Come creare un modulo di accesso popup con i pulsanti di accesso/disconnessione in Divi
Pubblicato: 2021-06-02La creazione di un modulo di accesso popup in Divi può essere un modo efficace per migliorare il design e l'esperienza utente di accesso e disconnessione dal tuo sito. L'idea è quella di creare un modulo di accesso che venga visualizzato in una finestra popup ogni volta che l'utente fa clic su un pulsante di accesso nell'intestazione della pagina. Questo è più conveniente che reindirizzare l'utente a una pagina di accesso personalizzata. Inoltre, consente agli sviluppatori web di creare un design personalizzato del modulo di accesso (almeno sul front-end iniziale) che può essere un'alternativa rinfrescante alla tradizionale esperienza di accesso di WordPress.
In questo tutorial, creeremo un modulo di accesso popup con pulsanti di accesso e disconnessione personalizzati in Divi. Utilizzando il modulo di accesso Divi e un paio di moduli di pulsanti, creeremo un'esperienza di accesso senza interruzioni popup sul front-end consentendo agli utenti di accedere e disconnettersi senza essere reindirizzati a una pagina diversa.
Certo, questa soluzione è limitata al design del modulo di accesso front-end, il che significa che qualsiasi errore che si verifica (o se l'utente deve reimpostare una password) reindirizzerà al tradizionale design del modulo/pagina di accesso di WordPress trovato in "wp-login .php”. Tuttavia, per coloro che cercano un design di accesso personalizzato sul front-end senza dover utilizzare un plug-in, questa potrebbe essere la soluzione per te.
Iniziamo!
Sbirciata
Ecco una rapida occhiata al design che costruiremo in questo tutorial.
Notare come cambiano rispettivamente il pulsante di accesso e i pulsanti di disconnessione. E, una volta effettuato l'accesso, l'utente rimane nella pagina corrente. Inoltre, il modulo di accesso popup mostra diversi contenuti di "avviso" ogni volta che l'utente tenta di disconnettersi.
Scarica il modello GRATIS
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricare il file utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Come caricare il modello GRATUITO
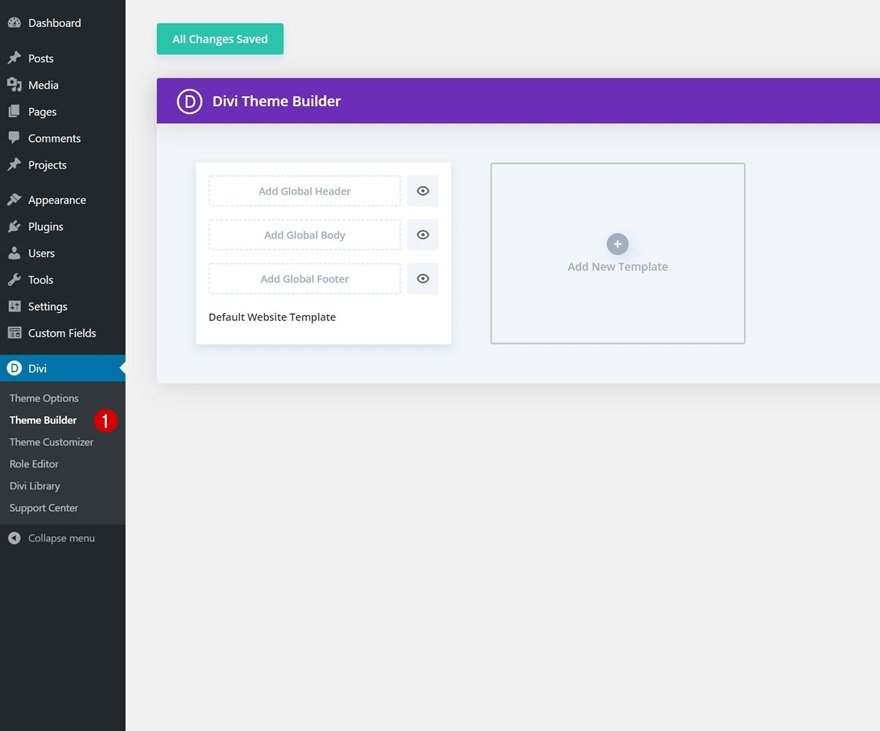
Per caricare il modello, vai al Divi Theme Builder nel backend del tuo sito Web WordPress.

Quindi, nell'angolo in alto a destra, vedrai un'icona con due frecce. Fare clic sull'icona.

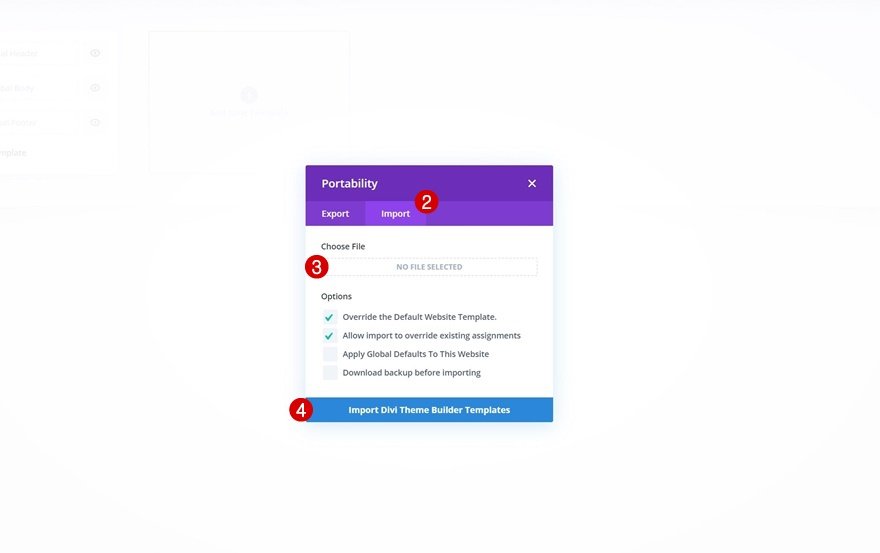
Passa alla scheda di importazione, carica il file JSON che sei stato in grado di scaricare in questo post e fai clic su "Importa modelli Divi Theme Builder".

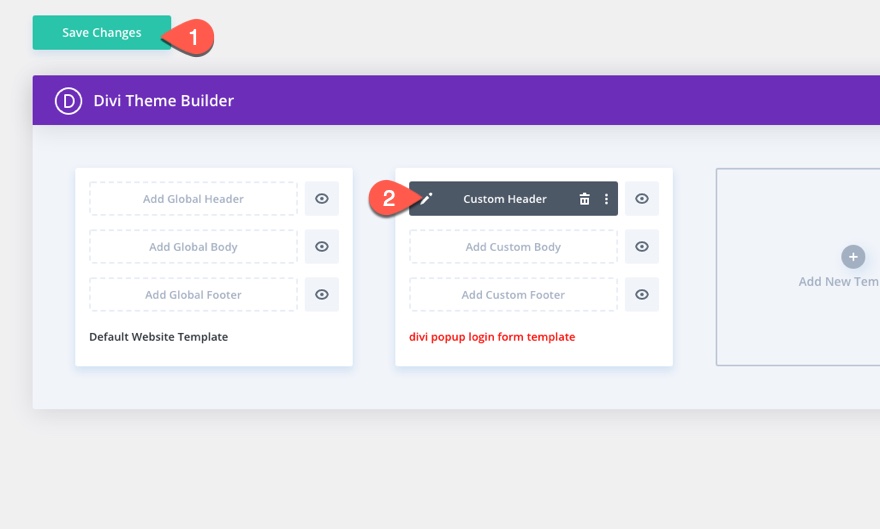
Una volta caricato il file, noterai una nuova intestazione e un piè di pagina globali nel modello di sito Web predefinito. Salva le modifiche di Divi Theme Builder non appena desideri che il modello venga attivato.
Per modificare gli elementi del modello di intestazione, inizia aprendo il modello.

Passiamo al tutorial, vero?
Cosa ti serve per iniziare
Sebbene sia possibile aggiungere questo modulo di accesso popup e pulsanti di accesso/disconnessione personalizzati a qualsiasi intestazione personalizzata, utilizzeremo un'intestazione predefinita per accelerare il processo e iniziare subito il progetto.
Se non l'hai ancora fatto, installa e attiva il tema Divi.
Importa il modello di intestazione del crowdfunding nel generatore di temi
Per iniziare, scarica l'intestazione e il piè di pagina gratuiti per Crowdfunding Layout Pack di Divi. Per farlo, vai al post del blog.

Quindi inserisci la tua email per scaricare il file zip.

Successivamente, decomprimi il file in modo che sia pronto per l'importazione.
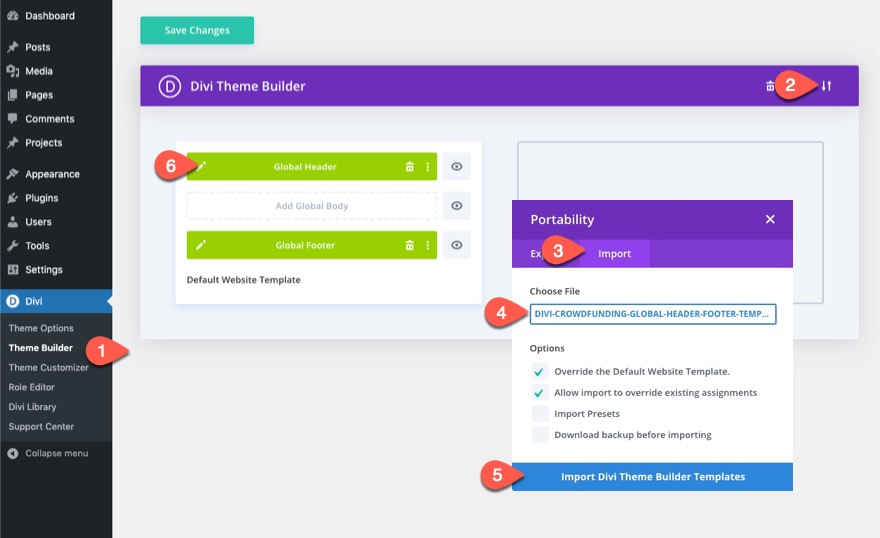
Per importare il file nel generatore di temi, segui questi passaggi:
- Vai a Divi > Generatore di temi.
- Fare clic sull'icona Portabilità.
- Nel popup Portabilità, seleziona la scheda di importazione.
- Scegli il file decompresso precedentemente scaricato da importare.
- Fare clic sul pulsante Importa.
- Fare clic sull'icona di modifica per modificare l'intestazione importata.

Creazione del modulo di accesso popup con pulsanti di accesso/disconnessione personalizzati in Divi
Parte 1: Creazione dei pulsanti Login e Logout
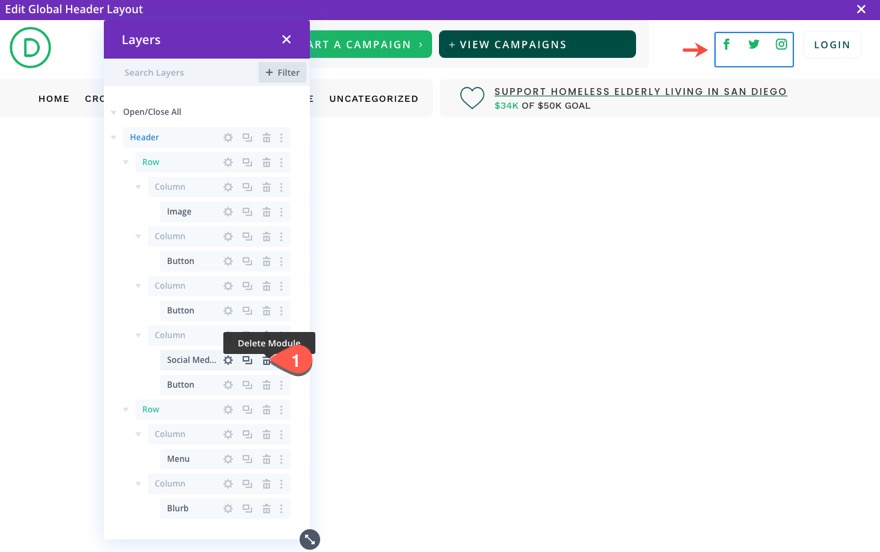
Una volta nell'editor del layout dell'intestazione globale, apri la vista dei livelli in modo da poter vedere facilmente tutti gli elementi.
Nella riga superiore della sezione dell'intestazione, elimina il modulo di follow sui social media accanto al pulsante Accedi nella colonna 3.

