Особенности плагина Divi: фильтр Divi
Опубликовано: 2021-06-06Divi Filter - это сторонний плагин для Divi, который добавляет некоторые уникальные параметры фильтрации на ваш сайт Divi. Это позволяет вам использовать любой модуль Divi в качестве фильтра, и любой модуль может быть включен в отфильтрованные результаты. Существует две версии плагина: бесплатная и премиум. Премиум-версия имеет лучшие функции, но вы можете многое сделать с бесплатной версией. В этом разделе о плагине Divi мы рассмотрим бесплатную версию Divi Filter и посмотрим, что он может сделать, чтобы помочь вам решить, подходит ли этот плагин для ваших нужд.
Установка Divi Filter

Загрузите и активируйте плагин как обычно.
Перейти к:
- Плагины в панели управления WordPress
- Выберите плагин для загрузки
- Нажмите Выбрать файл и перейдите к своему плагину.
- Выберите Установить сейчас

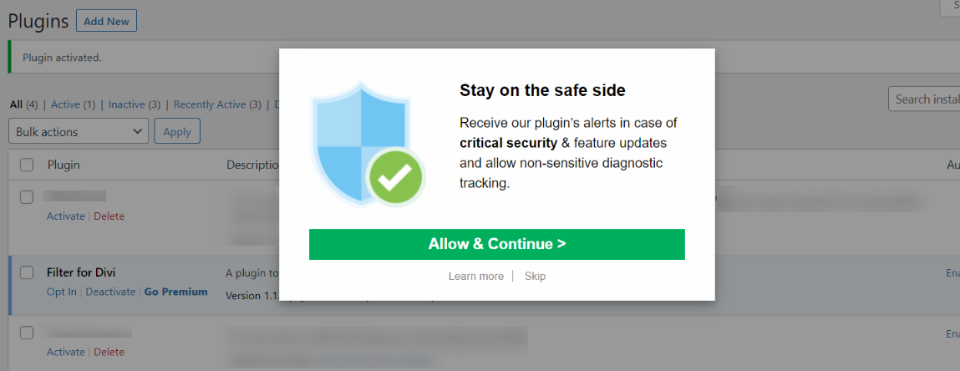
После активации плагина вы увидите всплывающее окно с возможностью получать предупреждения безопасности, информацию об обновлениях функций и разрешать нечувствительное диагностическое отслеживание. Просто выберите «Разрешить и продолжить» или «Пропустить», чтобы закрыть всплывающее окно.
Использование Divi Filter

Divi Filter не добавляет модули или функции к элементам Divi. Фильтры добавляются вручную с помощью классов CSS.
Поначалу это может сбивать с толку (особенно, если вы похожи на меня и просто хотите сразу приступить к изучению функций. Я стараюсь сначала погрузиться в работу, а потом прочитать инструкции). К счастью, у него есть хорошо написанная документация, которая поможет вам в этом. После того, как вы пройдете через это, однажды это станет более понятным и интуитивно понятным.
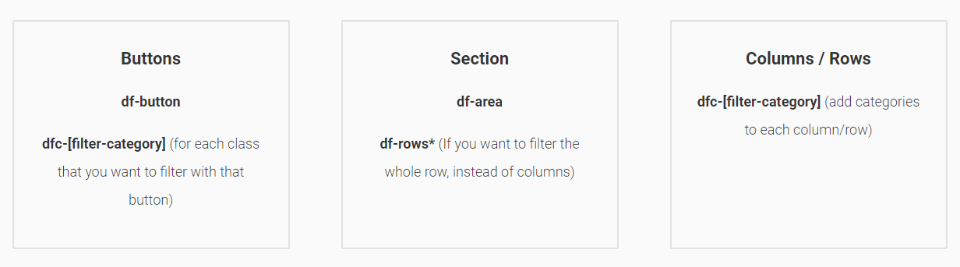
Divi Filter работает путем фильтрации категорий, которые вы создаете. Шаги по добавлению фильтра просты:
- Создайте триггер для фильтра, добавив класс CSS. Триггером могут быть кнопки, изображения и т. Д. Вы добавите к классу название категории. Названия категорий могут быть любыми.
- Создайте новый раздел и добавьте класс CSS.
- Добавьте модули в столбцы, которые вы хотите отфильтровать в новом разделе.
- Добавьте классы CSS в столбцы, содержащие категории, которые вы хотите отфильтровать. Категории соответствуют триггерам.
Мысли о ручном процессе
Несмотря на то, что это ручной процесс, использовать его несложно. Мы можем использовать любой модуль Divi. Это открывает множество возможностей. Мы можем использовать модули в любых комбинациях. Все, что находится в столбце, будет включено в результаты фильтра.
Это позволяет нам фильтровать карты, переключатели, формы, текстовые модули, меню, таблицы цен, комментарии, кнопки, код, аудио и т. Д. Поскольку сам фильтр создан с помощью модулей Divi, мы можем стилизовать их так, как нам хочется, и используйте код, CSS и т. д.
Создание фильтра

