Как раскрыть заголовок и подпись изображения в галерее с помощью Divi
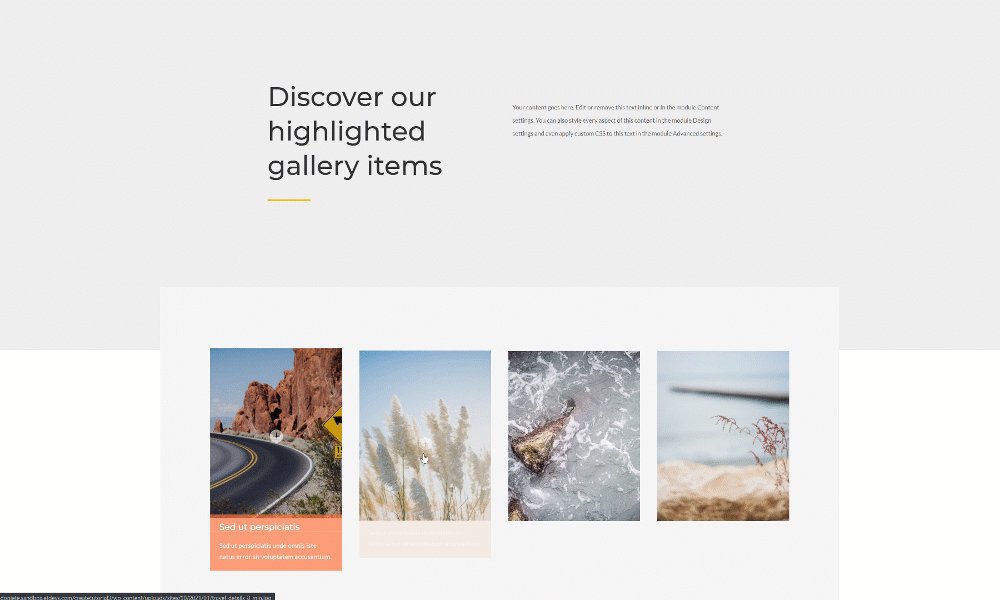
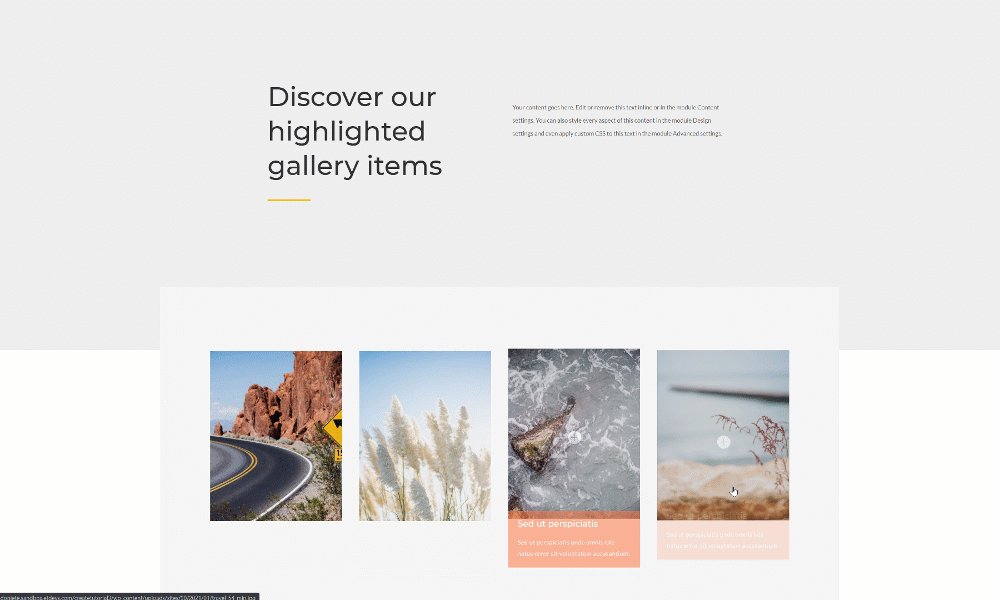
Опубликовано: 2021-06-04Если вы создаете веб-сайт, на котором изображения играют центральную роль в дизайне, вы можете в какой-то момент включить галерею. Вот где приходит на помощь модуль Divi Gallery. Он позволяет вам напрямую выбирать изображения из вашей медиа-библиотеки и отображать их в организованной структуре. По умолчанию вы также можете динамически отображать заголовок и подпись каждого изображения. Однако, если вы хотите ограничить количество текста, отображаемого в вашем дизайне, вы можете сдвинуть вниз, чтобы отобразить заголовок и подпись изображения при наведении на него. В этом уроке мы покажем вам, как именно это сделать. Вы также сможете бесплатно скачать файл JSON!
Давайте перейдем к этому.
Предварительный просмотр
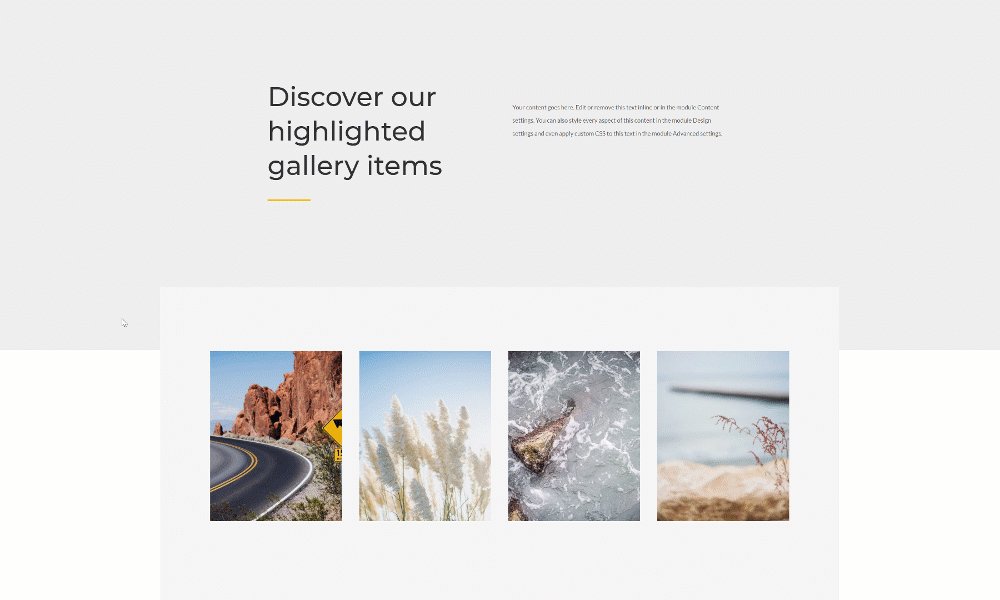
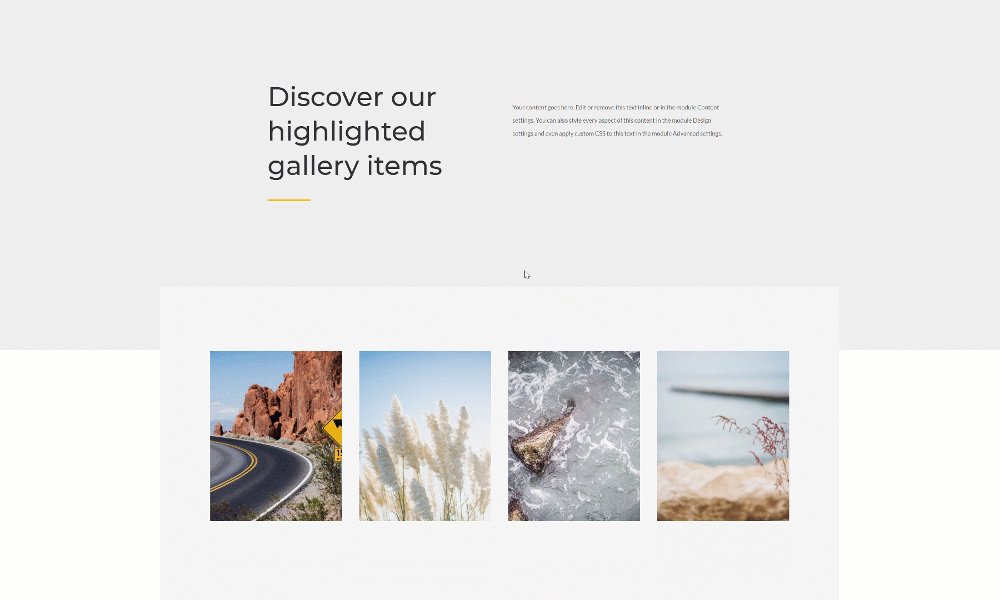
Прежде чем мы углубимся в руководство, давайте быстро посмотрим на результат для разных размеров экрана.
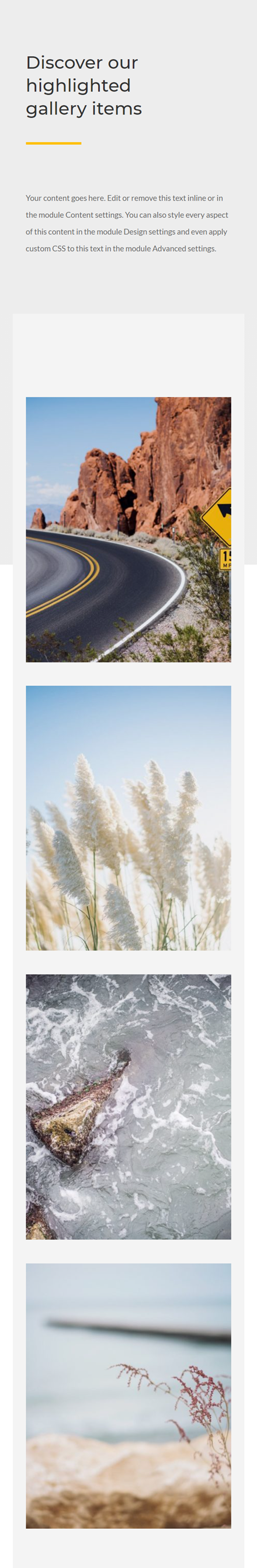
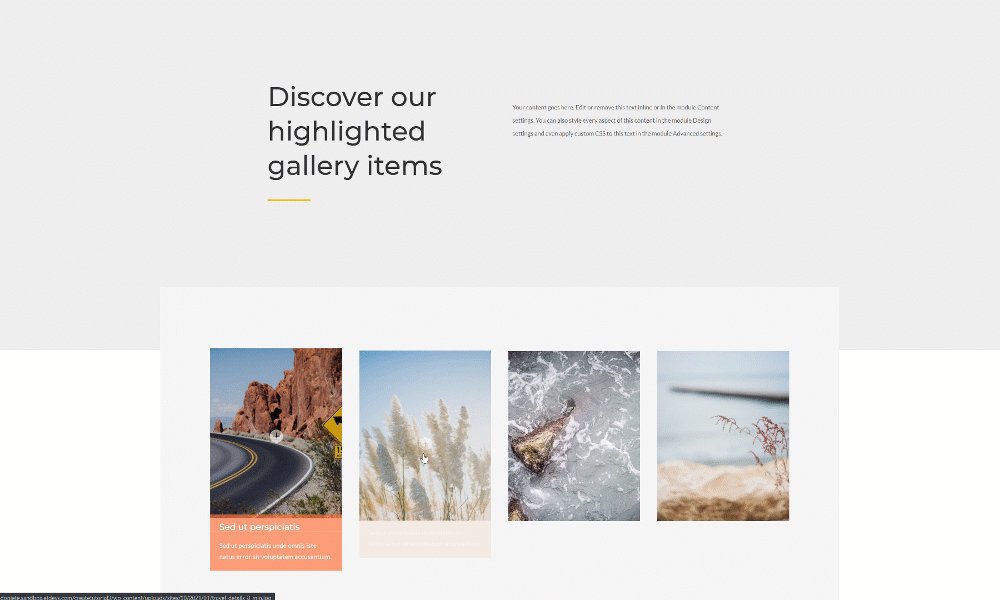
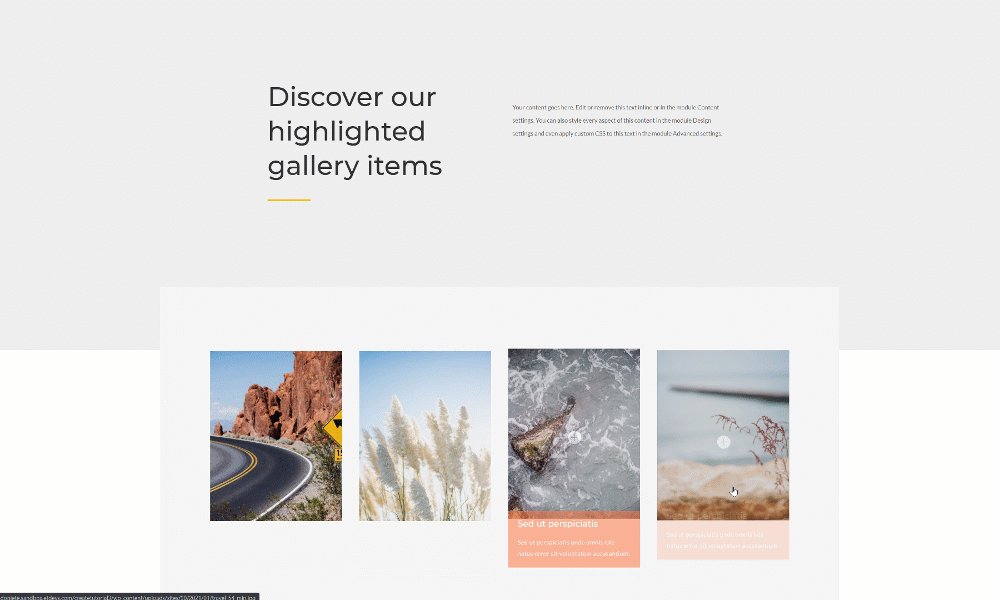
Рабочий стол