Creazione del pulsante di accesso
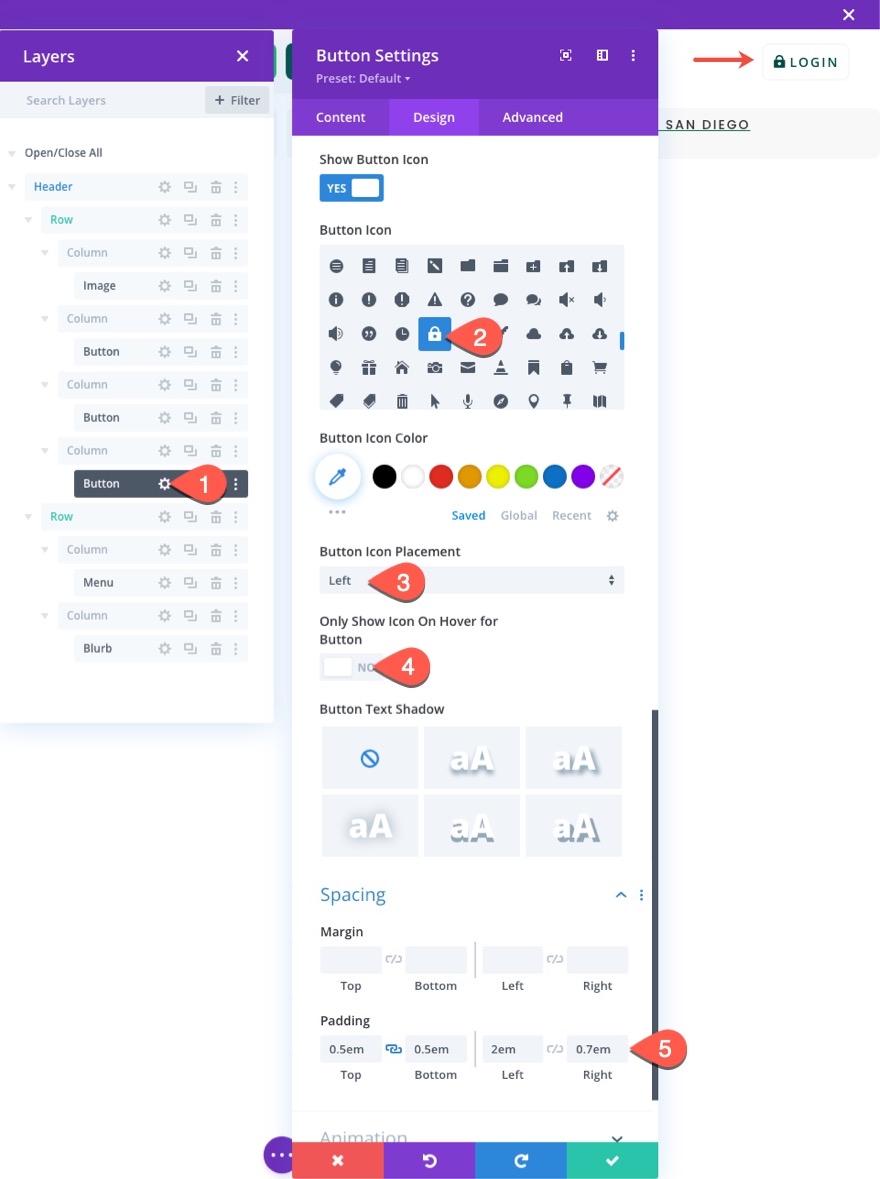
Per creare il nostro pulsante di accesso, apri le impostazioni per il modulo pulsante nella colonna 3 della riga superiore.
Aggiorna quanto segue nella scheda Progettazione:
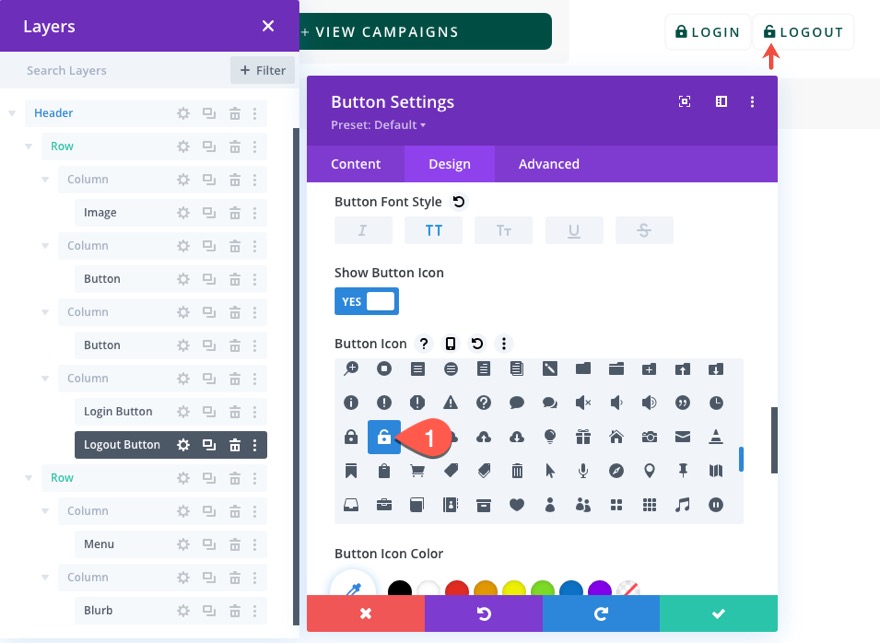
- Icona del pulsante: icona del lucchetto (vedi screenshot)
- Posizionamento dell'icona del pulsante: a sinistra
- Mostra solo l'icona al passaggio del mouse per il pulsante: NO
- Imbottitura: 0.5em in alto, 0.5em in basso, 2em a sinistra, 0.7em a destra

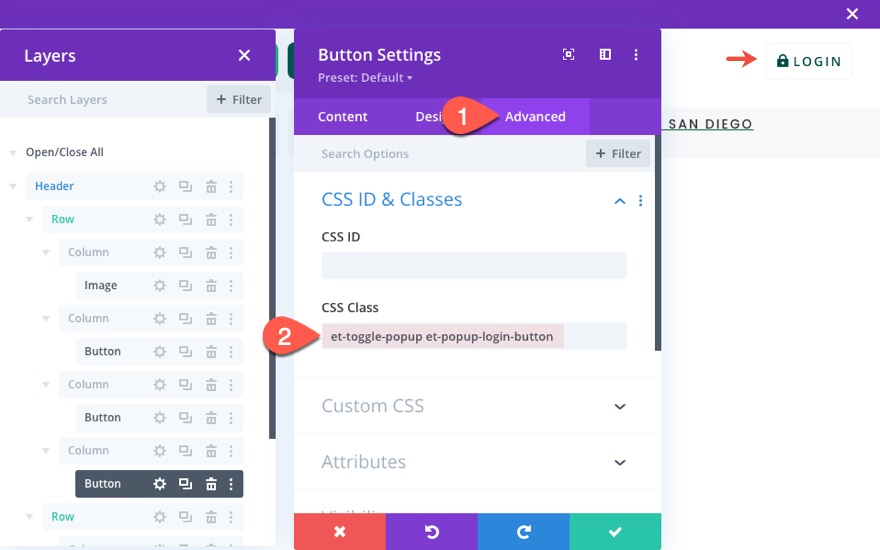
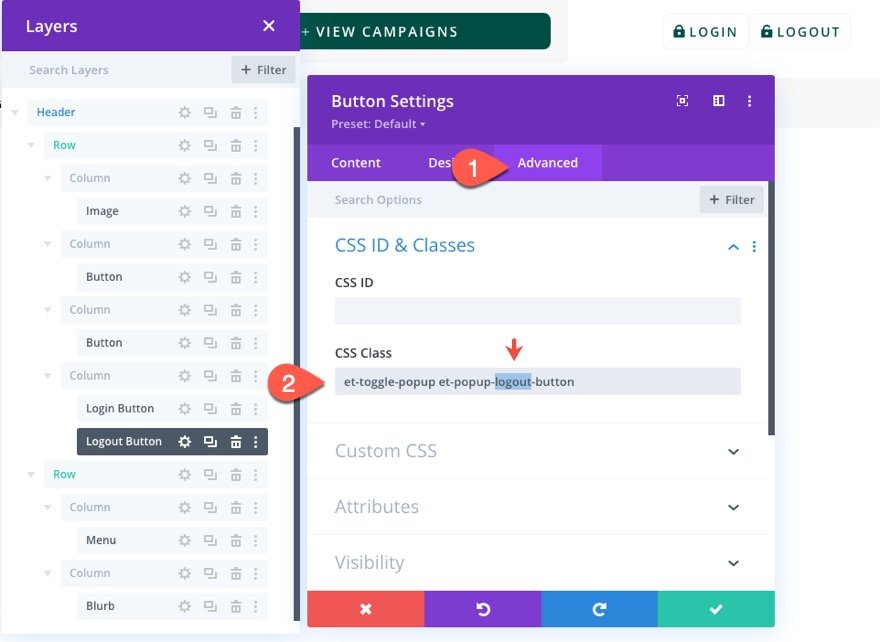
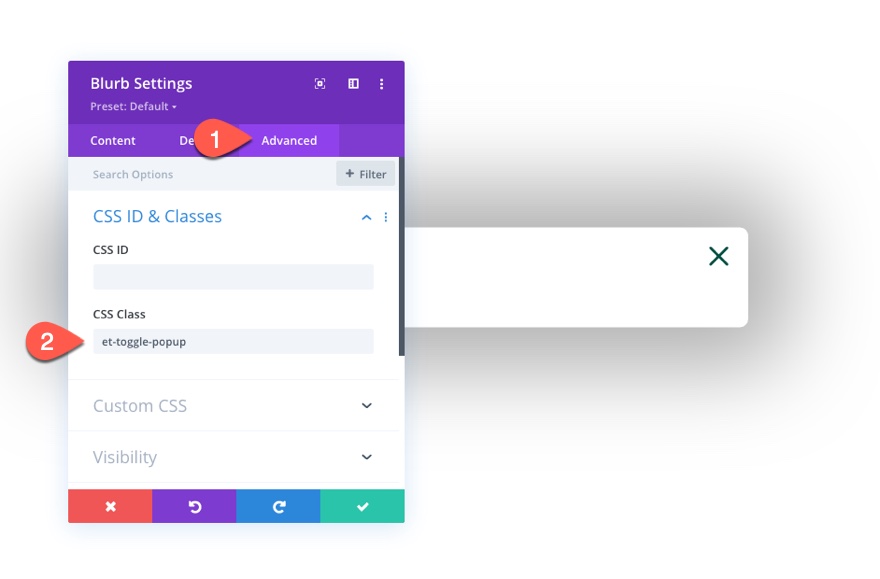
Nella scheda Avanzate, assegna al pulsante due classi CSS personalizzate come segue:
- Classe CSS: et-toggle-popup et-popup-login-button

Creazione del pulsante di disconnessione
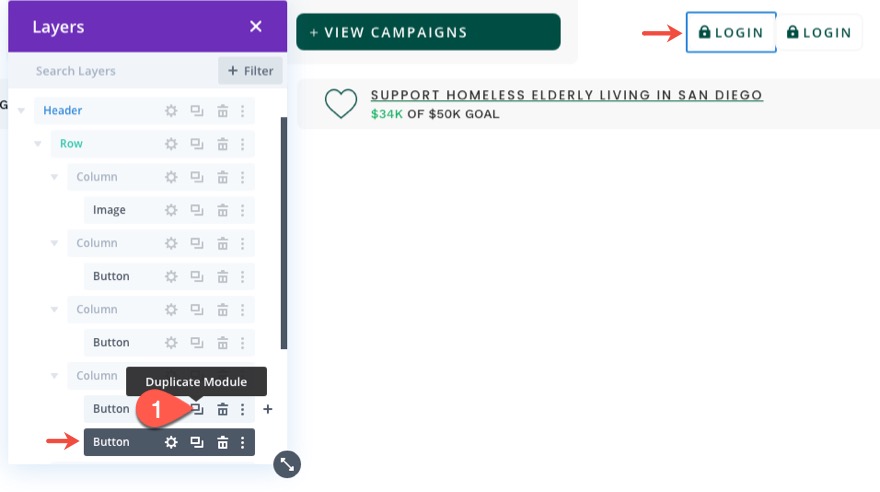
Per creare il nostro pulsante di logout, duplica il pulsante di accesso esistente nella colonna 3.