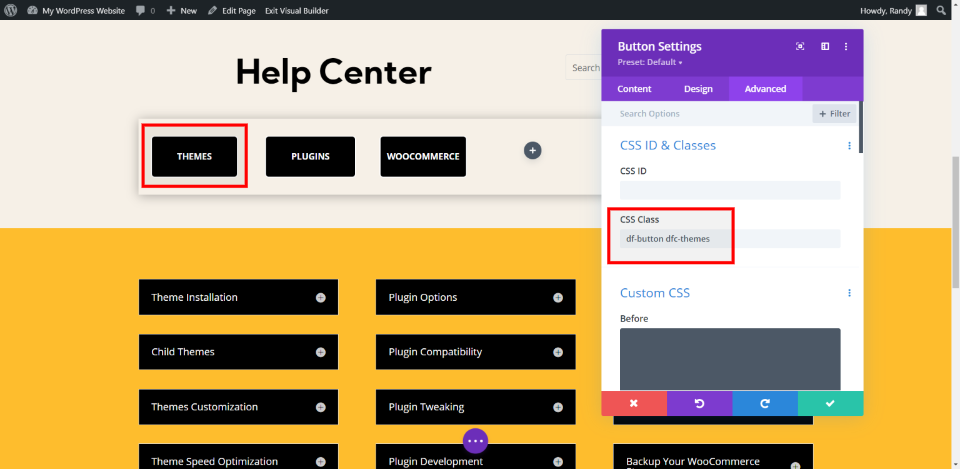
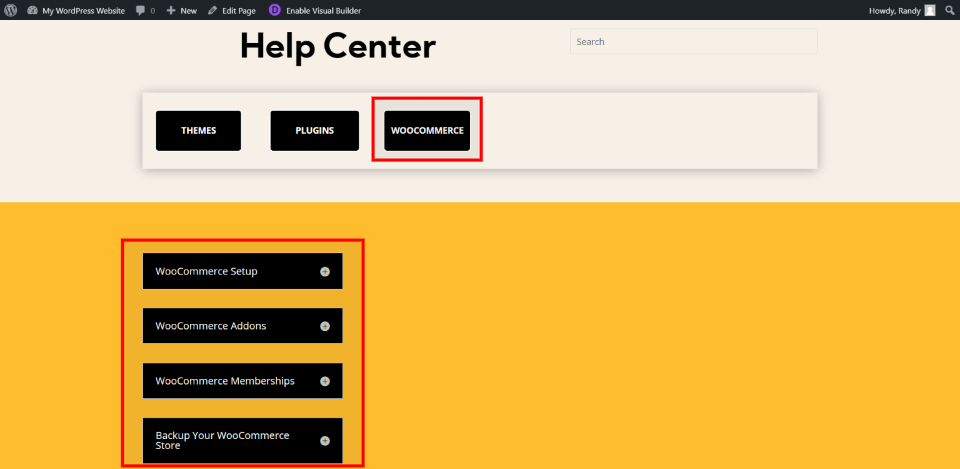
В моем первом примере я создал статьи для справочного центра, используя страницу контактов из макета Meal Kit. Кнопки используются для фильтра, а переключатели используются для информации. Переключатели могут включать любой тип контента, например письменные руководства, видео и т. Д. Я добавил класс кнопки на вкладку «Дополнительно». Я также добавил класс с категорией. В данном случае это категория «Темы».

