
- العرض: 100٪
- أقصى عرض: 80٪ (كمبيوتر مكتبي) ، 90٪ (كمبيوتر لوحي) ، 95٪ (هاتف)
- محاذاة الوحدة: المركز

علامة تبويب متقدمة
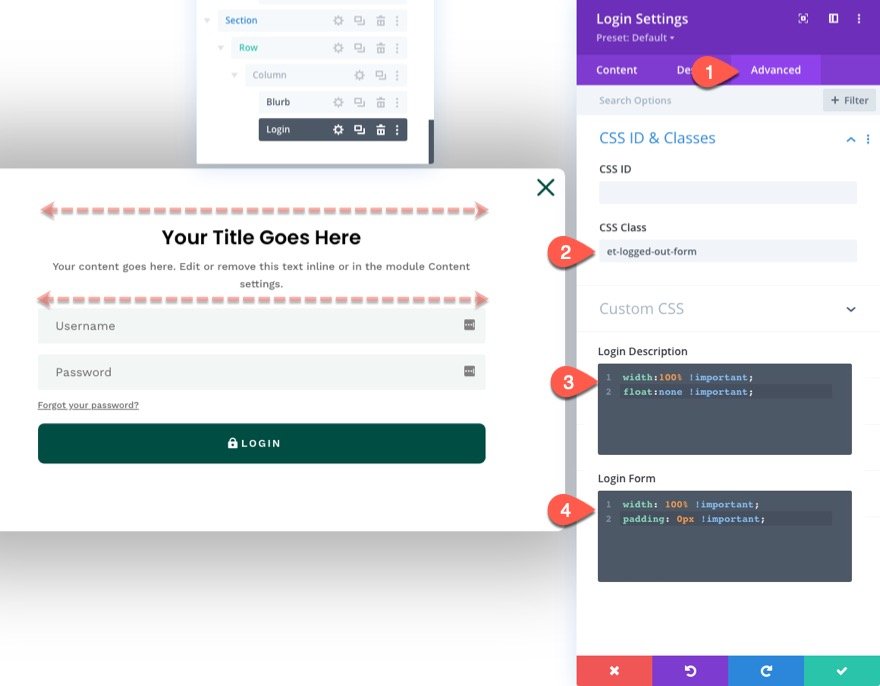
ضمن علامة التبويب Advanced ، قم بتحديث فئة CSS و CSS المخصص على النحو التالي:
- فئة CSS: et-logged-out-form
CSS مخصص لوصف تسجيل الدخول:
width: 100% !important; float: none !important;
CSS مخصص لنموذج تسجيل الدخول:
width: 100% !important; padding: 0px !important;
سيؤدي هذا إلى التأكد من أن وحدة نموذج تسجيل الدخول تمتد عبر العرض الكامل للصف / العمود حتى على سطح المكتب.

إنشاء نموذج "تسجيل الدخول"
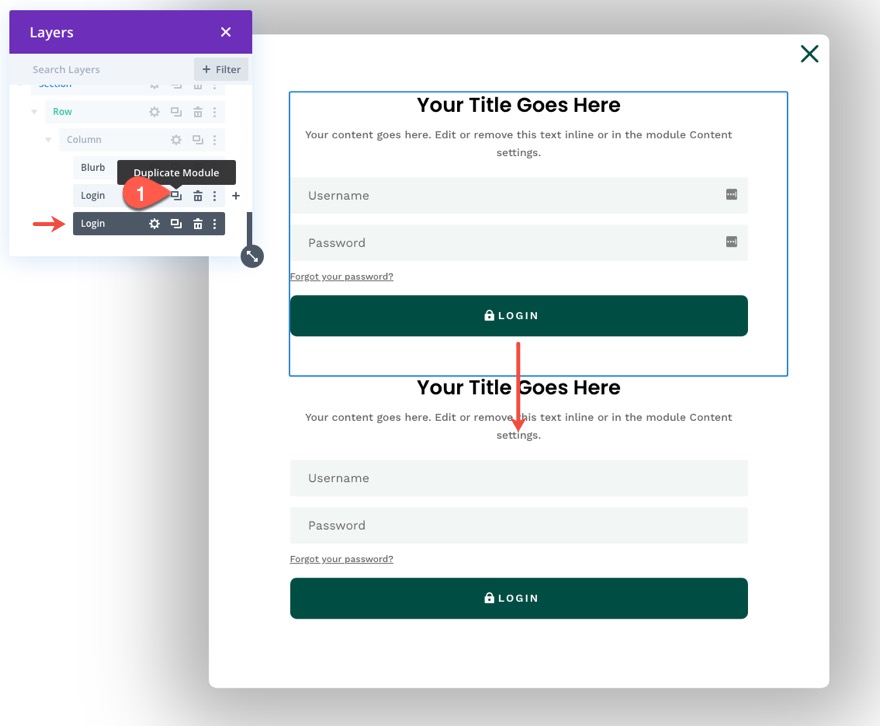
الآن وبعد اكتمال إصدار "تسجيل الخروج" من النموذج ، نحتاج إلى إنشاء إصدار "تم تسجيل الدخول" والذي سيكون له محتوى وتصميم مختلفين لزيادة تجربة المستخدم إلى أقصى حد.
لإنشاء نموذج تسجيل الدخول "تسجيل الخروج" ، قم بتكرار نموذج تسجيل الدخول الحالي.