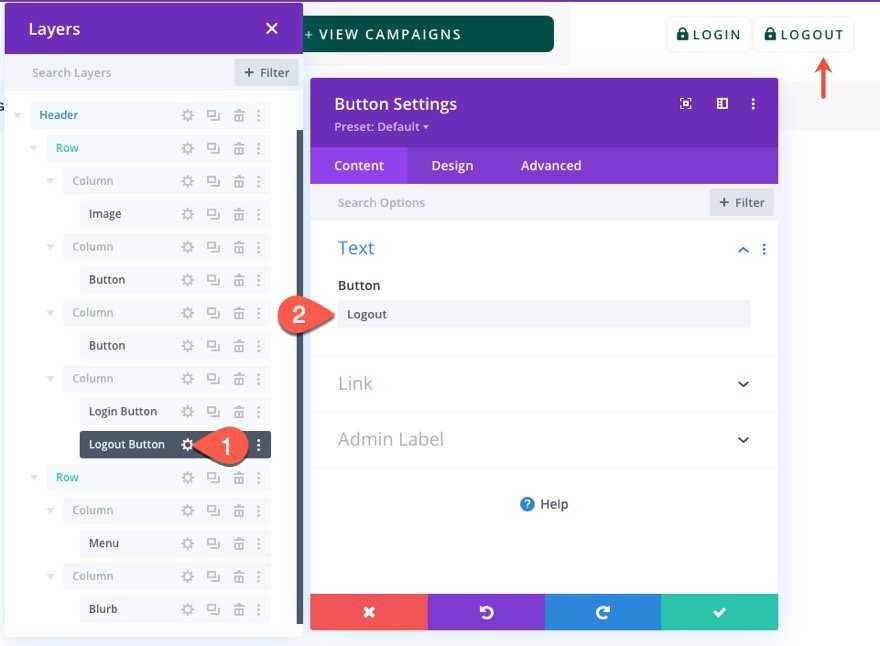
Per aiutare a distinguere i due pulsanti, è possibile aggiornare rispettivamente l'etichetta di ciascuno. Quindi, apri le impostazioni per il modulo pulsante duplicato nella colonna3.
Modificare il testo del pulsante per leggere "Esci".

Aggiorna quanto segue nella scheda Progettazione:
- Icona pulsante: icona di sblocco (vedi screenshot)

Nella scheda Avanzate, aggiorna il pulsante Classi CSS come segue:
- Classe CSS: et-toggle-popup et-popup-logout-button
La prima classe rimarrà la stessa ma la seconda classe sarà diversa.

Parte 2: Creazione della sezione popup
Una volta terminati i pulsanti, siamo pronti per creare la sezione popup che fungerà da nostro popup contenente i moduli di accesso.
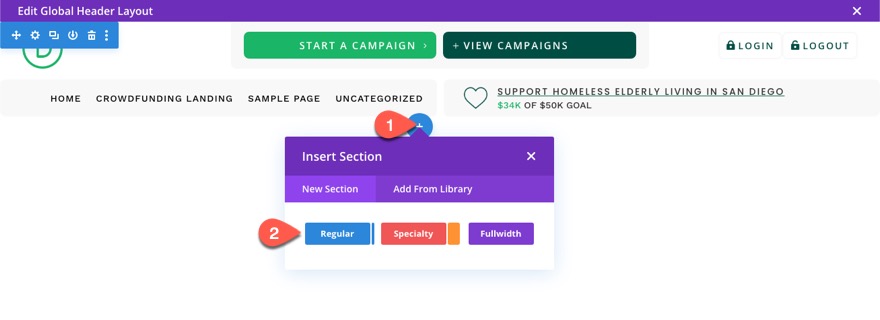
Sotto la sezione dell'intestazione, aggiungi una nuova sezione normale.

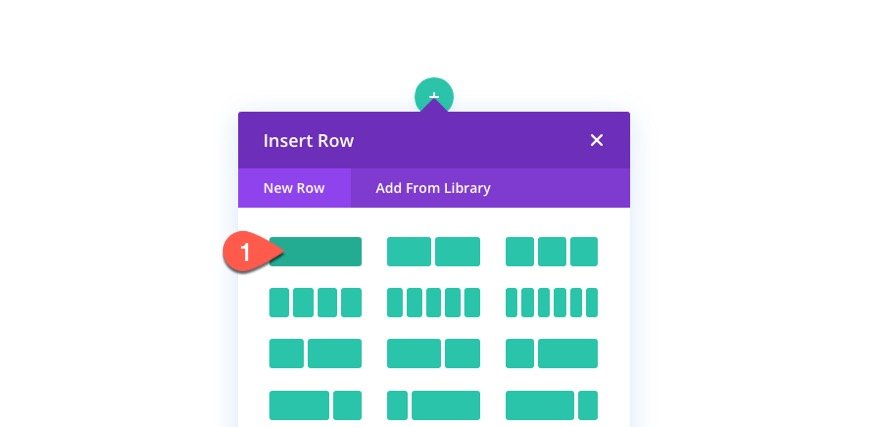
Quindi inserire una riga di una colonna all'interno della sezione.

Impostazioni della sezione
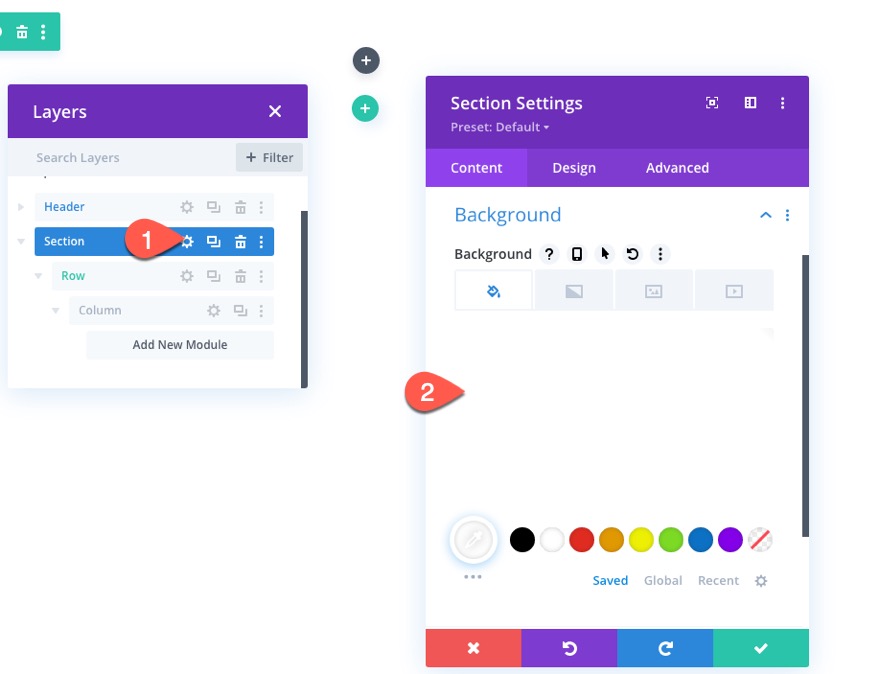
Prima di aggiornare la riga, apri le impostazioni della sezione.
Nella scheda contenuto, assegna alla sezione un colore di sfondo bianco:
- Colore di sfondo: #ffffff

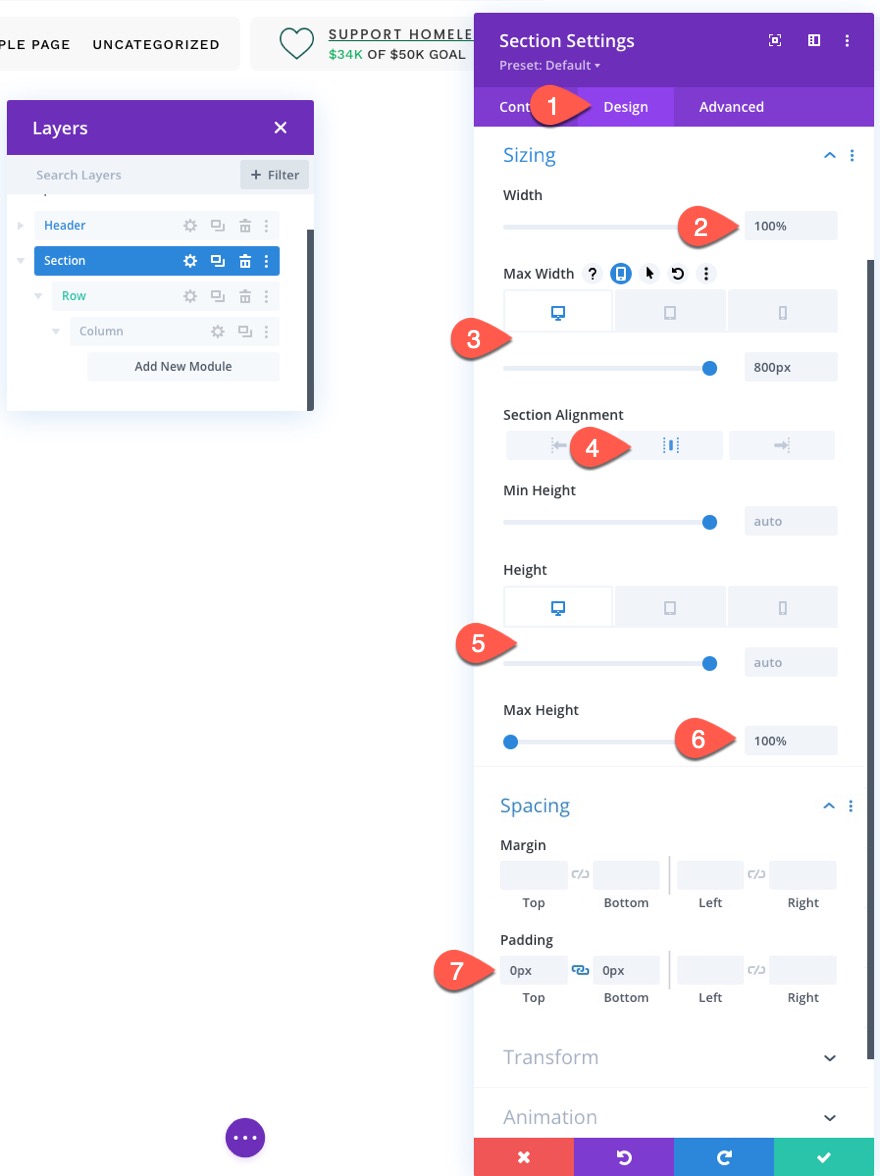
Nella scheda Progettazione, aggiorna quanto segue:
- Larghezza: 100%
- Larghezza massima: 800 px (desktop), 80% (tablet), 100% (telefono)
- Allineamento della sezione: Centro
- Altezza: auto (desktop e tablet), 100% (telefono)
- Altezza massima: 100%
- Imbottitura: 0px in alto, 0px in basso