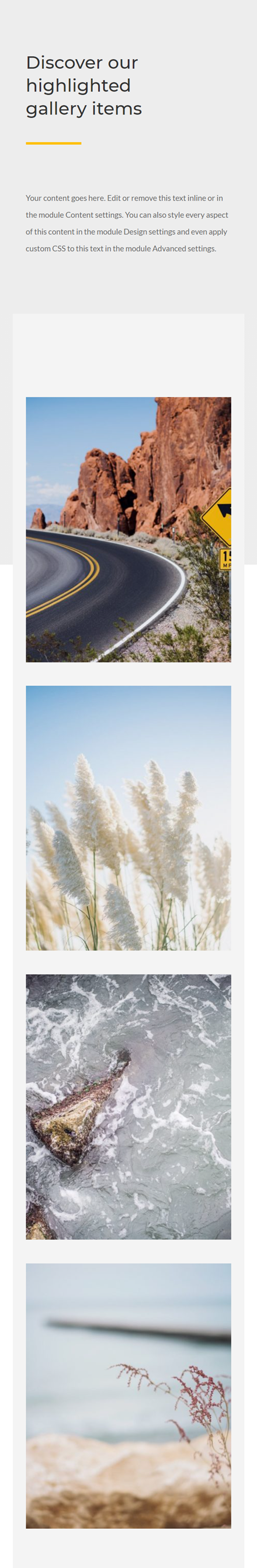
Мобильный

Скачать макет БЕСПЛАТНО
Чтобы получить доступ к бесплатному макету, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
https://youtu.be/p6Bh7wz3HMc
Подпишитесь на наш канал Youtube
1. Загрузите изображения с заголовками и подписями.
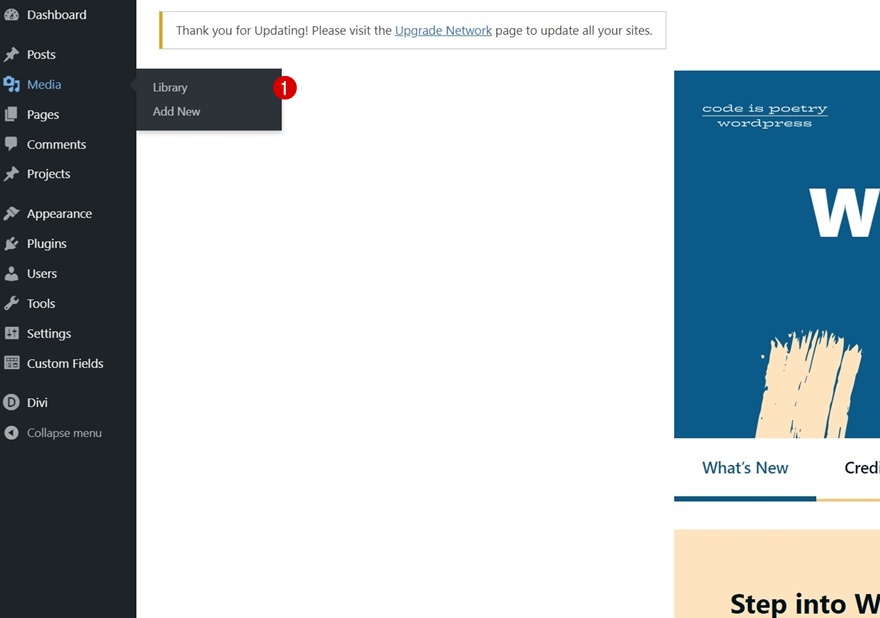
Перейти в медиа-библиотеку
Первая часть этого руководства посвящена добавлению изображений с заголовками и подписями в вашу медиатеку. Чтобы попасть туда, перейдите в панель управления WordPress> Мультимедиа> Библиотека.

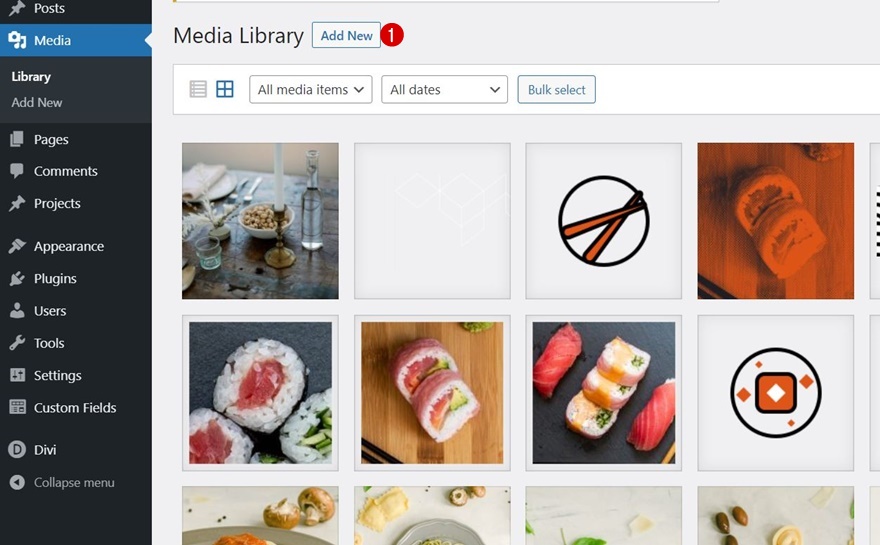
загрузить изображения
Оказавшись там, загрузите изображения, которые хотите включить в свою галерею.

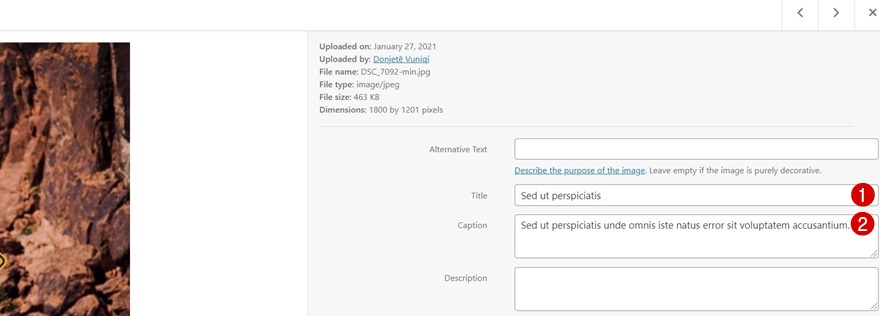
Добавить заголовки и подписи
Вам нужно будет добавить заголовок и подпись к каждому изображению отдельно. Для наиболее оптимального результата старайтесь сохранять одинаковую длину текста для каждого изображения.

2. Создавайте дизайн с Divi
Создать новую страницу или открыть существующую
После того, как ваши изображения были загружены, пришло время создать дизайн в Divi. Создайте новую страницу или откройте новую и включите Visual Builder вверху.

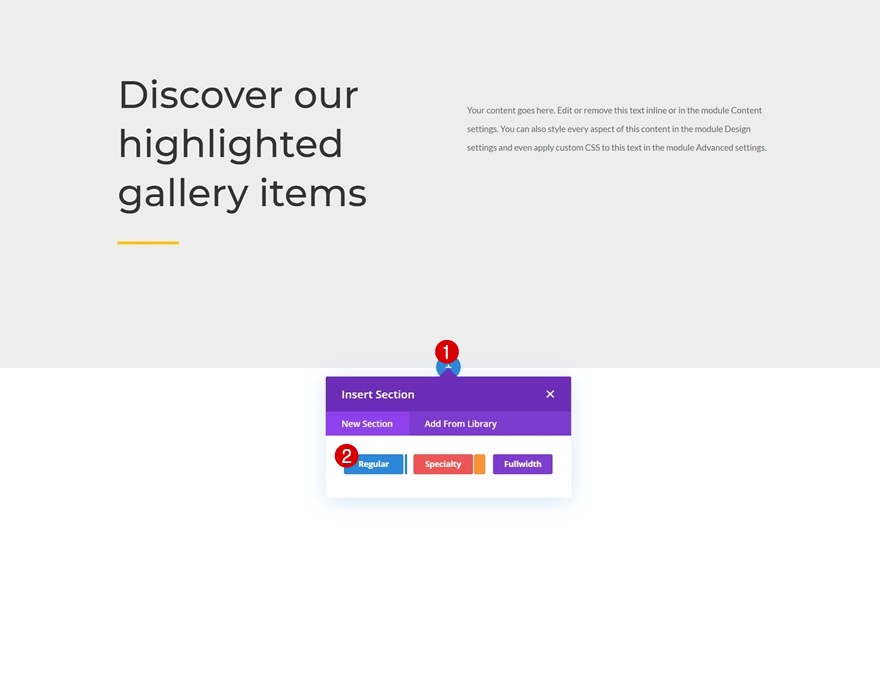
Добавить раздел # 1
Фоновый цвет
Добавьте новый раздел на свою страницу и откройте настройки раздела. Примените следующий цвет фона:
- Цвет фона: #ededed

Добавить строку №1
Структура столбца
Продолжите, добавив новую строку, используя следующую структуру столбцов:

Интервал
Еще не добавляя модули, откройте настройки строки, перейдите на вкладку дизайна и примените следующие верхнее и нижнее поле:
- Максимальная маржа: 5%
- Нижняя маржа: 5%

Добавить текстовый модуль в столбец 1
Добавить контент H2
Пора добавить модули, начиная с текстового модуля в столбце 1, содержащего некоторый контент H2.

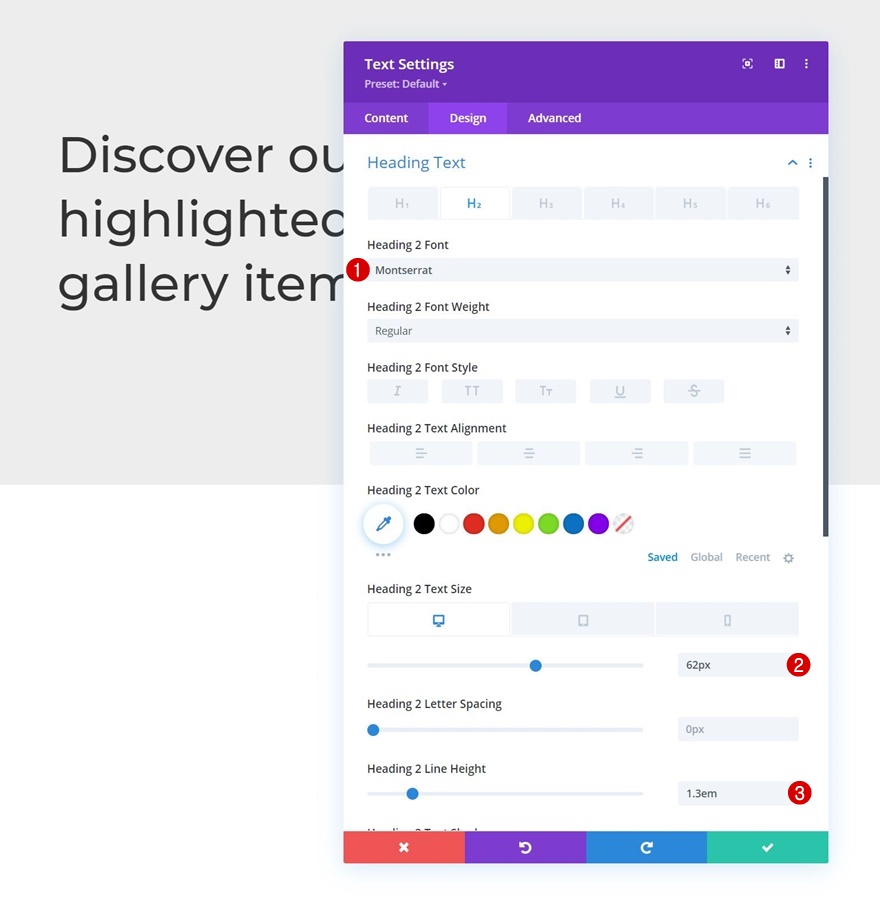
Настройки текста H2
Перейдите на вкладку дизайна модуля и соответствующим образом измените настройки текста H2:
- Шрифт заголовка 2: Montserrat
- Размер текста заголовка 2:
- Рабочий стол: 62 пикселей
- Таблетка: 48 пикселей
- Телефон: 32px
- Высота строки заголовка 2: 1,3 м