ثم قم بتحديث التسمية لكل نموذج من نماذج تسجيل الدخول على التوالي.
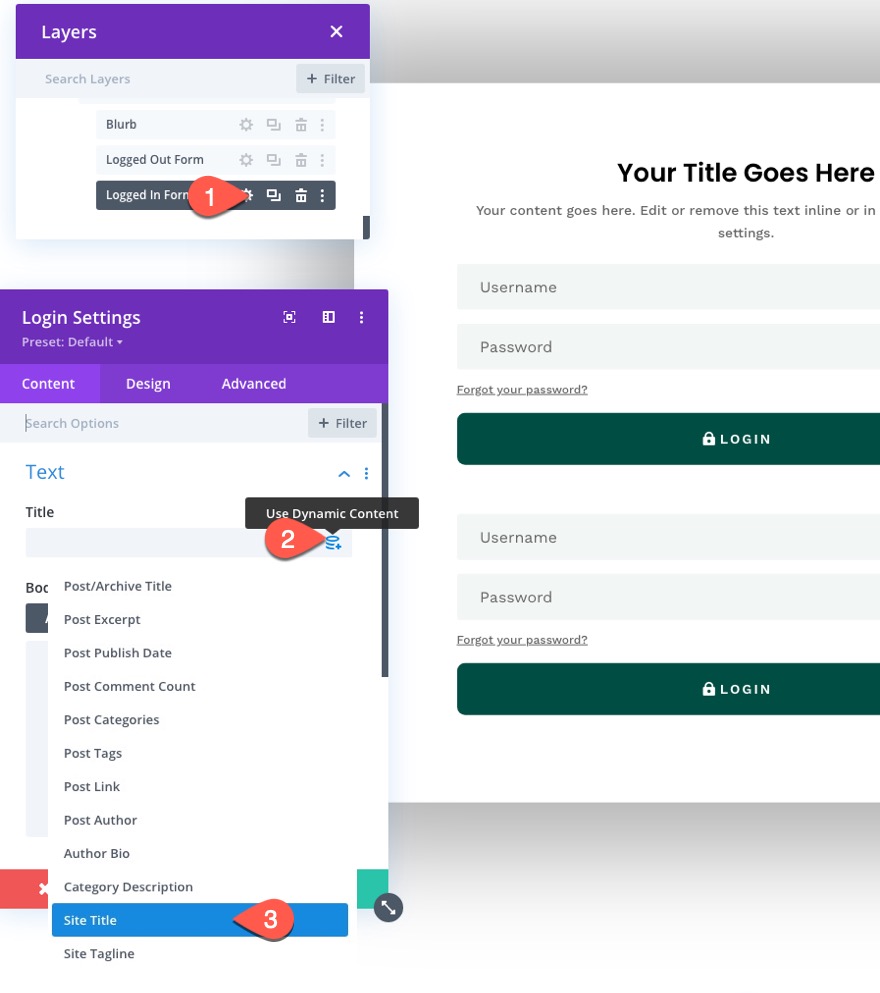
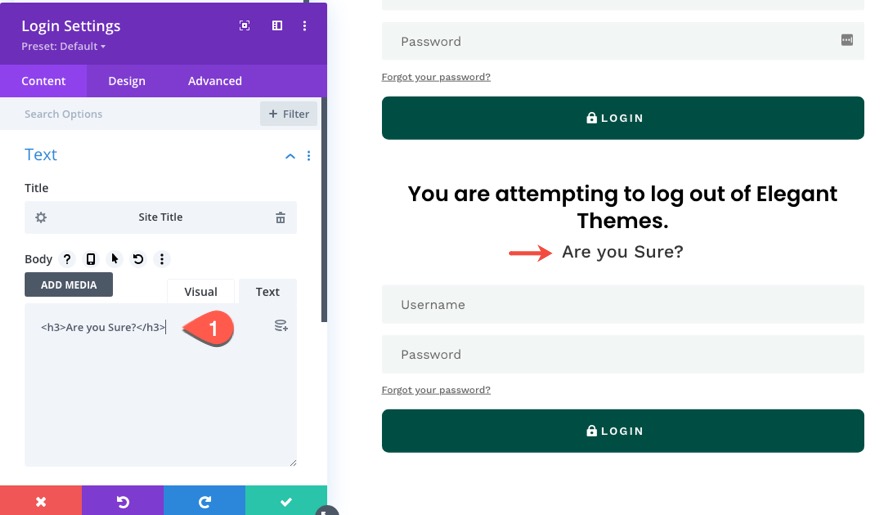
افتح إعدادات النسخة المكررة (نموذج "تسجيل الدخول") وأضف عنوان الموقع كمحتوى ديناميكي إلى عنوان وحدة نموذج تسجيل الدخول.