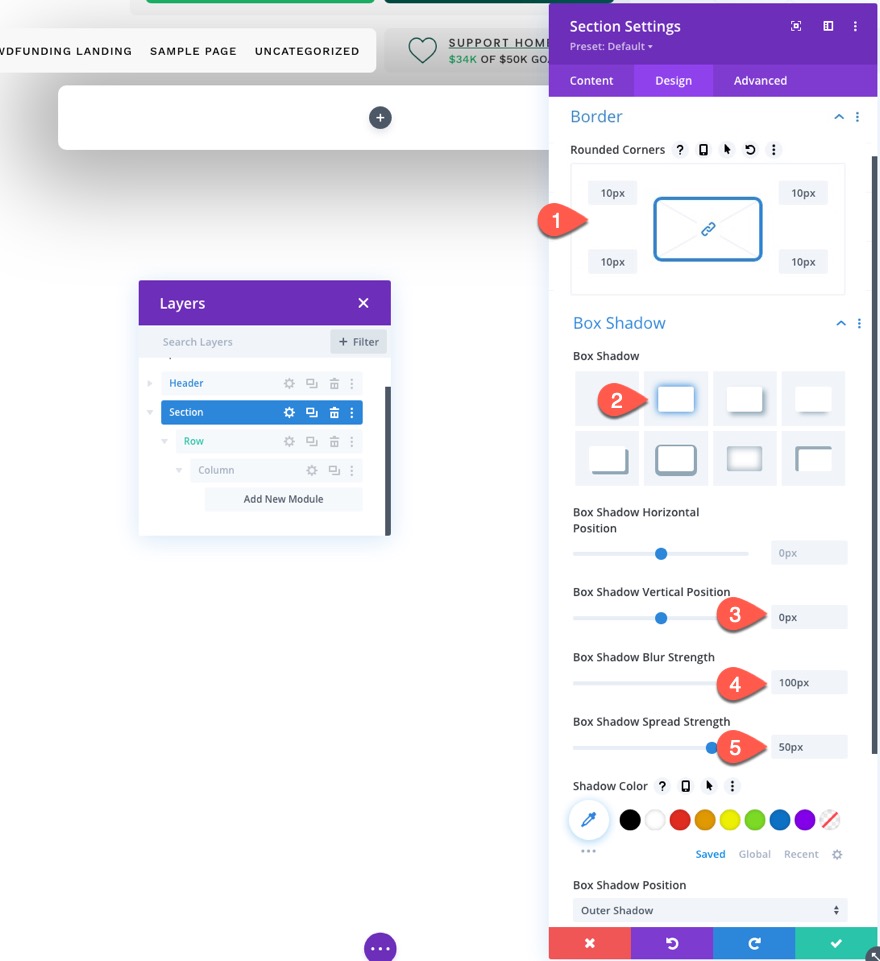
- Angoli arrotondati: 10px
- Box Shadow: vedi screenshot
- Posizione verticale dell'ombra del riquadro: 0px
- Forza sfocatura dell'ombra della scatola: 100 px
- Forza di diffusione dell'ombra della scatola: 50 px

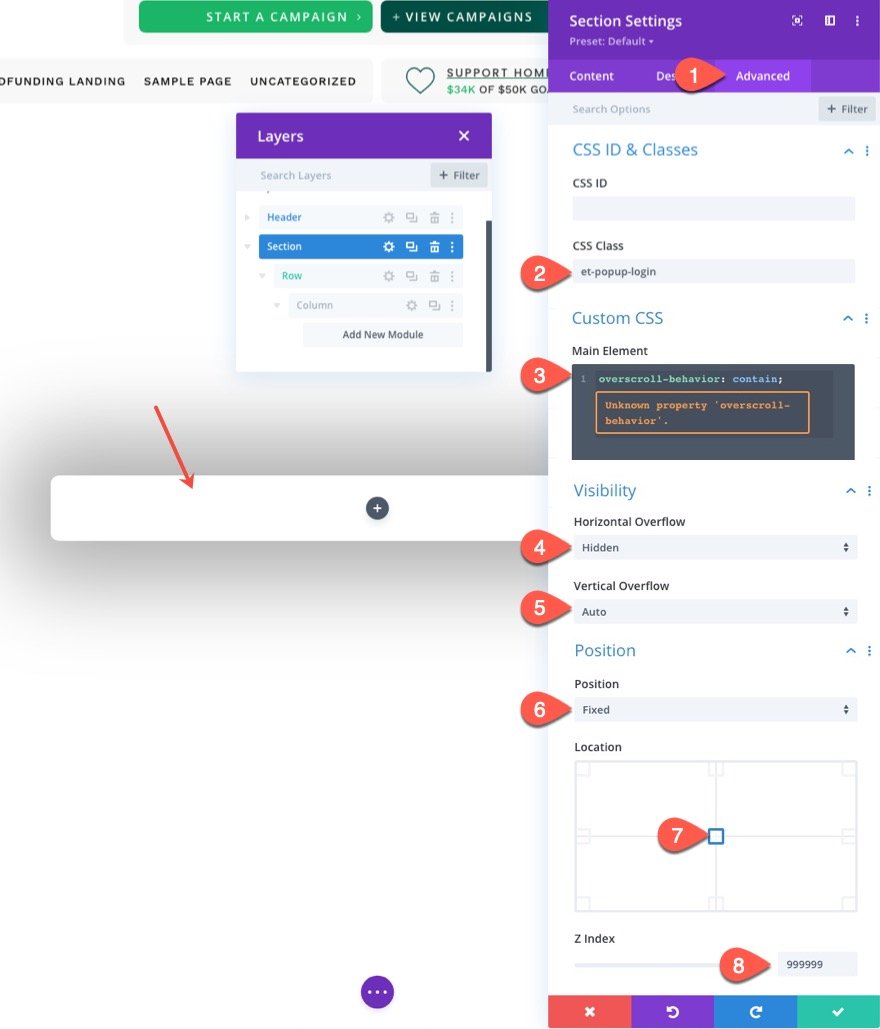
Nella scheda Avanzate, aggiorna quanto segue:
Aggiungi una classe CSS personalizzata.
- Classe CSS: et-popup-login
Aggiungi uno snippet di CSS personalizzato all'elemento principale:
overscroll-behavior: contain;
Aggiorna le opzioni Visibilità e Posizione.
- Overflow orizzontale: nascosto
- Overflow verticale: automatico
- Posizione: fissa
- Posizione: Centro Centro
- Indice Z: 999999

Impostazioni riga
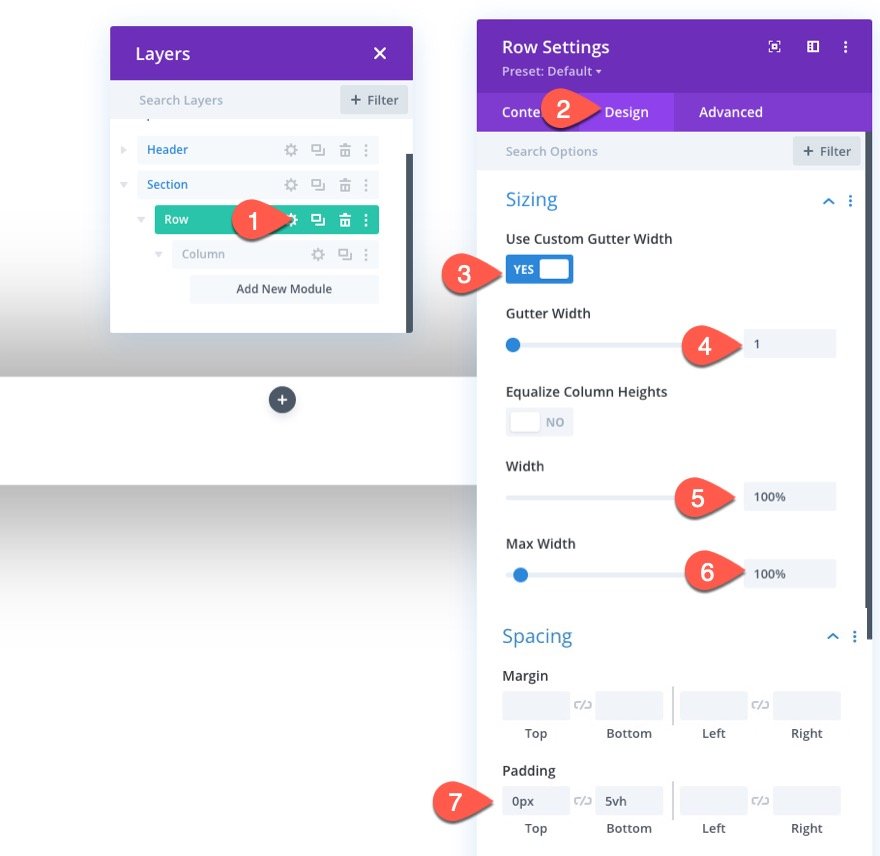
Una volta che le impostazioni della sezione sono a posto, apri le impostazioni per la riga e aggiorna le seguenti impostazioni di progettazione:

- Usa larghezza grondaia personalizzata: S
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 100%
- Imbottitura: 0px in alto, 5vh in basso

Parte 3: creazione dell'icona di chiusura popup
Per creare l'icona Chiudi popup che chiuderà/nasconderà il popup al clic, utilizzeremo un modulo blurb.
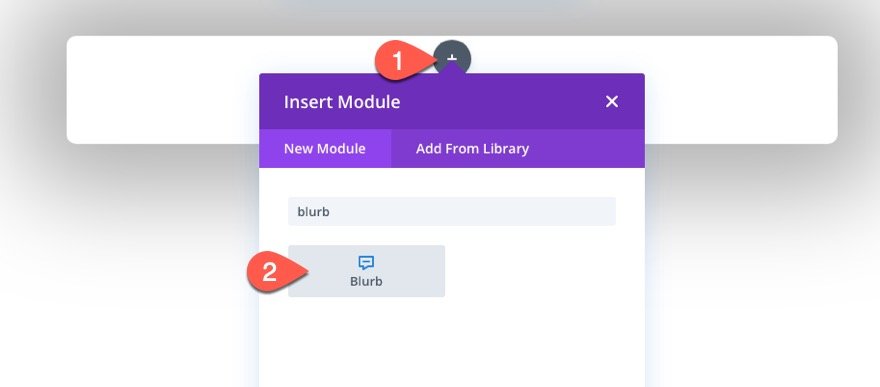
Aggiungi un nuovo modulo blurb alla riga.