Затем я добавил класс CSS в раздел, содержащий переключатели, которые я хочу отфильтровать.

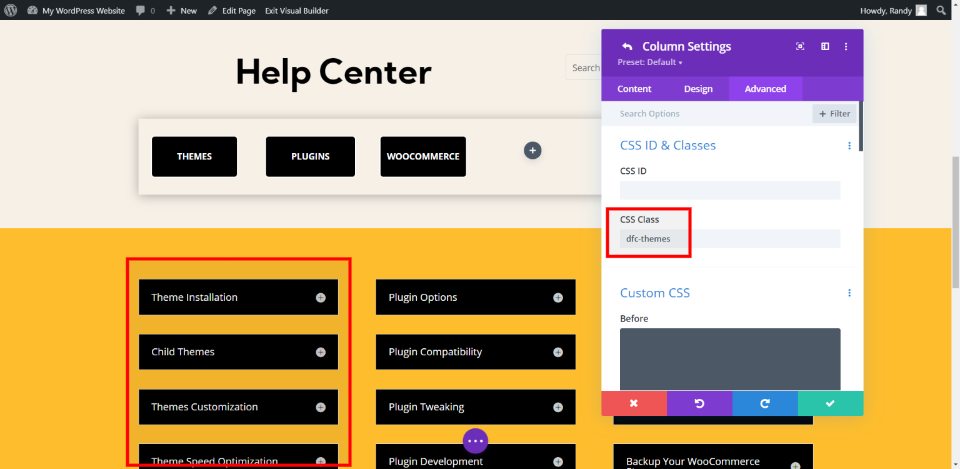
Наконец, я добавил класс категории в каждый столбец. Каждый из переключателей соответствует теме столбца, в который я их поместил.

Теперь, когда я нажимаю на одну из кнопок, отображается эта категория, а все остальные категории удаляются. Я также могу создать способ вернуть их. В профессиональной версии они будут переупакованы, так что вы увидите несколько столбцов.

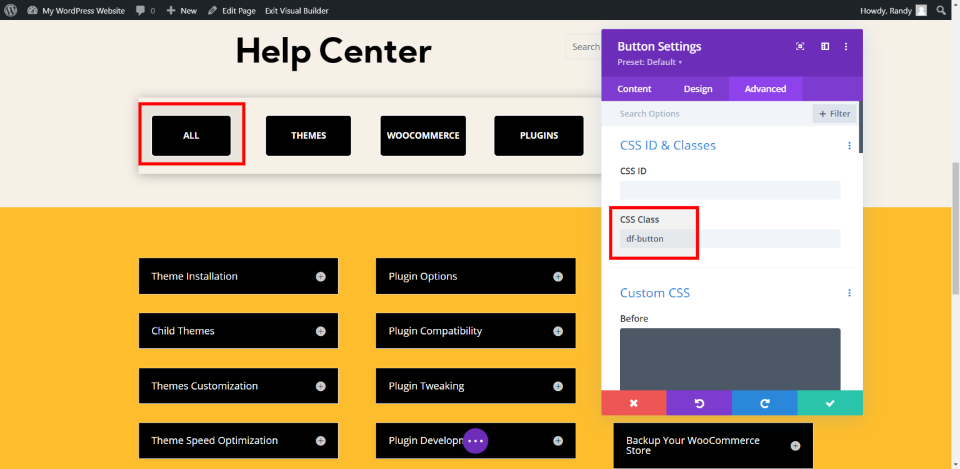
Я добавил новую кнопку, которая отключит фильтр и отобразит все категории. Для этого я добавил класс кнопки в поле CSS Class, но не включил класс категории. Если категория не указана, кнопка запускает все категории.