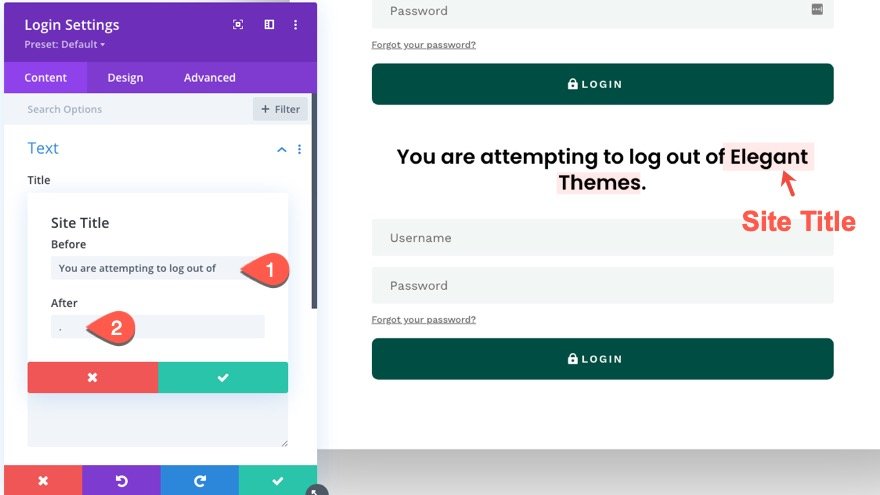
بعد ذلك ، افتح إعدادات المحتوى الديناميكي لعنوان الموقع وقم بتحديث المحتوى قبل وبعد على النحو التالي:
- قبل: "أنت تحاول الخروج من"
- بعد، بعدما: ". "
سيؤدي هذا إلى إنشاء إشعار ديناميكي لطيف للمستخدمين الذين يحاولون تسجيل الخروج من الموقع.