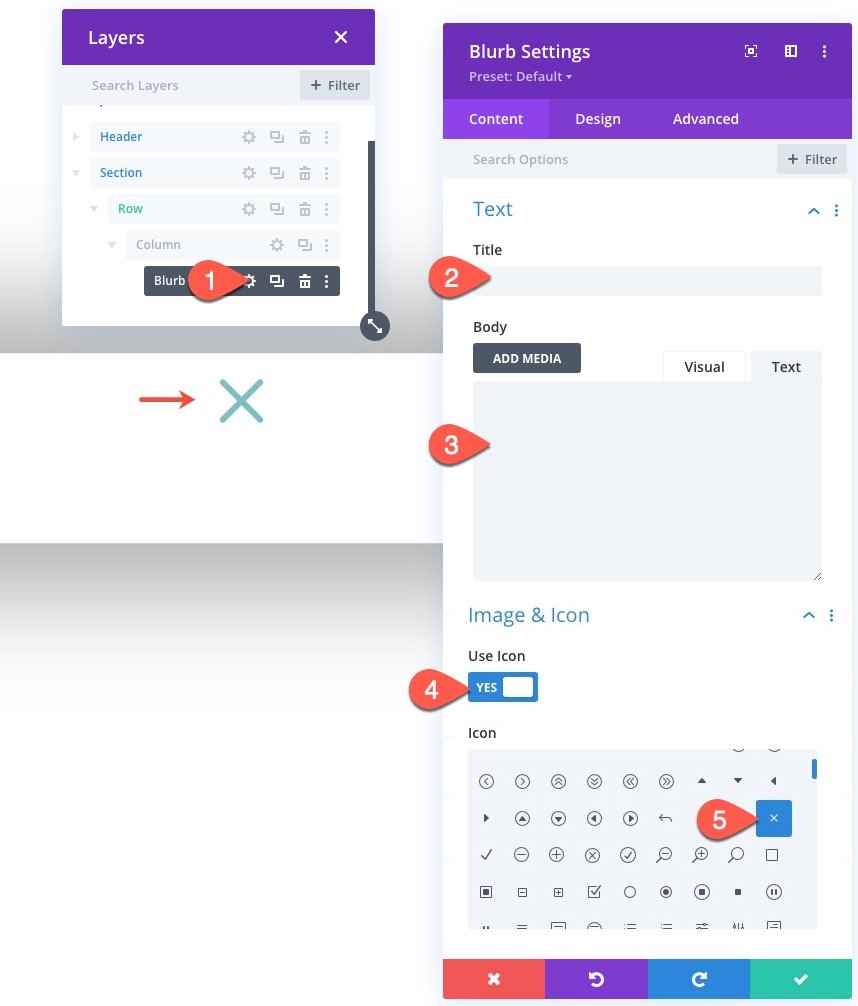
Apri l'impostazione per il modulo blurb ed elimina il titolo e il testo del corpo.
Quindi aggiungi l'icona come segue:
- Usa l'icona: S
- Icona: icona “x” (vedi screenshot)

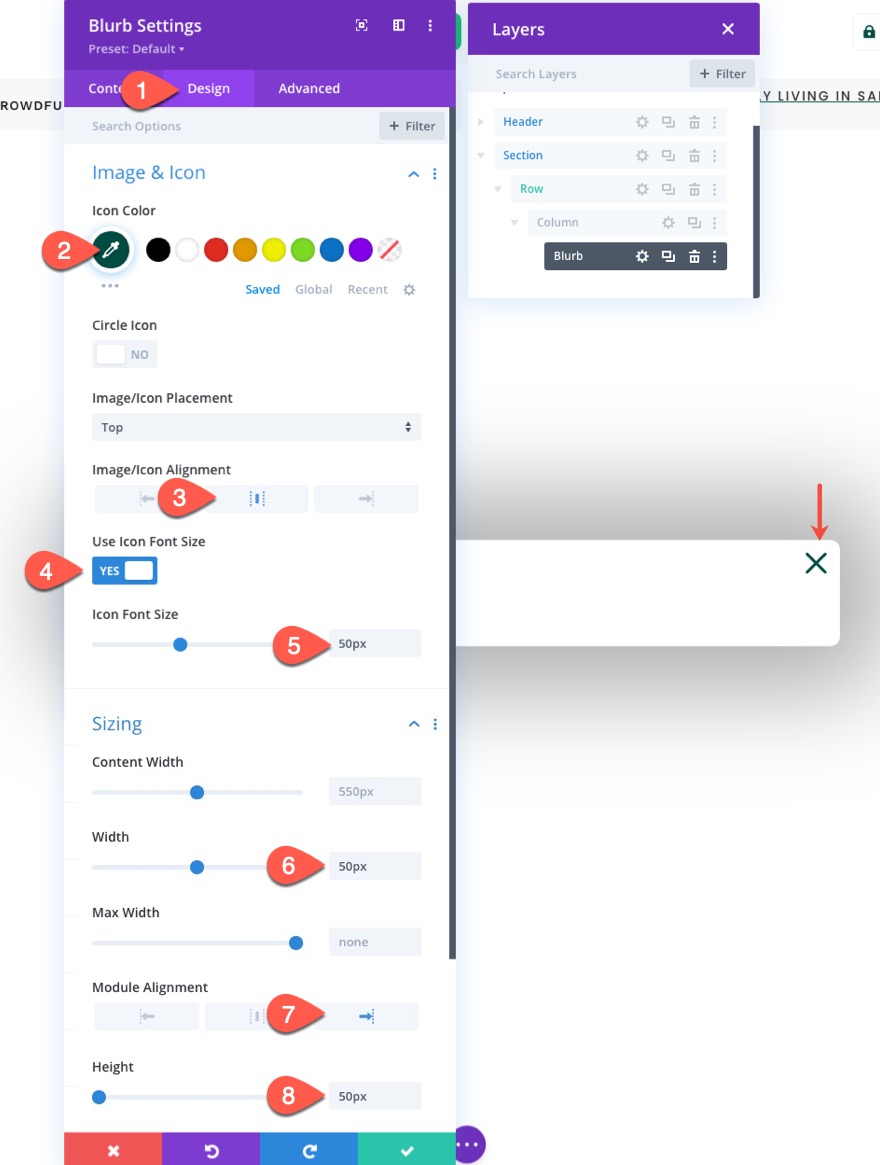
Nella scheda Progettazione, aggiorna quanto segue:
- Colore icona: #004e43
- Allineamento immagine/icona: centrato
- Usa la dimensione del carattere dell'icona: S
- Dimensione carattere icona: 50 px
- Larghezza: 50px
- Allineamento del modulo: a destra
- Altezza: 50 px

Nella scheda Avanzate, aggiungi una classe CSS al blurb come segue:
- Classe CSS: et-toggle-popup

Parte 4: Creazione dei moduli di accesso "Logout" e "Login"
Per avere un contenuto e un design diversi per il modulo di accesso quando si effettua l'accesso e il logout, creeremo due diversi moduli del modulo di accesso. Il primo sarà il form di login che verrà mostrato ogni volta che l'utente viene “loggato”. Il secondo sarà il form di login che comparirà ogni volta che l'utente sarà “loggato”.
Creazione del modulo "Disconnessione"
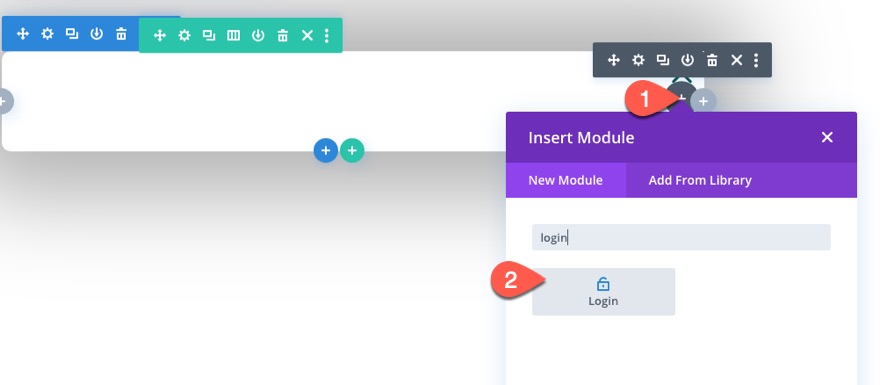
Per creare il modulo di accesso "Disconnessione", aggiungi un nuovo modulo di accesso sotto l'icona del modulo blurb all'interno della riga.

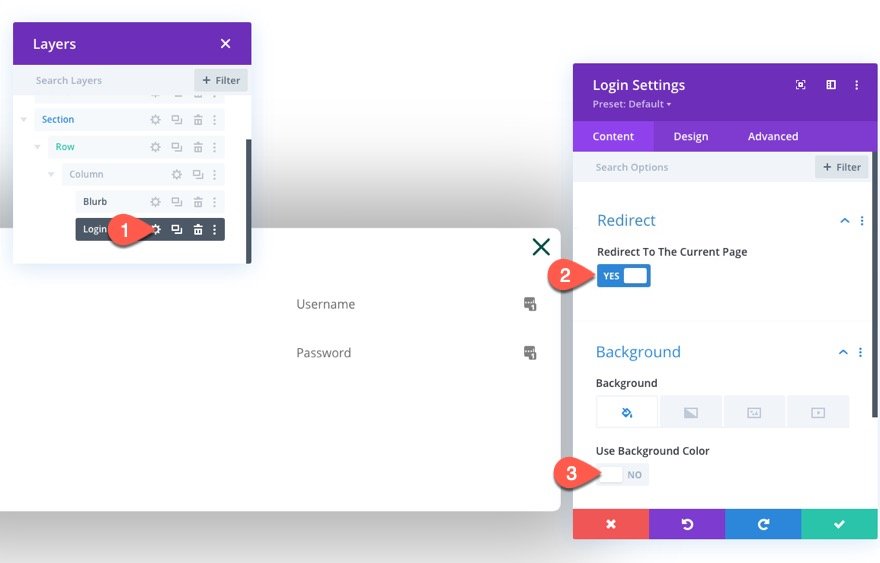
Apri le impostazioni del modulo di accesso e aggiorna quanto segue:
Scheda Contenuto
- Reindirizzamento alla pagina corrente: SI
- Usa il colore di sfondo: NO

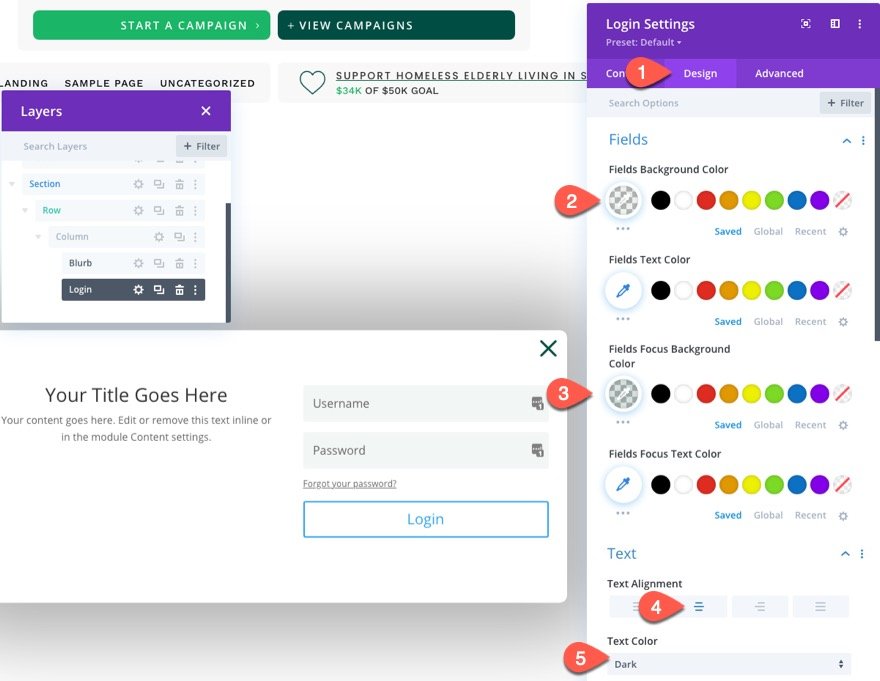
Scheda Progettazione
- Colore di sfondo dei campi: rgba(0,78,67,0,05)
- Colore di sfondo della messa a fuoco dei campi: rgba(0,78,67,0.15)
- Allineamento del testo: Centro
- Colore del testo: scuro