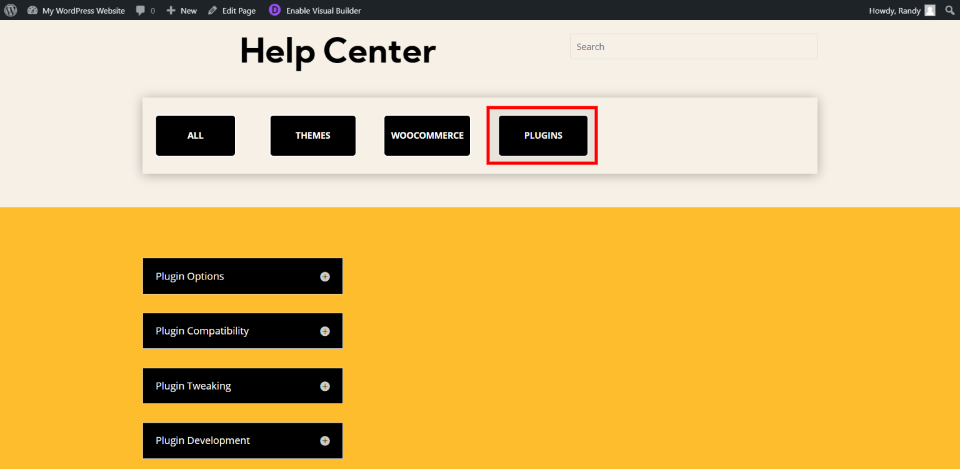
Чтобы продемонстрировать кнопку «Все», я нажал кнопку, чтобы отфильтровать категории. Я щелкнул фильтр плагинов, поэтому теперь отображается категория плагинов.

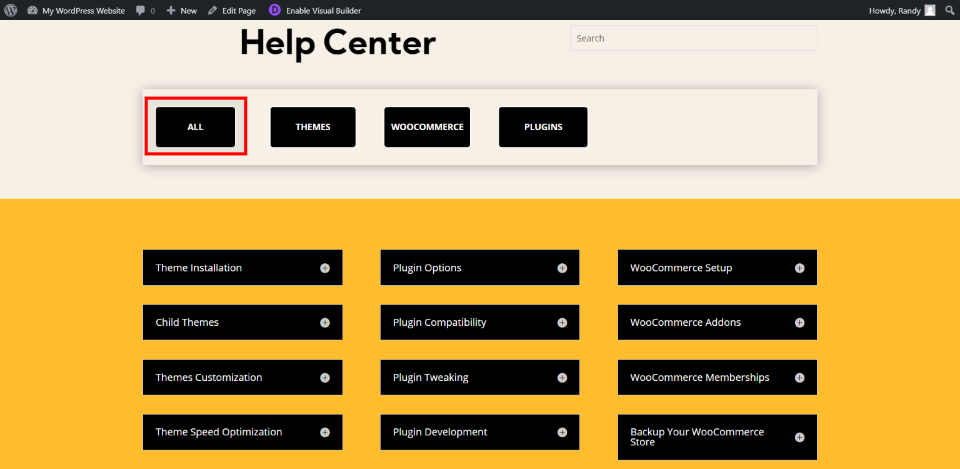
При выборе «Все» снова отображаются все категории. Это простой способ удалить фильтр и позволить пользователю видеть все столбцы.
Другой пример фильтра Divi

В этом примере я хотел создать фильтр только с текстом. Фильтр будет отображать варианты, основанные на наиболее популярных, наиболее выгодных и последних вариантах фильтрации. Я добавил классы CSS в текстовые модули. Первый включает только класс кнопки, поэтому он отображает все столбцы.


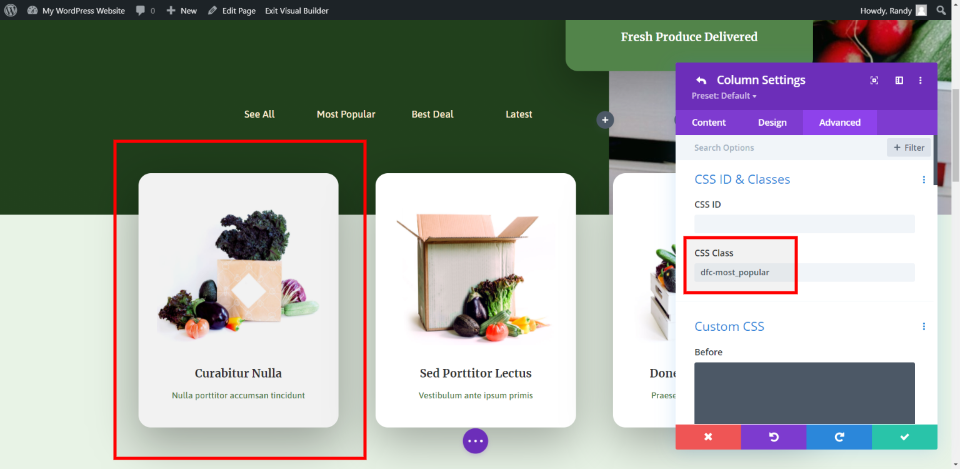
На этом изображении я добавил класс кнопки и класс категории в текстовый модуль «Самые популярные». Я также добавлю классы в два других текстовых модуля.