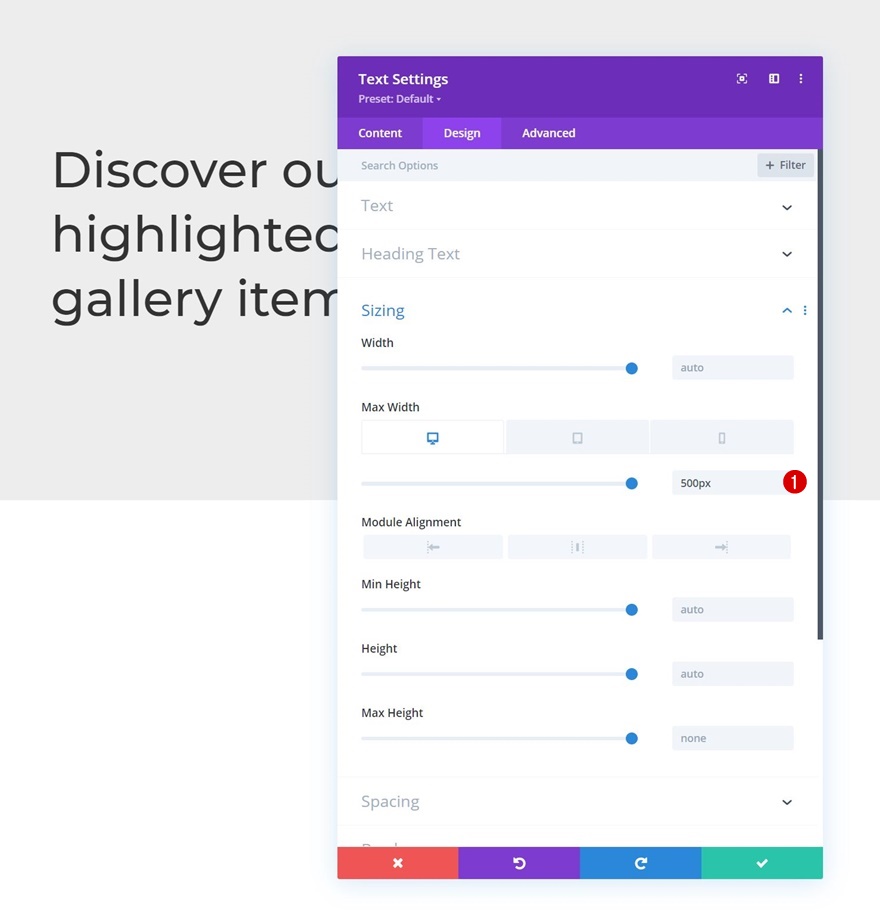
Размеры
Также измените максимальную ширину модуля для разных размеров экрана.
- Максимальная ширина:
- Рабочий стол: 500 пикселей
- Таблетка: 400 пикселей
- Телефон: 250 пикселей

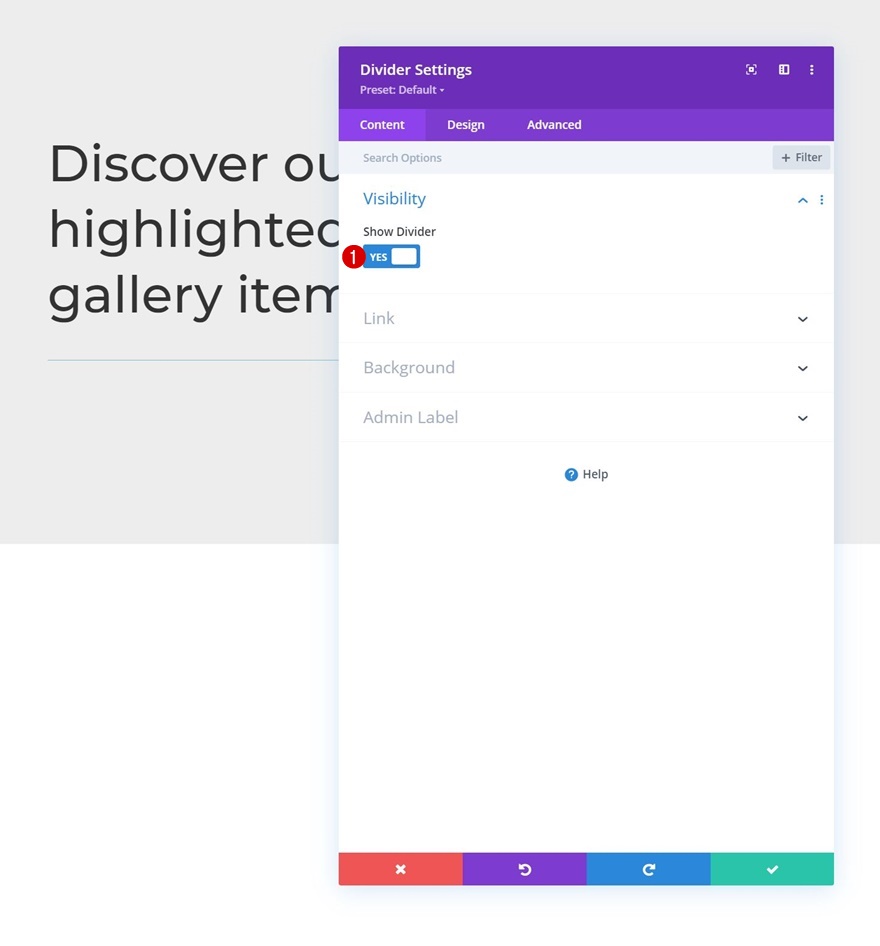
Добавить модуль разделителя в столбец 1
Видимость
Следующий и последний модуль, который нам нужен в столбце 1, - это модуль разделения. Убедитесь, что опция «Показать разделитель» включена.
- Показать разделитель: Да

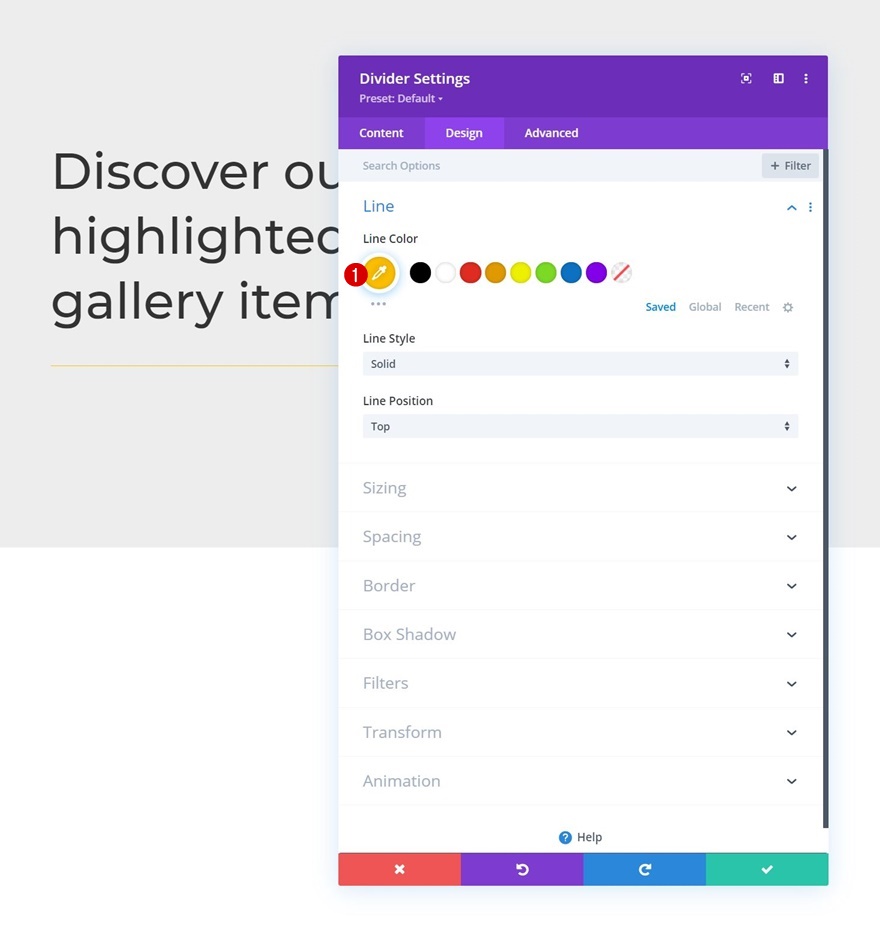
Линия
Затем перейдите на вкладку дизайна и измените цвет линии.
- Цвет линии: # ffc000

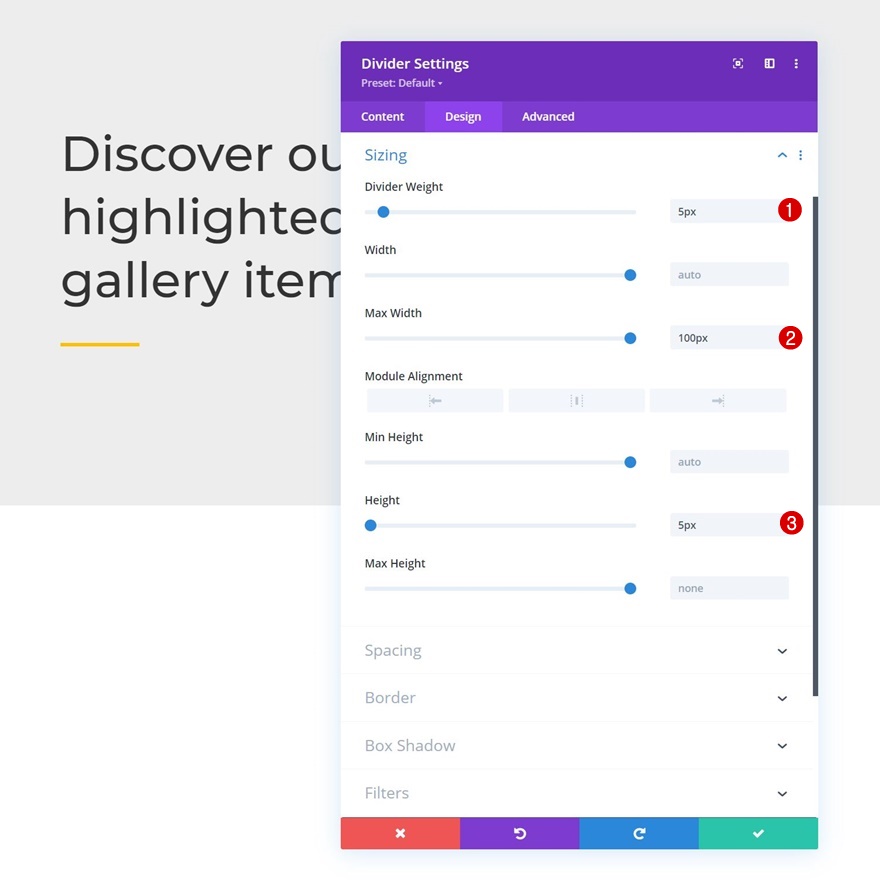
Размеры
Измените также настройки размера модуля.
- Вес разделителя: 5 пикселей
- Максимальная ширина: 100 пикселей
- Высота: 5 пикселей

Добавить текстовый модуль в столбец 2
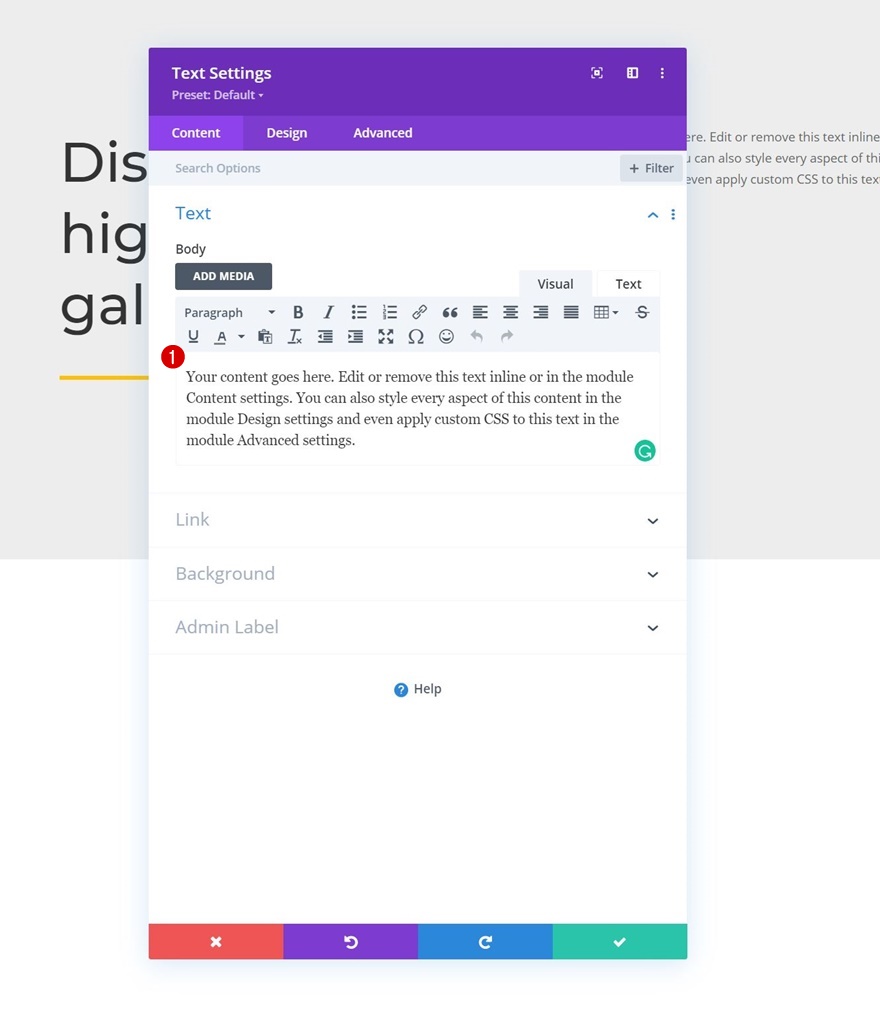
Добавить содержимое
В столбце 2 нам нужен только текстовый модуль с некоторым описанием.