ثم أضف عنوان H3 التالي إلى الجسم:
<h3>Are you sure?</h3>

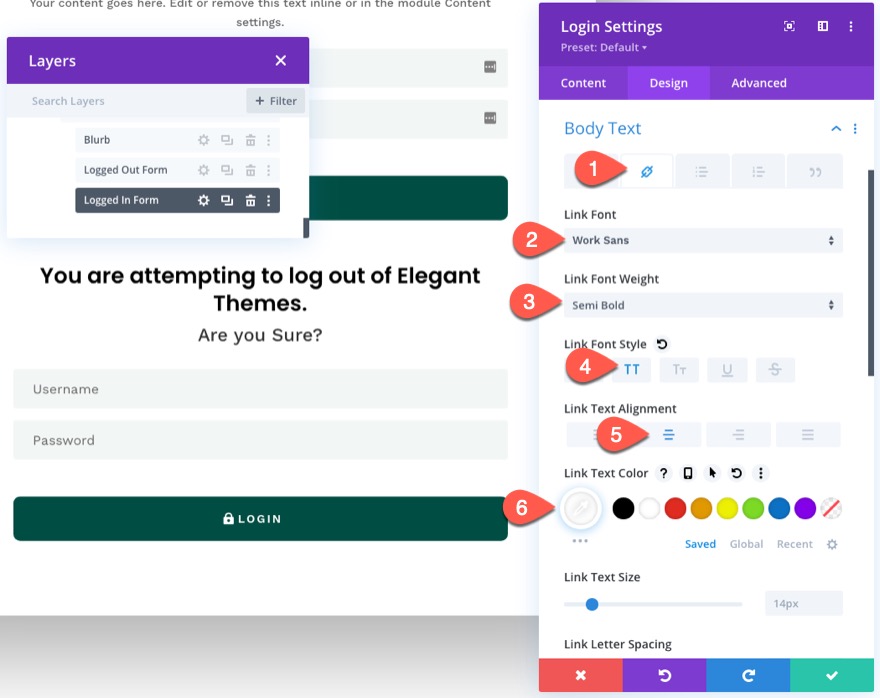
إذا كنت قد شاهدت محتوى وحدة نموذج تسجيل الدخول عند تسجيل الدخول ، فأنت تعلم أن هناك رسالة مخصصة تتضمن ارتباط "تسجيل الخروج" المخصص. لتصميم هذا الرابط ليبدو كزر ، نحتاج إلى تخصيص إعدادات خط / نص الرابط الأساسي على النحو التالي:
- حدد علامة تبويب الارتباط ضمن خيارات النص الأساسي.
- خط الارتباط: Work Sans
- وزن خط الارتباط: شبه عريض
- نمط خط الارتباط: TT
- محاذاة نص الارتباط: مركز
- لون نص الرابط: #ffffff
ملاحظة: لن تتمكن من معاينة هذه النتائج حتى تقوم بعرض النموذج على صفحة مباشرة.

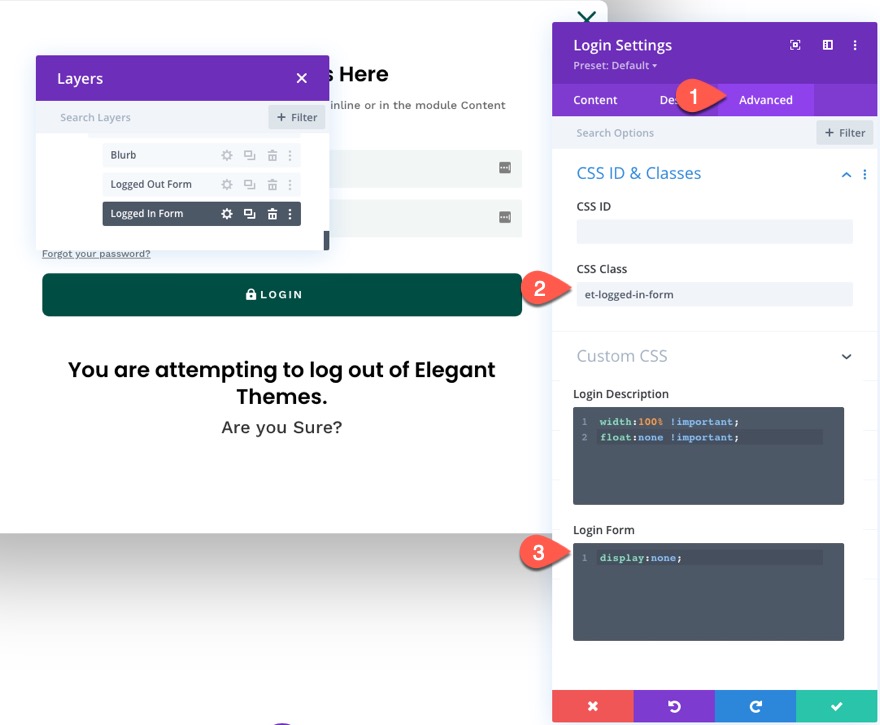
ضمن علامة التبويب خيارات متقدمة ، قم بتحديث فئة CSS و CSS المخصص على النحو التالي:
- فئة CSS: et-logged-in-form
CSS مخصص لنموذج تسجيل الدخول:
display:none;