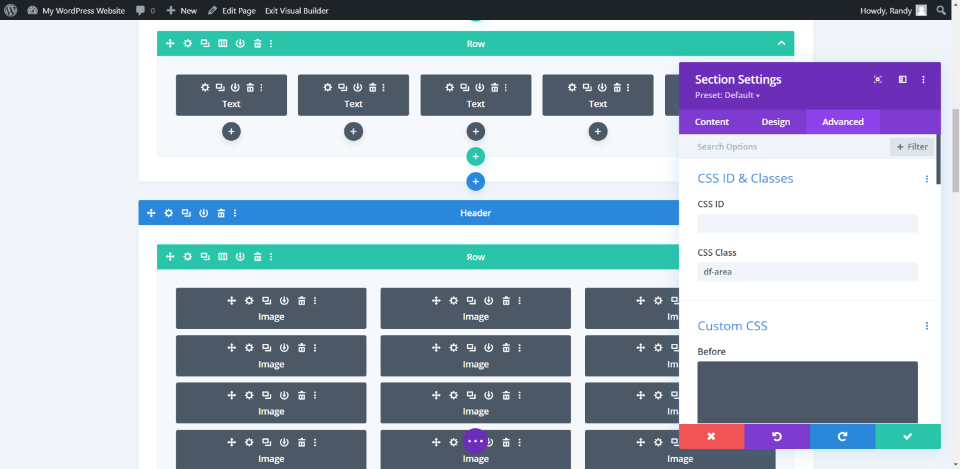
Затем я добавляю классы CSS в каждый столбец. Каждый столбец содержит одну аннотацию. Фильтр отобразит только одно из трех размытых изображений.

Наконец, я добавляю CSS-класс df-area в раздел, содержащий размытия.

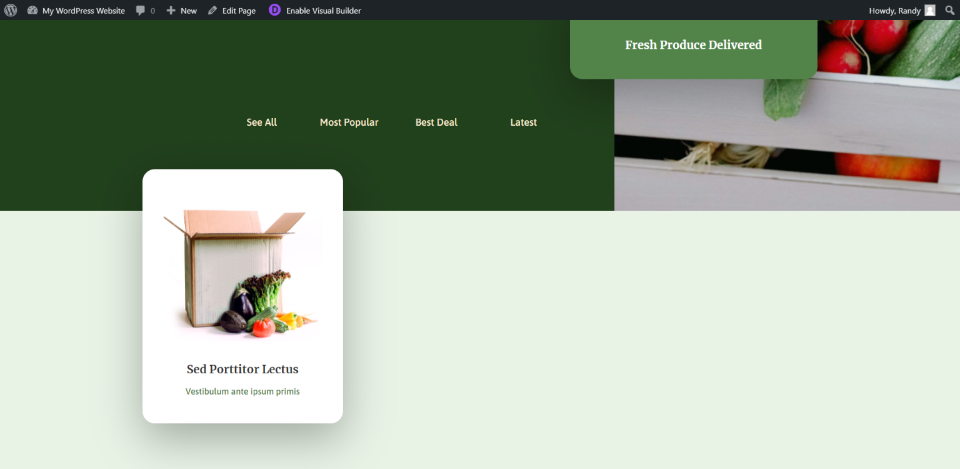
Щелчок по любому из текстовых модулей отображает аннотацию для этой категории. Два других объявления теперь скрыты.