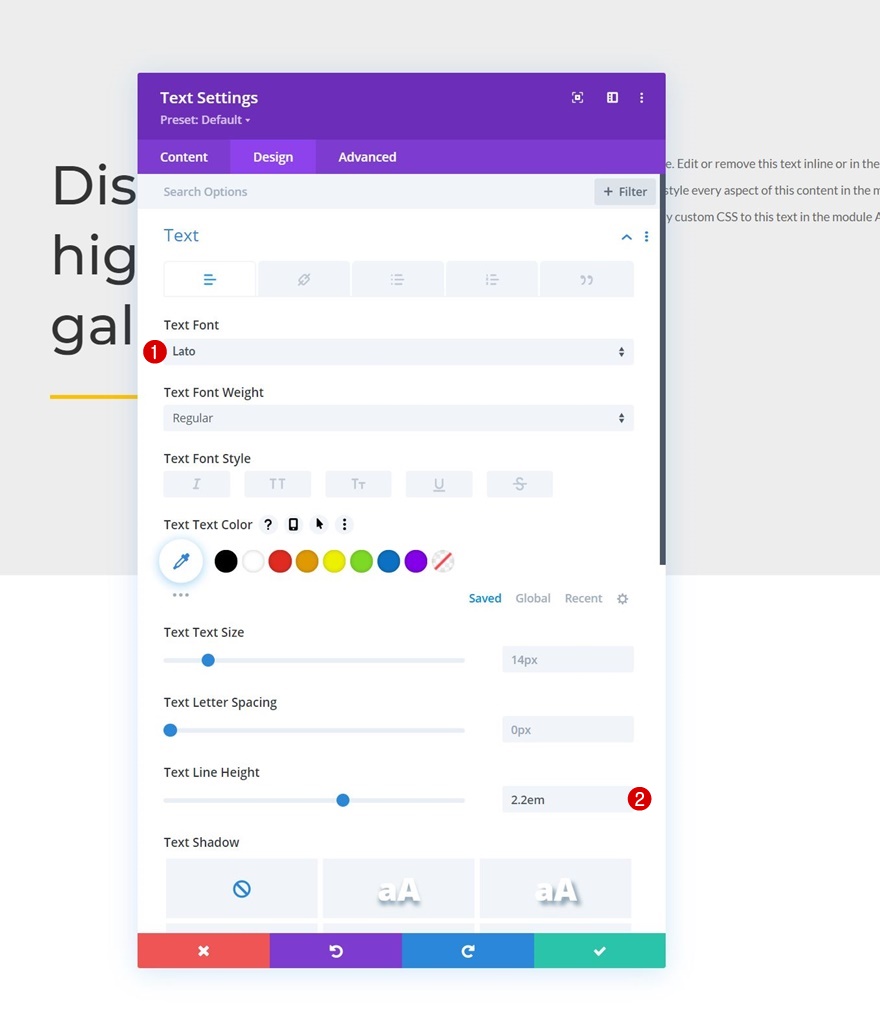
Настройки текста
Измените текстовые настройки модуля следующим образом:
- Шрифт текста: Lato
- Высота текстовой строки: 2.2em

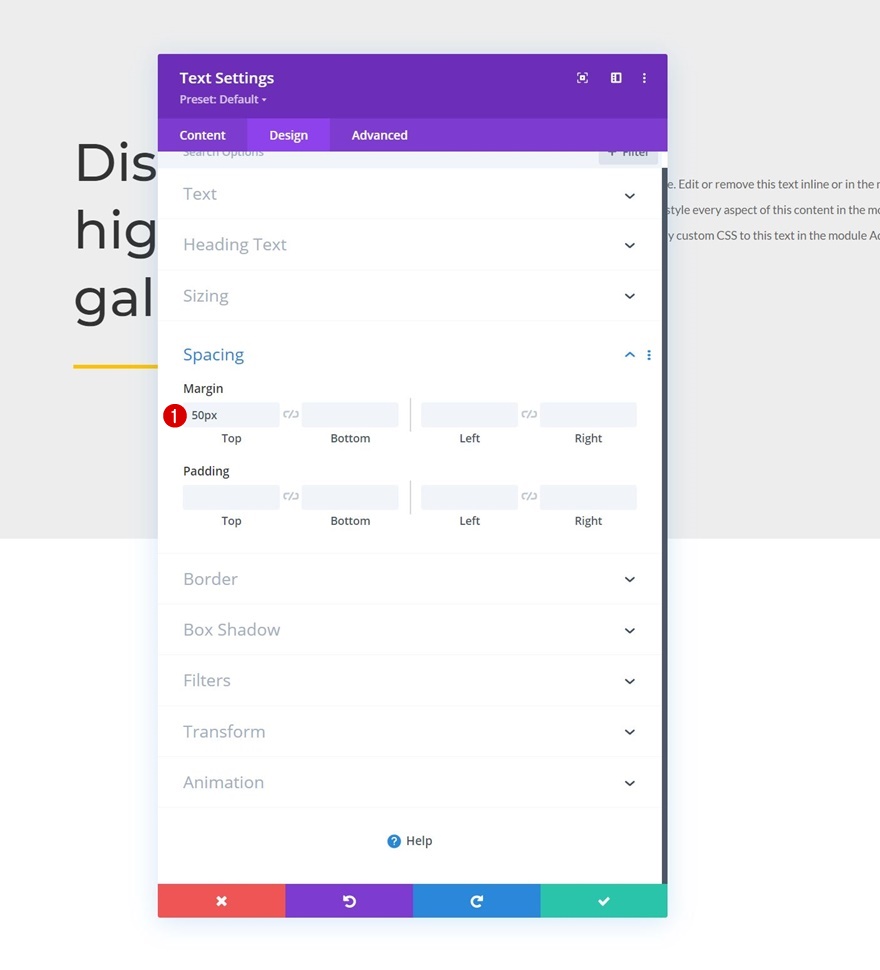
Интервал
Также примените верхнее поле.
- Верхнее поле: 50 пикселей


Добавить раздел # 2
Добавьте еще один раздел под предыдущим.

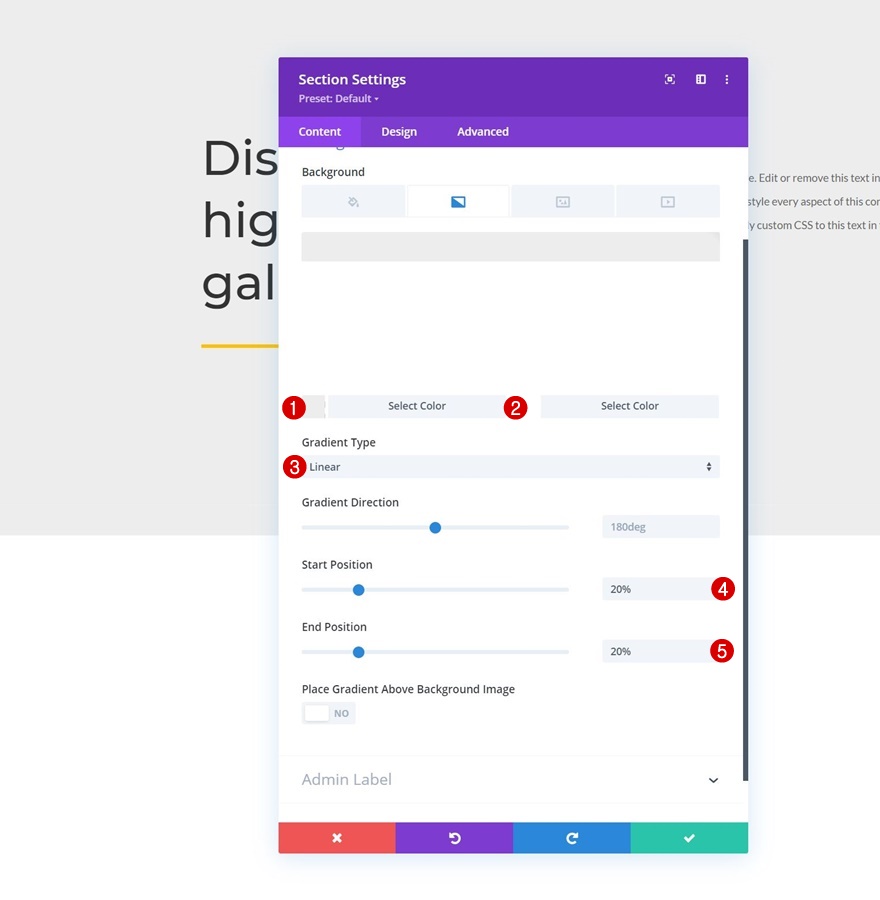
Градиентный фон
Откройте настройки раздела и примените градиентный фон.
- Цвет 1: #ededed
- Цвет 2: #ffffff
- Тип градиента: линейный
- Стартовая позиция: 20%
- Конечная позиция: 20%

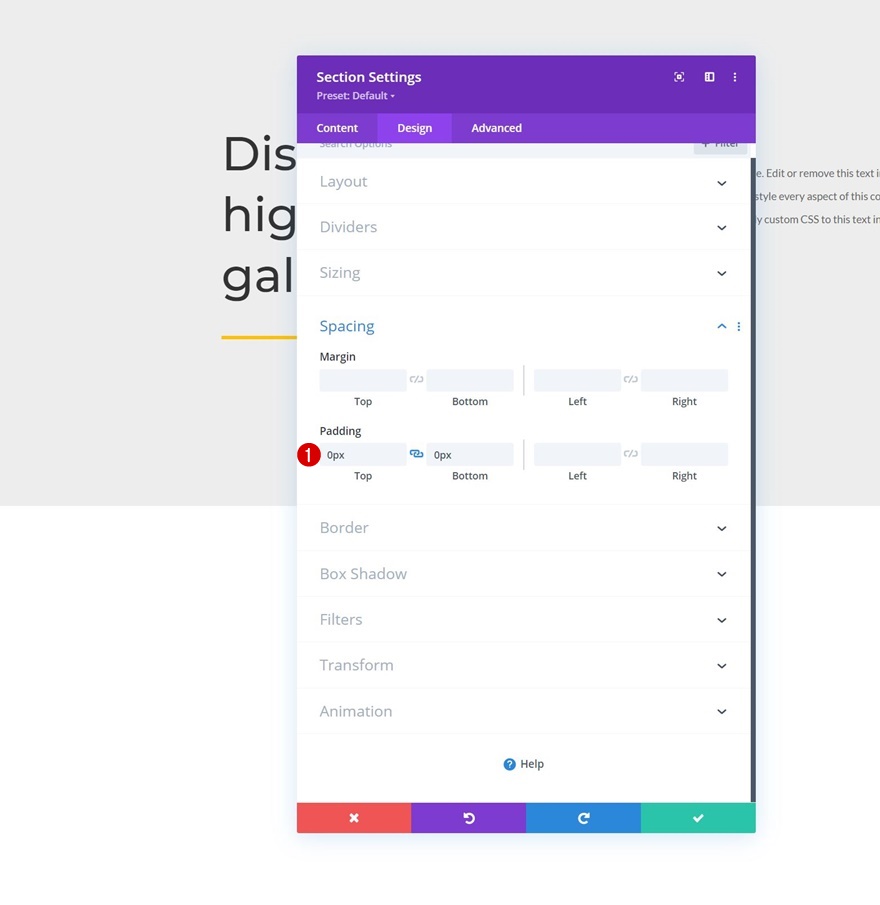
Интервал
Перейдите на вкладку дизайна раздела и удалите все отступы по умолчанию сверху и снизу.
- Верхний отступ: 0 пикселей
- Нижний отступ: 0 пикселей