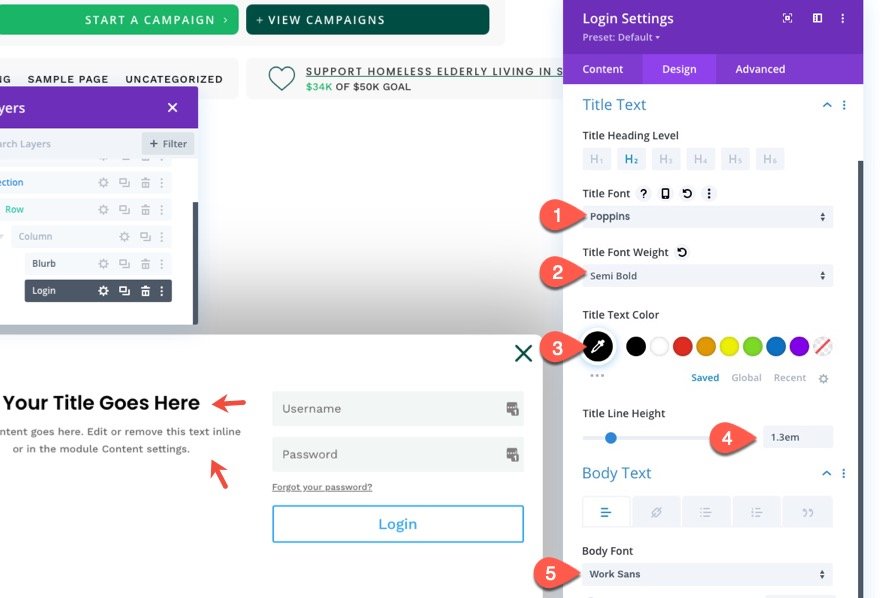
- Carattere del titolo: Poppins
- Peso del carattere del titolo: semi grassetto
- Colore del testo del titolo: #000000
- Altezza della riga del titolo: 1,3 em
- Carattere del corpo: Work Sans

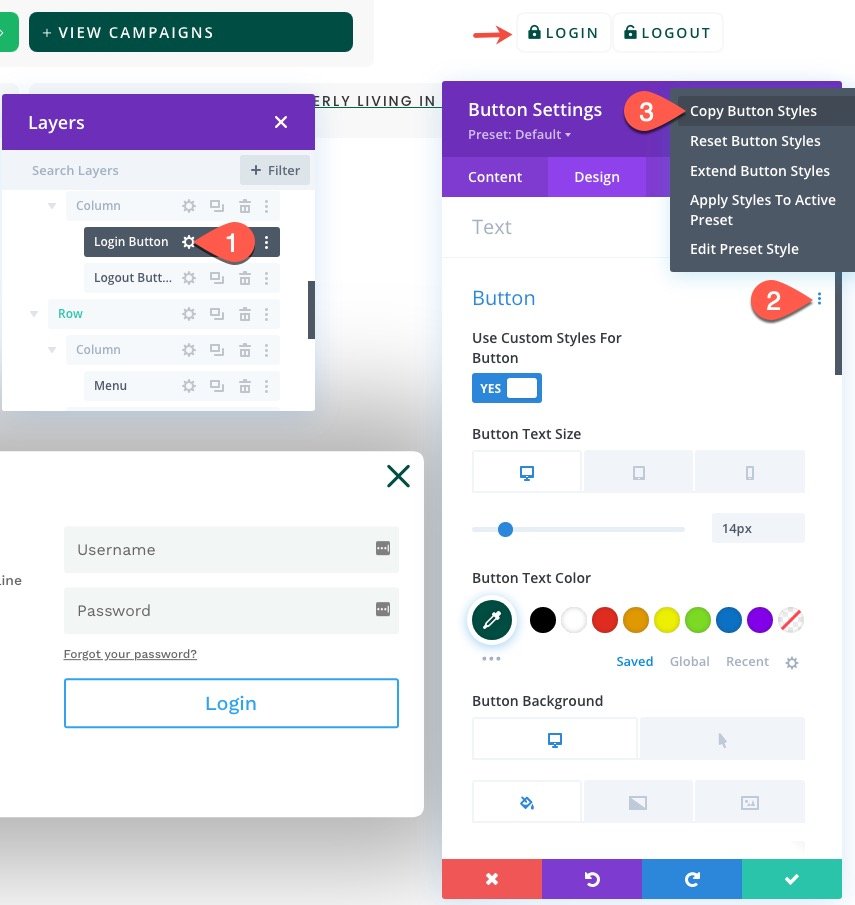
Per aggiornare gli stili dei pulsanti, copia gli stili dei pulsanti del pulsante di accesso che abbiamo creato nella terza colonna della riga nella sezione Intestazione.

Quindi incolla gli stili dei pulsanti nel gruppo di opzioni dei pulsanti nelle Impostazioni di accesso nella scheda Progettazione.

Quindi aggiorna gli stili dei pulsanti per il modulo di accesso come segue:
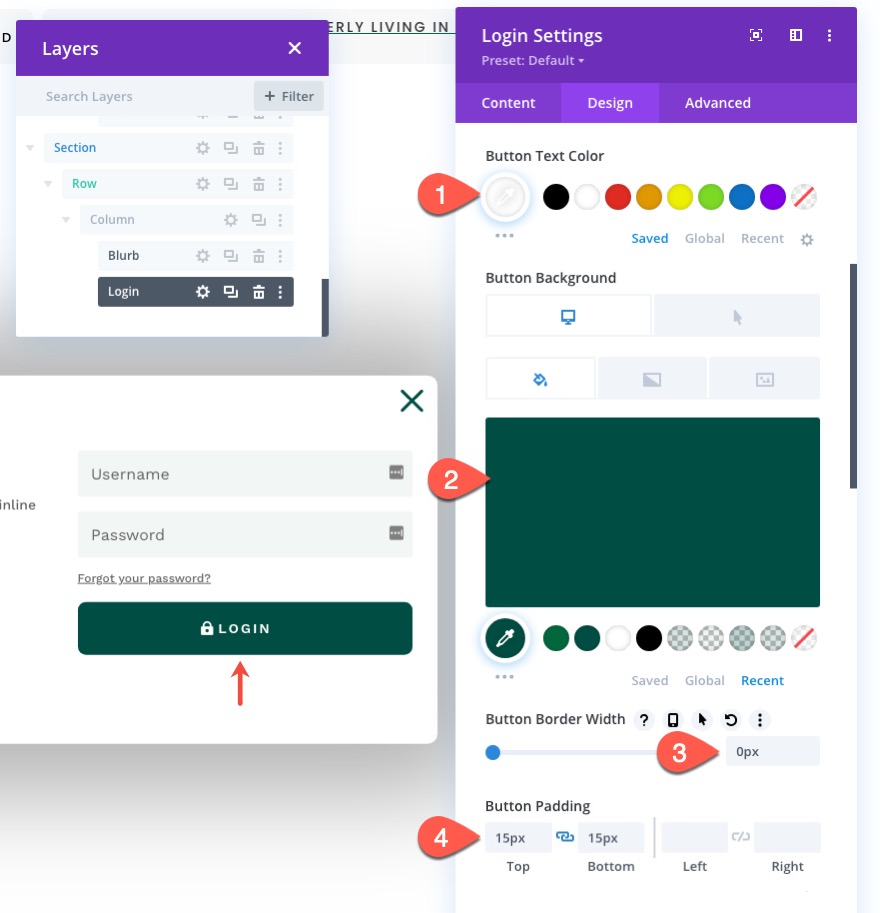
- Colore del testo del pulsante: #ffffff
- Colore di sfondo del pulsante: #004e43
- Colore di sfondo del pulsante (al passaggio del mouse): #00683c
- Larghezza bordo pulsante: 0px
- Imbottitura pulsanti: 15px in alto, 15px in basso

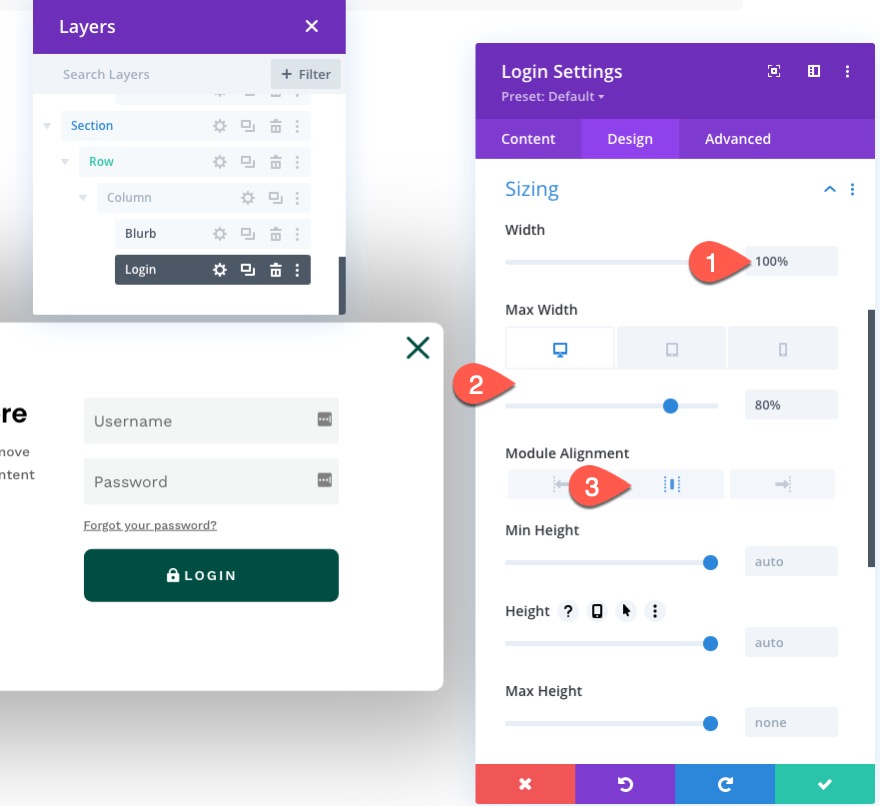
Quindi aggiorna le opzioni di dimensionamento come segue:
- Larghezza: 100%
- Larghezza massima: 80% (desktop), 90% (tablet), 95% (telefono)
- Allineamento del modulo: Centro