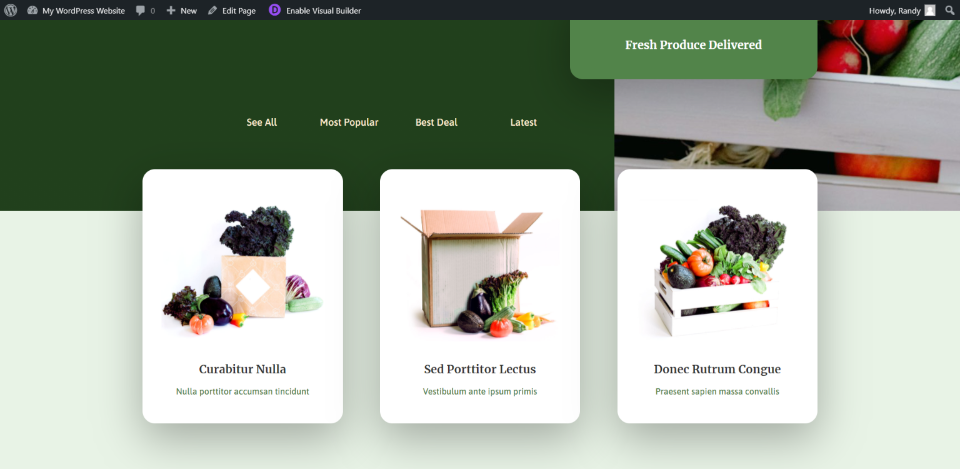
Нажатие кнопки «Просмотреть все» возвращает их.

Я решил поэкспериментировать и добавить несколько категорий в каждый столбец. Иногда элемент необходимо перечислить в нескольких категориях. Это, безусловно, тот случай, когда ваш фильтр включает такие термины, как последние или лучшие предложения.

Divi Filter работал точно так, как ожидалось. Я добавил две категории в каждый столбец, и теперь каждый из фильтров отображает два столбца, а не один.
Третий пример фильтра Divi

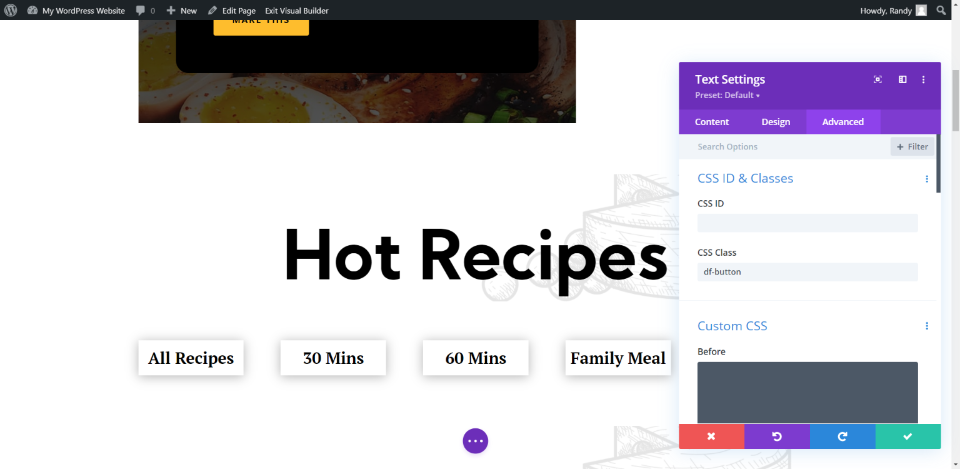
В моем третьем примере Divi Filter я хотел продолжить ход мыслей из предыдущего примера, но хотел сделать немного более сложным. Я создам список рецептов с текстовыми модулями в качестве триггеров. Это будет включать несколько категорий, и я добавляю их в столбцы в различных комбинациях. В этом примере используется страница рецептов из пакета макетов Meal Kit Divi. Я добавил соответствующие классы CSS в текстовые модули.

В раздел входит класс Area. Я использую изображения для отфильтрованных элементов.

Я добавлю несколько категорий в каждый столбец. Конечно, в реальной жизни предметы должны соответствовать этим категориям. Я выбираю изображения для скриншота наугад.