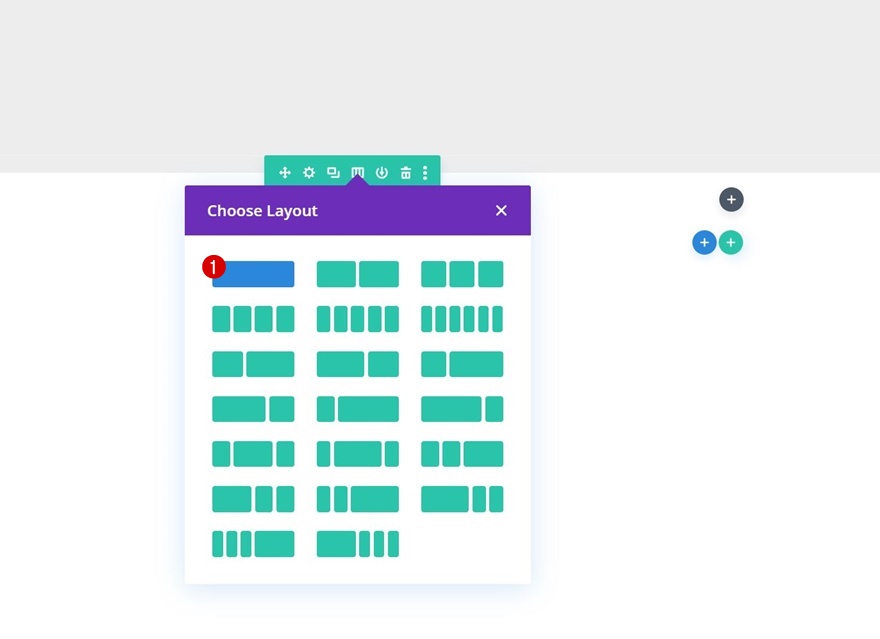
Добавить строку №1
Структура столбца
Продолжите, добавив новую строку в раздел, используя следующую структуру столбцов:

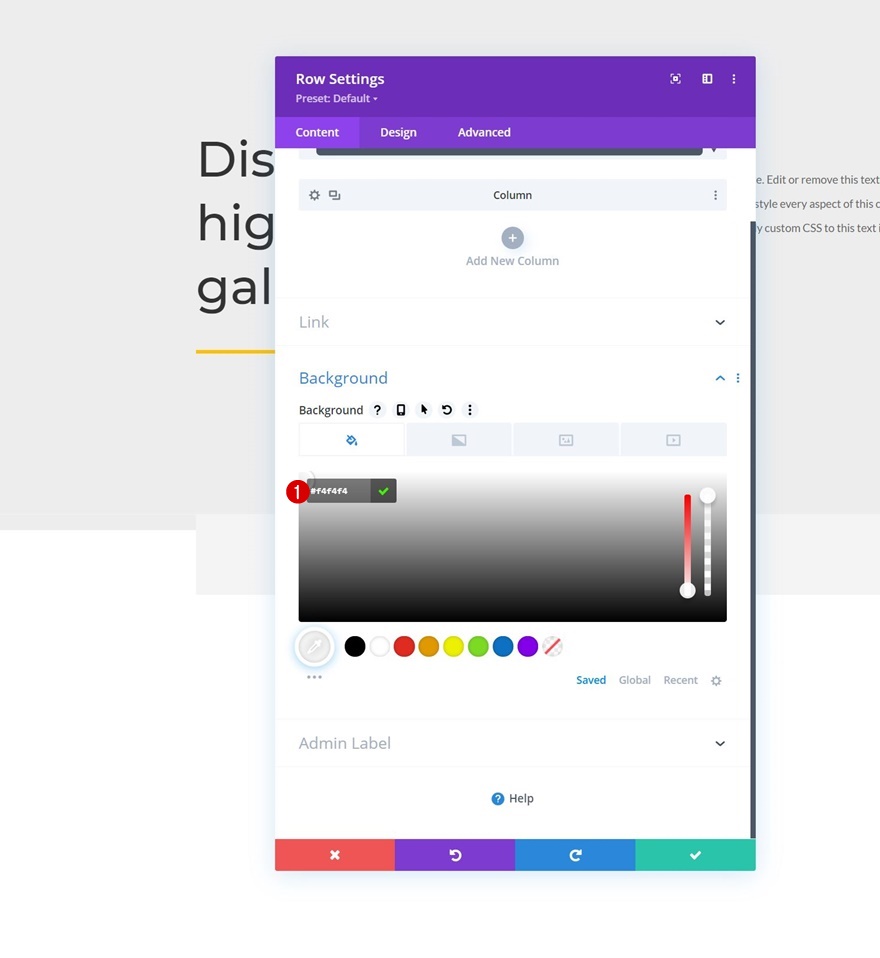
Фоновый цвет
Еще не добавляя модули, откройте настройки строки и примените цвет фона.
- Цвет фона: # f4f4f4

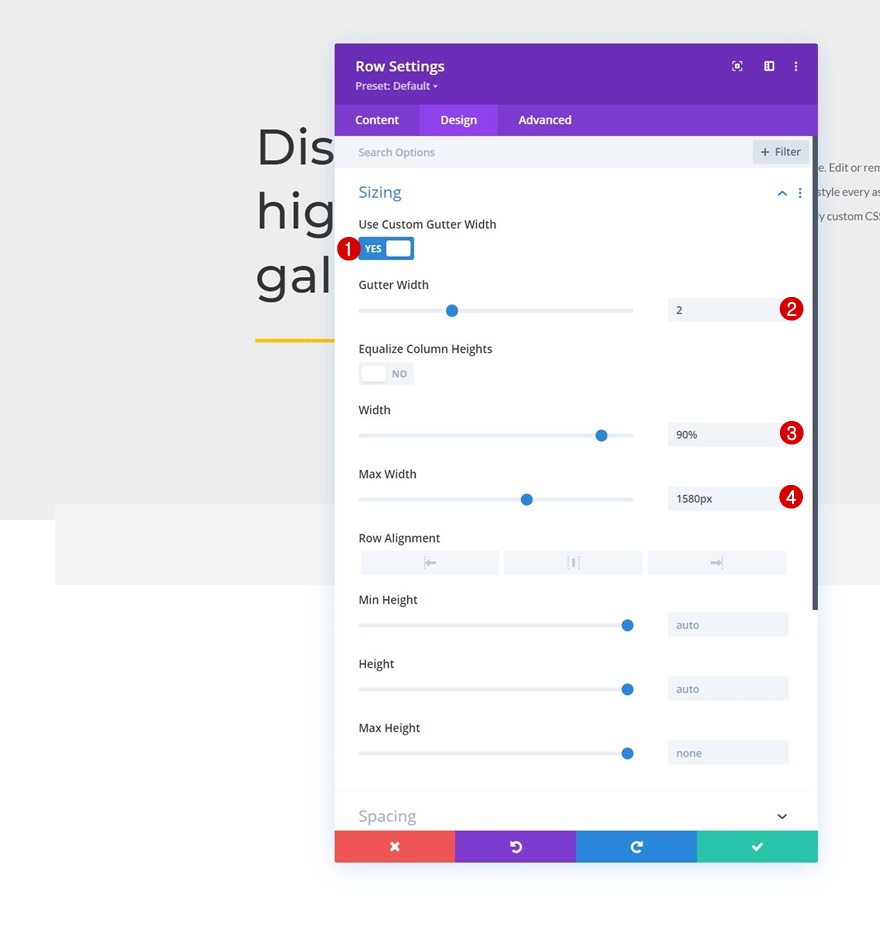
Размеры
Затем перейдите к настройкам размера строки и примените следующие изменения:
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 2
- Ширина: 90%
- Максимальная ширина: 1580 пикселей

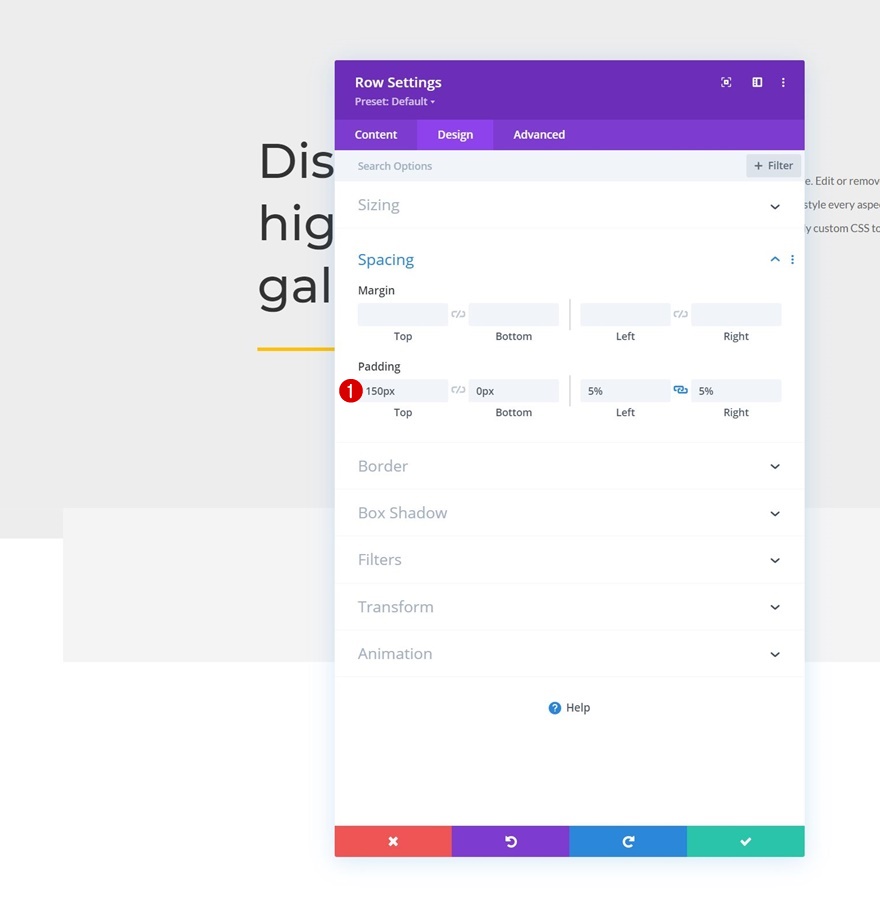
Интервал
Мы также настраиваем значения отступов.
- Верхний отступ: 150 пикселей
- Нижний отступ: 0 пикселей
- Левый отступ: 5%
- Правое заполнение: 5%

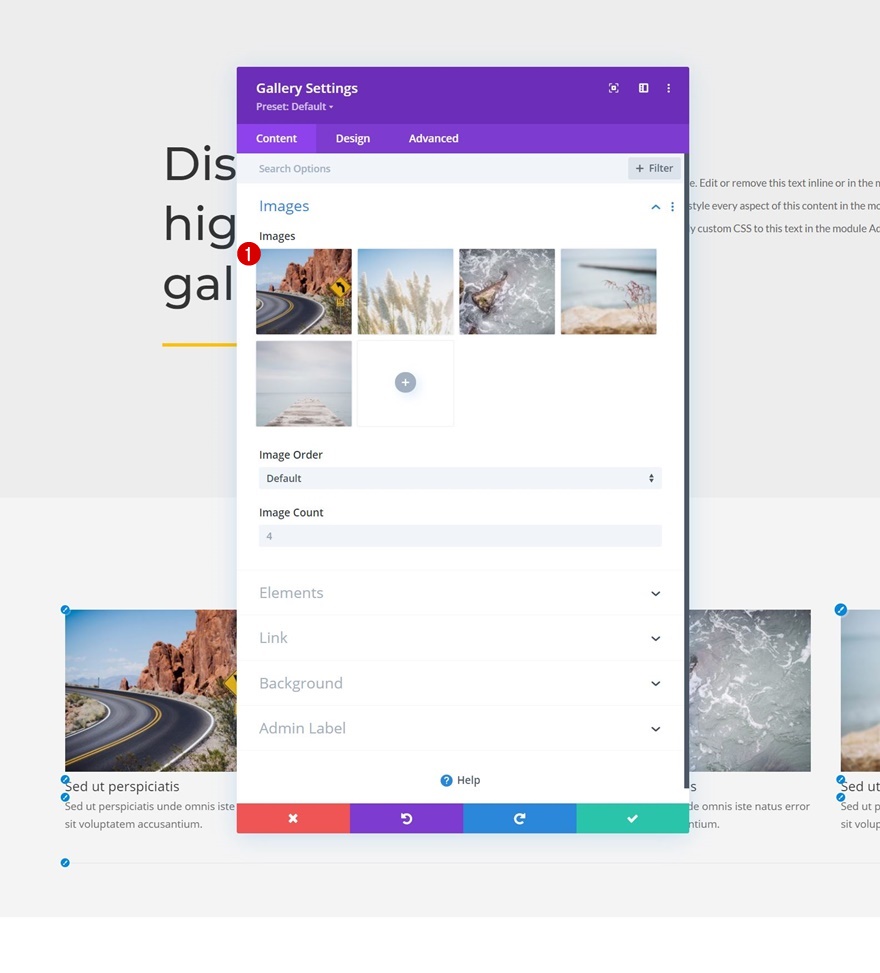
Добавить модуль галереи в столбец
Выберите загруженные изображения
Пришло время добавить изображения с помощью модуля галереи! Выберите изображения, которые вы загрузили в свою медиатеку, в первой части этого руководства.