Scheda Avanzate
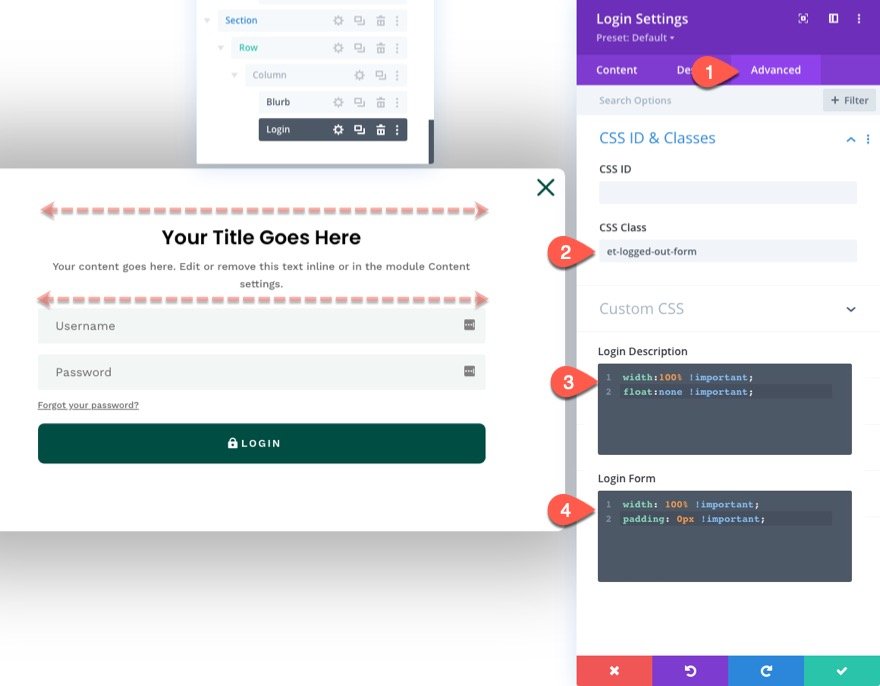
Nella scheda Avanzate, aggiorna la classe CSS e il CSS personalizzato come segue:
- Classe CSS: et-log-out-form
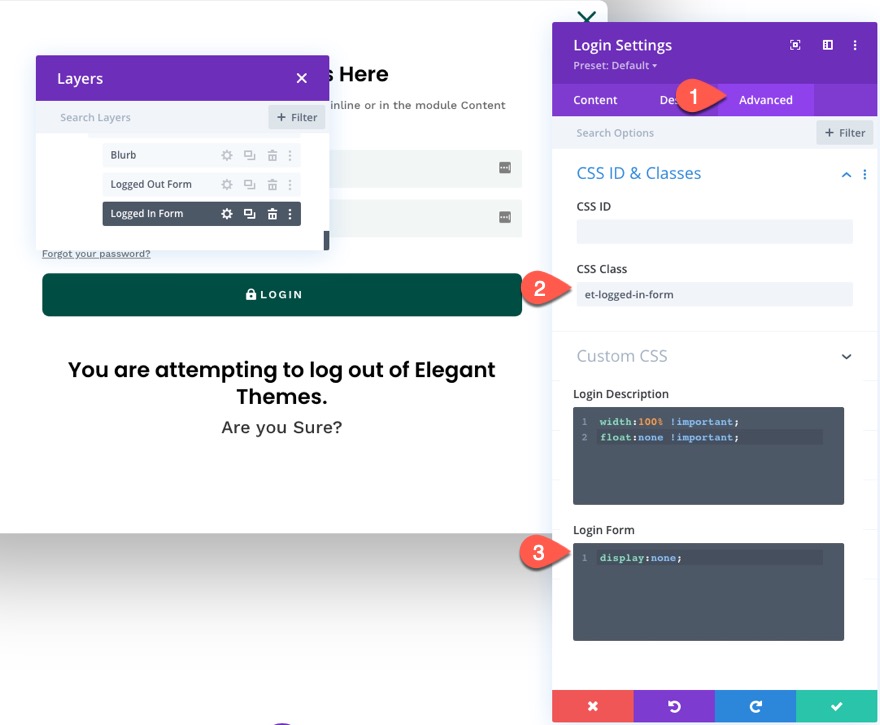
CSS personalizzato per la descrizione dell'accesso:
width: 100% !important; float: none !important;
CSS personalizzato per il modulo di accesso:
width: 100% !important; padding: 0px !important;
Ciò assicurerà che il modulo del modulo di accesso occupi l'intera larghezza della riga/colonna anche sul desktop.

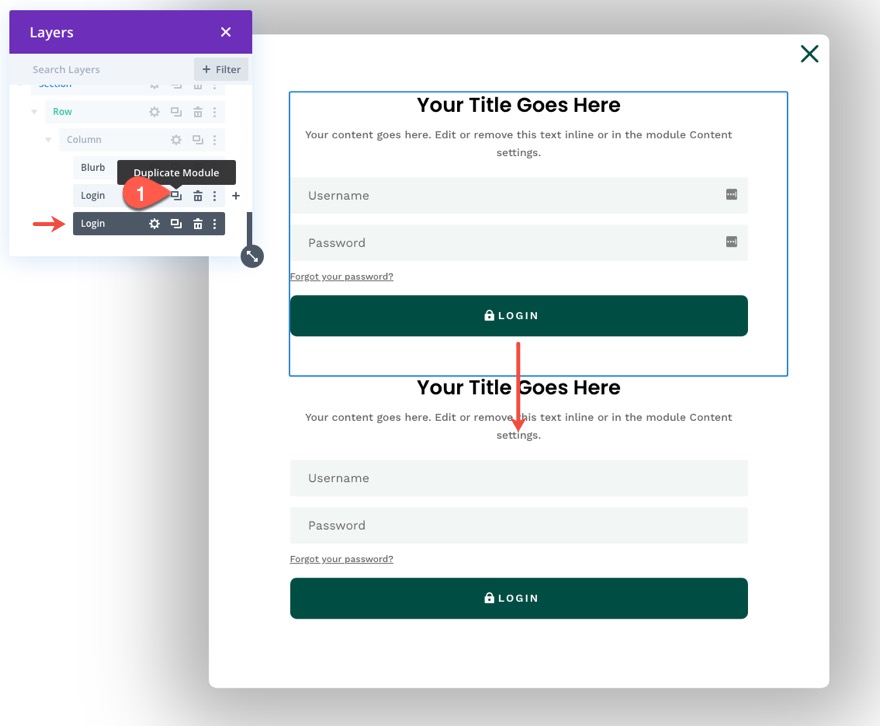
Creazione del modulo "Login"
Ora che la versione "Logout" del modulo è completa, dobbiamo creare la versione "Login" che avrà contenuti e stili diversi per massimizzare l'esperienza dell'utente.
Per creare il modulo di accesso "Disconnessione", duplica il modulo di accesso esistente.

Quindi aggiorna l'etichetta per ciascuno dei moduli di accesso rispettivamente.
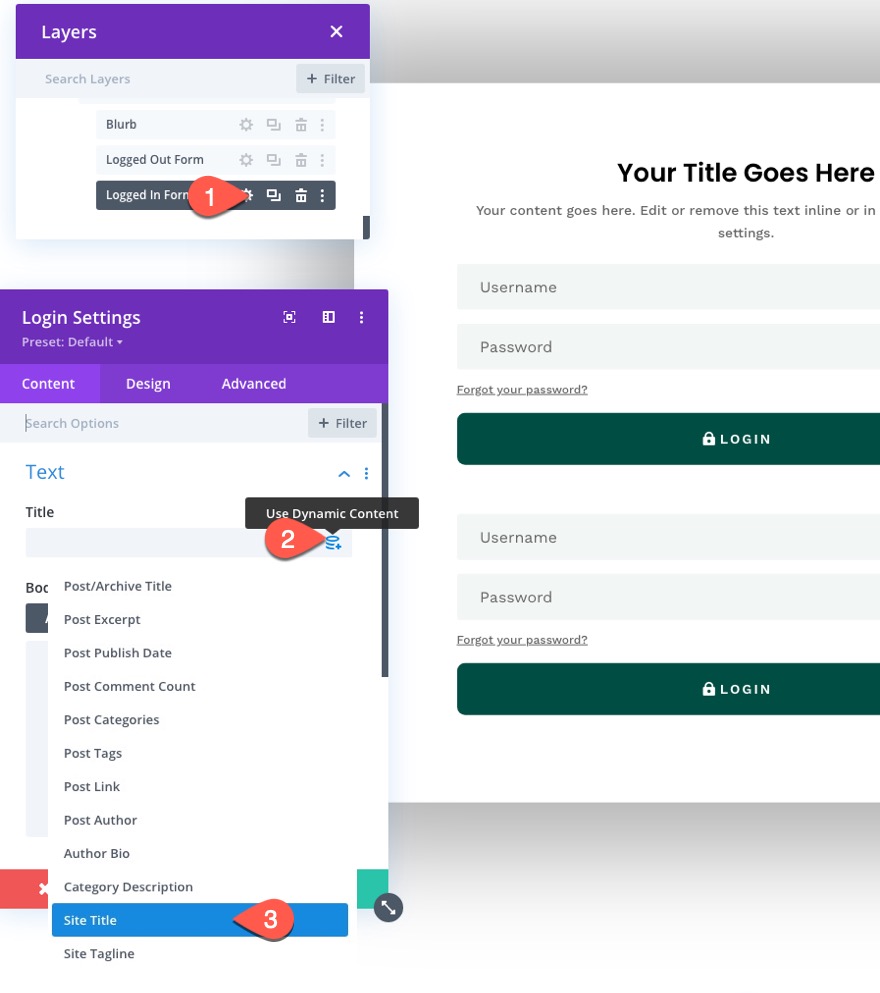
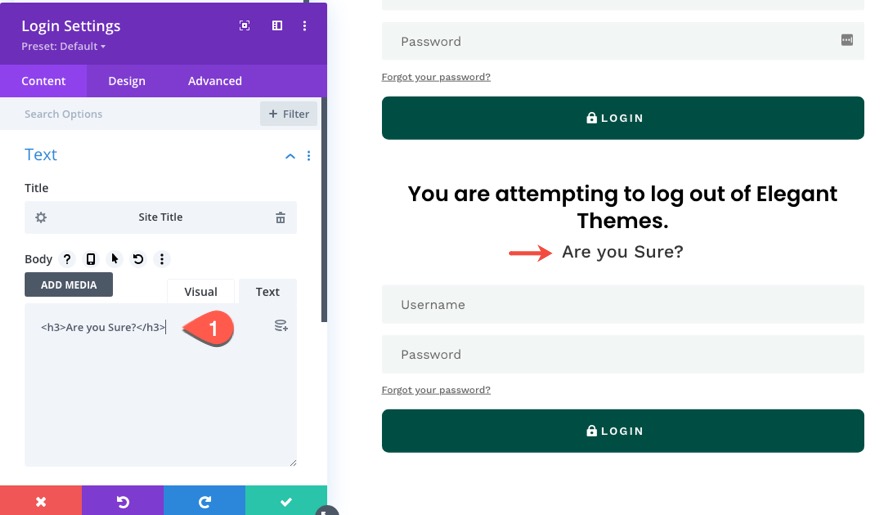
Apri le impostazioni per il duplicato (il modulo "Login") e aggiungi il titolo del sito come contenuto dinamico al titolo del modulo del modulo di accesso.

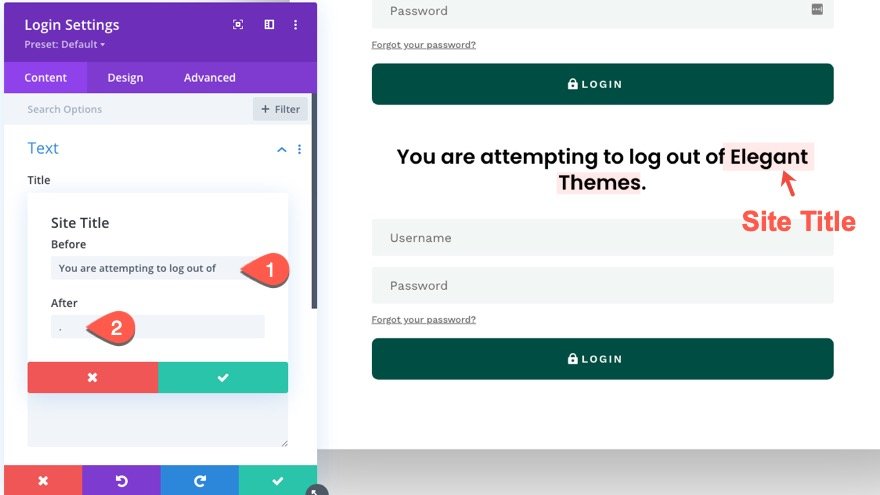
Quindi apri le impostazioni per il contenuto dinamico del titolo del sito e aggiorna il contenuto prima e dopo come segue:
- Prima: "Stai tentando di disconnetterti da "
- Dopo: ". “
Questo creerà una bella notifica dinamica per gli utenti che tentano di disconnettersi dal sito.