الجزء الخامس: إضافة الرمز المخصص
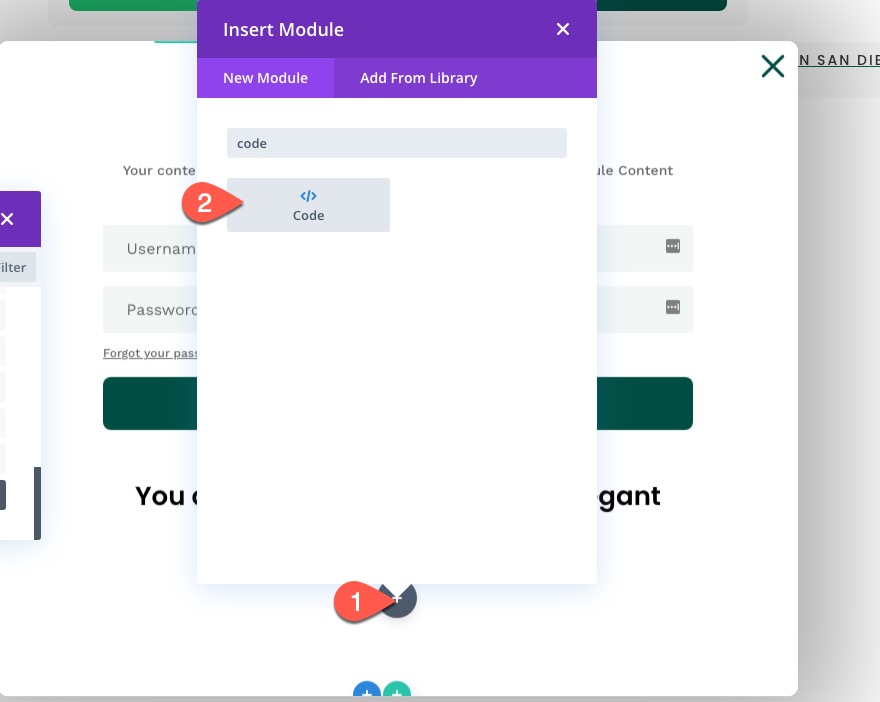
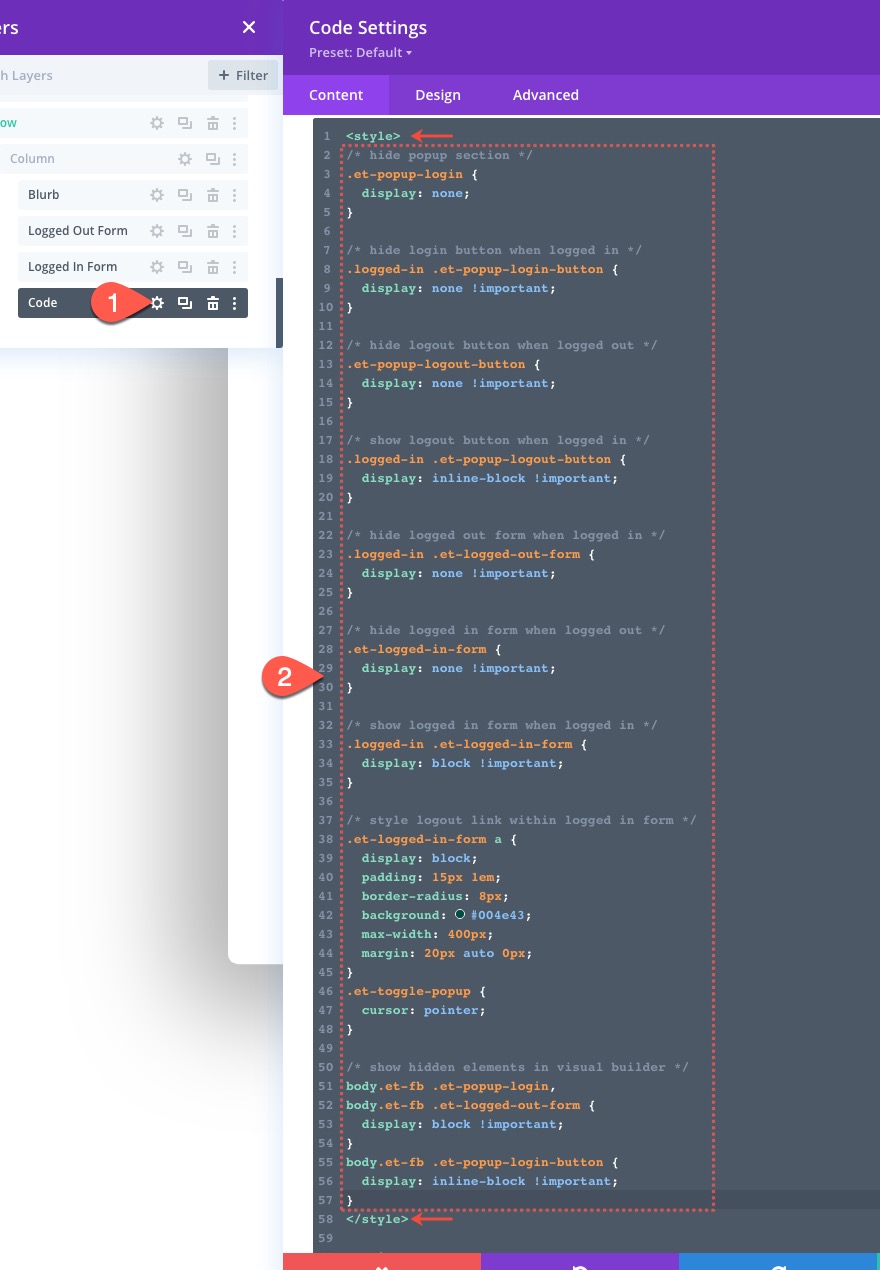
لإضافة CSS و JQuery المخصصين اللازمين لوظيفة نموذج تسجيل الدخول المنبثق ، قم بإنشاء وحدة رمز جديدة ضمن وحدة نموذج تسجيل الدخول الأخيرة.