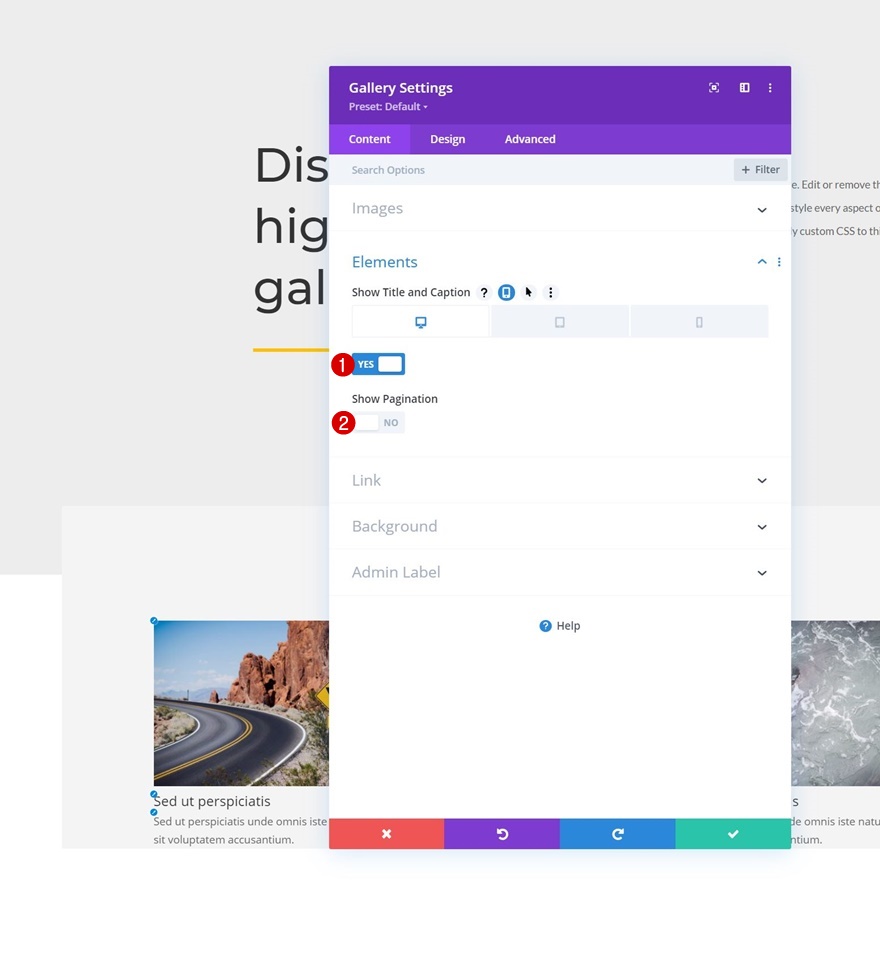
Элементы
Эффект наведения имеет смысл только на рабочем столе. На экранах меньшего размера наведение курсора отсутствует, а вместо этого прикосновение вызывает эффект лайтбокса. По этой причине мы показываем только заголовок и подпись на рабочем столе и отключаем их на экранах меньшего размера. Мы также отключаем разбиение на страницы. Вы можете найти эти параметры в настройках элементов.
- Показать заголовок и подпись
- Рабочий стол: Да
- Планшет и телефон: Нет
- Показать разбиение на страницы: Нет

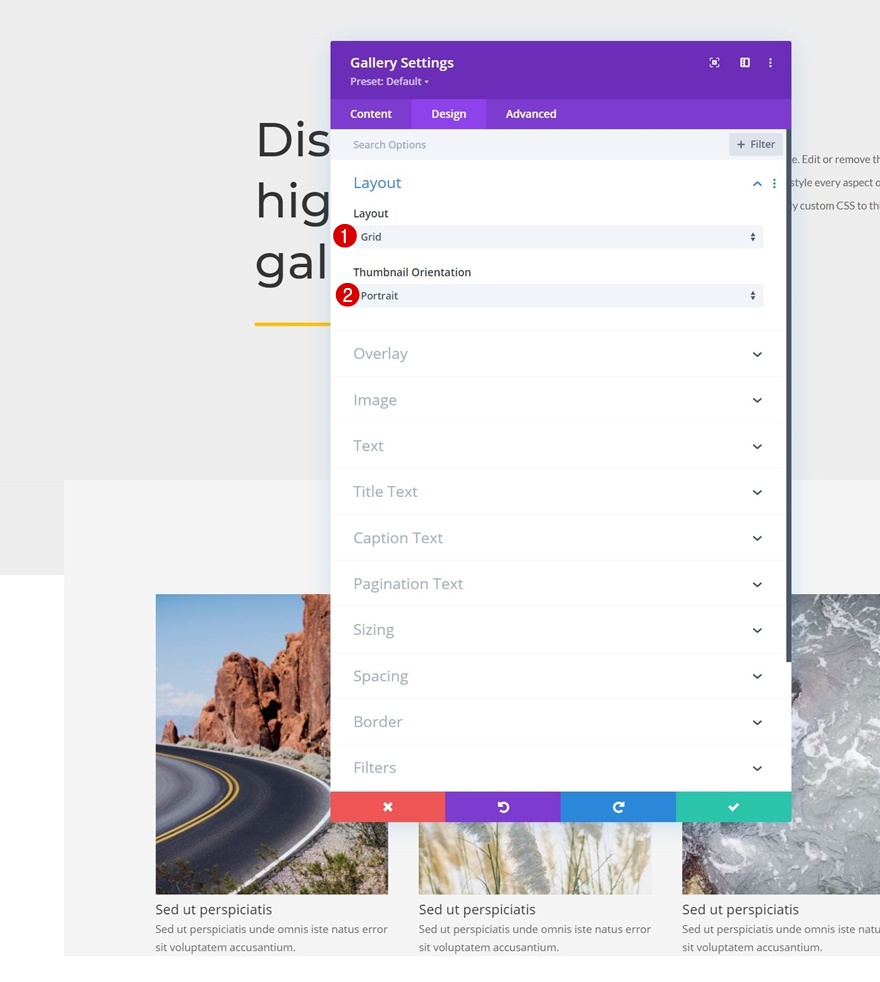
Макет
Перейдите на вкладку дизайна модуля и затем измените макет.
- Макет: сетка
- Ориентация эскиза: книжная

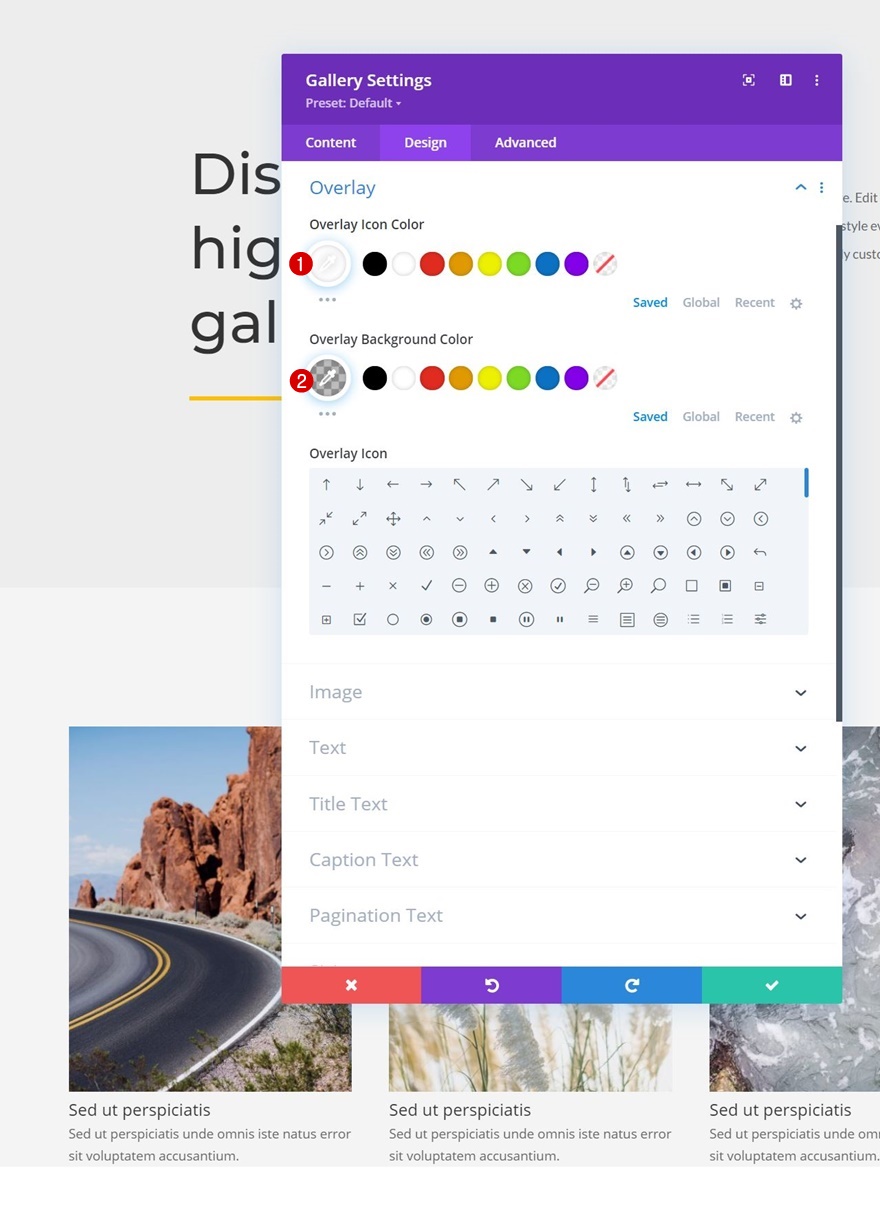
Оверлей
Мы также меняем настройки наложения.
- Цвет значка наложения: #ffffff
- Цвет фона наложения: rgba (0,0,0,0.25)

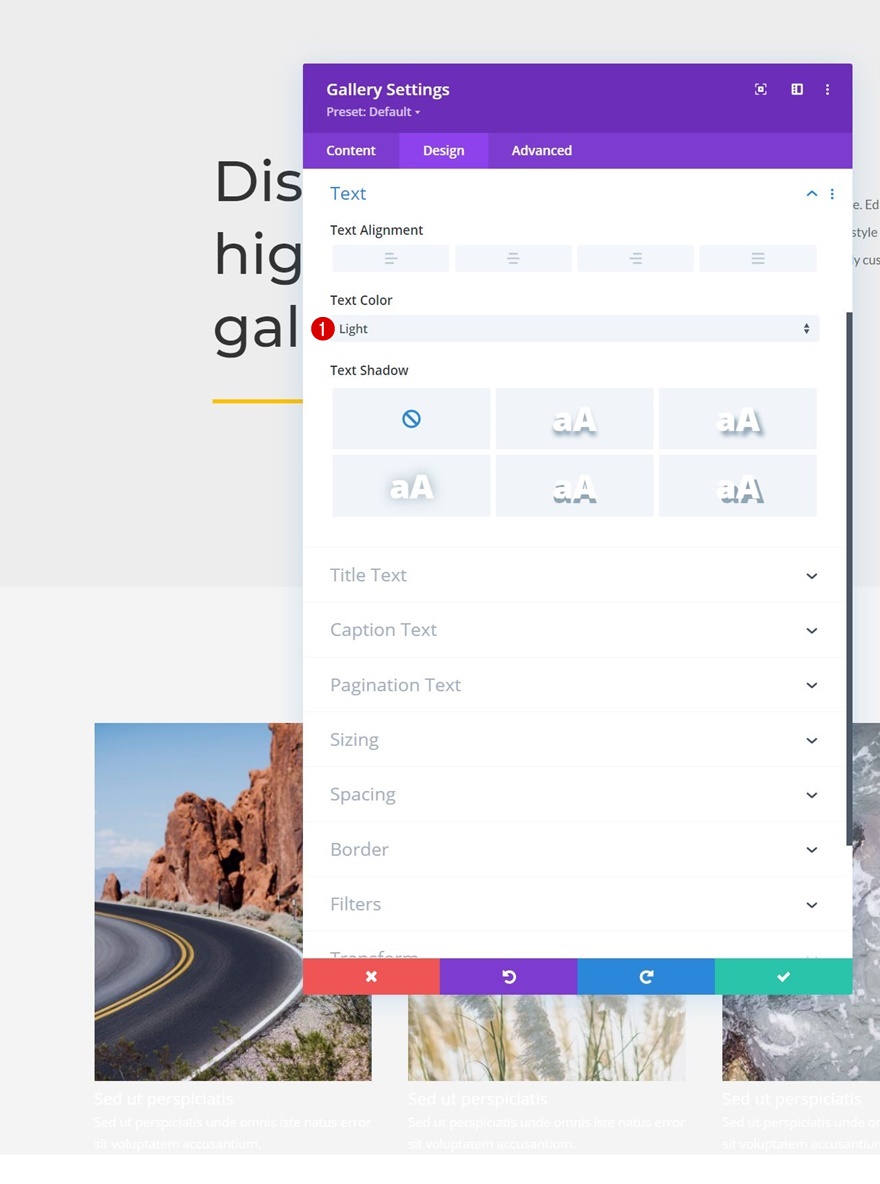
Настройки текста
Далее мы изменим цвет текста в настройках текста.
- Цвет текста: светлый