Quindi aggiungi la seguente intestazione H3 al corpo:
<h3>Are you sure?</h3>

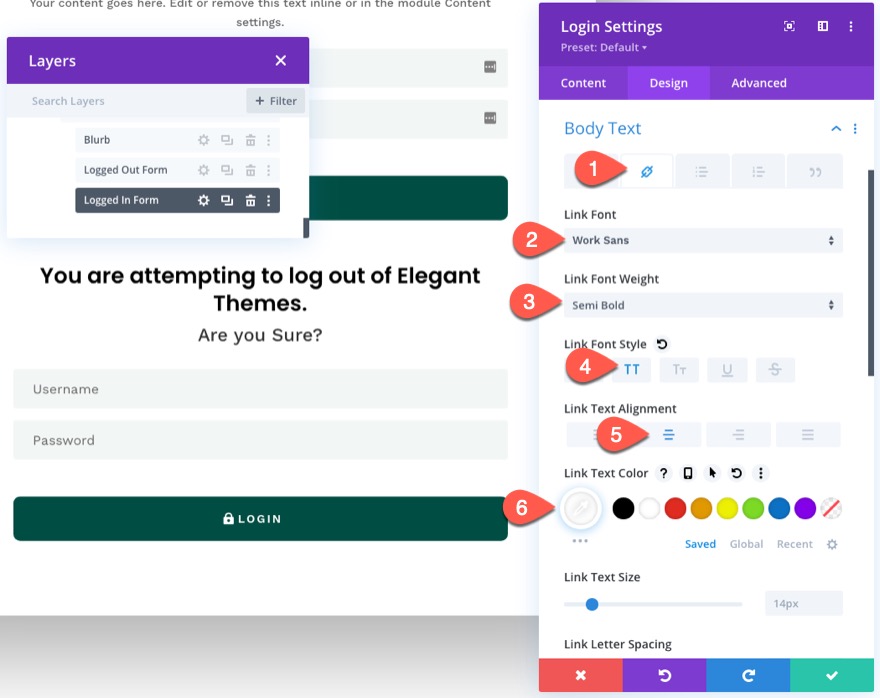
Se hai mai visto il contenuto del modulo del modulo di accesso quando hai effettuato l'accesso, sai che c'è un messaggio personalizzato che include un collegamento di "disconnessione" personalizzato. Per modellare questo collegamento in modo che assomigli a un pulsante, dobbiamo personalizzare le impostazioni del carattere/testo del collegamento del corpo come segue:
- Seleziona la scheda del collegamento sotto le opzioni del testo del corpo.
- Tipo di carattere del collegamento: Work Sans
- Peso del carattere del collegamento: semi grassetto
- Stile del carattere del collegamento: TT
- Allineamento del testo del collegamento: centro
- Colore del testo del collegamento: #ffffff
NOTA: non sarai in grado di visualizzare in anteprima questi risultati finché non visualizzi il modulo su una pagina live.

Nella scheda Avanzate, aggiorna la Classe CSS e il CSS personalizzato come segue:
- Classe CSS: et-log-in-form
CSS personalizzato per il modulo di accesso:
display:none;

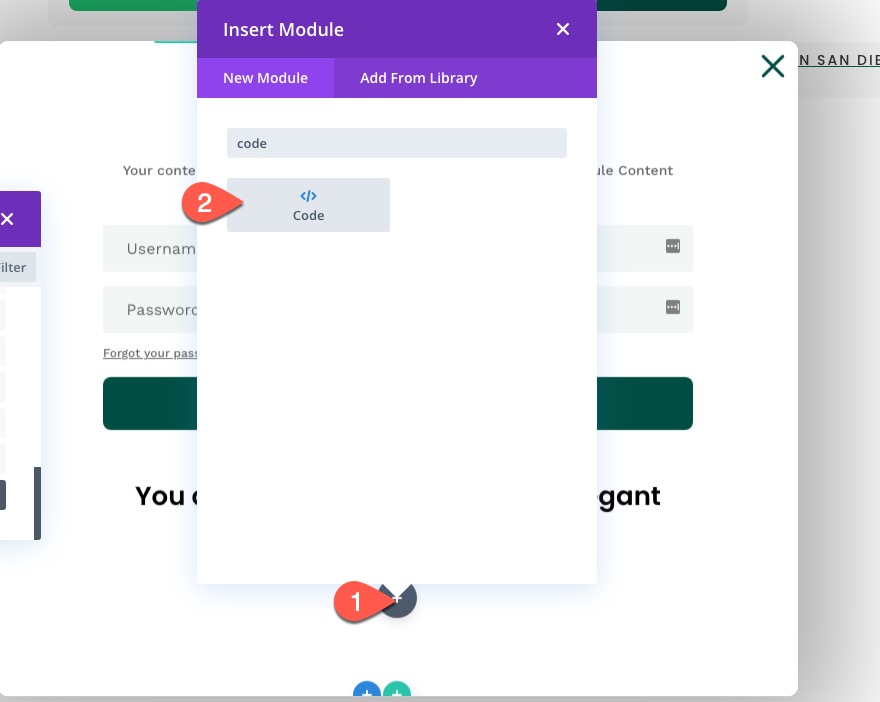
Parte 5: aggiunta del codice personalizzato
Per aggiungere CSS e JQuery personalizzati necessari per la funzionalità del modulo di accesso popup, creare un nuovo modulo di codice nell'ultimo modulo del modulo di accesso.

Il CSS
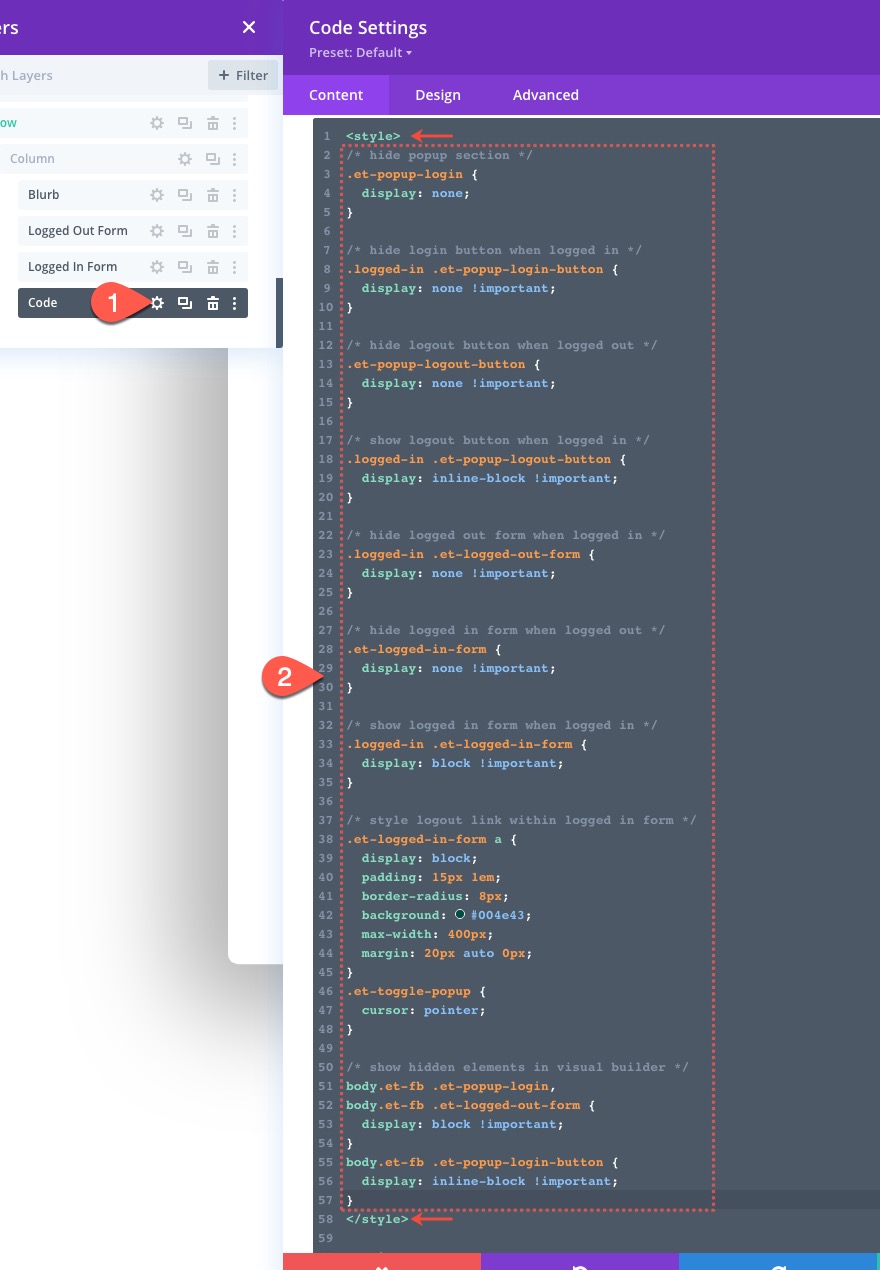
Apri le impostazioni del modulo di codice e incolla il seguente CSS nella casella del codice, assicurandoti di avvolgere il CSS nei tag di stile necessari.
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
Si noti che il CSS utilizza la classe "login" che è incorporata in WordPress per nascondere/mostrare i corrispondenti pulsanti di login/logout e i moduli di login "login"/"logout" ogni volta che l'utente è connesso o disconnesso.

Il JQuery
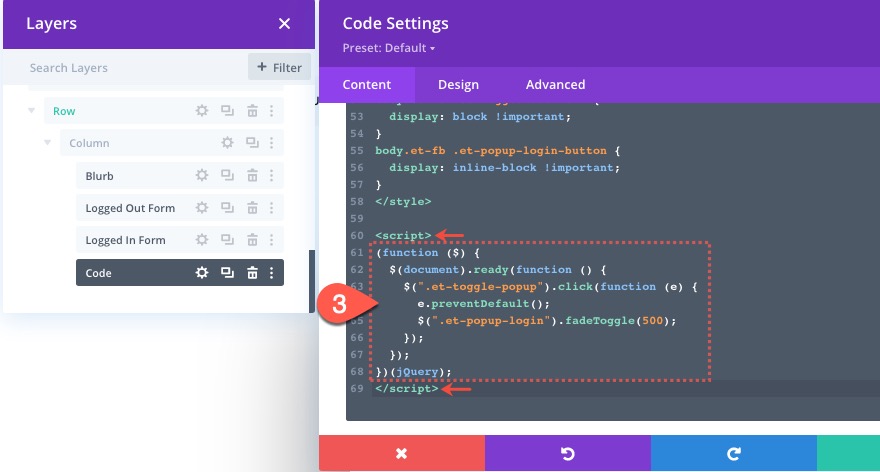
Sotto il tag di stile finale, incolla il seguente JQuery assicurandoti di racchiudere il codice nei tag di script necessari.
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
Questo frammento commuta semplicemente la sezione popup ogni volta che l'utente fa clic su uno qualsiasi dei tre elementi con la classe "et-toggle-popup" (i pulsanti di accesso e disconnessione più l'icona blurb "x").

Questo è tutto!
Non dimenticare di salvare le modifiche apportate al modello nel Theme Builder. Una volta salvati, puoi visualizzare i risultati su una pagina live.
Risultato finale
Ecco i risultati finali su desktop, tablet e telefono.
Nota come cambiano il pulsante di accesso e il pulsante di logout. E, una volta effettuato l'accesso, l'utente rimane nella pagina corrente. Inoltre, il modulo di accesso popup mostra diversi contenuti di "avviso" ogni volta che l'utente tenta di disconnettersi.
Pensieri finali
Si spera che la creazione di questo modulo di accesso popup e i pulsanti di accesso/disconnessione personalizzati ti forniranno alcune informazioni su come utilizzare il modulo di accesso di Divi in modi creativi. Sentiti libero di modificare il design e il contenuto di ogni modulo di accesso (o pulsanti) per creare un'esperienza di accesso unica sul tuo sito web.
Non vedo l'ora di sentirti nei commenti.
Saluti!