CSS
افتح إعدادات الوحدة النمطية للتعليمات البرمجية والصق CSS التالي في مربع التعليمات البرمجية ، مع التأكد من التفاف CSS في علامات الأنماط الضرورية.
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
لاحظ أن CSS تستخدم فئة "تسجيل الدخول" المضمنة في WordPress من أجل إخفاء / إظهار أزرار تسجيل الدخول / الخروج المقابلة ونماذج تسجيل الدخول "تسجيل الدخول" / "تسجيل الخروج" كلما قام المستخدم بتسجيل الدخول أو تسجيل الخروج.

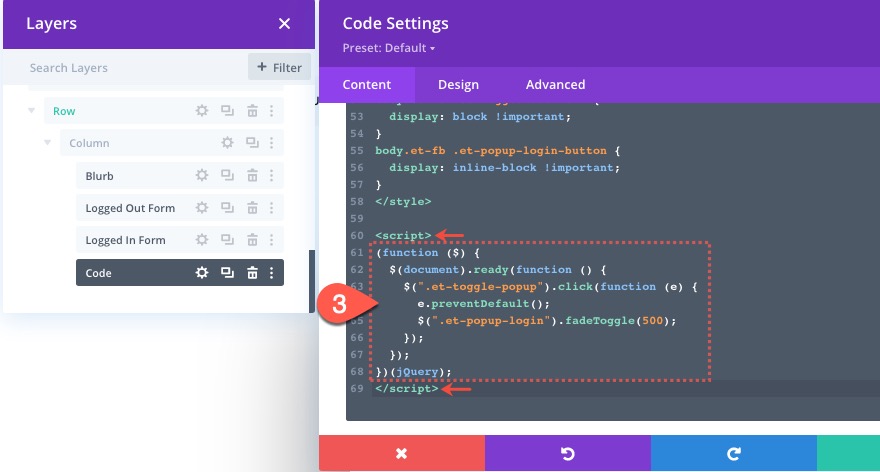
مسج
ضمن علامة نمط النهاية ، الصق JQuery التالية مع التأكد من التفاف التعليمات البرمجية في علامات البرنامج النصي الضرورية.
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
يقوم هذا المقتطف ببساطة بتبديل القسم المنبثق عندما ينقر المستخدم على أي من العناصر الثلاثة باستخدام الفئة "et-toggle-popup" (أزرار تسجيل الدخول والخروج بالإضافة إلى أيقونة الدعاية "x").

هذا كل شيء!
لا تنس حفظ التغييرات التي أجريتها على القالب في Theme Builder. بمجرد الحفظ ، يمكنك عرض النتائج على صفحة مباشرة.
النتيجة النهائية
فيما يلي النتائج النهائية على سطح المكتب والجهاز اللوحي والهاتف.
لاحظ كيف تغير زر تسجيل الدخول وزر تسجيل الخروج. وبمجرد تسجيل المستخدم الدخول ، يظل المستخدم على الصفحة الحالية. بالإضافة إلى ذلك ، يعرض نموذج تسجيل الدخول المنبثق محتوى "تحذير" مختلفًا كلما حاول المستخدم تسجيل الخروج.
افكار اخيرة
نأمل أن يمنحك إنشاء نموذج تسجيل الدخول المنبثق وأزرار تسجيل الدخول / الخروج المخصصة بعض الأفكار حول كيفية استخدام نموذج تسجيل الدخول إلى Divi بطرق إبداعية. لا تتردد في تعديل التصميم والمحتوى لكل نموذج (أو أزرار) تسجيل الدخول لإنشاء تجربة تسجيل دخول فريدة على موقع الويب الخاص بك.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