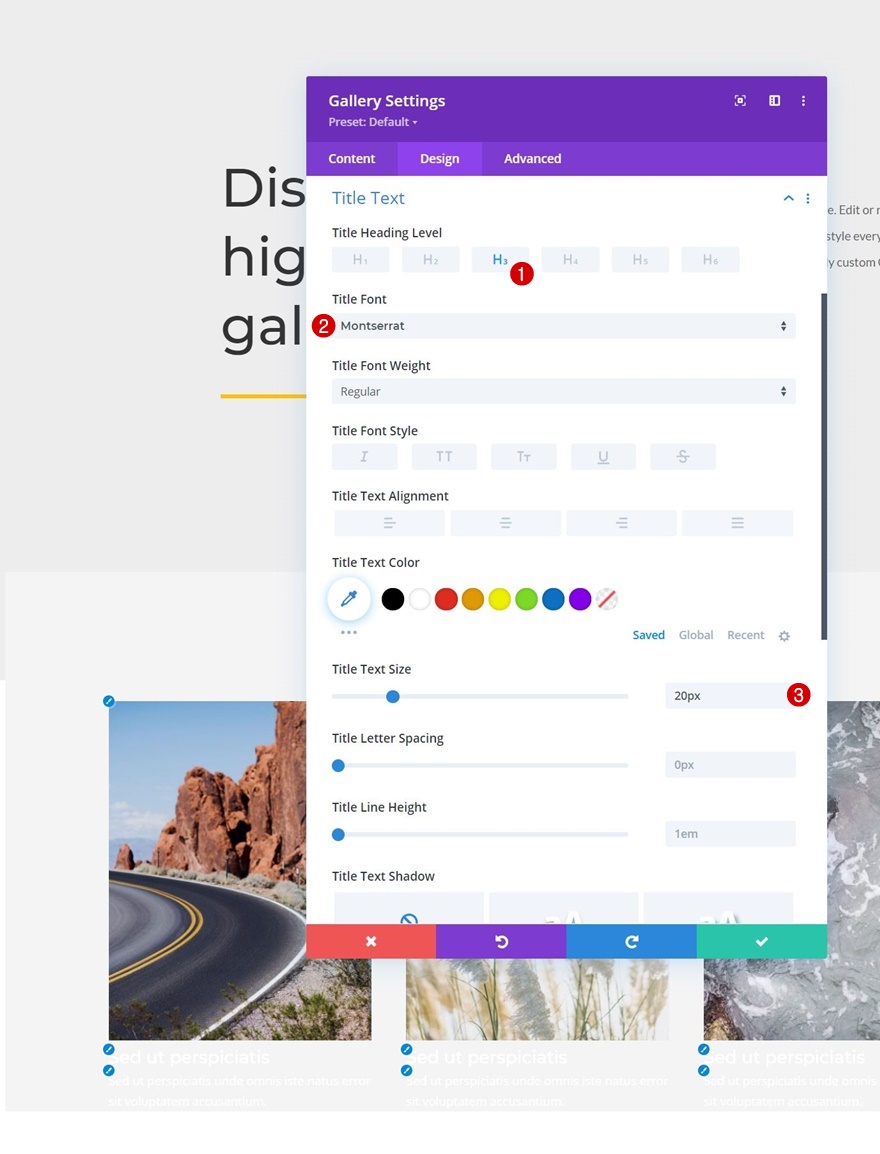
Настройки текста заголовка
Затем мы стилизуем текст заголовка.
- Заголовок уровня заголовка: H3
- Шрифт заголовка: Montserrat
- Размер текста заголовка: 20 пикселей

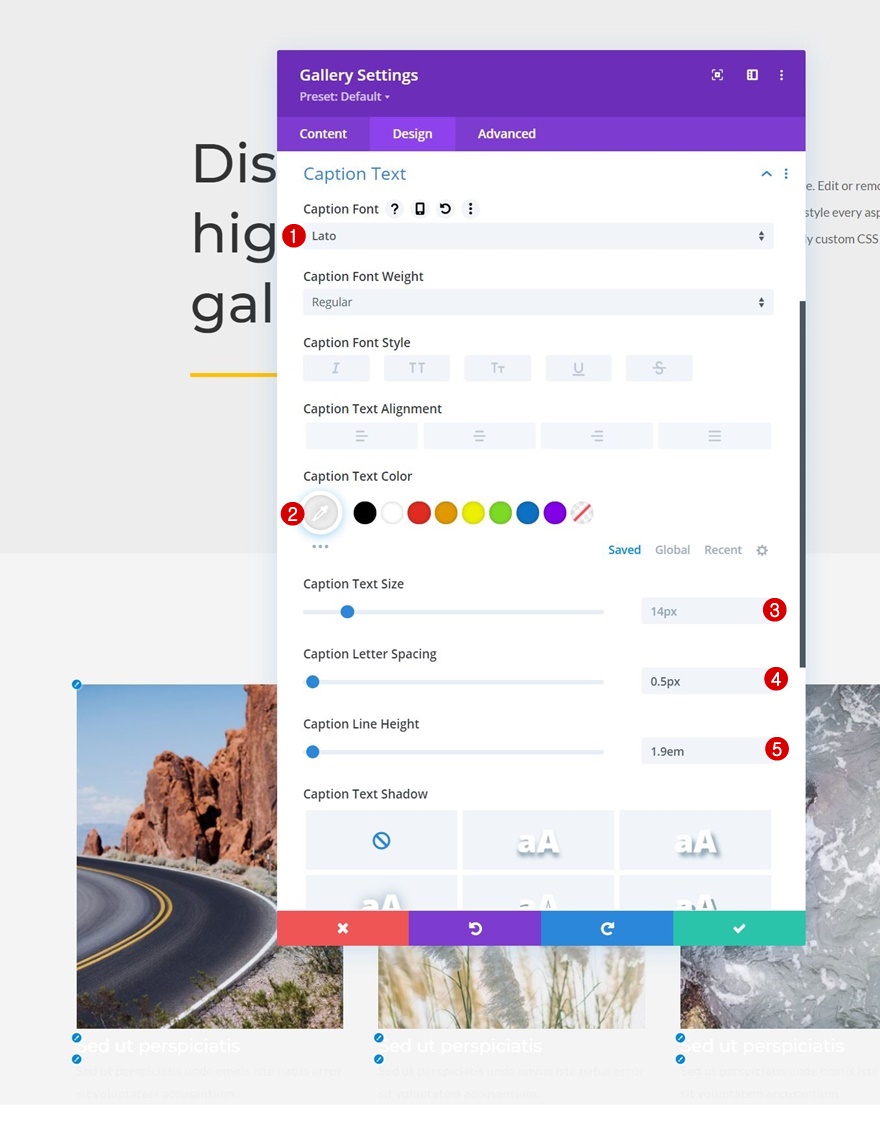
Настройки текста подписи
Мы также меняем настройки текста подписи.
- Шрифт заголовка: Lato
- Цвет текста подписи: #efefef
- Интервал между буквами заголовка: 0,5 пикселя
- Высота строки заголовка: 1.9em

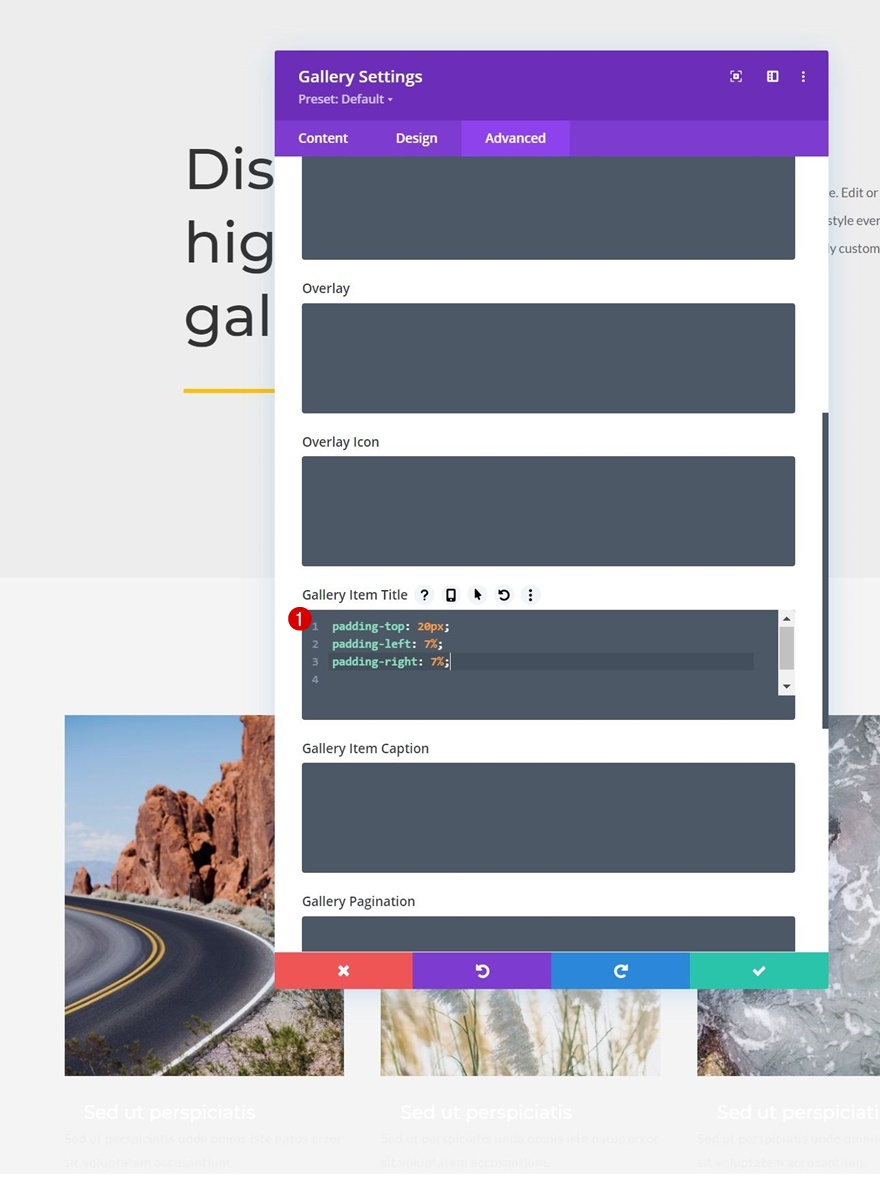
CSS элемента галереи
Затем мы перейдем на вкладку «Дополнительно». Оказавшись там, мы добавим следующие строки кода CSS в поле CSS заголовка элемента галереи:
padding-top: 20px; padding-left: 7%; padding-right: 7%;

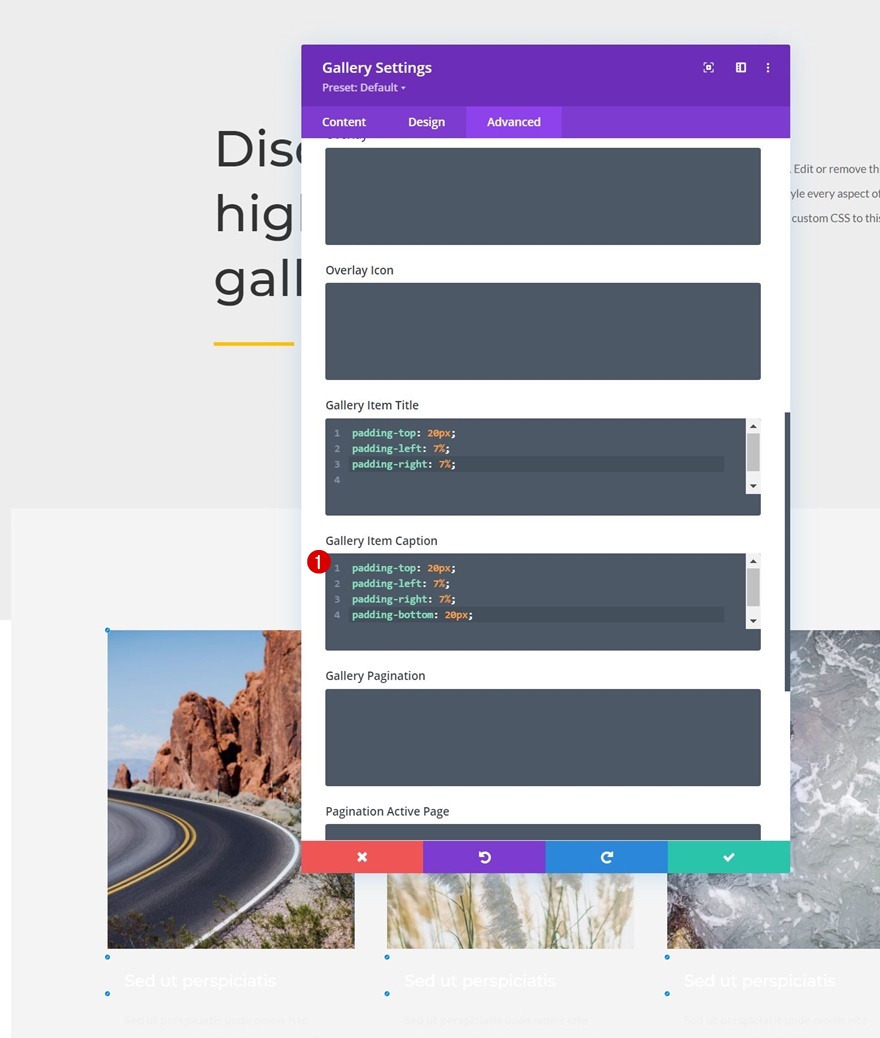
CSS заголовка элемента галереи
И мы будем использовать эти строки кода внутри поля CSS заголовка элемента галереи:
padding-top: 20px; padding-left: 7%; padding-right: 7%; padding-bottom: 20px;