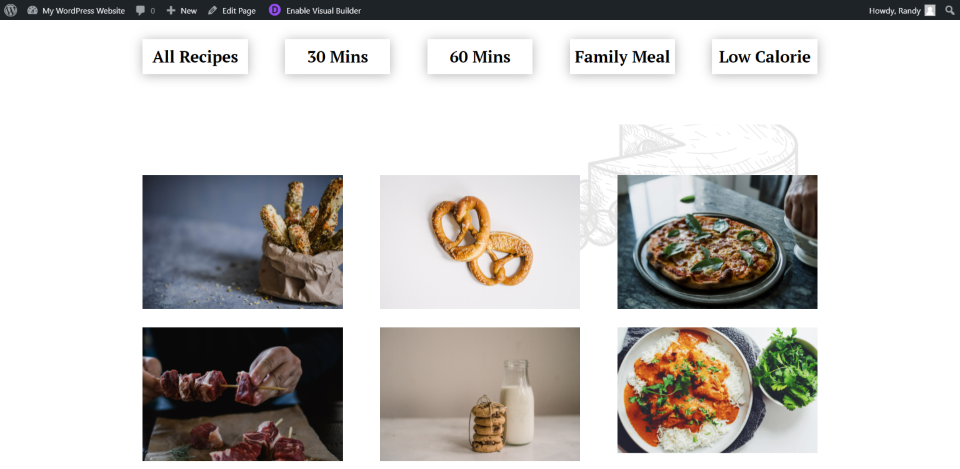
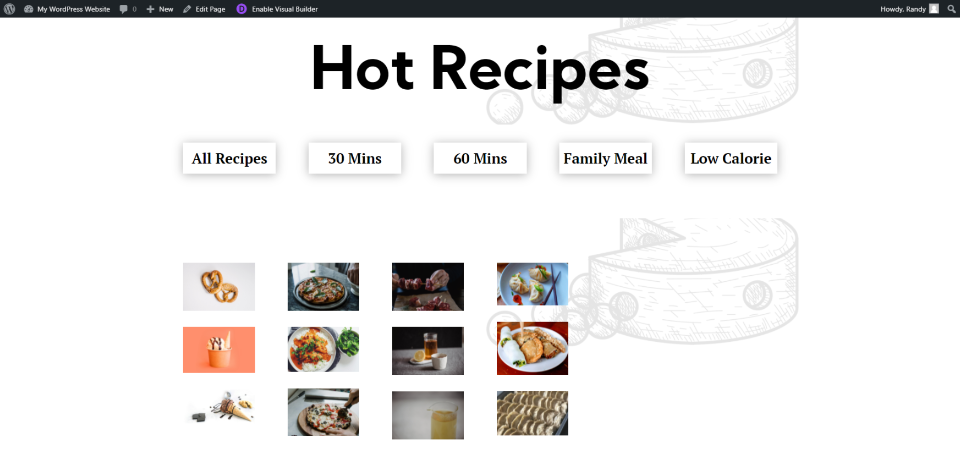
Вот страница со всеми рецептами. Он состоит из трех столбцов.

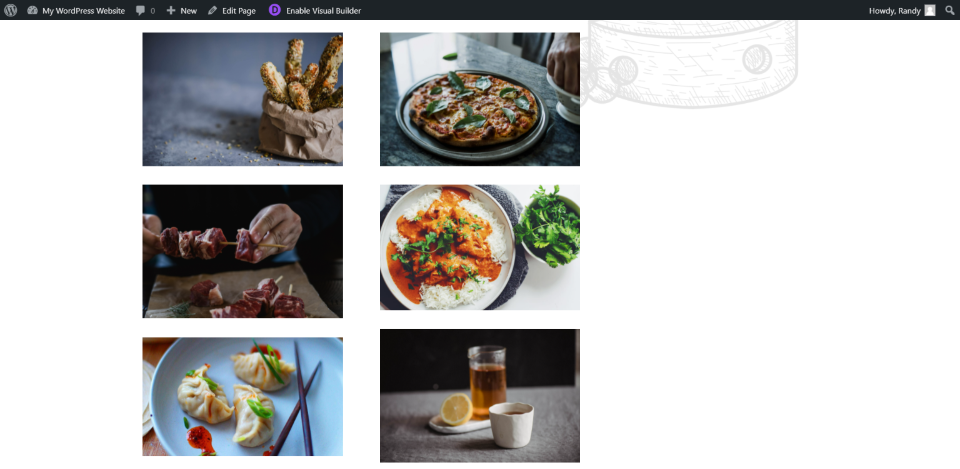
Вот страница с выбранным фильтром. Он фильтрует один столбец.