3. Применить эффект раскрытия
Добавить CSS ID в модуль галереи
Теперь, когда наш дизайн готов, мы можем сосредоточиться на нескольких необходимых шагах, чтобы создать эффект раскрытия. Первое, что мы сделаем, это добавим CSS ID в наш модуль галереи.
- CSS ID: divi-gallery

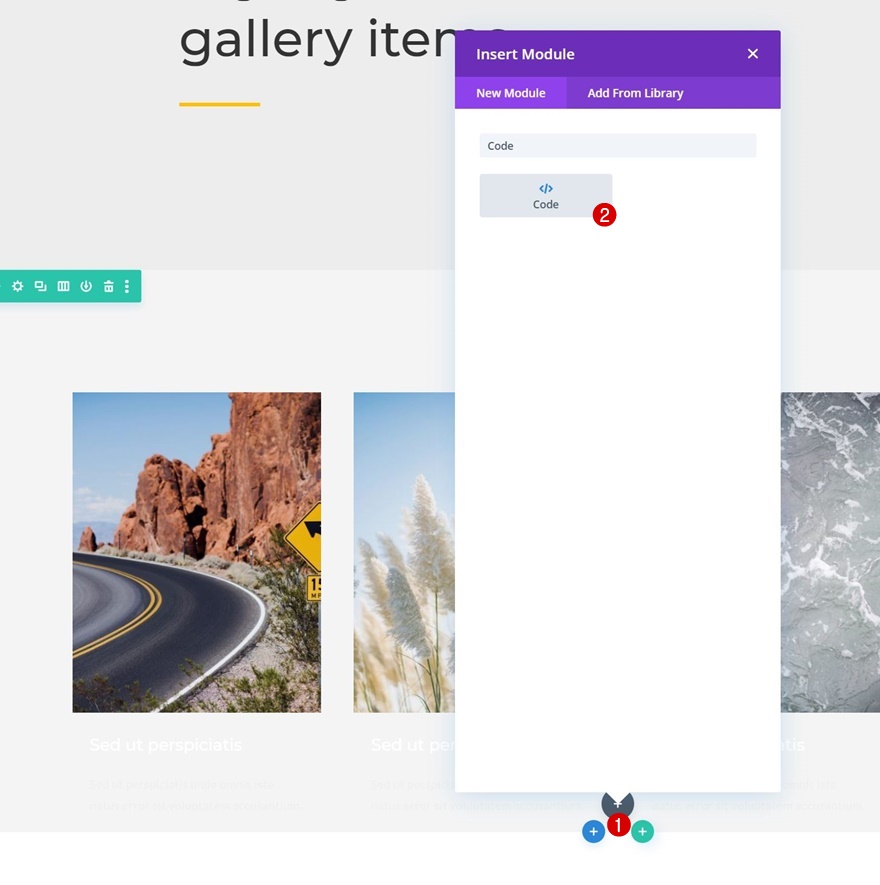
Добавить модуль кода под модулем галереи
Затем мы добавим модуль кода под модулем галереи.

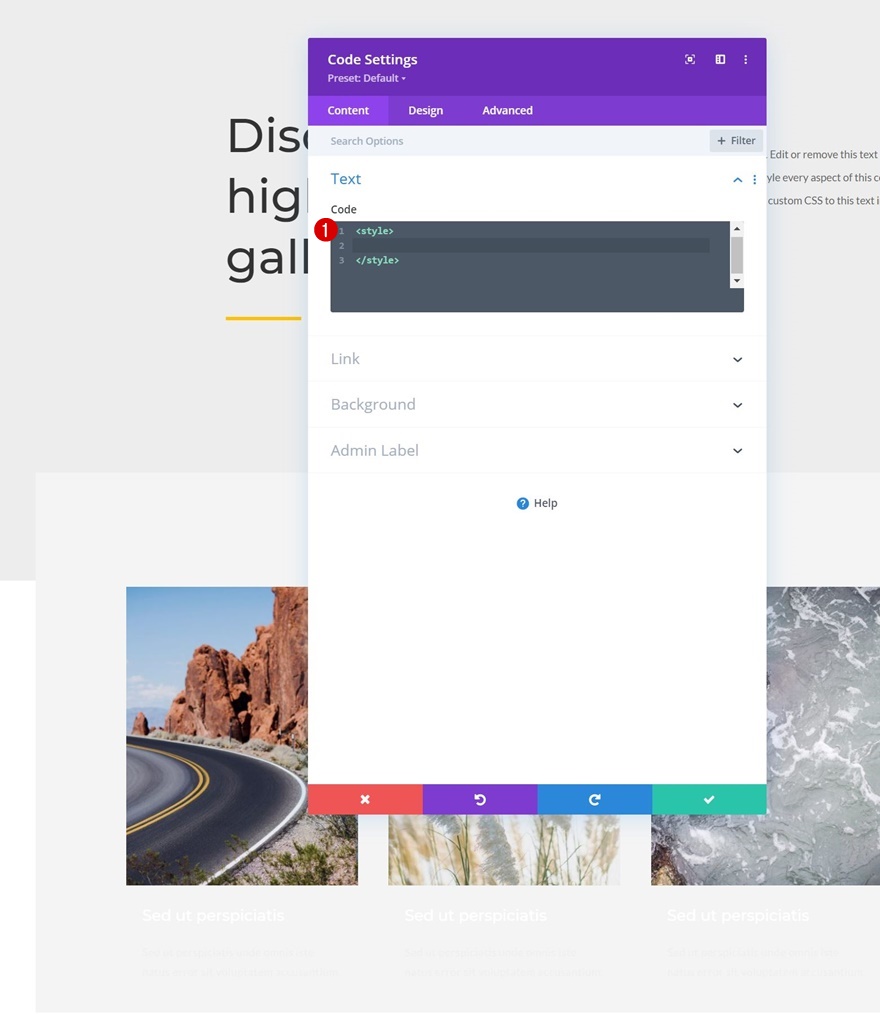
Добавить теги стиля
Чтобы создать эффект, мы собираемся использовать некоторый код CSS. Чтобы подготовить наш модуль кода для этого кода, мы поместим несколько тегов стиля в поле кода.

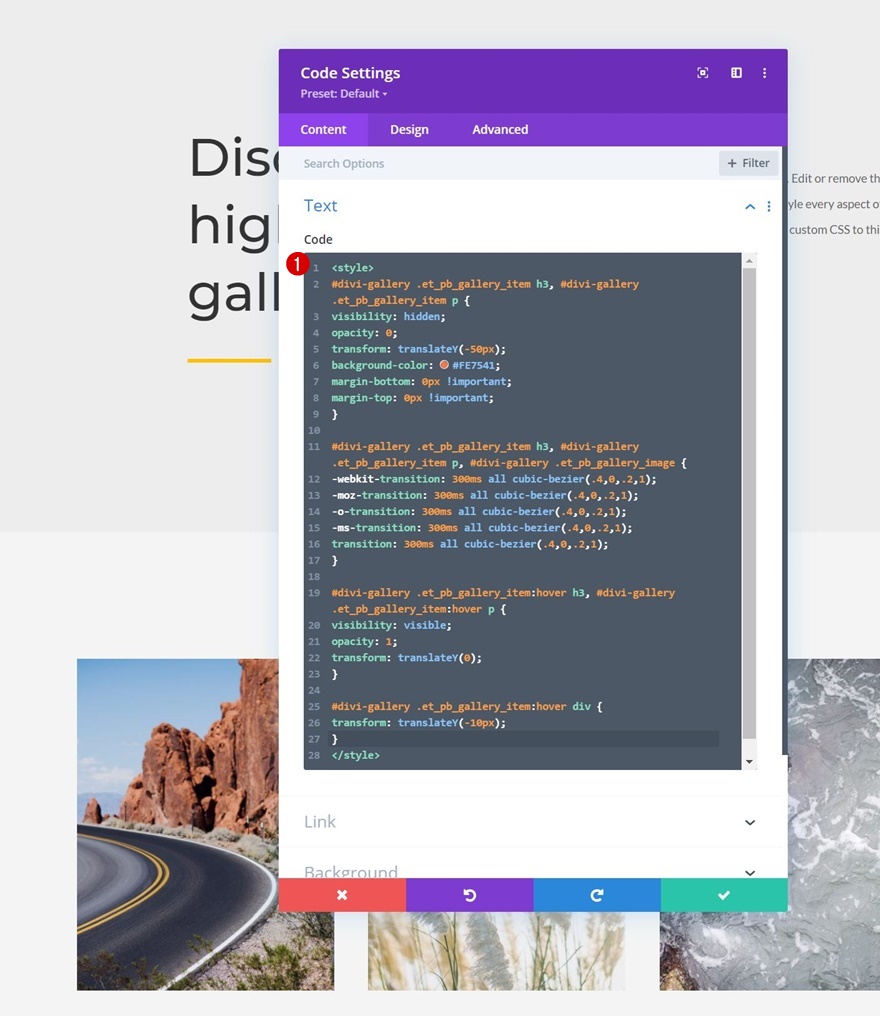
Вставить код CSS между тегами стилей
И мы скопируем и вставим следующие строки кода CSS между тегами стиля:
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #FE7541;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}
Вот и все! Сохраните настройки страницы и выйдите из Visual Builder, чтобы увидеть результат при наведении курсора на один из элементов галереи.
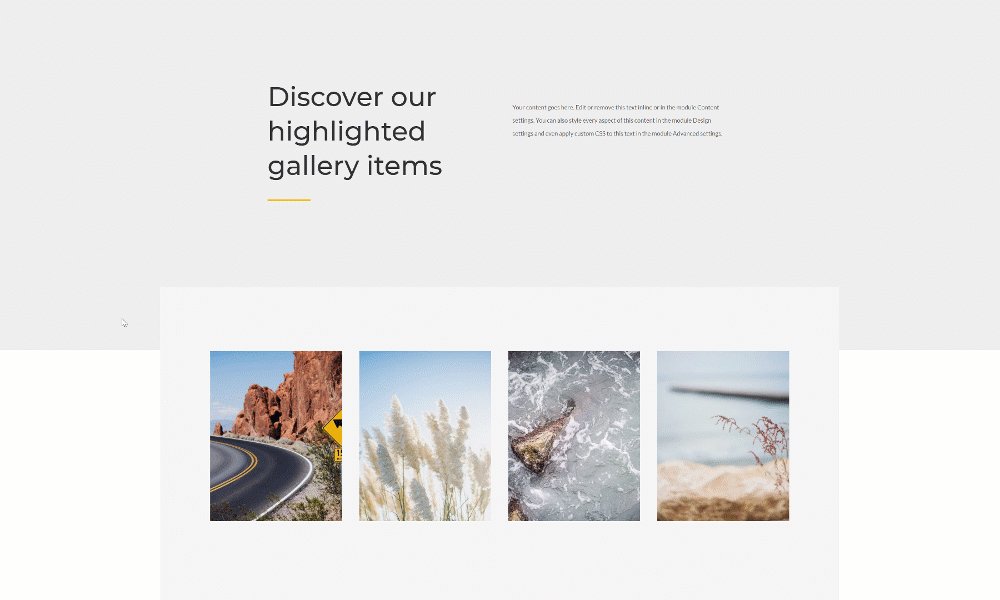
Предварительный просмотр
Теперь, когда мы прошли все этапы, давайте в последний раз посмотрим на результат для разных размеров экрана.
Рабочий стол

Мобильный

Последние мысли
В этом посте мы показали вам, как проявить творческий подход с помощью встроенного модуля галереи Divi. В частности, мы показали вам, как сдвинуть вниз, чтобы отобразить заголовок и подпись изображения при наведении на него на рабочем столе. Это помогает сохранить визуальный дизайн без одновременного отображения слишком большого количества текста. Вы также смогли бесплатно скачать файл JSON! Если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии в разделе комментариев ниже.
Если вы хотите узнать больше о Divi и получить больше бесплатных подарков Divi, убедитесь, что вы подписались на нашу рассылку новостей по электронной почте и канал YouTube, чтобы вы всегда были одним из первых, кто узнает и извлекает выгоду из этого бесплатного контента.