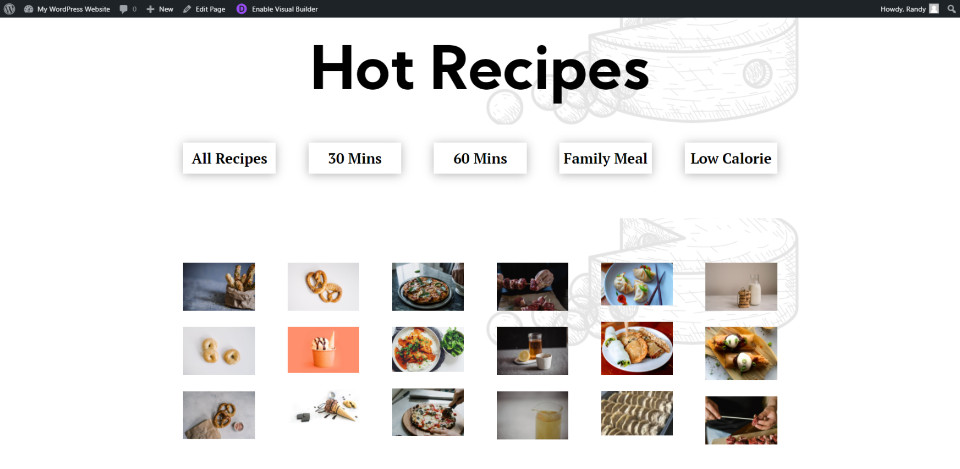
Я добавил больше столбцов, чтобы было больше комбинаций категорий.

В моем результате отображаются четыре столбца с одним выбранным фильтром. Конечно, мне нужно быть осторожным при выборе этих категорий, но я думаю, что это работает, чтобы донести суть. Неважно, сколько у вас столбцов, какие в них модули или сколько модулей у вас есть. В любом случае фильтр работает одинаково.
Как получить Divi Filter

Divi Filter доступен бесплатно в Divi Marketplace. Бесплатная версия фильтрует только столбцы, но с этой версией вы можете многое сделать.
Премиум-версия добавляет фильтр к строкам, фильтрует анимацию, раскрывающиеся фильтры, неограниченное количество фильтров на всех страницах и многое другое. Эти функции расширят то, что вы можете фильтровать, а анимация придаст ему безупречный вид.
Профессиональная версия начинается от 19 €. Вы можете перейти на профессиональную версию с помощью бесплатного плагина, поэтому вы можете попробовать бесплатную версию и перейти на профессиональную версию в любое время. В профессиональной версии доступно несколько макетов, которые помогут вам начать работу. Вы также можете приобрести их отдельно.
Завершение мыслей о Divi Filter
Это наш взгляд на Divi Filter. Вам нужно создать фильтры вручную. К счастью, это несложно и дает вам полный контроль. После того, как вы пройдете через это однажды, им будет достаточно легко пользоваться, не вдаваясь в подробности. Мне нравится, как это работает, потому что в качестве триггера можно использовать все, что угодно, и все, что можно разместить в столбцах. Содержание не имеет значения. Это отличает его от стандартного фильтра содержимого.
Эти примеры охватывают только то, что можно сделать в бесплатной версии. Профессиональная версия дает вам больше контроля и больше элементов, к которым вы можете применить фильтры. Я настоятельно рекомендую попробовать бесплатную версию, чтобы узнать, может ли она делать то, что вам нужно, а затем выполнить обновление, если вам нравится использовать плагин.
Ждем вашего ответа. Вы пробовали Divi Filter? Дайте нам знать, что вы думаете об этом, в комментариях ниже.
Лучшее изображение через H12 / shutterstock.com
